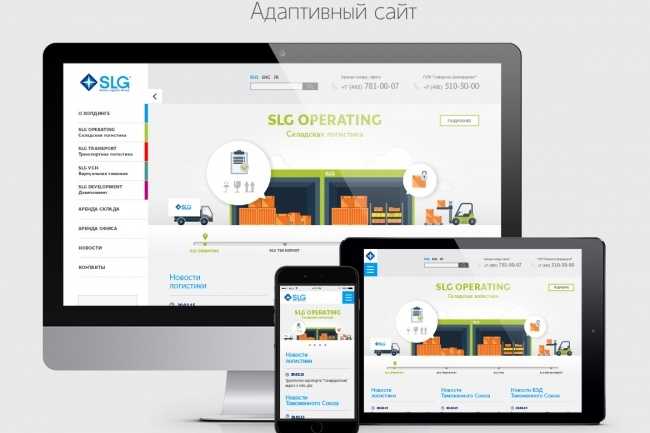
как выглядит сайт на разных устройствах и разрешениях экрана —
Если еще несколько лет назад рост мобильного трафика на сайты был лишь тенденцией, на которую многие вебмастера не спешили реагировать, то сегодня можно с уверенностью говорить о том, что любой сайт на разных разрешениях экрана и на разных устройствах (в том числе, мобильных) просто обязан быть удобным для пользователя. Проверить сайт на адаптивность несложно, для этого существуют инструменты проверки мобильных страниц от ведущих поисковых систем Яндекс и Гугл, расширения для браузеров и даже специальные онлайн-сервисы. Попробуем разобраться в том, зачем сайту нужна адаптивность, и как на ее наличие/отсутствие проверить сайт.
Зачем и кому нужна адаптивность
В эпоху всевозможных мобильных устройств и гаджетов об этом можно было бы не говорить, если бы в выдаче до сих пор не встречались сайты, которые сложно нормально просматривать на небольшом экране смартфона. Их все еще нередко можно увидеть в выдаче поисковых систем не только среди небольших информационных проектов, но и среди крупных порталов, владельцы которых не успели перестроиться под требования времени.
А требования эти с каждым годом лишь ужесточаются. Сайтов становится все больше, конкуренция за место в ТОПе растет, И поисковики после проверки сайта на соответствие многочисленным факторам ранжирования, предпочтение отдают лучшим из лучших. Ну или стараются это делать. Простым вебмастерам, во всяком случае, хотелось бы в это верить.
Оптимизация сайта под разные разрешения экрана стала нормой, когда о мобильном трафике еще не было речи, а разнообразие мониторов уже присутствовало. Помнится, в веб-студиях верстку сайта под отличающиеся от стандартного (1024х768 пикселей) разрешения выносили в отдельные строки прайса.
Сегодня сайты, признающиеся поисковыми системами неудобными для мобильных посетителей, понижаются в поисковой выдаче. Поэтому, с точки зрения SEO, сайту недостаточно иметь адаптивный дизайн. Необходимо еще, чтобы поисковая система считала его пригодным для мобильных устройств.
На момент написания этой статьи на всех моих проектах в Яндекс.Метрике мобильный трафик сравнялся с «ламповым» — соотношение 50/50 (еще пару-тройку лет назад было 30/70 и даже 20/80).
И дальше, скорее всего, доля посетителей, выходящих в сеть с обычных ПК, будет только падать. Причина в том, что мобильный интернет никогда не был настолько дёшев. Некоторые пользователи при этом умудряются вообще не платить за связь, продавая лишние гигабайты трафика на бирже. В одном из зарубежных исследований мне попадалась информация, что в европейских странах и в США мобильный трафик составляет 70-90%.
Очевидно, что обычную страницу не слишком удобно просматривать на смартфоне. Пользователю то и дело приходится прибегать к горизонтальной прокрутке и менять масштаб страницы, чтобы прочесть слишком мелкий текст, рассмотреть изображение или воспользоваться элементами меню. Рано или поздно благоразумие берет верх, и посетитель с такого ресурса уходит — в уверенности, что сумеет найти ответы на свои вопросы на других, более дружелюбных к нему сайтах.
Мобильные технологии — атрибут времени, они уже полностью изменили уклад нашей жизни и саму ее структуру. Чем бы ни занимался человек, в настоящее время и в будущем, ему никуда не деться от глобальной паутины, ставшей неотъемлемой его частью, доступ к которой всегда находится у него в кармане ) Именно поэтому необходимо стремиться делать все возможное для того, чтобы тот самый среднестатистический «уник» не разочаровался от вида вашего сайта на своем мобильнике.
Чем бы ни занимался человек, в настоящее время и в будущем, ему никуда не деться от глобальной паутины, ставшей неотъемлемой его частью, доступ к которой всегда находится у него в кармане ) Именно поэтому необходимо стремиться делать все возможное для того, чтобы тот самый среднестатистический «уник» не разочаровался от вида вашего сайта на своем мобильнике.
Самое простое, что может сделать вебмастер или владелец сайта для своего проекта (блога, информационного сайта, форума, портала, интернет-магазина, коммерческого сайта-визитки) — это отказаться от устаревшего, не поддерживаемого разработчиками, дизайна в пользу дизайна на адаптивной верстке. Даже самые простые и бесплатные новые темы (шаблоны) популярных систем управления контентом такой адаптивностью обладают, современные шаблоны для WordPress — не исключение.
