Shkulev Media Holding
- Формат присылаемых данных — ZIP-архив.
- Размер архива не должен превышать 150 килобайт.
- Архив может содержать один HTML-файл и несколько файлов в форматах JS, JSON, CSS, JPG, GIF, PNG, SVG.
- Для имен файлов, директорий и переменных JS-кода допустимо использовать только латинский алфавит, цифры, без пробелов.
- Открытие рекламируемого сайта должно происходить в новом окне, только по клику пользователя на баннер.
- Все ссылки в баннере должны быть относительными путями в ZIP-архиве. Не должно быть внешних сетевых обращений.
Примечание: В баннере разрешены внешние ссылки на некоторые базовые библиотеки, включённые в инструменты разработки на HTML5: Adobe Animate, Adobe Edge, CreateJS, GreenSock, Swiffy и другие. В этом случае допускаются только ссылки вида «https://» - Баннер не должен значительно нагружать процессор компьютера. Решение по каждому конкретному случаю принимает специалист компании.

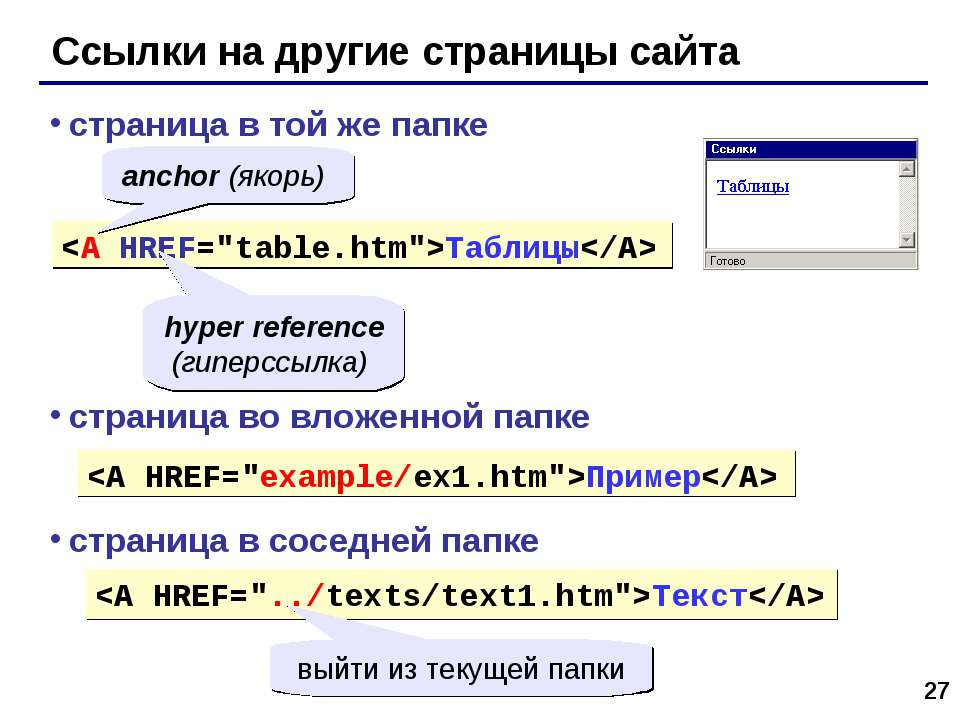
Как прописать ссылку (кликабельную область)
Adobe Animate
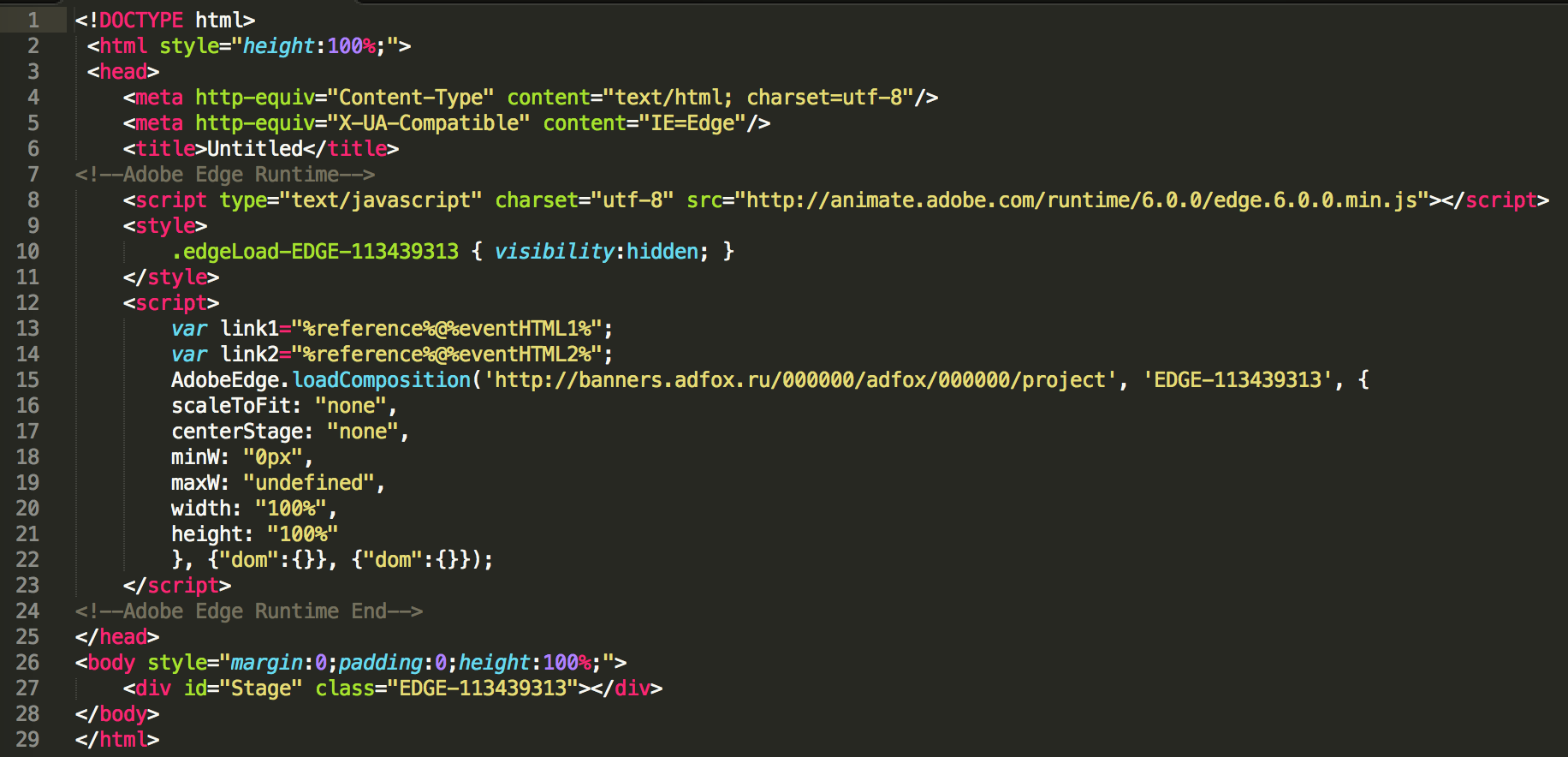
Необходимо в самой программе создать баннер без кликабельной области, опубликовать его (File > Publish), а затем немного модифицировать код получившегося *.html файла следующим образом:
1. Добавить следующий код внутри тега <head>…</head>:
<script>
