16 удивительных сайтов недвижимости примеры и дизайн.
С незапамятных времен люди ценили красоту и эффективность. В результате мы сохранили тенденцию развития как в области искусства, так и технологий.
Эта же тенденция сохраняется в виртуальном мире. Когда люди находят красивый веб-сайт, отвечающий их конкретным потребностям, они продолжают возвращаться к нему. Индустрия недвижимости не является исключением. Учитывая, что 4,38 миллиарда человек уже пользуются Интернетом, почти обязательно, чтобы все предприятия, включая агентства недвижимости, должны иметь свои веб-сайты.
Поскольку человек каждый день проводит в Интернете около 6 часов 42 минуты, вполне разумно, чтобы веб-сайт с фантастической эстетикой и высокой ценностью мог привлечь и удержать больше клиентов. Крайне важно, чтобы агент по недвижимости знал, какие компоненты их веб-сайта выделяют его .
Поскольку создание и разработка веб-сайта может быть довольно сложной задачей, мы решили представить вам веб-сайты, которые уже успешно работают. Если вам нравится какой-либо из них (или несколько), все, что вам нужно сделать, это поделиться ссылкой с выбранной вами компанией по веб-дизайну . Если компетентны, для создания создание сайта на основе выбранных вами образцов (и предоставление пользовательских функций) у нас нет, то это не станет проблемой. Кстати узнать о стоимости разработки сайта в Канаде и если вы еще не добавлены с справочник организаций Канады, то регистрируйтесь нахождение и размещение в нем бесплатное.
Если вам нравится какой-либо из них (или несколько), все, что вам нужно сделать, это поделиться ссылкой с выбранной вами компанией по веб-дизайну . Если компетентны, для создания создание сайта на основе выбранных вами образцов (и предоставление пользовательских функций) у нас нет, то это не станет проблемой. Кстати узнать о стоимости разработки сайта в Канаде и если вы еще не добавлены с справочник организаций Канады, то регистрируйтесь нахождение и размещение в нем бесплатное.
Таким образом, мы оценили уже более 60 запущенных сайтов различных агентств недвижимости. Мы оценили их по общему дизайну, визуальной эстетике, пользовательскому интерфейсу, удобству использования, выбору цветов и предоставляемым функциям.
Процесс фильтрации и отсеивания довел наш первоначальный список до 16. Именно представленные ниже, по нашему мнению, является лучшими с дизайнерской точки веб-сайты по недвижимости.
Посмотрите и решите, какие из них вам по вкусу.
1. Арендодатель гарантирует — пример сайта недвижимости
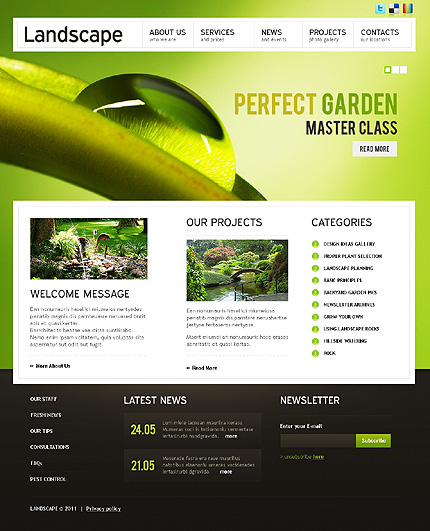
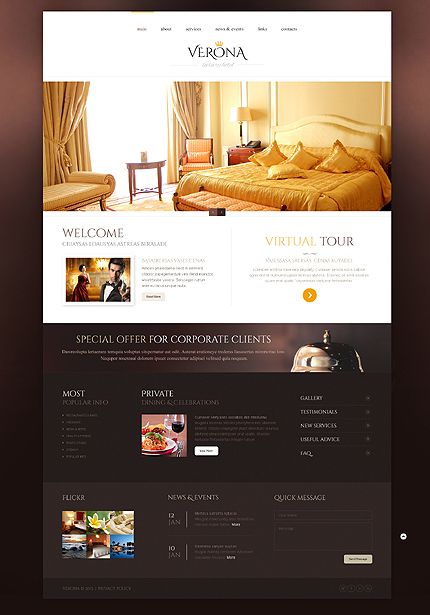
Особенность Landlord Assured отличается темным фоном, который также является и видео. Это гарантирует, что посетители остаются вовлеченными в течение более длительного периода времени и с большей вероятностью нажимают ярко-желтый CTA. Заголовок прост и использует крупный шрифт. В отличие от многих других сайтов, у которых в качестве подзаголовка есть короткий абзац, этот веб-сайт перечисляет привлекательные особенности Landlord Assured, расположенные вертикально.
Это облегчает их чтение, передавая информацию, не вызывая стресса. Вместо другой желтой кнопки они использовали призрачную кнопку в правом верхнем углу для контактных целей. Чувствительное ко времени объявление на верхней панели добавляет некоторую срочность нажать на большой CTA и получить мгновенную оценку.
Веб-сайт: https://landlordassured.com/
2. Рекс Хоумс — пример сайта недвижимости
Для Rex Homes пользовательский опыт был ключевым движущим фактором при разработке их веб-сайта. Изображение знамени героя — прекрасно освещенный семейный дом, достаточно просторный для 4-5 членов. Их целевые клиенты обычно примерно такого размера.
Изображение знамени героя — прекрасно освещенный семейный дом, достаточно просторный для 4-5 членов. Их целевые клиенты обычно примерно такого размера.
В заголовке они выбрали отображение «Дома для продажи», «Продажа с Рексом» и «Купить с Рексом» вместе с контактным номером. Кнопка CTA «See If You Qualify» также отображается на экране быстрым движением мыши. В мобильной версии сайта все эти элементы находятся в пределах досягаемости большого пальца. Эта функция позволяет посетителям очень легко взаимодействовать со своим сайтом.
Также есть выделенная ярко-оранжевая кнопка, которая позволяет посетителям отправлять им сообщения. Сайт позволяет посетителям узнать, сколько людей понравилось их странице в Facebook, что способствует социальному доверию .
Веб-сайт: https://www.rexhomes.com/
3. Toll Brothers City Living
В тот момент, когда вы заходите на их веб-сайт, Toll Brothers City Living приветствует вас видео с ослепительной панорамой великолепного горизонта Нью-Йорка! Это также имеет одну из самых чистых домашних страниц в мире.
Toll Brothers City Living удалось достичь этого тремя способами:
- Помещение всех соответствующих и необходимых элементов панели навигации в меню стиля гамбургера.
- Делая весь бар чувствительным к зависанию. Таким образом, когда мышь перемещается в верхнюю область сайта, гамбургер раскрывает его содержимое.
- Использование заголовка и подзаголовка, которые короткие, точечные и такие же элегантные, как горизонт в видео.
Их усиленный акцент на эстетику оставит любого посетителя заколдованным, без выбора, кроме как прокрутить вниз или нажать «ВИДЕТЬ ПРОЕКТЫ», чтобы узнать, что предлагает!
Веб-сайт: https://www.tollbrotherscityliving.com/
4. Домашний свет
В отличие от своего предшественника, Home Light Florida решила сохранить их содержание выше максимально возможного уровня чистоты. Баннер героя, который показывает окрестности во Флориде, на самом деле является фоном, на котором размещен весь контент. Этот контент включает в себя только простой, но элегантный заголовок, поле поиска для поиска агентов по продаже вашего дома и подзаголовок, который придает сайту незагроможденный вид.
Этот контент включает в себя только простой, но элегантный заголовок, поле поиска для поиска агентов по продаже вашего дома и подзаголовок, который придает сайту незагроможденный вид.
Поскольку поле поиска находится в центре, посетители будут вынуждены печатать. Кроме того, все кнопки в верхней части экрана являются выпадающими меню. Это также способствует чистому ощущению первой содержательной страницы.
Их ключевая особенность, «HomeLight Simple Sale», которая позволяет людям найти примерную цену продажи своего дома за две минуты, а также выставляет свой дом заранее одобренным покупателям за наличные, включена в « кнопку ПРОДАВЦЫ » вверху.
Интернет сайт: https://www.homelight.com/
5. Мой агент Finder
Сохраняя лидерство в основе своей цели сайта, MyAgentFinder поместил поле поиска (которое сопровождается поисковыми предложениями) в центр домашней страницы. Есть простая анимированная стрелка, которая предлагает посетителям нажать на кнопку.
