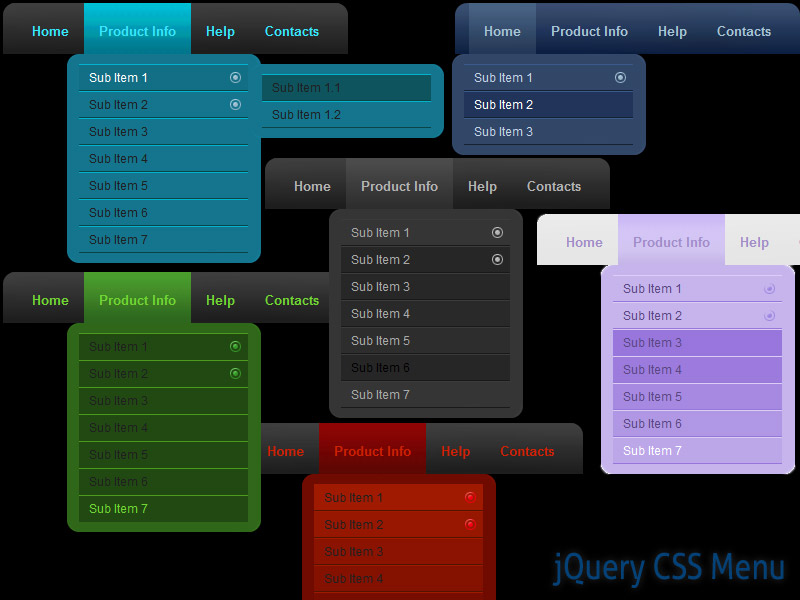
Обновите свой сайт с помощью этих 16 каскадных меню CSS
Каскадные или раскрывающиеся меню необходим практически для любого типа веб-сайта. Особенно те, которые нуждаются во введении данных посетителем, например, что-то столь же простое, как выбор пола или выбор цвета рубашки, которую вы собираетесь купить в нашей электронной коммерции.
Каскадные меню — это другие элементы, которые мы можем обновить на нашем веб-сайте в соответствии с текущими стандартами веб-дизайна. Это прикосновение и эта тонкость, которые добавят качества всей веб-среде, которую мы подготовили для нашего веб-сайта. Ты введение 16 каскадных меню в CSS это пригодится для обновления вашего сайта. Мы помним, что некоторые из них также будут иметь немного JavaScript, не забывая при этом необходимый HTML.
Индекс
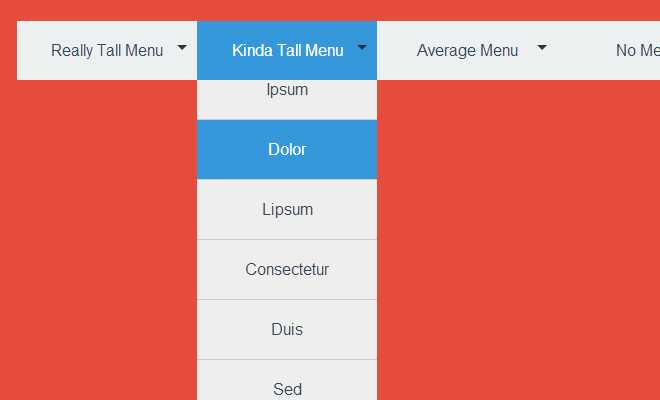
- 1 Меню водопада
- 2 Выпадающее меню с jQuery
- 3 Стильное водопадное меню
- 4 Анимированное меню водопада
- 5 Эффекты выпадающего меню
- 6 Анимация водопада в меню
- 7 С небольшим jQuery: меню водопада
- 8 Элегантное водопадное меню
- 9 Выпадающее меню в CSS
- 10 Выпадающее меню
- 11 Простое меню водопада
- 12 Горизонтальная навигация по меню
- 13 Выпадающее меню в CSS
- 14 Меню водопада с маленьким JS
- 15 Еще одно каскадное меню на чистом CSS
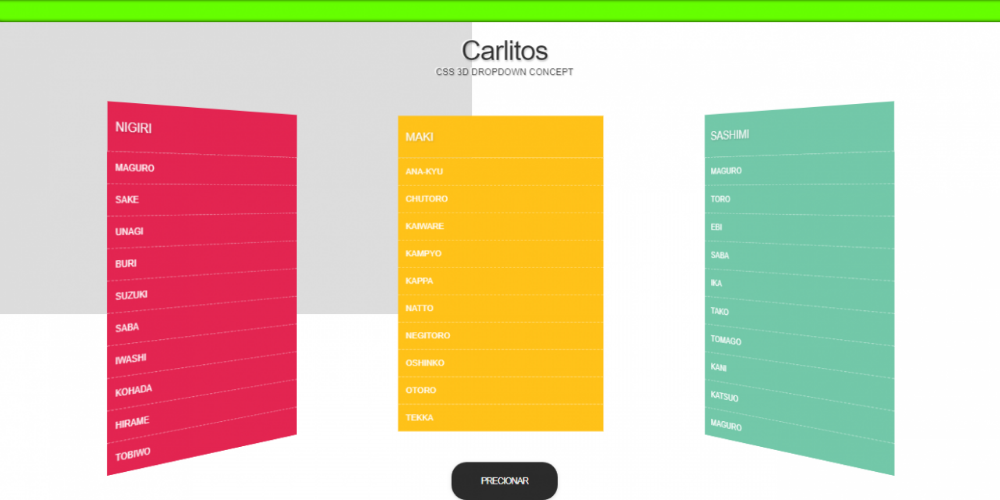
- 16 Каскадное меню зигзаг концепция
Этот водопад или выпадающее меню состоит из HTML, CSS и JavaScript. Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Подпишитесь на наш Youtube-канал
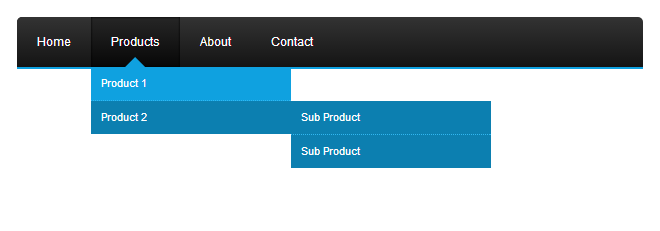
Это меню водопада довольно простое, но оно очень элегантный дизайн. У него также есть наведение, чтобы подчеркнуть синий оттенок каждого меню и каскадную анимацию без особой помпы. Он сделан с помощью HTML, CSS и JavaScript (jQuery).
Это раскрывающееся меню в HTML, CSS и JavaScript: вдохновлен одним из лучших веб-сайтов: Stripe (услуга цифровой карты). В меню нет наведения указателя мыши, но есть прекрасно оформленная анимация, которая проясняет наши намерения в отношении дизайна нашего веб-сайта. Незаменим для его качества и идеально подходит для обновления меню вашего веб-сайта.
Это раскрывающееся меню пытается показать использование отложенная анимация каждого из элементов, которые появляются, когда указатель мыши остается в каждом меню. Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
Как будто серия карт из колоды, анимация этого водопадного меню для него особенная. Отличный эффект водопада на чистом CSS. Вы уже знаете, что нужно сделать, чтобы внедрить его на своем сайте.
Выпадающее меню поражает анимацией и за этот синий цвет, который выделяется. С постепенным исчезновением и появлением анимации, которая заставляет появляться различные разделы меню. Сделано в HTML, CSS и JavaScript.
Персонализированное и очень краткое раскрывающееся меню, в которое в нем нет недостатка в деталях. Возможно, его простота — лучшее и худшее. Это будет зависеть от того, что вам нужно для вашего сайта и ваших устремлений. Много CSS и немного JavaScript.
Если в предыдущем мы упустили некоторую анимацию и лучший дизайн, это выпадающее меню все должно быть сделано на CSS
 Анимация и эффект затенения выделяются оранжевым каждый раз, когда мы оставляем указатель мыши над каждым из разделов. Один из лучших в списке.
Анимация и эффект затенения выделяются оранжевым каждый раз, когда мы оставляем указатель мыши над каждым из разделов. Один из лучших в списке.Un минималистское водопадное меню и что он разработан исключительно на CSS. Простая анимация, но сделанная хорошо, чтобы не выделяться. Меню, которое остается незамеченным и соответствует современным стандартам дизайна.
Это каскадное меню на чистом CSS — еще один хорошо отличается анимацией это происходит каждый раз, когда мы нажимаем на меню. Анимация сдвигает окно с правой стороны с идеальной синхронизацией. Еще один из самых интересных во всем списке.
Это меню простое по происхождению и состоит из HTML и CSS. Это еще одно из тех меню, которые позволяют нам обновлять этот важный элемент нашего веб-сайта и который не давать много канте. Думаю, мы хорошо понимаем, что мы под этим подразумеваем.
Хотя это уже должно быть выполнено его 4 года, это меню водопада довольно творчески накладывается на то, что находится рядом с ним. Если вы ищете что-то другое, вы можете выбрать это из списка.
Если вы ищете что-то другое, вы можете выбрать это из списка.
Другое меню чисто на CSS и это
В этом раскрывающемся меню используется очень мало JavaScript, достаточно, чтобы автоматически закрыть меню, когда мы перейдем к чему-то другому. Является хорошо сделанное время по эффекту анимации стать одним из лучших в этом плане.
Каскадное меню с анимацией, в котором вряд ли задержка на тысячные второй. Таким образом, он производит на посетителя эффект непосредственности. Эффект наведения и интересное выпадающее меню без особой помпы на общем уровне.
Если вы ищете меню, отличное от всего списка в этом сообщении, в этом раскрывающемся меню есть все, что вы можете найти. В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
Мы оставляем вас с эта серия меню CSS для вашего сайта в котором их очень много.
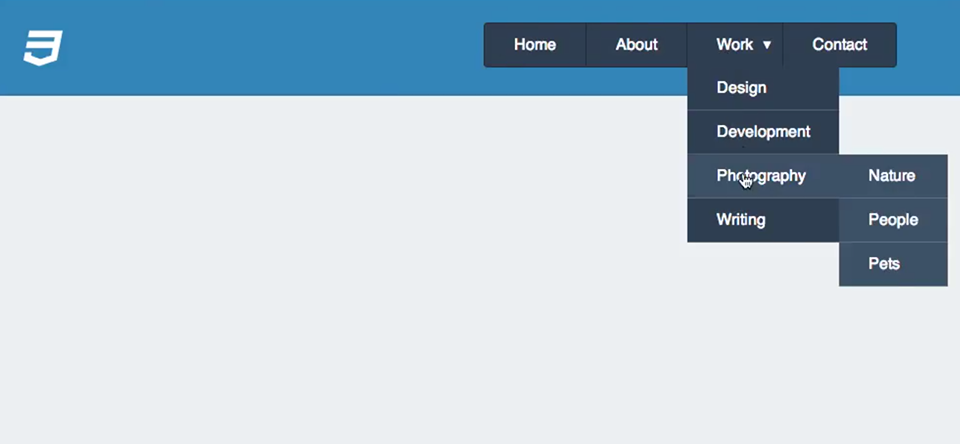
4 дизайна выпадающего меню. Как сделать горизонтальное и вертикальное выпадающее меню?
Вы знаете, что я нахожу захватывающим? Как много владельцев веб-сайтов страдают расстройством личности.
Здесь вы, как посетитель веб-сайта, ругаетесь на своем ноутбуке, когда некоторые веб-сайты мешают вам делать или находить вещи.
Но затем вы надеваете шляпу своего владельца сайта и — БАМ — вы совершенно другой человек! Все то, что вы раздражали на других сайтах, теперь гордо живет на ваших!
Я не знаю причину этого специфического поведения, но я знаю, что мы должны вылечить это.
Итак, сегодня я хотел бы поговорить об одной из тех вещей, которые вас раздражают на других сайтах, но все же есть на ваших:
Содержание | Быстрая навигация
Раскрывающиеся вертикальные, горизонтальные меню сайта в навигации.
