SEO-оптимизация при разработке сайта — SEO на vc.ru
Многие читающие сейчас эту статью SEO-специалисты знают, что когда к нам приходит новый проект на продвижение, очень часто мы сталкиваемся с сайтом, который к нему не готов.
9820 просмотров
Это происходит по следующим причинам:
- Клиент самостоятельно создал сайт, не имея даже базовых знаний в программировании и поисковой оптимизации. Например, это можно сделать на Тильде.
- Клиенту разрабатывал сайт «сын маминой подруги». Из той же серии «друг, который посмотрел курс», «знакомый, который шарит в компах» и т.д.
- Клиенту создал сайт один «прошаренный программист». Он, правда, пропал/не берёт трубку или уехал в Москву и сейчас не может заниматься сайтом, так как вырос из всего этого.
- Клиент обратился в Digital-студию, у которой нет услуги поискового продвижения и, соответственно, она не знает про базовую оптимизацию проектов или не хочет тратить время/человеко-часы на это.

Существует ещё много разных причин, но не будем на этом заострять наше внимание.
Итог один: сайт не готов к продвижению.
Как следствие всего этого, приходится говорить клиенту о расходах. Ресурс нужно дорабатывать, а это бьёт по карману клиента, либо стоит вопрос о глобальной редакции сайта или разработке нового, потому что предыдущий ресурс не сможет эффективно конвертировать заявки и приносить деньги. Хорошо, если это минимальные изменения и клиенту не придётся тратить много средств.
Опять я затянул с началом, но это было необходимо.
Так вот, чтобы всего этого избежать необходимо изначально разрабатывать сайт, который будет продвигаться в поиске. В нашей компании есть чеклист по базовой оптимизации сайтов, который мы используем при разработке сайтов. В этой статье я распишу пункты подходящие для любого сайта, будь то корпоративный сайт или интернет-магазин.
Пожалуй, начнём…
Подготовка к разработке SEO-friendly сайта
Анализ конкурентов и сбор семантического ядра
Анализ конкурентов – это эффективный способ определения функциональных возможностей конкурирующих сайтов с выявлением их сильных мест с точки зрения поисковой оптимизации (SEO). Это делается для того, чтобы при создании сайта мы могли внедрить необходимый функционал на создаваемый нами сайт и тем самым максимально быстро оказаться в топе при последующем его продвижении.
Например, если у большинства наших конкурентов в поиске есть функция «Заказ товара в 1 клик», то мы тоже можем внедрить эту функцию в нашу карточку товара. По сути, мы берём функционал конкурентов, которые в данный момент занимают лидирующие позиции, улучшаем его, если есть такая возможность, и внедряем на наш сайт. Это важно на этапе создания прототипов сайта.
Пример функции «Заказ товара в 1 клик» на сайте cubemarket. ru
ru
Если у клиента вообще не было сайта, то на основе анализа мы можем начать собирать семантическое ядро, определив, по каким ключевым словам они продвигаются. А потом, вернуться в поиск с готовыми ключевыми словами и посмотреть, как продвигаются конкуренты. Эти 2 задачи у нас идут примерно в один и тот же период времени.
Строим структуру сайта
Окей, сделали семантическое ядро, провели анализ конкурентов, значит, пора браться за структуру (схему) сайта.
Структура сайта
Прототипирование
Прототипирование — быстрая «черновая» реализация базовой функциональности будущего сайта, для понимания сути работы и анализа работы системы в целом. Во время прототипирования видна более детальная картина устройства системы. Прототип помогает быстро согласовать все нюансы функционала сайта с клиентом.
Во время прототипирования видна более детальная картина устройства системы. Прототип помогает быстро согласовать все нюансы функционала сайта с клиентом.
Выбор площадки для управления сайтом
После того, как мы посмотрели конкурентов и выявили их слабые и сильные стороны, сделали структуру и прототип, пора определиться с системой управления сайтом. В идеале нам нужно выбрать CMS, исходя из следующих критериев:
CMS должна быть популярной, чтобы у клиента был большой выбор исполнителей, если мы прекратим сотрудничество. Цель: создать удобную во всех отношениях платформу, а не привязывать клиента к себе.
- Система управления сайтом сможет вытянуть работу функционала, который мы собрали в прототипе.
Чаще всего мы в Lezhebokov.com используем 1С-Битрикс, WordPress, OpenCart и Laravel (фреймворк).