Как проверить адаптивность средствами ПС
Крупные поисковые системы, в частности, Яндекс и Google, не только обладают авторитетным мнением, как должен выглядеть сайт на мобильных устройствах, но и предлагают собственные инструменты для проверки на мобильность/адаптивность. Было бы странно, если бы ПС выдвигали только требования, не давая вебмастеру возможности убедиться, что с его детищем все замечательно (или не очень) с точки зрения поисковика.
Было бы странно, если бы ПС выдвигали только требования, не давая вебмастеру возможности убедиться, что с его детищем все замечательно (или не очень) с точки зрения поисковика.
Яндекс.Вебмастер: проверка мобильных страниц
Выбираем в панели своего аккаунта Яндекс.Вебмастера добавленный ранее сайт, переходим в меню Инструменты — Проверка мобильных страниц, вводим в появившуюся строку адрес домена или отдельной страницы, жмем Проверить.
Иногда для анализа может понадобиться несколько минут, в процессе проверки появляется предупреждение об этом. Результат отображается в виде списка из пунктов, которые Яндекс считает важными. Если со страницей все в порядке, напротив каждого пункта будут зеленые галочки.
Тест на
mobile friendly от Google Search ConsoleПроверить сайт на адаптивность Google можно здесь, этот инструмент от поискового гиганта даст ответ, насколько оптимизирована страница для мобильных устройств — в строку ввода можно добавлять как URL сайта для анализа главной, так и внутренние страницы.
Сервис предоставляет пользователю скриншот сайта на экране мобильного устройства и дает возможность посмотреть исходный код страницы. Инструмент позволяет выявлять список ошибок, связанных с удобством просмотра страниц на мобильных устройствах, проверяя настройку области просмотра, размеры шрифтов и интерактивных элементов, наличие на странице Flash-объектов.
Также сервис указывает на моменты, которые считает проблемными, и подсказывает пути их решения. В частности, для моего блога были выявлены ошибки при загрузке страницы. Переход по кнопке Подробнее показал, что Гуглу не нравится закрытый в robots.txt css-код.
Как выглядит сайт на разных устройствах онлайн
Логично, что для проверки адаптивности сайтов существуют онлайн-сервисы (куда же без них), и таковых достаточно много. Поэтому приведу здесь проверенные инструменты с простым и понятным интерфейсом, разобраться в котором сумеет даже пользователь, не знающий английского. Да, сервисы, позволяющие проверить сайт на разных разрешениях и типах устройств, в основном, англоязычные.
I Love Adaptive
Неплохой сервис iloveadaptive.com с приятным и понятным меню, расположенном в сайдбаре слева.
Есть возможность выбрать операционную систему (IOS, Android, Windows), тип устройства (смартфон, планшет, монитор), его ориентацию и разрешение экрана (для монитора), чтобы увидеть, как будет выглядеть сайт на выбранном мобильном устройстве или компьютере. Выбор устройств не слишком велик, но это, чаще всего, и не требуется, т.к. модели различных мобильных устройств выпускают под стандартный ряд разрешений экрана.
Рядом со строкой ввода адреса ресурса выводятся два полезных показателя: данные проверки Google Page Speed и W3C Validator. Последний сервис выдал мне кучу ошибок, связанных с некоторыми из установленных плагинов и архитектурой используемого шаблона WordPress — повод задуматься.
С сервиса I Love Adaptive имеется возможность скачать расширение для Google Chrome, добавляющее в тулбар этого браузера кнопку проверки на адаптивность любого просматриваемого ресурса.
QuirkTools
Очень приятный сервис quirktools.com/screenfly с простейшим меню и наглядным результатом. Несмотря на некоторое отставание в плане представления пользователям набора эмуляторов современных мобильных устройств, в этом онлайн-сервисе имеется функция, перекрывающая все его недостатки — возможность задавать разрешение экрана девайса вручную. Также можно включать/отключать скроллинг, изменять ориентацию экрана (портрет/ландшафт) и использовать прокси-сервер, если это необходимо.
Adaptivator
Еще один онлайн-инструмент для проверки сайта на разных разрешениях экрана: русскоязычный сервис Adaptivator (adaptivator.ru).
Он также оценивает адаптивность сайта в числовом выражении, показывая на сколько пунктов из 100 возможных сайт удовлетворяет требованиям и удобен для посетителя. Тут же выводит обнаруженные проблемы и выдает конкретные рекомендации, что и где нужно исправить. Забавно, но сам Adaptivator на момент написания статьи адаптивным не является.
Можно открыть любую внутреннюю страницу на каждом из предложенных устройств в портретной и ландшафтной ориентации, подвигать ползунки, оценить расположение элементов сайта на экране.
Из недостатков: посмотреть, как выглядит сайт на разных устройствах можно, но сам перечень девайсов мал (я насчитал всего семь штук, из них большая часть — айфоны и айпады) и модели представлены не самые современные, соответственно, и разрешения экранов — тоже. Не исключено, что список устройств и разрешений будет обновлен, поэтому оставляю его в этом обзоре.
resizeMyBrowser
Визуально простой и понятный сервис resizemybrowser.com, для работы с которым не нужно вглядываться в список девайсов, достаточно нажать одну из кнопок на экране. Результат выводится в отдельном окне, соответственно, URL ресурса или страницы необходимо будет ввести в адресную строку браузера. Есть кнопка для создания собственных пресетов с нужными разрешениями экрана, чтобы проверить как отображается сайт на конкретном устройстве с известными техническими характеристиками.
