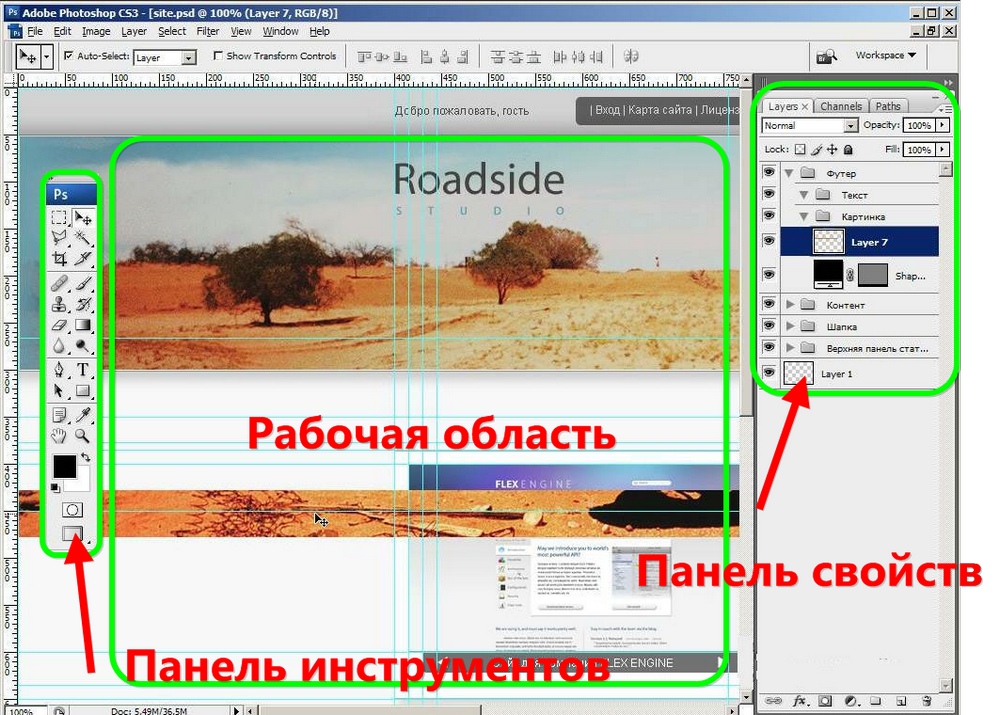
В чём правильнее создавать макет сайта? Corel или Photoshop? — Хабр Q&A
Сайт можно делать без макета. Из головы или предварительно сделать наброски на бумаге, чтобы было легче верстать. Если вы новичок, а судя по посту это так, то начинайте ( и продолжайте) делать макеты в Photoshop, благо в сети кучу инструкций и мануалов.
P.s. забудьте про существования CorelDraw
Ответ написан
Верстать из Photoshop однозначно удобней. Есть специальные инструменты для выделения фрагментов макета и сохранения их в виде изображения с различными настройками качества. В кореле в основном рисуют те кто работает с полиграфией.
Ответ написан
Комментировать
Сравнительные преимущества растрового редактора фото и изображений и хоть векторного, но заточеного под полиграфическую печать, редактора в разрезе дизайна сайтов? нууу. ..
..
Верстать надо в векторе, но желательно не в Кореле. Иллюстратор, Скетч или еще что. Фотошоп нужен для картинок, которые на сайте будут растровыми картинками.
Можно делать в фотошопе и уже долгие годы так и происходит, но сейчас наконец-то пошла тенденция уходить от этого безобразия.
Ответ написан
Извечный вопрос об инструментах.
Сам я работаю в Photoshop, знаю людей, которые делают веб в Illustrator и даже в Indesign, имеют на выходе прекрасные результаты.

Вопрос организации процесса с переносом из Corel в Photoshop прокомментировать не могу, не знаю тонкости работы с Corel. Могу только интуитивно предположить, что для верстки это делать не обязательно, тем более, что Photoshop — это не инструмент для верстки.
Ответ написан
Много дизайнеров так работают, так как в CorelDraw есть множество функций для рисовании, а в Photoshop действительно проще верстать. Но это всё зависит от практики дизайнера. Есть те кто и сразу в Photoshop рисуют.
