7 Сочетаний цветов для Веб-дизайна
Когда дело доходит до веб-дизайна, мощь сочетания цветов просто нельзя недооценивать. По данным различных источников, одной из главных причин того, что люди, заходящие на сайт, больше на него не возвращаются, является неправильная цветовая палитра, использованная дизайнером.
Однако, если цвета подобраны правильно, они могут добавить не только особый шарм и артистичность сайту, но и улучшенный пользовательский опыт. Нет никаких догм и правил по поводу того, какие комбинации цветов нужно использовать, но эти основные принципы отлично помогут вам для начала:
1. Меньше значит Больше
Не перебарщивайте! Хоть и красочные сайты выглядят яркими и красивыми, они обычно отвлекают посетителя от основного контента.
2. Играйте с контрастностью
Контрастные цвета и комбинации могут сильно помочь пользователю различать элементы страницы друг от друга. Правильная контрастность фона и текста, отличительные цвета ссылок могут сделать ваш сайт более читабельным и удобным. Контрастные цветовые схемы — спасение для пользователей с плохим зрением и для тех, кто заходит на ваш сайт через мобильные устройства или просматривает его на низкокачественных мониторах.
3. Изучите психологию цветов
Почему люди более расслаблены в зеленых комнатах? Почему “стоп” знаки красные? В то время, как восприятие различных цветовых схем может быть несколько субъективным, реакции на определенные цвета также лежат в основе психологических переживаний: зеленый успокаивает, розовый придает романтики, желтый — позитивный и немного сумасшедший. Значит, те или иные цвета могут иметь огромное влияние на то, как мы чувствуем и действуем. Именно поэтому при разработке сайта очень важную роль играет цветовая палитра, особенно при создании интернет-магазина, где
Значит, те или иные цвета могут иметь огромное влияние на то, как мы чувствуем и действуем. Именно поэтому при разработке сайта очень важную роль играет цветовая палитра, особенно при создании интернет-магазина, где
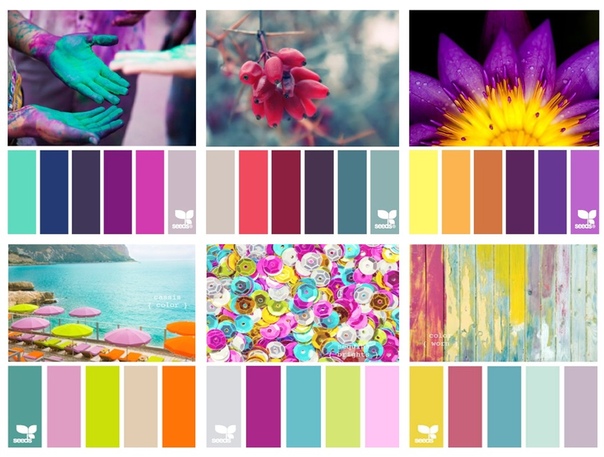
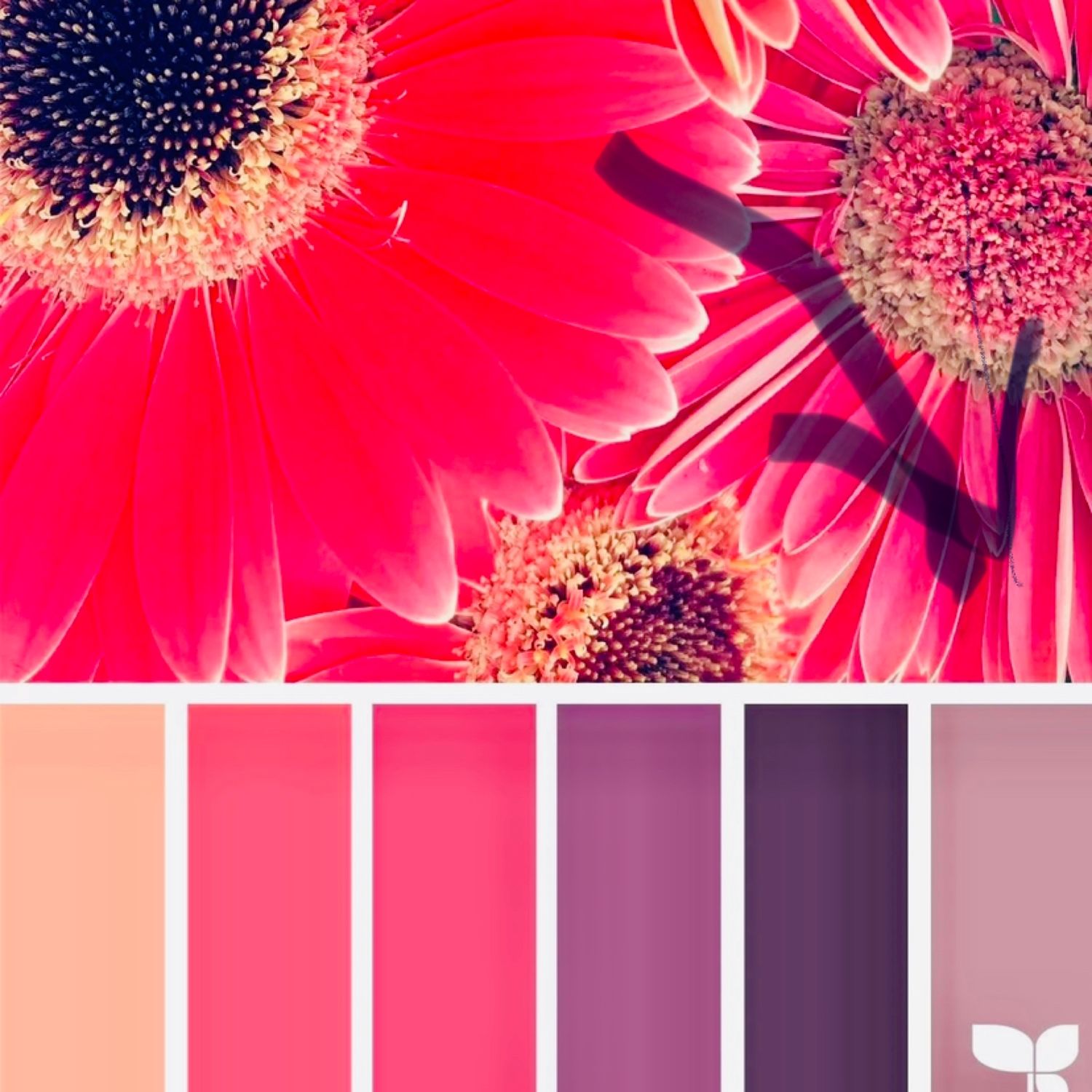
4. Вдохновляйтесь природой
В поисках вдохновения иногда лучше выйти из интернета и просто посмотреть в окно. Идеальный цвет для вашей палитры может быть именно тем, который создала природа. Вдохновляйтесь ею!
Правильный выбор цвета палитры и создания сочетания цветов с нуля все еще остается большой проблемой для дизайнеров. Именно поэтому в дополнение мы собрали коллекцию из 7 сайтов с необычными цветовыми комбинациями, которые помогут вам при создании следующего веб-проекта. Наслаждайтесь! TEAM GEEK
- #d4d1cf
- #873f2d
- #171717
- #1e2223
THE TEA FACTORY
Использованная комбинация цветов:
HELLO STUDIOS
Использованная комбинация цветов:
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
BOOKS AT WORK
Использованная комбинация цветов:
- #b6d8d5
- #061b33
- #c45238
- #84b0af
NAMES FOR CHANGE
Использованная комбинация цветов:
ANOTHER PONY
Использованная комбинация цветов:
YUMMY
Использованная комбинация цветов:
Благодаря таким сочетаниям вы с легкостью сможете превратить ваших посетителей в клиентов. Используйте их на вашем сайте уже сегодня! Просто выберите основные цвета для вашего сайта, играйте с контрастностью и наслаждайтесь созданием вашего веб-сайта!
Ucraft уже создал для вас множество красивых шаблонов, используя различные цветовые комбинации. Найдите то, что лучше всего подойдет для вашего проекта!
> Посмотреть Шаблоны
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
6. Nordic Ruby
7. Lake Nona
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
- Цвет повышает узнаваемость бренда на 80%.
- На 90% формирует первое впечатление о сайте.
- Гармоничная цветовая палитра создает ощущение баланса и порядка. Вы можете использовать ее для установления иерархии контента на своих страницах.
-
Позволяет выделить определенные элементы на странице («призывы к действию»).

- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне1. Tori’s Eye
Tori’s Eye — это инструмент для визуализации информации на Twitter. Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки. На их фоне отлично выделяются оранжевый и желтый. Благодаря такому сочетанию внимание пользователя на домашней странице в первую очередь приковывает «призыв к действию».
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
Читайте также: Яркие цветовые решения для приложений и сайтов5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
Веб-сайт Nordic Ruby, конференции проводимой в Стокгольме, оформлен в глубоких темных тонах. Цвета, выбранные для данной палитры, придают сайту изысканный вид и выгодным образом выделяют его среди конкурентов.
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором. Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту. То же самое касается оранжевого, розового и бирюзового цветов.
То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom
Если вы хотите, чтобы ваш лендинг оказывал успокаивающее воздействие на пользователей, то остановите свой выбор на мягких цветах. Так, компания Loom обширно использует в дизайне своего сайта лососевый и светло-голубой цвета. Такое сочетание хорошо работает особенно в комбинации с фиолетово-синим цветом CTA и других важных элементов на странице.
Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат. Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Читайте также: Сколько времени нужно на сплит-тестирование?Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию. В противном случае людей может неосознанно отталкивать ваш лендинг.
В противном случае людей может неосознанно отталкивать ваш лендинг.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
Примеры идеального сочетания цветов в веб — дизайне
Приветствую Вас, дорогие читатели блога. Сегодня хотелось бы представить необычный пост, а именно сайты, с идеально подобранным сочетанием цветов.
Безусловно, что цвет это один из самых важных элементов в оформлении сайта. Подбирать их нужно тщательно и не спеша, потому что он способен влиять на человека как осознано, так и не осознано, психологически.
Вот по этому представляю Вам данную подборку, так сказать, для вдохновения. Здесь идеальное сочетание веб цветов, такие сайты хочется посещать опять и опять.
И конечно же тут присутствуют коды цветов, которые доминируют на каждом сайте. Наслаждайтесь друзья.
- #DC3D24
- #232B2B
- #FFFFFF
- #E3AE57
- #221E1D
- #ECEAE0
- #63AA9C
- #E9633B
- #AC2832
- #000000
- #DFD297
- #FFFFFF
- #F2EFE4
- #CB8C1D
- #4C3327
- #BD3632
www.atticuspetdesign.com
- #B94629
- #E3DEC1
- #E89F65
- #47AFAF
www.redbowlchallenge.org
- #FFD500
- #FFFFFF
- #38300A
- #E9C92D
- #000000
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
- #191919
- #DFE2DB
- #FFF056
- #FFFFFF
- #2B2B2B
- #DE1B1B
- #F6F6F6
- #E9E581
- #00ACE9
- #D43F3F
- #6A9A1F
- #F6F6E8
- #404040
www.
 halfofus.com.au
halfofus.com.au- #8A0651
- #FFFFFF
- #000000
- #424242
- #99CD4E
- #FFFFFF
- #343434
- #E1E1E1
- #222222
- #D11250
- #DB5800
- #006899
- #008F68
- #BDBAB4
- #FF6766
- #97CE68
- #6BCBCA
- #FF9900
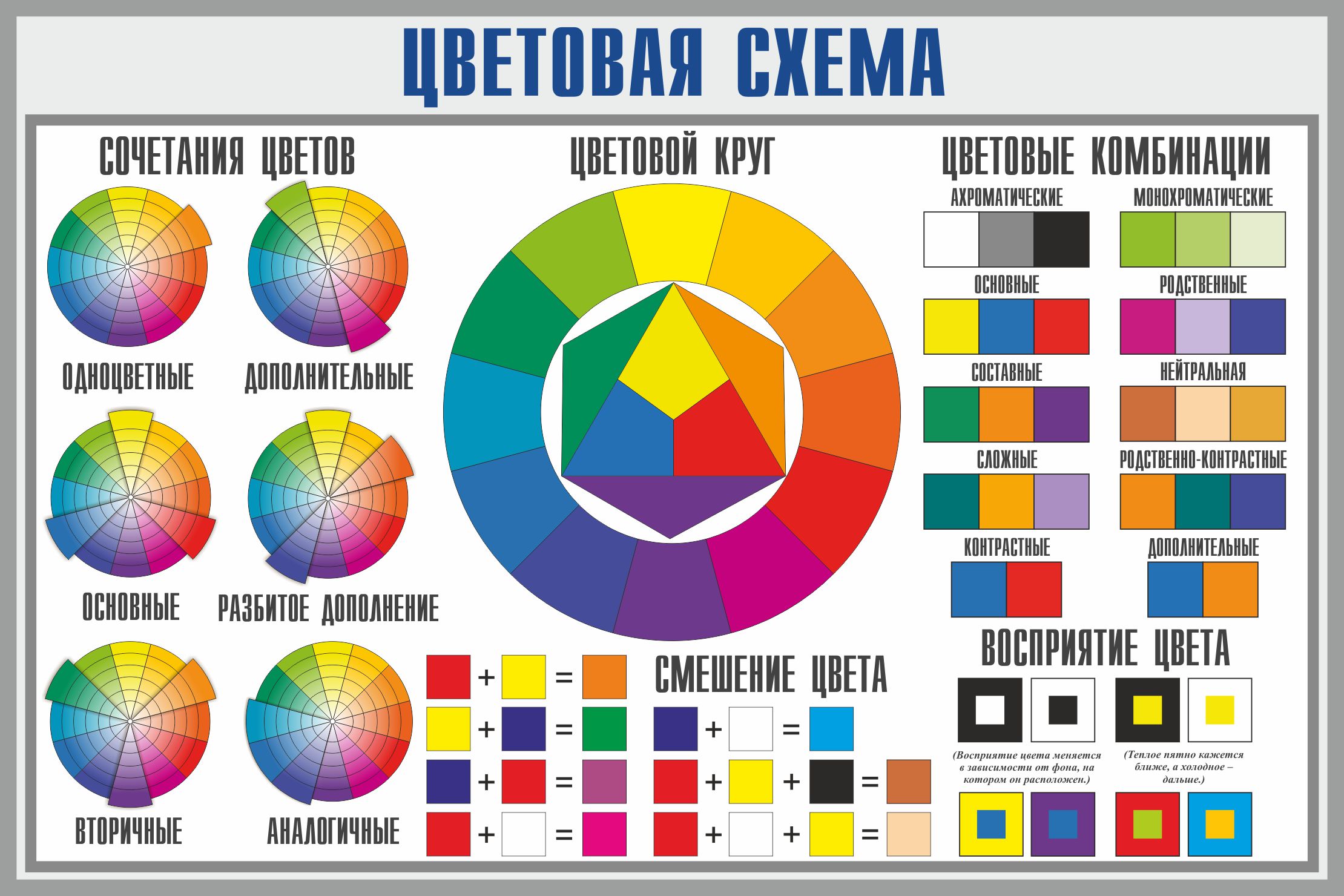
Таблица безопасных цветов для веб-дизайна и цветовой круг
История создания таблицы цветов для веб-дизайна была тесно связана с необходимостью правильного отображения красного, зеленого и синего оттенков при передаче информации с помощью программного кода в эпоху 8-битного цвета. За прошедшие после этого два десятилетия возможности компьютерной техники значительно возросли, но палитра безопасности до сих пор востребована благодаря простоте запоминания и достаточно широкой цветовой гамме.
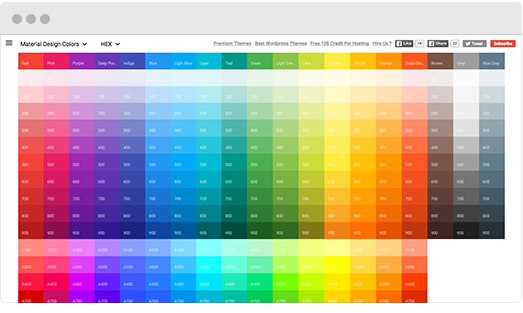
Классическая таблица безопасных цветов для сайта
Представленная однородная палитра упрощает подбор цвета для сайта. Она стала общепринятым стандартом цветов, одинаково отображающихся на экране вне зависимости от использующейся операционной системы, версии браузера, технических средств.
Она стала общепринятым стандартом цветов, одинаково отображающихся на экране вне зависимости от использующейся операционной системы, версии браузера, технических средств.
Таблица веб цветов содержит 216 безопасных оттенков, которые могут применяться для фона, графических изображений, текста. Для удобства пользования над каждым цветом указываются обозначения кода HTML и RGB. Современное ПО значительно упрощает работу веб-мастеров и верстальщиков, поэтому коды из таблицы цветов для сайта необходимы, как правило, только при корректировке вручную.
