25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
Слайдер для сайта видео изображений Супер !
На чтение 2 мин.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт слайдер изображений, видео и записей. Можно будет выбрать стиль отображения слайдера, 14 типов слайдера на выбор. Можно сделать видео слайдер из видео с ютуба. Слайдер полностью отзывчивый и отображается на всех самых популярных браузерах и мобильных системах. Слайдер можно добавить на сайт с помощью шорткода или php кода. Есть виджет для отображения созданного вами слайдера.
Установить плагин Slider Video вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
В деталях плагина, на вкладке «Скриншоты», вы сможете посмотреть примеры готовых слайдеров и их обозначения (названия).
Далее, после установки и активации плагина, перейдите на страницу: Video Slider — Slider Manager.
На странице плагина, чтобы создать новый слайдер, нажмите справа на кнопку — New Slider.
Для создания слайдера вам нужно указать:
— Slider Name, название слайдера.
— Slider Type, выберите тип слайдера.
— Video Title, заголовок видео.
— Нажмите на кнопку — Add Video, чтобы добавить видео.
— Video Description, можно будет добавить описание к видео.
— После указания всех данных, нажмите на кнопку — Save, чтобы сохранить изменения.
Внизу страницы у вас отобразится миниатюра видео, которое вы добавили. Если вы хотите добавить видео с Ютуба, то в открывшемся окне, слева, нажмите на вкладку — Вставить с сайта. Укажите в поле URL адрес (ссылку) видео с ютуба и нажмите на кнопку — Вставить в запись.
Укажите в поле URL адрес (ссылку) видео с ютуба и нажмите на кнопку — Вставить в запись.
Далее, после создания и настройки слайдера, скопируйте шорткод слайдера. Создайте страницу или запись, вставьте в содержание шорткод. Опубликуйте или обновите страницу.
Всё готово ! На сайте будет отображаться готовый слайдер с изображениями, постами или видео-записями.
Вы можете отобразить слайдер на своём сайте, в сайдбаре, с помощью виджета — Rich-Web Video Slider. В настройках виджета нужно только выбрать название слайдера, который вы создали.
На сайте, в сайдбаре, будет отображаться виджет с слайдером !
Как добавить модуль «Слайдер с видео» в REG.Site – Помощь
С помощью этого модуля вы можете разместить несколько видео в одном слайдере. Это поможет, если вы хотите показать рекламное видео или видеоинструкцию. Мы расскажем, как создать такой слайдер:
Мы расскажем, как создать такой слайдер:
Чтобы добавить видео:
- 1. Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить модуль.
- 3.
Выберите модуль Слайдер с видео:
- 4.
Кликните Добавить видео:
- 5.
Нажмите Видео:
- 6.
Выберите раздел «Вставить с сайта». Вставьте ссылку на видео и кликните Вставить в запись:
Если ссылка корректна, на этом этапе отобразится стоп-кадр видео. Чтобы подтвердить действие, нажмите на галочку:
- 8.
Если вам нужно добавить ещё одно видео, нажмите Добавить видео и повторите предыдущие шаги. Чтобы добавить слайдер с видео на сайт, кликните на галочку:
Готово, вы добавили слайдер с видео.
Во вкладке «Дизайн» можно настроить иконку воспроизведения и размер кадра. В «Дополнительно» — переполнение, анимацию и прилипание.
Была ли эта статья полезной?
Да Нет
Пользователи, считающие этот материал полезным: 0 из 0Карусель слайдер адаптивный мини миниатюры.
 Адаптивный слайдер на jQuery
Адаптивный слайдер на jQueryАдаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль. Сейчас всё намного проще, в сети существует огромное количество готовых решений и что особенно радует, большинство из них в свободном доступе, с открытым исходным кодом.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т. д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты. На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты. На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: , видео с YouTube и Vimeo, гибкие пользовательские настройки и т. д…
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT. Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Что касается функционала, с этим всё в полном порядке. Для работы используется библиотека jQuery v1.7+, красивые эффекты переходов, простые и очень гибкие настройки, адаптивный макет, автоматическая обрезка изображения и многое другое.
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Slit Slider
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
Очень подробная документация(урок по созданию) и живые примеры использования.
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb).
Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
Практически полноценная галерея картинок в компактном исполнении.
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
FractionSlider
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти . Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
- Слайдер по умолчанию подстраивается под размеры экрана. Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом.
- Поддержка touch-swipe событий для сенсорных экранов. Использование Breakpoints — аналог CSS media queries, для изменения настроек слайдера на различных размерах экрана.

- Плавная анимация с помощью css3 transitions, анимация слоев, fade эффект для смены слайдов.
- Слайдер может быть на всю ширину страницы, на весь экран или располагаться внутри контейнера.
- Автоизменение высоты слайда. Ориентация превьюшек может быть, как вертикальная, так и горизонтальная.
- Для изображений поддерживается lazy loading, retina, возможность подгружать различные изображения под конкретные размеры экранов.
- Поддержка видео, интеграция с lightbox, навигация стрелками, точками, клавиатурой, миниатюрами и многое, многое другое.
CSS
Подключаем файл стилей:
HTML
Пример разметки для вставки слайдера:
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
consectetur adipisicing elit
JS
Подключаем необходимые скрипты:
Выполняем инициализацию плагина:
Более подробно о слайдере и его использовании можно найти на гитхабе. Ссылка ниже.
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Простой JQuery слайдер изображений
Самый обычный и не большой слайдер миниатюр на Вашем сайте.
Слайдер с миниатюрами на JQuery
Очень простой и интересный слайдер с миниатюрами, который подойдёт практически для любого дизайна.
Красивый слайдер для сайта
Большой и очень красивый слайдер изображений, с интересным перелистыванием текста.
Обычный JQuery слайдер
Самый обычный и простой слайдер на Ваш ресурс
Большой слайдер с описанием
Эффектный слайдер мимо которого нереально пройти.
JQuery слайдер картинок и описанием
Постой и стильный слайдер текста с изображениями и с красивым эффектом перелистывания.
Скроллинг изображений с подсказками
Интересный скроллинг изображений, который непрерывно и плавно прокручивается. По умолчанию стоят изображения разных фруктов, которые можно изменить на свои.
JQuery слайдер с большими стрелками
Интересный слайдер с большими розовыми стрелками, которые меняют размер за счёт увеличения изображения.
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap Slider
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
2. Product Preview Slider
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
3. Expandable Image Gallery
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
4. Fotorama
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
5. Immersive Slider
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
6. Leastjs
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
7. Sliding Panels Template
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
8. Squeezebox Portfolio Template
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
9. Shuffle Images
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
10. Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
11. PgwSlider – Responsive slider for jQuery
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
12. Scattered Polaroids Gallery
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
13. Bouncy Content Filter
Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
14. Simple jQuery Slider
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
15. Glide JS
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
16. Fullscreen drag-slider with parallax
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров , галерей и каруселей.
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по
Слайдеры для сайта
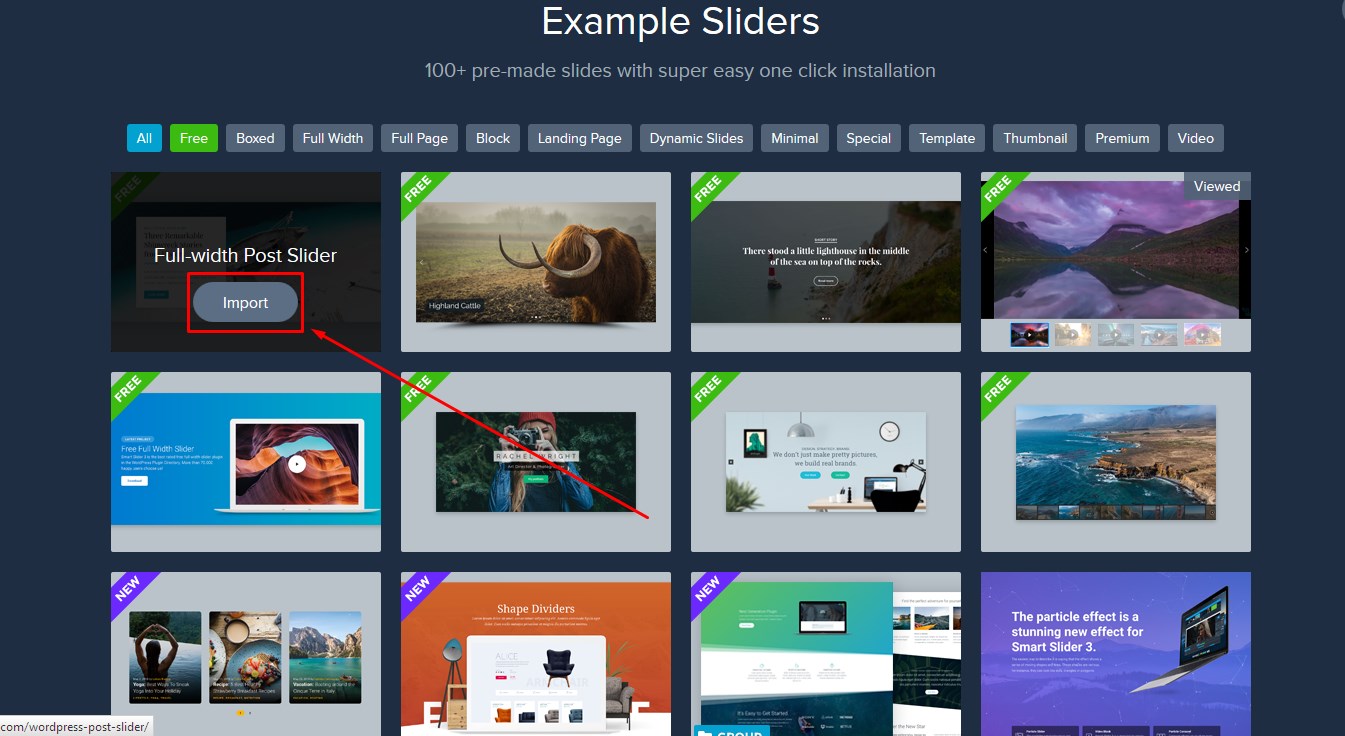
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
— это слайдер изображений с потрясающими визуальными эффектами и анимациями.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Аккордеон изображений с помощью css3.
Это адаптивная галерея которая оптимизирована для тач-устройств.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
Подборка адаптивных слайдеров | Vavik96
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров, галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Пример
Инструкция
Скачать
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
Пример
Скачать
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту, после чего вам придет ссылка на скачивание.)
16. Galleria – бесплатный JavaScript фрейморк галереи
Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Пример
Скачать
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
Пример
Скачать
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Пример
Скачать
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
32. Portfolio Image Navigation
Интересная идея для портфолио. Особенностью является необычная навигация, а вернее структура по которой можно просматривать фотографии.
Пример
Скачать
33. Многоуровневая фото-карта.
Это многоуровневая карта основана галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
35. Awkward Showcase
Слайдер который можно использовать как угодно, вставлять видео, текст, всплывающие подсказки в нужном месте слайда. Правда не хватает ко всему адаптивности но верстальщики могут добиться и этого 🙂
Пример
Скачать
36. TN3 Галерея
Слайдер с частичной адаптивностью и с богатым списком возможностей.
Пример
Скачать
37. A Slick jQuery Image Slider Plugin
Очень легкий слайдер, всего 4kb, но есть небольшие проблемы с адаптивностью.
Пример
Скачать
38. KenBurner слайдер
Адаптивный, красивый и мощный слайдер. Хорошо подойдет к сайту с темным дизайном.
Пример
Скачать
39. Слайдер / Ротатор/ Карусель
Расширенный Jquery слайдер все в одном, который представлен в 5 вариантах: с ротатором, с миниатюрами, со списком воспроизведения, с контентом и в виде карусели.
Пример
Скачать
40. Адаптивный эффектный слайдер
Этот плагин показывает тонн уникальных эффектов перехода, изображение прелоадер, видео вложение, автозапуск, который останавливается на взаимодействия с пользователем и можно легко установить параметры, чтобы создавать свои собственные эффекты. Все настройки могут быть обработаны с помощью JQuery Options, HTML 5 дата-атрибутов и CSS!
Пример
Скачать
Источник
Лучшие плагины WordPress Slider и Carousel для веб-сайтов
Опубликовано: 2020-11-04
Фотографии, видео и графика важны для того, чтобы запечатлеть и поддержать интерес вашей аудитории. Недостаточно просто разместить СМИ на своем веб-сайте. Вы должны представить эти материалы таким образом, чтобы они соответствовали стилю вашего веб-сайта и побуждали пользователей делиться вашим контентом.
У всех нас есть отношения любви-ненависти к плагинам слайдеров для WordPress. Тем не менее, они обеспечивают дополнительную яркость и демонстрируют дополнительный контент, не отдавая дополнительное пространство на главной странице.
В то же время большинство плагинов слайдеров медлительны, неуклюжи, и с ними просто трудно справиться. Из сотен плагинов для слайдеров WordPress за эти годы лишь небольшое количество хорошо закодированных, быстрых, визуально привлекательных и легко настраиваемых.
Пришло время использовать плагин Slider, если вы хотите продемонстрировать отзывы клиентов, свои новые записи в блоге, свои лучшие фотографии, продукты, видео, новости или другие средства массовой информации на своем веб-сайте. Чтобы продемонстрировать контент вашего сайта в привлекательной манере, добавьте иммерсивные и модные слайдеры и карусели на свой сайт WordPress.
Давайте посмотрим, что такое слайдеры и плагины карусели WordPress и как они могут творить чудеса с вашим сайтом. Без лишних слов, приступим!
Что такое слайдер WordPress и плагин карусели?
Проще говоря, слайдер — это слайд-шоу на веб-сайте. Слайдеры отображают изображения по одному, по горизонтали или вертикали, и создают ощущение движения.
Слайдер может работать несколькими способами: слайдеры изображений, слайдеры видео, слайдеры продуктов, слайдеры текста и т. Д.
Специализированный слайдер — это карусель. Помещая сразу несколько ползунков, он вращается и показывает много изображений одновременно. Карусели вращают изображения в радиальном направлении, создавая ощущение трехмерности.
Однако следует отметить, что понятия каруселей и слайдеров теперь используются как синонимы. Следовательно, слайдер можно назвать общим словом, охватывающим как слайдеры, так и карусели.
К настоящему времени вы, должно быть, думаете: «Так зачем использовать слайдеры?» Что ж, ответ прямо здесь.
- Они объединяют контент, чтобы у вас было больше места.
- Они упорядочивают изображения для удобного просмотра.
- Читать длинную страницу текста — сложная задача. Психические перерывы и время создаются с помощью ползунков, которые делают увлекательным взаимодействие с длинным контентом на вашем веб-сайте.
- Они позволяют пользователям контролировать, насколько легко или медленно они хотят взаимодействовать с содержимым слайдера, когда слайдеры все настроены правильно.
Итак, как видите, слайдеры — очень распространенные компоненты дизайна. Они представляют собой наиболее интерактивный способ просмотра визуальных медиа и могут использоваться для привлечения гостей на веб-сайте сотнями способов.
Ниже приведен список лучших плагинов для слайдеров WordPress, которые помогут вам создавать, упорядочивать и поддерживать свой веб-сайт. Давайте нырнем прямо сейчас!
