Какую цветовую гамму выбрать для своего сайта
|
Сомневаетесь, какой цвет выбрать для своего сайта основным? Какую выбрать дополнительную палитру цветов для оформления элементов сайта? Какой выбрать цвет для текста при оформлении статей на сайте? Ответы на такого рода вопросы, Вы сможете найти здесь! |
Несомненно, что цвет имеет большое значение в дизайне в целом, и в частности в дизайне вебсайтов.
Современный сайт предприятия – это, прежде всего, эффективный инструмент продаж. Торговые и производственные компании используют вебсайты для продвижения и продажи своих товаров.
Необходимо иметь в виду тот факт, что правильный выбор цветов может повысить продажи сайта и, как следствие, увеличить прибыль компании. В свою очередь неправильный подбор цветовой гаммы может отпугнуть клиентов.
Уже доказано, что разные цвета способны оказывать различное влияние на человека, они могут влиять по-разному на чувства и эмоции. Отсюда становится ясно, что неправильный выбор цвета может оттолкнуть потенциального покупателя.
Главная формула для выбора цветовой гаммы сайта: ЦВЕТ = ЦЕЛЕВАЯ АУДИТОРИЯ
Чтобы создать нужный образ в воображении клиента о товарах и услугах — НЕОБХОДИМО грамотно использовать цветовую палитру на страницах сайта можно.
Роль цветов заключается не только в том, чтобы сделать сайт красивым и привлекательным, цвета также могут быть использованы для вызова определенных чувств и эмоций. Неправильно подобранные цвета могут негативно сказаться на процветании сайта, в то время как правильно подобранные цвета будут способствовать его процветанию.
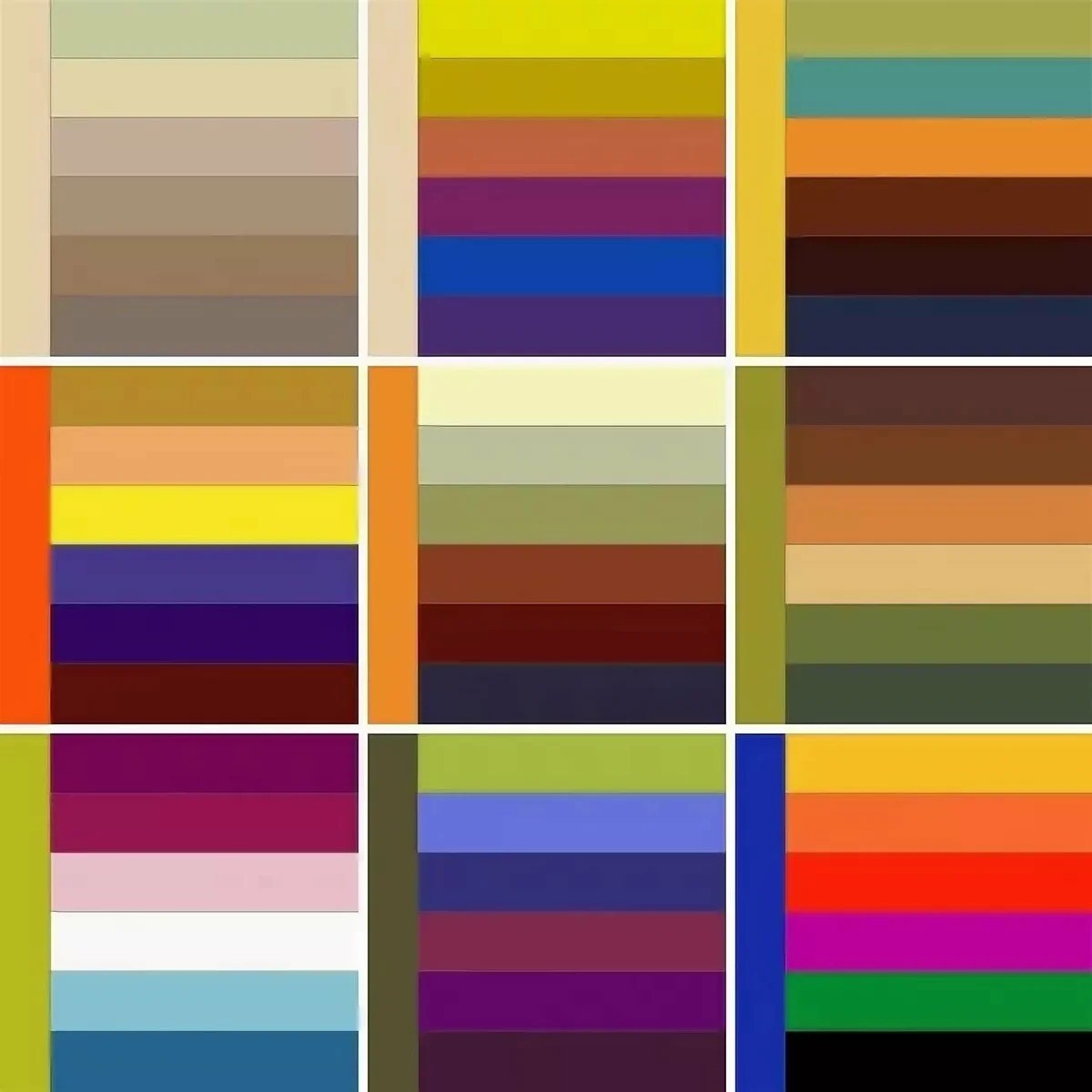
СОЧЕТАНИЯ ЦВЕТОВ
