30 невероятно простых веб-страниц | Креативы в Интернете
Некоторые из самых известных страниц очень перегружены информацией, но я предпочитаю обратное: простые.
Очевидно, величайшим представителем этой группы является Google с его минималистичной домашней страницей с самого начала своего пути. но очевидно, что это не единственный сайт в Интернете, который стремится к простоте.
Индекс
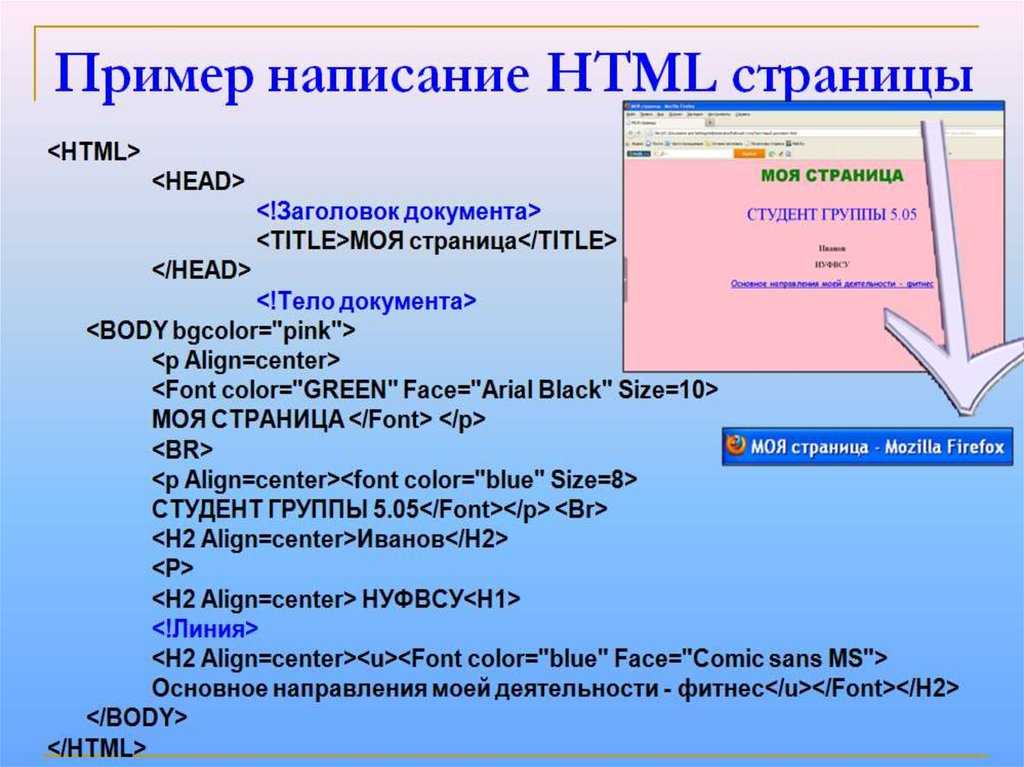
- 1 Примеры простых HTML веб-страниц
- 1.1 Кин Ричмонд
- 1.2 Алиса Другард
- 1.3 Джонатан Огден
- 1.4 Зяблик
- 1.5 Другой дизайн
- 1.6 Бризк
- 1.7 Вертикальный дизайн сада
- 1.8 247Grad
- 1.9 Наслаждайтесь этим
- 1.10 Эллисон Хоу
- 1.11 Пикселот
- 1.12 Лайонел Шолтес
- 1.13 Элегантные чайки
- 1.14 Среда обитания
- 1.15 ПинкПойнт
- 1.16 IWC
- 1.17 Отбивная котлета
- 1.
 18 7Сосна
18 7Сосна - 1.19 Сумма
- 1.20 Шляпная коробка
- 1.21 Кара лайте
- 1.22 Внутренний студийный маркетинг
- 2 Как создать простой веб-сайт на HTML
- 2.1 Немного CSS
Примеры простых HTML веб-страниц
Кин Ричмонд
Кин Ричмонд заставляет нас увидеть простоту игры с несколькими элементами, но очень хорошо подходит для дать отличное ощущение минимализма. Его логотип в верхнем левом углу, значки Twitter и контактов справа и в центре с привлекательной типографикой, посвященной тому, чему он посвящен.
Ссылка на Интернет: Кинрих Монд
Алиса Другард
Подпишитесь на наш Youtube-канал
Алиса Другард Будьте проще, разместив свой логотип в центре четыре вкладки для перемещения между основными страницами вашего веб-сайта и серия фотографий, размещенных должным образом, чтобы мы с первого взгляда знали, что вы делаете и что делаете.
Ссылка на Интернет: Алиса Другард
Джонатан Огден
Огден продолжайте играть с тем, насколько просто ваше имя как логотип, социальные сети, расположенные чуть ниже, не привлекающие внимания, и их дизайн работает так, чтобы мы могли быстро просмотреть их. На одной странице показано все, что имеет значение.
На одной странице показано все, что имеет значение.
Ссылка на Интернет: Джонатан Огден
Зяблик
Финч уже собирается в другие места, чтобы поиграть с типографикой, а те цвета, обозначающие элегантность и мудрость того, что он делает. Имея всего несколько элементов, он оставляет в поле зрения весь свой профессионализм. Он также дает понять, какие страницы связаны с вами.
Ссылка на Интернет: Зяблик
Другой дизайн
Этот сайт играть иначе. Используйте обои с заголовком, из которого мы можем перейти на главные страницы, ваш телефон и ссылки на ваши социальные сети.
Ссылка на Интернет: Другой дизайн
Бризк
Кай показывает нам свою фигуру с абстрактный треугольник и подходящая цветовая палитра чтобы дать близость. Он также предлагает часть своей биографии с шрифтом меньшего размера на случай, если мы захотим узнать о нем больше.
Ссылка на Интернет: Бризк
Вертикальный дизайн сада
Как и предыдущий, дизайн вертикального сада направлен на фотографию, которая быстро одна из его лучших работ в аэропорту Осло. Вверху у нас есть заголовок с «панелью навигации» или панелью навигации и даже возможностью смены языка. Логотип имеет вертикальный формат, чтобы придать последний штрих очень простой странице.
Вверху у нас есть заголовок с «панелью навигации» или панелью навигации и даже возможностью смены языка. Логотип имеет вертикальный формат, чтобы придать последний штрих очень простой странице.
Ссылка на Интернет: Вертикальный дизайн сада
247Grad
247Grad играть с монохромным и фоновым изображением почти полностью темно. Шрифт заголовка, который меньше текста и заголовка, пишется с заглавной буквы, чтобы создать отличный контраст в общем дизайне.
