что это, что нужно размещать в футере
#Дизайн #Разработка
В маркетинге и сайтостроении footer (футер, подвал) означает визуальную часть сайта, расположенную внизу. В футере обычно размещаются дубликаты меню, ссылки на сторонние ресурсы, социальные сети и т. д. Футер, как и хедер — сквозной элемент ресурса (отображается на всех страницах) и позволяет выполнить грамотную перелинковку, повысить вовлеченность посетителей.
Подвал сайта редко остается без внимания посетителей. Наоборот — в маркетинге футер рассматривается как дополнительный элемент для повышения продаж, ведь с его помощью можно спровоцировать потенциального клиента сделать заказ или оставить свои данные, связаться с менеджером и т. д., поэтому использовать footer стоит по максимуму.
Разработка сайтов для бизнеса
Подробнее
В подвале чаще всего указывается информация, которую можно найти на главной странице или где-либо еще на сайте. Нередко в подвале публикуется то же самое, что и в хедере. В любом случае все зависит от тематики ресурса, его направленности, дизайнерских решений, числа блоков в макете и т. д.
Нередко в подвале публикуется то же самое, что и в хедере. В любом случае все зависит от тематики ресурса, его направленности, дизайнерских решений, числа блоков в макете и т. д.
Чтобы сайт стал для посетителя действительно полезным и привлекательным, в подвале рекомендуется публиковать:
- Карту сайта — список со всеми страницами ресурса, составленный с учетом структуры сайта. Хорошее решение — сделать футер зеркальным хедером, но карту сайта можно разместить и отдельно, ссылкой возле других элементов.
- Контакты — список телефонов, адресов электронных почт компании, адреса филиалов. Детальные данные лучше размещать на отдельной странице, но в футере обязательно должно быть несколько контактов, по которым клиент может быстро связаться с менеджерами.
- Форму подписки или обратной связи — если человек пролистал страницу в самый низ, это значит, что он как минимум заинтересовался прочитанным. Чтобы «конвертировать» этот интерес в действия, нужно подтолкнуть человека сделать выбор — написать в компанию или подписаться на обновления.

- Карту с местоположением офиса — такой элемент навигации нужен для посетителей, заинтересованных в быстром поиске торговой точки компании, находящейся к ним как можно ближе. Этот элемент необязателен, но часто используется на одностраничных сайтах и позволяет повышать продажи.
- Ссылки на социальные сети — иконки-ссылки на группы/страницы/сообщества в соцсетях в футере нужны тем сайтовладельцам, которые продвигают свои ресурсы через популярные социальные сети. Такие ссылки станут дополнительным инструментом связи клиента с представителем компании.
Кроме всего вышеописанного, в футере сайта часто размещают и другие данные. Например, способы оплаты товара или услуги, ссылки на блог или политику конфиденциальности данных.
Что такое футер сайта? Элементы, которые обязательно должны быть в подвале сайта ✔️ Блог Webpromo
09.02.2023
Оля Сомова
Дизайн и разработка сайта включает такие обязательные блоки как шапка и подвал сайта, расположенные соответственно вверху и внизу страницы. В статье рассказываем, что такое footer или подвал сайта, как правильно его заполнить, что поможет сделать его максимально функциональным и полезным для бренда в получении лидов.
В статье рассказываем, что такое footer или подвал сайта, как правильно его заполнить, что поможет сделать его максимально функциональным и полезным для бренда в получении лидов.
Содержание:
- Что такое футер? Определение понятия
- Какие элементы должны находиться в подвале сайта?
- Дополнительные элементы в футере
- Как оформить подвал сайта?
- Резюмируем
Читайте также: ТОП-10 трендов UX/UI, которые будут популярны в 2023 году
Что такое футер? Определение понятия
Футер (с англ. footer) или подвал — это блок, расположенный в нижней части сайта. Визуальный элемент частично дублирует хедер (шапка). Чаще футер это место для дополнительной информации, куда можно вставить ссылки для перехода по разделам и страницам. Такая внутренняя перелинковка дает преимущество при ранжировании сайта в поисковых системах.
Многие считают, что footer не играет большого значения в эффективности сайт, но мы готовы поспорить.
Отсутствие футера вызывает дополнительные вопросы, у пользователя остается чувство недосказанности.
Важно использовать преимущества, которые дает футер сайта. Особенно это касается одностраничных сайтов, Landing Page, где мало информации и нужно задействовать все пространство с пользой.
Подвал сайта выполняет навигационную и информационную роль для вашей аудитории. Пользователи знают, что в конце страницы есть полезные ссылки, поэтому будут их искать, особенно когда интересует что-то конкретное.
Какие элементы должны быть в подвале сайта?
Подвал сайта дублирует информацию, которая уже есть на главной странице, меню или в хедере. Но footer собирает данные в одном месте.
Но footer собирает данные в одном месте.