В частности, зачем вам от них избавляться и какие есть альтернативы.
Давайте начнем с этого:
Заставить пользователей страдать от выпадающего меню — это одно из многих маленьких неудобств, которые в совокупности дают менее эффективный и менее приятный пользовательский опыт. Стоит исправить как можно больше таких раздражителей юзабилити.
Давайте рассмотрим типичные примеры выпадающих меню веб-сайтов, которые сводят ваших посетителей с ума. Они также проиллюстрируют 4 причины, по которым ваше выпадающее меню должно умереть.
4 причины, по которым ваше выпадающее меню должно умереть (и что делать вместо этого).
Причина № 1: Ваши посетители могут пропускать важные страницы.

Представьте, вы попали на этот сайт фрилансера.
Вы хотите узнать о них больше и навести курсор на этот ярлык навигации. Каковы шансы, что вы нажмете на ярлык «Моя история»?
Как меню вредит вашему сайту?
Посетители сайта — люди, а люди — существа привычки. И их привычка — не нажимать на элемент верхнего уровня в раскрывающемся меню, потому что:
- они думают, что элемент верхнего уровня — это не ссылка, а обычный текст, как на многих сайтах
- они отвлекаются на новые вещи, которые только что выпали.
Какая альтернатива выпадающим меню?
Если ваше выпадающее меню состоит из 1-2 пунктов:
- ссылки из раскрывающегося списка сделать элементами навигации верхнего уровня
- или вообще удалите их из вашей навигации и веб-сайта, как правило, хорошая идея.
Причина № 2: Вы заставляете своих посетителей работать на это и вы создали тонкий контент.
По шкале от 0 до 10, насколько вам нравится нажимать «Наша миссия» или «Наши ценности»?Представь, ты попал на этот сайт.
Какова вероятность того, что вы хотите узнать об их ценностях, миссии и одобрениях?
Но проблема здесь не только в не относящихся к делу подзаголовках. Это намного хуже.
Как выпадающее меню вредит вашему сайту?
1. Вы просите своих посетителей проделать большую работу, чтобы узнать что-то простое,
… что означает, что они не собираются это делать.
Ваши посетители просто хотят узнать о вас больше, щелкнуть где-нибудь и просто прокрутить вниз, читая.
Но неа, ты решил заставить их работать на это!
2. Вы создали страницы с тонким содержанием.
Если вы работаете в одиночку или являетесь небольшим агентством, вы ни за что не сможете рассказать о своих ценностях и миссии настолько, чтобы оправдать создание отдельных страниц.
В этом конкретном примере «О нас» ценности и страницы миссий имеют в среднем по 150 слов каждая. 3 страницы, содержащие всего 150 слов, которые не помогают вашим посетителям.
Не так много вещей, которые убивают энтузиазм ваших посетителей быстрее, чем «Наша миссия» и «Наши ценности».
Поговорите с посетителями вашего сайта как нормальный человек! Или вы так говорите в реальной жизни, когда люди спрашивают вас о вашем бизнесе?
Какая альтернатива горизонтальным и вертикальным меню сайта?
Напишите одну твердую страницу «О программе», где ваши посетители смогут найти все, что вы хотели бы, чтобы они знали, просто прокрутив вниз. Таким образом, шансы, что они на самом деле все прочитают, намного выше.
Но, допустим, у вас нет выпадающего меню для раздела «О нас».
А как насчет услуг?
Причина № 3: Вам трудно найти соответствующую информацию.
Представь, ты попал на этот сайт.
Вы хотите узнать об их услугах, наведите курсор на меню «Услуги», и эта красота исчезнет.
Ваш следующий ход?
Вероятно, нажав на ярлык «Услуги», в надежде попасть на страницу, где вы перечислите перечисленные услуги вместе с дополнительным текстом.
Попался! Нет такой вещи. Это просто текст.
Итак, вам нужно СЕЙЧАС решить, о каких услугах вы хотели бы узнать.
Не быстрое решение, особенно потому, что в 4 из 6 сервисов есть слово «маркетинг».
Но хорошо, вы нажимаете «Маркетинговый аудит» и начинаете читать.
Хотите узнать о других услугах?
Приготовься прокручивать, парить, выбирать и нажимать, мой друг.
Хотите вернуться к первому интересному сервису?
Какой выпадающий элемент был снова? Нет, не этот. Попробуйте еще раз!
Как это вредит вашему сайту?
Ваши посетители могут пропустить услугу, которая им действительно нужна (и вы можете потерять деньги).
Основная проблема здесь в том, что нет выделенного пространства, где ваши услуги привлекают все внимание ваших посетителей.
Вы просите своих посетителей выбрать один из сервисов, пока они окружены остальным сайтом с его визуальными отвлекающими факторами.
Они не могут сосредоточиться так!
Не удивительно, что они не будут проверять многие из ваших сервисных страниц. Может быть, один или два, но это будет так, потому что вы просите их выполнить все упражнения по прокрутке, зависанию, выбору и щелчку.
И это было только на рабочем столе! На мобильном телефоне, если вы не правильно реализуете макет выпадающего меню и не сразу видите элементы подменю, у ваших бедных посетителей сайта будет бесконечный список ссылок:
Какая альтернатива создания выпадающего меню?
Пусть посетители вашего сайта спокойно решат, какие услуги они хотели бы проверить, без давления выпадающего списка или отвлечения на другие ссылки.
Ряд вариантов:
- Создать страницу под названием «Услуги»
- Добавьте в нее свои отдельные сервисы с заманчивым абзацем и визуально заметной ссылкой на соответствующую страницу для каждой услуги.
- В вашей навигации, ссылка только на главную страницу услуг без каких-либо раскрывающихся списков
… Без выпадающего списка под меткой навигации по сервисам, которая ссылается на это:
Причина № 4: Вы сводите посетителей вашего сайта с ума.
 Какая альтернатива?
Какая альтернатива?Если вы абсолютно уверены, что вам нужно много ссылок в навигации, и они не помещаются на верхнем уровне, внедрите все свое меню навигации в виде мегаменю.
Не стесняйтесь давать всем ссылкам достаточно места на экране, делая его полноразмерным. Разработайте свое меню, чтобы облегчить сканирование с использованием различных шрифтов и значков.
Что-то вроде этого:
4 альтернативы выпадающему меню, которое улучшит ваш сайт.
- Если у вас есть только один выпадающий элемент:
- либо поместите его как элемент навигации верхнего уровня
- или удали это.
- Если это имеет смысл, объедините информацию на отдельных страницах из раскрывающегося меню и сделайте из нее одну страницу (например, если у вас есть раскрывающееся меню в разделе «О программе» на верхнем элементе навигации).
- Если у вас есть раскрывающееся меню Службы:
- либо используйте только пункт «Услуги» верхнего уровня, который ведет на выделенную страницу «Услуги»
- или, если вы предлагаете только 1-2 услуги, удалите элемент навигации «Службы» и создайте ссылку на соответствующие службы прямо из навигации верхнего уровня.

- Если у вас нет выбора, кроме как предложить своим посетителям множество вариантов навигации, используйте мега-меню.
Что бы вы ни делали, убедитесь, что ваше меню навигации короткое, наглядное и понятное .
Заключительные слова мудрости.
Будьте внимательным к посетителям сайта.
В следующий раз, когда вы проверяете чей-то веб-сайт, чтобы узнать о нем больше или узнать, какова политика компании, обратите внимание на то, какие преимущества веб-дизайна вас раздражают. Какая информация отсутствует. Что трудно читать
Тогда подумайте о своем сайте. Скорее всего, вы делаете те же ошибки.
✔️ Что такое выпадающее меню?
Это меню в верхней навигации сайта которое показывает подкатегории.
✔️ В чем недостатки выпадающего меню?
Пользователи не видят, что скрывается под заголовком. Им требуются дополнительные действия, которые многие не совершают.
✔️ Стоит ли отказаться от выпадающего меню?
Откажитесь от выпадающих меню. Вы прячете от пользователя информацию.
Вы прячете от пользователя информацию.
✔️ Что делать если уже есть выпадающее меню?
Обязательно сделайте ссылкой пункт навигации который раскрывает меню.
✔️ Как сделать горизонтальный выпадающий список?
Установите раскрывающийся список, включив раскрывающееся меню атрибута data-dropdown и class в контейнер меню. Внутри тега
✔️ Как создать горизонтальное раскрывающееся меню в HTML?
Используйте любой элемент, чтобы открыть раскрывающееся меню, например элемент button, a или p. Используйте элемент контейнера (например, div), чтобы создать раскрывающееся меню и добавить в него раскрывающиеся ссылки. Оберните элемент div вокруг кнопки и div, чтобы правильно расположить раскрывающееся меню с помощью CSS.
✔️ Как изменить горизонтальное меню на вертикальное в редакторе Wix?
Изменение меню сайта с горизонтального на вертикальное в редакторе Wix.
Щелкните свое меню в редакторе.
Нажмите клавишу Delete на клавиатуре.
Щелкните Добавить в левой части редактора.
Щелкните по меню.
Перетащите новое меню на свою страницу.
✔️ Как создать вертикальное раскрывающееся меню в CSS?
Добавьте таблицу стилей и форму или HTML-страницу. Затем на странице HTML или веб-форме . NET добавьте «Div» и назовите его «divMenu».
✔️ Как создать раскрывающееся меню?
На новом листе введите записи, которые должны появиться в раскрывающемся списке. Выберите ячейку на листе, в которой вы хотите открыть раскрывающийся список. Перейдите на вкладку «Данные» на ленте, затем «Проверка данных». На вкладке Параметры в поле Разрешить щелкните Список. Щелкните в поле Источник, затем выберите диапазон списка.
Получить экспертную критику вашего сайта в компании TopUser.Pro
#10 — Выпадающее меню и списки
itProger Видеокурсы Изучение технологии Bootstrap (верстка сайта) #10 — Выпадающее меню и списки
Bootstrap HTML5Начиная с этой лекции мы приступаем к изучению Bootstrap стилей в связке с JavaScript скриптами. Мы изучим создание выпадающих списков, а также меню за счёт заранее подготовленных JavaScript скриптов.
Исходный код
Шапка с выпадающими списками
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap уроки</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <nav role="navigation"> <div> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Навигация</span> <span></span> <span></span> <span></span> </button> <a href="#">itProger</a> </div> <div> <ul> <li><a href="#">Ссылка</a></li> <li><a href="#">Ссылка</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown <b></b></a> <ul> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то еще</a></li> <li></li> <li><a href="#">Отдельная ссылка</a></li> <li></li> <li><a href="#">Еще одна отдельная ссылка</a></li> </ul> </li> </ul> <form role="search"> <div> <input type="text" placeholder="Поиск"> </div> <button type="submit">Отправить</button> </form> <ul> <li><a href="#">Ссылка</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown <b></b></a> <ul> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то еще</a></li> <li></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </li> </ul> </div> </div> </nav> <div> <button data-toggle="dropdown">Список <span></span></button> <ul> <li>Заголовок 1</li> <li><a href="#">CSS</a></li> <li><a href="#">HTML</a></li> <li><a href="#">jQuery</a></li> <li></li> <li>Заголовок 2</li> <li><a href="#">Javascript</a></li> </ul> </div> <!-- jQuery --> <script src="https://ajax.
googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
Онлайн редактор кода
Загрузка…
Задание к уроку
Необходимо оформить подписку на проект, чтобы получить доступ ко всем домашним заданиям
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Также стоит посмотреть
# Веб сайты
Видеокурс по PHP, MySQL / Создание динамического сайта# Веб сайты
Уроки Python Django / Создание сайта12 уроков
# Веб сайты
Создание блога на Ruby On Rails8 уроков
# Веб сайты
Вёрстка адаптивного сайта на Bootstrap 46 уроков
# Веб сайты
Современная вёрстка адаптивного веб-сайтаМы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта. Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Хорошо
Настройки
Руководство по созданию сайта с выпадающим меню в WordPress
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.
- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
Шаг 2. Создание меню навигации в WordPress
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Для этого урока добавим категории по ссылке в блоге.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
руководство для начинающих — WordPressify
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.
- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
Шаг 2. Создание меню навигации в WordPress
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Для этого урока добавим категории по ссылке в блоге.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Руководство по созданию выпадающих списков и меню
Выпадающие меню определенно занимают свое место в веб-дизайне. Однако злоупотребление ими и их неправильное использование запутывают посетителей сайтов и создают проблемы юзабилити. Дизайнеры обращаются к всплывающим меню по разным причинам, в том числе:
Для запуска выбранного действия — командные меню:
Выпадающее меню Microsoft Word с командами публикации, появляющее при нажатии на кнопку «Опубликовать».
Для перемещения пользователей по сайту — навигационные меню:
Гарвард использовал выпадающее меню, чтобы показать подкатегории.
Для того, чтобы пользователь мог выбрать нужный вариант при заполнении формы:
На сайте Sunnyvale.ca.gov в выпадающем списке нужно выбрать тип здания.
Для выбора нужного атрибута из возможных вариантов:
Изначально термины «выпадающее меню» и «выпадающий список» были синонимичны, но со временем между ними появилась разница. Сегодня выпадающими меню называются первые два варианта (навигационные и командные меню), а выпадающие списки обычно используются для заполнения форм и выбора атрибутов.
Кроме того, выпадающие списки обычно отличаются от выпадающих меню: списки сопровождаются стрелкой и содержат подпись или название первой возможной позиции, которое видно еще до разворачивания списка. У MacOS и Windows разные инструменты для реализации выпадающих меню, но в обеих операционных системах командные меню отличаются от меню для выбора атрибутов. Macintosh Human Interface Guidelines даже рекомендует не использовать выпадающие меню для команд.
Читайте также: Юзабилити: раскрывающиеся меню в контексте сложных целевых страниц
Рекомендации по дизайну выпадающих меню и списков
У выпадающих списков и меню определенно есть свои плюсы. Во-первых, этот тип меню не занимает много места на экране. Во-вторых, будучи стандартным (хоть и нелюбимым) виджетом, они знакомы и понятны пользователям. В-третьих, выпадающие списки содержат только допустимые варианты, и поэтому люди делают меньше ошибок при вводе данных.
Во-первых, этот тип меню не занимает много места на экране. Во-вторых, будучи стандартным (хоть и нелюбимым) виджетом, они знакомы и понятны пользователям. В-третьих, выпадающие списки содержат только допустимые варианты, и поэтому люди делают меньше ошибок при вводе данных.
Несмотря на эти преимущества, веб-юзабилити было бы гораздо лучше, если бы разработчики использовали выпадающие меню реже, чем сейчас. Вот несколько рекомендаций по дизайну выпадающих меню:
1. Избегайте взаимозависимых меню, когда набор вариантов в одном из них меняется, если пользователь выбирает что-то в другом меню. Появляющиеся и исчезающие варианты запутывают пользователей и мешают выбрать нужный вариант, когда он отображается в зависимости от выбора, сделанного в другом виджете.
iTunes: Меню «Вид» содержит разные варианты в зависимости от того, выбрал ли пользователь вариант «Песни» или «Альбомы» в боковом меню «Библиотека».
2. Выделяйте недоступные варианты серым цветом вместо того, чтобы скрывать их. Варианты, которые нельзя выбрать, все равно должны быть видимы: если скрывать неактивные элементы, интерфейс теряет пространственную согласованность и становится сложнее для изучения. А если вы хотите создать действительно замечательный UX, при наведении мыши на недоступный вариант показывайте короткое сообщение с пояснением, почему вариант неактивен и как это исправить.
Выделяйте недоступные варианты серым цветом вместо того, чтобы скрывать их. Варианты, которые нельзя выбрать, все равно должны быть видимы: если скрывать неактивные элементы, интерфейс теряет пространственную согласованность и становится сложнее для изучения. А если вы хотите создать действительно замечательный UX, при наведении мыши на недоступный вариант показывайте короткое сообщение с пояснением, почему вариант неактивен и как это исправить.
Snagit: недоступные варианты выделены серым цветом.
3. Очень длинные выпадающие меню, требующие скроллинга, не позволяют сразу увидеть все возможные варианты, а также требуют очень точных движений мыши, чтобы нечаянно не закрыть меню или не выбрать что-нибудь ненужное. Это проявление «закона коррекции» (steering law), гласящего, что время, необходимое пользователю на перемещение указывающего устройства по условному тоннелю, зависит от длины и ширины тоннеля: чем он уже и длиннее, тем больше времени необходимо. Закон коррекции — это следствие из закона Фиттса (Fitts law).
Закон коррекции — это следствие из закона Фиттса (Fitts law).
Не поддавайтесь искушению включить максимум вариантов в каждое меню. Если вариантов много, поищите другие способы их преподнести: например, список обычных ссылок или двухмерное мега-меню, требующее менее сложных движений мыши и позволяющее добраться до нужных пунктов в среднем быстрее, чем линейные меню.
4. Избегайте выпадающих списков в ситуациях, когда напечатать ответ можно быстрее, чем выбрать его в списке. Обычно это касается названий стран и регионов, например при выборе почтового адреса. Гораздо проще напечатать, например, «МО», чем скроллить выпадающий список и выбирать там нужный регион. Свободное заполнение форм с ограниченными вариантами тоже требует подтверждения данных, но с точки зрения юзабилити это, как правило, лучший вариант.
Tinyprints усложнили процесс покупки, лишив пользователей возможности просто набрать одну или две цифры.
5. Избегайте выпадающих списков для данных, которые хорошо знакомы вашим пользователям. Пользователь отлично помнит, например, дату своего рождения, и выбирать нужные цифры в длинном списке — это нарушение предыдущей рекомендации и просто лишний труд.
Избегайте выпадающих списков для данных, которые хорошо знакомы вашим пользователям. Пользователь отлично помнит, например, дату своего рождения, и выбирать нужные цифры в длинном списке — это нарушение предыдущей рекомендации и просто лишний труд.
Live.com: Чтобы создать аккаунт, пользователь должен ввести дату рождения, выбрав день, месяц и год в выпадающих списках. Просто напечатать эти цифры было бы гораздо проще.
6. Название пунктов или описание должно быть видимо, когда выпадающее меню открыто. Названия меню задают границы и направление, напоминая пользователю, что именно он выбирает. Когда название скрывается или исчезает при разворачивании меню, пользователю приходится вспоминать, что ему надо выбрать, и возникает заминка.
После разворачивания меню The Square прячет заголовок «Выберите сферу деятельности», и пользователю придется его вспоминать, чтобы понять контекст вариантов в меню. Также не рекомендуется размещать меню в центре или выравнивать по правому краю, потому что меню, выравниваемое по левому краю, проще сканировать.
Также не рекомендуется размещать меню в центре или выравнивать по правому краю, потому что меню, выравниваемое по левому краю, проще сканировать.
7. Не прячьте категории верхнего уровня в выпадающие меню.Скрытая навигация способна испортить юзабилити на любом сайте.
На сайте The Joann есть несколько ссылок на категории верхнего уровня, но в основном навигация спрятана в выпадающее меню. Из-за этого варианты навигации гораздо сложнее обнаружить.
8. Поддерживайте ввод с клавиатуры при работе с выпадающими меню и списками. В случае с меню у пользователя должна быть возможность легко выбрать нужный вариант с клавиатуры, а в случае списков — напечатать несколько букв и сразу переключиться на варианты, начинающиеся с них. Такие альтернативы решают некоторые проблемы, связанные с длинными выпадающими списками, а также делают сайт более веб-доступным.
Читайте также: Школа юзабилити: как улучшить навигацию сайта?
Заключение
Когда-то NNgroup провели небольшой пользовательский тест в рамках презентации методов юзабилити. Завершая регистрацию, участник теста должен был ввести свой адрес, причем для названия улицы было обычное текстовое поле, а для ее типа (улица, переулок, проезд и т.д.) — выпадающий список. Угадайте, что произошло? Пользователь ввел полное название улицы в текстовое поле, потому что всегда так делал, а выпадающий список стал для него сюрпризом. Пользователю пришлось вернуться назад и стереть часть информации в текстовом поле.
Завершая регистрацию, участник теста должен был ввести свой адрес, причем для названия улицы было обычное текстовое поле, а для ее типа (улица, переулок, проезд и т.д.) — выпадающий список. Угадайте, что произошло? Пользователь ввел полное название улицы в текстовое поле, потому что всегда так делал, а выпадающий список стал для него сюрпризом. Пользователю пришлось вернуться назад и стереть часть информации в текстовом поле.
Это небольшое исследование показывает, что иногда достаточно протестировать свои формы даже на одном-единственном пользователе. Увидев, что он путается, вы осознаете, что «полезное» выпадающее меню, призванное сэкономить несколько нажатий на клавиши, способно навредить больше, чем помочь. Руководствуйтесь приведенными в этой статье рекомендациями при разработке своего сайта, чтобы улучшить навигацию и юзабилити.
Высоких вам конверсий!
По материалам: nngroup.com.
29-06-2017
Десять примеров выпадающих меню на веб-сайтах
Поиск правильного стиля меню для вашей организации
15 июня 2020 г.
Дизайн
В наш век цифровых технологий ваш веб-сайт является визитной карточкой вашей организации. Он передает ваш бренд с помощью цветов, шрифтов и изображений, а также раскрывает ваш подход в тоне каждого фрагмента контента. Многие часто забывают, что навигация по вашему сайту также играет важную роль в определении вашего присутствия в Интернете.
Элементы сайта, такие как навигационные панели, меню и выпадающие списки, служат основной цели: предвосхищать потребности пользователей и направлять посетителей сайта к интересующему их содержимому. Но помимо своей функциональности элементы навигации предлагают пространство для дальнейшего уточнения онлайн-бренд.
Когда дело доходит до выпадающих меню, существует бесконечное количество возможностей для структуры и дизайна. Для дизайна веб-сайта B2B может потребоваться надежное меню для отображения множества параметров, в то время как для дизайна местного некоммерческого веб-сайта лучше использовать что-то более простое и минимальное. В любом случае добавление изображений, шрифтов и цветов в раскрывающиеся списки развивает сильное чувство идентичности и делает все возможное, чтобы превзойти ожидания посетителей.
В любом случае добавление изображений, шрифтов и цветов в раскрывающиеся списки развивает сильное чувство идентичности и делает все возможное, чтобы превзойти ожидания посетителей.
В этом посте мы рассмотрим десять примеров выпадающих меню, в которых используется широкий спектр функций и стилей. Многие из них — это меню, которые мы создали для наших клиентов, а другие — отличные примеры, с которыми мы столкнулись в Интернете. Вы можете перейти к конкретным примерам ниже:
Многоуровневые выпадающие меню
1. RTI
2. Быстроногие ноги
3. UNC Kenan Flagler
Минимальные выпадающие меню
Women International
4. Moishe21 House 5.0 Медиа Фонд
Vertical Navigation Examples
6. UNC Campus Recreation
7. Converse
Image-Based Dropdown Menus
8. MiracleFeet
9. Santa Cruz Bicycles
10. Helias Oils
1. RTI
First up — это Research Triangle Institute (RTI), сайт, который мы создали для международной некоммерческой организации, занимающейся научными исследованиями. На сайте RTI огромное количество контента, поэтому им нужно было меню, которое упростило бы посетителям поиск и доступ ко всем их важным страницам.
На сайте RTI огромное количество контента, поэтому им нужно было меню, которое упростило бы посетителям поиск и доступ ко всем их важным страницам.
Мы достигли этого с помощью интерактивных раскрывающихся списков, включающих вкладки третьего уровня. Это означает, что в каждом раскрывающемся списке также представлены более узкие категории, вложенные под основной список. Параметры третьего уровня облегчают посетителям сайта прямой переход к интересующим их страницам.
