Как сделать баннер для сайта
от Антон Лапшин
Всем привет. В сегодняшнем уроке коснемся темы дизайна и рассмотрим практический пример из которого вы узнаете, как сделать баннер для сайта с помощью графического редактора GIMP.
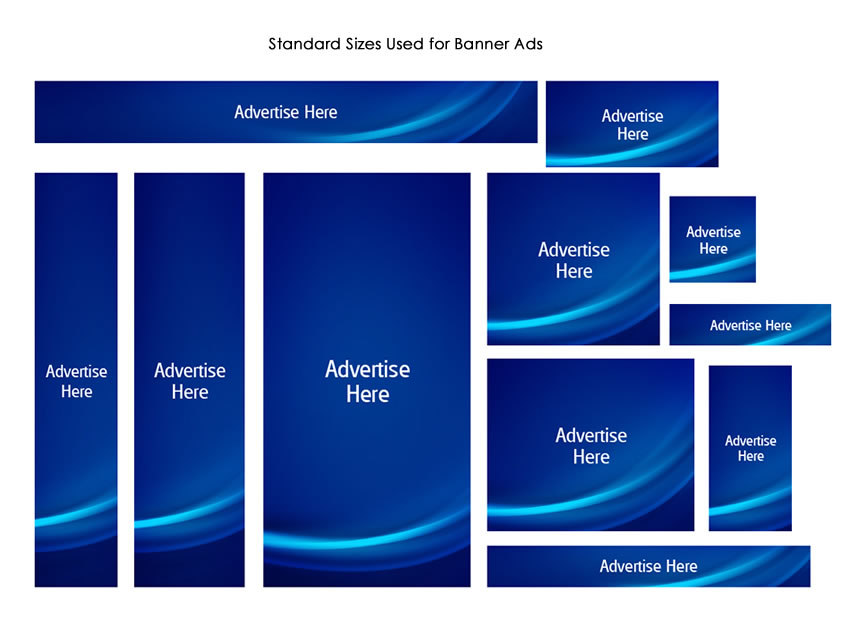
В одном из уроков я уже демонстрировал процесс создания анимационного баннера и говорил, что у баннеров есть ряд стандартных размеров, которых нужно придерживаться.
Но есть маленькая проблема для вебмастеров и счастье для посетителей сайта. Баннеры стандартных размеров легко блокируются специальными программами и всевозможными дополнениями к браузеру. Надоела назойливая реклама — поставить блокировщик рекламы!
С одной стороны можно понять простых пользователей интернета. Реклама реально достала, но с обратной стороны находится вебмастер, который зарабатывает на этом свои кровные.
Какие же есть выходы? Если вы являетесь владельцем сайта и рекламируете свои услуги и товары, то реальный пример обойти блокировщик рекламы – это делать баннеры произвольных размеров. Например, есть размер стандартного баннера 468×60, как ниже:
А теперь вопрос на засыпку. Увидели ли вы мой баннер?
Что же можно изменить в баннере? Можно чуть-чуть увеличить его высоту, например, сделать его 468×62. Реально? Давайте попробуем, получится ли в итоге у нас обойти блокировщик рекламы ).
Шаг 1. Открываем редактор GIMP и через меню «Файл – Создать» создаем новое изображение размером 468×62.