Список лучших доступных плагинов для слайдеров и каруселей WordPress
Вот список лучших плагинов WordPress Slider и Carousel, доступных на рынке, чтобы удовлетворить все ваши потребности!
- Монолог
- Слайдер революции
- Умный слайдер 2
- Мета-слайдер
- Слайдер Nivo
- Слайд-колода
- Слайдер Easy Parallax
- Слайдер WP Orbit
- Адаптивный 3D-слайдер
- Слайдер с функцией замедления
- Гладкий слайдер
- ВАУ слайдер
- vSlider
- Королевский слайдер
Давайте подробно рассмотрим каждый из них…
1. МонологSoliloquy, несомненно, лучший плагин для слайдеров. Он удивительно хорошо написан и допускает наименьшее количество HTTP-запросов из всех ползунков (уменьшая влияние на скорость страницы).
Он отзывчивый, очень простой в использовании и обладает большой гибкостью для настройки того, как вы можете его использовать. Что наиболее примечательно в Soliloquy, так это то, как они продумали и разработали все, что вы можете ожидать от слайдера.
Они прибили основы, такие как возможность редактировать высоту слайдера, убедиться, что он совместим с SEO, и использовать различные форматы подписей к изображениям. Они также позаботились о том, чтобы все в слайдере было готово к преобразованию, совместимо с инструментами, активируемыми касанием пальца, поддержкой API непосредственно из Vimeo и YouTube для встраивания изображений и многого другого.
Подробнее: 11 виджетов WordPress, которые сделают ваш сайт еще лучше!
2. Слайдер RevolutionRevolution Slider очень полезен при создании веб-сайта с использованием Themeforest из тем WordPress, поскольку этот плагин широко используется.
Хотя он не так хорошо настраивается или хорошо закодирован, как Soliloquy, он по-прежнему хорош по сравнению с большинством небезопасных бесплатных и недорогих слайдеров.
Он настолько хорош, что действительно сложно найти что-то отрицательное в этом плагине. Revolution Slider поддерживает большинство плагинов, включая WPML (плагин локализации), WPMS (WordPress Multi-Site) и другие.
Для тех, кто не использует WordPress, этот плагин также доступен в моделях jQuery-only, Prestashop и Concrete5.
Подробнее: 13 лучших плагинов Squarespace, которые вам необходимы!
3. Умный слайдер 2Smart Slider 2 — еще один сильный слайдер WordPress, который широко используется на домашних страницах почти каждого второго веб-сайта.
Этот плагин хорошо закодирован, и большинство браузеров, включая IE7, совместимы с ним. Параметры настройки Smart Slider очень сильны, включая сотни веб-шрифтов от Google и больше переходов и стилей, чем вы когда-либо использовали бы.
Smart Slider 2 также является одним из немногих плагинов для слайдеров, которые также взаимодействуют со страницами Joomla и Magento. Всего за 19 долларов за одноразовый сертификат это невероятно хорошее соотношение цены и качества.
4. Мета-слайдерMeta Slider — это красивый плагин слайдера для WordPress с очень простой в использовании серверной частью. Это недорогой вариант с множеством настроек по цене 19 долларов за лицензию.
Он полностью чувствителен, разработан для SEO, допускает наложение HTML и полностью оправдывает ваши ожидания. Это также один из лучших вариантов интеграции видео.
5. Слайдер NivoПреимущество Nivo Slider в том, насколько он удивителен.
Это лучший выбор, если вы хотите получить потрясающие эффекты перехода и визуализацию, оставаясь легкими и хорошо закодированными.
Этот слайдер является полностью открытым исходным кодом, что гарантирует, что он был создан целой группой разработчиков, которые взяли на себя обязательство устранить как можно больше сбоев. Это почти безупречный слайдер, простой, безопасный и великолепный.
Подробнее: Лучшие инструменты для создания RSS-каналов, которые вы должны попробовать
6. Слайд-колодаОдин из самых популярных слайдеров WordPress, SlideDeck, имеет одни из лучших линз, что позволяет легко получить от слайдера любой вид и ощущение, которое вы хотите.
Динамические информационные каналы работают на SlideDeck, поэтому вы можете мгновенно извлекать свежий контент из каналов и API-интерфейсов на таких сайтах, как Flickr, Twitter, Pinterest и других. С помощью визуального редактора WordPress или с помощью шорткодов вы даже можете добавлять контент вручную.
Для установки на одной платформе SlideDeck стоит 49 долларов, что немного дороже для слайдера WordPress, но может стоить того для некоторых.
7. Слайдер Easy ParallaxSimple WP Parallax Slider — это замечательный слайдер, построенный на CSS3 и jQuery. Его отличает функция параллакса, но это не самый быстрый или самый кодированный слайдер.
Это достойный выбор, если вы ищете эффект параллакса и не хотите платить за Revolution или Smart Slider, но он не так хорошо построен, как они.
8. WP Orbit Slider.WP Orbit — это слайдер jQuery для просмотра содержимого в слайдере с использованием настраиваемых форм сообщений и таксономий.
Это не самый быстрый и не самый настраиваемый слайдер, и он тоже долгое время не менялся. Поэтому рекомендуется использовать его, если у вас нет других альтернатив слайдерам на основе jQuery.
9. Адаптивный 3D-слайдер.Адаптивный 3D-слайдер — не самый привлекательный слайдер WordPress, но он выполняет свою работу.
Полностью совместимый со всеми основными браузерами и компьютерами с технологической точки зрения, этот слайдер является хорошим выбором. Он основан на установке и интеграции шорткодов, что упрощает добавление кода на свой сайт для некодеров.
Подробнее: Плагины и инструменты автоматического ведения блога для WordPress!
10. Подвижный слайдерEasing Slider — это премиум-слайдер WordPress со стандартной «облегченной» версией. Однако облегченная версия ограничена с точки зрения настройки.
Благодаря использованию преобразований CSS3 и мощному использованию Javascript, это хороший легкий ползунок, который не повлияет на скорость загрузки вашей страницы (ползунок добавляет в общей сложности 16 КБ к размеру вашей страницы, пока он не уменьшен).
11. Гладкий слайдерГладкий слайдер — это слайдер изображений и материалов, который имеет регулируемую длину слайда, эффекты перехода и поддержку использования избранных изображений для отображения последних статей.
Слайдер имеет интуитивно понятный пользовательский интерфейс, не требующий навыков работы с PHP, CSS или HTML. Тем не менее, если вы кое-что знаете о CSS, вы также можете добавить собственные таблицы стилей.
12. WOW SliderПреимущество WOWslider в том, что это слайдер для тех, кто не занимается программированием.
Этот полностью чувствительный слайдер очень интуитивно понятен, с интерфейсом перетаскивания и хорошим набором преобразований и эффектов изображения.
Хотя он далеко не так хорош или хорошо закодирован, как некоторые из упомянутых выше премиальных, он выполняет свою работу и не убивает время загрузки вашего сайта.
13. vSliderСлайдер VibeThemes — достойный выбор, если вы ищете бесплатный слайдер WordPress, в котором размещено бесконечное количество слайдеров изображений.
Этот слайдер получает много положительных отзывов и обычно является одним из бесплатных слайдеров изображений, которые работают быстрее и качественнее.
14. Королевский слайдерRoyalSlider — это мобильная, чувствительная галерея изображений и плагин слайдера HTML-контента, который поможет вам полностью контролировать свои слайд-шоу.
Кроме того, плагин дает вам возможность заполнять информацию Flikr. RoyalSlider — это легкий аддон, который гарантирует, что после того, как вы его включите, он не повлияет на эффективность и скорость вашего сайта.
Для оптимальной производительности и пользовательского интерфейса он поставляется с чувствительным макетом для смартфона и эксклюзивными обложками, которые придают новый вид вашим слайдам.
Теперь, когда вы знаете о доступных вам вариантах, пора решить, какой слайдер лучше всего подходит для вашего веб-сайта. Хотите узнать, как выбрать лучшее из остальных? Нырнуть в.
Как выбрать лучший плагин WordPress Slider и Carousel для вашего сайта?
Плагины для слайдеров WordPress предоставляют ряд недорогих и простых в использовании моделей, из которых вы можете выбирать. Вот список всех вещей, которые следует помнить при выборе плагина для слайдера:
- Скорость: в слайдерах есть множество скриптов, которые могут замедлить загрузку вашего сайта. Это влияет на производительность, удовлетворенность пользователей и рейтинг SEO. Поэтому убедитесь, что время загрузки плагинов, которые вы рассматриваете, сопоставимо. Убедитесь, что у вашего хостинг-провайдера также есть быстрые серверы.
- Простота использования: плагины для слайдеров с удобным интерфейсом не отнимают ваше время и не отвлекают от ведения вашего бизнеса.
- Отзывчивость на мобильных устройствах : убедитесь, что выбранный вами плагин слайдера реагирует на мобильные устройства. Возможность расширения плагина до мобильных портативных устройств с маленьким экраном имеет первостепенное значение. Мобильные телефоны и планшеты в настоящее время составляют 80 процентов трафика.
- Цены: сравните и посмотрите, что соответствует вашему бюджету с ценами на плагины. Получаете ли вы наиболее важные характеристики денег, которые планируете потратить?
- Ежедневные обновления и безопасность: недостатки безопасности необходимо исправлять с помощью регулярных проверок и обновлений. Убедитесь, что плагин поддерживается поставщиком.
- Обзоры и рейтинги: читайте отзывы других пользователей. Это наиболее эффективный способ узнать, полезен ли плагин и соответствует ли он стандартам потребителей.
После того, как вы выбрали лучший слайдер для вашего сайта, очень важно проверить его эффективность. Наблюдая за тем, как посетители общаются на вашем сайте, вы можете выяснить, успешны ли ползунки. Это позволит вам использовать несколько способов сделать ваши слайдеры более интересными.
Например, если в начале ползунков вы видите, что взаимодействие с пользователем сильное, но сужается в середине, а в конце ползунков взаимодействия нет, то вам нужно найти способ сделать слайды из середины до финала. более увлекательный.
Заключение
Конечно, слайд-шоу по-прежнему являются обычным элементом дизайна, судя по успеху плагинов для слайдеров премиум-класса. Однако, поскольку они требуют правильного выбора времени и позиционирования, вы должны быть осторожны при применении функции слайдера на своем веб-сайте.
Вместо того, чтобы пытаться удивить гостей комбинацией анимации и изображений, вам необходимо оценить удобство использования этой функции для пользователя и то, как она может быть связана с пользовательским интерфейсом.
В этот список включены наиболее совместимые и простые в использовании плагины для слайдеров. Поскольку это действительно зависит от вашего бюджета, желаний, функциональности и скорости хоста вашего веб-сайта, это полностью зависит от предпочтений плагина, который вы используете!
Мы пропустили ваш любимый плагин? Дайте нам знать, написав нам в Твиттере @elink_io! Ваше здоровье!
Далее говорится:
Генератор сетки: что это такое и как его использовать для создания макетов сетки?
10 плагинов для электронной коммерции WordPress, которые вам понадобятся в 2021 году
9 интеграций Squarespace, о которых вы должны знать!
Карусели изображений и слайдеры: определение, преимущества, примеры и шаги!
14 лучших сайтов для загрузки бесплатных иллюстраций
Как встроить коллекции видео с YouTube в WordPress за несколько простых шагов?
Создавайте сеточные макеты для веб-страниц за 5 простых шагов!
Как встроить пользовательский контент RSS-канала на свой веб-сайт с помощью elink?
Как создать новостную ленту для вашего сайта WordPress?
21 плагин Gmail для умных профессионалов
Топ-10 расширений слайдшоу для Joomla
Когда посетители приходят на ваш сайт, они всегда ищут что-то: они хотят что-то сделать или моментально получить информацию. Они всегда спешат изучить сайт как можно быстрее. А статистика показывает, посетителяем требуется максимум 8 секунд, чтобы принять решение, оставаться ли дальше на сайте или уйти.
Изображение выражают тысячи слов и именно поэтому придумали слайд-шоу. Продемонстрируйте посетителям лого и девиз вашего сайта и дайте им ответ, почему им стоит оставаться на вашем сайте на долгое время, что довольно сложно сделать просто текстом, особенно за несколько секунд. Статистика говорит, что 90% информации, передаемой в мозг, — визуальная, а визуальные образы обрабатываются в 60000 раз быстрее, чем текст.
В Joomla сделать слайдшоу довольно легко. Существует бесчисленное множество различных слайдшоу для Joomla расширений в каталоге расширений JED (Joomla Extension Directory). Для вашего удобства мы создали короткий список бесплатных и платных классных расширений слайд-шоу.
01 Unite Revolution Responsive Slider
Unite Revolution Slider — удивительный слайдер для Joomla, который поставляется с максимальным количеством встроенных функций. Слайдер может обеспечить всю функциональность, которая только может пригодиться вам в вашем проекте. Этот потрясающий слайдер был разработан Themepunch и доступен только в платной премиум версии.
Официальный сайт Посмотреть на JED
02 RokSprocket
Roksprocket является одним из лучших супер расширений, разработанных, чтобы предоставить пользователю максимальный уровень контроля над представлением контента в привлекательном виде. Мощное расширение поставляется с многочисленными функциями, включая слайд-шоу. С RokSprocket вы можете легко создать замечательное слайд-шоу. Это большое расширение было создано отличной командой Rockettheme. Roksprocket — бесплатное расширение.
Официальный сайт Посмотреть на JED
03 Image Show
Image Show одно из самых интересных слайдшоу расширений, которым можно удивлять своих посетителей. Расширение легко устанавливается. Слайдшоу включает в себя картинки, материалы или тексты, заданные пользователем. Расширение бесплатно, разработанно компании GavickPro.
Официальный сайт Посмотреть на JED
04 Parallax Slider
Parallax Slider — это еще один мощный адаптивный модуль слайдера. Он поможет отображать ваши материалы и новости Joomla или K2 в абсолютно новом и привлекательном виде. Одним из больших плюсов данного расширения в том, что оно обладает огромным количеством различных настроек и полной поддержкой Joomla 2.5 и 3.х. Parallax Slider отзывчивый и адаптивный, благодаря чему доступен на каждом устройстве. Еще один безусловный плюс в том, что этот модуль бесплатен.
Официальный сайт Посмотреть на JED
05 Widgetkit
Widgetkit также является одним из лучших супер расширений и поставляется с огромным числом вариаций модулей. С помощью функции слайд-шоу, вы можете создать большое количество слайдеров изображений, включать в них любое содержание, а также использовать привлекательные эффекты переходов между слайдами. Это расширение доступно в бесплатной и платной версии. Разработчик этого чудесного набора разработчики шаблонов YooTheme.
Официальный сайт Посмотреть на JED
06 Unite Nivo Slider
Unite Nivo Slider один из лучших модулей слайдера для Joomla. Он состоит из модуля и компонента для максимального удобства, и имеет все функции, которые есть в оригинальном JS плагине Nivo Slider. Unite Nivo Slider поставляется в бесплатной и премиум версии.
Официальный сайт Посмотреть на JED
07 SP Smart Slider
SP Smart Slider — слайдер и для контента, и для изображений. Расширение обладает очень крутой особенностью, которая состоит в том, что вы можете легко интегрировать любые слайд-шоу на jQuery в SP Smart Slider. Вы можете скачать его прямо сейчас и абсолютно бесплатно. Разработчик расширения — Joomshaper.
