Создание адаптивных веб-сайтов с помощью параметра «Гибкая ширина»
Узнайте, как создавать адаптивные веб-сайты в Adobe Muse. Для создания адаптивных веб-сайтов используйте пустые макеты или стандартные начальные шаблоны.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Создавать адаптивные веб-сайты в Adobe Muse можно следующими способами:
- Использование начальных файлов: в Adobe Muse доступны настраиваемые адаптивные начальные шаблоны, которые помогут быстрее приступить к работе. Выполните настройку начальных шаблонов и опубликуйте адаптивный веб-сайт несколькими щелчками мыши. Дополнительная информация представлена в разделе Использование адаптивных начальных шаблонов.
- Использование пустого макета: в Adobe Muse для разработки адаптивного веб-сайта доступны пустые холсты без ограничивающих шаблонов или сеток.

- Преобразование существующих веб-сайтов в адаптивные: Adobe Muse позволяет переносить существующие веб-сайты Adobe Muse в адаптивные макеты. Измените макет существующих веб-сайтов Adobe Muse на макет с гибкой шириной и откорректируйте расположение объектов для браузеров разной ширины. Дополнительная информация представлена в разделе Перенос существующих веб-сайтов Adobe Muse в адаптивный макет.
При открытии страницы в адаптивном макете в Adobe Muse отобразится краткое слайд-шоу
Информацию о том, как работать с адаптивным дизайном в Adobe Muse, вы найдете в видеоруководстве по адаптивному макету.
В Adobe Muse представлены шаблоны для различных типов веб-сайтов, например для оформления личного сайта или сайта с фотопортфолио.
Начальные шаблоны можно загрузить со страницы Adobe Muse, выбрав категорию Starter Designs. Выберите шаблон из категории и нажмите Download, чтобы загрузить файлы для создания веб-сайта.
Когда вы откроете файлы, в представлении Adobe Muse «План» откроется страница-шаблон и набор отдельных страниц со стандартными шаблонами. На верхней панели можно выбрать шаблон «Компьютер» (ширина 1160 пикселей), «Планшет» (ширина 768 пикселей) или «Телефон» (ширина 380 пикселей). Можно также изменить начальные шаблоны в соответствии с индивидуальными требованиями и перейти к предварительному просмотру страниц с помощью указателя.
Если вы не хотите загружать шаблон, вы можете нажать кнопку Preview (предварительный просмотр) при выбранной категории Starter Designs. В браузере откроется сайт-образец.
Чтобы создать веб-сайт с адаптивным макетом, в диалоговом окне Новый сайт выберите Гибкая ширина. Размер объектов на странице будет автоматически адаптироваться под размер браузера. Гибкая ширина также позволяет создавать адаптивные веб-сайты в пустом макете без ограничивающих шаблонов и стандартного макета.
Размер объектов на странице будет автоматически адаптироваться под размер браузера. Гибкая ширина также позволяет создавать адаптивные веб-сайты в пустом макете без ограничивающих шаблонов и стандартного макета.
Выберите Файл > Новый сайт.
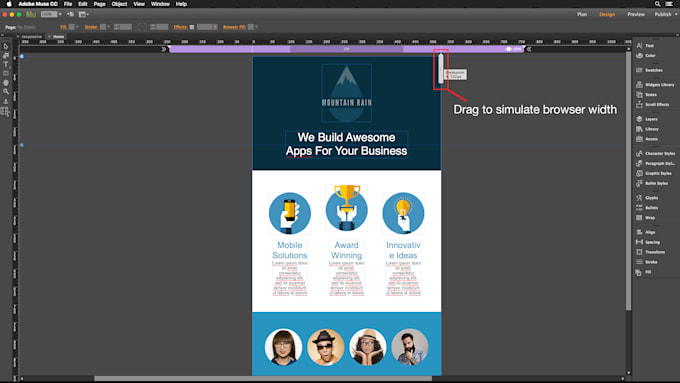
Выбор «Гибкая ширина» для адаптивного макетаНажмите кнопку Гибкая ширина. При выборе параметра Гибкая ширина расположение объектов на странице определяется в соответствии с точками остановки. Это значит, что объекты адаптируются в соответствии с шириной браузера на основе своего адаптивного поведения.
Нажмите кнопку Дополнительные настройки и установите ширину, высоту и размеры полей для сайта. Можно начать с ширины окна браузера, что удобно для создания сайта. После того как вы расположите объекты, можно добавить дополнительные точки остановки для дополнительной ширины окна браузера.
Затем выберите разрешение и параметры языка. Нажмите кнопку ОК.
Дополнительные настройки при создании веб-сайта с гибкой ширинойЗавершив создание нового адаптивного сайта, переходите к размещению изображений, текста и других объектов по ширине окна браузера.

Справки по другим продуктам
- Начало работы с адаптивными макетами
- Компоновка объектов на адаптивных веб-сайтах
- Перенос веб-сайта в адаптивный макет
Вход в учетную запись
Войти
Управление учетной записью
В какой программе сделать лендинг? В Adobe Muse!
Здравствуйте, друзья! Вы уже наверняка знаете или слышали о программе Adobe Muse. И сегодня я хочу поделиться мнением, почему я считаю ее одним из лучших решений в процессе выбора инструментов для создания сайтов, страниц подписки, лендингов и всего того, что так нужно блогеру.
С программой Adobe Muse я столкнулся еще четыре года назад, когда она только начинала завоевывать Рунет. Тогда я учился делать музыкальные поздравительные открытки и выбирал между Adobe Dreamweaver и Adobe Muse.
Выбор был в пользу первой. Но когда Google, а за ним Яндекс начали настаивать на том, что сайты должны иметь мобильные версии пришлось пересмотреть свои взгляды.