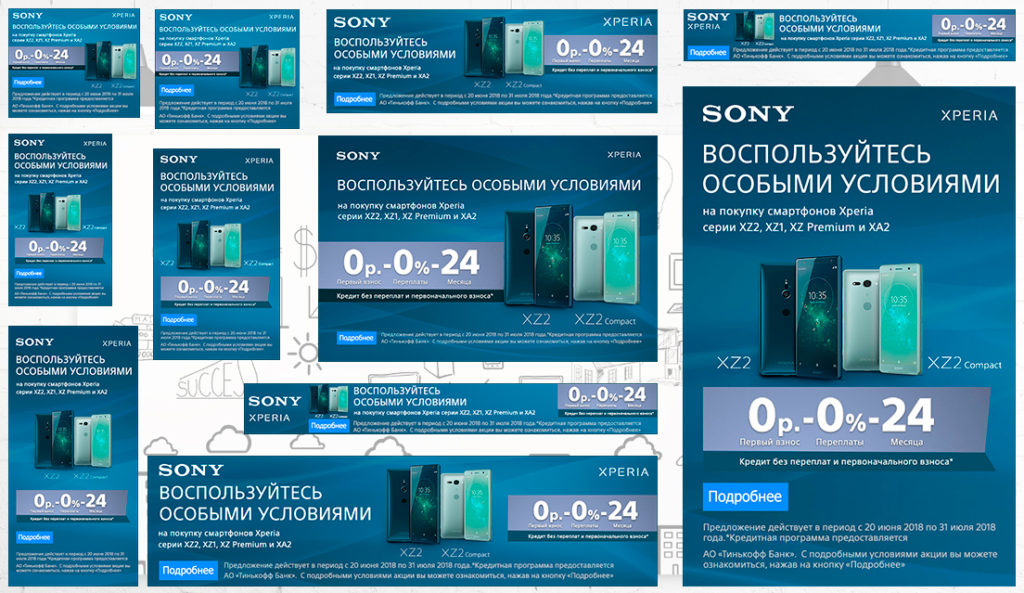
Шаг 2. Далее нам нужно подобрать цветовую гамму для баннера. Это лучше сделать по цветовому кругу или подсмотреть уже существующие баннеры, которые можно встретить сети.
Нашли подходящий по цветовой гамме баннер? Тогда делаем скриншот экрана и загружаем его тоже в GIMP. Кстати, скриншоты я делаю с помощью программы Lightshot, о которой запишу в ближайшее время небольшой урок. Не пропустите.
Не пропустите.
После этого, с помощью инструмента «Пипетка», мы можем взять образцы цвета и использовать их для вновь создаваемого баннера.
Шаг 3. Допустим, что с цветовой гаммой мы определились. Теперь нам нужно подобрать фон для баннера. Для этого переходим на сайт subtlepatterns.com . Подбираем из представленных образцов желаемый фон и скачиваем его на свой компьютер.
После этого, разархивировав архив, загружаем текстуру в редактор GIMP.
854
Шаг 4. Теперь нам нужно перенести текстуру на ранее созданный документ. Для этого выделяем открытую текстуру через меню «Выделение — Выделить все» или нажав Ctrl+A. Далее копируем, нажав Ctrl+C и переходим на вкладку с ранее открытым проектом. После этого переключаемся на вкладку «Текстуры»
И теперь самый ВАЖНЫЙ момент. Кликаем в списке текстур по самому первому квадратику и зажав левую кнопку мыши переносим ее на рабочую область.
Должно получиться так
Шаг 5. Теперь, с помощью инструмента «Текст» создаем текстовую надпись. Выбираем шрифт – Pollock, устанавливаем размер — 22px и цвет — c31900. Далее зажимаем кнопку «Alt» и перетаскиваем текст ближе к левой стороне. Шрифт можете скачать тут. Как устанавливать шрифты в GIMP смотрите в этом уроке.
Шаг 6. Теперь, когда текст создан, давайте добавим к нему белую обводку. Для этого кликаем по слою с текстом правой кнопкой мыши и выбираем пункт
Сделали? Тогда кликаем на иконку создания нового слоя и далее выполняем команду «Правка-Залить цветом фона». Получится такая картина, если конечно цвет фона у вас был белый. Поэтом проверьте это заранее.
Что теперь? Опустим полученный слой в стопке слоев ниже нашего ранее созданного текстового слоя. Для этого кликнем на пиктограмму
Шаг 7. На следующем шаге мы нарисуем небольшую кнопку. Под нее создаем новый слой, далее выбираем инструмент «Прямоугольное выделение» (в настройках указав закругление углов) и рисуем область примерно следующих размеров.
