Как сделать HTML5 баннер для Google
По данным Comsore, платформы Google занимают 1 место в ТОП-50 мультиплатформенных сайтов среди пользователей США.
Многомиллиардную прибыль компании приносят поисковая система и различные дополнительные сервисы. Однако львиную долю корпорация зарабатывает на рекламном инструменте Google Ads (103 млрд долларов за 2019 год).
Такой успех связан напрямую с эффективностью рекламы в Google. Это происходит потому, что: а) Google работает по всему миру в отличие от других поисковиков; б) имеет сравнительно небольшую стоимость рекламы; в) все многочисленные пользователи Android пользуются встроенными сервисами корпорации.
На 2021 год прогнозируется рост затрат на интернет-маркетинг, в том числе, в Google, в среднем до 52%.
Где создать рекламу для Google: на внутреннем или стороннем сервисе?
Вместе с рекламным кабинетом компания предложила также инструмент по созданию анимированных HTML5 баннеров — Google Webdesigner.
В этом случае BannerBoo — одно из лучших решений для создания HTML5 баннеров для Google, ведь в нем есть:
— 7000 профессиональных дизайнерских шаблонов, которых нет в Google Webdesigner и Google Ads.
— Удобный, легкий и интуитивный интерфейс, который быстро освоит даже новичок.
— Быстрая и беспроблемная валидация баннеров Bannerboo в рекламной платформе Google Ads!
Почему выбирают BannerBoo?
Существует множество онлайн-программ для создания HTML5 баннеров, но BannerBoo — это лучший конструктор для тех, кто хочет создавать анимированные баннеры без знаний в программировании.
Преимущества конструктора:
- не нужно скачивать ПО — работает в онлайн-режиме
- идеален для новичков — готовые шаблоны, простой интерфейс, подсказки
- подходит для профессионалов — широкий функционал, множество инструментов для полноценного дизайна
- помогает быстро создавать баннеры — все, что нужно, есть в одной вкладке
-
позволяет масштабировать рекламные кампании — в пару кликов можно создавать рекламу сразу для всех популярных площадок.

Как создать эффективный анимированный HTML5 баннер без специальных навыков?
Шаг 1. Сначала вам необходимо создать личный кабинет в BannerBoo. Это можно сделать с помощью электронной почты или войти через социальные сети.
Шаг 2. С помощью кнопки «Сделать баннер» вы попадете в сам конструктор, где у вас откроется панель с инструментами и таймлайн. На этом этапе выбираем размер.
Специально для новичков в дизайне в Bannerboo есть 7000 адаптированных шаблонов! Вам нужно лишь выбрать подходящий и отредактировать под ваши потребности!
Шаг 3. С помощью инструментов создаем фон для баннера, выбираем картинки и эффекты. Не перегружайте баннер элементами: он будет иметь большой объем и может подойти не ко всем площадкам, а также запутает пользователей и не даст нужной информации о продукте или услуге.
Шаг 4. На любом рекламном баннере нужен информативный текст.
Шаг 5. Добавить анимацию скрытия и появления очень просто! В таймлайне в начале и в конце проигрывания элемента баннера есть значок «Добавить анимацию». В этой же панели доступен и предварительный просмотр баннера.
Шаг 6. С помощью инструмента «Объекты» добавьте кнопку с призывом к действию, красивую иконку, стрелку и анимированные элементы, чтобы сделать баннер «живым» и привлекательным.
Шаг 7. Для того, чтобы разместить готовый баннер, нажимаем «Сохранить» и «Публиковать». Для того, чтобы баннер можно было разместить в Google, выберите «Скачать ZIP-архив», выберите опции «Внешние ссылки», «Обернуть в <a>» и «Добавить ClickTag». В поле «Введите URL для ClickTag» укажите »
https://www.google.com», а в поле «#LINK#» введите комбинацию «javascript:void(window.
Вот так просто и быстро можно создать HTML5 баннер для эффективной рекламы в Google Ads! Оценить простоту интерфейса конструктора BannerBoo можно бесплатно – прямо сейчас!
Как создать анимированный баннер в HTML5 в 2022
Google Web Designer — это бесплатный инструмент от компании Google, позволяющий создавать баннеры стандарта HTML5 и CSS3. Сегодня я расскажу, как начать работать в Google Web Designer и создать там первый свой баннер для рекламы в КМС.
- Что это;
- Начало работы;
- Шаблоны;
- Создание баннера;
- Загрузка в Google Ads.
Что такое HTML5-баннеры
HTML5 баннеры — это анимированные баннеры, которые используются во многих рекламных системах, в том числе Яндекс. Директ, Google Ads, «ВКонтакте» или Facebook. Их основные преимущества:
Директ, Google Ads, «ВКонтакте» или Facebook. Их основные преимущества:
- адаптированы под все браузеры: благодаря использованию HTML-разметки могут показываться во всех браузерах;
- подходят для любого типа устройства;
- относительно малый вес: в отличие от Flash HTML5-баннеры весят заметно меньше, поэтому при их загрузке страницы не тормозят и не грузятся долго;
- в них легко интегрировать несколько кнопок или элементов;
- будут поддерживаться в дальнейшем: практически все компании, разрабатывающие браузеры (в частности Google, Mozilla, Apple и другие) отказываются от Flash-технологии и переходят на HTML5.
Начало работы
Чтобы использовать Google Web Designer, необходимо сначала скачать его с сайта.
https://webdesigner.withgoogle.com/
После скачивания и установки приложения на компьютер можно:
- создать новый баннер с чистого листа;
- создать баннер по шаблону.
О работе с шаблонами в Google Web Designer
Google предлагает больше десяти шаблонов под разные задачи, форматы и рекламные системы:
- App Install — шаблон для привлечения установок приложений;
- Banner for Display & Video 360 — формат практически для любого типа устройств;
- Banner for Google Ads and AdMob — баннер для Google Ads и AdMob;
- Data Driven for Display & Video 360 — формат, показывающий преимущества бренда;
- Demonstration — креатив с интерактивными элементами;
- Dynamic remarketing for Google Ads — специальный формат для динамического ремаркетинга в Google Ads;
- Expandable — объявление с двумя размерами: исходным и увеличенным; исходный подходит для рекламного места стандартного баннера, а больший — выходит за его границы, раскрывается автоматически или после нажатия или прокручивания.
 Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней; - Floating — формат только для показа на десктопах;
- In-stream video — показывает видео вместо стандартного баннера;
- Interstitial & in-app — межстраничные объявления, которые всплывают над страницей на десктопе и занимают весь экран на мобильном устройстве;
- Lightbox — универсальный формат, подходит как для видео, так и для изображений, продвигающих товары;
- Parallax for Display & Video 360 — формат красивых объявлений с несколькими слоями, имитирующих объемную картинку, показывается на мобильных устройствах;
- Rising star — формат с интерактивным эффектом;
- Swirl for Display & Video — креативный формат с использованием 3D-моделей.
Выбрав нужный шаблон, нажимаем на «Использовать макет».
Далее выбираем из выпадающего списка размер, задаем название файла и папку, куда сохранится баннер.
Теперь можно приступать к редактированию шаблона.
Создание баннера HTML5 с нуля в Google Web Designer
Чтобы создать баннер с нуля, при запуске программы выбираем «Создать файл».
А если мы уже открыли другой файл с баннером, то необходимо кликнуть на «Файл» (левый верхний угол) и выбрать «Создать».
Вводим название для будущего файла и выбираем его расположение.
Далее начинается работа с чистого листа. В первую очередь заходим в «Свойства».
Здесь задаем размеры будущего баннера.
Затем переходим в «Библиотеку» и добавляем составные части будущего баннера: элементы и наброски, из которых будет состоять все изображение. Для примера, который указан ниже, все составные части можно скачать из папки:
https://drive.google.com/drive/folders/1Ts3QnqzGXYQi-rwbCEmb7IH6c2i93GAO?usp=sharing
Web Designer поддерживает изображения, видео и аудиофайлы.
Добавить объект можно просто, перетянув его из библиотеки.
Теперь объекты можно перемещать и изменять их размеры — для этого выделите нужный элемент и в свойствах задайте размеры.
После этого можно начать использовать весь инструментарий, расположенный на панелях слева, справа, вверху и внизу. С его помощью можно создать несколько кадров одного баннера, добавить текст, разместить графические элементы.