Ссылка на Интернет: 247Grad
Наслаждайтесь этим
Una отличная типографика может быть признаком аутентичности и что мы знаем, что делаем. Вам не нужно больше ничего давать, если сообщение прямое. Они ясно дают понять: они любят создавать красивые приложения и веб-сайты. Они оставляют почту для проектов и их изучения по другой ссылке.
Ссылка на Интернет: Наслаждайтесь этим
Эллисон Хоу
Эллисон берет нас перед другими курсами и включает больше изображений и эта более «женственная» типографика. То же самое касается вашего основного изображения и этого заголовка. Он позволяет себе роскошь подарить карточку, на которой показывает приемы для покупок.
То же самое касается вашего основного изображения и этого заголовка. Он позволяет себе роскошь подарить карточку, на которой показывает приемы для покупок.
Ссылка на Интернет: Эллисон Хоу
Пикселот
Пикселот немного сумасшедший, но также указывает на креативность автора. Использовать указатель мыши для создания маски это размывается, где бы мы ни находились.
Ссылка на Интернет: Пикселот
Лайонел Шолтес
Если вы хотите, сделайте свое резюме в Интернете не более того, Лайонел показывает вам шаги. Подходящий шрифт, ваше фото вверху слева, ссылки на ваши социальные сети и ваш опыт. Единственный декоративный элемент — это две горизонтальные линии разного цвета.
Ссылка на Интернет: Лайонел Шолтес
Элегантные чайки
Мы возвращаем к элегантности минимализма и эти большие пустые места. С одной стороны, заголовок очень далеко от остальных элементов, а с другой стороны, эти элементы сформированы таким образом, что создают между ними большую визуальную гармонию.
Ссылка на Интернет: Элегантные чайки
Среда обитания
Как видно из всех примеров, важно вкладки заголовка для перехода на разные страницы с сайта. Типографика имеет большое значение, поиграйте с одним для заголовка, а другой для текста с шрифтом без засечек, который отлично справляется.
Ссылка на Интернет: Среда обитания
ПинкПойнт
Контраст цветов приводит нас к немного более сложной паутине всех видов. Не все эти основные элементы отсутствуют чтобы поиграть на этот раз с градиентами для фонового изображения и тех двух разделов, которые имеют основные цвета градиента для основного изображения.
Ссылка на Интернет: ПинкПойнт
IWC
Отличная фотография с удачно подобранный шрифт и элемент «герой» вы можете отдать в эту сеть. С помощью слайдера он показывает часть работы, довольно простую по своему замыслу.
Ссылка на Интернет: IWC
Отбивная котлета
Цифровая иллюстрация приводит нас к Chop Chop с тот образ, который съедает все его визуальное присутствие. Синий цвет в заголовке дает возможность создавать хроматические значения, соответствующие всему изображению, проецируемому через Интернет.
Синий цвет в заголовке дает возможность создавать хроматические значения, соответствующие всему изображению, проецируемому через Интернет.
Ссылка на Интернет: Отбивная котлета
7Сосна
7Сосна играет с зеленым, чтобы быть главным героем домашней тарелки. Остальное составляет его изображение с большим количеством зеленого и простым заголовком который хочет остаться незамеченным логотипом.
Ссылка на Интернет: 7Сосна
Сумма
Сумма действительно ведет нас в другом направлении. Играйте с легендарным черно-белым, очень креативной иллюстрацией и это вместе с остальными элементами и двумя другими иллюстрациями, чтобы создать более чем интересный пейзаж. Пример создания сайта, который выделяется среди остальных.
Ссылка на Интернет: Сумма
Шляпная коробка
Синий — преобладающий цвет на этом веб-сайте, в котором нет отсутствующих изображений, полностью освещенных белым, и того, на что будет похожа игра. в 3D этого конструктора сайтов который движется, когда мы движемся.
в 3D этого конструктора сайтов который движется, когда мы движемся.
Ссылка на Интернет: Шляпная коробка
Кара лайте
Кара идет в простота и минимализм с ее естественным и красивым присутствием на твоей фотографии. Остальное — это текст, который сопровождается основными элементами заголовка и кнопкой гамбургера, чтобы его открыть.
Ссылка на Интернет: Кара лайте
Внутренний студийный маркетинг
Es простейшего Интернета но это показывает нам, что значит вести блог. Красный и черный — главные герои очень «блогового» сайта.
Ссылка на Интернет: Внутренний студийный маркетинг
Как создать простой веб-сайт на HTML
Мы собираемся научить вас создать простой сайт в HTML

Увидев некоторые простые веб-примеры С помощью которого вы можете достаточно мотивировать себя, чтобы создавать свои собственные проекты, не слишком ломая себе голову. Иногда простое создает лучший эффект, чем усложняет нас в сложных вещах. Вы увидите, что в большинстве случаев простое работает очень хорошо. Действуй.
Создать простой веб-сайт в HTML проще, чем может показаться на первый взгляд. Сайт состоит из заголовка, тела или контент и нижний или нижний колонтитулы в качестве основных элементов. Мы можем классифицировать их так:
- документы: все документы, которые мы собираемся создавать, должны быть выполнены с . Мы открываем и всегда закрывается
- Тело или тело: видимая часть документа находится между Y
- Заголовки: они известны как h2, h3, h4 … Начнем с и мы заканчиваем . Текст внутри будет отображаться как заголовок и в зависимости от его нумерации будет иметь меньший или больший размер.

- Абзацы: абзац заключен в и закрывается
- Связи: самый яркий пример — ссылка на онлайн-объявления .
- образность: мы определяем их по метке . Примером может быть . Мы вызываем изображение между кавычками и используем альтернативный текст, который необходим для SEO.
- Списки: мы определяем списки с помощью для беспорядка и с для аккуратного. Элементы списка используются с . Всегда не забывайте закрывать их планкой.
С этими элементами у нас будет основа для создания простого сайта
- Заголовок с панелью навигации для различных страниц сайта.
- Статья или место для тела в котором мы можем создать запись в блоге, разместить нашу учебную программу или изображение.

- Боковая панель или боковая панель разместить дополнительную информацию.
- Нижний колонтитул или фут, где мы будем размещать ссылки на самые важные страницы сайта, а также иконки социальных сетей (всегда в качестве примера).
В примерах, которые вы увидите ниже, все основано на простом, но элегантном логотипе, верхний колонтитул, где они размещают навигацию на разных страницах сайта, центральное пространство, в котором преобладает текст или изображение, и нижний колонтитул с элементами, упомянутыми в предыдущем абзаце.
Мы рекомендуем не ломайте голову и переходите к простому. Главное, чтобы эти области выделялись среди остальных за считанные секунды визуально. Со временем мы сможем усложнять себя и работать над другими областями.