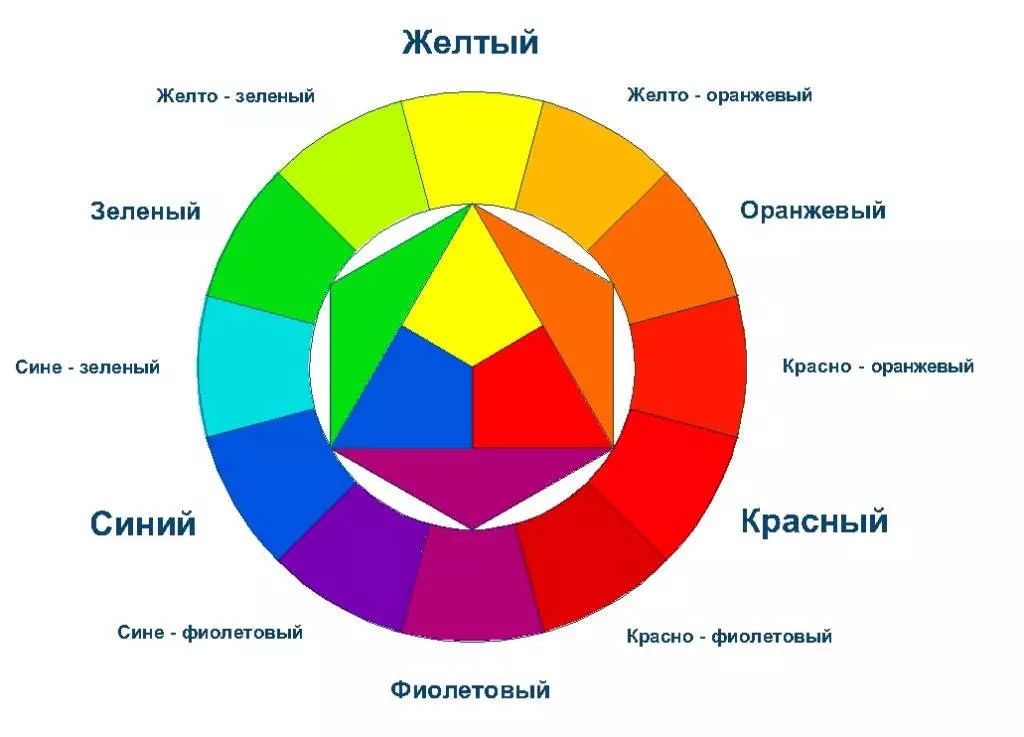
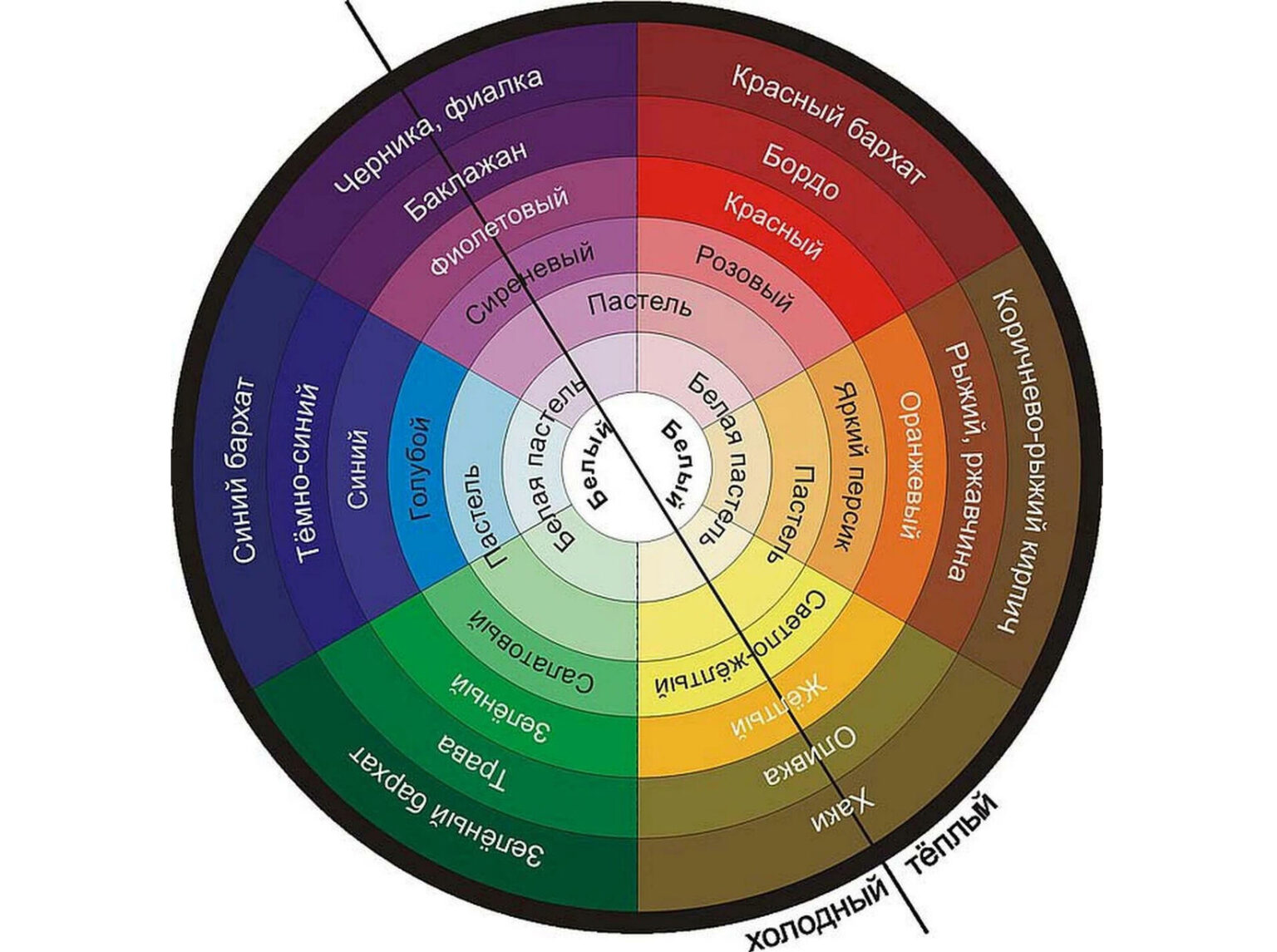
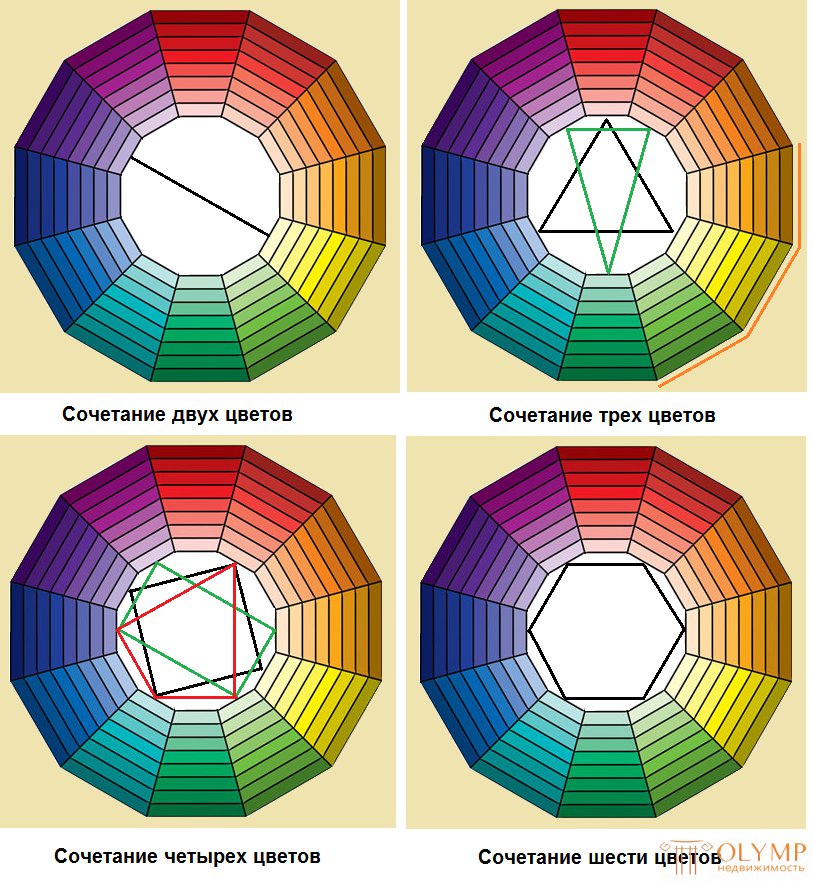
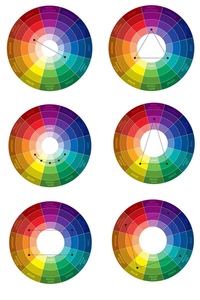
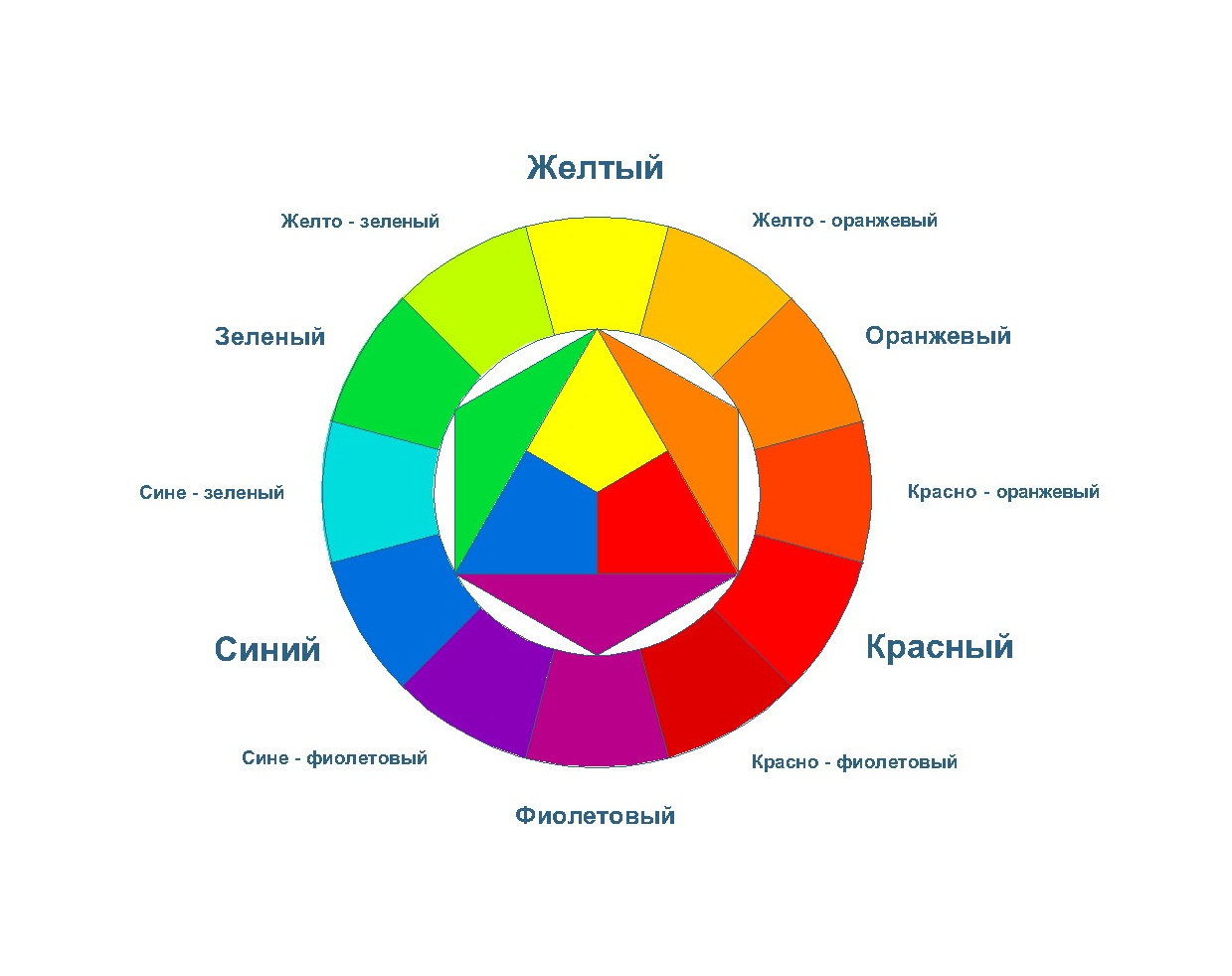
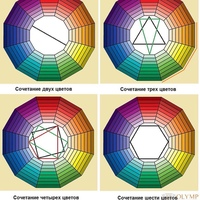
Подбор цветов для сайта с использованием цветового круга
Цветовая гамма сайта имеет очень важное значение. От нее во многом зависит, насколько благосклонно воспримут интернет-ресурс его посетители. Любая неудача грозит потерей потенциального клиента или читателя. С цветовым кругом вы сможете подобрать удачные сочетания цветов для сайта, избежав при этом как излишней пестроты, так и скучной монотонности.
С помощью расположенных на круге друг напротив друга дополнительных контрастных цветов принято выделять отдельные элементы на странице.
Расположенные рядом на круге аналогичные цвета создают ощущение комфорта, поэтому используются в качестве основной палитры.
Оттенки голубого ассоциируются с надежностью и стабильностью,
желтый поднимает настроение,
а оранжевый ассоциируется с доброжелательностью.
Выбранную с помощью круга цветовую гамму несложно найти в таблице веб цвета. Интенсивность оттенка зависит от того, насколько вы хотите привлечь внимание к сайту или размещенному на нем материалу. Работая с цветом с помощью профессиональных дизайнерских инструментов, можно достичь значительных успехов в веб-мастерстве.
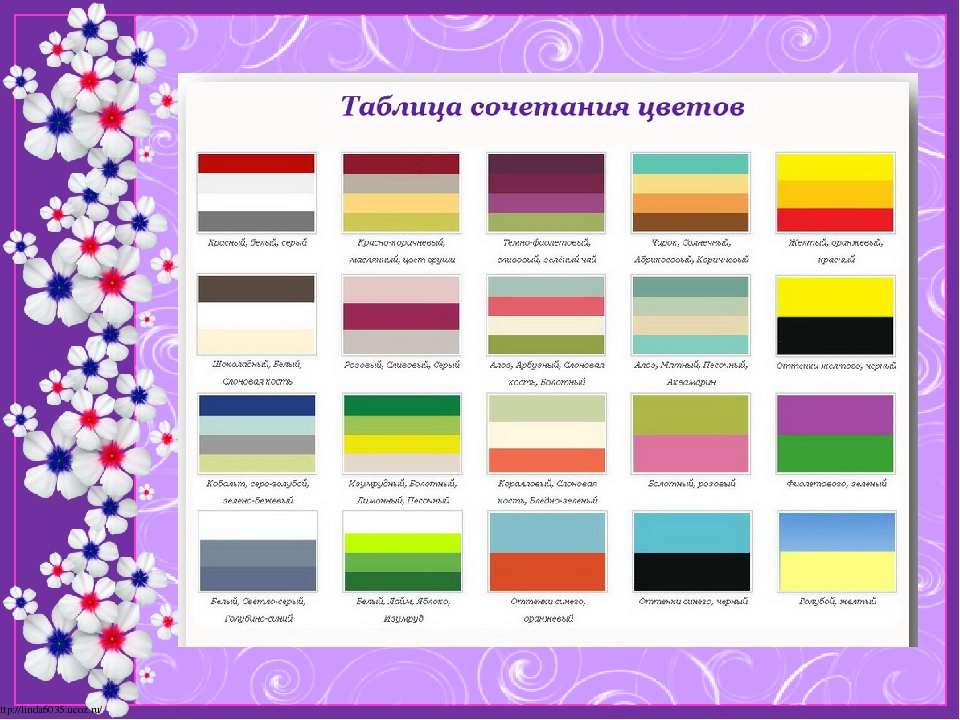
Цвет и сочетание цвета
Модные цвета Нового Года 2021 – в чем встречать? 12 тонов для успеха
Новый год 2021 имеет китайский символ металлического быка, а значит основным модным цветом будет Белоснежно-белый, а также серый, голубой, серо-зеленые оттенки.
Модные цвета осень-зима 2020-2021
Универсальные цвета, неподвластные времени, передают функциональность и в то же время создают уникальные цветовые решения, которые сделают этот сезон особенным.
Болотный цвет и его сочетание
Болотный – сложный оттенок. В нем переплетаются коричневые, оливковые, серые и зеленые подтоны, что так же сказывается на его значении. Как зеленый – это цвет жизни, процветания, приумножения.
Модные цвета лето 2020 и сочетания с ними
Модные цвета лета 2020 для индустрии моды от Pantone Color Institute, который специализирующейся на прогнозирование трендов и цветовых тенденций в мире
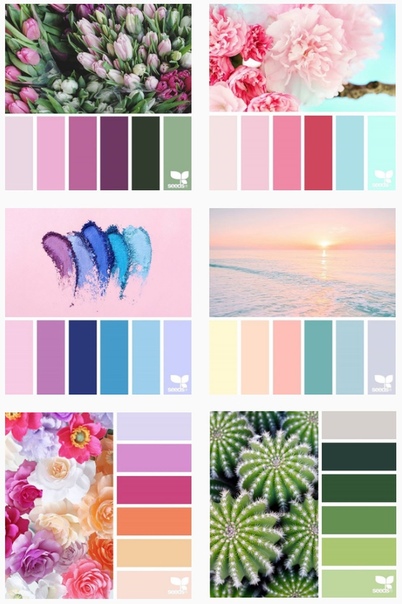
Сочетание цвета в палитрах
Сочетание цвета в палитрах — это тематические коллажи с описанием, которые включают в себя природу, архитектуру, одежду и др.
Как получить серый цвет, смешивая краски
Как получить серый цвет и его оттенки смешивая его с разными цветами на 9-ти картинках, которые наглядно покажут тона и процесс их соединения.
Бежевый и розовый сочетание цветов
Бежевый и розовый обычно мягкое сочетание, его можно увидеть в природе, где сложные мягкие оттенки розового практически перетекают в естественный, нейтральный беж
Модный цвет 2020 года — Классический Синий
PANTONE 19-4052 Классический Синий — это вечный и прочный тон, элегантный в своей простоте.
Бронзовый цвет и его сочетание
Бронзовый цвет – один из самых привлекательных оттенков коричневого. Сочный тон с металлическим отблеском имеет не только эстетические качества, но и богатое культурное наследие.
Модный цвет Нового года 2020
2020 год пройдет под китайским задиком металлической крысы, чей цвет белый, а также к нему присоединятся серые и стальные цвета.