Ответ написан
Комментировать
Тогда уж более приспособлен к созданию интерфейсов тот же Indesign или Illustrator, там хотя бы можно настроить masterpage, пакетное сохранение графики и библиотеку наследуемых элементов. В целом векторные программы имеют еще одно преимущество перед фотошопом: можно одновременно видеть все экраны и легко переключаться между ними. При этом есть те же слои и группы.
В целом векторные программы имеют еще одно преимущество перед фотошопом: можно одновременно видеть все экраны и легко переключаться между ними. При этом есть те же слои и группы.
Кстати, вместо того чтобы перерисовывать из корела в фотошоп, можно сразу делать грамотную спецификацию, например в пдф. Так верстальшик сможет не только видеть размеры и расстояния, но и копировать названия стилей и цветов.
Ответ написан
Комментировать
А в каком случае проще и быстрей идет работа у верстальщика натягивающего макет на будущий шаблон сайта?
Ответ написан
Учебное пособие: Как создать макет веб-страницы с помощью Adobe Photoshop
Существует огромное количество инструментов для создания веб-страниц и работы с ними совершенно простым и функциональным способом, не вводя и не касаясь кода. Их бесчисленное множество, предлагаемые приложениями (Adobe Dreamweaver является примером) или напрямую онлайн-платформами, такими как Wix. Однако для веб-дизайнера важно знание ручных процедур. HTML5 и CSS — это основа верстки веб-сайтов и целевых страниц.
Их бесчисленное множество, предлагаемые приложениями (Adobe Dreamweaver является примером) или напрямую онлайн-платформами, такими как Wix. Однако для веб-дизайнера важно знание ручных процедур. HTML5 и CSS — это основа верстки веб-сайтов и целевых страниц.
Однако чаще, чем вы могли ожидать, вам придется обращаться к таким приложениям, как Indesign или Adobe Photoshop чтобы дополнить ваши макеты и придать им идеальную отделку. Сегодня в этом обширном руководстве мы увидим, как разметить веб-страницу с помощью Adobe Photoshop. В этой первой части мы останемся в работе, которую предстоит разработать в Photoshop, хотя в следующих частях мы увидим, как мы можем применить эту работу уже непосредственно в HTML-коде, чтобы сделать ее функциональной.
Индекс
- 1 Начнем с дизайна нашего каркаса
- 2 Измерения для мобильных телефонов
- 3 Таблетки измерения
- 4 Измерения для настольных компьютеров
Начнем с дизайна нашего каркаса
Чтобы начать с макета и дизайна веб-страницы, чрезвычайно важно, чтобы мы начали с определения основных элементов, это скелет.
Очень важно, чтобы мы приняли во внимание размеры, которые будет иметь наш веб-сайт, если он будет иметь в штучной упаковке или во всю ширину. Веб-страница в рамке будет внутри небольшого контейнера, поэтому вокруг нее появится пространство. Напротив, полная веб-страница будет занимать весь экран устройства, воспроизводящего страницу. Выбор между той или иной модальностью отвечает на чисто стилистические вопросы и также будет зависеть от потребностей проекта, над которым мы работаем. В этом примере мы будем работать с коробочным режимом, чтобы он не занимал все пространство, предоставляемое браузером.
