Как правильно выбрать цвета для сайта?
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Содержание
Сочетания в цветовой палитре для сайтаВсе оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
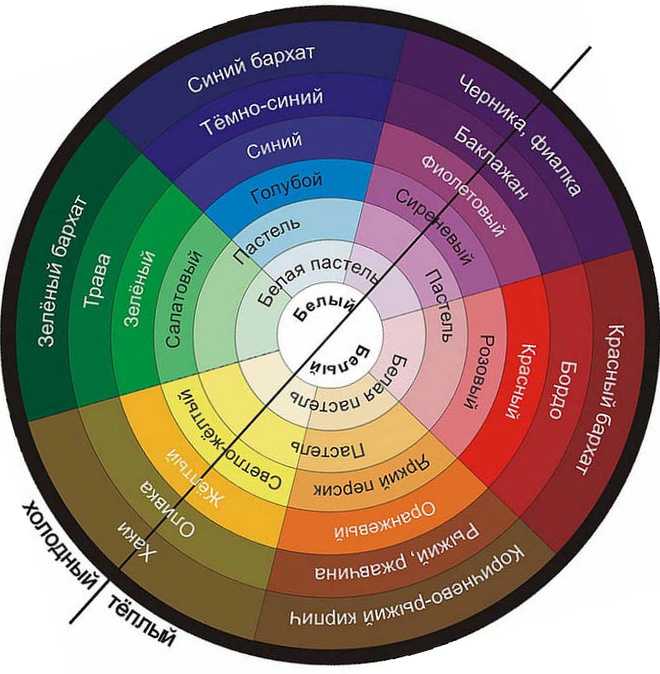
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.
Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Подбор цветов для сайта палитры: брендбук, конкуренты, сервисыЗаданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?
Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
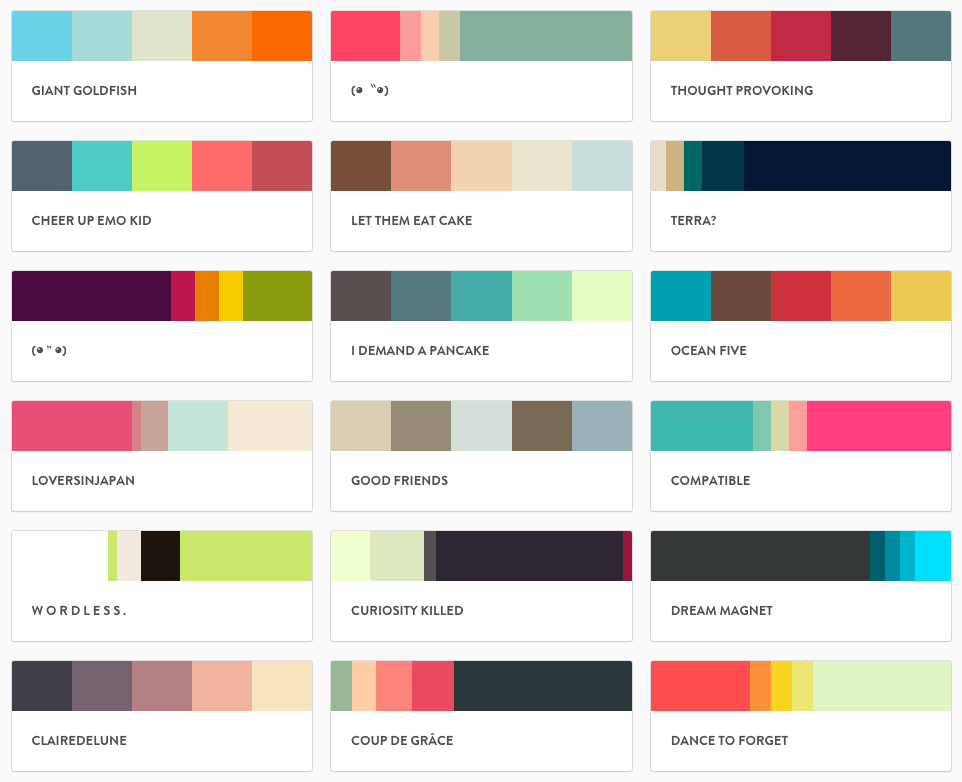
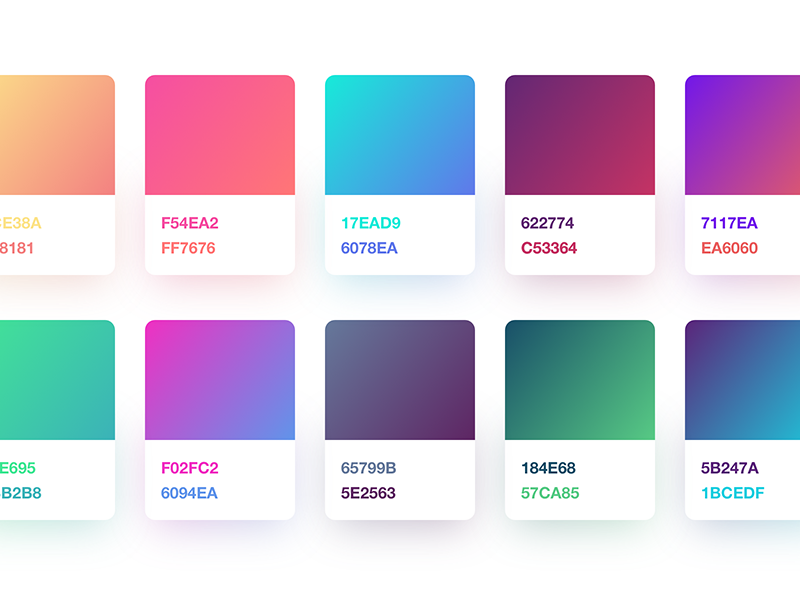
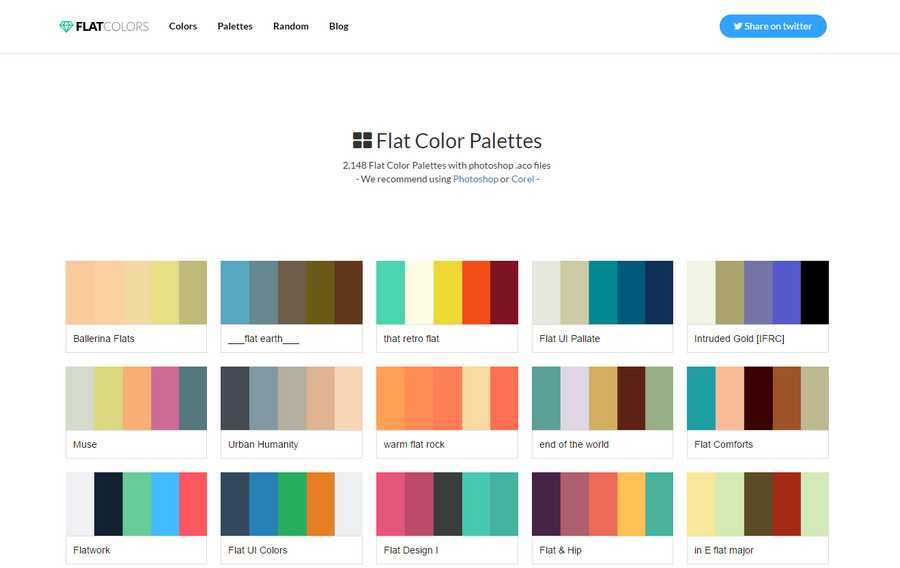
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:
- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.

- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).