В верхней части нет кнопок, отвлекающих посетителя от использования его функции поиска; Единственный пункт вверху — это номер телефона, чтобы люди могли сразу же позвонить, нажав / нажав. Этот контактный номер также помогает преобразовывать посетителей в потенциальных клиентов.
Интернет сайт: https://www.myagentfinder.com/#/
6. Фокстоны
Мы инстинктивно связываем наши дома и районы с миром, спокойствием и процветанием. Видео фон Фокстона, Великобритания говорит об этом инстинкте.
Та же самая тема побудила Foxtons выбрать желтый и зеленый в качестве основных цветов для своего логотипа, CTA и так далее. Кнопка « Купить », обозначенная красной рамкой, имеет раскрывающееся меню, в котором посетители могут выбрать срок аренды дома.
Как и эта кнопка, поле поиска является многофункциональным в том смысле, что оно позволяет искать дом по району, почтовому индексу, школе или станции. Прямо над этой панелью находится критерий поиска, который позволяет вам находить дома в зависимости от вашего местоположения, времени в пути и т. Д.
Д.
Кроме того, этот веб-сайт может похвастаться однострочным подразделом и рейтингом, основанным на отзывах более пяти тысяч человек.
Веб-сайт: https://www.foxtons.co.uk/
7. Брукфилд Жилой — пример сайта недвижимости
Планируя купить дом на таком выдающемся, живом и душевном острове, как Гавайи, вы, скорее всего, будете искать голубое небо, зеленые ухоженные поля, дома с открытыми площадками и пальмы.
Это то, что BrookFieldHawaii показывает вам, когда вы посещаете их веб-сайт, генерируя желание и немедленно заставляя вас жаждать информации о домах на Гавайях. Таким образом, они разместили яркие кнопки для чата и контактов в верхней и нижней правой части своего сайта.
Помимо функции простого контакта, они поместили все свои маркеры социальных сетей и блог в раскрывающееся меню вверху вместе с другими соответствующими кнопками, такими как « О нас », « Найти свой дом » и « Исследовать по острову », которые облегчают дом. поиск.
поиск.
Веб-сайт: https://www.brookfieldresidential.com/
8. Фишер Недвижимость
В попытке обеспечить превосходный пользовательский опыт, FisherNantucket предпринял несколько инициатив.
Один из них заключается в размещении связанной с рынком информации, такой как рыночная аналитика, рыночные отчеты и недавняя активность, в раскрывающемся меню с надписью «Market Insights». В дополнение к красивой и дисциплинированной эстетике это также подразумевает их многолетний опыт работы в отрасли.
Другим элементом является кнопка текста сверху. Вместо обычного «Свяжитесь с нами», он говорит: « Попросите брокера связаться со мной». », что звучит более представительно и будет побуждать людей больше общаться.
Последнее, но не менее важное, это видео в реальном времени с главной улицы и окрестностей. Ничто так не привлекает внимания при передаче информации, как видео. Кажется, они поняли важность этого факта.
После первой прокрутки посетители найдут опцию поиска недвижимости, которая позволит им выбрать минимальную и максимальную цену, с которой им будет удобно. Ниже это раздел активности рынка. Как обозначено зелеными и черными ящиками, свойства можно просматривать по статусу вместе с избранными свойствами. На каждой картинке есть информация о таком расположении и количестве спален и ванных комнат. Кроме того, фотографии кликабельны и ведут к соответствующим свойствам.
Ниже это раздел активности рынка. Как обозначено зелеными и черными ящиками, свойства можно просматривать по статусу вместе с избранными свойствами. На каждой картинке есть информация о таком расположении и количестве спален и ванных комнат. Кроме того, фотографии кликабельны и ведут к соответствующим свойствам.
Веб-сайт: https://fishernantucket.com/
9. ДЖОН ТЕЙЛОР — примеры сайта недвижимости
Когда дело доходит до создания ценности при сохранении привлекательного внешнего вида, Джон Тейлор прекрасно справляется со своей задачей. После входа на свой веб-сайт посетителей встречает видео, демонстрирующее величественную архитектуру и прекрасные места, такие как Альпы и пляж.
Содержимое выше краткого содержания имеет только панель поиска, которую можно использовать для поиска недвижимости для продажи и аренды. Кнопки в верхней части чувствительны к зависанию. Это означает, что вам не нужно нажимать на них, чтобы открыть раскрывающиеся меню. Среди этих кнопок есть одна в правом верхнем углу, которая позволяет вам выбрать язык для сайта. Они расположены на белом фоне, что означает, что они не отвлекают внимание от центра.
Они расположены на белом фоне, что означает, что они не отвлекают внимание от центра.
Кнопка « Дополнительные параметры » под правым концом панели поиска открывает небольшое окно на той же странице. В этом окне у вас есть возможность выбрать интересующий вас тип недвижимости, количество спален, которые вам нужны, и диапазон бюджета, который вам будет удобен.
Веб-сайт: https://www.john-taylor.com/
10. Резиденции-Иммобильер
Хотя Residences-Immobilier не приветствует своих посетителей с видео в баннере героя, это более чем компенсирует это чистой навигационной панелью. В верхнем левом и правом углах всего пять элементов мелким шрифтом, навигационная панель отображается почти прозрачной. Таким образом, максимальное внимание пользователя может быть направлено на CTA « НАЙТИ СОБСТВЕННОСТЬ ».
Давайте поговорим об их панели поиска. Когда вы нажимаете на CTA, на той же странице открывается панель поиска с несколькими критериями (покупка / аренда / краткосрочная аренда, дом / квартира и местоположение).
В меню гамбургера есть много важных опций для посетителей, таких как недвижимость на продажу, краткосрочная аренда, журнал, варианты контактов и так далее. Поскольку Residences-Immobilier специализируется на элитной недвижимости, они соответственно выбрали изображения баннеров своих героев.
Мы можем увидеть захватывающие дух изображения Средиземного моря, огромный подвесной бассейн с видом на горизонт и роскошный роскошный дом, окруженный зеленью.
Веб-сайт: https://www.residences-immobilier.com/en
11. Домен — пример сайта недвижимости
В отличие от других в этом списке, домен уделял сравнительно мало внимания эстетике. Тем не менее, они более чем восполнили это благодаря обширной доставке в полном объеме! На самом деле, это причина, по которой они в этом списке.
Прежде всего, у вас есть средства, чтобы легко найти кредиторов ипотечного кредита. Кроме того, вы сможете найти выплаты по погашению, гербовый сбор и комиссионные за акции с помощью калькуляторов на месте.
Домен также позволяет принимать обоснованные решения с помощью своих исследовательских материалов. К ним относятся советы, отчеты, проданные объекты недвижимости и оценки цен на недвижимость. Их можно найти на вкладке «Исследования» на панели навигации.
Это еще не все. На сайте вы можете найти ресурсы по установлению инженерных сетей, страховым полисам, справочникам цен на жилье и профилям пригорода, в котором вы собираетесь купить дом. Их можно найти в раскрывающемся меню «Дополнительно».
Кнопка под названием « Фильтры » слева от большой зеленой кнопки « Поиск » позволяет открывать всплывающее окно при нажатии. Это окно содержит ряд фильтров, чтобы сузить область поиска. Внимательно посмотрите на это на картинках ниже. Это определенно улучшит пользовательский опыт и будет стоить реализовать на вашем собственном сайте недвижимости.
Веб-сайт: https://www.domain.com.au/
12. Недвижимость
Лучшие сайты по недвижимости имеют одну общую черту. Они предоставляют пользователям возможность поиска недвижимости по типам, минимальному и максимальному количеству спален. RealEstate.com.au, пытаясь быть полезным для своих посетителей, включил эту функцию, а также некоторые другие.
Они предоставляют пользователям возможность поиска недвижимости по типам, минимальному и максимальному количеству спален. RealEstate.com.au, пытаясь быть полезным для своих посетителей, включил эту функцию, а также некоторые другие.
Что помогает RealEstate.com выделиться среди своих конкурентов, так это то, что он сохранил кнопку « Домашние займы » в первой части своего веб-сайта. Подзаголовок также привлекателен! Когда посетители видят, что им могут быть предоставлены кредиты от знакомых, они хотят узнать больше!
Существует также возможность поиска по значению свойства. При нажатии на вкладку « Значение свойства » фон меняется на красивый белый дом в пригороде. Результаты поиска включают не только перечисленные дома, но и графические данные.
