Цвет для сайта / Статьи / Life-Lab
Цвет для сайта
Символическое значение цветов складывалось на протяжении многих веков. Цвет может привлекать и отталкивать, возбуждать или тревожить, вселять чувство спокойствия и комфорта. Правильно подобранные цвета способны сделать ваш сайт невероятно популярным или погубить. Цвет – косвенный подход к маркетингу и продвижению информации. Он помогает создать устойчивый ассоциативный ряд и раскрыть тематику сайта.
Особенности выбора цвета для web-проектов:
1) Цветовая гамма должна соответствовать тематике ресурса.
2) Рекомендуется использовать не более трех цветов. С помощью основного тона реализуется большая часть графического оформления. Второй используется как дополнение для повышения уровня привлекательности сайта. Третий тон необходим для выделения важных элементов. Большее количество тонов ухудшает поиск информации и быстро утомляет посетителя.
3) Светлые тона более привлекательны, чем темные.
4) При подборе цвета необходимо учитывать и шрифт. Он должен гармонировать с другими визуальными компонентами сайта и отличаться от цвета фона.
Какой цвет фона выбрать, чтобы посетитель остался на сайте?
Отношение человека к цвету было и остается эмоциональным. Цвет не только вызывает соответствующую реакцию в зависимости от эмоционального состояния, но и определенным образом формирует эмоции, поэтому цветовая гамма должна поддерживать тот настрой пользователя, который соответствует общему восприятию сайта.
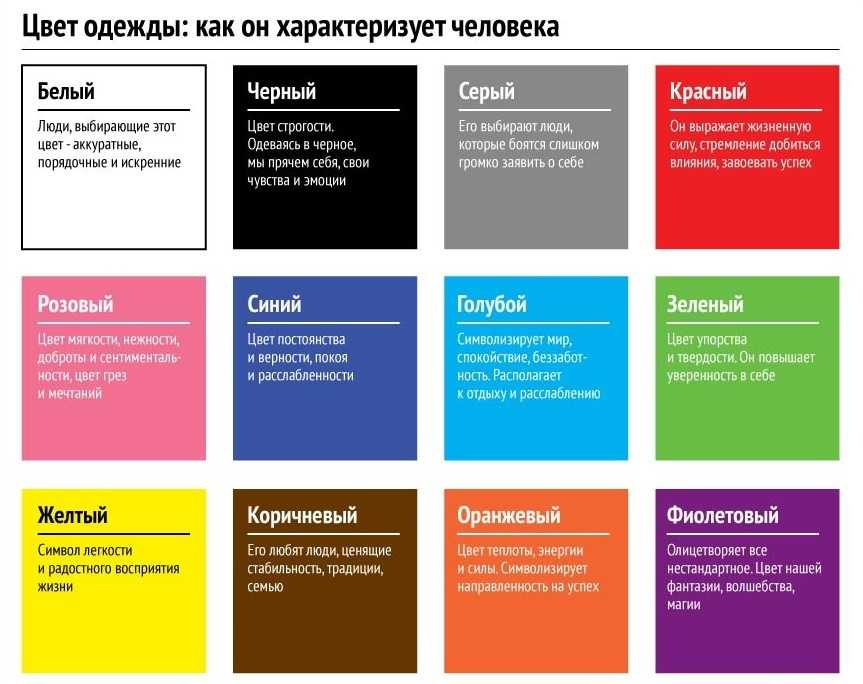
Белый, голубой, бежевый цвета вызывают ощущение гармонии и спокойствия, поэтому могут быть использованы для любых проектов.
Серый цвет – нейтральность, безразличие. Используется на информационных порталах и социальных сайтах.
 Использование этого цвета эффективно в рекламных и развлекательных проектах, можно применить и к сайту, посвященному экстремальным видам спорта. В остальных случаях лучше использовать этот цвет для акцентирования внимания посетителя на каком-либо объекте вашего сайта (заголовок, пункты меню). Красный цвет – цвет опасности. Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.
Использование этого цвета эффективно в рекламных и развлекательных проектах, можно применить и к сайту, посвященному экстремальным видам спорта. В остальных случаях лучше использовать этот цвет для акцентирования внимания посетителя на каком-либо объекте вашего сайта (заголовок, пункты меню). Красный цвет – цвет опасности. Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.Желтый цвет радости и счастья, стимулирует умственную деятельность.

