Page not found | Официальная служба поддержки Avast
For the best Support Center experience, JavaScript must be turned on in your browser settings
При совершении покупок в магазине Avast вы можете получить уведомление о том, что вам необходимо разрешить использование JavaScript и/или файлов cookie в своем браузере. Это связано с тем, что магазин Avast не может загружаться и правильно работать без включения этих настроек.
Чтобы разрешить использование JavaScript и/или файлов cookie, обратитесь к информации в соответствующем разделе ниже в зависимости от вашего браузера.
Google Chrome
Разрешение использования JavaScript
Инструкции по разрешению использования JavaScript на всех сайтах, которые вы посещаете с помощью Google Chrome, приведены в разделе Шаг 1. Включите JavaScript справочной статьи Google Chrome, приведенной ниже.
Если вы хотите включить JavaScript только для веб-страниц домена avast. com, выполните следующие действия.
com, выполните следующие действия.
- Откройте
⋮Меню (три точки) ▸ Настройки. - Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите JavaScript.
- Щелкните кнопку Добавить рядом с элементом Разрешить сайтам использовать JavaScript.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке Разрешить сайтам использовать JavaScript. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Инструкции по управлению настройками файлов cookie в Google Chrome приведены в разделе
Mozilla Firefox
Разрешение использования JavaScript
По умолчанию использование JavaScript разрешено в Mozilla Firefox для всех сайтов. Если вы отключили JavaScript с помощью расширения браузера, которое позволяет настраивать параметры JavaScript, вам необходимо повторно включить JavaScript с помощью этого расширения. Более детальную информацию о настройках JavaScript в Mozilla Firefox можно найти в статье из поддержки Mozilla ниже.
Если вы отключили JavaScript с помощью расширения браузера, которое позволяет настраивать параметры JavaScript, вам необходимо повторно включить JavaScript с помощью этого расширения. Более детальную информацию о настройках JavaScript в Mozilla Firefox можно найти в статье из поддержки Mozilla ниже.
Разрешение использования файлов cookie
Инструкции по управлению общими настройками файлов cookie для всех сайтов, которые вы посещаете с помощью Mozilla Firefox, приведены в статье поддержки Mozilla, указанной ниже.
Если вы хотите разрешить файлы cookie только для веб-страниц домена avast.com, выполните следующие шаги.
- Откройте любую страницу домена avast.com в окне своего браузера (любой URL-адрес, который начинается с avast.com).
- Нажмите значок щита слева от адресной строки.
- Нажмите синий (ВКЛ.) ползунок рядом с элементом Улучшенная защита от отслеживания на этом сайте ВКЛЮЧЕНА, чтобы он стал серым (ВЫКЛ.
 )
)
Файлы cookie будут разрешены для всех веб-страниц домена avast.com.
Safari
Разрешение использования JavaScript
По умолчанию использование JavaScript разрешено в Safari для всех сайтов. Если вы самостоятельно отключили JavaScript, выполните следующие действия для включения этой функции.
- Убедитесь, что окно Safari открыто и активно.
- Нажмите Safari ▸ Настройки… в левой части строки меню Apple.
- Выберите панель Безопасность и убедитесь, что рядом с элементом Разрешить JavaScript установлен флажок.
Использование JavaScript будет разрешено для всех сайтов, которые вы посещаете с помощью Safari.
Разрешение использования файлов cookie

Microsoft Edge
Информация ниже применима к новой версии Microsoft Edge (версия 79.0.309 или новее).
Разрешение использования JavaScript
Чтобы включить JavaScript для всего домена avast.com, выполните следующие действия.
- Откройте
...Меню (три точки) ▸ - Нажмите
☰Настройки в левом верхнем углу. - Выберите Файлы cookie и разрешения сайтов ▸ JavaScript.
- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Инструкции по управлению общими настройками файлов cookie, применимыми ко всем сайтам, которые вы посещаете с помощью Microsoft Edge, приведены в справочной статье Microsoft, указанной ниже.
Если вы хотите разрешить файлы cookie только для домена avast.com, выполните следующие шаги.
- Откройте
...Меню (три точки) ▸ Настройки. - Нажмите
☰Настройки в левом верхнем углу. - Выберите Файлы cookie и разрешения сайтов ▸ Файлы cookie и данные сайта.
- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с
Avast Secure Browser
Разрешение использования JavaScript
Чтобы включить JavaScript для всего домена avast.com, выполните следующие действия.
- Откройте
⋮Меню (три точки) ▸ Настройки.
- Откройте меню Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите JavaScript.
- Нажмите Добавить рядом с элементом Разрешать.
- Введите
[*.]avast.com
Пункт [*.]avast.com появится в вашем списке Разрешать. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Чтобы разрешить использование файлов cookie для всего домена avast.com, выполните следующие действия.
- Откройте
⋮Меню (три точки) ▸ Настройки. - Откройте меню Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите Файлы cookie и данные сайтов.
- Нажмите Добавитьрядом с пунктом Сайты, которые всегда могут использовать файлы cookie.

- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com будет отображаться в вашем списке сайтов, которые всегда могут использовать файлы cookie. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование файлов cookie.
Opera
Разрешение использования JavaScript
Чтобы разрешить использование JavaScript на всех сайтах, которые вы посещаете с помощью браузера Opera, обратитесь к инструкциям в разделе Управление JavaScript на страницах
Если вы хотите разрешить JavaScript только для домена avast.com, выполните следующие шаги.
- Откройте Меню (значок O) ▸ Настройки ▸ Дополнительно.
- Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите JavaScript.

- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с
Разрешение использования файлов cookie
Чтобы разрешить использование файлов cookie на всех сайтах, которые вы посещаете с помощью браузера Opera, обратитесь к инструкциям в разделе Управление файлами cookie на страницах в статье справки Opera, приведенной ниже.
Если вы хотите разрешить файлы cookie только для домена avast.com, выполните следующие шаги.
- Откройте Меню (значок O) ▸ Настройки ▸ Дополнительно.
- Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое

- Нажмите кнопку Добавить рядом с элементом Сайты, которые всегда могут использовать файлы cookie.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com будет отображаться в вашем списке сайтов, которые всегда могут использовать файлы cookie. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование файлов cookie.
- Все платные продукты Avast в сегменте потребительских решений
- Microsoft Windows 10 Home / Pro / Enterprise / Education — 32- или 64-разрядная версия
- Microsoft Windows 8.1 / Pro / Enterprise — 32- или 64-разрядная версия
- Microsoft Windows 8 / Pro / Enterprise — 32- или 64-разрядная версия
- Microsoft Windows 7 Home Basic / Home Premium / Professional / Enterprise / Ultimate — SP 1, 32- или 64-разрядная версия
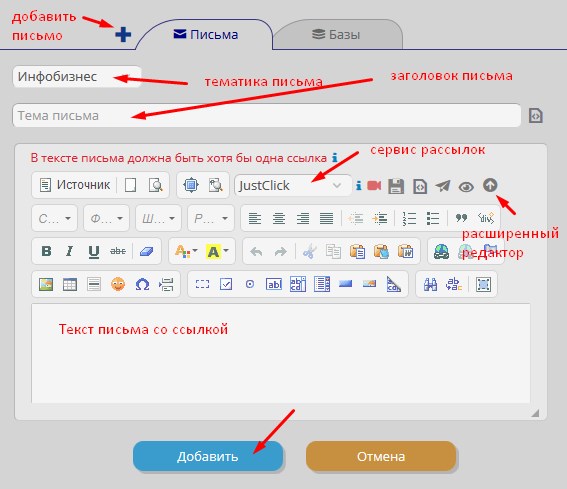
Как вставить кнопки соцсетей в письмо
При создании письма в email сервисе SendPulse, в его шаблон можно вставить ссылки на популярные соцсети.
На сегодня доступны кнопки для ссылок таких соцсетей:
- Google+
- Flickr
- Tumblr
- Facebook Messenger
- Вконтакте
- Youtube
- Vimeo
- Одноклассники
- Blogger
- SlideShare
- Viber
- Medium
- Blogger
- Telegram
- Periscope
Для работы со ссылками соцсетей прежде всего откройте шаблон, немного прокрутите его вниз и кликните по блоку СОЦ.СЕТИ, в котором по умолчанию уже будут вставлены несколько иконок соцсетей.