Важно! Главное требование для создания подвала сайта — знать, что ищет целевая аудитория. Вы можете разместить в футере любые элементы, которые считаете ценными для потенциального клиента.
Мы предлагаем список базовых элементов в футере сайта:
1. Контактная информация. Укажите рабочий адрес электронной почты, номер телефона, кликабельные кнопки мессенджеров.
2. Карта сайта. Ссылки на разделы и страницы, которые повторяют структуру сайта. Соблюдайте иерархию: раздел — подраздел — карточка товара или блог — статья. Особенно это важно для мобильной версии, так как пользователь видит только гамбургер-меню, без названия категорий, страниц. Это не всегда удобно и понятно.
Также можно оставить ссылку на карту в формате XML, содержащую URL-адреса и информацию о главных страницах и медиафайлах. Такой файл, как элемент SEO, важен для поисковых систем, которые сканируют контент.
3. Правовая информация. Ссылка на политику конфиденциальности, согласие на обработку персональных данных. Если на сайте есть регистрация аккаунта, значит вы собираете личные данные о пользователях. Например клиент должен указать контакты или платежные данные. В таком случае необходимо предоставить соглашение о политике конфиденциальности. Это обязательное условие, предусмотренное законом.
Школа Hillel
4. Иконки социальных сетей.
5. Форма регистрации, подписка по e-mail. Если пользователь дошел до конца страницы, значит заинтересован в продукте. Ваша задача — конвертировать интерес в целевое действие. В футере сайта необходимо дать обратную связь, например возможность задать вопрос, заполнить лид-форму для подписки на новости, акции или персонализированные предложения. Бизнес таким образом получает лиды, собирает базу контактов для рассылки.
Ваша задача — конвертировать интерес в целевое действие. В футере сайта необходимо дать обратную связь, например возможность задать вопрос, заполнить лид-форму для подписки на новости, акции или персонализированные предложения. Бизнес таким образом получает лиды, собирает базу контактов для рассылки.
6. Карта физического расположения офиса, магазина или склада. Офлайн точка повышает доверие аудитории. Некоторые пользователи забирают товары самовывозом, для этого оценивают удаленность. Карта как навигационный элемент, показывает местоположение компании или ближайший магазин. Пролистав страницу до конца, footer отображает, что точка находится рядом, в одном районе, что уже приближает его к покупке.
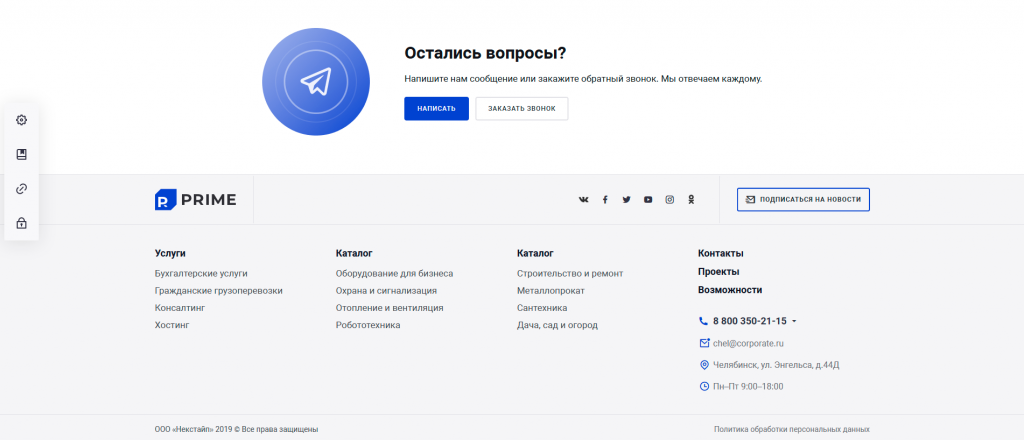
7. Логотип в футере сайта усиливает индивидуальность бренда. Можете по-другому оформить лого в подвале — изменить размер шрифта, прикрепить под ним миссию и ценность бренда. Например школа английского языка English Prime дополнительно указала направление деятельности и локацию офиса.
8. Кнопка «Наверх» необходима для удобства пользователей, что облегчает взаимодействие с сайтом. Футер расположен в самом низу. Согласитесь, чтобы вернуться вверх, лучше нажать одну кнопку, чем скролить страницу полностью еще раз.
Читайте также: Топ-10 фишек, с помощью которых Google «полюбит» ваш сайт
Дополнительные элементы в футере
Если остается свободное место в футере, можно заполнить его дополнительными элементами, которые соответствуют деятельности компании, направления работы или показывают достижения в сфере.
- Ссылку на «запасной» сайт, либо дополнительные локализованные старицы. Элемент поможет ориентироваться клиенту в случае проблем с основным сайтом.
- Выбор языка. Кнопка чаще расположена вверху страницы, но можно продублировать ее в подвале сайта.