 Не злоупотребляйте синим цветом, его избыток может негативно сказаться на привлекательности сайта, создав ощущение угнетенности и тоски у посетителя.
Не злоупотребляйте синим цветом, его избыток может негативно сказаться на привлекательности сайта, создав ощущение угнетенности и тоски у посетителя.
Темно-зеленый ассоциируется с деньгами и властью. Используется на корпоративных сайтах и сайтах, связанных с финансовой сферой.
Светло-зеленый подходит для сайтов, чья деятельность связана с природой. Серовато-зеленый (цвет морской волны) используется в проектах, связанных с искусством. Желто-зеленый связывают с тошнотой и болезнью, поэтому часто используют для медицинских сайтов. Светлый зелено-синий можно назвать цветом гигиенической стерильности. Он также подойдет к сайтам с медицинской тематикой. Оливковый символизирует примирение. Очень приятный оттенок зеленого цвета. Не вызывает раздражения при длительном просмотре, поэтому используется в дизайне сайтов развлекательных центров.

Фиолетовый цвет – это торжественность, мечтательность, таинственность и меланхолия. Этот цвет любят мистики, творческие люди, дети и беременные женщины. Его использование возможно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши и подходит для творческого проекта. Фиолетовый и розовый – типичные цвета для женских сайтов.
Статьи создание сайтов Дизайн
Как подобрать цвета для дизайна сайта — Статьи — Digital Agency CASTCOM
От грамотности выбора цветовой схемы для сайта зависит его успех и популярность у посетителей. Современные маркетологи и seo-специалисты уже давно научились комбинировать цвета в рекламных целях.
Современные маркетологи и seo-специалисты уже давно научились комбинировать цвета в рекламных целях.
Как цвет влияет на восприятие вашего сайта?
Каждый оттенок способен оказывать на психику человека определенное воздействие.
Для сайта необходимо подбирать определенную цветовую гамму, отталкиваясь от его тематики. Ярким примером удачного использования цвета может стать известный всем напиток Coca-Cola. Его этикетка имеет ярко-красный цвет, который не просто привлекает к себе внимание, выгодно выделяясь на фоне многих других цветов, но и вызывает у людей интерес и симпатию.
Правильное цветовое оформление для сайта — это не просто привлечение большого количества посетителей, но и возможность создания совершенно уникального и запоминающегося бренда.