Если вы создаете шаблон самостоятельно, то вставить иконки соцсетей можно так: в левой панели элементов найдите блок «Соц.сети» и перетащите его в нужную часть шаблона.
Заметьте, что соцсети, которые идут в этом блоке слева направо, расположены в той же последовательности сверху вниз в боковой панели справа от шаблона
Если нужно добавить кнопки соцсетей, нажмите «Добавить кнопку».
При этом новая кнопка добавится в конец списка и по умолчанию кнопка будет дублировать последнюю кнопку из списка.
Чтобы задать нужную соцсеть для иконки, выберите нужную кнопку в правой панели и кликните по флажку на ней, чтобы развернуть выпадающее меню со списком доступных соцсетей. Выберите нужную соцсеть в списке и кликните по ее названию.
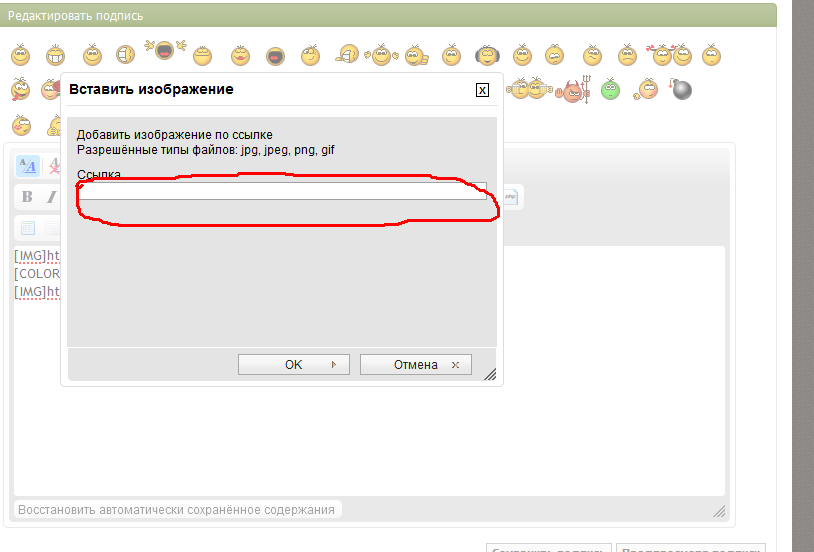
Теперь нужно указать ссылку на страницу, которая будет открываться при клике на иконку соцсети в письме:
Для иконок можно задать стиль и размер: кликните по флажку чтобы развернуть выпадающий список стилей иконок и выберите подходящий; аналогично можно выбрать размер иконок: 16, 24, 32, 48, 64 пикселей.
Если нужно удалить иконку, кликните по значку мусорного ведра справа от нее:
Кроме стиля и размера иконки, можно выбрать тип ссылки, то есть тип действия, совершаемого по клику.
По умолчанию в шаблон будет вставлена кнопка типа «Follow-ссылка». Когда подписчик кликнет по этой кнопке, откроется страница указанной соцсети. Это позволит подписчику рассылки подписаться на вашу страницу.
Ссылку для кнопки типа «Follow-ссылка» копируйте непосредственно из соцсети или мессенджера.
Для некоторых соцсетей можно выбрать другие типы действия кнопки:
- Шаринг письма — кликнув по кнопке, получатель письма поделится веб-версией письма в указанной соцсети.
- Шаринг ссылки — кликнув по кнопке, получатель письма поделится вашей ссылкой в указанной соцсети.
Пользовательские ссылки
Кроме прямых ссылок на соцсети и ссылок из приложений-месенджеров, вы можете добавить ссылки, которые сгенерируете самостоятельно.
Чтобы предоставить подписчикам возможность поделиться чатом в Viber по названию, добавьте кнопку типа «Шаринг ссылки» со ссылкой viber://pa?chatURI=название_чата, где название_чата — это название вашего чата в Viber.
Чтобы поделиться чатом в Viber по номеру телефона, добавьте кнопку типа «Шаринг ссылки» со ссылкой viber://chat?number=%2B380981111111, где 380981111111 — это номер, к которому привязан необходимый чат в Viber.
Чтобы по нажатию на кнопку в письме, открывался чат в WhatsApp, привязанный к номеру телефона, добавьте кнопку типа «Follow-ссылка» со ссылкой https://wa.me/380981111111, где 380981111111 — это номер, к которому привязан необходимый чат в WhatsApp.
Чтобы настроить отправку текстового сообщения в WhatsApp, добавьте кнопку типа «Follow-ссылка» со ссылкой https://wa.me/380981111111?text=Я%20заинтересован%20в%20покупке%20вашего%20авто, где 380981111111 — номер телефона, на который нужно отправлять сообщение; %20 — пробел между словами в сообщении.
Обновлено: 18. 09.2019
Как вставить ссылку в отправляемое письмо?, DELETED — Advego.com
Тип текста: ЛюбойКопирайтингРерайтинг без источникаПеревод
Язык: ЛюбойRussian — РусскийEnglishGermany — DeutschSpanish — EspañolFrench — FrançaisChinese — 中国Ukrainian — УкраїнськаJapanese — 日本のPortuguese — PortuguêsPolish — PolskiItalian — ItalianoTurkish — TürkArabic — العربيةVietnamese — tiếng ViệtKorean — 한국의Urdu — اردوPersian — فارسیHindi — हिन्दीDutch — HollandskFinnish — suomalainenAnother language — другой язык
Тематика: ЛюбаяБез тематикиIT, софтАвиация, военная техника, ГОАвто, мотоАзартные игры, казино, покерБытовая техникаДизайн и предметы интерьераДомашние животныеДомашние растения, цветы, растительный мирЗакон и ПравоИгрушки, товары для детейИнтернет-маркетинг, SEO, SMM, создание сайтовИстория, религия, традиции и обрядыКиноКомпьютерные игры, видеоигры и приставкиКрасота и здоровье, питание, диеты, фитнесКулинарияКультура и искусствоЛандшафтный дизайн и архитектураМатериалы 18+Мебель и аксессуарыМедицина, лечение и профилактика болезнейМобильные игры и приложенияМода и СтильМузыкаНаука, открытия, высокие технологииНедвижимостьНепознанное: фэн-шуй, астрология, гороскопыОбразование, учеба, тренингиОтдых, активные игры, охота и рыбалкаОтношения, знакомства, личная жизньПолиграфия, рекламная продукция, маркетингПолитика: аналитика и обзорыПраздники и торжества, свадьбаПрирода и экологияПромышленность и оборудованиеПсихологияРабота и карьера, фрилансРемонт и обустройствоРукоделие, хобби, handmadeСад и огород, сельское хозяйствоСемья, воспитание детей, беременность и родыСобственный бизнес, ForexСпорт и спортивный инвентарь, велотехникаСтихи и поздравленияСтроительный инструмент и материалы, садовая техникаСтроительство домов, дачное хозяйствоТуризм, достопримечательностиУслуги и сервисФинансы, банки и кредиты, экономикаФототехника, искусство фотографииЭлектроника: гаджеты, мобильные телефоны, компьютеры, телевизорыЮмор
Как добавить ссылку отписки в письма триггерной рассылки
С целью снижения показателя жалоб на спам вы можете вставить ссылку отписки в ваши имейлы.
Обратите внимание, что ссылка отписки не характерна для холодных имейлов. Если вы не хотите нарушать общение тет-а-тет, мы не советуем вам добавлять ее в свою рассылку.
