Делаем кнопки для автомобильного сайта
Итак, придадим фигуре стили слоя «Обводка» (Stroke)» и «Наложение градиента»; (Gradient Overlay) со следующими параметрами:
Собственно, кнопка почти готова:
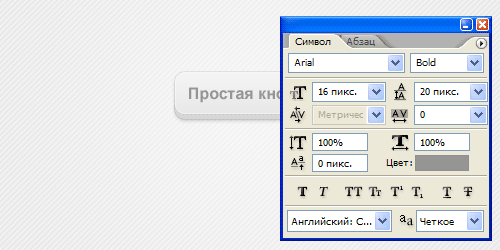
Теперь осталось только добавить нужный текст. Для текста я использовал шрифт Arial Regular размером 14 пт белого цвета:
Не забываем удалить фоновый слой!
Создаём кнопки для добавления в социальные сети
Создаём новый документ размером 95 на 17 пикселей с белым фоном, затем заливаем его чёрным. Как и в первом случае, фоновый слой нужен для наглядности, потом мы его удалим.
Снова выбираем инструмент «Прямоугольник с скруглёнными углами» (Rounded Rectangle Tool), в панели параметров указываем тип контура — «Фигура» (Shape) и радиус скругления — 8 пикселей, цвет заливки — любой. Затем создаём фигуру размером с документ, 95 на 17 пикселей, для наглядности можно увеличить масштаб отображения:
Применяем к слою с фигурой такие же стили слоя, как и к первой кнопке, получаем следующий результат:
Теперь надо скачать логотип социальной сети подходящих размеров, в интернете этого добра навалом. Для своего примера я качал логотип Твиттера размером 24 на 24 пикселя, перетащил его на наш документ и немного уменьшил его с помощью инструмента «Свободная трансформация». Я опять увеличил масштаб отображения:
Для своего примера я качал логотип Твиттера размером 24 на 24 пикселя, перетащил его на наш документ и немного уменьшил его с помощью инструмента «Свободная трансформация». Я опять увеличил масштаб отображения:
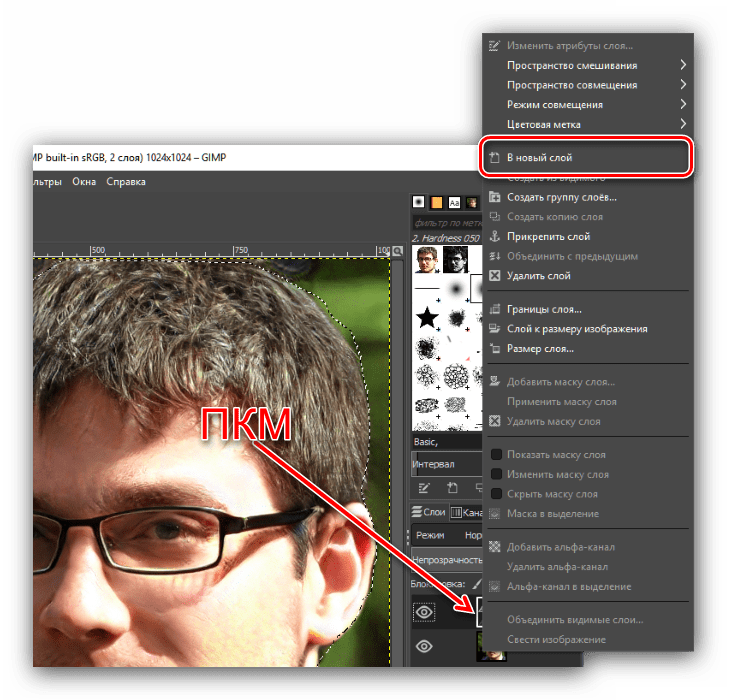
Как Вы видите, прямые углы логотипа выступают за скруглённые углы кнопки, а это не есть хорошо. Чтобы исправить это недостаток, для начала растрируйте стили слоя фигуры. Для этого надо кликнуть правой клавишей мыши по слою с фигурой в палитре слоёв и из открывшегося контекстного меню выбрать пункт «Растрировать стили слоя» (Rasterize Layer Style). Теперь применяем к слою с логотипом обтравочную маску:
Как видим, теперь логотип не выступает за края кнопки:
Осталось только добавить текст размером 12 пт, шрифт Myriad Pro, цвет — белый:
И удалите фоновый слой.
7 крутых советов как нарисовать кликабельную кнопку
Куда не глянь, всюду кнопки – почта, сайты, мобильные приложения. Неважно что ты пытаешься продать или рекламируешь, а, как говорится: «главное, чтобы костюмчик сидел!». Создание кнопок в фотошопе осуществляется по определенным канонам.
Создание кнопок в фотошопе осуществляется по определенным канонам.
С кнопками происходят целые эпопеи и баталии еще на стадии разработки. Веб-дизайнеры ведут активное противостояние заказчикам и у них есть на то важные причины.
Урок для начинающих, в котором ты рассмотришь главные критерии качественного дизайна кнопок.
Как нарисовать кнопку в фотошопе, чтобы она привела к нажатию?
Контрастирующие цветовые палитры
Эффект Фон Рестора – явление зрения и восприятия мозга человека. Простыми словами – сканирую все что вижу, останавливаю взгляд на том, что контрастирует с окружением.
Против природы не попрешь, и потому нужно брать это правило за главное в области веб-дизайна. Действенным способом рисовки кнопки в фотошопе будет создание кнопки, которая контрастно смотрится на фоне общей заливки \ фото \ графических элементов сайта или мобильного приложения.
Советуем тебе как для новичка, окунуться в азы «цветовых контрастов» (сочетание цветов и степень их выразительности). Например, это – красный-зеленый, синий-оранжевый, черный-белый и т.д.
Кстати, Иоганнес Иттен посвятил всю свою научную жизнь изучению цвета. Результатом тому — ряд идеальных формул, которые стоит применять в любой области дизайна. Советуем тебе прочесть его книгу «Искусство цвета». И создать кнопку в фотошопе не составит особого труда.
Да сделай ты уже эту кнопку больше!
Юзеру должно быть удобно и просто осуществлять нажатие. Одинаково удобно курсором мыши или пальцами. Это очень хорошо, что бывают утонченные и тоненькие пальчики, но не забываем и о тех, кто, простите, эстетикой пальцев не вышел. Потому кнопка для сайта в фотошопе рисуется большой!
Изучением этого вопроса активно занимается компания Apple. Потому, советует выпускать кнопки минимум размеров в 44×44 пикселей, поскольку это близко к среднему размеру указательного пальца человека.
Если в твоем приложении, скажем, будет определено, что касание будет осуществляться большим пальцем, то делаем размер минимум 45×72 пикселей или не боимся и рисуем значительно больше.
Текст на кнопке просто обязан отвечать на вопрос
Существует общепринятый алгоритм, называемые «WYLTIWLT». Расшифровывается он так: «Would You Like То? I Would Like То» (досл. пер. — «Хотели бы вы? Я хотел бы»).
Перед тем как писать на кнопке текст, нужно убедиться, будет ли надпись отвечать на вопрос или будет продолжением мысли.
- «Хотели бы вы {ТЕКСТ КНОПКИ}»
Или:
- «Я хотел бы {ТЕКСТ КНОПКИ}».
Иными словами, рисуем кнопку в Photoshop с текстом, который глаголет о желании действия. И оно должно происходить от имени посетителя.
Например:
«Какой классный сайт, хочу ПОДПИСАТЬСЯ»;
«Ух ты какой красивый продукт, хочу КУПИТЬ его»;
«Мне срочно нужно ЗАРЕГИСТРИРОВАТЬСЯ»;
«А где здесь можно перейти к разделу ОФОРМИТЬ ЗАКАЗ» и т. д.
д.
Мы на «Ты» или на «Вы»?
Как известно по итогам тестирований разработчиков мировых корпораций, на кнопки, в которых было использовано местоимение от первого лица («Перейти к моим покупкам»), жмут куда чаще.
То бишь, текст кнопки должен выражать прямое осуществление действия потребителя. Надписи от второго лица («Перейти к вашим покупкам») работают не так эффективно. Урок для чайников, но учимся делать правильно.
Призыв к действию, вместо безликого глагола
По сути, кнопка – это своеобразная метафора призыва к действию. Желательно, чтобы первым здесь шел глагол, который явно объясняет, что будет после нажатия.
Без глагола:
- «Дополнительная информация»
- «Загрузка»
- «Подписка на рассылку»
С глаголом:
- «Узнать больше»
- «Загрузить»
- «Подписаться на рассылку»
Опять же таки – кнопка тут отвечает на вопросы клиента: «Где здесь я могу ЗАГРУЗИТЬ книгу?», «Хочу УЗНАТЬ БОЛЬШЕ об этом продукте» или «Как же мне ПОДПИСАТЬСЯ НА РАССЫЛКУ онлайн-газеты?».
