Обзор конструктора сайтов Tilda: возможности, ограничения, советы
Руководитель и стратег в студии веб-дизайна и контент-маркетинга Svoemedia Александра Иващенко рассказала блогу Нетологии, как её команда использует Tilda в работе.
Сайты на конструкторе сайтов Tilda я начала делать ещё в 2014 году. Тогда это был настоящий прорыв по визуальной части: было ощущение, что прикоснулся к искусству, и до конца не верилось, что оно станет таким доступным. В маленькой группе на 400 человек (сейчас подписчиков 18 тысяч) мы обсуждали возможности Тильды, поддерживали команду платформы и давали советы.
Сейчас, в рамках Svoemedia, создание сайтов на Tilda стало полноценным направлением нашего бизнеса и предпочитаемой CMS. О её возможностях, функциях и об опыте нашей команды хочу рассказать в этом обзоре Тильды.
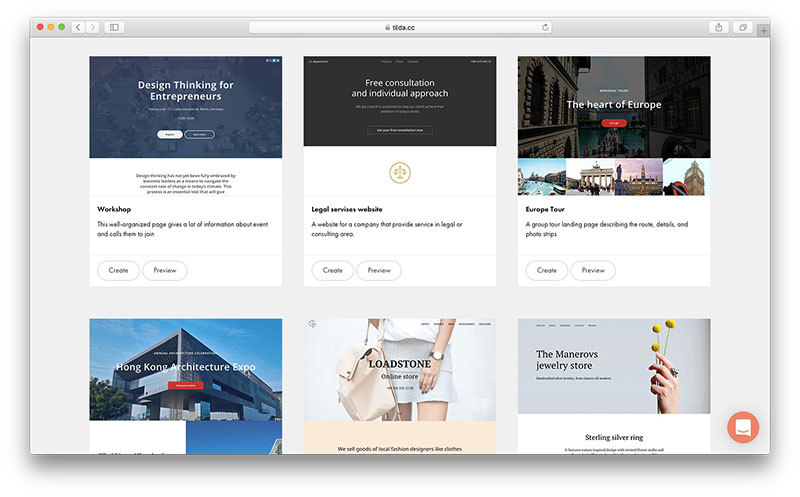
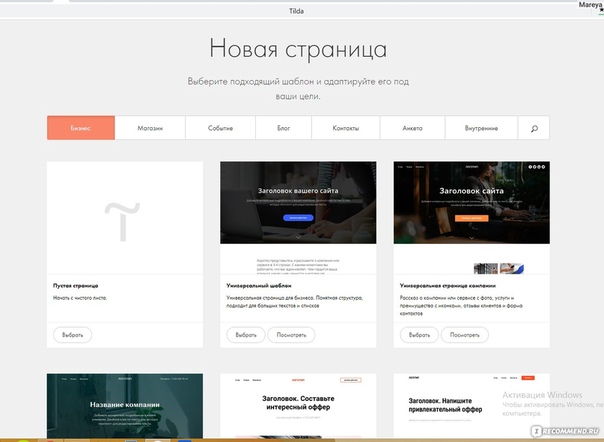
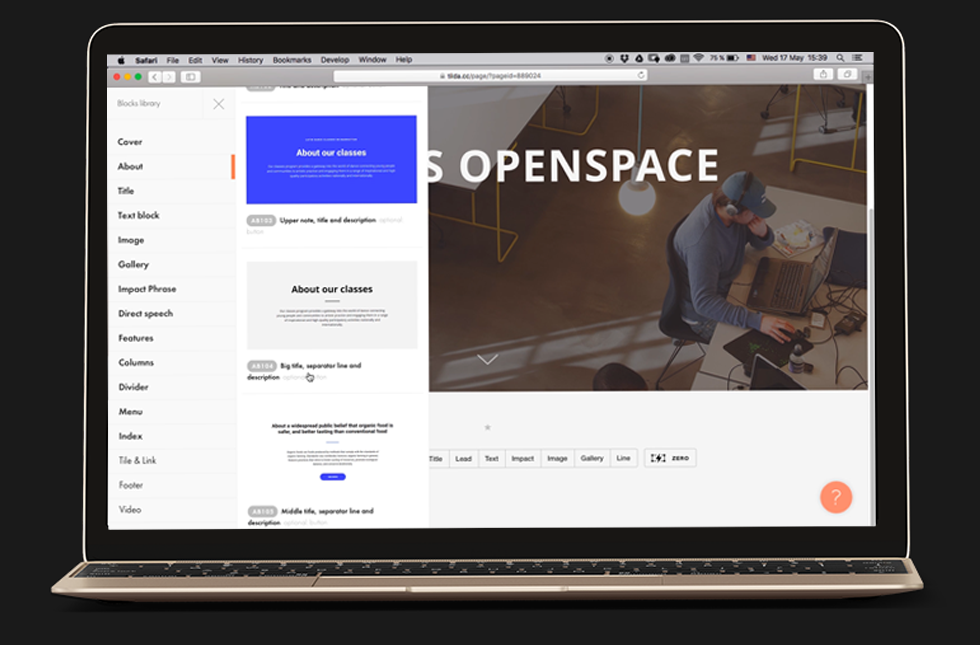
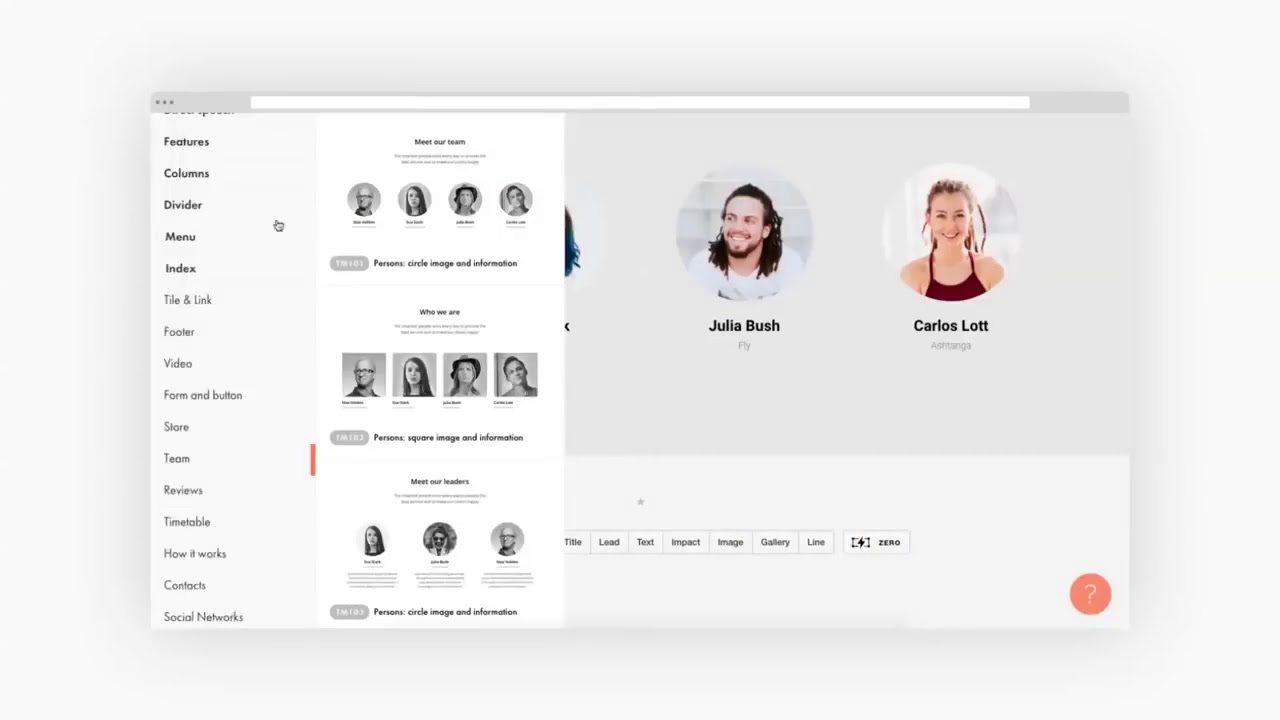
Начать дизайн сайта можно с чистого листа, используя Zero-блоки, или с готовых шаблонов и блоков, которые можно группировать по типу конструктора.
Шаблоны разделены на группы по тематике и назначению: Бизнес, Магазин, Событие, Контакты, Анкета.
Из библиотеки блоков можно выбрать самостоятельные дизайн-элементы: меню, текстовые блоки, изображения, видео, формы и кнопки, этапы, команда, отзывы, карты Гугл и Яндекс и так далее.
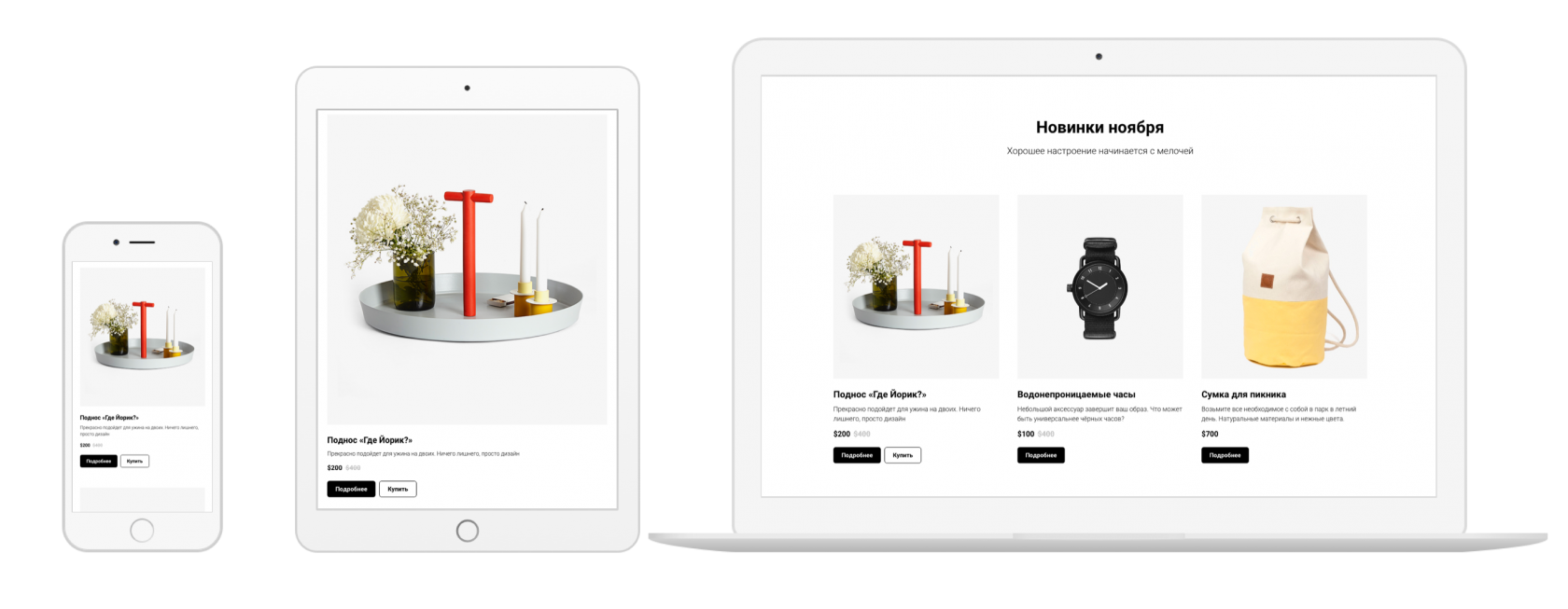
Готовые блоки автоматически подстраиваются под разные устройства — компьютер, смартфон, планшет. Для корректировки отступов или размера текста задайте режим отображения внизу настроек блока, двигая ползунок:
Режим для мобильной версииПодробнее о корректировке мобильной версии читайте в справочнике Тильды.
Для редактирования текста нужно кликнуть по нему. То же можно сделать из меню «Контент» (в стандартных блоках) и через «Редактировать блок» в Zero. Встроенный в редактор типограф для текстов убирает висячие предлоги, ставит правильные тире и кавычки.
Изображения можно загрузить с диска, перетащить, вставить ссылку на изображение в интернете. В стандартных блоках можно менять цвета, шрифты, иконки.
Для реализации сложных идей, мы используем Zero-блоки. В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
Елена Сартасова, шеф-дизайнер Svoemedia
«Zero-тренды и минимализм в дизайне сайтов диктуют дизайнерам задачу больше акцентировать внимание на колористике и типографике. Главное – это контент, а дизайнер лишь создаёт атмосферу, помогающую считать его суть. Чем чище и однообразнее фоны и проще графика на сайте, тем интуитивнее и интеллектуальнее воспринимается сайт пользователем: когда ничто не мешает, сайт действительно хочется читать, а не просто рассматривать его дизайн. Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
С помощью Zero-блоков можно делать анимацию, но если сайт предполагает постоянную редактуру (особенно это актуально для сайтов мероприятий), нужно будет вносить правки во все разрешения.
Шаблон агентства, разработанный на ТильдеЕлена Сартасова, шеф-дизайнер Svoemedia
«Микроанимации — это возможность сделать сайт живым и говорящим. Тильда дает возможность настройки такой анимации. Сайт, дающий обратную тактильную связь, создает игру с пользователем, продлевая этим его время пребывания на сайте и упрощает знакомство с контентом».
Проанализировав задачи клиентов, мы создали библиотеку шаблонов на Тильде для типовых решений. Мы хотим, чтобы заказчики клиентов быстрее находили на сайтах то, что им нужно. А клиенты экономили деньги для развития бизнеса: такое решение позволило нам сократить стоимость разработки сайта для клиента в 12–15 раз.
Тильда позволяет делать эффектные сайты и, если овладеть её инструментами, сложно наткнуться на ограничения: немного изменив взгляд на элемент, можно адаптировать его без потерь.
Тильда — комфортная среда для создания, публикации, хранения и модификации проектов. В агентстве мы работаем преимущественно с большими проектами по классической схеме веб-разработки: схема, прототипирование, контент, дизайн, техническая оптимизация.
