Как сделать дизайн сайта в фотошопе?
Вы знаете, что такое Photoshop, тогда создать макет сайта не будет для вас проблемой. Если обобщенно говорить о том, как сделать дизайн сайта в Фотошопе, то необходимо только:
- Создать новый документ.
- Добавить фон.
- Добавить картинки.
- Настроить стандартные кнопки.
- Наполнить блоки текстовым контентом.
- Оценить результат.
Шаг 1
Начнем с самого начала. Просто запустите Photoshop и создайте новый документ (CTRL + N) с параметрами, указанными на скрине ниже.
Шаг 2
Теперь вы должны добавить подходящий узор на свой фон.
Layer Style->Blending options->Pattern Overlay.
Шаг 3
Вы хотите создать потрясающий дизайн? Тогда используйте сетчатую структуру для проектирования. Поместите сетчатую структуру в ваш дизайн сайта с интервалами 60px и 20px.
Шаг 4
Итак … теперь пришло время создать меню для будущего сайта. Используйте инструмент Rounded Rectangle для его создания (радиус — 3 px). Ширину для меню возьмем — 940 px, а высоту — 34 px.
Чтоб сделать это меню более привлекательным, перейдите в Blending Options->Drop Shadow. Используйте настройки, которые вы можете увидеть на скриншотах:
Blending options->Inner Shadow
Для меню выбран цвет #6bafff.
Шаг 5
Давайте добавим текст в наше меню. Используйте для этого инструмент Horizontal Type Tool. Вы можете создать свой дизайн с любым шрифтом, который вам нравится. В примере использовался шрифт
Шаг 6
Все кнопки меню являются ссылками, и вы должны показать, что они активны. Поэтому возьмем, к примеру, create — это прямоугольник (цвет, который для него использовался: # 5a90e5).
Результат:
Шаг 7
На каждом приличном сайте есть форма поиска. Используйте инструмент Rounded Rectangle (радиус — 3px), чтоб создать форму поиска со следующими параметрами: 124px и 26px.
Используйте инструмент Rounded Rectangle (радиус — 3px), чтоб создать форму поиска со следующими параметрами: 124px и 26px.
Добавляем внутреннюю тень:Blending Options->Inner Shadow.
Создайте один прямоугольник с размерами 41px и 32px.
Blending Options->Drop Shadow
Blending Options->Inner Shadow
Blending Options->Color Overlay (цвет — #6bafff)
Теперь пришло время добавить привычный для функции поиска значок. Откройте Linecons Free->Vector Icons Pack и найдите там значок поиска.
И вот результат:
Шаг 8
Связь с социальными сетями очень полезна и важна для любого сайта. Попробуем создать простую кнопку Facebook.С помощью инструмента Rounded Rectangle (радиус — 3px) создаем кнопку.
Затем используем инструмент

Выберите инструмент Pen Tool и отрежьте половину этого квадрата.
Нажмите Edit->Transform->Rotate, чтоб поместить этот треугольник на левую сторону прямоугольника. Выделите все слои кнопки Facebook и объедините их (Ctrl + E).
Blending Options->Inner Shadow:
Blending Options->Color Overlay (#c1cac5 )
Теперь добавьте текст Перейти или т.п. на кнопку Facebook.
Попробуйте создать свой логотип Facebook для этой кнопки. Например, вы можете использовать букву F, и выделить ее синим цветом (# 5a90e5).
Результат:
Шаг 9
Создайте новую форму: ширина 940px, высота 372px.
Как всегда, добавьте тень:
И границу: Blending Options->Stroke (20px, цвет # 6bafff).
Шаг 10
Добавьте в свой дизайн стандартные иконки. Не забудьте использовать сетку, расстояние — 180px.
Шаг 11
Добавьте текст. Вы должны использовать тот же шрифт, который использовали для панели меню. Установите размер шрифта на 30px.
Поиграйте с настройками смешивания: добавьте белую тень, цветное наложение (# 6aaefd) и внутреннюю тень, чтоб получить вот такой результат:
Шаг 12
Заполните четыре столбца (ширина каждого — 240 px) текстовым контентом. Лучше добавить разный текст в каждый столбец.
Шаг 13
Создайте кнопку Читать дальше с помощью инструментов, которые мы использовали ранее. Blending options->Inner Shadow, Drop Shadow, Color Overlay (# 919392).
Step 14
Добавьте текст Читать далее или что-то подобное на кнопку.
Шаг 15
Теперь необходимо отделить основную часть созданного сайта от нижней. Создайте линию в 1px, используя стили кнопки
Шаг 16
Ваш следующий блок может быть разделом на любую тематику. Используйте инструмент Rounded Rectangle для создания квадрата (удерживайте нажатой кнопку Shift). Радиус — 3px, ширина и высота — 138px.
Используйте инструмент Rounded Rectangle для создания квадрата (удерживайте нажатой кнопку Shift). Радиус — 3px, ширина и высота — 138px.
Перейдите в Blending options ->Stroke, чтоб ввести настройки: размер-20px, цвет # 919392.
Скопируйте и вставьте этот элемент 5 раз. Поместите эти квадраты с интервалом 20px и добавьте на них фото партнеров, сотрудников и т.д.
Шаг 17
Футер сайта так же важен, как и заголовок. Спросите себя:
Добавьте градиент, например # 3a8df1 — # 6bafff.
Шаг 18
Добавьте еще три блока в футер на свой выбор, учитывая ответ на вышеуказанный вопрос. Используйте шрифт Arial Regular для заголовков (30px) и добавьте стили, например, как на скриншоте ниже:
Используйте шрифт Arial Regular для текста в разделах (12px).
Поместите несколько стандартных значков в один из разделов футера — RSS, Google Plus + или Twitter.
Ну, собственно и все! Результат:
Если на первый взгляд кажется, что создать дизайн сайта самостоятельно — не возможно и под силу только дизайнерам, то вы ошибаетесь. С помощью всем известной программы Photoshop создать дизайн сайта не составит труда. Достаточно выполнить всего 18 шагов, и вы получите собственный уникальный дизайн для своего ресурса, при этом, абсолютно бесплатно!
Как сделать анимацию в Фотошопе
Как сделать анимацию в Фотошопе
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения 
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
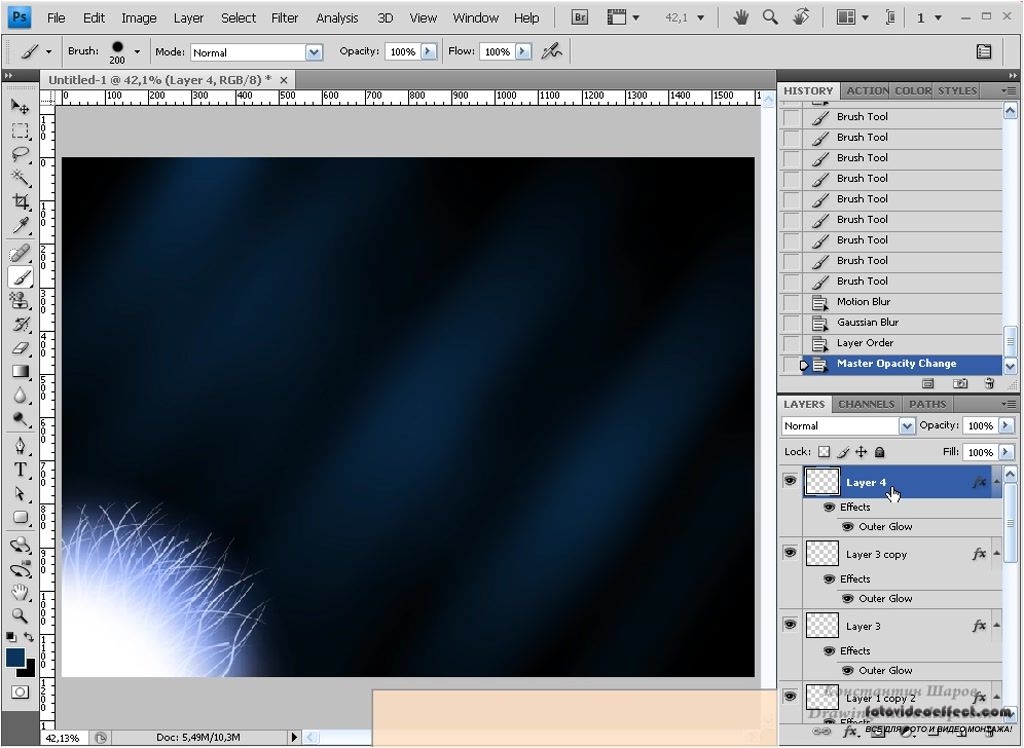
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Для инструкции смотрите несколько скриншотов ниже
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 48 times, 1 visits today)
Создание рекламного баннера в Photoshop для сайта
Рекламная акция для продвижения продукции компании является важным инструментом успешного ведения бизнес-проекта. Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса, товара широко используются специальные рекламные баннеры в маркетинге. Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
Какой программой воспользоваться
Существует несколько специализированных программных приложений, посредством которых легко нарисовать баннер качеством высокого уровня. У профессиональных мастеров пользуется популярностью программа «Adobe Photoshop». Именно, в ней мы и будем создавать наш первый рекламный баннер своими руками.
Именно, в ней мы и будем создавать наш первый рекламный баннер своими руками.
В нашем случае будем делать рекламу пиццы на баннере с размерностью 600 на 400 пикселей.
Принцип создания рекламного баннера
Весь ход работы состоит из следующих этапов:
- Создание базового фона нужного формата.
- Наложение необходимого фона.
- Вырезание картинки от фона и ее размещение.
- Создание рекламной надписи.
- Создание кнопки «заказать».
Создаем базовый фон
Алгоритм действий следующий:
- С левой стороны верхней панели кликаем по кнопке «Файл», потом «Создать» (фото 1).
- В открывшемся белом окне задаем необходимые размеры будущего баннера для рекламного места (фото 2).
- С получившегося белого фона снимаем «замок», перетянув соответствующий значок в корзину (фото 3).
Наложение фона на белую основу
Чтобы выполнить наложение цветного фона на базовую основу, следует выполнить следующие действия:
По уже знакомой нам кнопке «Файл» кликаем единожды «левой мышкой». Из выпавшего окна выбираем подпункт «Открыть» (фото 4).
Из выпавшего окна выбираем подпункт «Открыть» (фото 4).
- Находим нужное фото с цветным фоном. Перетягиваем цветной фон на белый прямоугольник (фото 5).
- Уменьшаем цветной фон до нужных размеров, чтобы он четко лег на белый прямоугольник. Уменьшение цветного фона выполняем зажатой кнопкой «Alt» и «левой мышью».