Не агитировать что-либо, словно это последний день жизни
Часто ты видишь громкие текста на кнопках с призывом сделать что-то или купить немедленно. Так вот так делать не нужно! Такие фразочки негативно влияют на психологические реакции мозга. Простыми словами – вызывают тревогу или раздражение.
Ответной реакцией человека, будет как можно быстрее избавиться от этого чувства, а значит – быстро уйти с сайта \ мобильного приложения. Потому слова-призывы не всегда бывают полезны. Конечно, они дают результат, но не такой высокий как хотелось бы.
Потому, не пиши текста кнопок, принуждающие к действию прямо сейчас, упрости до адекватного действия. Например, вместо «Начать шопинг», поставь «Открыть каталог».
Кнопка не должна выражать чувство, будто посетителя хотят развести на деньги в тупую и быстро. Она стремиться дать ему выбор самому принимать решение — тратить деньги и время или нет.
Больше кода – меньше графики
Графические кнопки дольше загружать, они могут не отображаться в email-сообщениях (пока не нажмешь «Показывать изображения»), а также они бывают недоступны для пользователей с ограниченными возможностями.![]()
Потому уделяй внимание созданию кнопок-картинок, сделанных под ссылки. Можно создавать отличные кнопки с помощью НTML и СSS, ведь они отображаются везде и всегда.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Кнопка в фотошопе сделать красиво. Как нарисовать кнопку в фотошопе. Давайте рассмотрим эти четыре состояния.
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Точно так же мы почистили наши навыки создания кнопок градиента в «Создание кнопки градиента». Мы собираемся сделать матовые металлические кнопки, как показано здесь. Прямоугольная, матовая, металлическая кнопка. Сначала создайте простую кнопку градиента растра. . Закругленная, матовая металлическая кнопка.
Создание закругленной кнопки матового финиша в значительной степени аналогично созданию прямоугольной. Основное различие заключается в том, что мы будем использовать эффект слоя удара, чтобы добавить границы, так как нам будет трудно точно рисовать границы вручную.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Создание блестящей металлической кнопки
- Создайте кнопку округленного градиента.

- Создайте растровую или векторную кнопку.
- Цвет кнопки неважен, так как это не повлияет на конечный результат.
В то же время, не забудьте проверить, любезно предоставлено. У этого потенциального триатлера есть степень математики, но она хотела бы, чтобы у нее была двойная специализация в области информатики и искусства. Научитесь создавать действительно крутые блестящие закругленные кнопки с помощью этого урока.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
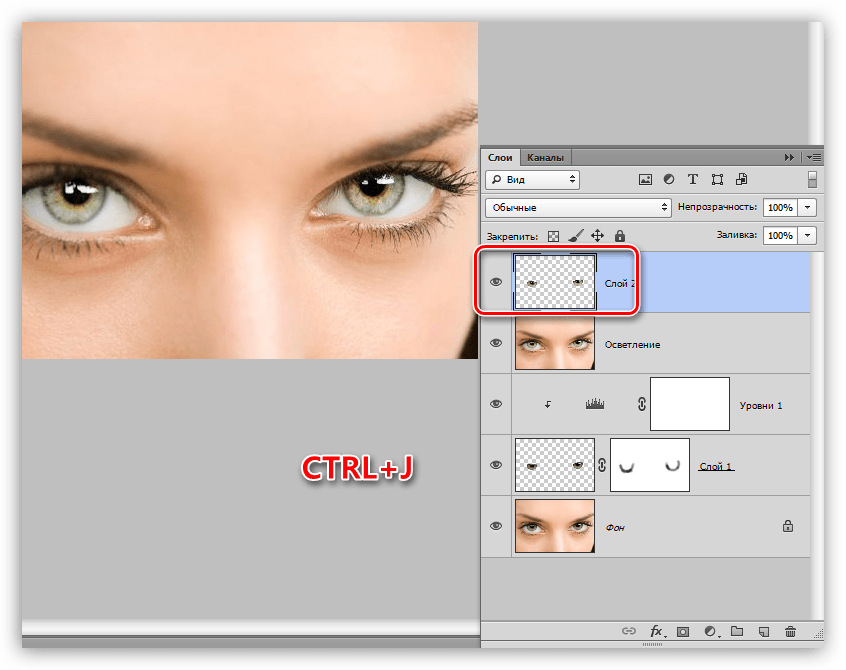
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Создать профессиональную глянцевую кнопку «Загрузить»
Кнопки, созданные в этой статье, просты и легко настраиваются, изменение значения эффекта одного слоя может изменить цвет всей кнопки. Здесь вы узнаете, как сделать красивую кнопку в виде стакана. Узнайте, как создать кнопку микро скоса в этом простом учебнике.
В следующем учебном пособии описано, как создать набор веб-кнопок. В этом уроке вы узнаете, как создавать анимации анимации для кнопок с помощью спрайтов. Понимание учебника ниже — это понимание его техники, с его помощью вы можете нарисовать себе графический пользовательский интерфейс для веб-сайта. Например, боковая навигация, кнопки, заголовки.
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
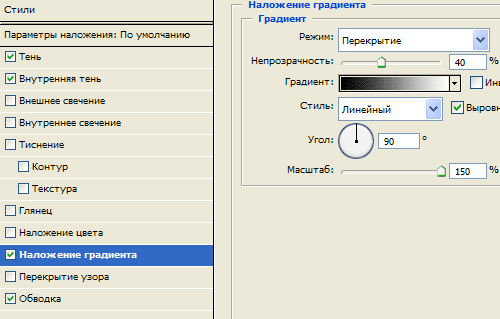
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Как создать кнопку навигации по промышленному стилю
Узнайте, как сделать привлекательные и глянцевые веб-кнопки стиля 0 в этом учебнике.
Дизайн красивой детальной веб-кнопки
Конечный результат можно увидеть ниже. Этот учебник покажет вам, как сделать простую кнопку в фотошопе с некоторыми базовыми эффектами.Детали и ресурсы учебника
Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите подчеркнуть что-то важное. Чтобы преобразовать плоскую кнопку, вам нужно только изучить основы света и теней. Следуйте за мной в этом уроке и продолжайте практиковать. Для этого учебника создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном. Вы можете скрыть его в любое время и сохранить свою кнопку с прозрачным фоном. Чтобы выровнять фигуру в центре нажмите, чтобы выбрать все ваши холсты, а на верхней панели используйте выравнивание центральных кнопок для центровки фигуры.
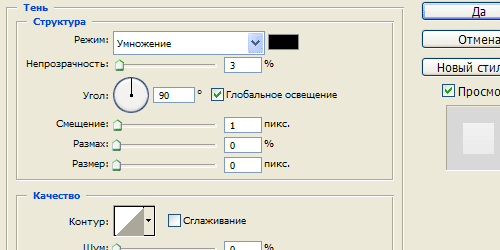
Необходимо выполнить настройку — угол наклона 90 градусов.
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать .
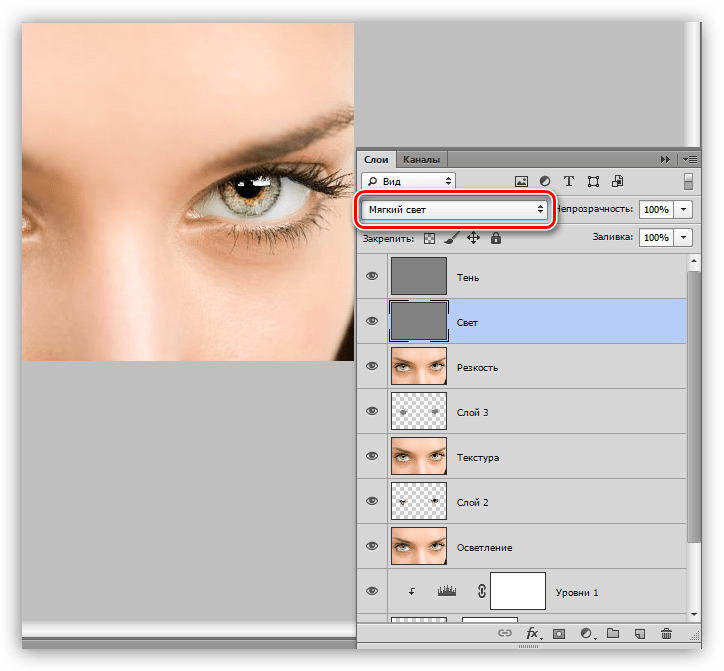
Чтобы создать меньшую фигуру внутри кнопки, следуйте той же методике. Сначала нажмите для изменения цветов переднего плана и фона по умолчанию. Нарисуйте выделение, как в примере. Измените режим смешивания на Мягкий свет и непрозрачность до 85%. Нажмите Удалить на клавиатуре и нажмите, чтобы отменить выбор. Затем, при активном слое «Верхний ярлык» выберите инструмент «Переместить» и дважды нажмите кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшую подсветку вниз. Установите непрозрачность слоя до 45-50%.