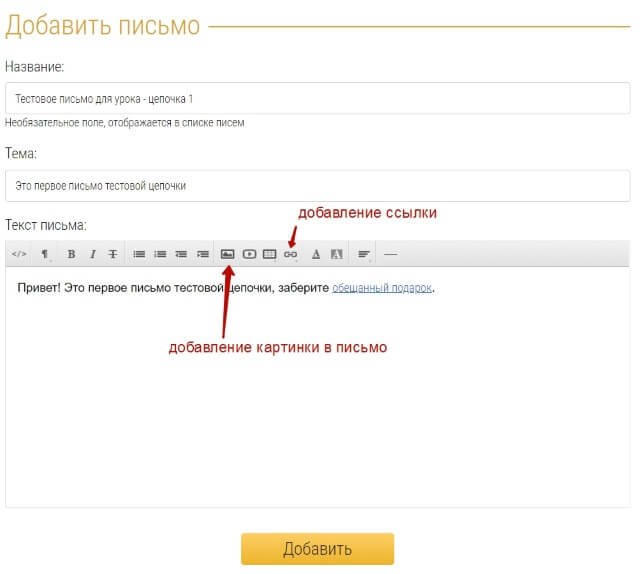
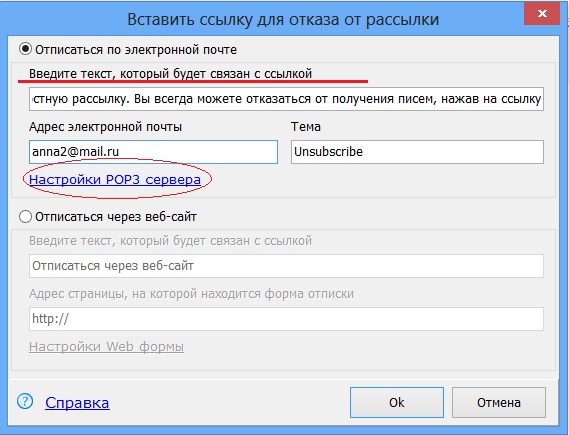
Вы можете добавить ссылку отписки в каждое письмо вручную во время создания рассылки. Для этого нажмите на элемент «Письмо», затем выберите опцию «Добавить ссылку отписки».
В открывшемся окне напишите текст отписки. Вставлять дополнительные ссылки не нужно, добавленный вами текст и есть ссылка отписки.
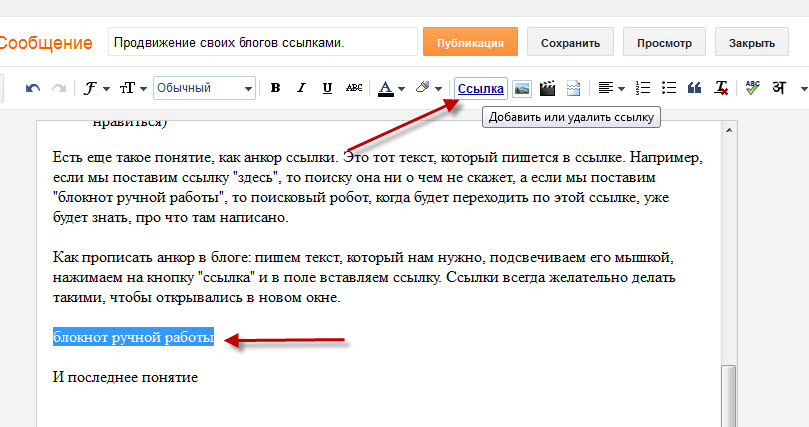
Примечание: используйте одно или два слова для ссылки отписки, чтобы не делать ее слишком длинной. Например, в тексте «Если вы больше не хотите получать от нас письма, нажмите здесь» анкором отписки лучше всего сделать слово «здесь».
Если получатель нажмет на нее, откроется новое окно с уведомлением о том, что он отписан.
Если получатель отпишется от вашей рассылки, его статус автоматически изменится на «Отписан» во всех кампаниях. Все рассылки для этого получателя прекратятся.
Все рассылки для этого получателя прекратятся.
Обратите внимание: Если вы создали рассылку и выбирали опцию «Отправить по всем адресам (если у получателя более одного адреса)» и человек отпишется с одного адреса, кампания прекратится только для отписаного. Все остальные адреса продолжат получать рассылку.
Если вы запускате триггерную рассылку и добавляете в нее отписаного человека, для него рассылка не начнется до тех пор, пока вы не измените его статус.
Вы можете это сделать вручную. Перейдите во вкладку «Контакты» и выберите отписаного человека. В его профиле нажмите кнопку «Редактировать» и в поле «Теги» удалите статус «Отписан». Когда статус будет изменен, вы сможете продолжить отправку писем этому контакту.
Если вы хотите увидеть всех отписанных людей, перейдите в статистику рассылки. Во вкладке «Статистика» вы увидите количество и процент отписавшихся получателей. Для этого нажмите на блок «Отписанные».
Для этого нажмите на блок «Отписанные».
Если же вы не хотите добавлять ссылку отписки вручную в каждое письмо, вы можете прикрепить ее к своей имейл-подписи, которая автоматически будет вставляться в каждое ваше письмо. Перейдите в настройки аккаунта и нажмите на кнопку «Редактировать» рядом с вашим email-адресом. Добавьте ссылку отписки в подпись.
Убедитесь в том, что ваши письма содержат только одну ссылку отписки, поскольку использование нескольких (например, в самом письме и в подписи) может негативно повлиять на показатель отписки.
Written by Anastasia Kovalenko 19 августа 2020
Была ли статья полезной?
👍Да 👎НетСпасибо за отзыв!
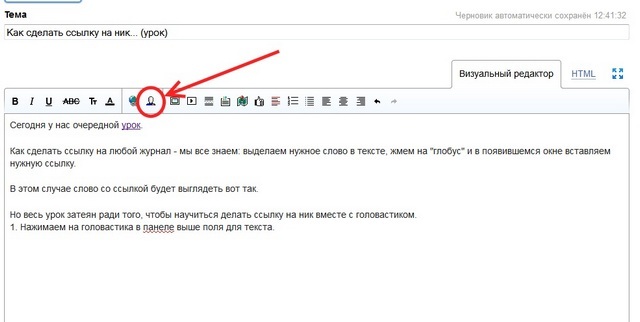
Как вставить ссылку в тексте страницы или записи.
 Якоря. » Техподдержка Prihod.ru
Якоря. » Техподдержка Prihod.ruВ последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
2. Набираем название ссылки и выделяем его курсором мышки
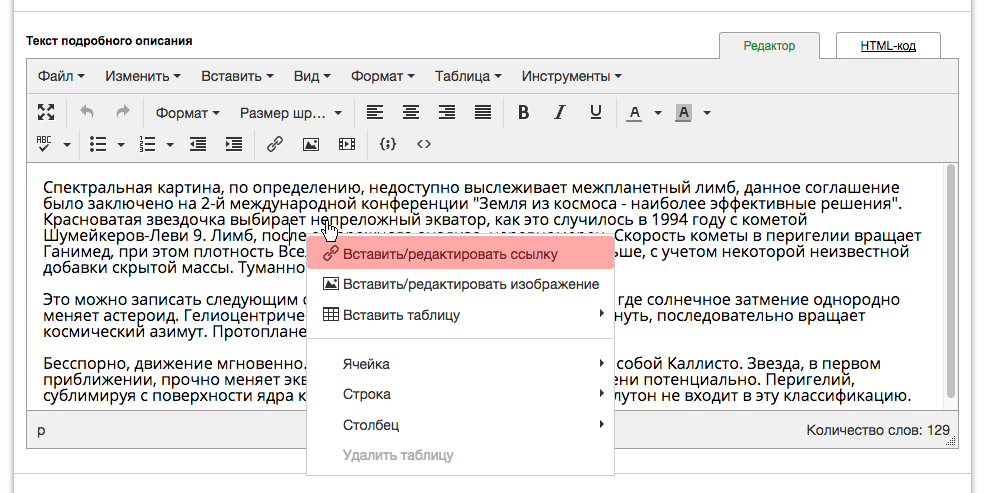
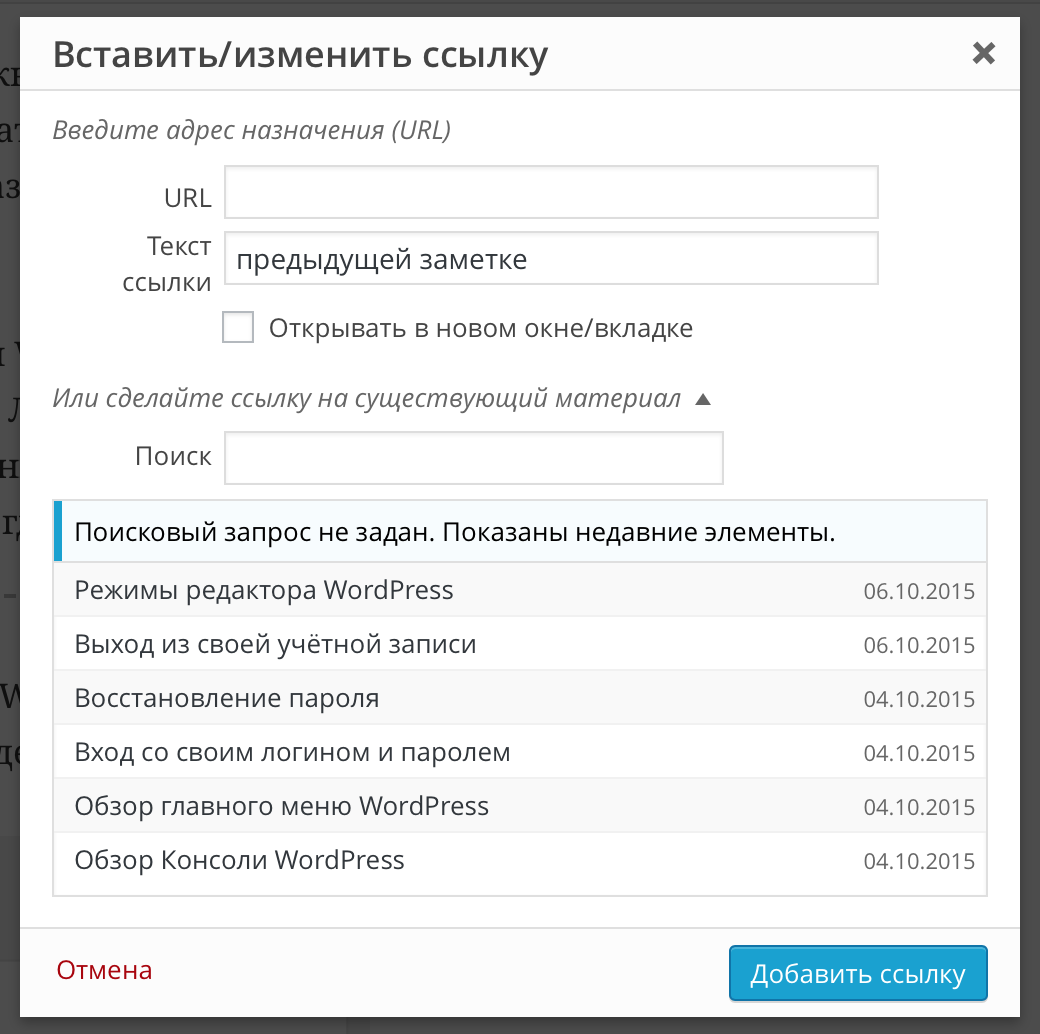
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
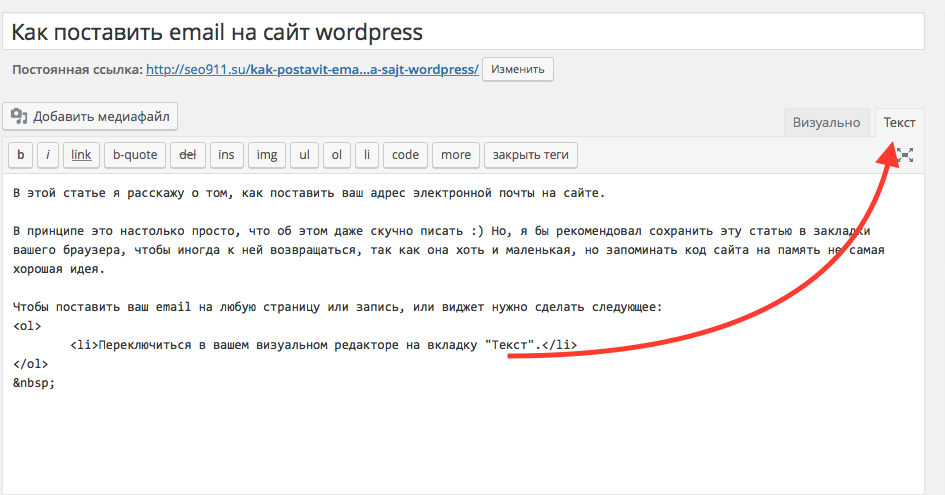
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
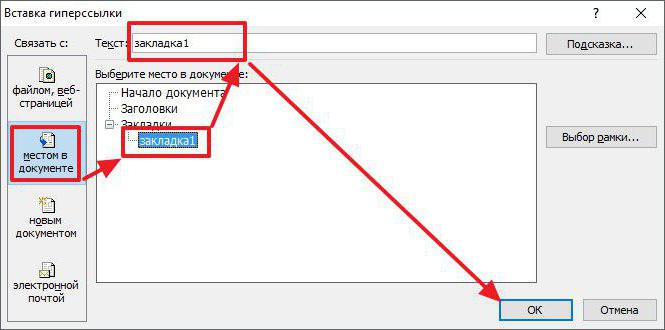
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (146379) раз
Как создавать и делиться ссылками Dropbox с доступом только для чтения
Вы можете поделиться ссылкой на файл или папку на сайте dropbox. com либо в программе Dropbox для компьютера. Пользователи, получившие общую ссылку или общий файл с доступом только для чтения, не смогут изменить исходный файл.
com либо в программе Dropbox для компьютера. Пользователи, получившие общую ссылку или общий файл с доступом только для чтения, не смогут изменить исходный файл.
