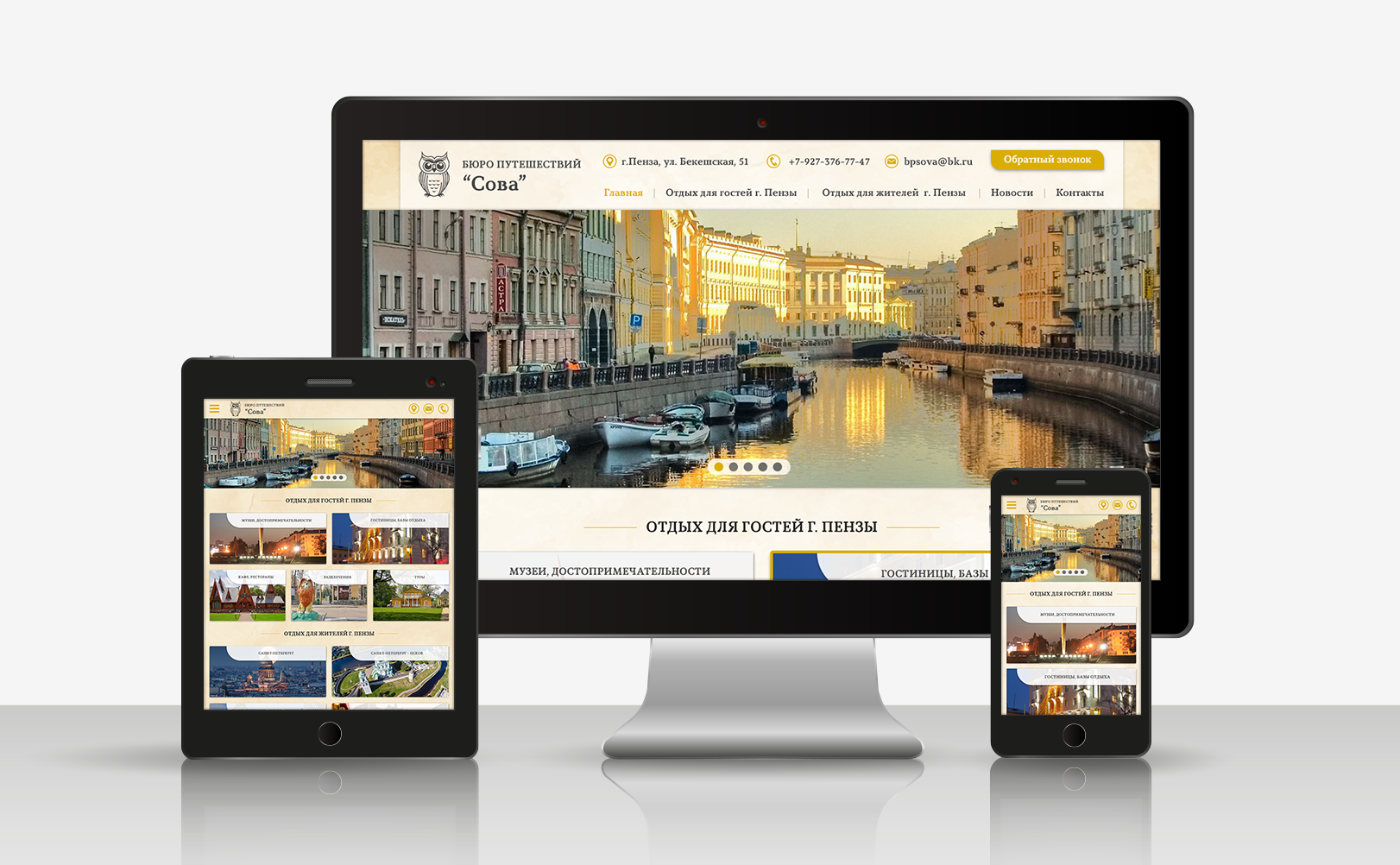
как выглядит сайт на разных устройствах и разрешениях экрана —
Если еще несколько лет назад рост мобильного трафика на сайты был лишь тенденцией, на которую многие вебмастера не спешили реагировать, то сегодня можно с уверенностью говорить о том, что любой сайт на разных разрешениях экрана и на разных устройствах (в том числе, мобильных) просто обязан быть удобным для пользователя. Проверить сайт на адаптивность несложно, для этого существуют инструменты проверки мобильных страниц от ведущих поисковых систем Яндекс и Гугл, расширения для браузеров и даже специальные онлайн-сервисы. Попробуем разобраться в том, зачем сайту нужна адаптивность, и как на ее наличие/отсутствие проверить сайт.