Вырезаем и устанавливаем картинку
Перед выставлением фотографии пиццы на цветной фон, необходимо отделить провести ее вырезание. Для этого достаточно воспользоваться кнопкой «Волшебный ластик» (фото 6). Нажимая левой кнопкой мышки на области вокруг объекта, удаляем старый фон.
По такой же схеме, как и в предыдущем пункте, выставляем фотоизображение пиццы:
- Выставляем картинку на цветном фон в том месте, где это необходимо.
- Определяемся с оптимальным размером фотоизображения, зажимая «Alt» и левую кнопку мышки.
- Выбрав оптимальное место картинки, нажимаем «Enter» на клавиатуре (фото 7).

Создаем рекламную надпись
Этап создания надписи на рекламном баннере заключается в следующих этапах:
- Находим и выбираем на левой панели рабочей рамки значок «Текст» (фото 8).
- В нужном месте баннера интернет рекламы устанавливаем курсор для набора текста.
- Вбиваем требуемый слоган любым шрифтом. После этого, курсором и зажатой «левой мышью» выделяем надпись для баннера. Выбираем в соответствующем меню подходящий шрифт и его размер (фото 9). При необходимости переноса текста на другой участок, нажимаем комбинацию из кнопок «Ctrl» + «T». Происходит выделение надписи на баннере. Курсором переносим обозначенный текст с необходимую область баннера.
Создаем кнопку «Заказать»
Дополнить баннер для текста следует специальной кнопкой «Заказать», позволяющей будущему покупателю перейти непосредственно к заказу товара.
Для того, чтобы сделать кнопку «Заказать», проводим следующие действия:
- Выбираем кнопку «Прямоугольная область» (фото 10).

- Выбираем цвет будущей кнопки (фото 11 и 12).
- Курсором наносим прямоугольник нужного размера, кликаем «Enter».
- Кликаем по кнопке «Текст», выбирая функцию тестового набора.
- Выбираем понравившийся шрифт, зайдя в соответствующее меню.
- Выбираем размер шрифта.
- Вбиваем слово «заказать» в цветной прямоугольник.
Работа выполнена! Итоговый результат можно посмотреть на фото 13. Теперь рекламный баннер сайта можно выставлять в интернет.
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
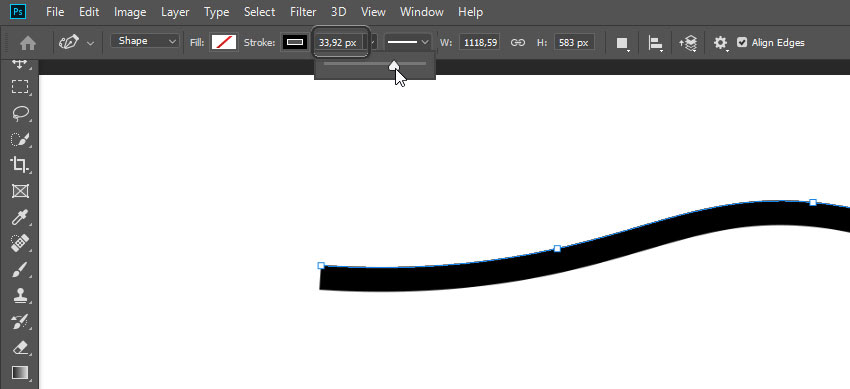
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Дизайн мобильной версии сайта-портфолио
Приветствуем вас, наши дорогие друзья! Сегодня на этом видеоуроке мы быстро превратим шаблон нашего сайта в веб-версию для мобильных устройств, т.е. создадим дизайн мобильной версии сайта.
Зачем делать шаблон сайта удобным для пользователей мобильных устройств?
Вы, как и любой другой пользователь мобильного телефона, знаете, что обычные сайты неудобно просматривать на мобильных телефонах – вам приходится увеличивать масштаб страницы и часто его менять. В конце концов, вам это надоедает, и вы уходите с сайта. В отличие от обычной версии, дизайн мобильной версии сайта не создает таких сложностей, поэтому любому пользователю не приходится подстраивать веб-страницу под размер экрана.
Немного статистики
Согласно исследованиям, в современном мире около 90% пользователей смартфонов ищут локальную информацию с помощью своих телефонов. Что забавно, около 70% поисковых запросов выполняются дома или на рабочем месте, где наверняка есть полноценные компьютеры. Это говорит о том, что дизайн мобильной версии сайта должен быть еще привлекательнее, чем обычный. А теперь за работу!
Что забавно, около 70% поисковых запросов выполняются дома или на рабочем месте, где наверняка есть полноценные компьютеры. Это говорит о том, что дизайн мобильной версии сайта должен быть еще привлекательнее, чем обычный. А теперь за работу!
Действия по преображению
1. Создаем новый файл «Portfolio-mobile.psd». Задаем ширину нашего документа в 320px, высоту — 2100рх и выставляем направляющие 20рх, 300рх и 160рх. После этого выделяем все группы Heаder, Photos и Contact в нашей веб-версии сайта, нажимаем правую кнопку мыши, и выбираем Дубликат группы, указывая наш новый файл.
2. Редактируем фон, надписи и кнопки социальных сетей. В группе заголовков находим наш логотип и с помощью Move Tool (V) перемещаем его вправо, совмещая его рядом с первой вертикальной направляющей. После этого двигаем иконки социальных сетей влево до третьей направляющей. Можно нажимать Shift и клавиши перемещения курсора для более точного позиционирования объектов. Иконки социальных сетей уменьшаем с 32рх до 25рх. Далее выравниваем фон и заголовки.
Иконки социальных сетей уменьшаем с 32рх до 25рх. Далее выравниваем фон и заголовки.
3. Редактируем область для демонстрации наших фотографий. Переносим заголовок «Последние фотографии». Увеличиваем высоту фона для отображения теперь трех фото вместо двух. Выбираем первое фото и увеличиваем ширину до правой направляющей. Аналогично организуем две другие фотографии в одном столбце между направляющими. Не забудьте область с контактной информацией и кнопкой выровнять посередине сайта, а также сделать разрывы строк.
4. Редактируем подвал (footer) нашего сайта. Сдвигаем линию footerа. Выравниваем надпись посередине, разбиваем на 2 строки и увеличиваем высоту строки на 18рх, чтобы текст не слипался. Шаблон дизайна мобильной версии сайта готов! Отключаем наши направляющие и смотрим, все ли правильно.
На этом наш видеоурок заканчивается. Надеемся, что у вас быстро и качественно получилось сделать дизайн мобильной версии сайта, повторяя действия за нами.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш LoftBlog.
Источник вдохновения для урока:https://webdesign.tutsplus.com/tutorials/designing-a-simple-instagram-based-portfolio-in-photoshop—cms-21402
Рекомендуемые курсы
Проиллюстрируйте классный веб-сайт в Photoshop с помощью этих 4 простых шагов
Если вы иллюстратор, то дизайн веб-сайта может быть идеальным полем для вас! Включение иллюстрации в веб-сайт имеет преимущества, которых нет у большинства стандартных веб-сайтов, основанных на фотографиях.
Не только дизайнеры используют свое творчество и воображение, но и приобретают совершенно оригинальный вид. Вот почему большинство творческих индустрий, таких как модные, кулинарные, игровые или графические дизайнеры, используют иллюстрации на своих веб-сайтах — если вы хотите выделиться среди конкурентов, то иллюстрируйте! 🙂
С другой стороны, иллюстрации редко используются на сайтах с большим количеством контента, таких как новостные. В основном это связано с тем, что большинство сайтов с тяжелым контентом не хотят сбивать с толку или отвлекать читателей от своего контента.
В основном это связано с тем, что большинство сайтов с тяжелым контентом не хотят сбивать с толку или отвлекать читателей от своего контента.
В следующем уроке я буду использовать Photoshop, чтобы показать, как я иллюстрировал дизайн веб-сайта мексиканской пищевой компании. Давайте разберем это на 4 простых шага.
1. Создание эскиза
Что на самом деле означает рисование? Когда дизайнер решает первоначальную дизайнерскую задачу с помощью ручки и бумаги. Некоторые дизайнеры любят детализировать свои эскизы, в то время как другие создают несколько эскизов и разные концепции.
К счастью для вас, я уже проработал несколько концепций для этого веб-сайта мексиканской кухни и пришел к окончательному эскизу. Все, что вам нужно сделать, это использовать его как справочник.
2. Векторизация эскиза
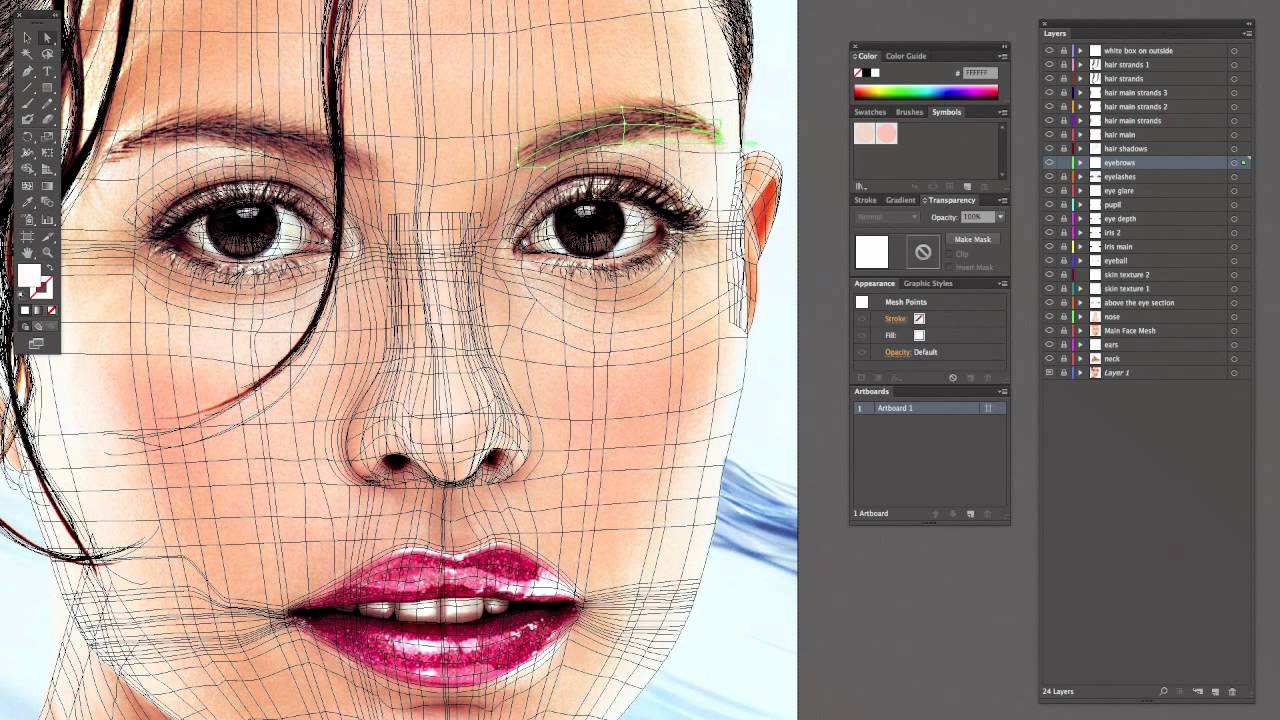
Мы закончили набросок, теперь пора его векторизовать. Поскольку это веб-сайт, я использую Photoshop — растровую программу. Однако если вы дизайнер логотипов, вам следует использовать Illustrator только потому, что это векторная программа и ее можно масштабировать бесконечно.
