Фиксированная ширина, три колонки | htmlbook.ru
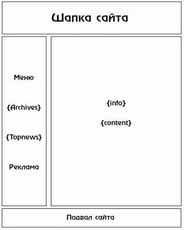
Трехколоночный макет часто используется в тех случаях, когда двух колонок уже недостаточно или требуется особым образом разделить материал. Например, одна колонка отдается под контент, вторая под навигационные ссылки, а в третьей публикуются новости сайта или другая информация (рис. 1).
Рис. 1. Трехколоночный макет
Общий каркас определяется с помощью слоя с именем container, он задает ширину и выравнивание макета. Внутри располагаются колонки, причем их порядок в коде такой: левая (назовем ее nav), правая (aside), центральная (content). Построение слоев показано в примере 1.
Пример 1. Колонки в коде
<div>
<div>Левая колонка</div>
<div>Правая колонка</div>
<div>Центральная колонка</div>
</div>Положение слоев формируется через стили: для левой колонки устанавливается ширина (width) и выравнивание по левому краю (float: left), для правой колонки — ширина и выравнивание по правому краю (float: right), для центральной — отступ слева и справа на ширину левой и правой колонки (пример 2).
Пример 2. Стиль для создания колонок
#container {
width: 900px; /* Ширина макета */
margin: 0 auto; /* Выравнивание по центру */
}
#nav {
width: 200px; /* Ширина левой колонки */
float: left;
}
#aside {
width: 300px; /* Ширина правой колонки */
float: right;
}
#content {
margin: 0 300px 0 200px; /* Отступ на ширину левой и правой колонки*/
}
Полный код страницы с учетом этого стиля представлен в примере 3.
Пример 3. Трехколоночный макет
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Трехколоночный макет</title> <style type="text/css"> body { font: 0.8em Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */ background: #D7E1F2; /* Цвет фона */ color: #ffe; /* Цвет текста */ } a { color: #008BCE; /* Цвет ссылок */ } #container { width: 500px; /* Ширина макета */ margin: 0 auto; /* Выравниваем по центру */ background: #FCE600; /* Цвет колонок */ } #header { font-size: 2.2em; /* Размер текста */ text-align: center; /* Выравнивание по центру */ padding: 5px; /* Отступы вокруг текста */ background: #D71920; /* Цвет фона шапки */ } #nav, #aside { float: left; width: 110px; padding: 5px; } #content { background: #54B948; margin: 0 120px; /* Ширина колонок */ padding: 10px; } #aside { float: right; color: #000; } h3 { margin: 0 0 1em; } #footer { clear: both; /* Отменяем действие float */ padding: 5px; /* Отступы вокруг текста */ background: #D71920; /* Цвет фона подвала */ } </style> </head> <body> <div> <div>Исторический турнир</div> <div> <p><a href="stat.html">Статистика турнира</a></p> <p><a href="interview.html">Интервью с главным судьей</a></p> <p><a href="ask.html">Конкурсные вопросы</a></p> </div> <div> <h4>Статистика</h4> <p>одиннадцать человек дошли до финала;</p> <p>один человек правильно указал в каком стиле писал Диего Веласкес;</p> <p>только один человек знал, кто изобрел пароход;</p> </div> <div> <h3>Опрос общественного мнения показал</h3> <ul> <li>что пароход изобретен: Петром I, А.Эйнштейном и А. Поповым;</li> <li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма и империосионизма;</li> <li>Фаросский маяк находится в Фаросе;</li> <li>конфуцианство возникло в: Италии, Корее и Франции;</li> <li>богами торговли и воровства в Древней Греции были: Марс, Меркурий и Дионис;</li> <li>Франция – это город;</li> <li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li> <li>столица Золотой Орды — Монголия;</li> <li>главные противники Александра Македонского: татаро-монголы, Дедал и Цезарь;</li> </ul> </div> <div>© Влад Мержевич</div> </div> </body> </html>
У данной реализации есть несколько особенностей:
- колонки имеют разную высоту, но за счет применения фона создается иллюзия одинаковой высоты у всех трех колонок;
- у левой и правой колонки одинаковый цвет фона, он устанавливается свойством background для слоя container;
- вид колонок сохраняется только в случае, когда высота центральной колонки больше остальных.
 Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Рис. 2. Правая колонка выше остальных
ТОП 10 бесплатных HTML шаблонов для строительного сайта / HTML шаблоны / Постовой
Используя готовый HTML шаблон строительного сайта, вы можете быстро и качественно подготовить проект, сэкономив массу времени на его реализацию. Красивая и правильно проработанная тема эффективнее привлекает потенциальных клиентов, подтягивает поведенческие факторы, что обязательно учитывается поисковыми системами. Советуем просмотреть ТОП 10 интересных и бесплатных решений, предназначенных для сайтов, работающих в строительной отрасли.
Webuilder
Этот яркий адаптивный шаблон может похвастаться массой интересных фишек. Разработчики Webuilder оснастили свое решение полноэкранным слайдером, счетчиком анимированной статистики, картами Google Map. Имеется блок с информацией о вашей команде, новостной блок, поле с отзывами клиентов и данными о партнерах. Дизайн домашней страницы представлен в двух вариантах.
Дизайн домашней страницы представлен в двух вариантах.Construction
Данный HTML шаблон для строительства на Bootstrap обладает лаконичным дизайном, но может похвастаться симпатичным многостраничным интерфейсом. Разработчики использовали мягкую цветовую гамму и ненавязчивую анимацию. Имеются блоки для описания особенностей работы компании и статистики, разделы блога и новостей, формы обратной связи.Architect
Многостраничный шаблон выполнен в дизайне в стиле Flat. Решение является оптимальным для оформления сайта компании, включающей в себя блог и новостный раздел на строительную тематику. Разработан шаблон на основе HTML5, CSS3 и Bootstrap. Блоки хорошо адаптированы для мобильной версии, имеются все необходимые поля для внедрения качественного контента.Construct
Бесплатный адаптивный HTML шаблон строительного сайта нацелен на владельцев строительных фирм и компаний, предоставляющих услуги по ремонту жилья. В шаблоне имеется полноэкранный слайдер с ненавязчивой анимацией и набор самых необходимых информационных блоков.
TOPBuilder
Еще один шаблон для строительной компании, главной фишкой которого является анимированный полноэкранный слайдер. Помимо яркого слайд-шоу этот шаблон обладает и другим неплохими функциями. Имеется информационное поле о самой компании, стильно оформленные блоки о наборе предоставляемых услуг, список компаний партнеров, блоки статистики и отзывов клиентов.Fontanero
Этот HTML шаблон поможет отлично описать все предоставляемые услуги в соответствующих разделах, подойдет компании по ремонту и отделке квартир. Удачная анимация с ярко-желтыми оттенками при наведении курсора моментально призывает посетителя побродить по сайту, ознакомиться с полезной информацией. Дизайн шаблона выглядит профессионально, максимально по стилю напоминая страничку портфолио.Celt
Уже при первом взгляде заметно премиум-качество предложенного адаптивного HTML шаблона. Оформление блоков выполнено сдержанно, в дизайне чувствуются стиль и сторогость. Имеются все основные разделы со статистикой, присутствуют блоки предоставляемых сервисов и услуг.
Arcade
В верхней части шаблона расположен привлекательный полноэкранный слайдер. Все блоки, кнопки и даже символы счетчика статистики имеют стильный оригинальный дизайн, что делает внешний вид сайта очень креативным. Уникальный дизайн страничек шаблона Arcade помогает вам выделиться на рынке, одновременно раскрывая всю необходимую информацию для ведения бизнеса.Vertex
В отличие от предыдущих шаблонов в Vertex преобладает легкая голубая гамма. Анимированная статистика компании вынесена под полноэкранный слайдер. Изображения с выполненными работами — кликабельны, просматривая строительные объекты в удачных ракурсах, пользователи могут надолго зависнуть в галерее. Тема работает на Bootstrap, что делает ее простой в использовании и очень гибкой.Builder
Шаблон выполнен удачно с точки зрения дизайна. Стильно оформленный Builder функционирует легко, кнопки анимированы. Раздел с последними проектами и предлагаемыми услугами позволит более широко раскрыть деятельность компании. Этот шаблон строительного сайта HTML предоставляет информацию о статистике работы фирмы и ее управляющем персонале. Формы обратной связи помогут привлечь новых потенциальных клиентов.
Этот шаблон строительного сайта HTML предоставляет информацию о статистике работы фирмы и ее управляющем персонале. Формы обратной связи помогут привлечь новых потенциальных клиентов.PSD макеты сайтов для новичков во вёрстке
Автор статьи: admin
В этой статье мы рассмотрим какие есть PSD макеты сайтов для новичков, что бы их сверстать для портфолио.