Далее, закрашиваем созданное выделение красным цветом (c31900), тем самым цветом, которым мы писали текст ранее.
Шаг 7. Осталось добавить текст «призыв к действию» на кнопку. Для этого выбираем инструмент «Текст»
Вот и все. Осталось сохранить полученный баннер. Для этого идем в меню «Фаил – Экспорт» и в списке «Выберете тип файла» выбираем формат JPG или PNG.
Вот такой у нас должен получиться в итоге баннер.
Надеюсь вам понравился мой новый урок? Теперь вы знаете друзья, что сделать баннер для сайта можно и без фотошопа 🙂 Нужен только редактор GIMP!
Спасибо за внимание и до новых встреч на GimpArt.Org
С уважением, Антон Лапшин.
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!
👉Посмотрите другие материалы:
—>
2 бесплатных инструмента для бизнеса — Маркетинг на vc.ru
Зачастую начинающему бизнесу не хватает бюджета на использование платных инструментов продвижения, поэтому они прибегают к бесплатным методам.
324 просмотров
В этой статье мы расскажем:
- Как сделать баннеры для рекламы самостоятельно
- Как создать сайт на Тильде
1.
Рекламные баннеры — один из самых популярных способов для продвижения бизнеса.
Баннер или креатив – это несколько типов небольших прямоугольных или квадратных картинок с текстом, при клике на который пользователь переадресуется на сайт продавца или на лендинг.
Обычно размещение преследует 3 цели:
- Привлечение новых клиентов;
- Вступление в группу или сообщество бренда;
- Прирост трафика на сайт.
Какие бывают баннеры
- Статические. Изображение + текст.
- Динамические. Одно или несколько изображений меняются или сочетают в себе движущийся объект.
- Видео-баннеры. Ролик проигрывается при определенном действии пользователя, например, наведении на рекламу курсором.
Если рассматривать форматы, то речь идет обычно о:
- Картинка в форматах JPG, GIF, PNG.

- GIF-анимация, созданная на основе нескольких изображений.
- Flash-анимация, в том числе, с использованием звука.
Вот несколько проверенных систем для создания всех типов рекламных баннеров:
- Crello. Множество шаблонов разных размеров плюс более сотни готовых баннеров. Лучше всего подходит для новичков с базовыми знаниями любого редактора изображений, есть план за 8 долларов, который открывает огромные возможности дизайна (более 500 000 шаблонов премиум-класса в разных размерах).
- Pixlr. Функциональный, простой в использовании, очень похож на Adobe Photoshop в веб-версии. В бесплатной версии ограничено количество фильтров, наклеек и дизайнов, но для разового создания этого достаточно. Для тех, кто хочет делать баннеры самостоятельно на постоянной основе, есть подписка за 4 доллара в месяц (плюс внутри тоже не будет рекламы).
- Supa.
 Очень дружелюбный интерфейс. Полностью адаптирован для России. Есть баннеры для всех социальных сетей, а также нестандартного размера. Внутри есть платные изображения.
Очень дружелюбный интерфейс. Полностью адаптирован для России. Есть баннеры для всех социальных сетей, а также нестандартного размера. Внутри есть платные изображения.
Сервисы удобны для новичка и продвинутого пользователя, а главное — доступны в России.
