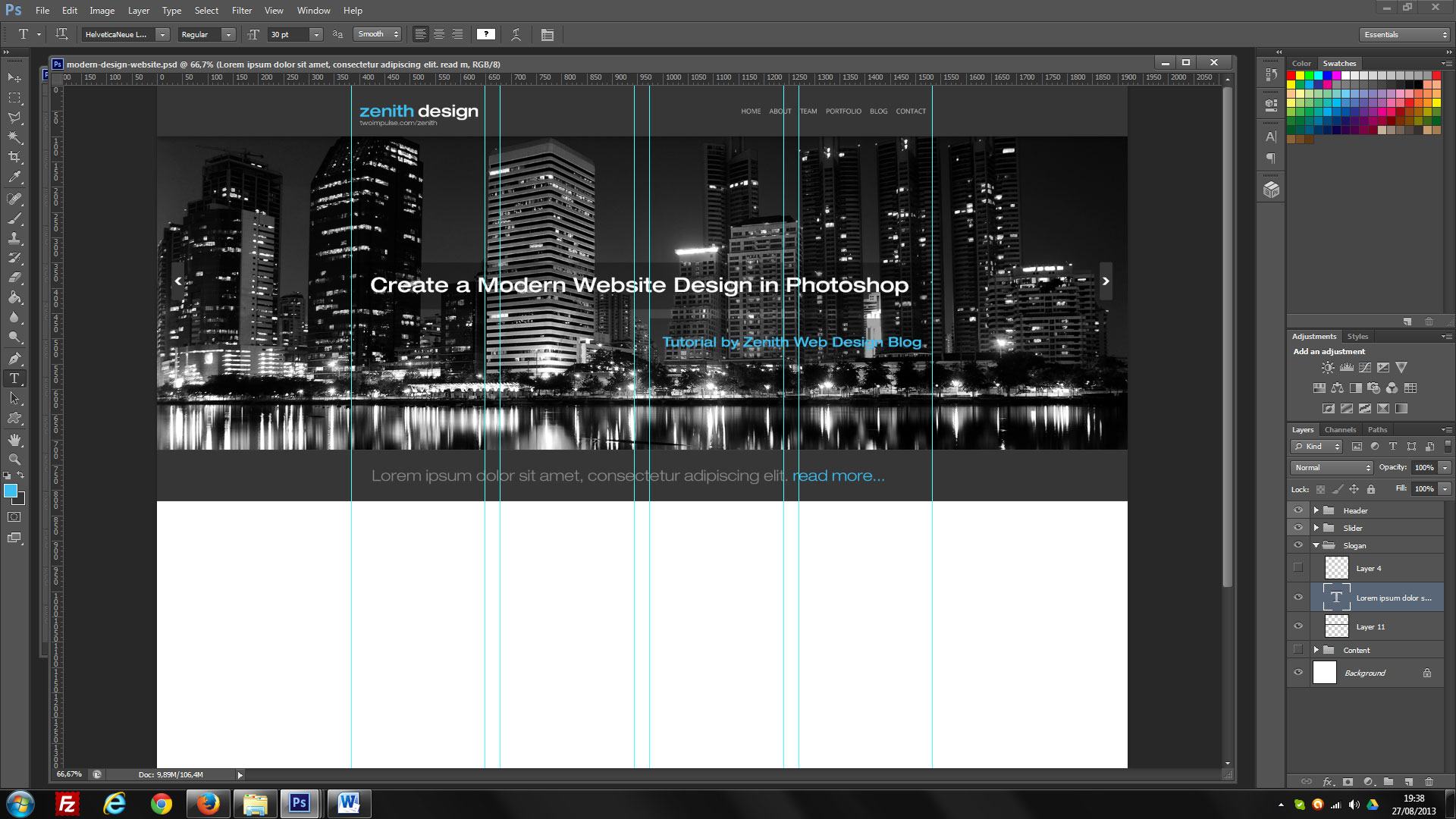
Как сделать дизайн сайта в фотошопе с нуля
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками . Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop «.
Создание и подготовка файла проекта
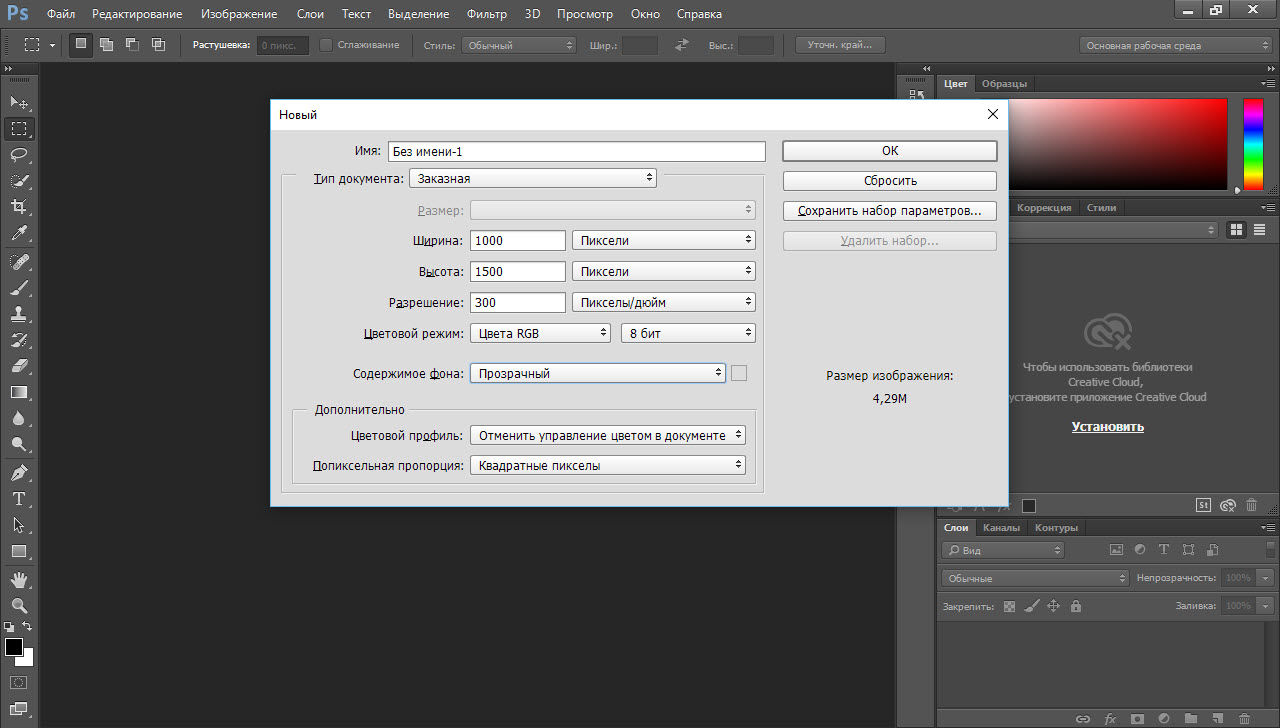
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл > Создать». И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере «mysite «
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
- Единицы измерения установи в «Пикселях «. Разрешение «72» Пиксели/дюйм.
- Жми «OK». И сохраняй его как psd «Файл > Сохранить как…» в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент «
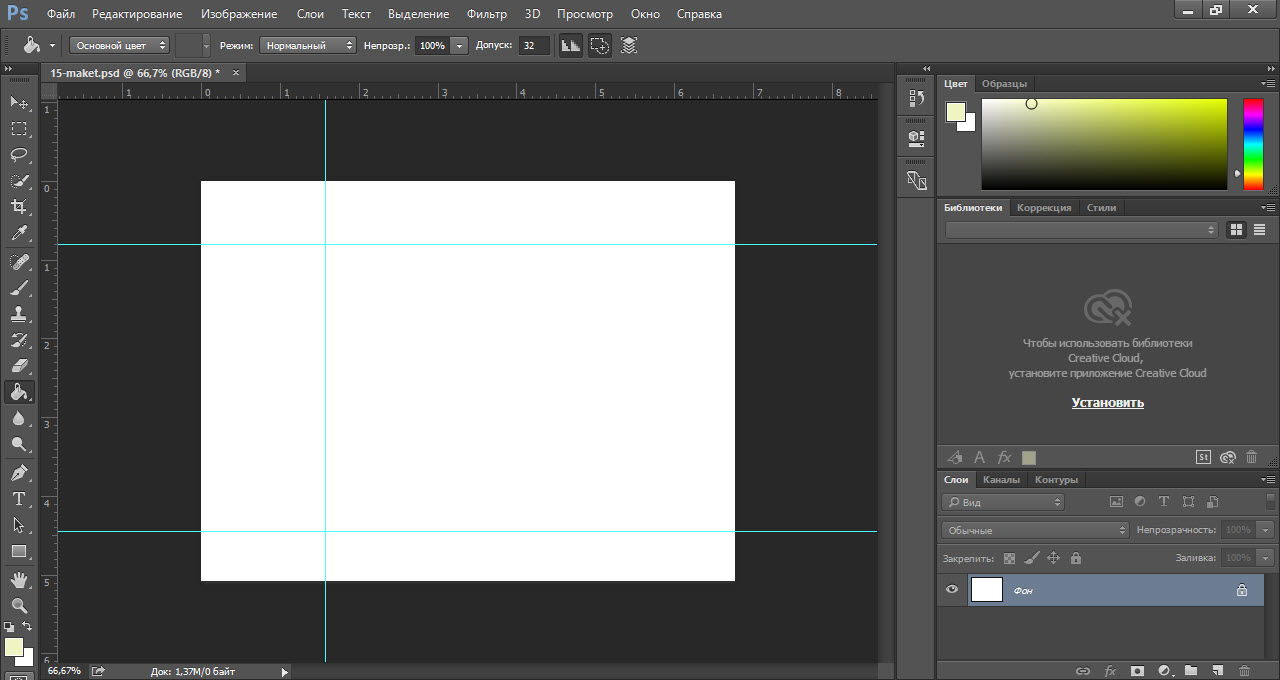
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Направляющие имеют полезное свойство прилипать к границам активного слоя.
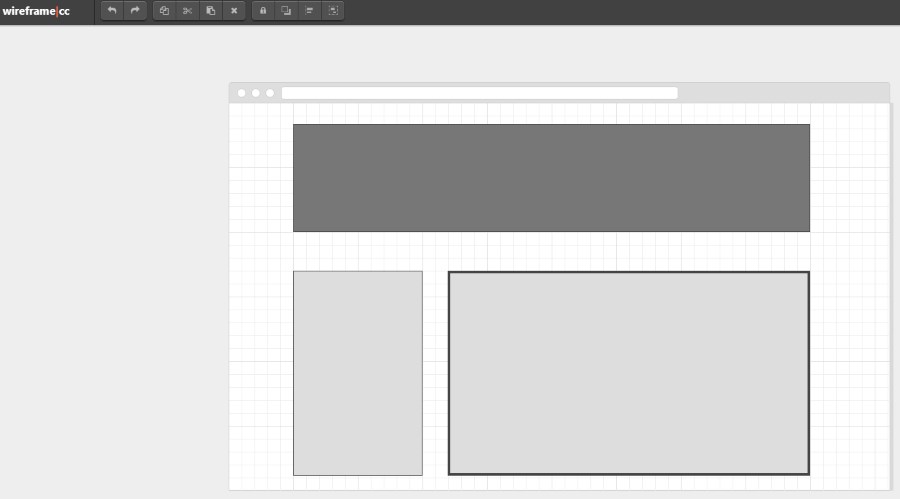
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения «Прямоугольная область «. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.
Получится вот так:
Все первоначальная настройка макета окончена.
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню «Открыть с помощью»
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта»
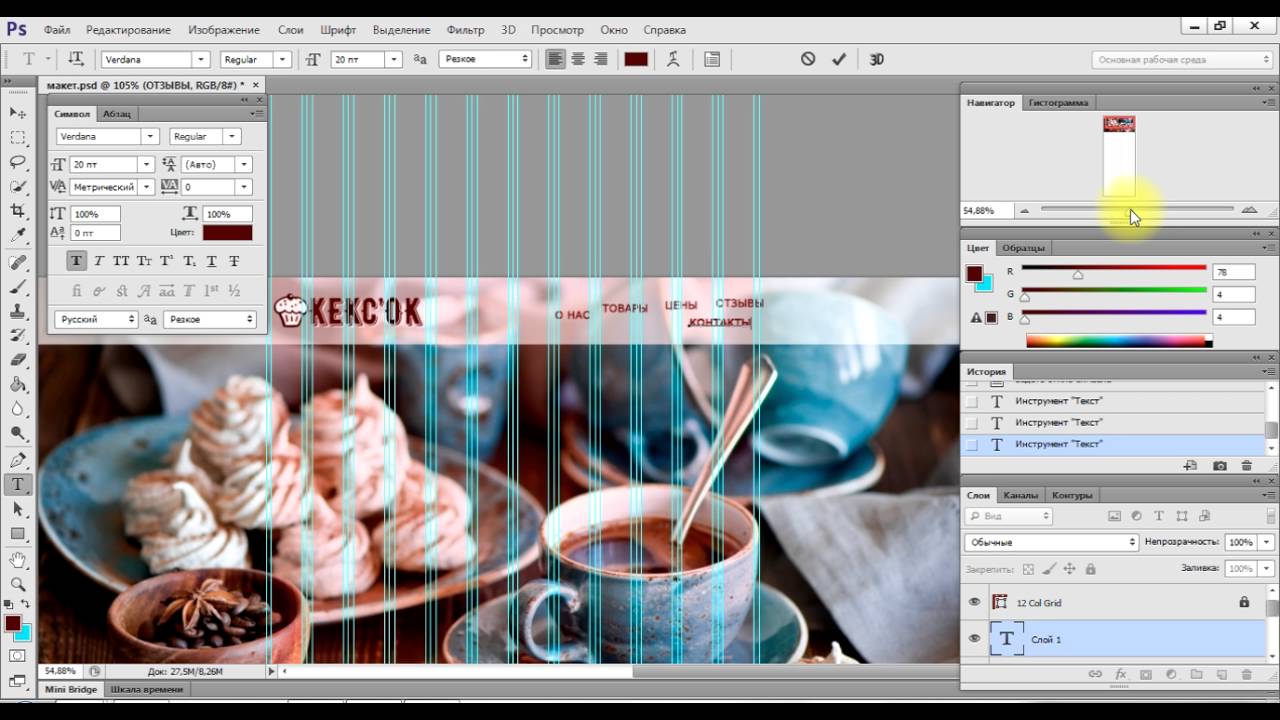
Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.

- Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.
Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60».