Чтобы создать наш каркас, первое, что нам нужно сделать, это войти в приложение Adobe Photoshop и указать размеры, которые мы хотим, чтобы наша страница имела. В этом примере наша страница будет иметь ширину 1280 пикселей. Однако проблема с размером может варьироваться в зависимости от конечного пункта назначения или устройства, на котором мы хотим воспроизвести нашу страницу. Несомненно, чтобы веб-дизайн был функциональным и эффективным, он должен быть
В этом примере наша страница будет иметь ширину 1280 пикселей. Однако проблема с размером может варьироваться в зависимости от конечного пункта назначения или устройства, на котором мы хотим воспроизвести нашу страницу. Несомненно, чтобы веб-дизайн был функциональным и эффективным, он должен быть
Подпишитесь на наш Youtube-канал
Измерения для мобильных телефонов
iPhone 4 и 4S: 320 x 480
iPhone 5 и 5S: 320 x 568
iPhone 6: 375 x 667;
iPhone 6+: 414×736
Nexus 4: 384 x 598
Nexus 5: 360 x 598
Галактики S3, S4, S5: 360×640
HTC One: 360 x 640
Таблетки измерения
iPad всех моделей, а также iPad Mini: 1024 x 768
Galaxy Tab 2 и 3 (7. 0 дюймов): 600 x 1024
0 дюймов): 600 x 1024
Galaxy Tab 2 и 3 (10.1 дюймов): 800 x 1280
Nexus 7: 603 x 966
Nexus 10: 800 x 1280
Microsoft Surface W8 RT: 768 x 1366;
Microsoft Surface W8 Pro: 720 x 1280
Измерения для настольных компьютеров
Маленькие экраны (например, в нетбуках): 1024 x 600
Средние экраны: 1280 x 720/1280 x 800
Большие экраны: ширина более 1400 пикселей, например, 1400 x 900 или 1600 x 1200.
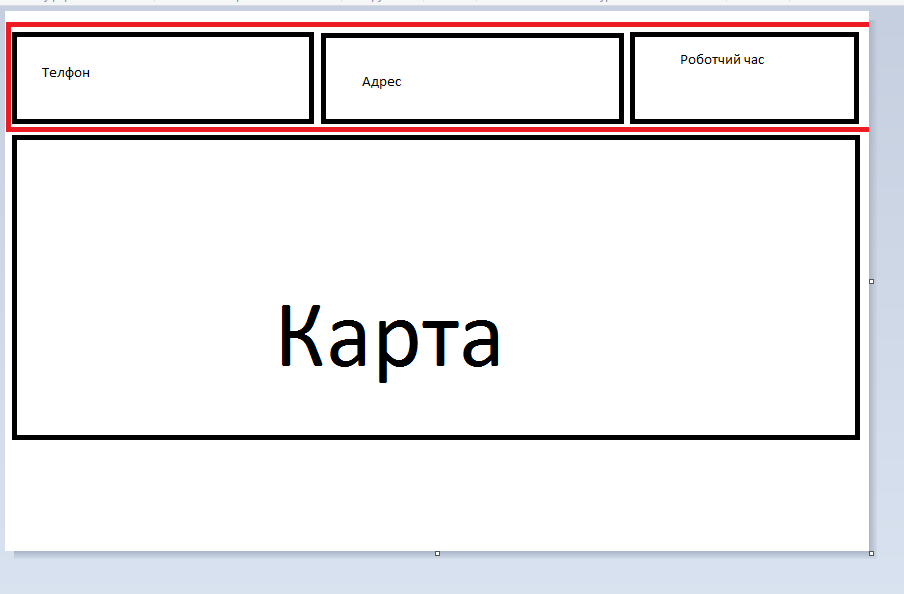
Чтобы приступить к распределению элементов и назначению разделов в нашем веб-макете, очень важно, чтобы мы приняли во внимание пропорции, чтобы обеспечить читабельный и мелодичный финал. Очень важно, чтобы вы использовали параметры правил и руководств, которые можно найти в верхнем меню «Просмотр». Чтобы работать пропорционально и точно, лучше всего работать в процентах. Мы нажмем на меню просмотра, а затем на опцию «Новое руководство», чтобы выбрать модальность разделения. В этом случае мы сделаем четыре вертикальных деления на 25% и будем использовать их в качестве ориентира для размещения наших изображений в нижнем колонтитуле и изображения нашего логотипа в верхнем колонтитуле.
Есть код для обозначения каждой из областей, которые будут занимать наши модель и функция, которую будет выполнять каждый из них. Например, чтобы указать область, которую будет занимать изображение, мы создадим прямоугольники с крестиком. Чтобы указать, что мы хотим включить видео в определенную область, мы включим символ воспроизведения в наш контейнер. В этом первом примере мы будем работать только с изображениями, на верхнем снимке вы можете увидеть область,
Это был бы конечный результат наших каркасные. Как мы видим, он разделен на заголовок, состоящий из изображения, на котором будет найден логотип, и который будет служить ссылкой на домашнюю страницу с двумя вкладками, поисковой системой и четырьмя кнопками в поле поиска. Кроме того, уже в основной части мы включили боковую панель, состоящую из разделительной полосы и ряда категорий, которые классифицируют тип контента, который будет на нашем веб-сайте. Еще один раздел с нумерацией, который включает записи, которые будут существовать на нашем сайте, и, наконец, список с наиболее репрезентативными метатегами на нашем сайте.