Это наглядный пример HTML-кода с наиболее важными элементами:
<!DOCTYPE html>
<html lang='es'>
<head>
<meta charset='UTF-8'/>
<title>HTML Semántico</title>
</head>
<body>
<h2>Crear web es fácil!</h2>
<ul>
<li><a href='#'>Inicio</a></li>
<li><a href='#'>Acerca de</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Iniciar sesión</a></li>
</ul>
</body>
</html>С этими строками HTML-кода у нас будет сначала создал заголовок страницы в заголовке с, в данном случае «Семантический HTML», мы бы закрыли заголовок с помощью , заголовок с и мы уступим место, чтобы открыть тело с .
У нас будет первый заголовок в h2 с закрыть это , и мы перейдем к списку, который поможет нам создать панель навигации для разных страниц нашего сайта. Закрываем список , мы закрываем и, наконец, html-документ с .
Наконец, всегда открывать документ с чтобы закрыть его в конце всего кода косой чертой. После открытия документа всегда используется ссылка на язык, которым в данном случае является испанский с «es» и с .
Важно внимательно смотреть на код и всякий раз, когда
Немного CSS
Мы немного углубимся в CSS, но попутно, чтобы вы поняли как стилизовать HTML. Предположим, что CSS и HTML идут рука об руку, чтобы создать те простые веб-сайты, которые вы найдете ниже.
Если, с одной стороны, у нас есть семантическое использование HTML для определения заголовка или заголовка, тела или тела с его статьей или изображением и нижним колонтитулом, в CSS мы бы использовали функцию «Div», чтобы идентифицировать к каждому из этих пространств, чтобы впоследствии внести необходимые изменения в дизайн.
Что-то простое:
Хотя мы можем применять стили с помощью Div, подходящая и идеальная структура поможет чтобы поисковые роботы могли идеально «читать», о чем наш контент, поэтому, если мы будем следовать этой базовой структуре, у нас будет отличная работа и первая база.
Un простой пример кода CSS:
h2 {
цвет: белый;
выравнивания текста: центр;
}
Мы называем h2 и текст поставим в белый цвет с цветом: белый; и мы выровняем его по центру с помощью «выравнивания текста». Всегда закрывайте скобками после открытия на вызов h2.
Заголовок фото Грег Ракози
Простые сайты снова в моде. Минимализм возвращается / Хабр
Сколько раз говорили об ожирении софта и сайтов, а воз и ныне там. Ситуация совершенно не улучшается. В 1993 году Word открывался за секунду, а сейчас за пять. Простейшие странички обвешаны десятками скриптов и грузятся бесконечно долго даже на многоядерной рабочей станции.
Такая ситуация напрягает и самих веб-разработчиков. Приходится тратить кучу времени на оптимизацию, тестирование новомодных фич в разных браузерах, осваивать сложные CMS. Зачем? На самом деле HTML и CSS — исключительно мощные инструменты, если ими умело пользоваться.
Сайт в одном файле
В реальности вообще весь сайт вообще можно поместить в одном HTML-файле. Вот пример. Про то, как создать свой личный «Архив интернет», мы писали тут.
Выглядит как обычный личный сайт. Сверху навигация: фотоальбом, блог, портфолио.
Однако в реальности все разделы находятся на одной странице. Просто не видны сразу. Каждая ссылка ведёт на сноску #anchor.
<a href="#home">Home</a> <a href="#about">About</a>
Селектор :target скрывает и отображает разделы, когда пользователь кликает по ссылкам. Создаётся иллюзия перехода по веб-страницам.
section:target { display: block; }Можете скачать чистые index.html и style.css и приспособить для своих нужд. Например, добавляем раздел с контактной информацией:
<section> Почта: Телеграм: </section>
И ссылку на новый раздел:
<a href="#contact">Мои контакты</a>
Получается, что весь сайт целиком сразу загружается в браузер и оперативную память, без всяких хинтов, предкэширования и прочих трюков. Что это значит? Это значит, что UI реагирует на действия пользователя
Отличный хак, правда? Получается что-то вроде SPA, но на классическом стеке и без JS.
Примечание. Такой способ не подходит для сайтов с большим количеством контента, в том числе изображений, потому что непрактично загружать в браузер клиента кучу картинок, которые он не увидит.То есть для больших сайтов это не вариант, только для маленьких.
Примечание 2. Формально этот сайт состоит из нескольких файлов: есть ещё CSS и картинки. Но это лишь формальность, потому что никто не мешает их встроить в основной HTML-файл как блобы.
Задержки
Кстати, о задержках. Вот интересная табличка с временем отклика в компьютерах 1977-2017 гг (задержка между нажатием клавиши и отображением символа в консоли).
| Компьютер | Отклик (мс) |
Год | Тактовая частота |
Кол-во транзисторов |
|---|---|---|---|---|
| Apple 2e | 30 | 1983 | 1 МГц | 3,5 тыс. |
| TI 99/4A | 40 | 1981 | 3 МГц | 8 тыс. |
| Haswell-E 165 Гц | 50 | 2014 | 3,5 ГГц | 2 млрд |
| Commodore Pet 4016 | 60 | 1977 | 1 МГц | 3,5 тыс. |
| SGI Indy | 60 | 1993 | 0,1 ГГц | 1,2 млн |
| Haswell-E 120 Гц | 60 | 2014 | 3,5 ГГц | 2 млрд |
| ThinkPad 13 ChromeOS | 70 | 2017 | 2,3 ГГц | 1 млрд |
| iMac G4 OS 9 | 70 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 60 Гц | 80 | 2014 | 3,5 ГГц | 2 млрд |
| Mac Color Classic | 90 | 1993 | 16 МГц | 273 тыс. |
| PowerSpec G405 Linux 60 Гц | 90 | 2017 | 4,2 ГГц | 2 млрд |
| MacBook Pro 2014 | 100 | 2014 | 2,6 ГГц | 700 млн |
| ThinkPad 13 Linux chroot | 100 | 2017 | 2,3 ГГц | 1 млрд |
| Lenovo X1 Carbon 4G Linux | 110 | 2016 | 2,6 ГГц | 1 млрд |
| iMac G4 OS X | 120 | 2002 | 0,8 ГГц | 11 млн |
| Haswell-E 24 Гц | 140 | 2014 | 3,5 ГГц | 2 млрд |
| Lenovo X1 Carbon 4G Win | 150 | 2016 | 2,6 ГГц | 1 млрд |
| Next Cube | 150 | 1988 | 25 МГц | 1,2 млн |
| PowerSpec G405 Linux | 170 | 2017 | 4,2 ГГц | 2 млрд |
| Пакет вокруг света | 190 | |||
| PowerSpec G405 Win | 200 | 2017 | 4,2 ГГц | 2 млрд |
| Symbolics 3620 | 300 | 1986 | 5 МГц | 390 тыс. |
Результаты отсортированы от самых быстрых к самым медленным. Если несколько ОС на одном компьютере, то название ОС отмечено жирным. В случае, когда тестировались разные частоты, текущая частота указана курсивом.