Также можете прочитать статью «Как начать изучать HTML и CSS», это если вы плохо работаете c HTML и CSS или только начали это учить.
Это пожалуй лучший PSD макет который подойдёт всем тем кто первый раз делает вёрстку по PSD, так как, в ней нет не чего сложного при этом, в нём есть моменты которые заставят не много попотеть.
В целом этот шаблон хорошо подходит для агентства, портфолио, современного бизнеса и личного использования.
Это опять же один из лучших PSD макета которые могут быть полезны новичку, единственный его не достаток в том, что из-за его минимализма он очень простой, но в целом хорош, но его плюс в другом, в том, что кроме главной страницы есть и другие внутренние, как для блога.
Современный, минималистичный дизайн для блога, разработанный итальянским дизайнером Chiara Canderan. В исходнике вы найдете макет главной, макет внутренней страницы с одной колонкой и макет внутренней страницы двумя колонками.
Это шаблон для интернет магазина, в целом тоже очень простой, но он научит вас делать магазины, что очень полезно, тем более такие задачи достаточно часто попадаются.
Но если кратко говоря, то это бесплатный PSD шаблон интернет магазина в современном, чистом стиле.
Это на мой взгляд почти самый сложный макет который есть в этом списки, но только в том случае, если вы будите пытается внедрить анимацию во вёрстке, иначе он очень простой.
Простой и красивый landing. Архив содержит полностью редактируемый файл PSD. Создан специально для вашего бизнеса и обучения вёрстки.
Это наверное самый сложный макет из всех которых тут представлены, даже если мы не будем брать а расчёт анимацию, тут будут моменты которые заставят задуматься, а если вы ещё будите работать над интерактивом, то вам придётся попотеть.
Этот шаблон, выполненный в современном чистом дизайне. Отлично подойдет для агентств и компаний. Включает в себя следующие блоки: главная, услуги, работы, блог, контакты.
Вывод:
В этой статье вы прочитали какие есть PSD макеты сайтов для новичков, которые помогут вам обучится вёрстке по макетам.
Также дам не большой совет: во всех макетах которые тут есть, нет адаптивной версии, поэтому рекомендую вам создавать адаптивный дизайн по ним, чтобы и ему научится.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Поделится:
Пока кнопок поделиться нетТакже рекомендую:
Адаптивный дизайн — статья от компании Р52.РУ
Эта статья посвящена адаптивному дизайну, а также разнице между ним и статичным, резиновым, отзывчивым и смешанным дизайнами веб-сайта. Различия между типами макетов и подходами к веб-разработке изложены в максимально доступной форме.
Типы HTML-макетов
В этой статье под HTML-макетами подразумеваются не PSD-макеты, но HTML-страницы, прошедшие процесс верстки. Всего будет рассмотрено пять типов HTML-макетов: фиксированный, отзывчивый, адаптивный, резиновый и смешанный.
Всего будет рассмотрено пять типов HTML-макетов: фиксированный, отзывчивый, адаптивный, резиновый и смешанный.
Фиксированный макет
Данный макет веб-сайта имеет зафиксированную ширину контента страницы, измеряемую в пикселях. Даже если пользователь так или иначе изменяет размер окна браузера, ширина остается неизменной. Так происходит потому, что фиксированные макеты когда-то подгонялись под самые распространенные разрешения дисплеев: 800×600, 1024×768, 1366×768 и т.д. На сегодняшний день устройства обладают самыми разными разрешениями экрана (от 480×800 на смартфонах и до 3840×2160 на мониторах), поэтому фиксированные макеты считаются устаревшими.
Резиновый макет
Такой макет предполагает возможность подстройки контента сайта под любое разрешение дисплея, поскольку величины структурных компонентов сайта выражаются не в пикселях, а в процентах. Например, при указании ширины компонента в CSS пишут не 480px, а 50%. Тем не менее такие макеты потеряли актуальность так же, как и фиксированные, потому что при их разработке во внимание принимаются только дисплеи персональных компьютеров.
Адаптивный макет
При создании адаптивного макета используются медиа-запросы CSS, благодаря которым происходит адаптация контента под различные дисплеи. Такой макет «перемещается» по контрольным точкам при изменении разрешения дисплея того или иного устройства. При этом происходит смещение, уменьшение или увеличение контента, который подстраивается под размеры близлежащих контрольных точек.
Основной недостаток адаптивного макета ― невозможность прогнозирования вида контента и макета на всех устройствах из-за вероятности слишком большого расстояния между ключевыми точками.
Отзывчивый макет

Смешанный макет
Некоторые верстальщики предпочитают выполнять проверку отображения макета на дисплеях по всем установленным контрольным точкам. Их количество возрастает, а для задания величины компонентов применяются проценты и пиксели. Таким образом смешанный макет представляет собой промежуточный вариант между отзывчивым и адаптивным макетами, при этом отличающийся наиболее качественным отображением на любых дисплеях. В некоторых случаях такой метод верстки применяется для того, чтобы адаптировать и оптимизировать уже имеющийся макет под мобильные устройства. Смешанный макет, использованный для этих целей, называется mobile last.
Таково краткое описание всех существующих HTML-макетов веб-сайтов. Теперь речь пойдет непосредственно о веб-дизайне.
Что такое «отзывчивый веб-дизайн сайта»?
Отзывчивый веб-дизайн базируется на резиновых макетах, медиа-запросах CSS и резиновых медиа-компонентах (изображения и видео). Иными словами, отзывчивый макет комбинируется с таким же медиа-контентом посредством HTML и CSS.
Иными словами, отзывчивый макет комбинируется с таким же медиа-контентом посредством HTML и CSS.
Что такое «прогрессивное улучшение» и mobile first?
Под постепенным улучшением подразумевается стратегия создания сайтов, которая основана на доступности контента на изначальном уровне (HTML). CSS и Javascript, в свою очередь, являются лишь дополнительными инструментами. При создании сайтов разработчики стараются сделать так, чтобы доступ к контенту можно было получить посредством любого устройства или браузера.
Mobile first ― это стратегия, в соответствии с которой разработчики создают сначала мобильную версию, и только после этого переходят к адаптации дизайна под персональные компьютеры, консоли и телевизоры.
Что такое «адаптивный веб-дизайн сайта»?
Этот тип веб-дизайна объединяет в себе лучшие техники «постепенного улучшения» и mobile first. Это стратегия разработки, подразумевающая адаптацию макета посредством техники отзывчивого дизайна и актуальных веб-технологий. В качестве основы для сайта адаптивный веб-дизайн использует HTML, а для отзывчивости макета и других улучшений ― CSS и Javascript.
В качестве основы для сайта адаптивный веб-дизайн использует HTML, а для отзывчивости макета и других улучшений ― CSS и Javascript.
Следует помнить о различиях между отзывчивым и адаптивным веб-дизайном. В первом случае это всего лишь резиновый макет шаблона веб-сайта, а во втором ― резиновый макет с «постепенным улучшением» и обратной совместимостью функциональности.
Что лучше ― мобильная версия или адаптивный макет?
Ответить на этот вопрос можно лишь после определения типа сайта. Адаптивный макет чаще используется для информационных сайтов и блогов. Мобильная версия отлично подходит для популярного сервиса, сообщества или форума.
Под какие разрешения дисплеев выполняется адаптивность веб-сайта?
Фреймворк Bootstrap демонстрирует следующие значения:
- большие экраны ― от 1200px;
- стандартная ширина ― от 980px до 1200px;
- портретная ориентация планшетов ― 768px;
- смартфоны и планшеты ― 767px;
- телефоны ― до 480px.

Разработчики из России, занимающиеся адаптивной версткой макетов, используют следующие способы расстановки контрольных точек:
- персональные компьютеры ― 1600px;
- ПК, ноутбуки и планшеты ― 1280px;
- ноутбуки и планшеты ― 1024px;
- смартфоны ― 800px;
- смартфоны и телефоны ― 320px или 480px.
Как показывает практика, верстальщики редко используют размеченные сетки. Зачастую они не только обращаются к собственной сетке, подготовленной для каждого макета, но и самостоятельно меняют разрешение браузера для наилучшей расстановки контрольных точек.
