Как установить слайдер изображений на сайт WordPress
Домой / WordPress / Как установить слайдер изображений на сайт WordPress
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут.
Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок).
Плагин полностью русифицирован, что также является немалым плюсом.
Итак, начнем!
1. Устанавливаем и активируем плагин Meta Slider.
2. После активации плагина с административной панели переходим в «Meta Slider».
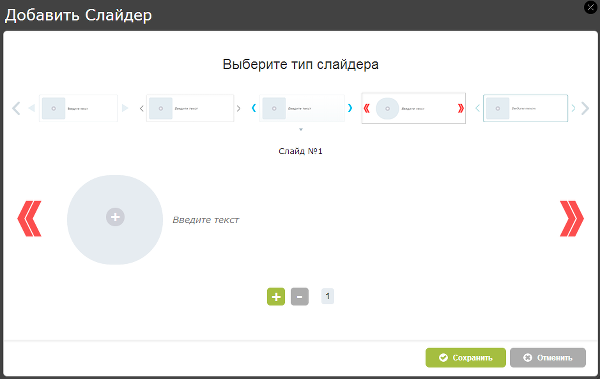
3. Нажимаем по «плюсику».
4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда.
Добавить описание и ссылку на слайд можно сразу после добавления изображения.
5. Теперь производим необходимые настройки плагина, которых кстати достаточно много (что не может не радовать).
Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров (Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт
Сделать это можно тремя способами, с помощью обычного шорткода (если нужно добавить слайд на страницу), с помощью вставки кода в шаблон и с помощью кнопки «Добавить слайдер». Для добавления слайдера на страницу скопируйте код в блоке «Использование», и вставьте его в любую страницу или запись.
Для вставки слайдера в шаблон, перейдите на вкладку «Вставка в шаблон», скопируйте код и добавьте его в файл шаблона, в котором Вы хотите сделать вывод слайдера.
Добавить слайдер на страницу с помощью кнопки
При желании можно добавлять слайдер и на сайдбар. Для этого перейдите в Внешний вид -> Виджеты и воспользуйтесь виджетом «Meta Slider».
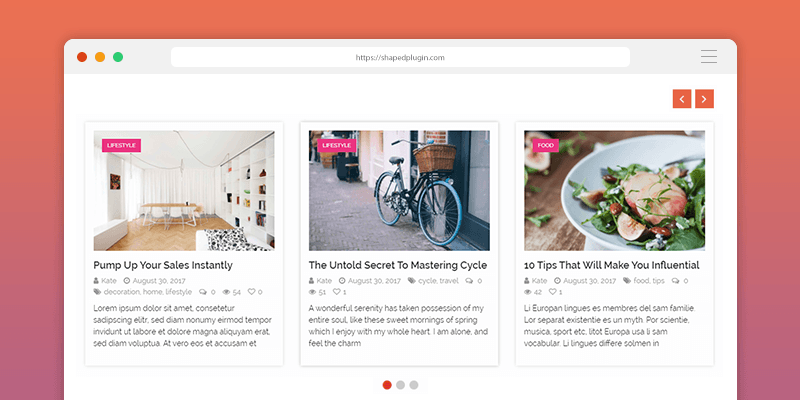
Вот такой слайдер получается в итоге:
Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress достаточно быстрая и простая задача. В случае если у Вас возникли вопросы — смело пишите в комментариях.
WordPressслайдер 2015-08-08
С метками:WordPress слайдер
Предыдущие: Бесплатные темы WordPress для интернет магазина WooCommerce
Следующие: Создание сгруппированного товара в интернет магазине WooCommerce
Как установить слайдер изображений на сайт WordPress?
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider, а тестировать его работу – на теме Twenty Sixteen.
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.
Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.
Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.
Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:
После добавления всех фото, окно будет иметь следующий вид:
Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, – это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.
На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.
Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.
Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это [metaslider id=1954]).
После публикации страницы Вы сможете на ней увидеть Ваш слайдер.
Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php.
Теперь в коде найти строчку
</header><!-- .site-header →
и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.
В итоге должно получится так:
Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.
Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как добавить слайдер в WordPress
Слайдер WordPress — отличный способ выделить содержимое вашего сайта и привлечь внимание посетителей вашего сайта. Из этого туториала вы узнаете, как добавить слайдер на ваш сайт WordPress.
Чтобы добавить слайдер в WordPress, выполните следующие 5 шагов:
- Шаг 1 Установите плагин Wonder Slider
- Шаг 2 Создать новый ползунок
- Шаг 3 Добавление изображений, видео и текстов в слайдер
- Шаг 4 Выберите скин и опубликуйте слайдер
- Шаг 5 Добавьте слайдер в запись, страницу или тему WordPress
Шаг 1. Установите плагин Wonder Slider
Сначала установите плагин Wonder Slider. Вы можете загрузить бесплатную версию с домашней страницы продукта, попробовать ее и убедиться, что она работает, прежде чем переходить на коммерческую версию.