Красный и серый – сочетание цветов
Красный и серый – сочетание умеренно строгое, умеренно яркое. Со светлыми оттенками серого красный смотрится позитивно, празднично; темные же – усиливают строгость.
Со светлыми оттенками серого красный смотрится позитивно, празднично; темные же – усиливают строгость.
Модные цвета осень-зима 2019—2020 и их сочетания
Модные цвета лета 2020 для индустрии моды от Pantone Color Institute, который специализирующейся на прогнозирование трендов и цветовых тенденций в мире
Сочетание фиолетового цвета в таблице. Фото
Сочетание фиолетового цвета в таблице с розовыми, красными, желтыми, оранжевыми, зелеными, коричневыми, бежевыми и другими оттенками, для расширения вашего восприятия. Фото.
Оливковый цвет: оттенки, таблицы сочетания, подбор одежды фото
Оливковый цвет — оттенок зеленого. Некоторые его варианты можно отнести к хаки. Он создает сочные, осенние сочетания в одежде.
Некоторые его варианты можно отнести к хаки. Он создает сочные, осенние сочетания в одежде.
Теплый и холодный бежевый цвет
Теплый или холодный бежевый цвет можно понять по доминирующим примесям теплых, холодных или нейтральных тонов.
Белый и желтый сочетание
Белый и желтый сочетание легкое, солнечное. Оно может быть мягким или звонким, в зависимости от оттенка желтого.
Контраст внешности
Говоря о контрасте внешности, мы имеем ввиду выгодный контраст, и игнорируем не выгодные варианты.
Цвет лайм и его сочетание
Цвет лайма – это желто-зеленый оттенок, который соответствует мякоти цитрусового фрукта с идентичным названием.
Сочетание оранжевого цвета в таблице. Фото
Сочетание оранжевого цвета сочные, нарядные. Они в основном построены на цветовом и тепловом контрасте, так как основной тон является насыщенным, горячим цветом.
Белый и розовый — сочетание
Белый и розовый – сочетание мягкое, сладкое, как девичьи мечты или вымышленные миры.
Таблица «безопасных» цветов
Таблица «безопасных» цветов
При создании изображения для публикации в сети главной проблемой является правильная передача цвета на разных типах мониторов и в разных браузерах. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов. В результате пользователь на своем экране может увидеть совсем не то, что хотел изобразить автор.
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна.
Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов. Эти цвета везде будут отображаться без искажений.
Палитра состоит из 32 сочетаний 6 оттенков красного, зеленого и синего. Эти градации — 00, 33, 66, 99, CC, FF.
Над каждым цветом указаны значения RGB (для создания цвета в графическом редакторе или задания в CSS).
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
Смотрите также:
Цветовая гамма сайта, как смысловое и эмоциональное содержимое
Завершив все этапы по составлению тех. задания, прототипирования мы дошли до выбора цветовой гаммы сайта. Цвета можно подобрать и на этапе составления прототипа, однако иногда бывает очень трудно подобрать цветовую гамму для сайта, в основном это относится к солидным корпоративным сайтам. Подбор цветовой составляющей может сыграть значительную роль в восприятии пользователями такого ресурса. Сложно грамотно проработать цвет у сайта, который должен быть одновременно и солидным и легким, свежим для восприятия. В основном конечный пользователь такого сайта представляет себе что-то в серебристых, серых, голубых оттенках. Однако подобных сайтов очень много и все они похожи друг на друга. В подобных случаях прибегают к дополнительным цветовым решениям и сочетаниям цветов, чтобы оживить общую концепцию.
задания, прототипирования мы дошли до выбора цветовой гаммы сайта. Цвета можно подобрать и на этапе составления прототипа, однако иногда бывает очень трудно подобрать цветовую гамму для сайта, в основном это относится к солидным корпоративным сайтам. Подбор цветовой составляющей может сыграть значительную роль в восприятии пользователями такого ресурса. Сложно грамотно проработать цвет у сайта, который должен быть одновременно и солидным и легким, свежим для восприятия. В основном конечный пользователь такого сайта представляет себе что-то в серебристых, серых, голубых оттенках. Однако подобных сайтов очень много и все они похожи друг на друга. В подобных случаях прибегают к дополнительным цветовым решениям и сочетаниям цветов, чтобы оживить общую концепцию.
Цвет — как эмоциональная составляющая
Цвет делает таблицу эмоционально осмысленной. Акценты жирного шрифта, более темный или яркий цвет позволяет задержать взгляд на объектах, которые нам нужно выделить.
Таким образом понятно, что выделение какого-то объекта должно сопровождаться цветовым оформлением.
Цвет для человека может выступать в качестве символа, который обозначает определенное состояние, настроение, событие.
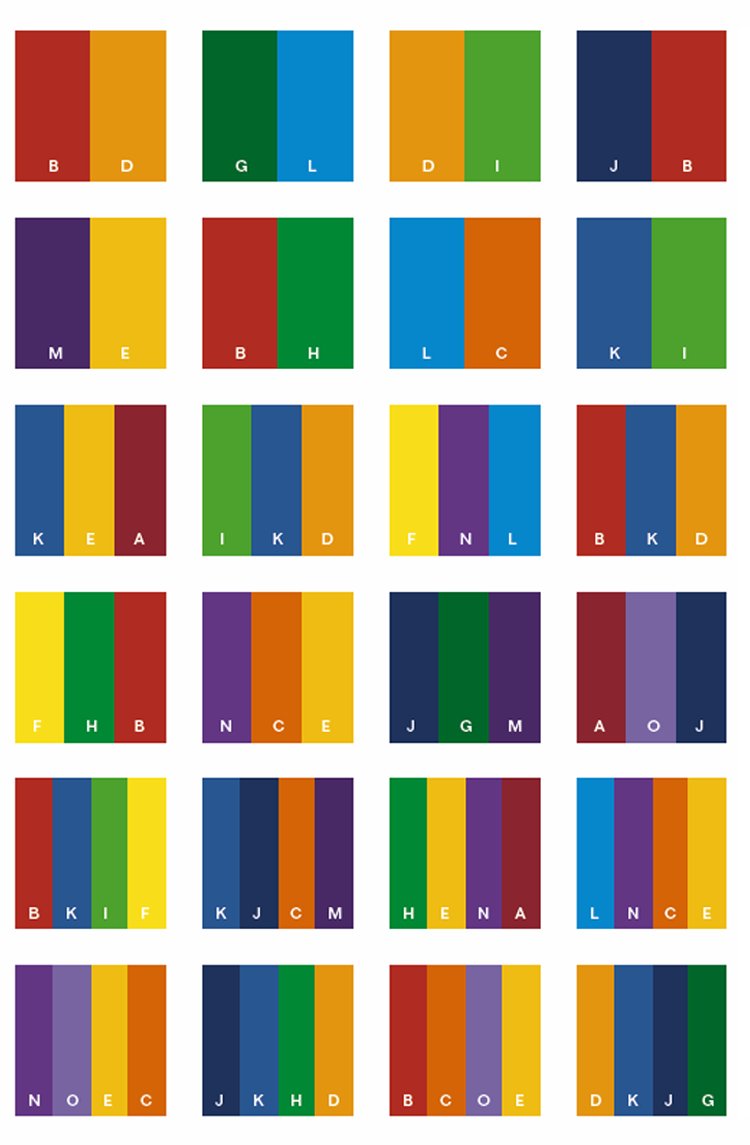
Флаги государств
Прошу обратить внимание, что сочетание цветов определенной последовательности образует государственную сиволику. Флаг Российской Федерации — сочетание белого, синего и красного цветов. Флаг Германии — сочетание черного, красного и желтого. Однако, если Вам не нужно подчеркивать принадлежность к государственности, то лучше не использовать сочетания цветов флагов, или же хотя бы нарушить последовательность.
Отношение к той или иной группе и культуре
Сочетание цвета определенной последовательности, как и флаги государств ассоциируются с вещами разного рода. Например красный, желтый и зеленый цвета у большого количества людей вызывает ассоциацию культуры раста. Однако стоит отметить, что мало просто сочетания цветов на сайте. Необходимо их расположение вплотную.
Необходимо их расположение вплотную.
Цвет и его влияние на восприятие человеком можно выделить в отдельный раздел психологии. Это явление называется «Психология цвета».
Цветовых схем веб-сайта, которые выглядят потрясающе: 30 цветовых палитр
Почему цветовые схемы веб-сайтов так важны?
Все, каждая маленькая деталь, которая является частью дизайна вашего веб-сайта, важна и так или иначе влияет на восприятие пользователем. Одна из вещей, которую легко упускать из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Выбор правильных цветовых схем для веб-сайта может показаться не таким уж сложным, но он может помочь вам в этом. Крутые цветовые схемы заставят пользователя чувствовать себя более желанным и комфортным на вашем веб-сайте, улучшая общий пользовательский опыт.
Для Amelia мы выбрали спокойную нейтральную синюю цветовую гамму с яркими акцентами. Позже вы узнаете почему.
Важность использования правильной цветовой схемы веб-сайтаЛучшая цветовая палитра сайта — та, которая вам поможет:
- Привлечь внимание пользователя;
- Привлечь вашу целевую аудиторию;
- Превратить посетителей в клиентов;
- Из уст в уста;
- Заинтересуйте посетителей своим брендом
На сегодняшнем конкурентном рынке существует множество предприятий, и главное — каким-то образом выделиться из общей массы, если вы хотите превратить посетителей в клиентов.
Имея это в виду, вы должны знать, что все элементы на веб-сайте влияют на окончательное решение посетителя. Если вы хотите помочь им перейти грань между посетителями и покупателями, вам нужно подумать обо всем, особенно о цветовой схеме веб-сайта.
Советы по цветовым схемам веб-сайта Определите продукт / услугу, которую вы продаетеВсе сводится к продукту или услуге, которые вы продаете, и вы должны выбирать красивые цвета, которые хорошо сочетаются с продуктом.
Например, если вы продаете экологически чистые продукты, логичным вариантом будет выбор зеленой цветовой схемы, а не, например, красной цветовой палитры. Цветовая схема веб-сайта должна быть вдохновлена продуктом или услугой.
Знайте свою целевую аудиторию Хорошая цветовая схема веб-сайта — это та, которую хочет видеть ваша целевая аудитория. Современная цветовая палитра подойдет более молодой аудитории, тогда как более нейтральная цветовая палитра может быть лучше для пожилых людей.
Также следует помнить, что яркая цветовая схема веб-сайта, полная ярких цветов, может вызвать утомление глаз и отпугнуть посетителей.
Выбор цвета фонаПри выборе цветовой схемы веб-сайта имейте в виду, что цвет фона предназначен для продвижения основной части страницы вперед и сохранения акцента на содержании.
Сделайте свой текст чернымЧтение черного текста доставляет удовольствие глазам, и это то, что люди привыкли видеть.Вы можете проявить немного творчества и поиграть с этим, но нет необходимости слишком сильно отклоняться от того, что, как мы все знаем, работает.
Что говорит нам каждый цвет?Разные цвета имеют разное значение, если мы привыкли видеть их в определенных контекстах. Вот некоторые из самых популярных цветов и истории, стоящие за ними:
- Красный — это цвет, вызывающий сильные эмоции. Это мощный цвет, который часто используется с элементами призыва к действию, такими как «Купите сейчас», «Зарезервируйте сейчас» и т.
 п.Он легко заметен, но его следует использовать осторожно, потому что он может немного утомить, если у вас полностью красные веб-сайты.
п.Он легко заметен, но его следует использовать осторожно, потому что он может немного утомить, если у вас полностью красные веб-сайты. - Orange часто используется на веб-сайтах, которые продвигают или продают продукты питания. Это теплая цветовая палитра, которая способствует развитию творческих способностей и позитивного мышления, и она особенно популярна среди молодого поколения.
- Желтый часто является частью современных цветовых схем, и хотя его можно включить практически на любой веб-сайт, он особенно интересен для детей.Однако имейте в виду, что это не должен быть доминирующий цвет, так как он может утомлять глаза. Вместо этого его следует использовать как акцентный цвет, чтобы выделить определенные элементы и добавить индивидуальности дизайну веб-сайта.
- Зеленый часто ассоциируется с природой, туризмом, экологическими «зелеными» продуктами и т. Д. Но история зеленого цвета выходит за рамки этого.
 Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.
Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов. - Синий — консервативный цвет, который расслабляет нервную систему и вызывает доверие. Его можно легко включить практически на любой веб-сайт. Однако следует иметь в виду, что его не следует использовать для текста, поскольку это не стандартный цвет для чтения человеческим глазом.
- Черный — один из самых полезных цветов в дизайне веб-сайтов, особенно когда дело касается текста. Это также связано с искусством и фотографией. Он отлично работает, особенно когда у вас есть яркий акцентный цвет.
- Purple используется в религиозных помещениях и местах отдыха.
Вызов эмоциональной реакции аудитории может привести ко многим вещам, одна из которых — совершение покупки. Лучший пример того, как это работает, — это то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию.Короче говоря, если вы можете заинтересовать потенциального клиента своим продуктом или услугой, у вас гораздо больше шансов продать их.
Лучший пример того, как это работает, — это то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию.Короче говоря, если вы можете заинтересовать потенциального клиента своим продуктом или услугой, у вас гораздо больше шансов продать их.
Чтобы создать волнение, современные цвета и яркие оттенки часто используются как часть веб-дизайна. Например, красные цветовые схемы с большей вероятностью вызовут эмоциональный отклик, чем простая серая цветовая палитра или черно-белый веб-сайт. Имейте это в виду, выбирая цвета для своего проекта веб-дизайна.
Цветовая схема веб-сайта, повышающая настроение брендаРаньше мы говорили о том, что нужно помнить о целевой аудитории при выборе лучших цветов для веб-сайта.Однако есть некоторые цвета, которые можно легко включить в цветовую схему любого веб-сайта, поскольку они нравятся всем.
Зеленая цветовая схема, бирюзовая цветовая схема, светло-синяя цветовая палитра и темно-синяя цветовая палитра — вот некоторые из примеров цветов, которые нравятся всем поколениям и аудитории.
Если ваша цель — создать более профессиональный веб-сайт для бизнеса, вам следует избегать слишком ярких и ярких цветов.Использование цветовой схемы веб-сайта, которая добавляет достоверности, является лучшим вариантом в подобных случаях.
Подумайте об использовании винтажных цветов как части цветовой палитры ретро, мягкой цветовой палитре с нежными тонами или цветовой палитре землистых тонов как части теплой цветовой схемы.
Если вы собираетесь использовать темную цветовую палитру в веб-дизайне, не забудьте добавить мягкое прикосновение к более светлому цвету, чтобы веб-сайт казался менее холодным и добавил немного индивидуальности.
Цветовые схемы веб-сайта, повышающие доверие Несмотря на то, что существует множество отличных цветовых комбинаций, которые можно использовать, если ваша первая цель — добиться того, чтобы бренд считался надежным и стабильным, используйте синий цвет.
Синий, как часть цветовой схемы веб-сайта, повышает чувство доверия. Неслучайно около 53% корпоративных брендов в Америке используют синий цвет как часть своего логотипа.
Подумайте о своей отраслиВы можете использовать множество вариантов цветовой схемы веб-сайта, но всегда помните о своей отрасли и связанных с ней цветах.
Зеленый для экологически чистых брендовЭто может показаться очевидным, но мы все равно должны упомянуть об этом.Если вы разрабатываете экологически чистый бренд, для вас нет лучшей цветовой схемы, чем зеленая.
Синий для водыНесмотря на то, что вода технически не голубая, первая ассоциация всех, когда дело касается океана, — это синий цвет. Если ваш бренд имеет какое-либо отношение к воде, используйте разные оттенки синего в своей цветовой схеме, чтобы создать эффект волны, который все ожидают увидеть.
Синий для финансов Когда дело доходит до финансов, вы хотите, чтобы ваш бренд считался стабильным и заслуживающим доверия — вот почему вам следует использовать синий цвет в цветовой схеме своего веб-сайта.
Использование красного цвета в цветовой гамме бренда и веб-сайта очень популярно среди розничных продавцов; 59% предприятий розничной торговли имеют красный цвет в логотипе . Причина в том, что этот цвет легко вызывает волнение и вызывает у покупателей желание совершить покупку.
Отличные цветовые схемы для веб-сайтов BAUNFIREBAUNFIRE — ведущее агентство цифрового веб-дизайна в Сан-Хосе, Калифорния.Их творческая команда веб-дизайнеров, интерактивных разработчиков и маркетологов предоставляет услуги брендинга, графического дизайна и корпоративных веб-сайтов для ведущих технологических компаний, брендов и стартапов. У них довольно яркая цветовая схема сайта, которую легко воспроизвести.
Дело Matter — это платформа обратной связи для профессионалов, которые хотят реализовать свои карьерные устремления.
Kaiten помогает людям визуализировать свой процесс с помощью нескольких досок, отслеживать эффективность и принимать обоснованные решения.
ZendeskПредставляем Zendesk Sunshine, открытую гибкую платформу CRM. Sunshine построен на AWS и позволяет легко подключать и понимать все данные своих клиентов, где бы они ни находились.
Сумасшедшая малышкаCrazybaby Air 1S — настоящие беспроводные наушники, разработанные для занятий спортом, предлагающие бескомпромиссное качество звука Hi-Fi, которое поможет вам расслабиться, пока вы не потеете.
TakeShapeБеззаботная CMS, GraphQL API и генератор статических сайтов с отличной цветовой схемой, которые помогут вам в реализации ваших проектов.
Пара Представляем коллекцию колец на заказ, соответствующих настоящему моменту. Но для вас это не имеет большого значения. Цветовая схема его веб-сайта, мягко говоря, прекрасна.
Но для вас это не имеет большого значения. Цветовая схема его веб-сайта, мягко говоря, прекрасна.
Никакой ерунды по анимации и моушн-дизайну в After Effects. Цветовая гамма его веб-сайта насыщена яркими цветами.