Административная панель сайта на WordPress Lezhebokov.com
SEO и дизайн сайта
Дизайн в последнее время является одним из ключевых факторов в оптимизации сайта. Вот несколько критериев, которыми руководствуемся мы при разработке дизайна сайта:
Вот несколько критериев, которыми руководствуемся мы при разработке дизайна сайта:
- Анализируем лидеров поисковой выдачи и думаем как сделать лучше.
- Адаптивность дизайна. Если мобильный трафик больше, то сначала отрисовываем дизайн для мобильных устройств.
- Польза для клиента. Дизайн под SEO — это в первую очередь не его красота, а польза для посетителя (например, он легко может найти необходимую ему информацию за счёт удобной навигации).
- ПФ. Думаем, как сделать дизайн, который будет положительно отражаться на поведенческих факторах (уменьшит процент отказов, увеличит глубину просмотров и т.д.).
- Скорость загрузки
 Оптимальная скорость загрузки страницы не более 2-х секунд.
Оптимальная скорость загрузки страницы не более 2-х секунд.
Дизайн сайта cps-ural.ru Дизайнер: Александра Воскодавенко
Попутно со всеми вышеперечисленными пунктами мы сделали ТЗ для программиста, где описаны все пункты базового SEO.
Базовое SEO
Здесь мы можем разделить SEO на 2 части:
- Базовое SEO – техническая или внутренняя оптимизация сайта. Делается один раз и подготавливает сайт к растянутому на месяцы, но эффективному, с точки зрения вложений и привлечению клиентов, процессу. Эффект достигается за счет 100% корректной индексации поисковыми роботами. Базовая оптимизация станет основой для SEO-продвижения и увеличит его эффективность.
- Продвижение сайта — комплекс мер по обеспечению посещаемости сайта посетителями, которые будут конвертироваться в клиентов. Когда Базовое SEO сделано, процесс состоит из формировании ссылочного профиля, оптимизации кода, улучшения поведенческих факторов и т.

Ниже я распишу, что такое базовое SEO и совсем не буду касаться длительного процесса продвижения сайта. В небольшом городе или в нише, где не так много конкурентов, базового SEO будет достаточно, чтобы выйти в топ.
Метатеги
Метатеги (англ. meta tags) — (X)HTML-теги, предназначенные для предоставления структурированных данных о странице сайта. Метатеги помогают поисковым роботам распознать контент и тематику страницы. Чем понятнее они будут для поисковой системы в целом, тем выше вероятность приоритетной выдачи по ключевому запросу.
Существует три основных метатега:
- Title – название страницы на вкладке браузера и в поисковой выдаче.
- h2 – заголовок на странице сайта. Скорее это не мататег, а крайне выжный для продвижения заголовок.
- Description – описание содержания страницы, которое может быть показано в сниппете.

Наша задача состоит в том, чтобы они вообще выводились и легко редактировались, а для больших проектов метатеги можно выводить с помощью шаблонов (например, интернет-магазин на 500к товаров).
Отображение Title в поисковой выдаче https://lezhebokov.com
Тесты от Google
Мы ориентируемся на продвижение в 2-х основных поисковых системах и одна из них Google, поэтому сайту необходимо пройти тесты от Google на адаптивность и скорость загрузки:
- Mobile Friendly. Подскажет, подходит ли сайт под требования Google или нет. Возможно, часть комментаторов скажет, что этот тест можно легко обмануть и я соглашусь, но метрику не обманешь. Если вы хотите хороших результатов, все равно придется сделать максимально адаптивный ко всем устройствам сайт.
- Google PageSpeed Insights. Сайт должен выдавать хотя бы 80 баллов из 100. Радует то, что сервис предоставляет рекомендации по ускорению загрузки страниц.

Проверка сайта seochecklist.pro на скорость загрузки для мобильных устройств
ЧПУ (Человекопонятный URL)
Все сайты лучше создавать сразу с правильными адресами. Это очень важно для продвижения, так как поисковая система ищет запрашиваемые пользователями ключевые запросы в том числе и в адресе страницы (ЧПУ).
Человекопонятный URL(сокр. ЧПУ, также семантический URL, англ. friendly URL) — URL-путь, состоящий из понятных слов, вместо идентификаторов, и отражающий файловую структуру сайта. Например, вместо /c14/3/97/ или /index.ph? cat=10&subcat=2&id=41 будет /product/phone/Samsung/.