var clickTag = ‘http://www.ngs.ru/’;
</script>
2. Добавить следующий код вокруг тега <canvas>>…</canvas>:
<a href=»javascript:window.open(window.clickTag)»>
<!— здесь ваш баннер в виде тега <CANVAS> </CANVAS> —>
</a>
Чтобы не проделывать каждый раз эти манипуляции руками, можно воспользоваться шаблоном экспорта для программы Adobe Animate. Для этого скачайте шаблон, примените его в программе в меню File > Publish Settings > Advanced > Import New > [выбираете скачанный шаблон экспорта]. Теперь при публикации баннера, в файл *.
Google Web Designer
Создайте новый файл нужного размера с параметром Environment: DoubleClick либо AdMob либо AdWords.
На панели Components выберите элемент TapArea и добавьте его на сцену поверх всего баннера.
В контекстном меню добавленного элемента TapArea выберите AddEvent
Далее выберите:
Event > Mouse > click Action > Google Ad > Exit ad (overrides URL) Receiver > gwd-ad Configuration > Metrics ID > [впишите «clickTag» без кавычек] > URL > [впишите адрес перехода с баннера]
HTML5 баннер в общем виде (без использования программ для анимации)
Необходимо модифицировать код *.html файла следующим образом:
1. Добавить следующий код внутри тега <head>…</head>:
<script>
var clickTag = ‘http://www.ngs.ru/’;
</script>
2. Добавить следующий код вокруг основного тега баннера:
<a href=»javascript:window.