Далее расставляем кадры в нижней части экрана на временной шкале. Сделать это можно при помощи кнопок «Добавить» между кадками и в конце списка — после клика будет создана копия действующего кадра, в которой можно сделать изменения.
После завершения расстановки кадров можно посмотреть итоговую работу, кликнув на «Смотреть».
Теперь для каждого элемента баннера нужно добавить ссылки так, чтобы логотип вел на главную страницу сайта, а клик на раздел — на другую страницу. Для этого добавляем события в кадр: кликните правой клавишей мыши и выберите пункт «Добавить событие..».
Выбираем «Мышь — сlick».
Затем открываем вкладку «Объявление Google — Переход».
Кликаем на gwd-ad.
Вводим идентификатор показателей (ярлык, облегчающий понимание отчетов, принципиального влияния на работу не оказывает) и URL — ссылку на страницу, на которую будет переходить пользователь по клику на баннер.
Посмотреть все созданные события можно в специальной вкладке в левой части экрана.
Аналогично можно посмотреть заданные стили CSS.
Также доступен предварительный просмотр баннера в браузере — «Предпросмотр — Chrome».
Чтобы скачать итоговый вариант, кликаем на «Опубликовать — Локально».
Выбираем путь для сохранения.
Созданный баннер можно скачать в zip-архиве с Google Диска:
https://drive.google.com/file/d/1BETheW3T9XHOq8w51WjqYuL4UMCUZNIF/view
А увидеть — по ссылке (отключите блокировщик рекламы, чтобы баннер отобразился).
Загрузка баннеров в Google Ads
HTML5-баннеры загружаются в Google Ads так же, как и другие креативы. Чтобы использовать созданный баннер в рекламе, необходимо перейти в рекламную кампанию во вкладку «Объявления» и нажать на добавить.
В выпавшем списке выбираем «Загрузить медийные объявления».
Загрузите баннер с компьютера, введите конечный URL и сохраните объявление.
Технические требования к баннерам на kanobu.
 ru
ruДесктоп
Баннер, который позволяет заменить фон сайта
Необходимо предоставить два креатива (и вариант «А», и вариант «Б») в формате картинки PNG или JPG.
Вариант А
- Ширина — 1920-2100 пикселей
- Высота — 1080 пикселей
- Высота блока рекламного сообщения (от топбара до колонки сайта): 230 пикселей
- Область под контент обрезать не нужно, так как на разных устройствах своя адаптация
- Нижняя часть должна переходить в сплошной цвет, необходимо прислать градиент в 6-значном формате
- Вес креатива — не более 300 килобайт
Вариант Б
- Ширина — 1560 пикселей
- Высота — 900 пикселей
- Высота блока рекламного сообщения (от топбара до колонки сайта): 230 пикселей
- Область под контент обрезать не нужно, т.
 к. на разных устройствах своя адаптация
к. на разных устройствах своя адаптация - Нижняя часть должна переходить в сплошной цвет, необходимо прислать градиент в 6-значном формате
- Вес креатива — не более 300 килобайт
Ссылка на архив с примерами брендирования
Fullscreen
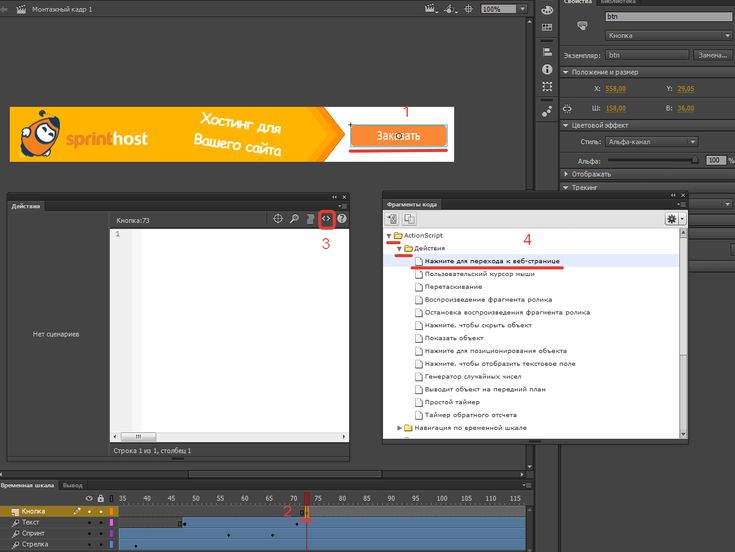
Баннер показывается поверх контента, определенное время по таймеру, либо пока пользователь не закроет баннер, кликнув по кнопке «Закрыть».
Общие требования
Необходимо предоставить креатив в формате HTML или картинки PNG или JPG.
- Ширина — 900 пикселей(100%)
- Высота — 600 пикселей(100%)
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Перетяжка (Billboard)
Баннер, зафиксированный в верхней части окна браузера.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 1260 пикселей(100%)
- Высота — 250 пикселей
- Все основные элементы должны быть в блоке 940×250 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Если в баннер интегрировано видео
Клиент самостоятельно реализует воспроизведение видео в самом баннере (вызов плеера, управляющих элементов). Воспроизведение видео должно быть явно инициировано пользователем (по клику). Наличие кнопок “Stop/Play” обязательно. Звук (при его наличии) стартует строго по клику.
Вес — до 1 мегабайта
Формат — MP4
300×600
Баннер справа от контента, под рубрикатором.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 300 пикселей
- Высота — 600 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Если в баннер интегрировано видео
Клиент самостоятельно реализует воспроизведение видео в самом баннере (вызов плеера, управляющих элементов). Воспроизведение видео должно быть явно инициировано пользователем (по клику). Наличие кнопок “Stop/Play” обязательно. Звук (при его наличии) стартует строго по клику.
Вес — до 1 мегабайта
Формат — MP4
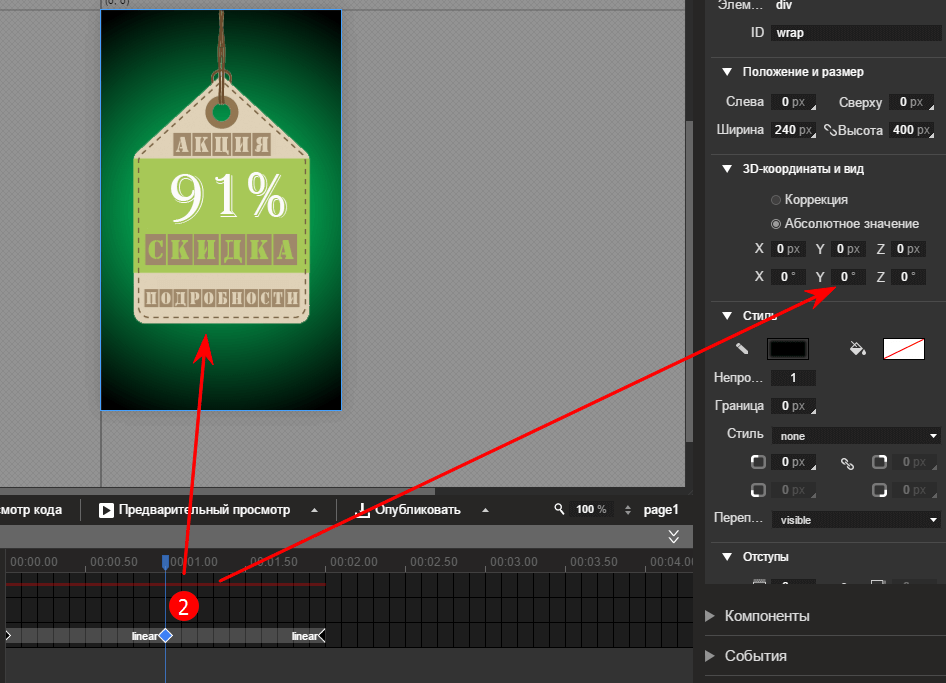
240×400
Баннер слева от контента, под рубрикатором.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 240 пикселей
- Высота — 400 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Если в баннер интегрировано видео
Клиент самостоятельно реализует воспроизведение видео в самом баннере (вызов плеера, управляющих элементов). Воспроизведение видео должно быть явно инициировано пользователем (по клику). Наличие кнопок “Stop/Play” обязательно. Звук (при его наличии) стартует строго по клику.