ResponsivePx
Посмотреть сайт на разных разрешениях экрана, причем на любых, каких заблагорассудится, можно с помощью онлайн-сервиса responsivepx.com, который для этого предоставляет панель-бар с полем для ввода адреса страницы, значениями ширины и высоты экрана, а также ползунками для изменения этих параметров. Это весь его функционал — куда уж проще!
Проверка на адаптивность с помощью браузера
Пользователи и вебмастера, которым онлайн-проверки оптимизации сайта под разные разрешения экрана недостаточно, всегда могут воспользоваться для этих целей одним из многочисленных расширений, предназначенных для браузера. Для этого придется сделать несколько дополнительных шагов: зайти в настройки браузера на вкладку с расширениями (дополнениями, плагинами, аддонами), найти подходящее и установить его.
Как устанавливать дополнения в браузер Хром, в подробностях рассматривать здесь не буду, дабы не раздувать и без того объемный текст статьи. Для этого достаточно открыть меню Настройки — Дополнительные инструменты — Расширения, оттуда по ссылке перейти в магазин расширений Chrome и выбрать нужное. Приведу также клавиатурные сокращения, открывающие доступ к соответствующей странице настроек еще двух наиболее популярных браузеров (плюсики здесь показывают, что нажимать все три клавиши следует одновременно):
Приведу также клавиатурные сокращения, открывающие доступ к соответствующей странице настроек еще двух наиболее популярных браузеров (плюсики здесь показывают, что нажимать все три клавиши следует одновременно):
- Управление раширениями в Firefox Ctrl+Shift+A
- Страница Opera addons Ctrl+Shift+E
Если у Файрфокса и Оперы плагины для проверки на адаптивность можно буквально пересчитать по пальцам (позже будет понятно, почему), то с дополнениями для Chrome все в порядке, их несколько десятков — на любой вкус, разработчики постарались.
Посмотрим на некоторые из них, актуальные на момент написания статьи. Если какое-то из приложений вдруг перестал поддерживать разработчик или его не удалось найти по точному названию, всегда есть возможность воспользоваться поиском по списку рабочих расширений с помощью ключевых слов: responsive, mobile, resizer.
Расширения для браузера Chrome
- Mobile/Responsive Web Design Tester.
 Отличное расширение для тестирования адаптивности веб-дизайна на нескольких мобильных устройствах. Предназначено для разработчиков и веб-дизайнеров. Есть режим ввода собственных значений. Кроме того, размеры всплывающего окна, симулирующего мобильное устройство, можно менять мышкой, как и у любого windows-окна. Легкое переключение между ландшафтным и портретным режимом.
Отличное расширение для тестирования адаптивности веб-дизайна на нескольких мобильных устройствах. Предназначено для разработчиков и веб-дизайнеров. Есть режим ввода собственных значений. Кроме того, размеры всплывающего окна, симулирующего мобильное устройство, можно менять мышкой, как и у любого windows-окна. Легкое переключение между ландшафтным и портретным режимом. - Responsive Viewer. Дополнение отображает выбранный сайт в нескольких вариантах бок о бок, чтобы можно было быстро посмотреть, как веб-страница выглядит на разных разрешениях и устройствах. Особенность расширения — полная синхронизация представленных отображений: при прокрутке и перетаскивании элементов на одном из представленных устройств, действия дублируются в окнах других эмуляторов. В режиме Device Wall (стена девайсов) здесь можно выбрать устройство в одной из категорий: Android phones, Apple phones, Apple tablets, Tablets. Здесь около полусотни различных устройств, в том числе и с современными разрешениями.
 В режиме Breakpoints View разрешение экрана задается вручную. Присутствуют интересные анимационные эффекты.
В режиме Breakpoints View разрешение экрана задается вручную. Присутствуют интересные анимационные эффекты. - Emmet Re:view. Полный аналог вышеописанного расширения, с таким же списком устройств, меню, функциями и визуальными эффектами.
- Chameleon. Позволяет быстро оценить веб-ресурс на множестве разных размеров экрана. Открывает экран просмотра в отдельной вкладке, поддерживает книжную и альбомную ориентацию. К списку из нескольких мобильных устройств можно добавить свои девайсы.
- Window Resizer. Расширение меняет размер окна браузера под требуемые разрешения, список которых является полностью настраиваемым — поддерживается создание списка устройств под свои нужны, что удобно для разработчиков. Изменить размер можно как у самого окна, так и у области просмотра. Около двух с половиной тысяч установок и высокая средняя оценка плагина.
- browser Width. Расширение для тех, кто любит минимализм.
 Здесь нет ничего лишнего — только поле ввода значения ширины экрана в пикселях. Браузер меняет размеры страниц сайта под разные разрешения экрана в соответствии с заданными опциями.
Здесь нет ничего лишнего — только поле ввода значения ширины экрана в пикселях. Браузер меняет размеры страниц сайта под разные разрешения экрана в соответствии с заданными опциями. - Resolution Test. Удобное дополнение Chrome для разработчиков и вебмастеров. Помимо возможности просмотра страниц сайта в любом из предустановленных вариантов ширины и высоты экрана, здесь можно задавать собственные разрешения и добавлять их в список, т.е. создавать свой набор экранов. При выборе нескольких вариантов открываются отдельные окна — по одному под каждую пару значений ширины и высоты.
- Width and Height Display. Еще один плагин, позволяющий посмотреть сайт на разных разрешениях экрана непосредственно в браузере.