ковчегИх дебютный проект ARK в декабре — разделить счастье с как можно большим количеством людей.Они считают, что счастье реально только тогда, когда им делятся.
ЛюстонИз любви к минималистичным формам и резким деталям бренд lūstone был создан с миссией по созданию стильных кожаных сумок и аксессуаров для австралийского рынка.
СеттерSetter управляет всем вашим домом и проектами, чтобы вы могли вернуться к жизни.
Агенты Это 45 дизайнеров, разработчиков и креативщиков. Они превращают идеи в продукты и впечатления, которые нравятся людям.
Они превращают идеи в продукты и впечатления, которые нравятся людям.
Предприниматели, владельцы бизнеса, руководители некоммерческих организаций. Все они любят вводить новшества и бросать вызов статус-кво.
МистреттаРаспознавание той неповторимой и индивидуальной искры, которая освещает красоту каждой женщины. Это ключ к нашему творчеству в Mistretta Coiffure, изысканной и эксклюзивной «лаборатории тенденций», где формы и цвета сочетаются, чтобы создать уникальный и личный эстетический опыт.
Забрать с помощью WeTransferCollect by WeTransfer — лучший способ систематизировать ваши идеи. Сохраняйте контент из своих приложений и собирайте его для своих друзей, своей команды или только для себя.
Синдикат ICO Попасть в хорошие ICO становится все труднее. Нет, вступайте в Синдикат ICO.
Нет, вступайте в Синдикат ICO.
TONIK + наполняет мощные декларации * Я ЕСМЬ * (мантры) успокаивающей атмосферой.Каждая мантра доставляется в виде небольшой повторяющейся дозы (микродозирования).
ИпификацияBenefit Vantage Limited — Ваш надежный партнер в области мобильных технологий. Поскольку технологии постоянно нарушают нормы, особенно в мобильном мире, мы здесь, чтобы помочь вам пройти через вашу успешную цифровую трансформацию и добиться успеха в мобильном бизнесе.
фиксаторЭто многопрофильная команда с проверенной репутацией.Им нравится объединять усилия с коллегами-стратегами, дизайнерами и новаторами для создания приложений, которые радуют пользователей и превосходят ожидания.
Рыболовный палец Это команда креативщиков, которая не любит ничего, кроме создания невероятных историй. Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
BarkBox — отличный пример сайта, использующего симпатичную цветовую палитру, которая заставляет посетителей чувствовать себя желанными и комфортными.Успокаивающие оттенки розового повторяются на всей странице, так как они красиво контрастируют с оттенками синего, используемыми как в дизайне веб-сайта, так и в логотипе бренда.
Красный — лучший выбор, когда дело доходит до выбора цвета элементов призыва к действию. Это, естественно, вызывает ажиотаж и побуждает посетителей совершить покупку. Вы часто найдете его на розничных веб-сайтах, особенно когда речь идет об элементах, которые должны немедленно привлечь внимание посетителя.
Северный Рубин Nordic Ruby, конференция в Стокгольме, использует красивую сине-оранжевую цветовую схему веб-сайта, которая придает определенную элегантность и изысканность общему дизайну.
Если есть веб-сайт, на котором можно было бы получить выгоду от использования сине-желтой цветовой схемы, то это веб-сайт под названием LemonStand. Тем не менее, им удалось красиво включить этот яркий цвет в палитру, не делая его слишком подавляющим и разрушительным.
К сожалению, LemonStand был закрыт 5 июня 2019 г., перейдя по этой ссылке, вы сможете узнать больше об альтернативах LemonStand, которые могут вам подойти.
Монетный дворПоскольку Mint — это веб-сайт, посвященный финансам, неудивительно, что мы видим здесь много синих и зеленых оттенков. Однако, добавив в смесь мягких оттенков коричневого, они создали прекрасную землистую цветовую палитру веб-сайта, которая одновременно успокаивает и вызывает доверие.
Одопод Odopod решил использовать простые цветные шаблоны, но они добавили индивидуальности, добавив градиент на главную страницу, а также большую типографику.
Одна из передовых практик в дизайне веб-сайтов — зарезервировать определенный цвет для CTA и не использовать их где-либо еще на веб-сайте. Fiverr тоже это сделал, и в их случае зеленый цвет появляется только в элементах призыва к действию.
AhrefsAhrefs создал то, что можно было бы назвать либеральной цветовой палитрой, творческой и интересной, но при этом легкой для восприятия.
Millo.coMillo.co использует цветовую палитру своего веб-сайта, чтобы вы выглядели именно там, где должны. Это простая цветовая палитра и интуитивно понятный дизайн.
Ткацкий станок Лучшие цветовые палитры — это часто палитры, которые успокаивают посетителя.Loom прекрасно справился с этим, использовав голубой цвет в сочетании с нотками лосося. Он также использует разные цвета для CTA, что делает дизайн еще более интересным и интуитивно понятным.
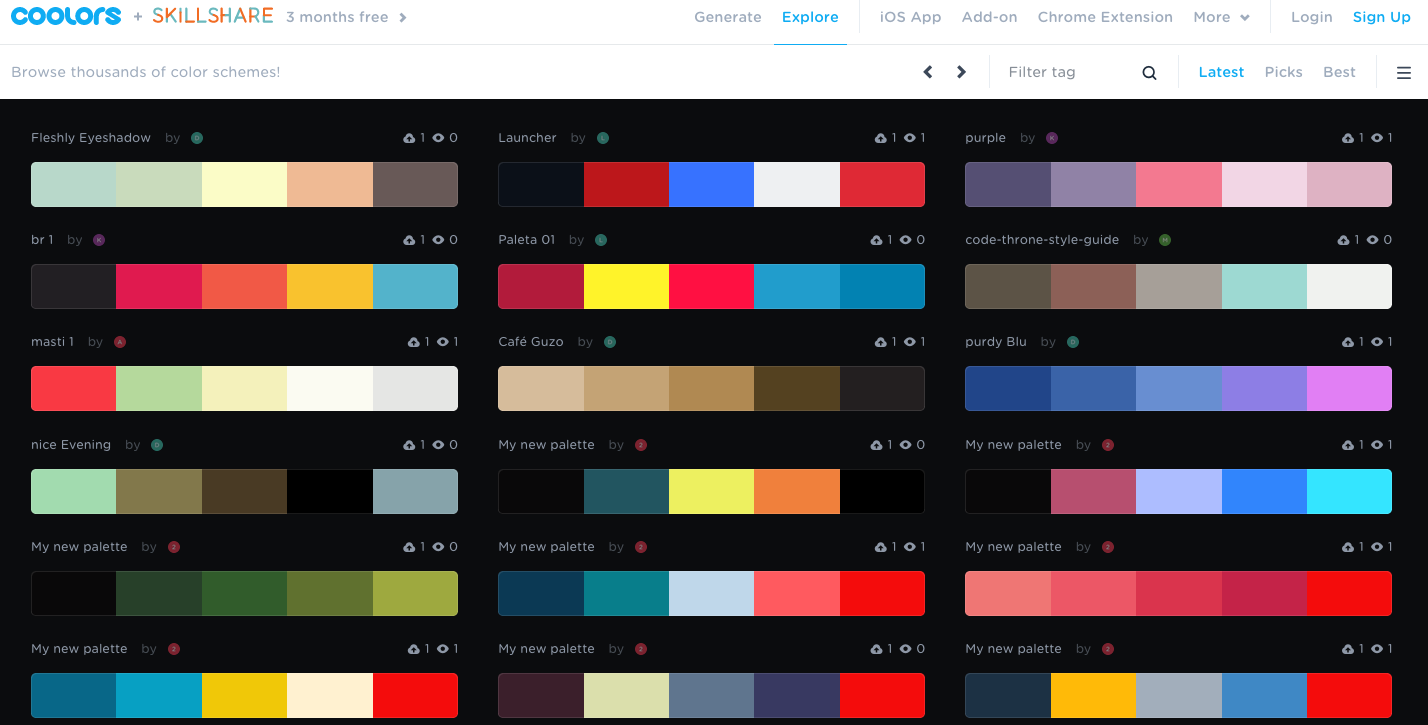
Coolors — это сверхбыстрый генератор цвета, который предоставляется бесплатно и обязательно поможет вам выбрать правильную цветовую схему. Ключевые особенности:
- Быстро и просто — достаточно просто нажать клавишу пробела, чтобы создать красивые цветовые схемы, которые идеально сочетаются друг с другом
- Экспорт и совместное использование — Экспортируйте свои схемы в различные удобные форматы, такие как PNG, PDF, SCSS, SVG, или скопируйте постоянные URL-адреса
- Изображение в цвета — выберите начальные цвета из изображений и автоматически получите идеальное сочетание Коллекция палитр
- — Создайте свой профиль и сохраните все свои цветовые схемы в порядке с именами и тегами
- Регулировка и уточнение — точная настройка цветов путем регулировки температуры, оттенка, насыщенности, яркости и т. Д.
- Цвета в облаке — войдите в свою учетную запись и получайте доступ к своим творениям везде
Mudcube — это генератор палитры, который переводит цветовое колесо в 3D, где вы можете вращать сферу, чтобы получить идеальные цвета. Он поставляется с 10 предустановками гармонии, 9 предустановками видения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля.Вы можете загрузить свои палитры в файлах .AI или .ACO
Он поставляется с 10 предустановками гармонии, 9 предустановками видения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля.Вы можете загрузить свои палитры в файлах .AI или .ACO
Эта палитра цветовых схем предназначена для тех, кто не хочет тратить слишком много времени, играя с цветовым кругом и доводя цвета до совершенства вручную. Этот инструмент позволяет вам выбрать нужный цвет в селекторе, а все остальное приложение сделает за вас.
Вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т. Д.поможет вам найти конкретный цвет из образца и при нажатии на образец. он будет добавлен в вашу палитру.
SpyColor.com SpyColor.com — очень полезный инструмент для получения информации о цвете и преобразования цветов. Все, что вам нужно сделать, это ввести все, что придет в голову, и результаты поиска предложат вам лучшие результаты.
Вы можете ввести название цвета, например, Amaranth Purple, и вы получите прекрасный выбор фиолетовых цветовых схем на выбор.
ColorZillaColorZilla — замечательный продвинутый инструмент для создания удивительной цветовой палитры CSS. Расширенные функции включают:
- Пипетка — получить цвет любого пикселя на странице
- Расширенная палитра цветов (аналогична Photoshop)
- Окончательный генератор градиентов CSS
- Webpage Color Analyzer — получите цветовую палитру для любого сайта
- Palette Viewer с 7 предустановленными палитрами
- Цвет История недавно выбранных цветов
Colormind — это уникальный инструмент, который использует цветовые стили из фильмов, произведений искусства и фотографий для создания цветовой палитры.Если цвета не заблокированы, создаются случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это заблокировать этот цвет и позволить генератору сделать остальную работу.
ColorHexa — отличный инструмент для дизайнеров, который позволяет вам ввести значение цвета в строку поиска, а затем отобразить информацию, связанную с цветовыми схемами, альтернативами, оттенками, тонами и т. Д.
ПоддонPalettable — это удивительный генератор цветовых комбинаций, который создает палитру, используя знания тысяч дизайнеров.Он имеет полноэкранный дисплей, который помогает вам лучше видеть, как выбранные вами цвета дополняют друг друга. В дополнение к этому он предлагает вам различные цвета, которые можно настроить по своему вкусу.
Цвета холста Canvas colors — это удивительный инструмент для получения информации о цвете, который позволит вам узнать все, от значения цветов по вашему выбору до лучших цветовых комбинаций. Он поставляется с сотнями готовых цветовых комбинаций, которые включают описание каждого цвета и цветов, с которыми он хорошо сочетается.
Когда вы открываете Colordot, весь ваш экран будет окрашен в выбранный вами цвет, который вы можете легко настроить или изменить, просто перемещая курсор. Как только вы найдете цвет, который вам больше всего нравится, вы можете сохранить его, просто нажав на него. Этот инструмент также представлен в виде приложения для iPhone.
Палитра материаловВ палитре материалов вы должны выбрать любые два цвета из заданных плиток, а затем приложение создаст для вас цветовую палитру.Эти цветовые схемы веб-сайта можно легко загрузить или опубликовать в Твиттере.
COLOURlovers COLOURlovers — это творческое сообщество, в котором люди со всего мира создают и обмениваются цветами, палитрами, узорами и обсуждают последние тенденции в мире цветов. Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами и наслаждаться всем остальным пользовательским контентом. Членство бесплатное, и все здесь сделано в духе любви.
Членство бесплатное, и все здесь сделано в духе любви.
Pictaculous — это созданный MailChimp генератор цветовой палитры, который позволяет создавать цветовую палитру из изображений или фотографий PNG, JPG или GIF.По сути, все, что вам нужно, — это загрузить изображение по вашему выбору, а приложение сделает все остальное. Затем приложение создает файл образцов Adobe, который поможет вам быстро и легко загрузить цветовую палитру.
ColorexplorerColorexplorer был создан Кимом Дженсеном в качестве забавного небольшого побочного проекта и оказался весьма полезным и популярным. Все дело в изучении цветов и различных комбинаций для создания самых уникальных и красивых цветовых схем веб-сайта.
Он поставляется с множеством полезных инструментов, например, для загрузки файлов CSS и HTML, оценки и работы с цветами с существующего веб-сайта, инструментов сопоставления с большим количеством алгоритмов сопоставления, расширенного инструмента выбора, инструментов преобразования цветов и многого другого. .
.
цветов в Интернете — Color Wizard — это приложение для подбора цветов для всех, кто хочет создавать новые дизайны с красивыми цветовыми схемами веб-сайтов.Все, что вам нужно сделать, это ввести шестнадцатеричное значение вашего цвета или выбрать цвет из раскрывающегося списка, и приложение затем обработает его и вернет диапазон подходящих цветов.
Этот инструмент также поставляется с уникальным инструментом под названием Contrast Analyzer, который позволяет узнать, соответствуют ли два цвета правилам доступности, определенным консорциумом W3.
Цветовые комбинации Color Combos — это создание идеальных цветовых комбинаций для цветовых схем вашего нового веб-сайта.Он был разработан специально для веб-разработчиков, чтобы помочь им быстро выбрать и протестировать различные цветовые комбинации и палитры. Этот инструмент включает в себя комбинированную библиотеку, комбинированный тестер, комбинированный редактор и тестер цвета шрифта.
COPASO от COLOURlovers — это продвинутый инструмент, который поможет вам быстро и легко создать желаемые цветовые схемы. Однако имейте в виду, что вы должны войти в систему, чтобы сохранить выбранную вами палитру. Этот инструмент имеет множество опций для создания цветовых палитр в виде предустановленных триадных, тетрадических, дополнительных и дополнительных цветов.
Цветной блендерРабота с Color Blender включает несколько простых шагов:
- Выберите формат значения цвета, введите два действительных значения цвета CSS в выбранном вами формате и укажите количество средних точек, которые вы хотите видеть. Палитра покажет введенные вами цвета, а также запрошенное количество цветов средней точки и значения этих цветов.
- При щелчке по квадрату на экране «водопад» будет введено соответствующее значение для любого выделенного ввода.
- Переключение между форматами значений переводит все имеющиеся значения.

- «Очистить» удаляет все значения и цвета, но не изменяет формат текущего значения.
- URL-адрес страницы обновляется при каждом изменении, поэтому вы можете поделиться или добавить в закладки цвета, этапы наложения и формат значений, отображаемых в данный момент.
- Если вы хотите использовать Color Blender для автономного использования, просто просмотрите исходный код и сохраните его на жесткий диск.
Colllor — полезный генератор для создания красивых цветовых схем веб-сайтов и красивых цветовых палитр с помощью всего нескольких простых щелчков мышью.Особенностью, которая выделяется, является инструмент, который помогает вам найти точное значение более темных оттенков любого цвета, что очень полезно для создания профессиональной цветовой палитры для веб-сайта.
Проверь мои цвета Джованни Скала создал «Проверить мои цвета», имея в виду одну простую идею — увидеть сочетание цветов переднего и заднего плана всех элементов DOM и решить, обеспечивают ли они достаточный контраст при просмотре человеком, страдающим дефицитом цвета.
Colr.org — отличный инструмент для творческих профессионалов, которым нравится экспериментировать со своими цветами и тестировать все возможные комбинации. Одна из замечательных особенностей этого инструмента — то, что он позволяет вам видеть диапазон цветов, доступных в изображении по вашему выбору.
COLRDCOLRD — отличный инструмент, который не только позволяет вам создавать крутые цветовые фоны, цветовые схемы приложений и красивые цветовые палитры, но также позволяет вам делиться своим вдохновением со всем миром.Этот инструмент предоставляет множество красивых узоров, градиентов и изображений, которые помогут вам создавать самые уникальные дизайны.
Генератор палитр DeGraeve Еще один отличный инструмент для создания цветовых схем веб-сайтов — DeGraeve Palette Generator. Это веб-инструмент, который не только очень полезен, но и совершенно бесплатен. Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, относящуюся к рассматриваемому изображению.
Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, относящуюся к рассматриваемому изображению.
PHOTOCOPA — еще один отличный инструмент от COLOURlovers, который поможет вам создавать прекрасные цветовые палитры для веб-сайтов, вдохновленных изображениями. Чтобы создать лучшие цветовые схемы веб-сайта с помощью этого инструмента, вам нужно будет загрузить фотографию из Интернета, а затем сохранить ее в галерее в качестве источника вдохновения для других пользователей.
ColorionColorion — это инструмент с тремя основными параметрами: основные цвета, кнопки градиента и изображение для палитры материалов.Это поможет вам создать прекрасные цветовые палитры для профессиональных веб-сайтов всего за несколько простых шагов.
Завершение мыслей о цветовых схемах сайта Цвета и их различные оттенки играют очень важную роль в веб-дизайне. Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Выбирайте цветовые палитры с умом, учитывая при этом отрасль, в которой вы работаете, и целевую аудиторию.Поиграйте с инструментами цвета и посмотрите, какая из цветовых схем веб-сайта лучше всего подходит для вашего дизайна.