Еще один раздел с нумерацией, который включает записи, которые будут существовать на нашем сайте, и, наконец, список с наиболее репрезентативными метатегами на нашем сайте.
В области содержимого, которая будет определена разделом, который будет включать самоуправляемый контент, мы найдем содержание наших статей. В данном случае это хлебные крошки или хлебные крошки (которые указывают на органическую структуру нашего веб-сайта, название статьи, метаданные, абзац как основной текст, в который включено изображение.
В качестве нижнего колонтитула мы включили четыре изображения, которые будут служить ссылкой на другие области нашей страницы. Сюда мы можем добавить логотипы или другие интересные разделы. Хотя на самом деле эта зона будет действовать скорее как верхний колонтитул, поскольку нижний колонтитул будет немного ниже в соответствии с политикой использования, юридическим уведомлением и авторскими правами.
После того как мы определили базовую структуру или скелет нашей страницы, нам нужно будет перейти на следующий уровень. Это будет заключаться в правильном дизайне каждой области нашего веб-сайта. Другими словами, мы начнем «заполнять» каждую из этих областей контентом, который в конечном итоге будет добавлен на наш веб-сайт. Рекомендуется не начинать проектировать эти элементы до работы над каркасом, потому что очень вероятно, что если мы сделаем это в таком порядке, нам нужно будет изменить их пропорции позже. Мы рискуем исказить наши изображения и необходимость переделывать дизайн каждого из элементов, что станет либо пустой тратой времени, либо результатом более низкого качества.
Это будет заключаться в правильном дизайне каждой области нашего веб-сайта. Другими словами, мы начнем «заполнять» каждую из этих областей контентом, который в конечном итоге будет добавлен на наш веб-сайт. Рекомендуется не начинать проектировать эти элементы до работы над каркасом, потому что очень вероятно, что если мы сделаем это в таком порядке, нам нужно будет изменить их пропорции позже. Мы рискуем исказить наши изображения и необходимость переделывать дизайн каждого из элементов, что станет либо пустой тратой времени, либо результатом более низкого качества.
В этом случае дизайн нашего сайта будет предельно простым. Мы будем использовать правила материального дизайна, поскольку мы собираемся использовать логотип Google, чтобы проиллюстрировать эту практику. Я должен пояснить, что цель этого урока — проиллюстрировать технические знания, поэтому эстетический результат в данном случае не имеет значения. Как видите, постепенно мы заполняем пространство всеми областями, которые мы ранее определили в нашей схеме. Однако в последнюю минуту мы внесли небольшие изменения. Как вы могли заметить, мы значительно уменьшили размер нашего логотипа и включили разделительную линию в нижнюю область заголовка, которая идеально соединяется с верхним меню. В данном случае мы использовали кнопки и материалы из банка ресурсов. Как дизайнеры, мы можем создавать их сами (особенно этот вариант рекомендуется, если мы хотим, чтобы он представлял тоник, очень похожий на тот, который представлен изображением бренда или логотипом).
Однако в последнюю минуту мы внесли небольшие изменения. Как вы могли заметить, мы значительно уменьшили размер нашего логотипа и включили разделительную линию в нижнюю область заголовка, которая идеально соединяется с верхним меню. В данном случае мы использовали кнопки и материалы из банка ресурсов. Как дизайнеры, мы можем создавать их сами (особенно этот вариант рекомендуется, если мы хотим, чтобы он представлял тоник, очень похожий на тот, который представлен изображением бренда или логотипом).
Важно помнить, что для демонстрации этого примера мы будем работать на двух разных уровнях. С одной стороны, мы будем работать над объектами, а с другой — над внешним видом сайта. То есть с одной стороны в скелете нашего сайта, а с другой — во всех плавающие элементы, которые этот каркас будет поддерживать. Вы заметите, что есть области, которые вообще не будут плавать, например, область, которую будет занимать наша боковая панель, нижний колонтитул или разделительная полоса, которая отделяет заголовок от тела.