Проверка адаптивности в FireFox
В этом, любимым многими пользователями, браузере проверить сайт на адаптивность к мобильным устройствам проще простого — в FireFox вшита клавиатурная комбинация Ctrl+Shift+M, которая открытую в браузере страницу отображает в окне заданного размера. Значения высоты и ширины экрана устанавливаются в соответствующих полях панели инструментов, расположенной сверху:
Значения высоты и ширины экрана устанавливаются в соответствующих полях панели инструментов, расположенной сверху:
Повторное нажатие этой комбинации возвращает сайт в режим стандартного окна браузера.
Само наличие встроенного в браузер инструмента, казалось бы, подразумевает отсутствие необходимости использовать дополнения для проверки адаптивности. Однако подобные плагины для FireFox, пусть и в небольшом количестве, но имеются (впрочем, они и не являются рекомендуемыми). Вот небольшой их список:
- ResponsiveViewer
- Temporary Mobile View
- Panel Mobile
Аддоны для браузера Opera
Как и в FireFox, выбор плагинов для Оперы не блещет разнообразием. Протестировать свой сайт на мобильных устройствах можно, например, с помощью следующих установленных в браузер аддонов:
- Responsive Web Design Tester
- Mobile View Switcher
- Temporary Mobile View
А все потому, что у Opera тоже есть для этих целей собственный специализированный инструмент, отдельный десктопный браузер — Opera Mobile Emulator, о котором хотелось бы сказать несколько слов отдельно.
Opera Mobile Emulator для Windows
Opera Mobile — эмулятор мобильного браузера для разработчиков, позволяющий увидеть на экране ноутбука или мониторе настольного компьютера, как выглядит сайт на мобильном устройстве. Отличный инструмент с набором возможностей, не уступающим ни одному из плагинов. Об этой программе я уже упоминал в заметке о мобильной версии сайта, она не утратила актуальности, работает исправно, здесь на официальном сайте Opera доступно для скачивания три версии, предназначенных для Windows, Mac и Linux.
В предлагаемом эмулятором списке — около полусотни смартфонов и планшетов, не самых современных, продукции Apple среди них нет. Но это не важно, так как в настройках эмулятора можно пополнить список, добавив собственные устройства и задав для них требуемые разрешения экрана и плотность пикселей. Список мобильных устройств полностью редактируемый — то, что не потребуется для проверки адаптивности, можно удалить.
Дополнительная полезная фишка — возможность перетаскивать границы окна вручную, с помощью мыши. Размер видимой части окна отображается при этом в информационной строке снизу. Здесь же находится кнопка переключения экрана на портрет/ландшафт.
Размер видимой части окна отображается при этом в информационной строке снизу. Здесь же находится кнопка переключения экрана на портрет/ландшафт.
Заключение
Какой из инструментов выбрать, чтобы проверить сайт на разных устройствах и на разных разрешениях экрана, решать вам. В большинстве случаев, чтобы понять как выглядит сайт на мобильном устройстве, онлайн-сервисов, рассмотренных в статье, вполне достаточно. Для надежности можно воспользоваться несколькими сервисами и заглянуть в инструменты для вебмастеров от Яндекс и Гугл, это не займет много времени.
Главное, чтобы на любом устройстве ваш сайт отображался правильно и в удобном для посетителей виде. Если это не так, необходимо срочно разбираться с обнаруженной проблемой, чтобы не терять трафик из ПС, который никогда не бывает лишним.
Расскажите об этой статье в соцсетях:
Как проверить сайт на разных разрешениях экрана
Сайт онлайн-магазина, информационного центра и любого другого предприятия должен отлично выглядеть не только на устройстве разработчика, но и на всех остальных. Пользователи заходят на web-ресурс с компьютера, планшета, смартфонов с различным разрешением. И если на экране увидят «кривые» или обрезанные картинки, не смогут оформить заказ, найдут не кликабельные кнопки, не станут мучаться и перейдут к конкурентам.
Пользователи заходят на web-ресурс с компьютера, планшета, смартфонов с различным разрешением. И если на экране увидят «кривые» или обрезанные картинки, не смогут оформить заказ, найдут не кликабельные кнопки, не станут мучаться и перейдут к конкурентам.
Сайт адаптивен, когда корректно отображается на всех возможных устройствах. К такому состоянию должны стремиться все разработчики, и перед релизом проверять портал на масштабируемость. Как это делать и с помощью каких инструментов, читайте в материале.
Как узнать разрешение экрана посетителей сайта?
Нельзя разработать сайт только для одного или двух разрешений дисплеев. Согласно статистике за май 2021 года по май 2022 год среди пользователей популярны девайсы с многочисленными вариантами экранов. А 34.4% вообще являются нестандартными, или были скрыты от программ аналитиков. Протестировать сайт абсолютно для всех — трудоемкая задача. Для старта можно ограничиться теми, которые выбирают посетители вашего ресурса.
Разрешение дисплея | % востребованность среди пользователей |
1920×1080 | 8,94 |
1366×768 | 7,65 |
360×800 | 4,74 |
360×640 | 4,72 |
414×896 | 4,22 |
1536×864 | 4,02 |
360×780 | 3,04 |
375×667 | 2,85 |
360×760 | 2,62 |
375×812 | 2,61 |
412×915 | 2,57 |
1280×720 | 2,53 |
1440×900 | 2,48 |
393×851 | 2,18 |
390×844 | 2,13 |
768×1024 | 1,9 |
412×892 | 1,79 |
360×720 | 1,64 |
393×873 | 1,57 |
412×869 | 1,39 |
Other | 34,4 |
Узнать разрешение дисплеев пользователей web-портала можно, если он подключен к системам Google Analytics или Яндекс. Метрика. Например, в последней системе надо перейти в меню «Отчеты», затем «Технологии» и «Разрешения дисплея». Где на графиках отображается вся необходимая информация. Изучите ее. А затем уже приступайте к проверке сайта. И разрабатывайте адаптивный шаблон для этих разрешений экрана.