Если вам понравилась эта статья о цветовых схемах веб-сайтов, вы также должны прочитать это:
И если вы хотите проверить классные продукты, которые мы создали, у нас есть лучший плагин для таблиц WordPress и плагин для встреч WordPress с самым плавным UX.
15 цветовых схем веб-сайтов для стартапов и консультантов
Выбор цветов для веб-сайта — непростая задача.Вам нужно учитывать множество различных элементов — баннеры, текст, кнопки, меню и многое другое. Поскольку каждая часть вашего веб-сайта помогает улучшить или разрушить пользовательский опыт, каждый из этих элементов может либо побудить читателей остаться, либо оттолкнуть их.
Цвета — отличный способ побудить обычные браузеры прокрутить ваш сайт вниз или щелкнуть некоторые важные ссылки, так как же вы можете использовать их, чтобы поддерживать интерес пользователей?
Чтобы придумать подходящие цветовые схемы для веб-сайта, вы можете изучить теорию цвета, посоветоваться с графическими дизайнерами и использовать инструменты онлайн-дизайна.Вы также можете изучить цветовые палитры других сайтов.
Если вы наняли кого-то, кто разработает для вас веб-сайт, но хотите сократить расходы, вы можете проверить наш калькулятор стоимости дизайна . Это интерактивный сайт, основанный на исследованиях, который поможет вам определить, сколько вы потратили на найм дизайнеров, и поможет понять, как повысить рентабельность, не жертвуя качеством дизайна.
А если вы владелец малого бизнеса, консультант (ознакомьтесь с нашим руководством по коммерческим предложениям), фрилансер или просто хотите создать или обновить свой собственный веб-сайт или веб-сайт своей компании, то список ниже для вас. Мы прочесали Интернет, чтобы найти красивые цветовые схемы для веб-сайтов стартапов, малых и средних предприятий, а также внештатных или самозанятых профессионалов из самых разных отраслей, от финансов до выпечки.
Мы прочесали Интернет, чтобы найти красивые цветовые схемы для веб-сайтов стартапов, малых и средних предприятий, а также внештатных или самозанятых профессионалов из самых разных отраслей, от финансов до выпечки.
Мы также добавили для вас цветовые HEX-коды, чтобы вы могли вставлять их прямо в свои шаблоны в Piktochart. Просто щелкните вкладку «Цветовая схема» в левом меню, нажмите кнопку «Создать новую цветовую схему» и вставьте HEX-коды.
Давайте нырнем!
1.Marqeta
Финансовые веб-сайты любят использовать синий цвет, потому что этот цвет подразумевает доверие. Поскольку Marqeta использует менее традиционный подход к потребительскому кредитованию, использование синего цвета немного отличается от типичного корпоративного брендинга. Он использует темно-синий, голубой и фиолетовый для цветовой схемы своего веб-сайта.
2. Янтарь Сюй
Дизайнер и иллюстратор анимационного дизайна Амбер Сюй избегает минималистских тенденций, используя сплошные цвета на черном фоне. Выбранный ею шрифт напоминает неоновые вывески на улице старого города. Основные цвета — синий и красный — два доминирующих цвета веб-сайта.
Выбранный ею шрифт напоминает неоновые вывески на улице старого города. Основные цвета — синий и красный — два доминирующих цвета веб-сайта.
Если вы называете себя юмористом, лучше пусть ваш сайт будет таким же веселым, как и вы. Писатель Хэнк Херман добился этого с помощью мультяшной графики и игривых тонов.
Для большей меры он добавляет всплеск яркого оранжевого цвета на спокойный бирюзовый фон. Однако взгляд читателей может прерваться при использовании нейтральных цветов шрифта.
4. SnapChartSnapChart — вы правильно прочитали, это не социальная сеть — это индонезийский стартап, предлагающий программное обеспечение, упрощающее извлечение и визуализацию данных из диаграмм, таблиц и графиков.
Snapchart использует градиенты и яркие цвета, в том числе неоновые, отражает молодую энергию и оптимизм стартапов.
5. Хлеб бездельник Loafer Bread — это качественные и экологически чистые ингредиенты. Цветовая схема их веб-сайта отражает эти ценности. Серый и средне-голубой цвет создают элегантность, а различные оттенки коричневого и серого добавляют естественный землистый оттенок.
Цветовая схема их веб-сайта отражает эти ценности. Серый и средне-голубой цвет создают элегантность, а различные оттенки коричневого и серого добавляют естественный землистый оттенок.
Hartford Dry Cleaners пробуждает свежесть свежевыстиранной одежды с чистой палитрой румян и бирюзового цвета на белом фоне. Обширное использование белого пространства помогает усилить ощущение опрятности, равно как и использование просто нарисованных значков и дизайна без излишеств. Приглушенная палитра рисует дружелюбное лицо в работе, которую люди любят ненавидеть.
7. TaxumoСкажите «подача налоговой декларации», и вы, скорее всего, отпугнете людей, особенно тех, кому приходится делать налоговый сезон самостоятельно. Это последнее, чего хочет Таксумо.
Чтобы придать своей платформе налоговой отчетности дружественный импульс, они используют цветовую схему веб-сайта: желтый яичный желток и ярко-голубой цвет. Совсем не страшно.
Совсем не страшно.
Сделать монохромный продукт непросто, но Westbrook Brewing заставляет его работать, используя красивые иллюстрации и контраст, чтобы выделить свой логотип.
Они не прочь добавить немного яркого цвета кое-где, привлекая внимание к своим ссылкам в социальных сетях, выделяя их на монохроматическом фоне.
9. Синяя бутылкаBlue Bottle — одно из самых известных имен в кофе третьей волны. Цветовая схема их веб-сайта отражает две самые важные вещи, которые вам нужно знать о компании: они подают кофе, а их фирменный цвет — синий. Все остальные оттенки служат для создания контекста и тонкого фона.
10. Джессика КоллинзСреди прочего, Джессика Коллинз — специалист по спортивному питанию, писатель о фитнесе и «спортивная девушка с кровью хиппи и большим мамаше-медвежьим сердцем».
Ее уникальный бренд — сочетание высокой энергии и материнской теплоты — выражается в последовательной теме зеленого и нежного розового тона.
Внештатный дизайнер UX / UI Алекс Найт использует синий, зеленый и розовый, чтобы представить свою домашнюю страницу и обрамить свое портфолио.Каждый цвет перетекает в другой, дополняя оттенки отображаемого дизайна веб-сайта.
12. HubudHubud — это коворкинг на Бали, который отличается от других своим тропическим дизайном и обстановкой. В нем много бамбука, а его интерьеры часто переходят в залитые солнцем и зеленые открытые пространства. Нетрудно понять, почему на веб-сайте используются в основном коричневый, зеленый и желтый цвета.
13. NexudusNexudus — компания, предоставляющая программное обеспечение для управления коворкинг-пространствами.В нем используются дополнительные цвета для контраста, благодаря чему иллюстрации и кнопки CTA выделяются на странице.
Яркие фиолетовые и желтые цвета веб-сайтов отражают энергию и азарт индустрии, которая меняет образ жизни молодежи во всем мире.
Веб-дизайнер-фрилансер из Белграда, Сербия, Мария Зарич использует сплошные неоновые цвета, чтобы выделить свою веб-страницу. Она использует их для создания слов, а также образцов своих работ.Таким образом, цвета придают сайту целостную эстетику, не отвлекая зрителя от ее портфолио.
15. TokopediaДругой индонезийский стартап, Tokopedia упрощает работу с повторяющимся зеленым акцентом на белом фоне. Такие дизайнерские решения помогают улучшить взаимодействие с пользователем, уменьшая беспорядок. На главной странице представлены товары в нескольких розничных категориях, и эти товары представлены в разных цветах.
Как выбрать цвета веб-сайта
Чтобы подробнее разобраться в выборе цвета для веб-сайта, вернемся к первому примеру.Во-первых, давайте рассмотрим заголовок Marqeta, финтех-компании, стремящейся подорвать рынок финансовых карт.
Marqeta использует эмоциональный и технический подход к представленной выше цветовой схеме.
Эмоциональный аспект нам хорошо известен — использование синего цвета для внушения доверия. Финансовые учреждения, такие как Citi, Deutsche Bank и Standard Chartered, и даже финтех-компании, такие как PayPal, Ethereum и Coinbase, используют синий цвет для своего корпоративного брендинга.
Поскольку Marqeta является финансовым учреждением, использование темно-синего цвета имеет смысл.Тем не менее, он также нацелен на то, чтобы разрушить пространство — следовательно, он использует менее распространенный синий для финансовых брендов, а также голубой и фиолетовый.
Использование голубого и пурпурного — это не просто произвольный выбор. Они расположены рядом с синим на цветовом круге, составляя три аналогичных цвета — стратегический выбор, позволяющий одному цвету быть доминирующим. Использование аналогичных цветов также позволяет немного разнообразить цвета, сохраняя при этом ощущение гармонии, потому что три оттенка имеют сходство.
См. Цветовое колесо ниже:
Хотя голубой и фиолетовый представляют логотип Marqeta, решение использовать темно-синий в заголовке веб-сайта также практично, поскольку он обеспечивает подходящий фон для белого текста. Исследования показывают, что высокий контраст между текстом и цветом фона улучшает читаемость и читаемость.
Исследования показывают, что высокий контраст между текстом и цветом фона улучшает читаемость и читаемость.
Это показывает, что при выборе цветовой схемы веб-сайта необходимо учитывать эмоциональную привлекательность, техническую совместимость и практичность.Выберите цвета, которые отражают ценность вашего бренда, и всегда помните о том, как посетители вашего сайта просматривают страницы.
Простое руководство по цвету для веб-разработчика — Smashing Magazine
В этой статье Лаура Элизабет рассказывает о простом рабочем процессе с цветом, который вы можете использовать в своем следующем веб-проекте.
Я никогда не был поклонником теории цвета. Думаю, это потому, что я всегда был немного безнадежным. Мне бы хотелось сидеть с цветовым кругом в руке и выбирать дополнительные, раздельно-дополнительные и триадные цветовые схемы, производя впечатление на всех моих друзей, семью и клиентов.
Но теория всегда ускользала от меня, и, честно говоря, я никогда не находил ее полезной при попытке использовать цвет в своих проектах. По иронии судьбы, я обнаружил, что чем лучше у меня получается выбирать и использовать цвет, тем лучше я разбираюсь в теории, лежащей в основе этого.
По иронии судьбы, я обнаружил, что чем лучше у меня получается выбирать и использовать цвет, тем лучше я разбираюсь в теории, лежащей в основе этого.
Конечно, это не очень помогает, когда вы только начинаете, не так ли? Вот почему в этой статье вы не увидите ни одного цветового круга. Вместо этого я покажу вам простой цветной рабочий процесс , который вы можете использовать в своем следующем веб-проекте.
Вы, конечно же, будете подсознательно изучать теорию по пути. Так что, просто для шуток (да, я сказал «забавные»), я рекомендую вернуться через несколько месяцев и еще раз попробовать теорию.
Клянусь, тогда все будет иметь гораздо больше смысла.
Выбор основного цвета
Мы можем увидеть что-то нелепое, например, 10 миллионов цветов в любой момент времени. Подумайте об этом на секунду. 10 миллионов.
И из них нам нужно выбрать один — только один цвет — в качестве основы нашего веб-сайта для нашего бренда.
Все проистекает из одного цвета, поэтому это важно. Но не волнуйтесь: вы не ошибетесь.
Но не волнуйтесь: вы не ошибетесь.
Как выбрать начальный цвет
Теперь выбрать цвет из синего (преднамеренная игра слов) было бы довольно легко, но мы не собираемся этого делать. Для любого проекта, в котором вы работаете с клиентами, вам действительно нужно попытаться оправдать как можно больше своих решений. Если вы этого не сделаете, это будет случай вашего любимого цвета по сравнению с их любимым цветом. Они клиенты.Они тебе платят. Они победят.
Не переусердствуйте. Просто убедитесь, что у вас есть какие-то аргументы в пользу вашего выбора цвета (и каждого выбора, если на то пошло). Ты будешь хорошо выглядеть.
Советы по выбору начального цвета
- Используйте то, что у вас есть. Если у клиента есть логотип с установленным цветом, обычно это будет ваш начальный цвет.
- Избавьтесь от цветов конкурентов. Если у одного из ваших основных конкурентов яркий фирменный цвет, не копируйте его, если можете.
 Найдите цвета своих конкурентов, чтобы исключить их из своих цветовых схем.
Найдите цвета своих конкурентов, чтобы исключить их из своих цветовых схем. - Подумайте о своей целевой аудитории. Цвета веб-сайта похоронного бюро, вероятно, будут сильно отличаться от цветов для детского клуба. Подумайте о том, кто будет пользоваться сайтом и как вы хотите, чтобы они чувствовали себя (взволнованные, серьезные, о которых заботятся и т. Д.).
- Но не верьте стереотипам. Если вы разрабатываете веб-сайт для молодых девушек, вам не обязательно использовать розовый. Избегайте клише, чтобы завоевать доверие.
- Сыграйте в словесную игру. Если вы испытываете трудности, запишите все слова, которые у вас связаны с бизнесом клиента. Этот список должен дать вам некоторые идеи для цветов. Если вы действительно испытываете трудности, зайдите на любой веб-сайт, посвященный значениям цветов, и посмотрите, какой из них подходит лучше всего.
Теперь вы должны иметь в виду основной цвет для дизайна. Это должно быть что-то простое, например, красный, зеленый, синий, желтый или розовый. Далее мы перейдем к точному оттенку.
Это должно быть что-то простое, например, красный, зеленый, синий, желтый или розовый. Далее мы перейдем к точному оттенку.
Допустим, вы выбрали синий. (Отличный выбор, кстати!)
Выбор (приятного) основного цвета
Вместо того, чтобы возиться с палитрой цветов Photoshop, чтобы найти красивый оттенок синего, мы собираемся украсть, как художники, и использовать других людей выбор дизайна, который поможет нам.
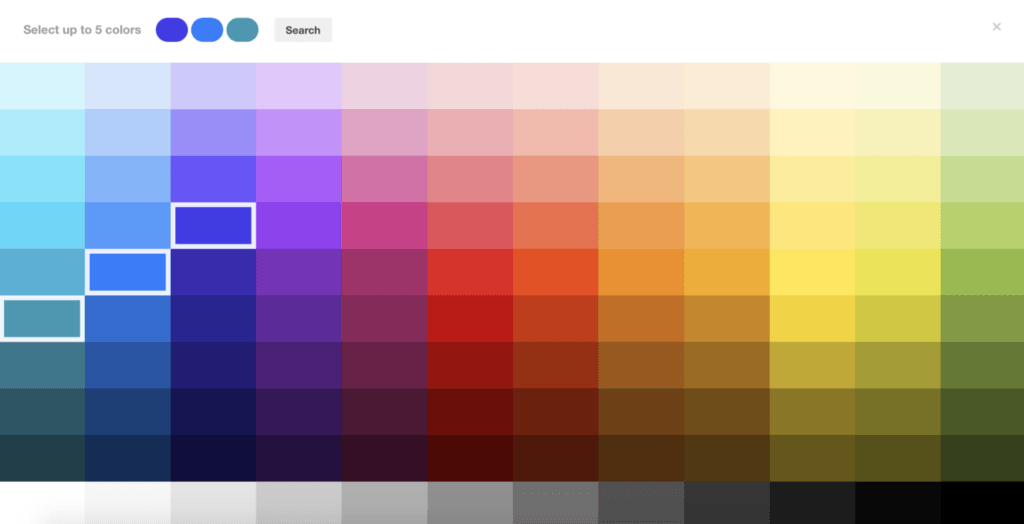
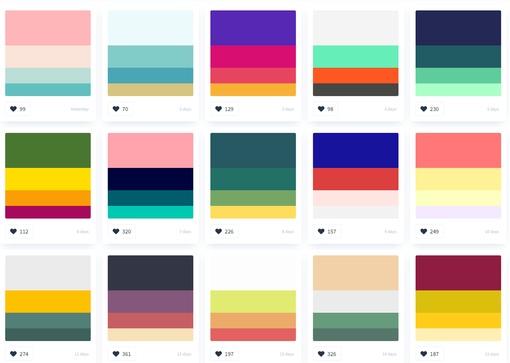
Сначала перейдите в Dribbble и Designspiration и щелкните ссылку «Цвета» в обоих.
Они должны представить вам похожие экраны:
Используйте вдохновляющие сайты, чтобы найти правильный цвет для вашего дизайна. (Просмотр большой версии)Вы можете использовать это как следующий шаг, чтобы найти правильный оттенок синего.
Для свежего и энергичного бренда выберите один из более светлых и ярких синих (один из пяти лучших вариантов). Для чего-то более корпоративного и серьезного лучше всего подойдет пятерка.
Различные оттенки синего имеют разные характеристики. Выбирай с умом! (Просмотр большой версии)
Выбирай с умом! (Просмотр большой версии)Выберите оттенок на каждом веб-сайте, чтобы увидеть актуальные дизайны, в которых используется этот цвет. Затем вы можете использовать любую из техник выбора цвета CSS-Tricks, чтобы получить точные цвета прямо в браузере.
Так много синего! Ваша задача — выбрать тот, который, по вашему мнению, лучше всего подходит вашему бренду. Очень просто! (Просмотр большой версии)Вы не только увидите разные варианты основного цвета, но и легко увидите совпадающие цвета.
Создание сплоченной цветовой палитры
Хорошо, теперь у вас должно быть HEX-значение для вашего цвета. Мой — # 30c9e8 . Теперь сделаем палитру из этого цвета. И это проще, чем вы думаете.
