План создания сайта
Перейти к содержаниюSearch for:
Главная » Сайтостроение
СайтостроениеАвтор Алексей На чтение 2 мин Просмотров 2.6к. Опубликовано Обновлено
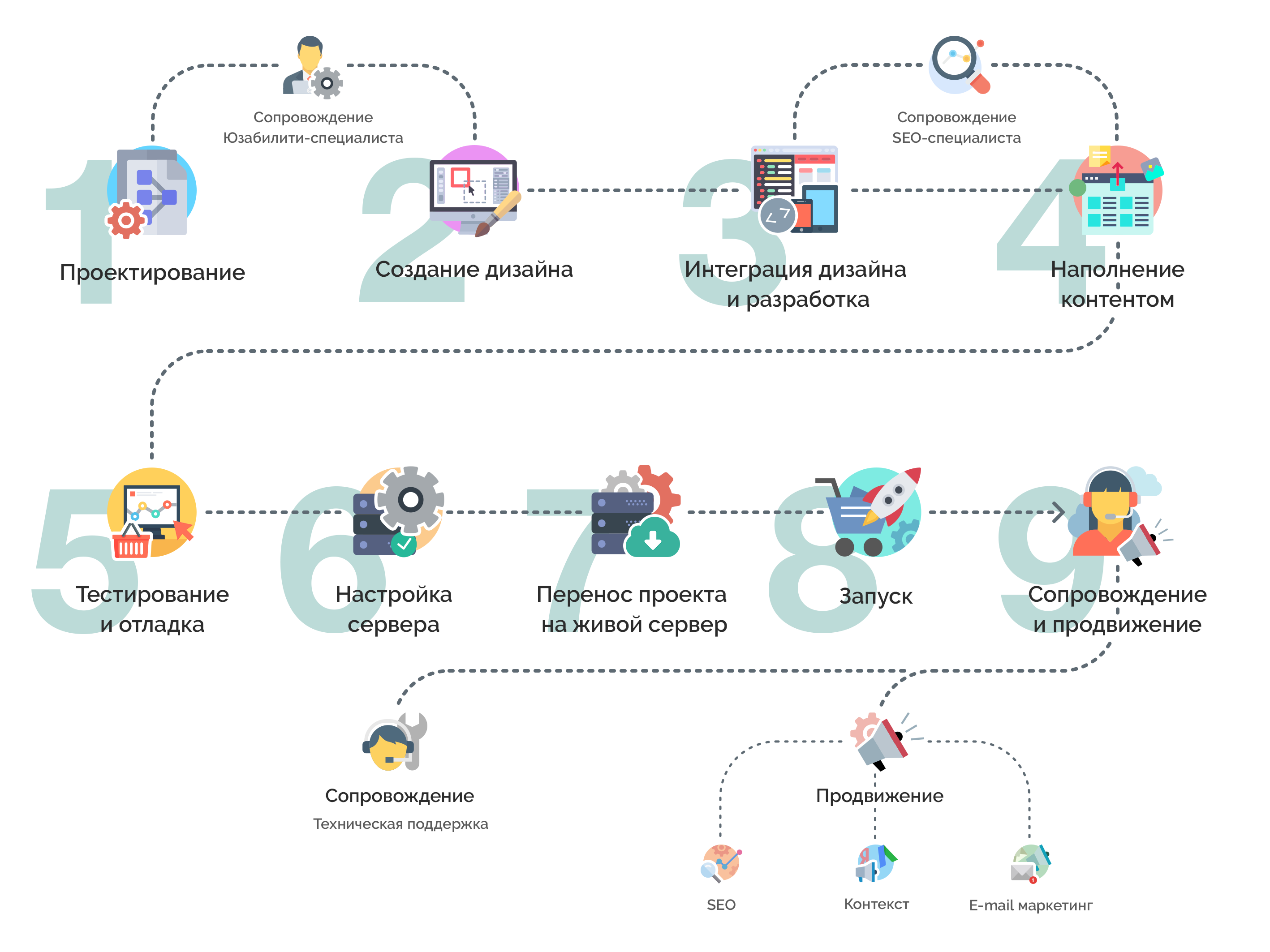
Сегодня я решил написать общий пошаговый план создания сайта, придерживаясь которого вы сможете в будущем избежать множества различных проблем связанных в первую очередь с индексацией вашего сайта в поисковых системах.