Структуры 1, 2, 3 и 4 будут частью фон нашей веб-страницы, поэтому на самом деле нам не нужно будет экспортировать как таковой из Adobe Photoshop, хотя мы можем это сделать, но это не обязательно. Когда дело доходит до Плоские цвета (Одна из важных особенностей плоского дизайна и материального дизайна, их можно идеально применять через код с использованием таблицы стилей CSS). Однако остальные элементы необходимо сохранить для последующей вставки в наш HTML-код. На этой небольшой диаграмме мы также воспроизвели области, относящиеся к фону страницы, чтобы у нас было четкое представление о том, каким будет окончательный вид нашего сайта.
Как вы понимаете, смысл создания этой схемы в Adobe Photoshop состоит в том, чтобы получить реальный размер каждого элемента и уточнить расположение и структуру каждого элемента. Конечно, текстовому содержанию нет места на этом этапе процесса, поскольку он должен быть поставляется из нашего редактора кода. Мы также должны указать, что в этой практике мы будем работать с кнопками и статическими элементами, хотя обычно они обычно применяются из таких фреймворков, как Bootstrap, или непосредственно из JQuery.
Мы также должны указать, что в этой практике мы будем работать с кнопками и статическими элементами, хотя обычно они обычно применяются из таких фреймворков, как Bootstrap, или непосредственно из JQuery.
После того, как мы создали каждый из элементов, составляющих нашу веб-страницу, пора начать их экспорт и сохранение в папке изображений, расположенной внутри папки проекта HTML. Важно, чтобы вы привыкли к экспорту из каркаса, потому что весьма вероятно, что вам потребуется изменить некоторые исходные элементы на основе конфигурации каркаса. (Например, в этом случае мы изменили размер исходных кнопок, логотипа и большинства элементов, входящих в композицию, включая изображения в нижней части).
Важно, чтобы мы научились сохранять любые предметы самостоятельно, чтобы сохранять их с теми размерами, которые у них есть, и точным образом. Любая ошибка, даже самая маленькая, может повлиять на все элементы вашей веб-страницы. Имейте в виду, что они будут связаны друг с другом и должны иметь идеальные размеры, чтобы их можно было ввести из HTML в окончательном виде. В этом случае нам потребуется самостоятельно вырезать и сохранить следующие элементы:
В этом случае нам потребуется самостоятельно вырезать и сохранить следующие элементы:
- Наш логотип.
- Все кнопки (те, что входят в главное меню и остальные).
- Все изображения.
Мы можем сделать это разными способами, и, возможно, вы найдете альтернативу, более эффективную для вас. Но если вы собираетесь делать такой макет впервые, рекомендую вам следовать следующим советам.
- Во-первых, вы должны перейти в папку, в которой находится файл PSD, содержащий наш каркас, и продублировать его столько раз, сколько элементов, которые вы собираетесь экспортировать. В данном случае мы создали 12 копий оригинала и сохранили их в той же папке. Затем вы переименуете каждую из копий и присвоите каждой из них имя содержащегося в ней элемента. Наши 12 копий будут переименованы: Логотип, кнопка меню 1, кнопка меню 2, панель поиска, верхняя кнопка 1, верхняя кнопка 2, верхняя кнопка 3 и верхняя кнопка 4. Остальные четыре будут переименованы как: Изображение 1, Изображение 2, Изображение 3 и Изображение 4.

- Как только это будет сделано, мы откроем файл с названием логотипа.
- Мы перейдем к палитре слоев и найдем слой, содержащий наш логотип. Затем мы нажмем Ctrl / Cmd пока мы щелкаем по миниатюре указанного слоя. Таким образом, логотип будет выбран автоматически.
- Следующим шагом будет сказать Photoshop, что мы хотим вырезать этот логотип точно. Для этого нам нужно будет только вызвать инструмент обрезки с помощью клавиши или команды C.
- Как только мы это сделаем, мы нажмем кнопку Enter, чтобы подтвердить вырез.
- Теперь мы перейдем в верхнее меню «Файл» и нажмем «Сохранить как». Выберем имя, которое в данном случае будет «Logo», и назначим формат PNGза то, что это файл самого высокого качества в Интернете.