Наконец, что не менее важно, RealEstate.com.au позволяет посетителям искать соседей по комнате и арендуемые комнаты; кнопка « Поделиться » переносит людей на соответствующую страницу.
Как вы можете видеть, они очень внимательно подошли к выбору фонового изображения. Эта картина говорит о дружбе, обмене и веселье; все связано с наличием соседей по комнате.
Веб-сайт: https://www.realestate.com.au/buy
13. Пример сайта недвижимости — Недвижимость от Томми
Принимая решение о покупке или аренде дома, ключевым фактором для большинства людей является расстояние от рассматриваемой недвижимости до его / ее рабочего места. Помня об этом, Tommy’s разместил кнопку раскрывающегося меню в центре своего веб-сайта, которая позволяет посетителям выбирать местоположение офиса при поиске домов.
Их выбор фона домашней страницы также великолепен! Все картины, которые они выбрали, говорят о семейном веселье и счастье, которых люди ожидают от своего дома.
Кроме того, они также разместили кнопку, чтобы их уважаемые посетители имели доступ к большему количеству критериев поиска. При нажатии, это выскакивает окно, сохраняя пользователя на той же странице.
Это окно открывается с большим количеством фильтров для удобства поиска. Эти фильтры включают город, пригород, тип недвижимости, минимальную и максимальную цену, количество спален и ванн и так далее.
Одним из пунктов, заслуживающих упоминания на их веб-сайте, является хорошо видимая кнопка « ЗАБРОНИРОВАТЬ БЕСПЛАТНО »; выделяясь как это зеленый набор на белом фоне. Это, вероятно, одна из причин их высокой конверсии .
Веб-сайт: https://www.tommys.co.nz/
14. Пример сайта недвижимости — Дом как… этот…
Если вам нужен пример гипнотизирующего веб-сайта, который также сохраняет завидные уровни полезности, вы захотите посетить The Home Like. На заднем плане изображена аккуратная квартира-студия, передающая ощущение комфорта и вкуса. Кроме того, под панелью поиска в центре есть девять кнопок города, которые можно нажимать.
При нажатии на эти кнопки пользователи переходят на отдельную страницу со списком свойств на карте. Чтобы улучшить пользовательский опыт еще на одну отметку, они сделали возможным, чтобы посетители связывались с помощью кнопок одним щелчком на картинке выше.
Еще одной особенностью является анимированный набор названий городов в подзаголовке в центре. Люди, естественно, сосредоточат внимание здесь. Простой, но элегантный способ повышения вовлеченности пользователей!
Следует отметить, что в левой части кнопки поиска на домашней странице находится поле « Дата заезда», при нажатии на которое появляется календарь. Это очень полезно для людей, которые спешат переехать.
Внизу первого сгиба мы видим ключевые особенности их услуг, что значительно облегчает их доверие!
Веб-сайт: https://www.thehomelike.com/en/
15. Verde Real State
Если картинка говорит тысячу слов, сколько видео говорит? Verde Real State разместил видеозапись великолепного дома с длинным прямоугольным бассейном в разделе с надписью героя. Это также показывает плавание женщины, великолепную комнату и фантастический домашний декор.
В этом видео посетители могут увидеть все, что они хотели бы в доме. Существует фактор «вау», который вдохновляет пользователей на поиск похожих домов на этом сайте.
Есть также кнопки на панели навигации, которые позволяют пользователям связываться с
Verde Real State через Skype или телефон. Внизу слева также есть кнопка « живого чата », поэтому, если у пользователей есть какие-либо вопросы, люди в Verde Real State находятся на расстоянии одного клика.
Чтобы сделать сайт более удобным, слева от большой зеленой кнопки поиска есть кнопка « Расширенный поиск », с помощью которой люди могут искать специальные функции, такие как центральное отопление, охлаждение, социальный клуб в спортзале, бассейны и т. Д. на, как показано на рисунке ниже.
Веб-сайт: http://verderealestate.eu/
16. HAR
Наряду с попытками оценить стоимость своего веб-сайта, HAR уделяет большое внимание эстетике. Ярко освещенное бунгало на домашней странице свидетельствует об их изысканном вкусе!
Как будто этого было недостаточно, у них есть возможность для посетителей искать дома по времени вождения, школам и информации в дополнение к вариантам продажи / аренды, минимальной и максимальной цене и количеству спален и ванн.
Чтобы поднять пользовательский уровень на уровень выше других в отрасли, кнопка « Больше фильтров » позволяет посетителям перейти на другую страницу с обширным списком критериев поиска, включая стиль архитектуры, размер объекта, а также количество и тип гаражей.
Это также позволяет вам выбирать такие удобства, как медиа-комната, спа, спринклер, доступ для инвалидного кресла, кабинет, частный бассейн и многие другие, как показано на изображениях ниже.
Веб-сайт: https://www.har.com/
Вывод
Каждая ниша уникальна, как и каждый человек уникален. Примеры веб-сайтов в этой статье не должны быть точно скопированы; основываясь на имеющихся у вас данных о людях в вашем районе, вы можете настроить свой веб-сайт так, чтобы он соответствовал их предпочтениям.
Помните, что установление хороших отношений с вашими клиентами всегда будет важно, если вы хотите быть долгосрочным игроком; Ваш веб-сайт играет решающую роль в этом, поэтому примите меры для создания веб-сайта, который облегчает такие отношения. И наслаждайтесь плодами своего успеха!
И наслаждайтесь плодами своего успеха!
Разработка красивого сайта | ООО АСТОНИА
Сегодня в интернете можно найти что угодно – любой товар, любую информацию, любую услугу. Причем многообразие сайтов поражает – это и сайты компаний, частных лиц, развлекательные сайты и сайты информационные, новостные порталы и интернет-магазины. Отличаются такие сайты не только своим предназначением, но и внешней привлекательностью – какие-то сайты красивы, другие не очень, оно и понятно, ведь не всем сайтам важна красота. Красивый сайт – это интернет-ресурс, имеющий привлекательный дизайн. К категории красивых сайтов часто относятся
рекламные сайты, привлекающие посетителей,
промо-сайты,
различные развлекательные сайты,
сайты компаний сферы услуг
сайты компаний сферы развлечений.
Однако не всем компаниям нужен именно красивый сайт – ведь в ряде случаев он будет смотреться просто нелепо, многие компании создают свои представительства в сети лишь для того, чтобы предоставить своим клиентам информацию о себе и своих услугах.
Для каких целей разрабатывается красивый сайт
Безусловно, разработка хорошего, многофункционального красивого сайта – задача не из простых. Вот почему в первую очередь владельцу компании, задумавшемуся о разработке красивого сайта, необходимо задаться вопросом – каким он должен быть? Ведь каждый сайт разрабатывается для решения определенных задач и реализации каких-то конкретных целей, стоящих перед бизнесом. То есть, если компания разрабатывает сайт для продажи экскаваторов, то красота самого сайта тут большой роли не играет, в то время как для компании, реализующей косметическую продукцию и парфюмерию, привлекательность сайта становится едва ли не основной целью. Получается, что цель разработки интересного красивого сайта – привлечение внимания клиентов, а основными потребителями таких сайтов становятся компании и частные лица, занимающиеся предоставлением особых услуг – организацией торжеств, например.
Получается, что цель разработки интересного красивого сайта – привлечение внимания клиентов, а основными потребителями таких сайтов становятся компании и частные лица, занимающиеся предоставлением особых услуг – организацией торжеств, например.
Не стоит думать, что разработка красивого сайта ограничивается лишь привлекательным дизайном. На самом деле, красивый сайт может быть таким же функциональным, как и любой другой, но перед остальными у него есть одно серьезное преимущество – он красив, привлекателен, имеет потрясающую графику и индивидуальный дизайн. Простые функциональные сайты также имеют место быть, но они подходят не для всех сфер и областей, в то время как красивый дизайн не будет лишним ни на одном сайте, независимо от сферы деятельность компании.
Разработка красивого сайта – насколько это дорого?
Вопрос стоимости разработки сайта всегда интересует заказчиков, и в этом нет ничего странного. Если говорить о красивом сайте, то его разработка, конечно, обойдется дороже, чем разработка простого ресурса с шаблонным дизайном. Однако надо понимать, что красивый сайт имеет преимущества перед простым, и заключаются они не только в эстетической привлекательности ресурса. Сайт, имеющий эксклюзивный дизайн, яркий и привлекательный, выдержанный в одном стиле, неизменно привлечет внимание потенциальных клиентов, к тому же, раскрутка и продвижение такого ресурса обойдутся дешевле, чем аналогичные операции с простым сайтом, имеющем шаблонный дизайн.