Выбор преобладающего цвета
Выбор основных цветов для сайта компании, бренда и логотипа должен осуществляться на основе специфики деятельности. При этом важно, чтобы цвет вызывал у аудитории прямые ассоциации с компанией.
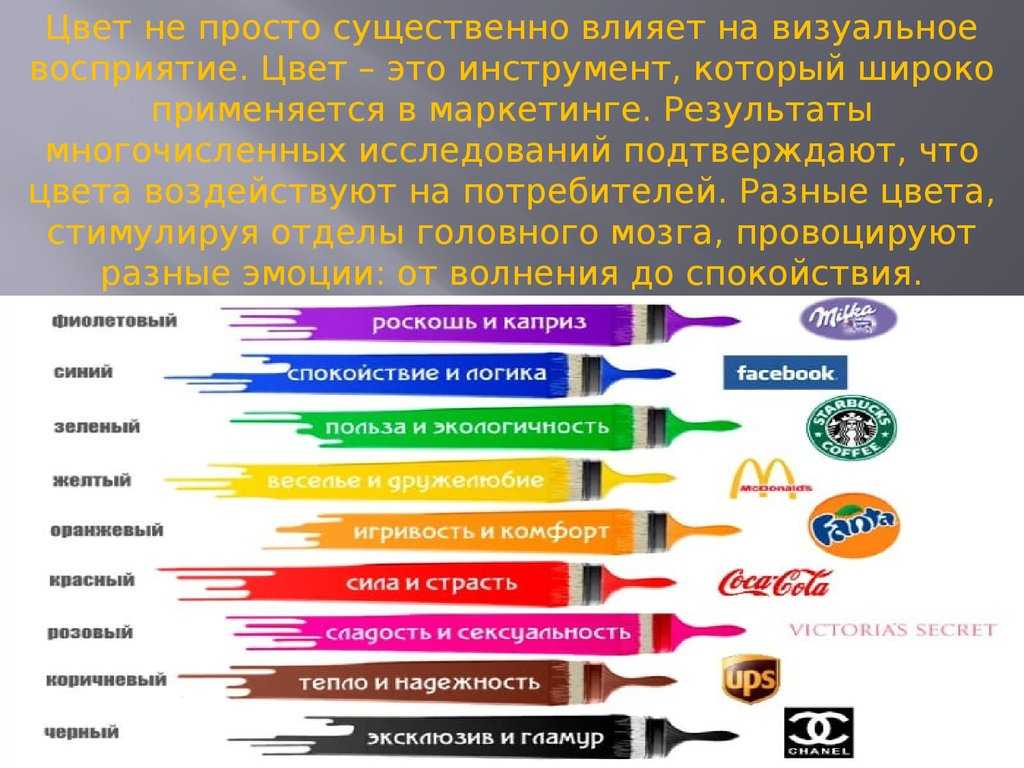
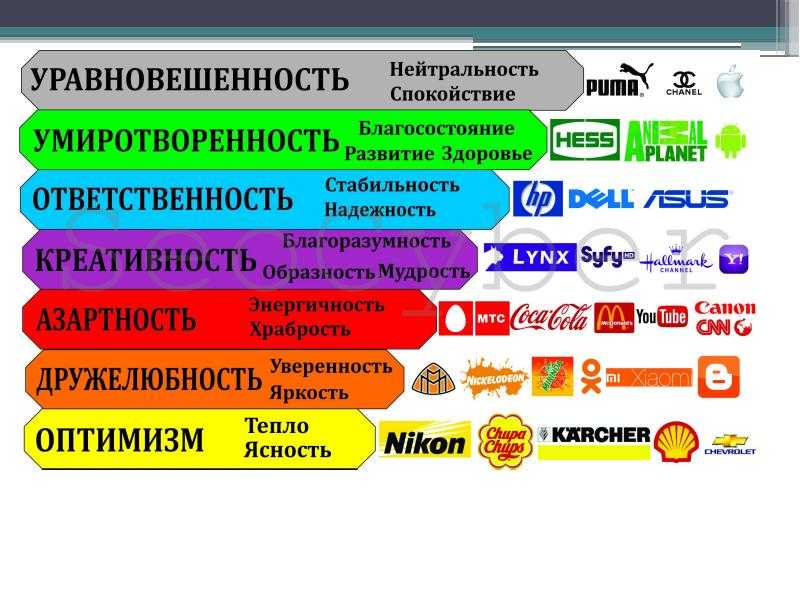
Каждая крупная фирма имеет собственные цветовые сочетания не просто так. Они являются важной частью маркетинговой стратегии. Чтобы понять, как грамотно использовать цвета для сайта, необходимо изучить их действие на и эффект, который они оказывают на людей:
- Темно-синие и бирюзовые оттенки привлекают покупателей с небольшим финансовым потенциалом. Эти цвета можно увидеть в банках и торговых центрах.
- Ярко-синий, черный или красно-оранжевый привлекательны для активных и эмоциональных покупателей. Такие цвета используют фастфуды и магазины во время распродаж.
- Розовый и малиновый привлекают среднестатистических покупателей и не имеют конкретной цели для использования.
Для более эффективного привлечения клиентов и покупателей опытные маркетологи используют различные комбинации цветов.
Какой цвет использовать для вашего сайта?
Чтобы сайт привлекал нужную аудиторию и передавал посетителям правильный посыл, необходимо грамотно выбрать основной цвет для его оформления:
Зеленый олицетворяет природу, здоровье и богатство. Цвет приятен для глаз и поэтому легче воспринимается посетителями сайта.
Цвет приятен для глаз и поэтому легче воспринимается посетителями сайта.
Желтый символизирует жизнь, молодость и оптимизм. Использовать его лучше всего на сайтах, ориентированных на молодежь.
Оранжевый привлекает творческих и дружелюбных людей. Этот цвет побуждает к действиям.
Красный может стать как символом страсти и энергии, так и опасности. Как правило, используется для того, чтобы моментально вызвать у человека желание совершить какое-то действие на сайте.
Розовый ассоциируется исключительно с женской тематикой. Поэтому часто используется на сайтах для женщин.
Фиолетовый является символом богатства, успеха и мудрости. Этот цвет оказывает на людей исключительно успокаивающий эффект.
Синий символизирует стабильность, надежность и безопасность. Цвет универсален и одинаково привлекает как мужчин, так и женщин.
Серый — спокойный цвет, олицетворяющий простоту и ясность.
Черный свидетельствует о солидности, элегантности и роскоши. Используется для продвижения товаров премиум класса.