Официальный сайт Посмотреть на JED
08 DJ-ImageSlider
DJ-ImageSlider — бесплатное расширение. Оно позволяет отображать изображения с названием и кратким описанием, а также привязать к слайдам любой пункт меню, статью или URL-адрес. DJ-ImageSlider может отображать несколько изображений вертикально или горизонтально одновременно.
Официальный сайт Посмотреть на JED
09 Smart Slider 2
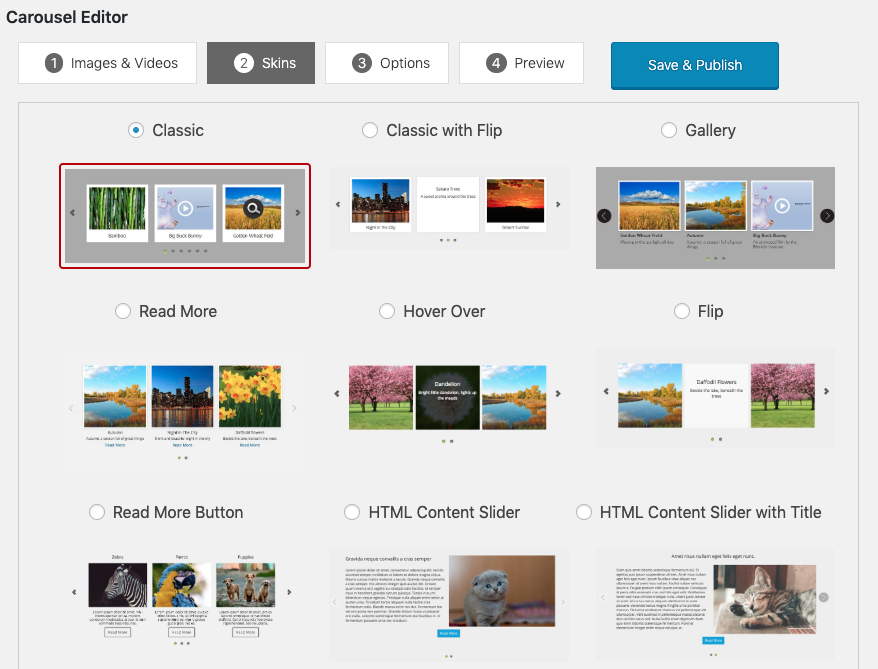
Smart Slider 2 — адаптивное премиальное слайд-шоу для Joomla. Расширение содержит 4 типа слайдеров, чтобы дать вам возможность представить ваш контент так, чтобы он потрясти ваших клиентов.
Официальный сайт Посмотреть на JED
10 Slideshow CK
Slideshow CK — это удивительный и бесплатный модуль слайдшоу. Вы можете использовать в нем изображения или видео, а также приятные эффекты пролистывания. Вы также можете легко добавлять неограниченное количество слайдов с помощью просто перетаскивания файлы в административной панели.
Официальный сайт Посмотреть на JED
Заключение
Слайд-шоу — это прекрасное решение для представления вашей информации максимально быстро и эффективно. Мы создали этот список на основе популярности расширений и нашего опыта. Но любой модуль используются в зависимости от вашей стратегии дизайна, а также с учетом пользовательского опыта, и целей представления информации на вашем сайте. Надеемся, что данная статья была вам полезна!
Какое слайд-шоу вы используете в ваших проектах? Расскажите нам об этом в нашей группе ВКонтакте!
Зачем вам видео-слайдер на вашем сайте?
Каждый веб-сайт WordPress рассказывает свою историю. Проблема в том, что эта история не так интересна посетителю без визуального воздействия. Независимо от того, насколько хорош ваш сайт, если он не может привлечь внимание посетителей, он не конвертируется. Веб-дизайнеры любят использовать изображения, чтобы привлечь внимание при создании потрясающих сайтов. Изображения помогают рассказать свою историю, но у них есть большой недостаток: они представляют собой статические элементы дизайна. Хотя красивый слайдер изображений действительно помогает, слайдер — это то, что окажет наибольшее влияние на .
Что такое видео слайдер?
Видео-слайдер — это слайдер, который вместо статических изображений содержит в основном или только видео. Эти видео могут охватывать любую тему, которую ваш сайт может использовать в . Видео YouTube, Vimeo и MP4 — самые популярные видео, которые вы можете найти в слайдере видео.
Вы можете использовать свой видео-слайдер, чтобы показывать онлайн-уроки, уроки кулинарии или отзывы пользователей. Использование слайдера видео вместо отдельного видео дает много преимуществ. Вы можете разделить свой контент на более мелкие части, предоставив пользователю контроль над ним.
Например, если вы создаете видео слайдер для показа отзывов, сделайте видео для каждого свидетельства. Таким образом, ваши потенциальные клиенты смогут:
- узнайте, сколько у вас отзывов,
- узнайте больше о тех, кто пользуется вашим продуктом, а
- смотрят видео в том порядке, в котором они предпочитают.
Почему слайдеры видео такие мощные?
Человеческий глаз практически мгновенно реагирует на движение. Поскольку видео перемещаются, они заставляют пользователя как можно скорее сосредоточиться на содержании видео.Кроме того, видео — один из лучших демонстрационных инструментов, имеющихся в вашем распоряжении .
Допустим, вы создали лучший продукт на свете и хотите показать своим посетителям, насколько он хорош. Как лучше всего это сделать? Добавьте видео на свой сайт, где вы показываете этот продукт и рассказываете о нем. Даже если это всего лишь минутное видео, имеет большее влияние на , чем письменные тексты или изображения. Если посетители не читают быстро, они не смогут прочитать много слов за минуту.Но у них нет проблем с фокусом на одноминутном видео, где вы можете не только говорить, но и воспринимать вещи визуально.
Садись на борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
Как найти лучший плагин для видеослайдера для вашего сайта WordPress?
Самый простой способ добавить слайдер HTML-видео на ваш сайт — это найти отличный плагин для слайдера.Существуют сотни плагинов для слайдеров, и сложно найти лучший. Важно понять, для чего вам нужен плагин. Например, где размещены ваши видео? Вы используете YouTube, Vimeo или планируете размещать свои видео на своем сайте?
Если вы планируете показывать видео с YouTube, вам нужно выбрать слайдер, который это поддерживает. Параметры настройки также являются важными функциями, которые следует учитывать . Например, для вас имеет значение, как выглядит ваш видеослайдер? Вам нужны стрелки, миниатюры или другие необычные функции?
YouTube SliderВажно найти плагин для видеослайдера, который соответствует вашим потребностям и вашему бюджету.Если у вас нет денег, чтобы тратить, важно, чтобы у слайдера была бесплатная версия. Smart Slider 3 имеет отличную бесплатную версию, которую вы можете использовать для создания красивого видео-слайдера . Он поддерживает добавление видео с Vimeo и YouTube, поэтому удовлетворит потребности большинства людей. Smart Slider 3 — отличный инструмент для создания потрясающего видео слайдера без навыков программирования . Фактически предлагает интерфейс перетаскивания для создания вашего контента. Кроме того, вы можете создавать полностью адаптивные слайдеры.
Как сделать видео слайдер?
Используя Smart Slider 3, вы можете легко добавлять видео к своим слайдерам. Вот шаги, которые необходимо выполнить:
- Загрузите и установите Smart Slider 3
- Создать новый слайдер
- Нажмите Добавить слайд и выберите Пустой
- Перейдите в редактор слайдов вашего нового слайда и добавьте слой YouTube или Vimeo.
- Вставьте ссылку на свое видео в поле URL
- При необходимости отрегулируйте соотношение сторон .
Куда поставить мой видео слайдер?
Найти идеальное место для слайдера не так просто, как кажется. Например, , вы можете использовать видео как заголовок . В этом случае важно, чтобы это видео было первым, что посетитель увидит на вашем сайте. Если у вас есть товар для продажи, также неплохо разместить видео в верхней части страницы.
Отличный видео-слайдер заголовка с кнопкой CTAНо есть видео-слайдеры, которые лучше оставить ниже сгиба.Например, слайдер с отзывами выглядел бы странно, как заголовок главного героя. Посетителю необходимо сначала узнать больше о продукте или услуге от автора. Их интересуют отзывы только тогда, когда они готовы купить продукт или услугу.
Создать динамический слайдер YouTube
Когда вы решите добавить слайдеры видео на свой сайт, обычно вам нужно добавлять все видео по одному. Это трудоемкий процесс, если у вас много видео. Не говоря уже о том, что вам нужно заменить видео самостоятельно, если они вам больше не нужны.В конечном итоге все это кажется очень трудоемким.
К счастью, у Smart Slider 3 Pro есть решение для вас: генератор видео YouTube. После быстрой настройки Google API вы можете приступить к созданию динамических слайдов из ваших плейлистов. Если вы добавите новое видео в свой плейлист, оно появится на слайдере, как только обновится кеш генератора. Если у вас нет плейлиста, который вы хотите использовать, вы также можете создать динамический слайд, выполнив поиск по ключевому слову .
Создание автоматического слайдера Vimeo
Вы также можете автоматически создать слайдер из ваших видео на Vimeo.Все, что вам нужно, — это Pro-версия Smart Slider 3 и учетная запись Vimeo. Вам нужно будет потратить несколько минут на настройку приложения Vimeo, после чего вы сможете приступить к созданию красивых слайдеров. Хорошая новость в том, что вам нужно настроить приложение только один раз, тогда оно будет работать вечно , как и генератор Vimeo. Если вы не хотите изменять альбом, из которого взяты ваши видео, вам не нужно ничего делать.
Добавить видео из локального источника
Размещение видео на сторонних веб-сайтах подходит не всем.Люди, которые размещают свои собственные видео, не зависят от стороннего веб-сайта, чтобы показывать контент своим посетителям. Видео, размещенные на собственном хостинге, не имеют рекламы и позволяют больший контроль.
Слайдер с фоновым видео MP4В Smart Slider 3 есть три способа использовать самостоятельно размещенное видео MP4 на вашем сайте. Вы можете использовать это видео как слой, фон слайда или фон слайдера. Слайд-фоны покрывают весь слайдер , независимо от его размера. К сожалению, слои могут не сделать это на всех возможных размерах экрана.Таким образом, слайдеры видео MP4 более универсальны, чем слайдеры YouTube или Vimeo.
Как использовать видео в слайдере?
Создание потрясающего слайдера видео — непростая задача. Мы собрали лучшие примеры слайдеров видео, которые вы можете легко создать с помощью Smart Slider 3. Более того, вы можете импортировать эти образцы всего за пару кликов.
Блок героев йоги
Yoga Hero BlockЭтот слайдер использует минималистский подход для создания потрясающего слайдера-героя. Внизу есть разделитель формы, который покрывает часть фона видео белым цветом.Это выделяет ряд, создавая эффект разорванной сетки.
Слайдер Vimeo
Слайдер Vimeo с плавной анимациейЛюдям нравится знать, что они получают, когда взаимодействуют с любым веб-сайтом. Это дает им возможность показать название и краткое описание видео, которое они собираются смотреть.
Слайдер YouTube
Бесплатный слайдер YouTubeВеликолепный слайдер YouTube не обязательно должен иметь необычные функции. Простой минималистичный слайдер с миниатюрами тоже подойдет.Взгляните на приведенный выше пример! Посетители могут быстро и легко перемещаться и смотреть видео в том порядке, в котором они хотели бы.
Видеоблок
ВидеоблокПолностраничный слайдер-герой также является отличным выбором для добавления видео на ваш сайт. Ползунок выше использует минималистичный подход и содержит всего несколько строк текста. Видео привлекает внимание посетителей , в то время как у него есть удобная одностраничная навигация внизу.
Видео витрина
Слайдер-витринаСлайдер-витрина — не очевидный выбор для создания слайдера видео, но он хорошо справляется со своей задачей.Этот слайдер Video Showcase, например, показывает следующее и предыдущее видео. Фактическое видео открывается в лайтбоксе, когда посетитель решает его просмотреть.
Статическая характеристика
Статический слайдер отзывовВидео слайдеры отлично подходят для показа отзывов, даже если они не касаются реальных свидетельств. Как показывает этот пример, они отлично поддерживают ваше сообщение визуальным воздействием.
Заключение
Smart Slider 3 — лучший плагин для видеослайдера для WordPress .Он позволяет создавать гибкие слайдеры с видео, используя простой интерфейс перетаскивания. Кроме того, для начала он предлагает красивые шаблоны слайдеров видео. О чем еще ты можешь попросить?
Теги: ВидеоVimeoYouTube
Об авторе
Привет, меня зовут Рамона, и я член замечательной службы поддержки Nextend. Вы, вероятно, общались со мной, если отправляли заявку в службу поддержки. Когда я не отвечаю на письма службы поддержки, я читаю книгу или катаюсь на велосипеде. Мне также нравится писать как для нашего блога, так и для моих частных проектов.
Video Slider Showcase: 9 потрясающих примеров
Автор: Бренда Бэррон, 28 марта 2019 г.Ищете вдохновение для видеослайдеров и слайд-шоу? Хороший видеослайдер прямо на главной странице действительно может привлечь посетителей и поднять настроение. Есть много причин для размещения видео на своем веб-сайте.
- Движущиеся элементы и интерактивные детали — отличный способ заинтересовать людей.
- Видео могут объяснить, о чем ваш веб-сайт лучше, чем фотография.
- А видео сделают ваш сайт или бренд веселым и живым!
Мы собрали одни из самых лучших, самых интересных и забавных видеослайдеров со всего Интернета. Если вам нужно вдохновение для собственного веб-сайта и вы думаете о том, чтобы добавить на свою страницу слайдер видео, посмотрите эти потрясающие слайдеры видео!
Делай то, чего не умеешь
Это довольно круто — хотя сайт представляет вам одно непрерывное видео, он использует ползунки справа, чтобы вы могли пропустить его.Выберите свои любимые детали и посмотрите, когда определенные продукты появятся в видео. Интуитивно понятные панели загрузки позволяют узнать, сколько осталось в каждом разделе.
Игорь Стародуб
В этом портфолио представлены элегантные черно-белые видео каждого проекта. Полоса загрузки, которая прокручивается по экрану, позволяет узнать, сколько времени осталось для каждого видео, и вы можете нажать «Исследовать», чтобы узнать больше. Здесь нет никаких элементов управления навигацией, но если вы пропустите понравившийся проект, просто нажмите «Портфолио», чтобы увидеть раскрывающееся меню.
Viacom
ВидеослайдерViacom хорошо сделан и спроектирован так, чтобы выглядеть оригинально, с забавной анимацией перехода и уникальным способом навигации по слайдам. Слайд-шоу будет продвигаться само по себе, или вы можете щелкнуть розовый треугольник, чтобы увидеть, что будет дальше!
Оберив
Как насчет одностраничного слайдера видео, который перемещается по всему сайту? Для группы нет ничего важнее музыки, и эта карусель проведет вас через подборку ее лучших песен.Идеальное портфолио.
Airbus Ventures
Веб-сайтAirbus Ventures открывается видеороликом, представляющим компанию. На фоне полноэкранного режима воспроизводится короткая катушка, и вы можете щелкнуть, чтобы открыть полную версию. Когда вы закончите, используйте стрелки, чтобы перемещаться по сайту и узнавать больше!