Эта табличка тоже заставляет задуматься о неисповедимых путях прогресса. Как видим, не всегда интерфейсы становятся быстрее со временем. Иногда они становятся заметно медленнее.
То же замедление интерфейсов происходит на мобильных устройствах (здесь замеряли отклик прокрутки в браузере):
| Устройство | Отклик (мс) | Год |
|---|---|---|
| iPad Pro 10,5″ Pencil | 30 | 2017 |
| iPad Pro 10,5″ | 70 | 2017 |
| iPhone 4S | 70 | 2011 |
| iPhone 6S | 70 | 2015 |
| iPhone 3GS | 70 | 2009 |
| iPhone X | 80 | 2017 |
| iPhone 7 | 80 | 2017 |
| iPhone 6 | 80 | 2014 |
| Gameboy Color | 80 | 1989 |
| iPhone 5 | 90 | 2012 |
| BlackBerry Q10 | 100 | 2013 |
| Huawei Honor 8 | 110 | 2016 |
| Google Pixel 2 XL | 110 | 2017 |
| Galaxy S7 | 120 | 2016 |
| Galaxy Note 3 | 120 | 2016 |
| Nexus 5X | 120 | 2015 |
| OnePlus 3T | 130 | 2016 |
| BlackBerry Key One | 130 | 2017 |
| Moto E (2G) | 140 | 2015 |
| Moto G4 Play | 140 | 2017 |
| Moto G4 Plus | 140 | 2016 |
| Google Pixel | 140 | 2016 |
| Samsung Galaxy Avant | 150 | 2014 |
| Asus Zenfone3 Max | 150 | 2016 |
| Sony Xperia Z5 Compact | 150 | 2015 |
| HTC One M4 | 160 | 2013 |
| Galaxy S4 Mini | 170 | 2013 |
| LG K4 | 180 | 2016 |
| Пакет | 190 | |
| HTC Rezound | 240 | 2011 |
| Palm Pilot 1000 | 490 | 1996 |
| Kindle Paperwhite 3 | 630 | 2015 |
| Kindle 4 | 860 | 2011 |
Для справки указано время путешествия пакета данных по интернету из Нью-Йорка обратно в Нью-Йорк через Лондон и Токио.
I can send an IP packet to Europe faster than I can send a pixel to the screen. How f’d up is that?
— John Carmack (@ID_AA_Carmack) April 20, 2012
На самом деле пользователю всё равно, на каком фреймворке сделан сайт и какие красивые там анимации. Если из-за этого появляются лаги и джиттер — это уже не прогресс, а деградация UI.
Для коммерческого сайта каждые 100 мс задержки означают потерю аудитории. Добавили красоту — потеряли деньги. Прямая зависимость.
Ожирение всего
Ожирение всего вокруг приобретает какие-то космические масштабы. Такое чувство, что все вокруг сошли с ума и начали изобретать «революционные новые способы» делать привычные вещи. И люди добавляют новые и новые уровни сложности в существующий технологический стек. В итоге всё начинает работать медленнее и медленнее.
This is, in real time, how long it takes for Google Inbox running in Google Browser to open an email.
— Niki Tonsky (nikitonsky) February 28, 2018Not the shortest one, but still, it’s just text and pictures! Go Web Stack go! pic.twitter.com/CvqsFiIUuc
Типичные примеры — Electron и React Native Desktop, «революционные новые способы» разрабатывать десктопные приложения, которые бесконечно пожирают память, тормозят и крашатся. Посмотрите на Slack, Viber, Skype и так далее… В реальности это не прогресс, а скорее деградация UI.
Единственное преимущество Electron и React Native Desktop — что даже двухлетний ребёнок может сляпать простое приложение. Речь идёт об удешевлении разработки. Другими словами, миграция на Electron — это решение менеджера, а не инженера. Экономическая логика, а не приоритет качества. Из разряда запланированного устаревания техники, пластиковой посуды и «Идиократии». Ну что же делать, если так выгоднее.
Что тут говорить, если просто обновление Windows занимает восемь часов! Что-то абсолютно невероятное. За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.
За это время можно полностью отформатировать SSD, установить свежий билд с нуля — и ещё останется семь с половиной часов свободного времени.
Система Android без приложений занимает примерно 6 ГБ. Приложение клавиатуры Google съедает 150 МБ. Для сравнения, вся ОС Windows 95 занимала всего 30 МБ.
То же самое происходит в вебе, где поверх HTML нагромоздили несколько уровней абстракции. Node, NPM, Webpack, Babel, фреймворк для разработки SPA, фреймворк CSS, транспилятор CSS, приложение для запуска тестов, библиотека функций тестирования и ещё куча всяких мелочей — минимальный стартовый набор самых необходимых инструментов, чтобы запустить простенький сайт с небольшой интерактивностью. И мы ещё не говорим о безумии с контейнерами, которое начинается при попытке внедрить API. Куча сложных инструментов создавались для того, чтобы упростить разработку. Как мы дошли до такой жизни?
Раньше простенький сайт писали за пять минут в блокноте.
Да, современный стек упрощает разработку очень сложных приложений. Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Но зачем отказываться от простого HTML там, где он подходит лучше всего?
Если человек не поддаётся гипнозу с наслоением абстракций и усложнением технологического стека, его называют «динозавром». А для некоторых джуниоров современные технологии по определению лучше, потому что «время программиста дороже, чем время компьютера».
Время программиста и вправду дороже. Но бывает так, что добавление уровней абстракции и искусственное переусложнение замедляет разработку и поддержку систем. Выходят ужасные продукты, сайты и софт в виде разжиревших мутантов, которые вызывают только отвращение.
Дошло до того, что появились консультанты, специализация которых — удаление JavaScript с сайтов. Жизнь сразу становится лучше в 99% случаев, если всё переписать с нуля без лишнего мусора.
Принцип эффективного минимализма никогда не устареет. И очень хорошо, что он возвращается в моду.
Сайт web0
А вот сайт в стиле web0, написанный на базовом HTML. Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Простая страничка размером 2 КБ. Но её авторы надеются, что «web0» станет новым трендом.
Вы спросите, что это за стиль такой «web0»? Такого термина раньше не существовало. Действительно, он появился только в 2021 году, после появления хайпа вокруг web3.
Конечно, в этом есть своеобразная ирония…
Ведь что такое web3? Децентрализация, пиринг, бессерверные протоколы, самохостинг — это и есть та самая основа, на которой создавался Интернет изначально. Электронная почта, торренты, IRC, RSS — всё это появилось во времена «web0», а сейчас продаётся в новой упаковке как web3. Да что там говорить, на рынке уже появились криптовалютные проекты типа BBS Network и RSS3. Станции BBS и фиды RSS — это технологии 90-х, но сейчас их упаковали в современную обёртку — с блокчейном и криптографией. Вот вам и Веб 3.0.