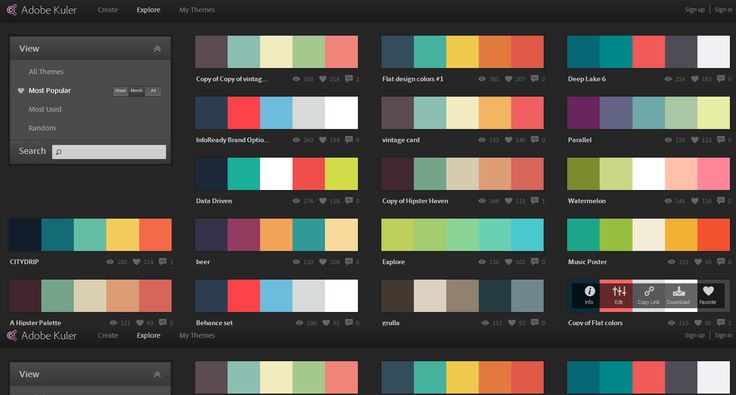
Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта
Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.
Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
Так дизайн всех ваших страниц будет последовательным.
Благодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.
- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
0 0 голоса
Рейтинг статьи
Выбор цвета для сайта — какой цвет выбрать для сайта
Содержание
Выбор правильного цвета для сайта, интернет-магазина, лендинга или портала имеет огромное значение. Гармоничная цветовая гамма фона, основных элементов навигации, блоков и текста влияет на восприятие ресурса целевой аудиторией, способствует формированию лояльного отношения к продукту, помогает продавать товар или услугу. Подбирать цвета нужно на этапе создания сайта, учитывая особенности сферы деятельности, типа и структуры ресурса, поставленных задач.
Цветовые круги
Выбрать подходящий цвет не так просто, как кажется. Если оттенки подобраны неправильно, сайт будет выглядеть слишком вызывающе или блекло, чересчур контрастные комбинации могут раздражать пользователей, и они будут уходить с ресурса. Зависимость цветов и эмоционального восприятия изучал Гете, который в своем труде «Учение о цвете» описывает «чувственно-нравственное действие цвета».
Зависимость цветов и эмоционального восприятия изучал Гете, который в своем труде «Учение о цвете» описывает «чувственно-нравственное действие цвета».
Профессиональный графический дизайнер выбирает цветовую гамму не просто по интуиции, используются специальные методы подбора 2-3-4 оттенков, которые гармонично сочетаются между собой. Используются цветосхематические модели – круги Ньютона, Иттена, Гете, Шевреля.
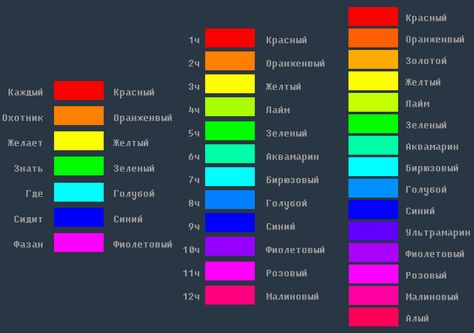
Что такое круг Ньютона?
Первую цветовую модель разработал Исаак Ньютон в 1666 году. Ученый с помощью стеклянной призмы разложил белый свет на 7 цветов спектра, доказал его сложность и наличие оптических искажений (хроматических аберраций). Ньютон разложил сложный белый свет на красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый цвет. Проводя опыты, он увидел непрерывность и замкнутость цветового круга, а также появление новых (пурпурных) оттенков при смешении основных спектральных цветов. Смешивание цветов, которые не близки по спектру, дает менее насыщенный оттенок.