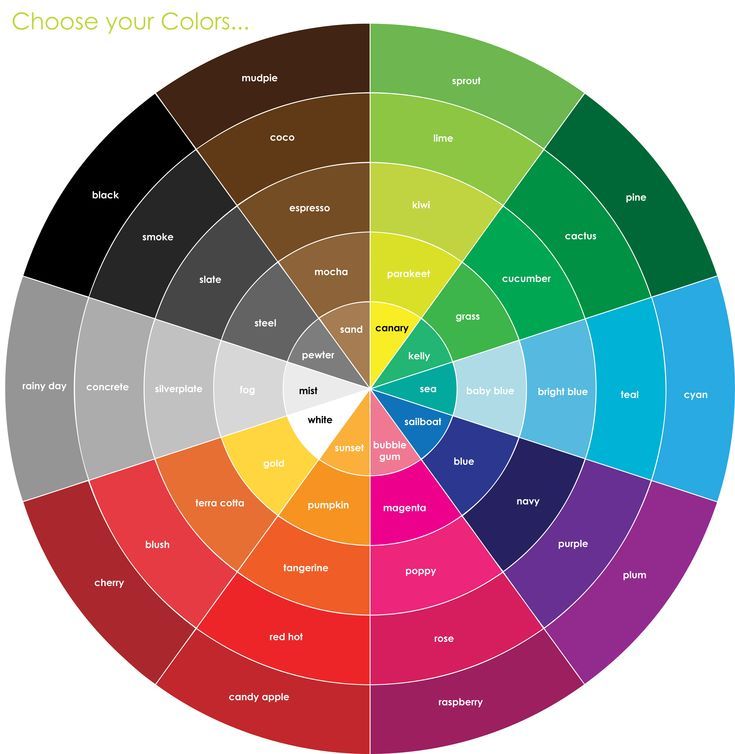
Подбор цветов для сайта по спектральному кругу
Для более эффективного использования цветов и создания их правильных комбинаций был разработан цветовой круг, в котором последовательно друг за другом идут тона и полутона, от теплых к более холодным.
Работать с кругом можно по принципу триады, двойной системы, аналогии, раздельного, прямоугольника и квадрата.
Где лучше заказать дизайн сайта?
Если вы хотите, чтобы ваш сайт отвечал не только основным seo-требованиям, но и имел грамотный дизайн, привлекающий целевую аудиторию, его разработку стоит доверить профессионалам из агентства Castcom.
Заказать разработку сайта в компании Castcom можно прямо на сайте агентства. Если вы хотите сначала получить консультацию специалистов, свяжитесь с компанией по телефонам, указанным в разделе “Контакты” или просто оставьте свой номер для обратной связи.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2019-10-24
Выбор цветов для веб-дизайна: практическое руководство по применению цветов пользовательского интерфейса
Познакомьтесь со Стефано Пескьерой, цифровым дизайнером, твердо убежденным в том, что цвет имеет большое значение для создания великолепного веб-дизайна. Стефано даже создал бесплатный плагин для Sketch под названием Hue, который предлагает коллекцию подобранных вручную цветовых палитр, которые помогут вам создавать красивые веб-сайты и приложения. Система Hue основана на собственном процессе Стефано для выбора эффективных цветовых схем веб-сайтов. Сегодня он рассказывает, как выглядит этот процесс.
Стефано Пескьера Дизайнер-фрилансер, увлеченный дизайном продуктов, брендингом и дизайн-системами. Член жюри премии 2020
Цвет имеет важное значение для хорошего веб-дизайна и должен быть очень тщательно продуман. Само собой разумеется, что узнаваемость бренда и цвет идут рука об руку, и выбор цвета, который вы делаете, может повлиять на то, как потенциальные клиенты видят ваш бизнес.
Само собой разумеется, что узнаваемость бренда и цвет идут рука об руку, и выбор цвета, который вы делаете, может повлиять на то, как потенциальные клиенты видят ваш бизнес.
Я нашел простой рабочий процесс для управления цветом в моем дизайне пользовательского интерфейса, которым я хотел бы поделиться с вами. Надеюсь, это поможет упростить процесс выбора эффективных и сбалансированных цветовых палитр для дизайна веб-сайта и не только. Давайте начнем!