Зачем и кому нужна адаптивность
В эпоху всевозможных мобильных устройств и гаджетов об этом можно было бы не говорить, если бы в выдаче до сих пор не встречались сайты, которые сложно нормально просматривать на небольшом экране смартфона. Их все еще нередко можно увидеть в выдаче поисковых систем не только среди небольших информационных проектов, но и среди крупных порталов, владельцы которых не успели перестроиться под требования времени.
А требования эти с каждым годом лишь ужесточаются. Сайтов становится все больше, конкуренция за место в ТОПе растет, И поисковики после проверки сайта на соответствие многочисленным факторам ранжирования, предпочтение отдают лучшим из лучших. Ну или стараются это делать. Простым вебмастерам, во всяком случае, хотелось бы в это верить.
Оптимизация сайта под разные разрешения экрана стала нормой, когда о мобильном трафике еще не было речи, а разнообразие мониторов уже присутствовало. Помнится, в веб-студиях верстку сайта под отличающиеся от стандартного (1024х768 пикселей) разрешения выносили в отдельные строки прайса.
Сегодня сайты, признающиеся поисковыми системами неудобными для мобильных посетителей, понижаются в поисковой выдаче. Поэтому, с точки зрения SEO, сайту недостаточно иметь адаптивный дизайн. Необходимо еще, чтобы поисковая система считала его пригодным для мобильных устройств.
На момент написания этой статьи на всех моих проектах в Яндекс.Метрике мобильный трафик сравнялся с «ламповым» — соотношение 50/50 (еще пару-тройку лет назад было 30/70 и даже 20/80)./cdn.vox-cdn.com/uploads/chorus_asset/file/13992218/macbook-pro-retina-4-displays_1020.1419970058.jpg)
И дальше, скорее всего, доля посетителей, выходящих в сеть с обычных ПК, будет только падать. Причина в том, что мобильный интернет никогда не был настолько дёшев. Некоторые пользователи при этом умудряются вообще не платить за связь, продавая лишние гигабайты трафика на бирже. В одном из зарубежных исследований мне попадалась информация, что в европейских странах и в США мобильный трафик составляет 70-90%.
Очевидно, что обычную страницу не слишком удобно просматривать на смартфоне. Пользователю то и дело приходится прибегать к горизонтальной прокрутке и менять масштаб страницы, чтобы прочесть слишком мелкий текст, рассмотреть изображение или воспользоваться элементами меню. Рано или поздно благоразумие берет верх, и посетитель с такого ресурса уходит — в уверенности, что сумеет найти ответы на свои вопросы на других, более дружелюбных к нему сайтах.
Мобильные технологии — атрибут времени, они уже полностью изменили уклад нашей жизни и саму ее структуру. Чем бы ни занимался человек, в настоящее время и в будущем, ему никуда не деться от глобальной паутины, ставшей неотъемлемой его частью, доступ к которой всегда находится у него в кармане ) Именно поэтому необходимо стремиться делать все возможное для того, чтобы тот самый среднестатистический «уник» не разочаровался от вида вашего сайта на своем мобильнике.
Чем бы ни занимался человек, в настоящее время и в будущем, ему никуда не деться от глобальной паутины, ставшей неотъемлемой его частью, доступ к которой всегда находится у него в кармане ) Именно поэтому необходимо стремиться делать все возможное для того, чтобы тот самый среднестатистический «уник» не разочаровался от вида вашего сайта на своем мобильнике.
Самое простое, что может сделать вебмастер или владелец сайта для своего проекта (блога, информационного сайта, форума, портала, интернет-магазина, коммерческого сайта-визитки) — это отказаться от устаревшего, не поддерживаемого разработчиками, дизайна в пользу дизайна на адаптивной верстке. Даже самые простые и бесплатные новые темы (шаблоны) популярных систем управления контентом такой адаптивностью обладают, современные шаблоны для WordPress — не исключение.
Как проверить адаптивность средствами ПС
Крупные поисковые системы, в частности, Яндекс и Google, не только обладают авторитетным мнением, как должен выглядеть сайт на мобильных устройствах, но и предлагают собственные инструменты для проверки на мобильность/адаптивность. Было бы странно, если бы ПС выдвигали только требования, не давая вебмастеру возможности убедиться, что с его детищем все замечательно (или не очень) с точки зрения поисковика.
Было бы странно, если бы ПС выдвигали только требования, не давая вебмастеру возможности убедиться, что с его детищем все замечательно (или не очень) с точки зрения поисковика.
Яндекс.Вебмастер: проверка мобильных страниц
Выбираем в панели своего аккаунта Яндекс.Вебмастера добавленный ранее сайт, переходим в меню Инструменты — Проверка мобильных страниц, вводим в появившуюся строку адрес домена или отдельной страницы, жмем Проверить.