Основной принцип использования цветовых кругов состоит в выбор цветов по такой схеме:
- Чтобы выбрать 2 цвета, используется прямой радиус, подбираются 2 спектральных или пурпурных цвета (для более сложных цветовых моделей), расположенных друг напротив друга.
- Если нужно выбрать 3 цвета, рисуется равносторонний треугольник, и отбираются оттенки, которые находятся на вершинах этого треугольника.
- При подборе 4 цветов рисуется квадрат, который захватывает 2 пары оттенков друг напротив друга.
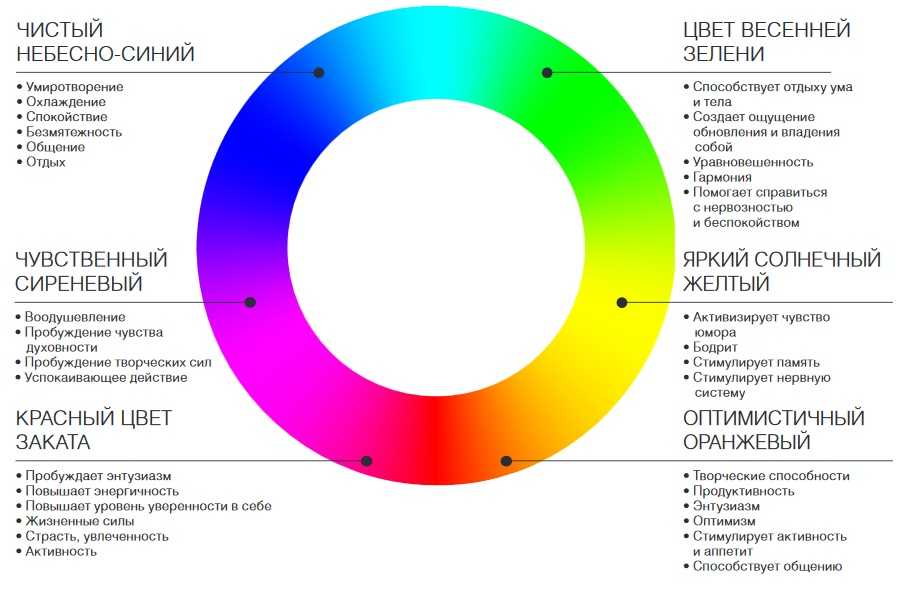
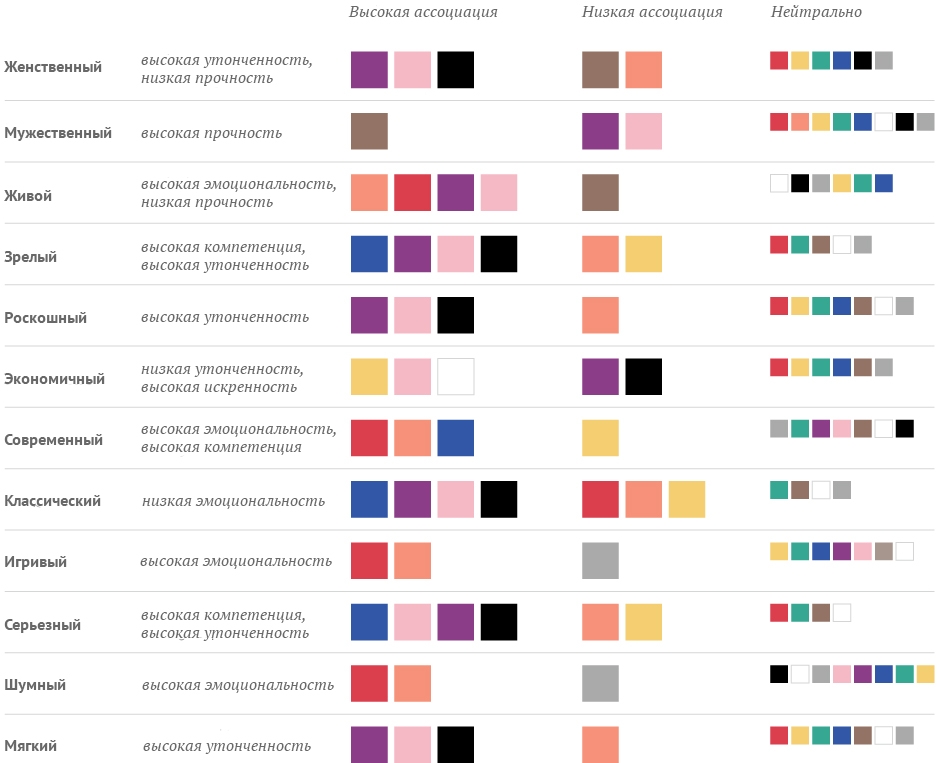
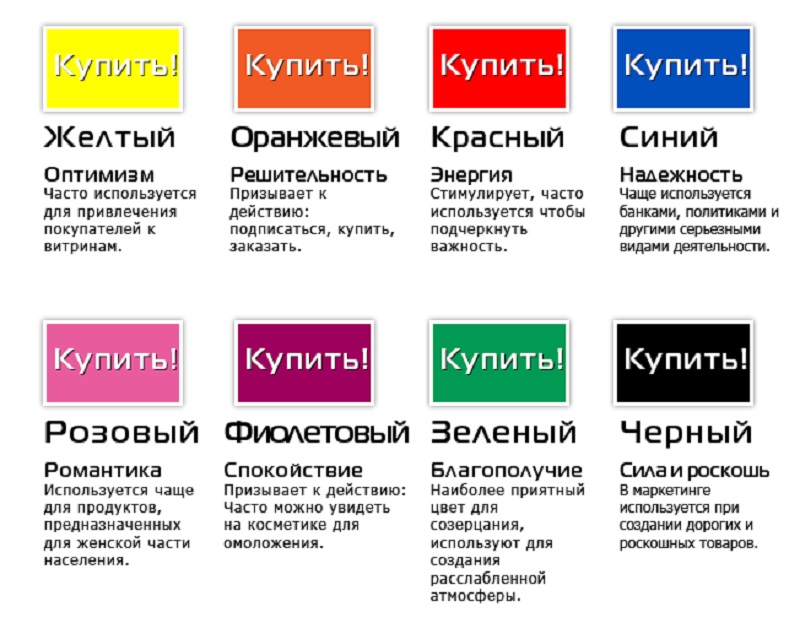
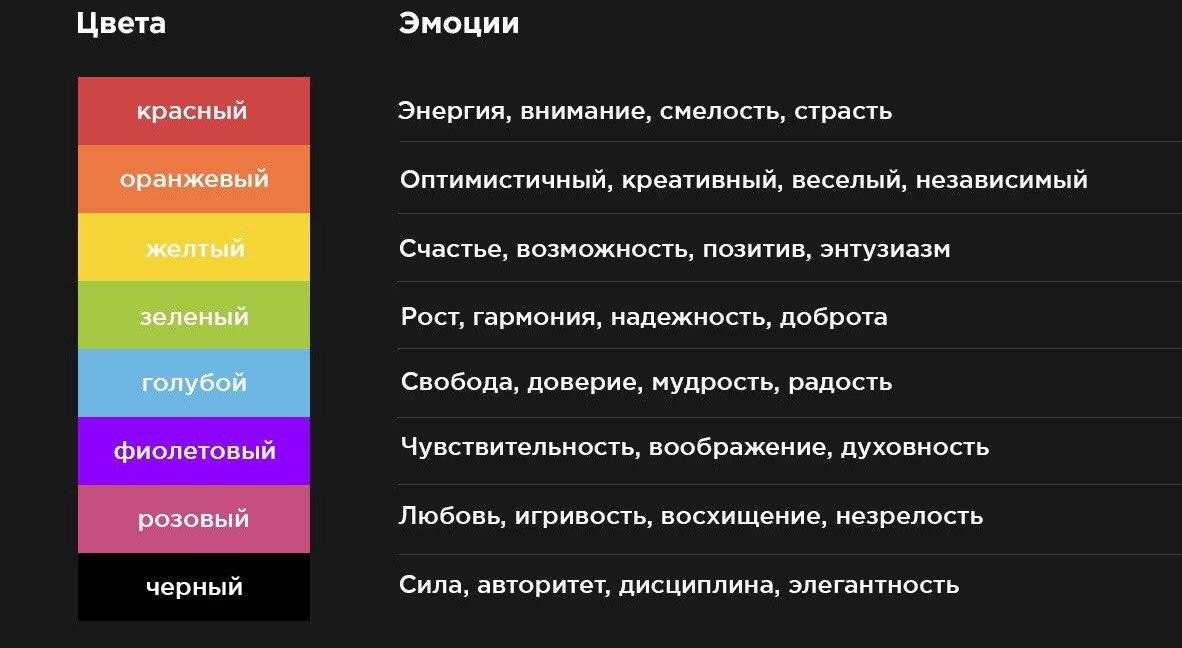
Цветовая теория и зависимость между цветом и эмоциями
Давно доказана тесная взаимосвязь между цветом и эмоциями. Опытный дизайнер должен понимать, какие цвета вызывают те или иные эмоции, как правильно их комбинировать, чтобы получить нужную реакцию.
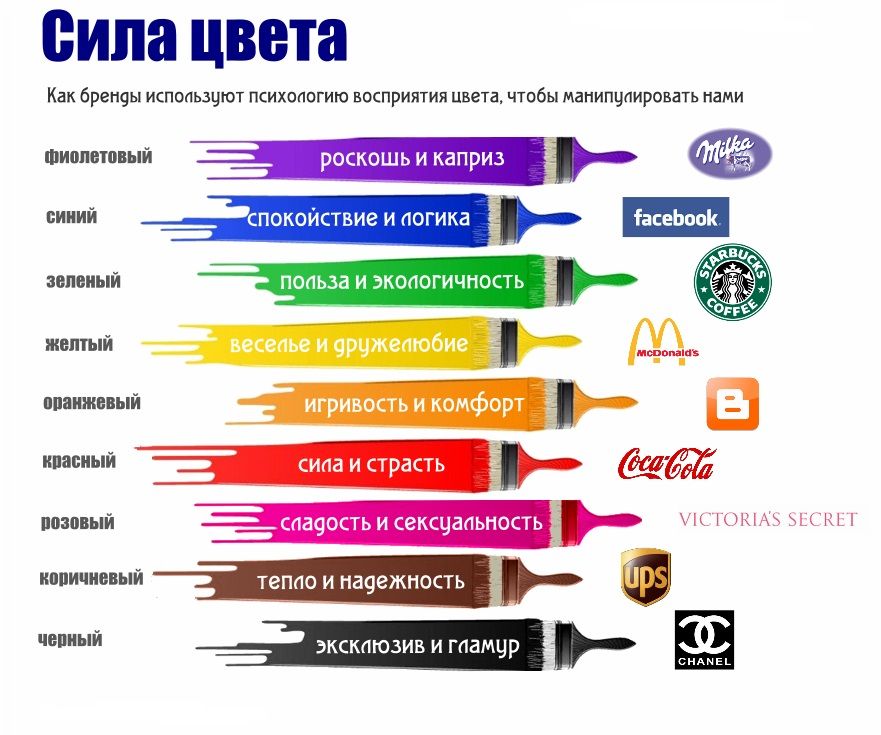
Как цвет сайта влияет на восприятие бренда?
Цвет является одним из важнейших элементов фирменного стиля. Правило грамотного брендирования требует постоянства использования выбранной цветовой гаммы. Последовательное следование этой стратегии позволяет связать тот или иной оттенок с популярной торговой маркой или компанией.
Последовательное следование этой стратегии позволяет связать тот или иной оттенок с популярной торговой маркой или компанией.
Например, если в средствах массовой информации упоминается Кока-Кола, многим людям в голову сразу приходит ярко-красный цвет фона, на котором написаны белые буквы бренда. При разговоре о социальной сети Фейсбук пользователи с визуальным восприятием представляют сочетание темно-синего и белого цветов, в которых оформлен интерфейс Facebook. То есть, если начинать думать о каком-то известном бренде, невольно осуществляется ассоциация с его фирменной цветовой гаммой.