2. Fleet Feet
Fleet Feet — специализированный ритейлер, на веб-сайте которого есть большая платформа электронной коммерции. Когда мы собирали сайт, имело смысл использовать мегаменю для разделения различных категорий розничной торговли. Мегаменю — это раскрывающийся список во всю ширину экрана, в котором на одной панели отображается множество параметров. Для сайта с большим количеством категорий это более удобная альтернатива отдельному раскрывающемуся списку для каждой области контента.
На сайте Fleet Feet посетители могут щелкнуть вкладки «Снаряжение», «Мужчины» или «Женщины», чтобы увидеть мегаману, указывающую на страницы просмотра ассортимента связанных предметов.
3. Kenan Flagler
Для Кенана Флаглера, бизнес-школы UNC-Chapel Hill, мы разработали уникальный стиль выпадающего списка, который показывает вложенные элементы, не требуя от посетителя наведения или повторного щелчка. В этом формате параметры второго уровня просто располагаются с отступом под их родительской категорией. Видимое вложение гарантирует, что посетители сайта не пропустят страницы, которые охватывают важные подтемы.
4. Мойше Хаус
Отойдя от мегаменю и многоуровневых стилей, мы отдали предпочтение простоте при работе над сайтом Мойше Хаус. Moishe House — это некоммерческая организация, которая способствует целенаправленному проживанию еврейской молодежи в общинах. Эстетика сайта, как правило, современная и чистая, поэтому мы использовали гладкие черные выпадающие списки, чтобы обеспечить организацию, не конкурируя с остальным дизайном.
В соответствии с игривым стилем сайта выпадающее меню динамически скользит и отступает от панели навигации при наведении на него курсора посетителя.
5. Международный женский медиафонд
Как и в Moishe House, мы использовали минималистичный современный дизайн при создании раскрывающихся списков для Международного женского медиафонда (IWMF). IWMF — это неправительственная организация, которая обучает и поддерживает женщин-журналистов по всему миру. У них есть ряд программ и основных проблем, поэтому простые выпадающие списки были идеальным способом представить свою информацию без каких-либо помех.
Забавные дополнительные детали включают красную подчеркивание и оранжевую подсветку, которые появляются при наведении курсора на пункты меню. Цвета — это тонкий способ, которым меню строится на бренде и стиле организации.
6. UNC Campus Recreation
UNC Campus Recreation (еще один клиент NMC!) смешивает его с помощью вертикального меню. Для них это имеет смысл, потому что самый верх страницы занимает стандартная панель навигации UNC. В меню боковой панели щелчок по каждому значку плюса открывает раскрывающийся список, в котором отображаются связанные внутренние страницы.
Для них это имеет смысл, потому что самый верх страницы занимает стандартная панель навигации UNC. В меню боковой панели щелчок по каждому значку плюса открывает раскрывающийся список, в котором отображаются связанные внутренние страницы.
7. Converse
На веб-сайте Converse используется верхняя навигационная панель с большими меню для большей вертикальности. Эта комбинация эффективна, потому что позволяет бренду предлагать множество различных вариантов, не перегружая посетителя сайта.
Нам очень нравится этот пример, потому что в нем умело используется анимация, чтобы оживить текст. Анимация тонкая, но она добавляет индивидуальности, которая говорит о творческом духе бренда.
8. MiracleFeet
Недавно мы запустили совершенно новый сайт MiracleFeet, международной некоммерческой организации, которая занимается лечением детей с косолапостью. MiracleFeet использует мегаменю, похожее на то, что мы создали для Fleet Feet, но каждое раскрывающееся меню также включает в себя избранное изображение, показывающее некоммерческую организацию в действии. Сайт насыщен визуальными элементами, поэтому выпадающие изображения соответствуют бренду.
Сайт насыщен визуальными элементами, поэтому выпадающие изображения соответствуют бренду.
Если вам интересно узнать больше о проекте, ознакомьтесь с нашим примером из практики на новом веб-сайте MiracleFeet.
9. Велосипеды Santa Cruz
Велосипеды Santa Cruz делают еще один шаг вперед благодаря меню, полностью основанному на изображениях продуктов и технических характеристиках. Для велосипедной компании это отличный подход. В то же время изображения облегчают просмотр и поиск определенного элемента. Нам также нравится, как другие выпадающие списки используют изображения, чтобы добавить интереса к таким категориям, как Gear и Wheels.
10. Helias Oils
Helias — это розничный продавец эфирных масел, чья домашняя страница была представлена в нашем блоге «Тенденции веб-дизайна 2020» из-за использования анимации. Как и домашняя страница, выпадающее меню Helias уникально, потому что оно демонстрирует изображения и движения. Нам нравится, как в раскрывающемся списке четко отображается название и упаковка каждого продукта, а также то, как при наведении на изображения появляется характерная волновая анимация компании.
Заключение
Как видите, выпадающие меню могут быть чем-то большим, чем утилитарным. Они могут быть забавными, серьезными, визуальными, минималистичными — или любой их комбинацией, которая отражает потребности организации и посетителей ее сайта. Не каждый стиль подходит для каждого проекта, но независимо от того, являетесь ли вы юридической фирмой с богатым содержанием или энергичным стартапом, мы будем рады работать вместе, чтобы найти раскрывающееся меню, которое подходит именно вам. Не стесняйтесь, напишите нам!
По Софи Уорти
Что такое выпадающее меню и как его создать для вашего сайта
Без выпадающего меню ваш сайт будет выглядеть загроможденным и перегруженным, что отпугнет потенциальных клиентов. Узнайте, как сделать выпадающее меню для вашего сайта.
Хороший веб-сайт состоит из множества элементов. Он должен содержать релевантную информацию, которая легкодоступна. Он должен быть визуально привлекательным. Он должен быть удобным и функциональным.
Он должен быть удобным и функциональным.
Создание веб-сайта для вашего бизнеса важно, но этот веб-сайт должен иметь правильную навигацию. Если ваши пользователи не могут легко найти то, что ищут на вашем веб-сайте, они перейдут в другое место. Функциональный веб-сайт с большей вероятностью привлечет посетителей и удержит их на вашем сайте дольше. И для того, чтобы ваш сайт работал, он должен иметь выпадающее меню.
Но что такое выпадающее меню, спросите вы?
Выпадающее меню — это меню на веб-сайте, которое предлагает список опций, которые может выбрать пользователь. Без выпадающего меню ваш веб-сайт будет выглядеть загроможденным и перегруженным, что определенно не то, что вам нужно для вашего бизнеса.
В этой статье мы рассмотрим, почему важно иметь выпадающее меню, разницу между выпадающими меню HTML и CSS, как создать выпадающий список HTML и многое другое. Продолжайте читать, чтобы узнать больше о важности правильной навигации по веб-сайту, чтобы вы могли предоставить своим пользователям положительный опыт на вашем веб-сайте, который заставит их вернуться.
Выпадающее меню — это список параметров на веб-сайте, который появляется только тогда, когда пользователь взаимодействует с меню, например, щелкая его или наводя на него курсор. Когда появится раскрывающееся меню, пользователи могут щелкнуть любой из перечисленных параметров. Выпадающее меню исчезнет, когда пользователь перестанет взаимодействовать с меню.
Эффективный дизайн веб-сайта должен быть чистым, последовательным и простым. Он не должен быть перегружен кучей картинок и слов. Но поддерживать порядок на веб-сайте может быть сложно, особенно если у вас много контента, который вы хотите включить. Это если вы не включите выпадающее меню на своем сайте. Выпадающее меню — это простой и эффективный способ организации вашего веб-сайта, который позволяет пользователям легко находить то, что они ищут.
Наличие выпадающего меню является ключом к созданию функционального веб-сайта для вашего бизнеса. Цель выпадающего меню состоит в том, чтобы вы могли сэкономить место на экране, при этом предоставляя своим пользователям доступ ко всему контенту, доступному на вашем веб-сайте.
Существует множество преимуществ создания раскрывающегося меню для веб-сайта вашей компании, например:
- Обеспечивает удобную навигацию: вместо того, чтобы размещать важные ссылки по всему веб-сайту, раскрывающееся меню позволяет аккуратно организовать их в одном месте. Это поможет улучшить ваш пользовательский опыт, поскольку вашим пользователям не придется искать ссылки, которые они ищут. Все они будут удобно расположены в раскрывающемся меню.
- Улучшает дизайн веб-сайта. Хороший дизайн веб-сайта должен быть аккуратным и функциональным. Загруженный, загроможденный веб-сайт вызовет у ваших пользователей головную боль и повысит вероятность того, что они перейдут на сайт конкурента. Выпадающее меню освобождает много места на вашем сайте, которое вы можете оставить пустым или заполнить изображениями.
- Освобождает место на боковой панели: даже если вы организуете все категории на своем веб-сайте на боковой панели, это все равно может выглядеть беспорядочно и перегружено.
 Но прелесть выпадающего меню в том, что оно появляется только тогда, когда пользователь нажимает на него или наводит на него курсор, поэтому оно не займет все пространство боковой панели.
Но прелесть выпадающего меню в том, что оно появляется только тогда, когда пользователь нажимает на него или наводит на него курсор, поэтому оно не займет все пространство боковой панели. - Выглядит профессионально. Ваш веб-сайт будет привлекать самых разных людей, в том числе потенциальных клиентов и деловых партнеров, поэтому он должен выглядеть профессионально. И беспорядочный веб-сайт определенно не выглядит профессионально. Профессиональный веб-сайт побуждает пользователей оставаться и покупать то, что вы продаете.
При создании выпадающего меню для веб-сайта вашей компании у вас есть два варианта кодирования: HTML и CSS. HTML означает язык гипертекстовой разметки, а CSS — язык каскадных таблиц стилей. HTML используется для разработки структуры веб-сайта, а CSS используется для оформления веб-документов с использованием различных функций стиля, таких как шрифт, макет и цвет.
Как у HTML, так и у CSS есть свои плюсы и минусы, и важно знать различия, чтобы решить, что лучше использовать для раскрывающегося меню.
Одним из преимуществ HTML является то, что его легко писать, и каждый браузер поддерживает язык HTML. HTML-код также очень быстро загружается, потому что текст сжимаем. Тем не менее, некоторые из недостатков HTML-кода заключаются в том, что он может создавать только статические и простые страницы и не имеет хороших функций безопасности. Код HTML также имеет очень ограниченные возможности стилизации, особенно по сравнению с CSS.
Теперь поговорим о плюсах и минусах CSS. Некоторые из преимуществ CSS заключаются в том, что вы можете обновлять несколько документов одновременно, и для получения информации не требуется дополнительная информация. CSS также требует меньше времени и проще в обслуживании. Некоторые минусы CSS заключаются в том, что он уязвим и поддерживается не каждым браузером. CSS также имеет тенденцию быть более запутанным для изучения, потому что существует так много уровней.
Оба языка необходимы для создания функционального и привлекательного веб-сайта, но бывают случаи, когда один из них более полезен, чем другой. Например, если вы просто хотите добавить стиль своему веб-сайту или отредактировать способ отображения веб-сайта, вы должны использовать CSS. Но если вы хотите структурировать контент на своем веб-сайте, вам следует использовать HTML. Однако в большинстве случаев HTML и CSS работают вместе, чтобы создать привлекательный веб-сайт, отражающий бренд вашего бизнеса.
Например, если вы просто хотите добавить стиль своему веб-сайту или отредактировать способ отображения веб-сайта, вы должны использовать CSS. Но если вы хотите структурировать контент на своем веб-сайте, вам следует использовать HTML. Однако в большинстве случаев HTML и CSS работают вместе, чтобы создать привлекательный веб-сайт, отражающий бренд вашего бизнеса.
Итак, теперь, когда мы рассмотрели, что такое раскрывающееся меню и почему оно является неотъемлемой частью хорошего веб-сайта, давайте рассмотрим, как создать раскрывающийся список в формате HTML. Использование HTML для выпадающего меню на самом деле довольно просто. У вас есть два варианта раскрывающихся меню: выпадающее меню с наведением курсора и раскрывающееся меню с множественным выбором.