Если вы решили сделать свой личный сайт, то для начала несколько раз подумайте нужен он Вам или нет, т.
к. чтобы от сайта был какой либо толк, за ним нужно следить и уделять ему приличное количество времени.
- Определяемся с тематикой сайта (т.е. с тем про, что Вы будете писать), в случае если вы делаете сайт для себя.
- Для тех кто создает коммерческий сайт (например: сайт услуг или интернет магазин), то рекомендую провести анализ сайтов конкурентов и коммерческих факторов.
- Составляем семантическое ядро сайта.
- Планируем структуру сайта.
- В зависимости от планируемого объема сайта выбираем технологию для его разработки. К примеру если вы решили сделать небольшой сайт (типа сайта визитки), состоящий из небольшого количества страниц (не более 10 страниц), то для этого скорее всего хватит HTML и CSS, ну а если вы решили создать блог, интернет магазин, корпоративный сайт или любой другой сайт, в котором постоянно будет добавляться контент, то лучше создавать сайт на CMS (системах управления сайтов), о том какой CMS движок выбрать для того или иного сайта.

- Скачиваем программы для создания сайтов (графические редакторы, текстовые редакторы, ftp клиенты и т.п.), которые помогут вам при разработке сайта.
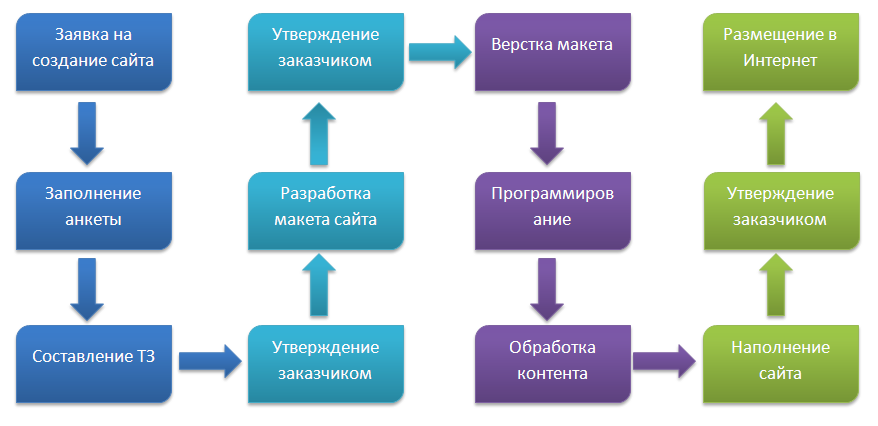
- Начинаем разрабатывать сайт самостоятельно или заказываем разработку сайта. Здесь можно пойти несколькими путями:
1) Начать разработку локально (устанавливаем локальный веб сервер, ставим cms, настраиваем все, затем покупаем домен и хостинг, и заливаем готовый сайт в интернет).
3) Составляем ТЗ (техническое задание — желательно), идем в веб студию или на фриланс и заказываем разработку сайта под ключ. - Пишем или заказываем текста для сайта, с учетом ранее составленного семантического ядра.
- Оптимизируем сайт под поисковые системы (занимаемся SEO).
- Продвигаем сайт.
- При необходимости монетизируем сайт!
Ну как то так) Буду рад выслушать ваши замечания, предложения по поводу данного плана создания сайта.
веб-дизайн
Поделиться с друзьями
Оцените автора
( 1 оценка, среднее 5 из 5 )
Проектирование сайта: что такое, из каких этапов состоит
Подпишись на наш telegram-канал
Не пропусти новые полезные статьи и держи под рукой старые.
В статье представлены базовые принципы проектирования сайта и мобильного приложения. Определение проектирования сайта, из каких этапов состоит, сколько закладывать времени.
Этапы разработки сайтаЧтобы понять, что такое проектирование сайта, давайте кратко о том, из каких этапов состоит разработка сайта. Укрупнённо она состоит из пяти пунктов:
- Проектирование сайта
- Дизайн
- Вёрстка и программная часть
- Наполнение контентом + тестирование
- Запуск
В чистом виде такой процесс встречается крайне редко. Обычно несколько этапов проходят параллельно либо проект разрабатывается итерациями. Но сейчас, на самом старте можно опустить эти детали.