Затем измените режим смешивания на Мягкий свет и непрозрачность до 80%. Нажмите, чтобы отменить выбор. Чтобы добавить еще одну подсветку, создайте новый слой и назовите его «Выделить». Выберите инструмент «Градиент» с белым передним и прозрачным градиентами, заполнив выбор снизу вверх, как мой пример.
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Нажмите кнопку «Удалить» на клавиатуре, чтобы улучшить выделение. Вы можете изменить цвет своей кнопки или добавить другие значки и текст. Размер кнопки в этом учебнике огромен, но вы можете создать любой размер по той же методике. Последний шаг является необязательным, и вы можете сохранить кнопку без закругленной подсветки.
И как их можно использовать для добавления и удаления пикселей со слоя в любой момент рабочего процесса. Сегодня мы узнаем, как использовать параметры смешивания и маски слоя для создания кнопок, предназначенных для Интернета. Веб-кнопки играют фундаментальную роль в макетах сайта. Они используются, чтобы давать указания посетителям и всегда размещаются в стратегических точках сайта. В, мы разместили предварительный просмотр, что является первым, что привлекает внимание посетителей, слева, а рядом, справа, кнопку действия, которая является способом получения ресурса.
В, мы разместили предварительный просмотр, что является первым, что привлекает внимание посетителей, слева, а рядом, справа, кнопку действия, которая является способом получения ресурса.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
Это как сказать: Вот ресурс. Если вам это нравится, вот как это получить. Итак, сегодня мы узнаем некоторые полезные методы создания красивых веб-кнопок. Сегодня вы увидите, как создать первые 2 кнопки. Также подумайте, что наши кнопки предназначены для веб-дизайна, поэтому после их завершения они будут извлечены.
Также подумайте, что наши кнопки предназначены для веб-дизайна, поэтому после их завершения они будут извлечены.
Чтобы сделать фоновое изображение приятнее, добавьте наложение градиента. Здесь выберите наложение градиента и добавьте градиент, идущий от светло-серого до более темного. Прежде чем добавлять стили слоя в фоновый слой, вы должны разблокировать его. Пришло время играть со стилями слоя, чтобы добавить символ к кнопке. Начнем с наложения градиента, идущего от синего до более светлого.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Установите белый цвет и уменьшите непрозрачность до 30%. Мы закончили со стилями слоев. Пришло время добавить эффект мягкого шума. Снимок экрана ниже объяснит лучше весь процесс. Установите режим смешивания слоев на экран и уменьшите непрозрачность до примерно 15%.
Снимок экрана ниже объяснит лучше весь процесс. Установите режим смешивания слоев на экран и уменьшите непрозрачность до примерно 15%.
Почему мне нужно настроить режим смешивания на экран? Установив режим смешивания на экран, все белые области будут сохранены, а черные исчезнут. Мы собираемся создать приятный световой эффект. Удалите удалять, чтобы удалить выбранную область, а затем уменьшите непрозрачность слоя до 10%.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
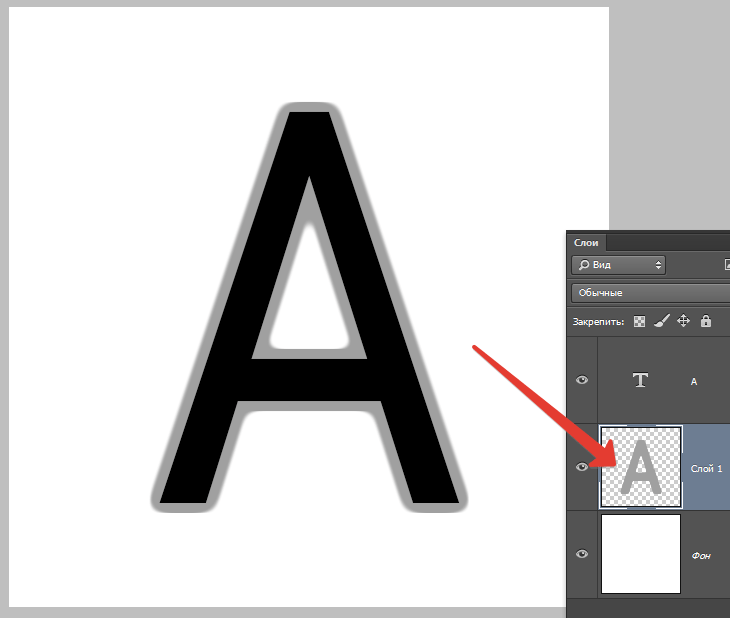
Самый простой способ создать своего рода гравированный эффект — дублировать текстовый слой и перемещать дубликат под оригинальным. С помощью инструмента «Пользовательская форма» нарисуйте объектив. Затем используйте ту же технику, что и раньше, чтобы создать гравированный эффект для объектива.
Последнее касание для завершения первой кнопки. Создайте группу и назовите ее «световой эффект». Таким образом, все, что мы будем вводить внутри группы, будет влиять только на область, ограниченную основной формой. Создайте слой внутри группы, установите белый цвет переднего плана и возьмите мягкую кисть.
Создание кнопки со своими вариантами стилей.
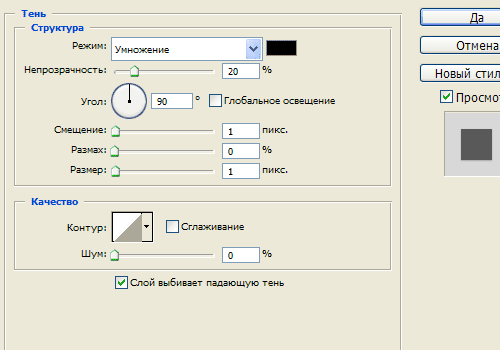
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Это полезный трюк, чтобы сделать более яркими наши кнопки. Как и в случае с первой кнопкой, давайте начнем создавать основную фигуру. Заполните выделение тем же серым эффектом удара основной фигуры. Затем уменьшите непрозрачность слоя до 15%. Таким образом, мы создали мягкий эффект тени слева от двух линий. Затем добавьте маску слоя в группу, нажав кнопку «добавить маску слоя» в нижней части окна слоев.
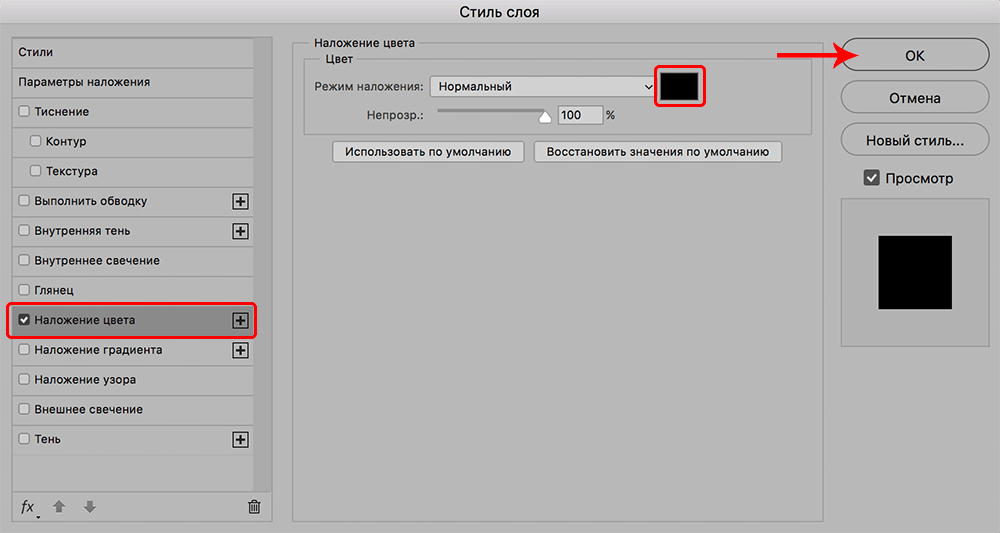
Наконец, возьмите черную мягкую кисть и нарисуйте по 2 концам линий, чтобы аккуратно устранить их. Напишите что-нибудь, затем откройте окно параметров смешивания. Мы будем использовать стили для создания гравированного текстового эффекта. Чтобы добиться эффекта, просто добавьте внутреннюю тень и наложение цвета. Чтобы завершить текстовый эффект, дублируйте текстовый слой и переместите дубликат под оригиналом. Здесь снимите флажок с внутренней тени и переключите цветное наложение на белый. Вот что вы должны получить.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Шаг 3: Дайте базовой форме стиль слоя
Стрелка, указывающая на дно, является классическим символом загрузки. Создайте стрелку. Затем примените к стрелке тот же стиль текста. Можно ли скопировать и вставить стиль? Итак, мы закончили первую часть учебника. Внешний вид кнопки во многом будет зависеть от стиля слоя. Выполнение этого способа предлагает нам гибкость позже, когда мы хотим изменить некоторые аспекты дизайна кнопки, такие как ее цвет.
Можно ли скопировать и вставить стиль? Итак, мы закончили первую часть учебника. Внешний вид кнопки во многом будет зависеть от стиля слоя. Выполнение этого способа предлагает нам гибкость позже, когда мы хотим изменить некоторые аспекты дизайна кнопки, такие как ее цвет.