<!— здесь ваш баннер —>
</a>
Технические требования к баннерам на kanobu.ru
Маркировка баннеров
Согласно ФЗ «О внесении изменений в Федеральный закон «О рекламе» от 02.07.2021 N 347-ФЗ рекламные материалы должны содержать следующие данные:
- Пометка «Реклама»
- Указание на Рекламодателя (наименование организации) и/или сайт, страницу сайта, содержащие информацию о Рекламодателе
Пример: Реклама. Рекламодатель ООО «Канобу» www.kanobu.ru
Размер, шрифт, цвет маркировки на усмотрение Рекламодателя. В случае, если маркировка не сделана Рекламодателем, она может быть нанесена Рекламорастространителем без дополнительного согласования.
При отправке креатива необходимо приложить текстовую расшифровку всех буквенно-цифровых элементов креатива.
Десктоп
Брендирование
Баннер, который позволяет заменить фон сайта
Необходимо предоставить два креатива (и вариант «А», и вариант «Б») в формате картинки PNG или JPG.
Вариант А
- Ширина — 1920-2100 пикселей
- Высота — 1080 пикселей
- Высота блока рекламного сообщения (от топбара до колонки сайта): 230 пикселей
- Область под контент обрезать не нужно, так как на разных устройствах своя адаптация
- Нижняя часть должна переходить в сплошной цвет, необходимо прислать градиент в 6-значном формате
- Вес креатива — не более 300 килобайт
Вариант Б
- Ширина — 1560 пикселей
- Высота — 900 пикселей
- Высота блока рекламного сообщения (от топбара до колонки сайта): 230 пикселей
- Область под контент обрезать не нужно, т.
 к. на разных устройствах своя адаптация
к. на разных устройствах своя адаптация - Нижняя часть должна переходить в сплошной цвет, необходимо прислать градиент в 6-значном формате
- Вес креатива — не более 300 килобайт
Ссылка на архив с примерами брендирования
Fullscreen
Баннер показывается поверх контента, определенное время по таймеру, либо пока пользователь не закроет баннер, кликнув по кнопке «Закрыть».
Общие требования
Необходимо предоставить креатив в формате HTML или картинки PNG или JPG.
- Ширина — 900 пикселей(100%)
- Высота — 600 пикселей(100%)
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Перетяжка (Billboard)
Баннер, зафиксированный в верхней части окна браузера.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 1260 пикселей(100%)
- Высота — 250 пикселей
- Все основные элементы должны быть в блоке 940×250 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Если в баннер интегрировано видео
Клиент самостоятельно реализует воспроизведение видео в самом баннере (вызов плеера, управляющих элементов). Воспроизведение видео должно быть явно инициировано пользователем (по клику). Наличие кнопок “Stop/Play” обязательно. Звук (при его наличии) стартует строго по клику.
Вес — до 1 мегабайта
Формат — MP4
300×600
Баннер справа от контента, под рубрикатором.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 300 пикселей
- Высота — 600 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Если в баннер интегрировано видео
Клиент самостоятельно реализует воспроизведение видео в самом баннере (вызов плеера, управляющих элементов). Воспроизведение видео должно быть явно инициировано пользователем (по клику). Наличие кнопок “Stop/Play” обязательно. Звук (при его наличии) стартует строго по клику.
Вес — до 1 мегабайта
Формат — MP4
240×400
Баннер слева от контента, под рубрикатором.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 240 пикселей
- Высота — 400 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC.![]() Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Если в баннер интегрировано видео
Клиент самостоятельно реализует воспроизведение видео в самом баннере (вызов плеера, управляющих элементов). Воспроизведение видео должно быть явно инициировано пользователем (по клику). Наличие кнопок “Stop/Play” обязательно. Звук (при его наличии) стартует строго по клику.
Вес — до 1 мегабайта
Формат — MP4
Catfish Desktop
Баннер, располагающийся внизу экрана по всей ширине страницы.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 1000 пикселей (100%)
- Высота — 120 пикселей
- Визуально значимая область 1000 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Мобайл
300×250
Баннер, зафиксированный в верхней части окна браузера и снизу.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 300 пикселей
- Высота — 250 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Catfish Mobile
Баннер, располагающийся внизу экрана по всей ширине страницы.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 600 пикселей (100%)
- Высота — 200 пикселей
- Визуально значимая область 360 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5. html.
html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Брендирование: 300×250 + Catfish Mobile
Баннер, зафиксированный в верхней части окна браузера и снизу и баннер, располагающийся внизу экрана по всей ширине страницы.
Общие требования к баннеру 300×250
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 300 пикселей
- Высота — 250 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Общие требования к Catfish Mobile
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 600 пикселей (100%)
- Высота — 200 пикселей
- Визуально значимая область 360 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Перетяжка (Billboard)
Баннер, зафиксированный в верхней части окна браузера.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 300 пикселей (100%)
- Высота — 250 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Если в баннер интегрировано видео
Клиент самостоятельно реализует воспроизведение видео в самом баннере (вызов плеера, управляющих элементов). Воспроизведение видео должно быть явно инициировано пользователем (по клику). Наличие кнопок “Stop/Play” обязательно. Звук (при его наличии) стартует строго по клику.