Давайте создадим новый документ и поместим в него наш эскиз.Мы хотим сделать набросок тонким, чтобы линии контура были видны. Мы сделаем это, снизив непрозрачность до 30%.
С чего начать векторизацию? Тебе решать! Я собираюсь начать с перца чили и использовать инструмент «Перо», чтобы обвести каждую секцию:
После того, как вы нарисуете форму, выберите путь и залейте его основным цветом с помощью инструмента «Заливка» (alt + Delete).
Снимите выделение с выделенного пути, щелкнув правой кнопкой мыши и выбрав Отменить выделение.
На палитре «Слои» щелкните «Заблокировать прозрачные пиксели», чтобы при запуске этапа кисти вы оставляли отметки только на фактическом изображении (а не на прозрачном фоне).
Давайте возьмем более темные цвета и закрасим края изображения, чтобы создать мягкие градиенты.
Используйте кисть меньшего диаметра и более светлый цвет для второго блика градиента.
Примечание: размер диаметра кисти на картинке выше не является конкретным размером, вы можете увеличить или уменьшить его, чтобы вам было удобно пользоваться им.
Повторим все вышеперечисленные этапы для рук и мексиканской шляпы:
- Создание контуров (инструмент «Перо»)
- Заполнение цветом
- Расчесывание оттенков и мелирование
Не забудьте создать новый слой для каждого раздела!
3.Включите разные текстуры
Я подготовил следующие текстуры и изображения для своего конкретного дизайна. В Интернете можно найти множество текстур, которые подойдут под внешний вид вашего конкретного проекта.
Текстура 1:
Текстура 2:
Текстура (изображение) 3:
После помещения текстуры 1 в мой документ я включил инструмент «Свободное преобразование» (Ctrl + T), чтобы я мог поместить текстуру в свою иллюстрацию.
Есть еще несколько шагов для текстур 2 и 3 (см. Изображение ниже, где указаны номера):
- Создайте новую группу в палитре слоев
- Щелкните значок Добавить векторную маску и замаскируйте группу
- Маска текстуры 2 и преобразование 2 и 3 по размеру изображения
- Добавить текстуру 2 и 3 в группу
- Замаскируйте текстуру 3 и создайте градиент поверх нее
- В слоях палитры измените режим наложения для текстуры 3 с нормального на более светлый цвет
4.
 Создание фона и добавление текста
Создание фона и добавление текстаПришло время внести последние изменения в наш веб-сайт:
- Фон: Я создал радиальный градиент, переходящий от цвета # f05c1e к # fff200 .
- Добавьте текст: для панели навигации. Я использовал шрифт Freehand BT 521; для белого текста меню я использовал шрифт FINTRYPARK с цветом #ebebeb; для салатового шрифта я использовал Chalk Dust Condensed с цветом # 7fb900 .
- Последние штрихи: Я добавил тени перцу чили и рукам, а также добавил глянцевый штрих к перцу чили и буфер обмена
Вот окончательный результат:
Надеюсь, вам понравилось мое пошаговое руководство по созданию эскизов и векторизации дизайна веб-сайта. Думаю, сейчас я пойду поесть мексиканской еды.😉
БОЛЬШАЯ благодарность дизайнеру Мустагу Фирину (aka freaky) за этот отличный и очень вкусный урок!
Создание веб-изображений с помощью Adobe Photoshop — Digital Engagement
Photoshop является частью Adobe Creative Suite. Photoshop является отраслевым стандартом для редактирования фотографий для печати, но его также можно использовать для создания изображений для Интернета.
Видео на этой странице:
Основы Photoshop: подготовка изображения для Интернета
Следите за процессом оптимизации большой фотографии для использования в Интернете и экспортируйте ее от начала до конца.
Охваченные темы:
0:00 — введение
0:25 — как просмотреть текущие размеры изображения
0:44 — о разрешении изображения / dpi (веб-изображения должны быть 72 dpi)
1:27 — настройки увеличения внутри приложение Photoshop
1:57 — изменение размера / размеров изображения
2:05 — размеры в пикселях по сравнению с размером документа в дюймах (используйте только пиксели!)
2:37 — совет: сначала измените разрешение изображения
3:36 — рекомендуемый общий размер изображения составляет 375 пикселей x 250 пикселей
4:40 — о «Сохранить / Сохранить как» (использовать только для оригиналов, а не веб-изображений)
5:30 — с помощью «Сохранить для Интернета»
5:45 — сохранение небольшого размера файлов (попробуйте чтобы сохранить менее 100 КБ для большинства изображений)
6:30 — изменение настроек качества изображения
7:40 — убедитесь, что установлен режим sRGB
7:50 — выбор имени файла (по возможности сохраните исходное имя)
8:10 — если вы переименовываете файл, без пробелов и точек (используйте тире для разделения)
Обрезка и изменение размера изображений с помощью Photoshop
Узнайте, как сделать большую фотографию, вырезать то, что вам не нужно, а затем изменить размер для использования в Интернете за 3 простых шага.
Обсуждаемые темы:
0:00 — введение
0:18 — просмотр информации о размере и разрешении изображения
0:28 — пример настройки
0:52 — выбор области обрезки с помощью инструмента выделения
1:36 — использование изображения> Обрезка для кадрирования фотографии
1:48 — почему разрешение все еще необходимо отрегулировать (72 dpi для Интернета)
2:18 — с помощью Image> Image Size для изменения разрешения и размеров изображения
2:52 — измените наименьший размер до необходимого размера
3:54 — изменение вида увеличения в Photoshop
4:20 — обрезка лишних пикселей с помощью Image> Canvas Size
4:36 — Размер изображения (изменение размера) vs Размер холста (обрезка)
4:48 — убедитесь, что установлены единицы измерения в пиксели и выберите окончательные размеры изображения
5:24 — изображение готово для Интернета
5:35 — совет: используя сетку привязки Canvas Size, чтобы выбрать, какая сторона будет обрезана
Элементы управления настройкой изображения Photoshop
Узнайте, как настроить внешний вид вашего изображения.
Охваченные темы:
0:00 — Введение
0:45 — открытая панель истории полезна для простой отмены
1:11 — значки ярлыков панели настройки цвета
1:35 — сначала попробуйте использовать автоматические настройки тона / контрастности / цвета
2:07 — использование истории для возврата на шаг
2:45 — настройка яркости / контрастности
3:45 — настройка цветового баланса
4:30 — настройка насыщенности / яркости (без оттенка)
5:22 — использование резкости фильтр для улучшения деталей
6:38 — когда не использовать Sharpen (лица людей — подчеркивает морщины)
Как я разработал сайт без Photoshop | Питер Ассенторп
Итак, несколько недель назад я попробовал другой подход — подход, который с тех пор начал использовать снова и снова. Меня попросили создать новый пользовательский интерфейс и переделать весь веб-сайт overskrift.dk на основе платформы начальной загрузки twitter . Я должен был выполнять всю работу с внешним интерфейсом, а они впоследствии выполняли всю работу с сервером, чтобы интегрировать его со своей системой. Прежде чем мы продолжим, я должен отметить, что они не хотели, чтобы он был оптимизирован для мобильных устройств.
Меня попросили создать новый пользовательский интерфейс и переделать весь веб-сайт overskrift.dk на основе платформы начальной загрузки twitter . Я должен был выполнять всю работу с внешним интерфейсом, а они впоследствии выполняли всю работу с сервером, чтобы интегрировать его со своей системой. Прежде чем мы продолжим, я должен отметить, что они не хотели, чтобы он был оптимизирован для мобильных устройств.
Overskrift.dk — датская служба мониторинга социальных сетей, которая собирает данные из Twitter, Facebook, блогов и других СМИ и показывает подробный обзор содержания.
Прежде чем я начал с веб-сайта, я начал с логотипа. Клиент сказал, что он хочет, чтобы новый логотип был чистым и по-прежнему содержал отсылки к старому логотипу (точки).
Старый логотип — overskrift.dk Я сделал новый логотип в Adobe Illustrator (все еще работаю над улучшением в Sketch). Удалил .dk, слоган, и придал ему более жирный и чистый шрифт под названием Noto Sans.
Вот результат.
Новый логотип — overskrift.dkЦветовая палитра, которую я выбрал для всего проекта, была белая, оранжевая, черная и серая.Для заголовков на веб-сайте я выбрал Source Sans Pro, а для основного текста я выбрал старую добрую Helvetica Neue. Заказчику очень понравился новый логотип выше. Установив идентичность, я перешел к следующему этапу…
Нам нужно было согласовать какую-то структуру, прежде чем мы начали процесс проектирования. Вот изображение того, как выглядела первая страница раньше…
Overskrift.dk old frontpageПосле анализа различных страниц и обсуждения старого сайта с клиентом. Я сел и набросал все новые страницы и идеи на бумаге, прежде чем сделать окончательные каркасы в Axure.Я сделал это в основном потому, что рисунки выглядели довольно дерьмово. Ниже представлены начальные наброски — в окончательном документе Axure поля навигации и входа в систему были размещены по-другому.
Набросок главной страницы для Overskrift.dk Набросок страницы продаж для Overskrift. dk Набросок страницы хэштега для overskrift.dk
dk Набросок страницы хэштега для overskrift.dkПосле того, как клиент утвердил каркасы — почти без изменений. Я начал разрабатывать / кодировать первый шаблон, главную страницу, в HTML и тематический бутстрап для твиттера одновременно с Sass. И нет, я не использовал фотошоп для создания макетов.:-)
На самом деле в этом не было необходимости, так как мы уже согласовали структуру в каркасах. Мне также не нужно было обсуждать цвета с клиентом, поскольку они уже одобрили новый стиль / логотип. Так что с этого момента у меня было довольно четкое представление о том, как будет выглядеть веб-сайт.