Пользователи Dropbox Professional и Business могут изменять настройки ссылки и настраивать общие ссылки, используя фирменный стиль.
Обратите внимание:
- Файлы Microsoft Office, а также документы, таблицы и презентации Google по умолчанию предусматривают доступ с правом редактирования, но при создании ссылки эту настройку доступа можно поменять на «Только для чтения».
- Нельзя создать общую ссылку на папку с ограниченным доступом.
Еще не пользуетесь Dropbox? Узнайте о том, как Dropbox помогает с легкостью делиться папками.
Как поделиться ссылкой Dropbox с доступом только для чтения
На сайте dropbox.com
- Войдите в свой аккаунт на сайте dropbox.com.
- Наведите курсор на файл или папку, которыми хотите поделиться, и нажмите на значок предоставления доступа (прямоугольник со стрелкой вверх).

- Если ссылка не создана, нажмите Создать.
- Если ссылка создана, нажмите Скопировать ссылку.
- Ссылка будет скопирована в буфер обмена. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
В программе Dropbox для компьютера
- Откройте папку Dropbox в Проводнике (Windows) или в программе Finder (Mac).
- Щелкните правой кнопкой мыши, либо левой, удерживая кнопку Ctrl, на папке, которой вы хотите поделиться.
- Нажмите Поделиться….
- Если ссылки нет, нажмите Создать ссылку.
- Если ссылка создана, нажмите Копировать ссылку рядом с пунктом Могут просматривать.
- Ссылка будет скопирована в буфер обмена. После этого вы сможете вставить ее в электронное письмо, сообщение или опубликовать где угодно.
Как добавить гиперссылки в Gmail с помощью сочетания клавиш —
Гиперссылка чаще всего известна как «ссылка», на которую можно кликнуть и которая ведет на другую веб-страницу. Эта «гиперссылка» действует как ссылка между текущей страницей, на которой вы находитесь, и сайтом, на который вы ведете читателя. Это помогает читателю и вам, поскольку вы можете просто добавить в свою электронную почту гиперссылку, например Gmail, по которой можно легко щелкнуть, поскольку она немного отличается от остальной части текста в письме.
Эта «гиперссылка» действует как ссылка между текущей страницей, на которой вы находитесь, и сайтом, на который вы ведете читателя. Это помогает читателю и вам, поскольку вы можете просто добавить в свою электронную почту гиперссылку, например Gmail, по которой можно легко щелкнуть, поскольку она немного отличается от остальной части текста в письме.
Цель гиперссылок в электронной почте
Скажем, например, что у вас есть потенциальные клиенты, и они нужны вам для просмотра вашего сайта. Хотя вы можете просто написать имя веб-сайта или даже записать URL-адрес, например, «www.appuals.com». Но, как вы видите, вы не можете нажать на эту ссылку прямо сейчас, так как она не была связана с сайтом. Это означает, что мне или любому читателю придется скопировать этот URL-адрес для веб-сайта или напечатать его с нуля в браузере (что, кстати, может привести к ошибкам). Теперь дело в том, чтобы сэкономить ваше и мое время с помощью гиперссылок. Теперь, если бы я писал электронную почту и мог бы сделать это, www. appuals.com вместо www.appuals.com, это сэкономило бы столько времени для всех нас, верно? Все, что вам нужно сделать, это нажать на ссылку в статье, а не копировать или вводить ее в новом браузере.
appuals.com вместо www.appuals.com, это сэкономило бы столько времени для всех нас, верно? Все, что вам нужно сделать, это нажать на ссылку в статье, а не копировать или вводить ее в новом браузере.
