Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
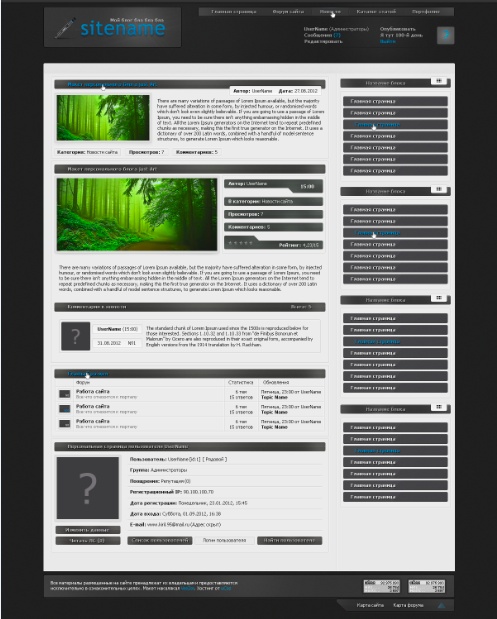
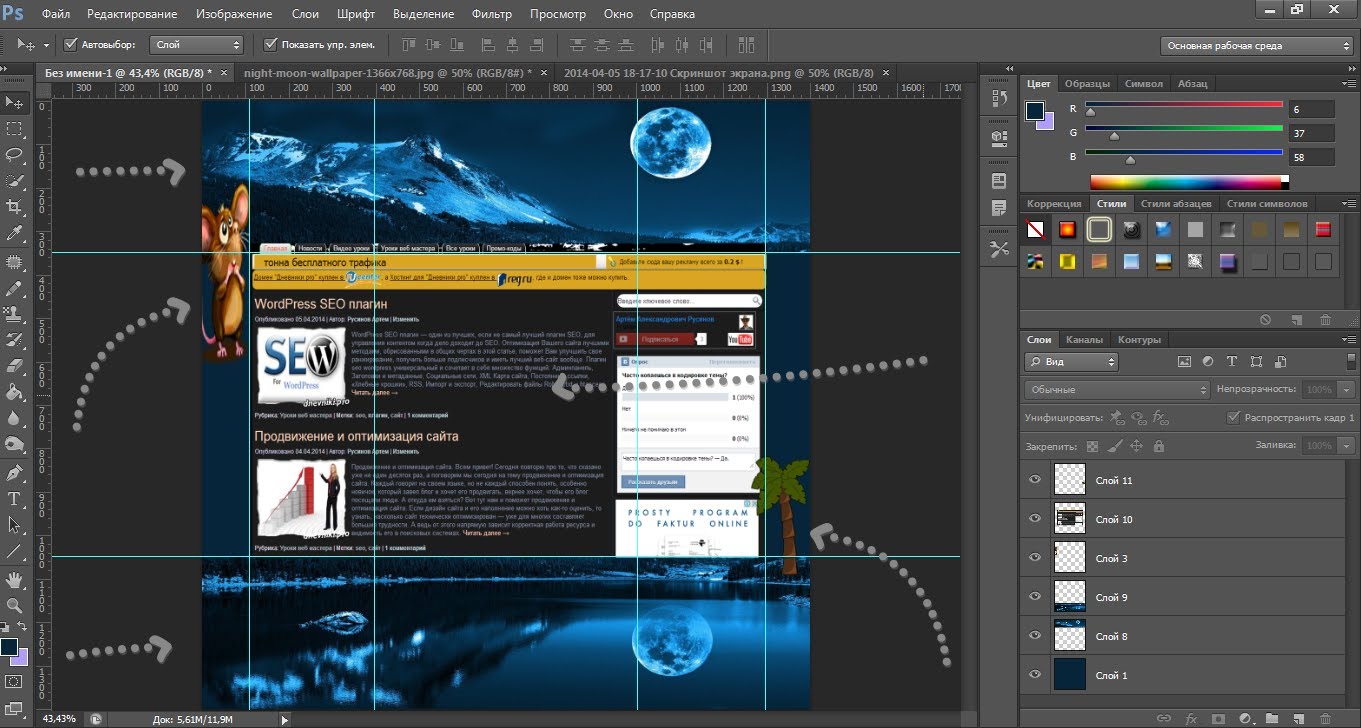
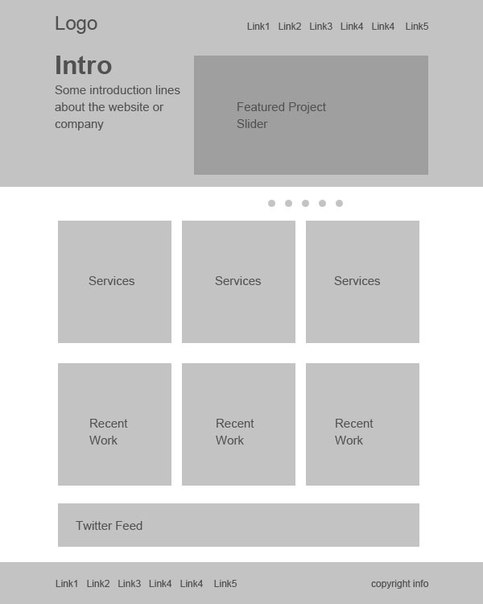
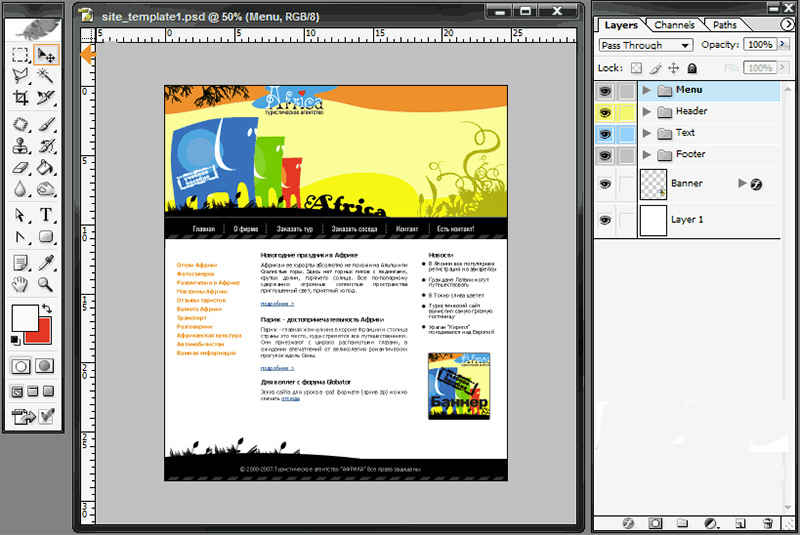
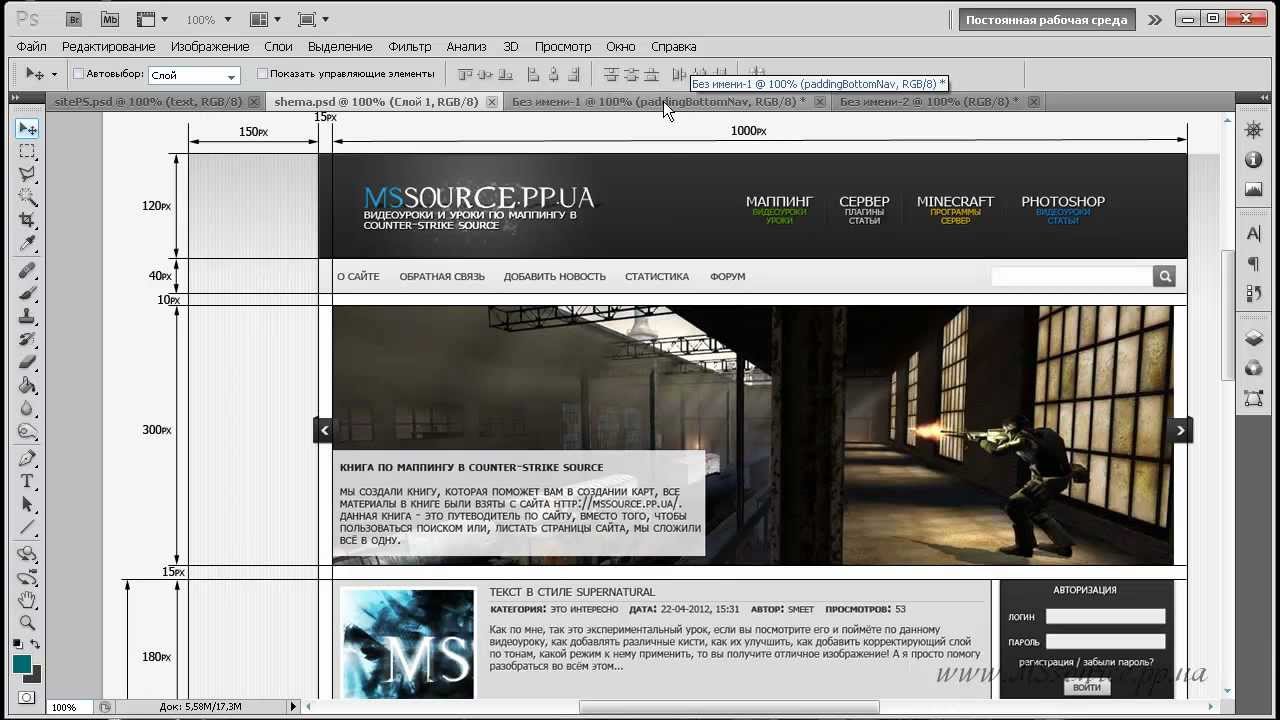
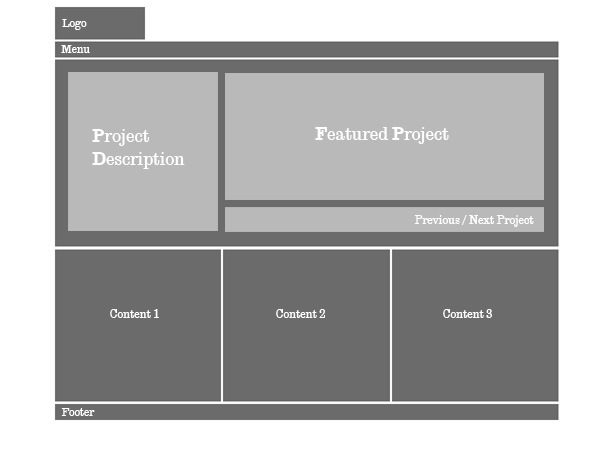
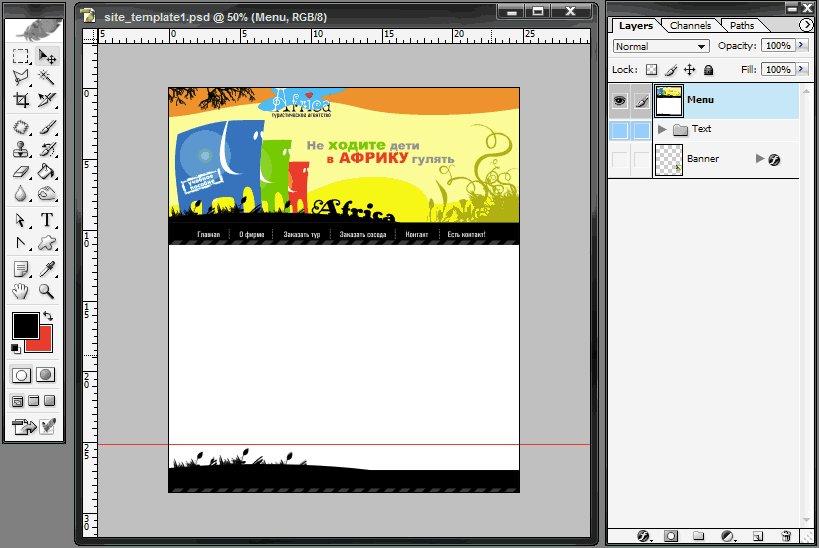
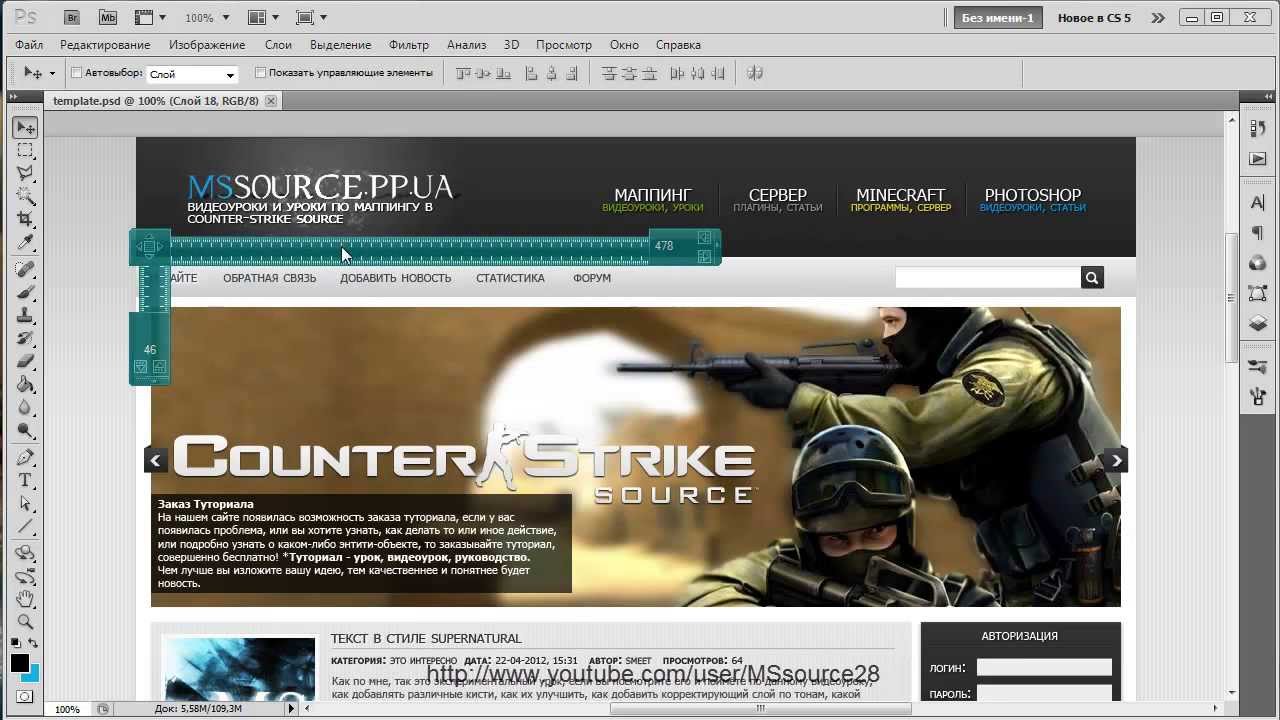
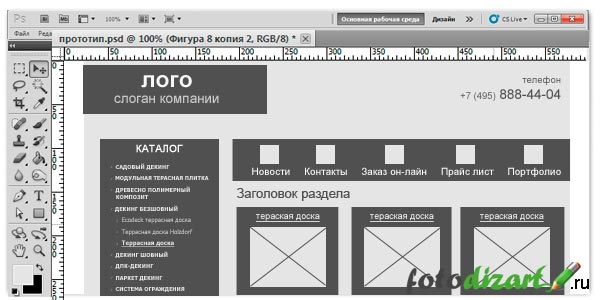
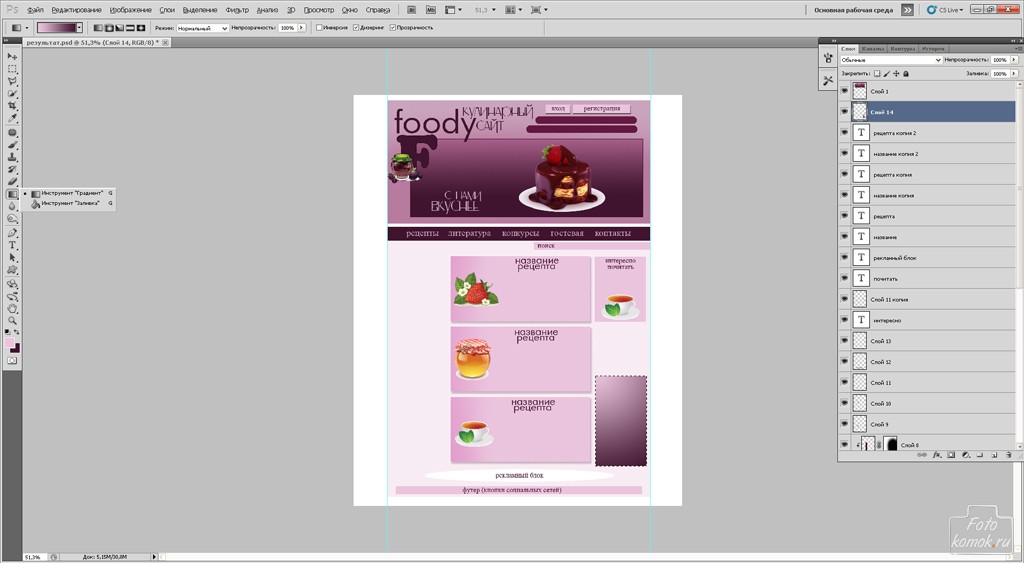
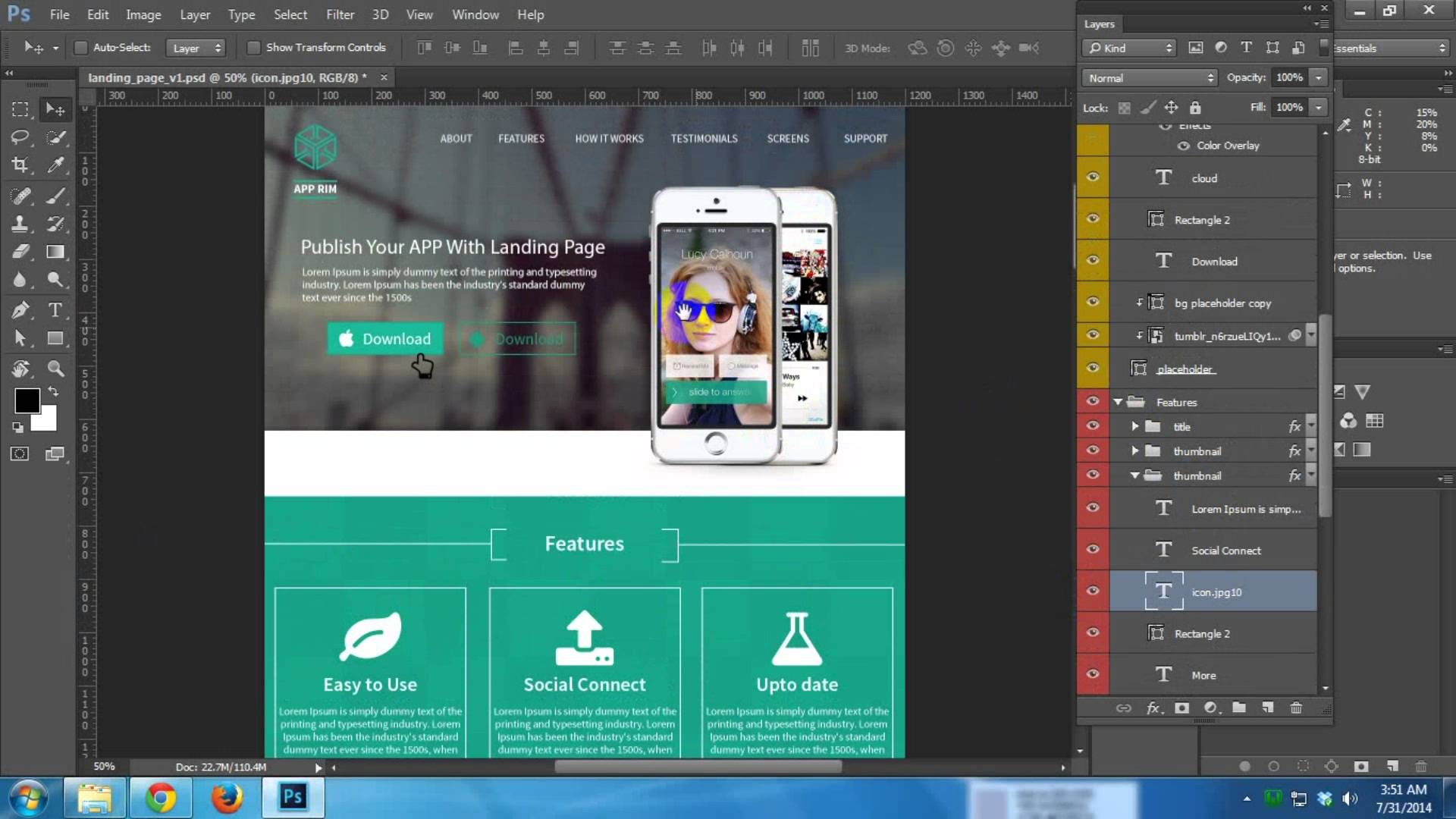
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