Википедия, Свободная энциклопедия
Хлебные крошки
Хлебные крошки – это цепочка из ссылок, по которым пользователь может переходить, начиная от главной страницы, чтобы добраться до текущей.
С помощью «хлебных крошек» любой пользователь, который не нашел подходящий товар для сравнения или просто хочет посмотреть другие товары, может легко перемещаться по структуре сайта и продолжать последовательно просматривать товары/услуги. Хлебные крошки, также, являются одним из способов реализации перелинковки на сайте.
Хлебные крошки, также, являются одним из способов реализации перелинковки на сайте.
Хлебные крошки на сайте компании MyDomonika
Яндекс.Вебмастер и Google Search Console
Эти 2 сервиса помогают настроить отображение сайта в результатах поиска:
- В Яндексе настроить регистр сайта (читайте в этой статье), отображение быстрых ссылок, добавление карты сайта, обозначение региона и т.п.
- В Google посмотреть по каким запросам ранжируется страница, отслеживание скорости загрузки страниц, поиск страниц с низким CTR и т.д.
Инструкции по добавлению сайта в Яндекс.Вебмастер читайте здесь, а в Google Search Console здесь.
Карта сайта
Карта сайта представляет собой список страниц сайта для поисковых систем или пользователей и аналогична разделу «Содержание» обычной книги. Используется как элемент навигации, показывает взаимосвязь между страницами сайта.
Для нас важна карта сайта в формате XML (пример). Для больших интернет-магазинов или сайтов с большим ассортиментом услуг можно сделать автоматически генерируемую карту сайта раз в определённый период (неделя, месяц). Её нужно указать в файле Robots.txt о котором я напишу ниже.
Robots.txt
Robots.txt – это свод правил для поисковых роботов в духе «Смотри здесь, но не смотри это». Здесь нужно перечислить весь контент, который вы хотите скрыть от роботов через директиву Disallow:
- файлы админ-панели;
- поиск;
- страницы авторизации и регистрации;
- корзину для интернет-магазина;
- и другие технические страницы.
Главное, не скрыть сам сайт. Бывает, что программисты запрещают к индексации сайт в начале работы с ресурсом, но потом забывают удалить запрещающее правило. Нужно это учитывать.
Пример файла Robots.txt
Ошибка 404
Ошибка 404 — это любая страница, которой нет на сайте и она отдаёт код ответа сервера 404 вместо 200. Если посетитель по каким-то причинам попал на сайт необходимо сделать её в цветовом решении сайта и со ссылками на самые популярные разделы ресурса.
Пример ошибки 404:https://ekzamen.pro/5454 — в конце любой набор букв или цифр.
Удалить дубли
Дубли — страницы с разными адресами, где полностью или частично совпадает контент. На новом сайте, который ещё не продвигался в поиске, такая проблема есть у 9 сайтов из 10, а для нас, как для SEO-специалистов, важно убрать все препятствия, которые мешают сайту продвигаться.
Для базового SEO нужно решить проблему с главной страницей сайта. Чаще всего он доступен по адресам:
- site.ru
- site.ru/index.php
- site.
 ru/index.html
ru/index.html - www.site.ru
- www.site.ru/index.php
- www.site.ru/index.html
Всех их надо перенаправить либо на site.ru, либо на www.site.ru.
Фавикон
Favicon (Фавикон) – это маленькая картинка или пиктограмма, которая является частью дизайна сайта и делает его уникальным и запоминающимся. Фавикон, как правило, отображается в поисковой выдаче рядом со ссылкой, во вкладке браузера и в закладках.
Создать фавикон под разные браузеры и под разные платформы вы можете на сервисе RealFaviconGenerator.net.
Установка систем веб-аналитики
Для того чтобы клиент всегда был в курсе посещений на сайте необходимо установить системы веб-аналитики: Яндекс.Метрика и Google Analytics.
Можно было бы назвать их счётчиками посещений, но это не совсем так, потому что системы решают множество задач необходимых при продвижении в поиске (анализ поведенческих факторов, определение сильных и слабых сторон сайта и т. п.).
п.).
Зачем всё это SEO-специалисту?