Различные способы добавления гиперссылки в Gmail
Есть два способа сделать простой текст гиперссылкой в Gmail.
- Используя значок ссылки, который выглядит как часть цепочки.
- Использование сочетания клавиш.
Использование значка ссылки
Для большей части программного обеспечения и веб-сайтов для работы с электронной почтой и письмами обычно существует значок для добавления ссылки на текст. Он выглядит как часть цепочки, обозначая идею, что это действует как ссылка для цепочки, и аналогичным образом вы можете связать свой текст с другим веб-сайтом, используя этот значок. Для этого вам нужно будет выбрать часть электронного письма в Gmail, например, чтобы добавить ссылку, используя значок гиперссылки. Следуйте инструкциям, указанным ниже, чтобы добавить гиперссылку в свой адрес электронной почты в Gmail.
- Откройте Gmail и составьте письмо.
Войдите в свою учетную запись Gmail и начните составлять письмо. - При составлении электронного письма убедитесь, что вы добавили фрагмент информации или сам URL-адрес, который информировал бы читателя, который помог бы им понять, что это то, что они должны просматривать.
Для этого примера я использовал ссылку на appuals.com вместе со словом website. Это два слова, на которые я буду ссылаться в Gmail. - Выберите текст, который вы хотите связать с вашим сайтом или веб-страницей.
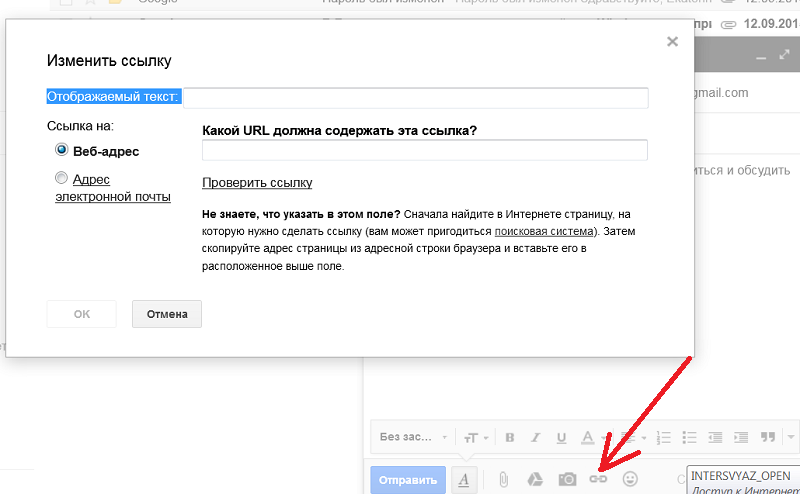
Я выбрал слово веб-сайт, чтобы связать его с веб-сайтом, используя значок гиперссылки в Gmail. - Теперь прямо в конце окна «Создать в Gmail» обратите внимание на значок гиперссылки.
Это то, что вам нужно нажать, когда вы выбираете слово, которое вы хотите сделать в качестве гиперссылки - Теперь вот трюк, когда вы выбираете URL в своем электронном письме и нажимаете на этот значок ссылки, URL автоматически выглядит подсвеченным, как показано на рисунке выше.
Но когда вы выбираете слово из своего текста в Gmail, вы будете перенаправлены в другое окно параметров, как показано на рисунке ниже. Здесь вы добавите URL-адрес веб-сайта, с которым хотите связать это конкретное слово, в поле для адреса веб-сайта на этом изображении.
Добавьте URL-адрес в поле для веб-адреса. - Я добавил ссылку для Appuals.com в поле для веб-адреса и нажал OK. Слово веб-сайт автоматически выглядело синим, что является показателем гиперссылки. Теперь, когда вы нажмете на это слово, он направит вас на сайт appuals.com
гиперссылка успешно.
Использование сочетания клавиш для гиперссылки
Теперь, когда вы освоили первый способ добавления гиперссылки на свое электронное письмо в Gmail, вы будете рады узнать, что вы можете использовать следующие сочетания клавиш, которые можно одновременно нажимать на клавиатуре, и мгновенно гиперссылку на выбранный текст. Сочетания клавиш:
Ctrl + K
Это определенно более простой метод.
- Выделите текст в письме.
- Нажмите Ctrl + K
- гиперссылка успешно
Примечание. Когда вы выбираете URL для этого метода и нажимаете сочетания клавиш, текст автоматически меняется на гиперссылку. Как и в предыдущем методе. И для выбора слова вместо URL, вы снова будете направлены в окно, где вы можете добавить веб-адрес для веб-сайта, с которым вы хотите связать это специальное слово.
Ссылка на веб-сайт, электронную почту или социальные сети
Одной из наиболее полезных функций вкладки «Действия» является то, что она дает вам возможность устанавливать объекты в качестве навигационных маяков для внешних веб-сайтов, адресов электронной почты или платформ социальных сетей. Вот как:
1
Для начала выберите объект, фигуру, текст или значок, который вы хотите использовать в качестве «кнопки» для ссылки. Затем нажмите на меню «Действия» в правом верхнем углу. Оттуда выберите вкладку «Внешняя ссылка» .
Ссылка на внешний веб-сайт
1
На этой вкладке выберите ссылку на «Веб-сайт » и введите целевой веб-адрес. Кроме того, вы можете выбрать, будет ли ссылка открываться в той же вкладке или открываться в новой вкладке . Нажмите на кнопку «Применить» , чтобы двигаться вперед.
Примечание: Если вашим зрителям нужна свобода перехода между связанным веб-сайтом и презентацией, рекомендуется установить для этого параметра значение Открыть в новой вкладке .
Проверьте свой новый связанный объект, войдя в режим Present , а затем убедитесь, что ссылка достигает цели и открывается на назначенной вкладке
Ссылка на адрес электронной почты
1
Если вы хотите, чтобы ваш объект помещал сообщение электронной почты в очередь предполагаемому получателю, выберите ссылку на «Адрес электронной почты» и введите адрес, с которым должен связаться зритель. Когда вы закончите, нажмите кнопку «Применить» , чтобы двигаться вперед.
Когда вы закончите, нажмите кнопку «Применить» , чтобы двигаться вперед.
Проверьте свою новую ссылку электронной почты, войдя в режим Present и убедитесь, что он открывает почтовый клиент для зрителя по назначенному адресу.
Ссылки на социальные сети
1
Если вы хотите, чтобы ваш объект был отправлен на страницу в социальной сети, выберите, чтобы связать его с «Социальные сети». Затем выберите приложение для социальных сетей в раскрывающемся меню.
2
Затем введите дескриптор канала социальных сетей, на который вы ссылаетесь.В этом примере мы связали объект со страницей Visme в Facebook с помощью нашего дескриптора vismeapp . Когда вы закончите, нажмите кнопку «Применить» .
Проверьте свою новую ссылку на социальную сеть, войдя в режим Present , гарантируя, что зритель попадет в нужную вам социальную сеть.
Примечание: Чтобы удалить любую из существующих ссылок, которые вы создали для любого из ваших объектов, выберите объекты, откройте вкладку «Действия», перейдите в конец и выберите Удалить ссылку .
Гиперссылки на адреса электронной почты | Веб-обучение
Создать гиперссылку на адрес электронной почты.
Гиперссылки, ведущие на адрес электронной почты, называются почтовыми ссылками.Когда пользователь нажимает на ссылку mailto, он открывает почтовый клиент с адресом электронной почты в поле «Кому:», готовый для пользователя, чтобы составить электронное письмо.
Шаг 1
На экране содержимого выбранного ресурса выделите текст ссылки в контейнере содержимого.
Шаг 2
Нажмите кнопку вставки ссылки.