Однако надо понимать, что красивый сайт имеет преимущества перед простым, и заключаются они не только в эстетической привлекательности ресурса. Сайт, имеющий эксклюзивный дизайн, яркий и привлекательный, выдержанный в одном стиле, неизменно привлечет внимание потенциальных клиентов, к тому же, раскрутка и продвижение такого ресурса обойдутся дешевле, чем аналогичные операции с простым сайтом, имеющем шаблонный дизайн.
Экономить на дизайне не стоит компаниям, предлагающим услуги в сфере туризма, интернет-магазинам, косметическим фирмам, фирмам, работающим в сфере развлечений и организации торжеств. Шаблонные дизайны в таких сферах не принесут успеха, необходим уникальный дизайн, тогда можно будет достичь поставленных перед сайтом целей. Ни один предприниматель, стремящийся развивать свой бизнес, не сможет обойтись без своего сайта в сети – таковы реалии современного бизнеса. И чем более привлекательным для посетителей будет сайт, тем больше вероятность, что они захотят ознакомиться с информационным содержанием ресурса и найдут что-то полезное для себя. Первое впечатление о сайте формирует именно его дизайн, и сегодня, благодаря флеш-технологиям, разработка красивых информативных сайтов стала так популярна, ведь посредствам анимации можно создать действительно оригинальный сайт, динамичный и интересно оформленный. Точно также, посредствам новейших технологий разрабатывается интуитивно понятная простая
Первое впечатление о сайте формирует именно его дизайн, и сегодня, благодаря флеш-технологиям, разработка красивых информативных сайтов стала так популярна, ведь посредствам анимации можно создать действительно оригинальный сайт, динамичный и интересно оформленный. Точно также, посредствам новейших технологий разрабатывается интуитивно понятная простая
Красивый сайт и флеш-технологии
На сегодняшний день разработка профессионального красивого сайта невозможна без использования флеш-технологий, это очевидный факт. Естественно, сегодня в интернете масса самоучителей и конструкторов, позволяющих разработать сайт каждому, только дизайн такого сайта будет неоригинальным, очень уж простым и стандартным, как и сам сайт. Действительно качественный, красивый сайт могут разработать только опытные дизайнеры, причем это работа не нескольких часов, и даже не нескольких дней – это кропотливый труд, требующий от специалистов внимания к каждой детали будущего сайта, ведь от этого зависит функциональность всего ресурса. Процесс разработки интересного красивого сайта увлекателен сам по себе, интересен, учитывает направление бизнеса компании, для которой создается сайт. Красивые сайты тематичны, они отражают суть конкретного бизнеса, при этом, поразив своих посетителей привлекательным оформлением, сайт должен удержать их не менее оригинальным и интересным информационным наполнением – контентом, графическим, текстовым, музыкальным.
Процесс разработки интересного красивого сайта увлекателен сам по себе, интересен, учитывает направление бизнеса компании, для которой создается сайт. Красивые сайты тематичны, они отражают суть конкретного бизнеса, при этом, поразив своих посетителей привлекательным оформлением, сайт должен удержать их не менее оригинальным и интересным информационным наполнением – контентом, графическим, текстовым, музыкальным.
Задача веб-мастера – подобрать оптимальное оформление сайта, сделать его красивым не только для владельца сайта, но и для целевой аудитории, а это уже сложнее, и требует определенного опыта работы с флеш-технологиями, возможно, на предварительном этапе разработки необходимо будет провести сравнительный анализ сайтов-конкурентов, опрос посетителей и прочие маркетинговые исследования. Только тщательно продуманный и профессионально разработанный дизайн может быть привлекательным и одновременно функциональным, он не должен быть перегружен картинками, анимацией, он не должен отвлекать от информационного наполнения, а скорее должен грамотно его дополнять. При этом дизайн сайта должен учитывать все требования заказчика. Таким образом, можно сделать однозначный вывод – красивый сайт может разработать только профессионал, а если быть точнее – команда профессионалов, имеющих опыт работы с современными флеш-технологиями, обладающих необходимыми, порой специфичными, знаниями, творческими наклонностями и желанием разработать уникальный проект, а не просто очередной заурядный сайт, каких в сети и без того достаточно. Решив заказать разработку действительно красивого сайта – не стоит на этом экономить, и результат превзойдет все ожидания, его эффективность окупит все затраты сил, времени и денег, затраченных на разработку.
При этом дизайн сайта должен учитывать все требования заказчика. Таким образом, можно сделать однозначный вывод – красивый сайт может разработать только профессионал, а если быть точнее – команда профессионалов, имеющих опыт работы с современными флеш-технологиями, обладающих необходимыми, порой специфичными, знаниями, творческими наклонностями и желанием разработать уникальный проект, а не просто очередной заурядный сайт, каких в сети и без того достаточно. Решив заказать разработку действительно красивого сайта – не стоит на этом экономить, и результат превзойдет все ожидания, его эффективность окупит все затраты сил, времени и денег, затраченных на разработку.
Примеры сайт каталога, лучшие и красивые сайты каталогов, портфолио сайта каталога в SeoZhdanov
- Разработка сайтов
- Сайт-визитка
- Корпоративный сайт
- Интернет-магазин
- Сайт-каталог
- Продвижение сайтов
- Сопровождение сайтов
- Разработка сайтов
- Продвижение сайтов
- Аудит сайтов
- О компании
- Политика конфиденциальности
- Вакансии
- Услуги по тематикам
- Отзывы
- Контакты
info@seozhdanov. ru +7 (960) 47-27-991
ru +7 (960) 47-27-991
Создание/продвижение сайтов КраснодарПримеры работРазработка сайтовСайт-каталог
colorkrd.ruСтудия Подбора Цвета TikkurilaПодробнее
stalpro23.ruКомпания «СтальПро23» — изготовление и установка навесов под ключПодробнее
agro-yg.ruСайт компании Агро-ЮгПодробнее
real-steel-krd.ruСайт компании по изготовлению изделий из латуни, меди, алюминия, нержавеющей стали
partpulman.comСайт на английском языке для компании Part PulmanПодробнее
bilit-metal.ruМагазин запчастей для котельного оборудованияПодробнее
oriontk.ruКаталог товаров спецодежды для магазина «Орион ТК».Подробнее
kovripersia.ruМагазин персидских ковров «Ковры Персии»Подробнее
rabotakrd.ruСайт объявлений о работеПодробнее
kupitesplit.ruМагазин сплит-систем и кондиционеров «КупитеСплит».Подробнее
vodayug.ruСайт магазина доставки воды «Живая вода Пальмиры».