новый Overskrift.dk в разработке!Следует иметь в виду, что если они хотят увидеть другой цвет, например, на кнопке. Мне не нужно было входить в каждый слой в документе фотошопа и изменять его.Я мог бы просто ввести другое значение hex / rgba в моем проекте Sass, и оно мгновенно изменило бы его по всему сайту — не нужно создавать новые jpgs или что-либо распечатывать… УДАРА!
Примечание. Если вы еще не используете Sass. СДЕЛАЙТЕ ЭТО, это css по скорости! 😉
Если вы еще не используете Sass. СДЕЛАЙТЕ ЭТО, это css по скорости! 😉
Итак, через некоторое время был готов первый шаблон — главная страница.
Дизайн шаблона главной страницы для оверскрифа.dkИ у нас снова была встреча. Мы сели, и я представил новый макет на ноутбуке Retina, чтобы все значки и текст выглядели как бритва. Мы согласовали общий вид дизайна, состояние различных кнопок при наведении, объекты, которые можно анимировать, значки и шрифты. Я считаю, что им очень помогло то, что они смогли увидеть сайт в действии, и я думаю, что это дало им лучшее представление о новом веб-сайте.
Hover state demo Лучше всего было то, что, если они его одобрили, мне не нужно было начинать нарезать документ фотошопа и начинать кодирование.Код уже был сделан. Как вы, наверное, догадались — это сэкономило много времени не только мне, но и клиенту.
Перед тем, как пойти домой, я дал клиенту URL главной страницы, чтобы они могли потом поиграть с сайтом. На данный момент они были очень довольны результатом, и на следующий день после утверждения главной страницы без каких-либо серьезных изменений.
5 опытных дизайнеров делятся своими мыслями
Споры о Sketch и Photoshop продолжаются. Нельзя отрицать, что и по сей день Photoshop остается наиболее часто используемым инструментом для создания макетов как для мобильного, так и для веб-дизайна.
Хотя это правда, что Adobe Photoshop в первую очередь предназначался для фотографов, чтобы редактировать захваченные ими изображения, его привлекательные функции также позволяют веб-дизайнерам создавать яркие и полезные веб-сайты.
Панель инструментов вашего веб-дизайнера
Неограниченное количество скачиваний: 500 000+ веб-шаблонов, наборов значков, тем и дизайнерских материалов
Начиная с всего 16,50 $ в месяц!
СКАЧАТЬ
Многие веб-дизайнеры по-прежнему отдают предпочтение Photoshop
.
Photoshop: молоток дизайнера
В течение долгого времени Photoshop был каноническим инструментом для дизайнеров.Фактически, многие дизайнеры до сих пор считают этот инструмент своим «молотком». Многие клиенты веб-дизайнеров знают, что такое PSD. Эти собственные файлы, созданные в Photoshop, состоят из слоев, которые можно распутывать и изменять.
Клиенты обычно просят использовать их для справок, а разработчики интерфейсов знают, как их применять.
Их очень легко делиться и обновлять с другими членами команды дизайнеров. Однако с момента появления Photoshop CC 2014 Photoshop с тех пор доказал, что это больше, чем просто инструмент для редактирования фотографий, поскольку он может быть удобным инструментом и для веб-дизайнеров, работающих над цифровым дизайном.
Ниже перечислены некоторые функции Adobe Photoshop, которые делают его полезным инструментом для веб-дизайна:
- Библиотеки. Ресурсы синхронизируются с учетной записью Creative Cloud, которую можно снова использовать в другом программном обеспечении Adobe, файлах и будущих проектах.

- Смарт-объекты. Как и его библиотеки, смарт-объекты можно повторно использовать в нескольких ситуациях, будь то в одном файле или с другими файлами.
- Извлечь активы. В наши дни Photoshop позволяет веб-дизайнерам извлекать объекты, элементы и изображения для веб-элементов и мобильных устройств после интеграции более всеобъемлющих функций.С помощью таких плагинов, как Cut & Slice и DevRocket, экспортировать эти ресурсы очень просто.
- Слои комп. Композиции слоев позволяют дизайнеру создавать вариации дизайна, настраивая атрибуты, позиционирование и видимость элементов, без хлопот по созданию нескольких файлов.
Давайте посмотрим правде в глаза: Photoshop по-прежнему остается дизайнерским инструментом номер один, которым должен овладеть дизайнер. Я считаю Photoshop «матерью» всего программного обеспечения Adobe и веб-дизайна.Все необходимое (ну почти все) есть. Вам просто нужно немного расширить свой творческий потенциал. Но будучи несовершенным, Photoshop временами имеет свои пределы. Иногда кажется, что это не работает так, как мы хотим.
Но будучи несовершенным, Photoshop временами имеет свои пределы. Иногда кажется, что это не работает так, как мы хотим.
У дизайнеров часто возникают проблемы с несуществующими функциями Photoshop. Это затруднительное положение требует дополнительного программного обеспечения. Так что дизайнеры ищут, загружают и открывают другое программное обеспечение только в соответствии с потребностями их воображения.
Теперь у вас, как у дизайнера, есть два выбора: либо вы избавитесь от Photoshop и будете искать более универсальное программное обеспечение (что, я думаю, будет очень сложно, если вообще возможно), либо искать решения, которые могли бы сделать Photoshop лучше.Следовательно, plugins.
Плагины— это расширения, которые можно загрузить и установить в программе. Они экономят время, решение проблем и, в конечном итоге, деньги для дизайнеров, а также позволяют им больше раскрывать свой творческий потенциал.
Поскольку я очень люблю Photoshop, я искал плагины, которые могли бы помочь дизайнерам в их дизайнерских потребностях. Вот они:
Вот они:
Присоединяясь к Envato Elements, вы получаете доступ ко множеству ресурсов для Sketch и Photoshop, а также ко многим другим полезным элементам дизайна.Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
Sketch агрессивно пробивается в топ
Восстание эскиза
.«Я люблю Sketch. Я переключился некоторое время назад и не оглядывался назад. Я был сторонником Photoshop всю свою трудовую жизнь, пока не появился Sketch, и за неделю я полностью обратился.Никаких сожалений. Я знаю много дизайнеров, которые сделали переход, но на самом деле многие дизайнеры, с которыми я общаюсь на конференциях, по-прежнему на 50% используют Photoshop и 50% Sketch — это изменится, они скоро увидят свет! » — Сара Парментер,
После более чем двух десятилетий безраздельного господства, превосходство Photoshop наконец поставлено под сомнение с появлением Sketch. Скетч стал одной из любимых тем для обсуждения тех, кто принадлежит к сообществу веб-дизайнеров и дизайнеров пользовательского интерфейса. Но что заставило Sketch в последнее время гудеть в индустрии веб-дизайна?
Скетч стал одной из любимых тем для обсуждения тех, кто принадлежит к сообществу веб-дизайнеров и дизайнеров пользовательского интерфейса. Но что заставило Sketch в последнее время гудеть в индустрии веб-дизайна?
У вас есть все необходимое
По сравнению с Photoshop, организация всех имеющихся у вас документов и внесение изменений в Sketch намного проще благодаря чистому и простому интерфейсу Sketch.Тем не менее, это приложение поставляется только с инструментами, которые можно настроить с помощью CSS3 и HTML.
В отличие от Photoshop, в нем нет 3D-инструментов, ненужных фотофильтров и других функций, которые могут повлиять на скорость вашего проектирования. Короче говоря, Sketch предлагает только те вещи, которые жизненно важны для вашего веб-проекта и проекта пользовательского интерфейса, что позволяет вам завершить работу в гораздо более быстром темпе.
Конечно, не всем веб-дизайнерам это нравится. Чтобы компенсировать отсутствие инструментов, в Sketch есть множество плагинов, которые сопоставимы с инструментами Photoshop, и в них есть все: от простого плагина, который позволяет вам менять цвет границы и цвет заливки, до широкого диапазона контента. генераторы.
генераторы.
Артборды
Создание нескольких артбордов в Sketch — это совсем несложно. Просто нажмите A и вуаля, у вас есть артборд! Затем Sketch покажет список из 28 наиболее распространенных размеров значков экрана, из которых вы можете выбрать. Это очень полезно при создании адаптивного дизайна, потому что получить нужные размеры при создании мокапа очень просто.
Moodboards
Sketch также упрощает создание мудбордов и улучшает ресурс проекта. Прежде всего, обратите внимание, что все ваши файлы могут находиться в одном документе.
Sketch содержит панель страниц на боковой панели монтажной области, которая позволяет быстро перемещаться между файлами. Для таких крупных проектов, как этот, было особенно приятно иметь возможность быстро переключаться между деревом сайта, доской настроения и макетами во время разработки или внесения изменений.
Набор инструментов для эскизов
Перед использованием Sketch настоятельно рекомендуется сначала загрузить Sketch Toolbox. Это менеджер плагинов, который позволяет вам напрямую просматривать и устанавливать нужные плагины.
Это менеджер плагинов, который позволяет вам напрямую просматривать и устанавливать нужные плагины.
Toolbox также является отличным подспорьем для вас, чтобы правильно отслеживать, какие другие плагины вы используете.
На основе векторов
Сейчас мы живем в эпоху адаптивного дизайна, и ключом к достижению этого является использование векторов при его создании. При разработке дизайна дизайнеры должны учитывать дисплеи высокой четкости по сравнению с дисплеями нормальной четкости, узкие и широкие экраны и многое другое.
Очевидно, что работа над дизайном, который изменяет масштаб всех форматов, имеет первостепенное значение.Однако создание отдельного макета для каждого набора измерений — кропотливый процесс, требующий много времени. Однако со Sketch это не проблема, потому что есть функции, которые позволяют свободно изменять размер объектов. Представьте себе время и энергию, которые вы можете сэкономить только с помощью одной только этой функции.
Зеркало для эскиза
В отличие от других векторных программ, Sketch также поддерживает пиксели. Поскольку формы, которые вы создаете, всегда приближаются к ближайшему пикселю, вам не нужно беспокоиться о размытых линиях и изображениях.
Поскольку формы, которые вы создаете, всегда приближаются к ближайшему пикселю, вам не нужно беспокоиться о размытых линиях и изображениях.
С помощью подключаемого модуля Sketch Mirror вы можете легко открывать документы и видеть, как ваш дизайн будет выглядеть на iPad или iPhone. Плагин также позволяет вам немедленно просмотреть внесенные вами изменения, помогая вам внести окончательные изменения в зависимости от того, что хочет ваш клиент, особенно если вы находитесь лицом к лицу друг с другом.
