60 примеров минимализма в веб-дизайне | Дизайн
Минимализм (англ. Minimalism) — художественное течение, которое возникло как реакция на художественные формы абстрактного экспрессионизма. Как отдельное движение минимализм начинает развиваться в западном искусстве после второй мировой войны (примерно 60-е года) и связан с таким именами выдающихся художников, как Дональд Джадд, Агнес Мартин, Роберт Моррис и Франк Стелла.
Термин минимализм используется для описания тенденций в дизайне и архитектуре, где основное внимание уделяется геометрическим формам. Развитие дизайна в стиле минимализм в значительной степени обязано традиционной японской архитектуре и дизайну.
С минимализмом в веб-дизайне может быть по праву связано появление поисковой системы Google в 1999 г. В 2007 г. минимализм активно возрождается и начинает применяться дизайнерами со всего мира и по сей день, что видно из далеко неполной подборки сайтов в этом обзоре, которые вы увидите чуть ниже.
Основное внимание при использовании минимализма в веб-дизайне уделяется типографике и свободному пространству, необходимо сосредоточить внимание на самых важных и необходимых элементах, дизайн не должен усложняться добавлением различных текстур, графики и т. п. Очень важно поймать грань между свободным пространством и пустым местом, пробуйте экспериментировать с движением объектов, окружающее их пространство должно быть приятно глазу, а все элементы на странице должны «дышать».
п. Очень важно поймать грань между свободным пространством и пустым местом, пробуйте экспериментировать с движением объектов, окружающее их пространство должно быть приятно глазу, а все элементы на странице должны «дышать».
Ниже приведена подборка сайтов с минималистичным дизайном. Обратите внимание какими приемами пользуются дизайнеры и вы будете на шаг ближе к созданию собственного творения в стиле минимализм.
1. Kind Company
2. Astheria
3. iA
4. Edenspiekermann
5. The Morning News
6. Daniel Brown’s
7. Aen Tan
8. PANOPTES.WEB
9. This Studio
10. Kemistry Gallery
11. Cubic
12. OPX
13. Abercrombie & Fitch
14. Andreas Markdalen
15. The Journal of Popular Noise
16. FLOWmarket
17. Muller
18. 80/20
19. Sav
20. Typesites
21. Typography for Lawyers
Typography for Lawyers
22. 3rings
23. SeptemberIndustry
24. Grade Design
25. ico design
26. Nikolay Saveliev
27. AisleOne
28. SARAH BERNHARD
29. Bravo Istanbul
30. SIGMA6
31. PearsonLloyd
32. Experimental Jetset
33. Visuelle.co.uk
34. HUGE
35. The Consult
36. Non-Format
37. MarionaDesign
38. Build
39. Mezzetty
40. MARKUS JANS
41. Modula
42. Buro Ink
43. Kate Moross
44. hellonoam
45. Berit Somme
46. Studio8 Design
47. Thomas Cheng
48. SPVZ
49. RBG6
50. Airport Bags
51. SIESTA
52. Fabian Weber
53. ab+c
54. iconwerk
55. Fell Swoop
56. JAPAN CAR
57. Soulellis Studio
Soulellis Studio
58. Daniel Freytag
59. SOFA
60. Mytton Williams
Стоит упомянуть портфолио Артемия Лебедева, которое также выполнено в минималистичном стиле, это очень хороший пример, чтобы понять, как правильно работать с типографикой на родном языке.
PS: лично мне очень нравится минимализм в веб-дизайне, да и не только в нем, большинство вещей в окружающем нас мире можно упростить и использовать по их прямому назначению.
Продолжение следует…
Минималистичный дизайн сайта: 11 красивых примеров
Мы все слышали поговорку «Меньше значит больше», но этот принцип часто легче сказать, чем сделать.
Минималистичный дизайн веб-сайта дает пользователям преимущество в виде более быстрого времени загрузки и лучшей совместимости между размерами экрана. Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента.
Такой дизайн использует много однородного цвета. Но не путайте минималистичное со скучным. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет выглядеть тусклой, а не элегантной.
Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет выглядеть тусклой, а не элегантной.
Ниже мы собрали интересные минималистичные дизайны сайтов, чтобы вдохновить вас делать больше, делая меньше.