Чтобы узнать, как установить плагин из загруженного ZIP-файла плагина, просмотрите это руководство: Как установить плагин WordPress из ZIP-файла.
Шаг 2. Создайте новый слайдер
После того, как вы установили и активировали Wonder Slider, на панели управления WordPress в левом меню выберите Wonder Slider -> New Slider .
Плагин Slider имеет пошаговый и понятный пользовательский интерфейс в стиле мастера, что делает его очень простым в использовании.
Шаг 3. Добавьте изображения, видео и тексты в слайдер
В редакторе слайдеров на вкладке Шаг 1 Изображения и видео вы можете добавлять в слайдер изображения, видео HTML5, видео YouTube, видео Vimeo и продукты WooCommerce. Вы можете добавить все типы слайдов и создать слайдер со смешанным содержимым.
щелкните, чтобы увеличить изображение
Для видео HTML5, YouTube и Vimeo вы можете открыть видео во всплывающем окне лайтбокса или внутри слайд-шоу.
Для изображений вы можете связать изображение с веб-ссылкой или открыть изображение во всплывающем окне лайтбокса.
Вы также можете добавить в слайдер посты WordPress и пользовательские типы постов WordPress. Плагин будет автоматически извлекать избранные изображения из постов и динамически создавать слайдер.
Шаг 4 — Выберите скин и опубликуйте слайдер
В редакторе слайдеров плагинов, на вкладке Step 2 Skins , вы можете выбрать скин слайдера из более чем 30 предварительно определенных шаблонов скинов.
щелкните, чтобы увеличить изображение
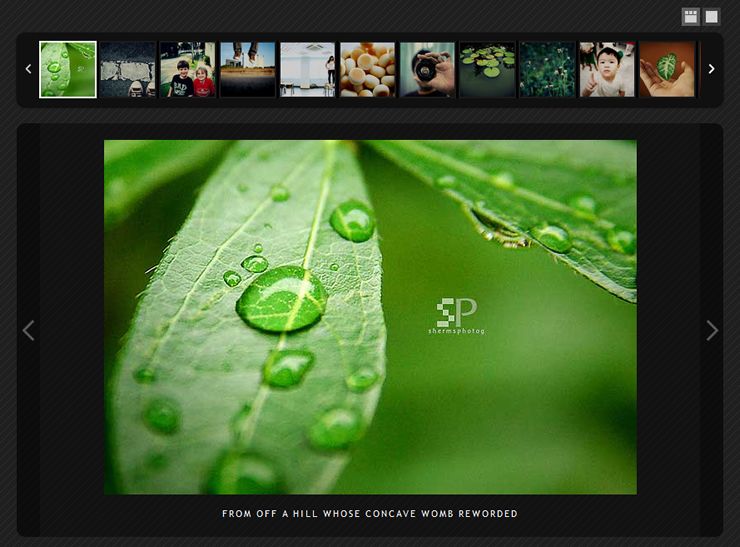
Вы можете выбрать скин с маркированным навигатором, числовым навигатором или эскизами. Миниатюры могут быть размещены сверху, снизу, слева или справа от ползунка. Вы можете создать слайдер с каруселью миниатюр или миниатюрами из нескольких рядов.
После того, как вы закончили работу с ползунком, нажмите кнопку Сохранить и опубликовать , чтобы опубликовать слайдер.
Шаг 5. Добавьте слайдер в запись, страницу, виджет боковой панели или тему WordPress
После того, как вы сохраните и опубликуете слайдер, плагин отобразит шорткод и фрагмент кода php.
щелкните, чтобы увеличить изображение
Чтобы встроить слайдер в запись или на страницу, скопируйте шорткод и вставьте его в содержимое страницы.
Чтобы встроить ползунок в виджет боковой панели, добавьте виджет «Текст», затем добавьте шорткод.
Чтобы встроить слайдер в тему WordPress, скопируйте фрагмент кода PHP и вставьте его в файл PHP темы. При добавлении кода убедитесь, что вы не добавляете его между существующими тегами PHP и ?> в файле php шаблона. Вложенные теги открытия и закрытия PHP сломают PHP.
Как добавить слайд-шоу WordPress на свой веб-сайт
Когда вы потратили так много времени на создание красивого веб-сайта, вы хотите, чтобы посетители оставались на нем и проводите время, взаимодействуя с вашим контентом , верно? Но в сегодняшнем занятом мире мгновенного удовлетворения у вас есть всего 3 секунды, чтобы привлечь внимание посетителей вашего сайта.