ПлагинAEFlowchart
ПлагинAEFlowchart — это то, что вам нужно для создания сайтов для веб-сайтов, над которыми вы работаете. Это может помочь вам отслеживать новую организацию веб-сайта.Это значительно упрощает использование ссылок в проекте, над которым вы работаете, без необходимости создания другой программы, которая отнимет у вас много времени.
Стили текста в приложении Sketch
Одна интересная особенность Sketch заключается в том, что вы можете легко создавать типографские элементы. Например, вы можете придумать стили текста, которые можно использовать во встроенных стилях, таких как блоки заголовков и заголовки. Позже вы можете применить то, что вы создали, в других документах.
Например, вы можете придумать стили текста, которые можно использовать во встроенных стилях, таких как блоки заголовков и заголовки. Позже вы можете применить то, что вы создали, в других документах.
Если вашему клиенту не нравится созданный вами шрифт, все, что вам нужно сделать, это обновить его один раз, и стиль во всем вашем проекте будет обновлен автоматически.Что еще более впечатляет, так это использование в Sketch встроенного рендеринга текста. Это означает, что текст, который вы использовали в файле дизайна, точно такой же в браузере.
Простота управления цветом
Управление цветами проекта, над которым вы работаете, также является прогулкой по парку со Sketch, поскольку вы можете просто создать цветовую палитру на доске настроения. Наиболее распространенные цвета, которые вы используете, будут размещены над ссылками, чтобы вы могли легко использовать их в будущем, когда будете работать над другим проектом.
Кроме того, поскольку Sketch позволяет вам получить доступ ко всем вашим файлам в одном документе, вам намного проще копировать и вставлять объекты и стили объектов, включая цветовые градиенты и цветовые заливки, из всех ваших файлов. Это то, чего явно не хватает Photoshop, вероятно, не осознавая легкости, которую обеспечивает эта функция.
Это то, чего явно не хватает Photoshop, вероятно, не осознавая легкости, которую обеспечивает эта функция.
Встроенная сетка макетов
Еще одна выдающаяся особенность Sketch — встроенная сетка макетов. В отличие от Photoshop, вам не нужно полагаться на плагин, серию рекомендаций или отдельные слои с импровизированной сеткой, которую не так-то просто редактировать.В Sketch закрепить прозрачную направляющую по макету и изменить размеры столбцов и желобов совсем несложно.
Если вы хотите настроить сетку макета, вам просто нужно перейти в «Просмотр», а затем в «Настройки макета». Если вы хотите отключить сетку, вам нужно нажать Control + L.
Неограниченные возможности CSS
«Мне также очень нравится, как Sketch включил логику CSS в приложение. Это значительно упрощает преобразование ваших дизайнов в CSS, поскольку вам нужно использовать логику CSS при применении стилей.Еще одна функция, которая действительно удобна для ускорения кроссовера проектирования / разработки, — это автоматическая нарезка ».
— Дэн Эдвардс
Как упоминалось в предыдущем разделе статьи, с помощью Sketch в CSS можно делать практически все. Если щелкнуть объект и настроить радиус на боковой панели, можно легко получить закругленные углы на кнопке действия.
Если вам нужно наложение градиента на изображения, достаточно одного щелчка мышки, чтобы добавить. Хотя это правда, что стильные инструменты CSS3 не являются эксклюзивными для Sketch, это приложение подняло планку выше, давая дизайнерам возможность точно копировать стили CSS для различных элементов.Достаточно щелкнуть правой кнопкой мыши любой объект, чтобы скопировать стили и имя слоя в виде комментария над конкретным кодом.
Это устанавливает бесшовную связь между проектированием и разработкой. Кроме того, Sketch позволяет преобразовывать группу объектов в символ, который можно копировать, повторять и синхронизировать во всех ситуациях, когда в объект вносятся изменения. Конечно, создание и копирование стилей CSS и разработка реплицированного контента в Sketch не вызывает стресса.
«Символический» эскиз
Намного проще играть и экспериментировать с размером изображений, текста и цветов одновременно с использованием символов.Они просто делают жизнь намного проще. Даже между шаблонами символы работают лучше.
Следовательно, если вы хотите использовать один и тот же макет в публикации со списком страниц блога, например, все, что вам нужно сделать, это скопировать там экземпляр символа, и внесенные вами изменения будут автоматически синхронизированы во всех из них.
Если вы хотите добавить реальный контент, такой как заголовок или изображение, вам нужно щелкнуть правой кнопкой мыши и удалить объект с его первого символа. Круто, не правда ли? Конечно, символы Sketch могут упростить рабочий процесс, сократив рабочее время.
Динамические кнопки — одна из самых заметных особенностей Sketch
.Динамические кнопки в Sketch
Хотя верно, что символы отлично подходят для списков продуктов и сообщений в блогах, плагины Dynamic Button отлично подходят для кнопок на странице. Этот плагин в первую очередь предназначен для создания символа для кнопки.
Однако отступы по бокам также регулируются автоматически в зависимости от длины текста. Это сэкономит вам много времени при работе над дизайном, особенно если вы работаете на страницах с несколькими кнопками.
Вам нужно просто создать текстовый слой с начальным текстом кнопки, выбрать плагин и ввести Command + J. Результат? Динамическая кнопка, которую вы можете использовать снова и снова в дизайне, если вы редактируете текст кнопки.
ПлагинDay Player
Заполнение заполнителей из разных сервисов изображений выполняется без проблем, если вы используете плагин Day Player. Сделать это будет намного проще, если вы используете Lorem Pixel для получения конкретных изображений, которые вам нужны.
Выберите плагин и сервис изображений, которые вы рассматриваете, отредактируйте параметры для заполнителя и вставьте его в группу объектов продукта. Представьте, насколько легко выполнить задачу с этим плагином по сравнению с поиском изображений в Интернете для заполнителей!
Подключаемый модульContent Generator
Плагин Content Generator — это то, что вам нужно, если вы хотите добавить дополнительный контент. С помощью этого плагина все, что вам нужно сделать, это выбрать поля-заполнители изображений для каждого члена команды и выбрать мужской или женский аватар в параметрах плагина.
Встроенная генерация маркированных списков
Еще одна впечатляющая особенность — встроенное создание маркированных и нумерованных списков. Это одна важная функция, которой нет во многих программах для дизайна, в том числе в широко используемом Photoshop.
Благодаря этой функции вам не придется тратить время на утомительный и утомительный процесс создания хорошо отформатированного текста, который отлично отображается в браузере.
Поддержка нескольких монтажных областей на одном холсте
В Photoshop вам нужно создать множество файлов PSD и переключаться между окнами при работе над множеством макетов.К счастью, в Sketch есть функция, которая поддерживает несколько монтажных областей на одном холсте. Вы можете увидеть макеты своего рабочего стола, планшета и мобильных устройств в одном окне. Это позволяет вам работать со всеми своими макетами одновременно.
Если вы редактируете символы, цвета или стили текста, вы можете знать о влиянии изменений, которые вы вносите во все макеты. Благодаря этому вы можете легко осознавать поток контента и соединения, происходящие между различными устройствами.
Экспорт активов
«Экспорт — обычная задача, но Sketch 3 улучшает процесс, позволяя вам указывать различные уровни разрешения для ваших срезов компонентов.Это означает, что вы можете одним движением сохранить один и тот же фрагмент в несколько файлов, которые поддерживают разные разрешения экрана ». — Джефф Грэм
Одна из самых интересных особенностей Sketch заключается в том, что он значительно упрощает экспорт всех файлов. Например, если вы хотите экспортировать значки кнопок, используемые в мобильной навигации, все, что вам нужно сделать, это щелкнуть группу слоев и нажать кнопку «Экспорт», расположенную в правом нижнем углу. Затем вы можете сохранить эти значки для Интернета в формате SVG или PNG.Это включает в себя все, что касается отображения активов на разных устройствах.
Плагин инвентаризации стилей эскизаС подключаемым модулем Sketch Style Inventory создание реестра всех шестнадцатеричных кодов цветов и образцов, используемых на странице, очень просто. Однако это не ограничивается только цветами; вы также можете использовать его для стилей текста.
У обоих инструментов есть свои плюсы и минусы
Sketch VS Photoshop: что лучше для вас?
Итак, что вам следует выбрать: всегда знакомый Adobe Photoshop или неудержимый Sketch?
Вот список основных различий между этими двумя:
- Рендеринг. По рендерингу Sketch близок к вебу. К сожалению, этого нельзя сказать о фотошопе.
- Ярлыки. Photoshop побеждает в этом раунде, так как в нем много ярлыков. В Sketch явно не хватает ярлыков, которые могут способствовать дальнейшему упрощению работы.
- Документы. В Sketch есть крошечные документы, а в Photoshop — большие. Этот крошечный размер файла документа — это то, что вы можете ожидать от векторного приложения. Поскольку размер большинства файлов, созданных с помощью Sketch, меньше 4 МБ, они не только легко загружаются на жесткий диск, но и быстро загружаются и обрабатываются.
- Библиотека. В Photoshop одна библиотека, в Sketch ее нет.
- Сетки. Sketch имеет встроенные сетки, в то время как с Photoshop вы должны создавать свои собственные сетки.
- Управление цветом. Adobe Photoshop имеет отличное управление цветом. Это в отличие от Sketch.
- Приложение. Sketch снова побеждает в этом раунде, потому что он обеспечивает более быстрое приложение по сравнению с Photoshop, который работает медленно.
- Символы и объекты. Символы — в Sketch, объекты — в Photoshop. Похоже, это галстук, да! Однако символы Sketch бывают одинакового размера, тогда как объекты Photoshop бывают разных размеров.
- Артборды. Sketch имеет явное преимущество, так как поставляется с несколькими монтажными областями. Это контрастирует с единственной монтажной областью Photoshop.
- Измерение. Ясно, что Sketch побеждает в этом. С помощью инструмента выделения вы открываете информационную палитру, определяете расстояние между двумя объектами и уже можете проверить результаты.Это действительно сложное измерение, которое может предоставить только Sketch. Очевидно, что подход Sketch не только более прямой, но и простой. Если вы используете Photoshop, это просто невозможно, так как линейка, которую он предоставляет, громоздка.
- Увеличить просмотры. Этот раунд предназначен для Photoshop, так как он имеет несколько уровней масштабирования. Скетч только один.