Вес — до 1 мегабайта
Формат — MP4
Catfish Desktop
Баннер, располагающийся внизу экрана по всей ширине страницы.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 1000 пикселей (100%)
- Высота — 120 пикселей
- Визуально значимая область 1000 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Мобайл
300×250
Баннер, зафиксированный в верхней части окна браузера и снизу.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 300 пикселей
- Высота — 250 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Catfish Mobile
Баннер, располагающийся внизу экрана по всей ширине страницы.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 600 пикселей (100%)
- Высота — 200 пикселей
- Визуально значимая область 360 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5. html.
html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Брендирование: 300×250 + Catfish Mobile
Баннер, зафиксированный в верхней части окна браузера и снизу и баннер, располагающийся внизу экрана по всей ширине страницы.
Общие требования к баннеру 300×250
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 300 пикселей
- Высота — 250 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Общие требования к Catfish Mobile
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 600 пикселей (100%)
- Высота — 200 пикселей
- Визуально значимая область 360 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Перетяжка (Billboard)
Баннер, зафиксированный в верхней части окна браузера.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 300 пикселей (100%)
- Высота — 250 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Если в баннер интегрировано видео
Клиент самостоятельно реализует воспроизведение видео в самом баннере (вызов плеера, управляющих элементов). Воспроизведение видео должно быть явно инициировано пользователем (по клику). Наличие кнопок “Stop/Play” обязательно. Звук (при его наличии) стартует строго по клику.
Вес — до 1 мегабайта
Формат — MP4
Fullscreen Mobile
Баннер показывается поверх контента, определенное время по таймеру, либо пока пользователь не закроет баннер, кликнув по кнопке Закрыть.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 320 пикселей (100%)
- Высота — 480 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Interscroller
Интерактивный баннер, размещенный под контентом сайта, отображает содержимое с использованием параллакс-эффекта.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 320 пикселей (100%)
- Высота — 440 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
In-page видео
InPage-видео — это рекламный формат, позволяющий показывать видеорекламу на сайтах посреди контента.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Необходимо предоставить видео в горизонтальной ориентации
- Пропорции: 16:9. Разрешение: максимум 1920х1080 пикселей, минимум 640х360 пикселей
- Длительность до 15 секунд
- Вес видео не более 5 Мбайт
- Формат MP4
Как добавить рекламные баннеры HTML5 в WordPress
Наиболее распространенной рекламой, используемой на веб-сайтах WordPress, является реклама со статическими изображениями, которая имеет ограниченную привлекательность для посетителей сети. Это связано с тем, что пользователи сети привыкли встречать такую рекламу практически на всех веб-сайтах, которые они посещают каждый день, будь то блог, страница в социальной сети или любой другой онлайн-ресурс.
Здесь динамическая реклама работает лучше, чем статическая графическая реклама, поскольку она дает свежий взгляд на рекламируемый продукт. Динамические объявления, также известные как объявления HTML5 или объявления с динамическим содержанием, предоставляют пользователям более интерактивный контент в объявлениях, что приводит к повышению CTR объявления.
Что такое объявление HTML5?
Медийные баннеры HTML5 или широко известные как «Rich Media», определяются Google как
«Rich Media — это цифровой рекламный термин для рекламы, которая включает расширенные функции, такие как видео, аудио или другие элементы, которые побуждают зрителей взаимодействовать и взаимодействовать с контентом».
Как правило, это рекламные баннеры, которые помогают вашей рекламе выделиться из толпы за счет привлекательного и интерактивного контента, помимо статической графики, которая редко конвертируется. Согласно недавнему опросу, проведенному Markinblog, « 54% потребителей хотят видеть больше видеоконтента от бренда или компании, которую они поддерживают ».
Баннерная реклама HTML5 похожа на веб-страницы, встроенные в веб-страницу, поскольку мы можем использовать языки сценариев, такие как JavaScript и CSS, для создания динамического контента. Все это можно сделать без необходимости использования какого-либо стороннего программного обеспечения, такого как Adobe Flash Player.
Структура HTML-объявления
HTML-баннеры представляют собой небольшие автономные веб-страницы. Следовательно, они содержат пару файлов HTML.
Эти файлы содержат файл .html и другие файлы, которые можно использовать для реализации интерактивных баннеров на вашем веб-сайте WordPress.
Базовая структура файла .html состоит из тега « head » и тега « body » и имеет следующую форму.
Это основной заголовок
Это абзац.
Мы можем использовать этот файл в качестве шаблона и скопировать рекламные коды в области кода заголовка и тела. Или же мы можем реализовать файл .html в новом iframe.
Или же мы можем реализовать файл .html в новом iframe.
Хотя реализация этих различных методов с помощью плагина WP AdCenter является простым процессом, давайте рассмотрим включение этих файлов.
Это метод, при котором вам нужно будет найти теги head и body в предоставленном файле .html и использовать их для создания рекламы в плагине WP AdCenter. Этот метод лучше всего реализовать, если вы имеете опыт работы с HTML и общей логикой шаблонов.
- Загрузите и получите доступ к файлу .html, который вы создали/получили для рекламного баннера.
- Откройте файл .html в текстовом редакторе, например в блокноте, и найдите код и. Вы можете игнорировать
и любое предоставленное<meta> описание.</li><li> Войдите в свою панель управления WordPress и нажмите WP AdCenter>>Настройки>>Script Adder</li><li> Вставьте код<head> из HTML-файла соответствующим образом. Сохраните его после завершения.</li><li> Теперь создайте объявление в интерфейсе WP AdCenter и вставьте остальную часть рекламного кода, указывающую на ранее вставленный тег<body>.<img loading="lazy" src="/800/600/http/img.youtube.com/vi/FF10O2I10Cs/hqdefault.jpg"><noscript><img loading='lazy' src='/800/600/http/img.youtube.com/vi/FF10O2I10Cs/hqdefault.jpg' /></noscript></li><li> Загрузите все файлы из рекламного пакета HTML5 в каталог вашего сайта и настройте пути для заголовка и основного объявления.</li><li> Опубликуйте объявление и разместите его на любой из своих веб-страниц.</li></ol><p> Если ваш тег<body> включает вызов функции, такой как <strong> init() </strong> , вам придется вызывать эту функцию вручную.</p><h3><span class="ez-toc-section" id="_2_iframe_HTML5_WP_AdCenter"> Метод 2. Работа с iframe для рекламы HTML5 с помощью WP AdCenter </span></h3><p> Это относительно простой метод; вам нужен только доступ к корневому каталогу вашего веб-сайта, который использует программное обеспечение FTP-клиента.</p><ol><li> Загрузите папку с файлами баннерной рекламы HTM5 на свой веб-сайт с помощью программного обеспечения FTP.</li><li> Вы можете использовать тот же путь к каталогу, указанный в FTP, или создать новый каталог для ваших баннеров HTML5. После этого вы можете поместить каталог в <strong> wp-content/uploads </strong>, чтобы они загружались по пути <strong> wp-content/uploads/html5/my-ad/</strong>.<img loading="lazy" src="/800/600/http/bannermaker.by/wp-content/uploads/2021/03/bannerformats-1.jpg"><noscript><img loading='lazy' src='/800/600/http/bannermaker.by/wp-content/uploads/2021/03/bannerformats-1.jpg' /></noscript></li><li> Создайте новое объявление типа «Обычный текст и код» и включите следующий код:</li></ol><p> <strong> <iframe src="http(s)://yourdomain.com/wp-content/uploads/html5/my- объявление/объявление.html» ширина = «300» высота = «250» > </strong> .