Вот почему так важно использовать методы дизайна, которые сразу же привлекают внимание к самой важной информации, когда человек попадает на ваш сайт. Одним из таких методов является слайд-шоу WordPress . Давайте посмотрим, как работают слайд-шоу WordPress и как легко добавить их на свой веб-сайт.
Что такое слайд-шоу WordPress?
Слайд-шоу WordPress или слайдер WordPress — это функция дизайна, которая позволяет более эффективно демонстрировать изображения, видео и другой контент в ограниченном пространстве на вашем сайте. Вы можете найти множество плагинов слайдеров WordPress для создания слайдеров для вашего сайта WordPress.
Например, вы можете использовать слайд-шоу на своей домашней странице для продвижения продуктов и праздничных распродаж (если вы управляете магазином электронной коммерции) или меньший ползунок на странице «О нас» для отображения отзывов покупателей или клиентов. Независимо от того, хотите ли вы простое слайд-шоу изображений, полноэкранное слайд-шоу видео или потрясающее слайд-шоу с сочетанием фотографий и видео для дополнительного визуального эффекта, слайд-шоу WordPress можно настроить именно так, как вам нравится.
Как создать слайд-шоу WordPress?
Чтобы приступить к созданию слайд-шоу WordPress, выполните следующие действия: :
- Войдите на свой сайт WordPress и нажмите «Плагины» на боковой панели администратора. В верхней части страницы нажмите «Добавить новый» и найдите в каталоге плагинов «Smart Slider 3».
- Нажмите Установить сейчас и активируйте плагин.
- После установки и активации вы увидите новый пункт меню на боковой панели. Нажмите «Умный слайдер».
Smart Slider 3 — это один из самых популярных инструментов для создания слайд-шоу для веб-сайтов WordPress. Он поставляется с множеством потрясающих предустановленных дизайнов, которые вы можете настроить в соответствии со стилем и брендом вашего собственного веб-сайта. Вы можете добавлять текст, заголовки, кнопки призыва к действию, видео и даже вставлять сообщения WordPress. На самом деле нет предела тому, что вы можете сделать со слайд-шоу WordPress — варианты бесконечны .
Зачем использовать слайд-шоу WordPress?
Слайд-шоу стали повсеместными в Интернете — и не зря. Они просты в настройке, могут быть настроены по вашему желанию и позволяют более эффективно демонстрировать наиболее важный контент на небольшом пространстве.
Дизайнеры любят их за гибкость. позволяет легко рассказывать захватывающую историю с помощью слайдов , используя текст, изображения, видео и другие креативные элементы дизайна. Если все сделано правильно, слайд-шоу WordPress могут добавить визуального эффекта любому веб-сайту.
Вот лишь несколько способов, которыми вы можете создавать слайд-шоу WordPress, чтобы лучше продемонстрировать свой контент.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
1. Выделение нового контента
Большое количество контента на веб-странице может быть ошеломляющим для людей, впервые посещающих ваш сайт. Но с помощью слайд-шоу WordPress вы можете отображать свой контент в виде большего количества блоков управления, что позволяет посетителям легче понять ваши ключевые сообщения.
Но с помощью слайд-шоу WordPress вы можете отображать свой контент в виде большего количества блоков управления, что позволяет посетителям легче понять ваши ключевые сообщения.
Возьмем, к примеру, Microsoft, которая использует слайдер в верхней части своей домашней страницы для демонстрации своих последних продуктов. Слайдеры отлично подходят для демонстрации постоянно меняющейся линейки новых и популярных продуктов, особенно потому, что их легко обновлять.
2. Фотогалереи
Слайд-шоу WordPress идеально подходят для фотогалерей . Независимо от того, есть ли у вас два изображения или 10, слайд-шоу позволяет отображать все ваши изображения последовательно. Это отличный способ позволить посетителям сайта прокручивать изображения в удобное для них время. Кроме того, вы можете включить автовоспроизведение слайдера, чтобы ваши изображения автоматически менялись слайдами без вмешательства пользователя.
Узнайте, как National Geographic использует слайд-шоу как часть ленты своего сайта для демонстрации фотографий, присланных со всего мира, в данном случае из Арктики.
3. Онлайн-портфолио
Поскольку слайд-шоу WordPress подходят для демонстрации визуального контента, они часто используются креативщиками, фотографами, дизайнерами и художниками для демонстрации работ в своих онлайн-портфолио. В этом случае слайд-шоу позволяют потенциальным клиентам легко просматривать визуальную работу человека.