Шаг 4: Приведение кнопки в диагональную линию
Мы придадим этому слою двухслойные эффекты: наложение градиента и инсульт. Мы дадим кнопке узор диагональной линии. Создайте новый слой и удалите белый фоновый слой по умолчанию. Создайте новый слой поверх базового слоя для нашей диаграммы диагональной линии. Убедитесь, что вы держите активным.
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Дайте ему тень и установите цвет тень на самую темную синюю кнопку. Чтобы обозначить действие, добавим простой значок на кнопку. Используйте инструмент перемещения, чтобы внести необходимые корректировки, чтобы текст и стрелка были горизонтально и вертикально центрированы внутри кнопки.
Создание состояния наведения
Однако мы должны создать дизайн для состояния зависания кнопки. Дублируйте группу слоев, затем переместите содержимое группы дубликатов слоев прямо под исходной кнопкой. Измените эффект слоя наложения градиента, чтобы градиент выглядел обратным. Отключить видимость фонового слоя.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
Как нарисовать красивую кнопку для сайта | Pixelbox.ru — Дополнения и уроки по Фотошопу
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами.
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00. А радиус углов установил 4 пикселя.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента.
Необходимо выполнить настройку — угол наклона 90 градусов.
А также сам градиент, цвета — #ff8c00 и #ffcc3f.
Кнопка преобразилась.
Осталось добавить надпись. Я использовал шрифт Myriad Pro и белый цвет. Размер и цвет шрифта — также нужно выбирать исходя из дизайна где будет находиться ваша кнопка.
Но надпись белого цвета некоторым может показаться плохо читаемой. Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для решения проблемы можно сделать аккуратную четкую небольшую тень.
Для этого сделайте копию слоя с надписью и ту которая ниже передвиньте на 1 пиксель вниз и поменяйте цвет — #be6d00. Точно также мы делали с прямоугольниками.
Итог. Надпись на кнопке стала более читаемой.
Однако если это не устраивает, можно надпись сделать просто черным цветом. Здесь уже на ваш выбор.
Кроме того, вы можете сделать любые цвета и градиенты на кнопке. Пример разных цветов:
Скачать PSD исходник кнопки (78 Кб)
Автор урока — Александр
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
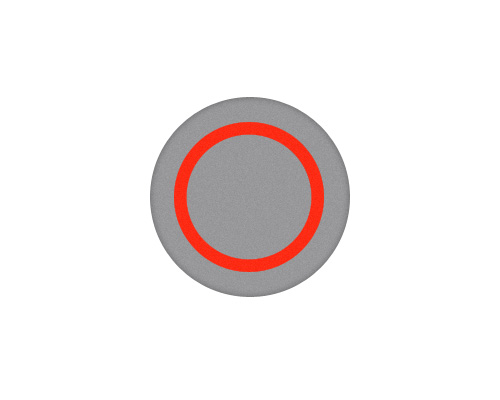
Как сделать круглую кнопку для сайта в фотошопе
Данный урок пригодится тем, кто только начинает интересовать разработкой дизайна сайтов и созданием простейших элементах. Разберем, как создать простейшую, но, тем не менее полезную кнопку для сайта.![]()
Итак, как нарисовать круглую кнопку для сайта в фотошопе? Начнем с кнопки для переключения слайдера. Если вы интересуетесь дизайном сайтов, думаю, вы уже заметили, что подобные кнопки встречаются довольно часто. Простые и незамысловатые, но, тем не менее, стильные.
Приступим. Создаем новый документ. 200 на 200 пикселей нам вполне хватит.
Увеличим масштаб документа до необходимых размеров. Так, чтобы было удобно.
Создаем новый слой с помощью вкладки «Слои» на верхней панели.
На панели инструментов выбираем «Инструмент овальная область». И удерживая кнопку «shift», рисуем выделенную область. Кнопка «shift» позволит нам сделать окружность.
На верхней панели выбираем вкладку «Редактирование» — «выполнить обводку».
Цвет #2be8c3. Устанавливает параметры: ширина 10 пикселей, расположение – снаружи.
Снимем выделение.
Создаем новый слой. И возвращаемся на панель инструментов. Теперь нам нужен инструмент «многоугольник». Устанавливаем следующие настройки:
Вот такой треугольник у нас получился. Теперь мы можем уменьшить его размеры и перетащить его в центр кнопки. В этом нам поможет инструмент перемещение. Кликаем по фигуре и, удерживая «shift», изменяем размеры треугольника. Затем перемещаем его в центр.
Потянув за уголок, вращаем изображение и ставим треугольник в центр окружности.
Теперь нам остается только растрировать слой. Инструмент «растрирование» ищем в окне «Слои».
Вот такая замечательная кнопка переключения у нас получилась.
При желании вы можете изменить размер треугольника, толщину окружности и выбрать любой понравившийся цвет.
Попробуем немного усложнить элемент. В окне «Слои» выбираем «Параметры наложения».
Нас интересует вкладка «Тиснение». Устанавливаем следующие параметры:
Проделываем те же манипуляции со слоем с окружностью.
Наша кнопка стала более объемной.
Как нарисовать сайт в Фотошопе
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Немного о создании сайтов
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон. От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
- Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим.
 В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов. - Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.
- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.

Макет
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
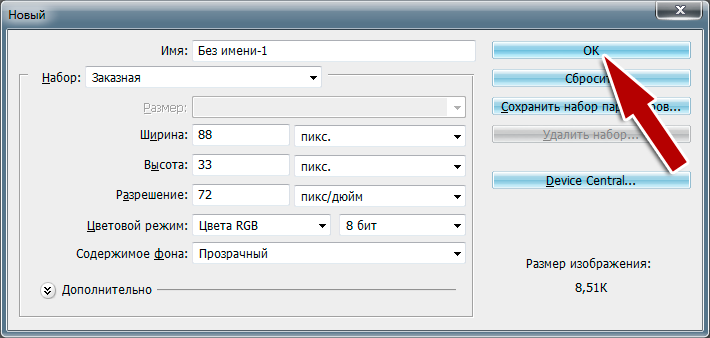
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка.
 Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите. - Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате. Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
- Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также). Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании.
 Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт. - Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
Пример современного дизайна сайтов
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта. А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
- Нужны две направляющие — справа и слева от тела страницы. Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.

- Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон. Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
- Если просто открыть рисунок в Фотошопе, он окажется на новой вкладке, а не добавится в макет.
 Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон. - Также эта опция доступна, если нажать Редактирование — Вставка.
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения. Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
- Кнопка «Фильтры» есть в строке меню. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
- Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений.
 Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой). - После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник». В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
- В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции.

- Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка. Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.
Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
Как создать макет сайта в фотошопе?
Как создать полноценный макет сайта в фотошоп
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:
Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:
Перед тем, как создать сайт в Фотошопе, лучше сделать наброски основных контуров на бумаге:
Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:
Создавая новый документ в Adobe Photoshop, я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:
Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:
Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль «Наложение градиента» с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:
Выделив область заголовка с маской, нажмите CTRL+SHIFT+C, чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум, чтобы создать простую текстуру, затем установите режим наложения «Умножение» и снизьте прозрачность до подходящего значения:
Далее продолжаем делать сайт в Фотошоп, вставив логотип компании и расположив его в сетке. Добавьте стиль «Наложение градиента» с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:
Используйте инструмент «Текст» для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:
Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica, чтобы текст можно было поместить в html без замены изображений:
Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:
Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:
Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:
Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент «Текст», чтобы добавить текст для примера:
Используйте инструмент «Текст», чтобы добавить текст для примера:
Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:
При создании сайта с нуля в Фотошопе и верстке используем инструмент «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:
Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project (Рекомендуемый проект). Ее элементы могут включать в себя небольшие снимки и отрывки текста:
Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:
Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:
Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T, чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:
Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая «приподнимает» главную страницу, добавив дизайну немного деталей:
Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Используйте центральную область подвала, чтобы отобразить сообщение о компании. Наберите текст, используя подходящий размер шрифта заголовка и основного текста:
Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:
Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Данная публикация является переводом статьи «Create a Clean Modern Website Design in Photoshop» , подготовленная редакцией проекта.
Создание современных веб-кнопок в Photoshop
В этом уроке Photoshop я покажу вам, как создавать крутые и современные веб-кнопки. Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите выделить что-то важное. Чтобы преобразовать плоскую кнопку, все, что вам нужно, — это изучить только основы света и тени. Следуйте за мной в этом уроке и продолжайте практиковаться.
Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите выделить что-то важное. Чтобы преобразовать плоскую кнопку, все, что вам нужно, — это изучить только основы света и тени. Следуйте за мной в этом уроке и продолжайте практиковаться.
Шаг 1> Создайте новый документ
Создайте новый документ Photoshop для кнопки.Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Шаг 2> Фон
Вы можете перейти прямо к кнопке, но давайте изменим цвет переднего плана на # f4f4f4 и заполним пустой фон.