1. HalloBasis
Студия дизайна HalloBasis гордится тем, что предоставляет проекты, которые хорошо взаимодействуют от имени своих клиентов. Этот веб-сайт действует как портфолио студии и является ярким примером минималистского дизайна, сделанного по-другому.
Сайт делает смелое заявление с помощью всего лишь нескольких элементов, благодаря своей огромной эстетике, которая имеет бонус облегчения доступа.
2. Jazz FM
Этот красочный сайт для радиостанции, базирующейся в Бухаресте, позволяет музыке говорить за себя. На первый взгляд Jazz FM Romania от Anagrama просто воспроизвести музыку с помощью треугольной кнопки воспроизведения, которая заполняет половину области просмотра. Тем не менее, это только заголовок, и длинная структура страницы выглядит гораздо более динамично.
В частности, существует множество великолепных «джазовых» SVG-иллюстраций, которые, конечно, масштабируются с потрясающей четкостью независимо от размера экрана. Другие интересные особенности включают в себя четкое и ясное семидневное расписание, прокрутка тикертапа FM-тюнера и даже руководство по джазовому фестивалю.
3. Uber Sign Language
В соответствии со своим принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов основному языку жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха. Uber Sign Language — это мастер-класс по дизайну со сдержанностью. Он показывает пользователям, как показывать простые общие фразы (да, нет, повернуть налево и т.д.) или даже их имя с помощью простых коротких видеороликов. Контент говорит сам за себя, доказывая, что вам не нужны умные слова, чтобы передать важное послание бренда.
4. Evoulve
Evoulve — компания, занимающаяся превращением новых технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе, футуристично. На экране очень мало элементов: простые текстовые аннотации и очень минимальные параметры навигации, расположенные на фоне медленно вращающегося шара и звездного неба.
Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе, футуристично. На экране очень мало элементов: простые текстовые аннотации и очень минимальные параметры навигации, расположенные на фоне медленно вращающегося шара и звездного неба.
5. Tinker
Tinker — это бренд часов с простой концепцией: покупатели могут выбрать размер, цвет ремешка и металл в любой комбинации. Там нет ненужных функций или детализации. Интерфейс для сайта компании проясняет концепцию; пользователи могут легко выбрать свою идеальную комбинацию из доступных ограниченных вариантов.
6. Leen Heyne
Помимо ювелирных украшений, монохромный логотип Leen Heyne и название компании являются единственными значимыми визуальными элементами на его домашней странице.
7. We Ain’t Plastic
Контраст — еще одна полезная визуальная тактика для поддержания минималистичного дизайна. Сайт немецкого UX-инженера Roland Lösslein We Ain’t Plastic устанавливает резкий контраст в размерах между центральным изображением и текстом.
8. Nua Bikes
Сайт Nua Bikes обманчиво минималистичен, потому что на экране действительно много элементов. Однако, сокращая текст и максимизируя пробелы, фирма привлекла внимание к своему продукту — байку.
9. Sendamessage.to
Забавный Sendamessage.to позволяет людям отправлять сообщения для друзей с жестами. Черный фон добавляет мощность к основному изображению и жирным белым буквам текста.
10. Maaemo
Веб-сайт норвежского ресторана с тремя звездами Мишлен Maaemo использует минимализм, чтобы создать настроение. Визуальная обработка идеально подходит для представленных историй, так как на сайте демонстрируются HD фотографии готовящихся блюд.
11. Ava
Черно-белая цветовая схема и соответствие типографии этого промо-сайта научно-фантастическому триллеру Ex Machina позволяют сосредоточиться на тексте — интерактивном разговоре со звездой фильма, AI-роботом Ava .
25 красивых и минималистичных веб-сайтов
Минимализм — один из наших любимых стилей веб-дизайна. Хорошо спроектированный веб-сайт с минималистским стилем и чистым макетом может выглядеть просто, но его не всегда легко разработать. Многие из нас ценят привлекательный, но простой дизайн. И поскольку это так, я взглянул на то, что делает минималистичный дизайн успешным, и хотел бы поделиться здесь своими мыслями. После того, как я расскажу о том, что, по моему мнению, делает успешный минималистский веб-сайт, мы рассмотрим 25 моих любимых примеров из 9.0003 минималистичных веб-сайтов .