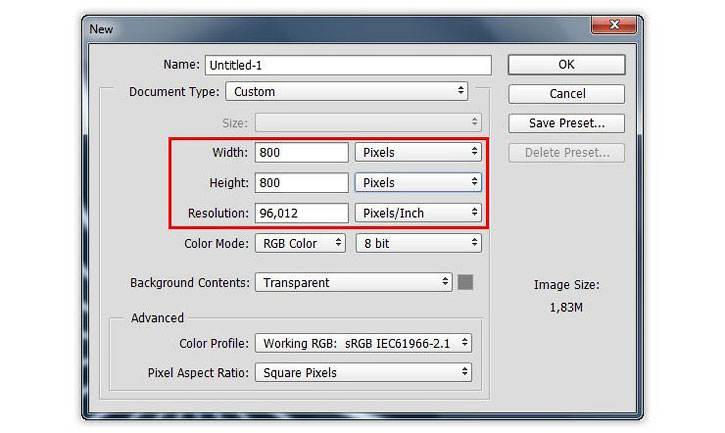
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
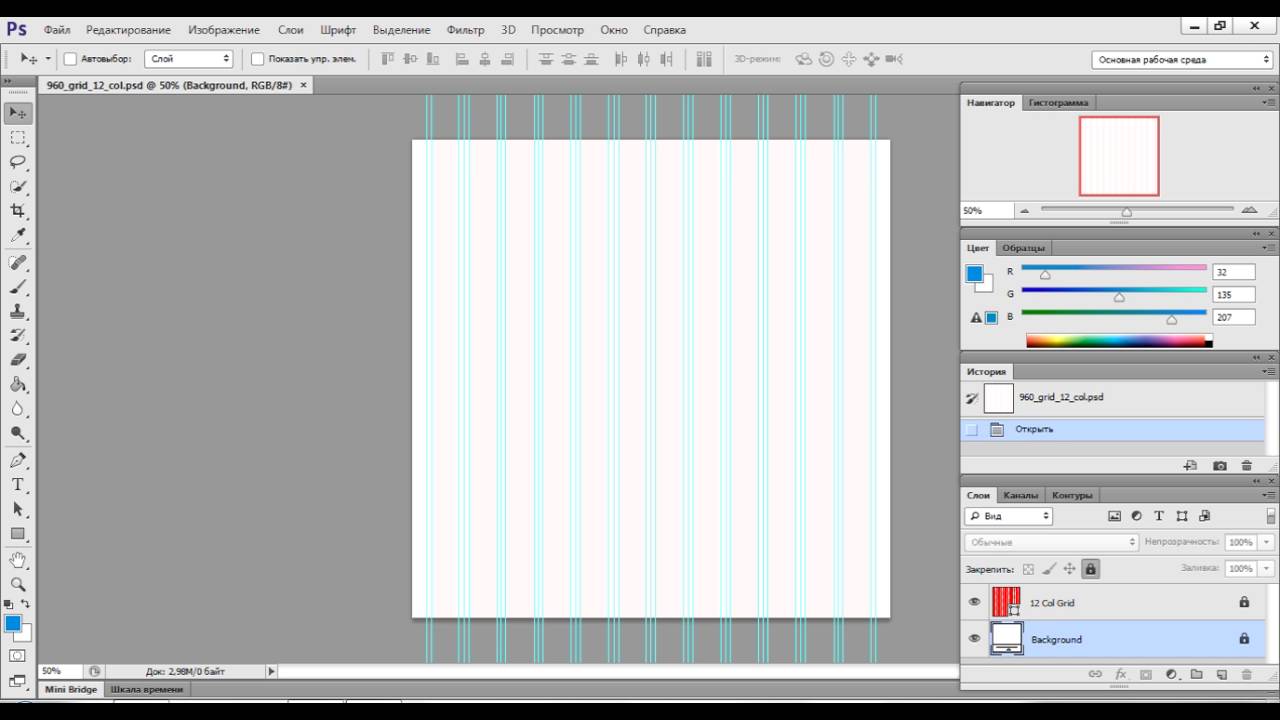
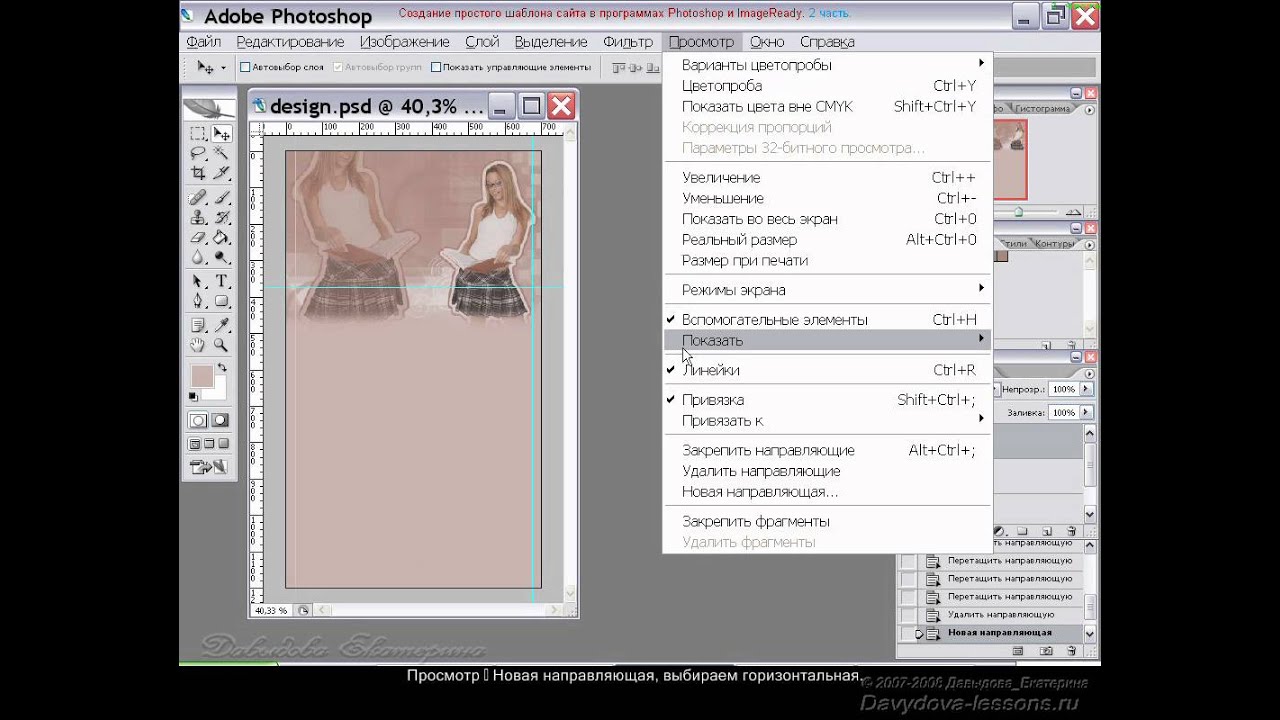
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Потому что в дальнейшем точно запутаетесь!
Группы
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
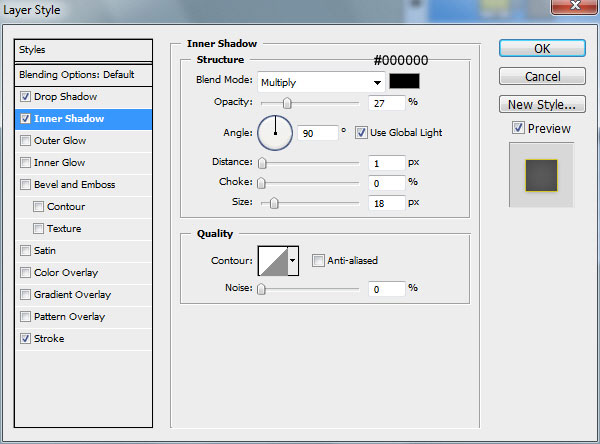
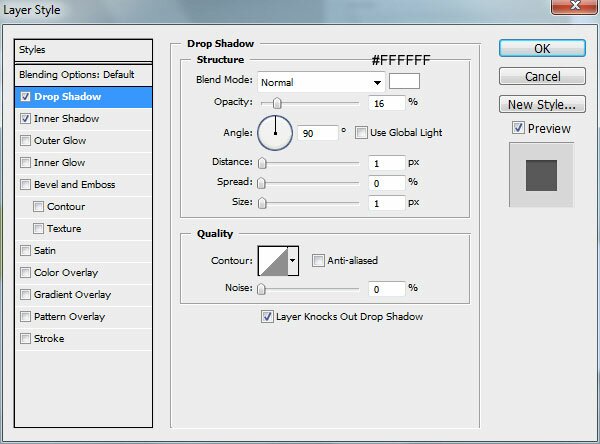
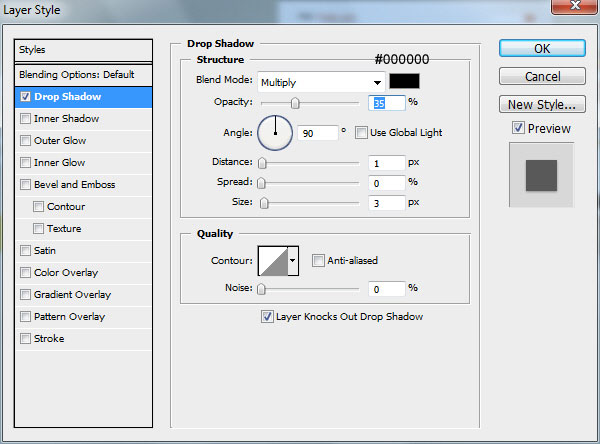
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4.
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
Перетащите его немного влево.