Возможно, часть подрядчиков задаст себе такой вопрос «А зачем мне тратить время и деньги на то, что потом сделает SEO-специалист?». Конечно, часть компаний будет продвигать сайт как есть, не изменяя его структуру, не говоря уже про дизайн, который влияет на поведенческие факторы. Но есть причины всё же применять базовую оптимизацию:
- Digital-компания может использовать это как УТП, тем самым максимально замотивировать клиента работать именно с ними. Особенно, это актуально для компаний у которых нет репутации и базы постоянных клиентов.
- Чтобы потом продать SEO-продвижение и через короткий промежуток времени показать хорошие результаты, что практически гарантирует долгое и плодотворное сотрудничество.
- Для кейса/портфолио.
- Чтобы не было стыдно за свою работу.
Спасибо, что дочитали до конца. Очень надеюсь, что статья получилась полезной. Буду признателен, если прокомментируете, оставите отзыв или напишите, чего не хватило статье.
Очень надеюсь, что статья получилась полезной. Буду признателен, если прокомментируете, оставите отзыв или напишите, чего не хватило статье.
Ришат Рафиков
Руководитель Lezhebokov.com
≡Оптимизация сайта — оптимизация и продвижение сайтов, seo, раскрутка сайтов для гугл по выгодным ценам и качественно◁Seo-boutique▷
Раскрутка сайта — эффективное повышение продуктивности ресурса
Качественные сайты в интернете помогают зарабатывать. Это эффективные инструменты бизнеса, обеспечивающие возможность не просто заявить об услугах или товарах, но и настроить правильную работу, сократить расход времени, а часто даже финансирования определенных направлений, осуществлять управление дистанционно. Чтобы ресурс действительно выполнял перечисленные функции, он требует постоянной раскрутки. Наверное, многие замечали, что есть порталы, на которых масса полезной информации, интересный контент, но в рейтингах они далеко не в первых рядах. Все потому, что отсутствует грамотное продвижение.
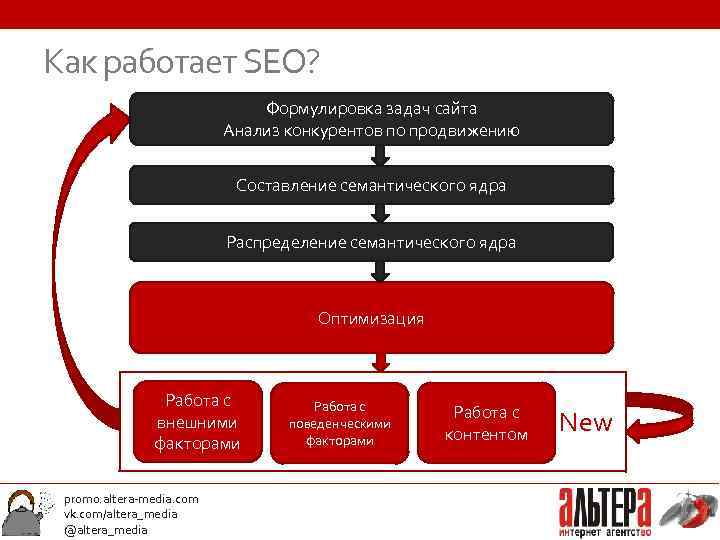
Какие шаги предполагает раскрутка площадки
Улучшение продуктивности ресурса проводится различными методами. В любом случае процесс требует большого количества времени, усилий, что не всегда комфортно владельцам бизнеса, ведь существуют другие задачи. Правильнее и удобнее делегировать эти обязанности квалифицированным специалистам.