</p><ol start="4"><li> Измените путь «<strong> https://yourdomain.com/wp-content/uploads/html5/my-ad/ad.html» </strong> на фактический путь, чтобы включить имя и параметры вашего файла.</li><li> Отрегулируйте значения параметров ширины и высоты в коде iframe.</li><li> Опубликуйте объявление и разместите его на любой из своих веб-страниц.</li></ol><h3><span class="ez-toc-section" id="_3_HTML5_AMP_WP_AdCenter"> Способ 3. Вставка рекламы HTML5 на страницы AMP с помощью WP AdCenter </span></h3><p> Поскольку реклама HTML5 не отображается на страницах AMP, нам нужно изменить рекламный код, чтобы вставлять рекламу на страницы AMP.</p><p> Существуют два основных требования для вставки рекламы HTML5 на страницу AMP:</p><ul><li> Она должна быть на расстоянии не менее 600 пикселей или 75% от первой области просмотра сверху.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/6/d/f/6df9908bd28f181614d9cb64f71ab0e6.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/6/d/f/6df9908bd28f181614d9cb64f71ab0e6.jpeg' /></noscript></li><li> Он может запрашивать ресурсы только через HTTPS и не должен находиться в том же источнике, что и контейнер, если только они не указывают «<strong> allow-same-origin» </strong></li></ul><p> Чтобы отобразить объявление HTML5 на вашей странице AMP, создайте новый ad и скопируйте в него следующий код.</p><p> песочница = «разрешить скрипты разрешают одинаковое происхождение» src = «http (s)://yourdomain.com/wp-content/uploads/html5/my-ad/ad.html» ширина = «300» высота =”250″></amp-iframe></p><p> Остальные шаги будут аналогичны добавлению рекламы с помощью iFrames, как указано в предыдущем методе.</p><p> После того, как объявление создано и развернуто, довольно легко вставить HTML-объявление на боковую панель с помощью виджета.</p><p> Выполните шаги, указанные ниже, чтобы добавить рекламу HTML5 на боковую панель:</p><ol><li> Создайте рекламу успешно с помощью плагина WP AdCenter</li><li> Нажмите «Внешний вид>>Виджет» на панели управления WordPress</li><li> На вкладке боковой панели нажмите значок «+», чтобы добавить новый виджет</li><li> Выберите «Виджет WPAdCenter».<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/61/61/ae/6161aee49b37bd694693f4f0d9a0da14.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/61/61/ae/6161aee49b37bd694693f4f0d9a0da14.jpg' /></noscript></li><li> Нажмите «Обновить».</li></ol><h3><span class="ez-toc-section" id="i-4"> Заключительные мысли </span></h3><p> Мы с оптимизмом смотрим на то, что показ динамической, насыщенной и интерактивной рекламы с использованием комбинации объявлений HTML5 и плагина WP AdCenter будет творить чудеса для CTR вашего объявления. Следуя этой статье, вы сможете легко внедрять и использовать рекламу HTML5.</p><p> Дайте нам знать ваши мысли в разделе комментариев ниже.</p><h2><span class="ez-toc-section" id="_HTML5_HTML5_Facebook_Google"> Баннерная реклама HTML5 | Рекламные креативы HTML5 для Facebook или Google? </span></h2><p dir="auto" data-pm-slice="1 1 []"> <strong> Баннерная реклама HTML5 — отличный способ максимизировать маркетинговый охват компании. Однако для того, чтобы они были успешными, их необходимо оптимизировать с учетом передового опыта. </strong></p><p dir="auto"> <strong> Ниже перечислены некоторые основные элементы баннерной рекламы HTML5: </strong></p><p dir="auto"> — Размеры баннера: важно, чтобы он помещался на небольших экранах, таких как экраны смартфонов и планшетов. Также необходимо учитывать, что старые браузеры могут не поддерживать эти объявления из-за отсутствия поддержки html5.<img loading="lazy" src="/800/600/http/lred.ru/images/stories/google-banners-template.gif"><noscript><img loading='lazy' src='/800/600/http/lred.ru/images/stories/google-banners-template.gif' /></noscript></p><p dir="auto"> — Интерактивные функции: важно, чтобы баннеры имели интерактивные функции, такие как интерактивные кнопки и слайд-шоу, чтобы люди не уходили с вашего сайта слишком быстро и им не наскучил ваш сайт.</p><p dir="auto"> Объявления HTML5 предназначены для того, чтобы помочь издателям объявлений стать более конкурентоспособными с мультимедийными форматами, которые используются большинством рекламодателей.</p><p dir="auto"> Объявления интерактивны, привлекательны и могут быть загружены одним касанием или щелчком мыши. Объявления HTML5 предлагают множество преимуществ рекламодателям, издателям и пользователям.</p><p dir="auto"> В этой статье мы рассмотрим некоторые из этих преимуществ.</p><p dir="auto"> С появлением рекламы в формате HTML5 у маркетологов появилось гораздо больше возможностей для публикации рекламы. Фактически, некоторые из новых браузеров HTML5 не поддерживают Flash, а это означает, что единственный способ отображения рекламы в этих браузерах — использование HTML5.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/59/0e/70/590e70ffb54e89e5fcd904de84619b08.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/59/0e/70/590e70ffb54e89e5fcd904de84619b08.jpg' /></noscript></p><p dir="auto"> Как узнать, использует ли объявление HTML5? Вы можете получить подсказку из URL-адреса объявления, например, если оно начинается с «HTTP:», то это, вероятно, объявление в формате HTML. Еще одна подсказка может заключаться в том, что если вы видите «mov» в URL-адресе, это может означать, что в рекламу встроено видео, а не баннер или всплывающее окно.</p><h4 dir="auto"><span class="ez-toc-section" id="_HTML5-4"> Как создать баннерную рекламу HTML5 </span></h4><p dir="auto"> Баннерная реклама HTML5 — это удобный способ охвата более широкой аудитории. Так что же они?</p><p dir="auto"> Эти баннеры можно использовать на любом устройстве, поддерживающем HTML5, от компьютеров до смартфонов. Они позволяют использовать интерактивные элементы, такие как видео и звук, которые могут еще больше заинтересовать зрителя.</p><p dir="auto"> В этом руководстве объясняется, как в свободное время создавать баннеры HTML5 и публиковать их в Интернете.</p><p dir="auto"> Этот пост в блоге призван объяснить, как можно создать и опубликовать рекламный баннер HTML5, чтобы донести свое сообщение до более широкой аудитории.<img loading="lazy" src="/800/600/http/digivox.by/wp-content/uploads/2019/01/05-Types-of-colors.jpg"><noscript><img loading='lazy' src='/800/600/http/digivox.by/wp-content/uploads/2019/01/05-Types-of-colors.jpg' /></noscript></p><p dir="auto"> Первый шаг — изучить различные типы баннеров и понять, какой тип лучше всего соответствует вашим предложениям товаров или услуг. Таким образом, вы узнаете, какие инструменты вам потребуются, чтобы приступить к разработке идеального баннера HTML5.</p><p dir="auto"> Баннеры HTML5 становятся все более популярной формой цифровой рекламы. Это связано с тем, что они более безопасны для окружающей среды, более удобны для мобильных устройств и могут быть доставлены рекламодателям с гораздо меньшими затратами, чем любой другой тип рекламы.</p><p dir="auto"> Есть много причин, по которым баннерная реклама HTML5 лучше для окружающей среды, чем другие типы цифровой рекламы. Во-первых, они потребляют гораздо меньше энергии; оставляя больше энергии для использования другими устройствами. Во-вторых, время, необходимое для загрузки баннера HTML5, сокращается до 80%; это означает, что нагрузка на серверы и устройства меньше. Наконец, они не требуют плагинов, а значит, не нужны посетители со старыми браузерами; оставляя всех с устройством, способным просматривать их!</p><p dir="auto"> Существует множество различных типов баннеров, но баннер HTML5 — отличный вариант для маркетологов.<img loading="lazy" src="/800/600/http/lred.ru/images/stories/adaptive-banners.jpg"><noscript><img loading='lazy' src='/800/600/http/lred.ru/images/stories/adaptive-banners.jpg' /></noscript> В этой статье мы обсудим преимущества баннеров HTML5 и способы их создания.