Тильда позволяет исключить полностью дорогостоящие этапы HTML-верстки и программирования и сократить стоимость разработки для нашей команды и клиента.
Александра Назмеева, менеджер проектов Svoemedia
«Тильда позволяет вовсе не привлекать полноценного разработчика даже для многостраничных сайтов (исключение — сложные калькуляторы и иные нетиповые задачи). По сравнению с разработкой сайтов полного цикла, сайты на Тильде сокращают время создания крупных проектов до 1,5–2 месяцев, включая этапы от прототипирования и написания контента до запуска работоспособной версии».
Сайт компании и лендинги
Если нужен сайт-презентация продукта или услуги, посадочная страница с формами обратной связи — Тильда подойдёт идеально.
Сайт студии ландшафтного дизайна LOOG — презентация проектов и описание услугФункции личного кабинета пользователя в Тильде на данный момент нет. В проекте компании UNIUP все презентационные страницы и блог сделаны на Тильде, а личный кабинет — внешняя ссылка на другой сайт:
На Тильде можно собирать сайты-портфолио, личные сайты специалистов.
На Тильде мы сделали и ведём самое большое медиа по химической промышленности в России: проект Инжинирингового химико-технологического центра в Томске.
Для этой ниши цифры очень приятные — 10 000 посетителей в месяц. По словам Ильи Мазова, директора по развитию ИХТЦ, контент-проект приносит от 15% годового оборота компании.
Максим Колташов, главный редактор SVOEMEDIA
«Я рад, что команда чаще всего использует для вёрстки статей именно Тильду: это позволяет разместить нужные блоки (подписка, ссылка на соцсети, перелинковка на другие материалы) быстро и именно там, где мне это необходимо. Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Полезные функции Тильды для контент-проектов:
- Метатеги h2-h4, title, description, Alt для изображений.
- Разный контент (текст и бейджик) для отображения в поисковой выдаче и соцсетях.
- Генерирование тегов для Facebook Open Graph.
- Кнопки расшаривания статей в соцсетях.
- Формы подписки.
- Настраиваемые адреса страниц.
- Генерация RSS-ленты.
- Возможность на время закрыть статью для блога от индексации.
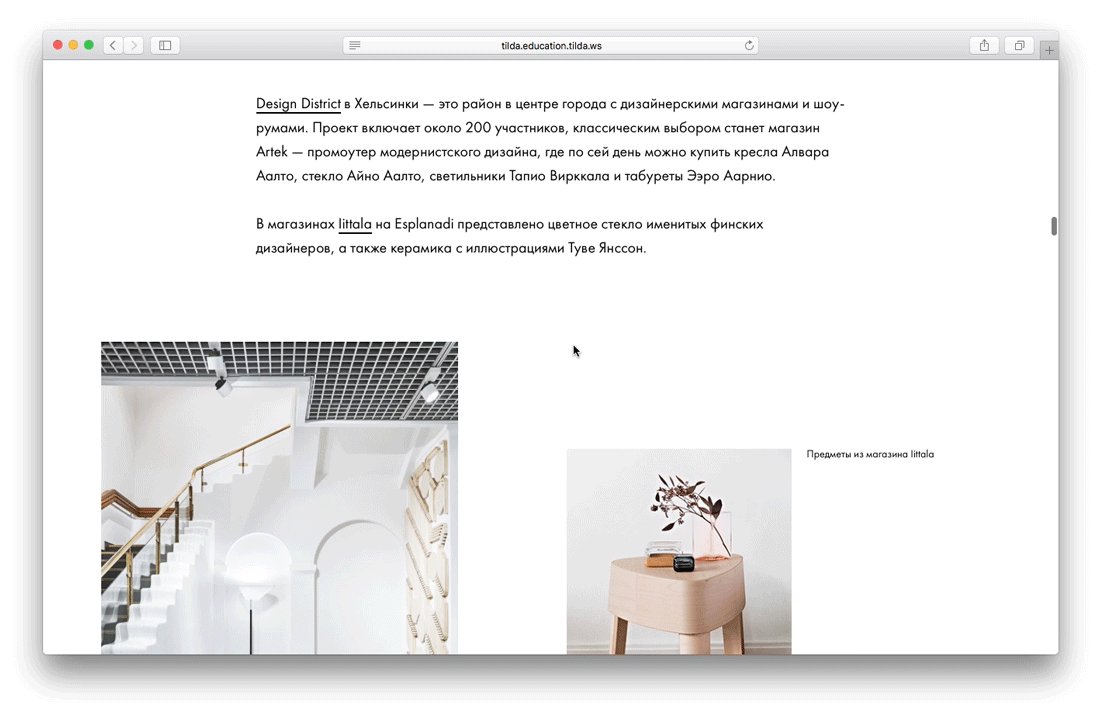
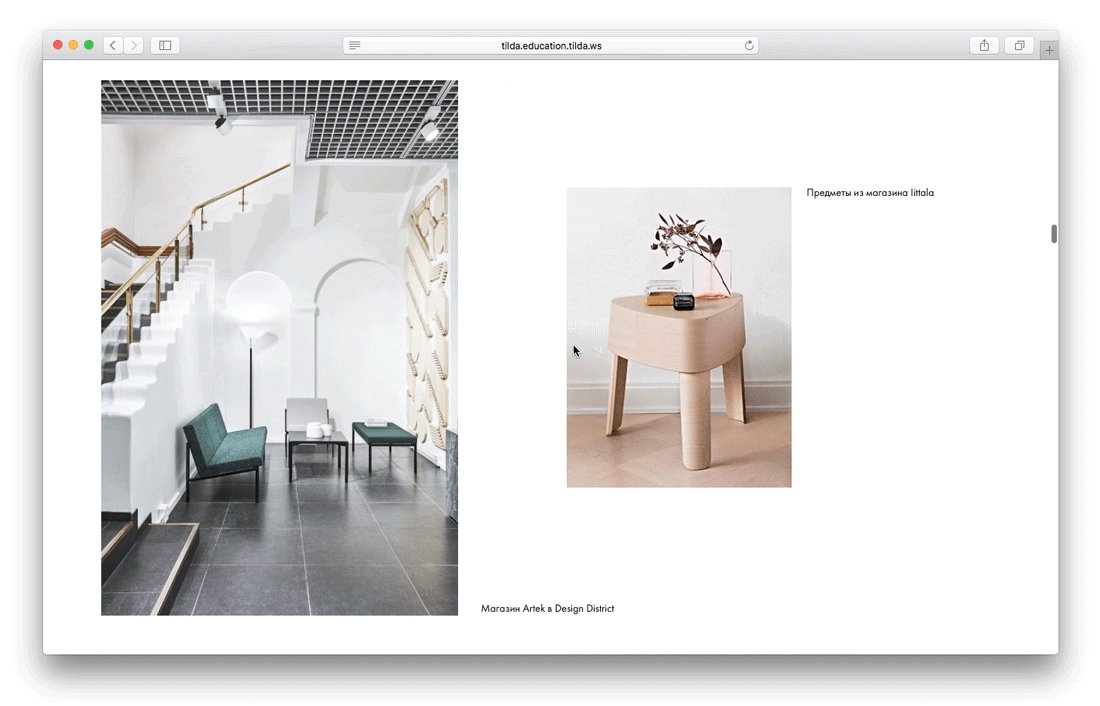
В Тильде есть возможность дополнить текстовый контент фото- или видеоматериалами, что делает её удобным решением для публикации книг и лонгридов.
Для мероприятий мы делаем связку Тильды с платформой по продаже билетов Ticketscloud.
Архивный проект ISM: Тильда + HTML-код + интеграция с Ticketscloud и CarrotquestСоветуем использовать Тильду, если:
- Курс / продукт приходит пользователю на электронную почту после покупки.
- Нужна посадочная страница для продажи уроков.
В Тильде есть возможность закрытия одной страницы проекта по паролю.
Запароленные страницы можно использовать у себя на сайте: посетитель сайта видит PayWall, а после покупки получает логин и пароль для доступа к гайдамВыстроить систему с хранением уроков, домашними заданиями, используя только Тильду, к сожалению, не удастся (для этого есть другие CMS), зато на ней можно эффектно презентовать продукт.
Например, для проекта «Местной eды» в коллаборации с KraftHeinz Foodservice мы создали и помогаем вести «Школу гастрономического бизнеса». Школа живёт на двух доменах (на основном домене расположена контентная часть проекта и лидогенератор, на другом — самописной CMS — маркетплейс и хранилище курсов «Школы»). При этом экосистема для пользователя — общая. Ссылки, ведущие на другое доменное имя, открываются в том же окне.
Школа живёт на двух доменах (на основном домене расположена контентная часть проекта и лидогенератор, на другом — самописной CMS — маркетплейс и хранилище курсов «Школы»). При этом экосистема для пользователя — общая. Ссылки, ведущие на другое доменное имя, открываются в том же окне.
В проекты «Местной eды» мы интегрировали сервис Carrotquest. В контексте образовательных сайтов он заменил нам админку. Все данные о пользователях, их покупках, коммуникациях, попадают в единый рабочий кабинет:
Советуем использовать Тильду, если:
- У заказчика есть специалист, которому можно поручить администрирование магазина или клиент готов остаться на техническом обслуживании у агентства, так как ручной работы может быть действительно много.
- Товаров немного. Идеальный вариант — монопродуктовый магазин, возможно, с несколькими модификациями, который не будет сложен в администрировании.

Например, магазин гастрономических наборов из разных стран FUNTAN BOX — немного товаров, интеграция с Яндекс Кассой и онлайн-кассой ЕКАМ:
Тильда не подходит, если:
- Нужна интеграция с 1С, синхронизация витрины и складских остатков.
- Логистика осуществляется сторонней компанией, есть несколько способов доставки, доставка возможна не только в одном регионе (сложная тарифная сетка доставки).
Первая версия магазина для функционального напитка Octa была сделана в связке Тильды с Ecwid. Эквид выполнял только одну функцию — корзина (сейчас в Тильде появилась встроенная). Интеграции со службами доставки и прочие плюсы их решения оказались номинальными или работающими некорректно. Сейчас сайт перенесён на Инсейлс.
Первая версия магазина для функционального напитка OctaНа данный момент в Тильде нельзя задавать теги статьям и фильтровать по ним материалы. Теги можно заменить на вкладки меню ME602 или ME603, но только если их не более пяти. По такому принципу организован наш магазин:
Альтернативная более сложная версия — на сайте Справочника гастрономического бизнеса, где каждый тег — отдельная страница со статьями по одной рубрике:
Недавно в Тильде появились тесты и калькулятор. Ранее мы создавали тесты сами, вставляя в Тильду код. Пример можно посмотреть в проекте PROVEDENIE (тест на уровень ведущего):
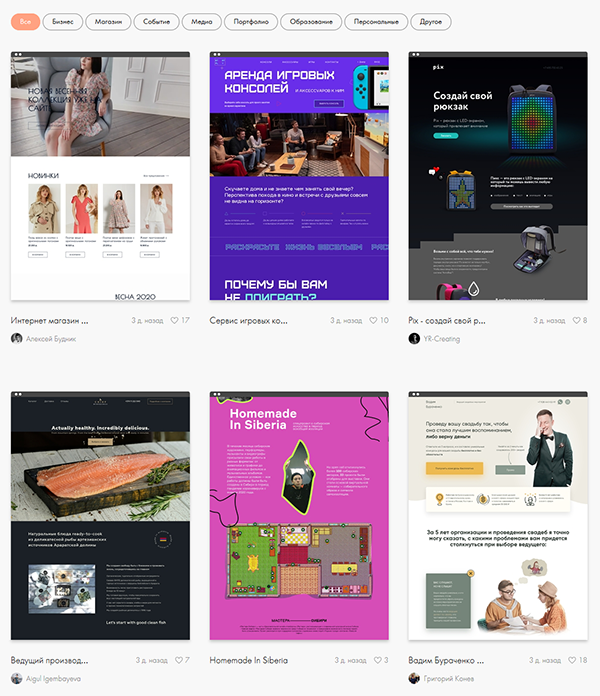
Разнообразие проектов на Тильде как по форме, так и по содержанию впечатляет и вдохновляет. Примеры проектов есть на сайте. Можно вдохновиться подборками, опубликованными Тильдой в своих соцсетях и по хештегу #madeontilda.
Конструктор сайтов Tilda: плюсы и минусы
Тильда (Tilda) — конструктор для быстрого создания лендингов, многостраничных сайтов и даже интернет-магазинов от российских разработчиков.
Если вы хотите быстро создать сайт, но сроки очень ограничены, а на программиста и верстальщика вы пока не готовы выделять бюджет, то разработка на тильде — то, что вам нужно. А если есть куча свободного времени и чувство стиля в веб-дизайне, то можно и создать свой сайт самостоятельно, потратившись только на тариф платформы.
Не сказать, что тарифы дешевые, особенно в сравнении с другими конструкторами. Для полноценной работы у Тильды есть 2 тарифных плана:
- Personal (750 р/месяц или 6000 р/год) – включает в себя один сайт, 500 страниц + 1 Gb дискового пространства, полный функционал, а при оплате сразу за год вы получите домен в подарок, можно отключить в настройках сайта лейбл «Made on Tilda».
Возможности тильды
Самое крутое в Tilda – это WYSIWYG-редактор. Страницы в нём можно собирать из готовых блоков, а после этого детально настроить их внешний вид и контент. У Тильды есть огромная коллекция блоков (480+): текстовые блоки, преимущества, этапы, команда, изображения/галерея, тарифы, отзывы, разделители, якорные ссылки, меню итд. Каждый раздел содержит большое количество вариаций дизайна этих блоков.
В сравнении с другими конструкторами, например, такими как WIX, Flexbe, LPgenerator –Tilda выигрывает во многом.
Также у Tilda есть встроенная бесплатная CRM. Но, конечно, по своим возможностям она не может тягаться с профильными внешними сервисами, такими как AmoCRM, Bitrix24 и другими. Но, к слову сказать, Tilda отлично с ними интегрируется.