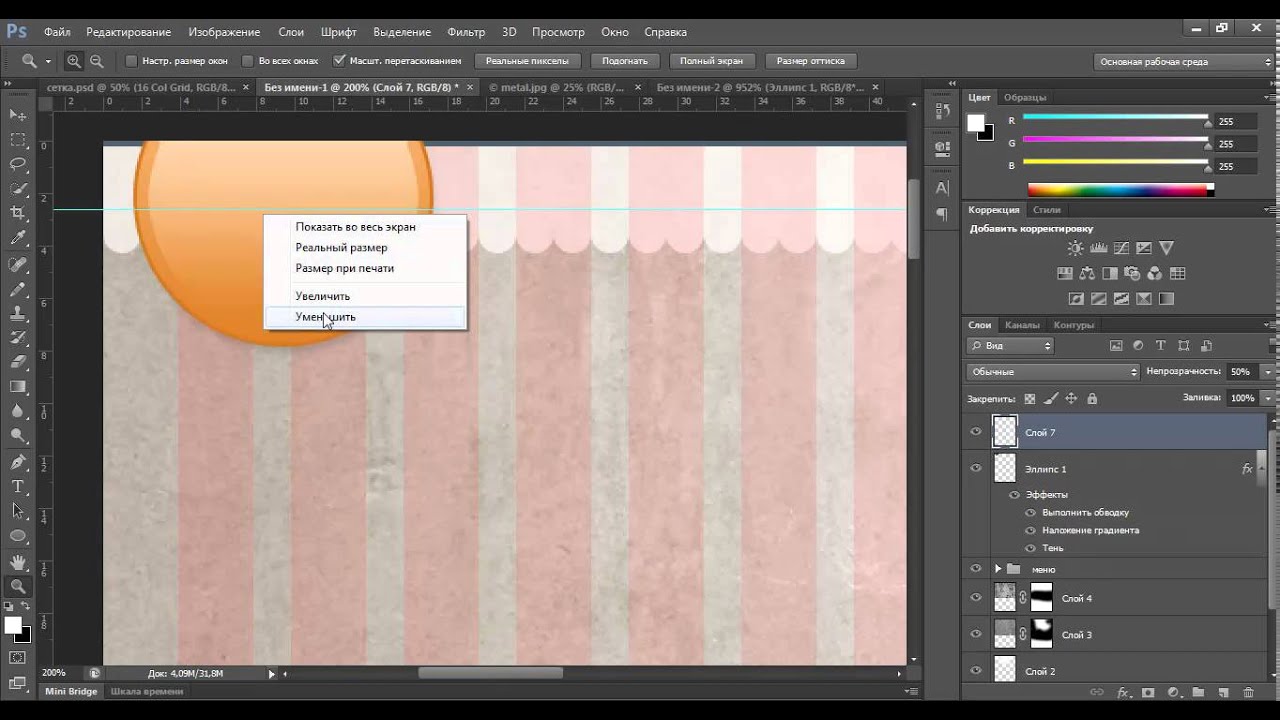
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
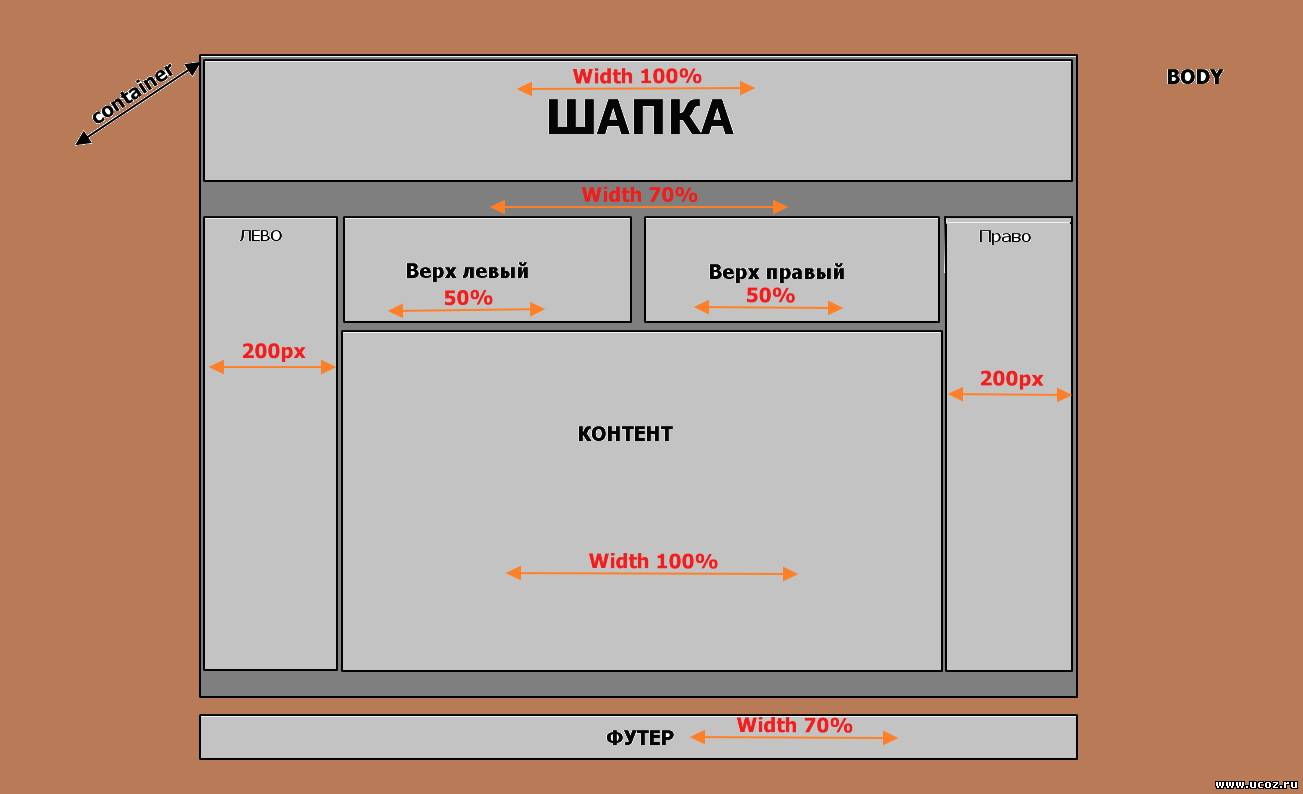
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т.
 д.
д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чего\кого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
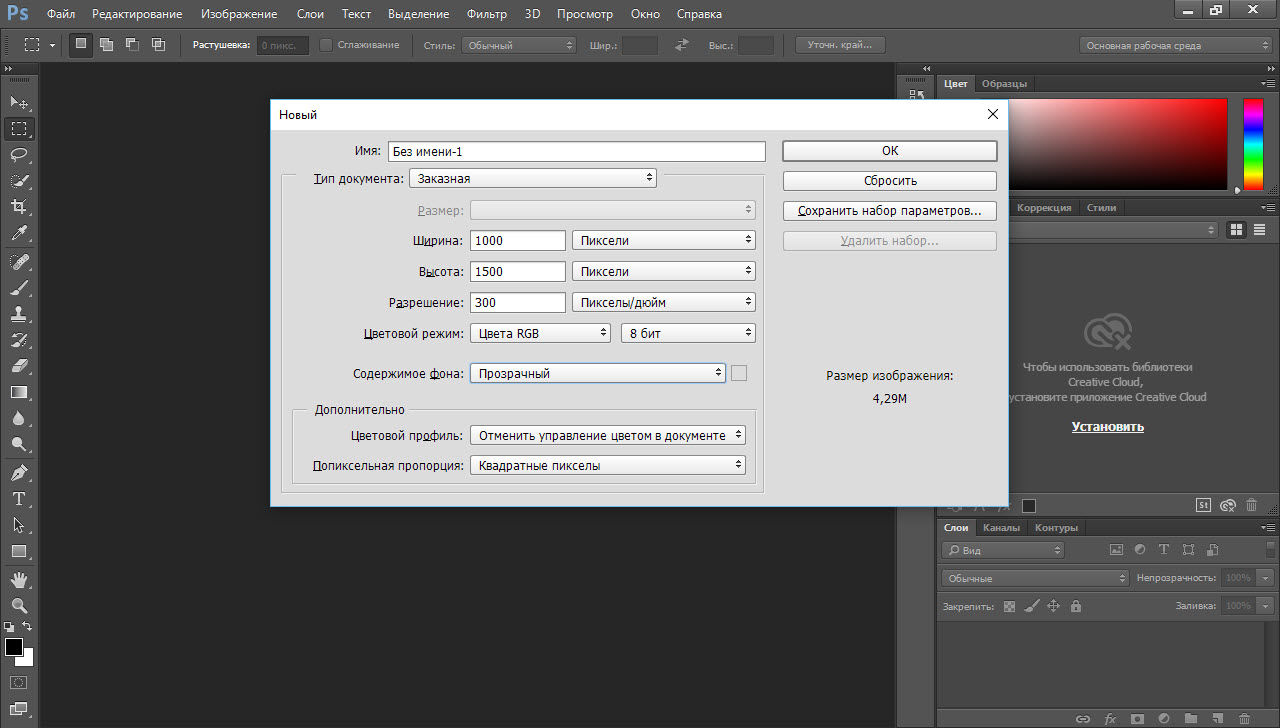
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
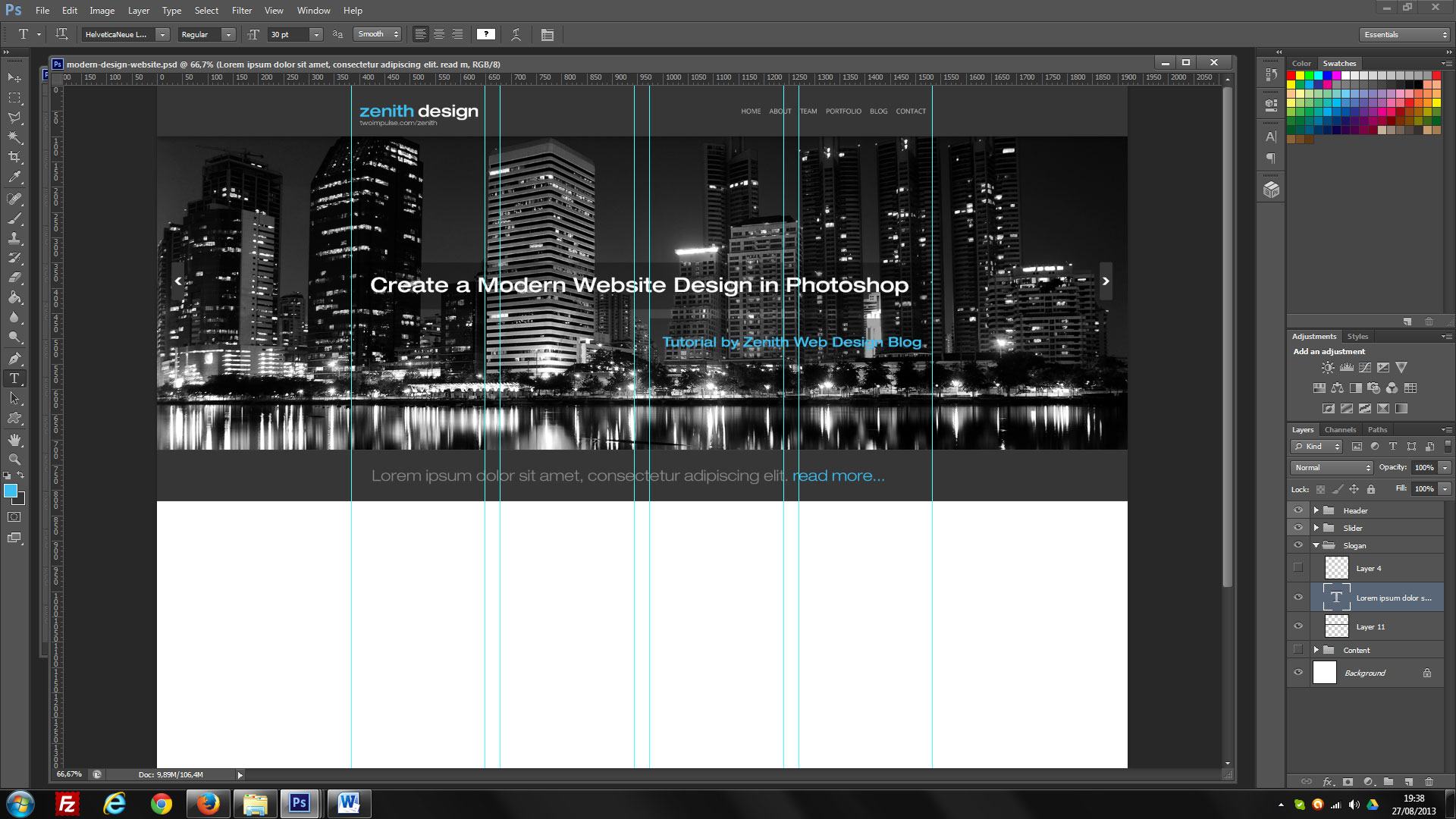
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
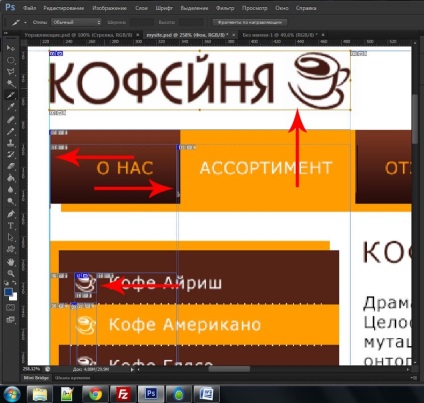
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
Готовый макет сохраняется в файл формата .PSD.