Но когда Google, а за ним Яндекс начали настаивать на том, что сайты должны иметь мобильные версии пришлось пересмотреть свои взгляды.
Тут все просто. Наверняка у Вас, как и у меня, сайт имеет адаптивную верстку. А поскольку те же самые подписные страницы по сути принадлежат Вашему сайту, то и они должны быть адаптивными. Как раз к этому времени вышла в свет новая версия Adobe Muse, которая позволяла с легкостью делать резиновую верстку посредством назначения точек остановки.
При высоком качестве итогового результата это было просто волшебство.
Вы можете сказать: «Вот заливает!». Но давайте разберемся по порядку и Вы обязательно меня поймете.
Итак, Adobe Muse работает со слоями, а не на основе таблиц, как Dreamweaver. Каждый слой может иметь свой размер и не оглядываться на соседний. Именно поэтому Вам не нужны знания языков программирования.
Вы просто должны представлять итоговый визуальный результат. Примерно так, как, если бы делали презентацию в Microsoft Power Point. Причем в количестве инструментов и их возможностях Power Point явно проигрывает.
Причем в количестве инструментов и их возможностях Power Point явно проигрывает.
Кстати об инструментах в Adobe Muse. С их помощью можно получить почти любой результат. Для сверхестественных запросов в сети всегда можно найти кучу бесплатных и платных скриптов и шаблонов. И это при том, что в Muse уже есть свои предустановленные варианты, которые вполне поддаются довольно глубокой модернизации.
Что мне еще нравится в Мьюзе, так это то, что один раз можно сделать мастер-шаблон и уже потом на его основе работать с минимальными потерями своего времени.
Такой вариант хорош, когда Вам нужно сделать серию из отдельных страниц, объединенных общим дизайном, или многостраничный сайт. Например, я так сделал страницу подписки, страницу подтверждения, политики конфиденциальности. И все это в едином дизайне с основным сайтом.
А еще в проект на Adobe Muse очень легко вставлять формы подписки, свой код html, навигацию по странице посредством якорей. Программа очень просто стыкуется с Фотошопом и позволяет напрямую перетаскивать файлы. Причем это можно делать не только с отдельным файлом, а сразу пакетом — очень полезная фишка, когда Вы переносите отрисованный в фотошопе дизайн сайта (страницы) в web формат.
Причем это можно делать не только с отдельным файлом, а сразу пакетом — очень полезная фишка, когда Вы переносите отрисованный в фотошопе дизайн сайта (страницы) в web формат.
Легкий алгоритм создания анимации элементов при наведении курсора и по мере прокрутки страницы сайта, горизонтальная прокрутка (паралакс), облачное подключение к web-шрифтам, легкая загрузка на хостинг… В общем много того, за что стоит полюбить Adobe Muse.
Чтобы понять всю прелесть этой программы конечно же ее нужно для начала скачать и поставить на компьютер. Однако купить машину – это еще не значит классно ее водить. Нужна автошкола и хороший инструктор.
Моим «инструктором по вождению» в Adobe Muse стал в свое время Владимир Гынгазов. Потом были еще учителя, но стартовал все-таки с Владимиром. Я время от времени посещаю его мастер классы, подписан на рассылку. И вот буквально вчера пришло письмо о выходе в свет его нового обучающего тренинга «Adobe Muse. Быстрый старт 2. 0».
0».
Пару лет назад я учился по курсу «Быстрый старт» безо всяких там 2.0. А когда посмотрел описание новой версии, то пожалел, что раньше просто не было таких обучалок.
В нем есть все!
Многое из того, что мне пришлось постигать на собственных ошибках и косяках. Такого количества качественных уроков, выстроенных по шагам, скажу честно в открытом доступе просто нет. Впрочем, нажмите на картинку (она со ссылкой) и Вы убедитесь в этом сами.
Решать Вам: иметь или нет в своем активе такие знания. Можно конечно обойтись и без курса «Adobe Muse. Быстрый старт 2.0», методом гугло или яндекс поиска. А время? А последовательность? А качество?
Я уже зарекся серьезные и интересные вещи постигать самостоятельно, если есть возможность научиться под руководством профи. И все из-за разочарования, которое непременно приходит, когда в определенный момент времени ты натыкаешься на крупинку знаний, которая сразу тебе доказывает, что ты изначально все делал не так. Этакий момент просветления!
Этакий момент просветления!
Вот собственно почти все, что я хотел Вам сказать. Я не считаю эту статью рекламной. В ней нет и намека ни на одну из фишек НЛП. Это просто размышление и по Adobe Muse и по способам обучения новым навыкам.
Кому действительно интересно, те перейдут по ссылке и посмотрят сами. Буду рад, если читатели выскажут свое мнение относительно Мьюза. Я знаю, что есть и другие похожие программы, есть плагины для WP, но все они блекнут перед возможностями и легкостью воплощения задуманного в Adobe Muse.
С уважением, Сергей Почечуев
Как создать простую персональную целевую страницу с помощью Adobe Muse
Автор Джеффри Турана
Процесс разработки веб-сайта включает два основных этапа. Первый — это разработка внешнего вида страниц, а второй — перевод дизайна на веб-страницы. Первый этап требует навыков проектирования, а второй этап требует навыков кодирования.
Процесс создания веб-сайта состоит из двух основных этапов. Первый — это разработка внешнего вида страниц, а второй — воплощение дизайна в реальный продукт — веб-страницы. Первый этап требует навыков проектирования, а второй этап требует навыков кодирования. Проблема в том, что найти человека, обладающего обоими навыками, сложно.
Для тех, кто лучше разбирается в дизайне (и не интересуется программированием), есть Muse от Adobe. Компания утверждает, что это многоплатформенное приложение AIR может помочь любому создавать и публиковать веб-сайты в формате HTML без необходимости писать какой-либо код.