Всё развивается по спирали, и мы возвращаемся к тому, с чего начинали. Только на новом уровне.
Минималистические сайты без JS дают несколько преимуществ:
- Размер страничек в несколько килобайт (плюс сжатие brotli: можно хранить страницы уже в сжатом виде, brotli поддерживается всеми браузерами).

- Полная совместимость со всеми стандартами и софтом.
- Элементарный деплой.
- Минимальные затраты на хостинг.
Такие сайты выглядят вполне современно, обеспечивая некоторую интерактивность базовыми средствами HTML и CSS.
См. актуальный список легковесных сайтов, включая облегчённые версии популярных сервисов. На них очень мало или вообще нет JavaScript, а размер главной страницы меньше 1 МБ (обычно намного меньше).
Из типичных примеров: Википедия, агрегатор новостей Hacker News, поисковик DuckDuckGo Lite, конструктор сайтов Minwiz. И, конечно, Motherfucking Website, извините за выражение.
Дизайн личного блога
Блог на маркдауне как репозиторий Git
Если информация попадает в интернет, удалить её уже невозможно. Так говорили раньше, во времена идеализма. Суровая реальность показала, что даже Wayback Machine сохраняет лишь малую часть ссылок. Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?
Значительная часть контента из интернета 90-х годов пропала безвозвратно. Посмотрите в своей старой подборке RSS-каналов, сколько их них продолжают обновляться?
Авторы забрасывают свои блоги, а блоги навсегда исчезают из интернета со всем архивом старых статей. Это очень печально.
Вот простой совет для будущих блогеров, как сохранить свой контент на века. Запускайте блог на любом стеке, будь это произвольная CMS, генератор статических сайтов типа Hugo или Gatsby, или что угодно. Неважно. Самое главное:
Сохраняйте весь контент в самых простых форматах, в которых возможно. Оптимальный вариант — Markdown и Git. А уж отдельный фронтенд может представить этот контент любым удобным способом. Сделайте исходники общедоступными на Github или любом другом надёжном хосте, а лучше продублировать на несколько облаков. Git очень гибкий и удобный в этом плане: можно копировать и перемещать репозитории куда угодно по мере необходимости.Это не имеет особого значения в первые месяцы или годы, но через десятилетия вы скажете себе спасибо, что приняли такое решение.
Доступ к контенту сохранится даже после того, как сайт исчезнет. Никто этого не планирует, но в конечном итоге это всегда происходит.
Репозиторий контента brandur.org, включая скрипты для компиляции сайта и деплоя на S3
Можно сразу писать контент на HTML или же на маркдауне, как привычнее. Существует ряд конвертеров для преобразования Markdown в статический HTML.
Что же получается? Для самых простых сайтов лучшая CMS — это блокнот. VS Code или Sublime Text отлично подходят. Хостинг любой: Github Pages, Glitch или ненужный смартфон. Сайт можно поднять даже с 3,5″ дискеты на стареньком 386 компьютере (Windows 3.11, веб-сервер Xitami). Хотя это уже экстремальный случай, чисто для доказательства концепции.
В любом случае никаких фреймворков, препроцессоров и транспиляторов. Даже JavaScript не обязателен. Минимализм снова в моде.
НЛО прилетело и оставило здесь промокоды для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
— 20% на выделенные серверы AMD Ryzen и Intel Core — HABRFIRSTDEDIC.
20 простых примеров веб-сайтов, доказывающих, что все возможно
Просто. Элегантный. Последовательный. Тенденция к минималистичному веб-дизайну набирает обороты.
На самом деле, это было столько, сколько мы себя помним. Эти примеры веб-сайтов доказывают, что дело не в том, что вы делаете, а в том, как вы это делаете.
Если вы только начинаете, создание веб-сайта может показаться сложной задачей. Вот почему так здорово иметь много вдохновения, чтобы продолжать двигаться вперед.
Простой не значит скучный или простой. Наоборот. Как только вы узнаете, что искать, вы увидите, что простой минималистичный дизайн веб-сайта — лучший выбор для дизайна сайта в 2022 году.0003
Mina — это яркий шаблон веб-сайта электронной коммерции от Zyro, который позволяет вам создать собственный интернет-магазин за считанные минуты.
Мина использует тенденцию к ярким цветам, но использует минимальную навигацию в дизайне веб-страницы, чтобы ничего не было визуально перегружено.
Самая сильная особенность шаблона — контраст между привлекательными цветами и очевидным призывом к действию, который позволяет пользователю точно знать, что делать.
Это отличный шаблон для тех, кто хочет начать продавать в Интернете, и он отлично работает прямо из коробки.
Как и все шаблоны Zyro, вы можете попробовать их перед покупкой. Сначала создайте свой интернет-магазин, и когда вы будете довольны результатом, вы сможете выйти в интернет всего за 8,99 долларов в месяц.
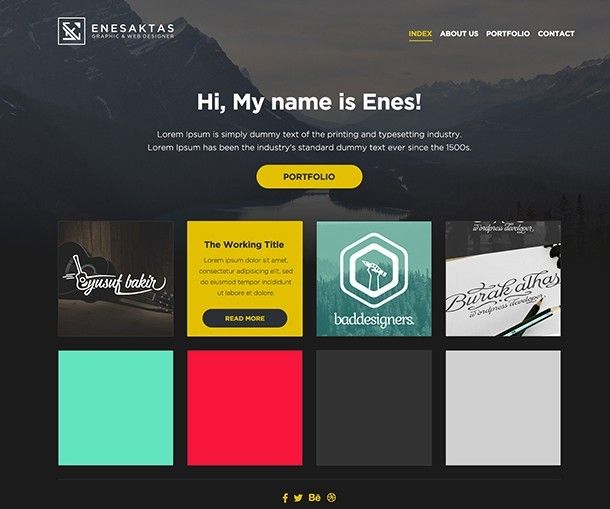
Три цвета – черный, серый и белый. Это все, что нужно для создания мощного, но игривого контраста.
Прокрутите дизайн этого одностраничного сайта, и вы поймете повествование, лежащее в основе творческих проектов этого человека. Это страница О нас и Контакты в одном флаконе.
Если вы нажмете на изображение, оно даст вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный веб-сайт.
Обратите внимание: пусть ваша работа говорит сама за себя.
На странице преобладает один цвет, оставляя место для изображений. Сделать очевидным, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти учетную запись студии в социальных сетях и адрес электронной почты, если вы хотите стать клиентом Bedow.
На этом веб-сайте много информации, но все приведенные примеры дизайна очень сфокусированы и наглядны.
Чистый и стильный веб-сайт ETQ Amsterdam действует как онлайн-каталог и направляет пользователей в учетные записи социальных сетей, где вы можете узнать больше о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете просмотреть их продукцию в мельчайших подробностях и легко заказать все, что вам интересно.