Канал Ветра
Уникальные анимации — вот что отличает этот слайдер. Различные панели, разбросанные по экрану, сегментируют видео, сдвигаясь в сторону, открывая следующую в цикле.А таймер справа поможет вам узнать, когда ползунок собирается перейти.
Галерея Баркли
Если у вас много видео, которые нужно показать, но вы не знаете, как их представить, слайдер — это то, что вам нужно. Эта элегантная карусель собирает видео интервью с создателями этой галереи, и это эффективный способ передать всю эту информацию.
Исследуй с локомотивом
«Локомотив» представляет свой сайт быстрым слайдером, на котором показаны видеофрагменты приключений команды.Ползунок красивый, но если вы просто хотите перейти на веб-сайт и начать изучение, заметные кнопки «Далее» и «Пропустить» позволяют перейти к просмотру.
Брану
Фотография — не единственный вид слайдера видео. Эти красивые анимированные иллюстрации служат для того, чтобы заинтересовать вас компанией. Во время прокрутки вы увидите потрясающие анимации, которые переходят в зацикленное видео, пока вы читаете аннотацию. Анимация — отличный способ придать вашему сайту и бренду индивидуальности, и Брану отлично с этим справляется.
Живые видео слайдеры
Добавление небольшой анимации на ваш сайт может иметь огромное значение. Если изображение говорит тысячу слов, то видео может сказать миллион. Независимо от того, являются ли ваши видео просто эстетическими фоновыми слайдерами или служат для знакомства людей с вашей компанией, попробуйте использовать видео слайдер. Вы будете поражены тем, насколько красивым окажется ваш веб-сайт.
Если вам нравится эта витрина, подпишитесь на нас на Facebook и Twitter и будьте первым, кто увидит следующую!
Опубликовано Brenda Barron
Video Slider — Slider Carousel — плагин для WordPress
Смотрите видео ниже для видеослайдера.
Плагин
Video Slider — отличный способ создать потрясающий видеослайдер без навыков программирования. Полностью отзывчивый, работает на любом мобильном устройстве. Вы можете привлечь на свой веб-сайт больше людей и удивить их эффективными слайд-шоу, которые покажут ваше видео потрясающим образом. Это очень просто. Необходимо выбрать видео (в настоящее время поддерживается в Youtube, Vimeo, Vevo и MP4), которое вы хотите показать в слайдере с помощью Rich Web, который создает адаптивное слайд-шоу, слайдер миниатюр или канал сообщений слайдера.Плагин поддерживает видео Youtube, Vimeo, Vevo и MP4. Он полностью отзывчив, работает на iPhone, IPAD, Android, Firefox, Chrome, Safari, Opera и Internet Explorer.
Новый плагин от Rich Team
- Скоро появится плагин для WordPress
Плагин временной шкалы событий WordPress
Overlay Color — Этот вариант предназначен для наложения, который отображается в качестве фона для заголовков и описаний на слайдах.
- Количество слайдов — Вы можете показать необходимое количество слайдов в слайдере, в зависимости от того, сколько видео нужно создать.
- Скорость слайд-шоу — Эта скорость каждого слайда останется в слайдере.
- Анимация — Есть много анимации для слайдеров. Выберите желаемый эффект анимации. Вы получите то, что хотите.
- Стрелки навигации — Вы можете включить / отключить кнопку навигации (предыдущий / следующий) для ползунка для этой опции. У вас есть возможность указать цвет и размер.
- Заголовок / Описание — Эта опция скрывает / показывает имя и описание.
- Цвет заголовка — Вы можете выбрать цвет заголовка, который будет отображаться на слайдах.
- Настройки шрифта — В плагин встроено больше дополнительных параметров редактора стиля текста. С помощью этой опции вы можете полностью настроить имя, заголовок, описание каждого видео.
- Структура внутри границ и настройки теней — Границы и тени имеют расширенные функции для настройки дизайна и стиля элементов интерфейса слайдера.
- Контент — Каждое видео имеет собственное содержание. Вы можете смотреть видео одно за другим, где вставлен заголовок, описание, кнопки, видеоролики и ссылки.
- Время паузы — Эта функция предназначена для установки времени паузы. Вам просто нужно выбрать подходящее время, чтобы остановить ползунок.
- Скорость изменения — Эта опция позволяет вам выбрать желаемую скорость слайд-шоу. Вам просто нужно написать время, чтобы изменить скорость видео.
Представьте себе все свои видео в форматах Youtube, Vimeo, Vevo и MP4 с помощью нашего фантастического плагина Video Slider. Добавить видео с Youtube, Vimeo, Vevo и MP4 очень просто.
Настраиваемый
Ваш сайт на WordPress представляет вас, ваш бренд или вашу компанию. Rich Video Slider позволяет вам создать свой плагин именно так, как вы хотите. Выбор и настройка цвета, фона, границ и краев и т. Д.
Общие характеристики
- Полностью отзывчивый и поддержка нескольких макетов.
- Автозапуск слайд-шоу (можно отключить).
- Начиная с ползуна с определенным слайдом.
- Сверхплавные переходы CSS3 с аппаратным ускорением и откатом jQuery.
- Высокая совместимость со многими резервными функциями для старых браузеров.
- Неограниченное количество слоев с видео.
- Неограниченное количество добавляемых видео.
- Неограниченное количество ползунков.
- Очень подробная документация с примерами.
- Неограниченные варианты использования.
- Бесплатные обновления и поддержка.
- Возможность добавлять слайдер в виджеты прямо из админки виджетов.
- Вариант добавления глубинной ссылки на указанный слайд.
- Возможность создания собственных переходов между слайдами.
- Возможность добавления ссылки на слои, которая изменит ползунок на определенное слайд-шоу.
- Вариант для указания глобального цвета фона или видео.
- Работает в Chrome, Firefox, Safari, IE7-11, Opera.
- Работа в мобильных браузерах (Android, iOS и др.)).
- Адаптивный макет, полноразмерный макет или макет с фиксированными размерами.
- Сенсорная навигация в мобильных браузерах.
- Клавиатурная навигация.
- Возможность отключения кнопок или маркеров «предыдущий / следующий».
- С помощью ползунка вы можете добавить название и описание видео.
- Возможность использовать разные слайдеры для разных страниц.
- Полноэкранный, полноэкранный и прямоугольный макет. Плагин
- поддерживает внешние методы (обновление, сброс и удаление) для управления им после создания.
- Функциональность перетаскивания — перетаскивайте видео, чтобы изменить их последовательность.
- Shortcode поддерживается.
Pro Основные характеристики
Полностью отзывчивая и поддержка нескольких макетов.
- Слайдер для публикации видео, тип
- Поддерживает текстовые слои.
- Поддерживает слои изображения.
- Слой слайдера анимации.
- Кнопки навигации / стили маркеров
- Поддерживает слои HTML.
- SS Поддерживает слои видео.
- 30 Эффекты перехода.
Красивые эффекты слайд-шоу
Плагинпревращает отображение слайдера видео в прекрасное впечатление за счет использования потрясающих эффектов слайд-шоу, от нарезки и скольжения до затухания и сворачивания. Просто нет лучшего способа продемонстрировать свои потрясающие работы, чем сделать так, чтобы презентация выглядела так же красиво.
Автоматическая обрезка изображения
Плагинможет автоматически изменять размер ваших изображений (видео) до указанного вами размера, поэтому вам не нужно беспокоиться о том, чтобы делать это вручную самостоятельно.Так что вам не нужно беспокоиться, если ваши видео слишком большие или слишком маленькие, все они будут одного размера.
Несколько типов слайдеров
Вы можете самостоятельно скачивать, выбирать версии слайдеров, куда можно вставлять скетчи с собственными роликами YouTube, Vimeo, Vevo и MP4. Вы можете изменить цвета, шрифты, эффекты и ряд других функций в этой опции. У каждого типа есть своя специфика. Каждый дизайнер веб-сайта найдет соответствующий тип для своего веб-сайта.
шаблоны
Плагинпоставляется со встроенным выбором тем, который позволяет вам автоматически использовать некоторые из замечательных готовых тем с вашим слайдером.Это означает, что ваш слайдер может выглядеть потрясающе без каких-либо дополнительных усилий. Или, если хотите, не используйте готовую тему и создайте свою, используя Общие параметры.
Удивительно и профессионально
Плагинимеет потрясающие эффекты перехода, последовательность других изображений — Fade, Cross Fade, Slide, Slideshow, Slice, Blinds, 3D, 3D Horizontal, Horizontal, Vertical, Blocks and Shuffle. Со временем будут добавлены новые эффекты. Эффекты придают слайдеру неповторимый вид и красивый дизайн. Параметры анимации позволяют добавлять различные эффекты перехода для адаптивного слайд-шоу.Плагин придаст уникальный вид вашим видео с его описанием и заголовками, а также с собственными эффектами слайд-шоу.
Несколько типов слайд-шоу
Позвольте вам выбрать, какая форма слайдера подходит для вашего сайта. В настоящее время включены 10 различных типов и более 30 слайд-эффектов.
Rich Web
Видео слайдер Pro
Live Demo
Услуги и поддержка
Мы стремимся к первоклассной поддержке клиентов, потому что знаем, что если у вас есть проблема с видео слайдером, вам нужно как можно скорее решить эту проблему.
ВАЖНО:
Если вы считаете, что нашли ошибку в плагине или у вас есть какие-либо проблемы, вопросы по плагину, пожалуйста, прочтите Форум поддержки или можете задать свой вопрос на нашем сайте WordPress. Если вы не можете найти здесь решение, пожалуйста, нажмите здесь, чтобы связаться с нами.
Responsive Video Carousel — шаблон виджета для сайта (бесплатно и быстро)
Как я могу использовать видео-карусель?
Виджет видео-карусели — это слайдер, который не нужно программировать: просто прикрепляйте и изменяйте видео в живой демонстрации.Настройте виджет за считанные секунды и создайте слайдер, привлекающий максимальное внимание. Можно добавить виджет слайдера где угодно:- Сайт электронной коммерции (Shopify, BigCommerce, Magento).
- Персональные блоги (Ghost, Blogger и многие другие).
- Сайт на любой CMS (WordPress, Wix, Squarespace и т. Д.)
- Поделиться виджетом по ссылке (на отдельной странице).
- Социальные платформы (Tumblr, Facebook и т. Д.)
Выберите свой лучший шаблон видео-карусели
Далее вы рассмотрите несколько связанных шаблонов.Выберите понравившийся вам товар и разместите его на своем веб-сайте. Шаблон 1:Как я могу добавить видео-карусель на свой веб-сайт?
Чтобы встроить этот виджет, вам не нужно обладать какими-либо специальными навыками или способностями кодировать.
- Зарегистрируйтесь в сервисе Elfsight через демонстрацию, чтобы начать использовать предустановленный шаблон;
- Скопируйте уникальный код, который отображается в вашем аккаунте на Elfsight Apps;
- Добавьте код на страницу, на которой вы хотите разместить виджет, или в шаблон сайта;
- Обязательно примените правки.Это сделано!
Если вы хотите отредактировать свой виджет, вы можете сделать это в своем профиле в Elfsight Apps. Изменять код сайта не требуется.
FAQ
Как сделать шаблон видео-карусели?
Вы можете адаптировать любой выбранный шаблон по своему желанию с помощью нашей онлайн-демонстрации. Есть возможность редактировать выравнивание текста, цвета, размер шрифта, макет и поведение виджета.
Есть ли способ встроить виджет на страницу Tumblr или Facebook вместо веб-сайта?
Вы можете вставить виджет везде, где есть возможность добавить код в iFrame или собственный код.
Вы поможете мне, если мне понадобится помощь?
Да, наша опытная служба поддержки предлагает бесплатную помощь по настройке и установке.
6 лучших плагинов WordPress для видеослайдеров [Победители
Вы ищете способы сделать ваш сайт более привлекательным? Использование плагина видео-слайдера для WordPress для добавления видео-карусели или слайдера на ваш сайт может быть вариантом.С его помощью вы можете визуально рассказать свое повествование или просто использовать классные видеоролики в качестве фона.
Что такое видео слайдер?
Видео-слайдер — это слайдер, который отображает видео вместо статических изображений на вашем веб-сайте. Эти видео представлены в виде карусели или слайд-шоу, что упрощает красивое отображение нескольких видеороликов. Показ вашего портфолио, демонстрация руководств по кулинарии, представление онлайн-уроков и демонстрация отзывов пользователей — вот лишь некоторые из способов, которыми вы можете воспользоваться с помощью видеослайдера.
Ваш браузер не поддерживает видео тег.Если вы хотите добавить слайдер видео на свой веб-сайт WordPress, найти отличный плагин для слайдера видео WordPress — самый простой способ, поскольку он требует практически нулевых навыков программирования.
Есть два вида слайдеров видео:
Фоновые слайдеры видео
Это те, которые позволят вам использовать видео фон в слайде. Обычно они воспроизводят видео автоматически, не имеют элементов управления видео и обычно отключены.Обычно поверх видео можно найти текст и изображения.
Слайдеры с видео предметами
В этом случае слайдер или карусель будут содержать видео как элементы на слайде. Не как фон, а как основное содержание. Обычно миниатюры видео отображаются на карусели, с элементами управления видео и со звуком.
Ваш браузер не поддерживает видео тег.Зачем нужен видео слайдер?
У вас есть большая дилемма, использовать ли плагин WordPress для видеослайдера или нет? Конечно, некоторые люди могут скептически относиться к добавлению слайдера видео на свой веб-сайт WordPress, поскольку он может негативно повлиять на функциональность вашего веб-сайта, если он плохо встроен.Но плюсы использования видеослайдера намного перевешивают его минусы.
Ниже перечислены льготы, которые вы получаете при добавлении видео на свой веб-сайт:
Видео стоит больше тысячи изображений
Короткое видео, демонстрирующее ваш бренд, продукт или услугу, говорит громче, чем длинные письменные тексты или статические изображения. С помощью видеослайдера вы можете рассказать свое повествование с помощью визуальных элементов.
Видео-фоны особенно рекомендуются брендам, которые извлекают выгоду из того, что доставляют потребителям положительные эмоциональные впечатления.Видео могут передать послание вашего бренда лучше, чем любое изображение. Также бесспорно, что они могут увеличить шансы на более глубокую связь с вашими посетителями.
Видео выделят ваш сайт
Среди миллионов веб-сайтов, отображающих статические домашние страницы, ваш может легко выделиться, используя видео в качестве фона. Видеофоны выглядят привлекательно, особенно если они профессионально сняты и смонтированы.
С помощью видео вы не просто привлекаете внимание посетителей.Вы также дольше удерживаете их внимание и заставляете их больше интересоваться вашим сайтом.
Видео Улучшение SEO
Говорят, что один из показателей, который Google использует в качестве фактора ранжирования, — это время, которое пользователи проводят на вашей странице (известное как «время пребывания»). При использовании видео на вашей странице люди могут проводить на странице вдвое больше времени по сравнению со страницей без видео.
Кроме того, если вы размещаете эти видео в таких местах, как Youtube, вы также увеличиваете показатель обратных ссылок и вероятность того, что люди найдут ваш контент и поделятся им.