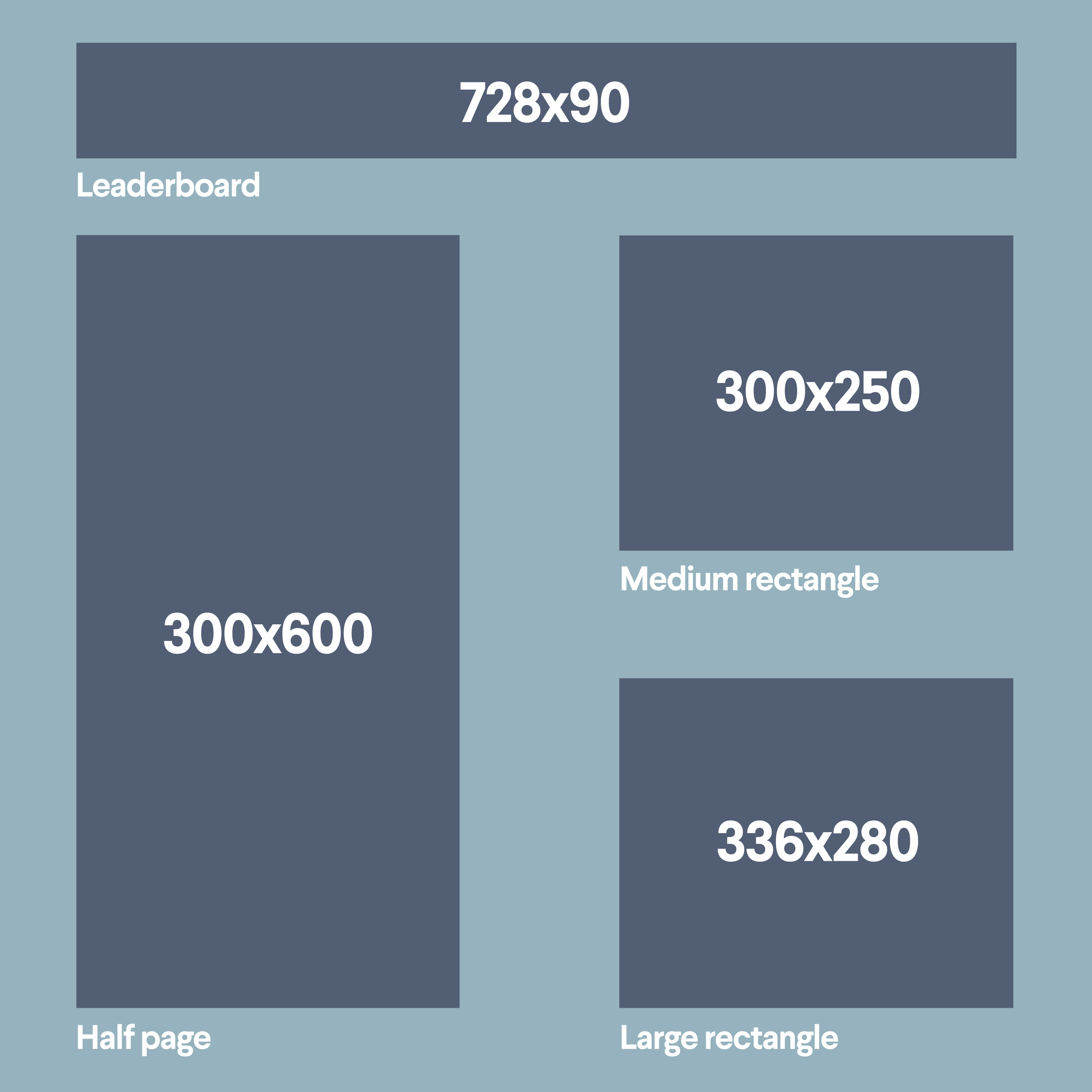
Размеры баннеров для каналов рекламы
- РСЯ: 240х400, 240х600, 300х250, 300х300, 300х500, 300х600, 32х50, 320х480, 336х280, 480х320, 640х100, 640х960, 728х90, 960х640, 970х250, 1000х120.
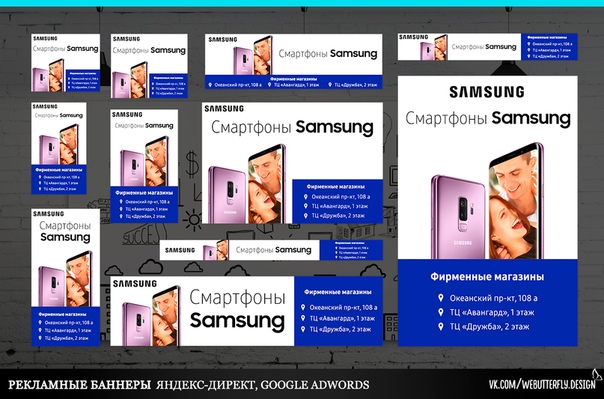
Пример баннера РСЯ
- ВК: Размер для постов с кнопкой или для рекламы внешнего сайта: 537x240px.