Если вы планируете создать веб-сайт электронной коммерции, стоит извлечь некоторые уроки из презентации продуктов таких компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, что вы можете почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торнё создает очевидный интерфейс, в котором его работа помещается на передний план и в центр.
Всякий раз, когда вы щелкаете изображение, отображаются дополнительные фотографии для обеспечения более полной картины с кратким описанием, сопровождающим каждый проект.
Минимализм явно является отличительной чертой мебели Торне, и, распространяя его на дизайн своего веб-сайта, он создает сплоченное движение между своей продукцией и своим онлайн-персонажем.
AIAIAI Audio умело использует яркие цвета и жирные шрифты в дизайне главной страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2022 году, и ни один из них не требует большого объема работы, что делает их отличным выбором для новичков, которые ищут стильный минималистичный веб-сайт.
На самом деле, единственная сложная часть дизайна этого веб-сайта — это анимация, запускаемая пользователем, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов с первого взгляда может быть эффективным способом направить пользовательский опыт на ваш веб-сайт в более естественном темпе.
Давайте на секунду оценим, как этот сайт сочетает в себе чистую простоту с элементами современного минималистского дизайна.
Дизайн домашней страницы Co&Co включает простое видео, слоган и призыв к действию. Немногие компании способны так быстро и сплоченно объединить свою идентичность.
Для этогоCo&Co требуется всего три элемента.
Определенная тенденция веб-дизайна на 2022 год: главное видео заменяет главное изображение по мере улучшения интернет-соединения и времени загрузки веб-сайта.
Движение всегда привлекает внимание, а использование популярных видеороликов на главной странице — проверенный и надежный метод повышения вовлеченности пользователей.
Это также легко реализовать, поскольку эта функция предлагается прямо из коробки некоторыми разработчиками веб-сайтов.
Монография — это пример коммуникационного бизнеса, который понимает ценность создания целевой страницы, которая точно передает ценности бренда.
Малый бизнес может заманчиво сосредоточиться на графике и эстетике, чтобы ваши целевые страницы выделялись, но это гораздо лучший подход, позволяющий избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной цветовой схемой градиента — еще одной главной тенденцией веб-дизайна на 2022 год — простой дизайн домашней страницы Monograph позволяет оставаться в курсе последних событий, уделяя максимум внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о бизнесе, стоящем за ним.
Если вы ищете примеры веб-сайтов для малого бизнеса, которые обеспечивают баланс между простотой веб-разработки и впечатлением на аудиторию, используйте этот подход в качестве шаблона.
По сути, дизайн одностраничного веб-сайта, нажатие на любую часть заявления о миссии запускает каскадное портфолио работы этой компании в этой нише.
Это потрясающий пример того, как движение можно легко закодировать на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелый шрифт, много пробелов и формулировка миссии.
В дизайне домашней страницы Convicts нет ничего нового, но если он исправен, не чините его.
Предприятия следят за этими тенденциями домашних страниц так долго, что они кажутся жесткими и быстрыми правилами дизайна.
Многие компании используют этот подход, поскольку это быстрый способ привлечь посетителей вашего сайта к вашему бренду.
Поскольку люди все больше просматривают страницы на мобильных устройствах, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Несмотря на то, что градиентная цветовая схема главной страницы привлекательна, на этом веб-сайте для малого бизнеса важно обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Он становится все более популярным как увлекательный подход к улучшению взаимодействия с пользователем при сокращении ненужного контента.
По сути, эта простая анимация служит указателем, направляющим всех посетителей сайта с главной страницы на веб-сайт, как только они будут готовы.
Небольшие размеры побуждают людей сосредоточиться на основных сообщениях и эстетике сайта.
Как только это будет понято, микровзаимодействие станет очевидным именно в том виде, в каком оно нужно пользователю, не отвлекая при этом.
Движение и минимализм идут рука об руку на главной странице этого режиссерского сайта.
Одностраничный веб-сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокрутить главную страницу.
Сайты, подобные этому, часто имеют более низкий показатель отказов от своего трафика, потому что аудитория постепенно втягивается в основной контент сайта в более естественном темпе.
Текстовый герой, возможно, выйдет из моды в 2022 году, но сочетание этого с интуитивным микровзаимодействием позволяет главной странице этого сайта выглядеть свежо.
Закрепление желтого круга в заголовке — это простой способ убедиться, что все люди, взаимодействующие с веб-сайтом вашей компании, захотят пройтись по нему.
В этом случае компания скрывает свои услуги за микровзаимодействием до тех пор, пока люди не узнают больше о бренде и не смогут в полной мере оценить его работу.
Этот подход отлично подходит для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В данном случае в центре внимания находится технология радиопроигрывателя. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделала настройку единственным очевидным способом действий на главной странице своего сайта.
Сайты, подобные этому, особенно те, на которых необходимо интегрировать нишевые технологии, часто используют минималистский дизайн веб-сайта, чтобы стимулировать более активное взаимодействие с сайтом и самой службой.
Микровзаимодействия, минималистичный дизайн веб-сайта и высококонтрастные цветовые палитры придают главной странице этого сайта ощущение трехмерности и пространства, что, естественно, важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив его на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса — блестящий пример того, как можно сообщить все, что вы хотите о своей компании, используя очень мало элементов дизайна.
Этот испанский парфюмерный бренд использует на своей домашней странице простые маркетинговые приемы, на которых могут поучиться многие другие компании.
Сразу же сайт предлагает пользователям взаимодействовать с продуктом, как в реальной жизни, так и виртуально, предлагая им ввести код продукта, чтобы узнать больше.
Делая это основным интерактивным элементом главной страницы сайта, пользователь ожидает взаимодействия с самим продуктом перед путешествием по сайту.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне веб-сайтов в 2022 году.
Прибавьте к этому небольшую коллекцию простых анимаций, и сайт этого швейцарского разработчика (дизайнера) взаимодействий станет лучшей рекламой его работы, чем любая статья.
Часто компании забывают предоставить основную информацию, такую как номер телефона или адрес электронной почты, очевидным образом.
Здесь разработчик взаимодействия быстро устраняет это, чтобы стимулировать взаимодействие с самим искусством.
3D-элементов удивительно просто реализовать в современном дизайне веб-сайтов.
По мере того, как технологии продолжают совершенствоваться, стало проще производить интеграцию 3D-графики и плавающих элементов, и все больше компаний, чем когда-либо, внедряют ее в свой веб-дизайн.
В этом случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию путем обмена контентом в каждом элементе своего дизайна.
Искусство, подобное этому, несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание художественных элементов, подобных этому, невозможно, попробуйте реализовать плавающие элементы или мягкую тень в качестве более простого способа добиться трехмерного эффекта для ваших посетителей
Функциональная мебель возведена в ранг искусства на этой домашней странице компании в стиле Баухаус.