Обычно несколько этапов проходят параллельно либо проект разрабатывается итерациями. Но сейчас, на самом старте можно опустить эти детали.
Проектирование сайта — это первый и ключевой этап разработки сайта. И, по-хорошему, как раз с него нужно начинать разработку. И это правильный подход, который сэкономит вам много денег, времени и нервов. Многие начинают сразу с дизайна и потом получают сайты, которые не решают задачи бизнеса, не продают и вообще не понятно для чего сделаны.
В процессе проектирования мы определяем зачем нужен сайт, как он будет решать проблемы и боли компании и её клиентов, какие в нем будут разделы и как они будут выглядеть. То есть продумываем полностью весь сайт в самом начале, «на берегу». После, уже по продуманному сценарию, садимся и спокойно разрабатываем дизайн, программную часть и наполняем контентом и тд. То есть проектирование сайта – это база, основа для дальнейшей разработки.
Пример про океан
Он не из digital, но очень наглядно отражается суть проектирования.
Представьте, что перед вами океан. Вам нужно построить подводную лодку, на которой будут передвигаться морских жители. Под водой свой огромный мир, свои правила, законы, морские обитатели. Вы в общем виде понимаете, что он из себя представляет. Но деталей, самих законов не знаете. Кто они — эти морские жители? Чего хотят, как живут, какая подводная лодка им нужна? По каким законам передвигается подводная лодка? Какой у неё должен быть вес, водоизмещения? Какой люк?
Чтобы построить лодку, которая будет не только плыть под водой, но и выполнять все требуемые от неё функции, вам нужно нырнуть под воду, все рассмотреть. Изучить, поспрашивать всех морских обитателей, посмотреть другие подводные лодки. Изучить законы, которые работают в океане. После на основе этих данных сделать план-схему будущей лодки и передать её инженерам-конструкторам для строительства.
Считайте, что проектирование это именно об этом. Быть первооткрывателем, изучить все с нуля, понять, что и как работает в этом мире и предложить лучшее решение из всех возможных.
Другими словами, проектирование сайта — это погружение в мир компании, для которой вы делаете сайт. Изучение окружения, условий, в которых она работает. Составление схемы и плана дальнейшей разработки.
Этапы проектирования сайта
- Выясняем для чего делаем сайт
- Сбор данных
- Исследования: метод персонажа, бенчмаркинг, юзабилити-тестирование и др.
- Информационная архитектура сайта
- Userflow – сценарии использования сайта
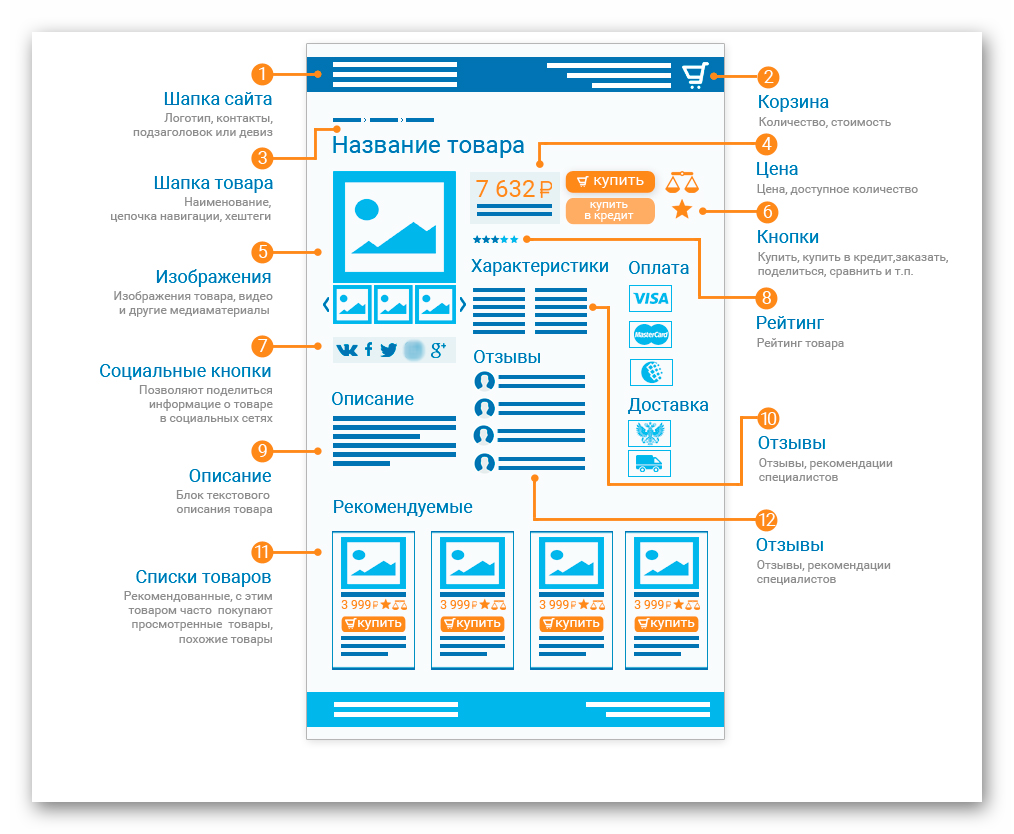
- Прототипы интерфейса
- Проектирование программной части
- Техническое задание
- Контент-план
- Customer Journey Map (CJM)
Самые важные этапы – первый, второй, четвертый и шестой, они выделены жирным шрифтом. Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Все остальные нужны, важны, но их можно добавить/убрать в зависимости от свободного времени и бюджета проекта. Если вам сложно разобраться, то начните с выполнения только этих. Остальные добавите немного позже, когда освоите ключевые.
Зачем нужно проектирование
Как доказать заказчику или руководителю компании, что новый сайт или приложение необходимо проектировать? Зачем тратить на это деньги и время? Ниже три веских аргумента.