Многостраничный сайт на Тильде
Если вам нужен небольшой лендинг с презентацией продукта или услуги, посадочная страница с формами обратной связи, небольшой интернет-магазин — Тильда подойдёт идеально.
Для удобного оформления одностраничников в конструкторе сделано много: блочная структура и множество готовых текстовых, мультимедийных секций, возможности по настройке стилей текста и форматированию блоков. Landing/лонгриды здесь можно презентовать красиво.
Небольшой корпоративный сайт компании тоже можно создать на Тильде, но важно учитывать, что Тильда вам не подойдет, если:
- Нужна интеграция с 1С, синхронизация витрины и складских остатков;
- Логистика осуществляется сторонней компанией, есть несколько способов доставки, доставка возможна не только в одном регионе;
- У вас нет ответственного человека, который бы занимался постоянно администрированием сайта и его наполнением актуальной информацией.
Плюсы и минусы разработки сайтов на Тильде
Плюсы
- Легкий и доступный интерфейс;
- Удобные дизайнерские и типографические настройки;
- Интеграция с другими сервисами;
- Zero Block – встроенный конструктор секций;
- Своя система аналитики и CRM.
 А так же, есть возможность подключения сторонних сервисов;
А так же, есть возможность подключения сторонних сервисов; - SEO-friendly;
- Базовые функции для создания интернет-магазина. Такие, как: подключение безопасного протокола HTTPS, интеграция с онлайн-банками;
- Отличный раздел FAQ – разберется даже новичок.
Минусы
- Недешевые тарифы;
- Не полный спектр возможностей для создания многостраничного сайта;
- Однотипность шаблонов;
- Нет встроенных A/B-тестов;
- Не масштабируется;
- Не подходит для проектов с большим каталогом товаров.
Дизайнер сайтов на Тильде и ZERO БЛОК
Наши дизайнеры при разработке сайта на Тильде никогда не пользуются стандартными готовыми блоками, а всегда использую возможности ZERO блока.
Zero Block в Tilda – редактор для опытных дизайнеров для ручного создания блоков из различных элементов c нуля. Это одна из ключевых фишек системы. Вы сможете контролировать каждую деталь блока (текст, изображения, кнопки, плашки): ее расположение, размер и на экранах с каким разрешением она будет находиться. Используя слои, прозрачности и сложную типографику вы получите свой блок с индивидуальным дизайном.
Используя слои, прозрачности и сложную типографику вы получите свой блок с индивидуальным дизайном.
А возможностей в плане дизайна много – параллакс, Tooltip, отступы, слои, выравнивание, фиксация при скролле, вставка HTML, пошаговая анимация для разных элементов. Но учтите, что адаптивный дизайн для каждого блока необходимо так же будет прорабатывать вручную.
У не опытного пользователя на выходе получаются обычные, стандартные сайты. Но они не могут раскрыть всех возможностей Тильды.
Поэтому мы рекомендуем всегда обращаться к опытным дизайнерам, которые сделают уникальный и в тоже время функциональный сайт на Тильде, который будет выгодно отличать вас от конкурентов.
Заказать сайт на Тильде (Tilda)
Вам нужен качественный сайт в короткий срок? У вас стартап и вы хотите протестировать нишу? Или у вас скоро мероприятие и вам нужна промо страница? Или же нужен стильный корпоративный сайт?

В MachineHeads отлично справляются с такими задачами. Мы всегда вникаем в ваш бизнес, тщательно анализируем рынок и вашу целевую аудиторию. Продумываем дизайн проекта до мелочей и не забываем про функциональную часть.
Почему стоит заказать сайт на Тильде в MachineHeads
Как мы уже говорили, Тильда — легкий и быстрый помощник в создании сайтов.
Но если вы хотите, чтобы ваш сайт был уникальным и понятным, удобным и эстетически правильным, то лучше создание сайтов на Тильде поручить профессионалам. В агентстве мы работаем по стандартной схеме веб-разработки: аналитика и проектирование, прототипирование, контент, дизайн, техническая оптимизация. При желании вы сможете дополнительно заказать у нас SEO оптимизацию.
Доверяя свой сайт агентству, вы снижаете количество правок, переделок, повышаете качество сайта и точно знаете, что в конце получите качественный продукт, а главное экономите свое время.
как угробить конверсию, создав сайт на конструкторе — Сервисы на vc.
 ru
ruВ исследовании приняли участие 35 конструкторов: Tilda, Readymag, LPgenerator, InSales, Wix, Elementor и другие. Проверили их собственные сайты и сайты их клиентов.
{«id»:106083,»url»:»https:\/\/vc.ru\/services\/106083-mogilnaya-versiya-sayta-kak-ugrobit-konversiyu-sozdav-sayt-na-konstruktore»,»title»:»\u041c\u043e\u0433\u0438\u043b\u044c\u043d\u0430\u044f \u0432\u0435\u0440\u0441\u0438\u044f \u0441\u0430\u0439\u0442\u0430: \u043a\u0430\u043a \u0443\u0433\u0440\u043e\u0431\u0438\u0442\u044c \u043a\u043e\u043d\u0432\u0435\u0440\u0441\u0438\u044e, \u0441\u043e\u0437\u0434\u0430\u0432 \u0441\u0430\u0439\u0442 \u043d\u0430 \u043a\u043e\u043d\u0441\u0442\u0440\u0443\u043a\u0442\u043e\u0440\u0435″,»services»:{«facebook»:{«url»:»https:\/\/www.

 ru\/services\/106083-mogilnaya-versiya-sayta-kak-ugrobit-konversiyu-sozdav-sayt-na-konstruktore»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/services\/106083-mogilnaya-versiya-sayta-kak-ugrobit-konversiyu-sozdav-sayt-na-konstruktore»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}21 367 просмотров
Привет. Я Алексей. Маркетолог-аналитик в Loading.Express. Мы проверяем скорость загрузки сайтов, ускоряем медленные сайты и консультируем крупные компании. Часто к нам приходят проверить скорость сайта, который сделан на конструкторе и глазам не верят, если видят цифры в 20-30-40 секунд.
План статьи такой:
- Исследование скорости 35 сайтов конструкторов.

- Почему сайты на конструкторах загружаются медленно.
- Как ускорить загрузку сайта на конструкторе.
- Что если использовать WordPress + Elementor или/и WPBakery
- Что если есть конструктор, который следит за скоростью загрузки.
35 сайтов конструкторов и скорость загрузки их сайтов
Давайте посмотрим, как дела у сайтов самих платформ. Ведь если они могут на своей платформе сделать быстрый сайт, то и у вас получится!
Данные замеров обновляются каждый день в рейтинге.
Все замеры выполнены сервисом loading.express (технология Lighthouse, серверы в РФ). Замеры сделаны в эмуляции мобильного устройства. Включен тротлинг процессора в 2 раза и замедление сети до 3G fast, задержка 200 ms. Данные в статье актуальны на 04.07.2020.
Скорость загрузки сайта у конструкторов сайтов:
- 35 место у «WIX» — 17.5 секунды;
- 34 место у «Atilekt.ru» — 8.2 секунды;
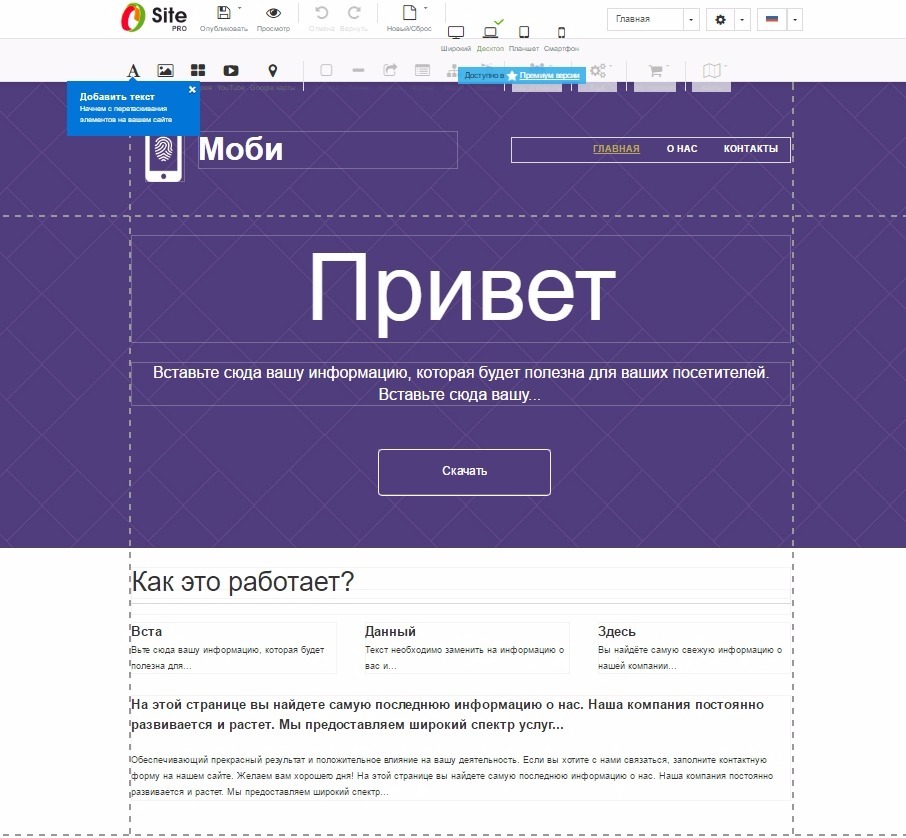
- 33 место у «Site.pro» — 5.8 секунды;
- 32 место у «Платформа LP» — 5.5 секунды;
- 31 место у «Webflow» — 5.4 секунды;
- 30 место у «Borstch» — 5.3 секунды;
- 29 место у «energy» — 5.3 секунды;
- 28 место у «Nethouse» — 5.
 3 секунды;
3 секунды; - 27 место у «LPgenerator» — 5.1 секунды;
- 26 место у «Базиум» — 5.1 секунды;
- 25 место у «AdvantShop» — 5.0 секунд;
- 24 место у «uKit» — 4.5 секунды;
- 23 место у «Setup» — 4.5 секунды;
- 22 место у «Readymag» — 4.3 секунды;
- 21 место у «Bloxy.ru» — 4.2 секунды;
- 20 место у «mottor» — 4.2 секунды;
- 19 место у «InSales» — 4.0 секунды;
- 18 место у «Webnode» — 4.0 секунды;
- 17 место у «Сайт-Менеджер» — 3.9 секунды;
- 16 место у «Fo.RU» — 3.6 секунды;
- 15 место у «Креатиум» — 3.6 секунды;
- 14 место у «lptrend» — 3.
 5 секунды;
5 секунды; - 13 место у «Storeland» — 3.3 секунды;
- 12 место у «Флексби» — 3.3 секунды;
- 11 место у «Диафан» — 3.2 секунды;
- 10 место у «Nubex.RU» — 3.1 секунды;
- 09 место у «Ucoz» — 2.9 секунды;
- 08 место у «Mozello» — 2.7 секунды;
- 07 место у «1С-UMI» — 2.3 секунды;
- 06 место у «Okis» — 2.3 секунды;
- 05 место у «TOBIZ.net» — 2.2 секунды;
- 04 место у «redham.ru» — 1.8 секунды;
- 3 место у «Tilda Publishing» — 1.7 секунды;
- 2 место у «A5» — 1.4 секунды;
- 1 место у «Voog» — 1.2 секунды.
Сайты не клиентские, а именно самих конструкторов сайтов.
Ведь если не они, то кто покажет вам пример быстродействия!
Почему здесь не все конструкторы
Удивительно, что некоторые конструкторы не используют свою же платформу.
Так например, у Reg.ru есть свой билдер страниц, но его продажа идет со страницы, которая создана не на этом билдере. У Тиньков банка есть свой конструктор, но страница сделана на их стандартном движке и загружается больше 8 секунд.
Почему этот рейтинг НЕ важен
Если сайт у конструктора загружается меньше 3 секунд, то это вовсе не значит, что ваш сайт будет загружаться столько же.
Сайты на конструкторах загружаются медленно в 99% случаев. По нашей статистике самые медленные сайты у WIX и Тильда.
На Тильда можно создать быстрый сайт, но надо следовать рекомендациям, которые будут в статье ниже.
Почему сайты на конструкторах загружаются медленно.
У = универсальность. Кто бы мог подумать, что главный плюс конструктора станет таким ударом по производительности!
Смотрите. Всё просто.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
При создании сайта на конструкторе, вы можете выбрать разные шрифты, разные виды кнопок и цвета для определенного блока. Разный фон и вид.
Разный фон и вид.
А теперь внимание.
Все эти шрифты, стили и джаваскрипты загружаются для этого блока, даже те, которые вы не используете! Именно поэтому сайты на конструкторах загружаются медленно. Каждый посетитель сайта тянет с сервера все стили, все скрипты, все шрифты для разных состояний блока.
Еще конечно, некоторые конструкторы не используют отложенную загрузку картинок и другие современные технологии. Ведь для этого надо переделать всю платформу, а это большие инвестиции.
Как ускорить сайт на Тильда, Викс, InSales
В целом — никак. Но можно немного облегчить нагрузку. Вот что надо проверить и сделать.
Но можно немного облегчить нагрузку. Вот что надо проверить и сделать.
- Размер картинок и фотографий.
Возьмите любой обработчик размера картинок и обрежьте картинку до размера, который собираетесь показывать в блоке. Это крайне важно, потому что чаще всего заливают картинку размером 5000 на 9000, а в блоке она 400 на 400 пикселей.
Используйте PNG только для иконок, не для картинок! В нём слишком много лишнего. Используйте JPG — этот формат сильнее по всем параметрам. Ну а самый хороший формат — webPp. В новой версии safari 14 будет его поддержка тоже.
- Сжатие фото без потерь по качеству
Конструкторы и сами это умеют делать, но лучше сделать это за них. Скачиваете каждую картинку с сайта, заходите на сайт TinyPNG и загружаете туда все картинки. После обработки скачиваете и загружаете обратно на конструктор.