Мебель кричит о ретро, и, естественно, веб-сайт должен следовать этому примеру.
Чтобы ретро не казалось старомодным. Веб-сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретная надпись в меню резко контрастирует с жирным, но округлым шрифтом без засечек в слогане. Во многом так же, как мебель, когда изогнутый край кажется несовместимым с очень квадратным основанием.
Играть с контрастом в дизайне текста и шрифта невероятно просто, но это может оказать огромное влияние на итоговое впечатление.
Field — отличный пример того, как можно использовать дизайнерские идеи, такие как видео-герои, без необходимости создавать их самостоятельно.
Вместо видео Филд выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы удвоить ощущение того, что многие вещи движутся одновременно.
Движение, как известно, увеличивает вовлеченность, но движущиеся элементы также, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш веб-сайт может имитировать результаты сложных движущихся элементов, сохраняя при этом простоту дизайна и простоту реализации.
Простой веб-дизайн определяется несколькими ключевыми элементами. Неважно, создаете ли вы личный блог или бизнес-сайт, ваши посетители могут многое оценить в чистом дизайне.
Простой веб-сайт не обязательно означает, что вы создали что-то пресное или устаревшее. Как и в примерах веб-дизайна, показанных выше, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые могут содержаться на других веб-сайтах. Это ключ к маркетингу и созданию надежного имиджа.
Информация понятна и прозрачна, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите пригласить пользователей узнать о вас больше, вы можете включить удобное меню навигации, контактную форму электронной почты или ссылки на ваши социальные сети.
Такой подход является более интересным и привлекательным, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания веб-сайта.
Внешний вид — не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения несложные веб-сайты загружаются быстрее и по ним проще ориентироваться, что повышает удобство работы пользователей.
Скорость веб-сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Кроме того, гораздо быстрее создать веб-сайт или блог, который включает в себя менее сложные варианты дизайна.
23 лучших примера и дизайна веб-сайтов для малого бизнеса
Среди таких продуктов, как программные приложения, гамбургеры и женская одежда, см. примеры бизнес-сайтов, создающих себе имя с помощью Webflow.
Джефф Карделло
Элементы не найдены.
Как обычные магазины, стартапы, так и магазины электронной коммерции, малые предприятия должны продвигать себя в Интернете. Вот примеры сайтов, которые делают это правильно.
Мы собрали 23 веб-сайта для малого бизнеса, все они построены на Webflow, чтобы показать вам, что вне зависимости от продуктов, которые вы предлагаете, Webflow является подходящей платформой для вашего бизнес-сайта.
23 примера бизнес-сайтов
Вот несколько вдохновляющих бизнес-сайтов, созданных в Webflow, в произвольном порядке:
1. Traackr
Легко высмеивать маркетинг влияния — мы все уже видели документы Fyre Festival, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние маркетинга влияния. Есть много подлинных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать их маркетинговые возможности.
Есть много подлинных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать их маркетинговые возможности.
Приятные для глаз цвета, блоки изображений в шахматном порядке и анимация, активируемая прокруткой, делают дизайн этого веб-сайта для малого бизнеса визуально привлекательным. Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, как их услуги приносят реальные результаты.
2. MOAT
При запуске стартапа или малого бизнеса необходимо проделать много работы. Вот где MOAT вступает в игру. Они помогают компаниям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им с брендингом и дизайном веб-сайтов.
Веб-сайт MOAT представляет собой малый бизнес и является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта. Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с созданием четкого CTA (призыва к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Soundstripe
Поиск подходящей музыки для лицензирования видеопроекта может быть трудным. Там много безжизненного, повторяющегося ну-музака. Soundstripe предлагает качественные песни и звуковые эффекты по разумной цене. В верхней части своей домашней страницы они побуждают нас ознакомиться с их звуковыми предложениями с 3 бесплатными лицензионными треками.
Отличительной чертой дизайна Soundstripe является то, насколько хорошо все организовано. Рекомендуемые плейлисты включают в себя все, от современного оркестра до холодного хопа. Любые джемы или звуки, которые вы ищете, можно найти с помощью короткой прокрутки и нескольких щелчков мыши.
4. Gumption
Компания Gumption описывает философию, которой руководствуется при выборе своей продукции, так: «Те, которые заставляют вас чувствовать себя смелыми, дерзкими, сильными и умными». Их дизайн электронной коммерции представляет собой великолепную палитру красных и розовых цветов, а также фотографии женщин, демонстрирующих свои продукты — веселая атмосфера, подчеркнутая силой крутой леди. Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
Их дизайн электронной коммерции представляет собой великолепную палитру красных и розовых цветов, а также фотографии женщин, демонстрирующих свои продукты — веселая атмосфера, подчеркнутая силой крутой леди. Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
5. Strala
Окупаемость инвестиций может быть туманной, особенно при использовании каналов цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитику, чтобы ее было легко интерпретировать.
Звучит скучно? С того момента, как мы попадаем на их домашнюю страницу, Strala демонстрирует, что аналитика может быть чем-то большим, чем просто маркетинговые книги и цифры на экране. Их веб-дизайн вдохновляет вспышками цвета, как фейерверк четвертого июля.
И дизайн веб-сайта, и скриншоты их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, в котором не было бы ярких цветовых сочетаний. Ярко-розовые, фиолетовые и оранжевые оттенки на абсолютно черном фоне сияют ярко.
Ярко-розовые, фиолетовые и оранжевые оттенки на абсолютно черном фоне сияют ярко.
6. Alley
Коворкинги появляются повсеместно как вариант для тех, кому не нужен традиционный офис. Многие компании прыгают, надеясь получить доступ к этому новому рынку. Но многие из этих предприятий не понимают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство коворкинга, наполненное энергией людей, которые его используют.
7. Poetic
Poetic помогает предприятиям развиваться с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает упор на демонстрацию своих продуктов и услуг с помощью скриншотов и других визуальных элементов, а также с четким и прямым текстом. Каждая часть работает вместе, строя от одной концепции к другой.
Каждая часть работает вместе, строя от одной концепции к другой.
8. Сумки AOline
Хотя этот концептуальный сайт посвящен вымышленному малому бизнесу, он служит источником вдохновения для любого веб-сайта, посвященного продуктам. Прокрутка веб-сайта показывает несколько снимков продукта — в данном случае различных сумок — рядом с текстом-заполнителем. Создатель Дарио Стефанутто превратил это в клонируемый проект, поэтому вы можете легко клонировать и вставлять свои собственные изображения продуктов.
Шаблон AOline Bags может стать прочной основой для малого бизнеса с целенаправленной линейкой продуктов благодаря своему несложному, но эффективному дизайну.