- Ссылка на скачивание мобильного приложения, если оно есть. Можно отдельно дать ссылки под каждую операционную систему, например App Store или Google Pay. Пользователь сразу переходит в магазин приложений.
Сайт OLX
- Ссылки на условия сотрудничества с рекламодателями, страницу с вакансиями. Интернет-магазин люксовой одежды, обуви и аксессуаров Symbol указывает отдельный e-mail для связи.
Как оформить подвал сайта?
Не рекомендуется загромождать footer большим количеством элементов. Подвал сайта должен быть четко структурированным и понятным. Обращайте внимание на расстояния между строчками, чтобы было удобно переходить на каждую и не возникало ошибок. Футер сайта — это одинаковый блок для всех страниц сайта, соблюдайте единую стилистику.
Header и footer выполняют навигационную роль, поэтому должны быть максимально простыми. Не стоит придумывать сложные конструкции. Соберите ключевые ссылки, которые по вашему мнению, смогут убедить пользователя продолжить взаимодействие с сайтом.
Соберите ключевые ссылки, которые по вашему мнению, смогут убедить пользователя продолжить взаимодействие с сайтом.
Читайте также: Из чего состоит лендинг пейдж? Базовая структура посадочной страницы с высокой конверсией
Резюмируем
Подвал сайта или footer — это функциональный блок внизу сайта, содержащий полезную информацию. Здесь собраны важные ссылки на разделы, которые люди возможно нигде не нашли. Также футер сайта дает информацию поисковым роботам при сканировании ресурса.
Эти элементы помогают ближе познакомиться с брендом, а не уйти ни с чем. Важно не перегрузить футер сайта большим количеством функций, чтобы пользователь смог найти необходимую для него информацию.
Нижние колонтитулы веб-сайтов — 10 лучших примеров дизайна
Пользователи редко прощают ошибки. Если им не нравится веб-сайт, они просто закрывают его, чтобы никогда больше не открывать. То же самое касается сайтов, которые их раздражают, или даже тех, которым не хватает той крошечной части информации, которая им нужна. Вот почему вы должны поднять свою игру, чтобы заставить пользователей оставаться на вашем сайте, а затем возвращаться снова и снова.
Вот почему вы должны поднять свою игру, чтобы заставить пользователей оставаться на вашем сайте, а затем возвращаться снова и снова.
Для этого важно следовать определенной структуре и включать все элементы, необходимые для законченного и привлекательного дизайна. В сегодняшней статье мы более подробно рассмотрим футеры и попытаемся выяснить, как правильно спроектировать этот важный компонент.
Нижний колонтитул веб-сайта — это раздел содержимого в самом низу веб-страницы.
Что такое нижний колонтитул веб-сайта?
Проще говоря, нижний колонтитул — это самая нижняя часть веб-сайта. Этот конкретный раздел может принимать разные формы, в зависимости от отрасли и содержания. Наверняка некоторые из вас прокручивали вниз, чтобы быстро найти служебный адрес, Условия использования, контакты или ссылки на социальные сети. Это почти бессознательное действие демонстрирует важность нижних колонтитулов. Однако некоторые дизайнеры совершают огромную ошибку, пренебрегая этим жизненно важным элементом.
Нижний колонтитул может использоваться для передачи информации, которую люди должны знать
Почему важен дизайн нижнего колонтитула?
Чтобы лучше это проиллюстрировать, давайте представим ситуацию. Предположим, вы покупатель, который только что нашел интернет-магазин с крутыми футболками. Вы смотрите и решаете купить для себя. Однако перед заказом начинаешь задумываться, можно ли вернуть покупку, если пришлют не тот размер. Вы начинаете просматривать сайт, листать и листать, но раздела «Политика возврата» нигде нет. Теперь вы расстраиваетесь, потому что вам очень понравился принт. Потом внутри что-то начинает шевелиться, и, к несчастью для его владельца, вы решаете покинуть сайт и поискать в другом месте.
Хорошо продуманный нижний колонтитул может помочь улучшить UX и использоваться как решение, которое удивит ваших пользователей интересным дизайном, полезной информацией или просто удобными инструментами навигации.
если бы веб-сайт был разработан достаточно хорошо — с надлежащим информативным нижним колонтитулом. В большинстве случаев отсутствие информации, которая обычно должна присутствовать в нижнем колонтитуле, может привести к потенциальной потере бизнеса. Это всего лишь один простой пример, но мы можем применить его к большому количеству различных настроек.
Давайте разберемся. Это заблуждение, что люди не обращают внимания на контент внизу страницы. Действительно, исследование Neilsen Norman Group, проведенное в 2018 году, показало, что посетители проводят 57% времени просмотра в верхней части страницы. Однако с годами подходы к веб-дизайну значительно изменились, и сайты в целом стали более доступными и приятными для прокрутки. Следовательно, время, проведенное выше сгиба, с годами уменьшается. В настоящее время пользователи знают, что нижние колонтитулы обычно содержат важную информацию, и готовы прокручивать страницу, чтобы получить ее.