Лучшие плагины WordPress для видеослайдеров
Существуют сотни доступных плагинов WordPress video carousel , которые вы можете найти в Интернете. Может быть непонятно, какой из них лучше всего подходит для ваших нужд, поэтому мы сравнили различные плагины для видеослайдеров для WordPress и перечислили 5 лучших победителей ниже.
1. fullPage.js
Ваш браузер не поддерживает видео тег.Цена: от $ 39
fullPage.js — отличный полноэкранный ползунок прокрутки для WordPress, который можно настроить горизонтально, вертикально или и то, и другое. Он имеет отличные функции и превосходную функциональность для создания не только слайдеров видео, но и других видов полностраничных слайдеров. Он работает со строителями Elementor или Guttenberg.
Это один из немногих плагинов, которые позволят вам создать настоящий полноэкранный режим. Слайдер перестанет быть элементом вашего сайта и станет главным элементом на странице.
С fullPage.js вся ваша страница превратится в большой слайдер, по которому вы сможете перемещаться с помощью колесика мыши / трекпада. Мало того, он поставляется с более чем 50 настраиваемыми параметрами. Вы можете добавить в каждый слайдер все, что захотите — будь то изображения, тексты или видео.
Платные расширения также доступны, если вы хотите изменить его действие по умолчанию. И последнее, но не менее важное: он полностью отзывчивый и легкий! Вы можете решить, когда отключить эффект скольжения.
Вы можете наслаждаться этим замечательным плагином WordPress для видеослайдера всего за 39 долларов.И ох, это единовременный платеж! По этой цене вы уже получаете пожизненный доступ и отличную поддержку премиум-класса.
См. Демонстрацию
2. Слайдер Pro
Ваш браузер не поддерживает видео тег.Цена: от $ 39
Slider Pro дает вам полный контроль над созданием слайдера, который вы хотите отображать на своем веб-сайте. Он позволяет настроить каждый слайдер с помощью сплошного цвета, статического изображения или видео Vimeo / YouTube.
Вдобавок к уже упомянутому, он также имеет 14 эффектов перехода между слайдами и четыре эффекта анимации для кнопок, изображений, заголовков и текста. И, конечно же, вы можете контролировать продолжительность эффекта анимации! Наконец, у него есть дополнительный слайд с автоматическим продвижением вперед между 1-10 секундами. Он имеет возможность отображать полосу таймера.
Обратной стороной использования этого плагина WordPress для видеослайдера является ограничение на использование трех слайдов для любого дизайна по вашему выбору.
Одно но, это только тема Themify.Если вы используете конструктор Themify, вы можете использовать этот плагин! Цена начинается всего от 39 долларов.
Больше информации
3. BG Video Slider
Цена: от $ 39
BG Video Slider — это специальный плагин, предназначенный исключительно для создания слайдеров видео. Этот плагин идеально подходит, если вы хотите использовать длинное видео в качестве фона. Вместо того, чтобы загружать все видео за один раз, вы можете разделить их на несколько небольших частей, так как это помогает ускорить загрузку страницы.
Он имеет отличные ключевые функции, такие как автоматическое воспроизведение видео, отключение звука, индикатор выполнения видео и видеоконтроллер. Это плагин для конструктора Themify.
Обратите внимание, что этот плагин не поддерживает внешние видео, такие как Youtube или Vimeo, он предназначен для работы с видеоэлементом HTML и видеофайлами, такими как mp4, WebM и т. Д.
Плагин BG Video Slider доступен по цене 39 долларов. Однако эта цена не включает плату за конструктор Themify.
Больше информации
4.Слайдер Revolution
Цена: от 29 долларов в год
Slider Revolution предлагает больше, чем просто плагин WordPress для видеослайдера. Это инструмент, который используют начинающие дизайнеры и дизайнеры среднего уровня для создания потрясающих веб-дизайнов. Он поставляется с дополнительной библиотекой, которая дает вам больше вариантов того, как вы хотите отображать свои визуальные элементы.
Имея более 200 шаблонов с ультрасовременным дизайном, у вас есть большой контроль над тем, как вы хотите, чтобы ваш веб-сайт выглядел.И да! Они постоянно добавляют новые шаблоны, поэтому ожидайте, что время от времени будут появляться новые шаблоны.
Хотя Slider Revolution, несомненно, является мощным плагином для слайдера, но он также имеет недостаток. Из-за его сложности вы можете столкнуться с трудностями в обучении, пока не освоитесь с ним. Итак, это то, что вы, возможно, захотите рассмотреть, если решите использовать этот плагин.
Вы можете пользоваться Slider Revolution всего за 29 долларов за один веб-сайт. Эта цена дает вам годовую лицензию на использование плагина.
5. Умный слайдер 3
Цена: 49 $ разовый платеж
Smart Slider — также отличный выбор, который поддерживает видео слайды и встроенные видео с Youtube и Vimeo.
Он поставляется с множеством шаблонов, которые могут сэкономить вам много времени на настройку слайдера и упростят вам начало работы.
Особое внимание уделяется производительности и предоставляет простой в использовании интерфейс по сравнению с такими плагинами, как Slider Revolution, которые могут быть немного сложнее.
6. Слайдер Anything Pro
ПлагинЦена: от $ 10
Slider Anything Pro позволяет добавлять что угодно на свои слайдеры. Вы можете заполнить каждый слайдер текстом, изображениями, видео и HTML. Для создания слайдеров видео можно использовать любое видео с YouTube или Vimeo.
Этот плагин WordPress для видеослайдера предоставляет множество функций Owl Carousel 2, включая поддержку касания и перетаскивания, бесконечный цикл, функцию слайд-ссылки, новые изображения с отложенной загрузкой, возможность изменения порядка слайдов и многое другое.
Следует иметь в виду, что, в отличие от других плагинов в этом списке, этот плагин не позволяет добавлять полноэкранные видео слайдеры или видео фоны. Хотя вы можете качать модальные всплывающие окна с помощью Slider Anything Pro. Всего за 10 долларов вы уже можете получить этот плагин.
Выбор лучшего плагина для видеослайдера
Существуют десятки плагинов для видеослайдеров для WordPress . Вы должны выбрать, какие из предлагаемых функций соответствуют потребностям вашего веб-сайта.Также необходимо учитывать, с каким конструктором совместим плагин.
Вам обязательно нужно подумать о том, какое видео вы хотите использовать. Это ваш собственный видеофайл? Или внешнее видео, размещенное на таких платформах, как Youtube или Vimeo? Не каждый слайдер поддерживает видео Youtube в слайдере , и не все из них также поддерживают фоновые видео.
Тогда вам нравятся полноэкранные слайдеры или маленькие? Если вы используете Elementor или Gutenberg и хотите создать потрясающие полностраничные слайдеры, fullPage.js плагин WordPress — отличный выбор. Это уникальный слайдер, который полностью изменит способ навигации пользователей по вашей странице.
А если вы ищете более традиционный слайдер и не боитесь сложных плагинов, Slider Revolution — хороший вариант для тех, кто ищет хороший слайдер с множеством опций.
Статьи по теме
9 отличных плагинов для слайдеров WordPress для увлекательных веб-сайтов
Плагин слайдера WordPress предоставляет функции для простых слайдов изображений, в то время как расширенные решения расширяют его с помощью конструкторов перетаскивания, анимации и кнопок.
Если вы хотите добавить слайдер на свой сайт, начните с понимания того, как использовать слайдер, чтобы не создавать проблем на вашем сайте.
После этого взгляните на основные функции, которые нам нравятся, и на лучшие плагины для слайдеров WordPress на выбор. Мы выделяем такие элементы, как цены, функции и сценарии использования, чтобы вы могли выбрать идеальный плагин слайдера для своей организации.
Руководство по использованию плагинов для слайдера WordPress
Кто-то любит слайдеры, а кто-то не любит.Я бы сказал, что средний пользователь WordPress видит их на различных веб-сайтах и предполагает, что это правильный путь. Кроме того, ползунки позволяют владельцам веб-сайтов пропустить процесс удаления фото или видео и разместить пять или десять фотографий на своей домашней странице.
Тем не менее, многие разработчики и пользователи WordPress понимают, что ползунки, если они сделаны некачественно, сбивают с толку посетителей сайта, часто не приводят к более высоким конверсиям, замедляют время загрузки сайта и занимают огромное количество физического места на вашей домашней странице.
Часто плагины слайдеров — отличные инструменты для создания изображений заголовков, даже если вы придерживаетесь только одного слайда. Поэтому мы рекомендуем использовать одно или два изображения в слайдере, минимизировать его размер и максимально упорядочить, чтобы ваш сайт работал быстро и это не доставляло больше неудобств, чем помощи.
На что обращать внимание в плагине для слайдера WordPress
Не все плагины слайдеров одинаковы. На самом деле, на рынке так много плагинов для слайдеров WordPress, что вы обязательно наткнетесь на несколько неудач.
Вот почему мы склонны идти впереди наших исследований и выделять функции, которые, по нашему мнению, являются наиболее важными при выборе одного из них. Таким образом, вы не выбираете и не платите за плагин слайдера с ненужными инструментами, которые загромождают интерфейс. С другой стороны, мы не хотим, чтобы вы соглашались на ограниченный слайдер только потому, что он дешевле или первый вариант, который вы найдете.
Вот особенности, которые мы находим наиболее ценными:
- Шаблоны слайдеров, подходящие для разных отраслей и дизайнов, сразу помогут вам начать работу.
- Drag-and-drop или, по крайней мере, визуальные конструкторы, которые позволяют создавать красивые слайдеры без программирования.
- Адаптивные элементы, которые либо хорошо смотрятся на мобильных устройствах, либо убирают слайдер для мобильных устройств. Это чрезвычайно важно, поскольку слайдеры часто ужасно выглядят на телефонах и планшетах.
- Библиотека элементов дизайна, которые превратят ваши идеи в потрясающие визуальные эффекты. Сюда могут входить фоновые изображения, значки, различные шрифты и видео.
- Совместимость с темами и основными плагинами WordPress, а также с надстройками и интеграциями, которые связаны с популярным программным обеспечением и приложениями, используемыми пользователями WordPress.
- Опции для создания различных вариантов ползунков, например каруселей или ползунков, которые ссылаются на сообщения в блогах. Также приятно видеть поддержку динамического контента, получающего контент из других источников, таких как RSS-каналы или страницы ваших продуктов.
- Интеграция с социальными сетями, чтобы мгновенно отображать ваши самые последние сообщения и отправлять людей на ваши страницы в социальных сетях.
- Разделы героев или большие визуальные выноски, которые привлекают внимание и превращают посетителей в новых клиентов или последователей.
- Различные анимации, чтобы привлечь внимание пользователя к определенным областям ползунка.Они также хорошо подходят для добавления на ваш сайт релевантного развлечения и творчества.
- Поддержка нескольких мультимедийных элементов и богатого контента, такого как видео и изображения, даже GIF.
- Инструменты проекта для категоризации и организации слайдеров и их копирования для создания собственных шаблонов для последующего использования.
- Инструменты оптимизации, такие как отложенная загрузка и оптимизация изображений, чтобы ваши ползунки не замедляли работу веб-сайта.
- Визуальный предварительный просмотр, чтобы точно увидеть, как выглядит слайдер перед его публикацией на вашем веб-сайте.
- Быстрое редактирование изображений, например обрезка, для устранения необходимости в сторонних инструментах редактирования, таких как Photoshop.
- Несколько элементов навигации, таких как кнопки для перемещения по изображениям и лайтбоксы для просмотра увеличенных версий фотографий.
- Возможна интеграция с инструментами электронной коммерции, такими как WooCommerce, расширяя типы мультимедиа, которые вы можете использовать для визуализации продуктов.
Лучшие варианты плагинов для слайдеров WordPress в 2021 году
После долгого анализа и сравнения мы сократили наш список лучших слайдеров WordPress до следующих.Не стесняйтесь щелкнуть по одному из короткого списка ниже, чтобы просмотреть подробный обзор.
1. Слайдер Revolution
Slider Revolution разработан ребятами из ThemePunch, создателями еще одного фаворита под названием Essential Grid. Slider Revolution — один из самых популярных плагинов для слайдеров в Интернете, с десятками тысяч продаж и отличными отзывами пользователей на CodeCanyon. Он также продается на веб-сайте ThemePunch.
Плагин содержит невероятные визуальные элементы и темы, которые выглядят так, как будто работает профессиональный графический дизайнер.Разделы героев предназначены для того, чтобы выделяться для привлечения клиентов, а полные веб-страницы являются отличным бонусом.
Плагин Slider Revolution для WordPressПлагин Slider Revolution включает в себя все необходимые вам элементы плагина слайдера, но важно знать, что этот инструмент создан в первую очередь для разработчиков. Новичок определенно может попробовать, но нужно научиться.
В целом успех Slider Revolution можно объяснить великолепной поддержкой клиентов, сотнями красивых шаблонов и надстройками, которые включают элементы для изображений до и после, раскрытия и многое другое.
Стоимость
Цена начинается от 29 долларов в год за один веб-сайт.
Другие планы включают опцию 70 долларов в год и до тысяч в год в зависимости от того, на скольких веб-сайтах вы планируете ее использовать.
На сайтеCodeCanyon указано, что Slider Revolution стоит 59 долларов, поэтому лучше покупать его прямо на веб-сайте ThemePunch.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Великолепный визуальный редактор, который включает редактирование перетаскиванием, управление текстом и слоями.Тысячи настроек упакованы в редактор, что делает его более похожим на мощное программное обеспечение, такое как Photoshop.
- Более 200 шаблонов для таких категорий, как слайды героев, слайды со спецэффектами и карусели.
- Аддоны для эффектов, таких как морфинг пузырей, детали кисти, а также фотографии до и после.
- Полная библиотека мультимедийных ресурсов для добавления групп анимированных слоев, изображений, видео и значков.
- Адаптивные ползунки, которые легко устанавливаются на небольших устройствах. Вы даже можете удалить ползунок на мобильных устройствах, если вам так больше нравится.
- Временная шкала для настройки анимации, движений и длины слайдера.
- Инструменты предварительного просмотра для оценки того, как каждый слайд выглядит на различных устройствах.
- Обновления в один клик для активации новых функций, когда они появляются.
- Создание ссылок на учетные записи в социальных сетях для отображения последних сообщений и информирования людей о вашем социальном контенте.
- Поддержка богатого контента, видео и фото слоев.
- Полезные кнопки призыва к действию с широким спектром настроек.
- Модуль истории, который позволяет вам вернуться к более старым версиям слайдера, помогает пересмотреть свою историю и увидеть, какие элементы лучше всего использовать сейчас.
- Сохраните и скопируйте функции для создания слайда или слайдера и скопируйте его на другой веб-сайт или используйте его снова на текущем сайте.
- Гибкие модули для всех элементов дизайна, помогающие изменять размер и настраивать все по своему вкусу.
- Фоновая библиотека с множеством изображений и форм на выбор и добавление в слайдер.
- Оптимизация изображений и отложенная загрузка для ускорения загрузки и исключения необходимости в дополнительных плагинах оптимизации.
Кому следует подумать о революции слайдеров?