Шаг 3
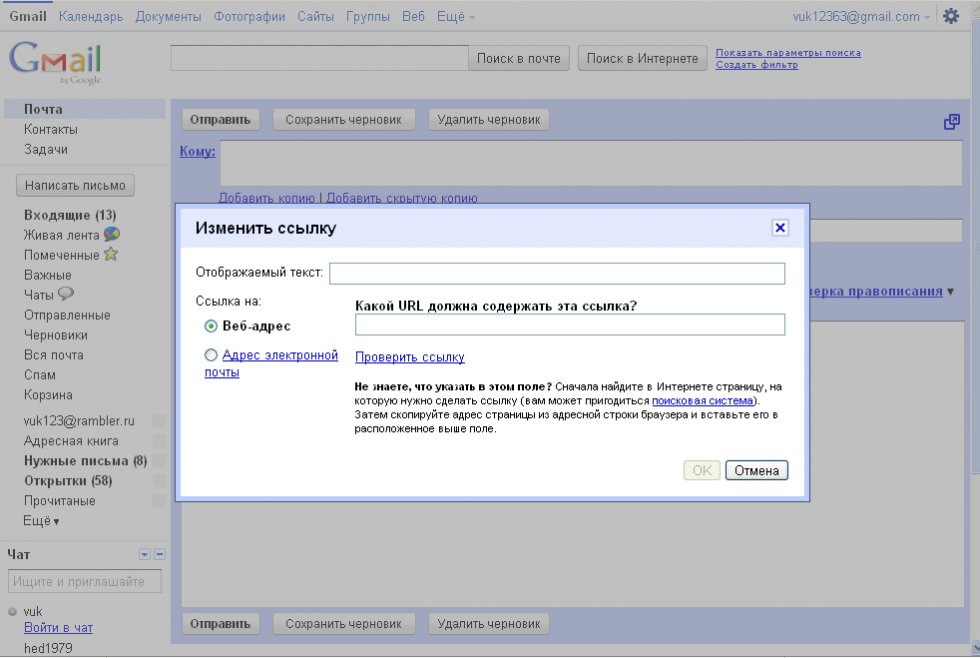
Появится всплывающее окно вставки ссылки.
Шаг 4
В поле URL введите адрес электронной почты. Например: история@vuw.ac.nz
Шаг 5
В поле темы вы можете указать строку темы для писем, которые будут отправляться через почтовый клиент пользователя.
Шаг 6
Нажмите кнопку «Применить изменения», чтобы создать гиперссылку.
Шаг 7
Нажмите кнопку «Сохранить», чтобы сохранить изменения.
Шаг 8
Чтобы проверить гиперссылку, вам необходимо предварительно просмотреть свой ресурс, выйдя из режима редактирования. Нажмите на инструменты пользователя на панели инструментов.
Шаг 9
Отобразится всплывающее окно с информацией о текущем пользователе.
Шаг 10
Нажмите кнопку выхода из режима редактирования.
Шаг 11
Проверьте, работает ли ссылка и ведет ли она в нужное место, щелкнув ссылку.
Ссылка должна открыть ваш почтовый клиент с новым электронным письмом, содержащим адрес электронной почты и предустановленную строку темы для отправляемого электронного письма.
Шаг 12
После проверки ссылки вернитесь в режим редактирования, щелкнув ссылку редактирования этой страницы на зеленой панели Victoria в верхней части браузера (расположенной рядом со ссылками School Staff или Contact Us).
Шаг 13
Это вернет вас в режим редактирования. Отсюда вы можете либо:
- внести дополнительные изменения в свой актив на экране контента, либо
- опубликовать изменения вашего актива на экране сведений.
Добавить ссылку в календарь — создайте ссылки для электронной почты или веб-сайта
Вы пытаетесь привлечь больше внимания к своим электронным письмам и у вас намечается мероприятие. Вы хотите, чтобы ваши клиенты не пропустили это. Сохранить дату и электронные письма с приглашением на мероприятие — идеальный способ пригласить ваших гостей. А чтобы убедиться, что они отмечают ваше мероприятие в своих календарях, неплохо было бы добавить в письмо опцию «Добавить ссылку в календарь» в качестве призыва к действию (CTA).
Сохранить дату и электронные письма с приглашением на мероприятие — идеальный способ пригласить ваших гостей. А чтобы убедиться, что они отмечают ваше мероприятие в своих календарях, неплохо было бы добавить в письмо опцию «Добавить ссылку в календарь» в качестве призыва к действию (CTA).
Добавить приглашение календаря в электронную почту или на веб-сайт несложно, но может быть немного утомительно. Не волнуйтесь. Вот краткий обзор того, как это сделать.
Создайте свой календарь приглашений
Во-первых, убедитесь, что у вас под рукой есть все сведения о мероприятии: дата, название, описание, место и URL-адрес веб-страницы мероприятия (если она у вас есть).Вам нужно создать приглашения в календаре на трех основных платформах календаря — Outlook, iCalendar® и Google® Calendar, чтобы включить эти 3 параметра в свое электронное письмо. Шаги по настройке каждого из них описаны ниже.
Перейдите в календарь Outlook и выберите «Новая встреча». Вы захотите выбрать это вместо «Новая встреча». Во всплывающем окне «Новая встреча» заполните все данные о мероприятии, установите напоминание об уведомлении и нажмите «Сохранить». После сохранения найдите событие в своем календаре и снова откройте его.Оттуда вы захотите нажать «Файл-Сохранить как», а затем сохранить файл встречи на свой компьютер и использовать формат файла iCalendar для вывода файла ics (см. ниже). Сохраните этот файл, так как вам нужно будет прикрепить его к своему электронному письму или загрузить в свой ESP и дать ссылку на него там. Подробнее об этом скоро.
iCalendar®Перейдите в свой iCalendar и создайте новое событие. Включите все детали вашего мероприятия, а затем нажмите «Сохранить». Как только событие появится в вашем календаре, перетащите его из календаря на рабочий стол (или в папку с файлами, в которой сохранена другая информация о событии.
 ) Это даст вам файл ics для использования в вашей электронной почте. Держите его так же, как вы сделали с файлом приглашения Outlook, и мы скоро расскажем вам, как его использовать. Календарь Google®
) Это даст вам файл ics для использования в вашей электронной почте. Держите его так же, как вы сделали с файлом приглашения Outlook, и мы скоро расскажем вам, как его использовать. Календарь Google® Перейдите в свой Календарь Google и выполните действия, описанные выше, создав новое событие. Заполните информацию о мероприятии и сохраните его. Вам не нужно будет сохранять файл на свой компьютер для Календаря Google, как вы делали это для Outlook и iCalendar. Вместо этого вам нужно будет «опубликовать» его. При публикации будет создана ссылка для использования в электронной почте или на веб-странице.
Чтобы «опубликовать» приглашение календаря, вернитесь назад и откройте событие в своем календаре. В нижней части приглашения вы увидите опцию «Опубликовать мероприятие». Там вы получите ссылку для использования в своем электронном письме. Однако хитрость публикации события заключается в том, что календарь должен быть «общедоступным», чтобы кто-либо, кроме вас или ваших общих контактов, мог его видеть. Вы можете настроить это в «Общих настройках» Календаря Google.
Вы можете настроить это в «Общих настройках» Календаря Google.
Как вставить ссылки на календарь в сообщение электронной почты
Теперь, когда у вас есть все приглашения в календаре, созданные на 3 основных платформах, вы готовы создать свои ссылки в электронной почте или на веб-странице.
Сначала создайте кнопки или текстовые ссылки для каждого из параметров календаря — Outlook, iCalendar и Google Calendar. Если вы хотите использовать кнопки, мы рекомендуем создать пуленепробиваемые кнопки. Они будут отображаться в любом почтовом клиенте, даже если изображения отключены. Советы по созданию пуленепробиваемых кнопок можно найти в другой записи блога Tivoli.
В любом случае, вернемся к добавлению ссылок в вашу электронную почту. После того, как у вас есть все кнопки CTA или текст, вот как вы вставляете ссылку «Добавить в календарь» в различные приглашения календаря, которые вы создали ранее.
Для Outlook и iCalendar возьмите созданные вами файлы ics и загрузите их в свой ESP. Обычно мы используем Salesforce Marketing Cloud (ExactTarget) в качестве ESP. Мы загружаем файлы ics в наше портфолио, чтобы получить путь к нему. Этот путь вы будете использовать для своего href как для Outlook, так и для iCalendar.
Обычно мы используем Salesforce Marketing Cloud (ExactTarget) в качестве ESP. Мы загружаем файлы ics в наше портфолио, чтобы получить путь к нему. Этот путь вы будете использовать для своего href как для Outlook, так и для iCalendar.
Для Календаря Google просто вставьте ссылку, созданную при публикации приглашения, в качестве ссылки.
После того, как вы установили ссылки, обязательно протестируйте их.Убедитесь, что приглашения в календаре появляются для каждого и добавляются в календарь. Тогда все будет готово. Теперь вы гости и можете использовать ссылку «Добавить в календарь» в письме.