Исследование Neilsen Norman Group, 2018 г.
Преимущества хорошего футера
При этом нижние колонтитулы играют гораздо более сложную роль в повышении общей эффективности вашего бизнеса. Хорошо продуманный нижний колонтитул может помочь улучшить UX и использоваться в качестве решения, которое удивит ваших пользователей интересным дизайном, полезной информацией или просто удобными инструментами навигации. Это может и во многих случаях должно быть так называемой вишенкой наверху… только внизу. Теперь давайте рассмотрим пару примеров, чтобы прояснить этот момент.
Используя нижние колонтитулы, вы можете предоставить всю необходимую информацию в одном месте.
Тот факт, что нижние колонтитулы часто содержат внутренние ссылки как на важные, так и на малоизвестные разделы веб-сайта, позволяет пользователям находить дополнительную информацию, которую они могли пропустить, и сразу переходить к источник.
Помогает привлечь потенциальных клиентов
Веб-сайты проводят потенциальных клиентов через несколько этапов: осведомленность — интерес — доверие — действие.
Это классическая воронка конверсии. Проходя через Блог и Страницу услуг, пользователи могут заинтересоваться вашими услугами. Разделы «О нас» и «Отзывы» помогут укрепить доверие. Но форма «Контакты» с ее призывом к действию обычно закрепляет сделку. Все, что нужно посетителю, чтобы оставить свой адрес электронной почты — и вуаля — новый лид создан! То же самое можно сказать и о ссылках в социальных сетях. Если вы достаточно впечатлите своих клиентов, они могут даже захотеть подписаться на профили вашей компании в социальных сетях. Это также может быть весьма полезным.
Кроме того, нижний колонтитул — отличное место, где можно предложить своим клиентам некоторые преимущества в обмен на информацию. Вы можете сделать это ненавязчивым способом, например, предложив скидку за подписку на рассылку новостей.
Форма обратной связи в нижнем колонтитуле выполняет функцию привлечения лидов
Облегчает навигацию
Как мы все знаем, навигация по веб-сайту является важным аспектом взаимодействия с пользователем, и нижние колонтитулы являются его неотъемлемой частью.
Нижние колонтитулы идеально подходят для размещения важных ссылок и категорий, позволяя пользователям плавно и почти интуитивно перемещаться по веб-сайтам. По сути, это дорожные карты для остальной части сайта, помогающие пользователям найти свой путь. Тот факт, что нижние колонтитулы часто содержат внутренние ссылки как на важные, так и на малоизвестные разделы веб-сайта, позволяет пользователям находить дополнительную информацию, которую они могли пропустить, и сразу переходить к источнику. Всегда помните, что хороший нижний колонтитул должен служить страховкой для посетителей вашего сайта.
Он содержит полезную информацию
Сегодня мы будем много говорить о полезных элементах, и на то есть очень веская причина — в нижнем колонтитуле можно разместить так много практических вещей. Это отличное место для юридических уведомлений, авторских прав, дополнительных ссылок, адресов, кнопок социальных сетей, карт и многого другого. Естественно, эти элементы могут различаться в зависимости от типа вашего бизнеса, но есть разделы, которые каждый пользователь ожидает увидеть в нижнем колонтитуле.
Эмпирическое правило здесь заключается в том, чтобы предоставлять актуальную и ценную информацию, соответствующую контексту.
Повышает поисковую оптимизацию
Нижние колонтитулы стали решающими для повышения рейтинга веб-сайтов, так как Google еще больше обновил свои алгоритмы. В наши дни для того, чтобы занять первое место в поиске, требуется больше, чем просто несколько ключевых слов и уникальная статья. Эти алгоритмы оценивают сайты по множеству тонких критериев, но общий подход к SEO остается простым — сайт должен быть актуальным и полезным для пользователей. Неудивительно, что нижние колонтитулы играют жизненно важную роль в определении этого уровня полезности. Например, карта сайта, часто встречающаяся в нижних колонтитулах, помогает поисковым системам находить важные разделы.
Так как Google учитывает качество внутренних и внешних ссылок, фоновую графику, общую композицию и многие другие нюансы, вам необходимо умело спроектировать и протестировать нижние колонтитулы, чтобы добиться наилучших результатов.
Чтобы усилить индивидуальность вашего бренда, вы можете разместить свой логотип и поиграть с корпоративными цветами в нижнем колонтитуле.
Важные элементы, которые должны быть в нижнем колонтитуле
Что пользователи могут найти в нижнем колонтитуле?
Как мы уже упоминали, каждый футер уникален и может содержать разное количество ценных элементов. Однако не стоит забывать и о стандартах дизайна. Некоторые обязательные части должны быть включены в любой нижний колонтитул. Давайте подробно рассмотрим, какие элементы вы можете добавить.