Шаг 3> Форма кнопки
Чтобы создать основную фигуру, сначала измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool ( U ) в вашем наборе инструментов.Щелкните левой кнопкой мыши на холсте и измените ширину на 590 пикселей, высоту на 190 пикселей, радиус на 55 пикселей и нажмите ОК. Чтобы выровнять форму по центру, нажмите ( Ctrl + A ), чтобы выделить весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать форму.
Чтобы выровнять форму по центру, нажмите ( Ctrl + A ), чтобы выделить весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать форму.
Измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool.
Нажмите ( Ctrl + A ) и отцентрируйте текст, нажав «Выровнять по центру по вертикали / горизонтали».
Шаг 4> Меньшая форма
Чтобы создать меньшую форму кнопки, следуйте той же технике. Нажмите ( D ), чтобы изменить цвета переднего плана и фона на значения по умолчанию. Снова используйте инструмент Rounded Rectangle Tool ( U ) и создайте небольшую фигуру с шириной 115 пикселей, высотой 115 пикселей, радиусом 55 пикселей и нажмите OK. Затем перейдите в Layer> Layer Style> Blending Options и добавьте следующие настройки:
Сначала создайте меньшую форму.
Добавьте обводку размером 9 пикселей, непрозрачностью 100% и цветом # 6fa12c .
Добавьте Color Overlay с непрозрачностью 100%, цвет # fcfcfc и нажмите OK.
Шаг 5> Форма стрелки
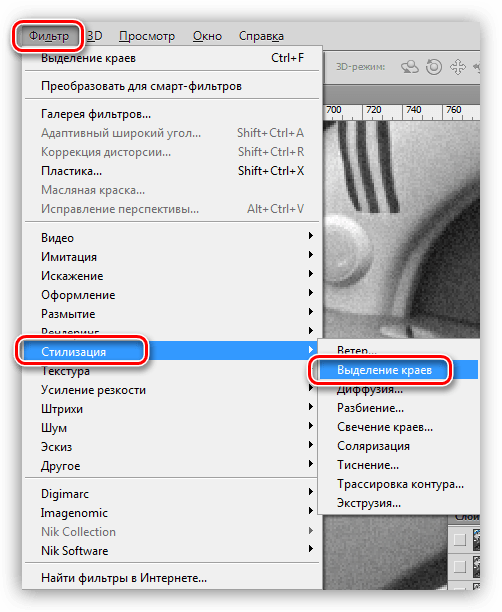
Выберите инструмент Custom Shape Tool ( U ) на панели инструментов и щелкните правой кнопкой мыши на холсте. Выберите по умолчанию «Стрелку 2» и нарисуйте маленькую стрелку цвета # 92c946 .Перейдите в Edit> Transform> Rotate 90 CW, чтобы стрелка смотрела вниз. Затем переименуйте слой с фигурой в «Стрелка» и перейдите в «Фильтр»> «Искажение»> «Сферизация», измените режим на «Только по вертикали», «Сумма» на -100% и нажмите ОК.
Выберите форму стрелки.
Поверните фигуру.
Сферизуйте форму стрелы
Шаг 6> Добавить текст
Вы можете добавить любой текст, но для этого урока напишите «Загрузить», используя шрифт « Arial Rounded MT Bold » или аналогичный. Используйте белый цвет и размер текста 72 пункта. Затем перейдите в Layer> Layer Style> Blending Options и добавьте следующие настройки:
Используйте белый цвет и размер текста 72 пункта. Затем перейдите в Layer> Layer Style> Blending Options и добавьте следующие настройки:
Добавьте Drop Shadow с режимом наложения: Linear Burn и черным цветом. 20% Opacity, 90 Angle, 3px Distance, 0 Spread, 0 Size и нажмите OK.
Шаг 7> Добавить свет
Создайте новый слой и назовите его «Основное выделение». Нажмите ( Ctrl + левый Щелкните ) на значке слоя «Базовый», чтобы выбрать пиксели.Затем выберите инструмент «Кисть» ( B ) с белым цветом, жесткостью 0 и размером 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Шаг 8> Верхнее выделение
При активном выборе «Base» создайте еще один слой и назовите его «Upper Highlight». Используйте Paint Bucket Tool ( G ), чтобы залить выделение белым (# ffffff ) цветом. Переключитесь на инструмент Rectangular Marquee Tool ( M ) и дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре.Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем с активным слоем «Верхнее выделение» выберите инструмент «Перемещение» ( V ) и снова дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшое выделение вниз. Установите непрозрачность слоя на 45-50%.
Переключитесь на инструмент Rectangular Marquee Tool ( M ) и дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре.Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем с активным слоем «Верхнее выделение» выберите инструмент «Перемещение» ( V ) и снова дважды (2) нажмите кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшое выделение вниз. Установите непрозрачность слоя на 45-50%.
После заливки выделения белым цветом переместите его вниз с помощью кнопки со стрелкой вниз и нажмите Удалить.
Переместите небольшое выделение и уменьшите непрозрачность до 45%.
Шаг 9> Убрать выделение
Создайте еще один слой и назовите его «Нижнее выделение». Выберите инструмент Rectangular Marquee Tool ( M ) на панели инструментов и нарисуйте небольшое тонкое выделение и залейте его белым цветом (# ffffff ) с помощью инструмента Paint Bucket Tool ( G ). Нажмите ( Ctrl + D ), чтобы снять выделение, и перейдите в Фильтр> Размытие> Размытие в движении. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Нажмите ( Ctrl + D ), чтобы снять выделение, и перейдите в Фильтр> Размытие> Размытие в движении. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Добавьте расстояние 55 пикселей и нажмите ОК.
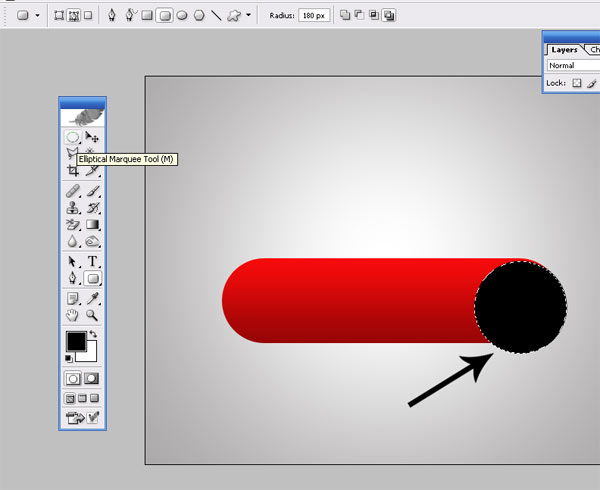
Шаг 10> Тень
Создайте новый слой и поместите его под слоем «Базовый» поверх фона. Выберите инструмент Elliptical Marquee Tool ( M ) и нарисуйте небольшую округлую линию под кнопкой. Используйте Paint Bucket Tool ( G ), чтобы заполнить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Filter> Blur> Motion Blur, добавьте 100 пикселей Distance с 0 Angle и нажмите OK.Перейдите в Filter> Blur> Gaussian Blur и добавьте радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Создайте небольшое закругленное выделение с помощью Elliptical Marquee Tool и залейте его черным цветом.
Добавьте Motion Blur с расстоянием 100 пикселей.
Добавьте Размытие по Гауссу с радиусом 3,3 пикселя и нажмите ОК.
Шаг 11> Еще одно выделение
Чтобы добавить еще один блик, создайте новый слой и назовите его «Highlight».Выберите инструмент Elliptical Marquee Tool ( M ) и нарисуйте большое выделение между двумя диагональными углами (изображение a). Перейдите в Select> Inverse, чтобы инвертировать выделение. Выберите инструмент «Градиент» ( G), с градиентом от белого переднего плана к прозрачному, залейте выделение снизу вверх, как в моем примере (изображение c). Затем нажмите ( Ctrl, + левый щелчок) на значке слоя «Базовый» и перейдите к Select> Inverse. Нажмите кнопку «Удалить» на клавиатуре, чтобы уточнить выделение.Перейдите в Select> Deselect ( Ctrl + D ), чтобы снять выделение. Наконец, установите режим наложения на Soft Light и уменьшите непрозрачность до 60-65%.
Наконец, установите режим наложения на Soft Light и уменьшите непрозрачность до 60-65%.
Создайте большое выделение с помощью инструмента Elliptical Marquee Tool.
Выберите белый передний план для прозрачного градиента.
Закрасьте выделение снизу вверх.
Заключение
Вы можете изменить цвет кнопки или добавить другие значки и текст.Размер кнопки в этом уроке огромен, но вы можете создать любой размер, какой захотите.
Как сделать простую 3d кнопку в фотошопе — Medialoot
Кнопки со стилями слоев
Создание кнопки в Photoshop кажется легкой задачей — до тех пор, пока, скажем, вам не придется сделать сотню из них в одном стиле, но разных цветов. Еще лучше, если вы передумаете позже и вам придется нажимать на каждую отдельную кнопку, внося изменения, чтобы исправить каждую из них для каждого цвета, который вы использовали.К счастью, вам больше никогда не придется этого делать!