Вес — до 1 мегабайта
Формат — MP4
Fullscreen Mobile
Баннер показывается поверх контента, определенное время по таймеру, либо пока пользователь не закроет баннер, кликнув по кнопке Закрыть.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 320 пикселей (100%)
- Высота — 480 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
Interscroller
Интерактивный баннер, размещенный под контентом сайта, отображает содержимое с использованием параллакс-эффекта.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Ширина — 320 пикселей (100%)
- Высота — 440 пикселей
- Вес архива и всех подгружаемых файлов — не более 300 килобайт
- Максимально допустимое количество символов в HTML-коде — 65 000
Дополнительная информация
Предпочтительно разрабатывать HTML-креативы при помощи Adobe Edge Animate, Google Web Designer или Adobe Edge Animate CC. Баннер должен быть оптимизирован под AdFox согласно инструкции.
Примечания
Допускается разработка HTML-креатива согласно техническим требованиям AdFox https://yandex.ru/support/adfox-sites/banners/specs/banner-html5.html.
Любой HTML-код (в том числе HTML5) может представлять собой либо HTML-верстку баннера с CSS стилями и JavaScript-ом, либо код вставки сторонней системы управления интернет-рекламой.
In-page видео
InPage-видео — это рекламный формат, позволяющий показывать видеорекламу на сайтах посреди контента.
Общие требования
Необходимо предоставить креатив в формате HTML или картинки GIF, PNG или JPG.
- Необходимо предоставить видео в горизонтальной ориентации
- Пропорции: 16:9. Разрешение: максимум 1920х1080 пикселей, минимум 640х360 пикселей
- Длительность до 15 секунд
- Вес видео не более 5 Мбайт
- Формат MP4
баннеров HTML5 | Рекламные креативы HTML5 для Facebook или Google?
Баннерная реклама в формате HTML5 — отличный способ максимизировать маркетинговый охват компании. Однако для того, чтобы они были успешными, их необходимо оптимизировать с учетом передового опыта.
Ниже перечислены некоторые основные элементы баннерной рекламы HTML5:
— Размеры баннера: важно, чтобы он помещался на небольших экранах, таких как экраны смартфонов и планшетов. Также необходимо учитывать, что старые браузеры могут не поддерживать эти объявления из-за отсутствия поддержки html5.
Также необходимо учитывать, что старые браузеры могут не поддерживать эти объявления из-за отсутствия поддержки html5.
— Интерактивные функции: важно, чтобы баннеры имели интерактивные функции, такие как интерактивные кнопки и слайд-шоу, чтобы люди не уходили с вашего сайта слишком быстро и им не наскучил ваш сайт.
Объявления HTML5 предназначены для того, чтобы помочь издателям объявлений стать более конкурентоспособными с мультимедийными форматами, которые используются большинством рекламодателей.
Объявления интерактивны, привлекательны и могут быть загружены одним касанием или щелчком мыши. Объявления HTML5 предлагают множество преимуществ рекламодателям, издателям и пользователям.
В этой статье мы рассмотрим некоторые из этих преимуществ.
С появлением рекламы в формате HTML5 у маркетологов появилось гораздо больше возможностей для публикации рекламы. Фактически, некоторые из новых браузеров HTML5 не поддерживают Flash, а это означает, что единственный способ отображения рекламы в этих браузерах — использование HTML5.
Как узнать, использует ли объявление HTML5? Вы можете получить подсказку по URL-адресу объявления, например, если оно начинается с «HTTP:», то это, вероятно, объявление в формате HTML. Еще одна подсказка может заключаться в том, что если вы видите «mov» в URL-адресе, это может означать, что в рекламу встроено видео, а не баннер или всплывающее окно.
Как создать баннерную рекламу HTML5
Баннерная реклама HTML5 — это удобный способ охвата более широкой аудитории. Так что же они?
Эти баннеры можно использовать на любом устройстве, поддерживающем HTML5, от компьютеров до смартфонов. Они позволяют использовать интерактивные элементы, такие как видео и звук, которые могут еще больше заинтересовать зрителя.
В этом руководстве объясняется, как в свободное время создавать баннеры HTML5 и публиковать их в Интернете.
Этот пост в блоге призван объяснить, как можно создать и опубликовать рекламный баннер HTML5, чтобы донести свое сообщение до более широкой аудитории.