Иногда для анализа может понадобиться несколько минут, в процессе проверки появляется предупреждение об этом. Результат отображается в виде списка из пунктов, которые Яндекс считает важными. Если со страницей все в порядке, напротив каждого пункта будут зеленые галочки.
Тест на
mobile friendly от Google Search ConsoleПроверить сайт на адаптивность Google можно здесь, этот инструмент от поискового гиганта даст ответ, насколько оптимизирована страница для мобильных устройств — в строку ввода можно добавлять как URL сайта для анализа главной, так и внутренние страницы.
Сервис предоставляет пользователю скриншот сайта на экране мобильного устройства и дает возможность посмотреть исходный код страницы. Инструмент позволяет выявлять список ошибок, связанных с удобством просмотра страниц на мобильных устройствах, проверяя настройку области просмотра, размеры шрифтов и интерактивных элементов, наличие на странице Flash-объектов.
Также сервис указывает на моменты, которые считает проблемными, и подсказывает пути их решения. В частности, для моего блога были выявлены ошибки при загрузке страницы. Переход по кнопке Подробнее показал, что Гуглу не нравится закрытый в robots.txt css-код.
Как выглядит сайт на разных устройствах онлайн
Логично, что для проверки адаптивности сайтов существуют онлайн-сервисы (куда же без них), и таковых достаточно много. Поэтому приведу здесь проверенные инструменты с простым и понятным интерфейсом, разобраться в котором сумеет даже пользователь, не знающий английского. Да, сервисы, позволяющие проверить сайт на разных разрешениях и типах устройств, в основном, англоязычные.
I Love Adaptive
Неплохой сервис iloveadaptive.com с приятным и понятным меню, расположенном в сайдбаре слева.
Есть возможность выбрать операционную систему (IOS, Android, Windows), тип устройства (смартфон, планшет, монитор), его ориентацию и разрешение экрана (для монитора), чтобы увидеть, как будет выглядеть сайт на выбранном мобильном устройстве или компьютере. Выбор устройств не слишком велик, но это, чаще всего, и не требуется, т.к. модели различных мобильных устройств выпускают под стандартный ряд разрешений экрана.
Рядом со строкой ввода адреса ресурса выводятся два полезных показателя: данные проверки Google Page Speed и W3C Validator. Последний сервис выдал мне кучу ошибок, связанных с некоторыми из установленных плагинов и архитектурой используемого шаблона WordPress — повод задуматься.
С сервиса I Love Adaptive имеется возможность скачать расширение для Google Chrome, добавляющее в тулбар этого браузера кнопку проверки на адаптивность любого просматриваемого ресурса.
QuirkTools
Очень приятный сервис quirktools.com/screenfly с простейшим меню и наглядным результатом. Несмотря на некоторое отставание в плане представления пользователям набора эмуляторов современных мобильных устройств, в этом онлайн-сервисе имеется функция, перекрывающая все его недостатки — возможность задавать разрешение экрана девайса вручную. Также можно включать/отключать скроллинг, изменять ориентацию экрана (портрет/ландшафт) и использовать прокси-сервер, если это необходимо.
Adaptivator
Еще один онлайн-инструмент для проверки сайта на разных разрешениях экрана: русскоязычный сервис Adaptivator (adaptivator.ru).
Он также оценивает адаптивность сайта в числовом выражении, показывая на сколько пунктов из 100 возможных сайт удовлетворяет требованиям и удобен для посетителя. Тут же выводит обнаруженные проблемы и выдает конкретные рекомендации, что и где нужно исправить. Забавно, но сам Adaptivator на момент написания статьи адаптивным не является.
Можно открыть любую внутреннюю страницу на каждом из предложенных устройств в портретной и ландшафтной ориентации, подвигать ползунки, оценить расположение элементов сайта на экране.
Из недостатков: посмотреть, как выглядит сайт на разных устройствах можно, но сам перечень девайсов мал (я насчитал всего семь штук, из них большая часть — айфоны и айпады) и модели представлены не самые современные, соответственно, и разрешения экранов — тоже. Не исключено, что список устройств и разрешений будет обновлен, поэтому оставляю его в этом обзоре.
resizeMyBrowser
Визуально простой и понятный сервис resizemybrowser.com, для работы с которым не нужно вглядываться в список девайсов, достаточно нажать одну из кнопок на экране. Результат выводится в отдельном окне, соответственно, URL ресурса или страницы необходимо будет ввести в адресную строку браузера. Есть кнопка для создания собственных пресетов с нужными разрешениями экрана, чтобы проверить как отображается сайт на конкретном устройстве с известными техническими характеристиками.