Скачиваете каждую картинку с сайта, заходите на сайт TinyPNG и загружаете туда все картинки. После обработки скачиваете и загружаете обратно на конструктор.
- Выключайте анимацию
Любая анимация — это удар по скорости сайта. Убирайте её немедленно. Проверьте каждый блок. Тильда может включать по умолчанию небольшую анимацию. Найдите и выключите.
Тут многие возразят, что это красота и вау-эффект. Но представьте, что вы зашли в невероятной красоты парк. Но чтобы передвигаться, вам надо открывать дверь каждые 3 шага. Дверь прозрачная, но открывать надо.
Сколько дверей вы откроете? 2-4? А потом вам надоест и вы уйдёте. Так и здесь. Если на сайте анимация, которая делает страницы тяжелыми и тормозными — это не преимущество, это БАГ.
Так и здесь. Если на сайте анимация, которая делает страницы тяжелыми и тормозными — это не преимущество, это БАГ.
- Шрифты — оставьте один, максимум два
Кажется, что это не существенно может влиять, но каждое такое «несущественное» складывается в медленный сайт. Каждый дизайнер скажет вам, что много шрифтов это неправильно.
- DOM элементы — следите за их количеством
Любой попап, вставка кода, всплывающий блок — это элемент. Не плодите попап окна на каждом блоке, это будет пагубно влиять на скорость загрузки.
- Неудобные запросы в техподдержку — пишите неустанно
Не пишите вопросы типа «Почему мой сайт медленно загружается». Пишите запрос так, как будто вы специалист и разбираетесь в вопросе, чтобы вас не слили автоматическим ответом. Вот вам образец такого запроса:
«Здравствуйте. Мой сайт [домен] медленно загружается с мобильного устройства в 3G сети. Помогите разобраться, как это исправить. Вот замер из Москвы в системе Loading.express — [ссылка на замер], вот данные из замера по Lighthouse 6 — [ссылка]. Спасибо!»
Вывод про ускорение сайта на Тильда, WIX
Ускорить можно. Сделать быстрыми можно. Но для этого надо специально планировать это в списке технического задания. Если вы заказываете у фрилансера сайт на Тильда, Викс, то пишите ему сразу, что сайт должен быть быстрым по загрузке. Не только по первому отображению, но и до интерактивности.
Сделать быстрыми можно. Но для этого надо специально планировать это в списке технического задания. Если вы заказываете у фрилансера сайт на Тильда, Викс, то пишите ему сразу, что сайт должен быть быстрым по загрузке. Не только по первому отображению, но и до интерактивности.
Что, если у меня WordPress + Elementor или/и WPBakery
Тут всё то же самое, только в десятки раз хуже по результатам. Не используйте эти конструкторы. А если выбора нет, то не ведите мобильный трафик на сайт, чтобы трафик не превратился в могильный.
Кстати, на сайте WPBakery (бывший Visual Composer) написано, что их плагин использует 4,300,000+ людей и они не могут ошибаться. Что скажете?
Конструктор сайтов, который смог
Важно понять, что ситуация может измениться в любой момент и от вас это не зависит. Потому что как разработчик платформы сделает, тем вы и будете пользоваться.
Мы в своей работе используем конструкторы Креатиум и Flexbe. Первый удобнее по юзабилити, поэтому на него ставка больше.
Выводы
Я сам пользуюсь конструкторами. Это действительно удобно.
Это действительно удобно.
Если есть какая-то гипотеза или идея, то конструктор — лучший вариант для быстрой проверки. Если гипотеза подтвердилась и приносит результат, собираем это на быстром движке.
Спасибо всем разработчикам и создателям, что ежедневно трудятся над своим продуктом!
Пишите мне в личные сообщения любые вопросы про скорость сайта.
Еще статьи от автора:
Тут недавно RUVDS тоже писали про Тильду. Но еще жестче, как мне кажется:
Но еще жестче, как мне кажется:
Подписывайтесь на наш YouTube канал, там каждую неделю мы раздаем свои наработки по ускорению сайтов.
Создание сайтов на Тильде — заказать лендинг на Тильде
Скорость разработки сайта
Даже над самым простым сайтом раньше приходилось работать нескольким специалистам — программист и дизайнер были неотъемлемой частью каждого интернет-проекта. С современными конструкторами, привлекать их больше не нужно — достаточно умелого и опытного сборщика сайтов на Тильде, который профессионально подберет структуру и дизайн под ваш продукт.
Почему стоит заказать сайт на Тильде?
Визуальная привлекательность
Конструктор Tilda обладает безупречной типографикой (сочетаемость шрифтов и их пропорций) и умело интегрирует текстовый контент в графические объекты. Это принесло ему славу модного конструктора, поскольку такой стильной визуальной подачи нет больше нигде.
Это принесло ему славу модного конструктора, поскольку такой стильной визуальной подачи нет больше нигде.
Разработка сайтов на Тильде подразумевает несколько простых готовых модулей и шаблонов, которые позволяют собрать конверсионный одностраничный сайт за считанные часы. При более детальном оформлении, можно разработать свой уникальный шаблон (zero-блоки), который гарантированно повысит узнаваемость бренда среди всех прочих в вашем сегменте, также по желанию можно кастомизировать собранный сайт анимацией и видео-контентом.
Экономия денег
Сборка сайта на Тильде сокращает расходы на программиста и дизайнера — теперь это может сделать универсальный разработчик, имеющий помимо навыков сборки ещё и маркетинговые компетенции, чтобы эффективно представить и продвинуть ваш бизнес. Этот вариант всегда будет недорогим в сравнении со сборкой на WordPress, Битрикс и других CMS-платформах.
Ежемесячная абонентская плата, которую взимает конструктор, на самом деле даёт ряд защитных преимуществ вне зависимости от тарифа: бесплатный хостинг, защита от DdoS атак, использование протокола HTTPS. В случае реализации вашего сайта на другой платформе, это будет стоить дополнительных денег.
Продвижение
В интерфейс Тильды уже встроены все необходимые инструменты для SEO- оптимизации: возможность написания метатегов Title и Description, добавление HTML-тегов заголовкам, автоматическое создание sitemap.xml и robots.txt, умная оптимизация размера изображений, настройка анонса вашего сайта в социальных сетях, подключение вебмастеров Яндекс.Вебмастер и Google Search Console, а также сервисов аналитики посещаемости, и многое другое, что позволяет сайту быстро пройти индексацию и быть на хорошем счету у поисковых систем.
Адаптивность
Адаптация сайта на Тильде происходит автоматически под любые устройства: смартфоны, планшеты и т.д. В случае сборки сайта по собственному шаблону, мы соберем уникальную и удобную мобильную версию под вас.
Сайты на Tilda. Плюсы и минусы конструктора. Примеры сайтов на Tilda
Прежде, чем начать говорить про разработку лендингов на Tilda, давайте немного познакомимся с данным конструктором.
Итак, Tilda Publishing — блочный конструктор сайтов, который позволяет создавать как одностраничные сайта для рекламы, так и небольшие интернет-магазины, при этом не требующий навыков программирования.
Принцип создания сайтов на Tilda заключается в использовании готовых блоков, которые уже адаптированы под мобильные устройства, то есть сайт будет одинаково хорошо отображаться на любых устройствах.
Также стоит отметить, что помимо готовых блоков конструктор сайтов Tilda Publishing позволяет создавать свои при помощи встроенного редактора Zero Block, однако он потребует определенных знаний и навыков.
Основателем сервиса является Никита Обухов — арт-директор, предприниматель, автор курсов и интенсивов по дизайну. Сам сервис стартовал свою работу в 2014 году, а также Tilda Publishing стала лауреатом «Премии Рунета 2019» в номинации «Технологии и инновации».
Конструктор сайтов Tilda Publishing, примеры работ
Как уже говорилось ранее данный сервис позволяет разрабатывать сайты разной сложности начиная от простых посадочных страниц под рекламу и заканчивая более сложными порталами.
-
1. Одностраничный сайт для рекламы одной конкретной услуги автосервиса «АлДеан. Сделан полностью на бесплатном аккаунте.
-
2. Еще один пример одностраничного сайта на Тильде, собранный для компании КОМПАС-РК , однако в этом случае использовалась возможность сбора заявок, поэтому приобретался платный аккаунт.
Друге интересные примеры сайтов, собранных на Тильде:
-
3. Открой новый кофе (презентация товаров)
-
4. Александровские конфеты (презентация товаров)
-
5. Беспроводные охранные системы (лендинг для описания услуг)
Интернет магазины
- 6. Постельное белье COMFYME
-
7. Утягивающие корсеты STATNANIA
-
8. Футболки с мерчем PEACELOVEMODA
Порталы
- 9. Первая платформа трансформации российского бизнеса «#Трансфрма1″
-
10. Журнал о конном мире — EQUESTRIAN
-
11.
 БИБЛИОТЕЧНЫЙ ЦЕНТР «ЕКАТЕРИНБУРГ»
БИБЛИОТЕЧНЫЙ ЦЕНТР «ЕКАТЕРИНБУРГ»
Стоит отметить, что пользователи сервиса Tilda Publishing создают сайты, которые были по достоинству отмечены несколькими премиями:
Больше примеров сайтов, разработанных на базе конструктора Тильда, можно увидеть, перейдя на страницу с портфолио самого конструктора
Минусы Тильды
Итак, если о плюсах конструктора мы проговорили, то давайте рассмотрим и отрицательные моменты.
Прежде всего нужно понимать, что сервиса Tilda Publishing – это прежде всего инструмент, который позволяет добиваться того или иного результата в зависимости от ваших навыков и знаний. Да, используя стандартные блоки можно за считанные минуты собрать весьма годный сайт для рекламы самостоятельно, но, чтобы сделать что-то действительно уникальное, нужно потратить куда больше времени.
Другими словами, не обманывайте себя простотой работы, а это одна из причины провала рекламных кампаний.
Другой аспект, который волнует многих более-менее знающих в тонкостях продвижения – это минусы SEO сайта на Tilda. В данном случае редактор дает возможность настраивать многие аспекты, и даже подключать метрики к сайту, но лишь на платных аккаунтах.
И раз уж речь зашла, то большая часть полезного функционала доступна только на платных версиях. Однако, цены в данном случае вполне приемлемые, если учесть, что в стоимость входит и хранение вашего сайта.
И все же, если вам требуется разработать сложный, с точки зрения функционала, сайт, то данный конструктор вам не подходит.
Итак, еще раз подведем итоги всего, что было сказано выше о конструкторе сайтов Tilda Publishing
Если вам требуется сайт, но вы не планируете перегружать его функциональными излишествами или же просто хотите малой кровь проверить данный канал привлечения пользователей, то рекомендуем к использованию.
Для начала можно самостоятельно попробовать реализовать, но если нет времени или хотите сделать сразу хорошо, то свяжитесь с нами, мы поможем, даже простенький интернет-магазин на Тильде для вас)
Самостоятельное создание сайтов на конструкторе Tilda
Для обращения к специалистам потребуется немало денег, а далеко не у каждого стартапера есть в распоряжении нужные средства. Бесплатный конструктор Tilda является простым и доступным для использования, вариантом. Разобраться с нюансами создания веб-ресурса при помощи Тильды, поможет пошаговая инструкция, приведенная в статье.
Стоит ли выбирать Tilda и почему?
Упоминая в разговоре конструктор Tilda, человек, самостоятельно разработавший сайт, может зарекомендовать себя как «модного креативщика» и «хайпового чувака». Удобной и практичной платформой пользуются абсолютно все, начиная от новичков-фрилансеров и заканчивая сотрудниками профессиональных веб-студий.
Тильда не всегда была модной и популярной. Платформа постепенно развивалась, улучшалась и модернизировалась. В итоге, получился функциональный конструктор, выгодно выделяющийся среди похожих решений.
Платформа постепенно развивалась, улучшалась и модернизировалась. В итоге, получился функциональный конструктор, выгодно выделяющийся среди похожих решений.
Факт: Современная Tilda выигрышно смотрится даже при сравнении с популярными CMS, поскольку наделена широким функционалом и простая в работе.
Есть несколько причин, по которым пользователи останавливают свой выбор именно на данном конструкторе. Из преимуществ Тильды можно указать:
- позволяет создать сайт без специальных познаний и навыков в веб-разработке;
- интерфейс конструктора простой и интуитивно понятный. При разработке подсказывает пользователю все последующие шаги;
- есть встроенные шаблоны, модули, что обеспечивает быстрое создание работоспособного и функционального ресурса;
- конструктор ориентирован на визуальную привлекательность готового проекта и легкость восприятия текстового материала, размещенного на сайте;
- идеальный способ сделать лонгрид, подходит для разработки конверсионных лендингов.
 На такой платформе можно запустить проект самой разной тематики и уровня сложности, начиная от классического одностраничника и заканчивая, сложным, корпоративным ресурсом.
На такой платформе можно запустить проект самой разной тематики и уровня сложности, начиная от классического одностраничника и заканчивая, сложным, корпоративным ресурсом.
Совет: Примеры сайтов, созданных на основе конструктора Тильда можно найти в разделе «MadeOnTilda» на официальном сайте разработчика.
В целом, платформу Tilda можно охарактеризовать как практичный и эффективный вариант создания сайта собственными руками с минимальными затратами. У конструктора есть не только плюсы, но и некоторые минусы, о которых мы поговорим дальше.
Когда конструктором Tilda можно пользоваться бесплатно?