Начните планировать свою личную целевую страницу
Один вопрос, прежде чем мы начнем. Зачем кому-то использовать такой инструмент для веб-разработки, как Muse, если вместо него можно использовать WordPress и его темы? Ответ: «индивидуальная настройка». Несмотря на то, что существуют буквально тысячи тем WordPress, настроить тему так, чтобы она действительно соответствовала нашим потребностям, сложно. Другая причина заключается в том, что использование расширенной системы баз данных WordPress для простого и линейного сайта было бы излишним.
Несмотря на то, что существуют буквально тысячи тем WordPress, настроить тему так, чтобы она действительно соответствовала нашим потребностям, сложно. Другая причина заключается в том, что использование расширенной системы баз данных WordPress для простого и линейного сайта было бы излишним.
Вы можете скачать Muse с веб-сайта. Оно доступно бесплатно до выпуска версии 1.0 в начале 2012 года. Приложение работает под Windows и Mac, но для его работы необходимо, чтобы в вашей системе был установлен AIR.
Чтобы лучше понять, как работает Muse, давайте попробуем создать с его помощью простую личную целевую страницу, что-то вроде Flavors.me или About.me. Начните с выбора « Создать новый сайт » в окне запуска или в меню «Файл».
- Затем вам будет предложено настроить свой сайт, выбрав ширину страницы, количество столбцов, поля и т. д.
- Первым шагом в создании веб-сайта является решение о том, сколько страниц он будет иметь и какова связь между страницами.
 Вы можете легко добавлять, удалять и изменять порядок страниц в окне « Plan ».
Вы можете легко добавлять, удалять и изменять порядок страниц в окне « Plan ».
- Нажмите кнопку « + (плюс)», чтобы добавить, и кнопку « X », чтобы закрыть. Нажмите на название страницы, чтобы переименовать ее, затем перетащите, чтобы изменить порядок.
- Внизу страницы вы можете увидеть страницу A-Master. Это шаблон, который будет использоваться на вашем сайте. Поэтому, если есть элементы, которые вы хотите сохранить на всех своих страницах, было бы намного проще, если бы вы определили элементы в A-Master, а не повторяли их снова и снова.
Начать сборку
- Если дважды щелкнуть одну из страниц, она откроется в новой вкладке. Вы можете начать создавать и оформлять страницы, используя инструменты на верхней панели инструментов.
- Другими инструментами, которые помогут вам в процессе проектирования, являются » Панели » справа. Вы можете показать или скрыть эти панели через меню Window.

- Чтобы создать нашу личную целевую страницу, давайте изменим фон, вставив изображение. Вы можете настроить изображение, изменив масштаб и положение.
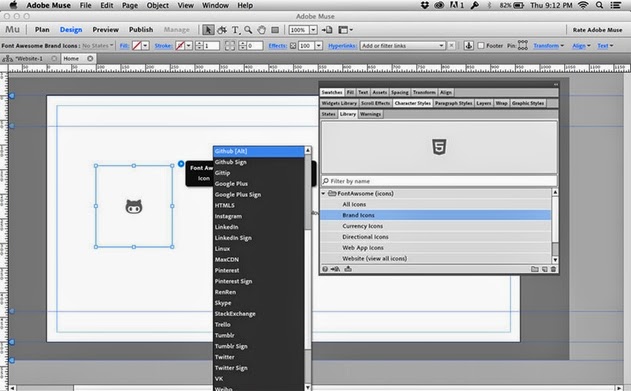
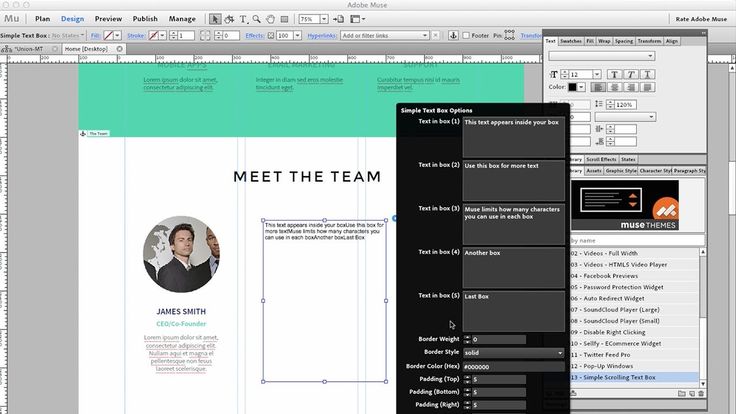
- Теперь давайте добавим меню навигации, выбрав его на панели виджетов, а затем перетащив его на веб-страницу.
- Вы можете настроить меню навигации с помощью « Опции ». Щелкните маленькую синюю стрелку, чтобы вызвать окно параметров.
- Вы также можете изменить внешний вид текста (тип, цвет, размер) с помощью вкладки « Текст » на правой панели.
- Затем вы можете добавить тексты и прямоугольники с помощью инструментов на панели инструментов. Перетащите эти элементы в нужное место и настройте их с помощью правых панелей. Чтобы добавить внешние ссылки (или другие элементы HTML), используйте кнопку »
- Запишите HTML-код ссылок во всплывающем окне и нажмите OK, чтобы добавить его на сайт.

- Подобно другим элементам, вставленный HTML-код легко настраивается. К сожалению, мы пока не можем изменить цвет ссылки. Надеемся, что эта функция появится в будущих версиях приложения.
- После того, как все установлено, вы можете увидеть результат, нажав на кнопку « Предварительный просмотр «ссылка.
Последний шаг
- После того, как все настроено, вы готовы разместить свой сайт в Интернете. Для этого используйте меню « экспортировать как HTML » в разделе « File ».