</p><p dir="auto"> Баннер представляет собой прямоугольную графику с текстом или изображениями, сообщающую информацию о компании или продукте. Его можно использовать для рекламы чего-либо или в память о каком-либо событии. Маркетологи используют рекламные баннеры, потому что они универсальны и могут использоваться в любой маркетинговой кампании.</p><p dir="auto"> Однако использование баннеров имеет ряд недостатков, включая низкий уровень вовлеченности и высокую цену за тысячу показов (CPM). Маркетологи также сталкиваются с проблемами, связанными с ограниченным рекламным пространством в Интернете, что может затруднить охват целевой аудитории рекламой, если она плохо разработана.</p><p> Баннеры HTML5</p><h4 dir="auto"><span class="ez-toc-section" id="_HTML5_Facebook"> Реклама HTML5 для Facebook </span></h4><p dir="auto"> Реклама HTML5 не только совместима со всеми браузерами, но и работает на любом устройстве.</p><p dir="auto"> Мы можем создавать различные баннеры и объявления HTML5, которые будут совместимы со всеми браузерами.<img loading="lazy" src="/800/600/http/res.cloudinary.com/okkhor/image/upload/v1615227674/blog/How-to-Create-Html-Newsletters-blog-banner-1250x500.png"><noscript><img loading='lazy' src='/800/600/http/res.cloudinary.com/okkhor/image/upload/v1615227674/blog/How-to-Create-Html-Newsletters-blog-banner-1250x500.png' /></noscript></p><p dir="auto"> Привет, я графический дизайнер, и я пишу эту статью о объявлениях html5. Чтобы иметь хороший дизайн для вашего баннера, вам нужны правильные инструменты.</p><p dir="auto"> Есть много компаний, которые предлагают различные услуги, но не все из них могут создать то, что вам нужно, своевременно и эффективно, потому что производство качественных баннеров требует времени и усилий. И давайте будем честными: мы не всегда хотим тратить время на поиски подходящего поставщика услуг, когда мы можем сделать это с помощью одного звонка или электронного письма.</p><p dir="auto"> Объявления HTML5 — хорошая альтернатива Facebook. Их можно использовать в качестве альтернативы Flash-баннерам, а также они обеспечивают большую гибкость и использование новых функций.</p><p dir="auto"> Объявления HTML5 обеспечивают большую гибкость, чем flash-баннеры, поскольку они не требуют каких-либо плагинов, что хорошо, так как позволяет их увидеть более широкой аудитории. Это связано с тем, что теперь все браузеры поддерживают эту технологию, что означает отсутствие проблем совместимости между браузерами и рекламой.<img loading="lazy" src="/800/600/http/icreate.agency/wp-content/uploads/2015/10/html5-1300x470.gif"><noscript><img loading='lazy' src='/800/600/http/icreate.agency/wp-content/uploads/2015/10/html5-1300x470.gif' /></noscript></p><h4 dir="auto"><span class="ez-toc-section" id="_HTML5-5"> Рекомендации по рекламе HTML5 </span></h4><p dir="auto"> Наиболее распространенным форматом рекламы HTML5 является баннер. Баннер может быть прямоугольной или квадратной формы и часто используется для заполнения всего пространства браузера.</p><p dir="auto"> Баннерная реклама обычно используется в целях брендинга с небольшим шансом повысить коэффициент конверсии. Но у них все еще есть несколько вариантов использования — их можно использовать как призыв к действию или как способ привлечь потенциальных клиентов с несколькими вариантами на одной странице.</p><p dir="auto"> Баннеры HTML5 — это интерактивные, привлекательные и мультимедийные объявления, которые используются для привлечения пользователей. Они соответствуют спецификации HTML5, что означает, что их можно размещать в любом месте веб-сайта или приложения. Содержимое баннера подгружается динамически, что устраняет необходимость в отдельном рекламном сервере или покупке рекламного места в СМИ.</p><p dir="auto"> <strong> Примеры использования баннерной рекламы HTML5: </strong></p><p dir="auto"> — Компания по производству детской одежды хочет продвигать свою новую линию одежды для только что родившихся детей.<img loading="lazy" src="/800/600/http/digivox.by/wp-content/uploads/2019/01/04-Alignment.jpg"><noscript><img loading='lazy' src='/800/600/http/digivox.by/wp-content/uploads/2019/01/04-Alignment.jpg' /></noscript> Баннер компании размещается в боковой колонке популярного веб-сайта для родителей и ориентирован на матерей, которые часто посещают этот сайт и любят читать о новостях и продуктах для родителей.</p><p dir="auto"> — Высококлассный ритейлер хочет повысить узнаваемость своей новой линейки зимних курток, создав приложение, которое позволит</p><p dir="auto"> Появление HTML5 знаменует собой новое поколение видеорекламы. Их дешевле создавать, и они работают на любом устройстве.</p><p dir="auto"> Объявления HTML5 — это будущее видеорекламы. Они дешевле, универсальнее и совместимы с любым устройством, а это означает, что потребители могут просматривать их независимо от того, какой тип носителя они используют.</p><h4 dir="auto"><span class="ez-toc-section" id="_HTML5-6"> Почему следует использовать рекламные объявления HTML5 </span></h4><p dir="auto"> Появление баннеров HTML5 произвело революцию в рекламной индустрии. По статистике баннеры HTML5 показываются до 60% времени на компьютерах и мобильных устройствах.</p><p dir="auto"> Это связано с тем, что объявления HTML5 являются интерактивными, легкими и удобными для отображения во всех браузерах.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/59/fc/66/59fc662739d9e5da543c659c73e35b33.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/59/fc/66/59fc662739d9e5da543c659c73e35b33.jpg' /></noscript> Они также могут дать зрителям интерактивный опыт, нажимая кнопки, прокручивая или увеличивая или уменьшая изображения.</p><p dir="auto"> Поэтому они считаются одним из самых популярных форматов цифровой рекламы среди рекламодателей.</p><p dir="auto"> HTML5 является последним в эволюции языков разметки, и он был разработан с рядом функций, которые делают его идеальным для веб-рекламы.</p><p dir="auto"> HTML5 — это язык разметки, разработанный с целью предоставления современных функций веб-страницам.</p><p dir="auto"> В то время как HTML4 в основном использовался для обеспечения структуры и стиля, HTML5 больше ориентирован на медиа.</p><p dir="auto"> <strong> HTML5 имеет ряд преимуществ по сравнению со своими предшественниками, например: </strong></p><p dir="auto"> — поддержка мультимедийного контента</p><p dir="auto"> — расширенные возможности воспроизведения видео</p><p dir="auto"> — улучшенное взаимодействие с пользователем</p><p dir="auto"> Реклама HTML5 — это новая эра цифровой рекламы.<img loading="lazy" src="/800/600/http/digivox.by/wp-content/uploads/2019/01/04-Types-of-fonts.jpg"><noscript><img loading='lazy' src='/800/600/http/digivox.by/wp-content/uploads/2019/01/04-Types-of-fonts.jpg' /></noscript> Они более интерактивны, привлекательны и эффективны, чем статические рекламные баннеры. Они еще лучше работают на мобильных устройствах, за которыми будущее рекламы.</p><p dir="auto"> В то время как статические рекламные баннеры могут быть полезны для предоставления основной информации читателям, реклама HTML5 обеспечивает интерактивный опыт, который является гораздо более привлекательным и запоминающимся. С объявлениями HTML5 вы можете использовать свой творческий потенциал, чтобы сделать что-то действительно уникальное и запоминающееся для вашей целевой аудитории.</p><p dir="auto"> Разработчики объявлений HTML5 сделали их гипертаргетируемыми с помощью множества новых функций, таких как геозоны и таргетинг по местоположению. Эти типы функций позволяют рекламодателям донести свое сообщение до людей, которые могут быть заинтересованы в нем, пока они находятся рядом с магазином или услугой, предлагающей этот продукт или услугу.</p><h2><span class="ez-toc-section" id="_HTML5-7"> Создавайте потрясающие рекламные баннеры HTML5 (примеры включены!) </span></h2><p> Баннеры HTML5 Примеры анимированных баннеров HTML5, Баннерная реклама, Баннерная реклама HTML5, Примеры баннеров HTML5</p><p> <i> <strong> (обновление за май 2022 г.