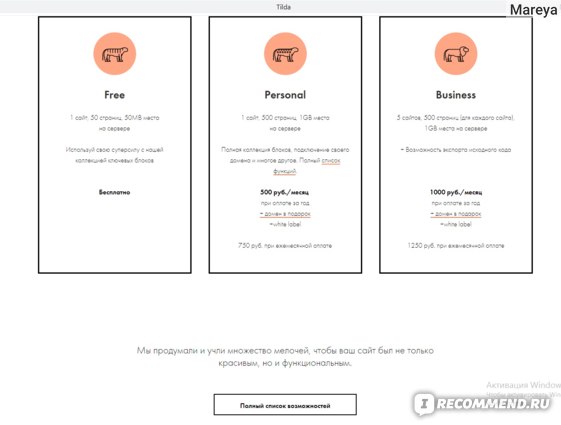
Разработчиками конструктор Тильда позиционируется как бесплатная платформа, однако не все так просто. Есть три тарификации, в рамках которых может потребоваться внесение дополнительной платы за получение доступа к полному функционалу. Тарифные планы подробно описаны в таблице.
| «Free» | «Personal» | «Business» | |
| Стоимость в месяц, в рублях | Бесплатно | 500 | 1000 |
| Объем дискового пространства | 50 Мб (один ресурс на 50 страниц) | 1 Гб (один проект на 500 страниц) + библиотека с модулями. |
Допускается эспортирование кода на свой сервер и создание пяти сайтов. |
| Регистрация | Поддомен. | Домены «.ru» или «.com» | Домены «.ru» или «.com» |
| Кому подходит | Фрилансерам, для создания сайта-визитки. | Компаниям, владельцам блогов | Такой вариант не очень выгодный по цене и по функционалу, поскольку он не составляет конкуренции бесплатным CMS. |
Совет: Платные версии непомерно дороги, поскольку любая CMS, например, WordPress или Joomla, будут стоить в разы дешевле.
Рекомендации по конструированию сайта на Tilda для новичков
Если стоимость вас не пугает, то можно переходить к непосредственному созданию собственного проекта. В этом поможет возможность пользоваться тарификацией «Personal» в течение 2-ух недель. Разобраться с работой конструктора поможет пошаговая инструкция, представленная дальше.
Шаг 1. Планирование.
Прежде чем перейти к техническим работам, важно определиться с тем, какие задачи будет решать сайт. Для этого достаточно ответить на ряд ключевых вопросов:
- Какую структуру должен иметь проект?
- Внешний вид нового ресурса.
- Что следует разместить на страницах будущего веб-проекта?
Особое внимание стоит уделить тому, как будут создаваться страницы – с «чистого листа», при помощи разработанных блоков, представленных в библиотеке конструктора, либо с использованием разработанных шаблонов.
В первом случае есть больше возможность максимально точно реализовать задуманное, но придется потратить время. Реши сделать проект с нуля, стоит воспользоваться библиотекой блоков и начать с создания прототипа. В этом помогут специальные инструменты, например, Axure RP. Самый простой подход – нарисовать эскиз на листке бумаги, а ниже перечислить блоки, которые должны быть на каждой странице.
Второй вариант более простой, но и менее интересный в готово виде. Он подходит людям, которые слабо разбираются в юзабилити, не знают о всевозможных дизайнерских «примочках» и не хотят тратить личное время.
Он подходит людям, которые слабо разбираются в юзабилити, не знают о всевозможных дизайнерских «примочках» и не хотят тратить личное время.
Важно: Все шаблоны объединены по тематической принадлежности: «Бизнес» и «Магазин», «Событие» и «Блог», Контакты» и «Анкета».
Решив воспользоваться типовым шаблоном, важно понимать, что с ним тоже предстоит поработать. Система допускает изменять шаблоны. По собственному предпочтению, разработчик сможете удалять, менять местами, добавлять или переделывать блоки. В целом, готовый вариант защитит разработчика-новичка от возможных «проколов» и сложностей с оформлением юзабилити.
Шаг 2. Настраиваем базовые опции сайта на Tilda
Зарегистрировались в конструкторе (это не потребует особых навыков и познаний, поскольку процедура стандартная), нужно перейти в раздел с тарификациями и подключить «Personal». Как уже было сказано, новым клиентам доступен 2-ухнедельный тестовый период пользования платформой.
Следующее действие – переход в раздел «Мои сайты». Здесь нужно создать новый проект, придумать и указать его название, после чего, в настройках прописать субдомен.
Здесь нужно создать новый проект, придумать и указать его название, после чего, в настройках прописать субдомен.
Далее, заходим в раздел «Аналитика» и «SEO», где подключаем новый сайт к аналитическим системам – «Яндекс.Метрика» и Google Analytics». Подключение возможно двумя способами: регистрация системе (подключение в панели Тильды «Аналитика и SEO») или копирование номера идентификатора. Во втором случае номер нужно будет вставить в панель Тильды. Здесь можно добавить проект в контейнер Google Tag Manager.
По аналогии выполняется регистрация в Google Analytics и в Яндекс.Вебмастер. Данных настроек вполне достаточно, чтобы приступить к конструированию веб-ресурса. В дальнейшем будет целесообразно вернуться и произвести дополнительные настройки проекта, но не ранее, чем будут сделаны основные разделы.
На заметку: Здесь есть возможность подключить к сайту личное доменное имя. Для этого пропускайте данный шаг инструкции и сразу переходите к следующему и возвращайтесь для завершения базовых настроек.
Шаг 3. Подключаем к сайту на Tilda платный домен
Переходить на данный этап можно только при условии, что у вас есть собственный домен. Если нет, то нужно отправиться на сайт регистратора (например, Reg.ru) и выполнить это условие. Итак, у вас есть доменное имя и его нужно подключить к Тильде. Для этого потребуется выполнить действия:
- Зайти в «DNS-записи» и прописать IP сервера Tilda 178.248.234.146.
- В ЛК на Reg.ru, зайти в «Управление доменом», найдите DNS-серверы и укажите там «ns1.reg.ru и ns2.reg.ru». Это нужно для доступа со стороннего хостинга.
- Далее «Управление доменом» и «Управление зоной». Здесь место записей «А» сделайте другие – добавьте IP сервера Тильды.
- Измените: «Добавить запись CNAME» — поддомен www, «Canonical name» — «tilda.ws.», а в «Subdomain» — «www».
- В панели управления пропишите личный домен и сохраните правки.
Важно: Внесенные правки вступят в силу только через несколько часов. Это говорит о том, что можно начинать конструировать веб-ресурс.
Это говорит о том, что можно начинать конструировать веб-ресурс.
Шаг 4. Начинаем разрабатывать страницы ресурса на «Тильде»
Это важный этап конструирования, поскольку каждая страница может стать местом для привлечения трафика и генерации лидов в дальнейшем. Чем тщательнее они будут продуманы и сделаны, тем результативнее будет последующая «раскрутка» проекта в будущем. Итак, начнем создавать странички будущего ресурса:
- Зайдите в панель управления и нажмите кнопку «Создать новую страницу».
- Выберете нужный шаблон (наверху, слева есть выпадающее меню, где расположены все шаблоны) или сделайте страницу из предлагаемых блоков. Наводите курсор на нужный модуль.
- В меню «Настройки» представлены различные опции, которые позволят отредактировать внешний вид блока.
Внимание: Здесь есть возможность выбрать теги для первых заголовков на странице. - Меню «Контент» можно добавить текст или информацию, которую вы думаете разместить в модуле.
 Способы изменения зависят от типа выбранного блока. Здесь можно поменять все необходимые элементы – фон, заголовок, логотип и т.д.
Способы изменения зависят от типа выбранного блока. Здесь можно поменять все необходимые элементы – фон, заголовок, логотип и т.д.
Совет: Корректировку данных в блоках можно выполнять без перехода в меню «Контент». Устанавливаете курсор на строке и добавляете запись. - Просмотрите в карте блоков что установлено, а что нужно добавить или убрать. Эта функция находится в меню «Еще».
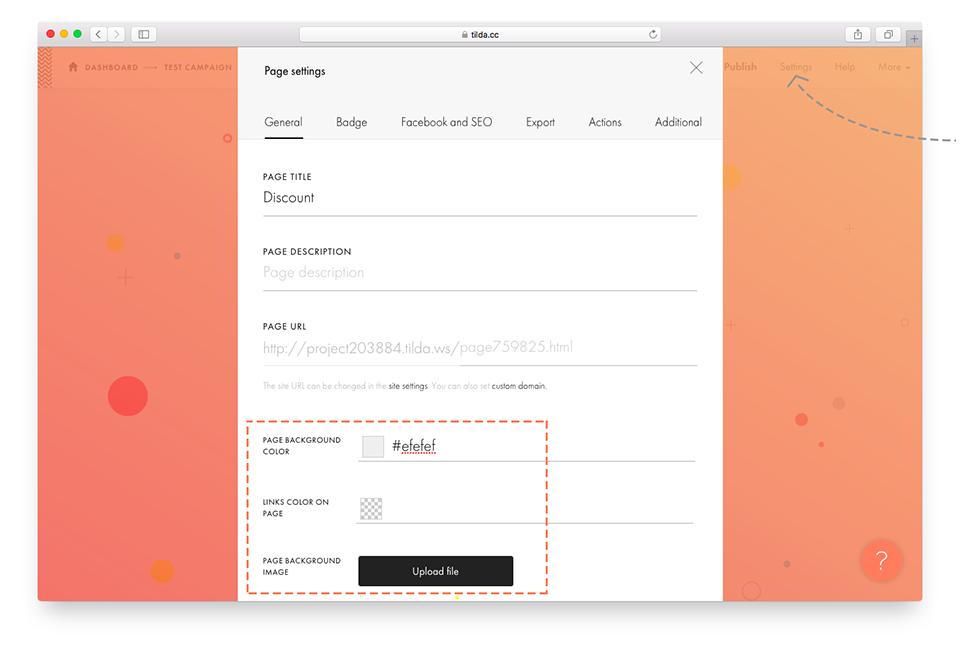
- После редактирования можно переходить к настройкам страницы. Это описание и заголовок. В «Бейджик» доступное изменение картинки, установленной, как превью страницы. Сниппеты редактируются в разделах «Facebook» и «SEO». Здесь же можно задать и специальные данные – тайтл и дескрипшен.
Совет: Не стоит тратить время на добавление ключевых слов, поскольку поисковики их не учитывают при анализировании ресурса. - Сделайте удобным URL, проверьте разметку страницы и публикуйте.
По аналогии можно сделать все необходимые в работе сайта, страницы. Потребуются такие: «Услуги» и «Портфолио», «О нас» и «Контакты», «Блог» и другие.
Потребуются такие: «Услуги» и «Портфолио», «О нас» и «Контакты», «Блог» и другие.
Шаг. 5. Работаем со внутренними страницами ресурса
Тильда дает возможность использовать готовые решения. Это удобно, поскольку в библиотеке есть шаблоны, уже адаптированные под выполнение конкретных задач. Важно адаптировать выбранный вариант под конкретную задачу и с учетом тематики будущего проекта. Для сохранения единообразия, рекомендуется сохранить общую обложку для страниц. Расскажем о работе над внутренними страницами на примере создания «Портфолио»:
- Внесите данные в модуль – измените вводный текст и вставьте свое видео в качестве презентации. Сделать это можно при помощи меню вверху, слева.
- Добавьте потрфолио. В выбранном шаблоне поправить материалы. Для добавления ссылки на конкретные работы необходимо создать посадочное место с описанием. В «Контент» отмечаем и сохраняем внесенные коррективы.
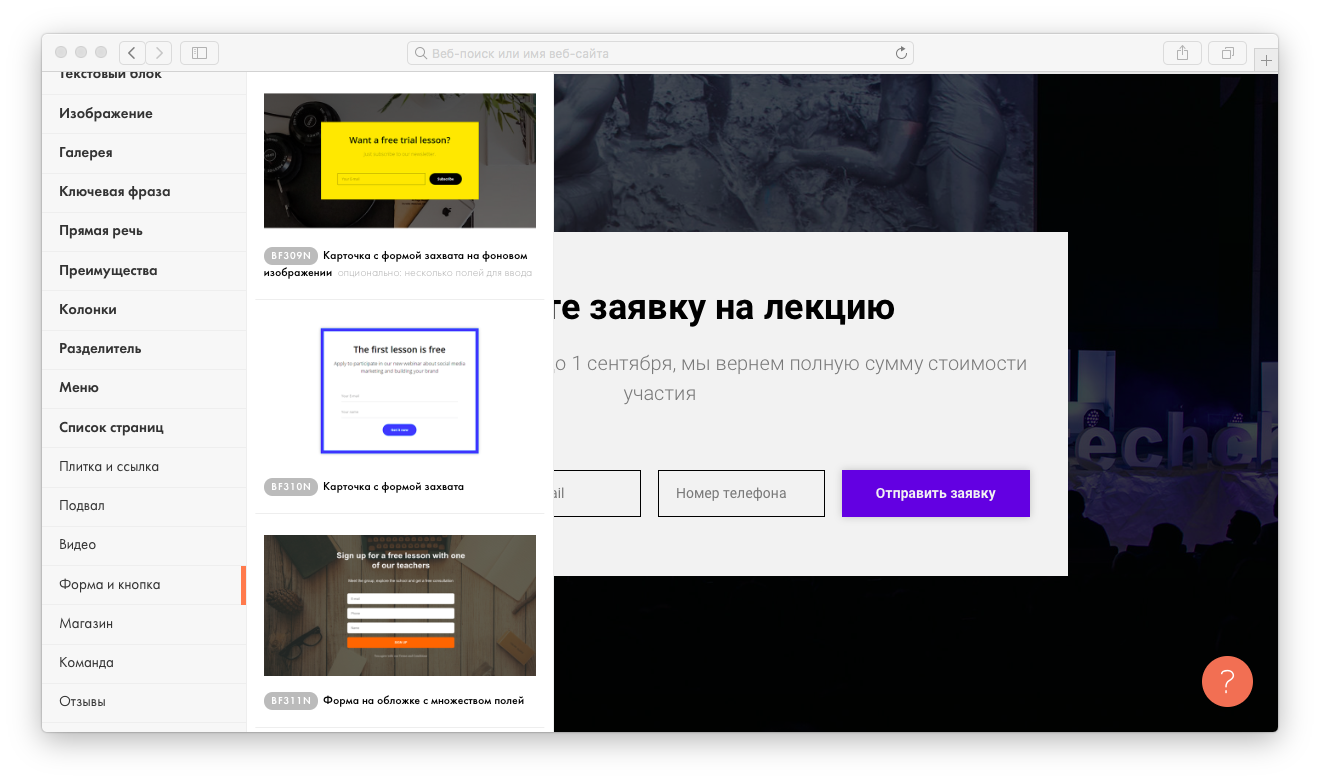
- В «Форма и кнопка» добавляем специальный модуль, необходимый для конверсии.