ResponsivePx
Посмотреть сайт на разных разрешениях экрана, причем на любых, каких заблагорассудится, можно с помощью онлайн-сервиса responsivepx.com, который для этого предоставляет панель-бар с полем для ввода адреса страницы, значениями ширины и высоты экрана, а также ползунками для изменения этих параметров. Это весь его функционал — куда уж проще!
Проверка на адаптивность с помощью браузера
Пользователи и вебмастера, которым онлайн-проверки оптимизации сайта под разные разрешения экрана недостаточно, всегда могут воспользоваться для этих целей одним из многочисленных расширений, предназначенных для браузера. Для этого придется сделать несколько дополнительных шагов: зайти в настройки браузера на вкладку с расширениями (дополнениями, плагинами, аддонами), найти подходящее и установить его.
Как устанавливать дополнения в браузер Хром, в подробностях рассматривать здесь не буду, дабы не раздувать и без того объемный текст статьи. Для этого достаточно открыть меню Настройки — Дополнительные инструменты — Расширения, оттуда по ссылке перейти в магазин расширений Chrome и выбрать нужное. Приведу также клавиатурные сокращения, открывающие доступ к соответствующей странице настроек еще двух наиболее популярных браузеров (плюсики здесь показывают, что нажимать все три клавиши следует одновременно):
Приведу также клавиатурные сокращения, открывающие доступ к соответствующей странице настроек еще двух наиболее популярных браузеров (плюсики здесь показывают, что нажимать все три клавиши следует одновременно):
- Управление раширениями в Firefox Ctrl+Shift+A
- Страница Opera addons Ctrl+Shift+E
Если у Файрфокса и Оперы плагины для проверки на адаптивность можно буквально пересчитать по пальцам (позже будет понятно, почему), то с дополнениями для Chrome все в порядке, их несколько десятков — на любой вкус, разработчики постарались.
Посмотрим на некоторые из них, актуальные на момент написания статьи. Если какое-то из приложений вдруг перестал поддерживать разработчик или его не удалось найти по точному названию, всегда есть возможность воспользоваться поиском по списку рабочих расширений с помощью ключевых слов: responsive, mobile, resizer.
Расширения для браузера Chrome
- Mobile/Responsive Web Design Tester.
 Отличное расширение для тестирования адаптивности веб-дизайна на нескольких мобильных устройствах. Предназначено для разработчиков и веб-дизайнеров. Есть режим ввода собственных значений. Кроме того, размеры всплывающего окна, симулирующего мобильное устройство, можно менять мышкой, как и у любого windows-окна. Легкое переключение между ландшафтным и портретным режимом.
Отличное расширение для тестирования адаптивности веб-дизайна на нескольких мобильных устройствах. Предназначено для разработчиков и веб-дизайнеров. Есть режим ввода собственных значений. Кроме того, размеры всплывающего окна, симулирующего мобильное устройство, можно менять мышкой, как и у любого windows-окна. Легкое переключение между ландшафтным и портретным режимом. - Responsive Viewer. Дополнение отображает выбранный сайт в нескольких вариантах бок о бок, чтобы можно было быстро посмотреть, как веб-страница выглядит на разных разрешениях и устройствах. Особенность расширения — полная синхронизация представленных отображений: при прокрутке и перетаскивании элементов на одном из представленных устройств, действия дублируются в окнах других эмуляторов. В режиме Device Wall (стена девайсов) здесь можно выбрать устройство в одной из категорий: Android phones, Apple phones, Apple tablets, Tablets. Здесь около полусотни различных устройств, в том числе и с современными разрешениями.
 В режиме Breakpoints View разрешение экрана задается вручную. Присутствуют интересные анимационные эффекты.
В режиме Breakpoints View разрешение экрана задается вручную. Присутствуют интересные анимационные эффекты. - Emmet Re:view. Полный аналог вышеописанного расширения, с таким же списком устройств, меню, функциями и визуальными эффектами.
- Chameleon. Позволяет быстро оценить веб-ресурс на множестве разных размеров экрана. Открывает экран просмотра в отдельной вкладке, поддерживает книжную и альбомную ориентацию. К списку из нескольких мобильных устройств можно добавить свои девайсы.
- Window Resizer. Расширение меняет размер окна браузера под требуемые разрешения, список которых является полностью настраиваемым — поддерживается создание списка устройств под свои нужны, что удобно для разработчиков. Изменить размер можно как у самого окна, так и у области просмотра. Около двух с половиной тысяч установок и высокая средняя оценка плагина.
- browser Width. Расширение для тех, кто любит минимализм.