<img loading="lazy" src="/800/600/http/img.youtube.com/vi/8qO0Ac0Tu70/0.jpg"><noscript><img loading='lazy' src='/800/600/http/img.youtube.com/vi/8qO0Ac0Tu70/0.jpg' /></noscript> ): </strong> , 2017. С тех пор в баннерной рекламе произошло столько изменений. Поэтому мы переработали этот пост, чтобы он соответствовал современным передовым практикам. Конечно, мы добавили еще больше советов и примеров анимированных баннеров HTML5! </i></p><p> Каждому бизнесу нужно больше онлайн-трафика, и более качественная реклама поможет вашей компании, верно? Но если вы не понимаете тонкостей дизайна веб-баннеров, вы не можете быть уверены, что ваша реклама будет соответствовать наиболее распространенным методам дизайна. Итак, что делает вещи более захватывающими и создает дополнительное давление? Баннерная реклама повсюду!</p><p> В этой обновленной статье мы попросили команду наших дизайнеров ответить на наиболее часто задаваемые вопросы после публикации оригинала (и поделиться дополнительными советами по дизайну), которым вы должны следовать при разработке и создании рекламных баннеров, чтобы получить максимальное количество кликов? После того, как мы собрали ответы, вот наши главные советы и рекомендации по разработке рекламных баннеров, которые привлекают больше трафика, с примерами баннерной рекламы.<img loading="lazy" src="/800/600/http/bogounvlang.org/wp-content/uploads/2021/11/the-html5.png"><noscript><img loading='lazy' src='/800/600/http/bogounvlang.org/wp-content/uploads/2021/11/the-html5.png' /></noscript></p><h5><span class="ez-toc-section" id="i-5"> СОДЕРЖАНИЕ: </span></h5><ol><li> Разместите призыв к действию в правом нижнем углу рекламного баннера</li><li> Баннерная реклама Love The Stars</li><li> Уточните свое предложение</li><li> Подберите правильные характеристики!</li><li> Использовать последнюю анимацию Гринсока</li><li> Фокус на начальном и конечном кадрах</li><li> Ввести ощущение срочности</li><li> Будьте последовательны в достижении своей цели</li><li> Будь краток</li><li> Выбирайте шрифты с умом</li><li> Стремитесь к гармонии бренда</li><li> Добраться до щелчка</li><li> Используйте правильные размеры баннеров</li><li> Самые эффективные размеры объявлений в 2022 году по данным Google Ad Manager</li><li> Визуально очерченная рамка</li><li> Выберите правильные цвета</li><li> В сторону: работает ли «уродливый» дизайн баннера лучше?</li><li> Связать все вместе</li></ol><p> </p><h3><span class="ez-toc-section" id="i-6"> Разместите призыв к действию в нижней правой части рекламного баннера </span></h3><p> Дизайн баннера требует сбалансированных элементов, поэтому убедитесь, что каждая часть рекламного баннера размещена так, чтобы обеспечить максимальное воздействие.<img loading="lazy" src="/800/600/http/iflife.ru/wp-content/uploads/2018/11/4.jpg"><noscript><img loading='lazy' src='/800/600/http/iflife.ru/wp-content/uploads/2018/11/4.jpg' /></noscript> Например, вы хотите, чтобы ваш призыв к действию находился внизу справа, где заканчиваются глаза. Призыв к действию является абсолютным фокусом вашего рекламного баннера.</p><p> Текст, который вы можете разместить на кнопке CTA, небольшой, с фразами, которые точно говорят людям, что вы от них хотите: «Узнать больше!», «Нажмите здесь!», «Зарегистрируйтесь сейчас!». Но, что бы он ни говорил, он должен умолять посетителя сразу нажать на него. Добавление слов-действий, таких как «Получить», «Начать» и «Попробовать», помогает, наряду с использованием срочных «Сейчас», «Сегодня» или, в комбинации, «Забронировать сейчас!» создать ощущение срочности.</p><h4><span class="ez-toc-section" id="_HTML5-8"> Примеры анимированных баннеров HTML5 и рекомендации </span></h4><h5><span class="ez-toc-section" id="1994"> 1994: первый в истории баннер </span></h5><p> Можно много говорить о CTA. Например, знаете ли вы, какой веб-сайт был первым, на котором был показан платный баннер, и для чего была эта реклама? Когда люди нажимали на баннеры в старые добрые времена 1994 года, целых 44% людей, которые видели баннер, нажимали на него.<img loading="lazy" src="/800/600/http/lred.ru/images/stories/edge-animate.jpg"><noscript><img loading='lazy' src='/800/600/http/lred.ru/images/stories/edge-animate.jpg' /></noscript> Баннер веб-сайта был лишь частью более масштабной промо-кампании AT&T.</p><p> В сети использовались два баннера. Первый спросил: «Вы когда-нибудь щелкали мышью ЗДЕСЬ?» со стрелкой, указывающей на текст, который гласил: «ТЫ БУДЕШЬ».</p><p> Оно было опубликовано на сайте Wired, затем на сайте hotwired.com, где написано:</p><p> «__1994: __Wired.com, тогда известный как HotWired, изобретает веб-баннер. Давай, обвиняй нас».</p><p></p><p> </p><h3><span class="ez-toc-section" id="_Love_Celebrities"> Баннерная реклама Love Celebrities </span></h3><p> По возможности используйте звездное качество. Например, AGCS работала над кампанией Fast and Furious. В этой кампании рекламный баннер с изображением самой большой звезды серии получил на 43% больше кликов, чем баннеры с изображением других звезд. Однако перед кампанией этот креатив не считался подходящим, но он оказался самым эффективным.</p><p> Подумайте о своем товаре или услуге. Что вы можете продемонстрировать для достижения наилучших результатов? Что дает вашему бизнесу звездное качество?</p><p></p><p> Louis Vuitton настолько минималистичен, что использует только свое имя и знаменитость!</p><p></p><p> </p><h3><span class="ez-toc-section" id="i-7"> Уточнение вашего предложения </span></h3><p> Ваше ценностное предложение подчеркивает уникальность предложения вашего продукта, услуги или торговой марки.<img loading="lazy" src="/800/600/http/img.youtube.com/vi/ZYm1HLZLNqo/0.jpg?3489220329"><noscript><img loading='lazy' src='/800/600/http/img.youtube.com/vi/ZYm1HLZLNqo/0.jpg?3489220329' /></noscript> Он также привлекает внимание к любым специальным предложениям, выгодным ценам и другой привлекающей внимание информации, которую вы можете продемонстрировать, например «Скидка 50%», «Ручная работа», «Местное производство», «Предложение с ограниченным сроком действия» или «Купите один, Получите один бесплатно!.</p><p> Первым, что бросается в глаза зрителю, должно быть ваше уникальное торговое предложение (УТП), и оно должно занимать больше всего места в вашем объявлении — в заголовке. Типичное эмпирическое правило заключается в том, чтобы текст баннера был коротким и приятным. У вас есть не более двух очень-очень коротких предложений по 90 символов в каждом (в Google Ads). В идеале вы также хотели бы использовать свое основное ключевое слово в заголовке.</p><p> </p><h3><span class="ez-toc-section" id="i-8"> Правильно определите характеристики! </span></h3><p> Уточняйте спецификации с первого раза. Самое красиво оформленное объявление бесполезно, если оно плохо закодировано или слишком велико, чтобы его можно было увидеть в большинстве систем.<img loading="lazy" src="/800/600/http/smartanimate.com/wp-content/uploads/2014/06/Future-of-Web-Animation.jpg"><noscript><img loading='lazy' src='/800/600/http/smartanimate.com/wp-content/uploads/2014/06/Future-of-Web-Animation.jpg' /></noscript> Если вы тратите время на исправление технических деталей, когда вы должны выйти в эфир, вы тратите время и деньги. Технические характеристики зависят от рекламной платформы.</p><p> Например, Google Ads имеет полный набор правил, определяющих размеры баннеров, максимальный размер файла анимированного рекламного баннера (150 КБ), объем текста и многое другое. Если вы беспокоитесь, что это слишком мало, помните, что анимированные баннеры HTML5 в основном представляют собой код, который дает небольшой размер файла. Для анимированных баннеров важно помнить, что работают только анимации GIF и HTML5; Флэш больше не актуален.</p><h4><span class="ez-toc-section" id="i-9"> Передовой опыт работы с производственными файлами </span></h4><p> Прежде чем ваш дизайн станет анимированным баннером HTML5, файлы дизайна должны быть отправлены программистам для написания кода. Достаточно следовать нескольким простым инструкциям, чтобы программисты могли успешно перевести исходный дизайн PSD в HTML5. Если вы отправите свой PSD-дизайн аниматорам, программистам и дизайнерам, ведущие дизайнеры AGCS предоставят удобный контрольный список:</p><ol><li aria-level="1"> Встроить связанные файлы.