- Повторим процесс со всеми копиями и элементами. После обрезки убедитесь, что остальные слои в нашей палитре невидимый или устранены. Таким образом мы можем сохранить каждый элемент с прозрачным фоном.

В этом случае мы выбираем нашу кнопку меню 2 из палитры слоев. На скриншоте видно, как автоматически были выбраны лимиты нашей кнопки.
Как только мы выберем инструмент обрезки с помощью клавиши C, наш холст уменьшится только до размеров нашей кнопки.
Пришло время сохранить один за другим все элементы, которые являются частью нашего веб-сайта, и включить их в папку изображений, которые мы будем использовать позже. Мы будем выполнять вызовы из нашего кода и продолжим работу с макетом, но с этого момента из нашего редактора кода.
Хотя существует множество инструментов и альтернатив для макета веб-страницы, которые делают процесс полностью интуитивно понятным, очень важно, чтобы мы научились делать это в руководство. Таким образом мы узнаем, каковы основы дизайна веб-страницы.
Резюме:
- Дизайн структура веб-сайта, уделяя особое внимание контенту, который вы хотите передать, и разделам, которые вы должны создать на своем веб-сайте.

- Работайте над своим скелетом или каркасные из Adobe Photoshop с указанием, в каких областях будет отображаться содержимое и их формат.
- Опираясь на меры и бренды, которые вы разработали ранее, начните разрабатывать поверхность сети. Включает в себя все элементы (как плавающие, так и фиксированные). Не забудьте добавить соответствующие кнопки, логотип и изображения.
- Вырежьте все элементы, входящие в проект, по одному. Убедитесь, что у них есть правильные меры и что они не доставят вам проблем позже.
- Сохраните все элементы в формате PNG в папке изображений внутри папки проекта HTML.
- Имейте в виду, что этот проект будет выводиться в веб-окно, поэтому очень важно, чтобы вы приняли во внимание цветовой режим и применили RGB.
- Вдохновляйтесь другими веб-страницами, которыми вы восхищаетесь, прежде чем приступить к работе, и не забудьте обсудить это с членами вашей команды.
 Если это проект для клиента, постарайтесь придерживаться брифинг так далеко, насколько возможно.
Если это проект для клиента, постарайтесь придерживаться брифинг так далеко, насколько возможно.
UCreative.com — 30 свежих руководств по Photoshop по дизайну веб-макетов
В нашем предыдущем посте мы продемонстрировали несколько вдохновляющих веб-сайтов с различными типами дизайна. Чтобы добавить к этому, мы решили придумать 30 Fresh Web Layout Design Photoshop Tutorials , на которые вы можете ссылаться при создании реального веб-макета. Этот пост предназначен для предоставления руководств по созданию и настройке веб-макетов по вашему выбору, основанных на вашем собственном творчестве.
Итак, сядьте и найдите время, чтобы прочитать эти руководства. Получите новые знания и идеи, просматривая наши классные предложения сегодня; это может быть помощь, в которой вы нуждались в течение длительного времени!
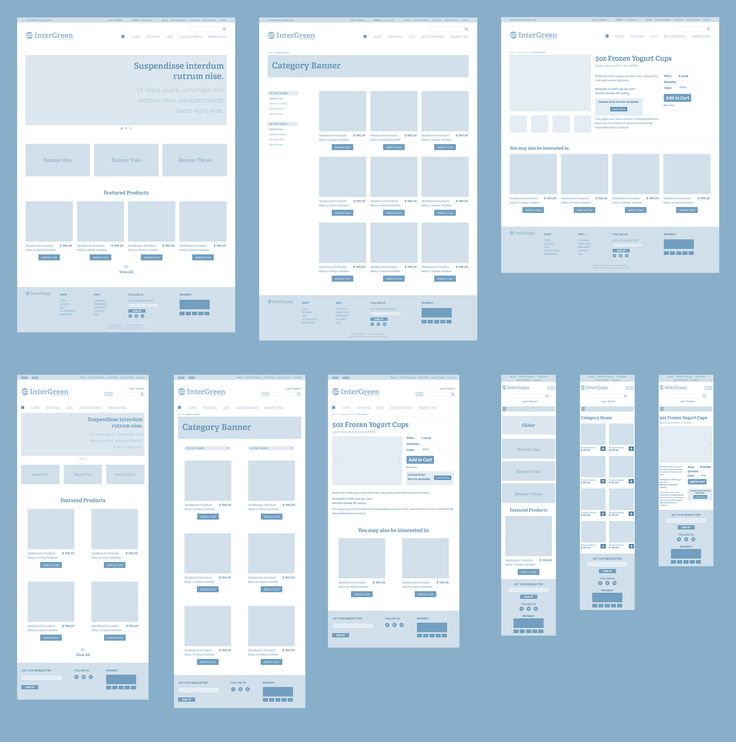
В этом руководстве показано, как создать гладкий и минималистичный макет веб-сайта, используя 960 Grid System в качестве шаблона.