 Здесь нет ничего лишнего — только поле ввода значения ширины экрана в пикселях. Браузер меняет размеры страниц сайта под разные разрешения экрана в соответствии с заданными опциями.
Здесь нет ничего лишнего — только поле ввода значения ширины экрана в пикселях. Браузер меняет размеры страниц сайта под разные разрешения экрана в соответствии с заданными опциями. - Resolution Test. Удобное дополнение Chrome для разработчиков и вебмастеров. Помимо возможности просмотра страниц сайта в любом из предустановленных вариантов ширины и высоты экрана, здесь можно задавать собственные разрешения и добавлять их в список, т.е. создавать свой набор экранов. При выборе нескольких вариантов открываются отдельные окна — по одному под каждую пару значений ширины и высоты.
- Width and Height Display. Еще один плагин, позволяющий посмотреть сайт на разных разрешениях экрана непосредственно в браузере.
Проверка адаптивности в FireFox
В этом, любимым многими пользователями, браузере проверить сайт на адаптивность к мобильным устройствам проще простого — в FireFox вшита клавиатурная комбинация Ctrl+Shift+M, которая открытую в браузере страницу отображает в окне заданного размера. Значения высоты и ширины экрана устанавливаются в соответствующих полях панели инструментов, расположенной сверху:
Значения высоты и ширины экрана устанавливаются в соответствующих полях панели инструментов, расположенной сверху:
Повторное нажатие этой комбинации возвращает сайт в режим стандартного окна браузера.
Само наличие встроенного в браузер инструмента, казалось бы, подразумевает отсутствие необходимости использовать дополнения для проверки адаптивности. Однако подобные плагины для FireFox, пусть и в небольшом количестве, но имеются (впрочем, они и не являются рекомендуемыми). Вот небольшой их список:
- ResponsiveViewer
- Temporary Mobile View
- Panel Mobile
Аддоны для браузера Opera
Как и в FireFox, выбор плагинов для Оперы не блещет разнообразием. Протестировать свой сайт на мобильных устройствах можно, например, с помощью следующих установленных в браузер аддонов:
- Responsive Web Design Tester
- Mobile View Switcher
- Temporary Mobile View
А все потому, что у Opera тоже есть для этих целей собственный специализированный инструмент, отдельный десктопный браузер — Opera Mobile Emulator, о котором хотелось бы сказать несколько слов отдельно.
Opera Mobile Emulator для Windows
Opera Mobile — эмулятор мобильного браузера для разработчиков, позволяющий увидеть на экране ноутбука или мониторе настольного компьютера, как выглядит сайт на мобильном устройстве. Отличный инструмент с набором возможностей, не уступающим ни одному из плагинов. Об этой программе я уже упоминал в заметке о мобильной версии сайта, она не утратила актуальности, работает исправно, здесь на официальном сайте Opera доступно для скачивания три версии, предназначенных для Windows, Mac и Linux.
В предлагаемом эмулятором списке — около полусотни смартфонов и планшетов, не самых современных, продукции Apple среди них нет. Но это не важно, так как в настройках эмулятора можно пополнить список, добавив собственные устройства и задав для них требуемые разрешения экрана и плотность пикселей. Список мобильных устройств полностью редактируемый — то, что не потребуется для проверки адаптивности, можно удалить.
Дополнительная полезная фишка — возможность перетаскивать границы окна вручную, с помощью мыши. Размер видимой части окна отображается при этом в информационной строке снизу. Здесь же находится кнопка переключения экрана на портрет/ландшафт.
Размер видимой части окна отображается при этом в информационной строке снизу. Здесь же находится кнопка переключения экрана на портрет/ландшафт.
Заключение
Какой из инструментов выбрать, чтобы проверить сайт на разных устройствах и на разных разрешениях экрана, решать вам. В большинстве случаев, чтобы понять как выглядит сайт на мобильном устройстве, онлайн-сервисов, рассмотренных в статье, вполне достаточно. Для надежности можно воспользоваться несколькими сервисами и заглянуть в инструменты для вебмастеров от Яндекс и Гугл, это не займет много времени.
Главное, чтобы на любом устройстве ваш сайт отображался правильно и в удобном для посетителей виде. Если это не так, необходимо срочно разбираться с обнаруженной проблемой, чтобы не терять трафик из ПС, который никогда не бывает лишним.
Расскажите об этой статье в соцсетях:
Как выглядит сайт при различных разрешениях экрана.
 Сервисы просмотра
Сервисы просмотраЗасилье смартфонов и увеличение количества «вкусных» тарифов для пользователей мобильного Интернета приводит к тому, что на сайты все чаще заходят с мобильных телефонов, чем с десктопных компьютеров. Если сайт невозможно /трудно / неудобно просматривать на экране мобильного — это неизбежная потеря посетителей.