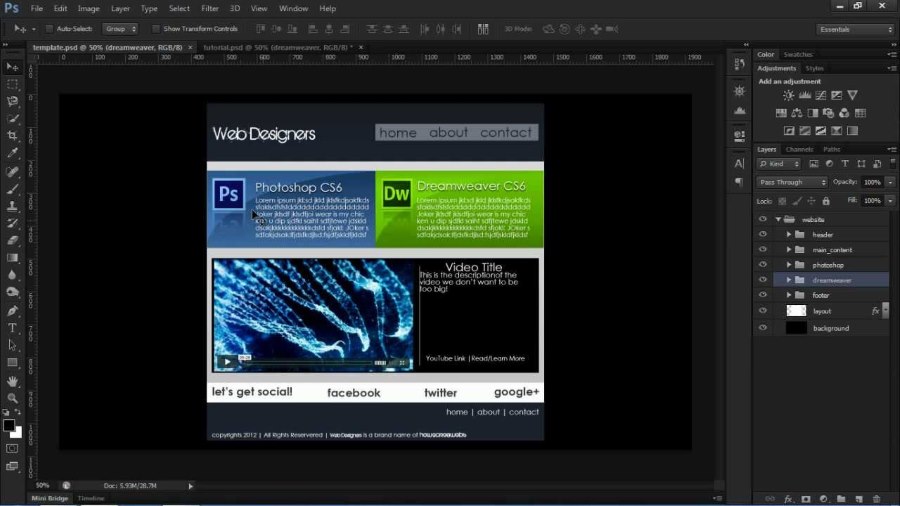
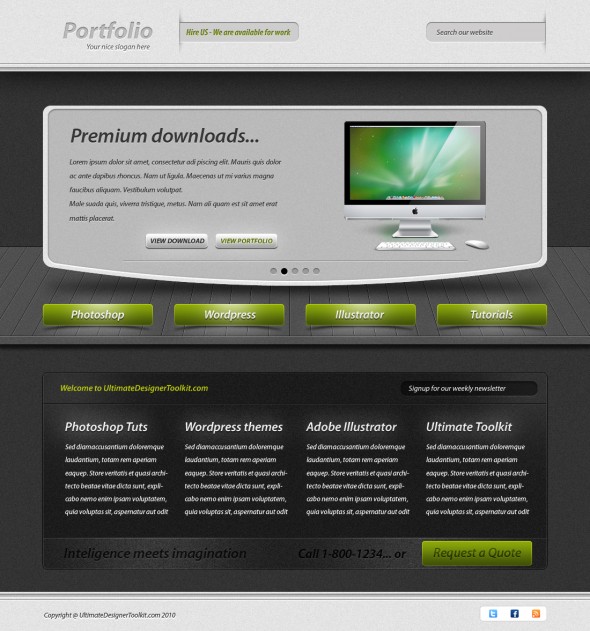
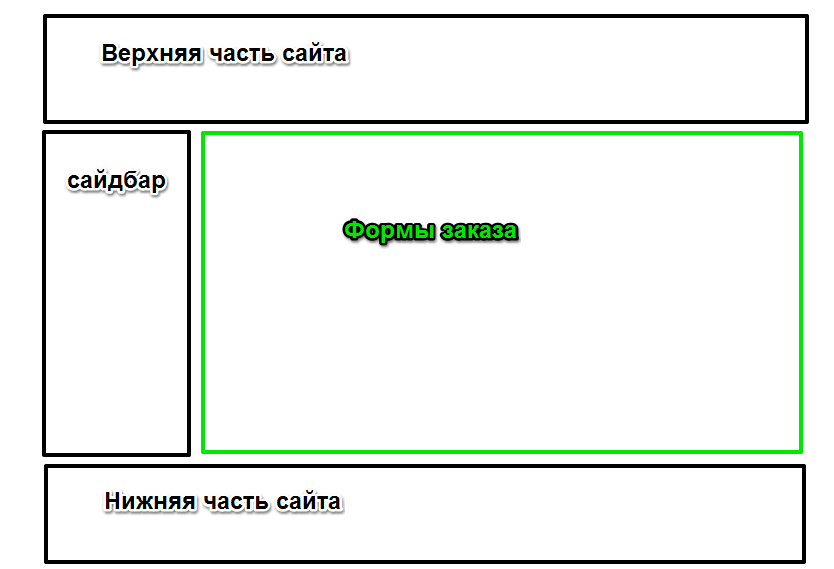
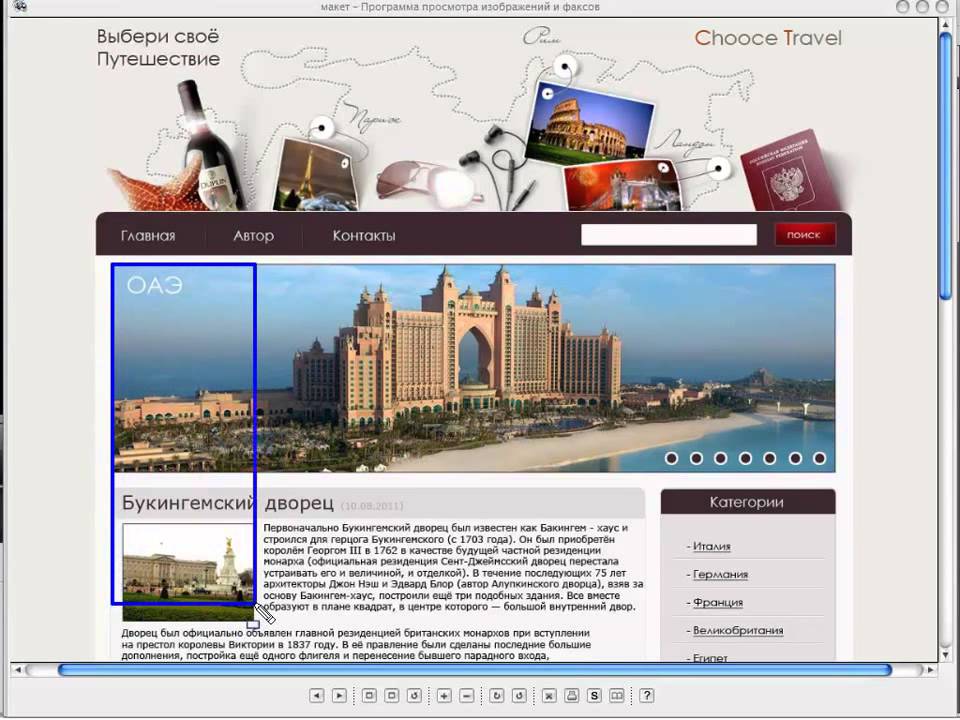
В качестве примера создадим дизайн сайта на рисунке ниже.
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
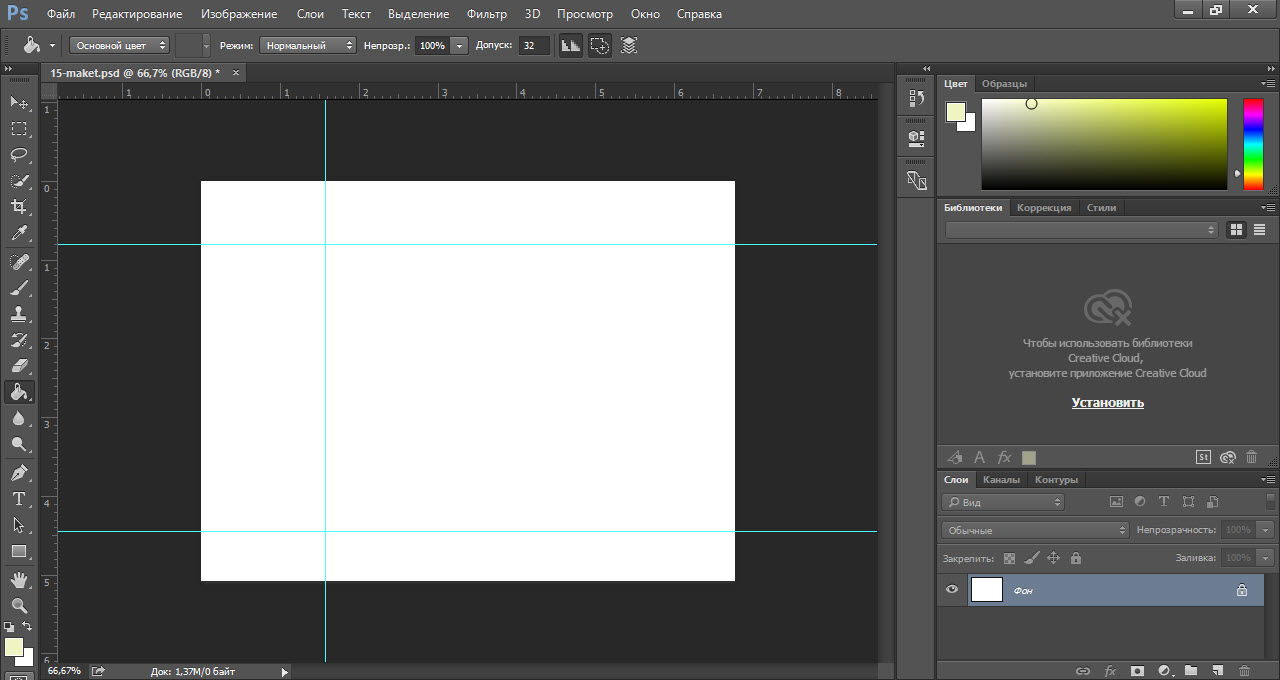
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
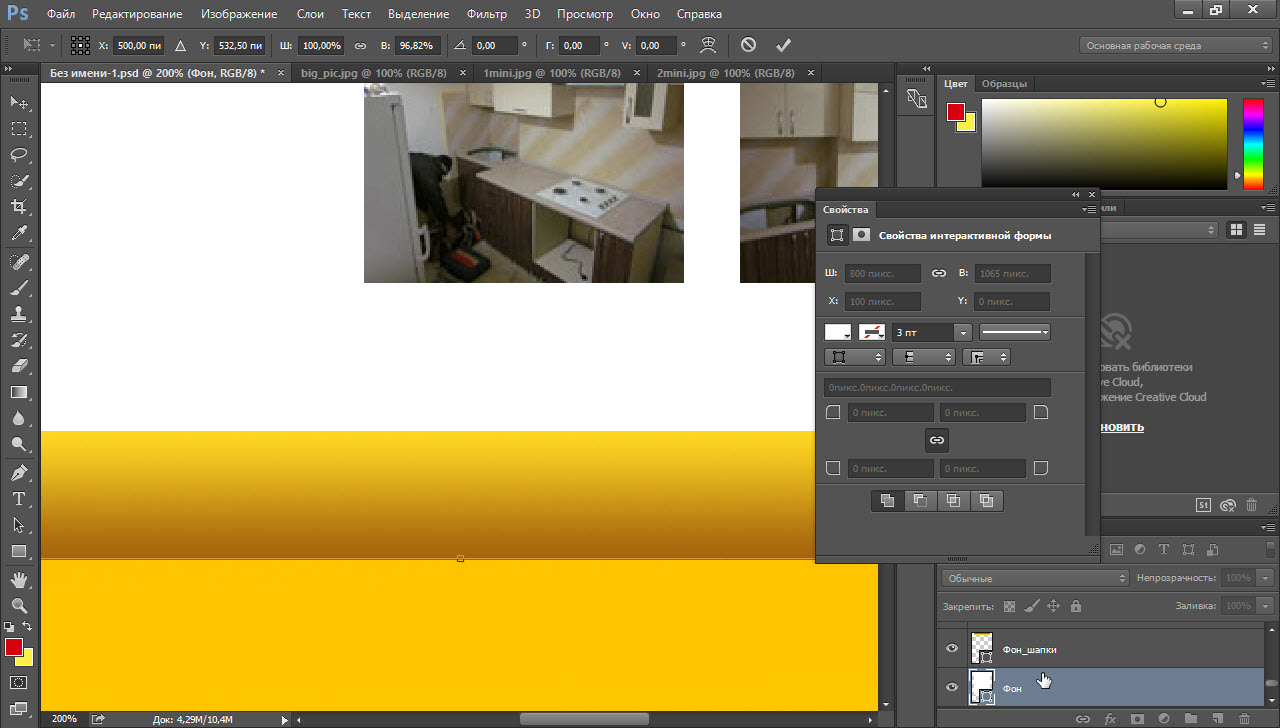
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (Ctrl+V).
6.5. Сохраняем файл в JPG-формате.
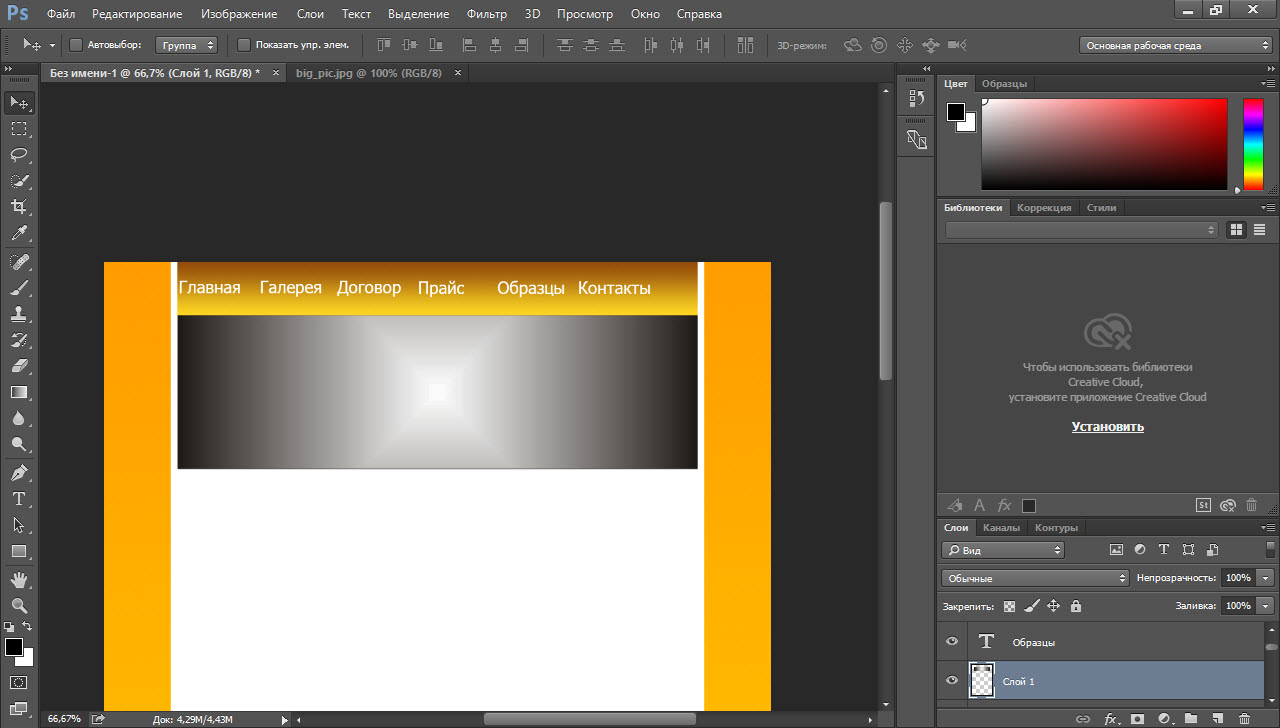
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
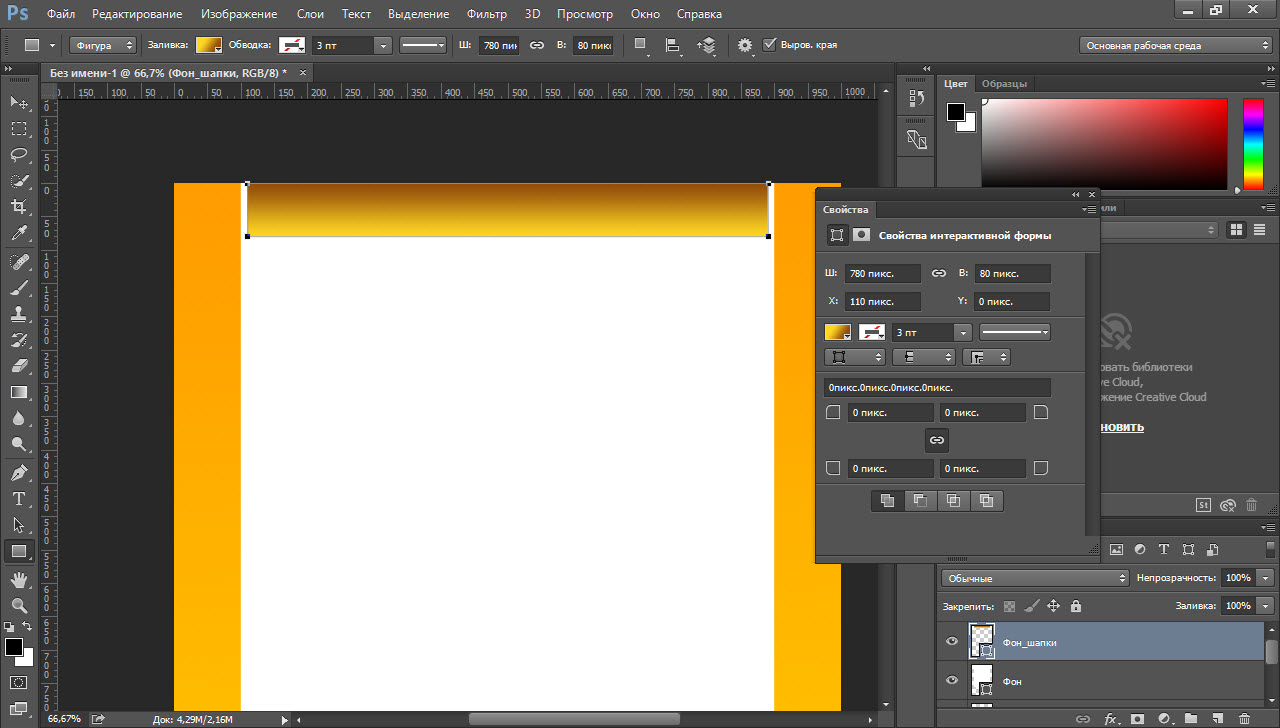
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
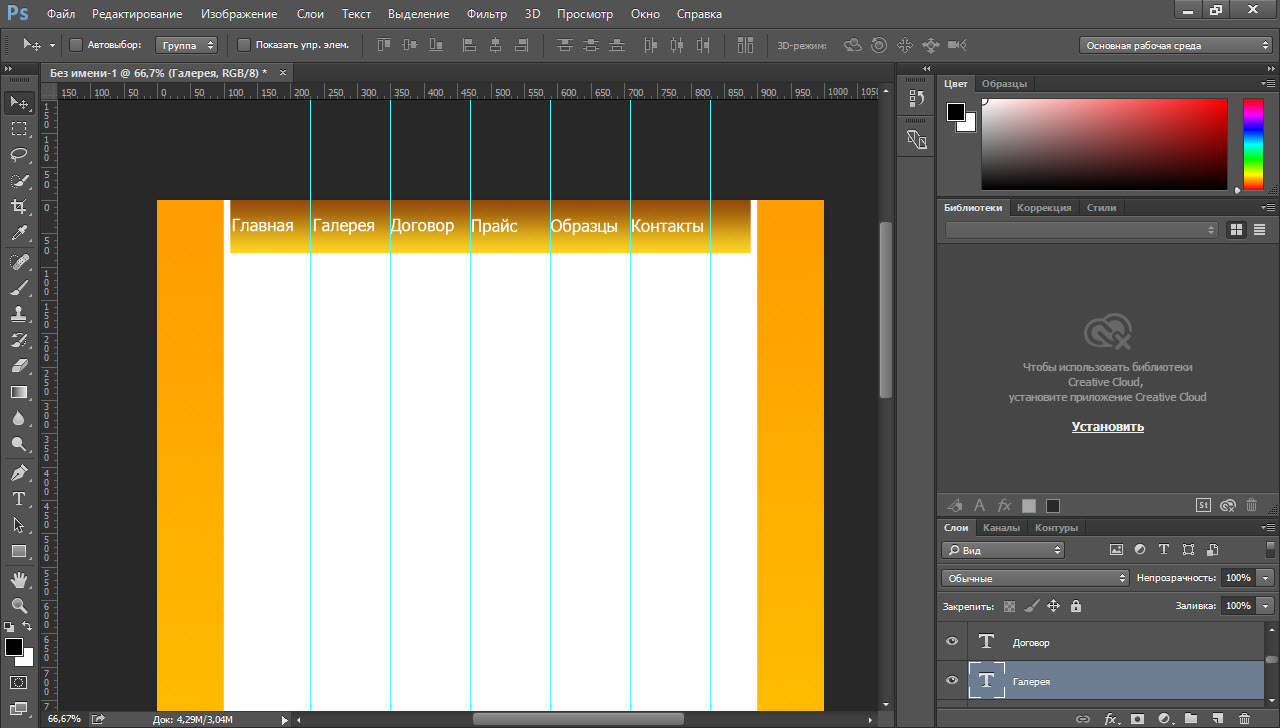
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
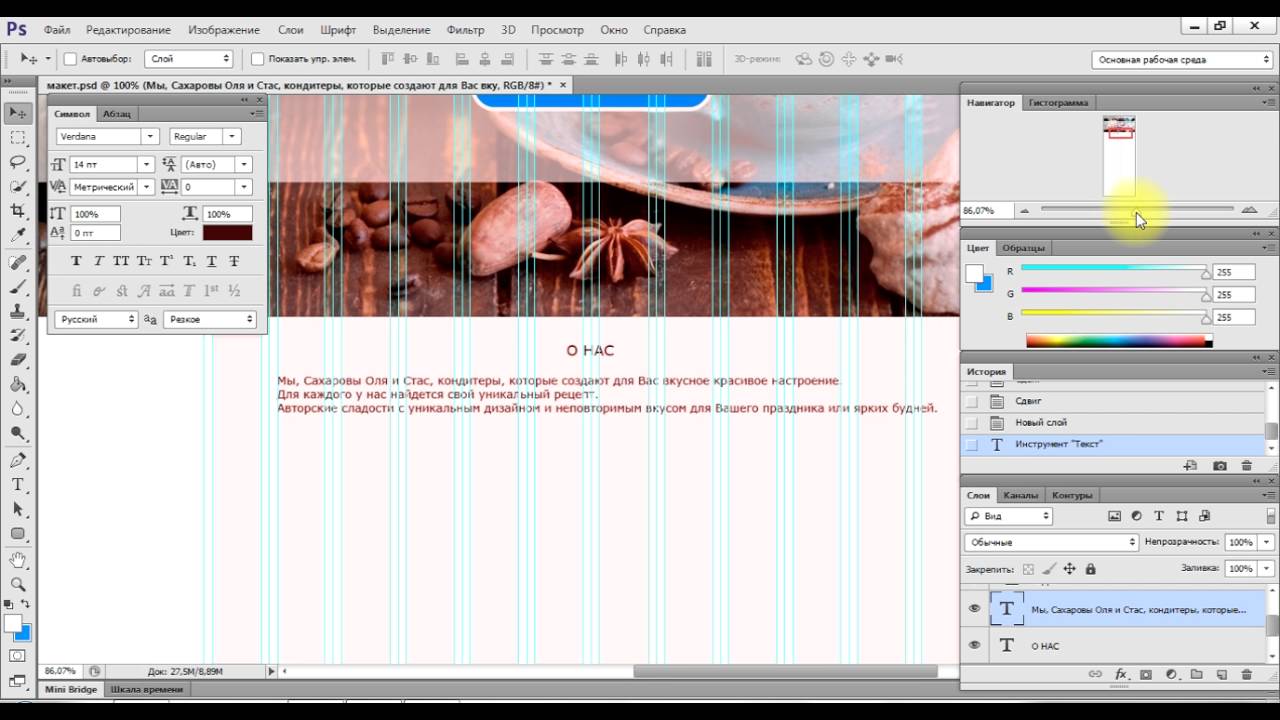
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
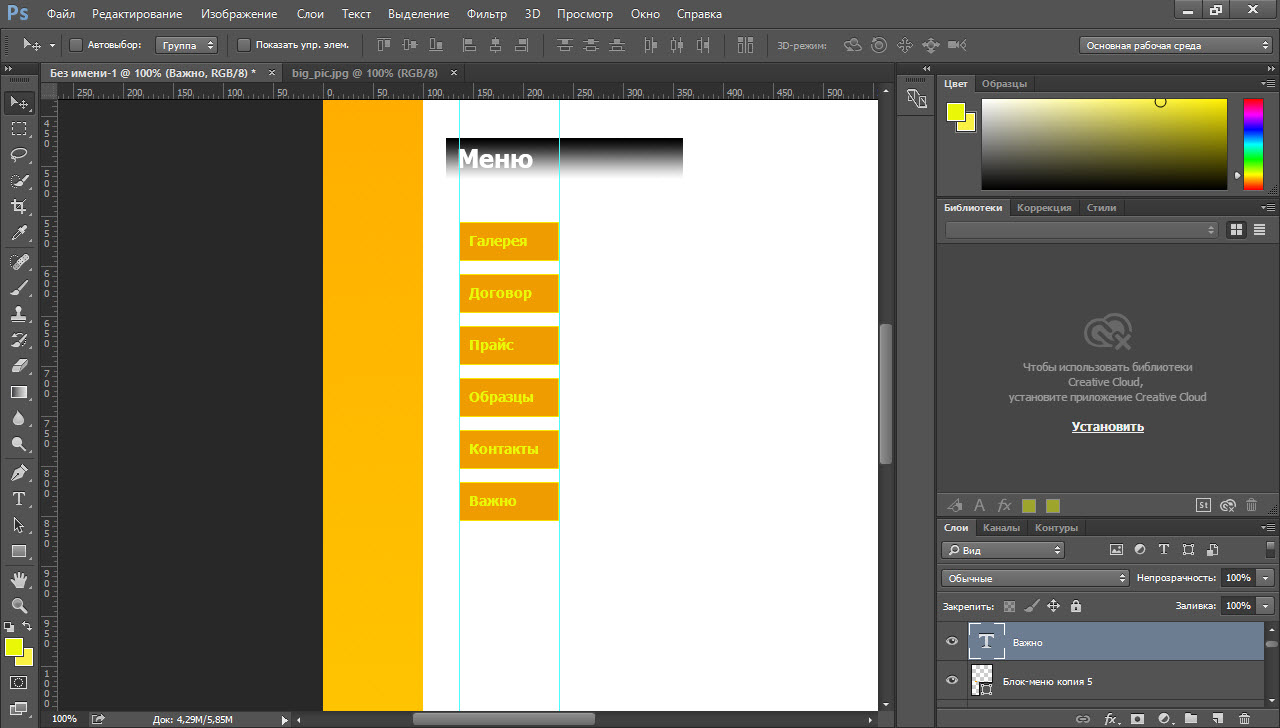
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
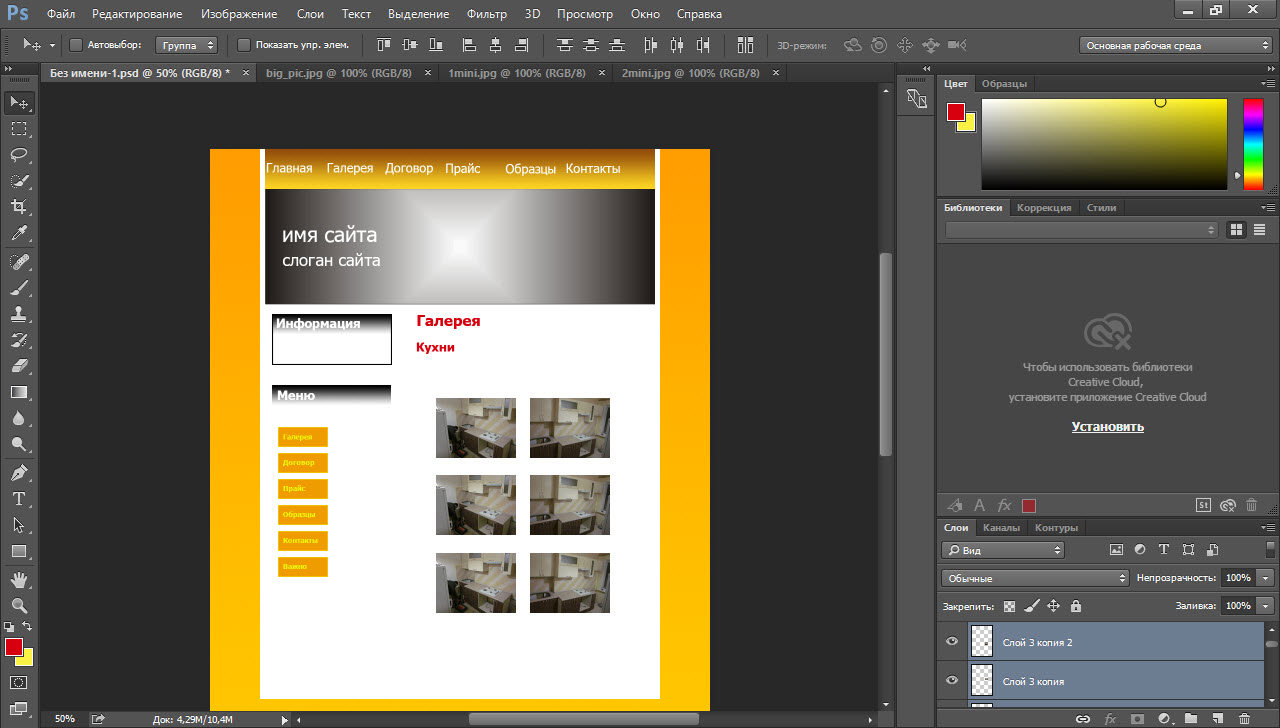
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
Дизайн сайта в Фотошопе (Photoshop)
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
В фотошопе при создании дизайна сайта мы создаем макет (рис. 3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Кстати, рекомендую посмотреть прямо сейчас:
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформацияФигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цветТекст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т. е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис. 13).
13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис.14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Картинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т. е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Настройка фотошопа для веб-дизайна: направляющиеНаправляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
Как нарисовать сайт в Фотошопе
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Немного о создании сайтов
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон. От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
- Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.

Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный.
 Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов. - Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.

- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.
Макет
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка. Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
- Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате. Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
- Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также).
Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
- Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
Пример современного дизайна сайтов
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта. А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
- Нужны две направляющие — справа и слева от тела страницы.
 Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах. - Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон.
 Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы. - Если просто открыть рисунок в Фотошопе, он окажется на новой вкладке, а не добавится в макет. Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
- Также эта опция доступна, если нажать Редактирование — Вставка.
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения. Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
- Кнопка «Фильтры» есть в строке меню.
 Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие. - Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
- После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник». В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
- В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню).
 Объекты можно комбинировать, группировать, делать из них композиции.
Объекты можно комбинировать, группировать, делать из них композиции. - Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка. Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.

Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
Создание сайтов и Photoshop
Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы. Как оформить макет в Фотошопе, зависит от воображения и вкуса.
Базовые знания по созданию дизайна в Фотошопе
Работа в графическом редакторе — сложный процесс. Веб-мастера учатся годами оформлять и верстать по нему интернет-страницы. Если нужен простой сайт одностраничник, то его можно создать самостоятельно, имея базовые знания программы фотошоп и немного фантазии. Не стоит рассчитывать, что с первого раза получится оформить креативный и уникальный дизайн как у профессиональных мастеров.
Веб-мастера учатся годами оформлять и верстать по нему интернет-страницы. Если нужен простой сайт одностраничник, то его можно создать самостоятельно, имея базовые знания программы фотошоп и немного фантазии. Не стоит рассчитывать, что с первого раза получится оформить креативный и уникальный дизайн как у профессиональных мастеров.
Необходимо уметь правильно нарисовать: геометрическую фигуру, линии, изменить цвет, начертить линию, подобрать шрифты. Все это базовые функции, с которыми нужно уметь работать. С помощью них создается макет дизайна будущего сайта. Перед созданием дизайна сайта, следует определиться, каким его видит пользователь. По критериям сайты разделяются на 4 вида:
- Одностраничный.
- Многостраничный.
- Резиновый.
- Фиксированный.
Если удалось создать макет на фотошопе, дальше его следует загрузить на хостинг. В ситуации, когда самостоятельно это сделать не получается, макет сайта можно отдать верстальщику. Он на профессиональном уровне сделает html шаблон. Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
Создание сайтов в Photoshop
Большинство пользователей ПК не умеют работать в фотошопе, соответственно не смогут правильно создать сайт с его помощью. Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Компания Cetera Labs предлагает создание сайта в photoshop по привлекательным ценам и на привлекательных условиях. Профессиональные сотрудники компании помогут реализовать поставлены планы и цели на высоком уровне с использованием современных технологий и актуальных решений.
Поделиться в соц. сетях:
Как делать макет сайта в фотошопе
2,365 просмотров всего, 1 просмотров сегодня
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом.
 Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии. - Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
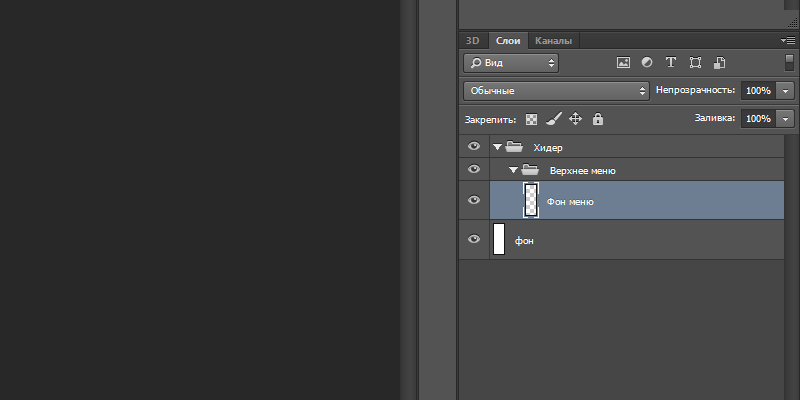
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачивайте, и смотрите если что то не поняли.
Скачать
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
Никакой «воды» – только ценная информация и работающие лайфхаки по веб-дизайну и программированию
Photoshop-лектор: Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Он представляет собой приблизительный будущий вид веб-сайта.
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Выбери область как указанно на примере и примени задачу.
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Напиши название для будущих кнопок.
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Убираем ненужные края, чтобы смотрелось аккуратнее.
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Добавь указательные стрелки инструментом «Произвольная фигура».
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Как создать профессиональный веб-макет в Photoshop
Создание красивых, чистых и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнеров. В этом уроке мы собираемся создать чистый и профессиональный веб-макет в Photoshop с нуля. Попутно вы сможете изучить полезные методы создания дизайнов. Итак, приступим!
Предварительный просмотр окончательных результатов
Создание профессионального веб-макета Учебное пособие по Photoshop
Ресурсы
Шаг 1. Мокап
Прежде чем мы начнем проектировать, нам нужно спланировать требования, внешний вид и функциональность.Затем нам нужно вписать эти идеи в макет, чтобы воплотить их визуально. Мокапы и каркасы очень полезны для создания макетов с большой гибкостью. Это передовая практика, которую очень поощряют в отрасли.
Я собрал нижний, используя только серые тона. Таким образом мы устраняем цвет со сцены на этом этапе. Чтобы мы могли сконцентрироваться на макете в целом и не испортить цвета. Это дает большую свободу для быстрого изменения и перестановки вещей. Макет может быть сколь угодно подробным.Для этой цели я использую следующий. Просто кратко определим макет и то, что куда идет.
Чтобы мы могли сконцентрироваться на макете в целом и не испортить цвета. Это дает большую свободу для быстрого изменения и перестановки вещей. Макет может быть сколь угодно подробным.Для этой цели я использую следующий. Просто кратко определим макет и то, что куда идет.
Шаг 2. Настройка холста
Итак, у нас есть чертеж для нашего макета. Давайте на самом деле соберем дизайн! Мы собираемся создать макет шириной 960 пикселей. Создайте новый документ с разрешением 1200 x 1500.
Это макет шириной 960 пикселей, поэтому нам нужно определить рабочую область, добавив направляющие. Нажмите Ctrl + A , чтобы выделить весь документ.
Перейдите к Select> Transform Selection. Уменьшите выделение до 960 пикселей в ширину. Это рабочая область макета.
Добавьте направляющие линии к выделенному.
Нам нужно создать отступ между границей и содержимым, которое мы добавим позже! С активным выделением снова выберите Transform Selection. Измените размер выделения до 920 пикселей в ширину. Это означает, что 20 пикселей заполнения с каждой стороны, всего 40 пикселей заполнения.
Измените размер выделения до 920 пикселей в ширину. Это означает, что 20 пикселей заполнения с каждой стороны, всего 40 пикселей заполнения.
Добавить направляющие к выбору.
Шаг 3. Создайте заголовок
Создадим шапку макета! Сделайте выделение высотой 465 пикселей.
Сначала залейте выделение серым цветом, а затем используйте стили слоя, чтобы добавить цвета и градиенты. Следуйте этому на протяжении всего дизайна, чтобы поддерживать визуальную иерархию.
Добавьте градиент в заголовок. Дважды щелкните миниатюру слоя.Выберите Gradient Overlay. Создайте двухцветный градиент ниже. Воспользуйтесь настройками.
Это должно выглядеть так.
Далее нужно добавить подсветку в шапку. Создайте новый слой, нажав Ctrl + Alt + Shift + N . Выберите мягкую кисть диаметром 600 пикселей. Выберите цвет кисти # 19535a. Просто щелкните один раз в центре заголовка.
Сделайте выделение сверху высотой 110 пикселей.
Нажмите кнопку «Удалить», чтобы удалить выбранную часть.Это выглядит как показано ниже.
Сожмите его по вертикали, нажав Ctrl + T .
Нам нужно убедиться, что световое пятно идеально расположено по центру заголовка. Выберите слои, заголовок и выделите и нажмите «V», чтобы переключиться на инструмент «Перемещение». На панели параметров нажмите кнопку «Выровнять по горизонтали по центру».
Создайте новый слой, нарисуйте линию выделения в один пиксель с помощью Pencil Tool с цветом # 01bfd2.
Плавно скройте края с помощью маски градиента.Выберите инструмент «Градиент», создайте градиент ниже на панели параметров.
Примените вышеуказанный градиент.
Шаг 4: Создание узора текстуры
Теперь создайте простой узор в клетку и примените к заголовку. Выберите Pencil Tool, установите размер кисти на 2 пикселя и добавьте две точки, которые соприкасаются друг с другом углами. Выключите фон и выделите точки. Выберите «Правка»> «Определить узор».
Выключите фон и выделите точки. Выберите «Правка»> «Определить узор».
Создайте новый слой и поместите его ниже слоя с подсветкой.Выберите область, которую мы хотим применить к узору. Нажмите Shift + F5, чтобы загрузить диалоговое окно «Заливка». Выберите только что созданный узор. И хорошо.
Выделение заполняется узором. Присмотритесь.
Плавно растушуйте узор в шапке. Добавьте маску слоя к слою с узором. Выберите мягкую кисть и рисуйте большой мягкой кистью. Выберите цвет кисти #ffffff. Уменьшите непрозрачность кисти примерно до 60% и раскрасьте. Если он вам покажется слишком сильным, настройте непрозрачность слоя индивидуально.
Красиво смешано.
Страницы: страница 1, страница 2, страница 3Как создать чистый макет веб-сайта в Photoshop
Привет, ребята!
Мы являемся огромным ресурсом по веб-дизайну, и на самом деле до одного дня мы были чертовски скучными. Но мы уже над этим работаем. И будьте уверены, что сегодняшний урок принесет вам некоторые полезные навыки веб-дизайна.
И будьте уверены, что сегодняшний урок принесет вам некоторые полезные навыки веб-дизайна.
Это руководство среднего уровня, и некоторые могут показаться сложными, но почему бы не попробовать? Давайте начнем 🙂
Но прежде чем мы начнем, ознакомьтесь с полезными ресурсами, которые помогут вам создать потрясающий макет веб-дизайна:
Прежде всего, посмотрите на окончательный результат нашего урока.Сегодня мы собираемся создать прекрасный макет сайта:
Чтобы создать подобный веб-макет, вы должны загрузить «Linecons Free — Vector Icons Pack»
Кстати, вы можете бесплатно скачать шаблон на основе этого дизайна: Free Business Template.
Подпишитесь на нашу рассылку, и раз в две недели получайте огромный пакет бесплатных дизайнерских материалов и полезных руководств:
Шаг 1
Начнем с начала. Просто запустите Photoshop и создайте новый документ ( CTRL + N ).См. Параметры ниже.
Шаг 2
Теперь вам нужно добавить узор на свой фон.
Стиль слоя -> Параметры наложения-> Наложение узора . Посмотрите на скриншоты ниже:
Шаг 3
Мы хотим создать отличный дизайн, да? Вот почему мы должны использовать систему сеток для проектирования. Вы можете легко создать прочный визуальный и структурный баланс веб-сайтов с сеточным дизайном.
Поместите несколько сеток в свой дизайн с интервалами 60 и 20 пикселей.
Шаг 4
Итак … пришло время разработать меню вашего будущего веб-сайта. Используйте инструмент Прямоугольник со скругленными углами, чтобы создать его (радиус — 3 пикселя). Ширина вашего меню — 940 пикселей, высота — 34 пикселя.
Я считаю, что создать меню сайта — несложная задача. Чтобы убедиться, посмотрите изображения ниже:
Чтобы сделать это меню более привлекательным, перейдите в Blending Options -> Drop Shadow .Используйте настройки, которые вы видите на скриншотах:
Параметры наложения-> Внутренняя тень
Я выбрал цвет # 6bafff для этой строки меню.
Шаг 5
Давайте добавим текст в наше меню. Используйте для этого инструмент Horizontal Type Tool.
Вы можете создать свой дизайн с любым шрифтом, который вам нравится. Я использовал шрифт Aller [жирный]. Размер 14px.
Шаг 6
Все кнопки меню являются ссылками, и дизайнер должен показать, как выглядит их состояние при наведении курсора.Итак, создайте прямоугольник (я использовал цвет # 5a90e5).
Наш результат:
Шаг 7
На каждом приличном сайте есть форма поиска. Давай тоже создадим 🙂
Используйте инструмент Прямоугольник со скругленными углами (радиус — 3 пикселя), чтобы создать форму поиска со следующими размерами: 124 пикселя и 26 пикселей
Добавьте внутреннюю тень: Параметры наложения-> Внутренняя тень
Параметры наложения-> Наложение цвета , цвет- # 5a90e5
Воспользуйтесь нашим любимым инструментом Photoshop еще раз 🙂 Создайте один прямоугольник размером 41px и 32px
Параметры наложения -> Падающая тень
Параметры наложения -> Внутренняя тень
Параметры наложения -> Наложение цвета (цвет — # 6bafff)
Теперь пора использовать значки, которые мы скачали в начале этого урока. Откройте пакет Linecons Free — Vector Icons Pack и найдите там значок поиска. Просто примените к нему несколько наворотов.
Откройте пакет Linecons Free — Vector Icons Pack и найдите там значок поиска. Просто примените к нему несколько наворотов.
Вот наш окончательный результат для формы поиска:
Шаг 8
Социальные сети очень полезны и важны для каждого веб-сайта. Вот почему сегодня мы также узнаем, как создать простую кнопку Facebook. Снова с помощью инструмента Прямоугольник со скругленными углами (радиус — 3 пикселя) создадим кнопку
.Затем используйте инструмент «Прямоугольник» (закругленный), чтобы создать квадрат (удерживая кнопку Shift) со следующим размером — 16 пикселей
Выберите Pen Tool и отрежьте половину этого квадрата.
Правка-> Преобразование-> Поверните на , чтобы переместить этот треугольник и разместить его в левой части прямоугольника
Выделите все ваши слои «Facebook» и объедините их (Ctrl + E).
Параметры наложения-> Внутренняя тень:
Параметры наложения-> Наложение цвета (# c1cac5)
Теперь добавьте текст «Follow» к нашей кнопке Facebook и поиграйте с его параметрами наложения.
Попробуйте создать для этой кнопки свой логотип Facebook. Например, вы можете создать букву «F», украсив ее синим цветом (# 5a90e5).
Поиграйте с параметрами наложения (добавьте белую тень)
ВАУ! Мы сделали это 🙂 Посмотрите на окончательный результат в нашей строке меню:
Шаг 9
Создайте новую фигуру: ширина 940 пикселей, высота 372 пикселей
Как всегда, добавляем тень:
И рамка: Параметры наложения-> Обводка (20 пикселей, цвет- # 6bafff)
Шаг 10
Чтобы создать красивый слайдер, мы должны добавить к нему несколько изображений.С помощью сочетания клавиш Ctrl + Alt + G создайте обтравочную маску.
Шаг 11
Снова используйте кучу бесплатных иконок. Я выбрал следующие значки: «настройки», «пузырь», «фото», «мир»
Добавляем их в наш дизайн (не забываем использовать сетку), расстояние — 180 пикселей
Шаг 12
Добавьте текст. Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта 30 пикселей.
Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта 30 пикселей.
Играйте с параметрами наложения: добавьте белую тень, наложение цвета (# 6aaefd) и внутреннюю тень.
Скопируйте стили этого слоя и добавьте его ко всем своим значкам:
ВАУ! Посмотрите на этот потрясающий результат!
Шаг 13
Заполните эти четыре столбца (ширина каждого — 240 пикселей) некоторым текстом «loremipsum». Лучше добавить в каждый столбец свой текст.
Шаг 14
Создать кнопку «Подробнее» с помощью инструментов, которые мы использовали ранее.
Параметры наложения -> Внутренняя тень, Падающая тень, Наложение цвета (# 919392).
Шаг 15
Добавьте текст «Читать дальше» к нашей кнопке.
Шаг 16
Теперь мы должны разделить основное содержание нашего будущего сайта. Создайте линию 1px и добавьте к ней стили вашего макета «Читать дальше».
Создайте линию 1px и добавьте к ней стили вашего макета «Читать дальше».
Шаг 17
Ваш следующий блок может быть разделом под названием «Партнеры», или вы можете захотеть продемонстрировать свои последние сообщения в блоге.
Используйте инструмент Прямоугольник со скругленными углами, чтобы создать квадрат (удерживая кнопку Shift).
Радиус — 3 пикселя, ширина и высота — 138 пикселей.
Перейдите к Параметры наложения -> Обводка , чтобы создать границу со следующими параметрами:
Размер — 20 пикселей, цвет # 919392
Скопируйте и вставьте этот элемент 5 раз 🙂 Разместите эти квадраты с интервалом 20 пикселей.
Шаг 18
С помощью обтравочной маски вставьте изображение в квадрат.
Как видите, вы действительно можете использовать этот блок для самых разных целей. Результат:
Шаг 19
Нижний колонтитул веб-сайта так же важен, как и заголовок, если не больше. Спросите себя: «Что вы хотите, чтобы ваши посетители делали, когда они достигают конца страницы?» Ответ, который вы придумаете, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Спросите себя: «Что вы хотите, чтобы ваши посетители делали, когда они достигают конца страницы?» Ответ, который вы придумаете, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Пришло время создать крутой нижний колонтитул для нашего симпатичного макета веб-сайта.Сделаем ярким 🙂
Добавьте градиент, например # 3a8df1 — # 6bafff, и внутреннюю тень
Шаг 20
Мы добавим три блока в нижний колонтитул: Быстрые ссылки, О нас и Подписывайтесь на нас
Используйте шрифт Arial Regular для заголовков (30 пикселей) и добавьте стили, как на скриншотах ниже:
Используйте шрифт Arial Regular для текста в разделе «О нас» (12 пикселей).
Текст раздела быстрых ссылок — 22px.
Поместите несколько стандартных значков в раздел Follow — RSS, Google Plus + и Twitter
Woohoo! Мы сделали это! Окончательный результат нашего урока:
Как создать простой макет веб-дизайна с помощью Photoshop
Халява: бесплатный шаблон HTML
Загрузите этот бесплатный HTML-шаблон для бизнеса здесь. А здесь вы найдете множество замечательных бесплатных веб-шаблонов. Не забывайте нажимать кнопки обмена, потому что делиться сексуально;)
50 лучших уроков по интерфейсу веб-сайта по Photoshop
Photoshop — это отличный инструмент для создания веб-сайтов , но он также очень сложен.Всегда появляются новые дизайнерские тенденции и техники. Однако, благодаря щедрым дизайнерам, которые делятся своими приемами в Интернете, вы можете легко улучшить свои навыки работы с Photoshop с помощью некоторых полезных руководств .
Неважно, хотите ли вы создать веб-сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простые личные веб-сайты, всегда есть руководство по Photoshop с пошаговым руководством , показывающее, как превратить пустой холст в полный макет.
Вот обзор некоторых из лучших руководств по Photoshop, связанных с дизайном интерфейса веб-сайтов .