Когда вы думаете о процессе создания цветовой схемы, вы можете представить себе такие вещи:
Виды палитр, которые вы, вероятно, привыкли видеть. (Изображение предоставлено: палитры ColourLovers от manekineko и сахара!) (Просмотр увеличенной версии) Проблема с такой цветовой палитрой в том, что ее применение в реальном дизайне не очень практично. Большинство палитр содержат намного больше цветов, чем вам когда-либо было бы нужно, особенно с учетом того, что нам нужно добавить в каждую схему в среднем три нейтральных цвета:
Большинство палитр содержат намного больше цветов, чем вам когда-либо было бы нужно, особенно с учетом того, что нам нужно добавить в каждую схему в среднем три нейтральных цвета:
- белый,
- темно-серый,
- светло-серый (необязательно).
Если вы попытаетесь добавить пять или шесть цветов к нейтральным, получится беспорядок. Все, что вам действительно нужно, это два цвета:
- базовый цвет (в нашем случае
# 30c9e8), - акцентный цвет (мы сразу же доберемся до этого).
Если вы можете создать веб-сайт, используя только эти пять цветов, вы получите гораздо лучший результат, чем если бы вы переборщили с дополнительными, сплит-дополнительными, триадами и прочим.
Как и Thoughtbot и TedTodd, вам не нужна сложная цветовая схема, чтобы иметь красивый веб-сайт. (Просмотр большой версии)Найдите свой акцент
Ваш акцентный цвет будет использоваться на вашем веб-сайте в очень небольших количествах, обычно как призыв к действию. Итак, он должен выделяться.
Итак, он должен выделяться.
Ваш следующий шаг — перейти в Paletton и ввести свой HEX-код в цветовое поле:
Введите свой основной цветовой код в Paletton. (Просмотр большой версии)Отсюда вы можете найти свой акцент одним из двух способов.
Во-первых, вы можете нажать кнопку «Добавить дополнение» и бух ! Этот апельсин там? Это твой акцент.
Paletton автоматически подберет подходящий цвет для акцента. (Просмотр большой версии)Кроме того, если вам не нравится созданный им цвет, вы можете щелкнуть по значкам вверху, чтобы найти что-то более подходящее.
Щелкните, чтобы найти цветовую схему, которая вам нравится. (Просмотр большой версии)Лично мне очень нравится красный цвет, который появляется под значком триады, поэтому я собираюсь использовать его для нашей схемы. Конечно, за тем, что делает Paletton, стоит наука и тому подобное; а пока давайте поставим на это булавку. Вы выучите теорию чуть позже, и все станет ясно.
Итак, ниже представлена наша цветовая схема в ее нынешнем виде. У нас есть хороший базовый цвет и небольшой акцент. Давайте добавим в смесь белый цвет, потому что белый всегда хорош.
У нас есть хороший базовый цвет и небольшой акцент. Давайте добавим в смесь белый цвет, потому что белый всегда хорош.
Сейчас не хватает только серого.
Добавление серого
Для большинства моих веб-проектов я считаю бесконечно полезными два оттенка серого — один темный, один светлый. Вы будете их часто использовать.
Темный цвет обычно используется для текста, а светлый — когда вам нужно тонкое различие на фоне всего этого белого (обычно для фона).
Вы можете выбрать оттенки серого одним из двух способов:
- Вы можете снова использовать Dribbble и Designspiration, чтобы найти красивый серый из ваших предыдущих результатов, который соответствует вашему базовому цвету.Но обычно проще ввести
синий веб-сайтв строку поиска, чтобы в результатах было больше серого. - Если у вас есть Photoshop или что-то подобное, вы можете использовать технику Эрики Скунмейкер для гармонизации серого с основным цветом.

Создание гармоничных оттенков серого
Чтобы получить новые блестящие гармоничные оттенки серого с помощью метода Эрики, мы начнем с выбора двух оттенков серого по умолчанию из шляпы. Затем выполните следующие действия:
- Создайте две формы и залейте их цветами
# 424242и#fafafa. - Вставьте слой с цветной заливкой над двумя фигурами.
- Измените заливку на основной цвет (
# 30c9e8). - Установите режим наложения на «Перекрытие» и уменьшите непрозрачность до 5–40% (в приведенном ниже примере она установлена на 40%).
- Используйте палитру цветов и скопируйте новые значения.
Я должен отметить, что этот метод работает исключительно хорошо, когда цвет вашего оверлея синий. Для любого другого цвета вам нужно будет либо уменьшить непрозрачность до 5-10%, либо придерживаться исходных оттенков серого.
Вуаля! Мы сделали это!
Наша цветовая схема завершена. Надеюсь, вы гордитесь, потому что я уверен. Вот оно, во всей красе:
Наша замечательная цветовая схема, готовая к применению. (Просмотр большой версии)Применение вашей цветовой схемы
Теперь, когда у нас есть наша цветовая схема, пора применить ее. Это совершенно отдельная статья. Но чтобы дать вам представление, вот макет дизайна страницы в оттенках серого с примененными цветами.
Совет: Если вы боретесь с цветом, хороший трюк — сначала создать макет веб-сайта в оттенках серого. Определите иерархию, а потом поэкспериментируйте с цветом.
Размещение вашего веб-сайта в оттенках серого поможет вам применить цветовую схему. (Посмотреть большую версию) Наша цветовая схема в действии. (Просмотр увеличенной версии) Как видите, здесь показан синий . Он также используется на больших площадях и в иконках.
Он также используется на больших площадях и в иконках.
Наш акцент, красный , красиво выделяется на фоне основного цвета.Это используется в очень маленьких областях, для кнопок и значков. Чем меньше вы используете этот цвет, тем больше будет выделяться из .
темно-серый используется для текста, логотипа и контуров значков. (Не забудьте добавить цвета в значки. Это небольшая деталь, но имеет большое значение.)
белый и светло-серый образуют фон. Светло-серый цвет не обязательно должен быть здесь, но я считаю, что это еще одна небольшая деталь, которая действительно делает веб-сайт безупречным.
Важно отметить, что при использовании цвета и текста необходимо обеспечить достаточный контраст между фоном и копией. Это поможет людям с дальтонизмом или слабым зрением читать текст на вашем сайте. Есть много инструментов, которые вы можете использовать для поиска цветов, соответствующих рекомендациям WCAG. Двумя популярными из них являются программа проверки контрастности цвета WebAim и функция Contrast Ratio от Lea Verou.
Двумя популярными из них являются программа проверки контрастности цвета WebAim и функция Contrast Ratio от Lea Verou.
Color Guide Final Note
Как видите, нам действительно не нужно больше, чем палитра, которую мы создали сегодня.Но это не значит, что вы ограничены этими цветами, о нет!
Используя описанные выше методы, вы можете расширить свою цветовую палитру, чтобы в ней было больше цветов, когда они вам нужны. (Просмотр большой версии)В процессе проектирования вы можете решить, что уместно добавить в свою палитру еще несколько цветов. Совершенно нормально! Если вы будете внимательны, вы можете использовать описанные выше шаги, чтобы найти больше цветов, подходящих для вашей схемы.
Прелесть этого в том, что чем больше вы это делаете, тем лучше вы станете выбирать цвета.Вы узнаете, что работает вместе, а что нет. Иногда описанный выше метод дает результаты, которые не соответствуют желаемому, поэтому не стесняйтесь изменять настройки. Поиграйте и получайте удовольствие, изучая теорию цвета — без теории!
Дополнительная литература по SmashingMag:
(rb, jb, ml, al)Выбор лучшей цветовой схемы для веб-сайтов, которые вы создаете
Всегда есть один конкретный шаг, который вы бы хотели, чтобы посетители вашего веб-сайта сделали. Это шаг, на котором вы всегда больше всего концентрируетесь.Это может быть кнопка подписки, кнопка подписки или даже кнопка покупки.
Это шаг, на котором вы всегда больше всего концентрируетесь.Это может быть кнопка подписки, кнопка подписки или даже кнопка покупки.
Какой бы ни была эта кнопка с призывом к действию, всегда помните, что будут люди нажимать на нее или нет, зависит от того, как вы заставляете их себя чувствовать, пока они находятся на вашем веб-сайте.
Вы также можете прочитать о восприятии цвета, психологии цвета или о том, как цветовые схемы стимулируют человеческие чувства.
Набор инструментов UX Designer
Неограниченное количество загрузок: 500 000+ шаблонов каркасов и UX, комплектов пользовательского интерфейса и дизайнерских ресурсов
Начиная с всего 16 долларов.50 в месяц!
СКАЧАТЬ
1. Pinterest приколол кучу красных
Без сомнения, красный считается самым горячим цветом. Если вы посмотрите цветовую палитру Pinterest, вы сразу заметите, что красный — их основной цвет.
Красный, часто ассоциируемый с любовью, — это такой сильный и динамичный цвет, что он может вызвать у вас сильную страсть ко всему, что связано с этим цветом.
Этот цвет часто используется в рекламных акциях и рекламных материалах, поскольку его интенсивность создает ощущение срочности.
Несмотря на то, что этот насыщенный цвет может вызывать у посетителей восторг и воодушевление, всегда будьте осторожны. Слишком много красного может сразу их выключить.
Используйте красный цвет в своей цветовой схеме, чтобы подчеркнуть свой веб-дизайн. Смешайте белый, серый, голубой или серебристый цвет.
Отличный пример красного в веб-дизайне
Бьюсь об заклад, вы не знали
Человеческий глаз видит красный цвет, когда он смотрит на свет с длиной волны от 630 до 700 нанометров.Свет, выходящий за пределы этого диапазона, называется инфракрасным или ниже красного, и его нельзя увидеть человеческими глазами, хотя его можно почувствовать как тепло. — Источник
Фантастическая палитра красных цветов
10 Ассоциаций с красным
- Кровь
- Война
- Пожар
- Мужественность
- Страсть
- соблазнение
- Гнев
- Force
- Энергия
- Мужество
Красные координаты
Шестнадцатеричный триплет: # FF0000
RGB: (255, 0, 0)
2.
 Amazon любит силу апельсина
Amazon любит силу апельсинаОранжевый теплый и заряжающий энергией, но не такой интенсивный, как красный. Апельсин кажется более теплым, чем горячим.
Полный энергии, этот яркий и дружелюбный цвет побуждает людей что-то сделать, а не заставляет их чувствовать себя вынужденными или вынужденными сделать это срочно.
Orange иногда считают агрессивным, поскольку он побуждает к действию, например, покупать, подписываться, продавать или подписываться.
Я рекомендую использовать апельсин, если после посещения вашего веб-сайта вы хотите оставить кого-то возбужденным, веселым, творческим и полным энтузиазма.
Как использовать апельсин
Бьюсь об заклад, вы не знали
Оранжевый веб-цвет, определенный как FFA500, — единственный именованный цвет, определенный в CSS, который также не определен в HTML 4.01. — Источник
Фантастическая палитра оранжевого цвета
10 Ассоциаций с Orange
- Оптимизм
- Определение
- Пожар
- Предупреждение
- Осень
- Религии
- Выносливость
- Сострадание
- Хэллоуин
- Организм
Оранжевые координаты
Шестигранный триплет: # FF7F00
RGB: (255, 127, 0)
3.
 Синий цвет Facebook заставляет нас чувствовать себя в безопасности
Синий цвет Facebook заставляет нас чувствовать себя в безопасностиВы обнаружите, что многие бизнес-сайты и корпоративные сайты используют синие тона. Этот цвет заставляет задуматься о чем-то надежном, надежном, зависимом и полном впечатлений.
Поэтому неудивительно, что все компании, которым небезразлично, как они оставляют своим клиентам чувства в долгосрочной перспективе, предпочитают использовать синий цвет.
Синий цвет вызывает совершенно противоположные чувства по сравнению с красным. Синий успокаивает нас, и вам не стоит слишком беспокоиться о его использовании.Вы можете легко залить синим весь веб-дизайн.
Как использовать синий
Бьюсь об заклад, вы не знали
Опрос, проведенный в Германии и опубликованный в 2009 году, показал, что синий цвет является любимым цветом 46 процентов респондентов-мужчин и 44 процентов женщин. — Источник
Фантастическая синяя цветовая палитра
10 ассоциаций с синим
- Истинность
- Дружелюбие
- Магия
- Мальчики
- Лед
- Роялти
- Зима
- Полиция
- Небо
- Вода
Синие координаты
Шестнадцатеричный триплет: # 0000FF
RGB: (0, 0, 255)
4.
 Groupon имеет некоторую зеленую коллективную силу
Groupon имеет некоторую зеленую коллективную силуЧувствуете себя очень оптимистично прямо сейчас? Дайте угадаю — вы смотрели на что-то зеленое? Возможно, вы смотрели просто на зеленое растение, так как оно успокаивало бы вас и вселяло оптимизм.
Любой, кто связан с зеленой жизнью или экологическими движениями, с большей вероятностью будет использовать зеленый цвет, по крайней мере, в какой-то части своего процесса проектирования.
Посмотрите на 100-долларовую банкноту. Это зеленое! У таких сайтов, как Groupon, много зеленого в своем бренде, поскольку они напрямую работают с деньгами.
Green очень освежает и расслабляет, оставляя у людей ощущение уравновешенности и вдохновения. Он олицетворяет баланс и гармонию в дизайне
.Использование зеленого в веб-дизайне
Бьюсь об заклад, вы не знали
В некоторых языках, включая древнекитайский, тайский, старый японский и вьетнамский, одно и то же слово может означать либо синий, либо зеленый.
Не существует натуральных источников зеленых пищевых красителей, одобренных Управлением по контролю за продуктами и лекарствами США.- Источник
Фантастическая палитра зеленого цвета
10 Ассоциаций с зеленым
- Деньги
- Жадность
- Рост
- Зависть
- Природа
- Весна
- Здоровье
- Молодёжь
- Трава
- Надежда
Зеленые координаты
Hex Triplet: # 00FF00
RGB: (0, 255, 0)
5. Yahoo! Брызги фиолетового на их логотип
Фиолетовый очень часто описывается такими словами, как воображение, творчество, достоинство, благородство и изобилие.Более насыщенные оттенки фиолетового больше связаны с весной и романтикой, а более темные — с роскошью и богатством.
Фиолетовый используется в различных товарах для красоты, моды и нижнего белья, потому что фиолетовый успокаивает и успокаивает больше, чем любой другой цвет.
Он также считается более женственным и романтичным, чем мужской. Глядя на что-нибудь фиолетовое, многим кажется, что оно искусственное, потому что этот цвет встречается в природе очень редко.
Так же, как красный, люди могут найти фиолетовый слишком сильным и подавляющим, заставляя их чувствовать себя вынужденными или подталкиваемыми к совершению определенных действий. Поэтому было бы очень разумно сочетать фиолетовый с другими цветами, такими как черный или белый.
Отличное использование фиолетового в веб-дизайне
Бьюсь об заклад, вы не знали
В апреле 2007 года было высказано предположение, что ранние археи, возможно, использовали сетчатку, пурпурный пигмент, вместо хлорофилла, для извлечения энергии из солнца. В таком случае большие участки океана и береговой линии были бы окрашены в фиолетовый цвет; это называется гипотезой Пурпурной Земли.- Источник
Фантастическая пурпурная палитра цветов
10 ассоциаций с Purple
- Состояние
- Роялти
- Дворянство
- Изысканность
- Романтика
- Искусственный
- экзотический
- Духовность
- Люкс
- Женский
Фиолетовые координаты
Hex Triplet: # 800080
RGB: (128, 0, 128)
6.
 1WD: умное использование монохромных цветов
1WD: умное использование монохромных цветовОбычно монохромные цвета, такие как белый, черный, темно-серый и светло-серый, должны использоваться в качестве фона в дизайнах с уже установленными более яркими и сильными акцентными цветами.
Взгляните на наш сайт, 1stwebdesigner — 1WD. Мы используем немного оранжевого, поскольку это сильный и яркий акцентный цвет, но только в хорошем сочетании с темно-серым и светло-серым. И, конечно, белый (какого цвета фон у нашего сайта?)
Так же, как птицы всегда будут летать, черный всегда будет олицетворять современность, загадочность, элегантность и силу.В то время как серый — это нейтральный цвет, представляющий что-то очень спокойное и невидимое, например тени.
Если серый цвет иногда выглядит грязным, белый цвет создает противоположный эффект. Белый олицетворяет чистоту, открытость, простоту и минимализм.
Отличное использование монохроматики в веб-дизайне
Бьюсь об заклад, вы не знали
В цифровой фотографии монохромный — это захват только оттенков черного сенсором или пост-обработка цветного изображения для представления только воспринимаемой яркости путем объединения значений нескольких каналов.
— Источник
Фантастическая монохромная цветовая палитра
10 ассоциаций с монохроматическим
- Мощность
- Элегантность
- Космос
- Мягкость
- Небеса
- Мир
- Невинность
- Пессимизм
- Депрессия
- Скука
Монохроматические координаты
Черный:
Hex Triplet: # 000000
RGB: (0, 0, 0)
Серый:
Hex Triplet: # 808080
RGB: (128, 128, 128)
Белый:
Hex Triplet: #FFFFFF
RGB: (255, 255, 255)
Какой твой любимый цвет?
Какие чувства вызывает у вас любимый цвет? Мы рассмотрели 5 лучших цветов.Теперь давайте посмотрим, как цвета влияют на наши человеческие чувства и как цвета могут быть смешаны в цветовой схеме веб-сайта.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Как создавать идеальные сочетания цветов
Дизайн Кэрри Казинс • 20 апреля 2016 г. • 6 минут ПРОЧИТАТЬ
Одной из самых сложных и сложных частей процесса дизайна может быть выбор цветовой палитры , которая представляет ваш бренд или сообщение, создавая при этом потрясающую основу для дизайна.
Создание идеальных цветовых комбинаций — это больше, чем просто выбор двух цветов и работа с ними. На самом деле за этим стоит немало науки и теории цвета дизайна. Сегодня мы рассмотрим девять способов помочь вам создать более совершенную цветовую палитру. (И, конечно же, к советам прилагается набор веб-сайтов с красивыми цветовыми сочетаниями.)