imperiastrasti.ruИнтим-магазин для секс шопа «Империя Страсти».Подробнее
stolstul93.ruИнтернет-магазин мебели для компании «Стол & Стул».Подробнее
Редизайн сайта kupitkvartiruvsochi.ruСайт-каталог недвижимости Удачный выборПодробнее
Редизайн ravak-krd.ruРедизайн интернет-магазина сантехникиПодробнее
diktortut.ruСайт для студии записи и озвучки текста Диктор ТутПодробнее
vyazantia.ruИнтернет-магазин пряжиПодробнее
ledartkrd.ruИнтернет-магазин люстр и светильниковПодробнее
Венский свет svet93.ruНовый дизайн и переход на современную CMSПодробнее
myzoovet.ruИнтернет-магазин по продаже товаров для животных
agroterritoriya.ruИнтернет-магазин товаров для дачи и огородаПодробнее
tdrulon.ruИнтернет-магазин по продаже напольных покрытийПодробнее
pechatstamp23.ruСайт по изготовлению печатей и штамповПодробнее
td-atlanta. ruСайт каталог товаров по водоснабжениюПодробнее
ruСайт каталог товаров по водоснабжениюПодробнее
kotsmart.ruИнтернет-магазин на БитриксПодробнее
avtokor-23.ruМагазина автозапчастейПодробнее
stroishopug.ruИнтернет-магазин строительных материаловПодробнее
estacada.ruСайт по продаже мобильных рамп и эстакад
chill-out-salon.ruСайт для салона эротического массажа chill-outПодробнее
teploholod.orgКаталог по продаже сплит-систем и кондиционеров в АнапеПодробнее
santehnica-centr.ruКаталог сантехники и его продвижениеПодробнее
russkiygrib.ruСайта для компании Русский гриб по выращиванию свежих грибов шампиньонов.Подробнее
avtomore.ruСайт по аренде автоПодробнее
box-trade.ruМагазин подарков и сувенировПодробнее
refcontcrimea.ruПродажа и доставка рефконтейнеровПодробнее
dia-group.ruСайт по продаже алкоголя, вина и соковПодробнее
Редизайн сайта expressiya-shop.ruНовый дизайн сайта школьной формыПодробнее
Кухни АранСайт по кухнямПодробнее
victor-trade. ruCайт замороженных продуктов питанияПодробнее
ruCайт замороженных продуктов питанияПодробнее
europe-car.ruСайт для автосервисаПодробнее
kupitkvartiruvsochi.ruАгентство недвижимости в СочиПодробнее
Редизайн сайта svet93.ruОбновление дизайна интернет-магазина освещенияПодробнее
Обновили дизайн сайта «San-maxi.ru»Редизайн сайта сантехникиПодробнее
Редизайн сайта San-elit.ruРедизайн интернет-магазина сантехникиПодробнее
Редизайн сайта Ravak-krd.ruРедизайн сайта сантехники
bitovaja-tehnika.ruМагазин бытовой техникиПодробнее
San-maxi.ruМагазин сантехникиПодробнее
Svet-sv.ruМагазина светильников и люстр Свет SVПодробнее
Svet93.ruМагазин светильников Венский светПодробнее
Santehnica-yug.ruСайт магазина Сантехника-югПодробнее
best-23.ruСайта для магазина сантехники и бытовой техникиПодробнее
dvernoi-style.ruМагазин межкомнатных и металлических дверейПодробнее
San-elit. ruМагазина сантехники Сан-ЭлитПодробнее
ruМагазина сантехники Сан-ЭлитПодробнее
Ravak-krd.ruМагазина сантехники РавакПодробнее
mbt93.ruИнтернет-магазин бытовой техникиПодробнее
ktmobili.ruСайт магазина мебелиПодробнее
gidrasun.ruСайт для магазина сантехники ГидрасанПодробнее
mebelmixx.ruСайт по продаже мебели в Краснодарском краеПодробнее
Вы можете: Заказать создание сайта Заказать продвижение сайта Заказать звонок Написать письмо
красивых веб-сайтов — 43+ лучших идей красивого веб-дизайна 2022
53
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
46
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
45
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
40
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
42
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Красивые веб-сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Роскошные сайты
Уникальные сайты
Инновационные сайты
Сайты-победители
Удобные веб-сайты
Свадебные сайты
Веб-сайты курсов
Туристические сайты
Веб-сайты фотографии
Веб-сайты отелей
Веб-сайты ресторанов
Макет сайтов
Как создать красивый дизайн сайта
Если вам нужен удивительно красивый веб-сайт, который выделяется среди конкурентов, работайте с профессиональным дизайнером. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать соревнование
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший красивый веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш красивый веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш красивый веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Топ-10 эстетических веб-сайтов [Вдохновение на 2022 год]
Честно говоря, существует несколько красивых веб-сайтов в настоящее время в Интернете, что затрудняет определение лучшего.
Веб-дизайн также является частью стремительного технологического прогресса последних лет. Следовательно, владельцы веб-сайтов становятся еще более преднамеренными в отношении эстетических качеств своих веб-сайтов: последнее, чего вы хотели бы, — это потерять конверсию, вовлеченность и т. д., потому что ваш сайт визуально не привлекает ваших потенциальных клиентов или пользователей сайта.
После обсуждения возможных отличных идей для веб-сайтов на 2022 год в этой статье мы предпримем целенаправленные усилия, чтобы держать вас в курсе последних тенденций в области разработки и дизайна веб-сайтов, помогая вам создать простой в использовании, функциональный, и, самое главное, визуально привлекательный эстетичный веб-сайт для вашего бизнеса, продукта или бренда.
В этой статье тщательно рассматриваются лучших эстетических веб-сайтов , которые вы должны учитывать для вдохновения при разработке своего в 2022 году. Эти примеры веб-сайтов отличаются красивым дизайном пользовательского интерфейса и взаимодействия с пользователем, простой навигацией, хлебными крошками, цветовой палитрой и т. д.
д.
Без лишних слов , давайте перейдем прямо к нашему списку 10 лучших эстетических веб-сайтов!
10 лучших эстетических веб-сайтов
1. Reborn
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Первым в нашем списке лучших веб-сайтов по эстетике на 2022 год является веб-сайт Reborn. Reborn доказывает, что вы можете добавить на свой веб-сайт несколько эффектов 3D-анимации, не рискуя отвлечь посетителей и пользователей.
Reborn — это одностраничный веб-сайт с интригующими эффектами горизонтальной прокрутки и привлекающей внимание нумерацией страниц. Помимо того, что этот эстетичный веб-сайт на 100% отзывчив, он также прост в навигации благодаря красивым эффектам перехода.
Reborn использует библиотеку Fullpage.js с горизонтальным расширением, потрясающую библиотеку Javascript для создания веб-сайтов с одностраничной прокруткой. Вы даже можете использовать его с Elementor или Guttenberg.
Определенно, инструмент, который вам нужен для создания эстетичного веб-сайта! Проверьте это!
Ваш браузер не поддерживает тег видео.
2. Цикломон
Предварительный просмотр
Сайт Cyclemon наполнен изображениями. Благодаря эффекту прокрутки параллакса изображения на каждом слайде плавно переходят друг в друга, создавая забавный эффект на посетителей.
Этот красивый веб-сайт также имеет модную кнопку навигации в правой части страницы, которая позволяет пользователям быстро прокручивать веб-сайт. Самое главное, этот красивый веб-сайт полностью адаптивен, что делает его идеальным для планшетов и сенсорных телефонов.
3. СЕЭП
Предварительный просмотр
Этот красивый веб-сайт представляет собой идеальное сочетание нескольких сплошных цветов, меняющихся по мере прокрутки страницы. SENEP включает тонкие анимационные эффекты CSS при прокрутке, способные привлечь внимание посетителей, уводя их еще глубже на страницу.
4. Студия Храбрый
Предварительный просмотр
Веб-сайт Studio Brave отличается мощным асимметричным макетом, идеально сочетающимся с яркой цветовой палитрой. Этот эстетичный веб-сайт также включает в себя захватывающий полноэкранный фоновый видеоконтент CSS и несколько элементов 3D-интерфейса, которые гарантированно быстро привлекут внимание пользователей.
Домашняя страница также содержит жирный шрифт разного размера, а также короткий текст и большие кнопки, что значительно увеличивает нагрузку на страницу. Этот веб-сайт полностью адаптивен. Верхнее меню превращается в гамбургер-меню, когда вы посещаете Интернет на своем мобильном телефоне.
5. Лета Соберайски
Предварительный просмотр
На своем веб-сайте Лета сочетает графические и традиционные элементы с искусством и фотографией. Этот эстетичный веб-сайт наполнен смелым, цветным контентом и графическими визуальными выражениями. Забавные анимационные эффекты также включены для улучшения взаимодействия с пользователем на сайте.
Статья по теме: Лучшие книги по веб-дизайну
Leta также включает в себя три вращающихся элемента пользовательского интерфейса, квадрат, круг и треугольник, на экране, независимо от того, как далеко пользователь прокручивает. Этот веб-сайт полностью адаптивен и сохраняет свою визуальную привлекательность на всех типах и размерах экранов.
6. СМЕСЬ
Предварительный просмотр
Этот эстетичный веб-сайт отличается сочетанием нескольких ярких цветов на каждой странице и визуально привлекательных шрифтов. Помимо красоты, он демонстрирует оптимальную креативность: спокойный дизайн, который он исследует, доказывает, что вам не обязательно нужен сложный макет для создания красивого веб-сайта.
Помимо того, что MIXD полностью адаптивен, в нем также легко ориентироваться благодаря гамбургер-меню, расположенному вверху каждой страницы.
7. И Уолш
Предварительный просмотр
Еще один привлекательный веб-сайт для вдохновения в 2022 году — это веб-сайт &Walsh, отличающийся жирным и крупным шрифтом и эффективным использованием пустого пространства.