Схема палитры: соотношение 60-30-10
Наиболее эффективная цветовая схема веб-сайта и приложения будет соответствовать соотношению 60-30-10. Это означает, что основной цвет применяется к 60% дизайна веб-сайта, вторичный цвет применяется к еще 30%, а последние 10% используются в качестве акцентного цвета, который контрастирует с двумя основными цветами.
При выборе трех разных оттенков помните, что акцентный цвет (10%) должен быть самым ярким, поскольку он будет подчеркивать важные элементы веб-сайта, такие как элементы призыва к действию. Основной цвет (60%) должен быть нейтральным, приятным для глаз, а дополнительный цвет (30%) должен хорошо контрастировать с основным цветом, чтобы создавать визуальный интерес.
Распределение дополнительных цветов с учетом этих пропорций поможет визуально организовать и сбалансировать ваш дизайн.
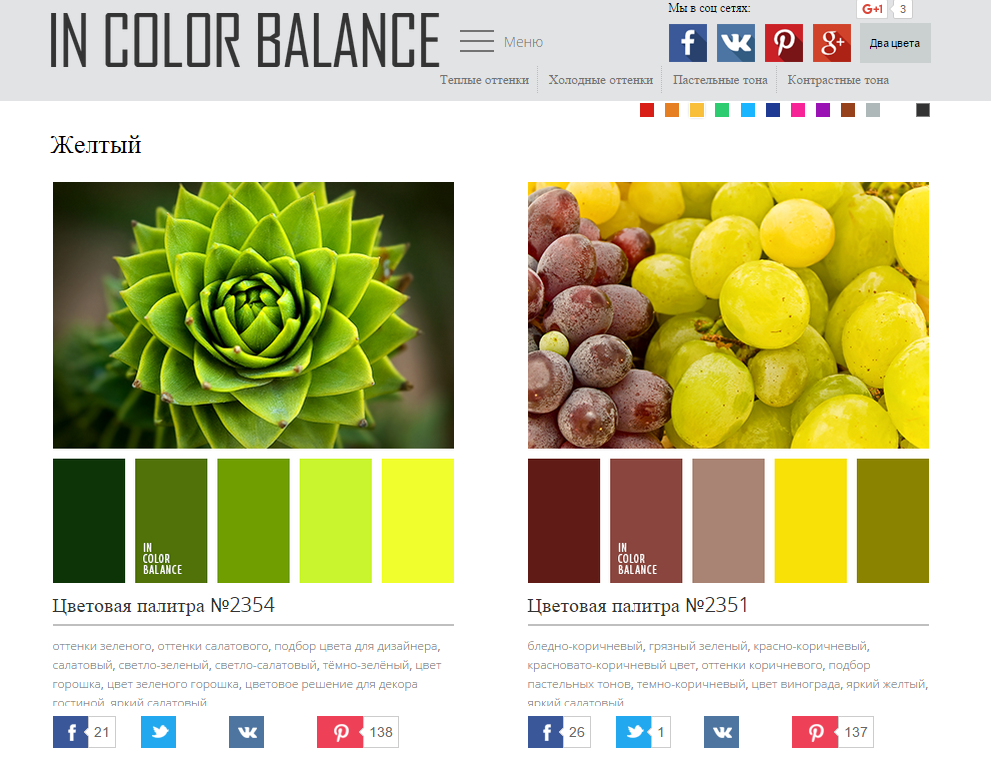
Цветовое вдохновение
Мать-природа — лучший дизайнер, у которого вы можете черпать вдохновение. Чтобы найти свою палитру, я обычно просматриваю Unsplash и извлекаю из фотографии три основных цвета, которые соответствуют правилу 60-30-10. Я обязательно беру самый яркий цвет и использую его в качестве акцента в своем дизайне. Это сделает элементы призыва к действию более эффективными, а общий дизайн веб-страницы — более цифровым и современным.
Применение палитры: сначала сосредоточьтесь на градациях серого
После того, как моя цветовая палитра готова, я делаю каркас своего дизайна. Я стараюсь в первую очередь сосредоточиться на интервалах и элементах макета, потому что наличие такого рода ограничений очень продуктивно и сэкономит вам много времени позже при применении вашей цветовой схемы.
Я стараюсь в первую очередь сосредоточиться на интервалах и элементах макета, потому что наличие такого рода ограничений очень продуктивно и сэкономит вам много времени позже при применении вашей цветовой схемы.