Чтобы вызывать не просто вспоминание цвета, «привязанного» к определенной торговой марке или компании, необходимо также изучить стандартные реакции на те или иные цветовые спектровые и пурпурные оттенки.
Чем отличается мужское и женское восприятие цвета
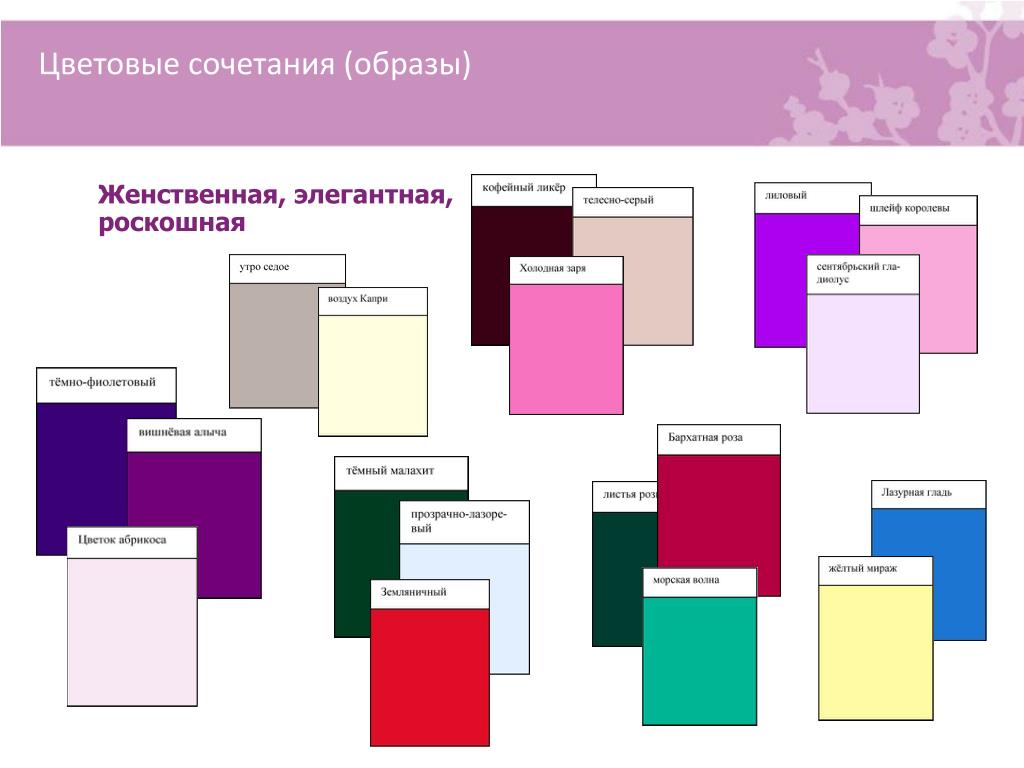
При подборе цветовой граммы также важно учитывать особенности целевой аудитории, т.к. есть разница между тем как воспринимают один и тот же цвет мужчины и женщины. То есть, для товара или услуг, ориентированных на женскую аудиторию, выбирается одна гамма оттенков, для мужских товаров – другая. Если продукт охватывает и мужчин, и женщин, нужно отдавать предпочтение универсальным палитрам.
То есть, для товара или услуг, ориентированных на женскую аудиторию, выбирается одна гамма оттенков, для мужских товаров – другая. Если продукт охватывает и мужчин, и женщин, нужно отдавать предпочтение универсальным палитрам.
Особенности восприятия цветов мужчинами и женщинами, которые нужно учитывать при подборе корпоративных оттенков:
- Мужчины предпочитают яркие насыщенные цвета, женщины – более приглушенные и светлые.
- Ахроматические цвета (белый, черный, серый) больше нравятся мужской аудитории.
- Цвета, которые больше всего нравятся женщинам (по результатам опросов) – синий, зеленый, фиолетовый. Наименее предпочтительные варианты: серый, коричневый, оранжевый.
- Цвета, которые больше всего нравятся мужчинам – синий, черный, зеленый. Не нравятся: коричневый, фиолетовый, оранжевый.
Другой важной особенностью является то, что мужчины предпочитают спектральные (основные) цвета, женщины – смешанные оттенки.
Как использовать эту информацию коммерческой компании?
С учетом того, что женщинам и мужчинам нравятся разные цвета, нужно оформлять сайт и другие рекламные материалы (полиграфическую и сувенирную продукцию, наружную рекламу и пр.) в том цвете, который подходит целевой аудитории и продукту.
Если товар разработан для мужчин, хорошо будут работать насыщенный синий, зеленый, черный. Для женской аудитории подходит ярко-синий, ярко-зеленый, смешанные зеленые и синие оттенки, светлый и яркий фиолетовый, розовый, золотой.
Какие цвета использовать для сайта в зависимости от рода деятельности компании?
Компаниям разных сфер бизнеса необходимо выбрать цвет, который будет как-то ассоциироваться с продуктом и, в то же время, нравиться целевой аудитории.
Учитывая специфику бизнеса и основного продукта, подбирайте соответствующие цвета:
- Товарам, связанны с красотой, здоровьем, здоровым образом жизни, защитой окружающей среды оптимально подойдет зеленый.

- Детская продукция продвигается с помощью
- Для продвижения деловых товаров и услуг подходят ахроматические цвета – черный, белый, серый, приглушенные пастельные оттенки, а также темно-синий, темно-зеленый цвет.
- Товары для молодежи можно рекламировать с помощью желтого, розового, голубого цвета. Это жизнерадостные и жизнеутверждающие палитры.
Компаниям, которые реализуют товары или услуги массового потребления в средней ценовой категории, часто используют ярко-красные, оранжевые, ярко-синие цвета (они могут подталкивать к совершению импульсивных покупок). Такие цветовые решения часто встречаются на распродажах, промо-акциях, при оформлении промо-материалов в точках продаж.
Правила выбора цвета для сайта и примеры
Если использовать красный цвет в разных вариациях (темный, яркий), таким образом, можно вызвать у потенциального потребителя страсть и желание, показать энергию и мощь продукта. Наиболее яркий пример – сайт Кока-Колы.
Наиболее яркий пример – сайт Кока-Колы.
Желтый ассоциируется с теплотой, дружелюбностью. Компания Макдональдс выбрала этот цвет основным, т.к. пропагандируется семейные ценности, дружбу и радость. Кроме того, желтый цвет отлично ассоциируется с картошкой и бургерами – основными продуктами компании.
Синий цвет используют для укрепления доверия, чувства спокойствия и уверенности. Яркие и насыщенные синие оттенки часто используются в банковской сфере, кредитной и финансовой деятельности.
Светлые и яркие зеленые оттенки символизирует природность, защиту окружающей среды. Такие гаммы часто используют для продвижения продуктов питания. Косметики, намекая на их натуральность и безопасность компонентов.
Использование черных цветов в качестве фона или основных элементов нацелено на показ силы, мощи, элегантности. На сайте компании, представляющей бренд JEEP, используются комбинация яркого черного, белого, серого цветов.
Главный и дополнительный цвета в оформлении сайта
При разработке онлайн ресурса нужно выбрать основной (главный) цвет и 1-2 оттенка, которые будут дополнять палитру дизайнерского оформления. Вначале нужно подобрать один цвет, в зависимости от сферы деятельности, продукта и предпочтений целевой аудитории. После этого, используя круг Ньютона или другой похожий инструмент, нужно подобрать еще 1-2-3 оттенка. Цветовая схема выбирается по принципу – 2 противоположные цвета, 3 цвета по треугольнику, 4 цвета – по прямоугольнику, которые накладываются на цветовой круг.
Есть основные цвета – красный, желтый, голубой. На основании этих красок получают другие оттенки. Главные составные цвета – оранжевый, зеленый, фиолетовый. Смешивая основные и смешанные цвета, получают третичные оттенки, которых может быть бесконечное множество. В зависимости от расположения относительно другого цвета оттенки могут быть аналогичными (расположены рядом) или контрастными (расположены в другом цветовом спектре).