Slider Revolution — лучший выбор для разработчиков. Цена доступная, особенно когда вы начинаете добавлять на несколько сайтов. Это также важно для ускорения процесса проектирования с помощью медиа-библиотек и элегантных шаблонов. Slider Revolution — лучший способ придать слайдерам профессиональный вид, но мы предупреждаем новичков, что это не самый простой плагин для освоения.
2. Умный слайдер
Smart Slider предлагает чистый дизайнер, несколько готовых шаблонов и редактор с модулями перетаскивания. Концепция плагина Smart Slider заключается в предоставлении возможностей Slider Revolution без довольно сложного интерфейса. Разработчики определенно добились более чистой инфраструктуры, но она по-прежнему пугает тех, кто никогда раньше не работал в веб-дизайне.
Сказав это, мы рекомендуем всем разработчикам и дизайнерам взглянуть на Smart Slider как на жизнеспособную альтернативу Slider Revolution.Плагин может похвастаться адаптивными элементами, красивыми темами и интеграцией для таких вещей, как YouTube и WooCommerce. Эффекты анимации пригодятся для построения шкалы времени, позволяя добавлять анимацию и представлять их зрителю в определенный момент.
Smart Slider WordPress SliderПонятно, что Smart Slider занимает свою нишу в отделе электронной торговли, поскольку он выбирает товары и помогает добавить кнопку для продажи этих товаров. Мы также заметили, что экосистема и сообщество Smart Slider выделяются.Вы можете найти множество документации и группу сообщества, чтобы пообщаться с другими. Нам также нравится личная поддержка и видеоуроки, которые действительно делают обучение более наглядным.
Стоимость
Smart Slider продается за 35 долларов. Это поддерживает установку на одном сайте и является единовременным платежом.
Стоимость бизнес-плана составляет 150 долларов за 10 сайтов, а безлимитного — 250 долларов без ограничений по количеству сайтов.
Цена— это одно из различий между Slider Revolution и Smart Slider, поскольку вы получаете пожизненную поддержку и обновления за одну плату с помощью Smart Slider.С другой стороны, плагин Slider Revolution требует ежегодных платежей.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Несколько типов проектов для расширения вашего диапазона дизайнов. К ним относятся блоки, карусели или даже дизайн веб-сайтов на всю страницу.
- Динамическое связывание содержимого, чтобы ваши ползунки отображали данные из таких мест, как ваш блог или RSS-канал.
- Более 180 шаблонов с различными отраслевыми категориями и категориями дизайна. Вы можете изменить любой элемент в шаблонах и сохранить их для дальнейшего использования.
- Библиотека слайдов, что-то вроде уменьшенной версии шаблонов. Добавьте их в свои шаблоны, если исходный дизайн не совсем то, что вам нужно. Поддержка слоев
- — с 24 уровнями — что позволяет выполнять расширенные настройки.
- SEO-дружественных инструментов для оптимизации ваших изображений и следования лучшим практикам поисковых систем.
- Стандартные элементы управления для добавления основных элементов, таких как текст, маркеры и эскизы.
- Совместимость с некоторыми из самых популярных конструкторов страниц на рынке, такими как Gutenberg и Elementor.
- Редактор перетаскивания с современным и понятным интерфейсом.
- Предварительный просмотр в реальном времени и адаптивное редактирование, чтобы точно знать, как выглядят ваши проекты, прежде чем отправлять их на публикацию.
- Редактирование изображения внутри дизайнера. Это предлагает кадрирование и фильтры вместо того, чтобы выполнять эти задачи в стороннем программном обеспечении для редактирования.
- Инструменты копирования и вставки — и функции экспорта / импорта — для публикации ваших творений в другом месте.
- Горячие клавиши и контекстное меню для быстрого проектирования.
- Поддержка более сложных настроек дизайна с помощью CSS. Вы также можете выбрать типографику, стили стиля и цвета фона.
- Улучшенные мультимедийные предложения для добавления фоновых видео, наложения изображений и даже наличия лайтбокса.
- Десятки анимаций, которые вы можете применить к слоям и активировать на любых элементах, таких как текстовое поле или изображение.
Кому подойдет умный слайдер?
Плагин Smart Slider подходит для опытных веб-дизайнеров.Мы предлагаем это больше, чем Slider Revolution, если вы новичок, но этому все еще сложно научиться. Еще один компонент, который следует учитывать, — это ценообразование. Smart Slider имеет единовременную плату за неограниченное количество обновлений и поддержки, в отличие от годовых цен конкурентов.
3. Мастер-слайдер
Master Slider излучает особую элегантность в дизайне слайдеров, предлагая функциональные и свежие шаблоны для нескольких типов отраслей и целей. Вы можете найти шаблоны для тренажерных залов и фитнес-блоги, а также основные бизнес-слайды, варианты ресторанов и многое другое.
Элементы Parallax включены во многие шаблоны. Также очевидно, что ориентация на изображения с высоким разрешением делает Master Slider полезным для профессиональных фотографов и других креативщиков. Вы можете выбирать из различных макетов, таких как плоские альбомные изображения или ползунки с вертикальными вкладками. Возможны карусели, и вы можете накладывать контент и кнопки, чтобы привлечь внимание.
Слайдеры сообщений WordPress бывают всех форм и размеров, что позволяет вам ссылаться на свои сообщения и никогда не исчерпать контент в слайдере.Нам нравится полноэкранный слайдер с видео-фоном, поскольку он включает в себя наложенный текст и движущееся видео за ним.
Плагин Master Slider для WordPressТакже приятно, что плагин Master Slider предоставляет макеты и дизайн слайдеров изображений для смартфонов и планшетов. Таким образом, вы не будете беспокоиться о том, будут ли слайдеры выглядеть презентабельно на небольших устройствах, поскольку эти слайдеры, в частности, созданы именно для этого.
В целом, Master Slider предлагает множество функций и очень плавный интерфейс для создания слайдов с анимацией на временной шкале.Конструктор перетаскивания представляет собой простой процесс проектирования для новичков, а предварительный просмотр в реальном времени дает полный контроль, аналогично программному обеспечению для редактирования фильмов. Он не выглядит так устрашающе, как Slider Revolution или Smart Slider, поэтому мы рекомендуем плагин Master Slider для владельцев бизнеса и новичков, которым все еще нужен этот профессиональный вид.
Стоимость
Master Slider имеет бесплатный основной плагин. Премиум-версия стоит от 17 долларов. Они называют это jQuery Edition. Версия WordPress Pro Edition продается за 24 доллара.
Обновления и поддержка бесплатны навсегда, поэтому нет необходимости платить за годовой пакет.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Дизайнер перетаскивания с возможностью перемещения между слайдами и длительностью этих переходов.
- Предварительный просмотр в реальном времени, чтобы увидеть, как действуют ваши анимации, перед их публикацией на вашем веб-сайте.
- Инструмент выравнивания и привязки для настройки положения любого элемента редактора.
- Редактор визуальных стилей с доступом к более чем 650 шрифтам Google и функцией импорта для добавления пользовательского CSS.
- Сохранение пользовательского набора настроек, которое копирует отредактированный вами набор настроек для дальнейшего использования.
- Редактор переходов с мгновенным предварительным просмотром и визуальной средой. Вы можете добавить предустановленные переходы или сделать свои собственные.
- Визуальный редактор кнопок, гарантирующий, что все кнопки имеют требуемые цвета и шрифты. Он позволяет разместить кнопку на любом фоне и на слайдере, объединяя все функции в одном.
- Модуль адаптивного дизайна и возможность предварительного просмотра для обеспечения мобильной поддержки ваших слайдов. Мастер-слайдер настроен для работы в самых разных условиях просмотра. Он также имеет сенсорную навигацию.
- Анимированные слои с поддержкой красивых слайдов со ссылками и изображениями. Элементы перемещаются и могут иметь наложенный текст.
- Опции для эффектов параллакса и более шести интерактивных переходов, включая волны, потоки и маски.
- Поддержка видео YouTube и Vimeo.Фон слайд-видео расширяет каждое видео и включает в себя наложения для призыва к действию.
- Слайдер WooCommerce, который демонстрирует ваши продукты и заменяет слайдер по умолчанию в WooCommerce.
- Несколько других ползунков, которые извлекаются из таких источников, как Flickr, Facebook и ваш блог.
- SEO-дружественных элементов с полями для разметки и заголовками.
- Несколько скинов слайдов для изменения темноты, контрастности или освещения слайдов.
- Уникальный набор элементов управления на слайдере изображения внешнего интерфейса с такими элементами, как маркеры и стрелки.
Кому подойдет мастер-слайдер?
Master Slider предоставляет бесплатный основной плагин и чрезвычайно доступный вариант премиум-класса. Поэтому он нам нравится для тех, у кого ограниченный бюджет, и которым все еще нужны профессиональные функции, которые вы ожидаете от превосходного плагина слайдера WordPress.
Его немного проще использовать с точки зрения создания интерфейса, что делает его идеальным для менее опытных пользователей WordPress. Наконец, Master Slider служит альтернативой слайдеру WooCommerce, если вам не нравятся инструменты WooCommerce по умолчанию или вы не хотите получать дополнительный плагин только для этой функции.
4. MetaSlider
Когда дело доходит до SEO-оптимизации, впечатляющих элементов UX и доступа для кодеров, MetaSlider поможет вам. Это своего рода гибридный плагин для слайдера, предоставляющий ресурсы для разработчиков, а также способствующий красивому пользовательскому интерфейсу для тех, кто не заинтересован в использовании CSS или HTML.
MetaSlider включает несколько шаблонов и предустановленных модулей, включая пост-канал, слайдер слоя и слайдер видео. Вы можете добавить эти слайды в свой интернет-магазин или добавить потрясающий слайдер с высоким разрешением для своего веб-сайта с фотографиями.
Это один из самых популярных плагинов для слайдеров WordPress, отчасти из-за бесплатной версии, но также потому, что плагин обеспечивает интеллектуальную обрезку изображений и другие инструменты редактирования внутри плагина. Существует неограниченная поддержка всех типов изображений и слайдов, включая подписи и замещающий текст, чтобы обеспечить SEO вашего изображения для поисковых систем.
MetaSlider WordPress SliderБэкэнд включает в себя функции визуального построения, но не имеет полноценного конструктора перетаскивания.Вы можете изменить тему, эффекты и размеры на панели инструментов WordPress. Упрощенный характер плагина MetaSlider дает пользователям возможность начать с нуля и представить базовую галерею, которая перескакивает с одного изображения на другое. Вам не следует ожидать от MetaSlider каких-либо дополнительных функций, но он предоставляет доступ разработчикам на тот случай, если вы захотите настроить стандартный слайдер изображений и отказаться от него.
Стоимость
MetaSlider предлагает бесплатную версию. Перейдите на премиум-версию за 39 долларов.Это для 1-2 сайтов.
Цена увеличивается по мере добавления новых сайтов.
Имейте в виду, что обновления и расширенная поддержка предоставляются только в течение одного года, после чего вы должны будете заплатить за обновление. С другой стороны, вы можете оставить плагин за единовременную плату и забыть о поддержке и обновлениях.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Библиотека шаблонов и демонстраций для запуска процесса проектирования, некоторые из которых включают слайдеры изображений, карусели и слайдеры миниатюр.
- Поддержка ползунков сайта электронной торговли при размещении на странице продукта.
- Неограниченное количество слайд-шоу для всех страниц и сообщений.
- Поддержка SEO для маркировки изображений и вставки метаданных, которые могут помочь в улучшении вашего SEO.
- Сенсорные функции, которые хорошо отображаются на мобильных телефонах и планшетах. Это включает сенсорное скольжение.
- Интеллектуальная функция обрезки изображений, которая устраняет необходимость в стороннем программном обеспечении для редактирования.
- Анимированные слайды слоя, на которых можно размещать изображения, текст и кнопки поверх исходного слоя.
- интеграции с YouTube и Vimeo для расширения ресурсов вашего слайдера и отображения видео вместо изображений.
- Возможность привязать слайдер к вашим записям WordPress. Навигация по эскизам, которую легко увидеть и которую можно редактировать.
- Редактор тем на основе WordPress, не слишком продвинутый, но знакомый по стилю для пользователей WordPress.
Кому подходит MetaSlider?
Название игры с MetaSlider — простота. Некоторым людям может показаться, что дизайн MetaSlider кажется пустым или слишком простым.Однако мы знаем, что разработчики часто ценят эту конфигурацию за минимизацию проблем с производительностью и открытие возможностей для настройки. Поэтому нам нравится MetaSlider для разработчиков и компаний, которым требуются только элементарные слайдеры.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную новостную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас5.Плагин Kreatura Slider
Еще один очень популярный плагин для слайдеров WordPress — это плагин Kreatura Slider. Конструктор слайдеров «все-в-одном» сочетает в себе функциональность и стиль с использованием нескольких инструментов редактирования макетов и элегантного дизайнера без необходимости сложного кодирования.
Шаблоны выделяются по сравнению с некоторыми из конкурентов, а настройка автоматической подгонки гарантирует, что все элементы слайдера встанут на свои места и хорошо выглядят. Вы можете изменить все, от текста до изображений, и вернуться в историю, чтобы изменить элемент, который выглядит не совсем правильно.Не стесняйтесь ссылаться на внешние источники или добавлять атрибуты и переходы.
Интерфейс Kreatura обеспечивает интуитивно понятную структуру, фокусируясь на визуальных элементах слайдера и сводя к минимуму количество инструментов, загромождающих панель инструментов. Вы можете проверить, как слайдер отображается на телефонах и планшетах, и предварительно просмотреть каждый слайдер, как он будет отображаться на вашем веб-сайте.
Плагин Kreatura SliderРазработчики предоставляют дополнения для улучшения процесса проектирования, но истинная функциональность вступает в игру с большой библиотекой специальных эффектов и сцен с героями.Объедините это с несколькими макетами слайдеров, и это создаст красивую среду для создания ваших слайдеров. Не говоря уже о том, что разработчики Kreatura включают дизайн веб-сайтов на тот случай, если вы захотите переделать свой текущий сайт.
Стоимость
Плагин Kreatura Slider продается на CodeCanyon за 25 долларов. Дополнительная поддержка требует обновления после первоначального периода поддержки.
У вас также есть возможность приобрести более сложные планы на сайте разработчика. План Professional стоит 66 долларов и предусматривает поддержку трех веб-сайтов.Возможны дополнительные оптовые скидки.
Наконец, план In-Stock стоит 125 долларов и позволяет разработчикам отправлять клиентам плагин Kreatura Slider как часть готового продукта. К каждой покупке прилагается пожизненное обновление и политика поддержки.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Визуальный конструктор перетаскивания с упрощенными настройками, но достаточно мощными инструментами для добавления слоев и перемещения элементов.
- Полноценный магазин шаблонов с профессиональными настраиваемыми темами, охватывающими широкий спектр отраслей и сценариев использования.
- Интеграция, использующая всплывающие окна с плагином Kreatura Slider. По сути, он активирует всплывающий модуль, когда пользователи нажимают на ползунок для получения дополнительной информации, например, для подписки по электронной почте или чего-то подобного.
- История изменений, в которой регистрируются все прошлые изменения и подробные сведения о шагах, к которым вы можете вернуться.
- Уникальный переход между слайдами оригами, который добавляет потрясающие эффекты к вашим слайдам для действительно вдохновляющей презентации ваших лучших фотографий.