Если вы сделали мобильную версию сайта, ее необходимо протестировать, причем важно знать, как она выглядит на экранах разных популярных гаджетов.
Существует несколько способов для просмотра сайта при различных разрешениях экрана. Самый простой — менять размер экрана браузера вручную и смотреть, что происходит. Однако этот способ следует признать неточным, приблизительным. Поэтому создано немало сервисов, которые позволяют эмулировать просмотр указанных URL-ов на различных устройствах. Для себя я разделила их на две группы.
Первая группа сервисов не сильно отличается от доморощенного: вы вручную вводите нужные значения разрешения экрана. Если вы заранее точно знаете, какие разрешения экрана вас интересуют, а также если вам необходим просмотр при произвольном значении, которого нет в списке устройств на других сайтах (ни один из них, естественно, не может предоставить полный список), то такие сервисы оптимальны для ваших нужд. Вот пример таких сайтов.
Вот пример таких сайтов.
Responsivepx
Вводите в поле URL страницы и с помощью ползунка меняете цифры ширины и высоты экрана.
Вторая группа сервисов имеет готовый набор эмуляторов мобильных устройств. Такие сервисы, в свою очередь, я тоже разделила на две группы. Первая позволяет сразу после указания ссылки посмотреть ее при различных разрешениях на одной странице. Здесь вас не заставляют выбирать вручную последовательно мобильные устройства. И хотя выбор разрешений при этом может быть невелик, он покрывает самые распространенные форматы, и незаменим, если вам нужно быстренько пробежаться по ним, не вдаваясь в подробности. Пример сервиса такого типа:
Mattkersley
Автор этого ресурса, похоже, отличается высокой мнительностью: когда я воспользовалась им для отладки и, соответственно, перезагружала одну и ту же страницу несчетное количество раз, на следующий день я обнаружила, что мой тестируемый сайт забанен для просмотра. Смешно…
Прочие сервисы этой группы предлагают определенный список устройств, и, указав адрес страницы, вы можете оценить ее представление на экране нужного вам устройства. Таких сервисов больше всего. Вот некоторые из них.
Таких сервисов больше всего. Вот некоторые из них.
Infobyip
Выбор нужного разрешения осуществляется кликом по ссылке после ввода тестируемого URL. Для удобства у всех устройств указаны их разрешения. Впрочем, это удобство имеется у всех сервисов подобного типа.
В следующих сервисах выбор нужного разрешения осуществляется с помощью графического меню, а не текстового.
Screenfly (сайт Quirktools.com)
Здесь больше наворотов, чем в предыдущих сервисах. Он объединяет все выше перечисленные возможности: просмотр страницы на экранах самых распространенных мобильников, планшетов, различных разрешений мониторов десктопных компьютеров, а также на телевизорах. Вручную выбрать разрешение, которого нет в списке, тоже можно — необходимый функционал находится под пятой кнопкой слева в меню. Еще здесь можно эмулировать вращение экрана, смотреть страницу при разрешенном и запрещенном скроллинге. Очень удобная примочка — кнопка Refresh: удобно, когда посмотрел, нашел ошибку, поменял что-то на странице — и нужно только нажать кнопочку, а не вводить URL заново. Фрейм со страницей размещен на рабочем столе с линейкой, так что всегда можно видеть, с каким разрешением экрана работаешь, на заглядывая в подсказку.
Фрейм со страницей размещен на рабочем столе с линейкой, так что всегда можно видеть, с каким разрешением экрана работаешь, на заглядывая в подсказку.
Просто один в один Скринфлаю еще один сервис —
Techiepool
Techiepool.comДаже кнопки меню расположены почти в том же порядке, что и на Screenfly, так что подробно на нем останавливаться не будем, просто см. описание выше.
What Is My Screen Resolution
Удобный простой интерфейс, мне понравилось с ним работать. Выбор разрешений — десктопных, мобильных, планшетных, ТВ — весьма велик, но если вам его недостаточно, можно ввести разрешение вручную. Кроме того, есть возможность поворота экрана, кнопка Refresh.
Browserstack
Дизайнерская фишка: нужную вам страничку вы здесь можете посмотреть прямо в обрамлении мобильного устройства. В меню 13 видов устройств от мобильных до десктопных (Windows 7, 1280×1024, MacOSX Yosemite 1920×1080).