Комплексная SEO оптимизация Web сайта и раскрутка под наиболее продвинутые поисковики, например, Google, включает несколько этапов:
- Аналитика: предполагает мониторинг поведения, предпочтений посетителей страниц. Поисковая система Гугл позволяет получить эти и другие сведения в максимальном объеме, но сложна в использовании. Часто пользователи, выполняя анализ самостоятельно, задействуют лишь малую долю возможностей сервиса, а потому работа непродуктивна. Это еще одна причина заказать поисковую SEO оптимизацию сайтов, их страниц, продвижение с раскруткой и другие услуги у специалистов;
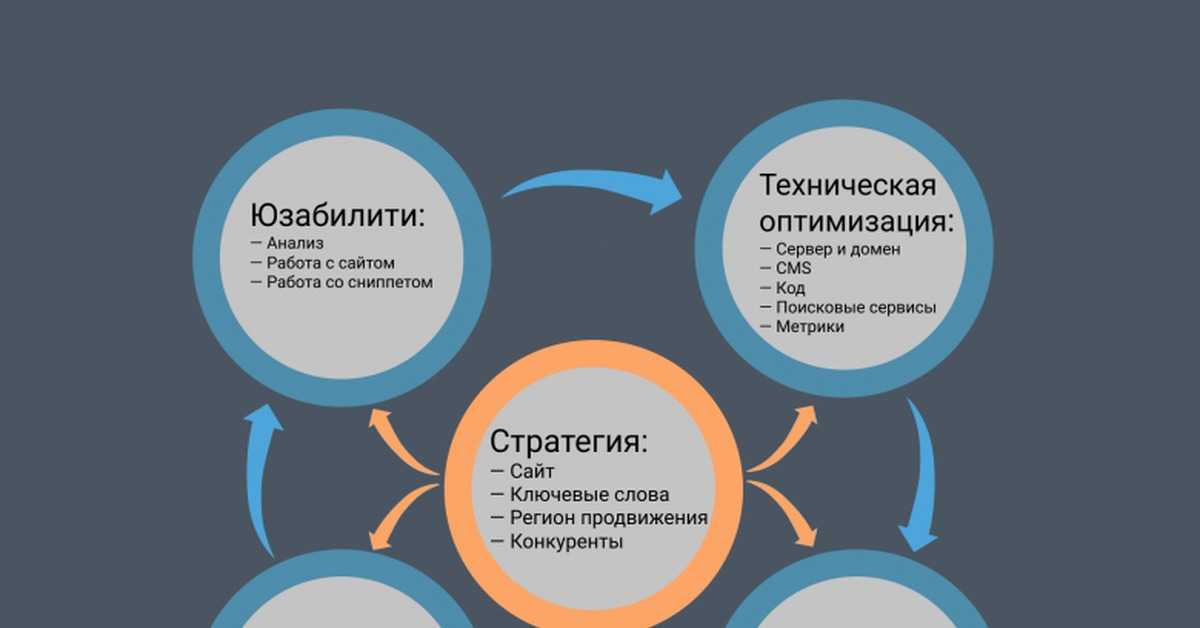
- SEO: внутренняя и внешняя модернизация, чтобы поисковики заметили ресурс, удержание позиций.
 Цель — вывести площадку в ТОП страниц выдачи, остаться в нем надолго, ведь конкуренты тоже регулярно совершенствуют свои ресурсы. Для внутренней оптимизации проводится исправление ошибок, модернизация онлайн контента, разработка систем перелинковки, добавление на сайт картинок и т. д. Для внешнего продвижения сегодня чаще используются стратегии линкбилдинга, т. е. грамотное распределение ссылок на сторонних порталах. Оптимизация может предполагать техническое СЕО или же маркетинговое, реже сразу оба варианта, что напрямую влияет на цены услуг специалистов;
Цель — вывести площадку в ТОП страниц выдачи, остаться в нем надолго, ведь конкуренты тоже регулярно совершенствуют свои ресурсы. Для внутренней оптимизации проводится исправление ошибок, модернизация онлайн контента, разработка систем перелинковки, добавление на сайт картинок и т. д. Для внешнего продвижения сегодня чаще используются стратегии линкбилдинга, т. е. грамотное распределение ссылок на сторонних порталах. Оптимизация может предполагать техническое СЕО или же маркетинговое, реже сразу оба варианта, что напрямую влияет на цены услуг специалистов; - Юзабилити: здесь подразумевается удобство использования страницы. Важно понимать одно: у посетителя есть цель, и ему безразлично, какие изощренные приемы использовались при создании портала. Главное для эффективной работы бизнес-платформы — понятный интерфейс с исправно работающими фильтрами. Если посетитель не смог найти контакты администрации, быстро заказать товар или услугу, он уйдет к конкурентам, у которых система работает проще и быстрее.

Цена SEO оптимизации и продвижения Веб сайта в поисковой системе может варьироваться в широком диапазоне. Зависит во многом от перечня действий, направлений работы. Важно понимать, что наибольшая эффективность обуславливается комплексными решениями, а не отдельными. К уже перечисленным направлениям могут добавляться контекстная и другие виды рекламы, email-маркетинг и СММ, т. е. продвижение в социальных сетях. Важным аспектом является направление деятельности, насколько широкую аудиторию нужно охватить. Спектр работ будет значительно отличаться в зависимости от ГЕО, например, когда нужно вывести ресурс в ТОП только по городу Киев или сделать так, чтобы его видела вся Украина.