Учебное пособие поможет вам создать стильный веб-макет.
Вот руководство по созданию чистого, профессионального и современного веб-макета в Photoshop с использованием 960 Grid System в качестве руководства по макету.
С помощью этого руководства создайте красивый веб-макет, связанный с маркетинговым/оптимизированным веб-сайтом.
В этом учебном пособии вы узнаете, как создать программный веб-макет.
Учебник посвящен созданию простого, удобного и красочного макета веб-дизайна в Photoshop, который в первую очередь предназначен для детей.
С помощью этого руководства вы научитесь создавать веб-макет бизнес-шаблона (шаблон) в Photoshop.
Этот учебник по веб-дизайну научит вас создавать элегантный и профессиональный веб-макет с использованием различных техник Photoshop, опираясь на базовые инструменты, такие как инструменты формы и стили слоев, которые приведут к удобному веб-дизайну.
Вот учебник по созданию веб-макета для хостинговой компании.
Урок посвящен созданию макета коричневого цвета в Photoshop.
В этом руководстве по веб-дизайну вы увидите способы создания профессионального макета веб-дизайна, который идеально подходит для веб-сайта электронной коммерции или современного бизнеса.
В учебнике используются только 2-3 цвета с небольшими вариациями, и его можно использовать для любого интернет-бизнеса.
Описание
В этом учебном пособии вы узнаете, как создать красивый веб-макет, в котором вы сможете представить свои продукты.
В этом уроке мы создадим потрясающий дизайн, чистую и профессиональную верстку веб-сайта в Photoshop.
Вот учебник, который также можно использовать в гостиничном бизнесе, если у вас есть сайт, связанный с ним.
Изучите пошаговый метод планирования потрясающего веб-сайта группы, который любая рок-звезда с гордостью могла бы назвать своим.
Учебное пособие научит вас тому, как создать свой личный или коммерческий веб-сайт в Photoshop.
Из этого руководства вы узнаете, как создать чистый макет портфолио или бизнес-макет.
Из этого туториала вы узнаете, как просто сделать темную планировку для собственного заведения всего за несколько простых шагов.
Из этого руководства вы узнаете, как создать текстурированный веб-макет, начиная с концепции на бумаге и заканчивая дизайном в Photoshop.
В этом руководстве по веб-дизайну вы научитесь создавать макет современного и чистого веб-сайта.
Вот учебник, в котором будет использоваться только несколько цветов для создания темного бизнес-макета.
С помощью этого руководства создайте эффектное портфолио, которое нуждается в другом стиле.
В этом уроке показано, как сделать шаблон в Photoshop.