Универсальные макеты сайтов и лендингов
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Нужен интернет-магазин, сайт услуг или личный блог? Нет знаний в программировании, веб-дизайне? Это не проблема, с помощью конструктора A5. ru, используя простые шаблоны сайтов, реализовать желаемый проект будет под силу даже новичку в сфере IT. На сегодняшний день существует множество платформ для создания интернет-ресурсов, но большинство требуют детального изучения. С инструментом от компании A5.ru такой необходимости нет. Широкий ассортимент универсальных шаблонов сайтов позволит не изучать веб-дизайн и верстку, а простой и информативный интерфейс избавит от необходимости осваивать навыки программирования. Также на сайте присутствует образовательный отдел, в котором находится вся необходимая информация для создания актуальных, коммерческих и личных сайтов. Если в процессе работы возникнут трудности, воспользуйтесь технической поддержкой. Специалисты компании помогут решить задачу любой сложности в кратчайшие сроки.
ru, используя простые шаблоны сайтов, реализовать желаемый проект будет под силу даже новичку в сфере IT. На сегодняшний день существует множество платформ для создания интернет-ресурсов, но большинство требуют детального изучения. С инструментом от компании A5.ru такой необходимости нет. Широкий ассортимент универсальных шаблонов сайтов позволит не изучать веб-дизайн и верстку, а простой и информативный интерфейс избавит от необходимости осваивать навыки программирования. Также на сайте присутствует образовательный отдел, в котором находится вся необходимая информация для создания актуальных, коммерческих и личных сайтов. Если в процессе работы возникнут трудности, воспользуйтесь технической поддержкой. Специалисты компании помогут решить задачу любой сложности в кратчайшие сроки.
Преимущество создания сайтов с помощью A5.ru
Мы предлагаем не только удобный инструмент и большой выбор классических шаблонов сайтов. Компания A5.ru покорила сердца более одного миллиона онлайн пользователей, следующими возможностями:
- Бесплатно и самостоятельно реализовать онлайн-площадку любой сложности.

- Создать простой шаблон сайта под себя с нуля.
- Самому продвинуть сайт в поисковых системах Yandex и Google.
- Осуществить оплату используя один из пятидесяти способов.
Разумеется, мы не могли оставить наших клиентов без бонусов. Итак, небольшой список “плюшек”, которые Вы получаете при сотрудничестве с A5.ru:
- • Недорогие тарифные планы, каждый из которых включает в себя разнообразные бонусы. К примеру, при выборе тарифа “Business”, получаете бесплатный SSL сертификат и возможность выбрать домен в зоне RU/COM совершенно бесплатно на 1 год.
- • SEO-специалисты займутся продвижением вашего ресурса по минимальной цене.
- • При создании сайта нет необходимости размещать ресурс на хостинге, поскольку он автоматически появляется на серверах компании, которые расположены по всей России и Европе.
Начните делать свой сайт прямо сейчас, и уже завтра встречайте посетителей. Не стоит медлить!
Шаблоны для сайтов, HTML и CSS шаблоны бесплатно
Часто для создания сайта (особенно некоммерческого) возникает вопрос — где взять дизайн? В общем, если вариант с заказом качественного дизайна по ряду причин не рассматривается, предпочтение отдается шаблонам сайтов.
Даже в случае использования оригинального шаблона сайта, можно воспользоваться кроссбраузерным валидным макетом верстки (шаблон, правильно сверстанный по такому макету будет одинаково отображаться если не во всех, то во многих браузерах, для которых произведена проверка на валидность).
Валидные (X)HTML+CSS бесплатные шаблоны, без труда можно найти во Интернет. А подогнать шаблон под свои нужды при желании и небольшом знании HTML-CSS и, при необходимости, PHP — дело нехитрое. =)
Итак, где можно бесплатно скачать HTML-шаблоны для сайтов:
Open Source шаблоны
15 отличных бесплатных css шаблонов.
OSWD
Сотни css шаблонов и схем на любой вкус.
OSWT
Огромная коллекция с возможности фильтрации и поиска.
Maxdesign
23 схемы и дизайнерских решения.
CSSplay
Множество профессиональных бесплатных шаблонов.
Tinderbox
Много вариантов одной схемы.
Бесплатные шаблоны Changingman
Красивые «резиновые» трехколоночные макеты.
Mollio
Семь вариантов одного бесплатного css шаблона, включая таблицы стилей.
Six Shooter Media
15 css шаблонов.
Yahoo! UI Library: CSS схемы
Полноценное решение многих проблем, которые когда-либо могли у вас возникнуть.
CSS Design Templates
12 css шаблонов.
Трехколоночные макеты от CSS Discuss
Коллекция трехколоночных макетов.
CSS Intensivstation
Бесплатные шаблоны CSSFILL
Маленькая коллекция для профессиональных сайтов.
Фрэймовые схемы CSS
Галерея шаблонов CSS
32 бесплатных css шаблона.
Ex-Designz 98 (X) HTML-CSS шаблонов.
Code-Sucks
6 css шаблонов и различные схемы для 2—4 колонок.
Jimmy Lin
8 простых бесплатных css шаблонов.
Gala схемы
40 профессиональных схем для свежих и серьезных он-лайн презентаций.
Little Boxes
16 классических схем.
Solucija
И на последок еще 19 бесплатных css шаблонов.
Коллекция ссылок на CSS-шаблоны нагло позаимствована отсюда и в дальнейшем, возможно будет пополняться.
Метки: css
Опубликовано Вторник, Май 18, 2010 в 09:40 в следующих категориях: Без рубрики. Вы можете подписаться на комментарии к этому сообщению через RSS 2.0. Вы можете добавить комментарий, или trackback со своего сайта.
Автор будет признателен, если Вы поделитесь ссылкой на статью, которая Вам помогла:
BB-код (для вставки на форум)
html-код (для вставки в ЖЖ, WP, blogger и на страницы сайта)
ссылка (для отправки по почте)
Бесплатные HTML шаблоны — виды, инструкция по установке
Желающие завести собственный сайт сталкиваются с проблемой его создания. Необходимы глубокие знания, понимание принципов сайтостроения и разработки, навыки дизайнера. Без этого не получится создать качественный и удобный ресурс с приятным оформлением, а значит – достичь желаемого результата. Высока вероятность противоположного эффекта: вместо улучшения позиционирования и имиджа – утрата доверия потенциальных клиентов или пользователей. Второго шанса для реабилитации может и не быть.
Без этого не получится создать качественный и удобный ресурс с приятным оформлением, а значит – достичь желаемого результата. Высока вероятность противоположного эффекта: вместо улучшения позиционирования и имиджа – утрата доверия потенциальных клиентов или пользователей. Второго шанса для реабилитации может и не быть.
Можно ли решить проблему создания площадки без обращения за помощью вебмастера? Да, для этого существуют платные и бесплатные HTML шаблоны для сайта.
Что такое HTML шаблон
Шаблон представляет собой HTML-код с подготовленным дизайном и версткой. После выбора понравившегося макета достаточно заменить контактную информацию, названия блоков и контент, чтобы получить персонализированный веб-ресурс. Для редко обновляемых проектов вебмастера используют статическую структуру, а для частых обновлений лучше выбрать динамическую, с поддержкой css.
Пример реализации Лендинг пейдж в HTML5Современные макеты разрабатываются на базе HTML5. Это гипертекстовый язык разметки нового поколения. Разработки технологии начались в 2007 году. Цель обновления – упрощение работы сайтов, расширение функциональности возможностями мультимедиа.
Это гипертекстовый язык разметки нового поколения. Разработки технологии начались в 2007 году. Цель обновления – упрощение работы сайтов, расширение функциональности возможностями мультимедиа.
Преимущества HTML5:
- чистый код;
- упрощение структуры;
- замена дополнительных программ собственными мультимедийными возможностями;
- упрощение ввода данных;
- расширение возможностей дизайна;
- новинки анимации;
- создание игр в окне браузера.
Недостатки:
- большие массивы данных, хранимых у пользователя;
- повышение нагрузки на сервер.
HTML5 – технология с огромным потенциалом, что объясняет ее популярность среди разработчиков готовых решений и сайтостроителей.
Сфера применения
Макеты разрабатываются профессиональными верстальщиками и любителями. Существует большой выбор готовых решений практически для любого типа ресурса. Достаточно установить шаблон. Для корректировки работы площадки потребуются поверхностные знания, но при их отсутствии найти необходимую информацию можно в интернете.
Достаточно установить шаблон. Для корректировки работы площадки потребуются поверхностные знания, но при их отсутствии найти необходимую информацию можно в интернете.
Для каких проектов подходят готовые макеты оформления:
- Персональный сайт или блог. Есть возможность переделать ресурс под фотогалерею или отвести для нее отдельный раздел. Делитесь впечатлениями, мнением, демонстрируйте события, очевидцем которых удалось стать.