- Выберите место для сохранения проекта и нажмите « Экспорт ».
- Если вы хотите прикрепить свою личную целевую страницу к URL-адресу, который у вас уже есть, используйте любой приличный FTP-клиент, чтобы загрузить все содержимое папки в свою учетную запись веб-хостинга. Поскольку разные хостинг-провайдеры используют разные настройки, проконсультируйтесь по этому поводу со своим хостинг-провайдером.

Этот короткий эксперимент показал нам, что создать личную целевую страницу с помощью Muse так же просто, как добавить и настроить элементы. Но Muse также может создавать более сложные сайты с несколькими страницами. Существует множество примеров веб-сайтов, демонстрирующих возможности Muse на странице « Showcase ». Чтобы узнать больше о Muse, посетите их страницу « Узнайте ».
Что вы думаете о Muse? Вы попробуете этот инструмент, чтобы помочь вам создать свой веб-сайт? Поделитесь своими мыслями в комментариях ниже.
Использование инструментов Muse CC для создания и планирования сайта
Muse CC предоставляет множество инструментов для планирования вашего сайта, чтобы упростить его дизайн. Другими словами, он проведет вас через этапы разработки веб-сайта, и сделает это больше, чем любая другая программа. Конечно, результатом будет более профессиональный, организованный сайт. Тем не менее, требуется немного больше планирования, прежде чем вы начнете использовать программу, если вы хотите использовать ее успешно и без головной боли.
Создание нового сайта в Muse CC
Чтобы создать новый сайт в Muse CC, можно выполнить одно из двух действий.
1. Нажмите «Сайт» в разделе «Создать новый» на экране приветствия.
2. В строке меню выберите «Файл», затем нажмите «Новый сайт», как показано ниже.
Появится диалоговое окно New Site.
В этом поле сначала выберите макет в разделе Исходный макет. Вы можете выбрать компьютер, планшет или телефон.
Далее укажите ширину страницы и минимальную высоту страницы.
Укажите, сколько столбцов вы хотите, а также ширину столбцов (измеряется в пикселях).
Также укажите желоб. Желоб — это пространство между колоннами. Опять же, это измеряется в пикселях.
В разделе Поля укажите ваши поля. Поля — это пространство от границы до элементов на странице.
В разделе Заполнение укажите заполнение. Отступ — это пространство от границы столбца до содержимого.
Нажмите OK, когда закончите.
После этого вы увидите вид «План» в Muse CC. Представление «План» — это одно из четырех представлений в Muse CC.
Просмотры:
1. Добро пожаловать на экран
2. Просмотр плана
3. Просмотр проектирования
4. Предварительный просмотр
Просмотр плана показан ниже:
Использование плана
Просмотр плана находится где есть где есть где есть где. вы будете планировать свой сайт.
Взгляните на увеличенный снимок интерфейса вида «План» ниже. Ознакомьтесь с его особенностями.
Вы будете использовать представление «План» для создания страниц и главных страниц. Это также сыграет большую роль, когда вы начнете создавать систему навигации вашего сайта.
Сохранение и резервное копирование вашего сайта
Прежде чем двигаться дальше, давайте сохраним созданный вами новый сайт. Для этого перейдите в «Файл» в строке меню, затем «Сохранить сайт как» (Файл>Сохранить сайт как).
Введите имя для вашего нового сайта.
Нажмите Сохранить.
Чтобы создать резервную копию своего сайта, перейдите в папку, где вы сохранили свой сайт. Щелкните файл, чтобы выбрать его, затем щелкните правой кнопкой мыши и выберите «Копировать». Отмените выбор файла, затем щелкните правой кнопкой мыши и выберите «Вставить». Переименуйте файл, используя текущую дату, чтобы вы знали, когда вы создали резервную копию.
Вам понадобится резервная копия вашего сайта, если что-то случится с исходным файлом, например, повреждение или изменения, которые вы решите больше не делать. Создавайте резервные копии на регулярной основе, пока вы работаете над дизайном своего веб-сайта.
Планирование навигации по вашему сайту
Система навигации вашего сайта — это то, как люди, которые заходят на ваш сайт, будут переходить с одной страницы на другую. Большинство людей, которые заходят на ваш сайт, попадут на вашу домашнюю страницу или на первую страницу вашего сайта. По умолчанию эта страница всегда называется страницей индекса.
Но как они попадут на другие страницы вашего сайта?
Здесь в игру вступает ваша навигационная система.
Это очень важная часть вашего сайта, поэтому ее также важно спланировать, что мы уже сделали. Теперь пришло время передать эти планы Muse CC и воплотить их в жизнь.
Навигация вашего сайта разбита на уровни:
Верхний уровень
Средние уровни
Подуровни
Как вы можете видеть на диаграмме выше, страницы «Главная», «О нас», «Страницы обучения», «Расходные материалы», «Браслеты» и «Контакты» являются нашими верхними уровнями. Другими словами, это страницы, которые мы хотим показывать в нашей навигационной системе, когда кто-то попадает на нашу домашнюю страницу. Другими словами, это главные страницы.
Страницы вторичного уровня — это страницы, относящиеся к своим родительским страницам верхнего уровня. Это очень похоже на темы и подтемы в последнем разделе.
Спланируйте свои страницы, чтобы решить, сколько вам понадобится.
Выполните следующие действия:
1. Выберите навигацию верхнего уровня. Это страницы, которые являются дверными проемами к остальной части вашего сайта, причем каждый дверной проем представляет собой отдельную основную тему. Опять же, каждая страница верхнего уровня посвящена отдельной теме. Навигация верхнего уровня также содержит информацию о сайте (О сайте) и инструкции о том, как с вами связаться (Контакты). Это не является обязательным, но является общепринятой и рекомендуемой практикой.