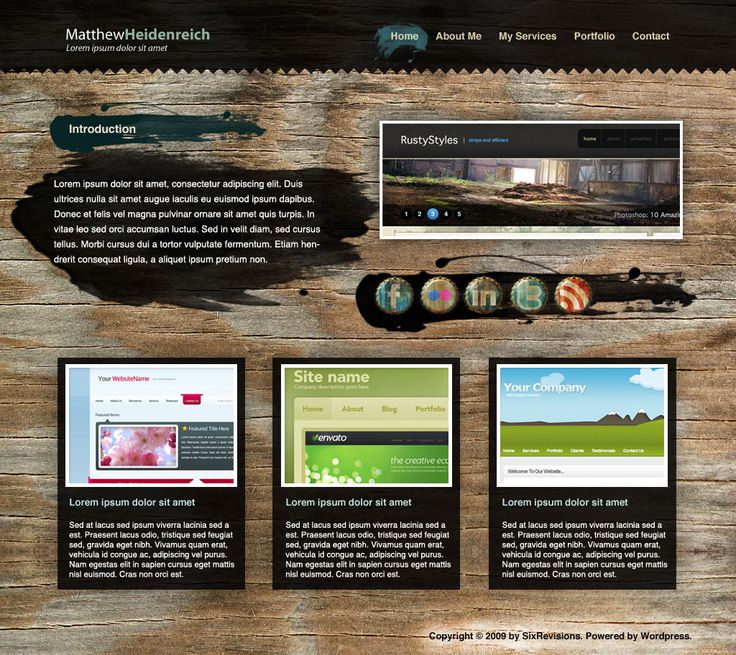
Это руководство по веб-дизайну предназначено для начинающих и покажет, как создать веб-макет портфолио с фиксированным деревянным фоном в Photoshop.
Учебное пособие создаст красочный веб-макет.
С помощью этого руководства по веб-дизайну вы узнаете, как создать макет зимнего блога в Photoshop.
Создание креативного макета, который можно легко обновить в теме WordPress в этом уроке.
Из этого туториала вы узнаете, как создать приятный макет для бизнеса.
Использование файлов изображений для создания макета веб-сайта
Многие люди предпочитают разрабатывать макет своих веб-страниц с помощью графического приложения, такого как Photoshop. Это может быть очень полезным подходом , если вы знаете, что делаете . Под этим мы подразумеваем, что вы должны понимать следующее:
Веб-страницы основаны на HTML, а не на графике. За исключением очень редких случаев, вы должны не использовать файлы изображений для создания веб-страницы. Вместо этого вы создаете веб-страницу с помощью HTML и CSS и добавляете файлы изображений по мере необходимости. Если вы используете графическое приложение для дизайна, идея состоит в том, чтобы создать макет в графическом приложении, а затем преобразовать макет в HTML/CSS. Файлы изображений почти никогда не должны быть единственным содержимым страницы.
Файлы изображений почти никогда не должны быть единственным содержимым страницы.
Если вы один из тех, кто хочет сделать красивый храм в фотошопе, а затем нажать «Сохранить как…», чтобы создать веб-страницу, подумайте еще раз. Вам нужно вернуться на шаг назад и сначала узнать, как создаются веб-страницы. Вам следует приступить к работе с шаблоном на основе изображений только после того, как вы узнаете, как превратить его в красивую HTML-страницу, соответствующую стандартам.
Почему бы не использовать файлы изображений для веб-страниц?
Просто чтобы уточнить, мы говорим об использовании только файлов изображений в качестве содержимого вашей веб-страницы. Сами по себе изображения, конечно, хороши, но это проблема только в том случае, если у вас нет приличного HTML, CSS, текстовой копии и т. д.
Вот несколько причин, по которым использование одних только изображений является плохой идеей:
- Файлы изображений имеют намного больший размер, чем текст, что замедляет их загрузку и требует большей пропускной способности.

- У некоторых людей не включены изображения или у них медленное соединение, из-за чего изображения загружаются очень медленно. Эти люди никогда не увидят ваш контент.
- Поисковые системы не могут читать файлы изображений, поэтому ваш сайт будет для них невидим.
- Размер изображений не может быть изменен в соответствии с окном браузера пользователя.
- Изображения нельзя использовать с такими функциями специальных возможностей, как чтение текста для слабовидящих.
- И, наконец, любой, кто хоть что-нибудь разбирается в веб-сайтах, увидит, что вы сделали, и поймет, что вы любитель.
Создание шаблонов на основе изображений
Лучший совет, который мы можем дать, — проверить некоторые из этих шаблонов веб-страниц, созданных в Photoshop. Вы увидите, как были созданы шаблоны, а также результирующие файлы HTML, CSS и изображения. Следуйте по тому же пути, и у вас все будет хорошо.
Вот еще несколько советов:
- Решите, будет ли страница иметь фиксированную ширину или динамическую (переменную).