Хорошо спроектированный веб-сайт с минималистским стилем и чистым макетом может выглядеть просто, но его не всегда легко разработать. Многие из нас ценят привлекательный, но простой дизайн. И поскольку это так, я взглянул на то, что делает минималистичный дизайн успешным, и хотел бы поделиться здесь своими мыслями. После того, как я расскажу о том, что, по моему мнению, делает успешный минималистский веб-сайт, мы рассмотрим 25 моих любимых примеров из 9.0003 минималистичных веб-сайтов .
1. Много пустого пространства
Одним из ключей к минимализму в дизайне является эффективное использование пустого пространства и явное отсутствие беспорядка. Конечно, белое пространство не обязательно должно быть белым, оно просто относится к открытому пространству в дизайне, какого бы цвета оно ни было.
Беспорядок может негативно сказаться на посетителях. Что наиболее важно, посетителям трудно сосредоточиться на наиболее важных частях страницы, если она загромождена. Пустое пространство облегчает восприятие содержимого страницы.
Пустое пространство облегчает восприятие содержимого страницы.
2. Эффективная типографика
Многие из лучших минималистичных дизайнов компенсируют использование меньшего количества фотографий и графики за счет более эффективного использования типографики. Превосходная типографика способна заменить многие визуальные преимущества, которые теряются из-за неиспользования большого количества изображений. По этой причине типографика даже более важна в минималистичном дизайне, чем в других стилях дизайна.
3. Эффективное использование цвета
Выбор цвета важен для любого дизайна, но особенно для минималистичных дизайнов. Чем меньше загруженность страницы, тем большую роль во внешнем виде сайта играют цветовые сочетания. Нет ничего, что могло бы скрыть плохой выбор цвета в минималистичном дизайне. Цвет может быть очень мощным средством выделения определенного контента. Простота минималистического дизайна позволяет выбору цвета оказывать большее влияние.
4.
 Ясность цели
Ясность целиОдной из основных причин использования простого дизайна является то, что посетителям легче быстро увидеть цель веб-сайта или конкретной страницы, а не отвлекаться на лишние вещи, которые происходят в процессе работы. хорошо. При таком подходе вы лучше контролируете сообщение, которое отображается для посетителей.
Минимализм — это отсутствие всего лишнего. Избавляясь от того, что не нужно, то, что осталось, оказывает большее влияние на посетителей.
6. Координатор
На многих веб-сайтах так много всего происходит, что посетителям трудно понять, что является фокусом сайта или что является наиболее важным. Преимущество простых веб-сайтов в том, что они могут более эффективно направлять внимание посетителя на наиболее важный контент страницы.
Красивые минималистичные и чистые веб-сайты
Ниже представлены 25 веб-сайтов с лучшим дизайном, демонстрирующих минимализм и/или четкие макеты.
Новый
Nuvo — это канадский журнал о стиле жизни, и их веб-сайт очень чистый и минималистичный. Как и почти любой другой журнал или новостной сайт, Nuvo содержит много фотографий. Тем не менее, дизайн и компоновка очень просты, и в них нет ничего лишнего.
Как и почти любой другой журнал или новостной сайт, Nuvo содержит много фотографий. Тем не менее, дизайн и компоновка очень просты, и в них нет ничего лишнего.
Эрик Пол Сноуден
Эрик Пол Сноуден (Eric Paul Snowden) — вице-президент по дизайну в Adobe, и на веб-сайте его личного портфолио используется приятный и четкий макет. Это простой веб-сайт, который показывает его работу на главной странице, а также включает страницу «О нас» с биографией. Если вы нажмете на любой из проектов на главной странице, вы попадете на другую страницу с более подробной информацией об этом проекте.
Temple
Temple — дизайнерское агентство с сайтом-портфолио, в котором используется минималистский подход. Единственный цвет на сайте представлен фотографиями и изображениями, хотя многие из них черно-белые или содержат лишь небольшое количество цвета.
DAUM&CO
DAUM&CO — консалтинговая фирма в области управления, базирующаяся в Австралии. Их веб-сайт отличается от многих других темным фоном. Макет и стиль дизайна очень просты, но профессиональны. На сайте нет фотографий или изображений.