<img loading="lazy" src="/800/600/http/ncan.us/wp-content/uploads/2019/06/preview-.jpg"><noscript><img loading='lazy' src='/800/600/http/ncan.us/wp-content/uploads/2019/06/preview-.jpg' /></noscript> При импорте элементов в Photoshop (т. е. при загрузке изображений образа жизни, использовании функций, разработанных в Adobe Illustrator и т. д.), всегда помните о встраивании связанного файла в качестве смарт-объекта.</li><li aria-level="1"> Используйте стандартные методы вместо режимов наложения. Например, того же эффекта можно добиться, используя непрозрачность или накладывая цветовые слои с изменением непрозрачности. Эмпирическое правило: дает ли желаемый эффект, если вы просматриваете один слой отдельно? Если нет, возможно, активен режим наложения.</li><li aria-level="1"> Если раскадровка запрашивает анимацию панорамирования или масштабирования, убедитесь, что фонового изображения достаточно для этого. Если анимация движения требует редактирования изображения, убедитесь, что отредактированное изображение используется в каждом кадре анимации в графическом объекте, даже если оно не видно.</li><li aria-level="1"> При окончательной проверке убедитесь, что все ссылки или предоставлены (шрифты и т.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/123929717/original/0fdbbafe585b3b5ab745842e404b02eb41bbe4a2/design-multiple-html5-animated-web-banner-ads.jpg"><noscript><img loading='lazy' src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/123929717/original/0fdbbafe585b3b5ab745842e404b02eb41bbe4a2/design-multiple-html5-animated-web-banner-ads.jpg' /></noscript> д.) в PSD или вместе с PSD. Ни при каких обстоятельствах не растрируйте слои в файле PSD! Если вы сделаете это и нажмете «Сохранить» — тип и качество изображения будут безвозвратно потеряны.</li><li aria-level="1"> Не используйте режимы наложения ни на одном из ваших слоев. При экспорте элементов для кодирования они должны иметь отдельные активы с прозрачным фоном.</li></ol><p> </p><h3><span class="ez-toc-section" id="_Greensock"> Используйте новейшую анимацию Greensock </span></h3><p> Анимированные баннеры значительно превосходят статические баннеры, а хорошо продуманные баннеры не отвлекают от рекламного сообщения. Флэш мертв и ушел; теперь все HTML5. Тем более, что если вы не оптимизируете свой баннер для мобильных устройств, он не продастся.</p><p> Как выглядит анимация GreenStock в действии:</p><p> </p><p> </p><p> Платформа анимации GreenSock (GSAP) позволяет создавать надежные, быстрые и высокопроизводительные анимации HTML5, которые работают во всех основных браузерах. Анимация баннера должна длиться не более 30 секунд.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/139210151/original/3fff4fc4e8f5c197bb18963e8cd2171a1108b1b3/design-google-adwords-creative-animated-html5-banner-ads.jpg"><noscript><img loading='lazy' src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/139210151/original/3fff4fc4e8f5c197bb18963e8cd2171a1108b1b3/design-google-adwords-creative-animated-html5-banner-ads.jpg' /></noscript> В идеале у вас должна быть 9-секундная анимация, которую вы можете повторить три раза.</p><p> <b> Помните: </b> последний кадр анимации должен быть кристально чистым CTA (призывом к действию) <b> ! </b></p><p> </p><h3><span class="ez-toc-section" id="i-10"> Сосредоточьтесь на начальном и конечном кадрах </span></h3><p> Говоря о завершении на кристально чистом призыве к действию, вы должны сосредоточить внимание на начальном и конечном кадрах. Психологи доказали, что принципы первичности и новизны означают, что мы лучше всего помним то, что увидели первым и совсем недавно, а в случае баннерной рекламы — это их начальный и конечный кадры.</p><p> Обратите внимание, как один из примеров анимированного HTML5-баннера McDonald’s заканчивается на этом кадре.</p><p></p><p> <b> Всегда тщательно продумывайте раскадровку! </b></p><p> </p><h3><span class="ez-toc-section" id="i-11"> Придайте ощущение срочности </span></h3><p> Используйте смелые контрастные цвета, чтобы придать своим баннерам визуальное ощущение срочности. Эти объявления не работают, если они слишком тонкие, едва заметные предложения о вашем бренде; дизайн должен привлекать внимание и побуждать людей к действию.<img loading="lazy" src="/800/600/http/mnogoblog.ru/wp-content/uploads/2019/03/banner0.png"><noscript><img loading='lazy' src='/800/600/http/mnogoblog.ru/wp-content/uploads/2019/03/banner0.png' /></noscript></p><p> Home Depot делает это в своем анимированном баннере HTML5:0007<p> Никогда не упускайте из виду свою цель при разработке веб-баннера. Ваша цель, будь то увеличение продаж, лидогенерация, более высокая конверсия или создание бренда, если назвать несколько стандартных вариантов, определяет, какие элементы должен иметь ваш баннер и как он должен вести себя, когда дело доходит до внимания пользователя.</p><p> Например, если вы пытаетесь продавать недорогие, бюджетные товары или товары со скидкой, не вызывайте в своей рекламе яркого, роскошного настроения, иначе ваша целевая аудитория может подумать, что все, что у вас есть, вышло из употребления. их досягаемости. Вместо этого убедитесь, что ваше объявление соответствует вашей конечной цели.</p><p> </p><h3><span class="ez-toc-section" id="i-12"> Будьте краткими </span></h3><p> Текст в объявлении должен быть минимальным. Идеальный вариант — пятьдесят символов плюс пробелы (90 — абсолютный максимум). Кроме того, стремитесь к визуальной простоте и скорости использования. Зрители потратят считанные секунды на просмотр вашего рекламного баннера.<img loading="lazy" src="/800/600/http/smithchavezlaw.com/wp-content/uploads/2020/02/Html5-Banner-Templates-Free-Download-4.jpg"><noscript><img loading='lazy' src='/800/600/http/smithchavezlaw.com/wp-content/uploads/2020/02/Html5-Banner-Templates-Free-Download-4.jpg' /></noscript></p><p> Посмотрите, как это делает Nike:</p><p></p><p> </p><h3><span class="ez-toc-section" id="i-13"> Выбирайте шрифты с умом </span></h3><p> Ваш текст должен быть легко читаемым и динамичным. Сделайте основной текст и заголовок разного размера. Избегайте всех заглавных букв, крошечных размеров шрифта и волнистых курсивных шрифтов, которые трудно читать.</p><p> Вот один рекламный баннер, который перенесет вас прямо в 1990-е:</p><p></p><p> </p><h3><span class="ez-toc-section" id="i-14"> Стремитесь к гармонии бренда </span></h3><p> Будьте последовательны со своим брендом. Но вам не нужно привязываться к цветам вашего бренда — можно делать новые и захватывающие вещи в баннерной рекламе, если они не конфликтуют с вашими общими темами брендинга. Опять же, работает гармония, а не абсолютная мимика.</p><p> Вот как IBM подбирает баланс:</p><p></p><p> </p><h3><span class="ez-toc-section" id="i-15"> Доберитесь до щелчка </span></h3><p> Помните. У вас есть секунды, чтобы работать с баннерной рекламой. Ваше объявление должно приводить к переходу как можно быстрее. Вы можете создать галерею в своем объявлении, но не добавляйте кнопки обновления или возврата.<img loading="lazy" src="/800/600/http/madyourself.io/assets/capture-templates.png"><noscript><img loading='lazy' src='/800/600/http/madyourself.io/assets/capture-templates.png' /></noscript> Вы хотите, чтобы ваш пользователь как можно скорее нажимал на вашу целевую страницу, и вы хотите, чтобы это было их естественным (и единственным) пунктом назначения.</p><p> Думаете, два CTA не помешают? Слишком много текста – не проблема? СКОРОСТЬ!</p><p></p><p> </p><h3><span class="ez-toc-section" id="i-16"> Используйте правильные размеры баннеров </span></h3><h4><span class="ez-toc-section" id="_2022_Google_Ad_Manager"> Самые эффективные размеры объявлений в 2022 году по Google Ad Manager </span></h4><table><tbody><tr><td> <b> Размер объявления </b></td><td> <b> Описание </b></td></tr><tr><td> 728×90</td><td> Эти баннеры, также называемые списками лидеров, наиболее эффективны, когда изображения и текст используются вместе и размещаются над содержимым. Пример: домашняя страница Financial Times (ft.com)</td>.