Универсальные промопосты могут быть разных размеров: 700х500px, 1000х700 px, при этом, стоит учитывать также мобильную ориентацию и обязательно делать отступы по краям в 10-15% от размера баннера.
Пример баннера ВК
- myTarget: Не менее 256х256 для иконки и 1080х607 пикселей для объявления;
Медийные форматы: 600х600 пикселей;
Тизер: 600×600 пикселей.
Пример баннера myTarget
Как оценить эффективность баннера
При создании макета учитывайте, какую цель вы преследуете исходя из поведения пользователей и популярности актива.
Вот несколько отличительных черт работающего баннера:
- Баннер увеличивает доверие к компании и не вызывает негатива. Порой, достаточно смелые высказывания могут не просто пользователя оскорбить, но и заставить иметь с компанией негативную ассоциацию.
- Если продаете товар – баннер должен отражать лучшие черты продукта или услуги, либо – показываем выгоду от покупки.
- Если цель баннера клик и переход на сайт или лендинг, то можно добавить немного таинственности. Но не переборщите, чтобы не слиться с сайтами кликбейтных новостей.
- Баннер должен всегда быть интересным. Поэтому немного шуток поможет в этом.
 Но, как и в пункте выше – не переборщите, задумайтесь над тем, не оскорбит ли кого-то это высказывание.
Но, как и в пункте выше – не переборщите, задумайтесь над тем, не оскорбит ли кого-то это высказывание. - Сильно яркий цвет или мерцание вызывают негатив пользователей, при создании изображений используйте спокойные цвета.
2. Как создать сайт на Тильде
Тильда (Tilda) – это конструктор, который поможет бесплатно создать сайт самому, не имея для этого специальных знаний. При этом пользователь даже не догадается, что сайт создан из готовых блоков, ведь количество ярких шаблонов, анимаций, шрифтов по-настоящему впечатляет.
Для создания сайта на Тильда с нуля необходимо нажать кнопку «Создать новый сайт», а затем «Создать новую страницу». Каждому проекту и странице нужно дать название, чтобы между ними было удобно переключаться.
Интерфейс создания проекта на Tilda
Шаблоны для сайта
Шаблоны тильда
Магазин.
 Подходят для интернет-магазинов. Имеют полноценный набор инструментов: корзина, карточка товара, блок оплаты и тд.
Подходят для интернет-магазинов. Имеют полноценный набор инструментов: корзина, карточка товара, блок оплаты и тд.- Бизнес. Каталог для оформления сайтов-визиток, портфолио, порталов и тд.
- Контакты. Подходит для страницы сайта, где будут представлены ваши реквизиты, адрес, схема проезда, почта и телефон.
Блог. Возможность публиковать статьи, новости и обзоры по тематикам, подходит для рекламных агентств и СМИ.
- Событие. Лендинг для определенного события, в Тильде есть множество шаблонов на разный вкус. Тут можно подключить форму для заявок, добавить программу мероприятия и спикеров.
- Анкета. Опросный лист для пользователей, который поможет собрать данные.
Нет необходимости выбирать шаблон, вы можете использовать пустую страницу и оформить сайт самостоятельно. Но на начальном этапе, особенно если нет опыта, лучше выбрать одну из моделей и поменять ее.
Zero Block
Профессиональный инструмент, позволяет создавать элементы, которых нет в стандартном наборе Тильды. В нем есть анимация и другие интересные возможности.
Какие элементы доступны в Zero Block?