Располагая элементы на странице помни о соотношении размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
Создание дизайна главного меню сайта
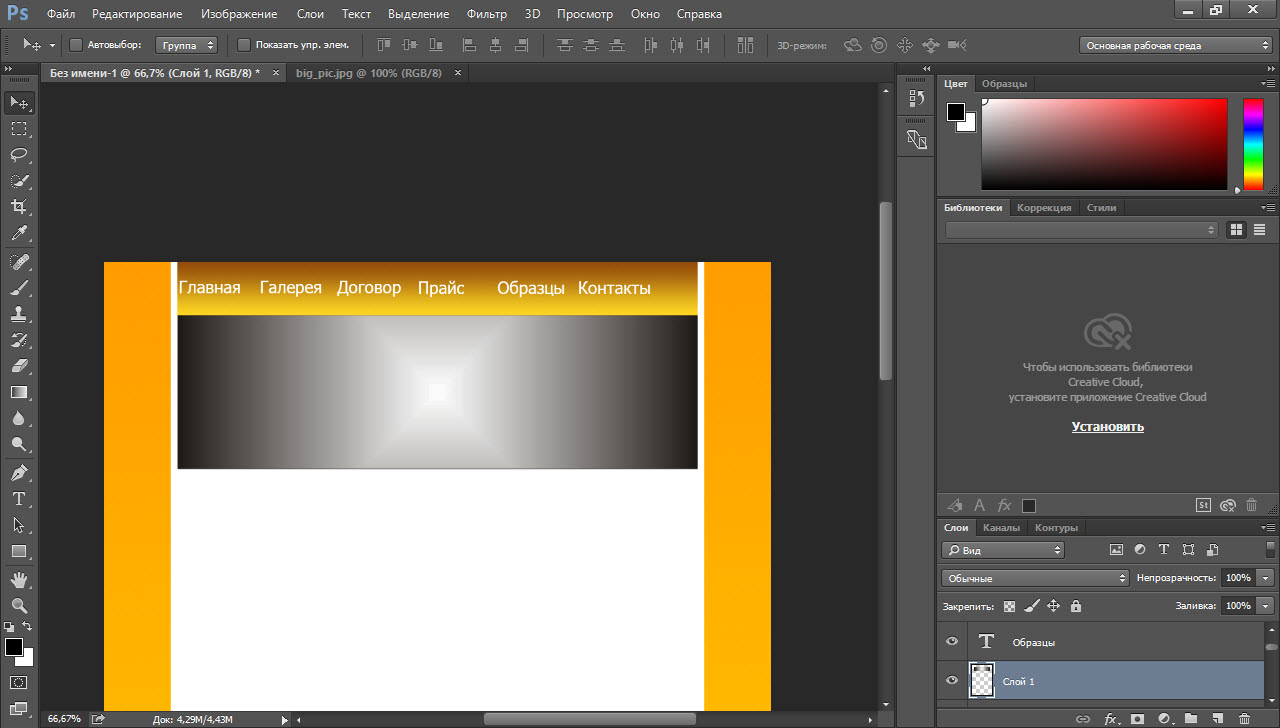
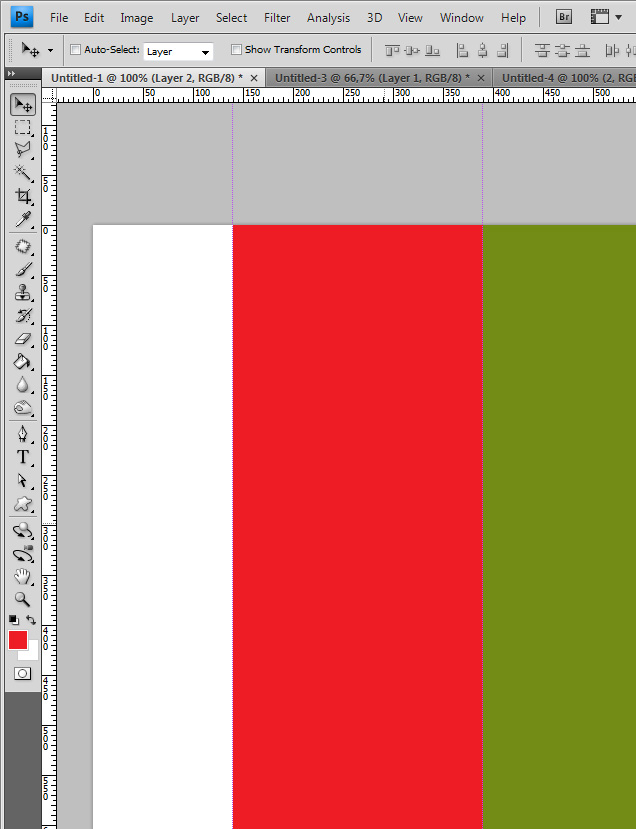
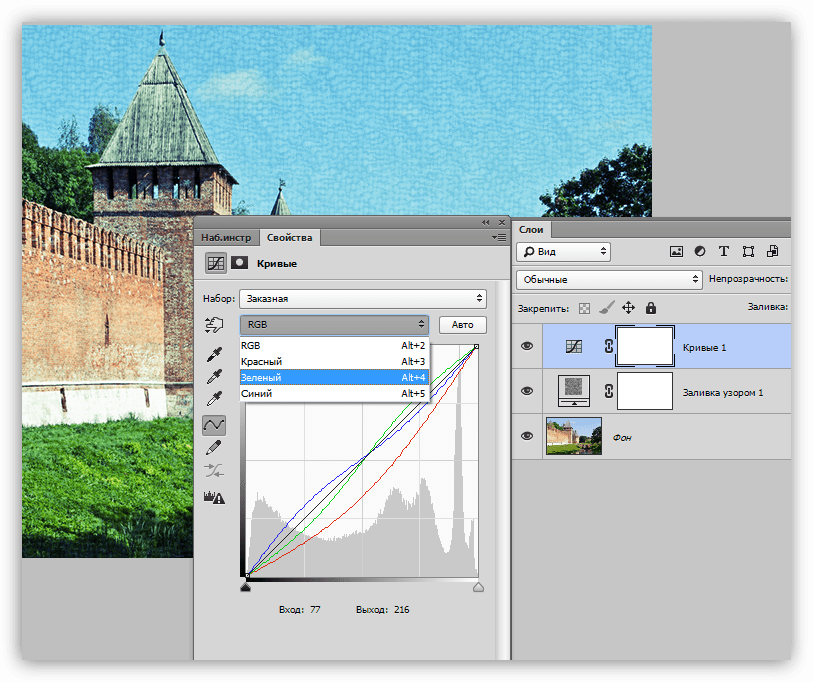
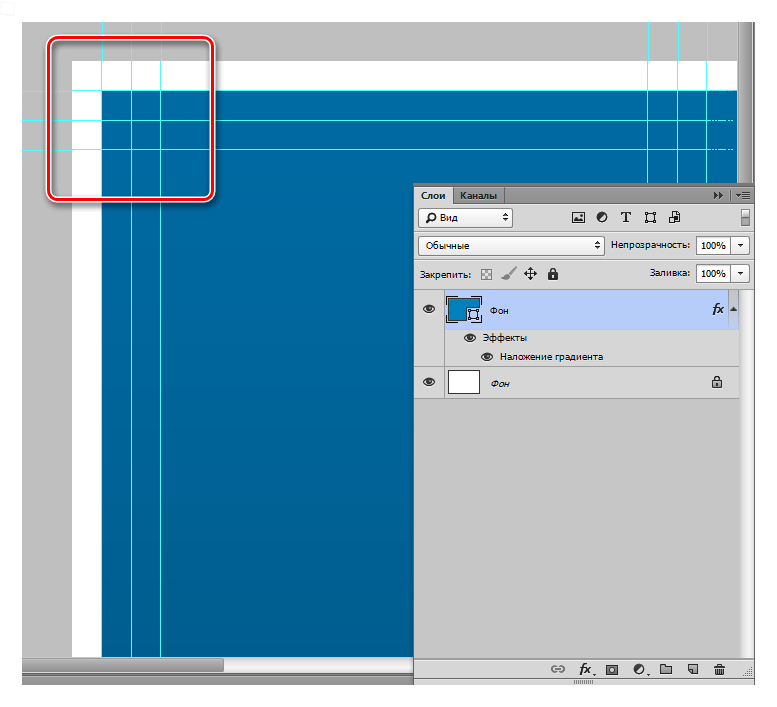
Для того что бы сделать меню я выбрал инструмент «Прямоугольная область «, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента . Вот что получилось:
Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px.
 На мой взгляд оптимальными значениями являются 10px, 15px, 20px
На мой взгляд оптимальными значениями являются 10px, 15px, 20px - Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»
Я использовал 14 размер и стандартный для Windows шрифт «Verdana «
Старайся использовать стандартные шрифты по максимуму. Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню:
Дизайн содержимого сайта
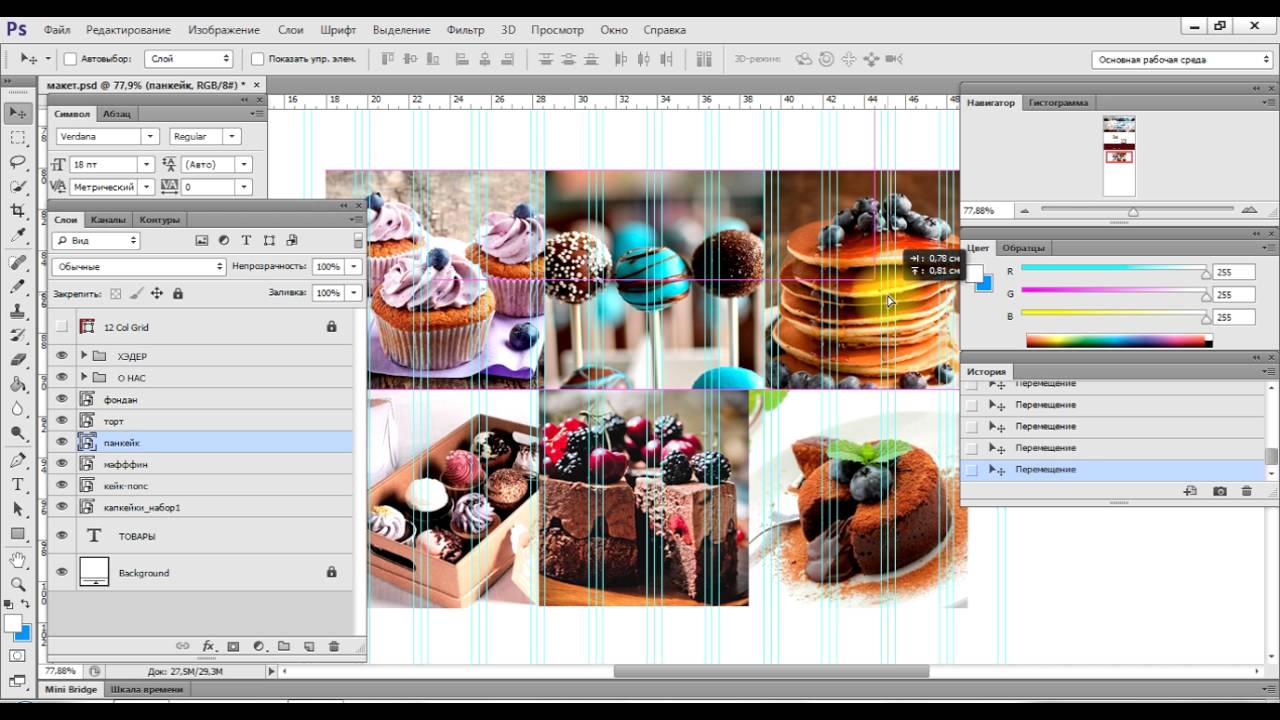
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
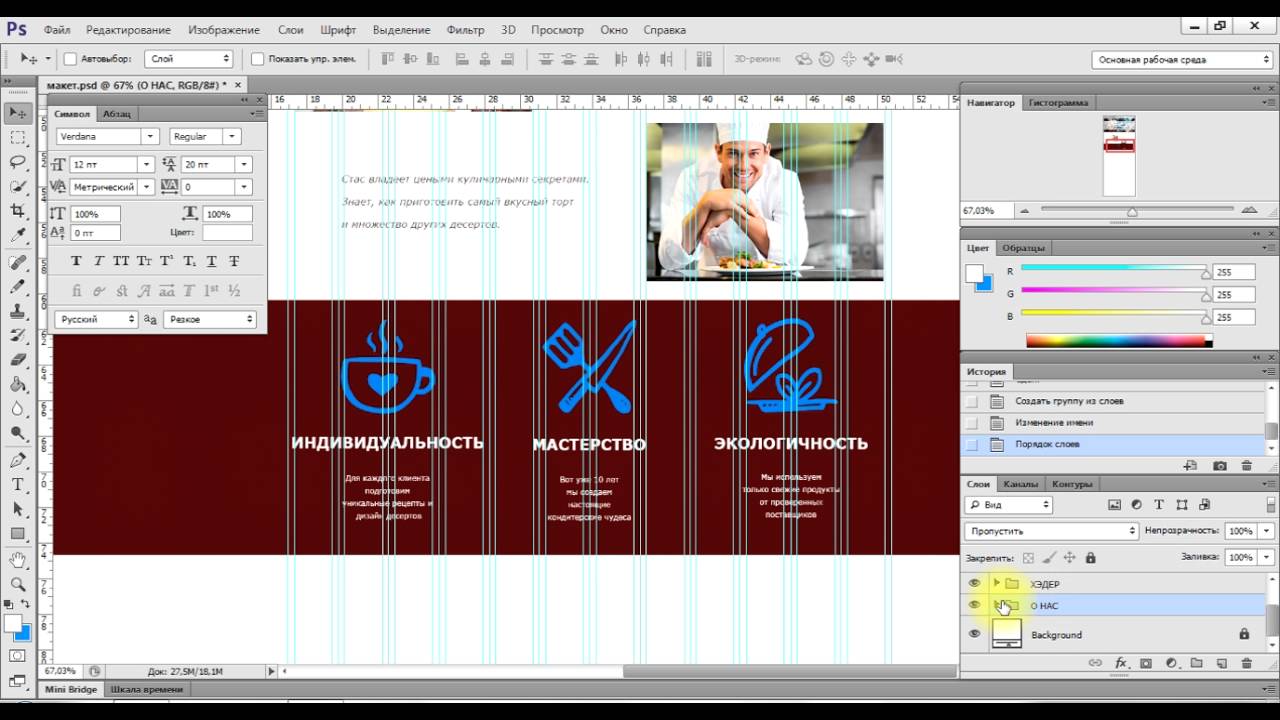
Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент «Текст » и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Результат:
Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками . А дальше все зависит от Ваших творческих способностей и владения программой.
Читайте также…
Создание PSD макета для сайта: правила разработки
Разработка сайта это командная, многоэтапная работа. Один из первых, и наиболее важный, этап этой работы — это дизайн. После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета. Поскольку работа дизайнера на этом практически закончена, и он на радостях передает свое творение верстальщику, в виде psd макетов, и смело идет отдыхать. Очень часто он не выполняет обязательные шаги по оптимизации макета для верстки. Это заставляет верстальщика делать двойную работу, затрачивая большее количество времени. Избежать подобных ситуаций не так уж сложно — достаточно соблюдать несколько простых правил:
1. Дизайн сайта — это не полиграфия
- Предоставляй макет в традиционном формате (.psd) в противном случае сайт будет отличаться от макета.

- Использую цветовое пространство rgb. Именно оно используется по умолчанию в веб. CMYK используется в полиграфии и для web никак не подходит.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие величины.
2. Наведи порядок в слоях
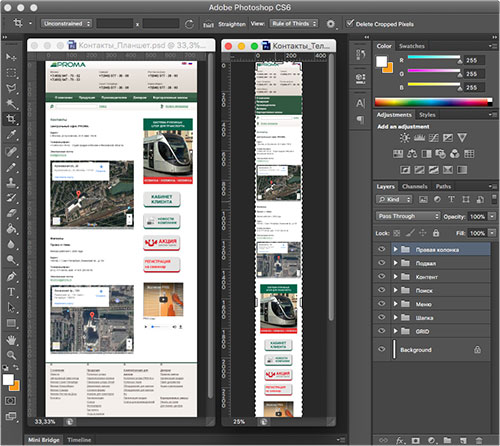
- Группируй слои по папкам (смысловым блокам) с осмысленными названиями, а не “Группа 3 copy”. Тоже самое касается всех слоев. (Шапка, контент, подвал и т.п.) Придерживайся иерархии сверху в низ и слева на право.
- Удаляй все не нужные слои. Верстальщик может это сверстать.
3. Четкие размеры и отступы
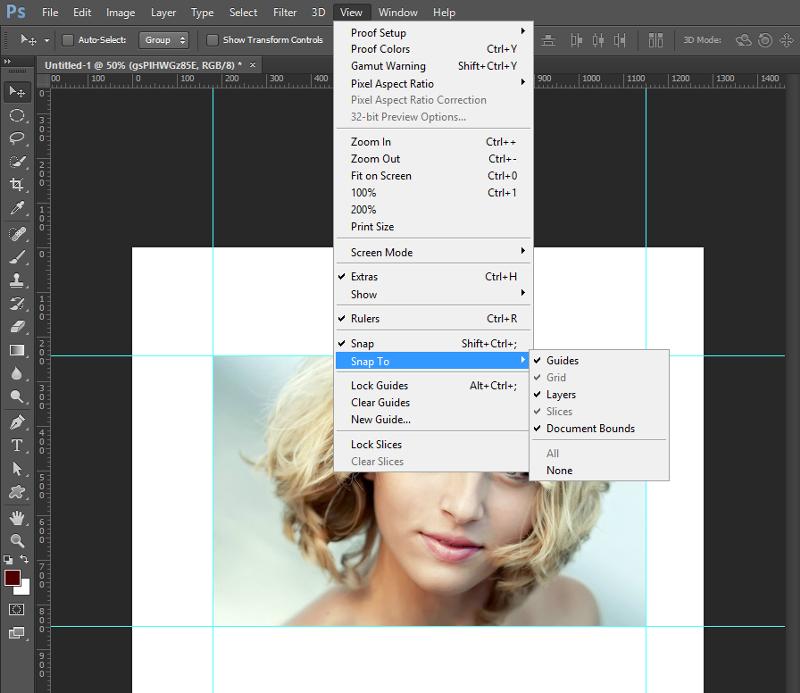
- Используй родные направляющие photoshop или готовые модульные сетки чтобы точно определить расположение элемента на странице.
- Осознано выбирай пропорции и размеры объектов и делай их кратными, например, 1000px, а не 998px.
- Размер шрифта должен быть целыми числами без дробей.
- Никогда принудительно не растягивайте шрифт.