 В дальнейшем на эту кнопку надо направить ссылку.
В дальнейшем на эту кнопку надо направить ссылку.
Когда вы справились с конструированием странички, переходим к другим разделам. Важно учитывать их тематику и функциональное назначение.
Шаг 6. Создаем новую страницу на Tilda
Иногда требуется подготовить страничку не из готовых блоков, а с нуля, а не при помощи шаблона. Здесь тоже следует придерживаться определенного алгоритма. Рекомендации представлены ниже:
- Кликаем по «Создать страницу» и выбираем «Пустая страница».
- После добавления блоков забиваем заголовок, и появится сетка размещенных материалов.
- Выбрать «Список страниц», добавить раздел с материалами. Остается настроить и разместить.
Все последующие «новые страницы» создаются аналогичным образом. По итогам остается настроить работу навигационного меню.
Шаг 7. Делаем меню сайта на «Тильде».
Сразу скажем, что для создания меню потребуется сделать новую страничку, без использования шаблона. Для этого:
Для этого:
- Ищем и выбираем блок.
- Через настройки устанавливаем ссылки на меню и на посадочные страницы с материалами.
- В «Логотипе» нужно указать название проекта и загрузить картинку, если она есть.
- Установить ссылки и на соцсети. Привести в нормальный вид кнопку «Contacts». Указать настройки и передать для размещения.
- Получившаяся страничка должна быть назначена хедером для остальных разделов. Потребуется перейти в «Шапка и подвал», а затем указать нужную страницу. Сохраняете и публикуете. Останется только проверить, как выглядит итоговое меню.
На этом шаге можно сказать, что сайт с базовыми настройками готов. Если нужно, то возвращайтесь в дополнительные настройки и активируйте другие возможности платформы Тильда.
Вместо заключения
В завершение написанного, можно охарактеризовать конструктор Tilda как интуитивно понятный и эффективный сервисы над созданием простых сайтов. У него нет функционала полноценного движка, однако, для новичков в этой области, такой вариант позволит самостоятельно разработать веб-ресурс без дополнительных финансовых вложений.
У него нет функционала полноценного движка, однако, для новичков в этой области, такой вариант позволит самостоятельно разработать веб-ресурс без дополнительных финансовых вложений.
Конструктор сайтов Tilda: добро или зло
18.12.2018 Автор: Олег Рыжков Раздел: Создание сайтов
В этой статье речь пойдёт о конструкторе сайтов «Tilda» с помощью которого человек без специальных знаний может создать сайт. Адрес в сети интернет www.tilda.cc.
Рекомендую использовать данный конструктор в исключительных случаях:
- Вам требуется быстро и бесплатно (или до безобразия дёшево) создать посадочную страницу (одностраничный сайт) для тестирования конверсии и трафика с контекстной рекламы в конкретной нише.
- Вы частное лицо и создаёте для себя любимого страничку в интернете, так сказать персональный сайт визитка, без какой-либо цели по его продвижению.

- Вышестоящие органы или государство требует от вашей компании наличие минимальной информации в сети интернет для общедоступного пользования.
Отличительной особенность «Тильды» как я уже сказал является простота в создании сайта без специальных навыков веб-разработки и на высоком уровне визуальная составляющая готовых модулей, которые предлагает конструктор, в результате вы получаете очень красивый и быстро созданный сайт. В сети интернет есть уже достаточное количество пошаговых инструкций как создать сайт на конструкторе «Tilda», поэтому если у вас есть время и терпение, вы сможете это сделать.
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM. Бесплатная система по учёту клиентов, подключается к сайту через стандартные настройки «Тильды». Заказы, поступающие с сайта, попадают в CRM, так же есть возможность ручного ввода данных о клиенте, если, например, клиент пришёл к вам через звонок. Есть возможность написать на эл.
 почту клиенту, не выходя из CRM.
почту клиенту, не выходя из CRM. - Системами приема платежей. Сайт на «Тильде» можно интегрировать с платежными сервисами. Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
- Подготовка писем для рассылки. Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы E-mail-маркетинга.
Минусы конструктора Tilda:
- Возможностей бесплатного тарифа вам хватит для создания сайта-визитки, например, простого одностраничного сайта со стандартными формами обратной связи и формами лидогенерации. Чтобы сделать многостраничный, корпоративный сайт с использованием всех библиотек, которые есть в конструкторе, или интернет-магазин, потребуется максимальный тариф, за который вы будете ежемесячно платить и в совокупности это выйдет дороже по отношению к сайтам, разработанным на коммерческих системах управления сайтом.

- В бесплатном тарифе вам будут доступны только часть модулей, поэтому функциональность сайтов на бесплатном тарифе ограничена.
- Пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене, например, vash-domen.tilda.cc
- По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare. У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
- Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
- Пользователи Tilda пока не могут внедрять AMP (ускоренные мобильные страницы). Google охотно направляет пользователей на ускоренные страницы.

- У владельцев сайтов на «Тильде» нет доступа к файлам сайта. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
- Tilda создает sitemap.xml и robots.txt автоматически, а пользователи не могут их редактировать, что конечно же может сказаться на поисковой оптимизации сайта, созданного на Tilda.
В заключении скажу, что я скептически отношусь к конструкторам сайтов, так как у них нет всех возможностей полноценной системы управления сайтом (CMS). Но и функциональность CMS нужна далеко не всем пользователям. Пробуйте и создавайте, а если у вас нет времени и желания, обращайтесь к нам: мы разрабатываем сайты не только на конструкторе сайтов «Tilda», но и, например, на конструкторе сайтов «Битрикс-24». О нём я ещё подробнее напишу в отдельной статье.
[Обзор] Tilda — Другой тип конструктора сайтов — eWebDesign
Конструкторы сайтов! Их много в Интернете. С одной стороны, они великолепны в том, как они демократизируют публикации в Интернете и делают их доступными для всех. Однако не все конструкторы созданы равными, и многие из них не предлагают достаточно продвинутых функций, чтобы профессионалы в области веб-дизайна считали их «серьезными» альтернативами ручному созданию сайтов.
Однако не все конструкторы созданы равными, и многие из них не предлагают достаточно продвинутых функций, чтобы профессионалы в области веб-дизайна считали их «серьезными» альтернативами ручному созданию сайтов.
Но ситуация меняется, и мы видим пару новых захватывающих инструментов, которые действительно впечатляют!
Именно здесь появляется Тильда с ее обещанием произвести революцию в создании сайтов как для профессионалов, так и для владельцев бизнеса.
В этом обзоре Tilda мы изучаем, что предлагает платформа, что это такое и кому следует рассмотреть возможность ее использования.
Что такое Тильда?
Проще говоря, Тильда — конструктор сайтов. Но это представитель новой породы строителей.
В центре внимания Тильды — идеальный баланс между простотой и гибкостью. И позвольте мне сказать вам, что за эти годы я протестировал множество различных конструкторов страниц. Squarespaces, Wixs, Weeblys; Я работал со всеми. И я должен сказать, что Тильда действительно выделяется.
И я должен сказать, что Тильда действительно выделяется.
Возможности, которые предлагает Тильда
Внутри Тильды много возможностей.
Прежде всего, Тильда построена вокруг отдельных страниц. Это означает, что вы можете создавать ящики для каждой страницы вашего сайта одну за другой, вместо того, чтобы создавать «веб-сайт» и иметь уже готовую кучу готовых страниц.
Это дает вам больше контроля, а также ясность в отношении того, что уже есть на вашем сайте.
Разумеется, вы можете создать любое количество страниц и выбрать, какая из них будет вашей домашней.
При создании каждой страницы вы можете выбрать URL-адрес страницы, а также выбрать из множества готовых шаблонов для ряда возможных целей.
В целом, Тильда готова обслуживать бизнес-сайты, целевые страницы продуктов или услуг, интернет-магазины, мероприятия, личные сайты, корпоративные блоги и все, что вам может понадобиться.
Все это возможно благодаря более чем 450 заранее разработанным блокам контента, которые вы можете использовать на своих страницах. Кроме того, есть еще что-то под названием Zero Block — продвинутый редактор веб-дизайна для профессиональных дизайнеров.Это позволяет более глубоко редактировать все элементы, присутствующие на странице. Вы даже можете добавить к своему контенту действительно впечатляющую анимацию с помощью Zero Block.
Кроме того, есть еще что-то под названием Zero Block — продвинутый редактор веб-дизайна для профессиональных дизайнеров.Это позволяет более глубоко редактировать все элементы, присутствующие на странице. Вы даже можете добавить к своему контенту действительно впечатляющую анимацию с помощью Zero Block.
Что касается этих 450 других блоков, там действительно есть все, что может вам понадобиться, все аккуратно распределено по категориям.
Есть блоки для обложек, текста, изображений, меню, форм, заголовков, отображения функций, этапов, тарифов, команды, обзоров, видео, разделителей, ссылок, услуг, необработанного HTML и многого другого.
Добавление последовательных блоков на страницу также интуитивно понятно: вы просто помещаете один блок за другим и соответствующим образом меняете настройки блока.
Кстати о настройках; Хорошей отправной точкой является настройка глобальных настроек вашего сайта. Тильда уделяет особое внимание хорошей типографике и тому, чтобы ваш сайт выглядел отлично на всех устройствах, и это показывает, как структурированы настройки.
Тильда также предлагает отличную адаптацию. Всякий раз, когда вы переходите на новый экран или собираетесь использовать новую опцию, Тильда берет вас за руку и объясняет, что происходит.
Некоторые другие примечательные особенности Тильды:
- возможность подключить персональный домен и включить HTTPS
- оптимизация мобильных устройств без дополнительных настроек и скорость реагирования
- пользовательских коллекций шрифтов, Google Fonts и загрузка шрифтов из Typekit
- бесплатных коллекций иконок и встроенная бесплатная библиотека изображений
- поддержка полноэкранных фотографий и фонового видео
- фото галереи
- встроенный улучшенный редактор фотографий (для обрезки фотографий, добавления эффектов и т. Д.)
- YouTube и Vimeo встраивают + любой сторонний код встраивает Конструктор форм
- , включая формы для электронного маркетинга + интеграция с MailChimp, SendGrid, SendinBlue Интеграция
- со Slack, Google Sheets, Trello, Pipedrive, Zapier и другими через WebHook Конструктор почтовых кампаний
- — вы можете создавать электронные сообщения на Тильде, а затем экспортировать их на свою почтовую платформу, такую как MailChimp .
- локальная аналитика + поддержка Google Analytics и Google Tag Manager Особенности интернет-магазина
- (корзина, бланк заказа, карточки товаров, промокоды, платежи и т. Д.))
- прием платежей через Stripe или PayPal
- A / B тестирование
- расширенных функций SEO на Тильде — это включает в себя основную панель SEO для всего сайта, а также отдельные показатели SEO для отдельных блоков контента и страниц
- кнопки публикации в социальных сетях и интеграция с Facebook Open Graph
- возможность добавлять собственный HTML, JS, CSS код для всего сайта или отдельной страницы
- полный экспорт HTML
- API разработчика Плагин
- для интеграции страниц Tilda с сайтом WordPress

На Тильде вас наверняка много ждет, но пользоваться им довольно просто, и вы сможете открывать для себя новые блоки контента и функции по мере продвижения.
Когда вы закончите создание своего веб-сайта, вы можете опубликовать его на Тильде или экспортировать HTML и использовать его на внешнем хосте.
Самое замечательное здесь то, что вы можете разместить свой сайт на Тильде под субдоменом бесплатно или перейти на платный план, если вы предпочитаете использовать собственный домен.
Вы можете проверить эту библиотеку существующих сайтов, созданных различными дизайн-студиями и разработчиками приложений, чтобы вдохновиться.
Кому подойдет Тильда
В целом, Тильда кажется отличным выбором как для людей, которые хотят быстро создать свой сайт (без знания кода), так и для дизайнеров, работающих над сайтами для клиентов.Он также может быть эффективным инструментом в руках маркетологов, отделов маркетинга и небольших агентств.
Шаблоны в Тильде полностью настраиваются, поэтому вы не ограничены заранее определенным дизайном. А если вам нужно больше, вы всегда можете использовать Zero Block.
Этот нулевой блок позволяет в основном настраивать каждый маленький элемент на странице, поэтому он не ограничивает творческие способности дизайнера.
Для меня главным преимуществом Тильды является то, что вы можете перейти с чистого листа на рабочий сайт менее чем за пару часов.Инструмент обладает огромной гибкостью, не жертвуя при этом простотой использования.
Все это вы получаете либо бесплатно (если вас устраивают только базовые блоки и субдомен), либо за 10 долларов в месяц при ежегодной оплате (за полнофункциональную лицензию Personal для одного сайта с персональным доменом) . Лицензия Business за 20 долларов в месяц позволяет иметь до 5 веб-сайтов + экспорт исходного кода. Если вам нужно более 5 веб-сайтов, для этого есть планы Pro .А если вам понадобится помощь, вы можете получить поддержку через онлайн-чат, социальные сети и электронную почту.
В целом, я весьма впечатлен Тильдой и тем, что она дает, по сравнению с другими конструкторами веб-сайтов. Что вы думаете о подобных решениях? Собираетесь ли вы попробовать это при работе над своим сайтом или при создании целевой страницы?
Tilda Software — 2021 обзоры, цены и демонстрация
Мы начали использовать Tilda для внутренних презентаций в нашем агентстве по разработке приложений Live Typing.Изучив функции, мы поняли, что это лучший инструмент для тематических исследований. Дизайнеры могут создавать красивые страницы без ограничений, а наши разработчики тратят время на проекты клиентов.