Для каких элементов может использоваться доминантный цвет сайта, интернет-магазина, лендинга, портала:
- Горизонтальное меню сайта (фон или кнопки)
- Логотип, торговая марка или название компании в верхней части (шапке) сайта.
- Заголовки текстов, важные выделения в текстовых блоках.
- Кнопки и формы заказов, регистраций и других целевых действий.
Акцентные цвета
Это 1-2 оттенка, которые контрастируют с основным фоновым цветом и позволяют ярко выделить нужные элементы. Это могут быть яркие или спокойные цвета, в зависимости от того, какой оттенок выбран главным. Акценты нужны для выделения элементов навигации, форм заказа и обратной связи, важных участков текста. Важно не переусердствовать и не использовать слишком разноцветную палитру, иначе это ухудшит юзабилити ресурса.
Для подбора гармоничного акцентного цвета рекомендуется использовать полезные сервисы Adobe Color CC Tool и другие.
Вспомогательные цвета
Это 1-2 цвета (чаще всего, пастельные или смешанные неяркие оттенки), которые хорошо сочетаются с главным цветом и дополняют его. Важным моментом является то, что вспомогательный оттенок должен только подчеркивать и дополнять основной цвет, а не спорить с ним (иначе внимание пользователя будет постоянно переключаться на элементы оформления, которые не являются ключевыми). Вспомогательные цвета нужны для заливки фона, оформления диалоговых окон, дополнительных кнопок и подразделов, гиперссылок.
Важным моментом является то, что вспомогательный оттенок должен только подчеркивать и дополнять основной цвет, а не спорить с ним (иначе внимание пользователя будет постоянно переключаться на элементы оформления, которые не являются ключевыми). Вспомогательные цвета нужны для заливки фона, оформления диалоговых окон, дополнительных кнопок и подразделов, гиперссылок.
Советы по выбору цвета
Чтобы онлайн ресурс был красивым и отвечал поставленным задачам, нужно придерживаться ряда правил:
- Для оформлении ресурса (сайта, интернет-магазина, лендинга, портала) достаточно подобрать 3-4 цвета по цветовым кругам. Один из низ будет основным, другие – вспомогательными и акцентными. Не нужно также выбирать слишком минималистичный вариант – иначе сайт будет выглядеть скучно, и все элементы будут сливаться.
- Текстовые блоки нужно заливать черным, темно-синим или темно-зеленым цветом. Классический (наиболее привычный и комфортный) вариант – черный. Плохо читаются светлые цвета, особенно на пастельных и белых фонах.

- Цвета и их использование зависит от вида и назначения ресурса. Например, информационные сайты, блоги, медиаресурсы зачастую оформляются в белых или нейтральных тонах – чтобы привлечь внимание пользователей именно к текстовому наполнению. А интернет-магазины, используют яркие изображения продукции, контрастные цвета для форм захвата, корзины и других элементов, мотивирующих к целевому действию. Компаниям по оказанию услуг с яркими портфолио тоже подойдет пастельный или белый цвет фона.
Корпоративные сайты и ресурсы, продвигающие бренд, оформляются в фирменных цветах, увеличивая, таким образом, узнаваемость бренда и прочнее связывая цвет с продуктом.
Цвета имеют большое значение для визуального оформления сайта. Они могут вызывать нужные эмоции, помогать продавать товары или услуги, доносить нужную информацию до целевой аудитории. Нужно связывать цветовые оттенки дизайна ресурса с продуктом, ключевыми эмоциями целевых групп.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как правильно подобрать цвета для веб-дизайна
Одно из самых важных соображений при разработке веб-сайта — какие цвета использовать. Если вы выберете цветовую схему своего веб-сайта наугад, скорее всего, результаты будут выглядеть не так хорошо, как могли бы, если бы вы не торопились с этим дизайнерским решением. Неправильный выбор цвета может даже негативно сказаться на общем удобстве использования вашего сайта. Вот почему цветовое оформление так важно!
Полагаться на свою интуицию и хороший вкус — не всегда лучший подход при выборе цветовой палитры вашего сайта. К счастью, есть несколько простых приемов, которые вы можете использовать, чтобы найти лучшие варианты. Если вы воспользуетесь ими, ваша цветовая палитра всегда будет на высоте, а ваши веб-сайты будут выделяться в море унылых дизайнов.
К счастью, есть несколько простых приемов, которые вы можете использовать, чтобы найти лучшие варианты. Если вы воспользуетесь ими, ваша цветовая палитра всегда будет на высоте, а ваши веб-сайты будут выделяться в море унылых дизайнов.
В этой статье мы поговорим о том, почему выбор цвета имеет значение, когда речь идет о веб-дизайне. Затем мы поможем вам выбрать идеальные цвета для вашего следующего веб-сайта за три простых шага. Давай приступим к работе!
Почему цвета имеют значение в веб-дизайне
На нашем веб-сайте преимущественно используются зеленый и оранжевый цвета.Вы можете думать о цветах как об еще одном элементе фона на веб-сайтах, которые вы используете и создаете. На самом деле, однако, много мыслей было потрачено на выбор цветов, на которые полагаются ваши любимые веб-сайты.
Давайте поговорим о некоторых причинах, по которым выбор цветов так важен:
- Правильная цветовая палитра может помочь улучшить читаемость. Выбранные вами цвета играют важную роль, когда дело доходит до удобочитаемости.

- Контрастные цвета помогут выделить основные элементы. Использование хорошо продуманных цветовых контрастов может помочь некоторым элементам выделиться. Например, призывы к действию (CTA) обычно выделяются ярким цветом, чтобы привлечь ваше внимание.
- Дополнительные цвета радуют глаз. Подходящая цветовая палитра приятна для глаз и не будет отвлекать от содержимого вашего сайта.
- Цвета могут стать запоминающейся частью вашего бренда. Некоторые цвета даже стали знаковыми из-за их ассоциации с определенными брендами, например, красный оттенок Coca-Cola.
Первое, что вам нужно сделать, это сделать шаг назад и посмотреть на цвета, которые вы сейчас используете на своем сайте. Скорее всего, вы можете внести некоторые изменения, чтобы улучшить свой выбор, поэтому давайте поговорим о том, с чего начать.
Как выбрать правильные цвета для вашего следующего проекта веб-дизайна (3 шага)
Советы, которые мы обсудим ниже, применимы ко всем типам дизайна, а не только к веб-сайтам. Если вы хотите узнать больше, изучите концепции контраста, дополнения и яркости в дизайне. Мы собираемся расширить эти термины ниже, но тема гораздо шире, чем мы можем охватить в одном посте!
Если вы хотите узнать больше, изучите концепции контраста, дополнения и яркости в дизайне. Мы собираемся расширить эти термины ниже, но тема гораздо шире, чем мы можем охватить в одном посте!
Шаг 1. Выберите доминирующий цвет для вашего дизайна
Почти на каждом веб-сайте используется доминирующий цвет, который часто используется в дизайне. Прекрасным примером этого является Facebook, который использует преимущественно синий цвет на всем сайте:
Это не вопрос лени — использование одного цвета для ключевых элементов вашего веб-сайта помогает создать единообразный опыт. В идеале посетители должны ассоциировать ваш основной цвет с вашим сайтом и брендом. Что еще более важно, как только вы определились с основным цветом, создание цветовой палитры становится намного проще. В конце концов, вы не будете выбирать цвета наугад, а будете выбирать варианты, которые будут сочетаться с вашим основным оттенком.