Несмотря на то, что на данном этапе в каркасе нет цвета, это не значит, что он должен выглядеть скучно! Мне нравится использовать разные тона серого, чтобы сделать первый каркас более привлекательным. После этого я применяю цветовую палитру и повторяю макет, прежде чем вставлять функциональные и привлекательные визуальные элементы.
Один из самых важных приемов теории цвета, который я усвоил, — избегать использования серых цветов без насыщенности. В реальной жизни чисто серых цветов почти не существует — то же самое касается и чистого черного. Не забывайте всегда добавлять немного насыщенности к вашему цвету. Это подсознательно сделает правильный цвет более естественным и привычным для пользователей.
Заключительные мысли
Цвет — сложная концепция, особенно в цифровом пространстве. Советы, которые я упомянул выше, должны помочь упростить процесс использования цветового круга — поиск и применение правильных цветов к вашему веб-дизайну для повышения общей эффективности дизайна. Помните, что лучший способ научиться создавать потрясающие цветовые схемы — это практика, так что начните сегодня и получайте удовольствие, исследуя различные цветовые комбинации!
Советы, которые я упомянул выше, должны помочь упростить процесс использования цветового круга — поиск и применение правильных цветов к вашему веб-дизайну для повышения общей эффективности дизайна. Помните, что лучший способ научиться создавать потрясающие цветовые схемы — это практика, так что начните сегодня и получайте удовольствие, исследуя различные цветовые комбинации!
Hue — бесплатные цветовые палитры для веб-сайта и приложения
Стефано Пескьера
Привет, новая халява! Hue — это коллекция подобранных вручную цветовых палитр, которые вдохновят вас на дизайн и сделают красивым веб-сайт и приложение. Оттенок настолько чист, насколько это возможно, и его простоту трудно игнорировать. Никаких излишеств, только цвета и просто веселье, чтобы бр…
Посмотреть на Dribbble
Хотите не отставать от Стефано? Найдите его на Dribbble, в Instagram и на stefanopeschiera.com.
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Есть предложение? Свяжитесь со историями@dribbble.com.
Советы экспертов / Мир цифровой информации
Психология цвета посвящена тому, как определенные цвета влияют на поведение человека. В цифровом мире то, как бренды используют цветовую палитру, многое говорит о том, как они хотят, чтобы их клиенты чувствовали себя.
Вы когда-нибудь замечали, что многие марки автомобилей, такие как Toyota или Audi, имеют больше серебристых оттенков с оттенком красного? Это потому, что вместе они символизируют высокое качество изготовления и мощность. Синий часто используется фармацевтическими компаниями из-за того, что он ассоциируется с чистотой, стабильностью и здоровьем.
Цвета имеют скрытые значения, так что же вы хотите, чтобы они говорили о вас?
Почему цвета веб-сайта так важны?
Мы вкратце упомянули, что цвета вызывают у читателей определенные эмоции, но 85% людей утверждают, что цвет оказывает большое влияние на их решение о покупке.
Цвета на самом деле помогают потребителям более эффективно хранить и обрабатывать изображения и информацию, что повышает узнаваемость и привлекательность бренда. Если мы думаем о крупных брендах, таких как Coca-Cola, мы сразу же представляем себе красную банку с причудливой надписью, потому что эти образы прочно вошли в наше сознание.
Давайте сделаем еще один шаг и поговорим о важности цвета для дохода. Правильная палитра будет стимулировать эмоции, ведущие к действию. Beamax — это компания, которая экспериментировала со своими цветами, чтобы увидеть, действительно ли они имеют значение, и обнаружила увеличение количества кликов по красной ссылке на 53,1% по сравнению с синей ссылкой!
Теперь, когда мы знаем, насколько эффективными они могут быть, давайте перейдем к выбору лучших цветов для вашего веб-сайта, которые помогут создать индивидуальность вашего бренда.