Плюсы
Мне нужно много времени, чтобы перечислить все плюсы. Я пробовал разные редакторы, такие как Readymag и Webflow. К сожалению, все они требуют слишком много времени, поэтому становится проще настраивать код или спрашивать разработчика. Тильда — это просто идеальный баланс, библиотека предустановленных блоков огромная, я думаю, их там почти 500 блоков. Любой блок гибкий и настраиваемый. Для обычного менеджера очень легко обновлять контент, и дизайнеры могут создавать с его помощью потрясающие вещи. Тильда не запирает вас на своей платформе. Есть возможность экспортировать код и сохранить его на ваших затратах или событии интегрировать в вашу CMS через API. Удивительно, насколько Tilda Publishing настолько удобен для новичков, и в то же время вы можете добавить CSS и JS, если хотите. Другие конструкторы веб-сайтов взимают плату за определенные функции, такие как обработка данных в форме, но Tilda дает вам все сразу (и да, вы можете принимать данные форм с помощью CRM, Zapier и пользовательских скриптов).Тарифный план в основном один — разница только в количестве сайтов в аккаунте. Тильда — инструмент для профессионалов любого уровня, и я чувствую себя очень сильным с его помощью. Я могу создавать веб-страницу очень быстро, а затем постоянно улучшать ее, шаг за шагом, до уровня, когда она будет выглядеть как 100% настраиваемый веб-сайт, созданный командой веб-дизайнеров и разработчиков.
Любой блок гибкий и настраиваемый. Для обычного менеджера очень легко обновлять контент, и дизайнеры могут создавать с его помощью потрясающие вещи. Тильда не запирает вас на своей платформе. Есть возможность экспортировать код и сохранить его на ваших затратах или событии интегрировать в вашу CMS через API. Удивительно, насколько Tilda Publishing настолько удобен для новичков, и в то же время вы можете добавить CSS и JS, если хотите. Другие конструкторы веб-сайтов взимают плату за определенные функции, такие как обработка данных в форме, но Tilda дает вам все сразу (и да, вы можете принимать данные форм с помощью CRM, Zapier и пользовательских скриптов).Тарифный план в основном один — разница только в количестве сайтов в аккаунте. Тильда — инструмент для профессионалов любого уровня, и я чувствую себя очень сильным с его помощью. Я могу создавать веб-страницу очень быстро, а затем постоянно улучшать ее, шаг за шагом, до уровня, когда она будет выглядеть как 100% настраиваемый веб-сайт, созданный командой веб-дизайнеров и разработчиков. Иногда мне кажется, что Тильда не заряжается, но меня это радует 🙂
Иногда мне кажется, что Тильда не заряжается, но меня это радует 🙂
Минусы
Тильда очень быстро добавляет фичи, поэтому в минусы что-то вставлять боюсь, но сейчас, например, нет возможно запускать анимацию в нулевых блоках как реакцию на взаимодействие с другими объектами.Но на рынке нет инструмента, позволяющего сделать это без специального кода. Если Тильда сделает эту функцию, она станет идеальным конструктором веб-страниц не только для всех, но и для профессионалов дизайна. Другое дело — коридор отзывчивости для больших экранов, прямо сейчас Тильда позволяет вам управлять этими диапазонами отзывчивости: 0 — 320 320 — 480 480 — 640 640 — 980 980 — 1200 1200 — вверх А я хочу иметь 1200 — 1600 и 1600 — наверх Хотя некоторые думают, что это уж слишком 🙂
Тильда — Какая CMS?
Создайте сайт, интернет-магазин, целевую страницу с помощью интуитивно понятного конструктора сайтов Тильды. Создайте свой сайт из сотен готовых шаблонов и опубликуйте его сегодня. Код не требуется.
Создайте свой сайт из сотен готовых шаблонов и опубликуйте его сегодня. Код не требуется.
Другие CMS / CMS
tilda.cc
0,136%
Доля рынка за 1 млн человекПолучите индивидуальный список веб-сайтов с использованием Tilda
Доля рынка по популярности сайта
С увеличением на 0,093 с 2020 г. 08-23, рейтинг обнаружения для очень популярных сайтов повысился больше всего на .
| Alexa Rank | Веб-сайты | Доля рынка | Изменение доли рынка | |
|---|---|---|---|---|
| Самые популярные сайты | <1,000 | 9 | 0.900% | 8,96% |
| Очень популярные сайты | <10,000 | 48 | 0,480% | 23,43% |
| Популярные сайты | <100194 | 21,52%|||
| Менее популярные сайты | <1,000,000 | 1,358 | 0,136% | 7,87% |
| Все сайты | 12,491 | 0. 108% 108% | -11.48% |
История доли рынка
На этой диаграмме показана история обнаруженных веб-сайтов, использующих.
За последние 6 месяцев доля рынка снизилась на 11,48% с 0,122% до 0,108%
Домены верхнего уровня
Сайты, использующиеся, были обнаружены в 112 доменах верхнего уровня
| Домены верхнего уровня | Процент | |||||
|---|---|---|---|---|---|---|
| Россия (.ru) | 40.14% | |||||
| Коммерческий (.com) | 21,99% | |||||
| Украина (.ua) | 8,788% | |||||
| Беларусь (.by) | 5,590% | |||||
| Россия (Cyrillic) Россия (Cyrillic) .рф) | 2.063% | |||||
| Pro (.pro) | 1.803% | |||||
| Казахстан (.kz) | 1.629% | |||||
| Организация (.org) | ||||||
| 1.291% | ||||||
Британская территория в Индийском океане (. io) io) | 0,910% | |||||
| Интернет (.online) | 0,841% | |||||
| Черногория (.me) | 0,832% | 0,702% | ||||
| Клуб (.club) | 0,581% | |||||
| Колумбия (.co) | 0,572% | |||||
| Германия (.de) | 0,468% | |||||
| Советский Союз (.su) | 0,451% | |||||
| Магазин (.store) | 0,451% | |||||
| Австралия (.au) | 0,381% | Европейский Союз (.eu) | 0,373% | |||
| Польша (.pl) | 0,355% | |||||
| Латвия (.lv) | 0,347% | |||||
| Великобритания (.uk) | 0,303% | |||||
| Biz (.biz) | 0,286% | |||||
| Пространство (.space) | 0,286% | |||||
| Ангилья (.ai) | 0,269% | |||||
Tech (. tech) tech) | 0,225% | |||||
| Молдова (.md) | 0,225% | |||||
| Жизнь (.life) | 0,217% | |||||
| Азербайджан (.az) | 0,20190% | Дизайн (.design) | 0.199% | |||
| Тувалу (.tv) | 0,191% | |||||
| Верх (.top) | 0,191% | |||||
| Швейцария (.ch) | 0,182% | ee|||||
| Эстония | 0,173% | |||||
| Сайт (.site) | 0,173% | |||||
| Кокосовые (Килинг) острова (.cc) | 0,165% | |||||
| Узбекистан (.uz) | ||||||
| Кыргызстан (.kg) | 0.156% | |||||
| Австрия (.at) | 0,147% | |||||
| Один (.one) | 0,139% | |||||
| Испания (.es) | 0,130% | |||||
| Белиз (. | 0,130% | |||||
| Бразилия (.br) | 0,121% | |||||
| Индия (.in) | 0,113% | |||||
Объединенные Арабские Эмираты (. ae) ae) | 0,113% | Литва (.lt) | 0.113% | |||
| Бельгия (.be) | 0,113% | |||||
| Канада (.ca) | 0,113% | |||||
| Путешествия (.travel) | 0,104% | |||||
| Финляндия (. | 0,104% | |||||
| Чешская Республика (.cz) | 0,104% | |||||
| Соединенные Штаты Америки (.us) | 0,104% | |||||
| XYZ% (.xyz) | 0,095Италия (.it) | 0.095% | ||||
| Медиа (.media) | 0,095% | |||||
| Нидерланды (.nl) | 0,095% | |||||
| Новая Зеландия (.nz) | 0,095% | |||||
| Сегодня (. ) | 0,087% | |||||
| Сент-Винсент и Гренадины (.vc) | 0,087% | |||||
| Джорджия (.ge) | 0,087% | |||||
| % Швеция (.se) | 0,087||||||
| Армения (.am) | 0,078% | |||||
Live (. live) live) | 0,069% | |||||
| Израиль (.il) | 0,052% | |||||
| Федеративные Штаты Микронезии% (.fm) | 0,052 | |||||
| Греция (.gr) | 0,052% | |||||
| Чили (.cl) | 0,052% | |||||
| Палау (.pw) | 0,043% | |||||
| Дания ( | ) | Дания ( | ) | |||
| Румыния (.ro) | 0,043% | |||||
| Франция (.fr) | 0,035% | |||||
| Болгария (.bg) | 0,035% | |||||
| Нигерия (.ng) | 0,035% | Кения (.ke)0,026% | ||||
| Южная Африка (.za) | 0,026% | |||||
| XXX (.xxx) | 0,026% | |||||
| Япония (.jp) | 90 0,026% | 90 0,026% | ||||
| Mobi (.mobi) | 0.026% | |||||
| Гернси (.gg) | 0,026% | |||||
| Веб-сайт (.website) | 0,026% | |||||
| Мексика (.mx) | 0,017% | |||||
| 0,017% | ||||||
| Бурунди (.bi) | 0,017% | |||||
| Исландия (.is) | 0,017% | |||||
| Малайзия (.my) | Новости (.news) | 0.017% | ||||
| Таджикистан (.tj) | 0,017% | |||||
| Словакия (.sk) | 0,017% | |||||
| Азия (.азия) | 0,017% | |||||
| 0,017% | ||||||
| Турция (.tr) | 0,017% | |||||
| Самоа (.ws) | 0,017% | |||||
| Сан-Томе и Принсипи (.st) | Уругвай (.uy)0.009% | |||||
| Индонезия (.id) | 0,009% | |||||
| Албания (.al) | 0,009% | |||||
| Реюньон (.re) | 0,009% | % |
Популярные сайты, использующие Tilda
Мы обнаружили следующие сайты, использующие Tilda
Как мы обнаруживаем установки Tilda
Разметка
Если у CMS нет метатегов, у нее часто будут другие однозначно идентифицируемая разметка HTML. Это могут быть уникальные html-комментарии, идентификаторы или классы.
Это могут быть уникальные html-комментарии, идентификаторы или классы.
Зависимости
Тильда зависит от 0 технологий
Зависимых
0 технологий зависит от Тильды
Знакомьтесь, Тильда Новый конструктор сайтов
Создайте сайт бесплатно! Вы наверняка слышали эту фразу раньше. WordPress.com, Blogger, Wix, Weebly и другие сайты уже сделали себе имя, но теперь Тильда готова войти в игру.
Что такое Тильда?
Ну, это бесплатный конструктор сайтов.Основное различие здесь в том, что они предоставили вам ряд блоков, которые вы можете использовать для создания полу-пользовательского веб-макета вместо проверенного и надежного «шаблона», к которому многие пользователи привыкли. Видео может объяснить это лучше, чем мы.
Краткий обзор
Есть ли у Тильды потенциал? Да, это простой вариант для создания простых макетов для блогов и малого бизнеса. Мы рассматриваем это как очень полезный инструмент для людей, которым нужен небольшой веб-сайт.За невысокую цену в 0 долларов вы получите 1 веб-сайт, на котором можно добавить до 50 страниц и хранить до 50 МБ мультимедиа.
Мы рассматриваем это как очень полезный инструмент для людей, которым нужен небольшой веб-сайт.За невысокую цену в 0 долларов вы получите 1 веб-сайт, на котором можно добавить до 50 страниц и хранить до 50 МБ мультимедиа.
Это лучший вариант веб-сайта? Это зависит от того, что вам нужно. Для простого блога или веб-сайта, в который вы не будете добавлять много контента, может подойти. Подойдет ли Тильда для крупного блога или профессионального сайта? Мы так не думаем. Для нас это очень похоже на многие конструкторы страниц WordPress, которые уже доступны только без возможности самостоятельного размещения (что является одной из лучших частей).
Давайте сравним
За 20 долларов в месяц вы можете быть владельцем годового бизнес-плана (240 долларов в год) с Тильдой. Вы получите возможность создавать 5 веб-сайтов до 500 страниц каждый, 1 ГБ хранилища для всех ваших медиафайлов, все блоки конструктора страниц Tilda, доступ к Google Analytics, настраиваемые шрифты и возможность добавлять свой значок. Да, и это единственный тарифный план Tilda с возможностью экспорта исходного кода для использования в собственном домене (который вам нужно будет приобрести и настроить отдельно).
Да, и это единственный тарифный план Tilda с возможностью экспорта исходного кода для использования в собственном домене (который вам нужно будет приобрести и настроить отдельно).
Преимущество здесь в том, что при использовании субдомена Tilda вам не нужно ничего устанавливать или настраивать. Он готов для вас прямо из коробки.
В качестве альтернативы вы можете получить Bluehost за 2,95 доллара в месяц (включая бесплатное доменное имя), использовать WordPress (бесплатную и мощную платформу для веб-сайтов), выбрать потрясающую тему за 59 долларов, такую как Total (которая включает более 100+ элементов конструктора страниц, Импорт демо одним щелчком мыши, чтобы быстро начать работу, и сотни вариантов настройки), а затем используйте оставшиеся более 145 долларов.60 на все остальное, что может понадобиться вашему бизнесу (например, новый логотип или маркетинг в социальных сетях).
Для создания собственного веб-сайта с помощью WordPress требуется несколько минут, чтобы настроить свой сайт, но в конечном итоге у вас будет больше возможностей и больше контроля.
Стоит ли попробовать Тильду?
Ага — Тильда свободна. Вам буквально нечего терять. Что ж, вам нужно указать адрес электронной почты, но этим особо не стоит жертвовать. Попробуйте и посмотрите, не найдете ли вы подходящего применения для своей учетной записи.
А что вы думаете? Вы пробовали Тильду? Вы видите, что он становится конкурентом SquareSpace, Wix или WordPress.com? Мы будем рады узнать ваше мнение!
Как создать бесплатную целевую страницу в Google Firebase
В этом посте я покажу вам, как выбрать и запустить простую статическую целевую страницу в Firebase, чтобы принимать потенциальных клиентов и отправлять их в отдел продаж.