Макет и стиль дизайна очень просты, но профессиональны. На сайте нет фотографий или изображений.
IGNANT
IGNANT — интернет-журнал и продюсерская компания. На сайте много фотографий, но даже фотографии выполнены в стиле минимализма. Дизайн и макет сайта очень четкие, предпочтение отдается простоте.
Hotel Palette
Hotel Palette — это креативная консалтинговая компания, работающая с отелями. Сайт использует светлый цвет фона, чтобы придать ему особый вид. Макет очень простой, и фотографии представляют собой единственные визуальные элементы, помимо типографики.
Swear Words
Австралийская студия дизайна Swear Words придерживается минималистского подхода к своему веб-сайту. На сайте используется очень светло-серый фон и нет текста на главной странице, кроме текстового логотипа и навигации. Страница «О нас» представляет собой простую биографию из двух абзацев без изображений. Если вы ищете пример простого сайта-портфолио, то это он. Swear Words действительно позволяет своей работе говорить через изображения.
Hemster
Домашняя страница Hemster содержит несколько фотографий, которые визуально интересны, но стиль дизайна и макет очень просты. Этот сайт является прекрасным примером чистого веб-сайта, который выглядит элегантно и поддерживает высокий уровень удобства использования.
Аманда Киркман
Сайт-портфолио графического дизайнера Аманды Киркман отличается чистым макетом и дизайном. На главной странице нет фотографий или изображений в верхней части страницы, хотя страница портфолио представляет большой визуальный интерес.
Facebook Design
Вы можете подумать, что крупные компании не используют минималистский стиль дизайна, но Facebook доказывает, что это неправильно на их веб-сайте для Facebook Designs. Этот содержательный веб-сайт рассказывает истории, связанные с дизайном, с акцентом на приложения и технологии Facebook. Домашняя страница и сами страницы историй имеют очень чистый дизайн и макет.
Minimalissimo
Удивительно ли, что веб-сайт Minimalissimo использует минималистский дизайн? Minimalissmo — это сайт-галерея, на котором представлены выдающиеся примеры минимализма в различных типах дизайна. Если вы цените минимализм, вам понравится этот сайт. Сам сайт использует простую черно-белую цветовую схему с чистым макетом.
Если вы цените минимализм, вам понравится этот сайт. Сам сайт использует простую черно-белую цветовую схему с чистым макетом.
Venn Studio
Venn Studio предлагает услуги в области архитектуры, дизайна интерьера, мебели и другие сопутствующие услуги. Веб-сайт очень чистый с очень минимальным дизайном домашней страницы. Если вы нажмете «проекты» в меню навигации, вы увидите большой список прошлых проектов, а также появится фотография проекта, на который вы наведете курсор мыши на ссылку.
Parker
Parker — студия графического дизайна и дизайна интерьеров, расположенная в Сиэтле. На их веб-сайтах-портфолио используется красивый, чистый макет. Они добавляют немного цвета в дизайн всего сайта, и, как и на большинстве сайтов-портфолио, на них включено много изображений и фотографий.
Onplace
Onplace — это новая (еще не выпущенная) платформа для создания сайта-портфолио. На данный момент это простой одностраничный веб-сайт со ссылками на их социальные формы и форму подписки для присоединения к списку ожидания. Дизайн очень чистый, что заставляет посетителей предположить, что портфолио, созданное с помощью Onplace, выиграет от того же минималистского стиля.
Дизайн очень чистый, что заставляет посетителей предположить, что портфолио, созданное с помощью Onplace, выиграет от того же минималистского стиля.
Фонд поэзии Адриана Бринкерхоффа
Доказывая, что минималистский дизайн можно использовать для любого типа бизнеса или организации, Фонд поэзии Адриана Бринкерхоффа использует красивый, чистый дизайн. Фон над сгибом темный, но светлее при прокрутке вниз. Помимо приятного макета, на сайте также есть отличные фотографии и типографика.
Vicarious
Vicarious предлагает интеллектуальную автоматизацию с помощью робототехники. У компании внушительный список инвесторов (Джефф Безос, Илон Маск, Марк Цукерберг), а также впечатляющий веб-сайт. Макет сайта чистый, с сильным использованием фотографий, видео и анимации.