100 лучших руководств по текстовым эффектам в Photoshop100 лучших уроков по текстовым эффектам в Photoshop
Эффект текста, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов в … Читать дальше
Тема Shopify для товаров ручной работы в Photoshop — В этом уроке вы собираетесь создать тему веб-сайта Shopify для товаров ручной работы. ориентирован на шрифты и выбор цвета .
Создайте целевую страницу туристического стартапа с помощью Photoshop — эта статья проведет вас через процесс создания быстрого туристического стартапа. У него чистый профессиональный дизайн и много отрицательного пространства .
Стильная страница портфолио с временной шкалой с использованием Photoshop — В этом уроке вы увидите процесс создания красивого портфолио с временной шкалой для дизайнеров , фотографов, иллюстраторов и других креативщиков.
Создание макета портфолио в чистом стиле — В этом руководстве вы узнаете, как создать красивую страницу портфолио с ползунком изображения в заголовке, текстовых блоках, боковой панели и меню .
Макет веб-сайта фотогалереи в Photoshop — Это руководство научит вас создавать веб-сайт галереи с темной цветовой схемой в Photoshop. Вы можете использовать это руководство в качестве отправной точки для для создания собственного портфолио плоского дизайна .
Создание элегантного макета блога в Photoshop — В этом уроке вы увидите процесс создания чистого минималистичного макета журнала в Photoshop с полужирным шрифтом в заголовке и элегантной типографикой .
Простое портфолио на основе Instagram в Photoshop — Это руководство по созданию веб-сайта портфолио в стиле Instagram. Вы собираетесь использовать привлекательные изображения, чистый макет и красивые шрифты .
Построение адаптивного портфолио временной шкалы Страница — Вот еще один аналогичный учебник по портфолио временной шкалы, но на этот раз он имеет адаптивный дизайн. Вы будете использовать некоторую адаптивную технологию вместе с CSS3-анимацией, Sass и немного jQuery .
Создание профессионального веб-макета в Photoshop — В этом уроке Photoshop вы создадите красивый чистый макет веб-сайта с нуля. Он использует слайдер изображения, логотип и текстовые блоки .
Создание одностраничного макета веб-дизайна в стиле ретро в Photoshop — В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный веб-сайт с различными лентами и формами .
Текстурированный веб-сайт на открытом воздухе в Photoshop — В этой статье вы увидите, как создать веб-сайт на открытом воздухе в Photoshop.Он использует градиенты, текстуры и текстовые блоки .
Как создать различимый текстурированный веб-макет в Photoshop — В этом уроке вы узнаете, как создать текстурированный веб-сайт из бумажного эскиза. вы научитесь использовать стили слоев .
Элегантный, темный веб-сайт мобильного приложения — В этом руководстве вы увидите процесс создания элегантного элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать различные техники , такие как формы, текстуры, маски, настраиваемые значки и настраиваемую типографику.
Создайте инновационный сайт-портфолио с использованием альтернативного пользовательского интерфейса / UX — Создайте уникальное портфолио, которое будет выделяться из толпы в Photoshop, используя это краткое руководство.
Создание профессионального макета блога в Photoshop — В этой статье вы узнаете, как создать профессиональный минималистичный макет блога в Photoshop. Вы увидите, как сочетать шрифты, цвета и узоры .
Вы увидите, как сочетать шрифты, цвета и узоры .
Создайте чистый спортивный веб-сайт в журнальном стиле с помощью Photoshop . В этом уроке Photoshop вы увидите процесс создания красивого спортивного веб-сайта в журнальном стиле .Он имеет избранных изображений, боковую панель и текстуру фона .
Создание минималистичного макета блога в Photoshop — это быстрое и простое руководство о том, как создать минималистский макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовок и выбирать подходящие шрифты .
Создание макета веб-сайта блога — Вот полное пошаговое руководство по созданию веб-сайта блога в Photoshop. Он включает бесплатный PSD и HTML-шаблон .
Как создать яркое портфолио Веб-дизайн в Photoshop — это простой, но длинный урок о том, как создать портфолио дизайнера в Photoshop.
Как создать элегантный дизайн веб-сайта на основе сетки — это простой урок о том, как создать темный гладкий макет веб-сайта в Photoshop. Вы будете использовать дизайн на основе сетки , градиенты и столбцы .
Создайте винтажный файл в Photoshop. — Вот пошаговые инструкции по созданию винтажного веб-сайта в Photoshop. Вы будете использовать ленты, логотип, воображаемую и креативную типографику .
Создайте теплый, веселый интерфейс веб-сайта в Adobe Photoshop — Здесь вы узнаете, как создать веселый и уютный интерфейс веб-сайта с помощью Photoshop. Вы будете работать с узорами, простыми формами, стилями абзацев и многим другим.
Создание профессионального и чистого веб-макета (с преобразованием PSD в HTML). — Этот учебник по созданию веб-сайта разделен на две части: в первой вы создадите красивый веб-сайт в Photoshop.А во второй части вы собираетесь преобразовать свой веб-сайт из файла PSD в полный HTML .
Веб-сайт для чистого бизнеса с помощью Photoshop — Это руководство проведет вас через процесс создания веб-сайта чистого бизнеса с помощью Photoshop. Вы будете использовать основных техник, таких как добавление текста, создание и поворот фигур .
Создание шероховатого, полупрозрачного дизайна веб-портфолио — В этом руководстве вы научитесь создавать шероховатый веб-сайт с помощью Photoshop с использованием узоров и акварельных брызг. Он имеет слайдер изображения, текстовые блоки и меню .
Создание профессионального макета Web 2.0 — Урок Photoshop о том, как создать профессиональный высококачественный веб-сайт. Он содержит многих популярных техник Photoshop, покрытых , так что вы можете улучшить свои навыки.
Создание страницы «Скоро будет» в Photoshop — Страницы веб-сайта «Скоро будут» созданы, чтобы заинтриговать посетителей новыми функциями, дизайном веб-сайта или любыми другими изменениями. В этом руководстве вы увидите процесс создания простой страницы скоро появится с таймером обратного отсчета .
Создайте чистый интерфейс веб-сайта электронной коммерции в Photoshop. — В этом уроке вы узнаете, как создать веб-сайт электронной коммерции в Photoshop. Автор также делится своими советами из первых рук, которые вам обязательно пригодятся.
Создание темного, чистого дизайна веб-сайта в Adobe Photoshop — В этом руководстве вы узнаете, как создать чистый темный веб-сайт в Photoshop. Вы будете работать с простыми формами, слоями, стилями, узорами и многим другим.
Макет блога в стиле журнала — В этом уроке вы создадите простую страницу журнала с предстоящими сообщениями, изображениями, избранными сообщениями, меню, логотипом и полем поиска .
Создайте стильно элегантное портфолио Веб-дизайн в Photoshop — Для творческих людей важно иметь впечатляющее онлайн-портфолио. Создайте потрясающий веб-сайт-портфолио, следуя этому руководству.
Создайте потрясающий веб-сайт-портфолио, следуя этому руководству.
Дизайн синего портфолио с гладкой текстурой — Вот руководство о том, как создать элегантное портфолио с текстурами и креативным макетом.Вы будете использовать текстуры, стили слоев, формы и режимы наложения .
Создайте элегантный веб-сайт фотографии в Photoshop — Здесь вы научитесь создавать простое элегантное портфолио фотографии в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Создайте элегантный веб-дизайн портфолио в Photoshop — Вот еще один урок по фотографии портфолио, но с темной цветовой схемой. Все изображения, значки и шрифты, используемые в этом руководстве, указаны как , поэтому вы тоже можете их использовать.
Веб-руководство: Разработка и кодирование чистого многоцелевого веб-сайта — Вот подробное руководство о том, как создать, а затем кодировать чистый элегантный веб-сайт. Его можно использовать для любого бизнеса, так как имеет универсальную конструкцию .
Его можно использовать для любого бизнеса, так как имеет универсальную конструкцию .
Как создать красивую целевую страницу с помощью Photoshop — Научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству.
Учебное пособие по дизайну веб-сайтов в Photoshop — Стильное портфолио с зернистой текстурой — Это бесплатный видео-урок о том, как создать портфолио с зернистой текстурой в Photoshop.Он имеет темную цветовую схему и текстурированный зернистый фон с градиентами .
Афро-портфолио Дизайн веб-сайтов в Photoshop — Учебник по Photoshop CC — Вот 51-минутный видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Он имеет ярких смелых дизайнов, креативные шрифты и галерею изображений.
Дизайн одностраничного веб-сайта для путешествий с помощью Photoshop — В этом уроке вы собираетесь создать красивый одностраничный веб-сайт для путешествий. Вы будете использовать обтравочную маску для , создав заголовок, настраиваемые направляющие сетки и стили оформления .
Вы будете использовать обтравочную маску для , создав заголовок, настраиваемые направляющие сетки и стили оформления .
Создание простого веб-сайта для начинающих — Это отличный урок по Photoshop для начинающих, который поможет вам создать простой веб-сайт. Вы создадите заголовок изображения, меню, блок услуг и контактную форму .
Создайте чистый веб-сайт портфолио в Photoshop — это высококачественный видеоурок о том, как создать чистый темный портфель для креативщиков с помощью Photoshop. Он имеет креативных фотоэффектов и потрясающую типографику .
Создайте одностраничный веб-дизайн в Photoshop — это простое руководство о том, как создать одностраничный веб-сайт для креативного агентства или дизайн-студии.Вы будете создавать различные текстовые блоки, фотоэффекты и нижний колонтитул .
Создание профессионального веб-сайта (часть 1) — Это первая часть видеоурока, который научит вас создавать профессиональный веб-сайт с нуля.:max_bytes(150000):strip_icc()/Image_01-5941d2185f9b58d58a2b3147.jpg) Вы будете использовать простые формы, значки и шрифты .
Вы будете использовать простые формы, значки и шрифты .
Одностраничный веб-сайт с плоским дизайном — Вот подробное часовое руководство о том, как создать веб-сайт с плоским дизайном в Photoshop и Illustrator. Вы будете использовать Photoshop для создания веб-сайтов и Illustrator для работы с векторными значками .
Учебное пособие по веб-дизайну: как создать веб-сайт в Photoshop. — Это краткое видео-руководство по созданию веб-сайта спортивного ресторана. Вы будете использовать простых форм, цветов, типографики и изображений .
Как создать веб-сайт в Photoshop — В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Вы будете использовать макет ноутбука, простые формы и текстовую трансформацию .
Создание плоского дизайна веб-сайта в Photoshop с использованием Flat UI — Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса. Вы будете использовать популярных техник Photoshop, которые дизайнеры используют для создания современного плоского дизайна .
Вы будете использовать популярных техник Photoshop, которые дизайнеры используют для создания современного плоского дизайна .
Создание креативного портфолио Макет веб-дизайна в Photoshop — В этом видеоуроке вы узнаете, как создать красный креативный макет портфолио. Вы будете использовать градиентов, простые формы и векторные иконки .
Создание стильного туристического веб-сайта в Photoshop CC — Используйте Photoshop CC, чтобы создать эту удивительную страницу туристического веб-сайта. Вы увидите, как создать красивую галерею изображений, разместить видео в заголовке и добавить текстовые блоки.
Создание шаблона макета журнала в Photoshop — Вот простое руководство Photoshop о том, как создать красивый веб-сайт журнала. Вы также можете скачать бесплатный шаблон веб-сайта, показанный в этом видео .
Читайте также: 20 свежих руководств по Adobe Illustrator, которые нужно изучить в 2020 г.
Учебное пособие по веб-дизайну: 30 потрясающих макетов в Photoshop
Если ваш следующий дизайн-проект предполагает создание макета веб-сайта с нуля, вы не захотите пропустить эту статью.Я рыскал по сети в поисках лучших руководств по веб-дизайну. Эти уроки Photoshop вооружат вас всеми новейшими методами, которые помогут вам в создании веб-дизайна. Так чего же вы ждете… почему бы не попробовать? Наслаждаться!
Некоторые авторы этих потрясающих руководств по веб-дизайну были достаточно любезны, чтобы бесплатно предложить свои исходные файлы Photoshop PSD. Не стесняйтесь загружать их, я уверен, что эти файлы сэкономят вам много времени в процессе проектирования.Эти файлы PSD можно найти в конце соответствующих руководств.
Как создать элегантный дизайн веб-сайта на основе сетки
Создание современной лабораторной темы Веб-дизайн в Photoshop
Как создать винтажный файл Photoshop
Как создать стильное портфолио Концепция веб-дизайна
Создайте чистый веб-макет с помощью the 960 Grid
Создание красочного макета веб-сайта магазина сладостей в Photoshop
Создание современного веб-макета портфолио в Photoshop
Создание чистого и современного веб-дизайна в Photoshop
Создание чистого и профессионального веб-дизайна
Создайте темный бизнес макет | Grafpedia
Создайте и запрограммируйте классное приложение для iPhone на HTML5
Как создать макет веб-хостинга | Grafpedia
Создайте элегантный деревенский макет для отелей или ресторанов
Создайте легкую тему wordpress в фотошопе
Создайте красивый и минималистичный веб-макет в Photoshop
Создайте шаблон Baby в фотошопе с помощью Complete Designer Set
Как сделать Макет сайта с высокой текстурой в Photoshop
Создание дизайна веб-сайта с акварельной тематикой в Photoshop
Создание чистой элегантной темы wordpress
Как создать макет веб-сайта группы в Photoshop
Создайте простой современный веб-шаблон
Создайте строгий макет веб-сайта
Создайте элегантный веб-макет фотографии в Photoshop
Создайте действительно подробный макет Dark Web с помощью Photoshop
Макет продукта / бизнес-стиля
Создайте модный веб-макет ( PSD Template) Использование Photoshop
Создайте элегантный макет с помощью Complete Designer Set от ArtBox7. com
com
Как создать веб-страницу в Photoshop для Dreamweaver | Small Business
Хотя Photoshop — это, прежде всего, программа для обработки изображений и редактирования, это также отличный инструмент для создания внешнего вида веб-страниц. С помощью встроенных инструментов Photoshop можно легко использовать для создания макетов профессионального вида, которые затем можно перенести в Dreamweaver для фактической работы с кодом. Когда фактическая работа по дизайну будет завершена в Photoshop, вы обнаружите, что сделать веб-страницу реальностью с помощью Dreamweaver не так уж и сложно.
Создайте страницу в Photoshop
Откройте Photoshop, щелкните меню «Файл» и выберите «Создать». Выберите «пиксели» в качестве единицы измерения, а затем введите желаемую ширину и высоту своей веб-страницы. Для максимальной совместимости с конечным пользователем вы должны выбрать ширину менее 1100 пикселей. Оставьте фон белым, установите разрешение на «72» и убедитесь, что для цветового режима установлено значение «RGB Color». Нажмите «ОК».
Нажмите «ОК».
Щелкните на инструменте «Фигуры» на панели инструментов и выберите нужный тип формы для вашего макета.После выбора щелкните и перетащите документ, чтобы создать форму. При необходимости повторите это с разными формами, чтобы создать макет веб-страницы. Чтобы изменить цвет или стиль формы после того, как вы ее создали, дважды щелкните фигуру в палитре «Слои» и внесите необходимые изменения.
Добавьте желаемый текст в макет веб-страницы с помощью инструмента «Текст» на панели инструментов. Если вы не создаете логотип, вы всегда должны использовать стандартный шрифт, который легко увидеть, например Verdana, Georgia или Times New Roman (и это лишь некоторые из них).Когда у вас есть все слои, которые вы хотите использовать для своей веб-страницы, дважды щелкните слои по одному, чтобы переименовать их. Это поможет вам запомнить, для чего предназначен каждый слой.