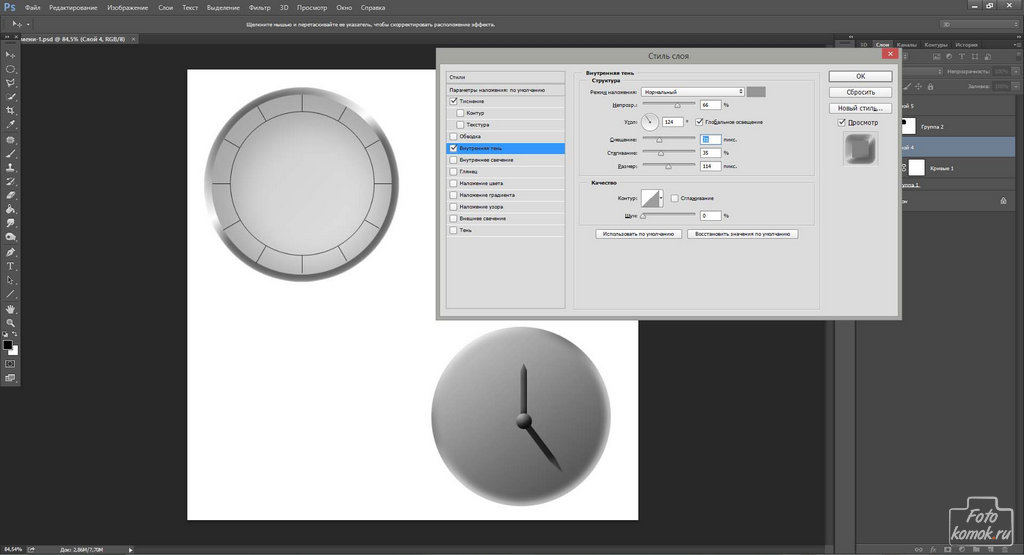
4. Проблемные моменты для верстальщика
- Не передавай в верстку работу, где какой-то эффект достигается режимами наложения слоев.

- Не спеши растрировать слои и их эффекты — верстальщик сможет посмотреть параметры градиента, теней или скругления углов.
5. Обязательные элементы макета
- Показывай состояния всех интерактивных элементов: нормальное, активное, не активное, при наведении, при клике и т.д.
- Показывай все оформления текста: заголовки, списки, таблицы, контент и т. д.
6. Исходные материалы макета
- Прикрепляй в отделенную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
- Все не стандартные шрифты копируй в туже папку. У верстальщика может не быть этого красивого шрифта. И на его поиски может уйти большое количество времени.
- Давай пояснения, к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать в макете, то запиши их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, ты и сам можешь забыть, чего хотел, и придется вновь тратить время на то что бы вспомнить и объяснить идею верстальщику.

Соблюдая эти не очень сложные правила, вы ускорите не только работу верстальщика, но и свою так как вам не нужно будет отвлекаться от другого проекта и возвращаться к работе, которую уже проделали.
Понравилось? Репост!
Макет сайта — Translation into English — examples Russian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
Парень учит, шаг за шагом, как создавать макет сайта с помощью Photoshop.
Представить на данном URL макет сайта, функциональная направленность которого требует работы именно указанных интерфейсов.
Комитет, возможно, пожелает отметить, что макет сайта недавно был изменен.
Макет сайта был тщательно разработан для того, чтобы дать представление об удивительной панораме.
The site layout has been carefully designed to ensure that all properties have amazing views. Explore the magnificent views.Suggest an example
Other results
Далее выполняется разработка внешнего вида — дизайн-макет сайта. Если не оговоренно иначе, макет предусматривается один.
After it I make design, you enter your correction, and when design totally suit you — I make up this maket in functionally site.
Г-н Генчев также представил компьютерный макет Интернет-сайта проекта, который поможет в подготовке проектов и поиске партнеров, в том числе источников финансирования.
Участники заседания также рассмотрели вопрос о недостатках, присущих нынешней структуре и макету веб-сайта и базы данных, и высказали предложения о возможных улучшениях.
The meeting also reviewed shortcomings in the current structure and layout of the website and database and suggested possible improvements.Макет этого ШёЬ-сайта был разработан на основе данных Статистического отдела Организации Объединенных Наций и показателей, предоставленных ЮНЕСКО, МОТ и ФАО.
A prototype of the Web site has been developed based on the United Nations Statistics Division data and indicators from UNESCO, ILO and FAO.
С мая подготовлен оригинальный макет для рекламных материалов и красочная брошюра с изложением шести основных пунктов повестки дня, при этом веб-сайт Конференции подвергается переделке.
Since May, a design motif for publicity materials and a glossy brochure highlighting the six main agenda items have been produced, and the web site for the Conference is being revamped.В 2014 году музей «Гранд Макет Россия» вошёл в список 10 лучших музеев России по мнению пользователей туристического сайта TripAdvisor.
In 2014, Grand Maket Russia entered the list of top 10 museums in Russia, listed by the users of tourist site TripAdvisor.
Руководство веб-сайтом можно существенно улучшить, как только будет внедрена система управления информационными ресурсами, посредством которой централизованный шаблон будет обеспечивать применение общеорганизационного макета и устанавливать конкретные требования в отношении презентации материала.
Хороший сайт, это не просто дизайн и макет, а также содержание, которое обновляется в нем.
A good website is not just about the design and layout, rather it is also about the content that is updated there.
Для дальнейшего развития веб-сайта и достижения прогресса на пути к обеспечению паритета между языками и доступности веб-сайта и применению общеорганизационного макета очень важно внедрить такую систему регламентирования, которая привнесла бы общую согласованность работы.
На сайте можно продумать и создать цветовую схему для детской и увидеть макет в реальном времени, что позволит спланировать прибытие ребенка домой.
At, you can actually design, and create the colour scheme for your nursery and view the layout in real-time allowing you to plan for your baby’s homecoming.
А может быть вполне хватит несложного макета. В любом случае, желательны примеры (адреса сайтов) того, что вам нравится, и на каком уровне вы хотели бы получить результат.
На официальном веб-сайте Сгуё Associates эта винтовка обозначается как «modular caseless carbine mock-up» (рус. макет модульного безгильзового карабина).
On the Crye Associates website, the product is specifically labeled as a «modular caseless carbine mock-up».
Кроме того, на веб-сайте были размещены макеты листовок, плакатов и футболок, просветительские комиксы, игры, примеры успешной работы, сведения о мероприятиях по всему миру, список партнеров и базы данных, объединившие представленную информацию.
С первых дней своего пребывания в Департаменте я говорю своим сотрудникам о том, что они приходят на работу не для того, чтобы написать пресс-релиз, подготовить макет плаката или разместить материал на веб-сайте.
From my first days in the Department I have said to my staff that they do not come to work here to write a press release, design a poster or put up a web site.
С 1999 года, я занимаюсь графическим дизайном, в разное время создавал логотипы, макеты для печатной продукции и рекламы, интернет-сайты.
Юриста и бухгалтера, разработку ШЕВ сайта, создание электронной почты, дизайн визитных карт, логотипов и фирменного стиля, макеты реклам, буклетов.
Lawyer and accounting services, web page development, e-mails, business cards and other business accessories, banners, as well as print advertisement layouts and brochures.что такое, где искать и найти, как выбрать
Вступление
Ищете вдохновение для своего следующего дизайна веб-сайта? Для этого вам нужны бесплатные макеты сайтов в формате PSD (шаблон PSD).
Зачем нужен шаблон PSD
Хотите начать работу над следующим макетом веб-сайта? Или, может быть, вы ищете прочную основу пользовательского интерфейса для создания своего следующего веб-сайта? Если это так, то вам повезло! Ищите интерактивные мокапы из PSD на сайте morepsd. ru.
ru.
Про Photoshop и шаблон PSD
Photoshop является универсальным инструментом в индустрии дизайна. Он используется для всех видов творческой деятельности. Вполне естественно, что веб-дизайнеры также используют его мощные функции для создания пользовательского интерфейса веб-сайтов.
В результате в настоящее время в сети вы можете найти множество статических бесплатных макетов веб-сайтов в формате PSD. Вы их можете скачать, открыть в Photoshop и редактировать по своему усмотрению!
После, готовый под себя шаблон PSD нужно будет конвертировать в HTML.
Что такое макет сайта в формате PSD?
Макет веб-сайта в формате PSD состоит из статических изображений одной или нескольких целевых страниц, созданных в Photoshop. Графические дизайнеры и дизайнеры UI-UX в равной степени используют Photoshop для разработки макетов веб-сайтов в сочетании с инструментом создания макетов, например Justinmind.
Создание макета веб-сайта это второй этап разработки. Он нужен до того, как он будет переведен в HTML код. Он важен, потому что поможет вам устранить недостатки дизайна, прежде чем они станут дорогостоящими ошибками на более позднем этапе цикла разработки.
Он нужен до того, как он будет переведен в HTML код. Он важен, потому что поможет вам устранить недостатки дизайна, прежде чем они станут дорогостоящими ошибками на более позднем этапе цикла разработки.
Поскольку все больше компаний осознают важность создания макета веб-сайта до его создания, имеет смысл, чтобы дизайнеры использовали Photoshop для создания идеальных иллюстраций того, как будет выглядеть окончательная версия сайта.
Поэтому многие дизайнеры бесплатно делятся своими макетами, чтобы они могли донести свою работу до более широкой аудитории для продвижения своей работы.
- Бесплатные макеты веб-сайтов в формате PSD могут вдохновить вас. Они могут стать толчком новых идей и обеспечить прочную основу для идеального веб-сайта, подходящего для ваших пользователей.
- Используя шаблон PSD вы легко адаптируйте существующие макеты к вашим пользователям.
- Каждый PSD шаблон создается по определенным правилам и поэтому легко редактируется в Photoshop по слоям, фону, цвету, шрифтам.

- Вы можете использовать готовый шаблон PSD изменить его большую часть в соответствии со своими потребностями. Это сэкономит время и обеспечит отличный результат за короткий срок.
В интернет вы можете найти и получить лучшие бесплатные макеты веб-сайтов в формате PSD, которые позволят вам начать разработку вашего следующего продукта. Независимо от того, какой веб-сайт вы хотите создать, вы обязательно найдете бесплатный макет веб-сайта в формате PSD, который соответствует вашим требованиям.
Как выбрать шаблон PSD
Выбор макета сайта в формате PSD, должен будет зависеть от следующих факторов:
- Во-первых, какой тип компании или организации будет представлять ваш веб-сайт;
- Во-вторых, какова цель вашего сайта;
- В-третьих, какой тип контента будет на вашем сайте;
- В-четвертых, кто ваши основные пользователи.
После того как вы определились с перечисленными выше факторами, пора выбрать свой любимый бесплатный макет веб-сайта в формате PSD и воплотить его в жизнь!
©www. wordpress-abc.ru
wordpress-abc.ru
Еще статьи
Похожие посты:
ПохожееСоздайте плоский макет сайта в Photoshop
В этом году появилось несколько новых тенденций в сообществе дизайнеров, а также популяризация техник, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появилась как в мобильном, так и в веб-дизайне. Если вы не знакомы с трендом или с различными возможностями, которые он может принести, вам стоит ознакомиться с моей презентацией из 20 «Прекрасных плоских веб-дизайнов и мобильных дизайнов»
Интеграция плоского дизайна в вашу работу — отличная идея, особенно если вы хотите сделать что-то другое. Простой стиль может помочь вашему дизайну не только выглядеть обновленным, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенное ниже руководство поможет вам создать собственный макет веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Плоский набор иконок
Шаг 1 Новый Холст
Откройте программу Photoshop и создайте новый файл. Для этого перейдите в меню «Файл»> «Новый» или просто нажмите Ctrl + N. Когда откроется диалоговое меню, вы захотите задать вашему новому холсту размеры 1360px x 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создать новый слой; это будет место, где вы хотите разместить свой основной цвет фона. В этом случае я буду использовать цвет # d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить ваш слой.
Шаг 3 Рекомендации
Теперь, когда у вас есть цвета фона, вам нужно будет добавить рекомендации. Рекомендации помогут вам разделить ваш холст, чтобы у каждого раздела вашей страницы была своя собственная выделенная область. Чтобы добавить рекомендации, вам нужно перейти в меню «Просмотр»> «Новое руководство». Появится окно, в котором вы сможете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте последние два измерения 1163px и 1579px. Ваше окончательное изображение должно понравиться.
Шаг 4 Раздел Цвета
В вашем первом разделе размером 751 пикселов вы хотите заполнить это пространство цветом # e62452 следующим образом.
Оставьте пространство размером 1163 пикселя в одиночку, но заполните раздел под ним #ffffff.
Шаг 5 Текст раздела
Теперь мы собираемся начать добавлять контент в наш первый цветовой раздел. С шрифтом Arial и размером шрифта 60pt введите желаемый текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под этим тегом или любой другой информацией, которую вы предпочитаете.
Кнопка шага 6
Кнопка должна быть добавлена под текст, который мы только что создали, но мы хотим сохранить плоский вид. Для этого используйте инструмент Rectangle Tool, чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на # fc2f60.
Дважды щелкните по слою с кнопками и откройте диалоговое меню Blending Options. Установите флажок обводки и установите размер обводки на 3 пикселя, а цвет — на #ffffff. Нажмите ОК, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур вашей кнопки.
В завершение добавьте текст «ЗАПУСК» к кнопке в 46pt.
Шаг 7 Планшет
Откройте Flat Icon Set и выберите изображение планшета. Скопируйте и вставьте его на холст, а затем измените его размер так, чтобы он был немного больше, чем высота текста и кнопки. Сместите планшет справа от вашего цветового раздела.
Заполните внутреннюю часть планшета # d99f9b, чтобы отобразить экран.
Теперь с различными цветами на ваш выбор создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится нечто похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем перейти и добавить наш логотип, чтобы закончить раздел. Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте свою форму чуть выше текста. Форма должна выглядеть следующим образом.
Затем растеризуйте свой слой, щелкнув по нему правой кнопкой мыши и выбрав «Растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вынуть кусок из середины формы вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы добавить оригинальную форму еще раз в середину вашей большей фигуры. Ваш логотип должен выглядеть так, как показано ниже.
Шаг 9 Сервисная коробка
Теперь мы пойдем и начнем излагать наш «сервис». Сначала добавьте заголовок «СЕРВИС» вверху шрифтом 46pt и цветом #ffffff.
С тем же цветом, который вы использовали для создания своего основного цветового сечения, вы захотите использовать его снова, чтобы создать четыре равномерно распределенных круга. Это где ваши иконки будут идти.
Это где ваши иконки будут идти.
Теперь создайте 3 тонких прямоугольных стержня и расположите их так, чтобы каждый круг был связан с другим.
Откройте свой плоский набор значков еще раз и выберите снаряжение, защитный экран, речевой пузырь и облако загрузки. Измените размер каждого значка и поместите один в каждом круге.
Завершите обслуживание поле, добавив в ваш текст.
Шаг 10 Коробка с отзывами
Начните с добавления желаемого текста заголовка в поле для отзыва.
Далее шрифтом меньшего размера, чем ваш заголовок, вы захотите добавить в цитату отзыва, а также человека, который его написал.
Теперь с цветом # d5bfc4 вы захотите создать восемь маленьких кружков и разместить их равномерно друг от друга и под вашей рекомендацией.
Перейдите в третий круг и откройте меню «Параметры смешивания». Установите флажок «Обводка» и измените размер обводки на 3 пикселя, а цвет обводки — на # e62452. Нажмите ОК, а затем измените режим слоя на Светлый.
Нажмите ОК, а затем измените режим слоя на Светлый.
Шаг 11 Информационный бюллетень
Создайте новое текстовое поле, чтобы добавить его в заголовок своего окна.
Теперь более мелким шрифтом 30pt введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тощий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Точно так же, как вы это делали, добавьте контур #ffffff на 3 пикселя вокруг ваших блоков, затем измените режим слоя на Darken.
Добавьте значок конверта в квадратное пространство, а затем введите «ваш адрес электронной почты» в большем пространстве.
Вот как будет выглядеть ваше окончательное изображение.
Скачать PSD файл
Дизайн сайта в фотошопе — Дизайн студия ApelsIn design
Один из самых популярных редакторов, используемых при разработке дизайна сайта – это Adobe Photoshop («фотошоп»). Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера.
Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо. Дизайн сайта в фотошопе можно «рисовать» с помощью специального графического планшета или же с помощью обычной мышки, в зависимости от сложности элементов дизайна.
Дизайн сайта в фотошопе должен начинаться с разработки концепции. Предварительно следует продумать размещение элементов на странице, определить размеры блоков страницы в пикселях – т. е. разработать модульную сетку страницы.
Типичный шаблон дизайна сайта состоит из нескольких частей: «шапки», панели для меню сайта, информационного (контентного) блока, «подвала». Размещаются эти элементы на «болванке», ширина и высота которой равны предполагаемому разрешению экрана пользователей сайта.