Foundry
Foundry — один из немногих сайтов электронной коммерции, представленных в этом списке. Этот сайт продает роскошные предметы искусства, и стиль дизайна сайта очень уместен, создавая ощущение роскоши. Foundry использует черную, белую и серую цветовую схему. Как и следовало ожидать от сайта, продающего изобразительное искусство, на сайте много фотографий.
Foundry использует черную, белую и серую цветовую схему. Как и следовало ожидать от сайта, продающего изобразительное искусство, на сайте много фотографий.
Nowhere Famous
Nowhere Famous — это дизайн-студия с красивым веб-сайтом-портфолио. Макет и стиль дизайна просты, но на сайте много фотографий, которые обеспечивают визуальную привлекательность.
co:
co: дизайнерское агентство, которое использует темный фон для своего сайта. Макет и дизайн чистые, что делает акцент на том, что важно.
Ferrumpipe
На сайте Ferrumpipe много больших фотографий. Сам сайт имеет очень чистый дизайн. На сайте не так много текста, в основном он опирается на фотографии. Даже фотографии, которые используются, очень чистые, с небольшим количеством отвлекающих факторов.
Justified Studio
Этот сайт-портфолио креативного агентства Justified Studio отличается лаконичным минималистичным дизайном. Цветовая схема — черный, белый и серый, но на фотографиях представлено много цветов. Сайт удобен для пользователя и очень прост в навигации.
Сайт удобен для пользователя и очень прост в навигации.
Canela
Это PR-агентство использует цвет на своем сайте, сохраняя при этом чистый макет. Фон каждой страницы включает цвет. Текст и фотографии на страницах расположены красиво и просто.
Dance
Эта компания по производству электрических велосипедов использует очень минималистичный и чистый дизайн для своего веб-сайта. Конечно, фотографий байков много, но сайт сохраняет стильный чистый вид. Область над складкой особенно проста.
Гарретт Элизабет, офис
Г.Е.О. Сайт креативного агентства имеет очень чистый дизайн. На сайте используется много больших изображений и фотографий, что уместно для сайта-портфолио. Помимо изображений, сайт очень прост, что упрощает навигацию.
Энтони Беррилл
Веб-сайт Энтони Беррилла имеет фоновое изображение во всю ширину. На этом сайте есть много фотографий, и, кроме фотографий, дизайн и макет довольно просты.
Linear
Веб-сайт Linear очень эффектно использует темный фон. Дизайн скорее чистый, чем минималистичный, но это красивый дизайн без множества лишних элементов.
Дизайн скорее чистый, чем минималистичный, но это красивый дизайн без множества лишних элементов.
Заключительные мысли
Как вы видели из приведенных выше примеров, предприятия практически любой отрасли могут использовать минимальный или чистый дизайн для своего веб-сайта. Конечно, некоторые типы сайтов (например, сайты-портфолио) больше подходят для этого стиля, но такой подход может быть полезен и для других видов бизнеса.
Больше идей для дизайна см.:
- Красочные веб-сайты
- Веб-сайты электронной коммерции
- Витрина дизайна блога
- Корпоративные и корпоративные веб-сайты
12 примеров минималистичных веб-сайтов, которые помогут вам создать свой собственный
Минимализм занимает важное место в веб-дизайне.
Чистый веб-сайт — отличный способ выделить наиболее важный контент без ущерба для удобства пользователей.
Если вы хотите вдохновиться и узнать больше о минимализме как об одной из горячих тенденций веб-дизайна, вы попали по адресу.
Ознакомьтесь с 12 лучшими минималистичными веб-дизайнами и создайте свой собственный.
9Сайт ресторана 0002 Ginza — яркий пример минимализма в веб-дизайне.Веб-сайт сосредоточен на коротких абзацах текста и изображений поваров в действии, что делает весь веб-дизайн четким и лаконичным.
Это помогает создать утонченный и воздушный общий вид, что важно для минималистского веб-сайта.
Этот минималистичный веб-сайт использует плоский веб-дизайн. Домашняя страница включает в себя различные разделы, каждый из которых содержит большое изображение в качестве фона.