2. Затем разбейте подтемы на страницы. Сгруппируйте их по соответствующей теме верхнего уровня.
Найдите время, чтобы записать все это на бумаге или в графической программе, такой как Adobe Proto. На следующем этапе мы собираемся передать это в Muse.
Планирование страниц в Muse
Теперь, когда вы спланировали навигацию по сайту, пора приступить к составлению плана веб-сайта в Muse.
Давайте снова посмотрим на вид сверху.
Как видите, страница, созданная вами при создании сайта, является вашей домашней страницей. Домашняя страница — это страница верхнего уровня. Давайте добавим наши другие страницы верхнего уровня.
Для этого щелкните домашнюю страницу в Muse CC, чтобы выбрать ее.
При выборе этого параметра вы увидите три знака плюса, по одному с каждой стороны страницы и один под ней (как показано выше).
Чтобы добавить страницу верхнего уровня, щелкните значок плюса слева или справа от домашней страницы. Мы хотим, чтобы наша домашняя страница была указана первой в левой части нашей навигации, поэтому мы собираемся щелкнуть знак «плюс» справа от нее.
Это добавляет еще одну страницу верхнего уровня (выше). По умолчанию он называется Untitled-2. Измените его на имя страницы, которое вы указали в своем плане навигации. Наш о.
Теперь мы можем щелкнуть страницу «О программе», чтобы выбрать ее, а затем добавить еще одну страницу верхнего уровня. Мы собираемся добавить все наши страницы верхнего уровня таким образом.
Мы собираемся добавить все наши страницы верхнего уровня таким образом.
Теперь мы добавим наши второстепенные страницы ниже наших страниц верхнего уровня.
Давайте еще раз посмотрим на план, который мы создали для нашей навигационной системы.
Мы видим, что на странице «О нас» есть второстепенные страницы. Чтобы добавить эти второстепенные страницы в Muse, нажмите страницу «О программе», а затем значок «плюс» под страницей «О программе».
Мы собираемся добавить страницу Миссии.
Страница «О нас» имеет две второстепенные страницы в нашем плане, поэтому мы собираемся щелкнуть значок «Плюс» справа от страницы «Миссия», чтобы добавить нашу страницу «Знакомство с командой дизайнеров».
Если нам нужно добавить страницы подуровня к страницам «Миссия» или «Знакомство с командой дизайнеров», мы можем щелкнуть знак «плюс» под соответствующими страницами.
Продолжайте добавлять страницы и уровни, пока ваш веб-сайт не будет спланирован в Muse.
Переход к представлению «Дизайн»
После планирования сайта в представлении «План» можно дважды щелкнуть любую страницу, чтобы открыть ее в представлении «Дизайн».
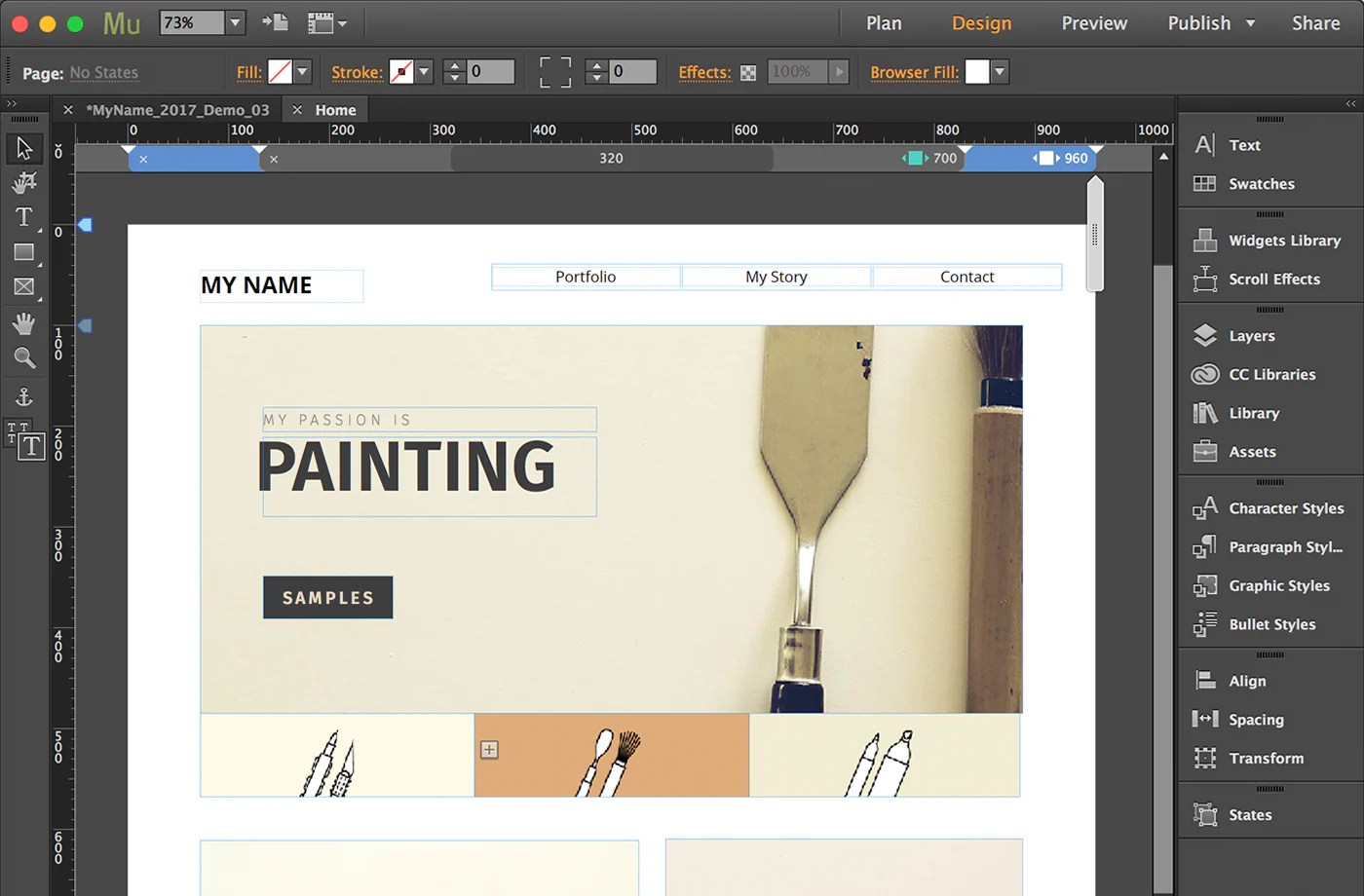
Представление «Дизайн» выглядит следующим образом:
В верхней части окна представления «Дизайн» вы увидите строку меню. Строка меню содержит инструменты и команды, помогающие создавать веб-страницы.