4. Электронная торговля
Слайд-шоу идеально подходят для демонстрации продуктов в интернет-магазине, если вы хотите выделить новые линейки продуктов, товары со скидками или специальные праздничные предложения. Но что действительно хорошо в слайд-шоу WordPress, так это то, что они позволяют клиентам на небольших устройствах, таких как мобильные телефоны, легко прокручивать мобильный контент.
Например, Friend of Franki, сайт WooCommerce, отображает изображения своей одежды в высоком разрешении на настольной версии своего сайта. Но когда вы переключаетесь на планшет или мобильные устройства, изображения отображаются в виде слайд-шоу WordPress.
5. Отзывы
Слайдеры предназначены не только для изображений и видео, они также являются отличным визуальным средством для передачи слов . Чрезвычайно популярное использование слайд-шоу WordPress для отображения отзывов клиентов и клиентов. Используя слайд-шоу, вы можете отобразить несколько отзывов в разделе вашей домашней страницы или любой другой страницы вашего сайта. Кроме того, с включенным автовоспроизведением слайд-шоу обеспечивают привлекательный способ привлечь внимание потенциального клиента или клиента к вашему социальному доказательству.
Здесь Help Scout использует слайд-шоу, чтобы показать положительные отзывы и привлечь внимание потенциальных клиентов.
Как добавить слайд-шоу WordPress на свой веб-сайт
Самый простой способ добавить слайд-шоу WordPress на ваш сайт — это использовать Smart Slider 3. С более чем 900 000 активных установок и 969 яркими 5-звездочными отзывами, это один из самых популярных Плагины слайдера для WordPress.
Во-первых, вы должны установить Smart Slider 3. Вы должны увидеть панель инструментов Smart Slider 3, которая выглядит следующим образом:
Smart Slider 3 DashboardЕсли у вас есть видение слайд-шоу, его легко создать с нуля. Кроме того, вы можете импортировать предварительно разработанное слайд-шоу WordPress, которое вы можете настроить в соответствии с вашим веб-сайтом. Чтобы создать новый слайдер, щелкните зеленый значок New Project и загрузите новое изображение, чтобы начать работу.
Настройка готового слайд-шоу WordPress
Если вам больше нравится настройка существующего слайд-шоу WordPress, нажмите Библиотека шаблонов , где вы можете выбрать из коллекции из более чем 180 готовых слайд-шоу.
Просмотрите дизайны и выберите тот, который лучше всего отражает то, что вам нужно для вашего сайта — некоторые дизайны лучше всего подходят для заголовков, а другие идеально подходят для демонстрации сообщений в блогах или продуктов.
Наведите указатель мыши на понравившийся дизайн и нажмите Импорт , чтобы автоматически импортировать его на ваш сайт. После импорта щелкните слайд, который вы хотите отредактировать, и загрузится редактор контента.
Существует множество настраиваемых параметров, поэтому вы можете управлять всем: от заголовков и текста до изображений, эффектов перехода, кнопок призыва к действию и многого другого. Вы можете получить доступ ко всем этим настройкам на боковой панели слева от редактора контента.
Когда вы щелкаете по блоку текста или любому другому элементу слайда, появляется модальное окно, в котором вы можете контролировать все, от шрифтов и размеров до цветов, межбуквенного интервала и даже анимации. Есть так много вариантов, чтобы играть с.
После того, как вы отредактировали слайд в соответствии с вашим веб-сайтом, нажмите «Сохранить» в правом верхнем углу страницы. И если вы хотите добавить или отредактировать существующее слайд-шоу WordPress, это очень просто. На панели управления слайд-шоу вы можете перетаскивать слайды, дублировать слайды одним щелчком мыши и удалять все, что вам больше не нужно. Если вы хотите, вы даже можете смешивать его с видео слайдами и сообщениями WordPress.
На панели управления слайд-шоу вы можете перетаскивать слайды, дублировать слайды одним щелчком мыши и удалять все, что вам больше не нужно. Если вы хотите, вы даже можете смешивать его с видео слайдами и сообщениями WordPress.
Есть так много вариантов на выбор. Кроме того, как только вы начнете экспериментировать с анимацией и переходами, возможности безграничны!
Готовы создать собственное потрясающее слайд-шоу WordPress?
С таким количеством прекрасных опций каждый найдет дизайн слайд-шоу. Готовы создать свой собственный? С Smart Slider 3 вы можете начать создавать красивые слайд-шоу WordPress для себя. Ознакомьтесь с этими потрясающими примерами слайд-шоу и загрузите Smart Slider 3 бесплатно, чтобы приступить к работе.
Теги: GalleryTipsWooCommerce
Об авторе
Раэлин Мори — руководитель агентства Words By Birds, помогающего компаниям, работающим на WordPress, создавать более качественный контент. Выпускник компьютерных наук, ставший газетным журналистом и бывшим главным редактором WPMU DEV.