Выпадающее меню с наведением — самый простой тип, и оно появляется только тогда, когда пользователь наводит на него курсор. Выпадающее меню с множественным выбором — это когда пользователь может выбрать несколько вариантов из меню. Процесс их создания будет немного отличаться, но вот шаги для создания выпадающего списка HTML:
Процесс их создания будет немного отличаться, но вот шаги для создания выпадающего списка HTML:
- Создайте div с именем класса «выпадающий». атрибут класса «выпадающий». Затем в CSS вам нужно установить отображение div на «inline-block» и расположить его на «relative». Это гарантирует, что раскрывающееся содержимое будет отображаться под кнопкой раскрывающегося списка.
- Сделайте элемент, на который можно навести курсор: затем вам нужно создать элемент, который будет отображать раскрывающийся список, когда кто-то наводит на него курсор. Если вы хотите создать для этого кнопку, вам нужно разместить ее внутри div.
- Создайте раскрывающийся список и настройте его стиль. Теперь вам нужно решить, какой контент вы хотите включить в раскрывающееся меню. Помните, что этот контент будет отображаться только тогда, когда кто-то наведет на него курсор. Содержимое будет заключено в div с именем класса «выпадающее содержимое».
- Убедитесь, что выпадающее меню зависает: Чтобы убедиться, что выпадающее меню действительно появляется, когда кто-то наводит на него курсор, вам нужно установить свойство display элемента div с помощью псевдокласса «hover».

- Стиль содержимого в раскрывающемся меню. На этом этапе вы будете использовать CSS для стилизации содержимого в раскрывающемся меню, чтобы оно выглядело привлекательно. Вы также можете изменить цвет выпадающих ссылок при наведении.
Раскрывающийся список с множественным выбором
В раскрывающемся меню, которое можно навести, пользователи могут выбрать только один вариант. Но с помощью раскрывающегося меню с множественным выбором пользователи могут выбирать несколько вариантов. Вот шаги по созданию раскрывающегося меню с множественным выбором:
- Создайте элемент метки: Сначала вам нужно добавить элемент

- Создайте элемент выбора: Следующим шагом в создании раскрывающегося списка с множественным выбором является добавление элемента выбора. Элемент select используется для выбора среди набора параметров в списке, но с раскрывающимся списком множественного выбора вы хотите добавить атрибут «множественный» к
<выбрать>элемент. Итак, в HTML вы захотите добавить атрибут имени и идентификатора и установить для них то же значение, что и для атрибута на первом шаге. Таким образом, в случае с рецептами завтрака это будет выглядеть как - Создайте параметры и поместите их в элемент выбора: последний шаг — это когда вы фактически создадите параметры для своего раскрывающегося меню. Вы можете включить столько опций, сколько хотите, вам просто нужно поместить их в элемент select. Для этого вам нужно добавить атрибут value в каждый проем
<опция>тег. Таким образом, с рецептами завтрака это будет выглядеть какPancakes С множественным выбором ваши пользователи могут выбрать несколько из этих вариантов.
С множественным выбором ваши пользователи могут выбрать несколько из этих вариантов.
Наличие хорошей навигации для вашего веб-сайта важно по множеству причин. Хорошая навигация полезна для целей SEO, а также выгоды для клиентов, поэтому ваши клиенты могут получить положительный опыт на вашем веб-сайте. Наличие функционального и привлекательного веб-сайта имеет решающее значение для успеха вашего бизнеса, и это начинается с выпадающего меню.
Если вам нужна помощь в создании эффективного веб-сайта для вашего бизнеса, вы можете использовать Mailchimp. Mailchimp — это универсальная платформа для электронного маркетинга, которая предлагает помощь во всем, от создания контента до электронной коммерции, чтобы вы могли более эффективно управлять своим бизнесом.
С Mailchimp вы получаете доступ к множеству полезных ресурсов, таких как конструктор веб-сайтов и инструменты электронного маркетинга. Если вам нужна помощь в использовании блоков контента или вставке в HTML, Mailchimp может ответить на все ваши вопросы о навигации по сайту.
40 лучших примеров и практик в 2020 году
Понятное и хорошо структурированное раскрывающееся меню помогает посетителям перемещаться по веб-сайту/приложению, сужать их выбор и легко экономить место на экране. Таким образом, он широко используется в панелях навигации веб-сайтов/приложений, панелях поиска или панелях вкладок для улучшения UX.
Однако для дизайнеров UI/UX настоящая проблема заключается в том, как сделать их простыми, эффективными и достаточно привлекательными.
В этой статье Mockplus собрал 40 лучших примеров дизайна выпадающих меню с кликами и наведением, а также передовой опыт, чтобы вы могли черпать вдохновение и с легкостью создавать отличительные выпадающие меню для своих веб-сайтов/приложений.
Множество дизайнов раскрывающихся меню для панелей навигации, панелей поиска, панелей вкладок и даже плавающих кнопок или значков включены для вашего вдохновения.
30 лучших примеров дизайна выпадающего меню для вашего вдохновения В его интерактивном раскрывающемся меню навигации есть потрясающее раскрывающееся подменю с двумя столбцами, помогающее пользователям ориентироваться. Предоставляются богатые эффекты наведения, чтобы помочь пользователям легко выбирать нужные параметры меню. 2. Santa Cruz
Предоставляются богатые эффекты наведения, чтобы помочь пользователям легко выбирать нужные параметры меню. 2. Santa Cruz Santa Cruz — это интернет-магазин велосипедов, который имеет довольно креативное выпадающее меню навигации, в котором представлены различные велосипеды с изображениями. Посетители сайта могут легко получить небольшое представление о том, что они увидят в этом магазине. Это хорошая идея для всех сайтов онлайн-покупок, чтобы улучшить UX.
3. Helias OilsHelias Oils — это веб-сайт, посвященный эфирным маслам, который также имеет привлекательные раскрывающиеся меню навигации в сочетании с изображениями продуктов. Он также использует приятные эффекты наведения и волнообразные переходы для привлечения пользователей.
4. Раскрывающееся меню Whirling CSS3 Раскрывающееся меню Whirling CSS3 — это уникальный шаблон раскрывающегося меню, который легко создается с помощью CSS. Когда вы наводите курсор на элементы верхнего меню, элементы подменю появляются с эффектом крутого кружения. Если вы заинтересованы, просто нажмите на ссылку учебника, чтобы узнать больше.
Когда вы наводите курсор на элементы верхнего меню, элементы подменю появляются с эффектом крутого кружения. Если вы заинтересованы, просто нажмите на ссылку учебника, чтобы узнать больше.
Lion Burger имеет привлекательную выпадающую строку меню в виде кнопки. Элементы подменю сделаны с характерными эффектами наведения. Более того, красные элементы кнопок и белый текст действительно отлично работают на темном фоне страницы.
6. CSS3 Slide Drop Down Box MenuCSS3 Slide Drop Down Box Menu — еще один хороший шаблон выпадающего навигационного меню с очень классным эффектом скольжения. При наведении курсора на пункт меню всплывает миниатюрное изображение, а соответствующие подменю плавно выдвигаются вправо/влево. Вы также можете щелкнуть нижнюю ссылку, чтобы просмотреть учебник по CSS.
7. Адаптивное раскрывающееся меню навигации Адаптивное раскрывающееся меню навигации взят из шаблона веб-сайта рецептов Bootstrap. Его раскрывающееся меню состоит из трех подменю столбцов для демонстрации категорий рецептов. Значительный слайдер изображений с правой стороны также помогает пользователям быстро выбрать правильный рецепт.
Его раскрывающееся меню состоит из трех подменю столбцов для демонстрации категорий рецептов. Значительный слайдер изображений с правой стороны также помогает пользователям быстро выбрать правильный рецепт.
Выпадающее меню Bryan представляет собой интеллектуальное многоуровневое выпадающее меню. Пользователи могут легко навести указатель мыши на верхний элемент, чтобы шаг за шагом отобразить все элементы подменю. Он идеально подходит для веб-сайтов с очень сложной системой навигации.
9. PopSocketsPopSockets — это красивый веб-сайт для онлайн-покупок телефонов, а его выпадающее навигационное меню использует красочные иллюстрации для представления своих продуктов, что делает его впечатляюще визуально привлекательным.
10. Исследование минимального раскрывающегося меню Исследование минимального раскрывающегося меню — классное минималистичное раскрывающееся меню навигации. Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении на них всплывают элементы подменю, помогающие пользователям ориентироваться. Прекрасный пример для создания минималистического веб-сайта.
Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении на них всплывают элементы подменю, помогающие пользователям ориентироваться. Прекрасный пример для создания минималистического веб-сайта.
Креативное раскрывающееся меню со значками — это понятное и хорошо продуманное раскрывающееся меню навигации. Он имеет очень модную сине-белую цветовую гамму. И каждый пункт подменю хорошо структурирован и имеет очень яркие штриховые значки.
12. Раскрывающееся меню Zenith Arena De LilleРаскрывающееся меню Zenith Arena De Lille специально разработано для многоцелевой крытой арены. Поскольку все их события запланированы по месяцам, пользователи могут легко щелкнуть, чтобы показать или скрыть полный список событий месяца, и выбрать нужное, чтобы просмотреть подробности.
13. Раскрывающееся меню SkySmile Раскрывающееся меню SkySmile использует градиентный цвет фона, чтобы выделить раскрывающиеся меню. И синяя цветовая схема также отлично сочетается с фоном главной страницы.
И синяя цветовая схема также отлично сочетается с фоном главной страницы.
Минимальное взаимодействие с раскрывающимся меню — очень классическое раскрывающееся меню для кнопки с плавающим значком. При наведении курсора на кнопку появится раскрывающееся меню, состоящее из значков, предлагающих различные варианты навигации. Это идеально, чтобы помочь вам создать минимальное мобильное приложение.
15. Раскрывающееся меню мобильного приложенияРаскрывающееся меню мобильного приложения — еще один хороший пример, которому дизайнеры могут следовать, чтобы создать отличное раскрывающееся меню для минимальных мобильных приложений. Он использует не только элементы подменю значков, но также имеет очень творческий эффект скольжения для яркого отображения параметров.
16. Дизайн раскрывающегося списка уведомлений Дизайн раскрывающегося списка уведомлений — превосходный дизайн выпадающего меню для минималистичных веб-сайтов для демонстрации новостей. Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
Раскрывающееся меню уведомлений — еще одно красивое раскрывающееся меню, созданное для кнопок со значками уведомлений. В отличие от предыдущего примера, заполненного изображениями и информацией, это выпадающее меню уведомлений имеет очень минималистичный вид и использует милые иллюстрации кошек и ярко-розовые цвета, чтобы привлечь внимание посетителей.
18. HTML-анимация раскрывающегося меню HTML-анимация раскрывающегося меню специально создан для минималистичных веб-сайтов , чтобы показать/скрыть меню навигации. Он имеет уникальную анимацию медленного падения. Он также предоставляет пользователям коды HTML/CSS/JS. Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Анимация раскрывающегося меню «О нас» — это раскрывающееся меню, созданное для раздела «О нас». Он имеет умную всплывающую анимацию. И каждый элемент подменю разработан с плоским значком, чтобы помочь пользователям легко получить информацию об элементе.
20. Интерактивные раскрывающиеся менюИнтерактивные раскрывающиеся меню — это раскрывающееся меню, созданное для панели фильтров. После открытия пользователи могут легко выбрать параметры фильтра, такие как тип дома, спальни, удобства и т. д., для поиска желаемых результатов. Это хороший пример того, как создавать интерактивные выпадающие меню для панелей поиска/фильтров.
21. Выпадающее меню магазина Выпадающее меню магазина использует значки только для представления различных категорий товаров.
Mini Cooper – это отличный автомобильный веб-сайт с продуманным раскрывающимся меню навигации. Он имеет богатые стили подменю и эффекты наведения.
23. Board StarBoard Star — интернет-магазин сноубордов. Его раскрывающееся меню навигации выполнено в характерном ретро-стиле и использует интуитивно понятный список и дизайн карты для предоставления различных вариантов продукта.