Под строкой меню находится основная панель инструментов. Вы будете часто использовать инструменты на главной панели инструментов при работе со своими страницами.
Хотите узнать больше? Почему бы не пройти онлайн-курс Adobe Muse?
Прямо под основной панелью инструментов находится панель управления.
Под основной панелью инструментов находятся вкладки. Активная вкладка показывает страницу, над которой вы работаете. Как видите, в крайнем левом углу у вас есть карта вашего сайта или план вашего сайта.
Панели расположены в дальней правой части окна. Они содержат инструменты и функции, которые вы найдете в строке меню и панели управления. Вы можете получить доступ к панелям, выбрав «Окно» в строке меню.
Они содержат инструменты и функции, которые вы найдете в строке меню и панели управления. Вы можете получить доступ к панелям, выбрав «Окно» в строке меню.
Линейки проходят вертикально и горизонтально вдоль вашей страницы. Вы можете использовать их, чтобы помочь вам выровнять элементы страницы.
Холст — это область белого цвета внизу. Ваш холст — это место, где вы будете создавать свою страницу. Серая область — это фон, который появляется слева, справа, сверху и снизу страницы в окнах браузера.
Синие линии являются направляющими.
Работа с мастер-страницами
При разработке страниц для своего веб-сайта вы заметите, что на каждой странице есть элементы. Например, вы размещаете свой логотип на каждой странице, название вашей компании и даже систему навигации. Дизайн и макет вашего веб-сайта, вероятно, одинаковы для большинства, если не для всех ваших страниц.
Однако размещение этих элементов на каждой отдельной веб-странице может занять много времени. Можете ли вы представить, что вам нужно воссоздать свой макет для десяти разных страниц? Или вам приходится снова и снова размещать свой логотип на каждой странице, которую вы создаете? Это может начать становиться утомительным и головной болью.
Можете ли вы представить, что вам нужно воссоздать свой макет для десяти разных страниц? Или вам приходится снова и снова размещать свой логотип на каждой странице, которую вы создаете? Это может начать становиться утомительным и головной болью.
Главные страницы избавляют от необходимости размещать общие элементы на каждой странице, поскольку вы разрабатываете их по отдельности. Вы можете думать о мастер-странице как о шаблоне. Вы размещаете общие элементы на странице-шаблоне, такие как макет, логотип, название компании и т. д., а затем используете страницу-шаблон для разработки этих отдельных страниц. Это сэкономит вам много времени и работы.
Создание страницы-шаблона
Вернемся на минутку в вид «План». В нижней части окна вы увидите, что главная страница уже создана для вас.
Дважды щелкните Мастер, чтобы открыть его в представлении «Дизайн».
Теперь вы можете добавлять в Мастер элементы, общие для нескольких страниц. Вы даже можете создать несколько Мастеров, как мы научимся делать позже в этой статье.
Настройка цвета заливки для области содержимого
Мы собираемся использовать наш Мастер для создания базового макета для нашего сайта, так как мы собираемся использовать один и тот же макет для большинства наших страниц.
Первое, что мы собираемся сделать, это научиться добавлять цвет заливки в область содержимого — или белую область — на странице.
Чтобы задать цвет заливки, щелкните раскрывающееся меню цвета рядом с пунктом «Заливка» на панели управления, как показано ниже.
Выберите цвет из палитры цветов или образцов (слева).
Мы сделали заливку зеленым цветом.
Теперь предположим, что нам нравится зеленый, но мы хотим изменить непрозрачность.
Нажмите на слово Заполнить на главной панели инструментов, чтобы сделать это.
Измените значение в поле «Непрозрачность».
Мы изменили наш номер на 58.
ПРИМЕЧАНИЕ. Вы можете выполнить следующие действия для мастер-страниц или других страниц. Просто дважды щелкните страницу в представлении «План», чтобы перейти в представление «Дизайн», а затем повторите эти шаги еще раз.
Просто дважды щелкните страницу в представлении «План», чтобы перейти в представление «Дизайн», а затем повторите эти шаги еще раз.
Палитра цветов позволяет создавать собственные цвета, которые можно использовать в Muse CC. Чтобы использовать палитру цветов, настройте ползунком слева нужный тип цвета. Например, наш ползунок на красном.
Теперь щелкните и перетащите кружок, чтобы создать нужный оттенок. Как вы можете видеть на снимке ниже, созданный нами цвет предварительно отображается над палитрой цветов. |
Чтобы добавить созданный вами собственный цвет, нажмите кнопку «Новый образец» в раскрывающемся меню. Эта кнопка находится в правом нижнем углу. Мы обвели его красным на следующем снимке. |
Добавить цвет заливки из логотипа или изображения
Допустим, вы хотите, чтобы цвет заливки соответствовал цвету логотипа или изображения, которое вы собираетесь использовать на своем веб-сайте.