- Тонкая настройка. С его неразрушающей настройкой Sketch берет верх. Вам просто нужно ввести число в радиус, и все будет хорошо.В случае с Photoshop вам нужно подключить новый радиус и перерисовать форму, и вам нужно убедиться, что вы скопировали точные размеры
- Масса. Sketch легкий, в то время как Photoshop намного тяжелее.
- Возможности редактирования фотографий. Ну, этот раунд идет в Photoshop, поскольку он изначально был создан для этой цели. Однако Sketch компенсирует это определенными функциями, которые позволяют создавать хорошо продуманные цифровые дизайны.
- Удобство использования. Sketch — приложение, предназначенное только для Mac. Однако Adobe Photoshop Creative Cloud может использоваться как пользователями Mac, так и ПК.
Эскиз: реальная угроза Photoshop
«Я убежден, что на данный момент Sketch — лучший инструмент для разработки веб-сайтов, пользовательских интерфейсов и приложений». — Брайан Хофф
Очевидно, что благодаря многочисленным преимуществам Sketch он превзошел Adobe Photoshop. Значит ли это, что вы должны пойти на это, особенно если вы только новичок в веб-дизайне?
Что ж, на этот вопрос будет довольно сложно ответить.Это правда, что многие дизайнеры уже переходят на Sketch, потому что, во-первых, он стоит всего 99 долларов. С другой стороны, Creative Cloud в Adobe Photoshop может заставить вас потратить 49 долларов. 99 для ежемесячной подписки.
Лояльность играет большую роль, почему Photoshop все еще правит
Эскиз великолепен, но многие по-прежнему верны Photoshop
«Я вижу проблемы при обмене файлами с другими дизайнерами, если один или несколько из них еще не перешли на Sketch. Однако прелесть веб-стека заключается в том, что вы можете создавать ресурсы, как вам нравится, поэтому с этой точки зрения Sketch может выводить ваши PNG или что-то еще, как это может делать Photoshop.»- Хой Вин
Однако на данный момент кажется, что полный исход в Sketch маловероятен. Во-первых, люди в целом сопротивляются изменениям, какими бы великими и многообещающими они ни были.
К сожалению, многие компании не готовы отказаться от удобства использования Photoshop для проектов дизайна пользовательского интерфейса. Переход на Sketch потребует времени у всех в команде, чтобы понять, как работает это приложение, пока они, наконец, не научатся им пользоваться.
При этом можно сказать, что все еще безопасно оставаться с Photoshop.После того, как вы освоите «правящего короля», Photoshop, вы можете приступить к изучению Sketch. В конце концов, вы обязаны постоянно изучать новые инструменты и при необходимости адаптироваться к их использованию.
Мы действительно надеемся, что вы получили лучшее представление об обоих замечательных инструментах, а теперь мы хотим поделиться некоторыми замечательными шпаргалками.
Заключение
Итак, что вы думаете об Adobe Photoshop и Sketch, какой из них вы используете и какой у вас опыт работы с ними? Вы пробовали какое-нибудь из веб-приложений? Расскажите нам в комментариях.
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие о партнерских ссылках здесь .
От Photoshop к Webflow: как превратить статические макеты в живые веб-сайты
Если вы похожи на большинство дизайнеров, вам, вероятно, удобнее всего заниматься на ранних этапах процесса проектирования в настольном приложении, таком как Photoshop или Sketch. Это может быть отличным способом управления процессом, поскольку он сводит к минимуму количество вариантов, которые вы должны сделать в Webflow, что еще больше ускоряет работу.
Но, к сожалению, это также может означать много дублирующей работы. Имея это в виду, вот как я делаю процесс проектирования PSD-to-Webflow быстрее и проще.
Хотите следить за мной?
В этом посте я буду работать над созданием сайта Webflow на основе бесплатного дизайна портфолио PSD Роберта Майера.
Шаг 1. Извлеките все ваши графические ресурсы из Photoshop.
Раньше я думал, что это очень утомительная задача, но Adobe создала замечательную функцию «Создание графических ресурсов», которая делает процесс намного быстрее и проще.
Вот как сгенерировать ваши графические ресурсы в Photoshop:
1. На панели «Слои» выберите и назовите все свои изображения
. Убедитесь, что имена готовы к производству, так как вы будете экспортировать их на следующем шаге.
Дайте всем слоям изображения готовые к производству имена.2. Перейдите в
File ➞ Generate ➞ Image AssetsЭто создаст папку, содержащую все ваши изображения. У них будут имена, форматы и размеры изображений, которые вы определили в Photoshop.
Создание ресурсов изображений автоматически создает и экспортирует изображения PSD в одну папку для удобной загрузки.Шаг 2. Создайте новый проект Webflow и добавьте свои шрифты.
После создания нового проекта Webflow перейдите на вкладку «Шрифты» в настройках проекта и добавьте все необходимые шрифты. Вы можете выбрать любой шрифт из библиотеки Google Fonts, любые шрифты, которыми вы владеете, или подключить свою учетную запись Typekit, чтобы добавлять шрифты оттуда.
Вы можете использовать шрифты из Typekit, Google Fonts или из своей личной коллекции в Webflow.Только убедитесь, что выбрали только тот вес, который вам нужен!Независимо от того, загружаете ли вы шрифты или выбираете их из Google Fonts или Typekit, будьте осторожны: только выберите нужную вам толщину на вашем сайте. Каждый вес шрифта, который вы добавляете на свой сайт, увеличивает общий размер файла и, следовательно, время загрузки.
Шаг 3. Загрузите свои изображения
В конструкторе откройте панель «Активы» и добавьте все свои изображения, перетащив их или нажав кнопку загрузки (значок облака со стрелкой, направленной вверх).В любом случае вы можете загружать изображения в пакетном режиме.
Пакетно загружайте изображения в Asset Manager, чтобы все изображения были готовы к работе в Webflow.Шаг 4: Создайте свое руководство по стилю
Создание руководства по стилю в Webflow позволяет вам настраивать глобальные стили сайта в одном месте, так что вы можете быстро обновить свой дизайн, когда ваш клиент решит, что ему не нравится шрифт заголовка, или хочет разный оттенок синего.
Вы можете создать руководство по стилю либо как отдельную страницу сайта, либо сделать его символом, чтобы вы могли легко добавлять и удалять его со страниц во время работы.
При создании руководства по стилю я обычно включаю:
- заголовки от h2 до H6. Не забудьте стилизовать глобальные селекторы (например, «Все заголовки h2») для каждого уровня заголовка.
- Пункт . Вам может понадобиться иметь отдельные стили абзацев для длинного и другого содержимого.
- Кнопка . Не забудьте стилизовать его разные состояния!
- Текстовая ссылка . То же по состояниям.
- Цвета .Обязательно сохраните все свои собственные цвета как глобальные образцы.
Pro: сделайте свое руководство по стилю символом
Превратите весь раздел руководства по стилю в символ, чтобы его можно было легко добавлять или удалять с любой страницы. Это удобно, поскольку позволяет вам иметь руководство по стилю на странице, над которой вы работаете, для справки, и вы можете легко удалить его, когда страница будет готова.
Также можно добавить светлых и темных вариантов текстовых элементов и логотипов.Удобно, если фон страницы будет отличаться по цвету.
Шаг 5: Создайте цветовую палитру вашего бренда
Мы упоминали о добавлении цветов в руководство по стилю на предыдущем шаге, но это требует немного большего внимания.
Добавьте на страницу блок div и придайте ему цвет фона из своего дизайна Photoshop. Используйте пипетку, чтобы выбрать цвет в вашем PSD, и вставьте шестнадцатеричный код прямо в Webflow, чтобы убедиться, что у вас правильный оттенок. Затем сохраните цвет как глобальный образец и назовите его соответствующим образом.
Повторяйте, пока не заблокируете всю цветовую палитру. Поскольку каждый образец сохраняется глобально, вы сможете быстро и легко применить нужные цвета на своем сайте — и даже обновить их по мере необходимости позже.
Добавьте свои фирменные цвета и сделайте их глобальными, чтобы их было легко повторно использовать и обновлять позже.Шаг 6. Создайте свои глобальные элементы.
Элементы, такие как навигация по сайту, нижний колонтитул, контактная форма, чаще всего не меняются от страницы к странице. Создавая эти глобальные элементы, обязательно превращайте каждый в символ.
Символы позволяют превратить любой повторяющийся элемент в компонент многократного использования и синхронизировать все экземпляры этого символа на вашем сайте при внесении обновлений.
Таким образом, вы можете быстро добавить глобальные элементы на каждую страницу, которая в них нуждается, что значительно ускорит процесс проектирования.
Превратите повторяющиеся глобальные элементы, такие как нижние колонтитулы, панели навигации и контактные формы, в символы, чтобы их было легко повторно использовать в дальнейшем.Дайте волю своему творчеству в Интернете
Создавайте полностью настраиваемые, готовые к работе веб-сайты или прототипы сверхвысокой точности без написания строчки кода.Только с Webflow.
Начните бесплатно
Подпишитесь, чтобы стать участником программы предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать работу бесплатно
Шаг 7. Настройтесь на быстрый успех
Когда вы работаете с PSD, может быть очень легко застрять в мышлении, основанном на пикселях. Но чтобы упростить процесс адаптивного дизайна, вам нужно думать в относительно , а не в фиксированных единицах — и для большей части вашего сайта это означает процентов .
Это сэкономит вам лотов и работы, поскольку вы адаптируете дизайн для небольших устройств.
Вот несколько шагов, которые я предпринял, чтобы убедиться, что мой дизайн будет легко реагировать:
- Установите для ваших разделов 100% ширину, относительное положение и очистите их: слева. Это гарантирует, что дочерние элементы останутся внутри родительского элемента и что секция не свернется ни в какой точке. Я тоже делаю это по привычке, так как Internet Explorer требует довольно четких стилевых указаний.
- Добавить overflow: hidden для любых элементов, которые будут выходить за пределы ширины страницы, чтобы предотвратить горизонтальную прокрутку
- Если вы добавляете максимальную ширину к элементу, убедитесь, что его ширина установлена в процентах
- Используйте em для изменения размера шрифта, не менее для высоты строки и, в идеале, для размера
- Завершите дизайн рабочего стола, прежде чем стилизовать свои мобильные точки останова , поскольку стили каскадируются в Webflow
- Если вы работаете с PSD с несколькими заранее разработанными контрольными точками , обязательно сравните различные проекты, прежде чем вы начнете видеть, нужно ли вам учитывать какие-либо радикальные изменения
Шаг 8: Гибкость ответственно
Flexbox — это мощный инструмент компоновки, который может значительно ускорить ваш рабочий процесс, особенно когда вы пытаетесь центрировать контент по вертикали, равномерно распределять элементы или изменять положение элементов в разных контрольные точки.