Какой цвет выбрать в качестве доминирующего тона, зависит от личных предпочтений. Это в основном сводится к личному вкусу и любому устоявшемуся бренду, который у вас уже есть. Однако следует помнить, что разные цвета ассоциируются у людей с определенными чувствами и действиями. Некоторые общие примеры включают в себя:
Это в основном сводится к личному вкусу и любому устоявшемуся бренду, который у вас уже есть. Однако следует помнить, что разные цвета ассоциируются у людей с определенными чувствами и действиями. Некоторые общие примеры включают в себя:
- Синий: Синий чаще всего ассоциируется с мужчинами, стабильностью и продуктивностью.
- Красный: Бренды часто используют красный цвет, чтобы стимулировать покупки, необдуманные решения и чувство голода.
- Зеленый: Чаще всего зеленый используется для обозначения здоровья и природы.
Возможно, вы захотите больше узнать о теории цвета, прежде чем остановиться на основном тоне. Однако, если вы уже придумали уникальный цвет для своего дизайна, не бойтесь протестировать его на следующих двух шагах.
Шаг 2. Найдите цвета, аналогичные вашему основному оттенку
Когда вы выбрали основной цвет, пришло время подобрать несколько подходящих вторичных цветов. Один из способов сделать это — найти похожие цвета. Это цвета, похожие на основной оттенок, которые можно использовать для создания более яркого тона.
Один из способов сделать это — найти похожие цвета. Это цвета, похожие на основной оттенок, которые можно использовать для создания более яркого тона.
В большинстве случаев мы рекомендуем использовать хотя бы один аналогичный тон во всем дизайне. Однако обычно чем больше, тем лучше. Лучший способ найти эти тона — использовать инструмент цветового круга. Цветовые круги — это визуальное представление соотношения между основными цветами:
Использовать цветовой круг для поиска аналогичных цветов очень просто. Просто найдите свой основной тон на колесе и ищите цвета, которые находятся рядом. Это будут вариации вашего основного оттенка:
Любой онлайн-инструмент цветового круга предоставит вам конкретные коды HEX и RGB, которые вы можете использовать для реализации выбранных вами цветов на своем веб-сайте. Что касается , когда использует аналогичные цвета, вам нужно использовать вторичный цвет, чтобы дополнить ваш основной оттенок, и один или несколько третичных цветов для акцентов.
Шаг 3. Найдите контрастные цвета, чтобы выделить важные элементы
В теории цвета оттенки с высокой контрастностью называются дополнительными цветами. Чтобы найти оттенок, который дополняет ваш основной цвет, просто взгляните на противоположную сторону цветового круга:
Дополнительные цвета отличаются высокой контрастностью, поэтому они производят сильное визуальное впечатление. Если вы хотите расширить свою палитру, вы также можете использовать два цвета рядом с дополнением вашего исходного тона.
Сделав это, вы получите три дополнительных цвета на выбор. Например, если вы выбрали темно-синий в качестве основного цвета, ваши дополнительные тона будут оранжевым, желтым и более темным оттенком оранжевого:
В большинстве случаев вы захотите применять дополнительные цвета более экономно, чем аналогичные тона. . Один из способов их использования — выделить ключевые элементы веб-сайта, такие как призывы к действию и значки социальных сетей. В таких случаях использование дополнительных цветов — отличный способ сделать эти функции хорошо заметными.
В таких случаях использование дополнительных цветов — отличный способ сделать эти функции хорошо заметными.
Заключение по цветовому дизайну
Когда дело доходит до веб-дизайна, цвета не должны быть второстепенными. Даже если ваши страницы потрясающие, вам нужно использовать правильные цвета, чтобы каждый элемент привлекал внимание посетителей. Полагаться только на инстинкты иногда можно сбить с пути, поэтому мы рекомендуем использовать более аналитический подход.
Когда дело доходит до выбора правильных цветов для вашего следующего веб-проекта, вам нужно выполнить следующие шаги:
- Выберите доминирующий цвет для вашего дизайна.
- Найдите цвета, которые дополняют ваш основной оттенок.
- Ищите цвета, которые контрастируют с вашим основным тоном, чтобы выделить важные элементы.
Изображение предоставлено: Pixabay.
Как выбрать лучшую цветовую схему веб-сайта
Цвета вызывают эмоции у вашей аудитории, поэтому важно выбрать лучшую цветовую схему для вашего сайта. Вот как выбрать цвета, которые соответствуют индивидуальности вашего бренда.
Вот как выбрать цвета, которые соответствуют индивидуальности вашего бренда.
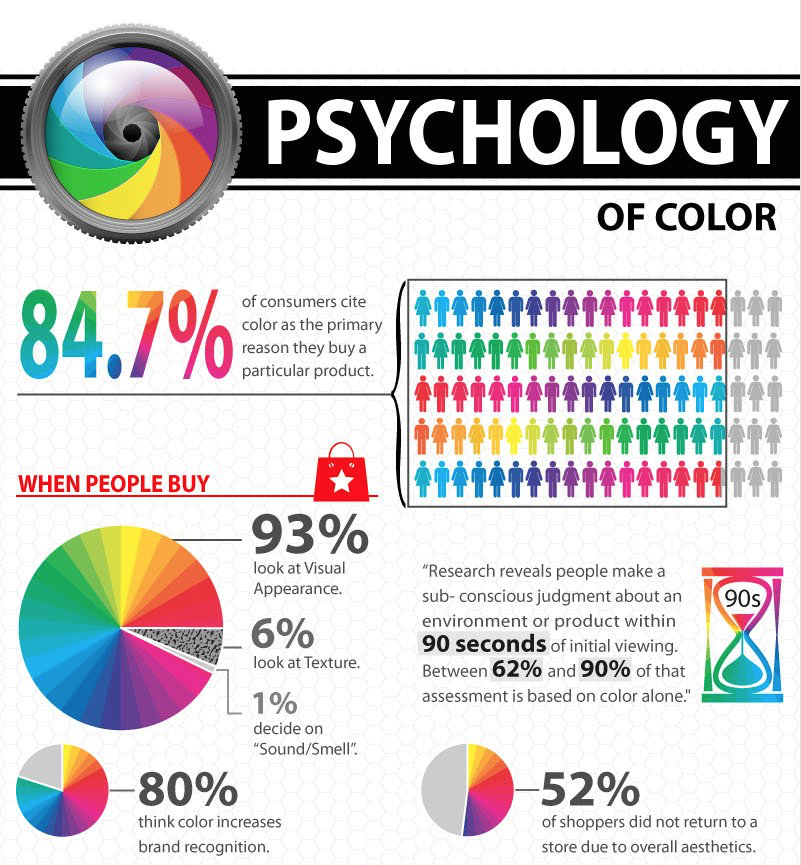
При создании веб-сайта важно учитывать выбор цвета. Ваш веб-сайт является прямым отражением вашего бренда, а это значит, что у вас уже должны быть подходящие цветовые палитры. На всякий случай, если вам интересно, насколько важно использование цвета, 85% потребителей обычно покупают в зависимости от цвета. Ваше цветовое колесо основано на идентичности вашего бренда и не должно восприниматься легкомысленно. На самом деле, существует цветовая психология и теория цвета, которые напрямую связаны с индивидуальностью и голосом вашего бренда, которые вы должны использовать во всех своих коммуникациях, включая ваш веб-сайт.
Что это значит? Это означает, что ваша цветовая схема очень важна. Цвет — это огромный аспект брендинга, и цвета вашего сайта очень важны. Цвета пробуждают чувства и повышают узнаваемость бренда. Цветовые палитры вашего веб-сайта не должны зависеть от того, что, по вашему мнению, хорошо выглядит, но должны быть сосредоточены на том, что работает для вашего бренда и веб-дизайна.