- Интернет-магазин. Развитие сферы E-commerce дало новые точки роста для предпринимателей. Вполне логично, что для онлайн-торговли по схеме B2B или B2C нужно иметь собственную площадку.
- Одностраничники: визитка или Landing Page. Такие ресурсы легко создать и быстро запустить – разумное решение в ситуациях, когда важна скорость.
- Страница или сайт фрилансера, соискателя работы.
 В этом случае заказчики и работодатели получат возможность найти работника через интернет. Достаточно разместить резюме и портфолио с примерами работ.
В этом случае заказчики и работодатели получат возможность найти работника через интернет. Достаточно разместить резюме и портфолио с примерами работ. - Сайт компании. Сложно представить надежную организацию без официального представительства в Интернете. Площадки различной сложности уже активно используются ИП.
Приведенные примеры использования готовых макетов демонстрируют обширную сферу применения. В силу обстоятельств бесплатные HTML шаблоны могут стать оптимальным решением.
Достоинства готовых макетов
Их активно используют не только новички, но и опытные вебмастера, что объясняется целесообразностью применения в отдельных ситуациях. Разновидностью шаблона является тема, которая разрабатывается для определенной CMS. В обоих случаях выделяются общие преимущества над разработкой проекта «с нуля».
Достоинства бесплатных макетов:
- большой выбор под любые задачи;
- простая установка;
- универсальность;
- экономия времени и бюджета;
- быстрый запуск площадки;
- корректировка и совершенствование в перспективе;
- отлаженный функционал;
- продуманный дизайн и верстка.

В бизнесе готовые решения часто используют для ускорения запуска проекта, и со временем заменяют подогнанный макет на разработанный сайт или проводят глубокую переработку исходного материала.
Качество разработки макета объясняется желанием создателей продемонстрировать мастерство. Ресурс пользователя становится местом для бесплатной рекламы разработчика, информация о котором присутствует в нижней части страниц – футере. Подготовкой часто занимается команда специалистов, что гарантирует соответствие продукта требованиям.
Оригинальный дизайн для ресурса игровой тематикиО недостатках
Один из негативных факторов уже затронут – реклама разработчика, которая выражена в небольшом логотипе. Согласно закону об авторских правах, действующего для большинства предложенных вариантов, пользователь может изменять элементы, но подпись создателя должна остаться. Иногда это критично, и может говорить о непрофессионализме владельца, но чаще всего логотип разработчика никак не мешает.
Что же касается других «минусов» решения, то можно выделить следующие:
- шаблонность;
- отсутствие точной адаптации под конкретные нужды;
- обобщенность тематики;
- нехватка или избыток функциональности;
- важность персонализации.
Чтобы привлечь внимание аудитории, разработчики макетов создают универсальные решения, которые подходят под различную тематику и назначение ресурса. Это и хорошо, и плохо одновременно.
Владельцы бизнеса должны понимать, что понравившийся шаблон без серьезной персонализации может принести больше вреда, чем пользы. Примером может стать использование аналогичного макета конкурентом. Сходство проектов, а тем более полная копия, негативно отражается на уровне доверия потенциальных клиентов.
Демонстрация сходства оформленияВ чем различия между платными и бесплатными предложениями
Платные макеты разрабатываются под выполнение конкретных задач, что упрощает персонализацию, отладку и ускоряет скорость загрузки страницы благодаря отсутствию лишних модулей и элементов. Разработчики готовы помочь с настройкой, предложат рекомендации и оказывают поддержку проекта. Вероятность встретить сайт-клон значительно ниже, поэтому не придется основательно перекраивать внешний вид.
Разработчики готовы помочь с настройкой, предложат рекомендации и оказывают поддержку проекта. Вероятность встретить сайт-клон значительно ниже, поэтому не придется основательно перекраивать внешний вид.
Влияние HTML шаблонов на выдачу
Если для персональных сайтов ранжирование не так значимо, то для коммерческих проектов высокие позиции в поисковой выдаче повышают посещаемость и конверсию за счет бесплатного трафика. Влияет ли использование купленного/установленного шаблона на результат? Ответить однозначно на этот вопрос нельзя, без учета ряда факторов.
Чтобы бороться за посетителей по высокочастотным запросам, необходимо убедить поисковые системы в надежности. Популярные поисковики умеют анализировать уникальность содержимого и кода страниц. Если новый проект создан на основе макета даже с комплексной проработкой, он все равно попадает в так называемую «песочницу», где будет находиться, пока поисковик не соберет достаточно информации для анализа надежности и безопасности площадки.
В этот период можно бороться разве что за низкочастотные и уникальные запросы. Таким образом поисковики отсеивают дорвеи – сайты с перенаправлением трафика на другие ресурсы, в том числе с вредоносным кодом. Ситуация объясняется тем, что недобросовестные вебмастера создают в день сотни площадок, применяя для этого готовый макет.
График посещаемости за время нахождения в «песочнице»Нахождение ресурса в песочнице длится от нескольких дней до нескольких месяцев – зависит от посещаемости площадки и действий посетителей. Когда у поисковых систем исчезнут подозрения, проект начинает участвовать в ранжировании на общих основаниях без санкций и штрафов.
Требования поисковиков
Главные требования поисковых систем – полезность и безопасность площадки для посетителей. Ключевым фактором оценки является поведенческий фактор, что выражается в количестве отказов и дочитываний, повторных посещениях, внутренних переходах, оформленных сделках и прочем.
Перечислим основные требования поисковиков:
- скорость загрузки страниц;
- четкое структурирование и правильная разметка;
- удобство навигации;
- корректное заполнение метаданных;
- отсутствие технических ошибок и вредоносных объектов;
- отсутствие агрессивной рекламы.
В представлении поисковой системы ресурс должен максимально проявлять заботу о пользователях во всех аспектах. Это положительно отразится на поведенческом факторе и улучшит позиции площадки в рейтингах.
Поведенческие факторы на сайтеДля повышения «полезности» ресурса в глазах поисковых роботов, рекомендуется:
- использовать уникальный контент;
- внедрять простые и удобные инструменты сервиса;
- максимально вычистить код;
- избавиться от ненужных элементов шаблона;
- зарегистрировать сайт в справочниках, сервисах для вебмастера от Google и Яндекса.
Вышесказанное демонстрирует, что сайт, созданный на бесплатном HTML шаблоне, может конкурировать с уникальными рукописными проектами, а также подходит для монетизации. Для этого требуется точная отладка, персонализация и оптимизация структуры, уникальный полезный контент.
Не стоит рассчитывать на интенсивный трафик из поисковых систем в период нахождения в «песочнице», поэтому лучшее средство привлечения аудитории – реклама в социальных сетях, сервисах контекстной рекламы Google AdSense и ЯндексДирект. Мощная рекламная кампания позволяет быстро предоставить поисковым системам необходимую для анализа информацию и подтверждает надежность ресурса – проверка объявлений перед публикацией осуществляется модераторами-людьми.
Комплексный анализ ресурсаСписок полезных сервисов для анализа ресурса на соответствие:
- Google Search Console – набор инструментов для вебмастера.
- Яндекс.Вебмастер – набор инструментов для проверки соответствия требованиям Яндекса.
- PageSpeed Insights – тест скорости загрузки страницы от Google с рекомендациями по ускорению.
- Validator.w3.org – проверка кода на ошибки, наличие которых замедляет загрузку и может стать причиной неправильного отображения страниц.
- Безопасный просмотр – проверка ресурса на наличие вредоносных объектов и контента.
- Heymeta – анализ метатегов и их соответствия содержимому.
- SPIDER SIMULATOR – возможность взглянуть на площадку глазами поискового робота, чтобы узнать о наличии невидимых элементов.
Предложенные инструменты помогут выявить ошибки, а также предоставят советы по их устранению.
Виды бесплатных шаблонов
Существует два основных критерия выбора:
- тематика;
- назначение (тип площадки).
Достаточно определиться с этими пунктами, чтобы сузить круг поиска до минимума. Разработчики знают, какие функции и элементы полезны в работе, но полностью предугадать желания владельцев будущих сайтов невозможно.
Темы для CMS
Вполне логично, что в этом случае выбор макета зависит от движка, на котором он будет установлен. Интересные предложения присутствуют в панели управления платформы. Здесь можно подобрать качественный вариант оформления и незамедлительно приступить к использованию.
Варианты готовых дизайнов в WordPressПопулярные CMS с ассортиментом готовых решений на платной и бесплатной основе:
- WordPress – движок, обладающий простотой и гибкостью настройки. Система имеет удобное управление и легкость, а функциональность напрямую зависит от установленных плагинов. Идеальный выбор для вебмастера-новичка и профи при разработке некоммерческих площадок.