1. Мы точно сделаем тот сайт, который нужен компанииНа старте проектирования вам нужно будет ответить на вопрос «Зачем нам сайт? Чего хотим добиться?» Если не знать куда мы хотим прийти, высок риск прийти не туда. И кажется, что и так все понятно. Но обычно в процессе разработки сайта цели растекаются, нужно все и сразу. И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
Реальная история из моей практики. Переговорка, в ней маркетолог, директор, бухгалтер и коммерческий обсуждают новый сайт. Что разместить на главной странице сайта, какие пункты в меню. И спорят час или два.
Бухгалтер хочет добавить пункт меню «Документы» и разместить там уставные и реквизиты. Потому что все контрагенты уже замучили её запросами и звонками с просьбами эти документы отправить. Коммерческий против, потому что этот пункт будет отвлекать от основного — продажи услуг. Бухгалтер работает с основания компании и влияния на директора у неё больше, чем у коммерческого. Директор соглашается, пункт меню добавляют.
Конечно, это очень глупое решение. Страницу «Документы» разместить на сайте нужно, но уж точно не в первом приоритете. Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
Это очень больно, но если вы не обсудили, что будет на каждой странице сайта на этапе разработки прототипов, то скорее всего придется всё это сделать в дизайне. И переделать часть макетов дизайна. Замучить дизайнера, себя, потратить огромное количество времени.
Ещё хуже — сверстать дизайн и потом, по-живому, в вёрстке все двигать. Тогда переделывать и дизайн, и программную часть. Сравните: поменять поля в калькуляторе услуг в ч/б картинках или на листочке, или изменить дизайн онлайн-калькулятора и программировать его снова. Уже чувствуете усталость? Плюсаните недовольство клиента, сорванные сроки и выход проекта в минус. У нас таких примеров было не много, но были. Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Слева прототип, справа дизайн одной и той же страницы. Что проще поправить?
Сколько времени закладывать на проектирование сайта
Краткий ответ — все зависит от сайта. У вас может быть сервис с личным кабинетом для трейдеров или лендинг по продаже печей-буржуек. Вы потратите разное время на выполнение этих задач. Вилка: от двух дней до двух месяцев.
Подробный ответ — в табличке по типам сайтов. Надеюсь, так проще ориентироваться.
|
Сайт |
Время на проектирование |
|
Лендинг |
2 —3 дня |
|
Корпоративный сайт |
5 — 7 дней |
|
Корпоративный сайт с каталогом услуг/продуктов |
6 — 10 дней |
|
Интернет-магазин |
10 дней |
|
Веб-сервис с личным кабинетом |
14 — 20 дней |
|
Веб-сервис высокой сложности с минимум аналогов на рынке, интеграцией с внешними системами |
от 25 дней до нескольких месяцев |
Мобильное приложение |
10 — 20 дней |
Сюда включено выполнение всех пунктов из списка выше кроме CJM, в исследованиях только одно – методом персонажа. Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Подведём итоги
- Проектирование сайта — это первый и ключевой этап разработки. Это база, основа. В процессе проектирования мы определяем зачем нам сайт, какие в нем будут разделы и как они будут выглядеть.