Ахроматические – цвета, не входящие в треугольник цвета – от белого, затеняемого черным, серый и т. д. – до черного. д. – до черного. |
|
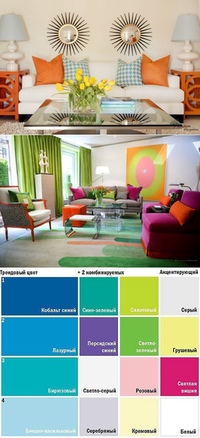
| Монохром — сочетание различных оттенков одного цвета. Такие цветовые решения в дизайне создают спокойный внешний вид сайта. Чтобы сайт не стал скучным и монотонным, обязательно присутствие ярких акцентов: заголовки, маркеры в списках, отдельные элементы, обрамляющие углы странички и пр. Применяя такое сочетание цветов в дизайне, нужно помнить, что основной фон быть темнее, чем странички с контентом. | |
Контраст — палитра цветов в дизайне в этом случае состоит из двух контрастных цветов. Основной цвет в шаблоне сайта (например, синий фон) уравновешивается контрастным (оранжевыми рамками и графическими элементами). По тону рамки должны быть светлее текста, но темнее фона. Но контрастные цветовые сочетания в дизайне быстро приедаются, даже начинают раздражать. Поэтому не рекомендуется применять такое сочетание цветов на главных страницах сайта. |
|
| Аналог — это сочетание цветов, близких друг другу по спектру. Один цвет в дизайне сайта доминирует, другой – выступает в качестве акцента. Не забывайте о том, как правильно выдерживать цветовые сочетания в дизайне. | |
| Нейтральность — если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или «разбавить» ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета, которые обычно используют для фона на сайтах производителей товаров. |
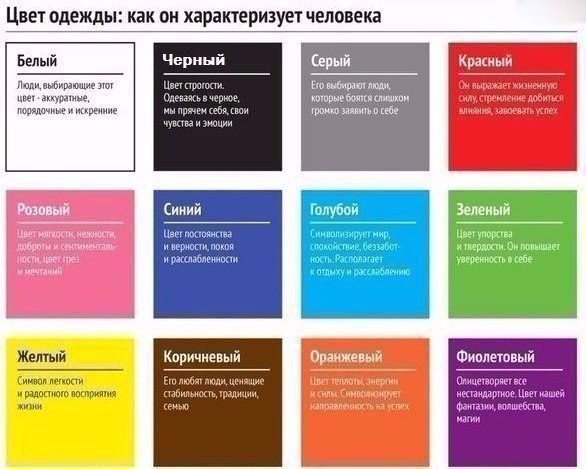
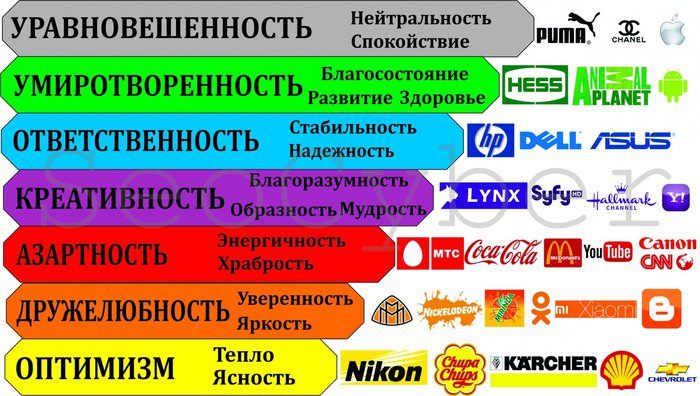
ВЛИЯНИЕ ЦВЕТА НА ЧЕЛОВЕКА
Преобладание того или иного цвета в веб-дизайне может оказывать воздействие на состояние и настроение человека.