Начинать создание шаблона дизайна сайта следует с создания нового документа в фотошопе. Ширина документа задается в пикселях, в соответствии с требуемым разрешением, например, 1024 пикселя. Высоту документа можно взять произвольно, ведь в браузере страница сама «растянется» по вертикали, если высота ее содержимого превышает высоту экрана. Стандартное разрешение для шаблона дизайна сайта – 72 пикселя на дюйм, цветовой режим необходимо установить в значение «RGB», 8 бит.
Высоту документа можно взять произвольно, ведь в браузере страница сама «растянется» по вертикали, если высота ее содержимого превышает высоту экрана. Стандартное разрешение для шаблона дизайна сайта – 72 пикселя на дюйм, цветовой режим необходимо установить в значение «RGB», 8 бит.
При помощи команды View — New guide (Показать-Новые направляющие) можно разметить страницу в соответствии с модульной сеткой. Это позволяет добиться точного совпадения размеров эскиза и конечного документа. Кроме того, можно воспользоваться уже готовыми сетками, разработанными под разные разрешения мониторов. Как правило, такие сетки предлагаются авторами совершенно бесплатно.
Следующий шаг – создание фона страницы. Фон может быть однотонным, для этого при помощи команды Paint Bucket Tool (Заливка) с установленным значением Foreground (Фоновый цвет) следует заполнить пространство документа выбранным цветом. Кроме того, фоном может служить какое-либо изображение или же узор. Узором пространство макета также заполняется при помощи команды Paint Bucket Tool, но с установленным значением Pattern (Узор).
Узором пространство макета также заполняется при помощи команды Paint Bucket Tool, но с установленным значением Pattern (Узор).
Теперь можно приступать к созданию элементов страницы. Начинают обычно с «шапки» — верхнего блока, в котором содержится название сайта и логотип. Цвет и форма «шапки» могут быть произвольными, например можно сделать «шапку» прямоугольной или со скругленными углами, в цвет фона или же контрастной. «Шапка» выполняется во всю ширину документа, ее высота – строго фиксирована.
Создать необходимое прямоугольное выделение можно при помощи инструмента Rectangular Marquee Tool (Прямоугольное выделение). Изменяя параметр Feather этого инструмента можно задать необходимое скругление для углов.
Далее необходимо создать все остальные элементы страницы. Порядок создания может быть произвольным. Например, можно сначала создать «подвал» — область на странице, предназначенную для размещения информации об авторах сайта, — затем создать область для меню и область для контента. Каждая из этих областей может, так же как и «шапка» сайта, иметь разную форму и цвет – все зависит от задумки автора.
Каждая из этих областей может, так же как и «шапка» сайта, иметь разную форму и цвет – все зависит от задумки автора.
Отдельным шагом можно выделить создание кнопок и иконок для дизайна сайта. В зависимости от идеи дизайна, они могут быть строгими деловыми или же, наоборот, веселыми. Кнопки, как правило, создаются при помощи все того же Rectangular Marquee Tool. Задать кнопкам другую, непрямоугольную форму, можно с помощью инструмента Pen Tool (Перо). С помощью Pen Tool можно создавать и различные иконки произвольной формы.
Надписи на кнопках и иконках выполняются при помощи инструмента Horizontal Type Tool (Горизонтальный текст) или Vertical Type Tool (Вертикальный текст). В настройках инструмента можно задать любую необходимую гарнитуру шрифта и его размер, задать выравнивание текста.
Для дальнейшей работы над дизайном сайта, готовый шаблон необходимо разрезать на части. Это нужно для того, чтобы поместить шаблон в ячейки таблицы при html-верстке страницы. Разрезать шаблон следует с помощью инструмента Slice Tool (Раскройка). Кусочки изображения (slices) по размерам должны соответствовать элементам будущей html-страницы.
Разрезать шаблон следует с помощью инструмента Slice Tool (Раскройка). Кусочки изображения (slices) по размерам должны соответствовать элементам будущей html-страницы.
С помощью команды Save for Web&Devices необходимо сохранить разрезанное изображение. В диалоговом окне следует выбрать тип файлов HTML&images и сохранить файл с именем «index. htm» или «index. html». Теперь шаблон дизайна сайта состоит из файла index. html и каталога images, в котором находятся нарезанные кусочки макета. С помощью «Блокнота» или любого html-редактора файл index. html редактируется при необходимости.
Дизайн сайта в фотошопе лучше всего «собирать» как конструктор. Для этого разные элементы удобно размещать на разных слоях, которые при необходимости можно перемещать, объединять, скрывать и т. д.
Применение различных фильтров, экшенов и плагинов при работе над дизайном сайта в фотошопе существенно ускоряет процесс. Пакетная обработка файлов. называемая обычно просто «экшенами» служит для упрощения работы с несколькими документами. Экшены позволяют одним нажатием клавиши применить к документу сразу несколько действий.
называемая обычно просто «экшенами» служит для упрощения работы с несколькими документами. Экшены позволяют одним нажатием клавиши применить к документу сразу несколько действий.
Плагины в Adobe Photoshop – это специальные надстройки, которые дополняют редактор новыми функциями или же модифицируют уже имеющиеся. При помощи плагинов визуальные эффекты для дизайна сайта в фотошопе также можно создать всего одним кликом.
Как изменить дизайн сайта?
С помощью фотошопа можно не только создать, но и изменить дизайн сайта. Инструменты фотошопа позволяют удалять и добавлять элементы, изменять их цвет и форму, расположение на странице.
Необходимость в изменении дизайна сайта может возникнуть вследствие необходимости редизайна всего сайта или же его отдельных частей. Например, если у компании-владельца сайта сменился логотип, то это обязательно должно быть отражено в новом дизайне сайта.
как сделать дизайн сайта html
где учат web дизайн
где научиться веб дизайну
пример нарезки макета для верстки – Zencoder
В Интернете существует (на момент написания статьи) мало материалов с примерами как нарезать макет в Photoshop.
Для новичков-верстальщиков этот факт является камнем преткновения.
И хотя на форумах, посвященных web-дизайну, много говориться о том, что … да там все просто — нечего учитьcite>, … в сети полно информации по этому вопросуcite>, но на самом деле это не совсем так. Я могу судить об этом по самом себе. Мне потребовалось немало времени, чтобы самому разобраться и докопаться до процесса нарезки.
В этой статье я постараюсь описать нарезку макета на примере одного из его объектов и тем самым внести посильную помощь в процесс освоения верстки. Думаю, данная статья будет полезна для новичков, каким я был совсем недавно сам.
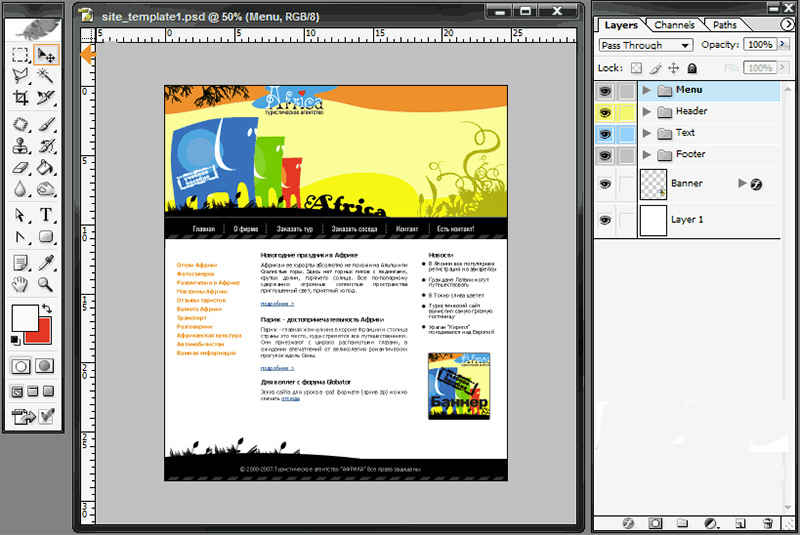
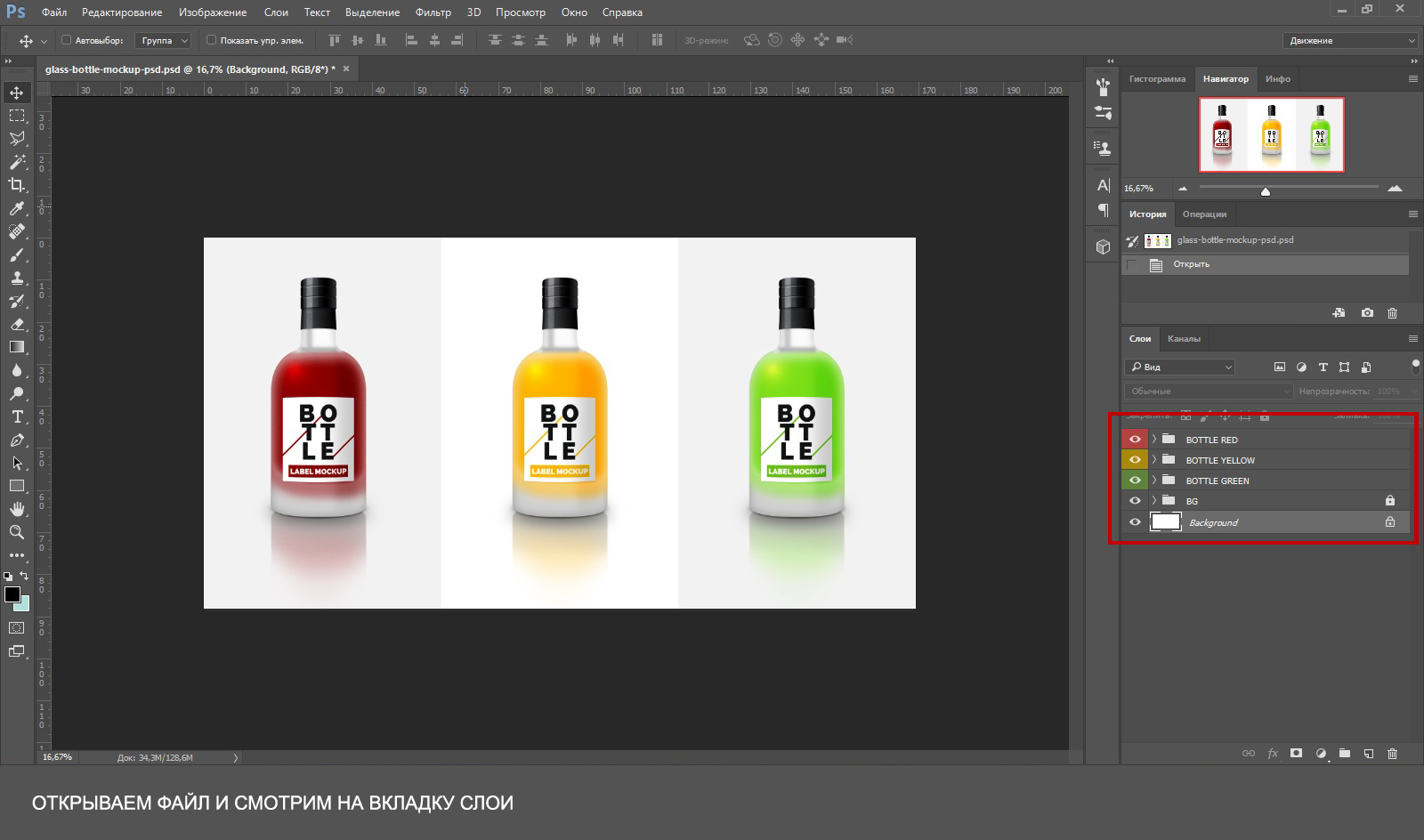
Итак, у нас имеется psd-макет, созданный неким “гением” web-дизайна:
Как и положено, макет представлен в формате psd (в исходном коде) со всеми слоями так, как нарисовал его дизайнер.
Нам необходимо вырезать логотип будущего сайта. В данном случае это красивая цветастая напись POLO360. Видим, что логотип состоит из двух текстов — самого POLO360 и нижней строки “My kind of business blog”. Также имеется некое графическое изображение (слева от надписи), которое также является частью логотипа. В сумме все эти объекты являются одним целым и представляют логотип сайта.
Видим, что логотип состоит из двух текстов — самого POLO360 и нижней строки “My kind of business blog”. Также имеется некое графическое изображение (слева от надписи), которое также является частью логотипа. В сумме все эти объекты являются одним целым и представляют логотип сайта.
Вот нам и предстоит задача вырезать его. Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (V)”. В панели инструментов Photoshop необходимо проверить, что стоит галочка в разделе “Auto — Select”:
Это необходимо для того, чтобы при выделении объекта на макете в Палитре слоев автоматически выделились все слои, отвечающие за отрисовку данного объекта. Другими словами — так проще искать нужные слои при нарезке.
Теперь начинается самое интересное. Если дизайнер человек ответственный и пунктуальный, то перед передачей макета на верстку он рассортирует все слои по папкам. Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
И жизнь верстальщика значительно упрощается.
Но такое бывает редко и слои разбросаны по палитре как попало. нам необходимо методом “научного тыка” найти нужные нам.
Для этого открываем (если еще не открыли) Палитру слоев и пробуем отключать или включать отображение слоя, щелкая мышью на значке “глаза” слева от названия слоя. Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Когда все слои найдены, картина в “Палитре слоев” будет примерно такой:
Теперь объединяем отмеченные нами слои. Для этого держим зажатой клавишу Ctrlkbd> и выделяем каждый из слоев одинарным щелчком мыши. Получаем следующую картину:
Далее необходимо объединить выделенные слои в один. Другими словами, мы сведем нужные нам слои в один и в результате изображение (в нашем случае — логотип) будет цельным. Только так мы можем вырезать его впоследствии. Для объединения слоев щелкаем правой кнопкой мыши на любом из выделенных слоев и в открывшемся контекстном меню выбираем “Merge Layers”:
Для объединения слоев щелкаем правой кнопкой мыши на любом из выделенных слоев и в открывшемся контекстном меню выбираем “Merge Layers”:
Видим такую картину:
Несколько слоев слились в один. Все, теперь мы готовы к нарезке.
Выбираем в панели инструментов “Rectangular Marquee Tool(M)” и обводим логотип произвольным прямоугольником:
Теперь копируем выделенную нами область — нажимаем на клавиатуре комбинацию клавиш Ctrl+C.
Создаем в Photoshop новый документ — нажимаем Ctrl+N. Откроется новая вкладка с диалоговым окном настройки создаваемого документа:
Здесь самым важным является поле “Preset”. В его значении должно стоять “Clipboard (Буфер обмена)”. Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем ОК.
Нажимаем ОК.
Появится новая вкладка, но пока еще пустая. Точнее, в ней уже будет создан документ с указанными в диалоговом окне размерами. Но ничего, кроме белого фонового изображения, этот документ содержать не будет:
Нам осталось вставить в этот документ выделенную область, которая все еще находится в “Буфере обмена”. Для этого нажимаем на клавиатуре Ctrl+V. Результат:
Как видим, Photoshop автоматически обрезал изображение так, чтобы не было пустых областей вокруг него (ведь при выделении мы создали произвольный прямоугольник — лишь бы выделить логотип).
Однако, белый фон остался. А он нам совсем не нужен. Это делается очень просто. Переводим взгляд на “Палитру слоев”” и видим там всего два слоя: “Layer 1” и “Background”. Слой “Layer 1” — это вставленная нами область, а “Background” — фоновое изображение. Щелкаем мышью на значке “глазика” напротив слоя “Background”:
Само изображение в окне Photoshop изменилось — вместо белого фона появилась шахматная “доска”. Это говорит о том, что фоновый слой у нас теперь прозрачный.
Это говорит о том, что фоновый слой у нас теперь прозрачный.
Теперь нам осталось только сохранить отредактированное изображение. Переходим в меню “File — Save for Web”:
Здесь нам нужны два поля.
Верхнее — для выбора формата сохраняемого файла. В Интернете имеются подробные описания, как выбрать нужный формат. На самом деле все просто. Формат GIF имеет поддержку прозрачного фона, но не имеет поддержки передачи градиентов. Формат JPEG наоборот, хорошо передает плавные переходы цветов (градиент), но у него отсутствует прозрачный фон. Формат PNG-8 очень похож на GIF, только имеет лучший алгоритм сжатия. Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Нижнее поле важно для контроля размера выходного файла. Photoshop автоматически подсчитывает размер, который получится, если сохранить файл в выбранном формате. В нашем случае это будет составлять 6Kb, что абсолютно приемлемо.
В нашем случае это будет составлять 6Kb, что абсолютно приемлемо.
Все, сохраняем файл с выбранными настройками и задаем ему имя — logo.png.