Первый шаг — изучить различные типы баннеров и понять, какой из них лучше всего соответствует вашему продукту или услуге. Таким образом, вы будете знать, какие инструменты вам нужны, чтобы приступить к разработке идеального баннера HTML5
Баннеры HTML5 становятся все более популярной формой цифровой рекламы. Это связано с тем, что они более безопасны для окружающей среды, более удобны для мобильных устройств и могут быть доставлены рекламодателям с гораздо меньшими затратами, чем любой другой тип рекламы.
Есть много причин, по которым рекламные баннеры HTML5 лучше для окружающей среды, чем другие типы цифровой рекламы. Во-первых, они потребляют гораздо меньше энергии; оставляя больше энергии для использования другими устройствами. Во-вторых, время, необходимое для загрузки баннера HTML5, сокращается до 80%; это означает меньшую нагрузку на серверы и устройства. Наконец, они не требуют плагинов, а значит, не нужны посетители со старыми браузерами; оставляя всех с устройством, способным просматривать их!
Существует множество различных типов баннеров, но баннер HTML5 — отличный вариант для маркетологов. В этой статье мы обсудим преимущества баннеров HTML5 и способы их создания.
В этой статье мы обсудим преимущества баннеров HTML5 и способы их создания.
Баннер представляет собой прямоугольную графику с текстом или изображениями, сообщающую информацию о компании или продукте. Его можно использовать для рекламы чего-либо или в память о каком-либо событии. Маркетологи используют рекламные баннеры, потому что они универсальны и могут использоваться в любой маркетинговой кампании.
Однако использование баннеров имеет ряд недостатков, включая низкий уровень вовлеченности и высокую цену за тысячу показов (CPM). Маркетологи также сталкиваются с проблемами, связанными с ограниченным рекламным пространством в Интернете, что может затруднить охват целевой аудитории рекламой, если она плохо разработана.
Баннерная реклама HTML5
Реклама HTML5 для Facebook
Реклама HTML5 не только совместима со всеми браузерами, но и работает на любом устройстве.
Мы можем создавать различные баннеры и объявления HTML5, которые будут совместимы со всеми браузерами.
Привет, я графический дизайнер, и я пишу эту статью о объявлениях html5. Чтобы иметь хороший дизайн для вашего баннера, вам нужны правильные инструменты.
Есть много компаний, которые предлагают различные услуги, но не все из них могут создать то, что вам нужно, своевременно и эффективно, потому что производство качественных баннеров требует времени и усилий. И давайте будем честными: мы не всегда хотим тратить время на поиски подходящего поставщика услуг, когда мы можем сделать это с помощью одного звонка или электронного письма.
Объявления HTML5 — хорошая альтернатива Facebook. Их можно использовать в качестве альтернативы Flash-баннерам, а также они обеспечивают большую гибкость и использование новых функций.
Объявления HTML5 обеспечивают большую гибкость, чем flash-баннеры, поскольку они не требуют каких-либо плагинов, что хорошо, так как позволяет их увидеть большей аудитории. Это связано с тем, что теперь все браузеры поддерживают эту технологию, что означает отсутствие проблем совместимости между браузерами и рекламой.
Рекомендации по рекламе HTML5
Наиболее распространенным форматом объявления HTML5 является баннер. Баннер может быть прямоугольной или квадратной формы и часто используется для заполнения всего пространства браузера.
Баннерная реклама обычно используется в целях брендинга с небольшим шансом повысить коэффициент конверсии. Но у них все еще есть несколько вариантов использования — их можно использовать как призыв к действию или как способ привлечь потенциальных клиентов с несколькими вариантами на одной странице.
Баннеры HTML5 — это интерактивные, привлекательные и мультимедийные объявления, которые используются для привлечения пользователей. Они соответствуют спецификации HTML5, что означает, что их можно размещать в любом месте веб-сайта или приложения. Содержимое баннера подгружается динамически, что устраняет необходимость в отдельном рекламном сервере или покупке рекламного места в СМИ.
Примеры использования баннерной рекламы HTML5:
— Компания по производству детской одежды хочет продвигать свою новую линию одежды для только что родившихся детей. Баннер компании размещается в боковой колонке популярного веб-сайта для родителей и ориентирован на матерей, которые часто посещают этот сайт и любят читать о новостях и продуктах для родителей.
Баннер компании размещается в боковой колонке популярного веб-сайта для родителей и ориентирован на матерей, которые часто посещают этот сайт и любят читать о новостях и продуктах для родителей.
— Высококлассный ритейлер хочет повысить узнаваемость своей новой линейки зимних курток, создав приложение, которое позволит
Появление HTML5 знаменует собой новое поколение видеорекламы. Их дешевле создавать, и они работают на любом устройстве.
Объявления HTML5 — это будущее видеорекламы. Они дешевле, универсальнее и совместимы с любым устройством, а это означает, что потребители могут просматривать их независимо от того, какой тип носителя они используют.