-
Цели, сбор данных, структура и прототипы — обязательно. Всё остальное — по желанию и бюджету.
-
Определите тип сайта и заложите адекватное время и деньги на его проектирование.
-
Проектирование нужно, чтобы не переделывать сайт на этапе дизайна и программной части. Чтобы не гадать какой раздел и где разместить. Чтобы не слить бюджет проекта.
Остались вопросы, нужен совет по проекту? Добавляйтесь в закрытый телеграм-чат для проектировщиков. Там мы обмениваемся опытом, отвечаем на вопросы.
Екатерина
ТитаеваСпециализируется на проектировании интерфейсов сайтов и мобильных приложений.
Поделись с друзьями
Планы участков (типы и примеры)
Быстро и легко создавайте цифровые планы участков.
См. примеры планов участка
Элементы для рисования планов участка
Часто задаваемые вопросы о плане участка
Что такое планы участка?
План участка, иногда называемый планом участка, представляет собой документ, который строители домов, ремонтники, архитекторы и проектировщики домов используют для того, чтобы показать, какие строения и особенности будут включены в земельный участок. Планы участка определяют положение и ориентацию дома на земле и могут включать дороги, тротуары, элементы ландшафта и размещение линий электропередач.
Планы участков и планы этажей
Планы участков отличаются от планов этажей дома. План участка — это вид с высоты птичьего полета всех сооружений на земельном участке, а план этажа предназначен для внутренней карты здания, расположенного на участке.
Чертеж плана участка начинается с четких границ участка и точных измерений между ключевыми зданиями и элементами ландшафта. Он включает в себя все, что будет существовать в границах собственности. Основное внимание уделяется внешнему виду здания или дома.
План этажа представляет собой чертеж интерьера дома в масштабе с указанием таких деталей, как размеры комнат, дверей, окон, светильников и взаимосвязей между помещениями.
Узнайте больше о программе Floor Plan2D-планы участка
2D-планы участка — это эскизы, показывающие расположение объекта сверху. Они включают в себя расположение зданий и сооружений, подъездные пути, озеленение, бассейны, пешеходные дорожки и многое другое. Эти эскизы особенно полезны для новых проектов развития, так как торговые представители могут показать клиентам, как их собственность вписывается в район.
План местности представляет собой четкую плоскую диаграмму расположения собственности, и он может иметь цветовую кодировку для различения различных областей.
3D-визуализация
3D-визуализация упрощает демонстрацию клиентам текстуры и контраста различных материалов. Это всплывающая книжная версия 2D-плана.
Так же, как и двухмерный план объекта, трехмерное изображение представляет собой вид с высоты птичьего полета собственности и структуры. Но это также дает клиентам возможность взглянуть на покрытие внутренних поверхностей, расстановку мебели и транспортный поток. Изображения визуализируются более захватывающим образом, что позволяет зрителю представить себе прогулку по сайту после его завершения.
Для клиентов, не знакомых с чтением планов участка, 3D визуализация участка будет более понятной. Это оказывает длительное воздействие и вызывает «вау-фактор» у клиентов, побуждая их вкладывать средства в строительство.
Узнайте больше о 3D-планах площадокПримеры плана участка
Чертеж плана участка четко передает видение и включает все структурные элементы на участке земли.
Вот несколько примеров существующих планов участка.
Потратьте несколько минут, чтобы увидеть, как каждая функция играет важную роль в общении с окончательным проектом.
План жилой застройки
Подробные планы застройки новых домов или проектов реконструкции. На этом чертеже в масштабе показаны основные компоненты, существующие в границах участка.
Ландшафтный план участка
На этом плане участка подробно описывается ландшафтный дизайн участка с деревьями, садами, бассейном, парковкой, внутренним двориком и другими ландшафтными сооружениями.
План строительной площадки
Это предварительный чертеж земельного участка, на котором показано расположение предполагаемых зданий или район реконструкции.