Метрика. Например, в последней системе надо перейти в меню «Отчеты», затем «Технологии» и «Разрешения дисплея». Где на графиках отображается вся необходимая информация. Изучите ее. А затем уже приступайте к проверке сайта. И разрабатывайте адаптивный шаблон для этих разрешений экрана.
Проверка сайта через браузеры
Проверить адаптивность сайта через браузер — это самый простой и недорогой способ. Не нужны дополнительные сервисы, когда есть встроенные инструменты уже в web-обозреватель. И ими может пользоваться любой разработчик от начинающего до более продвинутого.
Неважно, на каком браузере (Opera, FireFox, Chrome) будете тестировать сайт, схема, чтобы открыть редактор похожа. Что же нужно делать?
1. Открыть web-страницу, которую нужно проверить на различных разрешениях дисплеев.
2. В верхнем правом углу находится пиктограмма трех точек, шестеренка или тройная линия — «Настройка и управление браузером». Кликните по ней мышкой.
3. Выберите один из пунктов меню, который есть непосредственно у вас в браузере: «Разработка», «Дополнительно», «Дополнительные инструменты», «Веб-разработка». И дальше отмечайте «Адаптивный дизайн» или «Инструменты разработчика». Можно воспользоваться и «горячими» клавишами. Например, для Opera, Chrome и Yandex — Ctrl+Shift+I, FireFox — Ctrl+Shift+M.
4. После этого сайт откроется в консоле редактора.
5. На панели инструментов найдите значок в виде телефона. Называется «Toggle Device Toolbar» или «Панель инструментов переключения устройств».
6. В выпадающем списке «Responsive» указывайте тип девайса. Устанавливайте разрешение.
7. Система позволяет менять масштаб. Однако, помните, если он увеличивается, разрешение уменьшается. И наоборот.
8. Когда тестируемых устройств недостаточно, добавляйте еще. Снова откройте список «Responsive», «Edit». И галочками указывайте интересующие модели.
И галочками указывайте интересующие модели.
9. Чтобы выйти из консоли разработчика и перейти в режим просмотра web-страниц в браузере, надо нажать крест в правом верхнем углу. То есть закрыть это окно.
Онлайн-сервисы
Многие Интернет-сервисы для тестирования адаптивности сайта есть в свободном доступе и абсолютно бесплатны. Функциональностью, числом проверок отличаются от инструментов, в которых требуется денежный взнос за подписку. Каким пользоваться, выбирать, конечно, разработчику.
BrowserStack
Очень популярен среди разработчиков. Сервис платный, однако новичкам предоставляют freeware период равный 30 минутам. BrowserStack — многофункциональный инструмент, который позволяет проверить сайт на адаптивность и на кроссбраузерность на более 3000 устройствах. Разработчики сервиса следят за рынком мобильных гаджетов, компьютерной техники, поэтому список девайсов постоянно дополняется.
Попробовать
Основные преимущества:
- простота — с инструментарием разберется даже начинающий web-мастер;
- удобство — быстрый переход от одной платформы к другой, не нужно тратить время на настройку среды;
- высокая скорость тестирования расширения;
- безопасность — все тесты выполняются на защищенных виртуальных устройствах, по окончанию вся информация удаляется.

Оплата: десктопная версия на одного пользователя стоит 29$ в месяц, еще и за мобильную придется доплатить 10$.
ScreenFly
Бесплатный и очень простой сервис. Для начала работы необходимо только ввести адрес web-ресурса. Помогает проверить адаптивность сайта на четырех типах устройств:
- Desktop — мониторы, ноутбуки;
- Tablet — планшет;
- Mobile — смартфон;
- Television — телевизор.
Попробовать
Вариантов разрешений мало. Но для домашних страниц, небольших информационных ресурсов и других порталов, где не будет большого числа посетителей, вполне может хватить. Дополнительно есть кнопки для скроллинга, а также можно изменить ориентацию экрана.
I love adaptive
Еще один бесплатный онлайн-сервис. Подойдет для проектов с разным бюджетом. Но все же высокозатратные web-ресурсы будут пользоваться чем-то другим, с более расширенным функционалом. Однако в «I love adaptive» есть несколько типов устройств:
Однако в «I love adaptive» есть несколько типов устройств:
- Телефон;
- Планшет;
- Десктоп.
Можно выбрать операционную систему и модель девайса. Разработчики сервиса следят за рынком техники и добавляют самые топовые устройства для тестирования. Например, iPhone представлены в полной линейке, есть даже самые первые модели.
Попробовать
Еще одно достоинство «I love adaptive» — это встроенный HTML валидатор. Он проверяет синтаксические ошибки кода сайта. И если они есть, их можно посмотреть в редакторе. Где они не просто «вывалены» списком. Указывается расположение ошибки в тексте кода. И дано объяснение, почему строка считается неправильной.
CrossBrowserTesting
По числу поддерживаемый устройств и разрешений дисплеев это сервис может поспорить с BrowserStack. В его библиотеке более 2500 вариантов девайсов. Инструментарий настолько масштабен и разнообразен, что удовлетворит даже самых востребованных разработчиков.