Сегодня я покажу вам, как легко вы можете создать простую 3D-кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любым цветом, который вы можете себе представить, и легко изменить ее, если вы передумаете после того, как закончили. .
.
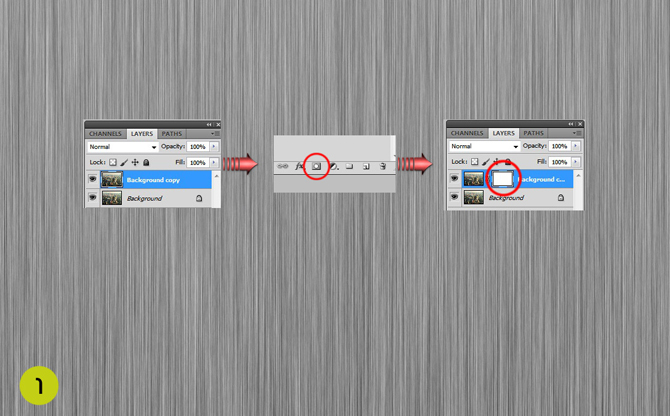
Шаг 1
Откройте Photoshop и создайте новый документ больше, чем размер кнопки, которую вы хотите сделать. В этом случае я установлю ширину 850 пикселей и высоту 250 пикселей, чтобы работать было удобнее.
Шаг 2
Нажмите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона. Переключите цвета переднего плана и фона, нажав «X» на клавиатуре (теперь белый цвет должен быть основным цветом)
Шаг 3
Выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов.
Шаг 4
Щелкните один раз по холсту и установите ширину 420 пикселей, высоту 50 пикселей, радиус 10 пикселей и нажмите ОК.
Шаг 5
Дважды щелкните миниатюру слоя, чтобы изменить цвет формы, и в окне выбора цвета установите цвет на # 5797d6 и нажмите OK.
Шаг 6
Перейдите в Layer> Layer Style> Inner Shadow и примените следующие настройки:
Шаг 7
По-прежнему в окне стиля слоя установите флажок «Наложение градиента» и щелкните миниатюру градиента, чтобы отредактировать его.
Шаг 8
Выберите градиент от переднего плана к прозрачному.
Шаг 9
Щелкните правой кнопкой мыши Color Stop, установите для параметра Location значение 50% и щелкните OK.
Шаг 10
По-прежнему в окне редактирования Gradient Overlay примените следующие настройки:
Шаг 11
Теперь отметьте опцию Drop Shadow и примените следующие настройки:
Шаг 12
Перед тем, как нажать «ОК» в окне «Стиль слоя», нажмите кнопку «Новый стиль», установите для этого стиля имя «Форма кнопки» и нажмите «ОК».
Шаг 13
Нажмите кнопку «ОК» в окне «Стиль слоя».
Шаг 14
Перейдите в Window> Styles, чтобы открыть панель стилей. Как видите, созданный нами стиль «Button Shape» присутствует.
Шаг 15
Выберите инструмент «Текст» (T) и введите текст кнопки. В этом случае я использую Montserrat Bold с разрешением 16 пикселей и белым цветом.
Шаг 16
Выделив текстовый слой, перейдите в Слой> Стиль слоя> Тень и примените следующие настройки:
Шаг 17
Перед тем, как нажать «ОК» в окне «Стиль слоя», нажмите кнопку «Новый стиль», установите для этого стиля имя «Текст кнопки» и нажмите «ОК».
Шаг 18
Нажмите кнопку «ОК» в окне «Стиль слоя».
Шаг 19
Перейдите в Window> Styles, чтобы открыть панель стилей. Как видите, стиль «Текст кнопки», который мы только что создали, находится рядом с нашим стилем «Форма кнопки».
Шаг 20
Теперь, когда мы создали стили слоя, давайте посмотрим, насколько легко мы можем создать новую кнопку, используя эти стили. Скройте 2 слоя, которые мы использовали для создания кнопки, щелкнув значок глаза рядом с названием слоя.
Шаг 21
Выберите инструмент «Прямоугольник» (U) и щелкните один раз по холсту, чтобы отобразить окно «Создать прямоугольник». Установите ширину на 160 пикселей, высоту на 50 пикселей и нажмите ОК.
Шаг 22
Дважды щелкните миниатюру слоя, чтобы изменить цвет формы, и в окне выбора цвета установите любой цвет, который вы хотите использовать (в этом случае я буду использовать # 58bf4d), и нажмите OK.
Шаг 23
Выделив слой-фигуру, перейдите в Window> Styles. На миниатюрах стилей нажмите на стиль «Форма кнопки», чтобы применить его к нашей форме.
На миниатюрах стилей нажмите на стиль «Форма кнопки», чтобы применить его к нашей форме.
Шаг 24
Выберите инструмент «Текст» (T) и введите текст кнопки. Теперь я использую Lato Black с разрешением 18 пикселей и цветом # cefac9.
Шаг 25
Выделив текстовый слой, перейдите на панель стилей и щелкните стиль «Текст кнопки», чтобы применить этот стиль к нашему тексту.
Шаг 26
Чтобы продвинуться дальше, мы добавим к нему значок и воспользуемся одним из наших стилей, чтобы он выглядел более интересным.
Выберите инструмент Custom Shape Tool (U). Убедитесь, что режим инструмента установлен на «Форма» на верхней панели инструментов, а из списка эскизов фигур выберите форму «Бычий глаз».
Шаг 27
Щелкните один раз по холсту. Установите ширину и высоту 30 пикселей и нажмите ОК.
Шаг 28
Дважды щелкните миниатюру слоя, чтобы изменить цвет произвольной формы, и в окне выбора цвета установите любой цвет, который вы хотите использовать (в этом случае я буду использовать # 3da132), и нажмите OK.
Шаг 29
Выделив слой с произвольной формой, щелкните один раз над стилем «Текст кнопки» на панели стилей, чтобы применить этот стиль к нашей произвольной форме.
Некоторые заключительные примечания
Теперь, когда у нас есть стили слоя, вы можете заметить, что создание кнопки в Photoshop займет у вас всего несколько минут, а благодаря стилям, которые мы применили, вы можете легко использовать любой цвет текста, значка или фигуры для своих следующая кнопка.
Создайте кнопку для веб-сайта с помощью Photoshop | Tricky Photoshop
Привет, ребята, я Вайбхав, и в этом уроке я покажу вам, как создавать кнопки для веб-сайтов с помощью Photoshop CS6.В прошлый раз я обсуждал создание текстового эффекта «Пчела», который рекомендуется для начинающих в графическом дизайне. В этом уроке я собираюсь создать прямоугольник, а затем добавить несколько стилей слоя для достижения желаемого эффекта. Это одна из самых важных вещей для разработчиков веб-сайтов, особенно тех, кто работает с CSS. Я собираюсь использовать Custom Shapes, Text Tool, Layer Styles и т. Д.
Я собираюсь использовать Custom Shapes, Text Tool, Layer Styles и т. Д.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Создайте новое окно, нажав ctrl + N / cmd + N. Теперь переименуйте ваш документ в «Кнопка» и установите разрешение 500 на 500. Что ж, этого разрешения более чем достаточно для маленькой кнопки, но в этом уроке я собираюсь использовать это разрешение для лучшей видимости и лучшего понимания. Я создал целый учебник по созданию нового документа в Photoshop, который настоятельно рекомендуется, если вы новичок в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
40+ лучших уроков Photoshop для создания кнопок и значков
Создавать кнопки и значки в Adobe Photoshop очень просто. Существуют различные виды учебных пособий, связанных с созданием кнопок и значков в Интернете, которые могут помочь улучшить ваши навыки работы с фотошопом. Мы собрали несколько лучших источников, чтобы вы могли добавить их в закладки в одном месте. В этом посте вы узнаете, как создавать собственные кнопки и значки для вашего веб-сайта и т. Д.В этих уроках вы будете чаще всего использовать инструменты Marquee Tool, Shape Tool и Gradient Tool.
Д.В этих уроках вы будете чаще всего использовать инструменты Marquee Tool, Shape Tool и Gradient Tool.
Вот 40+ лучших руководств Photoshop по созданию кнопок и значков , которые вам нужно изучить. Большинство этих руководств предназначены для новичков, поэтому ожидайте простых руководств, представленных ниже.
Из этого туториала Вы узнаете, как создать стильную, чистую и сияющую кнопку для вашего веб-сайта в Photoshop. На протяжении всего урока вы будете использовать инструмент «Форма», параметры наложения слоев, кисть и инструмент «Ластик».
Из этого туториала Вы узнаете, как создать дизайн значка кнопки-таблетки на веб-сайте с учебным пособием Photoshop в Photoshop.
Кнопка в стиле Vista
В этом руководстве вы узнаете, как создать кнопку в стиле перспективы, используя множество различных стилей слоев, инструментов и техник.