24. PorschePorsche — еще один стильный автомобильный веб-сайт с великолепным раскрывающимся меню навигации. При наведении курсора на автомобиль справа появится соответствующее изображение, что позволит вам заранее быстро просмотреть автомобиль.
25. Audi Audi – это известный автомобильный веб-сайт с интуитивно понятным раскрывающимся меню навигации. Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
Sony Play Station имеет превосходное выпадающее навигационное меню, на которое можно кликнуть, и все его подменю сделаны с креативными жирными значками. Прекрасный пример создания привлекательного меню с иконками.
27. Mr CleanMr Clean предлагает различные чистящие средства и решения. На его официальном сайте используется великолепное выпадающее меню навигации, состоящее из изображений продуктов и коротких ярлыков.
28. В KFCKFC использует вертикальное раскрывающееся меню, чтобы помочь вам сориентироваться. Анимация подменю тоже очень классная.
29. Taco Bell Taco Bell может помочь пользователям быстро найти вкусные меню или близлежащие магазины в Интернете. На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
Bern Tourism — это туристический веб-сайт, который может помочь посетителям найти самые важные события, достопримечательности и мероприятия в Швейцарии. Он использует многоуровневое раскрывающееся меню навигации с умной панелью вкладок.
10 Передовых практик раскрывающегося меню, которым следует следовать выпадающее меню.Итак, мы также собрали 10 лучших практик по дизайну раскрывающегося меню, чтобы объяснить, каким советам следует следовать, чтобы быстро создать более полезный и эффективный дизайн раскрывающегося меню:
1. Держите меню не более двух уровней в глубину Слишком длинные или сложные выпадающие меню могут создавать проблемы для пользователей, а иногда даже заставлять их терять фокус меню. Таким образом, вы всегда должны держать раскрывающиеся меню ниже двух уровней.
Возьмем в качестве примера веб-сайт Slack. Он использует двухуровневое раскрывающееся меню для четкого и интуитивно понятного представления информации о ресурсах.
Конечно, если вам действительно нужно меню с более чем двумя уровнями, эффект наведения или выбора может помочь вам направить внимание пользователей, позволяя им быстро находить нужные параметры меню.
Например, WooCommerce использует интеллектуальные эффекты наведения для пошагового отображения пунктов меню.
2. Создание четких и хорошо структурированных раскрывающихся менюПри разработке раскрывающегося меню очень важно иметь чистый, хорошо структурированный и удобочитаемый список элементов. Чтобы достичь этого, вы должны учитывать множество факторов, таких как читаемый шрифт, четкая типографика, достаточный интервал и даже аккуратная структура/макет и т. д.
На веб-сайте музыкального оборудования ниже показано, как создать хорошо структурированный горизонтальный переход меню вниз с использованием различных шрифтов, размеров шрифтов, цветов, значков и макетов:
3. Добавьте эффекты наведения или выбора, чтобы выделить элементы меню
Добавьте эффекты наведения или выбора, чтобы выделить элементы меню Чтобы создать эффективное раскрывающееся меню, вы должны добавить один, два или более эффектов наведения или выбора, чтобы направлять пользователей.
Например, при наведении указателя мыши на раскрывающееся меню ниже футбольного поля появится ярко-синий фон и белый значок, чтобы выделить нужный элемент меню. Это поможет вам быстро найти нужные пункты меню.
Также обратите внимание, что вы всегда должны обращать внимание на время закрытия эффекта наведения. Слишком длинные или короткие оба могут вызвать проблемы у пользователей.
4. Используйте значки или изображения для обогащения раскрывающихся менюНе существует фиксированного способа оформления раскрывающегося меню. Помимо использования различных шрифтов, типографики и цветов, вы по-прежнему можете добавлять собственные значки и изображения, чтобы обогатить свои меню.
Как и на приведенном ниже веб-сайте JetBlue, вы по-прежнему можете использовать расширенные изображения, значки и текст для создания более привлекательного и эффективного раскрывающегося меню.
При разработке раскрывающегося меню следует использовать похожие стили меню, фоны и изображения, чтобы все меню работало как единое целое.
Возьмите приведенный ниже компьютерный веб-сайт Dell в качестве примера. Он использует двухуровневые раскрывающиеся меню с одинаковыми стилями текста и изображений для привлечения посетителей.
6. Недоступные пункты меню выделены серым цветомКогда некоторых продуктов или услуг нет в наличии или они временно недоступны, удаление соответствующих пунктов меню вслепую может нарушить весь макет, что усложнит просмотр и навигацию для пользователей. В этот момент вы можете сделать их серыми, чтобы избежать каких-либо проблем.
Непосредственное выделение элементов меню серым цветом не повлияет на весь макет, что сэкономит вам больше времени на обработку недоступных параметров.
7. Добавьте быструю анимацию раскрывающегося списка
Добавьте быструю анимацию раскрывающегося списка Вы также можете добавить быструю анимацию раскрывающегося списка (например, анимацию скольжения, затухания, прыжка или кружения), чтобы привлечь пользователей.
Например, на приведенном ниже веб-сайте Mediate Template для привлечения пользователей используется привлекательная скользящая анимация:
8. Используйте полупрозрачный фон, чтобы выделить менюЧтобы выделиться из раскрывающегося меню, вы можете использовать полупрозрачный фон.
На приведенном ниже веб-сайте Econsultancy используется полупрозрачный фон, чтобы легко выделить все раскрывающееся меню:
9. Используйте другой цвет фона, чтобы выделить меню Фон меню также помогает отделить раскрывающиеся меню от фона.И этот веб-сайт по мебели дает хороший пример того, как выделить раскрывающееся меню другим цветом фона:
10. Регулярно проверяйте раскрывающееся меню Что бы ни случилось, вы всегда должны вниз меню регулярно, чтобы убедиться, что все идет хорошо все время.
В общем, мы надеемся, что эти творческие примеры и передовой опыт вдохновят вас.
Как сделать выпадающее меню?Если вы до сих пор не знаете, как сделать выпадающее меню с нуля, вот два доступных способа:
1. Создайте раскрывающееся меню с помощью шаблона HTML/CSSДля дизайнеров UI/UX самый быстрый способ — использовать шаблон оформления раскрывающегося меню. В Интернете доступно множество шаблонов HTML/CSS . Вы можете свободно искать тот, который основан на ваших собственных потребностях.
2. Создайте раскрывающееся меню с помощью инструмента дизайна Однако, если вам не нужен шаблон, вы можете вместо этого использовать инструмент дизайна для визуализации ваших идей меню. Мокплюс , универсальная платформа для разработки продуктов, — хороший вариант для вас. Это позволяет вам создавать прототипы ваших раскрывающихся меню, добавлять взаимодействия, тестировать, делиться и передавать с легкостью в Интернете.
Хорошо продуманное раскрывающееся меню помогает эффективно улучшить UX. Мы надеемся, что эти лучшие примеры дизайна раскрывающегося меню, лучшие практики и советы по дизайну помогут вам легко создать отличный веб-сайт/приложение.
Примеры и рекомендации — Smashing Magazine
- Чтение за 10 мин
- Вдохновение, Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т.п. Он также любит писать и делает… Больше о Matt ↬
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, считают использование раскрывающихся меню плохой практикой, поскольку они сбивают с толку, раздражают и часто неэффективны. Однако с точки зрения дизайна выпадающие меню — отличная функция, потому что они помогают очистить загруженный макет. При правильной структуре выпадающие меню могут быть отличным инструментом навигации, оставаясь при этом удобной и привлекательной особенностью дизайна.
Да, верно: раскрывающиеся меню навигации могут быть удобными для пользователя . Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
Эти панели появляются временно и исчезают сами по себе, когда пользователи перемещают указатель на другую опцию верхнего уровня или на «обычную» часть экрана.
Огромная вертикальная выпадающая панель от Foodnetwork; обратите внимание на кнопку закрытия («x» в правом верхнем углу).
В этой статье мы подробно рассмотрим природу выпадающих навигационных меню, проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Больше после прыжка! Продолжить чтение ниже ↓
Вы часто будете видеть множество трендов, в которых используются выпадающие меню. Вот несколько наиболее распространенных из них.
Организация страниц в разделе
Чаще всего раскрывающиеся меню используются для объединения всех страниц в определенной категории в один организованный элемент. По сути, это поднавигация. Взгляните на дизайн ниже. Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
Организация категорий в блоге
Вы увидите, что многие блоги используют раскрывающееся меню для организации категорий и тегов. Почему? Блоги управляются большим объемом информации, поэтому макет должен быть максимально чистым, чтобы вместить этот контент. Выпадающее меню в конечном итоге помогает объединить ссылки, такие как категории, из элементов макета, таких как боковая панель.
Показать продукты на веб-сайте электронной коммерции
Вы увидите, что многие веб-сайты электронной коммерции используют раскрывающиеся меню для отображения продуктов или категорий продуктов. Выпадающее меню — это удобная функция, которую могут легко понять все потребители, поэтому это идеальный способ упорядочить продукты. Веб-сайт Best Buy, показанный ниже, делает именно это.
Модули дисплея
Раскрывающийся список может быть отличным способом скрыть мешающее меню, которое пользователь может открыть, нажав на него. Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без негативного влияния на удобство использования.
Передовой опыт
Раскрывающиеся меню на самом деле организуют содержимое в небольшие, не загроможденные элементы, но если не сделать это правильно, они могут быть такими же плохими, как беспорядочный макет. Вот несколько способов сделать этот спорный элемент более удобным.
Вот несколько способов сделать этот спорный элемент более удобным.
Избегайте раскрывающихся списков с более чем двумя уровнями
В целом, это едва ли не худшая ошибка, которую можно совершить с раскрывающимися меню с точки зрения удобства использования. Если сделать это со структурой меню при наведении, пользователь потеряет фокус на меню всякий раз, когда указатель мыши удаляется от него. Если сделать с кликабельной структурой, в ней будет слишком много кнопок, и она не будет работать должным образом.
Веб-сайт, показанный ниже, делает эту ошибку. Меню очень сложно использовать, потому что, если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
По сути, есть два способа доступа к раскрывающемуся меню: с помощью наведения или щелчка для активации меню. С точки зрения дизайна и удобства всплывающее меню лучше.
С другой стороны, многие утверждают, что кликабельное меню лучше, потому что им гораздо удобнее пользоваться. Причина? Из-за того, как устроено всплывающее меню, пользователь должен постоянно держать указатель над меню. Если пользователь теряет фокус на всплывающем меню, оно закрывается. Поэтому лучше использовать раскрывающееся меню, которое активируется нажатием кнопки, а затем деактивируется повторным нажатием кнопки.
Причина? Из-за того, как устроено всплывающее меню, пользователь должен постоянно держать указатель над меню. Если пользователь теряет фокус на всплывающем меню, оно закрывается. Поэтому лучше использовать раскрывающееся меню, которое активируется нажатием кнопки, а затем деактивируется повторным нажатием кнопки.
В CSS-Tricks есть руководство, показывающее, как создать макет, аналогичный Digg. Это идеальное раскрывающееся меню с функцией активации/деактивации щелчком мыши, так что вам, безусловно, стоит на это взглянуть.
Кроме того, Google предлагает полезное раскрывающееся меню, использующее трюк включения/выключения щелчка.
Задержка деактивации наведения
Избегание структуры наведения и множества уровней в раскрывающемся списке может быть слишком большим ограничением для навигации, которую вы пытаетесь создать. Однако есть решение, которое может улучшить удобство использования всплывающего и многоуровневого меню. В большинстве меню раскрывающийся список исчезает сразу после того, как пользователь уводит указатель мыши за пределы меню. Решение состоит в том, чтобы отсрочить его исчезновение. Или используйте функцию щелчка, которая требует, чтобы пользователи щелкнули за пределами области меню, чтобы закрыть раскрывающийся список, подобно тому, как работает лайтбокс.
Решение состоит в том, чтобы отсрочить его исчезновение. Или используйте функцию щелчка, которая требует, чтобы пользователи щелкнули за пределами области меню, чтобы закрыть раскрывающийся список, подобно тому, как работает лайтбокс.