План местности в 2D
План местности в 2D представляет собой базовый чертеж всего участка сверху, включая символы и размеры.
Визуализация плана участка
Этот план участка оживает со всеми элементами, включая тени, пейзаж, местность, автомобили, людей и многое другое.
План участка с деревьями
Деревья, кустарники или газоны можно легко добавить в планы участка, чтобы лучше понять общий план.
Функции для быстрого построения планов участка
Независимо от того, являетесь ли вы строителем дома или ремонтником, желающим внести некоторые изменения в дом вашего клиента, разработка плана участка не должна быть сложной. С помощью Cedreo вы можете создавать потрясающие проекты планов жилых и коммерческих объектов и сообщать о своем видении данного земельного участка.
Очертание границ участка
Определение границы участка на уровне местности. Вы можете сделать это так же, как рисуете стены на плане этажа дома. После того, как границы собственности установлены, вы можете добавить другие конструкции и покрытия.
Начертить план участка в масштабе
Масштаб — важный аспект вашего проекта планирования. Это позволяет вам точно увидеть, как каждое дополнение вписывается в пространство, которое у вас есть. Это устраняет недоразумения и дает реалистичные ожидания того, что может быть достигнуто.
Это устраняет недоразумения и дает реалистичные ожидания того, что может быть достигнуто.
Добавить размеры
Размеры помогут вам определить занимаемое пространство, доступность парковки и то, как предлагаемые конструкции будут сочетаться с ландшафтом.
Включить сервитуты
Если у вашего клиента есть сервитут — участок земли, который должен использовать кто-то другой, чтобы добраться до главной дороги или своей собственности — обязательно включите это в свой план участка.
Определение зон
После того, как вы закончите черчение и нарисуете все элементы, цветовое кодирование поможет вам идентифицировать каждую зону плана.
Добавить символы
Деревья, заборы, транспортные средства или технические символы можно добавить в 2D-вид.
Добавить элементы интерьера в 3D
Вы можете добавить террасу, бассейн, сад и газон, а затем добавить 3D-деревья и транспортные средства перед созданием 3D-рендеринга.
Рендеринг и сохранение плана участка
Одним щелчком мыши экспортируйте и сохраняйте проект в 2D. Вы можете выбрать масштаб и формат перед загрузкой. Все проекты, выполненные в 3D, можно увидеть в галерее и они готовы к загрузке.
Вы можете выбрать масштаб и формат перед загрузкой. Все проекты, выполненные в 3D, можно увидеть в галерее и они готовы к загрузке.
Часто задаваемые вопросы о планах участка
В чем разница между планом участка и планом этажа?
План местности предназначен для внешних построек на земельном участке, а план этажа предназначен для внутренней карты здания, расположенного на участке. План участка позволяет визуализировать расположение дома на местности и доступное пространство за пределами дома, а план этажа помогает клиентам увидеть доступное пространство внутри дома, а также расстановку мебели.
Какое лучшее программное обеспечение для планирования сайта?
Cedreo — это программное обеспечение для планирования участка, которое строители домов, архитекторы и дизайнеры используют для простого создания реалистичных 2D- и 3D-визуализаций интерьера и экстерьера всего за 2 часа. 3D-рендеринг также является отличным инструментом продаж для специалистов по недвижимости и дизайнеров интерьеров, а поскольку все файлы хранятся в Интернете, вы можете получить доступ к своим планам из любого места, если у вас есть подключение к Интернету.
Где я могу найти планы участка?
Возможно, для обновляемого объекта уже существует план участка. Обратитесь в местный отдел разрешений округа или в титульную компанию, чтобы получить копию.
Каков масштаб плана участка?
Минимальный масштаб для плана участка составляет 1 дюйм на каждые 20 футов; максимальный масштаб составляет 1 дюйм на каждые 60 футов.
Нарисуйте план своего участка сегодня!
Начните бесплатно
Посмотреть тарифные планы10 пунктов, которые необходимо включить в план вашего участка разработки
Независимо от того, являетесь ли вы студентом в студии или работаете в дизайнерской фирме, каждый может согласиться с одним: то, что находится на сайте, имеет решающее значение, когда речь идет о дизайне сайта. здание. Вот почему много времени, мыслей и денег уходит на проведение анализа сайта еще до того, как начнется концептуальная фаза дизайна.