- Joomla – CMS для несложных проектов любого назначения. В арсенале пользователя гибкая система оптимизации и большой набор готовых макетов на любой вкус.
- Drupal – легкий и практичный движок, который подойдет и для небольшого магазина, и для персональной страницы. Владельцу площадки предложено свыше 30 000 готовых модулей.
- InSales – популярный движок для развития малого и среднего бизнеса. Редактирование оформления организовано посредством визуальных инструментов, что пригодится пользователям, которые не хотят или боятся вмешиваться в код.
- OpenCart – мощная система для поддержки коммерческих порталов. Имеет большой набор инструментов для торговли, шаблонов, бесплатных и платных модулей с простой интеграцией.
- Bitrix – еще одна проверенная CMS для среднего и крупного бизнеса с качественной поддержкой клиентов. Позволяет вести отчетность, интегрировать платежные системы, самописные и готовые модули.
Важно подобрать платформу, которая соответствует потребностям площадки с учетом дальнейшего роста и развития. Нужно учитывать доступные средства SEO-продвижения, оптимизации работы, возможность расширения списка товаров или страниц с контентом. CMS отличаются требованиями к хостингу, поэтому нужно убедиться в соответствии заблаговременно.
Адаптация сайта под мобильные устройства
Доля мобильного трафика уже превосходит десктопную, поэтому при выборе бесплатного шаблона стоит задуматься об удобстве его использования на дисплеях смартфонов и планшетов.
Статистика использования мобильного интернетаАдаптация дизайна для мобильных устройств положительно влияет на:
- продвижение;
- ранжирование;
- конверсию;
- позиционирование бренда;
- эффективность рекламной кампании.
Заход на сайт без адаптации с мобильного устройства имеет высокий процент отказа. Поисковые системы анализируют поведенческий фактор, а быстрое закрытие страницы свидетельствует об отсутствии пользы ресурса для посетителя со всеми вытекающими последствиями.
Для проверки отображения площадки на экранах мобильных пригодятся сервисы:
- Mobile Friendly от Яндекс.Вебмастер.
- Проверка оптимизации для мобильных от Google Search Console.
Помимо получения оценки, в инструментах присутствуют описание ошибки и способ устранения. Оба сервиса имеют обширную базу с обучающими материалами.
При создании нового сайта рекомендуется выбирать адаптивный дизайн, что исключит необходимость переделывания действующей площадки. Учитывая тенденции роста мобильного трафика, эта необходимость обязательно возникнет при развитии проекта.
Доля мобильного трафикаО чем нужно знать при выборе бесплатного шаблона
Неоднократно упоминалось о том, что созданием макетов на бесплатной основе занимаются профессионалы, но это не всегда так. Среди предложенных вариантов несложно найти работы любителей, которые уступают продукту опытных мастеров. Перед началом использования готового решения рекомендуется изучить информацию о девелопере, оценить примеры работ и прочитать отзывы.
Скачивать бесплатные шаблоны нужно только с надежных ресурсов. Есть вероятность, что разработчик интегрировал вредоносный код для фишинга и перехвата данных. Известны случаи, когда девелоперы поставляли макет с активными редиректами на сторонние ресурсы и навязчивой рекламой.
Как установить шаблон
При желании создать простой проект без использования CMS, рекомендуются статические HTML шаблоны сайта. Процедура заливки достаточно проста, с чем без труда справится новичок.
План действий:
- Скачать готовый шаблон. Альтернатива – подготовить его самостоятельно при помощи генератора статических сайтов (более сложный вариант). Для этих целей пригодятся сервисы Pelican или StaticGen.
- Зайти в Панель управления на хостинге и выгрузить архив в корневую директорию.
- Распаковать содержимое.
- Выполнить отладку, оптимизацию и персонализацию дизайна.
- Добавить контент.
Для взаимодействия с хостингом возможно использовать FTP-клиент, но для этого нужна настройка доступа в Панели управления хостинга, а именно — заполнение полей:
- логин;
- хост;
- пароль;
- порт.
Эти данные понадобятся при использовании приложения Filezilla и других файловых менеджеров с поддержкой FTP.
Хостинг-компании рекомендуют использовать для подключения защищенное соединение, что необходимо сделать во время настройки доступа. Для этих целей предназначены улучшенные протоколы передачи данных по технологии FTPES и SFTP.
Установка тем в CMS
В качестве примера рассмотрим способы установки шаблонов в CMS InSales. Выбор платформы объясняется удобством существующего конструктора, с которым без труда справится человек, далекий от программирования.
Ручная установка макета выглядит так:
- Скачать архив с темой на ПК.
- Открыть раздел «Дизайн».
- Найти блок «Установить тему», и выбрать загрузку из файла.
- В появившемся окне указать путь к архиву и дождаться завершения загрузки.
- Установка выполнена, можно приступать к настройке.
Инструкция по установке из галереи тем InSales — способ первый:
- Открыть раздел «Дизайн».
- Найти блок «Установить тему», выбрав Галерею.
- Выбрать подходящую тему из списка и кликнуть по ней.
- В появившемся окне присутствует описание, предварительный просмотр и кнопка установки.
- После установки, тема попадает в список доступных для публикации.
Инструкция по установке из галереи тем InSales — способ второй:
- Открыть раздел «Дизайн».
- Найти кнопку «Галерея тем».
- Выполнить пункты 3, 4, 5 из предыдущей инструкции.
В InSales действует ограничение на максимальное количество тем – не более четырёх.
Подведем итоги
Статические бесплатные HTML шаблоны и динамические темы для CMS – это возможность в короткий срок открыть собственное представительство в Интернете. Процедура установки отличается простотой и оперативностью. Готовые решения от проверенных девелоперов отличаются высоким качеством и реализацией необходимого функционала.
Для обеспечения полного соответствия готового макета оформления нуждам владельца площадки, необходимо выполнить персонализацию и оптимизацию площадки, доработать структуру, подключить модули и виджеты. Для этого потребуется минимум времени.
Внешний вид и юзабилити – составляющие роста и развития ресурсаСуществует несколько способов установки бесплатного HTML шаблона, поэтому всегда есть альтернативный вариант, на случай, если загрузить готовое оформление на сайт одним из методов не удается.
Сфера применения шаблонных сайтов ничем не ограничена, а единственной помехой в борьбе за лидирующие позиции в выдаче поисковиков является «песочница», через которую проходят новые ресурсы, с не уникальным кодом. Для продвижения проекта используют арсенал возможностей, включая SEO. Главное – польза ресурса для посетителей. Если требование выполнено, то никаких проблем с продвижением и улучшением ранжирования не возникнет.
Элементы и методы макета HTML
Веб-сайты часто отображают контент в несколько столбцов (например, журнал или газета).
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуй сам »Элементы макета HTML
HTML имеет несколько семантических элементов, которые определяют различные части веб-страницы:
— Определяет набор навигационных ссылок
— определяет содержимое помимо содержимого (например, боковую панель)
— определяет нижний колонтитул для документа или раздела
— определяет дополнительные сведения
что пользователь может открывать и закрывать по запросу
— Определяет заголовок для элемента
Подробнее о семантических элементах можно прочитать в нашем Глава Семантика HTML. |
Методы макета HTML
Существует четыре различных метода создания многоколоночных макетов. Каждый у техники есть свои плюсы и минусы:
- CSS-фреймворк
- CSS свойство float
- CSS Flexbox
- CSS-сетка
CSS-фреймворки
Если вы хотите быстро создать свой макет, вы можете использовать фреймворк CSS, например W3.CSS или Bootstrap.
CSS Float Layout
Обычно целые веб-макеты создаются с использованием CSS. float недвижимость.Float легко научиться
— просто нужно вспомнить, как у плавают и очистить свойств работают. Недостатки: Плавающие элементы привязаны к документообороту, что может навредить
гибкость. Узнайте больше о float в нашем CSS
Плавайте и очищайте главу.
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуй сам »Макет CSS Flexbox
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должны соответствовать разным размерам экранов и различным устройствам отображения.
Узнайте больше о flexbox в нашем Глава CSS Flexbox.
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуй сам »Макет сетки CSS
Модуль макета сетки CSS предлагает систему макета на основе сетки со строками и столбцами, упрощение разработки веб-страниц без использования плавающих элементов и позиционирования.
Узнайте больше о сетках CSS в нашем Глава CSS Grid View.
HTML-макеты
Расширенные макеты веб-сайтов могут быть созданы с помощью комбинации HTML и CSS. Вот обзор.