- безопасное ручное или автоматизированное тестирование;
- собственные инструменты отладки;
- параллельное тестирование в нескольких браузерах одновременно;
- интеграции и CI/CD;
- дружелюбный Rest API;
- облачная сеть Selenium, Appium.
Попробовать
У сервиса есть бесплатный тестовый период, а оплата тарифных планов начинается от 15$ в месяц.
Инструменты тестирования от поисковых систем
Все больше пользователей во всем мире просматривают сайты с планшетов и смартфонов. Поэтому поисковые системы при ранжировании Интернет-порталов делают упор именно на адаптивность страниц к мобильным девайсам.
Google Mobile Friendly
Инструмент доступен всем разработчикам. Он бесплатный. Чтобы начать проверку, необходимо ввести только адрес. Весь процесс тестирования занимает одну-две минуты.
Весь процесс тестирования занимает одну-две минуты.
Попробовать
Если система обнаруживает проблемы, то выдает соответствующее заключение с описанием и расшифровкой. В противном случае, результат положителен. Об этом также сервис сообщает.
Основная задача Google Mobile Friendly — проверить, подходит ли web-ресурс для планшетов и смартфонов. Протестировать адаптивность с различными разрешениями дисплеев нельзя.
Яндекс.Вебмастер
Официальный сервис поисковой системы Yandex. Для проверки также понадобится URL-страницы. Дополнительно ресурс потребует подтвердить права доступа или владения сайтом. Если вы этого не сделаете, тестирования не будет.
Поэтому Вебмастер доступен только разработчикам, и тем, которые еще имеют учетную запись на портале yandex.ru.
Попробовать
Механизм похож на Google Mobile Friendly. В результате проверки можно увидеть только общую картину: адаптирована web-страница для мобильных устройств или нет. А также перечень ошибок, если они есть. Выбирать типы устройства, менять разрешения экранов нельзя. Но и плату за проверку система не требует.
Выбирать типы устройства, менять разрешения экранов нельзя. Но и плату за проверку система не требует.
Рынок мобильных устройств постоянно растет. Чтобы найти информацию в Интернете, заказать еду, люди чаще всего пользуются смартфонами. Только в 2019 году количество выходов на сайты через мобильные девайсы был уже больше 50%, а если точнее, то 52,68%. Если сайт любимого ресторана суши на новеньком телефоне пользователя будет отображаться некорректно, он в скором времени перестанет там заказывать, уйдет к конкурентам. Поэтому адаптивность сайта под различные устройства важна. И при разработке ресурса ей стоит уделять внимание. А также и поддерживать ее в течение «жизни» web-портала. Ведь от качества и удобства использования Интернет-ресурса зависит прибыль предприятия. Истина проста: «корявый» сайт — нет клиентов.
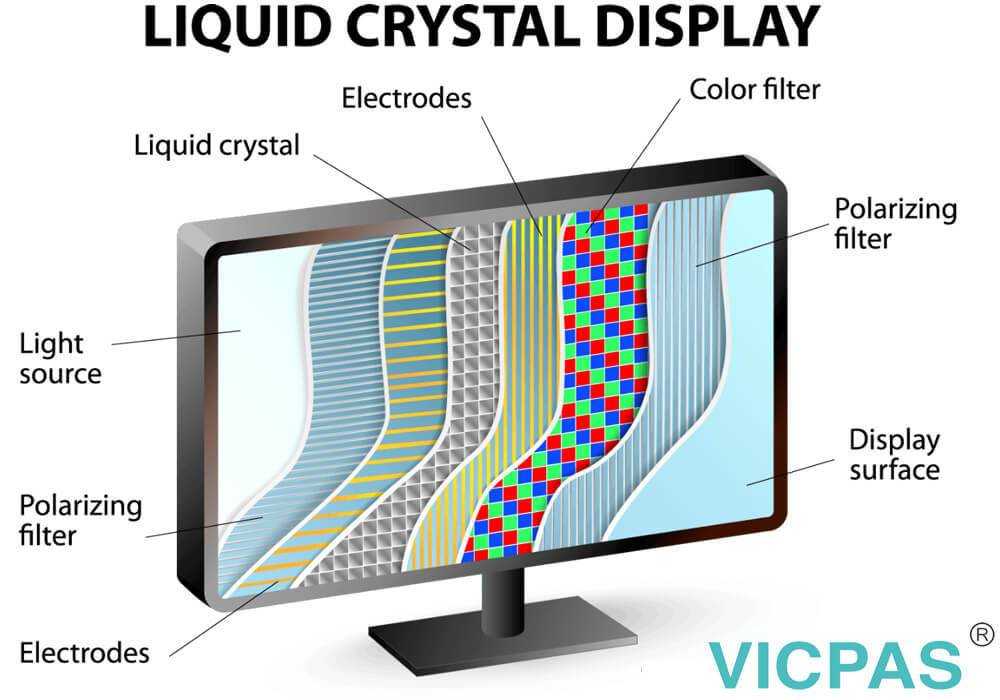
Почему веб-страница может выглядеть по-разному на разных компьютерах
Почему веб-страница может выглядеть по-разному на разных компьютерах
Веб-страница может выглядеть по-разному на разных компьютерах по целому ряду причин.
Возможные причины:
- Разрешение экрана монитора, на котором вы просматриваете веб-страницу.
- Используемая операционная система.