</tr><tr><td> 336×280</td><td> Удивительно, но «большой прямоугольник» работает тем лучше, чем ниже он находится на странице.</td></tr><tr><td> 300×250</td><td> «Средний прямоугольник» ведет себя так же, как и большой прямоугольник.</td></tr><tr><td> 300×50</td><td> Известный как «мобильный баннер», этот размер используется в основном на больших экранах телефонов, вверху или внизу экрана.<img loading="lazy" src="/800/600/http/retscorp.ru/uploads/posts/2017-11/1510587382_html5.jpg"><noscript><img loading='lazy' src='/800/600/http/retscorp.ru/uploads/posts/2017-11/1510587382_html5.jpg' /></noscript></td></tr><tr><td> 160×600</td><td> «Широкий небоскреб» лучше всего работает в сочетании со страницами, которые используют боковые панели как часть веб-дизайна.</td></tr></tbody></table><p></p><p> Обращайтесь с каждым размером соответствующим образом. 728×9Размер 0 в идеале должен содержать только текст. Нестандартные размеры, такие как 970 × 250, могут иметь больше контента, в то время как меньший размер для мобильных устройств 320 × 50 должен иметь только два кадра и кнопку.</p><p> </p><h3><span class="ez-toc-section" id="i-17"> Визуально определенная рамка </span></h3><p> Объект внутри указанной рамки естественным образом привлекает внимание людей. Баннерная реклама с рамкой более эффективна, поэтому сообщите дизайнеру точные параметры. Они могут перенести вашу графику прямо к краю коробки, а затем придать ей максимальную визуальную привлекательность с рамкой, обрамляющей рекламу для оптимального эффекта.</p><p></p><p> </p><h3><span class="ez-toc-section" id="i-18"> Выберите правильные цвета. </span></h3><p> Цвет — это первое, на что обращают внимание ваши посетители.<img loading="lazy" src="/800/600/http/images.myshared.ru/5/405130/slide_5.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/405130/slide_5.jpg' /></noscript> Все цвета вызывают разные ассоциации, поэтому выбирайте их с умом. Они не должны конфликтовать с вашим брендом; вместо этого цвет должен вызывать правильные эмоции у вашей целевой аудитории.</p><p> Обратите внимание на то, как Nescafe использует постоянную цветовую гамму:</p><p></p><p> Цвета также приобретают новые значения от культуры к культуре, поэтому убедитесь, что вы хорошо знаете свою целевую аудиторию, выбирая цвета. Вот несколько примеров эмоций, которые цвета обычно вызывают у западных зрителей:</p><p> <b> Красный: </b> злой, страстный, любящий, возбужденный и сексуальный. Этот мощный оттенок нравится большинству людей, но не тогда, когда он ошеломляет. Избегайте красного, если хотите добиться серьезного, мрачного или зрелого тона.</p><p> <b> Оранжевый: </b> энергичный, игривый. Ярко выделяющийся, но менее ошеломляющий, чем красный, оранжевый наполнен энергией и направленностью.</p><p> <b> Желтый: </b> дружелюбный, веселый и голодный. Желтый привлекает внимание и создает молодую, восторженную атмосферу.<img loading="lazy" src="/800/600/http/astracom.it/wp-content/uploads/2015/05/banner-web-html5.jpg"><noscript><img loading='lazy' src='/800/600/http/astracom.it/wp-content/uploads/2015/05/banner-web-html5.jpg' /></noscript> Он также предлагает еду и аппетитные темы, например, внутреннюю часть теплой, дружелюбной кухни.</p><p> <b> Зеленый: </b> свежий, здоровый, экологичный, живой, растущий, питательный и новый. Зеленый также физически расслабляет глаза.</p><p> <b> Синий: </b> безопасный, надежный, заслуживающий доверия, зрелый, ясный, интеллектуальный, безмятежный, освежающий, формальный, мужественный и холодный. Синий на сегодняшний день является самым популярным цветом брендинга в мире, он присутствует почти в половине всех логотипов по всему миру.</p><p> <b> Фиолетовый: </b> королевский, роскошный, мудрый, экстравагантный, женственный, волшебный и творческий. Фиолетовый успокаивает зрителей.</p><p> <b> Розовый: </b> женственный, любящий, юный, сладкий и детский. Тон и яркость действительно контролируют значение розового.</p><p> <b> Черный: </b> мощный, эксклюзивный, современный, загадочный, формальный, престижный и роскошный. Черный текст на белом фоне по-прежнему является наиболее легко читаемой комбинацией, и для традиционного, серьезного бренда или гиперсовременного стартапа черный цвет может быть мощным двигателем.<img loading="lazy" src="/800/600/http/kb.qwords.com/wp-content/uploads/2013/08/New-Site-Bulider-Qwords-4.png"><noscript><img loading='lazy' src='/800/600/http/kb.qwords.com/wp-content/uploads/2013/08/New-Site-Bulider-Qwords-4.png' /></noscript></p><p> <b> Серый: </b> практичный, нейтральный. В качестве фона серый создает более интенсивные цветовые сочетания.</p><p> <b> Белый: </b> чистый, чистый, стерильный, современный, честный, прямой и невинный. Идеально подходит для пробуждения чувства молодости и бережливости.</p><p> <b> Коричневый: </b> деревянный, натуральный, глубокий, землистый, кожистый, грубый, мужественный и скромный. Идеально подходит для уравновешивания ярких цветов и придания естественной силы. Также идеально подходит для фоновых текстур и цветов.</p><p> </p><h3><span class="ez-toc-section" id="i-19"> «Некрасивый» дизайн баннера работает лучше? </span></h3><p> Идея о том, что уродливые баннеры (и целевые страницы) работают лучше, несколько укоренилась в Интернете. Эти баннеры редко следуют какой-либо из лучших практик дизайна, о которых мы говорим, но они хорошо конвертируются. Посмотрите на этот пример, домашнюю страницу TruthAboutAbs, с коэффициентом конверсии 54% (источник).</p><p></p><p> Причина создания «уродливого» баннера двояка. Во-первых, люди привыкли игнорировать баннеры и рекламу, настолько, что выделяется только «уродство».<img loading="lazy" src="/800/600/http/sdelatlending.ru/wp-content/uploads/2017/12/adegeanim5.jpg"><noscript><img loading='lazy' src='/800/600/http/sdelatlending.ru/wp-content/uploads/2017/12/adegeanim5.jpg' /></noscript> Во-вторых, реальность такова, что у вас есть всего одна минута, чтобы привлечь внимание баннером. Таким образом, пойти с чем-то, что выделяется. Хотя здравый смысл одобряет, в этой истории есть еще кое-что.</p><p> Средняя рентабельность инвестиций в медийную рекламу Google составляет 200 %, т. е. вы зарабатываете 2 доллара на каждый потраченный 1 доллар. Хотя сравнивать коэффициент конверсии 54% и окупаемость рекламных расходов 100% непросто, очевидно, что есть место для всех типов баннеров, даже для красивых.</p><p></p><p> Мы можем найти одно объяснение тому, почему это так, в Иерархии Потребностей Пользовательского Опыта (аналог Иерархии основных человеческих потребностей Маслоу). Базовая функциональность находится на самом большом нижнем уровне перевернутой пирамиды. Эстетика приходит гораздо позже, как первая «высшая потребность».</p><p></p><p> </p><h3><span class="ez-toc-section" id="i-20"> Соединяем все вместе </span></h3><p> Эти 15 советов по созданию потрясающих рекламных баннеров — это лишь некоторые из основ, которые помогут вам начать работу.<img loading="lazy" src="/800/600/http/i1.wp.com/bannermakers.ru/upload/vidy-html5-bannerov.png"><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/bannermakers.ru/upload/vidy-html5-bannerov.png' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/sajt/primery-krasivyh-sajtov-20-krutyh-sajtov-2020-goda-dlya-vdohnoveniya-dizajn-na-vc-ru.html" rel="prev">Примеры красивых сайтов: 20 крутых сайтов 2020 года для вдохновения — Дизайн на vc.ru</a></div><div class="nav-next"><a href="https://art-nto.ru/sajt/znak-sajta-izobrazheniya-website-icons-besplatnye-vektory-stokovye-foto-i-psd.html" rel="next">Знак сайта: Изображения Website Icons | Бесплатные векторы, стоковые фото и PSD</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sajt/kak-vstavit-banner-html5-na-sajt-banner-html5-o-servise-adfox-o-servise-adfox.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='30924' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