Большинство современных веб-сайтов и блогов состоят из верхнего колонтитула, нижнего колонтитула, панели навигации, возможно, еще одной боковой панели и, не будем забывать, области основного содержимого.Примерно так:
Пример наиболее распространенных разделов макета сайта. HTML имеет ряд элементов, которые можно использовать для определения каждой из этих областей. К ним относятся: основной , заголовок , нижний колонтитул , nav , помимо элементов и артикула . Кроме того, элемент div является общим элементом уровня блока, который можно использовать для группировки элементов HTML.
Таким образом, макет выше может быть размечен следующим образом:
Но эти элементы просто обеспечивают структуру документа.Они не занимаются презентацией. Итак, мы получим это:
Как упоминалось ранее в этом руководстве, CSS — это то, что нам нужно для определения представления наших HTML-документов.
Макет сетки CSS
Макет сеткиCSS был специально создан для макетов веб-сайтов.Он работает с двухмерной сеткой, где вы указываете, какие элементы переходят в какие части сетки.
Итак, мы могли бы взять приведенный выше HTML-код, а затем использовать сетку CSS для размещения каждого элемента:
Если ваш браузер поддерживает сетку, этот пример должен выглядеть так, как в верхней части этой страницы.Вот он снова:
В этом примере мы используем свойство grid-template-area с синтаксисом «ASCII art», чтобы указать, куда идет каждый элемент. Это бит, который выглядит так:
сетка-шаблон-области: «заголовок заголовок заголовок» «реклама в навигационных статьях» «нижний колонтитул нижний колонтитул»;
Затем мы привязываем каждый элемент к каждой из этих областей сетки, используя свойство grid-area .
#Заголовок страницы { сетка: заголовок; } #pageFooter { область сетки: нижний колонтитул; } #основная статья { сетка-область: статья; } #mainNav { область сетки: nav; } #siteAds { grid-area: реклама; }
Остальная часть кода касается размеров, желобов, общей эстетики и т. Д.
В этом случае мы действительно немного изменили разметку, добавив идентификаторы к элементам. Нам не нужен для этого, но это хорошая практика. Таким образом мы гарантируем, что области сетки будут заняты только элементами с правильным идентификатором. Если бы мы этого не сделали, мы могли бы столкнуться с серьезными проблемами, если бы когда-нибудь добавили на страницу еще один элемент с таким же именем (например, еще один элемент заголовка ).
Адаптивные макеты
Адаптивные макеты настраиваются в зависимости от размера экрана, используемого для просмотра веб-сайта.Это означает, что ваш веб-сайт, вероятно, будет выглядеть иначе на мобильном телефоне, планшете и на настольном компьютере. Веб-сайт подстраивается под размер экрана.
Мы можем изменить приведенный выше пример, чтобы он использовал другой макет на небольших устройствах, таких как мобильные телефоны.
Для этого мы добавляем медиа-запрос для проверки размера экрана. Если он меньше определенной ширины, мы показываем им новый макет.
В приведенном выше примере все элементы будут наложены друг на друга (если вы не просматриваете этот пример на очень широком экране).Такое расположение элементов идеально подходит для небольших устройств, таких как мобильные телефоны. Нажмите кнопку Preview , чтобы просмотреть его в новом окне (в котором должен отображаться исходный макет — если вы еще не просматриваете его на небольшом устройстве).
Вот медиа-запрос, который мы использовали для этого примера:
@media all and (max-width: 575px) { тело { сетка-шаблон-области: «заголовок» «статья» «Объявления» «навигация» «нижний колонтитул»; сетка-шаблон-строки: 80px 1fr 70px 1fr 70px; сетка-шаблон-столбцы: 1fr; } }
Мы просто меняем искусство ASCII, чтобы отразить наш новый макет, который в данном случае просто накладывает каждый элемент друг на друга (но в указанном нами порядке).Мы также меняем значения строк и столбцов по мере необходимости.
Прочтите руководство по сетке, если вы хотите узнать больше о работе с сеткой.
Несетевые браузеры
МакетGrid все еще очень новый, и поэтому поддержка браузеров ограничена. Хорошей новостью является то, что большинство основных браузеров начали поддерживать сетку с марта 2017 года, так что колеса определенно находятся в движении. Но все еще есть много пользователей Интернета, использующих браузеры без сетки.
Итак, до тех пор, пока сетка не получит широкую поддержку браузерами, для поддержки браузеров без сетки вам нужно будет использовать другие методы для макетов вашего веб-сайта, такие как CSS float (со свойством float ) и / или flexbox (с flex и сопутствующие объекты).
Если это вас немного утомляет, не отчаивайтесь! Вы можете загрузить любой из этих HTML-шаблонов для собственного использования. Вы можете открыть файлы и посмотреть, как каждый из них построен. И вы можете изменять их по своему желанию.
Эволюция макетов веб-сайтов
Веб-технологии изменились с момента появления Интернета. HTML-таблицы когда-то были единственным способом создания расширенных макетов с двумя или тремя столбцами, когда весь веб-сайт был вложен в большую таблицу. Но таблицы не предназначались для разметки — они были предназначены для хранения табличных данных.И HTML не был предназначен для презентации — он был разработан для разметки структуры документа.
CSS был разработан для презентации. Итак, как только браузеры, наконец, получили (разумно) последовательную поддержку CSS, CSS с плавающей точкой стало нормой, где свойство CSS float будет применяться к элементам блока, которые должны располагаться рядом друг с другом. Это позволило разработчикам продолжить работу с макетами из трех столбцов, сохраняя при этом презентацию отдельно от контента.
Но поплавки на самом деле не были предназначены для двумерных макетов, и часто было сложно заставить все элементы страницы выровняться должным образом, чтобы все было на правильной высоте, и ничто не было непреднамеренно перемещено на следующую строку и т. Д.
Внедрение flexbox облегчило многие проблемы, так как оно обеспечило лучший способ выстраивать элементы бок о бок без многих проблем, присущих поплавкам. Однако flexbox — это одномерная система. Он идеально подходит для выстраивания элементов рядом друг с другом или наложения друг на друга, но не для того и другого одновременно.
Именно здесь на помощь приходит макет сетки CSS. Макет сетки был разработан специально для создания двухмерных макетов. С помощью сетки весь макет веб-сайта строится с использованием двухмерной сетки.Каждый элемент можно точно расположить, при необходимости он может сжиматься или растягиваться. И, что самое главное, сетка чрезвычайно проста в использовании.
шаблонов веб-сайтов | Шаблоны дизайна сайтов
Шаблоны сайтов
Шаблон веб-сайта — это заранее разработанная веб-страница или набор страниц, которые можно использовать для создания полноценного веб-сайта. Такие темы обычно создаются с использованием технологий HTML или CSS, поэтому каждый может создать сайт, не нанимая специалиста.Средний шаблон веб-страницы снабжен большим количеством готовых страниц HTML5, таблиц стилей и файлов JS, созданных с помощью хорошо прокомментированного и оптимизированного кода.
Торговая площадкаTemplateMonster содержит одну из самых богатых коллекций предварительно разработанных веб-тем, предоставленных ведущими экспертами в области веб-разработки. Здесь, в TM, мы проделали тяжелую работу, чтобы собрать воедино несколько стилей дизайна и темы высокого качества. Помимо прочего, все премиальные темы, представленные на торговой площадке, имеют специальную техническую поддержку.Все они легко настраиваются и подходят для любого онлайн-проекта, независимо от того, в какой нише вы находитесь.
Покупка шаблонов веб-сайтов в TemplateMonster гарантирует, что вы получите продукт, разработанный в соответствии с последними тенденциями и стандартами веб-дизайна. Наш удобный поиск позволит вам найти подходящее решение для вашего проекта.
Если вы хотите опробовать продукт перед его покупкой, вы можете попробовать бесплатную версию темы, установить и настроить ее.
Шаблоны макетов веб-сайтов: основные функции, на которые следует обратить внимание
Адаптивный дизайн
Полностью адаптивный дизайн веб-шаблонов обеспечивает бесперебойную работу на всех устройствах независимо от их разрешения.Независимо от того, какой гаджет у посетителей есть под рукой при просмотре вашего веб-сайта, они будут наслаждаться его безупречным внешним видом. Слайдер веб-сайта и другие компоненты также сделаны адаптивными, чтобы обеспечить незабываемое взаимодействие с пользователем.
Полная документация
Каждая тема премиум-класса содержит подробную документацию, которая проведет вас через каждый шаг установки темы и ее использования в ваших целях. Эти рекомендации также позволяют вам узнать об основных функциях продукта, а также о подключаемых модулях, используемых в шаблоне.