Схожим образом организован интерфейс на последнем из рассматриваемых сегодня сервисов —
Mobilephoneemulator
Меню находится справа. Вводите URL в третий сверху блок меню, выбираете нужное устройство для просмотра. Причем сервис покажет вам все технические характеристики выбранного устройства а также укажет, какой браузер там обычно используется — все это по ссылочкам под вопросительными знаками. Также можно выбрать ориентацию экрана — портретная или ландшафтная. Еще одна весьма полезная примочка — просмотр либо Screen size, либо Real size. Первый определяется возможностями дисплея (физического размера пикселя), второй зависит от размера и разрешения экрана. Насколько я понимаю, для большинства устройств это одно и то же, но данный селектор как нельзя более актуален для современных мобильных устройств с высоким разрешением (до 1920х1080). Впрочем, в списке их нет…
Вводите URL в третий сверху блок меню, выбираете нужное устройство для просмотра. Причем сервис покажет вам все технические характеристики выбранного устройства а также укажет, какой браузер там обычно используется — все это по ссылочкам под вопросительными знаками. Также можно выбрать ориентацию экрана — портретная или ландшафтная. Еще одна весьма полезная примочка — просмотр либо Screen size, либо Real size. Первый определяется возможностями дисплея (физического размера пикселя), второй зависит от размера и разрешения экрана. Насколько я понимаю, для большинства устройств это одно и то же, но данный селектор как нельзя более актуален для современных мобильных устройств с высоким разрешением (до 1920х1080). Впрочем, в списке их нет…
Настроили внешний вид страниц сайта? Протестировали? Не забудьте проверить, что думают поисковики по поводу оптимизированности вашего сайта для мобильных:
Google
Яндекс. Проверка мобильных страниц
Сюда посторонних не пускают, требуется авторизация. Просмотр возможен только для ваших сайтов, то есть тех, на которые вы подтвердили права в Яндекс.Вебмастере.
Просмотр возможен только для ваших сайтов, то есть тех, на которые вы подтвердили права в Яндекс.Вебмастере.
Оценка производится на основе наличия meta-тега viewport, отсутствия больших картинок, «тяжелых» и неподдерживаемых мобильными устройствами элементов на странице (например, flash), а также представления контента: он не должен вылезать за пределы экрана ни в горизонтальном направлении, ни в вертикальном.
Похожие записи:
Почему веб-страница может выглядеть по-разному на разных компьютерах
Почему веб-страница может выглядеть по-разному на разных компьютерах
Веб-страница может выглядеть по-разному на разных компьютерах по целому ряду причин.
Возможные причины:
- Разрешение экрана монитора, на котором вы просматриваете веб-страницу.
- Используемая операционная система.
- Веб-браузер использовал
- Индивидуальные настройки пользователя
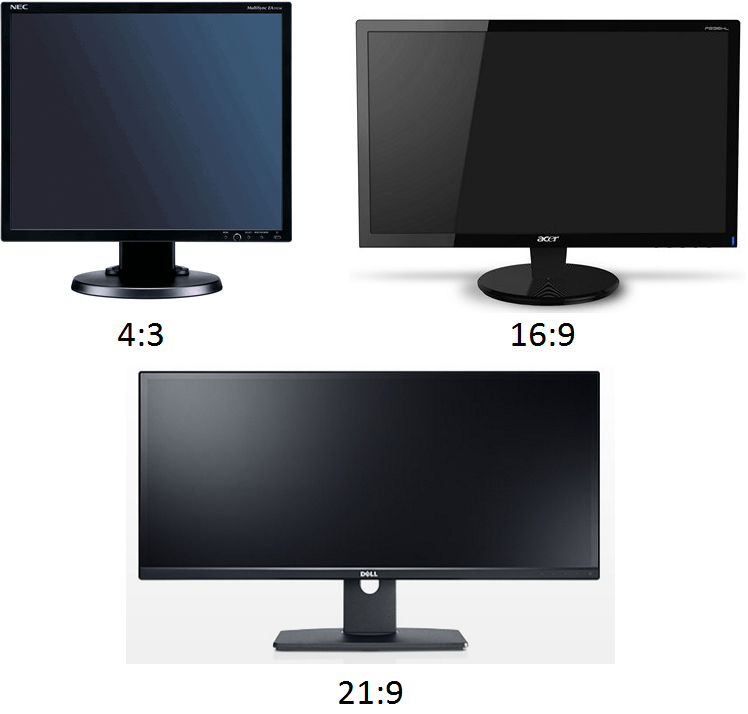
В настоящее время наиболее распространенными разрешениями экрана являются 1280 x 1024 или 1024 x 768 пикселей. Некоторые люди с большими мониторами могут даже установить разрешение 1600×1200. А на некоторых старых компьютерах все еще может быть установлено разрешение 800×600 пикселей. Если стандартная веб-страница просматривается на мониторе с более низким разрешением — все выглядит больше, и может потребоваться много прокрутки для просмотра всего содержимого. На мониторе с более высоким разрешением все выглядит меньше, и прокрутка не потребуется, потому что все видно — на полях может быть даже лишнее пространство.