Почему следует использовать рекламные объявления HTML5
Появление баннеров HTML5 произвело революцию в рекламной индустрии. По статистике баннеры HTML5 показываются до 60% времени на компьютерах и мобильных устройствах.
Это связано с тем, что объявления HTML5 являются интерактивными, легкими и удобными для отображения во всех браузерах. Они также могут дать зрителям интерактивный опыт, нажимая кнопки, прокручивая или увеличивая или уменьшая изображения.
Они также могут дать зрителям интерактивный опыт, нажимая кнопки, прокручивая или увеличивая или уменьшая изображения.
Поэтому они считаются одним из самых популярных форматов цифровой рекламы среди рекламодателей.
HTML5 является последним в эволюции языков разметки, и он был разработан с рядом функций, которые делают его идеальным для веб-рекламы.
HTML5 — это язык разметки, разработанный с целью предоставления веб-страницам современных функций.
В то время как HTML4 в основном использовался для обеспечения структуры и стиля, HTML5 больше ориентирован на медиа.
HTML5 имеет ряд преимуществ по сравнению со своими предшественниками, например:
— поддержка мультимедийного контента
— расширенные возможности воспроизведения видео
— улучшенное взаимодействие с пользователем
Реклама HTML5 — это новая эра цифровой рекламы. Они более интерактивны, привлекательны и эффективны, чем статические рекламные баннеры. Они еще лучше работают на мобильных устройствах, за которыми будущее рекламы.
Они более интерактивны, привлекательны и эффективны, чем статические рекламные баннеры. Они еще лучше работают на мобильных устройствах, за которыми будущее рекламы.
В то время как статические рекламные баннеры могут быть полезны для предоставления основной информации читателям, реклама HTML5 обеспечивает интерактивный опыт, который является гораздо более привлекательным и запоминающимся. С объявлениями HTML5 вы можете использовать свой творческий потенциал, чтобы сделать что-то действительно уникальное и запоминающееся для вашей целевой аудитории.
Разработчики объявлений HTML5 сделали их гипертаргетируемыми с помощью множества новых функций, таких как геозоны и таргетинг по местоположению. Эти типы функций позволяют рекламодателям донести свое сообщение до людей, которые могут быть заинтересованы в нем, пока они находятся рядом с магазином или услугой, предлагающей этот продукт или услугу.
Мы можем многое сделать с 150–300 КБ
Вас беспокоят ваши ограничения с 150–300 КБ? Не волнуйся. Вы можете многое сделать с 150КБ-300КБ! Мы можем помочь вам создать анимированную цифровую кампанию, от анимации до движущегося текста, которая будет уникальной, привлекательной и, что наиболее важно, эффективной. Читайте дальше, чтобы узнать больше об ограничении размера файла от 150 КБ до 300 КБ и о том, какие у вас есть творческие возможности.
Вы можете многое сделать с 150КБ-300КБ! Мы можем помочь вам создать анимированную цифровую кампанию, от анимации до движущегося текста, которая будет уникальной, привлекательной и, что наиболее важно, эффективной. Читайте дальше, чтобы узнать больше об ограничении размера файла от 150 КБ до 300 КБ и о том, какие у вас есть творческие возможности.
Если вы хотите узнать больше о размере файла и почему это важно, прочитайте наш блог здесь, чтобы узнать больше.
Все ли кампании HTML5 имеют ограничение на размер файла?
Да. Мультимедийные кампании обычно имеют высокий предел размера файла, который вы можете не заметить (2,2 МБ). Для стандартных кампаний ограничение обычно намного ниже (IAB рекомендует от 150 КБ до 300 КБ) и, следовательно, может вызвать более серьезные проблемы, если размер файла превышает лимит.
Кто устанавливает ограничение на размер файла баннера HTML5 в 150–300 КБ?
Издательства. Издатели — это владельцы рекламного пространства (веб-сайтов), на которых вы будете размещать баннерную рекламу. Поэтому издатели устанавливают ограничения на размер файлов, которые можно использовать на их веб-сайтах (это помогает им экономить место на сервере). Каждый веб-сайт имеет свои ограничения на размер файла, и некоторые издатели могут устанавливать более низкие ограничения для своих веб-сайтов. Чтобы убедиться, что ваше объявление соответствует ограничениям размера файла каждого издателя, лучше всего работать в пределах 150-300 КБ.
Поэтому издатели устанавливают ограничения на размер файлов, которые можно использовать на их веб-сайтах (это помогает им экономить место на сервере). Каждый веб-сайт имеет свои ограничения на размер файла, и некоторые издатели могут устанавливать более низкие ограничения для своих веб-сайтов. Чтобы убедиться, что ваше объявление соответствует ограничениям размера файла каждого издателя, лучше всего работать в пределах 150-300 КБ.