Bootstrap в ядре
Некоторые веб-шаблоны созданы с использованием технологии Bootstrap, чтобы сделать ваш веб-сайт удобным для мобильных устройств. Кроме того, в вашем распоряжении все варианты стилей, скрипты и компоненты Bootstrap.
Кросс-браузерная совместимость
Наши шаблоны правильно отображаются во всех современных браузерах, таких как Google Chrome, Internet Explorer, Mozilla Firefox, Opera и Safari.
Пользовательские виджеты и плагины
Современные шаблоны веб-сайтов, поставляемые на нашу торговую площадку, поставляются с несколькими настраиваемыми виджетами и плагинами.Почти все темы содержат рабочее окно поиска, формы контактов и подписки, а также виджеты социальных сетей и другие. Документация, прилагаемая к теме, даст вам лучшее представление о том, как их использовать.
Редактор HTML
Многие шаблоны веб-сайтов содержат редакторы HTML с функцией перетаскивания. Визуальные конструкторы страниц, такие как Novi, помогут вам создавать увлекательные макеты без каких-либо навыков программирования.
Оптимизация SEO
Шаблоны макетов веб-сайтов, которые мы предлагаем, разработаны в соответствии с последними стандартами SEO, что означает, что вы можете легко настроить параметры, чтобы ваш сайт достиг вершины результатов поиска.Лучшие методы SEO помогут вам завоевать доверие и доверие потенциальных клиентов, улучшить UX, увеличить вовлеченность, трафик и конверсию.
Шаблон страницы электронной коммерции
Для тех из вас, кто собирается открыть интернет-магазин, шаблоны веб-страниц предоставляют шаблоны страниц электронной коммерции со всеми необходимыми опциями.
Огромный набор UI-блоков и элементов
Практически все темы содержат огромный набор блоков и элементов пользовательского интерфейса, включая несколько макетов верхнего и нижнего колонтитула, классные эффекты и переходы анимации CSS3, готовые страницы, а также рабочие контактные формы и т. Д.
Часто задаваемые вопросы о готовых шаблонах веб-сайтов
Где купить шаблоны сайтов?
Здесь, на торговой площадке TemplateMonster, мы предоставляем тысячи цифровых продуктов от плагинов до шаблонов веб-сайтов в одном месте. Они отсортированы по категориям, что означает, что у вас не должно возникнуть проблем с поиском правильной темы для своего онлайн-проекта. Итак, не стесняйтесь просматривать нашу торговую площадку и получать все необходимое, не занимаясь серфингом в Интернете.
По какой лицензии вы продаете шаблоны своих веб-сайтов?
Наш веб-сайт предлагает четыре возможных типа лицензий на использование шаблонов веб-сайтов, продаваемых на TemplateMonster и предоставляемых независимыми веб-дизайнерами.Они включают в себя одноразовую лицензию , лицензию разработчика , расширенную лицензию , общую общедоступную лицензию GNU версии 3.0 и выкупную лицензию . У каждого типа лицензии свои условия, поэтому перед тем, как выбрать один, ознакомьтесь с деталями.
Как преобразовать шаблон сайта в WordPress?
Чтобы перейти от статического HTML к теме WordPress, у вас есть несколько вариантов. Первый вариант является наиболее техническим и включает ручное преобразование HTML в тему WordPress.Второй вариант является самым простым и доступным и предполагает переход с HTML на WordPress через дочернюю тему WP. Третий вариант является быстрым и безболезненным и включает в себя импорт содержимого из HTML в WordPress с помощью определенных плагинов. Какой вариант вы выберете, зависит от времени и бюджета, ваших навыков программирования и ваших личных предпочтений.
Как сделать профессиональный шаблон веб-страницы?
Прежде чем разрабатывать адаптивный шаблон веб-сайта, определитесь с темой, которую вы хотите выделить.Затем подберите подходящую цветовую схему, которая идеально сочетается с вашим фирменным стилем. Определитесь с панелью навигации, которую вы хотите использовать для своей темы. В нем должны быть полезные ресурсы, такие как домашняя страница, система комментариев и т. Д. Смоделируйте то, как ваш веб-сайт будет оформлен в программе для редактирования. После этого перейдите к созданию страницы в HTML, а затем создайте таблицу стилей в CSS. В конце продублируйте HTML-страницу для остальных страниц и заполните их содержимым.
Каковы преимущества готовых шаблонов веб-сайтов?
Несмотря на скептическое отношение многих специалистов к готовым шаблонам, стоит исключить их существующие преимущества.Они просты в использовании и настройке, удобны для мобильных устройств, обеспечивают расширенный выбор функций, упрощают управление мультимедиа и контентом. Среди прочего, предварительно разработанные шаблоны веб-страниц обеспечивают интегрированный домен и хостинг, CDN и сертификаты SSL для дополнительной безопасности.
HTML — Макет веб-сайта | 101 Вычислительная техника
Вы готовы создать свой первый веб-сайт? Прежде чем использовать это сообщение в блоге, давайте рассмотрим этот контрольный список:
- Знаете ли вы свои HTML-теги?
- Вы понимаете, как работает CSS?
- Вы создали дизайн для своего сайта?
- Вы создали структуру папок для своего веб-сайта?
- Вы собрали ресурсы / графику для своего веб-сайта?
Если ответ на все вопросы выше «да!» тогда вы готовы реализовать свой веб-сайт с использованием HTML и CSS.
Первая задача — создать общий макет вашей веб-страницы.
Сравните ваш дизайн со следующими макетами. Подходит ли один из них для реализации вашей первой веб-страницы? Если да, вы можете проверить, как это сделано, щелкнув изображения ниже, чтобы отобразить страницу в полном виде и проверить ее исходный код.
Настройка макета
Теперь, когда у вас есть макет, вам нужно будет настроить CSS так, чтобы:
- Измените ширину и высоту различных секций в соответствии с вашим дизайном (см. Видеоурок ниже)
- Измените цвета фона или добавьте градиенты для каждого раздела (см. Видеоурок ниже)
- Настройте другие атрибуты CSS, чтобы добавить тени, границы, поля и отступы для каждого раздела (см. Видеоурок ниже).
Видеоурок
Создание отдельного файла CSS для повторного использования на нескольких веб-страницах
Проверьте это сообщение в блоге о том, как использовать каскадную таблицу стилей на нескольких веб-страницах.
Добавление содержимого
Как только ваш макет / шаблон будет готов, вы можете начать добавлять контент в разные разделы.
Ознакомьтесь с сообщениями в блоге, которые помогут вам в этом:
Адаптивный макет веб-сайта
Отметьте это сообщение в блоке, чтобы сделать свой макет адаптивным.
20 чрезвычайно креативных веб-макетов
Самая важная функция для дизайна макета веб-сайта
— это структурирование информации, поэтому определение иерархии контента , обеспечивая при этом интуитивный доступ к нему, являются важными задачами, которые должен выполнять хороший макет.Хотя хороший дизайн макета должен упростить поиск путей навигации между веб-страницами, речь идет не только о доступности и возможности обнаружения . Макет целевой страницы также чрезвычайно важен для создания первого впечатления, и он должен оказывать визуальное воздействие, передавая сообщение и историю, которые мы хотим рассказать пользователю.Концепции психологии восприятия, такие как визуальный вес, негативное пространство и фокусы для привлечения внимания , — это вещи, с которыми хороший дизайнер должен быть знаком и применять их почти инстинктивно.Однако, когда дело доходит до веб-дизайна или мобильного дизайна , использование популярного шаблона дизайна очень помогает.
Паттерны веб-дизайна
Существует множество популярных шаблонов веб-дизайна макетов для решения проблем в зависимости от типа контента, с которым мы работаем. Например, зигзагообразный макет воспроизводит, как глаза пользователей просматривают веб-страницу, и размещает важные элементы и «призыв к действию» соответственно. F-Layout также имитирует сканирование глаз, но более подходит для сайтов с тяжелым контентом .
Макет журнала больше фокусируется на архитектуре контента, а цифровые журналы используют макеты с несколькими столбцами для определения приоритетов информации, имитируя сетку , которая использовалась дизайнерами полиграфии для этой цели. Многоколоночная сетка очень полезна для работы с текстом и изображениями, создавая визуальную иерархию , которая позволяет пользователям быстро сканировать и находить наиболее важную информацию.
Существует множество других шаблонов макета, которые служат различным целям, например: Полноэкранное фото, макет сетки, макет карточки, макет блока, макет журнала, разделенный экран, макет одной страницы
Существуют и другие шаблоны, специально предназначенные для адаптивного дизайна, или шаблоны для мобильных устройств , такие как Tiny Tweaks, Mostly Fluid, Column Drop, Layout Shifter и Off Canvas pattern .