Вот и все.Хотя это несколько утомительно для вас, это отличный способ сделать так, чтобы ваши клиенты могли легко сохранять предстоящее мероприятие в своих календарях. Желаем вам феерического события! У нас также есть дополнительные советы, которые помогут повысить вовлеченность и сделать вашу кампанию по электронной почте успешной.
Как создать ссылку на свой сайт
Последнее изменение: 07. 12.2020, 19:04 EST
12.2020, 19:04 EST
Вы можете создать ссылку на своем сайте для перехода на другую страницу вашего сайта или на внешний адрес.
Интерактивная текстовая ссылка
- Выделите текст, который вы хотите связать.
- Щелкните значок звена цепи слева от U.
- Появится всплывающее окно «Информация о звене».
- Выберите «Тип ссылки» (установите ссылку на внутреннюю страницу, URL-адрес, номер телефона).
- Одна из ваших страниц — любая страница вашего сайта.
- Раздел (или якорь) — любой раздел или якорь на любой странице вашего сайта.
- Электронная почта — адрес электронной почты (при этом откроется приложение электронной почты зрителя, если применимо)
- Другой веб-сайт — любой внешний URL-адрес.
- A Номер телефона — Номер телефона (при этом откроется приложение для телефона зрителя, если применимо)
- Нажмите OK, чтобы добавить ссылку.

- Нажмите Сохранить, чтобы сохранить изменения на странице.
Вы можете изменить место, где будет открываться ссылка (например, существующая вкладка браузера или новая вкладка браузера), нажав «Открывается в».
Интерактивная ссылка из объекта
- Щелкните объект, который вы хотите использовать в качестве ссылки.
- В меню редактирования выберите «Ссылка».
- Щелкните раскрывающийся список рядом с «Ссылка на», чтобы указать, куда должна вести ссылка.
- Одна из ваших страниц – Любая страница на вашем сайте
- Раздел (или Якорь) – Любой раздел на любой странице вашего сайта.
- Электронная почта — адрес электронной почты (при этом откроется приложение электронной почты зрителя, если применимо)
- Другой веб-сайт — любой внешний URL-адрес. Вам нужно будет добавить http:// или https:// перед добавлением веб-адреса.

- Номер телефона — Номер телефона (при этом откроется приложение для телефона зрителя, если применимо)
- Видеолайтбокс — откроется видеолайтбокс с URL-адресом видео Youtube или Vimeo.
- Щелкните Создать ссылку, чтобы создать ссылку.
- Нажмите Сохранить, чтобы сохранить изменения на странице.
Вы можете изменить место, где будет открываться ссылка (например, существующая вкладка браузера или новая вкладка браузера), нажав «Открывается в».
Будь то ссылка на страницу SharePoint на вашем сайте (внутренняя ссылка) или на внешнюю страницу или веб-сайт (внешняя ссылка), добавить гиперссылку на страницу очень просто.
Рекомендации по ссылкам
- Важно периодически просматривайте свои ссылки, обновляйте и исправьте неработающие ссылки на вашем сайте.
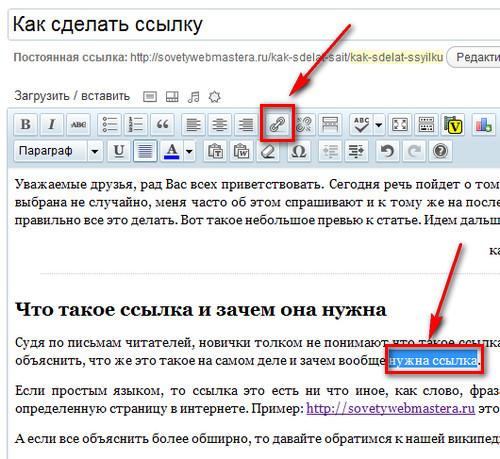
- Лучше всего связывать текст контекстно, а не использовать «нажмите здесь» в качестве текста ссылки.
 Нажмите здесь, его труднее увидеть, он удлиняет ваш контент и менее доступен для людей, использующих вспомогательные технологии, такие как программы чтения с экрана. Вышеприведенный пункт является примером контекстной ссылки, как и это: Узнайте больше о
Маскировка ссылок для печатных и электронных кампаний.
Нажмите здесь, его труднее увидеть, он удлиняет ваш контент и менее доступен для людей, использующих вспомогательные технологии, такие как программы чтения с экрана. Вышеприведенный пункт является примером контекстной ссылки, как и это: Узнайте больше о
Маскировка ссылок для печатных и электронных кампаний.
Ссылка на веб-страницу
Существует два метода создания ссылки SharePoint. Какой метод вы используете, может зависеть от того, создаете ли вы внутреннюю ссылку (страницу на своем веб-сайте SharePoint) или внешнюю ссылку (страницу на другом веб-сайте).
Видеоруководство
Пошаговое руководство
Ссылка с адреса позволяет вам перейти на любую страницу на вашем сайте или на другом сайте.Это самый быстрый метод, который заключается в простой вставке URL-адреса в ссылку из адресного окна.
- Войдите на свой сайт, перейдите на страницу и нажмите Изменить .

- Откройте страницу, на которую хотите сделать ссылку, в другой вкладке или окне. Скопируйте URL-адрес из адресной строки.
- Вернитесь на исходную вкладку с редактируемой страницей. Выделите слова, которые вы хотите превратить в ссылку. (См. выше рекомендации по контекстным ссылкам.)
- Нажмите на вкладку Insert , а затем нажмите на нижнюю часть кнопки Link . В раскрывающемся меню выберите From Address .
- Вставьте URL-адрес в поле Address .
- Когда вы закончите редактирование страницы, не забудьте сохранить и закрыть и зарегистрироваться.
Видеоруководство
Пошаговое руководство
Ссылка из SharePoint позволяет сделать ссылку на страницу или документ только на вашем сайте.Это не будет работать для ссылок на страницы на других веб-сайтах DePaul или сайтах за пределами DePaul. Этот метод состоит из навигации по структуре вашего веб-сайта и указания на страницу или документ, на который вы хотите сослаться.
Этот метод состоит из навигации по структуре вашего веб-сайта и указания на страницу или документ, на который вы хотите сослаться.
- Войдите на свой сайт, перейдите на страницу и нажмите Изменить .
- Выделите слова, которые вы хотите превратить в ссылку. (См. выше рекомендации по контекстным ссылкам.)
- Щелкните вкладку Insert , а затем щелкните нижнюю часть кнопки Link .В раскрывающемся меню выберите From SharePoint .
- Появится окно для добавления ссылки с вашего сайта, показывающее структуру вашего сайта, а также ваши библиотеки изображений, документов и страниц. Обратите внимание на то, где вы находитесь в структуре сайта в левом столбце — по умолчанию он может быть не там, где вы хотели, поэтому вам придется перейти туда.
- Разверните дочерний сайт, на котором находится страница, на которую вы хотите создать ссылку, и щелкните библиотеку Pages этого дочернего сайта.

- Выберите страницу, на которую хотите создать ссылку, и нажмите Вставить .
- Когда вы закончите редактирование страницы, не забудьте сохранить и закрыть и зарегистрироваться.
Ссылка на адрес электронной почты
Когда вы создаете ссылку на адрес электронной почты, эта ссылка будет отображаться синим цветом и подчеркиваться при наведении курсора, как и другие ссылки. При нажатии открывается новый черновик электронной почты в предпочтительном почтовом клиенте пользователя со связанным адресом в поле «Кому». Примеры:
Видеоруководство
Пошаговое руководство
При связывании используется тот же процесс, что и при связывании с адресом, описанный выше.Единственная разница заключается в добавлении «mailto:» перед адресом.
- Войдите на свой сайт, перейдите на страницу и нажмите Изменить .

- Выделите адрес электронной почты в содержимом.
- Нажмите на вкладку Вставить , а затем нажмите нижнюю часть кнопки Ссылка. В раскрывающемся меню выберите From Address .
- В поле Address введите mailto: , а затем адрес электронной почты.Не ставьте пробелы между словами или после двоеточия. Например, если вы хотите связать с основным адресом электронной почты для поступления в ДеПол, в адресной строке введите mailto:[email protected] .
- Когда вы закончите редактирование страницы, не забудьте сохранить и закрыть и зарегистрироваться.