9. Всемирная финансовая группа
Всемирная финансовая группа выполняет миссию по расширению финансовой свободы предпринимателей через малый бизнес. Есть много организаций и компаний, которые дают одно и то же обещание с разной степенью успеха.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет свой макет потрясающим дизайном и качественным контентом, в котором используется честный голос, чтобы сообщить о том, что они делают.
10. Mighty
Сократить нишу в перенасыщенном мире программных решений для бизнеса может быть непросто. Mighty предлагает программную платформу, которая отслеживает залоговые права на телесные повреждения — ценные данные для счетоводов, юристов и других лиц, связанных с медицинской отраслью.
Свободный от чрезмерной терминологии и скучного дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, который привлекает внимание к действию. Смелые заголовки, анимированные значки и другие микровзаимодействия работают в этом живом макете. Они также включают блог со статьями, которые являются техническими, но диалоговыми и доступны для неспециалистов.
11. Qualified
Qualified предоставляет продавцам инструмент для поиска потенциальных клиентов и более эффективного общения с ними.
Что хорошего в дизайне этого веб-сайта для малого бизнеса, так это то, что он позволяет избежать рекламных клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
12. Confluera
Confluera принимает командный тон, чтобы сообщить, как работает их антихакерское программное обеспечение. Утечки данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От завихрения изображения, похожего на глаз, на целевой странице до тупых сообщений огромных заголовков, сайт напоминает страницу с инструкциями видеоигры с миссией нейтрализовать злоумышленников. Этот подход сам по себе мог бы стать пародией, но невозмутимый, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
Веб-сайт для бизнеса
Узнайте, как спроектировать, создать и опубликовать уникальный и профессиональный веб-сайт для вашего бизнеса в кратчайшие сроки.
Начать сборку
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать сборку
13. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость воздушных шаров, не будучи при этом слишком глупым. Благодаря правильному балансу профессионализма и причудливости этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной ее короны. Узнайте, как это получилось, на демонстрации Webflow.
14. Kraftful
Kraftful создает приложения для компаний, разрабатывающих интеллектуальные устройства, такие как термостаты, светильники и другие бытовые приборы. Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн показывает рассчитанную сдержанность и дает нам на целевой странице ровно столько, чтобы продемонстрировать преимущества своих услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше. Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
15. Моникер
Моникер предлагает индивидуальные ретриты для компаний. Этот дизайн имеет брендинг роскошного гостиничного бизнеса — идеально подходит для того, что они предлагают.
Дизайн на основе фотографий с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых прокруткой, чтобы мы могли перемещаться по сайту.
16. Доход
Отслеживать свои финансы — это рутинная работа, но быть ответственным взрослым означает быть осторожным со своими деньгами. Incomee поможет вам взрослеть и контролировать свои расходы.
Привлекательные заголовки и снимки экрана, чтобы дать нам представление о том, как работает Incomee. Дизайн чистый и простой — именно так, как мы хотели бы управлять своими деньгами.
17.
 Fortnight Studio
Fortnight Studio Fortnight Studio отличается от других агентств тем, что фокусируется на стартапах. Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Не заходите на сайт этого агентства в надежде получить обширное портфолио. Когда говорят «целенаправленно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с горизонтальной прокручиваемой галереей проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновлять при нажатии на кнопку «ДАВАЙТЕ ПОЧАТАТЬ».
18. Веб-сайт Circle
Шаблон веб-сайта Circle от Halo Lab использует красивый градиентный фон, иллюстрации и анимацию прокрутки, чтобы подчеркнуть свою вымышленную платформу. Если вам нужен надежный веб-сайт для бизнеса, демонстрирующий возможности платформы, списки курсов и отзывы клиентов, попробуйте клонировать Circle.
Этот шаблон хорошо подойдет для платформы SaaS или поставщика онлайн-курсов. Просто клонируйте проект и начните настраивать его под свои нужды.
19. The People Vs Coffee
The People Vs Coffee, всплывающая австралийская кофейня, привносит много визуального чутья в свой одностраничный дизайн (за исключением страницы бронирования). Главное изображение с изображением интерьера мобильного кофейного сервиза передает атмосферу аккуратности и порядка. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны штрихи движения. Хотя эффект наведения вверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене. Есть и другие приятные штрихи, которые оживляют страницу, такие как исчезающие изображения, запускаемые прокруткой, и причудливая анимация автомобиля, тянущего кофейный трейлер.
Еще одна приятная деталь — липкий блок слева со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
20. Nalen Ayurveda
Nalen Ayurveda продает специализированные средства по уходу за кожей. Благодаря цветовой палитре светло-голубых и землистых тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-простоту, что делает его легким и удобным для пользователя.
21. Пэтти и Бан
Веб-сайт Пэтти и Бан начинается с быстрых нарезок видео, которые имеют грубый фильтр, похожий на фильм. Это немного головокружительно, но нервный шквал изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии на красную круглую кнопку меню в правом верхнем углу открывается список параметров навигации, который занимает главный раздел.
Они продолжают причудиться по всему сайту с множеством неожиданных визуальных эффектов, таких как пушка с кетчупом. Эти всплески странного творчества вдохновляют нас на тщательное изучение сайта, чтобы не пропустить ничего странного.
Эти всплески странного творчества вдохновляют нас на тщательное изучение сайта, чтобы не пропустить ничего странного.
Их необычная чувствительность никогда не мешает им обмениваться сообщениями о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на приготовленный вручную кетчуп или горчицу, добавляя нужное количество аромата, не перегружая дизайн.
22. Группа ИПС
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта визуальную привлекательность. Изображение кусочка головоломки вверху — явный намек на их миссию помощи. Использование пустого пространства, нестандартной графики и анимации придают сайту энергию и являются хорошим контрастом с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит приятным разнообразием динамических визуальных эффектов.
23. СДЕЛАЙТЕ ЭТО
Если вы ищете творческое рабочее место в Лондоне, СДЕЛАЙТЕ ЭТО, ну… упростите его.
Крупный жирный шрифт придает этому дизайну визуальную выразительность. Благодаря эффектам прокрутки, вариациям размера, веса и цвета это пространство преображается с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих местах.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников. Вот почему мы создали платформу, которая позволяет вам погрузиться в веб-дизайн, не зная, как программировать. Независимо от того, берете ли вы на себя творческие обязанности и создаете адаптивный веб-сайт для своего собственного малого бизнеса или веб-сайта электронной коммерции, или вы нанимаете кого-то, кто сделает это за вас, мы можем помочь.
3 февраля, 2021
Inspiration
Поделитесь этим
Рекомендуемые чтения
Вдохновение
Inspiration
Inspiration
.
 доставляются на ваш почтовый ящик каждую неделю.
доставляются на ваш почтовый ящик каждую неделю.Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.