Seo Boutique — «скорая помощь» в продвижении
Где заказать раскрутку сайта, вопрос не менее важный, чем понимание необходимости этого процесса. В Seo Boutique можно оформить заявку на услуги раскрутки сайта. Заказывая внутреннюю или внешнюю поисковую СЕО оптимизацию сайта в Киеве, вы первым делом получаете комплексный аудит, который является проверкой слабых и сильных сторон ресурса, от чьих результатов зависит конечная цена услуг. Оставляйте заявку в специальной форме, и специалист свяжется с вами в ближайшее время, или звоните по указанному телефону.
Оставляйте заявку в специальной форме, и специалист свяжется с вами в ближайшее время, или звоните по указанному телефону.
У нас можно заказать не целый пакет услуг, а отдельные их виды, например, SEO раскрутку контактов в Гугл для повышения эффективности интернет маркетинга, линкбилдинг. Если нужно, проведем проверку модернизации, также у нас есть услуга раскрутки молодого сайта и т. д.
SEO оптимизация Веб сайта под поисковый запрос и проверка на исправность работы доступна в Киеве, Харькове, Днепре и других городах Украины, плюс к этому после полного аудита можете оформить заказ услуг по раскрутке у нас или выполнить рекомендации самостоятельно. Стоимость внутренней SEO оптимизации и поисковой раскрутки сайта под определенные запросы в Украине озвучивается после основательного сбора информации, анализа работы существующих ресурсов.
Заказать консультацию
Техническая поисковая оптимизация (SEO)
Поисковая оптимизация (SEO) состоит из двух больших частей: контекстной SEO и технической SEO . Создатели контента тратят большую часть своего времени — если не все свое время — на размышления о контенте. Это то, что видит писатель. Это то, что видит пользователь. Они говорят, что контент — это король, а контент всегда прямо перед нами. Веб-менеджеры также должны учитывать, как технические показатели могут повлиять на SEO .
Создатели контента тратят большую часть своего времени — если не все свое время — на размышления о контенте. Это то, что видит писатель. Это то, что видит пользователь. Они говорят, что контент — это король, а контент всегда прямо перед нами. Веб-менеджеры также должны учитывать, как технические показатели могут повлиять на SEO .
Что такое техническое SEO?
Техническое SEO относится к измеримым показателям , которые влияют на поисковую оптимизацию и рейтинг в поисковых системах, на которые могут влиять веб-разработчики , программисты и менеджеры инфраструктуры . Одним из важных примеров является скорость страницы . Чем быстрее загружается страница, тем лучше для пользователя. Поисковые системы, такие как Google, учитывают время загрузки вашей страницы при определении рейтинга ваших веб-страниц, потому что поисковые системы знают, что более быстрая загрузка веб-страниц обеспечивает лучший опыт для посетителей.
Существует множество технических факторов, которые могут повлиять на скорость страницы, взаимодействие с пользователем и авторитет веб-сайта — все они влияют на рейтинг в поисковых системах. Некоторые из этих ключевых технических факторов включают в себя:
- кэширование / минимизация / сжатие текста
- критический CSS
- первый опыт рисования / время до интерактивного
- HTTP/2
- безопасность HTTPS
- общее количество HTTP-запросов
- отложенная загрузка / сжатие изображений
- 20032
- размер изображения (правильный)
- скорость выполнения JS
- типы медиа (используйте современные: WebP, WebM и т. д.)
- перенаправления страниц
- изображения, блокирующие рендеринг
- предварительное подключение запроса 1 третья конфигурация 900×31 robots.t0032 -партийный код/услуги
Разработчики и программисты внешнего и внутреннего интерфейса вашего веб-сайта, а также люди, отвечающие за управление вашими серверами и инфраструктурой, могут значительно улучшить ваш скорость загрузки страницы и общий пользовательский опыт за счет исследования, определения приоритетов и внедрения улучшений, связанных с этими темами. Все эти факторы улучшат вашу техническую поисковую оптимизацию .
Все эти факторы улучшат вашу техническую поисковую оптимизацию .