Креативные макеты
Здесь, в Awwwards, нам нравится искать и выделять веб-сайты, которые нашли инновационный способ решения задач, очень легко найти информацию об общих шаблонах макета веб-дизайна, поэтому мы хотим показать вам коллекцию веб-сайтов, которые ломают сетку и формальные правила с использованием различных подходов к макету для творческого отображения архитектуры Интернета.
Например, Infinite Canvas — обычное решение для сайтов WebGL, но ни в коем случае не является стандартным и безопасным шаблоном макета.Другие образцы в нашей коллекции созданы под влиянием исторических стилей графического дизайна, и в последнее время мы широко наблюдаем пересмотр исторических стилей с композициями, вдохновленными швейцарским стилем , и макетами, вдохновленными постмодернистскими дизайнами . С этим желанием отойти от классических макетов на основе сетки принимаются композиции, которые больше похожи на редакционный дизайн , в котором типографика играет центральную роль в дизайне макета.
Выбор макета веб-сайта
Что ж, держитесь за свои шляпы, люди, потому что вот 20 веб-сайтов, которые вызвали нас на американских горках эмоций — да, они сломали сетку (но не наши сердца), так что расслабьтесь и наслаждайтесь поездкой, это наша последняя коллекция веб-макетов!
👉 Больше примеров в нашей коллекции макетов
HTML-макетов
HTML-макетовВот коллекция HTML-шаблонов, обеспечивающих базовые макеты веб-сайтов.
Каждый макет включает следующие пять основных разделов, которые используются на любом веб-сайте:
- заголовок
- нижний колонтитул
- меню навигации
- область основного содержимого
- дополнительный материал
Почти все макеты создаются с помощью свойства CSS float и отрицательных полей.Есть две вещи, которые вы должны знать об отрицательных полях: если мы применим отрицательную маржу на стороне с плавающей точкой, это приведет к еще большему смещению плавающих элементов в сторону с плавающей точкой, если мы применим отрицательное поле напротив поплавка, это будет создайте пустоту, которая приведет к перекрытию содержимого, и это очень полезно для создания жидких макетов.
На современных веб-сайтах макеты с плавающей запятой заменяются гибкими макетами, созданными с помощью модуля CSS Flexible Box Layout Module.
Настройка шаблонов¶
Здесь вы можете найти несколько способов настроить свой HTML-шаблон:
- Добавьте в шаблон немного графики.
- Измените свой шаблон или добавьте контент.
- Изучите HTML с помощью нашего учебника по HTML.
- Узнайте, как изменить стили шаблона, с помощью нашего руководства по CSS.
- Узнайте, как сделать шаблоны интерактивными с помощью нашего руководства по JavaScript.
Спасибо за отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Мы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта.Принимаю
Руководство по адаптивному веб-дизайну для новичков в 2021 году
Поскольку доступ к Интернету с мобильных устройств растет, уже недостаточно иметь статический дизайн веб-сайта, который хорошо смотрелся бы только на экране компьютера.
Не говоря уже о том, что при разработке дизайна вы также должны учитывать планшеты, ноутбуки 2-в-1 и разные модели смартфонов с разными размерами экрана.
Таким образом, если вы поместите ваш контент в один столбец и вызовете его выход, это не приведет к его сокращению.
Благодаря адаптивному веб-дизайну вы можете сделать так, чтобы ваш веб-сайт выглядел наилучшим образом на мобильных телефонах, планшетах, ноутбуках и экранах настольных компьютеров.
И это улучшение пользовательского опыта означает более высокие конверсии и рост бизнеса.
Это руководство даст вам все, что вам нужно знать об адаптивном дизайне веб-сайтов, включая определения, пошаговое руководство, примеры и многое другое.
Посмотрите наше видео-руководство по адаптивному веб-дизайну:
Что такое адаптивный веб-дизайн?
Адаптивный дизайн — это подход к веб-дизайну, который позволяет адаптировать ваш веб-контент к экранам и разным размерам окон различных устройств.
Например, ваш контент может быть разделен на разные столбцы на экранах рабочего стола, потому что они достаточно широки, чтобы вместить этот дизайн.
Если вы разделите свой контент на несколько столбцов на мобильном устройстве, пользователям будет сложно читать и взаимодействовать с ним.
Адаптивный дизайн позволяет доставлять несколько отдельных макетов вашего контента и дизайна на разные устройства в зависимости от размера экрана.
Недостаточно того, чтобы ваш сайт хорошо смотрелся на экране компьютера.🖥 Планшеты, ноутбуки 2-в-1 и смартфоны — все это часть уравнения … и это руководство охватывает все, что вам нужно знать об адаптивном дизайне 🤳Нажмите, чтобы твитнутьАдаптивный веб-дизайн и адаптивный дизайн
Разница между адаптивным дизайном и адаптивным дизайном заключается в том, что адаптивный дизайн адаптирует рендеринг одностраничной версии. Напротив, адаптивный дизайн предоставляет несколько совершенно разных версий одной и той же страницы.
Адаптивный и адаптивный дизайн
Обе они представляют собой важнейшие тенденции веб-дизайна, которые помогают веб-мастерам контролировать, как их сайт будет выглядеть на разных экранах, но подход отличается.
Благодаря адаптивному дизайну пользователи будут получать доступ к одному и тому же базовому файлу через свой браузер независимо от устройства, но код CSS будет управлять макетом и визуализировать его по-разному в зависимости от размера экрана. В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
Почему так важен адаптивный дизайн
Если вы новичок в веб-дизайне, разработке или ведении блогов, вы можете задаться вопросом, почему адаптивный дизайн вообще так важен.
Ответ прост. Уже недостаточно заниматься дизайном для одного устройства. Мобильный веб-трафик превысил трафик компьютеров и теперь составляет большую часть трафика веб-сайтов, составляя более 51%.
Доля рынка мобильных устройств, планшетов и настольных ПК
Когда более половины ваших потенциальных посетителей используют мобильные устройства для просмотра веб-страниц, вы не можете просто показать им страницу, предназначенную для настольных компьютеров. Было бы трудно читать и использовать, и это привело бы к плохому пользовательскому опыту.
Но это еще не все.Пользователи мобильных устройств также составляют большинство посещений поисковой системы.
Мобильный поисковый трафик
Наконец, за последние несколько лет мобильная связь стала одним из важнейших рекламных каналов. Даже на рынке после пандемии расходы на мобильную рекламу растут на 4,8% до 91,52 миллиарда долларов.
Независимо от того, решите ли вы размещать рекламу в социальных сетях или использовать органический подход, такой как YouTube SEO, подавляющая часть вашего трафика будет поступать от мобильных пользователей.
Если ваши целевые страницы не оптимизированы для мобильных устройств и не просты в использовании, вы не сможете максимизировать рентабельность своих маркетинговых усилий.Низкие коэффициенты конверсии приведут к меньшему количеству потенциальных клиентов и потраченным впустую расходам на рекламу.
Адаптивны ли сайты WordPress?
Адаптивность сайтов WordPress зависит от темы вашего сайта WP. Тема WordPress является эквивалентом шаблона для статического веб-сайта и контролирует дизайн и макет вашего контента.
Если вы используете тему WordPress по умолчанию, например Twenty Twenty, дизайн адаптивный, но поскольку это дизайн с одним столбцом, вы можете не заметить этого, глядя на него на разных экранах.
Если вы используете другую тему WordPress, вы можете проверить, реагирует она или нет, сравнив ее внешний вид на разных устройствах или с помощью инструментов разработчика Chrome.
Строительные блоки адаптивного веб-дизайна
В этом разделе мы рассмотрим основу, лежащую в основе адаптивного дизайна веб-сайта, и его различные строительные блоки.
CSS и HTML
В основе адаптивного дизайна лежит комбинация HTML и CSS, двух языков, которые управляют содержимым и макетом страницы в любом конкретном веб-браузере.
HTML против CSS (Источник изображения: codingdojo.com)
HTML в основном управляет структурой, элементами и содержимым веб-страницы. Например, чтобы добавить изображение на веб-сайт, вы должны использовать HTML-код вроде этого:

Вы можете установить «класс» или «идентификатор», на которые впоследствии можно будет настроить таргетинг с помощью кода CSS.
Вы также можете управлять основными атрибутами, такими как высота и ширина, в вашем HTML, но это больше не считается лучшей практикой.
Вместо этого CSS используется для редактирования дизайна и макета элементов, которые вы включаете на страницу с HTML. Код CSS может быть включен в раздел