Я обычно использую базовые стили блочной модели, такие как относительное, абсолютное и фиксированное позиционирование, но это только потому, что я вырос в мире, где люди все еще использовали IE8.
Тем не менее, есть несколько отличных вариантов использования flexbox:
- Обратный макет : макеты, которые чередовались между «текст слева, изображение справа» и «изображение-справа, текст-слева», раньше было трудно ручка на мобильном телефоне. Но с помощью flexbox вы можете просто установить флажок «Обратный макет», чтобы изображения постоянно отображались над или под текстом.
- Центрирование элементов по вертикали
Вы не поверите, но раньше центрировать элементы по вертикали в контейнере было довольно сложно. Flexbox делает это одним щелчком мыши.
- Конструкции на основе гибких сеток
Flexbox также упрощает создание конструкций на основе гибких сеток.
Шаг 9: выбор между встроенным и фоновым изображениями
Выбор между встроенным изображением или фоновым изображением иногда может быть трудным, поэтому я использую эти практические правила, чтобы помочь мне принять правильное решение:
Если вы хотите, чтобы изображение выглядело следующим образом:
- Служит фоном раздела, заполняя и ширину, и высоту
- Имеет градиентное или одноцветное наложение
- Имеет внутреннюю тень
- Зафиксируйте, чтобы создать эффект прокрутки параллакса
Затем используйте фоновое изображение.
Однако обратите внимание, что элементы с фоновыми изображениями труднее использовать повторно (если вы не используете фоновое изображение динамически), так как вам нужно будет добавить комбинированный класс, чтобы не использовать одно и то же фоновое изображение снова и снова.
В противном случае используйте встроенное изображение. Webflow автоматически изменяет размер встроенных изображений для различных устройств, и вы можете легко добавлять к ним теги alt. Кроме того, их легче использовать повторно, чем элементы с фоновыми изображениями.
Фоновые изображения позволяют накладывать несколько фоновых эффектов.Шаг 10: Когда использовать поля или отступы
Мне часто задают этот вопрос, поэтому я решил добавить сюда небольшой совет.
Если вы пытаетесь отделить контент от другого контента, используйте поля. Если вы пытаетесь сохранить контент в определенной области или добавить пространство вокруг всего компонента (например, раздела героя), используйте стили заполнения и ширины.
Другими словами, поле добавляет пространство вне элемента , а заполнение добавляет пространство внутри элемента .
Подушечка внутри, поле снаружи.Шаг 11: Добавление анимации и эффектов наведения
Я знаю, насколько заманчивым может быть создание взаимодействий и эффектов наведения, но подождите, пока ваш статический дизайн не будет готов . Заблудиться в зарослях сорняков, задаваясь вопросом, как карта будет трансформироваться при взаимодействии с ней пользователя, может серьезно замедлить дальнейшую сборку вашего сайта.
Если вы хотите увидеть еще одну статью, посвященную анимации в дизайне сайта, дайте мне знать в комментариях!
Шаг 12: Создайте остальную часть вашего сайта
Теперь, когда вы успешно добавили на свой сайт ресурсы, базовые стили и шрифты, скорость вашего рабочего процесса должна резко повыситься.Этот процесс обычно занимает от 5 до 30+ минут в зависимости от размера вашего сайта или файлов PSD и сложности дизайна.
Преобразование из Photoshop в Webflow
С помощью этой схемы процесса и советов вы должны быть на пути к более быстрому и легкому переходу от Photoshop к Webflow. Если у вас есть собственные уловки или советы, поделитесь ими с сообществом в комментариях!
8 способов ускорить создание сайтов в Photoshop
Веб-дизайнеру сложно оставаться организованным.Вы не только балансируете сразу несколько проектов, но и сталкиваетесь с жесткими сроками и жесткими клиентами. Вы также можете переходить от бренда к бренду и постоянно изучать новые правила и стили бренда.
К счастью, есть много способов сделать ваш рабочий процесс более эффективным. Чтобы помочь вам, я собрал эти восемь советов, которые помогут вам оставаться в здравом уме в карьере веб-дизайнера
1. Организуйте свои файлы
Один из самых простых способов сохранить рассудок — это упорядочить файлы.Создание и поддержание согласованной структуры папок упростит поиск файлов. Проблемы возникают, когда вы структурируете одну папку иначе, чем другую, что затрудняет поиск файла Final-Final-logo.ai .
Согласованные соглашения об именах файлов очень важны при организации файлов. Здесь на помощь приходит управление версиями. Некоторые дизайнеры используют даты, другие — номера версий, а некоторые — округление. Это будет зависеть от вашей отрасли и ваших личных предпочтений, но это хорошая практика.Благодаря управлению версиями вы можете легко отследить, какой файл является самым последним, особенно если у вас есть старые версии, сохраненные для справки.
Я обычно сохраняю от двух до трех старых версий на случай, если клиент захочет вернуться к стратегии героя из первого раунда или предпочтет ваше мобильное лечение из второго раунда. Чтобы избежать менталитета стайных крыс, рекомендуется архивировать или удалять старые файлы, чтобы ваш жесткий диск не зависал.
Вот образец структуры, которую я использую в Clearlink.
Сочетание согласованной структуры папок и соглашений об именах с управлением версиями также улучшит возможности поиска. Например, если вы начнете все имена файлов с одного бренда с названия бренда или аббревиатуры, вы можете проще фильтровать активы для этого бренда. Это поможет отличить «ATT-logo-final.ai» от того, что потенциально может быть море «logo-final.ai’s».
2. Разберитесь в своей структуре
Одна вещь, которой я не научился до тех пор, пока я проработал несколько лет в своей дизайнерской карьере, — это как правильно использовать существующий фреймворк.Двумя сильными игроками в мире фреймворков в настоящее время являются Bootstrap и Foundation, но Google Materialise наверняка даст им возможность заработать свои деньги в ближайшем будущем. Компания, в которой я работаю, использует Foundation для большинства своих фирменных сайтов.
Foundation поставляется со встроенной адаптивной сеткой, а также со стилями для кнопок, полей, типографикой, навигацией и т. Д., Среди прочего, чтобы облегчить вашу жизнь. Используя встроенную сетку Foundation в своих PSD-файлах, вы упростите для разработчика реализацию ваших проектов более точным образом, чем если бы вы занимались своими делами.В Photoshop есть этот изящный инструмент компоновки руководств, который не только упрощает создание сеток, но и прикрепляет их к монтажной доске для упрощения реструктуризации и перемещения файлов.
Скриншот из шпаргалки по Foundation
Фреймворкитакже являются хорошей отправной точкой для стилей кнопок, форм и т. Д. И помогают показать возможности и ограничения стратегий дизайна, которые вы можете реализовать. Это не только станет отличной отправной точкой для вашего дизайна, но и поможет наладить более дружелюбное сотрудничество с вашим разработчиком.
3. Организуйте слои по разделам содержимого
Когда вы имеете дело со сложными PSD-файлами веб-дизайна с таким большим количеством папок, слоев, смарт-объектов и т. Д., Все может легко запутаться. Как только появляется слой 2455, вы начинаете понимать, что вам нужна какая-то организация в вашем PSD. Вот почему я рекомендую организовать ваш PSD по разделам.
Mine обычно состоит из папок, в которые входят Nav, Hero, Intro, Packages, Benefits, Footer и т. Д. Я также раскрашиваю эти папки радужным цветом, чтобы по ним было легко ориентироваться.Это упрощает обновление разделов и переработку вашего PSD.
Я систематизирую свой файл по папкам разделов, которые имеют цветовую кодировку радуги для облегчения сканирования.
Например, если вам нужно увеличить раздел героя, вы можете легко перетащить все папки ниже как одно целое (удерживая команду), а затем перетащить их обратно после выполнения обновления. Эта стратегия также помогает разработчикам и другим дизайнерам легко ориентироваться в вашем файле. Используя понятные имена, такие как «Герой» и «Навигация», новый дизайнер может легко перейти в папку и внести необходимые изменения.
Некоторые дизайнеры даже начнут давать имена отдельным слоям, что также может быть невероятно полезным, но может занять немного времени. Поскольку слои легко найти с помощью инструмента автоматического выбора, когда для него установлено значение «слой», в наши дни легко перейти к отдельным слоям, поэтому каждый дизайнер решает, как они хотят организовать свои слои. Дело в том, что вы сделали.
4. Запомните все сочетания клавиш, которые вы обычно используете.
Это очень важно для эффективности.Если вы обнаружите, что регулярно используете определенную ключевую команду, запомните ее. Вы значительно повысите эффективность своей работы, если отключите все основные сочетания клавиш.
Некоторые важные из них — это сохранение, размер шрифта и интерлиньяж, порядок слоев, сохранение для Интернета, непрозрачность и многое другое. Photoshop также дает вам возможность создавать собственные ярлыки. В моей книге самая важная команда, которую нужно запомнить, — это сохранение файла. Из-за случайных сбоев Adobe лучше часто ошибаться в сторону сохранения, чем рисковать потерять какой-либо прогресс.
Adobe дает вам возможность настроить сочетания клавиш в Правка> Сочетания клавиш
Ярлыкитакже связаны с организацией слоев по папкам разделов содержимого (как упоминалось выше). Перенести слои в верхнюю и нижнюю часть папки проще с помощью сочетаний клавиш, чем изменять порядок слоев в неорганизованном файле. Именно здесь в игру вступает организация вашего файла при создании дизайна. Запоминание часто используемых сочетаний клавиш и упорядочение слоев значительно повысит вашу эффективность и поможет другим дизайнерам работать с вашими файлами.
5. Используйте библиотеки CC
Одна из лучших вещей, которые Adobe добавила с момента создания CC, — это библиотеки. Если вы не слышали о них, вам нужно ознакомиться с этим замечательным руководством о том, как их использовать.
Я чувствую, что каждая команда дизайнеров должна использовать эту замечательную функцию. Библиотеки позволяют создавать библиотеку брендов с такими активами, как цвета, стили шрифтов, фотографии, значки и символы (например, верхние и нижние колонтитулы). Благодаря библиотекам вы можете легко сотрудничать с креативщиками из нескольких организаций, используя единую библиотеку бренда.
Библиотекипозволяют легко изменять цвета и обновлять стили текста одним нажатием кнопки. Они также помогают хранить значки брендов, которые можно легко обновлять в одном месте, а обновления быстро отражаются в файлах PSD. Это невероятно полезно для верхних и нижних колонтитулов вашего сайта, где вы, вероятно, будете делать небольшие обновления на протяжении всего проекта.