Интерактивное ознакомительное видео на главной странице гарантированно быстро привлечет внимание посетителей; тонких эффектов анимации веб-сайта при прокрутке также достаточно, чтобы обеспечить отличное взаимодействие с пользователем. Несмотря на наличие нескольких цветовых палитр, все они прекрасно сочетаются друг с другом, создавая значительный уровень визуальной привлекательности.
8. Кати Форнер
Предварительный просмотр
Еще один красивый веб-сайт, достойный упоминания, — это веб-сайт Кати Форнер. Несколько изысканный дизайн, использованный на этом эстетичном веб-сайте, наряду с несколькими мягкими пастельными оттенками, делает сайт похожим на ручную работу.
Кати Форнер использует элегантные шрифты и красочное сочетание стандартных и курсивных шрифтов, чтобы сделать сайт немного более интерактивным и визуально привлекательным. Крупный текст идеально сочетается с широким использованием пробелов, благодаря чему пользователи фиксируются на веб-сайте сверху донизу. Тонкие эффекты анимации прокрутки, заметные на этом веб-сайте с прокруткой анимации, также добавляют ему эстетики.
Тонкие эффекты анимации прокрутки, заметные на этом веб-сайте с прокруткой анимации, также добавляют ему эстетики.
9. Торговая марка Parsons
Предварительный просмотр
Домашняя страница Parsons Branding использует эффект горизонтальной прокрутки. На этом эстетичном веб-сайте легко ориентироваться с помощью щелчка и перетаскивания с помощью мыши.
Вы можете легко добиться этого эффекта щелчка и перетаскивания с помощью расширения DragAndMove библиотеки fullPage.js, которое мы упоминали в первом примере.
Изученный минималистичный шрифт и дизайн интерфейса также идеально сочетаются с ярко выраженными анимационными эффектами. Интересно, что веб-сайт Parsons Branding может показаться простым на первый взгляд, но хорошо продуманный дизайн, удобная навигация и великолепные эффекты пользовательского интерфейса делают его еще более красивым.
Интерактивный эффект наведения также обеспечивает взаимодействие пользователей с вашим веб-сайтом, что, в свою очередь, снижает общий показатель отказов.
10. C-корни
Предварительный просмотр
Наконец, в нашем списке 10 лучших эстетических веб-сайтов для вдохновения в 2022 году есть веб-сайт C-Roots. Этот сайт впечатляет своим уникальным стилем навигационного меню.
Веб-сайт имеет аккуратное навигационное меню, похожее на паутину. Кроме того, на сайте легко ориентироваться, на нем есть несколько привлекающих внимание страниц. Тонкий эффект анимации также виден всякий раз, когда вы наводите курсор на каждый элемент на веб-сайте.
Заключение
В то время как веб-дизайнеры должны отдавать приоритет предложениям решений, мы не должны пренебрегать необходимостью обеспечения эстетики вашего веб-сайта. Помимо того, что он должен выглядеть красиво, он также должен отражать творчество, выделяясь среди множества других подобных сайтов.
Вы определенно хотите любой ценой избежать создания плохого дизайна веб-сайта.
Интересно, что разработать эстетичный веб-сайт проще, если вы имеете в виду ощущения и внешний вид.
10 лучших веб-сайтов для вдохновения на 2022 год, рассмотренные в этой статье, помогут вам разработать отличный макет, яркие изображения, цветовую палитру, забавные анимационные эффекты и т. д., необходимые для создания эстетичного дизайна, который понравится вашим пользователям.
Один из лучших способов создать собственный красивый веб-сайт — использовать fullPage.js.
Ваш браузер не поддерживает тег видео.
Эта библиотека Javascript поможет вам создать одностраничный веб-сайт всего за несколько минут, и результат будет ошеломляющим: полноэкранные веб-сайты всегда производят впечатление чистого, современного и, безусловно, эстетичного веб-сайта. Проверьте это!
- 10 экстраординарных творческих веб-сайтов
- 20 примеров одностраничных веб-сайтов
- 10 потрясающих веб-сайтов с плоским дизайном
- 10 портфолио UX-дизайна
сообщить об этом объявлении
Почерпните идеи из этих 26 красивых дизайнов веб-сайтов (2022)
Людям требуется меньше секунды, чтобы сформировать мнение о вашем веб-сайте. Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.
Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.
Сильный брендинг является ключевым отличием многих веб-сайтов. Скорее всего, вы найдете аналогичные товары, продаваемые конкурентами по сходным ценам. Однако индивидуальный дизайн веб-сайта производит сильное впечатление на людей.
Кроме того, хороший дизайн увеличивает количество людей, которые могут с ним работать. Ваш сайт должен быть доступен для всех, включая людей с когнитивными, слуховыми или зрительными нарушениями. Доступный сайт демонстрирует информацию, которая делает людей более вероятными (и способными) ее потреблять.
Мы прошерстили сеть, чтобы найти 26 красивых веб-сайтов, дизайн которых превосходен. Мы расскажем, почему они хороши, а также о том, что вы можете украсть, чтобы улучшить дизайн своего собственного сайта.
26 Красивые веб-сайты, которые вдохновят вас
- Де Ла Калле! кофе
- Зубная паста Bite
- Самородок
- Дурадри
- Закуски
- Волшебная ложка
- Пара кофе
- Переключатель
- Великий Джонс
- Угмонк
- Жесткий трансплантат
- Эверлейн
- Лейф
- Прописной магазин
- Кому какое дело
- Дом
- FreshCap
- Комплект для конвертации
- Мой разум
- Горгий
- Спокойствие
- Зенефитс
- Жук Жук
- Кайла Холлатц
- Журнал Taddle Creek
- Ель
1.
 Де Ла Калле! кофе
Де Ла Калле! кофеКатегория: Электронная коммерция
Почему это хорошо: Бренд кофе Сайт De La Calle привлекает внимание пользователей своим уникальным шрифтом и яркими фирменными цветами. Высококачественные фотографии товаров также позволяют посетителям, впервые зашедшим на сайт, увидеть товары во всей их красе.
Что можно украсть:
- Использовать собственный шрифт для заголовков на вашем сайте
- Демонстрация ценностных предложений в баннере вверху страницы
- Выберите один выделяющийся цвет для заголовков, кнопок и значков
2. Зубная паста Bite
Категория: Электронная торговля
Почему это хорошо: Зубная паста Bite работает в скучной индустрии стоматологических товаров, но ее веб-сайт заставляет вас думать иначе. На страницах продуктов есть полноразмерные изображения, демонстрирующие кусочки зубной пасты (таблетки зубной пасты). Сайт также использует смайлики и фирменные цвета, чтобы придать индивидуальности.
Сайт также использует смайлики и фирменные цвета, чтобы придать индивидуальности.
Что можно украсть:
- Выберите один главный цвет для всех элементов вашего сайта
- Предоставьте изображениям более 50 % места в верхней части страницы продукта
- Сфотографируйте свои продукты с использованием цвета вашего бренда (например, одежды модели или фона)
3. Самородок
Категория: Электронная торговля
Почему это хорошо: В то время как идеи дизайна веб-сайта, которые мы представили до сих пор, включают один основной цвет, у Nugget есть уникальная цветовая палитра — ярко-оранжевый, шалфейно-зеленый и персиковый — для выделить свой интернет-магазин. Он также использует пользовательские иллюстрации, подобные тем, которые вы видели в детской книге, обращаясь к целевой аудитории: родителям.
Что можно украсть:
- Выберите дополнительную цветовую палитру, содержащую менее трех цветов
- Используйте два разных оттенка одного цвета, чтобы отличить важные кнопки призыва к действию от второстепенных кнопок
- Используйте фон с тонким узором (вместо блочного цвета), чтобы добавить текстуру на свой веб-сайт
4.
 Дурадри
ДурадриКатегория: Электронная торговля
Почему это хорошо: Duradry — отличный пример того, как дизайн веб-сайта электронной коммерции может быть чистым и элегантным. Потрясающие фотографии продуктов соответствуют цветам веб-сайта. Посетители также видят изящные GIF-файлы для демонстрации предлагаемых продуктов, которые визуально намного привлекательнее, чем статические изображения.