Возьмем, к примеру, компанию Dell. Он использует многоуровневое раскрывающееся меню, но его все же можно использовать. Это единственное исключение из использования многоуровневых выпадающих меню.
Кроме того, меню на веб-сайте Porsche имеет несколько уровней. Тем не менее, меню имеет очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Сама навигация влияет на удобство использования раскрывающегося меню. Один из способов улучшить работу меню с раскрывающимся списком — добавить эффект наведения к параметрам меню. Это показывает, какая именно кнопка в навигации расширяет меню, что, безусловно, поможет пользователям.
В приведенном ниже примере, домашней странице MediaTemple, показан сильный эффект наведения на параметры навигации, что помогает поддерживать раскрывающееся меню.
Плавные переходы
Когда появляется выпадающее меню, оно должно появляться плавно и без перерывов. Меню должно загрузиться сразу. Многие веб-сайты совершают ошибку, делая меню настолько «тяжелыми», что при наведении курсора на их загрузку уходит больше секунды.
Эффекты перехода — еще одна деталь, которая может выглядеть очень круто. Вместо того, чтобы меню просто появлялось, попробуйте стереть его или затемнить. Просто убедитесь, что переход сделан быстро и не мешает.
Вы заметите, что Microsoft не очень хорошо справляется с созданием цельного меню. Внимательно рассмотрите изображение ниже. Вы заметите, что контуры соседних меню все еще видны, когда загружается главное меню. При переходе от кнопки к кнопке в навигации выпадающие меню имеют небольшое отставание, что выглядит нехорошо. Конечно, это происходит не во всех браузерах, но и не должно происходить ни в одном.
Удалить всплывающие подсказки
Конечно, при разработке раскрывающихся меню всегда есть мелкие детали, влияющие на удобство использования. Одна важная практика, которую вы можете упустить, — это наличие всплывающих подсказок или отсутствие всплывающих подсказок. Всегда следует удалять всплывающие подсказки с кнопок с выпадающими меню. Причина? Всплывающие подсказки только мешают, а иногда даже блокируют первый элемент списка в раскрывающемся меню.
Одна важная практика, которую вы можете упустить, — это наличие всплывающих подсказок или отсутствие всплывающих подсказок. Всегда следует удалять всплывающие подсказки с кнопок с выпадающими меню. Причина? Всплывающие подсказки только мешают, а иногда даже блокируют первый элемент списка в раскрывающемся меню.
Да, мы снова будем придираться к Microsoft. Microsoft делает эту ошибку на своей корпоративной странице. Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Техники оформления
Фоны контента тоже могут быть проблемой. Фон должен быть тонким, иначе он испортит контент. Вот несколько способов оживить фон контента, не переусердствуя.
Используйте чистый список
Важен не только стиль элемента, но и стиль содержимого. Чистая типографика и удобочитаемый список важны. Используйте разумное расстояние между элементами в списке и добавьте границу выше и ниже элементов списка.
Приведенный ниже пример от Audi показывает очень хорошо организованный и удобочитаемый список. Элементы списка разделены, и есть даже значки элементов списка.
Элементы списка разделены, и есть даже значки элементов списка.
С другой стороны, на сайте The Washington Post очень плохой список в раскрывающемся меню. Между элементами списка недостаточно промежутков, поэтому меню очень загромождено и неудобно в использовании.
Эффекты при наведении на элементы списка
Для удобства использования всем кнопкам требуется какой-либо эффект при наведении. В раскрывающихся списках меню применяйте тонкие эффекты наведения, возможно, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
Полупрозрачный фон
Это не будет работать для всех дизайнов, но вам следует подумать о полупрозрачном фоне для меню. Веб-сайт, показанный ниже, имеет прозрачность, поэтому пользователь все еще может видеть сквозь фон изображения. Ключом к полупрозрачным элементам является сохранение сильного и читаемого контраста.
Вы повсюду услышите, что единообразие стиля является обязательным, и это, безусловно, так. Чтобы навигация и раскрывающееся меню работали вместе как единое целое, как и должно быть, стили должны быть схожими. Используйте одинаковые шрифты и похожий фон.
Чтобы навигация и раскрывающееся меню работали вместе как единое целое, как и должно быть, стили должны быть схожими. Используйте одинаковые шрифты и похожий фон.
В приведенном ниже примере раскрывающееся меню выглядит так, как должно.
Ниже приведены несколько примеров выпадающих меню, которым не хватает стиля и удобства использования.
Это меню плохо оформлено и нефункционально.
Panasonic
Хотя это меню хорошо оформлено, им сложно пользоваться из-за плохого эффекта наведения.
Toshiba
Меню Toshiba слишком маленькое и не соответствует правилам стиля.
LG
Как и меню Microsoft выше, это меню имеет небольшую задержку, что затрудняет его использование.
Chrysler
На странице Chrysler используется раскрывающееся меню с очень мелким текстом, что затрудняет его чтение.
Sun
Эти раскрывающиеся меню довольно громоздки и сложны в использовании. Подсказка тоже мешает, а прямо над основной навигацией находится еще одно раскрывающееся меню. Все это очень затрудняет навигацию.
Все это очень затрудняет навигацию.
Креативные лаборатории
Приведенное ниже меню загромождено и не имеет отложенного скрытия или аналогичной техники, поэтому его не очень удобно использовать.
HP
Еще одно всплывающее меню, в котором отсутствуют полезные функции.
Alienware
Черное меню на черном корпусе затрудняет использование раскрывающегося списка.
Здесь много выпадающих меню, которые имеют удобные и стильные функции.
Sony
Хорошо построенное всплывающее меню с хорошим списком.
ActionEnvelope
Чистая вертикальная выпадающая панель с большим количеством отступов; обратите внимание, как панель выглядит выше других элементов дизайна. Простое и красивое решение.
Helmy Bern
Красиво оформленное меню с плавным переходом.
RedBrick
Это меню имеет чистый стиль и очень удобочитаемо.
REI
Этот выпадающий список очень широкий, так что удерживать мышь в фокусе легко.
Philips
У Philips есть большой удобный раскрывающийся модуль.
Walmart
На сайте Walmart пользователь щелкает область за пределами меню, чтобы закрыть его.
Samsung
Меню Samsung удобно использовать благодаря его большому размеру и стилю.
Epson
Epson показывает еще одно раскрывающееся меню.
Mini Cooper
На этом веб-сайте используется раскрывающееся меню с отложенным закрытием.
Шлюз
Вот еще один выпадающий элемент, который можно использовать.
Asus Global
Красиво оформленное меню с задержкой скрытия.
Intel
Очень чистое выпадающее меню.
Цель
Хорошо организованное меню с задержкой закрытия.
Garmin
Это выпадающее меню простое, но функциональное.
Logitech
Раскрывающийся список с очень красивым стилем, соответствующим меню.
Incase
Это меню очень простое, но служит своей цели.
evelMerch
Небольшой, но функциональный раскрывающийся список с графикой, показывающей пользователям, что кнопка открывает меню.
IBM
Здесь используется многоуровневый раскрывающийся список, но небольшая задержка упрощает его использование.
EA
Очень чистый и хорошо организованный раскрывающийся список.
Дополнительная литература на SmashingMag:
- Демонстрация креативных навигационных меню: хорошие и плохие примеры
- Планирование и внедрение навигации по веб-сайту
- Навигационные крошки в веб-дизайне: примеры и лучшие практики
- Веб-дизайн навигационных меню — статьи и красивая демонстрация
Когда они работают и когда они не работают
Выпадающее меню (иногда называемое выпадающим меню или списком) — это графический элемент управления, предназначенный для помощи посетителям в поиске определенных страниц или функций на вашем веб-сайте.
Щелчок или наведение курсора мыши на заголовок меню верхнего уровня предлагает раскрывающийся список опций. Затем пользователь переходит к тому, который ему нужен, если только плохо спроектированная структура меню или функциональность не делают его слишком сложным для него.
Затем пользователь переходит к тому, который ему нужен, если только плохо спроектированная структура меню или функциональность не делают его слишком сложным для него.
Неудивительно, что многие раскрывающиеся списки сложны в использовании. Это может привести к разочарованию пользователей, что может привести к высокому уровню отказов. Потенциальные клиенты, которые в противном случае могли бы стать вашими клиентами, возьмут свой бизнес в другом месте.
Давайте рассмотрим некоторые плюсы и минусы раскрывающихся меню, а также некоторые жизнеспособные альтернативы навигации по веб-сайтам.
Почему мы иногда не любим раскрывающиеся меню
Большой процент раскрывающихся меню имеет плохой дизайн, что делает их раздражающими, запутанными и малофункциональными для посетителей вашего сайта. Они сложны и трудны для чтения или понимания.
Наиболее сложными являются меню, разработанные с функцией наведения. Это означает, что когда пользователь наводит курсор на определенный пункт меню, этот пункт расширяется для отображения подкатегорий. Однако, если вы потеряете, так сказать, наведение, меню исчезнет, и вам придется начинать все сначала.
Однако, если вы потеряете, так сказать, наведение, меню исчезнет, и вам придется начинать все сначала.
Если в раскрывающемся списке есть несколько пунктов меню, некоторые экраны не позволяют пользователю видеть все параметры. Пользователь может попытаться расположить строку меню в самом верху экрана, чтобы все раскрывающиеся списки были видны после щелчка. Или они могут просто перейти к конкуренту, у которого более удобная схема навигации по веб-сайту.
Еще одним недостатком этого формата навигации является то, что он редко хорошо переводится на мобильные платформы. И поскольку большинство посетителей вашего сайта, вероятно, уже находят вас с помощью смартфона или планшета, это большой недостаток.
Google тоже не самый большой поклонник выпадающих меню. На самом деле, поисковым роботам Google может быть сложно их правильно проиндексировать. Это может повредить вам в результатах поисковой системы — в некоторых случаях значительно, в зависимости от того, как была закодирована (запрограммирована) навигация по вашему сайту.
Когда раскрывающиеся меню *Do* Work Well Well
Если они правильно разработаны, эти инструменты навигации могут быть эффективными для доставки посетителей сайта туда, куда они хотят. Они также занимают очень мало драгоценного пространства «вверху страницы» или той части сайта, которую посетитель может видеть на своем экране без прокрутки.
Если у вас ограниченное количество параметров, особенно если у вас не более одного уровня параметров меню, этот подход может работать хорошо, даже если вы используете функцию наведения. Вы также можете улучшить удобство использования наведения, если отложите его деактивацию. Другими словами, позвольте меню оставаться на дисплее в течение нескольких секунд, даже если указатель мыши пользователя отклоняется.
Если вы сделаете свои раскрывающиеся меню интерактивными, вы потенциально сделаете посетителей вашего сайта более удобными — если только они не смогут понять, как заставить меню исчезнуть после того, как они щелкнули по нему.
Убедитесь, что стиль и размер шрифта чистые и читаемые, а цвета фона достаточно отличаются от цветов шрифта. Также позаботьтесь о том, чтобы у пользователя не возникало задержек после нажатия или наведения курсора. В противном случае они могут щелкнуть слишком много раз в неправильных местах и оказаться там, куда никогда не хотели идти, и это заставит их убежать с вашего сайта.
Сосредоточьтесь на чистоте, простоте и функциональности при использовании раскрывающихся меню. Если вы не можете достичь этих целей, рассмотрите возможность использования альтернативного формата навигации.
Что можно использовать вместо выпадающего меню?
Меню боковой панели когда-то были любимцем навигации по веб-сайтам. Но поскольку вертикальный формат монополизировал от одной четверти до одной трети страницы, веб-дизайнеры массово отказывались от него в пользу менее навязчивых и сложных в использовании горизонтальных вариантов. Некоторые из ваших любимых социальных сетей (а именно, Twitter и Facebook) до сих пор успешно используют боковые меню.
Если вы не хотите, чтобы меню боковой панели нарушало внешний вид вашего сайта, вы можете рассмотреть возможность использования сворачиваемого или всплывающего меню боковой панели.