СОВЕТ: Если вы планируете размещать стандартную баннерную кампанию HTML5, получите подтверждение от вашего медиа-агентства о том, с какими ограничениями на размер файла вы работаете (это должен быть один из первых вопросов, которые вы задаете).
Почему мое медиаагентство не знает размер файла?
Это немного сложно, и поэтому может быть сложно получить прямой ответ относительно размера файла. Ваше медиа-агентство имеет доступ к программному обеспечению, позволяющему размещать вашу рекламу на миллионах различных веб-сайтов. Однако реальной стандартизации в Интернете нет. Это означает, что каждый веб-сайт (издатель) может быть создан с использованием любого кода, который им нравится. Они также могут использовать любое решение для хостинга, которое они хотят. И впоследствии могут решить, какой размер файла они будут принимать для рекламы, показываемой на их странице.
Однако реальной стандартизации в Интернете нет. Это означает, что каждый веб-сайт (издатель) может быть создан с использованием любого кода, который им нравится. Они также могут использовать любое решение для хостинга, которое они хотят. И впоследствии могут решить, какой размер файла они будут принимать для рекламы, показываемой на их странице.
Учтите следующее: программное обеспечение вашего медиаагентства нацелено не на веб-сайты как таковые, а на людей. Например, ваша кампания может быть нацелена на женщин в возрасте от 25 до 40 лет. Таким образом, в любой момент ваше медиа-агентство должно быть готово разместить баннер на неограниченном количестве веб-сайтов, каждый из которых, вероятно, будет иметь разные ограничения на размер файла. Теперь вы видите проблему?
Прочтите наш блог здесь, чтобы узнать больше о медиа-агентствах и издателях и о том, как они вписываются в пространство цифровой рекламы.
Какой размер файла вы рекомендуете для рекламной кампании HTML5?
Крупные медиа-агентства, работающие с крупнейшими брендами, требуют, чтобы их издатели использовали минимальный размер файла. В прошлом базовое минимальное ограничение размера файла, рекомендованное IAB, составляло 150 КБ. Но недавно мы увидели, что эти цифры увеличились до 450 КБ (Quantcast). К сожалению, для небольших и средних медиа-агентств, у которых нет такой покупательной способности, как у крупных мировых корпораций, редко бывает такая ясность. Для таких клиентов мы рекомендуем придерживаться максимально близкого к 150 КБ размера, насколько это позволяет их креатив, и избегать всего, что превышает 300 КБ.
В прошлом базовое минимальное ограничение размера файла, рекомендованное IAB, составляло 150 КБ. Но недавно мы увидели, что эти цифры увеличились до 450 КБ (Quantcast). К сожалению, для небольших и средних медиа-агентств, у которых нет такой покупательной способности, как у крупных мировых корпораций, редко бывает такая ясность. Для таких клиентов мы рекомендуем придерживаться максимально близкого к 150 КБ размера, насколько это позволяет их креатив, и избегать всего, что превышает 300 КБ.
Но какой тип баннера лучше всего подходит для размера файла?
Лучше всего начать с баннера MPU. Тогда вся цифровая кампания будет разработана исходя из этого размера.
Что такое баннер MPU?
Объявления MPU обычно появляются как на настольных компьютерах, так и на мобильных устройствах. Таким образом, если вы работаете с файлом меньшего размера, один и тот же блок MPU будет работать как на настольном компьютере, так и на мобильном устройстве практически без изменения размера файла.
Сколько изображений можно использовать в баннере HTML5 размером 150 КБ?
Мы рекомендуем иметь максимум 3 изображения. Если вы попытаетесь втиснуть в сборку даже 1 или 2 дополнительных изображения, это будет слишком много, и это повлияет на анимацию, размер файла, и изображения станут размытыми.
Чему эквивалентны 150 КБ в пикселях?
Этот вопрос эквивалентен вопросу: сколько кг в миле? Кб (килобайт) — это мера веса файла (т. е. сколько памяти занимает файл), тогда как пиксели — это мера размера (сколько пикселей требуется для отображения изображения на экране). Конечно, существует корреляция между размером пикселя и весом файла, точно так же, как существует корреляция между ростом человека и его весом, но эти два типа измерения не являются взаимозаменяемыми.