- монохромная среда — ведет к цветовому утомлению,
- а полихромная – благоприятно влияет на жизнедеятельность.
Цветовые решения в дизайне могут быть разными, важно знать, что у каждого цвета – своя магия. К примеру,
- бирюзовый — дает ощущение свежести (подходит для сайтов о путешествиях или торговых представительствах, реализуемых средства гигиены),
- светло-голубой – успокаивает и вызывает сонливость (идеален новостных сайтов),
- желтый и оранжевый – стимулируют и тонизируют (для сайтов, содержащих каталоги товаров – в самый раз).
ИНТУИТИВНЫЕ ЦВЕТОВЫЕ СОЧЕТАНИЯ
При поиске цветового решения важно помнить о следующих моментах:
- яркость, тон и насыщенность цвета должны соответствовать фирменному стилю сайта;
- подбор цвета делается с учетом ориентировки на аудиторию этого ресурса;
- количество используемых цветов по возможности не должно превышать 3-х;
- цвета, используемые на сайте должны взаимодействовать и гармонировать между собой;
- применение цвета должно отвечать элементарным правилам логики;
- текст обязательно должен быть читабельным, но необязательно черным.

И напоследок – не бойтесь ставить эксперименты с цветами, но в разумных пределах. Большинство цветовых гамм и сочетаний, и их влияние на человеческое подсознание уже изучены и активно применяются специалистами для достижения нужного эффекта. Если Вам нужен эффективный, продающий Ваши товары и услуги, сайт, то желательно очень тщательно продумать его цветовую гамму.
Как правильно выбрать цвета для сайта? Что такие цветовые схемы для сайта?
Задача подобрать цветовые схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в том, что такое правильные цветовые сочетания.