Ссылка на PDF-документ
Документы загружаются в библиотеку документов вашего сайта SharePoint, публикуются, а затем вставляются в виде ссылки на страницу.Ниже приведены шаги для ссылки на уже загруженный и опубликованный документ. Если ваш документ еще не загружен и не опубликован, см. Загрузка/вставка документов для получения дополнительной информации.
Загрузка/вставка документов для получения дополнительной информации.
Видеоруководство
Пошаговое руководство
Для создания ссылки на документ используется тот же процесс, что и для ссылки из Sharepoint, описанный выше. Основное отличие состоит в том, что вместо того, чтобы искать в библиотеке страниц страницу, на которую можно сослаться, вы будете искать в библиотеке документов документ, на который можно сослаться.
- Войдите на свой сайт, перейдите на страницу и нажмите Изменить .
- Выделите слова, которые вы хотите превратить в ссылку. (Обычно это заголовок документа. См. выше рекомендации по контекстным ссылкам.)
- Нажмите на вкладку Insert , а затем нажмите на нижнюю часть кнопки Link . В раскрывающемся меню выберите From SharePoint .

- Появится окно для добавления ссылки с вашего сайта, показывающее структуру вашего сайта, а также ваши библиотеки изображений, документов и страниц.Обратите внимание на то, где вы находитесь в структуре сайта в левом столбце — по умолчанию он может быть не там, где вы хотели, поэтому вам придется перейти туда.
- Разверните дочерний сайт, на котором находится страница, на которую вы хотите создать ссылку, и щелкните библиотеку Documents этого дочернего сайта. (Если вы не видите свой документ в этой библиотеке документов, см. раздел Загрузка/вставка документов для получения дополнительной информации о загрузке и публикации вашего документа.)
- Выберите документ, на который вы хотите создать ссылку, и нажмите Вставить .
- Когда вы закончите редактирование страницы, не забудьте сохранить и закрыть и зарегистрироваться.
Как сделать ссылку на адрес электронной почты в WordPress
Недавно один из наших читателей спросил нас, как добавить адрес электронной почты в WordPress? Создание ссылки на адрес электронной почты позволяет пользователям отправлять вам электронные письма одним щелчком мыши. В этой статье мы покажем вам, как сделать ссылку на адрес электронной почты в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Создание ссылки на адрес электронной почты в WordPress
Добавление ссылки на адрес электронной почты очень похоже на добавление других ссылок в WordPress. Взгляните на наше руководство о том, как добавить ссылку в WordPress.
При добавлении ссылки на любую другую веб-страницу вы обычно добавляете http:// или https:// , за которыми следует остальная часть URL-адреса. Например, http://www.example.com
Аналогичным образом при добавлении ссылки на адрес электронной почты вам необходимо заменить часть http префиксом mailto: , за которым следует адрес электронной почты, на который вы хотите установить ссылку.Вот пример:
адрес электронной почты:[email protected]
Вот как вы добавите его в сообщение WordPress.
Выберите текст, на который вы хотите добавить ссылку, а затем нажмите CTRL+K (Command+K на Mac) или нажмите кнопку «Вставить ссылку» в редакторе сообщений.
Появится всплывающее окно вставки ссылки, в котором вам нужно добавить ссылку mailto. Нажмите кнопку «Применить», чтобы закрыть всплывающее окно вставки ссылки.
Как вы можете видеть на анимации выше, мы добавили ссылку на адрес электронной почты.WordPress автоматически обнаружит, что текст, который вы пытаетесь связать, является адресом электронной почты, и добавит префикс mailto: к адресу электронной почты.
Вы можете добавить ссылку электронной почты к любому тексту. Если текст не является действительным адресом электронной почты, вам нужно будет добавить полную ссылку. Вот так:
Как вручную добавить ссылку электронной почты в WordPress с помощью HTML
Если вы хотите добавить ссылку электронной почты в текстовый виджет или файл темы WordPress, вам нужно будет добавить ссылку, написав HTML.
Вот как вы добавите ссылку электронной почты с помощью HTML:
Напишите мне по электронной почте
Почему вам следует избегать добавления ссылок электронной почты в сообщения и страницы WordPress?
Недостатком добавления ссылки электронной почты является то, что адрес электронной почты становится общедоступным. Это позволяет ботам, очищающим электронную почту, собирать ее, а это означает, что вы получите тонны спама на эти адреса электронной почты.
Это позволяет ботам, очищающим электронную почту, собирать ее, а это означает, что вы получите тонны спама на эти адреса электронной почты.
Другим недостатком является то, что пользователи реже переключают приложения (с браузера на почтовый клиент) для отправки электронной почты.Большинство пользователей могут не захотеть использовать свой основной адрес электронной почты для отправки электронных писем.
Этого легко избежать, добавив контактную форму вместо ссылки на электронную почту.
Мы рекомендуем использовать WPForms. Это самый удобный для начинающих плагин контактной формы на рынке.
Посмотрите наше пошаговое руководство о том, как создать контактную форму в WordPress.
Еще один способ победить почтовых ботов — закодировать адреса электронной почты. Ознакомьтесь с нашим руководством о том, как защитить электронную почту от спамеров с помощью кодировщика электронной почты WordPress.
Мы надеемся, что эта статья помогла вам узнать, как создать ссылку на адрес электронной почты в WordPress. Вы также можете ознакомиться с нашим руководством по 14 советам по освоению визуального редактора WordPress.
Вы также можете ознакомиться с нашим руководством по 14 советам по освоению визуального редактора WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как вставлять ссылки?
На веб-сайте Zyro вы можете вставлять ссылки в меню заголовка, текст, изображение, кнопку и значки социальных сетей.
Добавить ссылку в главное меню
Чтобы добавить ссылку в главное меню, выполните следующие действия:
Откройте Страницы и навигацию на панели инструментов слева.
Нажмите Добавить ссылку кнопку (см. скриншот, шаг 2)
Переименуйте ссылку.
Ссылка на:
Другая страница на вашем веб-сайте — разверните раскрывающийся список, чтобы выбрать страницу.
URL — вставьте URL в поле.
 Это также позволяет связывать секции .
Это также позволяет связывать секции .Номер телефона — введите номер телефона в поле.
Электронная почта — введите адрес электронной почты в поле.
Сохранить изменения.
Открыть в новой вкладке — открывает страницу в новой вкладке браузера.
Сделать ссылку nofollow — сообщает поисковым системам (т.г. Google), чтобы игнорировать и не сканировать такие ссылки.
Скрыть страницу — скрывает страницу (в данном случае — ссылку на страницу) из шапки меню.
Добавить ссылку в текст
Чтобы сделать гиперссылку, выполните следующие действия:
Щелкните Редактировать текст .
Выберите (выделите) текст , который вы хотите связать.
Нажмите на ссылку символ (два взаимосвязанных звена цепи, см.
 скриншот ниже).
скриншот ниже).Ссылка на:
Другая страница на вашем веб-сайте — разверните раскрывающийся список, чтобы выбрать страницу.
URL — вставьте URL в поле. Это также позволяет связывать секции .
Номер телефона — введите номер телефона в поле.
Электронная почта — введите адрес электронной почты в поле.
Сохранить изменения.
Добавить ссылку на изображение
Чтобы связать изображение:
Нажмите Изменить изображение → Действие → При нажатии: Открыть ссылку .
Ссылка на
Другая страница на вашем веб-сайте — разверните раскрывающийся список, чтобы выбрать страницу.
URL — вставьте URL в поле. Это также позволяет связывать секции .
Номер телефона — введите номер телефона в поле.

Электронная почта — введите адрес электронной почты в поле.
Щелкните за пределами поля настроек, чтобы закрыть окно настроек. Изменения сохраняются автоматически.
Открыть в новой вкладке — открывает страницу в новой вкладке браузера.
Сделать ссылку nofollow — указывает поисковым системам (например, Google) игнорировать и не сканировать такие ссылки.
Чтобы связать кнопку:
Переименуйте кнопку.
Ссылка на:
Другая страница на вашем веб-сайте — разверните раскрывающийся список, чтобы выбрать страницу.
URL — вставьте URL в поле. Это также позволяет связывать секции .
Номер телефона — введите номер телефона в поле.
Электронная почта — введите адрес электронной почты в поле.
Нажмите за пределами окна настроек, чтобы закрыть его, и оно будет сохранено автоматически.