Zero Block
- Вставка HTML-кода
- Картинки
- Текст
- Геометрия (любые фигуры)
- Подсказка в виде поп-ап
- Видеофайл
- Кнопка
- Галерея
- Форма
Как выложить сайт
Как только вы сверстали все страницы и объединили их связками, пришло время подготовить сайт к появлению в сети: подключить домен, поставить фавикон, настроить счетчики для сбора статистики в Яндексе и Google.
Производим это через «Настройки сайта», где нужно заполнить поля:
- «Главное» – тут будет информация, которую увидит пользователь при публикации в социальных сетях.

- «Главная страница» – это ключевая страница сайта, которую увидит посетитель.
- «Домен» – подключаем купленное заранее доменное имя сайта
- «Аналитика» – здесь место инструментам Яндекса и Google.
- «SEO» – раздел помогает оптимизировать сайт, нажмите «Посмотреть» в блоке «SEO-оптимизация».
- «Ещё» – загружаем фавикон, чтобы пользователь не видел вместо него значок Tilda.
После того как вы выполните шаги ваш сайт будет опубликован в интернет пространстве!
Как анализировать трафик на сайт
Главная задача маркетолога отслеживать результаты комплексного маркетинга, собирая данные со всех каналов, это поможет увеличить конверсию и оптимизировать расходы на рекламу. В этом помогает сквозная аналитика, которая автоматически собирает данные со всех каналов трафика:
- звонки, заявки, чаты,
- рекламное объявление,
- кампанию и ключевой запрос,
- сделки в CRM и комментарии менеджера продаж.

Как привлечь внимание с помощью баннера на сайте
/ Копирайтинг, Дизайн / Автор bmccamish
Худшее, что вы можете сделать на баннере вашего сайта, это сказать: «Привет! Я Бетани. Вашему клиенту или клиенту еще не нужно знать вас, им нужно знать, как вы можете помочь им или их растущему бизнесу. Ниже я расскажу о некоторых советах по баннерам для веб-сайтов, которые помогут вам создать краткий текст, соответствующий вашему бренду.
6 идей, что вы можете написать на баннере своего веб-сайта
Вы невероятно усердно работали над своим бизнесом и достигли точки, когда вы готовы привлечь идеального клиента на свой веб-сайт. Одна вещь, которая сильно влияет на вашу способность привлекать и конвертировать клиентов и клиентов, — это то, что вы размещаете в верхней части страницы (или внутри баннера вашего веб-сайта). «Вверху» просто означает раздел вашего веб-сайта, который виден другим без необходимости перемещать полосу прокрутки… также известный как раздел «баннер героя».
Примечание. Изображения ниже взяты с веб-сайтов, которые я разработал и помог с копированием.
1. Используйте вопрос «Да»
Стратегия быстрого копирования заключается в использовании вопроса «да» в баннере веб-сайта. Это сразу требует вовлечения клиентов. Даже если вопрос неожиданный, посетители быстро зададутся вопросом, почему они раньше не сказали «да» вашему продукту или услуге (а это именно то, что вам нужно!).
Зина предлагает услуги финансового коучинга.2. Опишите конкретные услуги, которые вы предлагаете
Вы можете кратко изложить свои услуги в верхней части баннера. Говорите прямо и по делу, чтобы привлечь потенциальных клиентов.
Поддерживаемые шаги для упражнений после мертворождения3. Укажите, как вы помогаете решить проблему
Люди будут часами рыскать в Интернете в поисках ответов на свои самые распространенные проблемы. Используйте баннер веб-страницы, чтобы предоставить решение. Не нужно слишком усложнять вопрос, просто изложите свое решение проблемы. Вы всегда можете углубиться в детали на других страницах вашего сайта.
Вы всегда можете углубиться в детали на других страницах вашего сайта.
4. Использование утверждений «Если вы работаете со мной… тогда»
Добавление конца заявления «Если вы работаете со мной… работать с вами.