Некоторые люди с большими мониторами могут даже установить разрешение 1600×1200. А на некоторых старых компьютерах все еще может быть установлено разрешение 800×600 пикселей. Если стандартная веб-страница просматривается на мониторе с более низким разрешением — все выглядит больше, и может потребоваться много прокрутки для просмотра всего содержимого. На мониторе с более высоким разрешением все выглядит меньше, и прокрутка не потребуется, потому что все видно — на полях может быть даже лишнее пространство.
MAC VS PC – ПОЧЕМУ В ЗАВИСИМОСТИ ОТ ОС ОТЛИЧАЕТСЯ
Браузерные шрифты имеют тенденцию немного отличаться при отображении на Mac и ПК. Helvetica — это распространенный шрифт Mac для html-текста, но, хотя он выглядит красиво на Mac, его может быть трудно читать в браузерах ПК, даже если шрифт правильно установлен на ПК — вот почему большинство таблиц стилей шрифтов без засечек по умолчанию на более удобный для чтения шрифт Arial.
Несмотря на то, что в наши дни браузерные шрифты очень стандартизированы, они по-прежнему выглядят немного по-разному в зависимости от используемой операционной системы и платформы.
Браузеры Mac имеют тенденцию сглаживать текст браузера сглаживания, чем это часто появляется на ПК.
Одной из областей, где сайты почти всегда выглядят по-разному, являются страницы с формами. Различные операционные системы и браузеры отображают кнопки в формах и текстовых полях совершенно по-разному. На ПК кнопки отправки по умолчанию квадратные и довольно плоские, а на Mac кнопки отправки по умолчанию — красиво заштрихованные овалы с градиентом.
Формы будут работать одинаково, но могут выглядеть по-разному в зависимости от того, какой компьютер вы используете.
Каждый браузер имеет свои собственные ошибки и особенности. Несмотря на все попытки веб-дизайнеров добиться одинакового вида веб-страниц на всех компьютерах с помощью кодирования, разные браузеры будут отображать одну и ту же страницу немного по-разному.
Хотя большинство новых компьютерных мониторов способны отображать все возможные цвета, некоторые пользователи компьютеров могут по-прежнему устанавливать на своих компьютерах 16-битный, а не 32-битный цвет, что может изменить некоторые цвета на экране.
Некоторые пользователи также переопределяют размер шрифта, например, чтобы сделать его больше. Это может привести к тому, что страницы будут выглядеть несколько не так.
Кроме того, мониторы могут быть откалиброваны по-разному, и некоторые из них могут казаться темнее или светлее в зависимости от используемого монитора/компьютера.
В процессе разработки веб-сайтов следует помнить, что, в отличие от печати, все может выглядеть по-разному в зависимости от того, за каким компьютером вы сидите. Хорошие веб-дизайнеры проверяют свои проекты в самых разных компьютерных браузерах и операционных системах. Хотя веб-дизайнеры из Остина стараются сделать так, чтобы сайты выглядели одинаково на самых разных платформах, веб-сайт никогда не будет выглядеть одинаково на каждом компьютере.
CSS — сделать веб-страницу одинаковой на разных экранах
спросил
Изменено 5 лет, 10 месяцев назад
Просмотрено 1к раз
У меня есть веб-страница, сделанная мной. В данный момент на разных экранах это выглядит совсем по-разному.
В данный момент на разных экранах это выглядит совсем по-разному.
На моем компьютере текст «Продажи» выглядит так (что я и хочу):
ПЕРВОЕ ИЗОБРАЖЕНИЕ:
В то время как на другом компьютере (с другим размером экрана) он выглядит так (чего я не хочу):
ВТОРОЕ ИЗОБРАЖЕНИЕ:
На этом ВТОРОМ ИЗОБРАЖЕНИИ текст продажи уходит далеко влево по некоторым причинам (на другом экране), чего я не хочу. Я хочу, чтобы это было на верхней части изображения рук, как показано на ПЕРВОМ ИЗОБРАЖЕНИИ.
Коды CSS, которые я использую для текста продаж:
.продажи .текст1 {
отступ слева: 450px;
цвет: #0275d8;
размер шрифта: 1.3rem;
вес шрифта: полужирный;
стиль шрифта: курсив;
нижний отступ: 20px;
}
Мне интересно, какие изменения мне нужно внести в CSS, чтобы он выглядел одинаково на компьютерах с разным размером экрана.
- css
- screen
- html
Вы должны использовать относительные измерения, такие как проценты и т.