Я также использую библиотеки CC Libraries для стилизации шрифтов во всем своем дизайне. Я настрою стили для основного текста, заголовков, подзаголовков, основного текста, заявлений об отказе и т. Д.для настольных компьютеров, планшетов и мобильных приложений. Что касается переключения представления, я обнаружил, что использую формат списка больше, чем представление плитки, из-за его простой возможности сканирования.
Элементы библиотеки, просматриваемые соавтором
Библиотекитакже отлично подходят для совместной работы в команде. Вы можете либо сотрудничать с другими творческими людьми, чтобы они могли редактировать и добавлять в библиотеку, либо вы можете поделиться ссылкой на библиотеку для быстрого доступа. У них также есть функция «Создать новую библиотеку из документа», но я предпочитаю создавать библиотеку самостоятельно, чтобы она оставалась организованной и содержала только самые важные ресурсы.
К сожалению, у библиотек есть несколько недостатков, одним из которых является отсутствие отдельных стилей символов и абзацев для текста. Я работаю над этим, применяя свой стиль символов в отдельном блоке, а затем вставляя разные стили в блок вместе, чтобы упростить управление текстовыми полями в файле. Еще одним недостатком является то, что в настоящее время вы не можете обновить стиль персонажа глобально. В настоящее время в библиотеке нет организационных возможностей для создания вложенных папок в категориях (цвет, стили символов и т. Д.)), но, надеюсь, Adobe работает и над этим.
В настоящее время библиотеки CC Libraries работают так, что последний обновленный / добавленный ресурс будет отображаться вверху. Цвета CC Library нельзя применить к отдельному тексту в текстовых полях, их легко применить только к фигурам и целым текстовым полям. Я уверен, что Adobe усердно работает над решением этих проблем, поэтому я не слишком беспокоюсь, тем более что плюсы определенно перевешивают минусы.
6. Сохраняйте изображения и векторы в формате смарт-объекта
Несмотря на то, что это увеличит ваш файл, сохранение ваших изображений и векторов в формате смарт-объекта облегчит будущим дизайнерам редактирование ваших PSD-файлов.Представьте себе: клиент возвращается с изменениями, которые включают повторную обрезку фотографии главного героя и небольшие изменения в векторном значке. Это будет более плавно, если PSD включает фотографию с полным разрешением, а не уменьшенную, растеризованную версию. Векторы также легко настроить, если они представляют собой смарт-объекты из Illustrator, а не растровую графику.
Еще одно преимущество фотографий в формате смарт-объекта заключается в том, что вы сохраняете их в формате PSD, а затем помещаете в файл как смарт-объект.Использование размещенной фотографии PSD позволяет легко добавлять корректирующие слои и редактировать в отдельный, содержащийся файл фотографии, а не загромождать исходный файл. Использование смарт-объектов в качестве библиотечной графики дает вам еще более выигрышную комбинацию. Вы можете не только легко редактировать векторные объекты, но и обновлять библиотечную графику во всех приложениях.
Графика «Иллюстрация героя» может быть отредактирована в отдельном PSD, чтобы свести к минимуму беспорядок в основном файле.
7.Создайте руководство по стилю и придерживайтесь его
У многих брендов есть общее руководство по стилю, которому вы должны следовать, когда дело доходит до шрифтов, цветов, фотографий, значков, иллюстраций и т. Д. Это полезно в качестве ресурса, но не всегда будет поддерживать вас в соответствии с конкретным веб-сайтом. укладка. Я значительно повысил свою эффективность, создав руководства по веб-стилю для каждого конкретного сайта, над которым я работаю.
Иногда у брендов есть несколько сайтов с разными стилями, поэтому я стараюсь иметь по одному для каждого сайта, чтобы я мог оставаться последовательным при разработке.Это также создает простой ресурс перетаскивания, когда мне нужны кнопки, значки, иллюстрации, фотографии и т. Д. Это не только сделает вас более эффективным дизайнером, но и поможет вам оставаться последовательным в стилях на всем сайте.
Какой интервал использовать между секциями? Ознакомьтесь с руководством по стилю! Какого цвета были основные кнопки и отступы? Возьмите его из руководства по стилю! Это также поможет другим дизайнерам легко и эффективно переходить к дизайну сайта. Если вы объедините использование CC Libraries с руководством по стилю, вы станете еще сильнее.
Я создаю руководство по стилю в формате PSD для всех брендов, над которыми я работаю, поэтому я могу легко захватывать такие элементы, как кнопки и значки.
Многие дизайнеры испытывают искушение добавлять новые стили каждый раз, когда сталкиваются с новой проблемой в дизайне. Для единообразия лучше избегать этого и всегда придерживаться стандартов, установленных вами в своем руководстве по стилю. Если вы добавляете новые слои и стили, убедитесь, что они применяются ко всему сайту.
Чем больше будет создано новых стилей, тем более сложными будут будущие дизайны и тем сложнее будет новым дизайнерам приступить к проектам и сохранить согласованность дизайна.Когда дело касается взаимодействия с пользователем, во многих случаях согласованность важнее, чем постоянные инновации. Несмотря на то, что создание руководства по веб-стилю в начале проекта может занять у вас больше времени, оно повысит вашу эффективность для всех будущих страниц.
Одна из лучших практик, которую я узнал от Брэда Фроста, — это провести инвентаризацию интерфейса либо в процессе проектирования, либо на существующем сайте, над которым вы будете работать. Инвентаризация интерфейса состоит из сбора всех различных стилей текста, стилей кнопок и т. Д.с помощью снимков экрана и компилируя их, чтобы найти несоответствия. Затем вы можете представить свои выводы клиенту, чтобы предложить обновления и улучшения.
Поскольку веб-сайты касаются нескольких дизайнеров по поводу своего существования, в отделе согласованности все может стать довольно непростым делом. Как только вы найдете единый стиль дизайна для элементов на странице, обязательно обновите свое руководство по стилю, чтобы все были в курсе.
Снимок экрана инвентаризации интерфейса с http: // bradfrost.com / blog / post / interface-inventory /
8. Содействие межведомственному сотрудничеству
Многие люди, которые делают карьеру в сфере маркетинга (дизайнеры, разработчики, копирайтеры и т. Д.), Как правило, интроверты, поэтому трудно выйти из зоны комфорта, когда дело касается сотрудничества. Также трудно выйти из пузыря своего опыта, особенно когда легче общаться с людьми в вашей области. Даже если иногда это может быть неловко или неудобно, выход из пузыря и регулярное сотрудничество с людьми из других отделов может значительно улучшить качество ваших проектов наряду с вашей эффективностью.
Ярким примером этого является совместная работа дизайнеров и разработчиков над редизайном. Вам следует заранее встретиться с разработчиком, чтобы обсудить, какой фреймворк он использует, познакомиться с сеткой и оценить возможности. Когда работа над дизайном будет завершена, обязательно предоставьте доступ к своей библиотеке Photoshop, чтобы разработчик имел легкий доступ к цветовой палитре, стилям шрифтов и т. Д. Также полезно заранее поделиться руководством по стилю вместе с любыми компонентами, которые вы разработан, чтобы дать им хорошую фору.
Сотрудничество с другими дизайнерами в вашей команде с использованием библиотек также поможет вам оставаться последовательными и быть более эффективными. Предоставление арт-директору или старшему дизайнеру ответственности за обновления библиотеки и руководства по стилю устранит путаницу и сохранит единообразие брендинга. Просто убедитесь, что при обновлении есть линия связи, чтобы все были на одной странице.
Оставайтесь в здравом уме
Веб-дизайн иногда может быть ошеломляющим и сложным.Так не всегда должно быть. Следуя этим простым советам по эффективности Photoshop, вы сможете значительно снизить стресс. Это не только улучшит ваше самочувствие, но и менеджеры и директора как в деловой, так и в творческой сферах по достоинству оценят ваш усердный труд и похвалят вас за него. В конце концов, все хороши с более последовательным, эффективным и красиво оформленным дизайном.
Как нарисовать прямую линию в фотошопе?
Вы только начали изучать Photoshop и хотите узнать, как нарисовать прямую линию в Photoshop.Хотя Photoshop в основном предназначен для редактирования фотографий, он также отлично подходит для графического дизайна.
В этом уроке мы увидим, как нарисовать прямую линию в Photoshop.
Вы можете использовать три метода, чтобы нарисовать прямую линию в Photoshop. Это
- Brush Tool: самый простой в использовании.
- Инструмент «Линия»: прост в использовании, но не так прост, как инструмент «Кисть». Но он более гибкий, чем инструмент «Кисть».
- Инструмент «Перо»: Самый сложный в использовании, но дает максимальную гибкость
Давайте нарисуем прямую линию, используя все эти три инструмента.
Инструмент «Кисть» — нарисуйте прямую линию в Photoshop с помощью инструмента «Кисть»
- Сложность: самая простая
- Гибкость: минимальная
Первое, что нам нужно сделать, это взять инструмент «Кисть» на панели инструментов или нажимать Shift + B снова и снова, пока он не активируется.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Теперь выберите цвет линии. Я выбрал оттенок синего, который также является фирменным цветом моего сайта.
Сначала щелкните раскрывающийся список, отмеченный цифрой «1».После этого увеличьте жесткость до 100.
Пора изменить Интервал на 0. Возможно, вы уже установили его как 1%, но давайте еще раз проверим это. Перейдите в Windows> Настройки кисти.
Возьмите круглую кисть (оранжево-розовая стрелка) и установите интервал на 1% (желтая стрелка).
Удерживая нажатой Shift , нажмите и перетащите курсор, чтобы нарисовать прямую линию. Обратите внимание, что вы можете провести линию только под углом 0 o , 45 o и 90 o .
Инструмент «Линия» — нарисуйте прямую линию в Photoshop с помощью инструмента «Линия»
- Сложность: Легко, но сложнее, чем инструмент «Кисть»
- Гибкость: Меньше, но больше, чем инструмент «Кисть»
Возьмите инструмент «Линия» на панели инструментов или нажимайте Shift + U снова и снова, пока он не активируется.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
На панели «Параметры» измените его на «Форма» (желтая стрелка) и установите цвет линии (синяя стрелка). Установите ширину линии (красная стрелка).
Теперь щелкните и перетащите курсор мыши, чтобы нарисовать прямую линию.
Pen Tool — нарисуйте прямую линию в Photoshop с помощью Pen Tool
- Сложность: самая сложная
- Гибкость: самая гибкая
Возьмите Pen Tool с панели инструментов или нажимайте Shift + P снова и снова, пока не появится приходит.
Теперь убедитесь, что выбран Путь.
Теперь щелкните где-нибудь, а затем щелкните где-нибудь еще.