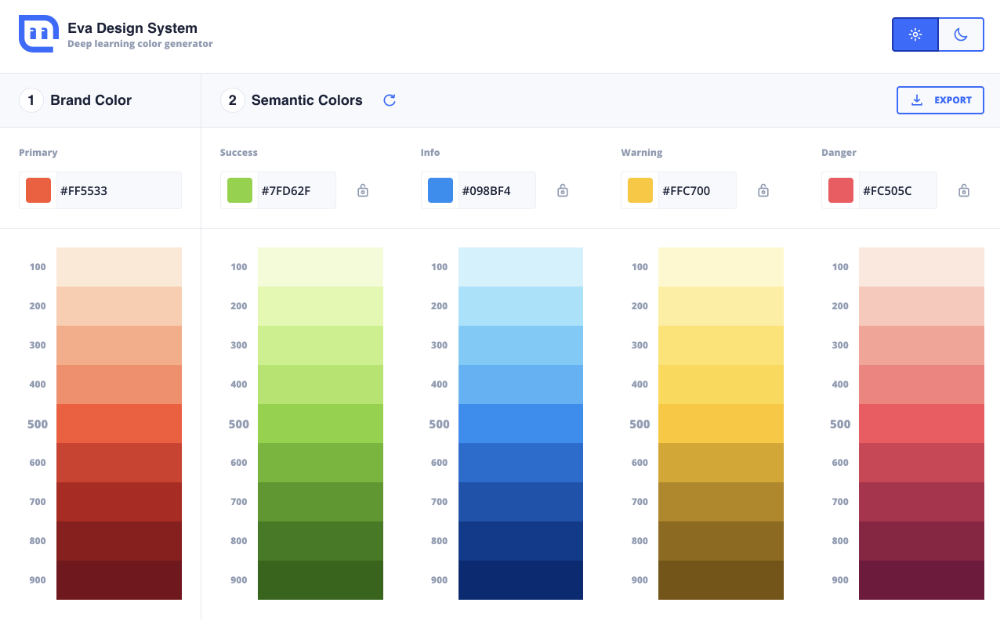
Шаг 1. Выбор основного цвета
Основные цвета отражают общую атмосферу вашего продукта или услуги. Они являются хорошим показателем отрасли, в которую вы вписываетесь, и намерений вашего бизнеса или бренда. Вот несколько примеров того, что представляет каждый основной цвет:
Они являются хорошим показателем отрасли, в которую вы вписываетесь, и намерений вашего бизнеса или бренда. Вот несколько примеров того, что представляет каждый основной цвет:
Правильный выбор основных цветов для вашего бизнеса поможет потребителям быстро идентифицировать ваш бренд. Затем эта основная палитра может быть включена в ваш логотип вместе с дополнительными цветами, о которых мы поговорим ниже.
2. Выбор дополнительных цветов
Теперь, когда вы выбрали основную палитру, пришло время смешать несколько дополнительных цветов и дать волю творчеству! Эти дополнительные оттенки известны как «дополнительные цвета», потому что их роль заключается в том, чтобы выделить индивидуальность бренда.
Использование цветового круга — отличный способ найти подходящие оттенки для контраста с основной палитрой. Дополнительные цвета расположены прямо напротив друг друга, и вы заметите, что три основных цвета расположены в каждой точке треугольника.
Одним из примеров известного бренда, который успешно использовал яркий цвет в своем логотипе, является Google. Технический гигант использует все три основных цвета для каждой буквы своего логотипа, но добавляет зеленый оттенок на одну из букв, чтобы показать, что он не всегда следует правилам! Эта детская палитра также делает технологии более игривыми, а не скучными и сложными.
Надпись: Google включает в свой логотип длинную зеленую букву L, чтобы показать, что технический гигант не боится немного нарушать правила!
3. Выбор цвета фона
Выбор правильного цвета фона для вашего сайта — это задача, которую часто упускают из виду при принятии важных решений по брендингу. Но реальность такова, что ваш фон занимает больше места, чем любой другой цвет, поэтому вам нужно убедиться, что вы все сделали правильно!
Самый безопасный — и, вероятно, самый популярный — вариант фона — это выбрать белый или серый оттенок. Более приглушенный фон позволяет лучше видеть текст, изображения и даже выделенные ссылки.
Более приглушенный фон позволяет лучше видеть текст, изображения и даже выделенные ссылки.
Причудливый фон веб-сайта, с другой стороны, может негативно повлиять на общий имидж вашего бренда, даже если ваш основной логотип выглядит великолепно.
Но если вам не нравится вариант с пустым холстом, вместо этого ваш веб-сайт может быть кремового цвета. Это все равно поможет дифференцировать ваш образ, даже если он будет всего на один или два оттенка.
Печально известный веб-сайт Apple — отличный пример того, как беззвучный фон позволяет всему остальному на странице привлечь ваше внимание.
4. Выберите цвет шрифта
Цвет шрифта определяет, насколько светлым или тяжелым будет текст на странице. Возможность найти правильный баланс цвета шрифта будет творить чудеса с читабельностью вашего текста.