Что можно украсть:
- Записывайте короткие видеоролики или GIF-файлы (с субтитрами), чтобы показать клиентам, как пользоваться вашим продуктом
- Сфотографируйте одно главное изображение, оставив место для текста и кнопок с призывом к действию с одной стороны
- Добавьте социальное доказательство под основным изображением, но в верхней части страницы, например гарантии возврата денег, бесплатную доставку и отзывы клиентов
5. Закуски
Категория: Электронная торговля
Почему это хорошо: Snacklins — это пример того, как красивый веб-сайт может сохранять индивидуальность. Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).
Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).
Что можно украсть:
- Экспериментируйте с плавающими элементами, такими как ингредиенты или кнопки
- Заставьте любую причудливую анимацию подчиняться запросу «уменьшенное движение», чтобы сделать сайт более доступным
- Используйте липкую панель навигации, чтобы люди могли ориентироваться на веб-сайте, независимо от того, как далеко они прокрутили веб-страницу
6. Волшебная ложка
Категория: Электронная торговля
Почему это хорошо: При посещении домашней страницы Magic Spoon на ум приходит одно слово: ностальгия, которое не случайно связано с уникальным торговым предложением бренда (УТП). Магазин яркий, комичный и красочный, дизайн сайта сочетается с упаковкой товара. Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.
Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.
Что можно украсть:
- Создайте индивидуальность на основе своей упаковки, ценностей и голоса бренда
- Поэкспериментируйте с использованием смайликов, чтобы добавить индивидуальности вашему бренду
- Продемонстрируйте все свои самые продаваемые товары на фоне заголовка страницы (вместо выбора одного)
7. Пара кофе
Категория: Электронная торговля
Почему это хорошо: Couplet Coffee использует на своем веб-сайте забавный брендинг в стиле комиксов. В сочетании с движущимися элементами для привлечения внимания (например, полосой бесплатной доставки и графикой «О программе») посетители веб-сайта могут использовать различные способы усвоения информации.
Что можно украсть:
- Покажите свое уникальное ценностное предложение в верхней части страницы
- Используйте комбинацию визуальных, письменных и слуховых элементов для улучшения доступности
- Поэкспериментируйте с использованием разных шрифтов в одном предложении, чтобы выделить отдельные слова (например, «весело»)
8.
 Switch
Switch Категория: Электронная торговля
Почему это хорошо: Switch использует минимальные светлые, воздушные фирменные цвета, чтобы соответствовать типу продаваемого продукта (журналы). Цвета кнопок призыва к действию также выделяются на фоне остального визуального дизайна, не создавая такого резкого контраста.
Что можно украсть:
- Используйте полужирный текст, чтобы выделить важное содержимое веб-сайта
- Добавьте описательный замещающий текст к изображениям, чтобы улучшить доступность, чтобы максимальное количество посетителей могли использовать ваш веб-сайт
- Соедините цветовую схему вашего веб-сайта с цветовой схемой ваших продуктов
9. Грейт Джонс
Категория: Электронная торговля
Почему это хорошо: Great Jones поддерживает единый дизайн веб-сайта. Кнопки призыва к действию имеют тот же зеленый оттенок, но обведены контуром или блочным цветом в зависимости от их приоритета. Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.
Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.
Что можно украсть:
- Использовать прозрачный фон на фотографиях товаров
- Выберите один ключевой шрифт для заголовков на вашем веб-сайте
- Используйте полосу объявлений сплошного контрастного цвета для сообщения о специальных предложениях
10. Угмонк
Категория: Электронная торговля
Почему это хорошо: Ugmonk — еще один интернет-магазин, который использует фотографии с прозрачным фоном, чтобы страница не выглядела слишком переполненной. Наряду с заштрихованными блоками, чтобы привлечь внимание к моделям подписки, есть также видео, демонстрирующее, как работает продукт, с темным наложением, чтобы подчеркнуть кнопку «Посмотрите, как это работает».
Что можно украсть:
- Проведите «соломенный тест», чтобы узнать, не перегружена ли ваша веб-страница
- Отключите функции автовоспроизведения для видео, чтобы улучшить специальные возможности
- Используйте более темные оттенки цветов того же бренда, чтобы привлечь внимание к определенным элементам
11.
 Жесткий трансплантат
Жесткий трансплантатКатегория: Электронная торговля
Почему это хорошо: Интернет-магазин Hardgraft имеет простую цветовую палитру, высококачественные фотографии и макет, который упрощает взаимодействие с этим сайтом. Ритейлер разбивает стены текста на привлекательные столбцы, а навигационная цепочка побуждает посетителей открывать для себя больше продуктов.
Что можно украсть:
- Разбивайте большие куски информации на удобные для просмотра столбцы
- Создайте липкую боковую панель, чтобы информация о продукте всегда была на виду, когда пользователь прокручивает страницу
- Показать навигационную цепочку, чтобы помочь посетителям, переходящим на страницы продуктов, найти похожие товары
12. Эверлейн
Категория: Электронная торговля
Почему это хорошо: Интернет-магазин Everlane имеет минималистичный дизайн, соответствующий стилю одежды и прозрачности бренда. Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.
Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.
Что можно украсть:
- Создайте собственную графику, чтобы выделить социальные доказательства и УТП
- Иметь липкий заголовок веб-сайта, который помогает людям перемещаться по сайту, независимо от того, сколько времени они прокручивают
- Оставьте пустое пространство, чтобы веб-страница не выглядела загроможденной
13. ЛЕЙФ
Категория: Электронная торговля
Преимущества: LEIF продает товары для дома и быта через свой фирменный интернет-магазин. Вы увидите написанные от руки призывы к действию и заголовки, чтобы сделать бренд более домашним и личным. Кроме того, в отличие от большинства интернет-магазинов, навигация находится сбоку (а не под заголовком). Это делает подкатегории легко доступными для покупателей.
Это делает подкатегории легко доступными для покупателей.
Что можно украсть:
- Проверить, улучшают ли пользовательский интерфейс горизонтальные или вертикальные панели навигации
- Выберите изображения с одинаковым тоном и текстурой, чтобы добиться единообразия
- Попросите клиентов описать ваш бренд одним словом и оцените, передает ли дизайн вашего веб-сайта эти мысли/чувства
14.
Верхний регистр МагазинКатегория: Электронная торговля
Почему это хорошо: Продукт, предлагаемый на этом веб-сайте, представляет собой журнал. Таким образом, чтобы захватить новых посетителей веб-сайта, Uppercase демонстрирует большое видео на главной странице, которое пролистывает страницы выпуска. Простой, чистый дизайн веб-сайта позволяет сосредоточить внимание на продукте.
Что можно украсть:
- Используйте полосу объявлений жирного цвета для сообщения важной информации
- Выделите больше места для визуальных элементов, демонстрирующих ваш главный продукт
- .
 Создайте пояснительное видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0404
Создайте пояснительное видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0404
15. Кому какое дело
Категория: Электронная торговля
Почему это хорошо: Who Gives a Crap использует забавный и дерзкий подход к продаже туалетной бумаги. На веб-сайте бренда используются контрастные цвета для привлечения внимания (полоса бесплатной доставки и варианты подписки). Прикрепленные изображения продуктов также остаются видимыми при прокрутке с раскрывающимися вкладками, которые отвечают на часто задаваемые вопросы на странице.
Что можно украсть:
- Дополнительные и перекрестные продажи сопутствующих товаров с помощью карусели товаров
- Используйте разные тона одного и того же фирменного цвета, чтобы привлечь внимание к специальным предложениям
- Отформатируйте часто задаваемые вопросы с раскрывающимися вкладками, чтобы посетители не перегружались стеной текста
<
16.
 Дом
ДомКатегория: Электронная торговля
Почему это хорошо: Haus — это мастер-класс по тому, как бренды электронной коммерции могут создавать красивые веб-дизайны. На страницах продукта вы увидите графику, изображающую ингредиенты. Также есть постоянная панель «Добавить в корзину» в нижней части страниц продукта (которая усиливает идею покупки) и графическое изображение, похожее на наклейку, наложенное на изображения для сообщения о специальных предложениях.
Что можно украсть:
- Используйте «наклейки» на фотографиях товаров, чтобы делиться скидками или предложениями
- Добавить постоянную кнопку «Добавить в корзину» внизу страницы продукта
- Придайте индивидуальности, разместив цветные блоки (основного цвета вашего бренда) за снимками продуктов
17. FreshCap
Категория: Электронная торговля
Почему это хорошо: Хороший дизайн веб-сайта помогает информировать клиентов о ваших продуктах. FreshCap — лучший пример того, как это сделать. Он продает органический экстракт грибов и должен информировать потенциальных клиентов о преимуществах приема его добавок перед покупкой.