Перенос дизайна в Dreamweaver
Дважды щелкните каждую фигуру и текстовый слой, для которых включен конкретный цвет, и щелкните образец цвета, чтобы просмотреть HEX-код цвета. Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG.JPEG будет использоваться как эталонное изображение, и вы можете использовать PSD, если хотите внести изменения.
Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG.JPEG будет использоваться как эталонное изображение, и вы можете использовать PSD, если хотите внести изменения.
Откройте Dreamweaver и создайте новый документ HTML. Перейдите на вкладку «Вставка», вставьте новую таблицу или DIV и установите атрибуты элемента, соответствующие тем, которые используются в макете Photoshop (например, ширина / высота и цвет фона). Ссылаясь на изображение JPEG макета веб-страницы Photoshop, введите необходимый текст в нужные места и выровняйте различные элементы, чтобы они соответствовали дизайну Photoshop.
Вернитесь к изображению в формате JPEG вашего дизайна и используйте инструмент кадрирования в Photoshop, чтобы обрезать часть изображения с логотипом. Сохраните его в папке, в которой вы сохранили HTML-файл. Вернувшись в Dreamweaver, откройте представление дизайна и щелкните в том месте, куда вы хотите вставить логотип. Откройте вкладку «Вставить» и нажмите «Изображение», чтобы вставить свой логотип на веб-страницу. Ваша страница, созданная в Photoshop / Dreamweaver, теперь готова к использованию.
Откройте вкладку «Вставить» и нажмите «Изображение», чтобы вставить свой логотип на веб-страницу. Ваша страница, созданная в Photoshop / Dreamweaver, теперь готова к использованию.
Ссылки
Ресурсы
Биография писателя
Дэниел Хаттер начал профессионально писать в 2008 году.Его письма сосредоточены на компьютерах, веб-дизайне, разработке программного обеспечения и технологиях. Он получил степень бакалавра искусств в области медиа, разработки игр и информационных технологий в Университете Висконсин-Уайтуотер.
Создайте чистый современный дизайн веб-сайта в Photoshop
Создайте полный макет веб-сайта для вымышленной дизайн-студии, начиная с создания первоначального макета, а затем переходя к разработке отдельных элементов страницы. В результате получается современный, четкий и чистый макет веб-страницы, готовый для написания кода.
Вдохновляясь различными современными дизайнами веб-сайтов, мы создадим этот чистый и четкий макет веб-сайта. Ключевые особенности включают горизонтальные полосы для разделения содержимого на определенные области; красочная область заголовка, представляющая сайт; дружеское приветственное сообщение с примерами работ; основной макет с двумя столбцами и нижний колонтитул с заполнением ресурса.
Ключевые особенности включают горизонтальные полосы для разделения содержимого на определенные области; красочная область заголовка, представляющая сайт; дружеское приветственное сообщение с примерами работ; основной макет с двумя столбцами и нижний колонтитул с заполнением ресурса.
Хорошим началом любого дизайна будет набросок планов на бумаге, свободное владение карандашом помогает с легкостью конкретизировать грубый макет.
Планирование каркаса также помогает разработать иерархию и дает представление о лучших позициях для ключевых элементов дизайна.
Создавая новый документ в Adobe Photoshop, я стараюсь сделать рисунок похожим на размер обычного широкоэкранного монитора, чтобы дать хорошее представление об общем виде сайта.
Разместите направляющие шириной 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы.
Начнем с создания строки заголовка. Нарисуйте выделение по всей ширине документа и залейте белым цветом. Дважды щелкните слой, чтобы открыть стили слоя и добавить наложение градиента от серого к белому, идущее вертикально.
Дважды щелкните слой, чтобы открыть стили слоя и добавить наложение градиента от серого к белому, идущее вертикально.
Затем нарисуйте область основного заголовка, в которой будет размещаться избранный контент. На новом слое нарисуйте выделение, затем добавьте наложение градиента с выбором двух ярких цветов. Также добавьте тонкую внутреннюю тень, чтобы добавить глубины дизайну.
Тонкие штрихи текстуры могут действительно оживить дизайн. Выделив область заголовка с помощью маски, нажмите CMD + SHIFT + C, чтобы скопировать объединенное, затем вставьте на новый слой. Перейдите в меню «Фильтр»> «Шум»> «Добавить шум», чтобы создать простую текстуру, затем установите режим наложения на «Умножение» и уменьшите непрозрачность в соответствии с требованиями.
Вставьте логотип компании, разместите на экране в соответствии с сеткой, затем добавьте немного стиля с помощью параметров стиля слоя. Добавьте наложение градиента, чтобы оно соответствовало цвету заголовка объекта, затем создайте очень мягкую внутреннюю тень.
Используйте инструмент «Текст», чтобы создать текст основной навигации, установите его в средне-серый цвет и используйте более темную версию для активной ссылки.
Заголовок функции — отличное место для знакомства с веб-сайтом, с ярким цветом фона он дает основное внимание пользователю. Используйте это пространство, чтобы разместить мгновенный вводный заголовок пользовательским шрифтом, который соответствует бренду компании.
Продолжайте конкретизировать вводный контент, но на этот раз используйте Arial или Helvetica в качестве шрифта, чтобы текст можно было установить в обычном старом HTML без каких-либо методов замены изображения.
Поместите ноутбук в указанную область (здесь можно найти ряд примеров). Это хорошо вписывается в характер вымышленной компании и создает отличную фокусную область для отображения примеров работы на экране ноутбука.
Подчеркните эту точку фокусировки радиальным градиентом, исходящим из-за ноутбука. Это добавляет небольшую дополнительную деталь, которая приподнимает элемент со страницы.
Это добавляет небольшую дополнительную деталь, которая приподнимает элемент со страницы.
Под основным заголовком нарисуйте еще одно выделение и залейте серо-белым градиентом.
Разделите среднюю часть страницы на два столбца с направляющими по отношению к линиям сетки. Слева у нас будет основная панель содержимого, а справа — более тонкая боковая панель. Используйте инструмент «Текст», чтобы добавить фиктивный контент. Измените размер и интерлиньяж, чтобы текст был удобоваримым и легко читаемым.
Под этой областью основного содержимого может находиться область для отображения последних сообщений в блоге. Разделите столбец на еще два столбца и составьте выборку примеров записей сообщений.Ссылки заголовка должны выделяться для пользователя как нечто интерактивное, поэтому измените их цвет, чтобы дать визуальную подсказку.
Используйте инструмент «Прямоугольник со скругленными углами», чтобы нарисовать рамку на боковой панели. Исходный цвет не имеет большого значения, так как на следующем этапе мы изменим его стиль.
Исходный цвет не имеет большого значения, так как на следующем этапе мы изменим его стиль.
Дважды щелкните слой и добавьте ряд стилей слоя, включая серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень.
Используйте эту боковую панель для разработки раздела «Избранные проекты».Элементы могут включать небольшой снимок экрана и отрывок текста.
Нарисуйте еще один прямоугольник с закругленными углами для использования в качестве кнопки, добавьте пару стилей слоя, таких как наложение градиента и обводку, чтобы стилизовать кнопку в соответствии с общей чистой / серой темой.
Создайте короткую описательную метку для кнопки, предлагающую пользователю продолжить просмотр сайта для просмотра других проектов.
Обозначьте конец содержимого, нарисовав на экране область нижнего колонтитула.Заполните область светло-серым цветом, чтобы отличить ее от области основного содержимого.
Нарисуйте круговую маску и залейте ее радиальным градиентом от черного к прозрачному. Нажмите CMD + T, чтобы трансформировать выделение, сжать и растянуть градиент, чтобы сформировать длинный тонкий рисунок, похожий на тень.
Нажмите CMD + T, чтобы трансформировать выделение, сжать и растянуть градиент, чтобы сформировать длинный тонкий рисунок, похожий на тень.
Поместите тень по центру экрана, затем удалите лишнюю область над нижним колонтитулом. В результате получается легкая тень, которая приподнимает главную страницу, добавляя дизайну немного деталей.
Область нижнего колонтитула — отличное место для хранения вторичных элементов страницы, одним из примеров может быть область входа клиента. Измените дизайн с помощью инструмента «Текст», затем нарисуйте пару полей ввода. Добавьте к коробкам мягкую внутреннюю тень.
Используйте центральную часть нижнего колонтитула для отображения сообщения о компании. Установите текст, используя одинаковые размеры шрифта заголовка и основного текста.
Наконец, добавьте точку контакта в правом нижнем углу.Эти данные будут доступны пользователю на всем сайте. Выделите наиболее важные аспекты за счет размера, более сильного веса или цвета.
Окончательный дизайн аккуратно умещает все желаемые элементы на странице, сохраняя при этом все выравнивание по базовой сетке. В результате получается структурированный и чистый макет с большим количеством тонких оттенков серого для добавления глубины. Затем цвет используется для выделения функциональных областей и важного контента.
Следите за новостями в следующем руководстве, в котором мы рассмотрим кодирование визуального элемента в полную веб-страницу XHMTL / CSS.
Создание веб-страницы с помощью Photoshop
Обычно лучше показать клиенту, как будет выглядеть сайт, до начала стадии разработки. Вот несколько приемов для создания визуальных эффектов веб-сайтов в Photoshop.
Вот созданный мной курс, в котором я покажу вам, что именно я делаю для создания визуального оформления веб-сайта для клиента в Photoshop. Углубленное обучение Photoshop здесь: Создание веб-сайта в Photoshop и Illustrator
Начало работы
Создайте большой документ Photoshop, размером не менее 1200 пикселей в ширину на 900 пикселей в глубину (позже это можно будет увеличить с помощью Canvas Size), RGB с разрешением 72 dpi.
Затем я обычно центрирую дизайн в пределах холста шириной 1200 пикселей, рисуя пару направляющих. (Домашняя мозоль: веб-сайты, выровненные по левому краю окна браузера.) Нарисуйте вертикальные направляющие, перетаскивая их за вертикальную линейку по бокам документа. Если вы не видите линейки, нажмите Cmd (Mac) / Ctrl (PC) -R.
Вы можете сделать это на глаз, хотя я обычно хочу, чтобы ширина веб-сайта была ровно 1024 пикселя. Увеличьте масштаб [Cmd (Mac) / Ctrl (PC) -plus] для большей точности.Вы можете просмотреть / скрыть направляющие, выбрав Cmd (Mac) / Ctrl (PC) — ;.
Приведенный выше пример направляющих на холсте просматривается при увеличении 17,5%, очевидно, вы захотите поработать над своим дизайном при 100% увеличении. Процент увеличения всегда можно увидеть в Photoshop в верхней части окна документа.
Использование векторов, фигур и смарт-объектов
При создании квадратов, объектов с закругленными углами, кнопок, навигационных панелей, фона боковой панели и т. Д. Лучше использовать Фигуры из Панели инструментов, а не создавать их с выделением.По сути, это векторы, а не растровые изображения, поэтому последующее редактирование будет проще. Если вы хотите изменить их цвет, вы можете щелкнуть по полю миниатюры слоя и выбрать цвет с помощью палитры цветов или добавить стиль слоя, если вам нужен градиент.
Д. Лучше использовать Фигуры из Панели инструментов, а не создавать их с выделением.По сути, это векторы, а не растровые изображения, поэтому последующее редактирование будет проще. Если вы хотите изменить их цвет, вы можете щелкнуть по полю миниатюры слоя и выбрать цвет с помощью палитры цветов или добавить стиль слоя, если вам нужен градиент.
Аналогичным образом, при работе с логотипами или любым графическим элементом в дизайне веб-сайта всегда лучше использовать векторную, а не растровую графику. Поэтому при вставке логотипа из Illustrator обязательно сохраните его как смарт-объект , , как вы можете видеть ниже.Теперь вы сможете увеличивать и уменьшать размер логотипа в несколько раз, не беспокоясь о его качестве. Если вы увеличиваете или уменьшаете растровый логотип, вы скоро увидите, что качество ухудшается.
Еще одним преимуществом смарт-объектов в Photoshop является то, что вы можете дважды щелкнуть их значок в палитре слоев и отредактировать графику в Illustrator после сохранения обновлений смарт-объекта в документе Photoshop. Если этот смарт-объект был скопирован и использован в дизайне несколько раз (стрелка, значок, графическое устройство), то будут обновлены всех экземпляров этого смарт-объекта.Это круто!
Если этот смарт-объект был скопирован и использован в дизайне несколько раз (стрелка, значок, графическое устройство), то будут обновлены всех экземпляров этого смарт-объекта.Это круто!
Слои имен и группы слоев, чтобы все было организовано
Веб-страница может легко содержать более сотни различных элементов, и вам нужно будет иметь возможность быстро выбирать их и группировать, чтобы перемещать их.
Так что сгруппируйте все ваши слои в группы слоев основных областей страницы (верхний колонтитул, нижний колонтитул, боковая панель и т. Д.). Это упростит задачу, если клиент внезапно скажет: «Можно ли разместить боковую панель на противоположной стороне?»
Одно небольшое раздражение заключается в том, что при работе с документом по странице сверху вниз слои неизбежно складываются в обратную сторону.Я еще не нашел способа обойти это!
Стили слоя для тени текста
Все мы любим стили слоев за возможность добавлять тени, свечение, градиенты и т. Д. Практически ко всему. Это особенно полезно при имитации эффектов тени текста CSS3 в браузерах.
Д. Практически ко всему. Это особенно полезно при имитации эффектов тени текста CSS3 в браузерах.
Для темных теней текста , например {1px 1px # 000}, используйте эффект «Тень» по умолчанию, изменяя только расстояние и размер на 1 пиксель.
Для светлых теней текста , например {1px 1px # 000}, используйте эффект Drop Shadow по умолчанию, изменяя только цвет с черного на белый, режим наложения с Mulitply на Normal, а расстояние и размер на 1 пиксель ( Смотри ниже).
Захватите свой цвет с помощью пипетки
Чтобы использовать инструмент «Пипетка», просто нажмите клавишу I и щелкните область, из которой вы хотите взять образец цвета. Затем щелкните цвет переднего плана в нижней части панели инструментов, чтобы открыть палитру цветов.
Затем вы получаете HEX-версию цвета, которую можете использовать в своей разметке CSS. Нажмите «Добавить в образцы», если вы хотите легко получить доступ к этому точному цвету в другом месте дизайна.
Представляем клиенту дизайн веб-страницы
Вы наконец-то закончили страницу и сохранили ее в формате JPG, что вы делаете? Вы просто отправляете JPG клиенту? Нет! Разместите его на веб-странице, чтобы клиент мог просматривать его в браузере, чтобы не было путаницы в том, как он выглядит.
Также неплохо добавить на страницу любые состояния наведения или раскрывающиеся списки, чтобы клиент точно знал, что он получает.
Вот HTML-код, который я использую для отображения большого JPG с центром на веб-странице:
Визуальный номер главной страницы 1
jpg ”/>
Вы должны ввести высоту в содержащем div, если страница очень глубокая, иначе клиент не сможет прокрутить вниз.
Сохраните его как «home-1.html» вместе с JPG в папке на вашем веб-сайте (я использую / dev / client-name) и отправьте ссылку клиенту. Когда клиент возвращается с комментариями, просто повторно сохраните HTML-файл как «home-2.html» и не забудьте изменить имя и заголовок изображения.Это позволяет легко ссылаться на более ранние версии.
Вот созданный мной курс, в котором я покажу вам, что именно я делаю для создания визуального оформления веб-сайта для клиента в Photoshop.
Углубленное обучение : Создание веб-сайта в Photoshop и Illustrator
А ты?
Какие маленькие хитрости вы применяете при создании визуального вида веб-сайта в Photoshop? Или вы используете Fireworks или какой-нибудь другой инструмент? Пожалуйста, оставьте свои отличные предложения и любые вопросы в разделе комментариев ниже.