Три обязательных элемента: авторское право, политика конфиденциальности и условия использования
Несмотря на то, что большинство пользователей редко заботятся об этих трех аспектах, они важны, особенно в строго регулируемых отраслях. Если вы хотите избежать присвоения контента вашего веб-сайта, просто поместите символ авторского права и год в нижний колонтитул.
Если ваш веб-сайт собирает определенные данные от пользователей (например, электронные письма или платежную информацию), во многих местах наличие раздела «Политика конфиденциальности» требуется по закону. Условия использования — еще одно важное юридическое уведомление, объясняющее, с чем соглашаются пользователи при посещении сайта. Все это обычно размещается в футере, и если кто-то захочет их прочитать, он пойдет прямо туда.
Контакты
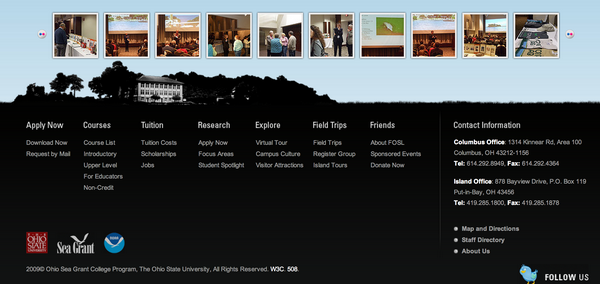
Если вы хотите, чтобы будущие лиды связывались с вами, этот элемент обязательно должен быть в нижнем колонтитуле. Это стандартная практика, и большинство посетителей, желающих связаться с вами, интуитивно прокручивают страницу вниз или нажимают кнопку навигации, чтобы добраться до конца вашего сайта. Поместите туда свой номер телефона, факс или рабочий адрес электронной почты и подождите, пока ваши клиенты свяжутся с вами. Некоторые веб-сайты в зависимости от отрасли посвящают весь раздел контактной информации.
Адрес и ссылка на карту/направления
Этот раздел имеет решающее значение, например, если у вас есть физический офис или офлайн-магазин.
Сообщите пользователям, как они могут связаться с вашим бизнесом за пределами онлайн-мира, и оставьте ссылки на карту с координатами и адресом вашего офиса. Ваши клиенты, скорее всего, ожидают увидеть это, поэтому не разочаровывайте их.
Карта сайта
Существует два способа предоставления пользователям карты сайта. Первый — разместить ссылки на отдельные разделы сайта в футере. И второй вариант — сделать единую ссылку на карту сайта в формате HTML. HTML-карта содержит URL-адреса, информацию о страницах и медиафайлы, которые являются наиболее важными на вашем сайте. Предоставление ссылки на этот файл — хорошая идея, поскольку, по мнению Google, поисковые системы используют его для более эффективного сканирования веб-сайтов с богатым содержанием.
Удобный дизайн мобильной версии футера
Навигация
Люди привыкли видеть элементы навигации в шапках, и мы обсуждали эту тему в отдельной статье. Однако нижние колонтитулы также могут содержать глобальную навигацию для улучшения взаимодействия с пользователем.
Когда страницы длинные, особенно если речь идет о мобильной версии сайта, иногда имеет смысл добавить опции навигации в нижний колонтитул. Многие из ваших посетителей оценят это.
Личность и бренд
Веб-сайт должен сообщать о бренде и личности своего владельца, и нижний колонтитул здесь не исключение. Каждая часть сайта должна напоминать пользователям, что они взаимодействуют с определенной компанией. Чтобы усилить индивидуальность вашего бренда, вы также можете разместить свой логотип и поиграть с корпоративными цветами в нижнем колонтитуле. Если это является целью вашей бизнес-стратегии, то посетители должны четко видеть, чем занимается ваша компания.
Значки социальных сетей
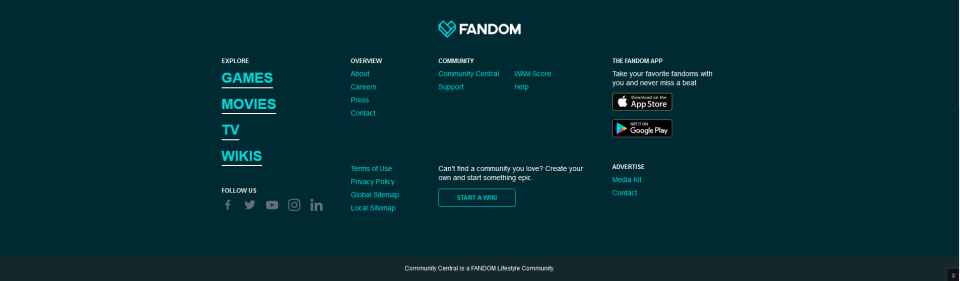
Аккаунты в социальных сетях не только помогают привлекать потенциальных клиентов. Некоторые предприятия используют их для продвижения своих товаров и услуг и даже для продаж. Так что имеет смысл использовать их по максимуму. Поделитесь ссылками на профили вашей компании в социальных сетях в нижнем колонтитуле и пригласите своих потенциальных поклонников проверить их.