- Веб-браузер использовал
- Индивидуальные настройки пользователя
В настоящее время наиболее распространенными разрешениями экрана являются 1280 x 1024 или 1024 x 768 пикселей. Некоторые люди с большими мониторами могут даже установить разрешение 1600×1200. А на некоторых старых компьютерах все еще может быть установлено разрешение 800×600 пикселей. Если стандартная веб-страница просматривается на мониторе с более низким разрешением — все выглядит больше, и может потребоваться много прокрутки для просмотра всего содержимого. На мониторе с более высоким разрешением все выглядит меньше, и прокрутка не потребуется, потому что все видно — на полях может быть даже лишнее пространство.
MAC VS PC – ПОЧЕМУ В ЗАВИСИМОСТИ ОТ ОС ОТЛИЧАЕТСЯ
Браузерные шрифты имеют тенденцию немного отличаться при отображении на Mac и ПК.
Несмотря на то, что в наши дни браузерные шрифты очень стандартизированы, они по-прежнему выглядят немного по-разному в зависимости от используемой операционной системы и платформы.
Браузеры Mac имеют тенденцию сглаживать текст браузера сглаживания, чем это часто появляется на ПК.
Одной из областей, где сайты почти всегда выглядят по-разному, являются страницы с формами. Различные операционные системы и браузеры отображают кнопки в формах и текстовых полях совершенно по-разному. На ПК кнопки отправки по умолчанию квадратные и довольно плоские, а на Mac кнопки отправки по умолчанию — красиво заштрихованные овалы с градиентом.
Формы будут работать одинаково, но могут выглядеть по-разному в зависимости от того, какой компьютер вы используете.
Каждый браузер имеет свои собственные ошибки и особенности. Несмотря на все попытки веб-дизайнеров добиться одинакового вида веб-страниц на всех компьютерах с помощью кодирования, разные браузеры будут отображать одну и ту же страницу немного по-разному.
Хотя большинство новых компьютерных мониторов способны отображать все возможные цвета, некоторые пользователи компьютеров могут по-прежнему устанавливать на своих компьютерах 16-битный, а не 32-битный цвет, что может изменить некоторые цвета на экране. Пользователи должны убедиться, что их свойства отображения установлены на 32-битный цвет.
Некоторые пользователи также переопределяют размер шрифта, например, чтобы сделать его больше. Это может привести к тому, что страницы будут выглядеть несколько не так.
Кроме того, мониторы могут быть откалиброваны по-разному, и некоторые из них могут казаться темнее или светлее в зависимости от используемого монитора/компьютера.
В процессе разработки веб-сайтов следует помнить, что, в отличие от печати, все может выглядеть по-разному в зависимости от того, за каким компьютером вы сидите. Хорошие веб-дизайнеры проверяют свои проекты в самых разных компьютерных браузерах и операционных системах. Хотя веб-дизайнеры из Остина стараются сделать так, чтобы сайты выглядели одинаково на самых разных платформах, веб-сайт никогда не будет выглядеть одинаково на каждом компьютере.
Почему мой веб-сайт выглядит иначе на вашем компьютере? — Использование моей головы — эксперт Squarespace, дизайнер и тренер
ОБНОВЛЕНО: июль 2021 г.
AKA Почему не существует такого понятия, как «до прокрутки», и развенчаны другие мифы о веб-дизайне
Узнайте, как стать мастером дзен веб-дизайна — и почему вам нужно им стать в наши дни!
Вот список некоторых распространенных запросов, которые я получаю от клиентов, которые больше невозможно решить:
Если вы когда-либо задавали себе или своему веб-дизайнеру любой из этих вопросов или если вы когда-либо были удивлены тем, как выглядит ваш веб-сайт, когда вы видите его на экране компьютера вашего друга/коллеги, этот пост для вас .
Эспрессо в кружке для латте
Возможно, вам интересно, почему в верхней части этой страницы есть фотографии множества разных сортов кофе. Помимо подпитки веб-команд, кофе может быть хорошим способом подумать о веб-сайтах. Если вы пойдете к своему шкафу и вытащите все разные кружки и чашки, если вы не Мари Кондо, у вас, вероятно, будет много разных форм и размеров чашек. Универсального стандарта размеров кофейных чашек не существует. Компьютерные мониторы во многом похожи — нет единого стандарта размеров, количества пикселей или соотношения сторон (например, 16:9).или 4:3). Даже если у вас есть компьютер той же марки, что и у кого-то другого, и даже если у вас такая же модель и год выпуска, у вас может быть установлено другое разрешение, или у вас может быть панель инструментов или другие системные настройки, занимающие часть экрана. Или, может быть, вы предпочитаете работать с несколькими окнами приложений, открытыми на вашем компьютере одновременно, поэтому окно вашего веб-браузера имеет другой размер/форму/количество пикселей, чем кто-либо другой видит.
Фото Марко Верха
И это только компьютерные мониторы. А как насчет сотен разных размеров и форм телефонов? А таблетки? А интернет-телевидение? У нас есть не только чашки, теперь мы говорим о мисках, стаканах, супницах и соусниках, и… ну вы поняли.
Помимо различных форм и размеров контейнеров, которые вы можете использовать для его хранения, кофе является хорошей аналогией для веб-сайтов, потому что это жидкость. Большинство веб-сайтов в наши дни используют то, что называется адаптивным дизайном, что означает, что дизайн изгибается, чтобы соответствовать типу и размеру экрана устройства, на котором он отображается. Точно так же, как жидкость принимает форму и размер сосуда, в который вы ее наливаете, контент на веб-сайте будет изгибаться, чтобы заполнить форму и размер окна браузера.