Почему важно техническое SEO?
С тех пор, как Google выпустила Core Web Vitals (CWV), все больше внимания уделялось техническим сторонам поисковой оптимизации. Основные веб-показатели измеряют техническое состояние пользовательского опыта любой данной веб-страницы. Эти основные веб-жизненные показатели поддаются измерению и отслеживанию, и они подталкивают веб-разработчиков к созданию лучшего пользовательского опыта. Google учитывает основные веб-жизненные показатели и другие показатели производительности веб-страницы при преобразовании индекс сайта в рейтинга поисковых систем .
Что такое Core Web Vitals?
Основные веб-жизненные показатели разбиты на три категории:
- Крупнейший Contentful Paint (LCP): LCP фокусируется на производительности загрузки вашей веб-страницы .
 Вы хотите, чтобы пользователь увидел значимый веб-контент как можно быстрее — в течение 2,5 секунд. Чем медленнее загружается ваш первоначальный контент, тем больше вероятность того, что посетитель вашей веб-страницы станет нетерпеливые и покиньте свой сайт. Это особенно важно для мобильных устройств, которые не могут быть подключены к быстрому интернет-сервису WiFi.
Вы хотите, чтобы пользователь увидел значимый веб-контент как можно быстрее — в течение 2,5 секунд. Чем медленнее загружается ваш первоначальный контент, тем больше вероятность того, что посетитель вашей веб-страницы станет нетерпеливые и покиньте свой сайт. Это особенно важно для мобильных устройств, которые не могут быть подключены к быстрому интернет-сервису WiFi. - Задержка первого ввода (FID): FID фокусируется на интерактивности веб-страницы . Как долго пользователь должен ждать, чтобы фактически использовать ваш сайт? Вам нужно удерживать первую задержку ввода менее 100 миллисекунд.
- Совокупное смещение макета (CLS): CLS фокусируется на визуальной стабильности ваших веб-страниц. Мы все ненавидим, когда мы смотрим на веб-страницу и идем, чтобы щелкнуть что-то — только для того, чтобы содержимое веб-страницы сместилось и переместилось на нас. Сдвиги происходят, когда какой-либо дополнительный элемент, такой как реклама, изображение или панель предупреждений, появляется после того, как контент над ним или под ним уже появился.
 Сдвиги контента разочаровывают, поэтому держите CLS на уровне 0,1 или меньше.
Сдвиги контента разочаровывают, поэтому держите CLS на уровне 0,1 или меньше.
Как еще я могу улучшить SEO?
В дополнение к технической поисковой оптимизации создатели контента также должны работать над поисковой оптимизацией контента. Писатели, блоггеры, копирайтеры и другие лица, которые создают и размещают контент на вашем веб-сайте, могут освоить ключевые навыки SEO:
- Написание для Интернета: возможно, вы уже являетесь опытным писателем, но знаете ли вы, как оптимизировать свои навыки письма для веб-сайтов ?
- Пять способов улучшить рейтинг вашего сайта (SEO): следуйте этим советам, чтобы улучшить оптимизацию вашей поисковой системы (SEO) и увидеть, как ваш сайт поднимается на вершину результатов поисковых систем.
- Что такое SEO? (Поисковая оптимизация): рады узнать больше о поисковой оптимизации? Погрузитесь глубже в что означает SEO и оптимизация .

- SEO-маркетинг: создайте маркетинговую стратегию SEO и наблюдайте, как растут ваши показы, рейтинги и клики!
- Символы, которых следует избегать в именах файлов и каталогов: знаете ли вы, что имена файлов и папок влияют на SEO? Используйте передовой опыт при именовании файлов и папок.
изображений — ALT-теги | Доступные технологии
Теги ALT (также известные как альтернативный текст, текст ALT или описания изображений) являются важным компонент использования изображений в любом документе или на веб-странице в Технологическом институте штата Мичиган. Моз делает хорошая работа по объяснению тегов ALT. Пожалуйста, найдите минутку, чтобы узнать о тегах ALT и о том, почему они важны.