Чтобы добавить цвет из логотипа или изображения, щелкните раскрывающееся меню «Заливка». Выберите инструмент «Пипетка» в крайнем правом углу, затем щелкните изображение, которое вы уже импортировали в Muse. Выберите нужный цвет на изображении.
ПРИМЕЧАНИЕ: Вы можете выполнить следующие действия для мастер-страниц или других страниц. Просто дважды щелкните страницу в представлении «План», чтобы перейти в представление «Дизайн», а затем повторите эти шаги еще раз.
Добавить рамку
Граница проходит по краю вашего холста и может помочь вашему холсту выделиться или даже «выделиться».
Чтобы добавить границу, щелкните раскрывающееся меню «Обводка» на панели управления.
Выберите цвет границы.
Мы будем использовать синий цвет.
Затем щелкните текстовое поле справа от раскрывающегося меню цвета и введите значение. Это значение представляет ширину вашей границы. Это текстовое поле изображено ниже:
Мы собираемся изменить значение на 2.
Вы можете увидеть нашу границу на следующем снимке.
Теперь щелкните слово Stroke на главной панели инструментов. Он написан синим цветом. В Muse CC можно щелкнуть слова на панели управления, выделенные синим цветом, чтобы просмотреть дополнительные параметры.
Выберите способ выравнивания границы.
Вы можете выровнять его по внутреннему краю холста, внешнему краю холста или по центру края холста (изображено в этом порядке ниже).
Наконец, нажмите кнопку «Сделать все настройки толщины обводки одинаковой».
Когда вы щелкнете по нему, он будет выглядеть так:
Теперь вы можете ввести новые значения в поля. Вводя новые значения, вы можете варьировать толщину обводки для разных сторон холста.
ПРИМЕЧАНИЕ. Вы можете выполнить следующие действия для мастер-страниц или других страниц. Просто дважды щелкните страницу в представлении «План», чтобы перейти в представление «Дизайн», а затем повторите эти шаги еще раз.
Создание закругленных углов
После того, как вы создали и применили рамку, вы можете затем создать закругленные углы для этих рамок, чтобы придать им другой вид или ощущение — или чтобы они соответствовали внешнему виду вашего веб-сайта.
Создав границу, нажмите одну из кнопок со скругленными углами на главной панели инструментов, как показано ниже.
Далее введите радиус углов в текстовое поле рядом с кнопками. Затем углы границы закругляются.
Вы не можете установить разные радиусы для разных углов.
ПРИМЕЧАНИЕ. Вы можете выполнить следующие действия для мастер-страниц или других страниц. Просто дважды щелкните страницу в представлении «План», чтобы перейти в представление «Дизайн», а затем повторите эти шаги еще раз.
Добавление специальных эффектов
Если вы когда-либо использовали Adobe Photoshop или даже MS Word, возможно, вы уже играли со специальными эффектами, которые можно добавлять к объектам и изображениям. Одним из таких эффектов могла быть тень, создающая иллюзию того, что объект или изображение парят над страницей.
Одним из таких эффектов могла быть тень, создающая иллюзию того, что объект или изображение парят над страницей.
Muse CC предлагает вам три эффекта, которые вы можете применить к своим страницам. Вы можете использовать тень, чтобы ваша страница выглядела так, как будто она парит над окном браузера. Вы можете использовать скос, чтобы придать ему трехмерный вид. Кроме того, вы также можете использовать свечение. Свечение очень похоже на тень. Тем не менее, свечение лучше всего работает с темным фоном.
Добавить тень
Нажмите слово эффекты на панели управления, затем нажмите кнопку «Тень». Он расположен слева (на фото ниже).
Нажмите, чтобы поставить галочку в поле рядом с Тень.
Измените настройки, если хотите.
Затем вы увидите тень, примененную к странице.
ПРИМЕЧАНИЕ. Вы можете выполнить следующие действия для мастер-страниц или других страниц. Просто дважды щелкните страницу в представлении «План», чтобы перейти в представление «Дизайн», а затем повторите эти шаги еще раз.
Добавить скос
Нажмите кнопку «Скос», затем установите флажок в поле «Скос».
Как и в случае с тенью, измените настройки, если хотите.
Затем применяется скос.
Добавить свечение
Нажмите кнопку «Свечение», затем установите флажок рядом со словом «Свечение».
Как и в случае с тенью и скосом, настройте параметры, если хотите.
После этого к вашей странице будет применено свечение.
ПРИМЕЧАНИЕ. Вы можете выполнить следующие действия для мастер-страниц или других страниц. Просто дважды щелкните страницу в представлении «План», чтобы перейти в представление «Дизайн», а затем повторите эти шаги еще раз.
Добавить фоновую заливку
Страница, также известная как холст, занимает только часть окна браузера. Остальная часть окна вашего браузера будет либо просто белой, либо другого цвета. Этот цвет называется цветом заливки фона. Вы также можете выбрать изображение для заливки фона. Однако изображение должно быть в одном из следующих форматов: GIF, JPEG или PNG.
Однако изображение должно быть в одном из следующих форматов: GIF, JPEG или PNG.
Добавление сплошного цвета заливки фона
Нажмите раскрывающееся меню «Заливка в браузере», затем выберите нужный цвет.
Затем применяется заливка.
Мы поменяли свой на коричневый.
Добавление фонового изображения
Чтобы добавить фоновое изображение вместо цвета фона, выполните следующие действия.
Щелкните слово Browser Fill на главной панели инструментов.
Рядом с изображением нажмите кнопку в виде файла: .