Если вы будете работать со мной, то «укрепите свою уверенность». Если вы будете работать со мной, то сможете создать свой собственный веб-сайт. Не забудьте включить только последнюю часть оператора «Если-то». В приведенном ниже примере мозговой штурм выглядел следующим образом:
• Если вы будете работать со мной, то «изменения абсолютно возможны».
5. Ответьте, какой будет жизнь или бизнес
После Работа с вамиЭта стратегия копирования дает клиентам наглядное изображение для работы. Это взгляд в будущее и то, как вы можете помочь им полностью раскрыть свой потенциал.
Здесь рождаются достойные похвалы предприятия.
6. Объясните, чем вы отличаетесь от других
Еще одна стратегия копирования — подчеркнуть свои уникальные таланты. Это можно сделать разными способами, но формулирование того, почему клиент всегда вернется к вам, было очень эффективным ИЛИ, как приведенный ниже пример, противоречит ограничивающему убеждению, которое характерно для ваших идеальных клиентов.
Ким предоставляет услуги финансового тренера.Не забудьте указать конкретику. Поиск своей ниши и выделение вашего бренда среди других гарантирует, что вы выделитесь среди конкурентов.
Советы по дизайну баннеров веб-сайтов
По мере того, как вы продолжаете совершенствовать копию баннера веб-сайта, важно сделать его визуально привлекательным и не перегружать читателя избыточным количеством шрифтов, графики и изображений.
Организация баннера таким образом, чтобы читатели продолжали привлекать внимание читателей к вашему баннеру и всему сайту, скорее всего, задержат их на вашей странице в течение более длительного периода времени.
Ниже приведены мои лучшие советы по дизайну баннеров для веб-сайтов.
Будьте кратки
Когда люди впервые заходят на ваш сайт, последнее, что они хотят сделать, это прочитать роман. Держите баннер коротким и переходите к сути.
Ваша кнопка должна быть целеустремленной
После того, как вы определились с текстом, который вы хотите использовать над сгибом вашего баннера, вы захотите обдумать свой первый призыв к действию (или кнопку). Разместив кнопку на баннере вашего сайта, вы дадите людям возможность действовать быстро. Общие параметры включают:
- Ссылка на вашу платформу планирования
- Ссылка на подписку по электронной почте
- Ссылка на форму подписки (например, на мою викторину!) 014 Ваше изображение не должно Отвлекать
Изображения всегда должны использоваться с намерением. Найдите изображение, которое выделит ваш продукт или услугу и покажет индивидуальность вашего бренда. В то же время этот образ не должен обгонять копию.
 Копия — это то, что преобразует, а изображение поддерживает.
Копия — это то, что преобразует, а изображение поддерживает.Почему баннер вашего веб-сайта необходим для правильной работы
Баннер вашего веб-сайта находится «вверху» и является одним из наиболее важных компонентов веб-сайта, который преобразует трафик в покупателей и клиентов. Это ваше первое впечатление, а значит, оно должно быть хорошим.
Время, потраченное на разработку баннера веб-сайта, который будет отражать ваш бренд и предлагаемые вами услуги, окупится.Нужна помощь с вашим сайтом?
Я могу взять на себя всю тяжелую работу и помочь вам разработать и внедрить ваш веб-сайт (включая баннер), чтобы ваш бренд четко взаимодействовал с вашими идеальными клиентами. Оцените мои услуги.
Как сделать баннер онлайн
Когда использовать баннер
Баннер представляет собой большой рекламный элемент, такой как флаг или доска, обычно с лозунгом, логотипом, слоганом или любым другим важным сообщением. Мы видим баннеры повсюду вокруг себя, будь то в Интернете или в реальной жизни.
 Компании используют баннеры для продвижения своих брендов, продуктов или услуг.
Компании используют баннеры для продвижения своих брендов, продуктов или услуг.Некоторые виды использования баннеров включают:
- Демонстрация в магазинах для праздничных распродаж
- Размещение билбордов для рекламной кампании
- Выставка в школах для набора членов клуба
- Показать онлайн, чтобы представить новый продукт и т. д.