Создание кнопок в Photoshop
Из этого туториала Вы узнаете, как создавать кнопки в фотошопе.
В этом уроке Photoshop вы узнаете, как создать простой и чистый «Web 2.0 стиль »кнопочный спрайт с наведением курсора.
Из этого туториала Вы узнаете, как создать глянцевую Web 2.0? значки в фотошопе. Сначала вы начнете создавать форму, а затем стилизовать ее, используя стили слоев и дополнительные отдельные глянцевые слои.
Из этого туториала Вы узнаете, как создать профессиональный эффект глянцевой кнопки.
Еще один урок, который научит вас создавать глянцевые кнопки в Photoshop.
Создание маленьких разноцветных кнопок в Photoshop
Из этого урока вы узнаете, как создать маленькие цветные кнопки в Photoshop.
Учебник по Photoshop, в котором вы узнаете, как создать кнопку, похожую на iPhone.
Узнайте, как создать зеленоватые глянцевые кнопки в фотошопе. Это руководство для начинающих.
Узнайте, как создать винтажный значок с нуля в Photoshop.
Урок Photoshop начального уровня, в котором вы узнаете, как создать классную кнопку за 10 шагов.
В следующем уроке вы узнаете, как создать простой веб-значок с помощью Photoshop.
В этом простом уроке по фотошопу вы узнаете, как создать свою собственную кнопку, используя режимы наложения. psd файл включен в это руководство.
Это руководство по Photoshop научит вас создавать чистые и привлекательные веб-кнопки, которые будут выделяться и сделать вашу навигацию намного интереснее.
Узнайте, как создать крутые синие кнопки в Photoshop.
В этом уроке вы узнаете, как создавать гибкие кнопки с помощью формы и стиля.
Учебное пособие по фотошопу, в котором вы научитесь создавать значок со стеклянным эффектом.
В этом подробно объясненном уроке Photoshop вы увидите, как создать современную кнопку, которую можно использовать для любого веб-сайта.
С помощью этого руководства вы создадите кнопку в стиле хай-тек, которую можно использовать на страницах-заставках, приложениях или презентациях Powerpoint.
В этом уроке Photoshop вы создадите эти классные значки в стиле супермаркета, а затем превратите их в кнопки подписки для своего веб-сайта.
Учебник по фотошопу, в котором вы научитесь создавать навигацию из глянцевого углеродного волокна.
Из этого урока вы узнаете, как создать гелевую кнопку в фотошопе.
Урок для новичков в фотошопе, где вы научитесь сделать классную пуговицу другого цвета.
Из этого урока вы узнаете, как создать красивый золотой значок в Photoshop.
Web2.0 Значков
Учебное пособие по фотошопу, в котором вы узнаете, как создать значок Web 2.0 за несколько простых шагов.
Создание современной кнопки навигации
Автор: online-photoshoptutorials. com
com
Этот учебник научит вас некоторым фундаментальным методам создания классных кнопок для панели навигации, простых для понимания с большим количеством деталей и красивого результата, который можно использовать на любом современном веб-сайте.
Учебник по фотошопу, который научит вас делать глянцевую паутину 2.0 значок с закругленными углами.
Кнопки в стиле Web 2.0
Автор: iris-design.info
Из этого туториала Вы узнаете, как создать кнопку в стиле Web 2.0 с помощью Adobe Photoshop CS2. В этом уроке вы создадите глянцевые кнопки RSS.
Кнопки навигации в индустриальном стиле
Автор: photoshoppoint.com
Из этого туториала по фотошопу вы узнаете, как создать кнопку навигации в индустриальном стиле, которая точно поместится на чистом шаблоне.
Учебное пособие по модным наклейкам
Автор: Floatingcitydesigns.com
Учебник по фотошопу, в котором вы узнаете, как создать модный дизайн стикеров. В этом уроке вы изучите несколько базовых и продвинутых техник Photoshop.
В этом уроке вы изучите несколько базовых и продвинутых техник Photoshop.
Кнопка Create Web 2.0
Автор: bexinh.cn
В этом руководстве вы будете делать простую кнопку, которая подходит для любого веб-приложения Web 2.0.
Из этого туториала по фотошопу вы научитесь представлять или создавать кнопки RSS.
В этом уроке Photoshop для начинающих вы узнаете, как легко сделать кнопку со скосом.
Простое руководство, в котором вы создадите кнопку и добавите к ней значок.
Из этого урока по фотошопу вы узнаете, как создать светящуюся кнопку.
Создание анимированной веб-кнопки «Нажмите здесь»
Автор: photoshopbuddy.net
В этом уроке вы научитесь создавать глянцевые кнопки и анимировать их.
Узнайте, как создавать собственные глянцевые кнопки в фотошопе.
Пошаговое руководство, которое покажет вам, как создать простую, профессиональную и глянцевую кнопку «Загрузить».
Еще одно руководство для начинающих о том, как создать значок поклонника. В этом уроке вы будете больше использовать инструменты выделения и градиента.
Об авторе: Графический дизайнер и основатель Naldz Graphics.Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы по дизайну и учебные пособия.
39 руководств по использованию кнопок Photoshop, которые должны быть в вашем арсенале — Design Vitality
Навигация по вашему сайту играет важную роль в обеспечении легкости использования и навигации по вашему сайту. Учебные пособия по кнопкам полезны, потому что вы можете взять те приемы, которые вам нравятся, из учебника и использовать их для создания собственных пользовательских кнопок в соответствии с сайтом, над которым вы работаете.
Я отфильтровал миллионы результатов, чтобы выделить 39 обучающих программ по кнопкам, которые должны быть в вашем арсенале.
- Верле: Создание гибких кнопок с помощью фигур и стилей Photoshop
- IRIS Design: Учебное пособие по кнопкам Photoshop в стиле Web 2.0
- BlogWatts: кнопки Web 2.0 в другом стиле
- AvivaDirectory: Кнопки панели навигации в стиле Windows Vista
- PSCloud: создание панели навигации, аналогичной текущему сайту Apple
- Talk-Mania: создайте панель навигации, похожую на старый сайт Apple
- VDC: создание кнопок стиля iMac в Photoshop
- Spoono: Как создавать градиентные микрокнопки
- TutorialWiz: Создание простых пиксельных микрокнопок
- PhotoshopStar: Создание кнопок для игрового сайта, такого как сайт Warcraft III.
- EVOGfx: Создание панели навигации и кнопок стиля XBox 360
- PhotoshopPoint: Как сделать кнопку промышленной прочности
- Photoshop-Pack: простые и понятные кнопки панели меню Photoshop
- YourPhotoshopGuide: Урок Photoshop с прозрачной стеклянной кнопкой
- N-Sane: светящиеся стеклянные кнопки в Photoshop
- PhotoshopStar: Учебное пособие по кнопкам навигации из углеродного волокна
- TutorialStream: Создание больших привлекательных кнопок в Photoshop
- PSDSpy: Урок Photoshop с маленькими хромированными микрокнопками
- WipeOut44: Учебное пособие по кнопкам Photoshop со стильным закругленным градиентом
- PixelDigest: создание стеклянной панели навигации в стиле MP3-плеера
- UpUpMedia: создание удобной панели навигации с вкладками в Photoshop
- EVOGfx: как сделать темную вертикальную панель навигации и кнопки
- TutorialPark: панель навигации с пластиковыми кнопками
- Toxiclab: создание веб-кнопок для макета вашего сайта
- PhotoshopBuddy: Анимированный Нажмите здесь, кнопка
- SkeletorScope: Учебное пособие по кнопке фотошоп из матового металла
- RetireAt21: цветочные кнопки для веб-сайта, на котором продается что-то вроде цветов
- Time2Photoshop: гладкая кнопка отправки с шероховатым текстом
- SaberFusion: создание кнопок, подобных кнопке поиска в MSN
- Photoshop-Pack: создание стильных кнопок за минуту
- ZASDesign: Учебное пособие по вставке кнопок в Photoshop
- PhotoshopStar: создание файла 2.0 Кнопка загрузки в Photoshop
- PSDTuts: Сделайте пуговицу, подобную той, которую вы прикалываете на рубашке
- EmpireDezign: Создание кнопки с гелевым эффектом
- Boonage: создание кнопки сферы в Photoshop
- TutorialSubmitter: создание «кнопки» в Photoshop
- Boonage: Урок Photoshop по кнопкам Perfect Shine
- OKTutorials: Создание гладкой кнопки «Завершение работы» в Photoshop
- DesignTutorials: Как создать настраиваемую кнопку регулировки громкости
Как создавать веб-кнопки с помощью Illustrator | Small Business
Использование готовых кнопок для веб-сайта вашей компании создает визуальный диссонанс с существующими визуальными стилями компании.Решение состоит в том, чтобы создать свои собственные веб-кнопки, и этот подход дает дополнительное преимущество, заключающееся в сохранении платы за дизайнера для себя. Прямоугольник Illustrator и другие инструменты фигур позволяют создать общую форму кнопки. Команды в меню «Эффекты» задают стиль для кнопки, а инструменты наложения слоев в Illustrator позволяют легко создавать отдельные, но похожие изображения для состояний кнопки «включено», «при наведении» и «выключено».