- Функция прокрутки, которая воспроизводит ползунки, когда пользователь прокручивает веб-сайт вниз.
- Различные анимации, которые включают такие параметры, как эффект Кена Бернса, многоступенчатые анимации и циклы.
- Редактор изображений на базе Adobe Creative Cloud, сводящий к минимуму необходимость в другом программном обеспечении для редактирования изображений.
- Сочетания клавиш, которые позволяют легко перемещаться по редактору и менять элементы.
- Динамический контент слайдера, который извлекает контент из записей и страниц WordPress. Кроме того, плагин включает функцию импорта и экспорта для переноса контента с одного веб-сайта на другой.
- Оптимизация для мультисайтовых, локализационных и поисковых систем. Темы были протестированы на самых популярных устройствах, браузерах и средах потребления.
Кому подходит Kreatura?
Мы считаем Kreatura революционным слайдером, который ограничивает количество ненужных инструментов без ущерба для качества. Благодаря этому, предусмотрено несколько уникальных функций для создания необычных анимаций и переходов. Итак, если вам нужен интересный переход в стиле оригами или сцены с героями, созданные только для модельеров или блоггеров о путешествиях, подумайте о плагине Kreatura для своего следующего слайдера.
6. Королевский слайдер
Royal Slider использует прагматичный подход, предоставляя функции, необходимые для создания простого слайдера, и все. Вы найдете несколько дополнительных параметров, таких как интеграция с Flickr и HTML-слайды, но цель Royal Slider состоит в том, чтобы плавно создавать слайдер без каких-либо трудностей.
Это включает в себя подключение к популярным сервисам фотографии, таким как Flickr и 500px, оставляя работу Royal Slider, чтобы разместить их в ваших слайдерах и улучшить их внешний вид.Это также удобный для сенсорного управления плагин слайдера, по которому легко перемещаться как для пользователей, так и для администраторов.
Плагин содержит более 10 шаблонов и пять скинов. Соедините это с более чем 100 опциями, и кажется, что Royal Slider на самом деле является довольно многофункциональным решением. Однако в хорошем смысле это довольно низкие показатели.
Нам нравится, что вам не нужно просматривать длинный список шаблонов или несколько минут думать о том, где вам нужно найти настройку. Это простой создатель слайдеров, который также позволяет создавать стили CSS одним нажатием кнопки.
Плагин Royal Slider для WordPressЦена
УRoyal Slider одна цена: 19 долларов. Единственное изменение — если вы расширите свою поддержку клиентов.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Встроенные инструменты редактирования, некоторые из которых работают автоматически, а другие предназначены для ручной настройки. Некоторые из этих инструментов включают элементы изменения размера изображения и кэширования.
- Несколько вариантов встраивания, например быстрый шорткод или виджет для размещения ползунка в боковых панелях и нижних колонтитулах.Плагин также поддерживает встраивание с помощью PHP.
- Ускорители пользовательского опыта, такие как интеллектуальная отложенная загрузка и автоматическое воспроизведение. Плагин также устраняет любые проблемы с блокировкой, которые вы можете найти в других плагинах, например, когда ползунок блокирует вертикальную прокрутку или масштабирование браузера. Все для того, чтобы пользователь мог делать то, что ему заблагорассудится.
- Мобильность с помощью отзывчивых и динамических модулей. Он поддерживает сенсорное управление на всех устройствах и работает довольно быстро по сравнению с другими плагинами для слайдеров.
- Получение контента из нескольких мест, таких как изображения на вашем сайте WordPress или HTML-текст, который вы вводите вручную.Источником видео является YouTube и Vimeo.
- Шорткоды и варианты HTML для вставки ползунков на ваши веб-страницы.
- Редактор разметки слайдов, который находится прямо на панели инструментов WordPress. Более 30 переменных позволяют добавлять описания и даты.
- Интеграция с платформами электронной коммерции.
- Более 10 шаблонов, пять скинов и более 100 вариантов создания слайдеров.
Кому подойдет Royal Slider?
Royal Slider имеет уникальную возможность интеграции с Instagram, Flickr и 500px.Таким образом, это идеальный вариант для профессиональных фотографов. Галерея сообщений по умолчанию и редактор CSS также улучшают рабочий процесс для дизайнеров и разработчиков.
Похоже, что вам не нужно быть профессионалом, чтобы использовать Royal Slider, так что это неплохой выбор и для новичков. Сказав это, наша основная рекомендация для фотографов — подумать об использовании Royal Slider для своего сайта-портфолио.
7. Slider — Максимально адаптивный слайдер изображений
Slider выглядит не так современно, но имеет солидных поклонников и долгую историю создания слайдеров, которые работают на мобильных устройствах, особенно для блогов.Вы можете загрузить несколько изображений одновременно и изменить настройки высоты, кнопок навигации и т. Д. Шорткод поставляется с каждым слайдером для реализации указанного слайдера на публикациях, страницах и даже в виджетах.
Как мы уже заявляли ранее, эти дизайны не поразят вас, но они предлагают гладкие и четкие изображения и плавные переходы к другим слайдам. Множественные форматы слайдеров включают варианты, такие как слайдеры с эскизами предварительного просмотра и слайдеры, которые вы вставляете между содержимым сообщений в блоге.
Универсальность плагина действительно выделяет его.Простая загрузка мультимедиа запускает процесс. После этого все, что вам нужно сделать, это скопировать шорткод, чтобы увидеть его в любом месте вашего сайта.
Плагин Slider для WordPressКроме того, изменение размера изображения входит в стандартную комплектацию плагина Slider и поддерживает уровень разрешения, подходящий для всех предприятий. Я не уверен, что выберу этот плагин, если вы профессиональный фотограф, но простота ползунков и интуитивно понятный модуль дизайна — это удобный и простой путь к запуску слайдеров на веб-сайтах.
Стоимость
Основной плагин имеет большинство необходимых функций и может быть загружен бесплатно. Премиум-версия начинается с 25 долларов за один сайт и добавляет несколько функций. Расширение использования плагина на большем количестве веб-сайтов влечет за собой более высокие сборы, большинство из которых выглядят разумными.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Несколько вариантов макета с настройками для наложения текста и превью эскизов.
- Визуальный бэкэнд-редактор, позволяющий перетаскивать изображения в разные места.Это не полноценный редактор с перетаскиванием слайдов, но, по крайней мере, он помогает упорядочить слайдеры.
- Многоязычные инструменты для всех, кто может использовать плагин.
- Поддержка широкого спектра размеров экранов, устройств и браузеров, эффективно доставляя контент без ущерба для качества.
- Клонировать функции слайдера, которые дублируют дизайн слайдера, который вы создали и хотите использовать в другом месте на своем веб-сайте или в будущем.
- Инструменты настройки для изменения шрифтов, регулировки расстояния между ползунками и маркировки фотографий в презентации.
- Навигационные маркеры и другие значки подсказок для ползунков, которые вы можете удалить или включить в свой дизайн.
- SEO-оптимизация без необходимости выполнять большую часть работы самостоятельно.
- Загрузчик изображений, поддерживающий массовую загрузку. Возьмите эти изображения из других источников и отдыхайте спокойно, зная, что поддерживается большинство основных форматов файлов фотографий.
- Поддержка неограниченного количества изображений в каждом слайдере.
- Возможность показывать несколько слайдеров на одной странице или в публикации.
- Простые и интуитивно понятные настройки слайдов, такие как функция автовоспроизведения и фильтр порядка слайдов. Вы также можете изменить заголовок слайда, описание и расположение этих текстовых полей на слайдере.
Кому подойдет слайдер?
Плагин Slider лучше всего подходит для тех, кто жаждет простого дизайна и слайдера. Если вы не хотите связываться с расширенными настройками, этот плагин может вам подойти.
Это также довольно доступно для людей с ограниченным бюджетом.
8. Слайдер от 10Web
Slider от 10Web может похвастаться множеством функций для улучшения взаимодействия с пользователем с помощью слайдеров WordPress. Инструменты настройки помогают изменять цвета, эффекты и элементы CSS. Вы можете привлечь внимание пользователя, разместив свои записи в блоге WordPress или добавив оптимизированные предустановленные дизайны, которые подталкивают клиентов к кнопкам и призывают к действиям.
Это простой в настройке плагин с поддержкой неограниченного количества слайдов и слайдеров. Вы можете включить несколько слоев и добавить все нужные переходы.Эффекты слоя легко понять, а водяные знаки на изображениях добавляют уникальную функцию, которую вы не найдете во многих других плагинах слайдеров.
Кстати, очевидно, что плагин Slider by 10Web обслуживает как веб-дизайнеров, так и фотографов, поскольку вы получаете водяные знаки на изображениях и большую коллекцию дизайнерских инструментов, которые превращают ваши слайдеры в произведения искусства. Slider от 10Web — от поддержки параллакса до импорта и экспорта слайдеров — предоставляет пользователю самые полезные настройки и не экономит на современных дизайнах.
Slider by 10Web Плагин WordPressЧто касается фактических предустановленных дизайнов, Slider by 10Web предоставляет портфель макетов на выбор, включая диафильм, карусели, 3D-слайдеры и слайдеры масштабирования. Ползунки видео связываются с внешними сервисами, а функция параллакса добавляет немного творчества без громоздкости других эффектов.
С точки зрения пользователя, Slider от 10Web — это управляемый и многофункциональный плагин для слайдера.
Стоимость
Это бесплатно для основного плагина.Премиум-версия начинается с 20 долларов и может доходить до 40 долларов в зависимости от желаемых функций и объема поддержки. Все планы рассчитаны на один год поддержки и обновлений, поэтому требуется продление.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Интерфейс перетаскивания для управления слайдами и слоями внутри этих слайдов. Вы размещаете такие модули, как текстовые поля и кнопки, чтобы создать презентацию, подходящую для вашей организации.
- Видео слайды, которые интегрируются с популярными сервисами, такими как YouTube и Vimeo.У вас также есть возможность установить ссылку на другие видеосервисы, если это необходимо.
- Адаптивный дизайн, который прекрасно смотрится на всех устройствах и любых разрешениях.
- Слайдер-карусель, привлекающий ваше внимание и добавляющий уникальный эффект слайдеру веб-сайта.
- Ползунок полной ширины для увеличения размера изображения на экране.
- Эффект параллакса, который добавляет иллюзию глубины и хорошо подходит для многослойных слайдеров.
- Настраиваемые инструменты для всех ползунков, такие как социальные элементы, медиа-источники и параметры видео.
- Ссылка на ваш канал сообщений WordPress, позволяющая вам делиться изображениями слайдеров из этих сообщений и отправлять людей к сообщениям, на которые они нажимают.
- Уникальные эффекты перехода, такие как переход куба или переход среза. В плагин включено более 23 эффектов, от простых, таких как переходы, до интересных вариантов, которых вы больше нигде не видели.
Кому подойдет Slider от 10Web?
Плагин Slider от 10Web объединяет приличное количество слоев и эффектов перехода в небольшой пакет.Поэтому мы рекомендуем его тем, кто ищет интересные эффекты, на реализацию которых не потребуется много времени. Это также отличный плагин для видео, поскольку вы получаете поддержку YouTube и Vimeo, но вы также получаете доступ к другим интеграциям видео, которые вы не найдете в других местах.
9. TouchCarousel
TouchCarousel немного отличается от остальной области, поскольку он в основном ориентирован на объединение слайдера с вашими сообщениями WordPress. Поэтому вы пишете статью в своем блоге, маркируете ее определенным типом публикации, а затем связываете этот тип публикации со своим слайдером.В результате получается богатое визуальное слайд-шоу, которое автоматически обновляется каждый раз, когда вы делитесь новым сообщением в блоге.
Кроме того, вы можете удалить старые сообщения вместо создания новых. Более того, вы можете выделить любой тип сообщения на слайдере и объединить типы сообщений в один слайдер, если хотите.
Основной способ создания слайдера с помощью плагина TouchCarousel — работа в панели управления WordPress. Конструктор TouchCarousel попросит вас выбрать тип сообщения и количество сообщений, которые вы хотите отображать на ползунке.После этого выберите предустановленный макет или введите свой собственный макет HTML и CSS. Вы можете настроить такие параметры, как размеры, элементы управления перелистыванием и элементы автозапуска мыши.
Плагин TouchCarousel для WordPressTouchCarousel — это простой плагин, в котором нет конструктора перетаскивания, как у большинства конкурентов. Однако, учитывая, что этот плагин в основном предназначен для ссылок на сообщения в блогах, ему не нужен такой продвинутый дизайнер. Вместо этого вы просто выбираете типы сообщений и продолжаете свой день.
В целом плагин TouchCarousel — популярный инструмент для создания слайдеров без сложных инструментов дизайна, которые часто не нужны. Вы получаете несколько скинов и макетов, но настоящая креативность исходит из ваших собственных дизайнов.
Стоимость
Плагин TouchCarousel продается на CodeCanyon за 26 долларов. Это основное место, где вы сможете приобрести плагин.
Никаких других планов не предлагается, за исключением случаев, когда вы хотите продлить поддержку за дополнительную плату.
Особенности, которые делают его лучшим плагином для слайдеров WordPress
- Поддержка обычных сайтов WordPress и сайтов электронной коммерции.Вы даже можете создавать слайдеры из плагинов событий.
- Параметры, позволяющие выбрать тип сообщения и отображать только эти типы сообщений в ползунке. Доступны и другие таксономии, например категории и теги.
- Фильтрует другое конкретное содержимое слайдера, например популярность сообщения или дату его публикации.
- Сенсорная навигация и другие элементы, удобные для мобильных устройств.
- Два поля для импорта и ввода собственного кода CSS и HTML.
- Набор макетов, которые организуют слайды поста в виде каруселей или обычных слайдеров.
- Полностью переводимый интерфейс для использования во всем мире.
- Поддержка нескольких сайтов для размещения плагина во всей сети.
- Интеллектуальная функция автовоспроизведения, которую можно включить или выключить.
- Поддержка нескольких каруселей или слайдеров на одной странице или в публикации.
- SEO-дружественных строительных блоков, чтобы ни один ваш контент не был скрыт, и для добавления простых метаданных.
- Автоматическое изменение размера изображения для устранения необходимости во внешних инструментах редактирования.
- Варианты встраивания, такие как шорткоды и коды PHP.Разместите ползунки в разных местах на своем веб-сайте, включая виджеты и сообщения.
Кому подходит TouchCarousel?
Используйте TouchCarousel, если вы хотите показывать только избранные изображения и текст из сообщений блога WordPress. Это не плагин для слайдера, который может похвастаться множеством шаблонов или элементов дизайна. Вы бы поискали это в другом месте. Вместо этого плагин TouchCarousel обслуживает тех, кто хочет стабильный слайдер с параметрами типа публикации.
От интеграции с социальными сетями до оптимизации изображений, эти варианты плагинов для слайдеров WordPress имеют все необходимое для создания впечатляющих изображений 🖼 Смотрите их все прямо здесь! Нажмите, чтобы твитнутьОстались вопросы? Вот краткое изложение лучших плагинов для слайдеров WordPress
Не каждый плагин слайдера, на который вы наткнетесь в Интернете, удовлетворит ваши потребности.Если вы прочитали несколько наших обзоров выше, вы поймете, что даже у лучших плагинов для слайдеров WordPress есть свои плюсы и минусы. Поэтому мы понимаем, что вы все еще можете немного запутаться, когда дело доходит до того, какой плагин подходит для вашей организации.