Подумайте о форме жидкости в полной чашке эспрессо. Теперь, если вы нальете тот же эспрессо в большую кружку для латте, он изменит форму. То же самое происходит с контентом вашего сайта.
То же самое происходит с контентом вашего сайта.
Вы можете попробовать сами прямо сейчас. Если вы находитесь на компьютере, наведите указатель мыши на правую часть браузера и перетащите правый край браузера внутрь влево. Вы должны увидеть, как текст на этой странице заполняет пространство. Если вы используете планшет или мобильный телефон, поверните устройство в руке, чтобы переключиться с удерживания устройства в вертикальном/книжном виде на горизонтальный/альбомный вид, и вы увидите то же самое.
До прокрутки была «складка»
Еще до появления Интернета дизайнеры газет говорили о содержимом выше/ниже «сгиба» — это буквально место, где бумага была сложена. Все горячие новости помещались «над сгибом», чтобы их можно было сразу увидеть, когда газета была сложена в газетном киоске. Перенесемся в 90-е, и эта концепция была перенесена в веб-дизайн: мы стремились поместить весь важный контент выше точки, когда людям нужно было бы прокручивать. Тогда это было легко, потому что смартфонов не было, а мониторы компьютеров у всех показывали одинаковое количество пикселей.
Сегодня в веб-дизайне не существует такого понятия, как «выше прокрутки/сгиба», потому что точка прокрутки находится почти в бесконечном количестве мест на странице. Вот последняя разбивка разрешений экрана компьютера (пикселей в ширину и в высоту):
.Статистика из Global Statcounter
Как видите, даже так называемое самое распространенное разрешение экрана (1920×1080) составляет лишь 20% от общего количества различных разрешений, используемых людьми на Земле в настоящее время. Мы даже не можем разработать дизайн для самого популярного размера, потому что этот размер не очень популярен по большому счету.
Ниже представлен набор изображений, показывающих один и тот же веб-сайт, как он выглядит на экранах разного размера. Все первые 3 – это «десктопный вид» – на самом деле это 3 наиболее распространенных размера, показанных в приведенной выше таблице. Но обратите внимание, насколько все они разные.
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Даже эти первые 3 разных вида вместе составляют только меньше половины возможных «представлений на рабочем столе» вашего сайта. Обратите внимание, что количество контента, которое вы видите, может сильно различаться даже на двух одинаковых устройствах (iPad 2 и iPad Pro).
Обратите внимание, что количество контента, которое вы видите, может сильно различаться даже на двух одинаковых устройствах (iPad 2 и iPad Pro).
Дзен и искусство отпускания
Вот тот же набор вопросов из верхней части страницы и ответы на каждый из них:
Можем ли мы сделать так, чтобы текстовый абзац совпадал с нижней частью изображения ? Нет, потому что текст имеет разную длину на разных экранах, и мы никогда не можем знать, где он находится по отношению к изображению.
Можно ли сделать так, чтобы строка текста разрывалась после этого слова, а не после того? Нет, потому что разрыв строки происходит в соответствии с шириной экрана человека.
Можем ли мы сделать так, чтобы этот элемент отображался до того, как людям придется прокручивать страницу? Нет, если только это не самая верхняя часть страницы, потому что мы не можем точно сказать, где находится точка прокрутки на любом данном экране.

Хорошо, тогда просто сделайте его подходящим для размера экрана большинства людей. Вы должны понять, что большинства больше нет. «Большинство» наиболее распространенных размеров экрана составляет всего 20% от общего числа.
Кстати, чаще всего последнее, вероятно, на самом деле означает: сделать так, чтобы это хорошо выглядело на экране моего / моего босса . Вы будете удивлены тем, как много людей создают свои собственные веб-сайты, не проверяя, как они выглядят на экранах, отличных от тех, которые у них есть.
В последнее время мне приходится говорить «нет» гораздо чаще, чем раньше. Это отстой. Но это как-то освобождает.
Теперь я должен учить своих клиентов и стажеров тому же, чему я должен был научиться сам 8-9 лет назад: что мы должны быть немного «дзен», когда дело доходит до веб-дизайна, и просто отпустить некоторые вещи. Я не говорю, что детали дизайна не важны. Но я говорю, что есть некоторые детали, которые мы больше не можем контролировать, поэтому мы должны стать единым целым со вселенной и просто принять их (или что-то в этом роде!).
Я не говорю, что детали дизайна не важны. Но я говорю, что есть некоторые детали, которые мы больше не можем контролировать, поэтому мы должны стать единым целым со вселенной и просто принять их (или что-то в этом роде!).
Многие из моих клиентов, особенно те, кто занимается бизнесом некоторое время, привыкли к тому, как работает полиграфический дизайн: вы создаете брошюру с точностью до пикселя и отправляете ее в типографию, и то, что вы получаете, выглядит красиво. точно так же, как цифровой файл, который вы видели, когда отправляли его в типографию. Веб-дизайн не работает — на самом деле он НЕ МОЖЕТ — работать таким образом. Чем раньше вы сможете смириться с идеей отпустить вещи, тем счастливее вы будете с вашим проектом веб-сайта.
Содержание вашего веб-сайта намного важнее дизайна.
В современном веб-дизайне гораздо лучше, чтобы вещи выглядели на 70–80 % так, как вы хотите, для 70–80 % процентов людей, и сосредоточить последние 20–30 % своего времени и энергии на том, чтобы контент, который намного лучше .