Если вы думаете, что за всем этим стоит наука, вы абсолютно правы. Выбор лучшего цвета для дизайна веб-сайта должен быть частью стратегии вашего бренда. Ваш дизайнер веб-сайта должен быть в состоянии провести вас через весь процесс и дать советы, чтобы убедиться, что у вас есть лучшие цветовые схемы веб-сайта на выбор.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Должен ли ваш сайт иметь цветовую схему?
На каждом веб-сайте должен быть набор цветовых палитр, соответствующих вашему бренду. Общая цель — увеличить вовлеченность. Это означает, что вы должны тщательно спланировать, что будет на вашем веб-сайте и как все будет организовано. Ваша целевая страница — это первое, что увидят посетители. Это должно быть эстетично. Представленный контент также является фактором, но он должен иметь правильные цветовые комбинации, работающие вместе для максимального эффекта.
Представленный контент также является фактором, но он должен иметь правильные цветовые комбинации, работающие вместе для максимального эффекта.
Пользовательский опыт имеет ключевое значение. Правильные цвета веб-сайта улучшают этот опыт. Вот как:
Признание
Если люди не знают о вашем бренде, вы плохо справляетесь со своей работой. Это означает, что вам нужна узнаваемость бренда. Ваш веб-сайт должен быть наиболее точным представлением вашего бренда. Если на вашем сайте нет ничего достойного внимания, вернутся ли ваши посетители? Если у вас уже есть цветовая палитра веб-сайта, это намного проще, чем начинать с нуля.
Восприятие
Цвета помогают сформировать восприятие бренда. Это помогает людям понять ваш тон. Психология цвета очень важна в этой области. У всех брендов есть различные элементы индивидуальности, которые должны быть переданы в их цветовых палитрах для веб-сайтов.
Заказ
Цвета, которые вы используете, также имеют особый порядок. Существуют определенные отношения между цветами, которые помогают им играть друг с другом. Яркие цвета и основные цвета имеют свою гармонию. Монохроматические цветовые схемы также популярны, но есть один определенный цвет, представленный в различных оттенках и интенсивности. Использование одного из трех основных типов цветовых палитр, триадных, монохромных или аналоговых, обычно подходит для дизайнеров веб-сайтов, у которых нет цветовой палитры для работы.
Существуют определенные отношения между цветами, которые помогают им играть друг с другом. Яркие цвета и основные цвета имеют свою гармонию. Монохроматические цветовые схемы также популярны, но есть один определенный цвет, представленный в различных оттенках и интенсивности. Использование одного из трех основных типов цветовых палитр, триадных, монохромных или аналоговых, обычно подходит для дизайнеров веб-сайтов, у которых нет цветовой палитры для работы.
Элементы
Акцентный цвет используется для выделения определенных элементов на веб-сайте. Это может быть кнопка с призывом к действию, строка меню, верхний или нижний колонтитул или текст, требующий внимания. Использование эффекта изоляции может помочь максимизировать воздействие. Эти цвета помогают людям запомнить важные аспекты вашего сайта.
Упрощение
Если у вас есть готовые цвета палитры веб-сайта, становится еще проще использовать конструктор веб-сайтов или другие дизайнерские программы для разработки ваших креативов. Это упрощает процесс и экономит время при разработке каждой страницы веб-сайта. Прежде чем приступить к процессу, имеет смысл иметь рекомендации, указывающие, какого цвета должна быть кнопка, какого размера и цвета текст, цвета наведения, ссылки и другие элементы, такие как цвета фона.
Это упрощает процесс и экономит время при разработке каждой страницы веб-сайта. Прежде чем приступить к процессу, имеет смысл иметь рекомендации, указывающие, какого цвета должна быть кнопка, какого размера и цвета текст, цвета наведения, ссылки и другие элементы, такие как цвета фона.
Как выбрать правильную цветовую схему веб-сайта
Цвета вашего веб-сайта должны напрямую отражать индивидуальность вашего бренда. Это означает, что ваши цели, ценности и личность должны резонировать с этими цветами. Выбирая правильную цветовую схему, вы также должны учитывать продукты и услуги, которые вы предлагаете. Как только вы выйдете за рамки основного цвета, вторичные цвета должны дополнять все остальное. Лучше всего использовать один или два цвета с основным цветом. Последнее, что вам нужно, это чтобы все выглядело занятым.
Эти цвета должны быть на веб-сайте, но также должны быть неотъемлемой частью дизайна электронной почты, любых сайтов электронной коммерции, изображений в социальных сетях и многого другого. Легко склониться к популярным цветам, но эти тенденции никогда не продлятся долго.
Легко склониться к популярным цветам, но эти тенденции никогда не продлятся долго.
Компании, которые не торопятся, чтобы действительно понять свою аудиторию и клиентов, имеют больше шансов выбрать цвета, которые производят впечатление и никогда не должны будут меняться. Ваша цветовая схема должна быть вне времени и будет выглядеть так же хорошо через 10 или 20 лет. Эти типы компаний имеют долговечность. Известно, что они освежают свой внешний вид, но цветовая гамма остается прежней.
Выберите фон
Цвет фона является ключевым, поскольку он занимает больше всего места на вашем веб-сайте. В большинстве случаев есть два варианта. Вы можете выбрать более мягкую вариацию основного цвета, чтобы сохранить фирменный стиль, или использовать не совсем белый цвет, который встречается чаще.
Подберите шрифт
Шрифт — это то, как выглядит текст. Вы хотите убедиться, что цвет дополняет все остальное. В то время как большинство людей выбирают черно-белое изображение, многие компании не используют чистый черный цвет. Черное на белом может вызвать утомление глаз. Использование серого цвета намного приятнее для глаз.
Черное на белом может вызвать утомление глаз. Использование серого цвета намного приятнее для глаз.
Цвета
Цвета вашего сайта должны иметь правильную насыщенность или яркость. Одно из самых важных правил, которое следует помнить, заключается в том, что насыщенность должна быть постоянной. Вы можете изменять насыщенность для различных эффектов. Всегда полезно использовать инструмент, который может помочь вам быстрее достичь желаемого. Генератор палитры может помочь вам найти цветовую схему, отражающую ваш общий бренд.
Чтобы выбрать правильную цветовую схему для дизайна вашего веб-сайта, используйте основной основной цвет, а затем два дополнительных цвета, которые дополняют основной цвет. Выберите фоновый цвет, который может быть мягче основного цвета. Выберите цвет шрифта.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Какая цветовая схема лучше всего подходит для веб-сайта?
Опять же, при создании веб-сайта цветовая схема должна дополнять и согласовываться с вашим брендом. Лучшие цветовые схемы — те, которые резонируют с вашей аудиторией. Тенденций много, но это не значит, что они останутся навсегда. Сейчас в моде несколько трендов и сочетаний:
Лучшие цветовые схемы — те, которые резонируют с вашей аудиторией. Тенденций много, но это не значит, что они останутся навсегда. Сейчас в моде несколько трендов и сочетаний:
- Пастели с вкраплениями более яркого цвета
- Яркие цвета и оттенки драгоценных камней
- Ярко-оранжевый с черным, средне-серым, светло-серым и белым
- Приглушенный зеленый с бежевым, барвинковым, пыльно-розовым и бордово-коричневым
- Лимонный лайм со светлым лаймом, свежим лимоном, бирюзовым, мятным и темно-синим
- Драгоценные оттенки лилового, темно-синего, мандарина, лаванды и ночной луны
Помните, что конечной целью любого бренда является привлечение внимания и повышение узнаваемости бренда. Сравнение цветовых схем имеет наибольший смысл. Вы можете даже попробовать один или два с разными аудиториями, прежде чем у вас все получится. Попросите своих коллег или команду посмотреть, что работает с ними, а что нет. Вам не обязательно придерживаться первой придуманной вами цветовой схемы, но вы должны помнить, что эта цветовая схема должна быть вечной.