К этим изображениям применен эффект прокрутки параллакса, чтобы дизайн выглядел менее монотонным.
Что касается навигации, то здесь используется липкий заголовок, который появляется на каждой странице сайта, что делает его четким и ясным.
Вы уже можете увидеть применение минималистского дизайна на главной странице The Post Family, где посетителей встречает простой заголовок с черным фоном.
В блоге используется ограниченная цветовая палитра — базовые цвета — черный, белый и серый. Однако богатство исходит от акцентных цветов, которые появляются в разных областях веб-сайта.
Навигация сделана простой и эффективной. Вы можете нажать кнопку глобальной навигации, чтобы получить доступ к их проектам, описанию и контактным страницам.
Если вам нужен хороший пример простого дизайна веб-сайта, веб-сайт Мэтта Д’Авеллы идеально вам подойдет. Он создатель контента, который фокусируется на минимализме и продуктивности.
Он остается верным своим принципам, применяя минималистский дизайн к своему веб-сайту — например, цель главной страницы — расширить список адресов электронной почты.
Д’Авелла не полагается на большие блоки текста или яркие элементы дизайна, чтобы побудить своих посетителей подписаться — это всего лишь абзац и простое поле для регистрации.
Стив — фотограф из Германии. Его веб-сайт использует упрощенный подход, сохраняя при этом определенное преимущество.
Его фотографии красочные, хотя основной цвет его веб-сайта — оттенки серого, включая логотип и меню.
Типографика является одной из наиболее заметных особенностей его сайта. Это наиболее заметно в центре главной страницы, где вы можете увидеть его логотип.
Адам Андрасчик — модельер, использующий минималистский одностраничный веб-дизайн для демонстрации своих работ.
Посещение его веб-сайта наверняка вдохновит на новые идеи по применению минималистского дизайна к сайту-портфолио.
На главной странице представлены разделы, посвященные различным темам его творчества. Каждый раздел включает в себя тонкие оттенки палитры в своем минималистичном дизайне.
The Minimalists — это веб-сайт, принадлежащий двум создателям контента, которые специализируются на темах, связанных с минимализмом.
Веб-сайт содержит все основные характеристики минималистского веб-сайта, включая плоский веб-дизайн, творческое использование пустого пространства по всему сайту и ограниченную цветовую палитру.
Хотя скрытая кнопка глобальной навигации не используется, меню не выглядят загроможденными.
Джон О’Нолан — дизайнер и разработчик.
И его сайт — это простой, хорошо спроектированный одностраничный веб-сайт, который определенно заслуживает место среди лучших примеров минималистского веб-дизайна.
Основная цель этого веб-сайта — связать посетителей с блогом О’Нолана и учетными записями в социальных сетях, ссылки на которые расположены внизу главной страницы.
Юрген Хасслер — дизайнер из Берлина, чей веб-сайт творчески сочетает в себе как эффективные минималистичные элементы дизайна, так и необходимое количество пустого пространства.
Это также отличный пример многостраничного веб-сайта с минимальным дизайном.
Когда вы наводите курсор на различные ссылки на проекты Хасслера, появляется изображение, представляющее проект. Это отличный способ передать сообщение, не используя слишком много информации.
Wingmen предоставляют услуги, связанные с прототипированием, веб-дизайном UX и UI, а также интерфейсной разработкой, поэтому неудивительно, что их сайт является одним из лучших примеров минималистского веб-дизайна.
Вместо ярких цветов или элементов дизайна на одностраничном веб-сайте используются простые и жирные заголовки разделов, чтобы привлечь внимание.
Этот сайт действительно воплощает минималистский подход «меньше значит больше». Ему удается показать, что представляет собой бизнес, без использования меню, виджетов или боковой панели. Это делает его прекрасным примером минимализма в веб-дизайне.
Zen Habits — это блог, который специализируется на темах, связанных с простотой и внимательностью.
Неудивительно, что минималистский веб-сайт включает эти концепции в свой веб-дизайн. Он хочет, чтобы читатели сосредоточились на самой важной части сайта — сообщениях в блогах.
Например, только самая последняя запись в блоге всегда находится в центре внимания. Таким образом, посетители взаимодействуют с контентом сразу после попадания на первую страницу.