Найдите на компьютере изображение, которое вы хотите использовать в качестве фонового изображения. Нажмите на изображение, чтобы выбрать его, затем нажмите кнопку «Открыть».
Затем вы увидите, что изображение появляется в качестве фона. Тем не менее, он может быть расположен не так, как вы хотите, или таким образом, чтобы он выглядел лучше всего.
Чтобы исправить это, снова нажмите «Заливка в браузере», затем щелкните раскрывающееся меню «Подгонка». Это меню позволит нам настроить плитку. Плитка — это фон, узор или дизайн, покрывающий всю веб-страницу. В данном случае шаблон — это изображение, которое мы выбрали.
Это меню позволит нам настроить плитку. Плитка — это фон, узор или дизайн, покрывающий всю веб-страницу. В данном случае шаблон — это изображение, которое мы выбрали.
Выберите «Исходный размер», если хотите отключить мозаику.
Выберите Плитка для плитки в обоих направлениях:
Или Плитка по горизонтали:
Или Плитка по вертикали.
Вы также можете масштабировать по размеру. При выборе этого параметра Muse масштабирует изображение так, чтобы оно поместилось на странице.
Если выбрать «Масштабировать до заполнения», Muse масштабирует изображение так, чтобы оно заполнило фон страницы. Ваше изображение может исказиться, когда вы выберете это.
Вы также можете изменить положение фонового изображения. Для этого снова щелкните слово Browser Fill на главной панели инструментов и перейдите к Positioning.
Вы можете расположить изображение вверху слева, вверху по центру, вверху справа, посередине слева, посередине по центру, посередине справа, внизу слева, внизу по центру или внизу справа, щелкнув соответствующий квадрат.
ПРИМЕЧАНИЕ. Вы можете выполнить следующие действия для мастер-страниц или других страниц. Просто дважды щелкните страницу в представлении «План», чтобы перейти в представление «Дизайн», а затем повторите эти шаги еще раз.
Добавление заголовков к страницам-шаблонам
Заголовок вашего сайта отображается между двумя синими направляющими линиями в представлении «Дизайн». Верхняя направляющая — это направляющая начала страницы. Строка под ним — это руководство по заголовку. Вы можете перетащить его вверх или вниз по странице, используя синюю стрелку слева, чтобы увеличить или уменьшить ширину заголовка.
Заголовок вашего сайта обычно появляется на каждой странице вашего сайта, поэтому вы добавляете его на главную страницу. Он включает логотип вашего сайта, название вашей компании и даже вашу навигацию, если вы выберете.
А пока давайте узнаем, как разместить логотип в области заголовка вашего сайта.
Выберите «Файл» > «Поместить».
Найдите свой логотип в том месте, где он хранится на вашем компьютере. Помните, что файл должен быть в формате JPEG, GIF или PNG.
Нажмите Открыть.
Теперь вы увидите пистолет, прикрепленный к курсору мыши, с миниатюрной версией вашего логотипа.
Щелкните место на странице, где вы хотите разместить логотип, как мы сделали ниже.
Теперь при необходимости отрегулируйте направляющую жатки.
Вы также можете изменить размер логотипа.
Теперь нажмите Предварительный просмотр на главной панели инструментов. Вы можете увидеть свой логотип на своей веб-странице.
Добавление нижних колонтитулов на страницы-шаблоны
Нижние колонтитулы располагаются внизу ваших веб-страниц. Поскольку они обычно находятся внизу каждой из ваших страниц, вы размещаете нижний колонтитул на мастер-страницах.
Нижние колонтитулы содержат юридические уведомления и уведомления об авторских правах, но также могут содержать нижнюю навигацию и другую информацию.
Чтобы разместить нижний колонтитул на мастер-странице, щелкните инструмент «Прямоугольник» на главной панели инструментов. Это выглядит так:
Теперь перетащите, чтобы нарисовать прямоугольник в нижней части страницы.
Еще раз, вы можете использовать, а затем настроить направляющие. Верхняя направляющая — это направляющая нижнего колонтитула. Вы можете перетащить его вверх или вниз, чтобы расширить или уменьшить размер нижнего колонтитула. Следующее руководство — это руководство «Нижняя часть страницы», о котором мы узнаем позже. Наконец, нижнее руководство — это руководство «Нижняя часть браузера».
Посмотрите на снимок выше, чтобы увидеть нижний колонтитул, который мы нарисовали с помощью инструмента «Прямоугольник». Как видите, вокруг него есть ручки: по одной в каждом углу и по одной с каждой стороны. Мы можем изменить размер прямоугольника, щелкнув инструмент «Выбор» на главной панели инструментов. Выглядит так:
Затем перетащите любой из маркеров, чтобы изменить размер прямоугольника. Y
Y
Вы также можете добавить к прямоугольнику цвет заливки и обводки, а также эффекты, если хотите, выбрав нижний колонтитул с помощью инструмента «Выделение», а затем выбрав цвет заливки на панели управления.
Нижние колонтитулы с изменяемой шириной
Нижний колонтитул, который вы нарисовали выше, был нижним колонтитулом фиксированной ширины. Другими словами, размеры футера фиксированы и не меняются ни на что. Однако вы также можете создать нижний колонтитул с изменяемой шириной, который будет увеличиваться или уменьшаться по ширине в зависимости от размера экрана, который использует посетитель.
Чтобы создать нижний колонтитул с изменяемой шириной, щелкните инструмент «Выделение» и перетащите левый маркер, пока не увидите красную линию, как показано на рисунке ниже.
Выполните те же действия для правой части нижнего колонтитула.
Создание дополнительных мастер-страниц
Как мы уже говорили ранее в этой статье, вы можете создать столько мастер-страниц, сколько захотите.