Подумайте о том, как эти разные цвета влияют на вашу аудиторию в зависимости от индивидуальности вашего бренда:
- Красный означает счастье или волнение
- Оранжевый для развлечения и очень дружелюбный
- Зеленый – природа, свежесть и деньги
- Желтый — оптимизм, а также радость
- Фиолетовый для творчества и качества
- Синий для уверенности и надежности
- Черный — элегантность и роскошь
- Коричневый подразумевает надежность и прочность
- Белый — удобный, чистый и чистый
В зависимости от ваших продуктов и услуг, а также образа, который вы хотите представить своей аудитории, эти цвета будут иметь значительный эффект и влияние на то, как они воспринимают ваш бренд. Вы должны изучить цветовой круг и понять взаимосвязь между цветами, прежде чем двигаться дальше. Нет смысла выбирать цвета, которые не будут резонировать с вашей аудиторией, потому что вы не получите привлекательности, а ваши посетители не будут конвертироваться.
Используемые цветовые комбинации являются прямым отражением того, как вы хотите обращаться к своей аудитории. Считай, что он говорит без слов. Изображения, которые вы выбираете для своего веб-сайта, должны напрямую дополнять вашу цветовую схему, вплоть до того, что некоторые изображения могут быть адаптированы к цветам вашего бренда.
В то время как вы хотите иметь визуальную эстетику, вы хотите, чтобы эти цвета использовались правильно для достижения наилучшего эффекта. Это означает, что ваш пользовательский интерфейс также включает текст, который вы используете, и то, как вы адаптируете его к цвету. Еще одна вещь, которую следует учитывать, — это дизайн. Будет ли ваш сайт адаптивным? Это имеет огромное значение в дизайне и использовании цвета. Ваша цветовая палитра является важной частью того, как ваш сайт будет выглядеть на мобильном устройстве. Правильная цветовая палитра делает ваш дизайн лучше, а процесс разработки сайта намного проще.
Возможно, вы мало что о них слышали, но нейтральный цвет может стать идеальным дополнением к вашей цветовой схеме. Даже если вы используете их только для текста, каждая цветовая палитра должна иметь один или два нейтральных цвета как часть общей цветовой схемы. Это делает дизайн легким для глаз, что может быть важно, если на вашем сайте много качественной информации.
Даже если вы используете их только для текста, каждая цветовая палитра должна иметь один или два нейтральных цвета как часть общей цветовой схемы. Это делает дизайн легким для глаз, что может быть важно, если на вашем сайте много качественной информации.
15 самых узнаваемых цветовых схем брендов
Некоторые из самых популярных брендов в мире привлекают свою аудиторию благодаря своей цветовой гамме. Они потратили время, чтобы проанализировать конкуренцию, и полностью поняли задачу выделиться самостоятельно. Эти бренды сделали это правильно. Вот некоторые из самых узнаваемых и их цветовые схемы.
Fedex
Fedex широко использует три основных цвета. Глубокий фиолетовый, оранжевый и белый. Это работает, потому что сочетание цветов бросается в глаза и бросается в глаза.
Mailchimp
Использование Mailchimp желтого и черного цветов узнаваемо и хорошо сочетается с их талисманом. Это также вызывает счастливые чувства, демонстрируя их силу в отрасли. Цвета дружелюбные и бесплатные для маркетинга.
Цвета дружелюбные и бесплатные для маркетинга.
Mastercard
Mastercard хорошо использует яркие цвета в аналогичной палитре. Они имеют разные оттенки оранжевого, которые переходят в красный, затем в желтый, а затем в разные оттенки зеленого. Они были очень стратегическими в выборе этих цветов, потому что оранжевый ассоциируется со счастьем и энергией. Несмотря на то, что они имеют дело с финансами, оранжевый цвет помогает людям, желающим добиться большего успеха в своих финансах.
Hewlett Packard
Hewlett Packard хорошо использует холодные цвета. Хотя у них есть персиковый, желтый, фиолетовый и зеленый цвета, их цвета используются с умом, чтобы их аудитория чувствовала себя в безопасности, что очень важно при работе с онлайн-функциями. Вневременные, но современные, их цвета имеют огромное влияние.
Miami Dolphins
У этой футбольной команды одна из самых узнаваемых цветовых палитр на рынке. Бирюзовый, темно-синий и оранжевый цвета бросаются в глаза, но работают из-за приглушенного тона с ярким цветом.
NBC
У NBC есть схема радуги, которая знакомит зрителей с цветом. Это представляет их миссию по доставке разнообразных программ и шоу в свою сеть для всех зрителей.
Dunkin’
Испытанные временем, они использовали ярко-оранжевый и ярко-розовый цвета, чтобы заявить о себе. Цвета утонченные и яркие, чтобы поднять настроение по утрам, что и было их первоначальным замыслом.
Best Buy
Несмотря на некоторый ребрендинг Best Buy, его цветовая схема неподвластна времени. Нельзя отрицать, что ярко-синий и желтый цвета компенсируются белым. Раньше у них был черный контур вокруг текста и ценника, которого больше нет, но целостность того, что они обозначают, осталась прежней.
Panera Bread
Panera Bread можно узнать за много миль, потому что его цветовая палитра настолько характерна. В сочетании с их шрифтами он хорошо работает на их веб-сайте и во всех других сообщениях, связанных с их брендом.
Памперсы
Памперсы существуют уже очень давно. Их использование теплых и холодных цветов работает, потому что желтый и оранжевый привлекают внимание и воспринимаются как дружелюбные, в то время как вариация зеленого / синего (цвета морской волны) означает безопасность, доверие и природу.
Их использование теплых и холодных цветов работает, потому что желтый и оранжевый привлекают внимание и воспринимаются как дружелюбные, в то время как вариация зеленого / синего (цвета морской волны) означает безопасность, доверие и природу.
Harley-Davidson
Не пропустите цветовую палитру Harley-Davidson. Ярко-оранжевый цвет вызывает волнение, а черный и белый добавляют дерзости и драматизма.
Hello Fresh
Эта подарочная коробка с едой точно попала в цветовую палитру. Зеленый для природы, свежий, полезный и яркий. Использование ярких зеленых оттенков разных оттенков с акцентом на белый — хорошая цветовая схема для тех брендов, которые хотят ассоциироваться с экологичностью.
Риз
Кусочки Риз кто-нибудь? Эта цветовая схема отличается, но она действительно работает. Глубокий ярко-оранжевый в сочетании с желтым и коричневым резонирует с их аудиторией, которая видит счастье, волнение, что-то вкусное и надежное.
Airtable
Опять же, нельзя отрицать использование основных цветов. Красный, синий и горчичный цвета являются отличительными, но каждый из них играет роль в том, что передает бренд. Безопасность, волнение и оптимизм, которые обеспечивает программное обеспечение.
Красный, синий и горчичный цвета являются отличительными, но каждый из них играет роль в том, что передает бренд. Безопасность, волнение и оптимизм, которые обеспечивает программное обеспечение.
Burger King
Часто говорят, что красный цвет вызывает чувство голода. Есть много закусочных, где используется красный цвет, например Wendy’s McDonalds (в качестве акцента) и Pizza Hut. Палитра Burger King прекрасна, с красными, ярко-синими и приглушенными желтыми и оранжевыми цветами. Все эти цвета работают вместе, чтобы обеспечить доверие, волнение, счастье и многое другое.
Некоторые компании выбирают красный цвет наряду с белым или серым, и все. BuzzFeed, Coca-Cola, Beats by Dre, Airbnb, ESPN, Ferrari, KitKat и Pinterest — вот некоторые из тех, кто очень хорошо использует этот цвет в качестве основы. Единственный другой цвет нейтральный, но для этих он работает.
Создайте красивую цветовую схему в Конструкторе веб-сайтов Mailchimp
Теперь вы должны лучше понять, почему правильная цветовая палитра важна для создания вашего веб-сайта и поддержания вашего бренда.