Нажмите «Ctrl-N», чтобы открыть диалоговое окно «Создать», а затем нажмите «Интернет» в элементе управления «Профиль» и «640×480» в элементе управления размером.Нажмите «ОК», чтобы создать документ.
Щелкните элемент «Прямоугольник» или другой инструмент формы на панели «Инструменты». Щелкните и перетащите монтажную область, чтобы начать рисовать контур кнопки. По мере перетаскивания Illustrator отображает размеры фигуры. Отпустите кнопку мыши, когда высота будет между 35 и 50 пикселями, а ширина будет такой, какой вы хотите.
Щелкните значок меню в заголовке элемента управления «Заливка», который находится на панели управления. Значок меню выглядит как несколько горизонтальных линий, сложенных в квадрат.
Щелкните «Открыть библиотеку образцов», а затем щелкните элемент «Интернет», чтобы открыть веб-панель, цвета которой совместимы с веб-интерфейсом. Щелкните образец «Заливка» на панели «Инструменты», а затем щелкните образец на веб-панели, чтобы раскрасить кнопку.
Щелкните «Drop Shadow» или другой эффект в меню «Эффекты», чтобы стилизовать кнопку. Нажмите «T», чтобы запустить инструмент «Текст», затем щелкните внутри кнопки, чтобы указать положение первого символа текста кнопки.
Щелкните шрифт без засечек из элемента управления «Шрифт» панели управления, например «Arial.”Щелкните размер от 12 до 24 пунктов в элементе управления« Размер шрифта », а затем введите текст, кратко описывающий назначение кнопки. Например, введите «Загрузить».
Нажмите «Ctrl-A», чтобы выбрать текст и фигуры; затем нажмите «Ctrl-G», чтобы сгруппировать эти объекты. Дважды щелкните элемент «Слой 1» на панели «Слои» и введите «Выкл.», Чтобы обозначить состояние кнопки «выключено».
Щелкните значок меню на панели «Слои», а затем щелкните команду «Дублировать», чтобы дублировать состояние кнопки «выключено».Назовите новый слой «hover», чтобы указать состояние, которое появляется при наведении курсора мыши на кнопку.
Щелкните образец на веб-панели или эффект в меню «Эффекты», чтобы отобразить состояние кнопки «наведено». Например, щелкните образец «Обводка» на панели «Инструменты», а затем щелкните красный образец на веб-панели, чтобы сделать контур кнопки красным.
Создайте еще один дубликат слоя «off» и введите «on» в качестве имени дубликата. Эта метка указывает состояние нажатия кнопки.
Используйте команды «Эффекты» или образцы веб-панели, чтобы кнопка выглядела нажатой. Например, если состояние «включено» имеет эффект «Тень», нажмите «Тень» на панели «Внешний вид», а затем уменьшите смещение по оси X и Значения смещения по оси Y для уменьшения видимого расстояния между кнопкой и ее тенью. При этом кнопка будет казаться нажатой.
Щелкните подменю «Монтажные области» меню «Объект»; затем щелкните команду «Подогнать под обложку», чтобы удалить посторонний фон во всех трех состояниях кнопок.
Щелкните значки глаз всех слоев, кроме «выключенного» на панели «Слои», чтобы отобразить только этот слой. Нажмите «Сохранить для Интернета» в меню «Файл», а затем нажмите кнопку «Сохранить» диалогового окна «Сохранить для Интернета». Введите имя файла, например «Upload-Off.JPEG», а затем нажмите «Сохранить», чтобы сохранить изображение кнопки «выключено». Таким же образом сохраните изображения «при наведении» и «на».
Ссылки
Советы
- Включите привязку, быстрые направляющие и сетку, чтобы выровнять текст кнопки по ее контуру.Вы можете найти эти инструменты в меню «Просмотр».
Предупреждения
- Информация в этой статье относится к Illustrate CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком. Теперь он решил получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Урок по Dreamweaver 09 — Использование Photoshop для веб-дизайна
Учебник по Dreamweaver 09: Как использовать Photoshop CC с Dreamweaver CC
Привет, добро пожаловать! Меня зовут Дэниел Вальтер Скотт. Я инструктор в компании «Принеси свой собственный ноутбук». Этот курс предназначен для людей, которые плохо знакомы с Dreamweaver и веб-дизайном. Тема, которую мы обсуждаем сегодня: Photoshop для веб-дизайна
Dreamweaver не создает изображения. Это скорее строительный инструмент.Вы собираете вместе все элементы, например, вы могли набрать свой контент в Word, вы могли создать свои изображения в Photoshop или FireFox и собрать их в Dreamweaver. Мы будем смотреть в Photoshop.
Photoshop для веб-дизайна
Photoshop — действительно распространенный инструмент для визуализации веб-сайтов. Это то, над чем я работал вчера. Это новый курс фотографии, который мы хотим составить. Я разрабатываю новую веб-страницу. Это похоже на веб-сайт, но на самом деле это не так.Это просто файл Photoshop с множеством слоев. Я могу творить с Photoshop. Dreamweaver — это больше инструмент для строительства. Думайте о Photoshop как о архитекторе, а Dreamweaver как о строителе. Строитель не решает на полпути здания, что он собирается добавить еще один этаж. Но в Photoshop вы можете легко перемещать объекты.
После того, как вы определились со своим макетом или решили, какие визуальные эффекты вы собираетесь использовать. Я покажу вам, что вы можете сделать с практическим изображением здесь.
Использование инструмента среза в Photoshop CC
У нас есть «логотип», «кнопка» и «изображение». Этот текст будет создан в Dreamweaver, поэтому мне не нужно его сохранять. Но мне нужно сохранить эту графику здесь. Чтобы сохранить их, мы воспользуемся инструментом «Срез», чтобы сохранить их. Затем нам нужно решить, будут ли они в формате GIFF, PNG или JPEG. Вот мой «Инструмент нарезки», он скрывается под моим «Инструментом кадрирования». Удерживая инструмент «Обрезка», нажмите «Нарезать». Это позволит мне рисовать прямоугольники вокруг небольшой графики.Итак, я нарисовал эти прямоугольники, затем перешел в файл и сохранил для Интернета. Это разделит эти изображения в отдельные файлы. Здесь я могу решить, какое из этих изображений лучше всего подходит для какого формата.
Нарезка кнопки в Photoshop
Сначала я посмотрю на эту кнопку. В нем есть текст, а не много цветов. Сбоку это окно показывает все используемые цвета. Есть много цветов. Но на изображении больше нет места для цвета, поэтому некоторые цвета начинают отсекаться.Так что для этой кнопки вверху она идеальна.
Итак, я остановился на GIFF.
Насколько большим должно быть изображение в сети?
Когда я дойду до этой кнопки, я понимаю, что GIFF не будет работать, потому что недостаточно цветов. С точки зрения качества это выглядит не лучшим образом. Размер файла 60 килобайт, очень большой. Большое изображение имеет размер 100 килобайт, а маленькое изображение — 10 или меньше. Для этого типа изображения вы хотите нацелиться от 10 до 30. GIFF работать не будет.
Если я перейду в JPEG, он уменьшится до 29 килобайт.Я могу использовать формат Lossey, чтобы поиграть с качеством, так что я могу подняться до 100 или до 0. Когда качество падает до 0, это выглядит ужасно. Я выбираю не выше 80 и не ниже 40. Это зависит от вашего имиджа и от того, для чего вы его используете.
В этой ситуации изображение представляет собой просто красивую графику, поэтому я могу снизить качество, не влияя на мой веб-сайт. Могу перейти на 0, выглядит ужасно. В 40 это выглядит нормально, но при увеличении выглядит зернистым. В этом случае 60 выглядит как изображение хорошего качества, а размер файла — 22.На 80 он удваивает размер изображения.
Как сделать прозрачное изображение в Фотошопе (PNG)
У этого изображения вверху должен быть прозрачный фон. Зайдите в «файл» — «сохранить для Интернета». Если у меня это как GIFF, там немного прозрачности, но она плохая. Если мы перейдем к PNG 32, разница будет огромной. С прозрачностью он позволит получить полностью прозрачный фон.
Нажмите «сохранить». Он попросит меня назвать мои файлы. Я собираюсь назвать свой hforhome и сохранить его на свой рабочий стол.У меня есть варианты. Там, где написано все срезы, где раньше я вытащил 3 отдельных среза. Фотошоп вытаскивает все срезы. Мне просто нужны мои «пользовательские фрагменты», только 3, которые я сделал. Нажмите «сохранить», перейдите на рабочий стол, в «папке изображений» у меня есть 3 файла: «PNG», «GIFF» и «JPEG». Затем скопируйте их и поместите в файлы моего сайта. Ранее мы создали сайт под названием «пример учебника» — папка «изображения».
Вот как пользоваться Photoshop и его функцией «Slice».
.