Начните с цветового круга
Вы помните цветовое колесо из школы в детстве? Это по-прежнему практичный инструмент для взрослых.
Цветовой круг может помочь вам подумать о цвете и о том, как разные оттенки соотносятся друг с другом. Это практический способ определить, будут ли пара (или несколько) цветов гармонично сочетаться друг с другом.
Это практический способ определить, будут ли пара (или несколько) цветов гармонично сочетаться друг с другом.
Колесо содержит первичные, вторичные и третичные цвета и все их комбинации.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты- Основные цвета : красный, желтый, синий
- Дополнительные цвета : зеленый, фиолетовый, оранжевый (сочетание двух основных цветов)
- Третичные цвета : лазурный, фиолетовый, розовый, красно-оранжевый, зеленовато-желтый, весенний зеленый (смесь основного и дополнительного цветов)
То, как вы смешиваете цвета на круге, важно и влияет на то, насколько хорошо оттенки сочетаются друг с другом.
- Аналог : выберите три цвета рядом друг с другом на цветовом круге
- Дополнительный : Цвета с противоположных сторон цветового круга
- Разделить дополнительный : выберите цвет и используйте цвет по обе стороны от противоположного цвета из цветового круга
- Двойной дополнительный : сложнее всего создать, эта концепция использует основной цвет и дополняет с обеих сторон противоположный цвет на цветовом круге (лучше всего работает с оттенками и тонами)
- Монохроматический : один цвет и его вариации (например, Nifty, см. Выше)
- Triadic : три цвета, равномерно распределенные на цветовом круге
Большинство инструментов для выбора цвета используют имитацию цветового круга, чтобы помочь вам сделать выбор цвета.(Так что с этой частью теории дизайна действительно не обойтись.)
Черный, белый и нейтральный цвет имеют значение
Но палитра — это не просто один-два ярких цвета. Можно утверждать, что наиболее важными цветами в палитре могут быть те, которых вы на самом деле не видите — черный, белый и нейтральные.
Можно утверждать, что наиболее важными цветами в палитре могут быть те, которых вы на самом деле не видите — черный, белый и нейтральные.
Эти цвета создают основу для работы всего остального. Они часто являются частью фона, создают теплую или прохладную атмосферу для проекта и способствуют общей навигации и удобству использования с помощью типографики и других ориентиров.
Тонировка и тонировка
Немногие дизайнеры собираются взять несколько цветов из цветового круга и просто использовать их. Вот здесь-то и появляются оттенки, тона и оттенки.
- Оттенок : Цвет плюс белый
- Оттенок : Цвет плюс черный
- Тон : Цвет плюс серый или черно-белый
Эти вариации изменяют насыщенность цвета и дают вам вариативность в палитре. Когда дело доходит до создания цветовых комбинаций, оттенки, тона и оттенки часто используются для расширения палитры за пределы двух или трех цветов, чтобы все оттенки принадлежали к одному семейству (почти так же, как вы можете использовать полужирный или курсив в типографике ).
Используйте тренды с осторожностью
Есть так много «модных» цветов. Хотя экономное использование этих цветов может быть забавным, их труднее использовать в долгосрочной перспективе. Если вы хотите использовать цветовую тенденцию, выберите один модный вариант и примените его к своей палитре.
В общем, вы хотите создать цветовую палитру, которая выдержит время и может использоваться снова и снова. (Цвет является важным фактором идентичности бренда.) Работайте с парой «ваших» цветов и добавьте модный вариант в качестве акцента для максимального воздействия.(Таким образом, когда тренд закончится, вы сможете вернуться к другому цвету акцента.)
Избегайте радуги
Color лучше всего использовать по назначению и в умеренных количествах. В палитре не нужно пять, 10 или 15 цветов. Лучшими цветовыми сочетаниями часто являются группы из двух или трех цветов на нейтральном фоне.
Почему? Это позволяет увидеть каждую цветовую комнату и иметь цель. Цвет должен что-то делать в дизайне. Слишком много цветов, и единственная цель — цвет.Существуют лучшие дизайны и цветовые комбинации, так что каждый цвет имеет определенную роль, и пользователи могут взаимодействовать с цветом таким образом, чтобы сделать веб-сайт намного проще в использовании. (Например, большинство дизайнеров используют один и тот же цвет для каждой кнопки в проекте веб-сайта.)
Цвет должен что-то делать в дизайне. Слишком много цветов, и единственная цель — цвет.Существуют лучшие дизайны и цветовые комбинации, так что каждый цвет имеет определенную роль, и пользователи могут взаимодействовать с цветом таким образом, чтобы сделать веб-сайт намного проще в использовании. (Например, большинство дизайнеров используют один и тот же цвет для каждой кнопки в проекте веб-сайта.)
Включить цвет для текстовых элементов
При построении цветовых комбинаций важно думать о текстовых элементах. Если текст не будет только черным, белым или серым, определите, какой цвет (или цвета) будет использоваться для текстовых элементов.
Это может включать что угодно, от цвета для удобства чтения или использования до ссылки на пункты меню. Наиболее важным фактором при планировании выбора цвета текста является удобочитаемость. Надпись должна иметь большой контраст по отношению к фону, чтобы ее можно было легко увидеть и прочитать.
Цвет, используемый для текстовых элементов, может быть частью общей цветовой схемы или акцентным цветом, характерным для букв.
Рассматривать цвет по отношению к содержимому
лучших цветовых комбинаций не только сопоставляет оттенок с оттенком, но и сопоставляет цвет с содержимым.Подумайте, что на самом деле есть на сайте. Хорошо ли сочетается выбранный цвет с этим контентом?
Иногда это очевидная проблема и решение. Веб-сайты, посвященные природе или окружающей среде, могут использовать зеленый или коричневый цвет; банковские сайты часто имеют синий цвет из-за того, что этот цвет ассоциируется с доверием.
В других случаях это не так просто. Если вы сомневаетесь, посмотрите изображения в дизайне сайта. Вытяните из него образцы, чтобы определить базовую линию для наиболее подходящего типа цвета.Затем строите оттуда.
Придерживайтесь палитры
Когда вы будете на пути к созданию отличной цветовой комбинации, установите палитру, чтобы использование цвета оставалось неизменным на протяжении всего проекта. Установите набор правил использования цвета.
Чтобы начать работу, ответьте на следующие вопросы:
- Со сколькими цветами вы работаете?
- Есть ли оттенки, тона и оттенки для использования?
- Можно ли раскрашивать текст?
- Есть ли заданный оттенок для элементов пользовательского интерфейса?
- Можно ли добавить в микс акцентные цвета за пределами палитры?
Заключение
Когда дело доходит до цвета, многое из того, что составляет отличную палитру, начинается с вас.Цвета выглядят правильно? Это может показаться простым тестом, но это важно. Если вы хоть немного не уверены, пересмотрите свои варианты или вернитесь к корням теории и внесите изменения в один из цветов.
Не забудьте создать контраст и вариацию в палитре. Создайте ощущение. И не забудьте сопоставить цвет с контентом для лучшего общего пользовательского опыта.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
12 лучших веб-приложений для создания цветовых схем для дизайнеров
Инструменты Джейк Рошело • 11 сентября 2017 г. • 6 минут ПРОЧИТАТЬ
• 6 минут ПРОЧИТАТЬ
Умные дизайнеры знают, что изобретать велосипед — пустая трата времени.А благодаря такому количеству бесплатных ресурсов в Интернете теперь проще, чем когда-либо, найти инструменты, которые сэкономят ваше время.
Выбор цвета — это сложный процесс, который часто требует больших настроек, чтобы получить нужный. Вы можете сэкономить время, используя цветные веб-приложения, которые на 100% бесплатно создают соответствующие цветовые схемы! И я собрал лучшие в Интернете, чтобы помочь вам начать работу.
Палеттон
Paletton — это классика, о которой должны знать все веб-дизайнеры.Он существует уже много лет и до сих пор остается моим основным источником отличного комбо.
Вы просто вводите цвет семян, а остальное приложение сделает за вас. Вы можете выбирать между различными цветовыми отношениями и тем, как они должны отображаться в дизайне. И для каждого варианта цвета вы найдете небольшие вариации с разной контрастностью.
Paletton — надежный выбор, он отлично подходит для новичков, которые ничего не знают о дизайне.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЦвет Сейф
Если WCAG вызывает беспокойство в процессе разработки, Color Safe — лучший инструмент для использования. С помощью этого веб-приложения вы можете создавать цветовые схемы, которые идеально сочетаются и предлагают богатый контраст в соответствии с рекомендациями WCAG.
Они взяты прямо из книги правил W3, где вы выбираете цвета с более высокой контрастностью, которые обеспечивают лучшую читаемость. Используя веб-приложение Color Safe, вы убедитесь, что ваш сайт соответствует рекомендациям WCAG и что ваш сайт полностью доступен для всех.
Adobe Color CC
Некоторым дизайнерам он известен как Adobe Kuler, но недавно он был переименован в Adobe Color CC.
Это один из бесплатных инструментов Adobe, созданный для публичного использования, где любой может создавать цветовые схемы с нуля. Это определенно детализированное веб-приложение, и вы можете выбрать один из множества различных цветовых узоров, которые наилучшим образом соответствуют вашим потребностям.
Интерфейс сначала немного неуклюжий, но как только вы освоите его, у вас не будет проблем с выбором красивых цветов.
Атмосфера
Бесплатное веб-приложение Ambiance предлагает готовые цветовые палитры, взятые с других цветных сайтов в Интернете. Он работает так же, как традиционное веб-приложение, где вы можете сохранять цвета в свой профиль и создавать свои собственные схемы с нуля.
Все эти цветовые палитры получены от Colorlovers, поэтому они заранее созданы и одобрены сообществом. Интерфейс Ambiance просто упрощает просмотр и уделяет больше внимания взаимодействию цветов для дизайна пользовательского интерфейса.
0to255
Это не генератор полноцветных схем, но он может помочь вам внести изменения в существующие цветовые схемы.
Веб-приложение 0to255 показывает вам все различные оттенки цвета, поэтому вы можете смешивать и сочетать их на лету.
На главной странице вы найдете большую сетку выбора цвета со всем, что находится под солнцем. Щелкните любой цвет, чтобы перейти на полную страницу градиента. Отсюда вы можете выбирать из различных значений непрозрачности и состояния заливки, чтобы найти цвета, которые лучше всего соответствуют вашим целям.
Flat UI цветов
В последнее время наблюдается всплеск плоского дизайна, и, похоже, он никуда не денется. Если вы хотите присоединиться к этой тенденции, Flat UI Colors — отличный сайт, который стоит оставить в закладках.
Он предоставляет несколько существующих плоских цветовых схем, из которых вы можете выбирать. Все они имеют функцию копирования, поэтому вы можете копировать / вставлять HEX-коды прямо в Photoshop или в свою таблицу стилей CSS.
Это очень маленькое приложение, поэтому оно может показаться ограничивающим, но это отличный ресурс для работы с плоским интерфейсом.
Pictaculous
Некоторые дизайнеры находят вдохновение в изображениях, выбирая цветовые схемы, которые работают в фотографии. Pictaculous — лучший инструмент для анализа цвета фотографий.
Это бесплатное веб-приложение делает снимок с вашего компьютера и выводит соответствующую цветовую схему. Это приложение обрабатывает каждую фотографию на сервере, чтобы найти самые яркие цвета и наиболее подходящие цвета, которые лучше всего работают вместе.
Вы даже получите предложения из прошлых цветовых палитр, которые идеально сочетаются с фотографией, и бесплатный файл образцов Adobe, содержащий все эти цветовые схемы.
Color Supply
Color Supply невероятно уникален, так как это многогранная палитра цветов. Вы выбираете один основной цвет в цветовом круге и выбираете стиль (дополнительный, триадный, квадратный и т. Д.).
Д.).
Оттуда вы можете выбрать разные оттенки / миксы и посмотреть, какие цвета лучше всего подходят для ваших целей. Но вам не нужно просто гадать, так как на самом деле вы можете предварительно просмотреть цвета в значках SVG, которые обновляются автоматически.
Я настоятельно рекомендую сохранить это приложение, если вы разрабатываете значки и хотите вдохновения для выбора цвета.
Coolors
Бесплатное веб-приложение Coolors — один из наиболее полных онлайн-инструментов для смешивания цветов. Что касается веб-приложения, я невероятно удивлен, сколько деталей было вложено в создание этого интерфейса.
Вы можете выбрать один из нескольких цветов, смешать их прямо в браузере и скопировать HEX-коды одним щелчком мыши. У него также есть бесплатное расширение Chrome, и оно позволяет вам создать бесплатную учетную запись, чтобы добавлять в закладки свои любимые цветовые схемы.
А если вы просто ищете вдохновения, загляните на страницу исследования, полную отличных цветовых идей.
Цвета материала
Google недавно обновил свою страницу материального дизайна, добавив новый инструмент цвета.
Это бесплатное веб-приложение предоставлено Google и является одним из наиболее подробных приложений в этом списке. Он больше ориентирован на дизайн пользовательского интерфейса мобильных приложений, но по-прежнему позволяет вам выбирать из сотен цветовых схем, которые могут хорошо работать в Интернете.
Конечно, есть и другие приложения, которые ориентированы на материальный дизайн пользовательского интерфейса, но это одобрено Google, поэтому его стоит добавить в закладки.
Генератор палитр
Веб-приложение «Генератор палитры» работает во многом так же, как упоминавшийся ранее сайт Pictaculous. За исключением этого веб-приложения, вы можете загрузить несколько изображений, чтобы сравнить / сопоставить различия.
Это отлично работает, если вы хотите изучить существующие веб-сайты и выбрать важные цвета из снимков экрана. Вы выбираете, сколько цветов вы хотите использовать, и генератор подсказывает вам, какие из них должны быть более доминирующими, чем другие.
Вы выбираете, сколько цветов вы хотите использовать, и генератор подсказывает вам, какие из них должны быть более доминирующими, чем другие.
Идеально подходит для тех, кто изучает интерфейсы или фотографии и ищет вдохновение в цветах.
палитра цветов
И последнее, но не менее важное — палитра цветов, созданная Dixon & Moe. Этот бесплатный инструмент позволяет вам выбирать цвета и обновлять существующие цветовые схемы с использованием полной информации HEX, HSL и RGB.
Вы просто выбираете цвета в селекторе цветов, а все остальное делает веб-приложение.
Это особенно удобно в Интернете, поскольку все цветовые схемы можно экспортировать как необработанный код CSS или Sass. Отличный инструмент для всех веб-дизайнеров.
Если вы не можете создать удобную цветовую схему, поиграйте с некоторыми из этих приложений.Я уверен, что вы найдете в этом списке несколько, которые радикально изменят ваш процесс проектирования.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.

Выберите лучшие цветовые комбинации для своего веб-сайта
В мире миллионов веб-сайтов цвет — один из лучших способов выделить ваш. Цвет также играет огромную роль в том, чтобы помочь людям быстро узнать ваш бренд. Так что это не просто весело, это полезно!
После того, как вы спланировали свой сайт и начали его создавать, вы, вероятно, захотите перейти к более творческой части.Если вы уже имеете в виду цвет или не знаете, с чего начать, в этой статье будут рассмотрены некоторые основы выбора цветов и их применения на вашем веб-сайте, в том числе:
- Три простых стратегии использования цвет на вашем веб-сайте
- Где найти цвета, которые вам нравятся, и как найти их точный «цветовой код»
- Как применить этот цветовой код к вашему веб-сайту
- Примеры других веб-сайтов Jimdo, использующих цвета простым способом
Думайте о цветовых сочетаниях, а не о цветовой палитре
Во многих статьях по цвету и веб-дизайну вы узнаете, как создать цветовую палитру полностью с нуля, используя теорию цвета, цветовые круги и т. Д.В этой статье я собираюсь избежать этого подхода.
Д.В этой статье я собираюсь избежать этого подхода.
Во-первых, потому что в этом нет необходимости — существует масса других способов найти хорошие цвета для вашего веб-сайта, которые не требуют глубокого погружения во что-либо со словом «теория» в нем.
Вторая причина заключается в том, что создание цветовой палитры с нуля часто приводит к слишком большому количеству цветов, особенно если вы начинающий дизайнер. Для большинства целей вам действительно нужно не более двух или трех цветов на вашем веб-сайте. Им будет намного легче управлять и правильно использовать, если вы не пытаетесь жонглировать слишком многими.
Если вам нравится играть с цветом и вы хотите узнать больше, есть множество отличных дизайнерских ресурсов, которые могут помочь вам глубже. В этой статье мы начнем с основ.
Выбор правильных цветов для вашего бизнеса
Большая часть выбора цветов — это выбор того, что вам лично нравится. Также неплохо подумать об эмоциях, которые передают определенные цвета, и о том, соответствуют ли они предполагаемому сообщению вашего сайта. Некоторые цвета лучше подходят для ярких и веселых личных блогов, в то время как многие профессиональные веб-сайты имеют более мягкие или более «серьезные» тона. Хотя ни одно из этих цветовых правил не высечено на камне, они могут помочь вам сузить круг выбора.
Некоторые цвета лучше подходят для ярких и веселых личных блогов, в то время как многие профессиональные веб-сайты имеют более мягкие или более «серьезные» тона. Хотя ни одно из этих цветовых правил не высечено на камне, они могут помочь вам сузить круг выбора.
Пролистайте слайд-шоу веб-сайтов Jimdo ниже, чтобы увидеть различные цвета в действии.