Следующие элементы вашего участка влияют на окончательный дизайн здания:
Топография
Растительность
Инфраструктура
Существующие здания
Погода
Культура
После проведения тщательного анализа участка будет представлена концепция с планом участка, показывающим существующие и предполагаемые условия.
Помимо стрелки на север и масштабной линейки, вот десять основных элементов, которые вы должны включить в свой план участка после завершения анализа участка.
1. Границы собственности
Включение границ собственности в план участка застройки является одним из наиболее важных элементов. В некотором смысле, это готовит почву для вашего дизайна. У вас может быть самое инновационное или красивое здание, но вы не можете посягать на соседнюю собственность владельца. Если вы это сделаете, у вас будет дополнительное время для проведения дополнительных опросов и рисунков. В худшем случае вы можете попасть в суд.
2. Расстояние между зданиями и границами собственности
Понимание вашего сайта выходит за рамки границ вашей собственности. Окружающая инфраструктура и здания играют важную роль в формировании вашего дизайна. Обязательно включите все эти размеры в свой план, потому что такие вопросы, как следующие, определяются тем, что происходит вокруг объекта:
Высота здания
Зонирование
Использование здания
Пожароопасность
3.
 Существующие и предлагаемые условия
Существующие и предлагаемые условияЧтобы городские чиновники и рецензенты плана могли полностью осознать масштаб вашего проекта, вам необходимо представить как существующие, так и предлагаемые условия, включая линии забора и особенно все инженерные коммуникации. Он также позволяет узнать, требуется ли присутствие других городских властей, таких как инспекторы, во время строительства вашего здания.
4. Сервитуты
Сервитуты необходимы в любое время, когда вам нужно пересечь или сохранить элемент вашего дизайна, который будет существовать на соседнем участке. Например, если вам нужен участок трубы, который пересекает угол другой собственности, вам нужен сервитут, чтобы иметь законное право пересекать этот угол и поддерживать эту часть трубы. Вы можете отображать сервитуты графически или текстом, но не должно быть никаких сомнений в том, что сервитут существует.
5. Границы строительства и площадки для закладки
Показывает участки собственности, на которых ведется строительство. Он также определит территорию, расположенную на площадке или рядом с ней, где происходят связанные со строительством поставки, складирование, стоянка оборудования и частичная сборка.
Он также определит территорию, расположенную на площадке или рядом с ней, где происходят связанные со строительством поставки, складирование, стоянка оборудования и частичная сборка.
6. Подъездные пути
От ширины проезжей части до размеров бордюра существует множество требований нормативных документов, регулирующих проектирование доступа на ваш участок. Убедитесь, что вы знаете правила, а затем включите все размеры в свой план сайта.
7. Парковка
Парковка является серьезной проблемой, когда речь идет о планировании участка, особенно в коммерческих условиях или в густонаселенном центре города. Много времени, размышлений и исследований уходит на определение достаточного количества парковочных мест, поэтому не забудьте включить схемы парковки со следующими пунктами в свой план участка:
8. Ближайшие улицы и расположение наземных знаков
потоки через и вокруг вашего сайта имеет решающее значение. Показ окружающих улиц — будь то главные артерии, проспекты или тупики — поможет проиллюстрировать влияние вашего дизайна на трафик вокруг сайта. Он также обеспечивает контекст для вашего здания.
Он также обеспечивает контекст для вашего здания.Знаки на земле расскажут всю историю вашего сайта. Когда вы рисуете свои улицы, включите:
Знаки остановки
Светофор
Дорожные знаки
И т. д.
9. Пожарные гидранты
Доступ к площадке важен не только для жильцов, но и для аварийного персонала. Существуют правила, определяющие расстояние, на котором ваше здание должно находиться от пожарных гидрантов, в зависимости от типа конструкции. Если вы делаете ремонт, часто в этом нет необходимости. Тем не менее, новое строительство всегда должно включать пожарные гидранты в план застройки, который вы представляете городу.
10. Ландшафтные зоны
Ландшафтный дизайн используется не только для эстетики, но часто является частью хрупкой экосистемы, которую необходимо сохранить. Или он разработан, чтобы помочь сохранить окружающую экосистему. Не забудьте добавить существующий и предлагаемый ландшафтный дизайн, включая контроль эрозии и стока.