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящие цвета для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.

- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают те или иные цветовые схемы для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.

Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
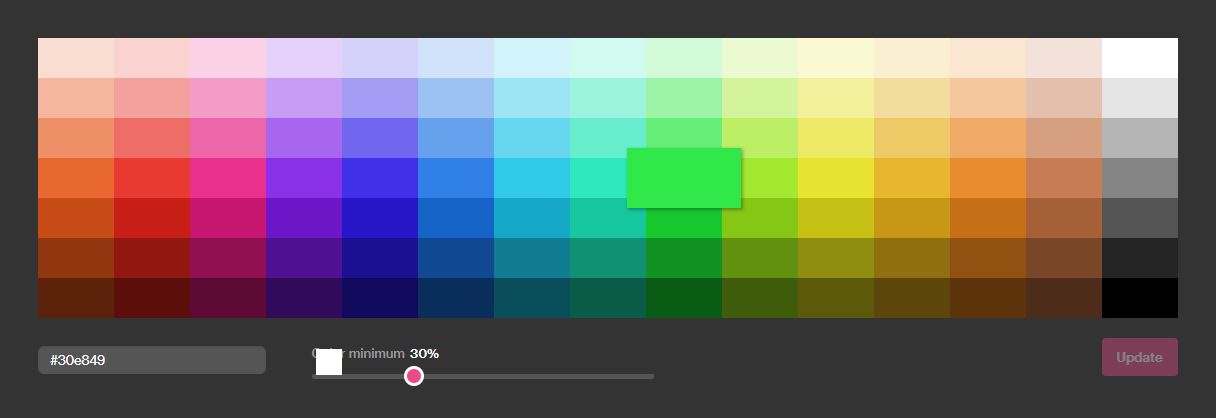
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
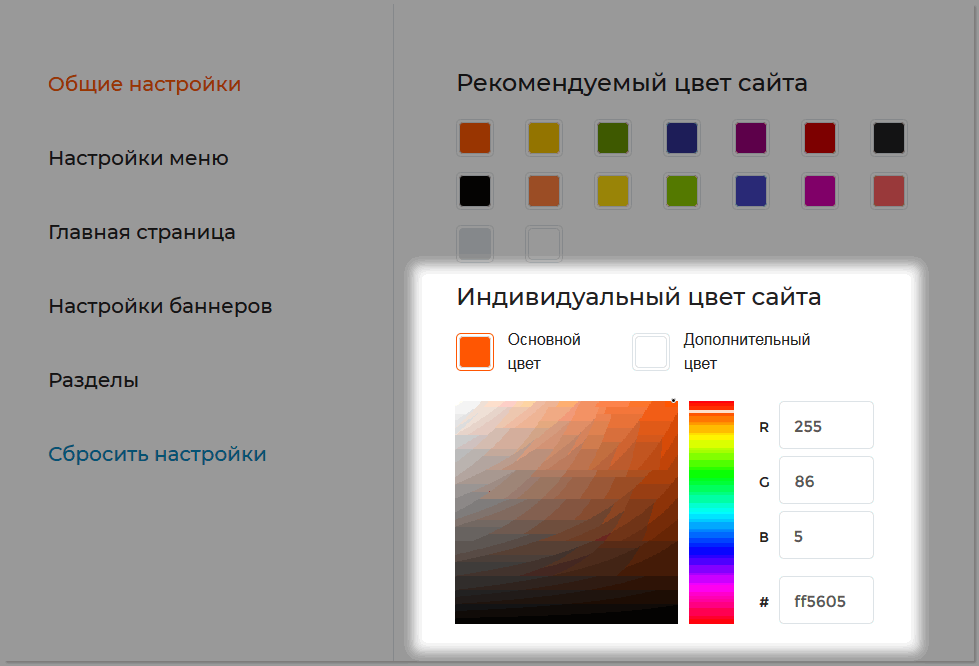
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker. com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
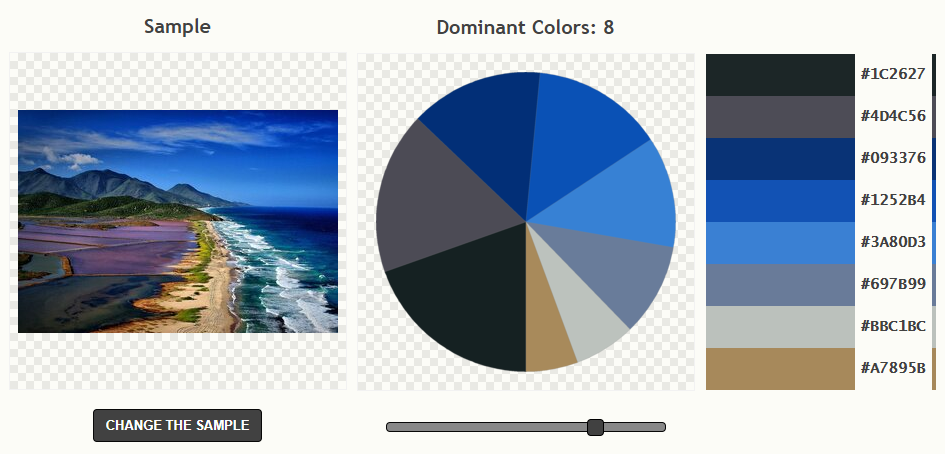
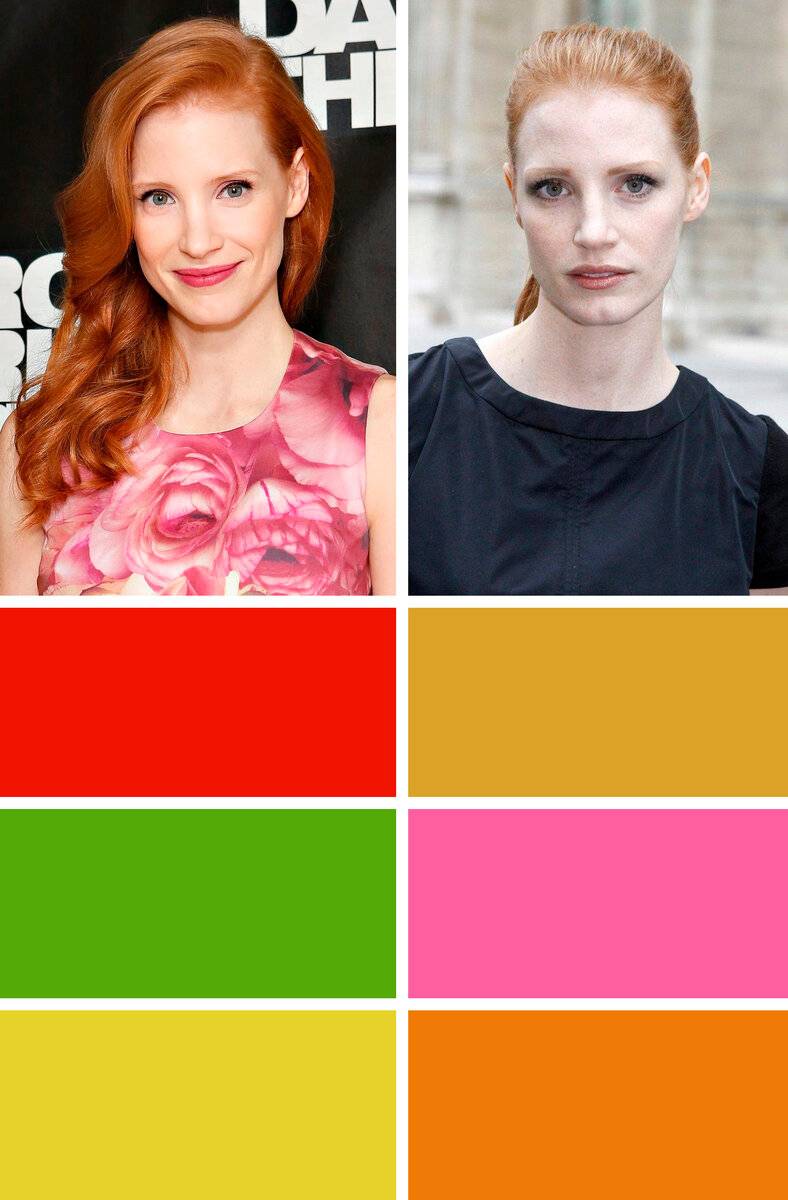
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для сайта не сильно отличается от выбора краски для вашей комнаты!
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Добавив белый или светлый фон в цветовые схемы для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем выбирая цветовые схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.

Следуя трем рекомендациям, описанным выше, вы сможете создать достойные цветовые схемы для сайта, даже не являясь профессионалом в дизайне.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
ОКОльга Кириченкоавтор статьи «How to Choose a Good Color Scheme For Your Website»
Как выбрать цветовую гамму для дизайна сайта?
23.02.2021
Ольга Коцофанэ, главный редактор блога Webpromo
Цвет — важный аспект брендинга. Например, вы могли заметить, что почти каждый ресторан быстрого питания использует красный и жёлтый тона в своих логотипах, так как эти цвета поощряют аппетит и настраивают на позитив. Тем не менее Subway предпочитает использовать зелёный цвет вместо красного, чтобы усилить акцент на свежести продуктов.