Форма регистрации по электронной почте
Подписка на список рассылки не всегда является основным требованием для пользователей сайта. Но это можно использовать как дополнительный способ удержать клиентов, постоянно обновляя их актуальной информацией. В таких случаях вам следует добавить форму подписки в нижний колонтитул вашего сайта. Убедитесь, что он хорошо продуман, информативен и полезен. В противном случае это может иметь неприятные последствия и только раздражать ваших клиентов.
Поиск по сайту
Для интернет-магазинов и крупных порталов имеет смысл разместить форму поиска вверху на самом видном месте. Но стоит помнить, что если пользователь прокрутил достаточно, чтобы добраться до нижнего колонтитула вашего сайта, есть вероятность, что он не нашел то, что искал вверху. Добавление поля поиска внизу ваших страниц может смягчить некоторое разочарование ваших клиентов, которое может возникнуть в результате бесплодной прокрутки. Более того, есть шанс, что наткнувшись на поисковую строку в футере, кто-то все же сможет совершить покупку.
Награды и сертификаты
Если ваша компания получила награды и похвалы, не стесняйтесь поделиться ими со своими клиентами. Такая информация, особенно визуализированная, повышает доверие пользователей к вашей компании. Создание стенда с наградами с красивыми логотипами — отличный способ продвижения ваших товаров или услуг, и нижний колонтитул часто является отличным местом для этого.
CTA
Призыв к действию необходим на любой маркетинговой странице. Это может быть приглашение подписаться на рассылку, загрузить демо-версию продукта или просто задать вопрос. Добавляя эти CTA в нижний колонтитул, вы увеличиваете шансы на их работу. Естественно, они должны выглядеть так, как вам хотелось бы взаимодействовать — привлекательными и заметными.
Давайте оценим лучшие дизайны нижнего колонтитула
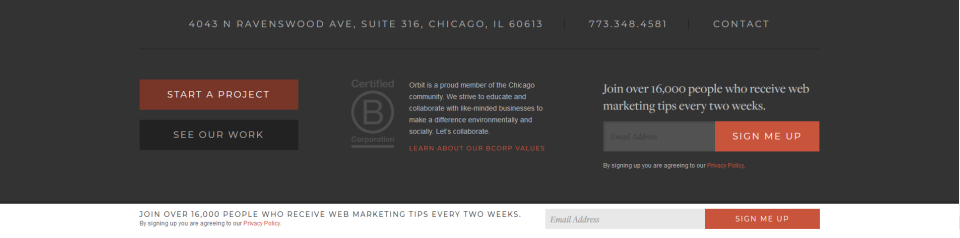
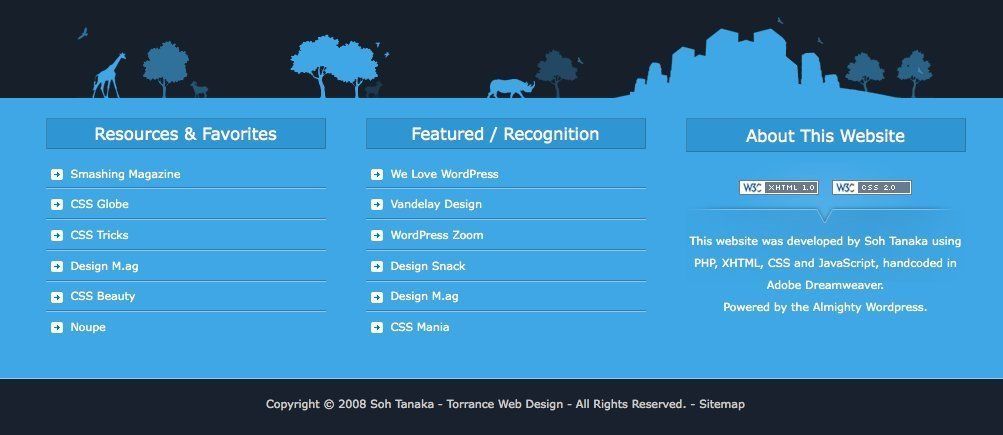
10 лучших примеров дизайна нижнего колонтитула
Теперь, когда мы зашли так далеко, давайте оценим 10 лучших дизайнов нижнего колонтитула, которые мы выбрали на многих сайтах в Интернете.
Помните, что вам не нужно втискивать все возможные элементы в нижние колонтитулы. Вместо этого добавляйте только те, которые будут работать лучше всего, отражая вашу отрасль, дизайн, фирменный стиль и контекст.