Есть много способов сделать баннер, но самый простой из них — это онлайн-конструктор баннеров. Создайте баннер онлайн, используя Edraw Max Online. Прежде чем мы расскажем вам, как создать баннер, давайте сначала покажем вам основы.
Принципы создания баннера
Создание баннера может быть легкой задачей, но разработка хорошего баннера — непростая задача. Есть определенные вещи, которые вы должны иметь в виду, прежде чем создавать баннер в Интернете. Вот три основных принципа создания привлекательного баннера:
- Сообщение
Прежде всего, вам нужно решить, чем вы хотите поделиться со своей аудиторией и почему.
 Когда у вас будет четкое представление о результате, вы можете добавить сообщения, которыми хотите поделиться. Текст или описание вашего сообщения должны быть более короткими, лаконичными и привлекательными. Напишите слоган, объявление или слоган, который мгновенно донесет правильное сообщение до вашей аудитории.
Когда у вас будет четкое представление о результате, вы можете добавить сообщения, которыми хотите поделиться. Текст или описание вашего сообщения должны быть более короткими, лаконичными и привлекательными. Напишите слоган, объявление или слоган, который мгновенно донесет правильное сообщение до вашей аудитории.- Дизайн
Дизайн хорошего баннера требует опыта и творчества. Если у вас плохо оформленный баннер, то с вами никто не будет взаимодействовать, и цель использования баннера не будет достигнута. Если вы не можете нанять креативного эксперта, воспользуйтесь онлайн-конструктором баннеров с готовыми бесплатными шаблонами. Edraw Max Online поможет вам создать баннер онлайн, используя множество различных шаблонов.
- Хороший онлайн-конструктор баннеров
Воспользуйтесь отличным бесплатным онлайн-конструктором баннеров, чтобы создать потрясающий баннер.
 Существует множество онлайн-инструментов, которые можно использовать для создания различных типов визуального контента. Преимущество использования этих онлайн-конструкторов баннеров заключается в том, что их может использовать любой, даже если вы не знаете, как создать баннер, вы можете использовать готовый шаблон и настроить его.
Существует множество онлайн-инструментов, которые можно использовать для создания различных типов визуального контента. Преимущество использования этих онлайн-конструкторов баннеров заключается в том, что их может использовать любой, даже если вы не знаете, как создать баннер, вы можете использовать готовый шаблон и настроить его.Как сделать баннер онлайн
Чтобы узнать, как создать баннер онлайн, вы можете использовать Edraw Max и следовать нашему пошаговому руководству.
Шаг 1 – Откройте Edraw Max Online
Прежде всего, запустите браузер и откройте Edraw Max Online по ссылке: https://www.edrawmax.com/online/.
Шаг 2. Выберите баннер
В доступных шаблонах прокрутите вниз до Графический дизайн на белой панели навигации в левой части экрана. Вы увидите различные типы опций визуального контента, такие как брошюра, сертификат, плакат и т. д. Вы можете создать и спроектировать баннер в Edraw, используя готовый онлайн-шаблон баннера или начав с нуля.

Шаг 3. Создайте баннер
Использование шаблона
После того, как вы нажмете на шаблон баннера , в вашем браузере откроется новая вкладка Edraw Online. Теперь вы можете редактировать и настраивать шаблон по своему усмотрению. Используйте библиотеку символов слева, чтобы добавлять фигуры, рисунки, символы и анимацию.
Создание с нуля
Для этого нажмите на пустой шаблон . Откроется новая вкладка. Теперь перейдите к 9 0113 Библиотека символов и щелкните значок. Появится всплывающее окно. Прокрутите панель навигации слева и выберите баннер из нужной категории. Вы можете выбрать клип-арт, значки, фестиваль, образование, элемент дизайна и многое другое. Выберите и нажмите OK , чтобы перейти к символам и иллюстрациям на баннере. Все эти символы на панели библиотеки можно перетаскивать прямо на холст.
Шаг 4.