Один из вариантов, популярность которого растет с каждым днем, известен как панели прокрутки. Эта схема навигации основана на расширенной домашней странице, которую пользователь прокручивает вниз, чтобы найти нужные параметры. Это хорошо работает, если у вас ограниченное количество навигационных целей, и почти без проблем переводится на мобильные платформы. Панели прокрутки лучше всего подходят для традиционных предприятий сферы услуг, таких как рестораны и парикмахерские.
Пожалуй, самая мощная и универсальная альтернатива — карточная навигация. Этот стиль навигации можно адаптировать к большинству видов бизнеса. Он также очень хорошо переводится на мобильные устройства. Поскольку сегодня многие сайты используют карты для навигации, эта архитектура навигации стала знакома большинству пользователей Интернета.
Лучший вариант для вашего сайта будет зависеть от вашей бизнес-модели и структуры сайта. Например, если у вас есть большой сайт электронной коммерции, вы можете извлечь выгоду из мегаменю. Однако, если ваше мегаменю не спроектировано должным образом, оно может раздражать вас так же сильно, как любое раскрывающееся меню.
Почему все это имеет значение?
Раскрывающиеся меню являются важным компонентом навигации по веб-сайту, а навигация по веб-сайту — основным компонентом взаимодействия с пользователем (UX). На любом сайте, если UX не очень хорош, вы потеряете бизнес — потенциально много. Однако хороший UX может увеличить конверсию на 200 процентов.
Интернет стал неотъемлемой частью повседневной жизни большинства людей, включая ваших потенциальных клиентов и клиентов. Привычки просмотра, исследования, общения и покупок в Интернете являются практически второй натурой, почти как включение света или воды.
Если вы входите в чей-то дом или гостиницу, вы знаете, как включить свет и запустить воду, даже если вы никогда не были там раньше. Теперь представьте, что вы заходите в одно из таких мест и не можете найти выключатель или не можете понять, как включить горячую воду.
Теперь представьте, что вы заходите в одно из таких мест и не можете найти выключатель или не можете понять, как включить горячую воду.
Когда потенциальный клиент впервые попадает на ваш веб-сайт, крайне важно, чтобы он сразу понял, как включить воду и свет, так сказать.
Это суть пользовательского опыта. Плохой UX приведет к тому, что потенциальный клиент убежит к вашему следующему конкуренту с интуитивно понятным и удобным сайтом. И поскольку схема навигации является якорем UX, наличие интуитивно понятных и удобных меню имеет решающее значение.
Если вы похожи на большинство владельцев бизнеса, вы можете не знать, как лучше всего разработать хороший UX, и в этом вам может помочь эксперт по онлайн-маркетингу. В Be Locally SEO отличная архитектура и дизайн веб-сайта — это лишь часть того, что мы делаем, но эти элементы имеют решающее значение для ваших общих усилий в области онлайн-маркетинга.
Вы можете потратить весь свой маркетинговый бюджет на поисковую оптимизацию (SEO), поисковый маркетинг (SEM) и контент-маркетинг с целью увеличения посещаемости вашего веб-сайта. Но весь трафик в мире не принесет никакой пользы, если посетители не смогут найти то, что им нужно, попав на ваш сайт.
Но весь трафик в мире не принесет никакой пользы, если посетители не смогут найти то, что им нужно, попав на ваш сайт.
Веб-дизайнеры из Be Locally SEO знают, как создать наиболее удобную для пользователя структуру сайта, которая побуждает посетителей оставаться на сайте и помогает им в принятии крайне важного решения о покупке. Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем помочь вам — используя выпадающие меню или нет — создать оптимальный UX для ваших потенциальных клиентов и клиентов.
5 советов по дизайну выпадающих меню на веб-сайтах и в приложениях
В этом руководстве мы рассмотрим пять распространенных проблем с выпадающими меню и способы их устранения, чтобы не нарушать работу пользователей с вашим продуктом.
Как правило, я бы сказал, что есть две категории функций раскрывающегося списка, которые мы используем на веб-сайтах и в приложениях. Выпадающие списки для форм, кнопок действий, параметров атрибутов, выбора страны и так далее. И выпадающие меню в шапке.
И выпадающие меню в шапке.
Этот пост будет посвящен исключительно дизайну выпадающего меню.
Если не сломалось, не чини. Это девиз, который я решительно ненавижу. Это намекает на то, что, пока работа выполняется, нет смысла ее улучшать, если только кто-то не пожалуется. Это просто плохой бизнес.
Меня часто беспокоит, что навигация попадает в эту категорию. В конце концов, это универсальный элемент для веб-сайтов и приложений, и пользователи зависят от него, чтобы обойти его. Из-за этого я уверен, что большинство людей просто имеют дело с любым опытом, каким бы неуклюжим он ни казался.
Зная это, стали ли мы самодовольными при разработке навигации и, в частности, выпадающих меню?
Краткое руководство по выпадающим меню
с React
Несмотря на то, что тесное выпадающее меню, например, не может полностью испортить впечатление пользователя, эти небольшие трения могут добавиться. Итак, давайте рассмотрим некоторые распространенные причины, по которым выпадающие меню не работают, и простые исправления UX, которые вы можете использовать для их улучшения.
1. Рассмотрите триггер щелчка вместо наведения
Подумайте о том, сколько раз вы были на веб-сайте или в веб-приложении, и меню случайно открывалось из-за того, что вы наводили на него указатель мыши слишком близко. Это раздражает.
Итак, вам действительно нужно подумать о том, какой эффект окажет раскрывающееся меню, запускаемое при наведении курсора, на ваших пользователей. С помощью инструмента записи сеанса, такого как Crazy Egg или Hotjar, вы сможете увидеть, не является ли меню слишком чувствительным или, возможно, размер или расположение меню приводит к увеличению случайных выпадающих списков.
Если вы замечаете, что это происходит достаточно часто, исправить это просто: превратите триггер наведения в триггер щелчка.
Вы можете увидеть, насколько хорошо это работает на веб-сайте PayPal:
В качестве бонуса, меню, активируемое кликом, обеспечивает согласованность.
Для начала, независимо от того, раскрывается ли ссылка верхнего уровня, открывая дополнительные ссылки, или она ведет посетителей прямо на страницу, у пользователя есть , чтобы щелкнуть по ней. Таким образом, пользователям не нужно менять режим взаимодействия при использовании навигации.
Таким образом, пользователям не нужно менять режим взаимодействия при использовании навигации.
Это также хорошо для омниканального опыта:
Хотя это не может быть идентичным, поскольку ссылки верхнего уровня выровнены вертикально на мобильных устройствах, опыт кликов одинаков. Таким образом, пользователям, которые взаимодействуют с сайтом или приложением на разных устройствах, не нужно менять способ взаимодействия с ним.
2. Используйте раскрывающиеся индикаторы
Если в вашем меню есть смешанные ссылки — те, которые раскрываются, и те, которые ведут прямо на страницу, — это хорошая идея, чтобы ваши посетители знали, какая из них есть какая. В противном случае они могут потратить время на наведение или нажатие на каждую ссылку, чтобы узнать, какие у них есть варианты.
Это напрасная трата времени и сил, которых можно легко избежать, включив раскрывающиеся значки индикаторов, как это делается на веб-сайте Toyota:
Красные стрелки, направленные вниз, на панели навигации немедленно сообщают посетителям, что «Выберите автомобиль» и « Под ссылками «Инструменты для покупок» скрыты дополнительные параметры.
Также обратите внимание, как Toyota использует различные изменения состояния при наведении, такие как красная подчеркивание, анимация вращения автомобиля и анимация увеличения значка. Эти изменения пользовательского интерфейса гарантируют, что посетители никогда не потеряют информацию о том, что они делают в навигации.
Эти варианты дизайна должны позволить покупателям Toyota более уверенно и целенаправленно взаимодействовать с веб-сайтом.
3. Не бойтесь добавлять больше места
Когда дело доходит до гиперссылок, расстояние не является проблемой, поскольку текстовые ссылки обычно не находятся рядом с конкурирующими ссылками. Таким образом, когда пользователь нажимает на одну из них, нет ничего удивительного или разочарованного, если он перейдет на страницу или инициирует действие, которое не планировал.
Но когда выпадающее меню забито ссылками, это может легко случиться.
Конечно, вы должны учитывать, сколько места вы добавляете вокруг ссылок в раскрывающемся меню. Вы не хотите, чтобы он был таким длинным, чтобы пользователям приходилось прокручивать, прокручивать и прокручивать, чтобы увидеть все ссылки, особенно на своих смартфонах.
Вы не хотите, чтобы он был таким длинным, чтобы пользователям приходилось прокручивать, прокручивать и прокручивать, чтобы увидеть все ссылки, особенно на своих смартфонах.
Предлагаю посмотреть, как с этим справился Business Insider:
Первое, на что следует обратить внимание, — это большое пространство вокруг каждой из ссылок верхнего уровня. У пользователей не должно быть проблем со случайными кликами. Все эти отступы также облегчат чтение этикеток.
Когда пользователь откроет каждую из аккордеонов, он обнаружит внутри такое же большое количество подкатегорий. Этот интервал не только улучшит доверие к кликам, но и упростит просмотр десятков категорий и подкатегорий, поскольку пользователь будет видеть только небольшую горстку за раз.
Кстати, такое же выпадающее меню есть и на десктопном сайте, так что это не просто полезный дизайн для мобильных устройств.
Вспомните случай, когда вы столкнулись с огромным меню, в которое просто не могли попасть. Каждый раз, когда вы перемещали курсор вправо, чтобы выбрать подкатегорию, все рушилось, потому что вы не оставались в пределах строк.
Каждый раз, когда вы перемещали курсор вправо, чтобы выбрать подкатегорию, все рушилось, потому что вы не оставались в пределах строк.
Размер выпадающих ссылок — не единственное, что увеличивает количество ошибок и разочарований. Размер и форма выпадающего меню в целом могут быть проблематичными.
Flipkart демонстрирует один из способов решения этой проблемы:
Хорошо продуманное выпадающее меню с краткими метками и достаточным пространством между ссылками. Когда пользователи наводят курсор на категории второго уровня, справа открывается третий уровень.
Обратите внимание, что происходит с формой выпадающего меню. Все это перестраивается, чтобы соответствовать все содержания. Это должно значительно облегчить покупателям прокрутку вариантов, не выходя за границы меню и не проделывая это снова и снова.
5. Убедитесь, что анимация раскрывающегося списка не снижает производительность
Существуют различные части раскрывающегося меню, которые можно анимировать:
- Индикаторы раскрывающегося списка
- Hover заявляет
- Анимация выпадающего слайда
- Выпадающие меню боковой панели
- Преобразование меню в полноэкранные страницы
Конечно, привлекательная анимация или две могут удивить ваших пользователей, но не в ущерб производительности. И это может повлиять не только на скорость выпадающего меню. Перегрузка анимации также может замедлить реакцию ссылок на клики и наведения или, что еще хуже, мерцание, пока сервер пытается загрузить анимацию.
И это может повлиять не только на скорость выпадающего меню. Перегрузка анимации также может замедлить реакцию ссылок на клики и наведения или, что еще хуже, мерцание, пока сервер пытается загрузить анимацию.
В идеале ваше выпадающее меню должно быть таким же плавным, как в приложении Duolingo:
Вверху есть четыре ссылки «меню», где пользователи могут переключать языковые области, просматривать свою работу и так далее. Когда они открывают каждый из них, соответствующее меню сразу же выпадает на страницу.
При выполнении анализа качества своего веб-сайта или приложения внимательно следите за подобными проблемами. Возможно, вам придется использовать более простую анимацию или меньшее их количество, чтобы обеспечить быстрый и плавный переход, как тот, который мы видим в Duolingo.
Мы не можем воспринимать навигацию или выпадающие меню как должное. Они играют такую важную роль на веб-сайтах и в приложениях, и это действительно несправедливо по отношению к нашим пользователям, если мы позволяем им создавать плохое впечатление о бренде и вносить свой вклад в некачественный опыт в целом.