Ниже приведена таблица стандартных размеров в пикселях для баннеров HTML5 и рекомендуемого веса файла (размера файла) для этих баннеров. Имея дело с ограничениями размера файла, всегда полезно помнить, что чем больше размер вашего баннера в пикселях, тем больший вес или размер файла он будет создавать при том же количестве ресурсов.
| Размер баннера в пикселях | Размер файла баннера |
| 120×600 | 150КБ-300КБ |
| 160×600 | 150КБ-300КБ |
| 300х250 | 150КБ-300КБ |
| 300×600 | 150КБ-300КБ |
| 728×90 | 150КБ-300КБ |
| 970X250 | 150КБ-300КБ |
| 320×50 | 150КБ-300КБ |
Если у меня ограничение в 150 КБ, нужно ли мне показывать статический JPEG?
Google использует резервную копию статического JPG вместо анимированного баннера, если ваш баннер отклонен издателем из-за слишком большого размера файла. Поэтому лучше обслуживать статический, чтобы у вас была эта резервная копия на случай, если что-то пойдет не так. Вы не хотите быть пойманным!
Резервные копии также должны предоставляться, если издатель отклоняет ваше объявление из-за размера файла. Итак, убедитесь, что ваша команда рассмотрела подходящее резервное изображение для вашей кампании, а также анимированный баннер HTML5. Таким образом, ваш продукт будет сиять независимо от того, какие варианты предлагаются.
Итак, убедитесь, что ваша команда рассмотрела подходящее резервное изображение для вашей кампании, а также анимированный баннер HTML5. Таким образом, ваш продукт будет сиять независимо от того, какие варианты предлагаются.
Что можно включить в баннер HTML5 размером 150 КБ?
Совершенно реально создать отличный контент размером 150 КБ, обладая необходимыми знаниями и опытом. Все, что вам нужно, — это смелые, впечатляющие изображения, четкое сообщение для четких привлекательных результатов и команда экспертов, которые помогут вам создать исключительную цифровую медийную рекламу. Вот где TBM приходит на помощь. Мы будем тесно сотрудничать с вашей командой, чтобы создать поразительные объявления размером 150 КБ, которые включают визуальную целостность, движение и текст.
Хотите вдохновиться баннером HTML5? Тогда ознакомьтесь с некоторыми из наших стандартных примеров рекламных баннеров html5 здесь.
Почему мой разработчик говорит мне, что не может анимировать дизайн баннера HTML5 размером 150 КБ?
Как и в любой веб-разработке, не существует стандартного способа создания баннера. И у некоторых менее опытных разработчиков может возникнуть соблазн использовать программное решение для сборки. Например, они могут использовать Adobe Animate или Google Web Designer. Хотя эти программы отлично подходят для определенных проектов, они часто создают беспорядок громоздкого кода, который находится под вашим баннером HTML5. Этот объемный код может увеличить размер вашего баннера, оставив вам меньше места для изображений, меньше для анимации и, по сути, меньше места для творчества.
И у некоторых менее опытных разработчиков может возникнуть соблазн использовать программное решение для сборки. Например, они могут использовать Adobe Animate или Google Web Designer. Хотя эти программы отлично подходят для определенных проектов, они часто создают беспорядок громоздкого кода, который находится под вашим баннером HTML5. Этот объемный код может увеличить размер вашего баннера, оставив вам меньше места для изображений, меньше для анимации и, по сути, меньше места для творчества.
Должен ли я работать с более опытным разработчиком для создания баннеров HTML5?
Не только младшие разработчики нарушают ограничения на размер файла баннера при создании объявлений HTML5. Поскольку веб-сайты не придерживаются строгих ограничений на размер файлов, многие талантливые старшие разработчики интерфейса никогда не работали с небольшими файлами ограниченного размера. И да, они могут создать для вас красивый аминированный баннер, используя элегантный код. Однако размер файла будет слишком большим для большинства издателей, и он никогда не будет виден! Поэтому это будет пустой тратой вашего времени и денег.
Вот почему важно работать с разработчиками, специализирующимися на HTML5-баннерах и цифровых дисплеях, — с такими опытными разработчиками, как TBM.
Что нельзя сделать с HTML5-баннером размером 150 КБ?
Вы хотите, чтобы ваш рекламный баннер был интерактивным и содержал видео? К сожалению, видео или интеграционные элементы нельзя добавить к стандартному HTML-баннеру размером 150 КБ. Но не бойтесь, мы вас прикроем! Если видео — это то, что вы хотите включить в свою цифровую рекламную кампанию, TBM также предлагает среднюю и сложную анимацию.
Мой разработчик создал слишком большой баннер HTML5. Можно ли его сжать до размера менее 150 КБ?
Можно преобразовать файл большего размера путем сжатия файла. Однако это можно сделать только в определенной степени, в зависимости от типа используемых активов. Вы можете быть удивлены, узнав, что именно активы, а не анимация, влияют на размер файла. Нет, правда, это правда! Например, фотографии высокого разрешения занимают много места в файле.