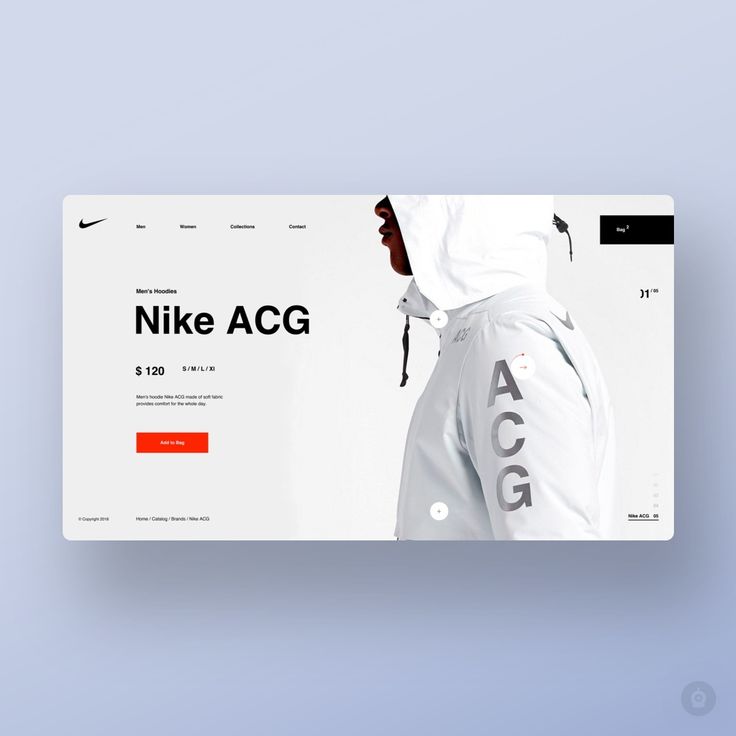
Blvck — отличный пример минималистического дизайна сайта интернет-магазина.
Он использует плоские текстуры, крупную типографику, большое фоновое изображение, скрытую глобальную навигацию и минимальные цвета, которые являются основными элементами минимализма в веб-дизайне.
Чтобы усилить визуальный язык своего бренда, во всех изображениях на веб-сайте преобладает черный цвет. Эта последовательность создает ощущение простоты и элегантности.
Что такое минималистичный веб-сайт и зачем он вам нужен?
Минималистский веб-сайт отдает предпочтение простоте, избегая элементов дизайна, которые не имеют отношения к хорошему пользовательскому опыту.
Выбор минимального веб-дизайна вместо более яркого дизайна не означает удаление всего контента и чрезмерное упрощение вашего сайта. Вместо этого суть минимализма в веб-дизайне заключается в том, чтобы расставить приоритеты в функциях, важных для ваших посетителей.
Некоторые из наиболее распространенных характеристик минимального веб-дизайна включают в себя:
- Плоский минималистичный дизайн — используйте упрощенный «плоский» интерфейс, а не трехмерные элементы или глянцевые эффекты.
- Ограниченная цветовая палитра – используйте один или два акцентных цвета или однотонные тона.

- Жирный шрифт – используйте крупный и понятный шрифт для визуального интереса и передачи четкого сообщения.
- Большое фоновое изображение – используйте фон сайта в качестве холста, чтобы он выглядел одновременно объемным и визуально привлекательным. Просто помните, что при использовании изображения указывайте имя владельца или фотографа.
- Пробел – сосредоточьтесь на главном на вашем сайте; избегайте потенциальных отвлекающих факторов, включив пустое пространство в свой дизайн.
- Скрытая глобальная навигация – не загромождайте свой сайт меню, скрывая их внутри кнопки глобальной навигации.
Создайте свой минималистичный веб-сайт
Минималистский дизайн веб-сайта — это больше, чем просто элегантный внешний вид, он обеспечит ваш сайт чистым интерфейсом, отвечающим потребностям ваших посетителей.
Минималистские веб-сайты, которые мы рассмотрели, дают вам представление о тенденциях минималистского дизайна, таких как плоский графический дизайн, пустое пространство, жирная типографика или скрытая глобальная навигация.