FreshCap — лучший пример того, как это сделать. Он продает органический экстракт грибов и должен информировать потенциальных клиентов о преимуществах приема его добавок перед покупкой.
Что можно украсть:
- Используйте забавную графику, чтобы рассказать о преимуществах своих продуктов
- Создайте GIF-файл, который лучше показывает ингредиенты продукта, чем отдельные статические изображения
- Используйте карусели для демонстрации самых продаваемых товаров на главной странице
18. ConvertKit
Категория: SaaS
Почему это хорошо: ConvertKit имеет ряд функций внутри своего программного обеспечения для электронного маркетинга. Целевые страницы подробно раскрывают одну функцию с четкими пользовательскими иллюстрациями вокруг скриншотов программного обеспечения, чтобы сделать их более интерактивными. ConvertKit также получает больше информации о странице, используя вкладки для работы без прокрутки.
Что можно украсть:
- Используйте вкладки для удобного чтения контента
- Разрешить достаточное количество пустого пространства на странице для разделения различных разделов
- Добавьте индивидуальности снимкам экрана с помощью пользовательской графики (например, завитков, форм или иллюстраций)
19. Мой разум
Категория: SaaS
Почему это хорошо: На веб-сайте Mymind все, от панели навигации до минимальных CTA, делает информацию понятной и легкой для поиска. Цветовая схема продолжает минималистичный дизайн с цветовыми оттенками, выделяющими информацию на странице. Он также имеет панель объявлений под основной навигацией, чтобы направлять людей к сообщениям в блоге.
Что можно украсть:
- Разместите панель объявлений под навигацией (вместо верхней)
- Используйте узоры и формы, чтобы добавить индивидуальности, вместо блочного цвета и фотографии
- Классифицировать информацию веб-сайта по назначению и сгруппировать ее по одному цвету (т.
 е. красный для описания продукта, желтый для описания его необходимости и оранжевый для описания его работы)
е. красный для описания продукта, желтый для описания его необходимости и оранжевый для описания его работы)
20. Горгия
Категория: SaaS
Почему это хорошо: В отличие от большинства брендов, Gorgias использует на своем веб-сайте один основной цвет (розовый). Вы увидите тот же цвет, который используется для наиболее важного контента, включая заголовки, обзоры и значки, который выделяется на фоне минимальной цветовой схемы.
Что можно украсть:
- Экономно используйте цветной блок позади важного текста, чтобы привлечь внимание
- Выберите один из основных цветов, чтобы выделить важные элементы веб-сайта
- Улучшите согласованность бренда, добавив цветные фильтры (например, черно-белые) к изображениям на стене с логотипом
21. Спокойствие
Категория: SaaS
Почему это хорошо: Если когда-либо существовал красивый дизайн веб-сайта, идеально соответствующий варианту использования продукта, то это Calm. Его простой дизайн домашней страницы соответствует ценностям бренда (расслабляющий). Его ценностное предложение сформулировано четко, а самый важный элемент на странице — «Чем мы можем помочь сегодня?» form — собирает информацию о посетителях для дальнейшей персонализации.
Его простой дизайн домашней страницы соответствует ценностям бренда (расслабляющий). Его ценностное предложение сформулировано четко, а самый важный элемент на странице — «Чем мы можем помочь сегодня?» form — собирает информацию о посетителях для дальнейшей персонализации.
Что можно украсть:
- Сделать форму центром целевых страниц для сбора данных о посетителях
- Четко укажите, чем вы занимаетесь и кому помогаете, в подзаголовке под основным заголовком
- Используйте фотографию на всю страницу в качестве фона веб-сайта с наложением градиента, чтобы текст был читабельным
22. Зенефитс
Категория: SaaS
Почему это хорошо: Веб-сайт Zenefits использует дизайн прокрутки, чтобы посетители могли ознакомиться с его функциями. Этот трехмерный внешний вид делает веб-сайт более привлекательным, чем статический контент. Поскольку программное обеспечение имеет ряд функций, которые подходят разным целевым клиентам, в дизайне используются символы разного цвета для удобства сканирования.
Что можно украсть:
- Используйте дизайн с прокруткой, чтобы дать пользователю эффект погружения
- Разместите четкую форму регистрации в верхней части страницы, чтобы мгновенно убедить новых посетителей присоединиться к вашему списку рассылки
- Сгруппируйте функции, используемые разными персонажами клиентов, и используйте пользовательские значки и цвета, чтобы различать каждую из них
23. Жук Жук
Категория: Сервис
Почему это хорошо: Beetle Сайт Beetle — пример интерактивного фона, который не выходит за рамки. В дизайне используется простая цветовая палитра с пользовательскими звездочками для привлечения внимания и движущимися элементами при прокрутке.
Что можно украсть:
- Создавайте слои на своем веб-сайте, которые скользят при загрузке страницы
- Проверьте, работают ли кнопки с призывом к действию с цветным фоном или текстом разного цвета
- Если возможно, выберите значки, связанные с названием вашего бренда (например, ползучий жук)
24.
 Кайла Холлатц
Кайла Холлатц Категория: Сервис
Почему это хорошо: Веб-сайт Кайлы Холлатц — это пример создания красивого веб-сайта вокруг личного бренда. Вы увидите нестандартные иллюстрации, необычные для сайтов по копирайтингу фрилансеров. Они используются наряду с последовательным использованием цвета — даже в нижнем колонтитуле с надписью «Миннесота поднята».
Что можно украсть:
- Используйте короткую и содержательную копию для демонстрации социальных доказательств
- Добавьте тени для доступности вокруг важных кнопок
- Отображение информации в альтернативных форматах, таких как коллажи или мини-инфографика
25.
Теддл-Крик журналКатегория: Блог
Почему это хорошо: Журнал Taddle Creek является печатным изданием, и все, что находится в Интернете, предназначено для поддержки печатной версии. Веб-сайт имеет пользовательскую графику как часть своего логотипа и фавикона. Они продолжаются через избранные изображения и нижний колонтитул веб-сайта с кнопкой «Подписаться здесь» (чтобы получить подписку на печатный журнал), выделенной жирным шрифтом. Здесь нет отвлекающих факторов (реклама, боковые панели), поэтому контент является единственным приоритетом.
Веб-сайт имеет пользовательскую графику как часть своего логотипа и фавикона. Они продолжаются через избранные изображения и нижний колонтитул веб-сайта с кнопкой «Подписаться здесь» (чтобы получить подписку на печатный журнал), выделенной жирным шрифтом. Здесь нет отвлекающих факторов (реклама, боковые панели), поэтому контент является единственным приоритетом.
Что можно украсть:
- Создавайте специальные изображения или графику, чтобы сделать ваш бренд запоминающимся
- Удалите отвлекающие факторы от чтения, включая рекламу и боковые панели
- Если ваша цветовая палитра проста, используйте рамки вокруг наиболее важных кнопок призыва к действию, чтобы привлечь внимание
26. Ель
Категория: Блог
Почему это хорошо: Все изображения в блоге The Spruce легкие и воздушные, чтобы соответствовать цветам бренда. Настраиваемая графика подчеркивает социальное доказательство, а страницы категорий со списком последних статей легко найти с помощью простой панели навигации. Видео также не воспроизводится автоматически, что делает блог более доступным для людей с ограниченными возможностями.
Видео также не воспроизводится автоматически, что делает блог более доступным для людей с ограниченными возможностями.
Что можно украсть:
- Измените цвет значков социальных сетей, чтобы он соответствовал цветовой схеме вашего сайта
- Выберите рекомендуемые изображения, которые имеют оттенки и текстуры, похожие на рекомендации вашего бренда.
- Объединяйте форматы текста, фото и видео на страницах категорий, чтобы соответствовать различным предпочтениям потребления контента
Создайте свой собственный красивый веб-сайт
Уникальные веб-сайты, транслирующие визуальный дизайн и ценности бренда, больше всего находят отклик у потребителей. От согласованных цветов до индивидуальной графики — используйте элементы с этих красивых веб-сайтов, чтобы настроить свои собственные.
Имейте в виду, что создание красивого веб-сайта — это не всегда работа своими руками. Если у вас нет таланта к дизайну (и нет времени на его разработку), подумайте о найме профессионального веб-дизайнера.