Лаборатория Halo
Зачем далеко смотреть, если мы уже здесь, верно? После того, как вы закончите читать, просто прокрутите вниз и внимательно посмотрите на наш собственный нижний колонтитул. Вы увидите, что мы использовали многие элементы, упомянутые в этой статье. Это наши награды с рейтингом, логотипом (попробуйте тоже нажать), различные ссылки на соответствующие страницы, простой раздел контактов и ссылки на внешние профили для тех, кто хочет узнать больше. Поскольку мы постоянно растем и ищем новые таланты, мы также добавили раздел карьеры для всех, кто хочет присоединиться к нашей команде. Общая эстетика футера соответствует нашему космическому фирменному стилю.
Halo Lab: нижний колонтитул соответствует нашему космическому фирменному стилю
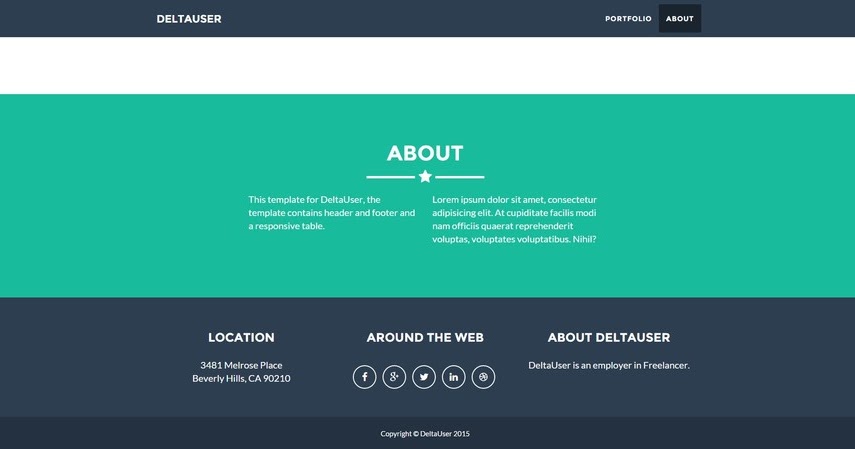
Lola Pate
Каждый пиксель этого простого сайта дышит эстетикой.
Пастельные тона и шрифты с засечками создают ощущение, будто вы посещаете настоящий винтажный магазин где-то у океана. То же самое касается нижнего колонтитула — элементов не так уж много. Тем не менее, вся необходимая информация включена: форма регистрации по электронной почте, привлекательный, но не кликабельный призыв к действию «присоединяйтесь к нашему племени», изображения со ссылками на специальные предложения, кнопка «Подробнее», ссылки на социальные сети, символ копирайта. и две колонки навигации по сайту. Здесь нет ничего экстраординарного, но футер выглядит четким и воздушным.
Лола Пейт: четкий и воздушный футер
Объясните Ниндзя
Здесь мы видим классическое сочетание черного и белого. Простой, минималистичный, современный нижний колонтитул сайта «Объясните ниндзя» заставляет вас чувствовать себя как дома. В отличие от предыдущего примера, здесь мы можем заметить название компании и логотип, выделенные жирным шрифтом и большими буквами. Под логотипом есть 4 значка социальных сетей, контактные данные и символ авторского права.
Хотя это выглядит очень удобно. Слева есть 3 столбца навигации по сайту, напоминающие каталог страниц, которые посетители должны проверить.
Объясните Ninja: простой и минималистичный нижний колонтитул
Siteinspire
Еще один пример минималистического рабочего нижнего колонтитула. Здесь присутствует раздел «О нас», позволяющий пользователям узнать о бизнес-подходе этого сайта. В следующих трех столбцах представлены разделы «Последний веб-сайт», «Информация» и «Контакты». Раздел контактов представлен 4 значками социальных сетей, которые выглядят довольно естественно, но достаточно выделяются, чтобы посетители могли их заметить. Так как символ копирайта не самый важный элемент для пользователей, он расположен в самом низу и выполнен более мелким шрифтом.
Siteinspire: еще один минималистичный пример
Grams Caffee
Grams Caffee решили сделать простой и элегантный футер, чтобы не перегружать пользователей лишними цветами и изображениями. В нем есть все компоненты, которые мы обсуждали ранее, но нижний колонтитул очень четкий и интуитивно понятный.
Дизайнеры объединили авторские права, условия обслуживания и политику конфиденциальности в одну тонкую линию и разместили описание компании в наиболее заметной области нижнего колонтитула.
Grams Caffee: понятный и интуитивно понятный нижний колонтитул
Holly Oddly
Шестой сайт в этом списке покорил наши сердца своим красивым нижним колонтитулом. Есть 5 разделов, содержащих практически всю информацию, которую ожидает найти пользователь. Есть простая навигация и разделы помощи, а также подробное описание сайта и его автора. Символ копирайта расположен внизу страницы, не отвлекая пользователей.