Теги ALT можно использовать по-разному. Самые известные:
Самые известные:
- Средства чтения с экрана озвучивают тег ALT изображения для пользователей, которые не видят
- Если изображение не может быть загружено из-за какой-либо сетевой или ИТ-ошибки, тег ALT вместо этого отображает 9Теги 0031 ALT повышают рейтинг в поисковых системах и помогают отображать изображения веб-сайта в Google. результаты поиска
Руководство
Нам нужно написать осмысленные теги ALT для всех изображений, которые мы помещаем в документы или на
веб-сайты в Мичиганском технологическом институте. Это не только законное требование, но и правильный поступок . При написании тегов ALT помните об этих рекомендациях (заимствованных из WebAIM):
При написании тегов ALT помните об этих рекомендациях (заимствованных из WebAIM):
- Будьте точны и эквивалентны в представлении одного и того же содержания и функции изображение служит в вашем тексте
- Будьте краткими, это означает правильный контент (если есть контент) и функцию (если есть функция) изображение должно быть представлено настолько кратко, насколько это уместно. Как правило, не более необходимо несколько слов, хотя редко может быть уместно короткое предложение или два
- Избегайте фраз «изображение» или «графика» для описания изображения . Для пользователя очевидно, что тег ALT описывает изображение.
 Если изображение
передает контент, обычно нет необходимости, чтобы пользователь знал, что изображение
передачи содержания, а не текста. Если тот факт, что изображение является фотографией
или иллюстрация и т. д. — это важный контент, возможно, будет полезно включить его в
альтернативный текст.
Если изображение
передает контент, обычно нет необходимости, чтобы пользователь знал, что изображение
передачи содержания, а не текста. Если тот факт, что изображение является фотографией
или иллюстрация и т. д. — это важный контент, возможно, будет полезно включить его в
альтернативный текст.
Другие советы включают:
- Хорошее эмпирическое правило: текст ALT должен быть удобоваримым : от 5 до 10 слов. Если вы превысите это значение, имейте в виду, что некоторые программы чтения с экрана
поддерживает не более 125 символов.
- Вместо очень длинного ALT используйте короткий ALT, а также включите более длинную подпись к изображению (видимую для всех) или ссылку на веб-страницу с дополнительным изображением.
 Связывание
на дополнительную веб-страницу особенно полезно объяснить инфографика .
Связывание
на дополнительную веб-страницу особенно полезно объяснить инфографика .
- Вместо очень длинного ALT используйте короткий ALT, а также включите более длинную подпись к изображению (видимую для всех) или ссылку на веб-страницу с дополнительным изображением.
- Не беспокойтесь о ключевых словах или поисковой оптимизации (SEO). Просто сосредоточьтесь на , описывая то, что на фото. SEO следует рассматривать как побочную выгоду, а не цель писать хорошие ALT
Примеры
Вот несколько хороших примеров описаний изображений. Обратите внимание на концепцию и/или функцию в каждом из них:
- Аспирант делает записи во время классной лекции
- Сотрудник управления объектами, ведущий проверку безопасности
- Студенты-химики в лаборатории тестируют пробирки с жидкостью в защитном снаряжении
- Вид с воздуха на кампус Мичиганского технологического института
Примечания: В примере №1, если не важно, что студент аспирант, «студент»
будет достаточно. Для № 2, если пользователь уже находится на веб-сайте управления объектами,
вы можете просто сказать «сотрудник»; то же самое с № 3, вы можете просто сказать «студенты».
В № 4, если важно упомянуть, что на фото кампус был заснеженным (для
например, если бы веб-сайт был о зиме в Keweenaw), лучший текст ALT был бы
быть «Вид с воздуха на кампус Мичиганского технологического института в снежный зимний день». Во всех случаях контекст очень важен.
Для № 2, если пользователь уже находится на веб-сайте управления объектами,
вы можете просто сказать «сотрудник»; то же самое с № 3, вы можете просто сказать «студенты».
В № 4, если важно упомянуть, что на фото кампус был заснеженным (для
например, если бы веб-сайт был о зиме в Keweenaw), лучший текст ALT был бы
быть «Вид с воздуха на кампус Мичиганского технологического института в снежный зимний день». Во всех случаях контекст очень важен.
Код
 alt="Blizzard T. Husky" />
alt="Blizzard T. Husky" />
Узнать больше
Чтобы узнать больше о принципах использования альтернативного текста:
- WebAIM: Альтернативный текст
- WAI: Альтернативный текст
- Альтернативные тексты: Полное руководство
Омни-ЦМС
В Omni CMS от Michigan Tech есть несколько мест, где вы можете встретить
потребность в описаниях изображений.