Красный цвет вызывает энергию, движение и любовь, но также может иметь негативный символизм, например гнев и опасность. При умеренном использовании красный может быть очень забавным. На этом веб-сайте Jimdo показано брендовое агентство, которое является резким, сильным и, возможно, даже немного бунтующим.Яркий и веселый оранжевый часто означает волнение, тепло и даже амбиции. Здесь он нашел хорошее применение на веб-сайте Freedom & Spirit. Просто помните, что апельсин также может обозначать предупреждение или предостережение, поэтому лучше использовать его в небольших дозах. Жизнерадостный, трудолюбивый и энергичный — вот лишь некоторые из слов, которые приходит на ум желтым. Трудно не почувствовать себя немного лучше после просмотра этого образца сайта Jimdo. Зеленый цвет гармоничен и успокаивает и обычно означает природу, здоровье или даже богатство.Из-за того, что он ассоциируется с природой, он может быть хорошим выбором для таких сайтов, как этот. Есть причина, по которой многие бизнес-сайты тяготеют к синему цвету. Это традиционно означает компетентность, доверие и безопасность. На веб-сайте Rosetta Shop он соответствует теме науки и космоса, а их забавный шрифт не дает цвету казаться скучным. Фиолетовый обычно пробуждает творчество, воображение и успокаивает. Это также цвет королевской семьи и может казаться роскошным. Фиолетовый не так распространен в веб-дизайне, поэтому, если вы ищете что-то уникальное, это отличный выбор.Бирюзовый или бирюзовый цвет часто ассоциируется с эмоциональным равновесием или безмятежностью, поэтому неудивительно, что его используют на этом велнес-сайте. Розовый — изысканный и успокаивающий, хотя бывает трудно отделить этот цвет от более женственной традиции.
Трудно не почувствовать себя немного лучше после просмотра этого образца сайта Jimdo. Зеленый цвет гармоничен и успокаивает и обычно означает природу, здоровье или даже богатство.Из-за того, что он ассоциируется с природой, он может быть хорошим выбором для таких сайтов, как этот. Есть причина, по которой многие бизнес-сайты тяготеют к синему цвету. Это традиционно означает компетентность, доверие и безопасность. На веб-сайте Rosetta Shop он соответствует теме науки и космоса, а их забавный шрифт не дает цвету казаться скучным. Фиолетовый обычно пробуждает творчество, воображение и успокаивает. Это также цвет королевской семьи и может казаться роскошным. Фиолетовый не так распространен в веб-дизайне, поэтому, если вы ищете что-то уникальное, это отличный выбор.Бирюзовый или бирюзовый цвет часто ассоциируется с эмоциональным равновесием или безмятежностью, поэтому неудивительно, что его используют на этом велнес-сайте. Розовый — изысканный и успокаивающий, хотя бывает трудно отделить этот цвет от более женственной традиции. Сочетая его с черным и белым, сайт Zebrure выглядит современным и энергичным, с легким намеком на мягкость. Коричневый цвет олицетворяет суровость, устойчивость и характер. Это означает (правильно или ошибочно!), Что он обычно ассоциируется с более мужскими веб-сайтами.Конечно, бородатый лесоруб помогает отправить это сообщение домой на веб-сайте GrillGold. Серый — формальный, вневременной и роскошный, что делает его отличным дополнением к магазину Seidenweiss. Он не потянется и не привлечет ваше внимание, но, опять же, в этом нет необходимости, поскольку общий эффект сложный и профессиональный. Отражайте индивидуальность вашего бренда
Сочетая его с черным и белым, сайт Zebrure выглядит современным и энергичным, с легким намеком на мягкость. Коричневый цвет олицетворяет суровость, устойчивость и характер. Это означает (правильно или ошибочно!), Что он обычно ассоциируется с более мужскими веб-сайтами.Конечно, бородатый лесоруб помогает отправить это сообщение домой на веб-сайте GrillGold. Серый — формальный, вневременной и роскошный, что делает его отличным дополнением к магазину Seidenweiss. Он не потянется и не привлечет ваше внимание, но, опять же, в этом нет необходимости, поскольку общий эффект сложный и профессиональный. Отражайте индивидуальность вашего бренда Определение индивидуальности вашего бренда помогает нужным людям находить вас, поэтому убедитесь, что вы вызываете правильные чувства с помощью психологии цвета.Если вы не уверены, какие цвета рисуют правильную картинку, попробуйте эту интерактивную цветовую викторину на онлайн-платформе для творчества 99designs. В зависимости от личности, которой вы хотите подражать, настройте слайды на значениях тона, энергии, возраста и т. Д., Чтобы получить разумно подобранный вариант. Общий выбор цвета также варьируется в зависимости от отрасли, поэтому ознакомьтесь с их исследованиями, посвященными наиболее распространенным вариантам в различных отраслях, от маркетинга до недвижимости, розничной торговли и т. Д. ».
Д., Чтобы получить разумно подобранный вариант. Общий выбор цвета также варьируется в зависимости от отрасли, поэтому ознакомьтесь с их исследованиями, посвященными наиболее распространенным вариантам в различных отраслях, от маркетинга до недвижимости, розничной торговли и т. Д. ».
Три цветовых стратегии веб-сайта для начинающих
Есть столько же способов подойти к цвету, сколько и цветов в радуге.Если вы новичок в веб-дизайне, я предлагаю начать с одной из следующих стратегий:
1. Используйте один яркий цвет с черным и белым
Думайте о цвете как о специи для вашего веб-сайта — как и любой сильный аромат, немного идет длинный путь. Яркие цвета привлекают внимание, но они также поглощают умственную энергию ваших посетителей. Если вы новичок в использовании цветов, один из лучших способов — сделать большую часть вашего сайта черно-белой, с одним ярким цветовым акцентом, который действительно привлекает внимание.
Например, посмотрите, как веб-сайт Unger Music использует одинаковый оранжевый оттенок в своем логотипе, фоне, горизонтальных линиях и меню навигации, в то время как остальная часть сайта преимущественно черно-белая. В результате получается профессиональный и изысканный, а не чрезмерный.
В результате получается профессиональный и изысканный, а не чрезмерный.
То же самое и с сайтом Retropot. Красный акцентный цвет помогает выделяться черно-белым графическим кружкам и делает сайт более увлекательным и интересным для просмотра. Поскольку он ярко-красный, они его экономно используют.
Когда вы выбираете акцентный цвет, вот несколько мест, где вы можете использовать его на своем веб-сайте:
2. Используйте основной и дополнительный цвет
Если одного цвета вам кажется недостаточно, выберите два.Но вместо того, чтобы использовать оба цвета одинаково, хитрость состоит в том, чтобы выбрать один в качестве «основного» цвета, а другой — в качестве второстепенного, что означает, что вы будете использовать его гораздо реже. Таким образом, цвета не конкурируют, а дополняют друг друга.
Взгляните на два сайта Jimdo ниже. Это очень разные веб-сайты, но на самом деле они используют похожие цвета.
Обратите внимание на то, что на первом веб-сайте Лорен использует фоновое изображение, которое перекликается с бирюзовым и розовым цветами ее логотипа. Затем она использовала бирюзовый (ее основной цвет) в навигации и элементах заголовка. На остальной части сайта иногда появляется розовый, чтобы связать все вместе, но не так часто, как бирюзовый.
Затем она использовала бирюзовый (ее основной цвет) в навигации и элементах заголовка. На остальной части сайта иногда появляется розовый, чтобы связать все вместе, но не так часто, как бирюзовый.
Кай использует аналогичный подход на веб-сайте своей группы. Большая часть сайта черно-белая, и они используют бирюзовый цвет для своего меню навигации и элементов заголовка. Розовый цвет лишь изредка появляется в элементах кнопок и их элементах отображения блога.Умеренное использование розового цвета означает, что когда они это сделают, он действительно появится.
3. Представьте свои цвета с помощью фотографий
Большинство изменений цвета, о которых мы говорим здесь, вы можете сделать в редакторе стилей Jimdo, изменив цвета фона, заголовки и т. Д. Но если вы увлекаетесь фотографией , вы также можете использовать фотографии на своем веб-сайте, чтобы рассказать свою цветовую «историю» и дополнить идентичность вашего бренда.
Например, взгляните на веб-сайт Le Velo ниже. Владелец веломагазина Сенад создал то, что по сути является черно-белым веб-сайтом: его фон белый, а текст черный. Цвет на его веб-сайте полностью основан на его фотографиях, которые имеют одинаковые сине-зеленые и коричневые оттенки. Круто, правда?
Владелец веломагазина Сенад создал то, что по сути является черно-белым веб-сайтом: его фон белый, а текст черный. Цвет на его веб-сайте полностью основан на его фотографиях, которые имеют одинаковые сине-зеленые и коричневые оттенки. Круто, правда?
Чтобы использовать единообразные цвета на фотографиях, требуется определенная дисциплина. Чтобы добиться этого, полезно знать, как редактировать фотографии или, по крайней мере, применять к ним последовательные фильтры.
Вот еще один пример веб-сайта Jimdo, который использует трехцветную палитру и включает эти цвета во все свои фотографии.Мне нравится, как художница Сами Гарра использует ярко-зеленый, розовый и желтый цвета на своем сайте. На каждой фотографии есть хотя бы один из этих цветов. Загляните также на ее страницу «О нас», и вы увидите, что даже ее цвет волос и настоящая мастерская тоже используют эти цвета! Поговорим о преданности делу!
Хорошо, поэтому вам на самом деле не нужно менять цвет волос, чтобы он соответствовал вашему веб-сайту (если вы это сделаете, пришлите нам фото!) Но, глядя на эти примеры, надеюсь, вы сможете понять, насколько мощный цвет может быть, когда вы используете его постоянно, даже если вы предпочитаете просто использовать небольшие всплески цвета здесь и там.
Где взять идеи для цветов веб-сайта
Теперь, когда у вас есть лучшее представление о своей цветовой стратегии, самое интересное — это выбрать именно тот цвет, который вы хотите использовать. Приятно то, что вы вдохновляетесь цветом повсюду. Вот несколько идей:
Что такое цветовой код? Когда вы видите понравившийся вам цвет, вы можете использовать его на своем веб-сайте Jimdo, найдя для этого цвета RGB или шестнадцатеричное значение . Это уникальные коды, которые определяют точный цвет, который вы ищете, и обычно они выглядят примерно как RGB (26, 119, 127) или # E82C0C.Получив цветовой код, используйте редактор стилей Jimdo, чтобы воссоздать цвет, вставив код в селектор цвета.
Посмотрите на материалы и фирменные цвета, которые у вас уже есть.
Если у вас уже есть логотип, упаковка продукта или цвет, который вы постоянно используете в своей работе, он будет естественно подходить для вашего веб-сайта. Может быть, это цвет, который вы используете в одном из своих продуктов, или в случае с Dotty About Ice Cream, может быть, это цвет вашего винтажного грузовика с мороженым!
Цвет веб-сайта Dotty About Ice Cream взят прямо из винтажного розового грузовика с мороженым.
Если у вас уже есть профессионально разработанный логотип, ваш дизайнер может сказать вам, каковы ваши цветовые коды. Или вы можете загрузить файл своего логотипа в бесплатную программу, например Color Code Picker, и она сообщит вам цвета в вашем логотипе.
Выберите цвет из понравившейся фотографии.
В большинстве шаблонов Jimdo есть место для полноразмерного фона или изображения заголовка. Если у вас уже есть идеальная фотография (или вы нашли ее на многих доступных сейчас бесплатных веб-сайтах с фотографиями), следующий простой шаг — выбрать подходящие цвета.
На этом примере веб-сайта мы изменили строку меню и кнопки, чтобы они соответствовали желтому дереву на фоновой фотографии.
Чтобы подобрать цвет на фотографии, загрузите файл изображения (или файл вашего логотипа) в Adobe Color CC, и этот бесплатный сайт сгенерирует соответствующую цветовую палитру. Наведите кружки на ту часть изображения, которую хотите воспроизвести. Здесь я загрузил стоковую фотографию из Unsplash в программу Adobe, чтобы посмотреть, смогу ли я найти цвет этой красивой зеленой пишущей машинки.
Здесь я загрузил стоковую фотографию из Unsplash в программу Adobe, чтобы посмотреть, смогу ли я найти цвет этой красивой зеленой пишущей машинки.
Найдите вдохновение в цвете на чужих веб-сайтах
Один из лучших способов начать разработку своего веб-сайта — это просмотреть чужие сайты, чтобы увидеть, что привлекает ваше внимание. Если вы видите цвет, который вам нравится, узнайте точный цветовой код с помощью бесплатного инструмента, такого как ColorZilla или EyeDropper в Chrome или Firefox. Установите его в своем браузере и включите, когда хотите заглянуть под капот другого веб-сайта.
Подключаемый модуль браузера ColorZilla сообщит вам, какой именно цвет используют ваши любимые веб-сайты.Просто наведите указатель мыши на нужный цвет, и вверху отобразится цветовой код. Здесь показано, что желтый цвет на веб-сайте Jimdo — это номер FCEC59.
Ознакомьтесь с онлайн-ресурсами по цвету
Существует множество забавных веб-сайтов для ценителей цвета, где они могут поделиться своими любимыми палитрами и цветовыми комбинациями. Многие из них предоставляют цветовые коды, так что вы можете скопировать цвета на своем собственном сайте. Просто помните, что многие из этих сайтов предоставляют обширные палитры с 5-6 цветами и более, что, вероятно, больше, чем вам нужно.Просто выберите пару из своей любимой палитры и начните с нее.
Хорошо, вы выбрали цвета. Что теперь?
Допустим, вы выбрали один или два цвета, которые вам действительно нравятся, и у вас есть уникальные цветовые коды (либо RGB, либо шестнадцатеричное значение) для них. (Подождите, что такое цветовой код? Если вы пропустили этот шаг, вернитесь к разделу «Где взять цветовые идеи» выше или ознакомьтесь с этим более подробным руководством о том, как найти цветовой код, потому что это важно для следующего этапа).
Теперь вы можете решить, где вы хотите использовать этот цвет на своем веб-сайте. В редакторе стилей Jimdo вы можете установить цвет текста, ссылок, меню, кнопок, горизонтальных линий и т. Д. Почти каждый тип элемента имеет настройку цвета, которую вы можете настроить в редакторе стилей, включая элементы Store Item и контактные формы.
Если вы хотите отрегулировать цвет, например, больших элементов заголовка, откройте редактор стилей и щелкните элемент заголовка. Вы увидите, что варианты дизайна открыты на черной полосе в верхней части экрана. Щелкните поле цвета, чтобы открыть меню цветов. Затем введите свой цветовой код в поле, выделенное красным ниже. Если вы введете шестнадцатеричный код, система Jimdo автоматически преобразует его в код RGB, но результаты будут такими же.
Введите свой цветовой код в палитру цветов.Теперь этот цвет всегда будет отображаться в нижнем ряду вашей цветовой палитры, поэтому вы можете повторно использовать его для различных элементов.
Совет для профессионалов: Хотите изменить цвет значков социальных сетей, чтобы он соответствовал цвету? Используйте такой сайт, как iconmonstr, чтобы создавать бесплатные иконки с вашим точным цветовым кодом, а затем загружайте их на свой сайт как фотоэлементы.
Задайте цветовую схему для всего веб-сайта
Если хотите, вы можете повторить этот шаг для каждого из типов элементов, которые вы хотите изменить. Или вы можете сделать это быстрее, применив этот цвет сразу ко всему сайту. Вот уловка:
Или вы можете сделать это быстрее, применив этот цвет сразу ко всему сайту. Вот уловка:
- Откройте редактор стилей и установите переключатель Стиль по элементу в положение «Выкл.».
- Когда вы это сделаете, вы увидите возможность выбрать цветовую схему для всего вашего веб-сайта.
- Щелкните поле «Цветовая схема», затем введите свой код цвета в палитру цветов, как вы это делали раньше.
- Нажмите Выберите , и вы увидите, что этот цвет отображается на всем вашем веб-сайте — в навигации, нижнем колонтитуле, ссылках, горизонтальных линиях и многом другом. Точные места, где будет отображаться цвет, зависят от используемого вами шаблона, поэтому попробуйте и посмотрите, что вы думаете! Если вам это нравится, нажмите Сохранить. Если нет, просто выберите «Отменить».
- После установки цветовой схемы вы всегда можете вернуть тумблер в положение «Вкл.
 » И настроить отдельные элементы по своему усмотрению.
» И настроить отдельные элементы по своему усмотрению.
Совет для профессионалов: Хотите начать играть осторожно? Начните с изменения цвета элементов заголовка, горизонтальных линий, кнопок и, возможно, меню навигации. Это добавит забавного цвета вашему сайту, не рискуя быть слишком перегруженным. Затем, когда вы будете готовы, вы можете попробовать изменить другие элементы и посмотреть, как это будет выглядеть!
Цвет, текст и контраст
Хорошо, последнее, о чем нужно подумать, прежде чем начать.Когда вы работаете с цветом, необходимо учитывать еще один фактор, который выходит за рамки эстетики и эмоций и обеспечивает удобство использования для ваших посетителей.
Прежде чем менять фон и шрифты на два цвета, которые хорошо смотрятся вместе, убедитесь, что между ними достаточно контраста, чтобы текст по-прежнему легко читался.
Чем выше цветовой контраст между текстом и фоном, тем лучше будет читаемость.
Убедитесь, что контраст между фоном и текстом достаточно сильный, чтобы текст легко читался.Некоторые цветовые комбинации, такие как красный и синий, особенно трудны.Если черный текст на белом фоне вам не нравится, вы все равно можете немного поиграть с цветами, но в идеале лучше использовать темный шрифт на светлом фоне.
Выводы по цвету
В этой статье мы рассмотрели много вопросов, поэтому я надеюсь, что вы чувствуете вдохновение, чтобы начать, а не пугали. Подводя итог, вот несколько советов, о которых следует помнить:
- Начните с выбора одного, может быть, двух цветов и последовательно используйте их на всем сайте.Нет ничего плохого в том, что большая часть вашего сайта остается черно-белой!
- Для максимальной читаемости сделайте фон светлым, а текст темным.
- Если вы думаете о цвете, вам нужно будет найти его цветовой код, чтобы он точно соответствовал ему на вашем веб-сайте.