Holly Oddly: содержит полезную информацию и простую навигацию
Шантель Мартин
У этого художника очень креативный веб-сайт, и его нижний колонтитул также символизирует креативность и минимализм. Он в основном посвящен навигации, представляя все основные части сайта привлекательным жирным шрифтом. Вторая часть посвящена ссылкам на социальные сети, где пользователи могут найти дополнительную информацию о работах автора.
Shantel Martin: креативный и минималистичный футер
Henninglarsen.com
Этот футер содержит одну примечательную деталь — мировые часы, которые делают его более удобным для пользователей по всему миру. Это говорит о том, что компания исключительно клиентоориентирована. Дизайнеры также уделили внимание навигации по сайту, контактам и ссылкам на социальные сети. Последние реализованы в крошечных элегантных значках, приглашающих посетителей щелкнуть по ним. Кнопка «В начало» также упрощает пользователям навигацию по сайту.
Henninglarsen: футер имеет замечательную для пользователей детализацию
Chobani.com
Весь сайт выглядит довольно красочно, а минималистичный футер, выполненный на темно-зеленом фоне, несколько контрастирует с остальным. Но присмотревшись, вы увидите, что этот цвет совпадает с цветом именной таблички и логотипа компании, представленных в шапке. Несмотря на минимализм, дизайнерам удалось разместить всю необходимую информацию в футере и не переполнить пространство.
Они разместили навигацию и ссылки на социальные сети в правом углу, посвятив весь левый угол электронной рассылке.
Chobani: красочный и минималистичный футер
Manoverboard
Еще один интересный сайт. Множество различных визуальных эффектов сочетаются с простым фоном цвета слоновой кости и минималистичным шрифтом без засечек. И нижний колонтитул поддерживает общий стиль. В верхней части мы видим сертификаты, контакты, ссылки на социальные сети и форму рассылки. Нижняя часть посвящена разделам «Авторское право», «Конфиденциальность» и «Доступность». Пользователи также могут быстро вернуться обратно благодаря маленькой кнопке «Верх» в левом верхнем углу.
Кроме того, этот нижний колонтитул имеет интерактивную нижнюю часть. Пользователи могут перемещать эти буквы с помощью мыши. Это не имеет никакой функциональности, но может развлечь кого-то на минуту.
Manoverboard: нижний колонтитул сохраняет общий стиль
Заключение
Вроде бы мы подошли к концу статьи, так что давайте подытожим.
Нижний колонтитул является важной частью дизайна любого веб-сайта. Во многих случаях это не менее важно, чем заголовок. Однако дизайнеры часто пренебрегают этой деталью. Не делайте этой ошибки. При разработке веб-сайта поставьте себя на место своих пользователей и добавьте всю информацию, которую они хотели бы видеть в нижнем колонтитуле. Не стесняйтесь экспериментировать со шрифтами, цветами и расположением элементов, но старайтесь не перегружать футер ненужными ссылками, символами, иконками и текстом. Сделайте его полезным, информативным и понятным в вашем собственном контексте. Подумайте о пользователях. Это ключ к успеху.
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 2 минуты на чтение
Нижние колонтитулы — это распространенный элемент управления брендингом/навигацией на веб-сайтах и порталах. Сайты SharePoint Communication будут иметь встроенный элемент управления нижним колонтитулом, которым можно управлять либо с помощью элементов пользовательского интерфейса, либо с помощью API. Этот элемент управления поддерживает следующие элементы
- 8 ссылок или ярлыков
- Логотип нижнего колонтитула
- Название нижнего колонтитула
Важно
Нижний колонтитул будет включен по умолчанию для всех новых информационных сайтов после развертывания этой функции. Наряду с этим обновлением панель содержимого (также называемая «социальной панелью»), которая содержит значки «Нравится», «Комментарий», «Просмотреть» и «Сохранить для дальнейшего», будет постоянно прикреплена к верхней части раздела «Комментарии» на всех современных страницах и новостях. сообщения.
Нижние колонтитулы не отображаются на сайтах на мобильных устройствах или в приложениях.
На следующем рисунке показан нижний колонтитул с логотипом, названием нижнего колонтитула, метками и ссылками.
Вы можете контролировать существование нижнего колонтитула с помощью свойства
FooterEnabledв объектеWeb. В следующих сценариях PowerShell показано, как это можно сделать с помощью командлетов PnP PowerShell:Connect-PnPOnline -Url "" —Credentials (Get-Credential) Set-PnPFooter -Enabled:$false # для отключения нижнего колонтитула Set-PnPFooter -Enabled:$true # для включения нижнего колонтитула Примечание
Приведенные выше сценарии PowerShell предполагают, что вы уже установили командлеты PnP PowerShell для своей среды и не используете многофакторную проверку подлинности. Вы можете установить командлеты PnP PowerShell на свой компьютер, открыв консоль PowerShell в административном режиме и выполнив следующую команду:
Install-Module SharePointPnPPowerShellOnline.