Если вы устали от так называемых «конструкторов» веб-сайтов, как я, или, может быть, вы 300 раз просили программиста установить код Google Analytics, эта статья может быть для вас чрезвычайно полезной.
Когда я открыл этот простой метод создания целевой страницы, мне больше не пришлось иметь дело с конструкторами веб-сайтов.
Вы не можете контролировать их, так как они часто глючат НЕ ПРИЧИНЫ (привет, Wix).
Мне это надоело, и я разработал метод запуска целевой страницы на довольно новой технологии — Google Firebase Cloud. Я называю это методом Firepage.
Какой выигрыш?
- Требуется не больше времени, чем знакомство с «конструктором веб-сайтов» — в среднем один вечер.(Супер-пупер быстро!)
- Совершенно бесплатно — никаких уловок! (никаких слов типа «это бесплатно, но чтобы удалить логотип, нужно заплатить…»).
- Каждый пиксель остается под вашим контролем, и вы можете все настраивать.
- Требуются навыки копирования кода детского сада.
Однажды мне стало скучно, и я, конечно же, решил создать свой личный сайт, используя свой метод FirePage.
Вы можете проверить это на https://komkov.proВесь этот сайт обошелся мне в
- 1,3 $ за домен на год
- 3 часа работы
ДА, ЭТО ВСЕ. Думаю, это довольно впечатляюще.
Думаю, это довольно впечатляюще.
Если бы я решил сделать свою страницу на конструкторе веб-сайтов, таком как Wix, Tilda, Ucraft, без разницы, я бы потратил более 20 часов на игры с перетаскиванием и все равно получил бы результат, который был далеко не удовлетворительным.
Метод Firepage = быстрая, классная, легкая и бесплатная целевая страница.
Хорошо, давайте погрузимся в…
4 шага для запуска целевой страницы с помощью метода FirepageВот 4 простых шага, которые нужно пройти вместе, чтобы получить от жизни то, что вы хотите, или на самом деле — просто целевую страницу 🙂
Your Firepage Journey:
- Выберите шаблон целевой страницы
- Разместите его на Firebase и подключите свой домен
- Настройка базы данных в реальном времени для приема лидов
- Отправляйте потенциальных клиентов на свой адрес электронной почты и получайте уведомления
Если вы профессиональный веб-дизайнер и / или эксперт в кодировании, вы можете пропустить эту часть и разработать свой собственный полностью уникальный шаблон (может быть, отдать его на аутсорсинг?)
Но зачем вам это нужно? По сравнению с «конструкторами» или компоновщиками страниц существует более 100 000 красивых шаблонов, доступных БЕСПЛАТНО или по справедливой цене 5 $. .
.
Вот ссылка на коллекцию бесплатных шаблонов .
А вот ссылка на платную .
Просто введите эти фразы во всемогущий Google: «шаблон html5» или «шаблон без HTML»: их бесконечное количество для любых целей.
Давайте посмотрим, как изменить готовый шаблон…
Узнайте, как изменить шаблон HTML5Здесь все очень просто: откройте свой шаблон в Chrome или любом другом браузере, который вам нравится, и взгляните на него.
Уменьшите окно браузера, чтобы увидеть, как он выглядит на мобильных устройствах. (Потому что вы знаете, в 2019 году мобильный трафик растет… бла-бла-бла.)
Доволен? Отлично! Давай изменим это.
Откройте файл index.html в текстовом редакторе (Блокнот для Windows или TextEdit для Mac)
Иногда это может выглядеть как беспорядок. Или ваш шаблон может содержать прямые инструкции readme.txt. В конце концов, это не имеет значения.
Просто откройте этот файл в браузере одновременно, скопируйте текст, который хотите изменить, и найдите его в блокноте.
То же самое и с картинками. Найдите их в папке img .
Просто скопируйте и вставьте свои изображения в эту папку и измените имена файлов внутри файла HTML на свои. Обратите внимание на размеры ! Они должны быть идентичными.
Совет: Вы можете проверить предыдущие размеры изображения и вырезать изображения в соответствии с ними.
Завершена целевая страница? Теперь каждый должен увидеть ваш шедевр.
Шаг № 2: Разместите свою целевую страницу на Firebase и подключите свой домен Узнайте, как разместить страницу в FirebaseТеперь нам нужно, чтобы вы выходили в Интернет, и здесь начинается волшебство Google.
Сначала установите Node.js — секретный ингредиент, чтобы все работало. https://nodejs.org/en/ Тогда делайте то, что он говорит. Он нужен вам для запуска кода Google на вашем компьютере.
Далее… Перейдите на https://firebase. google.com и «Начать».
google.com и «Начать».
Начните свой проект. Нажимаем несколько кнопок — на экран внизу только одна дорога.
В разделе разработки найдите [Хостинг], нажмите и следуйте дальнейшим инструкциям.
Затем вам нужно открыть командное окно в папке вашего веб-сайта и выполнить инструкции, которые дает вам Google. Вот ссылка, объясняющая, как открыть командное окно в папке веб-сайта.
Но если вы не хотите смотреть рекламу на YouTube, Удерживайте Shift + правую кнопку мыши. Щелкните в папке проекта и выберите « Открыть окно команд здесь, ».
Вот как это может выглядеть на Mac или Windows, просто убедитесь, что вы находитесь в нужной папке . (обведено красным).
Теперь ВЫПОЛНИТЕ команды Google и ответьте на вопросы. Для выбора ответа используйте Пробел , для ввода — Введите , для навигации — Стрелки .
Как только вы это сделаете, новая папка должна появиться в папке вашего проекта.
Просто скопируйте все из папки проекта в эту «общую» папку, а сохраните firebase.json. Вернитесь в командное окно и введите « firebase deploy ».
Мы ЖИВЫ . Рад, что вы дошли до этого места, у вас все отлично.
Купить домен и подключить его к FirebaseС этого момента все довольно просто, поэтому не буду вдаваться в подробности. Просто зайдите в GoDaddy и выберите понравившийся домен.
Как только вы получите желаемый домен или если он у вас уже есть, вернитесь в Firebase и подключите к нему свой домен.
Вот небольшая статья, которую я нашел, о том, как проверить это, что на самом деле не является сложной задачей после всего, что вы уже сделали сегодня.
После проверки Google покажет вам IP-адрес, который необходимо ввести в качестве записи A для вашего домена на GoDaddy
. Эта операция полностью идентична редактированию вашей txt-записи. Вместо TXT просто выберите запись A, и все готово.
Вместо TXT просто выберите запись A, и все готово.
Готово? Большой. Нажмите Finish, и ваш сайт должен быть доступен в вашем домене.Google предоставляет вам HTTPS и CDN автоматически и БЕСПЛАТНО!
Иногда изготовление сертификата может занять некоторое время — у меня это заняло 1 час.
Firepage Method Post SeriesПоздравляем!
Вы только что завершили Часть 1 метода Firepage и теперь у вас есть рабочий веб-сайт в Интернете. Но это еще не Firepage, потому что хорошая целевая страница должна принимать потенциальных клиентов и отправлять их вам.
Перейти ко второй части и продолжить, или отдохните (вы это заслужили) и оставьте комментарий .
Спасибо за чтение и до встречи в Части №2.
Метод Firepage:
Часть № 2: Настройка базы данных для хранения ваших интересов (база данных в реальном времени)
Часть № 3: Отправка интересов из базы данных на вашу электронную почту (функции Firebase)
Хотите больше подобного контента? Подпишитесь на мою рассылку — это бесплатно!
Как сделать сайт.
 Пошаговое руководство | издано «Тильда Паблишинг» | Обращает на себя внимание
Пошаговое руководство | издано «Тильда Паблишинг» | Обращает на себя вниманиеГде взять информацию для сайта. Как написать текст для сайта: основные моменты.Текстовый стиль.
Источник информации. Перед тем, как перейти на Тильду, нужно позаботиться о содержимом, так как без него придется все переделывать. Сначала соберите все доступные материалы: презентации, брошюры, публикации. Они послужат отправной точкой.
Прежде всего ответьте на вопрос: «Почему я хороший?»
Если вы создаете веб-сайт для клиента, неплохо было бы пройти собеседование с ним. Поговорите с человеком и запишите его, задавайте вопросы — ничего конкретного, просто проявите интерес и постарайтесь понять, почему ваш клиент популярен.
Сделайте расшифровку записи самостоятельно или наймите кого-нибудь для этого. Текст можно отредактировать за небольшую дополнительную плату, и вы, наконец, получите письмо.
Как написать текст для сайта.Все тексты должны быть написаны в текстовом редакторе, а не на сайте.
Не пишите и не разрабатывайте дизайн страницы или веб-сайта одновременно. Его намного быстрее редактировать в текстовом редакторе — вырезать, копировать, перемещать. Когда текст готов, сделать дизайн намного проще.
Если вы пишете текст самостоятельно, воспользуйтесь приведенным ниже планом.
Напишите небольшой текст о себе, своей компании. Это должна быть одна фраза, которая четко и емко определяет то, что вы делаете. Например,
Тильда — сервис, который помогает без технических навыков создать впечатляющий сайт.
Немного разверните текст, объясните, что вы делаете . Используйте простые формулировки, напишите, как если бы вы разговаривали с другом за чашкой кофе — будьте понятны .
Выделите три характеристики , включая смолы, почему людям нравятся вы или ваш продукт.
Опишите преимущества . Расскажите, как ваш продукт решает проблему или ваш клиент, опишите подробно.
Подумайте о заголовках . Хороший прием — заменить короткие и формальные заголовки, такие как «Команда», «Контакты» и т. Д., На выразительные. Например, вместо «Новости» используйте «Следите за обновлениями», вместо «Контакты» — «Скажи привет».
Посмотреть отзыв .Попросите самых лояльных клиентов сказать несколько слов о вас. Отлично работает.
Не используйте банальные фразы, такие как «молодая, динамичная, развивающаяся команда».
Составьте три ключевых числа , люди любят числа. Однако постарайтесь сделать их разумными, понятными и наполненными смыслом для пользователей. Избегайте абстрактных размеров, таких как: обслужено 1000 клиентов, выпито 200 чашек кофе, продано 38 000 плюшевых мишек. Хороший пример:
7,5 — средний балл за экзамен IELTS среди наших выпускников.
3 минуты — время копирования фильма с одного устройства на другое с помощью приложения.
Покажите команде , если она сильна. Человек всегда интересен, люди доверяют реальным людям больше, чем абстрактной компании.
Расскажите о партнерах или клиентах, если вы можете ими гордиться.
Укажите специальность . Если в вашем баре широкий выбор крафтового пива, отметьте это отдельно.
Стиль текстаБудь в курсе.Не вдавайтесь в ненужные детали — говорите кратко и выделяйте только то, что важно. Никто не читает длинные тексты. Используйте метод перевернутой пирамиды — сначала скажите, что важно, затем добавьте детали. Здесь хорошо сочетать заголовок и резюме.
Заголовок должен привлекать внимание и передавать суть, описание — расширять и дополнять сообщение. Смело удаляйте вводные конструкции, избегайте клише и бюрократического стиля.
Общий совет: Если вы действительно не умеете писать, наймите копирайтера. Это не так уж и дорого. В этом случае он проведет у вас собеседование и предоставит вам текст. Только не забудьте трижды попросить сократить текст.
Это не так уж и дорого. В этом случае он проведет у вас собеседование и предоставит вам текст. Только не забудьте трижды попросить сократить текст.
Зарегистрируйтесь на Тильде, если еще не зарегистрировались.
Добро пожаловать в ~ tilde.club ~
ОБНОВЛЕНИЕ: март 2020 г .:
Дела на tilde.club идут хорошо, спасибо всем нашим новым и существующим пользователям. Давайте сделаем 2020 год отличным для ~ клуба и тильдеверса в целом!
так что нового?
- У нас: 1985 пользователей! и многие другие регистрируются ежедневно.Добро пожаловать.
- Пользователи теперь могут использовать больше, чтобы сделать свои страницы уникальными, например PHP.
- ~ club теперь имеет страницу Мастодонта, за нами вы можете следить по адресу https://tilde.zone/@tildeclub
- Пользователи теперь могут настроить двухфакторную аутентификацию (2FA) для использования для входа по SSH вместо аутентификации только с открытым ключом Подробнее
ОБНОВЛЕНИЕ: сентябрь 2019 г .
 :
:tilde.club вернулся !! с 20 сентября мы принимаем подписки и нормальная работа!
ваши новые администраторы: ~ углубить и ~ Бенхарри.если вам что-нибудь нужно, обратиться по электронной почте (root AT тильда DOT club) или по irc.
так что нового?
- ~ клуб присоединяется к tildeverse, коллектив единомышленников тильд-сообществ с общей irc-сетью
- у нас теперь есть список рассылки и полноценный почтовый сервер. новые пользователи автоматически подписываются на список со своим адресом @ tilde.club.
- , мы на новой виртуальной машине с большим объемом оперативной памяти и дискового пространства.проверьте ожидаемый ключ хоста ssh внизу страницы.
- , чтобы быть в курсе обновлений, зайдите в irc (через веб-чат или в вашей оболочке, запустив «чат»), проверьте список рассылки или следите за нашими проектами на нашем github org
- Большая часть информации из предыдущих итераций вики теперь собрана в нашей новой вики
- у нас есть новая страница пожертвований на liberapay
tilde. club — это не социальная сеть, это совсем крошечный
стандартный компьютер unix, которым люди уважительно пользуются вместе
в их совместном стремлении создавать потрясающие веб-страницы
club — это не социальная сеть, это совсем крошечный
стандартный компьютер unix, которым люди уважительно пользуются вместе
в их совместном стремлении создавать потрясающие веб-страницы
Если вам нужен список НЕДАВНО ИЗМЕНЕННЫЕ СТРАНИЦЫ, это тоже видно
тильда.клуб сторонников золотой звезды
Tilde.Club поддерживается мировым сообществом хорошие люди. Мы не ранжируем людей по количеству они дают, только тем, что они дали. Вот кто пожертвовал! Когда ты на сервер, СПАСИБО ИМ.
.

 Остров Мэн
Остров Мэн