На этом обзор примера нарезки макета в программе Photoshop заканчиваю. Думаю, он был достаточно полным и понятным.
photoshop
Adobe Photoshop интерфейс для веб-дизайна | «Курс 1 — Основные принципы» (monkylab)
О видео: Интерфейс Adobe Photoshop для веб-дизайна
Резюме
«Вы научитесь настраивать Adobe Photoshop так, чтобы дизайн веб-сайтов был совершенно простым и с использованием только необходимых инструментов. ”
В этом видеоуроке Артуро Сервин обращается к теме: Интерфейс Adobe Photoshop для веб-дизайна, который является частью онлайн-курса Domestika: Курс 1 — Основные принципы.Знайте интерфейс программного обеспечения и все возможности, которые оно предлагает.
Частичная транскрипция видео
“ФОТОШОП КУРС 1 УРОК 2 Интерфейс Adobe Photoshop для веб-дизайна В этом уроке мы научимся вносить необходимые настройки, чтобы наша программа имела полный интерфейс для создания веб-страниц. Очень важно внести эти корректировки, потому что, если вы не собираетесь использовать неправильные инструменты, или у вас будет гораздо более сложный интерфейс, который будет не так полезен.Будем над этим работать. Во-первых, поймите, что интерфейс Photoshop, в данном случае версия 2019 года, обновлен инструментами, которые мы сможем изучить позже. Сначала я создам новый файл. В этом случае я перейду прямо к … »
Очень важно внести эти корректировки, потому что, если вы не собираетесь использовать неправильные инструменты, или у вас будет гораздо более сложный интерфейс, который будет не так полезен.Будем над этим работать. Во-первых, поймите, что интерфейс Photoshop, в данном случае версия 2019 года, обновлен инструментами, которые мы сможем изучить позже. Сначала я создам новый файл. В этом случае я перейду прямо к … »
Мы автоматически генерируем эту стенограмму, и она может содержать ошибки.
Краткое содержание курса: Курс 1 — Основные принципы
-
Уровень: новичок
-
99% положительные отзывы (288)
-
5 единиц
-
5 уроков (52м)
-
1 загрузка
Испанский с субтитрами на английском
- Онлайн и в удобном для вас темпе
- Аудио: испанский
- Уровень: {: beginner => «Начинающий»,: intermediate => «Средний»,: advanced => «Продвинутый»}
- 5 уроков (52м)
- Доступно в приложении
- Испанский, английский, португальский, немецкий, французский, итальянский, польский, голландский
- Безлимитный доступ навсегда
- Сертификат по окончании курса
Как создать потрясающую графику для социальных сетей с помощью Photoshop
Если вы управляете бизнесом, который продвигает сообщения в социальных сетях, очень важно создавать качественный графический контент, который будет сопровождать ваши сообщения. В конце концов, знаете ли вы, что 87% вовлеченности фанатов в Facebook происходит с публикациями, содержащими фотографии, и что твиты с изображениями получают на 150% больше ретвитов, чем твиты без них? По этим причинам неудивительно, что 74% маркетологов в социальных сетях используют визуальные ресурсы в своем маркетинге в социальных сетях.
Если вы хотите использовать всю мощь графики для продвижения своего бренда, вы можете использовать такой мощный инструмент, как Photoshop, который поможет вам с дизайном социальных сетей. Photoshop позволяет настраивать изображения, чтобы ваш бренд выглядел профессионально, творчески и уникально.Вот руководство для начинающих, чтобы вы начали.
В конце концов, знаете ли вы, что 87% вовлеченности фанатов в Facebook происходит с публикациями, содержащими фотографии, и что твиты с изображениями получают на 150% больше ретвитов, чем твиты без них? По этим причинам неудивительно, что 74% маркетологов в социальных сетях используют визуальные ресурсы в своем маркетинге в социальных сетях.
Если вы хотите использовать всю мощь графики для продвижения своего бренда, вы можете использовать такой мощный инструмент, как Photoshop, который поможет вам с дизайном социальных сетей. Photoshop позволяет настраивать изображения, чтобы ваш бренд выглядел профессионально, творчески и уникально.Вот руководство для начинающих, чтобы вы начали.Что такое фотошоп?
Adobe Photoshop — популярная программа для создания изображений. Программа может использоваться для самых разных целей, включая редактирование фотографий, графический дизайн, дизайн видеоигр и многое другое. Photoshop, несомненно, мощная программа. Однако для новичков это также может быть ошеломляющим, поскольку существует так много терминов и инструментов, которые нужно изучить, если вы собираетесь в полной мере использовать его возможности. Если вы только начинаете работать с Photoshop, вам следует понять несколько ключевых терминов:
Если вы только начинаете работать с Photoshop, вам следует понять несколько ключевых терминов:слоев
В Photoshop изображения можно создавать со слоями, которые Adobe описывает как «прозрачные листы стекла».«Вы можете создать изображение на чистом слое, а затем поместить его поверх другого. Вы можете видеть сквозь прозрачную часть каждого слоя слои, которые находятся под ним.Непрозрачность
Прозрачные слои в Photoshop прозрачные. Напротив, непрозрачные слои блокируют свет. Непрозрачность — это степень, в которой что-то блокирует свет (что-то с непрозрачностью не обязательно блокирует весь свет). Вы можете изменить непрозрачность таких объектов, как слои и фильтры, чтобы определить, какая часть нижележащего изображения может быть видна.Фильтры
Фильтр Photoshop — это автоматический способ изменить внешний вид изображения. Фильтры включают предустановленные эффекты, определяющие уровень шума, яркость, контраст, температуру, цветовой баланс и многое другое.
Стили слоев
Стили слоя — это способы автоматического добавления эффектов к слою в дизайне. Вы также можете скопировать стиль одного слоя, чтобы сэкономить время на его применении к следующему.Изменение размера / масштабирование
Когда вы изменяете размер чего-либо в Photoshop, вы меняете его размеры.Вы можете изменять размер окон, полотен и изображений. Когда вы масштабируете изображение в Photoshop, вы меняете его пропорции, сохраняя при этом соотношение сторон.Преобразование
Когда вы трансформируете что-либо в Photoshop, вы можете вращать это, наклонять, увеличивать, уменьшать, масштабировать или изменять перспективу. Вы можете преобразовывать слои, фигуры и выделенные области.Как приобрести Photoshop?
Сегодня существует множество версий Photoshop, но самая последняя из них называется Adobe Photoshop Creative Cloud (CC).Adobe предлагает ежемесячные планы, которые позволяют платить за использование программы каждый месяц. Вы также можете заплатить, чтобы включить доступ к другим программам Creative Cloud, когда покупаете план Photoshop. Если вы хотите использовать возможности Photoshop для создания выдающейся графики для социальных сетей, вам поможет следующее пошаговое руководство по Photoshop.
Если вы хотите использовать возможности Photoshop для создания выдающейся графики для социальных сетей, вам поможет следующее пошаговое руководство по Photoshop.1. Откройте новый файл
Начните работу над изображением в социальных сетях, создав новый документ Photoshop. Для этого откройте программу, затем выберите «Файл» и «Создать».Изменение размера файла для конкретной платформы социальных сетей
Каждой платформе социальных сетей требуется определенный размер, чтобы изображения лучше всего выглядели в сообщениях.Чтобы убедиться, что вы создаете графику правильных размеров, вам следует изменить размер фотографии с учетом конкретной платформы. Чтобы изменить размер фотографии, выберите «Изображение», затем «Размер изображения». Вы также можете установить эти размеры с самого начала, когда вы выполните шаг 1. Введите необходимую ширину и высоту, а также разрешение. Затем нажмите «ОК». Вот текущие оптимальные размеры сообщений на каждой платформе социальных сетей:- Facebook: 1200 x 628 (общее изображение)
- Twitter: 1024 x 512
- Pinterest: 735 x 1,102
- Instagram: 1080 x 1080
 Убедитесь, что вы работаете в режиме RGB, когда создаете графику для Интернета. Чтобы убедиться в этом, нажмите «Изображение», «Режим», а затем выберите «Цвет RGB».
Убедитесь, что вы работаете в режиме RGB, когда создаете графику для Интернета. Чтобы убедиться в этом, нажмите «Изображение», «Режим», а затем выберите «Цвет RGB».2. Импортируйте фоновое изображение в документ Photoshop
После того, как вы изменили размер документа, выберите фотографию, с которой хотите работать в качестве фона. Для этого выберите «Файл» на панели инструментов, а затем нажмите «Поместить». Вы можете решить, хотите ли вы, чтобы фоновый файл был связан (опция «Поместить связанный») или встроенным (опция «Поместить встроенный»).Когда вы вставляете изображение в текущий файл, оно добавляется к общему весу файла; напротив, связанное изображение будет существовать вне текущего файла, и вам придется сохранить оба файла связанными и существующими, чтобы вносить изменения в будущем. Я почти всегда использую «Place Embedded», потому что это упрощает обслуживание файлов. Перейдите к изображению, которое вы хотите использовать, щелкните по нему и выберите «Поместить». Теперь вы должны увидеть фотографию, которую хотите использовать в открытом документе Photoshop. После того, как вы выбрали фоновую фотографию, подумайте о том, чтобы повернуть и масштабировать изображение, чтобы добавить визуального интереса.Если вы не фотографируете сами, вы можете купить пачку стоковых фотографий и загрузить одно из них. Один из выдающихся вариантов каталога акций — это набор женских и нейтральных запасов от Garlic Friday Design. В этом примере я использую файл 24-0009H.jpg в этом пакете.
Если вы новичок в Photoshop и хотите сэкономить время и энергию, чтобы сосредоточиться на более важных частях вашего бизнеса, хорошей альтернативой является использование предварительно разработанного шаблона социальных сетей, который предоставит вам готовый макет, фон и т. Д. и тексты, которые можно добавлять и изменять в Photoshop.Один из наших любимых примеров — Juniper Social Media Pack из коллекции 46 & 2. Этот многоцелевой пакет для социальных сетей включает настраиваемые шаблоны для веб-сайтов, блогов, Facebook, Instagram, Pinterest и других, и вы можете использовать его как с Photoshop, так и с InDesign.
После того, как вы выбрали фоновую фотографию, подумайте о том, чтобы повернуть и масштабировать изображение, чтобы добавить визуального интереса.Если вы не фотографируете сами, вы можете купить пачку стоковых фотографий и загрузить одно из них. Один из выдающихся вариантов каталога акций — это набор женских и нейтральных запасов от Garlic Friday Design. В этом примере я использую файл 24-0009H.jpg в этом пакете.
Если вы новичок в Photoshop и хотите сэкономить время и энергию, чтобы сосредоточиться на более важных частях вашего бизнеса, хорошей альтернативой является использование предварительно разработанного шаблона социальных сетей, который предоставит вам готовый макет, фон и т. Д. и тексты, которые можно добавлять и изменять в Photoshop.Один из наших любимых примеров — Juniper Social Media Pack из коллекции 46 & 2. Этот многоцелевой пакет для социальных сетей включает настраиваемые шаблоны для веб-сайтов, блогов, Facebook, Instagram, Pinterest и других, и вы можете использовать его как с Photoshop, так и с InDesign. С пакетом Juniper вы получаете доступ к квадратным шаблонам сообщений, прямоугольным шаблонам общих ссылок, вертикальным шаблонам сообщений и 16 различным вариантам дизайна, которые вы можете использовать для настройки своего бренда.
Как и в пакете Juniper, вы найдете множество других отличных готовых наборов, которые сделают создание графики для социальных сетей в Photoshop легким делом:
С пакетом Juniper вы получаете доступ к квадратным шаблонам сообщений, прямоугольным шаблонам общих ссылок, вертикальным шаблонам сообщений и 16 различным вариантам дизайна, которые вы можете использовать для настройки своего бренда.
Как и в пакете Juniper, вы найдете множество других отличных готовых наборов, которые сделают создание графики для социальных сетей в Photoshop легким делом:3.Добавить текстовый слой
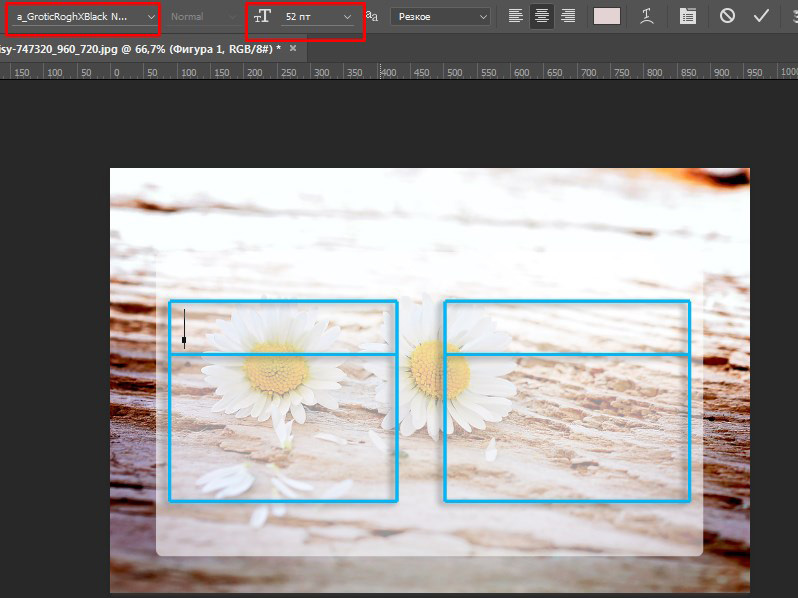
Вы можете добавить слой текста поверх фона изображения. Это пригодится независимо от того, решите ли вы использовать собственное изображение или хотите настроить приобретенный вами шаблон. Для этого выберите инструмент горизонтального типа, который выглядит как буква «T» на левой панели инструментов. Затем перейдите на панель параметров инструмента и введите шрифт, который хотите использовать. Нажмите «Вернуться». Щелкните дизайн, к которому вы хотите добавить текст, и введите текст. Затем, чтобы выбрать шрифт для текста, выберите шрифт в меню шрифтов на панели параметров инструмента. Вы также можете изменить цвет, выбрав образец цвета на панели образцов в правой части экрана. Вы можете изменить межстрочный интервал или интерлиньяж в документе. Для этого выделите текст, который хотите изменить, а затем перейдите на панель символов и установите значение интерлиньяжа.
Если вы хотите изменить положение текста в документе, просто щелкните и перетащите его туда, где хотите.
Вы также можете изменить цвет, выбрав образец цвета на панели образцов в правой части экрана. Вы можете изменить межстрочный интервал или интерлиньяж в документе. Для этого выделите текст, который хотите изменить, а затем перейдите на панель символов и установите значение интерлиньяжа.
Если вы хотите изменить положение текста в документе, просто щелкните и перетащите его туда, где хотите.4. Измените текст для макета и содержания
Есть много способов изменить текст в Photoshop, чтобы он соответствовал желаемому макету или содержимому.Вот три фаворита:- Добавьте слой с цветной фигурой между текстом и фоном. Чтобы добавить слой-фигуру, выберите «Слой», затем «Новый», затем «Слой». Назовите слой и нажмите «ОК». Выберите инструмент прямоугольной области на левой панели инструментов, а затем щелкните и перетащите, чтобы создать форму. Отпустите кнопку мыши, чтобы появился слой. Чтобы придать фигуре цвет, выберите образец цвета, затем выберите «Редактировать», затем «Заливка».
 Выберите цвет переднего плана и нажмите «ОК». Для этого слоя можно установить непрозрачность 100% или меньше для более тонкого эффекта.
Выберите цвет переднего плана и нажмите «ОК». Для этого слоя можно установить непрозрачность 100% или меньше для более тонкого эффекта.
- Добавьте текстовую тень , щелкнув текст, нажав кнопку «Стиль слоя» (fx) в нижней части панели слоев и выбрав «Drop Shadow». Отрегулируйте настройки, затем выберите «ОК».
- Проявите творческий подход с белым пространством на заднем плане. Если между объектами есть пустые области, вы можете использовать это как пространство для размещения наложенного текста.
5. Сохраните и экспортируйте свой проект
После того, как вы создали изображение, вы захотите его сохранить.Щелкните «Файл», затем выберите «Экспортировать как». Выберите сохранение файла в формате Photoshop с отмеченными слоями, чтобы вы могли повторно открыть и отредактировать его при необходимости. Затем нажмите «Сохранить» и «ОК». Теперь вернитесь к «Сохранить как» и сохраните дизайн в формате JPG. Сохраняя свой дизайн в формате JPG, вы сохраняете всю цветовую информацию в файле, но он сжимается, так что вы можете легко загрузить его в свои профили в социальных сетях. Pro-Tip: После того, как вы создали несколько изображений для социальных сетей в Photoshop, можно экспортировать несколько ресурсов одновременно.Новые функции Photoshop CC позволяют создавать большие монтажные области сразу с несколькими графиками из социальных сетей и одновременно экспортировать их в разных размерах с определенными именами файлов. Для этого выберите «Файл», затем «Экспорт», затем «Быстрый экспорт как» и выберите предпочтительный формат файла и предпочтительное место назначения. Photoshop экспортирует указанное вами изображение, а также все монтажные области в документе.