Самый простой выбор — черный, но вы можете быть удивлены, узнав, что черные шрифты на самом деле не очень распространены. На самом деле, использование черного цвета на белом фоне может привести к перенапряжению глаз из-за полной контрастности цветов.
На самом деле, использование черного цвета на белом фоне может привести к перенапряжению глаз из-за полной контрастности цветов.
Выбор более светлого или серого оттенка обеспечивает более мягкий вид без ущерба для читабельности. Вот пример темно-синего шрифта на не совсем белом фоне, показывающий, насколько хорошо они контрастируют друг с другом.
В идеале мы зарезервировали бы цветные шрифты для выделенных ссылок или важной информации. Тем не менее, выбор формального цвета, такого как темно-синий, серый или темно-фиолетовый, не повредит общему внешнему виду.
5. Советы экспертов по выбору цветов веб-сайта
Теперь, когда мы рассмотрели все основные соображения по выбору потрясающей цветовой схемы, давайте взглянем на еще несколько советов экспертов, которые также следует учитывать!
Использовать постоянную насыщенность
Что это означает? Насыщенность — это более причудливый способ описания яркости цвета. Хотя у вас будет множество цветов на дисплее, потребителю все это покажется ошеломляющим, если некоторые из них ярче других!
Хотя у вас будет множество цветов на дисплее, потребителю все это покажется ошеломляющим, если некоторые из них ярче других!
Насыщенные цвета используются для придания бренду яркого и сияющего вида, в то время как менее насыщенные цвета создают более тонкое, утонченное, формальное ощущение. Что бы вы ни предпочли, всегда лучше сохранять последовательность.
Взгляните на этот дизайн веб-сайта от Overflow:
Используются оба оттенка оранжевого и темно-синего, но ни один цвет не перекрывает другой, потому что они сохранены на одинаковом уровне насыщенности.
Используйте один и тот же цвет, но меняйте насыщенность
На первый взгляд мысль об использовании одного цвета во всем вашем бренде кажется скучной, но на самом деле это может быть действительно разумным шагом, если вы тщательно варьируете насыщенность.
Этот бренд фотографии продуктов электронной коммерции тесно связан с синим цветом, который можно увидеть на всем его сайте. Однако, изменив уровни насыщенности для таких элементов, как кнопки призыва к действию, Feedsauce улучшила свою страницу, не выходя за пределы своей основной палитры, что позволило сохранить узнаваемость бренда.
Однако, изменив уровни насыщенности для таких элементов, как кнопки призыва к действию, Feedsauce улучшила свою страницу, не выходя за пределы своей основной палитры, что позволило сохранить узнаваемость бренда.
Дополнительные полезные ресурсы
Coolors.co — Если вы не совсем уверены, с чего начать работу со своей цветовой палитрой, этот веб-сайт сгенерирует для вас некоторые из них, выстроив пять различных цветовых кодов одновременно. Кроме того, вы можете использовать этот сайт для изучения популярных палитр, которые помогут вам вдохновиться!
Color Safe — это еще один действительно классный веб-сайт, который генерирует множество цветов для просмотра. Что хорошего в этом сайте, так это то, что вы можете просматривать различные оттенки одного цвета, чтобы найти идеальный оттенок зеленого или фиолетового!
Резюме
Вот и все, ребята! Мы прошли все шаги, которые необходимо предпринять при выборе цветовой палитры веб-сайта вашей мечты. Вот краткий обзор каждого шага:
Вот краткий обзор каждого шага:
1. Выберите основной цвет: это поможет сразу идентифицировать ваш бренд
2. Выберите дополнительные цвета: они дополняют ваш основной цвет и придают вашему бренду больше индивидуальности
3. Выберите фоновый цвет: это самый заметный цвет вашего бренда, так что будьте проще, чтобы все остальное выделялось
4. Выберите цвет шрифта. Это цвет вашего текста. Мы рекомендуем оттенок серого, чтобы он был мягким и не слишком контрастным. палитра! Не стесняйтесь ознакомиться с инфографикой Website Builder Expert об этом ниже:
Об авторе:
Зара Чоудри пишет для Website Builder Expert, ведущего авторитета в оказании помощи людям с любыми способностями в создании присутствия в Интернете. Zara хочет максимально упростить для других возможность воплощения своих идей в жизнь и рассматривать процесс создания веб-сайта как прогрессивную возможность, а не цифровой барьер.