Вот несколько заключительных, быстрых рекомендаций, основанных на основных функциях и ценах:
- Slider Revolution от ThemePunch — рассмотрите этот плагин, если вы разработчик, которому нужен универсальный плагин для слайдера с красивыми шаблонами и инструментами дизайна.
- Smart Slider — выберите этот, если вам нужен более доступный плагин, чем Slider Revolution и некоторые альтернативные дизайнерские модули.
- Master Slider — Нам нравится этот вариант для менее опытных пользователей с ограниченным бюджетом, но тем, кто все еще хочет профессиональных слайдеров.
- MetaSlider — Воспользуйтесь этим плагином из-за его простоты и скудного подхода.
- Kreatura — подумайте о таком плагине для продвинутой и творческой анимации и переходов.
- Royal Slider — это идеальный вариант для фотографов из-за интеграции с Instagram, Flickr и 500px.
- Slider — Ultimate Responsive Image Slider — Рассмотрите этот плагин за его предельную простоту.
- Slider от 10Web — отличный плагин для слайдеров для видео и создания интересных переходов.
- TouchCarousel — воспользуйтесь этим, если вы только пытаетесь разместить разные типы сообщений в своих ползунках. Это хорошо для этого, но не более того.
Если у вас есть какие-либо вопросы о поиске плагина слайдера WordPress или вы хотите предложить другие инструменты слайдера, которые работают для вас, напишите нам сообщение в комментариях ниже.
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег.Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
11 лучших плагинов для слайдеров WordPress на 2021 год (по сравнению)
Хотите простой способ добавить красивые слайдеры на свой сайт WordPress?
СлайдерыWordPress могут сделать ваш сайт более интересным, интерактивным и увлекательным. С помощью подходящего инструмента вы можете отображать изображения, видео, контент, обзоры и многое другое в привлекательном слайд-шоу.
В этой статье мы расскажем о лучших плагинах для слайдеров WordPress, которые помогут вам создавать потрясающие слайдеры за считанные минуты.
Как выбрать правильный плагин для слайдера WordPress
Слайдеры позволяют делиться большим объемом информации небольшими фрагментами, поэтому они выглядят привлекательно и легко усваиваются. Но у этого есть обратная сторона.
Иногда ползунки могут замедлить работу вашего сайта, нанести вред вашему мобильному пользователю и вызвать проблемы совместимости. Поэтому нужно быть очень осторожным при выборе плагина для слайдера.
По сути, есть 3 вещи, которые вы должны искать в плагине слайдера:
- Адаптивный: Вы хотите, чтобы ваш слайдер автоматически отлично смотрелся на экранах разных размеров.Таким образом, пользователи компьютеров и мобильных устройств будут иметь хороший опыт работы с вашим сайтом.
- Простота использования : Создавать слайдеры нужно быстро и легко. Если у вас сложный конструктор, вы потеряете много важных вещей, просто научившись использовать свой плагин для слайдера.
- Скорость : плагины слайдеров могут быть тяжелыми по содержанию и, следовательно, увеличивать время загрузки страницы. Лучше выбрать плагин, который поддерживает скорость сайта. Это действительно важно для SEO, взаимодействия с пользователем и общего роста бизнеса.
Принимая во внимание эти факторы, мы выбрали следующие плагины слайдеров. Мы также учли доступность по цене, чтобы вы могли найти ту, которая хорошо вписывается в ваш бюджет.
Теперь давайте продолжим и рассмотрим лучшие плагины для слайдеров для WordPress.
1. Монолог
Soliloquy — лучший плагин для адаптивного слайдера WordPress, доступный на рынке. Мы протестировали плагин со всеми тремя факторами, упомянутыми выше, и результаты были отличными. Он полностью отзывчивый, простой в использовании и легкий.
Созданный командой экспертов WordPress с использованием высококачественного кода и новейших технологий, он предлагает лучшие функции для создания красивых слайдеров.
Soliloquy имеет простой и удобный интерфейс, поэтому вы можете легко создавать и настраивать слайдеры.
Он хорошо интегрируется с WordPress и позволяет использовать изображения из медиабиблиотеки. Таким образом, вы можете легко добавлять изображения, которые уже загрузили на свой сайт.
Создав слайдер, вы можете легко встраивать его в свои страницы и публикации с помощью редактора блоков. . Если вы хотите добавить его где-нибудь еще на своем сайте, Soliloquy позволяет сделать это с помощью шорткода, виджета или тега шаблона.
Цена: 17 долларов в год.
Подробнее об этом плагине читайте в нашем полном обзоре Soliloquy.
Получите плагин Soliloquy сегодня!
2. Умный слайдер 3
Smart Slider 3 — один из самых мощных плагинов слайдеров для WordPress. У него есть бесплатная версия, которая предлагает полностью адаптивные, оптимизированные для SEO ползунки, поэтому вы можете начать работу без каких-либо вложений.
Бесплатная версия также поставляется с динамическим слайдером сообщений, который позволяет выделять недавние сообщения или избранные сообщения. Он работает для неограниченного количества веб-сайтов, и вы можете создать столько слайдеров изображений, сколько вам нужно.
В профессиональной версии плагина вы можете редактировать слайды так же, как и с конструкторами страниц. Он дает вам сотни шаблонов для настройки слайдера WordPress всего за несколько кликов.
Кроме того, Smart Slider 3 содержит 6 уникальных слоев и конструктор перетаскивания, позволяющий настроить слайдер так, как вы хотите.
Что отличает этот плагин, так это то, что он предлагает премиальную анимацию и эффекты, чтобы сделать ваш слайдер изображений привлекательным и привлекательным.
Цена: Бесплатно. Стандартный план стоит 49 долларов + налог.
См. Подробный обзор Smart Slider 3, чтобы узнать больше.
Получите плагин Smart Slider 3 сегодня!
3. Слайдер Revolution
Slider Revolution — самый продаваемый плагин для слайдеров WordPress на торговой площадке CodeCanyon. Он поставляется с мощным визуальным редактором, с помощью которого вы можете легко создавать и настраивать слайдеры в WordPress.
Плагин полностью адаптивен, поэтому ваши слайдеры отлично смотрятся на любом устройстве, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Еще одна интересная особенность — поддержка мультимедиа. Это позволяет создавать слайдеры с изображениями, видео, лентами социальных сетей, а также сообщениями WordPress и пользовательскими сообщениями.
Хотя Slider Revolution предлагает мощные функции и возможности, которые помогут вам создавать отличные слайдеры, в нем упущены некоторые аспекты удобства использования.
Например, вам нужно будет использовать шорткод, чтобы добавить слайдер на ваш сайт, в отличие от других плагинов слайдеров, которые имеют настраиваемые блоки внутри редактора WordPress.
Кроме того, его интерфейс отличается от остальной части пользовательского интерфейса WordPress, поэтому поначалу новичкам это может показаться немного сложным.
Цена: 85 $ + налог.
Хотите узнать больше? Смотрите наш полный обзор Slider Revolution.
Загрузите плагин Slider Revolution сегодня!
4. LayerSlider
LayerSlider — еще один популярный плагин для слайдера изображений WordPress. Он предлагает множество мощных возможностей для создания:
- Слайдеры
- Галереи изображений с эффектами
- Анимированные целевые страницы
- Блоки страниц
- Веб-сайт полностью
Подобно Slider Revolution, LayerSlider также имеет собственный интерфейс перетаскивания.Итак, когда вы начинаете с ним работать, вам, возможно, придется потратить несколько дней на изучение его интерфейса.
Сильной стороной плагина является то, что он позволяет добавлять различные переходы и анимации к вашим слайдерам. Вы можете использовать более 200 предустановленных переходов между слайдами, эффекты параллакса и анимацию.
Кроме того, вы можете найти множество премиальных шаблонов слайдеров. Вы найдете дизайн практически для всего, что вам нужно для личного использования, профессионального бизнес-сайта и творческой работы.
Цена: 25 $ + налог.
Заинтересованы в этом плагине? Ознакомьтесь с нашим обзором LayerSlider.
Получите плагин LayerSlider сегодня!
5. RoyalSlider
RoyalSlider — еще один популярный плагин для слайдера изображений WordPress. У него меньше параметров настройки, переходов и эффектов анимации по сравнению с другими плагинами слайдера. Однако в нем есть все стандартные функции, необходимые для создания слайдеров изображений для сайта WordPress.
Плагин ориентирован на интуитивно понятный интерфейс и лучшую производительность. Он позволяет создавать удобные и отзывчивые слайдеры для удобной навигации.
Есть опция отложенной загрузки, которая поможет вам улучшить скорость и производительность вашей страницы. Кроме того, он оптимизирован для SEO, чтобы ранжировать изображения в результатах поисковых систем.
С RoyalSlider вы также можете легко интегрировать свои фотографии из Instagram и Flickr. Кроме того, он поддерживает видео YouTube и Vimeo, поэтому вы можете создавать более привлекательные слайдеры.
Цена: 24 $ + налог.
Получите плагин RoyalSlider сегодня!
6. Набор инструментов
Toolset — это универсальное решение для создания слайдеров на WordPress. Хотя многие плагины слайдеров позволяют создавать статические слайдеры, Toolset — один из немногих, который позволяет добавлять динамический контент.
Например, если вы создаете сайт о недвижимости, вы можете отобразить слайдер с соответствующими изображениями для каждого объекта недвижимости. Для этого требуется динамический слайдер, который Toolset позволяет настроить всего за несколько минут.
Вы также можете вставлять контент для отображения поверх изображений, чтобы добавить детали, примечания или функции. У вас есть полный контроль над тем, как вы их стилизуете.
Самое лучшее в плагине Toolset то, что он удобен для новичков, и вы можете создавать динамические ползунки, не касаясь ни единой строчки кода.
Цена: 69 долларов в год.
Получите плагин Toolset сегодня!
7. Слайдер от 10Web
Slider от 10Web — это бесплатный плагин для слайдеров WordPress, который дает вам доступ к премиум-функциям для создания отзывчивых слайдеров.Вы можете создавать слайд-шоу изображений и видео с различными эффектами перехода.
Ползунки предназначены для быстрой загрузки и оптимизации поисковых систем. И вы можете с легкостью добавлять их в сообщения, страницы, заголовки, боковые панели и другие места на своем веб-сайте.
Более продвинутые функции, такие как диафильм, карусель и эффекты параллакса, доступны только в платной версии.
Кроме того, вы можете создавать многофункциональные слайдеры со слоями текста, изображений, видео, точек доступа и кнопок социальных сетей.
Что действительно отличает Slider от 10Web, так это его поддержка управления смахиванием на устройствах с сенсорным экраном. Однако варианты встраивания слайдера не так удобны, как Soliloquy. Вам нужно будет скопировать и вставить шорткод слайдера, чтобы встроить слайдер в сообщения и страницы.
Цена: Бесплатно
Загрузите плагин Slider by 10Web сегодня!
8. Wonder
СлайдерWonder Slider — это простой и отзывчивый плагин для создания слайдеров изображений WordPress.Он доступен как в бесплатной, так и в премиум-версии. Если вы выберете бесплатную версию, будет добавлен водяной знак, указывающий на домашнюю страницу плагина.
Wonder Slider поддерживает изображения, YouTube, Vimeo, mp4, видео WebM и сообщения WordPress. Вы можете создавать как горизонтальные, так и вертикальные слайд-шоу с миниатюрами и легко встраивать их на свой сайт.
Кроме того, он оснащен потрясающими эффектами перехода, такими как встроенный эффект лайтбокса, для создания привлекательных слайдеров. Самое примечательное, что он имеет пользовательский интерфейс в стиле мастера.Это шаг за шагом проведет вас через процесс создания слайдера, так что это один из лучших вариантов для новичков.
Цена: Бесплатно
Получите плагин Wonder Slider сегодня!
9. Мастер-слайдер
Master Slider — это красивый плагин для слайдера WordPress, который поддерживает сенсорную навигацию с помощью жестов смахивания. Он полностью адаптивен и удобен для мобильных устройств, поэтому хорошо адаптируется ко всем устройствам и экранам.
Master Slider — это потрясающий слайдер слоев, который может превращать любое содержимое HTML (например, текст и изображения) в слои.Он поддерживает изображения, видео, сообщения WordPress, продукты WooCommerce, альбомы Facebook и галереи Flickr.
Прежде всего, он предоставляет вам более 90 готовых шаблонов для создания слайдера изображений всего за несколько кликов.
В плагин интегрирован Visual Composer, поэтому создавать ползунки просто с помощью редактора внешнего интерфейса перетаскивания.
Цена: 34 $ + налог.
Получите Master Slider сегодня!
10. MetaSlider
MetaSlider — это простой, но мощный плагин для слайдеров WordPress, который позволяет мгновенно создавать полностью адаптивные слайд-шоу.Он обладает множеством мощных функций, таких как:
- Видео слайдеры
- Навигация по миниатюрам
- Слайды постфида
- Анимированный слайдер слоя
… и многое другое. MetaSlider сочетает в себе мощность 4 плагинов: FlexSlider, Nivo Slider, ResponsiveSlides и Coin Slider. Итак, вы можете выбрать тип слайдера, который вам нравится, и использовать все его функции в одном плагине.
Кроме того, он совместим со всеми основными плагинами и темами WordPress. Таким образом, редко возникают конфликты и ошибки из-за плагина.
MetaSlider доступен как в бесплатной, так и в премиальной версиях, поэтому вы можете сначала попробовать его бесплатную версию, чтобы проверить ее удобство использования.
Цена: 39 долларов в год.
Получите плагин MetaSlider сегодня!
11. FlexSlider
FlexSlider — еще одно бесплатное расширение WooCommerce, которое позволяет легко создавать полностью адаптивные и привлекательные слайдеры WordPress.
Используя этот плагин, вы можете добавлять к ним как горизонтальные, так и вертикальные слайды и плавную анимацию.Он поддерживает все основные браузеры, сенсорную навигацию и совместим с последней версией jQuery.
Плагин предлагает мощную основу и набор инструментов, которые вы можете использовать для создания простых слайдеров изображений в WordPress.
FlexSlider немного более продвинутый, и вам понадобится изрядное количество навыков программирования, чтобы использовать этот плагин. Если вы не знакомы с техническими аспектами WordPress, мы предлагаем поискать другой плагин.
Цена: Бесплатно
Получите плагин FlexSlider сегодня!
Заключение: какой плагин для WordPress лучший?
Теперь, когда мы сравнили то, что предлагает рынок, мы можем без сомнения сказать, что Soliloquy — лучший плагин для слайдеров WordPress.
Он недорогой, поэтому не прожигает дыру в кармане. Кроме того, он очень прост в использовании и оснащен встроенными виджетами, позволяющими добавлять ползунки на ваш сайт всего несколькими щелчками мыши. Это делает его отличным выбором для всех, включая новичков, стартапов, а также представителей малого и крупного бизнеса.
Soliloquy также является легким и быстрым, чтобы оптимизировать производительность вашего веб-сайта. Так что вам никогда не придется беспокоиться о том, что слайдер загружает ваш сайт.
Это все, что у нас есть для вас.Мы надеемся, что помогли вам найти лучший плагин для слайдера WordPress для вашего сайта.