Сохраняя свой дизайн в формате JPG, вы сохраняете всю цветовую информацию в файле, но он сжимается, так что вы можете легко загрузить его в свои профили в социальных сетях. Pro-Tip: После того, как вы создали несколько изображений для социальных сетей в Photoshop, можно экспортировать несколько ресурсов одновременно.Новые функции Photoshop CC позволяют создавать большие монтажные области сразу с несколькими графиками из социальных сетей и одновременно экспортировать их в разных размерах с определенными именами файлов. Для этого выберите «Файл», затем «Экспорт», затем «Быстрый экспорт как» и выберите предпочтительный формат файла и предпочтительное место назначения. Photoshop экспортирует указанное вами изображение, а также все монтажные области в документе.Товаров показано в этом сообщении:
Бесплатное руководство по брендингу для новичков
Создаете свой собственный бренд?
Веселое, дружелюбное, БЕСПЛАТНОЕ руководство по созданию звездного бренда.
Бренд-стратег. Создание инструментов дизайна для расширения возможностей творческих предпринимателей. Автор книги «Бережливый брендинг». Магистр управления дизайном Колледжа искусств и дизайна Саванны (SCAD).
Посмотреть больше постовКак создавать макеты веб-страниц в Photoshop CS5
В этом уроке вы узнаете, как создавать макеты веб-страниц в Photoshop.Это может быть отличным руководством для разработчика веб-сайта, и в этом руководстве вы познакомитесь с основными элементами, которые понадобятся вам для создания макета.
Шаг № 1 — Установка размера и фона
Запустите Photoshop и нажмите «Файл» и «Создать». В новом окне создайте пустой холст с разрешением 800 × 600, это даст вам достаточно места, чтобы дать дизайнеру базовое представление о том, что вы хотите. Теперь щелкните образец цвета переднего плана и выберите цвет, который вы хотите использовать для фона вашего веб-сайта, нажмите «ОК».
 Нажмите «Shift» и «Backspace» на клавиатуре, появится окно «Заливка». В раскрывающемся меню выберите «Цвет переднего плана» и нажмите «ОК».
Нажмите «Shift» и «Backspace» на клавиатуре, появится окно «Заливка». В раскрывающемся меню выберите «Цвет переднего плана» и нажмите «ОК». Шаг 2 — Создание верхнего и нижнего колонтитула заголовка
Заголовок — это то, что будет вверху вашего сайта, а нижний колонтитул — внизу. Скорее всего, это будет одно и то же на каждой странице и будет включать ваш логотип. Нажмите «Слой», перейдите к «Создать», затем нажмите «Слой», нажмите «ОК» в появившемся окне. Выберите «Rectangular Marquee Tool» на панели инструментов и перетащите выделение вверху страницы для заголовка, удерживая нажатой клавишу «Shift», а также перетащите меньшее выделение внизу для нижнего колонтитула.Выберите цвет для этих полей в селекторе цвета переднего плана. Теперь выберите инструмент «Заливка» и используйте его, чтобы раскрасить эти два поля.
Шаг 3 — Вставка панели навигации
Нажмите «Слой», перейдите в «Создать» и нажмите «Слой». Теперь мы собираемся создать панель навигации под заголовком.
 Вместо того, чтобы создавать один из них самостоятельно, найдите его через поиск Google. Как вы можете видеть здесь, у нас есть большой выбор панелей навигации, взятых с веб-сайта www.psdgraphics.com »с отличным выбором элементов веб-сайта. Здесь мы собираемся выбрать синюю полосу, но для ее соответствия потребуется некоторая корректировка. Мы будем использовать инструмент выделения, чтобы выбрать конец полосы, щелкнем по ней правой кнопкой мыши и воспользуемся опцией свободного преобразования, чтобы подогнать ее под наш сайт. Теперь снова нажмите на инструмент выделения и перетащите измененную полосу, нажмите «Control» и «C» на клавиатуре, затем перейдите к новому изображению и нажмите «Control» и «V». Полоса будет вставлена в наш макет и размещена вверху страницы.
Вместо того, чтобы создавать один из них самостоятельно, найдите его через поиск Google. Как вы можете видеть здесь, у нас есть большой выбор панелей навигации, взятых с веб-сайта www.psdgraphics.com »с отличным выбором элементов веб-сайта. Здесь мы собираемся выбрать синюю полосу, но для ее соответствия потребуется некоторая корректировка. Мы будем использовать инструмент выделения, чтобы выбрать конец полосы, щелкнем по ней правой кнопкой мыши и воспользуемся опцией свободного преобразования, чтобы подогнать ее под наш сайт. Теперь снова нажмите на инструмент выделения и перетащите измененную полосу, нажмите «Control» и «C» на клавиатуре, затем перейдите к новому изображению и нажмите «Control» и «V». Полоса будет вставлена в наш макет и размещена вверху страницы.Шаг 4 — Вставка области тела главной страницы
Теперь мы создадим область, в которой будет размещаться основной текст страницы. Нажмите «Слой», перейдите к «Создать» и нажмите «Слой».
 Выберите инструмент выделения и выделите большую область в основной области страницы. Снова используйте инструмент заливки, чтобы заполнить его выбранным вами цветом, здесь мы используем тот же белый цвет, что и в верхнем и нижнем колонтитулах.
Выберите инструмент выделения и выделите большую область в основной области страницы. Снова используйте инструмент заливки, чтобы заполнить его выбранным вами цветом, здесь мы используем тот же белый цвет, что и в верхнем и нижнем колонтитулах. Шаг 5 — Вставка значков / изображений
Теперь, когда у нас есть наш основной макет, давайте вставим несколько изображений или значков.Создайте новый слой. В этом примере мы просто вставим несколько простых значков социальных сетей. Убедитесь, что они уже есть на вашем компьютере и открыты в Photoshop. Перейдите к первому значку, нажмите «Control» и «A», затем «Control» и «C», вернитесь к макету нашей веб-страницы и нажмите «Control» и «V», чтобы вставить значок. Если инструмент перемещения еще не выбран, щелкните его и используйте его, чтобы разместить значок в любом месте страницы. Повторите эту процедуру для любых других значков, которые вы хотите переместить на свою страницу.Этот процесс также работает для любых изображений, которые вы хотите вставить.

Шаг 6 — основной текст
Теперь нам нужно вставить текст на страницу. Создайте новый слой. Щелкните значок текста в меню слева, выберите шрифт, который вам нравится, выберите размер (около 18 подходит) и выберите цвет. Теперь перетащите текстовое поле в основную часть страницы и введите текст, который вы хотите здесь разместить. Теперь используйте инструмент перемещения, чтобы настроить положение текста. Удерживая нажатой клавишу «Control» при перетаскивании с помощью инструмента перемещения, вы сможете более точно перемещать текст.
Шаг 7 — Ввод текста для верхнего и нижнего колонтитула
Щелкните значок текста еще раз и нарисуйте текстовое поле в области заголовка, которую мы создали ранее. Используйте настройки в меню вверху, чтобы отрегулировать текст до нужного размера. Если хотите, измените шрифт и цвет. Как и прежде, используйте инструмент перемещения, чтобы изменить положение текста. Теперь снова щелкните инструмент «Текст» и перетащите выделение в область нижнего колонтитула, которую мы создали ранее.
 Уменьшите размер текста примерно до 14 и введите нужный текст — используйте инструмент перемещения, чтобы настроить его положение.Как вы, надеюсь, уже поняли из руководства, создание простых макетов веб-страниц в Photoshop может быть хорошим способом дать рекомендации дизайнеру веб-сайтов.
Уменьшите размер текста примерно до 14 и введите нужный текст — используйте инструмент перемещения, чтобы настроить его положение.Как вы, надеюсь, уже поняли из руководства, создание простых макетов веб-страниц в Photoshop может быть хорошим способом дать рекомендации дизайнеру веб-сайтов. UCreative.com — 30 свежих руководств по дизайну веб-макетов в Photoshop
В нашей предыдущей публикации мы продемонстрировали несколько вдохновляющих веб-сайтов с различными типами дизайна. Чтобы добавить к этому, мы решили придумать 30 Fresh Web Layout Design Photoshop Tutorials , на которые вы можете ссылаться при создании фактического веб-макета.Этот пост направлен на предоставление руководств по созданию и настройке веб-макетов по вашему выбору, исходя из вашего собственного творчества.
Так что сядьте и найдите время, чтобы прочитать эти руководства. Получите новые знания и идеи, просматривая наши интересные предложения сегодня; Возможно, это та помощь, в которой вы нуждались давно!
В этом руководстве показано, как создать привлекательный и минималистичный макет веб-сайта с использованием системы сеток 960 в качестве шаблона.
Это руководство поможет вам создать стильный веб-макет.
Вот руководство по созданию чистого, профессионального и современного веб-макета в Photoshop с использованием системы сеток 960 в качестве руководства по макету.
Создайте красивый веб-макет, связанный с веб-сайтом, посвященным маркетингу / поисковой оптимизации, с помощью этого руководства.
В этом руководстве вы будете руководствоваться созданием программного веб-макета.
Учебное пособие посвящено созданию в Photoshop простого, удобного и красочного макета веб-дизайна, ориентированного в первую очередь на детей.
Из этого руководства вы узнаете, как создать веб-макет (шаблон) бизнес-шаблона в Photoshop.
Это руководство по веб-дизайну научит вас создавать элегантный и профессиональный веб-макет с использованием различных техник Photoshop, полагаясь на базовые инструменты, такие как инструменты фигур и стили слоев, которые позволят создать удобный веб-дизайн.
Вот руководство по созданию веб-макета для хостинговой компании.
Учебное пособие посвящено созданию макета коричневого цвета в Photoshop.
В этом руководстве по веб-дизайну вы увидите способы создания профессионального макета веб-дизайна, который идеально подходит для веб-сайта электронной коммерции или современного бизнеса.
В учебнике будут использоваться только 2-3 цвета с небольшими вариациями, и его можно использовать для любого интернет-бизнеса.
Описание
Из этого туториала Вы узнаете, как создать красивый веб-макет, в котором можно будет представить свои продукты.
В этом уроке мы создадим потрясающий дизайн, чистый и профессиональный макет веб-сайта в Photoshop.
Вот руководство, которое также можно использовать в гостиничном бизнесе, если у вас есть связанный с ним сайт.
Изучите пошаговый метод создания потрясающего веб-сайта группы, который любая рок-звезда с гордостью называет своим собственным.
В этом руководстве вы узнаете, как создать собственный или коммерческий веб-сайт в Photoshop.
Получите знания о том, как создать чистый макет портфолио или бизнес-макет в этом руководстве.
Из этого туториала Вы узнаете, насколько просто создать темный макет для собственного заведения всего за несколько простых шагов.
Из этого урока вы узнаете, как создать текстурированный веб-макет, от использования концепции на бумаге до дизайна в Photoshop.
В этом руководстве по веб-дизайну вы научитесь создавать макет современного и чистого веб-сайта.
Вот руководство, в котором будет использоваться только несколько цветов для создания темного бизнес-макета.
С помощью этого урока создайте привлекательное портфолио, которому нужен другой стиль.
В этом уроке будет показано, как создать шаблон в Photoshop.
Это руководство по веб-дизайну находится на уровне начинающих. В нем будет показано, как с помощью Photoshop создать веб-макет портфолио с фиксированным деревянным фоном.
В нем будет показано, как с помощью Photoshop создать веб-макет портфолио с фиксированным деревянным фоном.
Учебник создаст красочный веб-макет.
Из этого руководства по веб-дизайну вы узнаете, как создать макет зимнего блога в Photoshop.
Создание креативного макета, который можно легко обновить в теме wordpress в этом руководстве.
Из этого туториала Вы узнаете, как создать приятный макет для бизнеса.
Что лучше: Sketch или Photoshop для веб-дизайна?
Многие агентства задаются вопросом, должен ли Sketch или Photoshop быть их основным инструментом веб-дизайна. Photoshop был отраслевым стандартом, но Sketch и другие инструменты UI / UX бросают вызов старому динозавру. Как компания, занимающаяся разработкой Sketch для WordPress и PSD для WordPress, мы можем испытать противостояние из первых рядов.
Photoshop по своей сути является именно тем, чем он является, — инструментом для редактирования фотографий. Так что появление других вариантов, учитывающих конкретные потребности веб-дизайнеров, было лишь вопросом времени.
Так что появление других вариантов, учитывающих конкретные потребности веб-дизайнеров, было лишь вопросом времени.
Sketch вызывал много шума как один из первых претендентов. Но вскоре Adobe выступила против своей собственной платформы XD, и InVision теперь также в игре, поскольку они добавили InVision Studio в свое портфолио.
Тем не менее, несмотря на наличие на рынке всего этого программного обеспечения для веб-дизайна, около половины агентств, с которыми мы работаем, по-прежнему предпочитают Photoshop.Почему это так и почему одни переходят, а другие — нет?
«Около половины агентств, с которыми мы работаем , по-прежнему предпочитают Photoshop ».
В этой статье мы рассмотрим основные преимущества использования Sketch для разработки веб-сайтов как с точки зрения дизайнера, так и с точки зрения разработчика.
Что диджитал-агентствам нравится в Sketch
Когда цифровые агентства создают веб-дизайн, важно иметь инструменты дизайна, которые:
- Повышение эффективности в процессе проектирования
- Обеспечивает простую организацию шаблонов и представлений
- Упростите демонстрацию прототипов и получение отзывов
- Упростите передачу дел разработчикам
- Позвольте дизайнерам проявить творческий подход
1.
 Лучшая эффективность
Лучшая эффективностьНаиболее часто упоминаемым фактором принятия решения при выборе использования Sketch вместо Photoshop является эффективность. Только в Sketch есть инструменты, созданные специально для веб-дизайна, поэтому панели инструментов позволяют легко получить доступ к наиболее часто используемым для этой конкретной задачи.
Независимо от того, используете ли вы Sketch или Photoshop, можно работать со смарт-объектами и стилями абзацев. Но в Sketch и других инструментах UI / UX повторяющиеся элементы проще в использовании и поэтому, вероятно, будут использоваться для большего эффекта.
Инструменты веб-дизайна имеют возможность использовать стили также для объектов, чтобы установить штрихи, заливки и тени в качестве глобальных настроек. Вы можете изменить шаблон, и изменения распространятся на все экземпляры на сайте. Если вы используете расширения для совместного использования библиотек со своими коллегами, изменения могут обновляться во всех связанных с ними документах.
2. Организация шаблонов
Sketch использует монтажные области аналогично Adobe Illustrator, где вы можете размещать объект на них и вокруг них и легко создавать несколько монтажных областей в одном и том же виде.Но убийственная особенность с точки зрения сохранения организованности в Sketch заключается в том, что вы можете настроить весь свой сайт в одном файле, не замедляя работу компьютера.
С Photoshop вы почти гарантированно будете работать с отдельными файлами для каждого разрабатываемого шаблона страницы и для каждого адаптивного представления. В Sketch у вас есть возможность работать с вкладками (называемыми страницами) в документе, на каждой из которых может быть несколько монтажных областей. Это удобно, если вы хотите сгруппировать монтажные области для разных адаптивных макетов определенной страницы в одном и том же представлении.
Это удобно, если вы хотите сгруппировать монтажные области для разных адаптивных макетов определенной страницы в одном и том же представлении.
3. Демонстрация прототипов
Простота экспорта дизайнов в различные форматы и использование расширений для предварительного просмотра дизайнов в браузере также очень ценится функцией Sketch.
Источник: invisionapp.com/craft
При этом Craft, одно из популярных расширений для переноса эскизов Sketch в InVision, также доступно как расширение для Photoshop. В более поздних версиях Sketch есть встроенная функция предварительного просмотра в браузере, где вы можете показывать свои прототипы.Но пока интерактивность этих прототипов более ограничена, чем в InVision, поэтому возможности перехода между страницами и анимации менее похожи на настоящие.
«Одно из популярных расширений для переноса эскизов Sketch в InVision также доступно как расширение для Photoshop ».
4.
 Упростите передачу в разработку
Упростите передачу в разработкуКаждый раз, когда Sketch хвалят за то, что он позволяет легко передать его разработчикам, это происходит за счет использования других инструментов, с которыми Sketch интегрируется.Наиболее распространенным является Zeplin, где разработчик может легко получить доступ к CSS различных элементов и увидеть их расположение на странице с помощью простого наведения.
Я спросил одного из руководителей нашей группы разработчиков о том, как наши собственные разработчики WordPress воспринимают работу со Sketch по сравнению с Photoshop. Ответ меня немного удивил, потому что для нас он в основном такой же.
Наши разработчики работают на ПК, поэтому сам Sketch для них недоступен. Поэтому, когда мы работаем с файлами Sketch, нам нужно импортировать дизайны в другой инструмент.![]() Обычно это Avocode, который работает почти так же, как Zeplin.
Обычно это Avocode, который работает почти так же, как Zeplin.
Avocode — еще один отличный инструмент для передачи файлов вашего дизайна разработчикам. Источник: avocode.com
Между прочим, когда мы работаем с файлами Photoshop, у нас есть доступ к тем же функциям, но с использованием расширения, разработанного командой разработчиков Avocode. Таким образом, процесс такой же, мы просто используем разные версии одного и того же инструмента для выполнения работы.
5. Разрешить творчество
Учитывая все эти причины перехода на Sketch, почему некоторые агентства остаются с Photoshop? Одна из причин может заключаться в том, что Photoshop предлагает более мощные инструменты для создания пользовательских графических элементов.Некоторые проекты просто сложнее создать в инструментах, ориентированных на Sketch и UI / UX. Однако с дизайном в стиле Apple, который стал большой тенденцией в последние годы, новых инструментов более чем достаточно.
Можно также предположить, что новые инструменты усиливают эту тенденцию, так как ограничения производственных технологий могут влиять на форму физических продуктов.
Что лучше: Sketch или Photoshop?
У большинства дизайнеров есть любимые инструменты, с которыми они наиболее опытны.Переход на Sketch кажется довольно простым делом, но все же важно оставаться в инструментах, в которых вы являетесь экспертом. Все функции Photoshop определенно не будут доступны в новых инструментах, но вы, вероятно, найдете другие, без которых вы не сможете жить, как только вы к ним привыкнете.
Если ваши дизайнеры эффективно используют Photoshop, вы можете организовать свой рабочий процесс так же эффективно, как и с новым программным обеспечением, при условии, что вы используете правильные расширения. Если вы планируете нанять новых дизайнеров или если у ваших нынешних дизайнеров нет особых предпочтений, выбор между Sketch или Photoshop, скорее всего, упадет на первый.Повышение эффективности и рабочего процесса с помощью программного обеспечения, специально созданного для веб-дизайна, даст вам преимущество на конкурентном рынке, таком как рынок цифровых агентств.
Мы работаем исключительно с профессиональными агентствами, и на момент написания у нас примерно следующее распределение типов файлов, которые мы получаем:
- 50% Photoshop
- 25% Эскиз
- 15% Adobe XD
- 10% Другое, например Illustrator, Figma или InDesign
Тем не менее, я поговорил с двумя агентствами, которые в этом году перешли на Sketch, и это еще не все.Будет интересно проследить, как различные инструменты UI / UX выступают в конкурентной борьбе друг с другом.
Агентства, с которыми я разговариваю, похоже, не определились с выбором программного обеспечения в ближайшие годы. Крупные из них, такие как Sketch, Adobe XD и InVision Studio, являются претендентами, так что вопрос не в использовании Sketch или Photoshop, а в том, следует ли вам отказаться от Photoshop в пользу программного обеспечения, адаптированного для дизайна UI / UX.
Поскольку анимация становится все более важным отличительным признаком веб-дизайна, инструменты, которые помогают дизайнерам и разработчикам представлять и создавать их, могут взять верх.
И, наконец, я хотел бы добавить к этому постороннего человека. Figma — это новый инструмент веб-дизайна, который, похоже, быстро растет, и крупные имена технологических гигантов делают ставки на команду, стоящую за ним. 14 февраля 2019 года Figma объявила, что они получили финансирование в размере 40 миллионов долларов во главе с Sequoia Capital, в том числе при поддержке генерального директора LinkedIn и соучредителя Instagram. Я уверен, что об этом еще не все.
Вам нужно больше разработчиков, чтобы воплотить в жизнь все ваши веб-дизайны? Запишитесь на звонок сегодня.
уроков Photoshop для создания веб-сайтов
Для тех из нас, кто занимается проектированием сети , одна область ресурсов, которые всегда оказываются бесценными в нашем арсенале дизайна, — это руководств . Изучение того, как другие веб-дизайнеры создавали свои проекты и на какие инструменты они всегда полагаются, всегда может помочь нам в разработке или оттачивании собственных навыков. Поэтому мы ищем в Интернете полезные руководства.Что ж, сегодня мы искали вас.
Поэтому мы ищем в Интернете полезные руководства.Что ж, сегодня мы искали вас.
Учитывая, что Photoshop — одна из самых мощных и популярных графических программ для проектов, связанных с веб-дизайном , мы решили сосредоточить свое внимание на этом направлении поиска. И наш поиск дал удивительно информативные результаты! Разделенные на две страницы, мы собрали небольшую горстку отличных руководств по Photoshop для создания веб-сайта . Мы надеемся, что они вам так же пригодятся, как и мы.
Проектирование Интернета
Создание современной лабораторной темы Веб-дизайн в Photoshop
Этот урок от Design Instruct покажет вам, как создать элегантный и современный веб-макет с помощью Adobe Photoshop.Этот процесс приведет вас от поиска источников вдохновения к настройке документа в Photoshop и созданию элементов дизайна, соответствующих теме веб-макета. Он также дает вам несколько практических примеров того, как использование смарт-объектов в проекте веб-дизайна может улучшить ваш рабочий процесс и сэкономить ваше время.
Другие важные уроки, извлеченные из этого руководства:
- Работа с сеткой 960
- Настройка сетки Photoshop
- Создание узоров в Photoshop
- Использование прямоугольника
- Установка стилей слоя
- Использование ярлыков Photoshop
- Использование пера
- Работа со слоями и группами
- Работа с клипсирующими масками
Создание профессиональной, чистой темы блога сообщества в Adobe Photoshop
В этом уроке от Webdesign Tuts + вы узнаете, как простые и понятные методы дизайна могут создать чистую тему блога сообщества в Photoshop.Несколько методов, обсуждаемых в этом руководстве, включают использование правильного интервала, типографики, цветов и визуальной иерархии.
Другие важные уроки, извлеченные из этого руководства:
- Настройка линейок и направляющих
- Использование прямоугольной области
- Создание и использование градиентов
- Установка стилей слоя
- Идеальное расстояние между пикселями и детализация
Как создать стильное портфолио Концепция веб-дизайна
Это руководство из блога. SpoonGraphics проведет вас через создание веб-сайта с красивым и чистым макетом с использованием контрастной области заголовка для привлечения внимания пользователя. В остальном концепция оформлена с использованием крупной типографики и тонких деталей элементов интерфейса. Вы будете использовать различные эффекты, режимы наложения и стили слоя для создания всех детализированных элементов дизайна.
SpoonGraphics проведет вас через создание веб-сайта с красивым и чистым макетом с использованием контрастной области заголовка для привлечения внимания пользователя. В остальном концепция оформлена с использованием крупной типографики и тонких деталей элементов интерфейса. Вы будете использовать различные эффекты, режимы наложения и стили слоя для создания всех детализированных элементов дизайна.
Другие важные уроки, извлеченные из этого руководства:
- Использование режимов наложения для прозрачности
- Создание тонких теней
- Использование наложения узоров
- Создание кнопки с использованием стилей слоев
- Использование инструмента деформации для создания реалистичных теней
Создание чистого мебельного веб-сайта и макета галереи в Photoshop
В этом уроке от Designzzz вы научитесь создавать минималистичную, но многофункциональную галерею мебели с узорчатым фоном.
Другие важные уроки, извлеченные из этого руководства:
- Использование нестандартных форм
- Использование обтравочных масок для создания изображений с закругленными краями
- Использование непрозрачности для дисперсии
- Использование инструмента «Прямоугольник со скругленными углами»
- Использование инструмента «Овальная область»
Создание шероховатого веб-макета газеты в Photoshop
Это руководство от Bloom Web Design — отличное руководство для начинающих, которое проведет вас через процесс создания простого, но эффективного веб-макета.
Другие важные уроки, извлеченные из этого руководства:
- Создание шероховатой текстуры бумаги
- Использование инструмента эллипс
- Использование линейок и направляющих линий для выравнивания значков
- Использование параметров наложения
- Сетка инструмента «Перо»
Создайте чистый, минималистичный дизайн веб-сайта в Photoshop
В этом руководстве от Visual Swirl вам будет показано, как создать чистый, минималистичный дизайн веб-сайта, используя некоторые простые методы в Photosop.Этот открытый макет хорошо подходит для демонстрации изобразительного искусства, поскольку работа будет выделяться на фоне минималистичного дизайна.
Важные уроки, извлеченные из этого руководства:
- Использование различных стилей слоя
- Использование сетки 960 для размещения элементов
- Использование пера
- Использование точки привязки преобразования для получения более гладких кривых
- Использование кисти
- Использование масок слоя
- Использование инструмента градиента
- Использование настроек изображения для уменьшения насыщенности
- Обрезка с помощью инструмента выделения
Создайте потрясающее 3D портфолио с темным макетом в Photoshop
В этом уроке от 1stWebDesigner вы узнаете, как создать резкий трехмерный дизайн портфолио, используя простые градиенты и другие эффекты, чтобы добавить глубины и многослойности. Используя темные цвета и создавая соответствующие элементы, чтобы легко собрать это портфолио, этот урок, безусловно, стоит пройти.
Используя темные цвета и создавая соответствующие элементы, чтобы легко собрать это портфолио, этот урок, безусловно, стоит пройти.
Другие важные уроки, извлеченные из этого руководства:
- Использование сетки 960 для макета
- Использование градиентных наложений, падающих теней и внутреннего свечения для глубины
- Использование линейок и направляющих для выравнивания элементов макета
- Использование прямоугольной области
- Использование параметров наложения
- Использование инструмента «Прямоугольник со скругленными углами»
Создайте элегантный темный веб-сайт мобильного приложения
В этом руководстве среднего уровня от Webdesign Tuts + вы пройдете процесс создания веб-сайта с впечатляющим интерфейсом, основанным на продвижении мобильного приложения.Использование широкого спектра техник, включая формы, текстуры, маски, пользовательские значки, типографику и многое другое, которые можно легко адаптировать и применить к вашим собственным веб-дизайнам.
Другие важные уроки, извлеченные из этого руководства:
- Использование пользовательских сеток Photoshop для повышения точности макета
- Использование масок слоя, градиентов и непрозрачности для создания отражений изображения
- Использование кисти для воспроизведения реалистичного источника света
- Использование размытия по Гауссу для эффекта рассеянного света
- Использование стилей слоев
- Использование инструмента «Прямоугольник со скругленными углами»
- Использование инструмента эллипс
Как создать винтажный файл Photoshop
Этот туториал из PSD-файлов.com научит вас создавать чистый, простой винтажный макет веб-сайта в Photoshop. Используя несколько готовых винтажных PSD-файлов, чтобы завершить внешний вид и стиль дизайна, этому руководству легко следовать.
Важные уроки, извлеченные из этого руководства:
- Использование текстур фильтров для создания тонких фоновых эффектов
- Использование прямоугольника
- Использование пера
- Использование инструмента эллипс
- Использование размытия по Гауссу для затенения и глубины
- Использование стилей слоев
Создайте профессиональный Интернет 2. 0 Планировка
0 Планировка
В этом промежуточном руководстве от PSD Tuts + вы пройдете чрезвычайно подробный пошаговый процесс создания макетов Web 2.0 с использованием различных техник Photoshop. Учитывая уровень детализации, направленный на то, чтобы сделать этот макет сияющим, это руководство получилось довольно длинным, но вполне стоящим.
Важные уроки, извлеченные из этого руководства:
- Использование сетки 960
- Использование линейок и направляющих для выравнивания
- Использование наложения градиента
- Использование масок слоев и градиентов для создания отражений изображения
- Использование инструмента свободного преобразования
- Использование различных стилей инструмента выделения для детали
- Использование инструмента нестандартной формы
- Использование инструмента «Прямоугольник со скругленными углами»
- Использование обтравочных масок
- Использование наложения цвета
Подробнее на второй странице
Мы уже на полпути, так что не останавливайтесь, на второй странице поста еще гораздо больше информации!
Создайте корпоративный веб-сайт из дизайна Photoshop: Учебное пособие из PSD в HTML
На прошлой неделе мы опубликовали руководство по созданию базового макета корпоративного веб-сайта в Photoshop, и в этом руководстве мы рассмотрим процесс кодирования этого дизайна в HTML и CSS. Вот посмотрите на дизайн, который мы будем кодировать (щелкните изображение, чтобы увидеть его в полном размере).
Вот посмотрите на дизайн, который мы будем кодировать (щелкните изображение, чтобы увидеть его в полном размере).
Для работы с этим руководством вам понадобится файл PSD из первого руководства, которое можно скачать здесь. Я также рекомендую сохранить резервную копию PSD на тот случай, если что-то, что мы делаем, испортит файл, с которым вы работаете.
Шаг 1. Файлы и папки
Образец сайта, который мы будем кодировать, будет находиться в папке с названием «consulting» (конечно, вы можете называть эту папку как хотите).Эта папка будет содержать index.html и style.css. Кроме того, папка «консультации» будет включать папку «изображения», в которой мы будем хранить все изображения, которые будут использоваться для создания страницы. Теперь создайте эти пустые файлы и папки.
Шаг 2: Изображения
Прежде чем мы начнем кодирование HTML и CSS, мы сначала подготовим все изображения, которые будут использоваться в дизайне, включая те, которые будут использоваться в качестве фоновых изображений с помощью CSS.
Дизайн содержит 10 изображений, поэтому давайте начнем с того, которое будет использоваться для фона тела.Наш дизайн включает узкую темную полосу с тонкой рамкой в верхней части страницы, за которой следует заголовок, зеленая горизонтальная полоса и светло-серый фон страницы. Когда мы кодируем сайт, мы будем использовать светло-серый цвет в качестве цвета фона основного текста, а также будем использовать изображение для установки полос и горизонтальных полос.
Откройте Photoshop и установите горизонтальную направляющую («Просмотр» — «Новая направляющая») на 321 пиксель. Это будет сразу под границей между зеленой горизонтальной полосой и серым цветом фона.Мы хотим, чтобы все, что было выше серого, включило границу в фоновое изображение. Затем установите вертикальные направляющие на 1300 пикселей и 1400 пикселей. Поскольку серый заголовок содержит шум, мы хотим сделать это изображение достаточно широким, чтобы оно выглядело гладким при повторении по горизонтали. Используйте инструмент прямоугольной области, чтобы выделить область между направляющими.
Выделив эту область, перейдите в Edit — Copy Merged. Затем создайте новый файл (File — New) шириной 100 пикселей и высотой 321 пиксель.В новом файле перейдите в Edit — Paste, чтобы вставить то, что вы скопировали.
Сохраните этот файл в папке изображений как bg.jpg.
Далее поработаем над логотипом. Установите вертикальные направляющие на 227 пикселей и 440 пикселей. Установите горизонтальные направляющие на 11 пикселей и 130 пикселей.
В палитре слоев деактивируйте все слои в папке заголовка, кроме двух текстовых слоев, составляющих логотип. Также отключите фоновый слой в фоновой папке.
Тогда у вас должно получиться что-то вроде этого.
Вернувшись в палитру слоев, выберите оба текстовых слоя логотипа (удерживайте Ctrl + щелчок, чтобы выбрать оба), перейдите в Layer — Merge Layers, и оба текстовых слоя будут объединены. Теперь выберите инструмент кадрирования и используйте направляющие, чтобы обрезать только область логотипа. Он должен быть 213 пикселей в ширину и 113 пикселей в высоту.
Он должен быть 213 пикселей в ширину и 113 пикселей в высоту.
Сохраните этот файл в папке изображений как logo.png.
После сохранения этого файла отмените обрезку, чтобы снова был открыт полный PSD. Если по какой-то причине у вас возникли проблемы с отменой, вы можете открыть резервную копию.
Далее поработаем над фоновым изображением заголовка. Реагируйте на слои заголовка, кроме тех, которые используются для меню навигации. Теперь мы хотим деактивировать слой (слои), содержащий логотип, и у вас должно получиться что-то похожее на это.
Установите горизонтальную направляющую на 170 пикселей.Используйте инструмент прямоугольной области, чтобы выделить все, что находится над этой направляющей, на всю ширину холста.
Выделив эту область, перейдите в Edit — Copy Merged. Откройте новый файл размером 1400 пикселей в ширину и 170 пикселей в высоту и вставьте его в выделение.
Сохраните это в папке изображений как header-bg. jpg
jpg
Далее мы поработаем над градиентным фоновым изображением для нашей тизерной части. Установите горизонтальные направляющие на 221 и 309 пикселей. Установите вертикальные направляющие на 232 пикселя и 233 пикселя.Увеличьте обзор примерно до 700%. Используйте инструмент прямоугольной области, чтобы выделить область между направляющими, и перейдите в Edit — Copy Merged.
Создайте новый файл шириной 1 пиксель и высотой 88 пикселей. Перейдите в Edit — Paste, чтобы вставить скопированное выделение.
Сохраните это в папке изображений как teaser-bg.jpg
Затем мы сделаем то же самое для градиентного фона выбранной области, которая находится чуть ниже тизера. Установите горизонтальные направляющие на 321 пиксель и 553 пикселя.Вы по-прежнему можете использовать вертикальные направляющие на 232 и 233 пикселях. Используйте инструмент прямоугольной области, чтобы выделить область между направляющими, и перейдите в Edit — Copy Merged. Создайте новый файл шириной 1 пиксель и высотой 232 пикселя и вставьте то, что вы скопировали.
Сохраните это в папке изображений как Feature-bg.jpg
Далее мы поработаем над кнопкой «Связаться с нами» в области тизера. В файле PSD найдите слой с закругленной формой прямоугольника, который составляет кнопку, и слой текста, размещенный поверх него (они находятся в папке «Featured Area» файла PSD).В палитре слоев щелкните слой-фигуру, затем, удерживая CTRL, щелкните текстовый слой с надписью «ПОДКЛЮЧИТЬСЯ».
Выделив оба слоя, перейдите в Layers — Merge Layers. Выделив объединенный слой на палитре слоев, выберите «Выделить» — «Все», а затем «Правка -« Копировать ». Создайте новый файл шириной 262 пикселя и высотой 52 пикселя с прозрачным фоном. Затем вставьте скопированную кнопку.
Сохраните это в папке изображений как кнопку быстрого доступа.png.
Далее мы поработаем с кнопкой «услуги» в избранной области. Вам нужно будет выполнить тот же процесс, который мы проделали для кнопки «Свяжитесь с нами». Найдите слой-фигуру и текстовый слой в палитре слоев, составляющих кнопку, объедините два слоя, скопируйте объединенный слой в буфер обмена, создайте новый файл шириной 130 пикселей и высотой 35 пикселей с прозрачным фоном. Затем вставьте кнопку.
Затем вставьте кнопку.
Сохраните его в папке изображений как кнопку служб.png
Затем повторите этот процесс для кнопки «Отзывы». Она такой же высоты и ширины, как кнопка «Услуги».
Сохраните его в папке изображений как testimonials-button.png.
Теперь сделаем иконку диаграммы. Используйте палитру слоев, чтобы найти слой со значком диаграммы, и щелкните на нем. Перейдите в Select — All и затем Edit — Copy. Создайте новый файл шириной 178 пикселей и высотой 200 пикселей с прозрачным фоном. Перейдите в Edit — Paste, чтобы вставить скопированный значок.
Сохраните его в папке изображений как chart-icon.png.
Теперь мы подошли к нашему последнему изображению, значку новостей. Найдите слой со значком новостей (он находится в папке «Боковая панель») и щелкните его в палитре слоев. Перейдите в Select — All и затем Edit — Copy. Затем создайте новый файл шириной 30 пикселей и высотой 26 пикселей с прозрачным фоном. Перейдите в Edit — Paste, чтобы вставить значок в новый файл.
Перейдите в Edit — Paste, чтобы вставить значок в новый файл.
Сохраните его в папке изображений как значок новостей.png
Шаг 3. HTML
Теперь, когда у нас есть все изображения, мы можем приступить к кодированию страницы. Вот диаграмма, на которой показаны основные разделы страницы в том виде, в котором они будут закодированы.
Откройте файл index.html. Я собираюсь вставить сюда полный HTML-код страницы, а затем, когда мы будем работать над определенными разделами дизайна с помощью CSS, я объясню некоторые вещи о коде.
[cc lang = ”html”]
Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Pellentesque non enim in lectus roncus ultricies mauris sodales fermentum.
Sed Pharetra Varius Laoreet Mauris Scelerisque
Fusce iaculis rhoncus accumsan. Vivamus semper nisl non libero iaculis quis Vehicula lorem porta. Praesent lobortis volutpat sapien, a facilisis lorem conctetur et. Etiam et metus nec augue convallis lacinia. Morbi sagittis lorem non diam feugiat faucibus. In tempor tincidunt neque, sed congue ligula vulputate a.
Etiam et metus nec augue convallis lacinia. Morbi sagittis lorem non diam feugiat faucibus. In tempor tincidunt neque, sed congue ligula vulputate a.
Lorem Ipsum Dolor Sit Amet Consectetur Adipiscing Elit
Pellentesque non enim in lectus roncus ultricies.Mauris sodales fermentum vulputate. Sed ut convallis magna. Aliquam ullamcorper ornare sem sit amet pharetra. Nunc vitae ante nulla, in consquat felis. Nam eget nisl enim, quis dapibus sapien. Ut semper magna in dui feugiat accumsan. Nunc eget arcu lorem. Curabitur ultrices, odio a mollis aliquam, tellus nunc bibendum quam, eget molestie justo ipsum vitae justo. In et varius sem.
Sed pharetra varius laoreet. Mauris scelerisque diam ut nisl volutpat consctetur. Fusce iaculis rhoncus accumsan.Vivamus semper nisl non libero iaculis quis Vehicula lorem porta. Praesent lobortis volutpat sapien, a facilisis lorem conctetur et. Etiam et metus nec augue convallis lacinia. Morbi sagittis lorem non diam feugiat faucibus. In tempor tincidunt neque, sed congue ligula vulputate a. Integer sagittis, lectus ac conctetur egestas, sem eros rutrum sem, при pharetra purus nulla sed ligula. Sed bibendum feugiat Suscipit. Pellentesque at mi magna, eu convallis mi.
[/ cc]
Вот вид нашей страницы без стиля.
Шаг 4. CSS
Хорошо, начнем со сброса CSS и некоторых базовых стилей.
[cc lang = ”css”]
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, аббревиатура, адрес, большой, цитировать, код,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i , center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
отступ: 0;
граница: 0;
наброски: 0;
выравнивание по вертикали: базовая линия;
фон: прозрачный;
}
body {
background: # dde0dd url (images / bg.jpg) repeat-x top;
шрифт: нормальный 14px / 24px Arial, Helvetica, без засечек;
цвет: # 171817;
padding-bottom: 20px;
}
a {
цвет: # 112002;
}
a: hover {
color: # 569814;
}
p {
margin: 20px 0;
} [/ cc]
К тегу body мы применяем фоновое изображение из файла PSD, устанавливаем его в верхней части страницы и повторяем по горизонтали (по оси X). Это изображение будет повторяться, так что на широкоформатных мониторах фон останется на месте.
Мы также настраиваем некоторые основы, такие как стиль ссылок и стиль абзаца. Файл PSD не содержал ничего для состояния наведения ссылок, но мы будем использовать CSS, чтобы дать ссылкам более светлый оттенок зеленого при наведении.
Конечно, с этими стилями на нашу страницу особо не на что смотреть, но вот она.
Теперь займемся стилем заголовка.
[cc lang = ”css”]
#header {
width: 100%;
высота: 170 пикселей;
}
#headerInner {
width: 960px;
высота: 130 пикселей;
маржа: 0 авто;
}
h2 img {
margin: 11px 0 0 5px;
} [/ cc]
Мы используем заголовок с шириной 100%, и причина этого в том, что наше изображение заголовка в файле PSD имеет радиальный градиент, примененный за логотипом, и выходит за пределы нашей ширины 960 пикселей, которая содержит содержимое страница.Итак, мы используем CSS, чтобы установить фоновое изображение заголовка, и мы помещаем его вверху и в центре без повторения.
Внутри заголовка у нас есть headerInner div, который будет центрирован с использованием поля «auto» для левого и правого. Наш логотип находится внутри тега h2, поэтому мы устанавливаем для изображения h2 верхнее поле в 11 пикселей, которое очищает темно-серую полосу в верхней части страницы.
Далее мы работаем с CSS для меню навигации. Мы помещаем неупорядоченный список в div с идентификатором «nav», шириной 960 пикселей и центрированным, чтобы он совпадал с нашим headerInner div.
[cc lang = ”css”]
#nav {
width: 960px;
высота: 40 пикселей;
маржа: 0 авто;
}
#nav ul {
width: 960px;
высота: 40 пикселей;
стиль списка: нет;
}
#nav li {
height: 40px;
поплавок: левый;
}
#nav li a {
width: 190px;
высота: 39 пикселей;
высота строки: 39 пикселей;
фон: # 959695;
цвет: # 171817;
border-top: solid 1px # 787a78;
граница справа: сплошной 1px #bdbebd;
border-left: solid 1px # 787a78;
дисплей: блочный;
выравнивание текста: по центру;
оформление текста: нет;
}
#nav li a: hover {
украшение текста: подчеркивание;
}
#nav li a.активный {
height: 40px;
фон: # 356406;
цвет: #fff;
граница: сплошная 1px # 224003;
нижняя граница: нет;
} [/ cc]
Мы используем list-style-none в неупорядоченном списке для удаления маркеров, и каждый элемент списка перемещается влево, поэтому они будут выстраиваться по горизонтали, а не по вертикали. Неактивным вкладкам присваивается серый цвет фона и стиль границы, а стиль активных вкладок оформляется отдельно с помощью класса «активный». Мы увеличили высоту этой вкладки с 39 до 40 пикселей, чтобы она перекрывала и закрывала зеленую нижнюю границу, придавая ей вид вкладки, которая перетекает из зеленой горизонтальной полосы.
Вот как это теперь будет выглядеть.
Следующее, что мы собираемся сделать, это стилизовать оболочку. Div-оболочка содержит все остальные части содержимого на странице, которые мы еще не стилизовали, за исключением нижнего колонтитула.
[cc lang = ”css”]
#wrapper {
width: 960px;
фон: #fff;
граница: сплошная 1px #cccfcc;
margin: 39px auto 0;
} [/ cc]
Обертка имеет ширину 960 пикселей, и мы используем автоматические поля слева и справа для ее центрирования.
Вот как он выглядит после этого небольшого изменения.
Теперь поработаем над тизерным разделом, который включает текст и кнопку «Связаться с нами».
[cc lang = ”css”]
#teaser {
width: 900px;
высота: 68 пикселей;
фон: url (images / teaser-bg.jpg) repeat-x top;
поле: 10 пикселей;
отступ: 10 пикселей 20 пикселей;
граница: сплошная 1px # 646464;
}
#teaser p {
width: 635px;
поплавок: левый;
font-size: 16px;
поле: 10 пикселей 0 0 0;
дисплей: встроенный;
}
#teaser img {
float: right;
margin-top: 8 пикселей;
}
.largeText {
размер шрифта: 20 пикселей;
} [/ cc]
Мы задаем этому блоку ширину 900 пикселей с 20-пиксельным отступом по бокам и 10-пиксельным полем. Поле создает пробел внутри обертки div. Мы также даем тизеру div фоновое изображение, которое придаст разделу градиентный фон нашего дизайна.
Текст этого раздела находится внутри тегов абзаца, поэтому мы зададим абзацу ширину 635 пикселей и разместим его слева. Существует диапазон с классом «largeText» и его стиль составляет 20 пикселей вместо 16 пикселей.Кнопка смещена вправо.
Вот превью.
Под тизерной областью находится «избранный» блок, который мы создадим следующим образом.
[cc lang = ”css”]
#featured {
width: 900px;
высота: 212 пикселей;
фон: # 3c3934 url (images / Feature-bg.jpg) repeat-x top;
поле: 10 пикселей;
отступ: 10 пикселей 20 пикселей;
граница: сплошная 1px # 312f2b;
}
h3 {
width: 670px;
размер шрифта: 30 пикселей;
font-weight: normal;
цвет: # f8fcf8;
поле: 10 пикселей 0;
}
#featured p {
width: 670px;
поплавок: левый;
font-size: 16px;
высота строки: 24 пикселя;
цвет: # cfd1cf;
маржа: 0;
}
.избранная кнопка {
margin: 30px 45px 0 0;
}
.featured-icon {
float: right;
поле: 0 36px 0 0;
дисплей: встроенный;
} [/ cc]
Как и в тизере, в этом блоке есть такие же, как, отступы и поля. Мы также используем CSS, чтобы придать ему фоновое изображение с линейным градиентом, повторяющееся по горизонтали.
Затем мы стилизуем h3, который содержится в избранном div, и абзац текста. Мы придаем ему светлый цвет, чтобы его можно было прочитать на фоне.Как и в случае с тизерной областью, мы увеличиваем ширину абзаца и перемещаем его влево. После этого значок переместится вправо. Мы даем кнопкам верхнее и правое поля, чтобы правильно расположить их.
На данный момент наша страница выглядит так.
Следующая область, которую нужно решить, — это основное содержание.
[cc lang = ”css”]
#mainContent {
width: 580px;
поплавок: левый;
дисплей: встроенный;
поле: 30 пикселей 30 пикселей;
}
h4 {
размер шрифта: 18 пикселей;
font-weight: normal;
цвет: # 112002;
} [/ cc]
Здесь мы задаем div mainContent шириной 580 пикселей и перемещаем его влево.Мы также устанавливаем необходимые поля и через минуту переместим боковую панель вправо. Здесь мы также стилизуем тег h4, чтобы текст был больше и был темно-зеленым.
Вот посмотрите.
Теперь о боковой панели.
[cc lang = ”css”]
#sidebar {
width: 290px;
поплавок: правый;
дисплей: встроенный;
поле: 30 пикселей 30 пикселей 30 пикселей 0;
}
h5 {
height: 26px;
высота строки: 26 пикселей;
font-size: 18px;
font-weight: normal;
цвет: # 112002;
padding-left: 40 пикселей;
фон: url (images / news-icon.png) без повтора слева по центру;
}
h5 {
размер шрифта: 14 пикселей;
font-weight: normal;
цвет: # 112002;
поле: 15 пикселей 0 0 0;
}
h5 a {
текстовое оформление: нет;
}
.small-text {
font-size: 12px;
цвет: # 43433e;
поле: -5px 0 0 0;
} [/ cc]
Мы задаем боковой панели ширину 290 пикселей, устанавливаем поля и перемещаем их вправо. Мы также изменим стиль тега h5, чтобы он соответствовал тегу h4, за исключением того, что мы будем использовать CSS, чтобы установить значок новостей в качестве фонового изображения, а затем применить левый отступ к h5, чтобы текст располагался рядом со значком.
Мы также стилизуем теги h5, которые являются заголовками новостей, и используем класс small-text для абзацев, содержащих дату публикации новости.
А теперь это выглядит так.
Последнее, что нам нужно стилизовать, — это нижний колонтитул.
[cc lang = ”css”]
.clear {
clear: оба;
}
#footer {
width: 960px;
маржа: 0 авто;
отступ: 20 пикселей 0;
}
#footer ul {
list-style-type: none;
}
#footer li {
float: left;
}
#footer li a {
margin-left: 30px;
} [/ cc]
Начнем с добавления стиля к прозрачному блоку div, чтобы белый цвет фона оболочки растягивался ниже основного содержимого и боковой панели.
Затем мы зададим нижнему колонтитулу ширину 960 пикселей и используем автоматическое поле слева и справа, чтобы центрировать его. Мы дадим неупорядоченному списку в нижнем колонтитуле (навигации) тип стиля списка «none», чтобы избавиться от маркеров, и мы разместим элементы списка слева, чтобы выровнять их по горизонтали.
И вот у нас есть готовый продукт.
Исправление PNG:
Последнее, что мы собираемся сделать, это добавить исправление PNG, поскольку мы использовали некоторые прозрачные файлы PNG.Это поможет IE6 правильно обрабатывать прозрачность. Мы собираемся использовать Unit PNG Fix от Unit Interactive. Загрузите zip-файл с их сайта и добавьте в шапку следующий код:
[cc lang = ”html”]
[/ cc]
Сохраните файл unitpngfix.js из загруженного файла в папку вашего сайта (ту, которую мы называли «консультированием» в начале руководства. И сохраните файл clear.gif в папке изображений. Вот и все, а теперь и файлы PNG должен правильно отображаться в IE6.
Если вам интересно, файлы для этого руководства можно загрузить в виде zip-файла. Он содержит файлы index.htm, style.css и unitpngfix.js, а также папку изображений со всеми файлами PNG, JPG и GIF. Чтобы упростить понимание, таблица стилей организована в том порядке, в котором она была представлена в этом руководстве.



 На мой взгляд оптимальными значениями являются 10px, 15px, 20px
На мой взгляд оптимальными значениями являются 10px, 15px, 20px



 Для новичков-верстальщиков этот факт является камнем преткновения.
Для новичков-верстальщиков этот факт является камнем преткновения. Выберите цвет переднего плана и нажмите «ОК». Для этого слоя можно установить непрозрачность 100% или меньше для более тонкого эффекта.
Выберите цвет переднего плана и нажмите «ОК». Для этого слоя можно установить непрозрачность 100% или меньше для более тонкого эффекта.