Как выглядит логотип Subway
Осознав, насколько важны цвета для вашего бренда, вы можете захотеть провести ребрендинг своего сайта. В любом случае к выбору цветовой гаммы для онлайн-ресурса необходимо отнестись максимально ответственно.
В любом случае к выбору цветовой гаммы для онлайн-ресурса необходимо отнестись максимально ответственно.
Читайте также: Нужен ли редизайн? 6 признаков сайта, который устарел и нуждается в обновлении
Почему цветовая гамма сайта так важна?
Как уже было сказано выше, цвета могут вызвать определённые чувства с первого взгляда. Вы можете подумать, что на вас цвета никак не влияют. Но вы удивитесь, увидев, насколько выбор цветовой гаммы может повлиять на прибыль компании. В исследованиях около 85% людей заявили, что цвет имеет большое влияние на то, что они покупают.
Когда некоторые компании экспериментировали с цветами кнопок, они замечали резкие всплески или снижение конверсии. Например, компания Beamax, производящая проекционные экраны, заметила
И это не просто клики — исследование психологического воздействия цветов показало, что цвета повышают узнаваемость бренда в среднем на 80%. Например, стоит подумать о Coca-Cola — и вы, скорее всего, сразу представите их яркие красные банки.
Например, стоит подумать о Coca-Cola — и вы, скорее всего, сразу представите их яркие красные банки.
Однако не следует думать, что красный цвет «правит балом», поскольку здесь нет чётких правил. Если ваш сайт в основном выполнен в красных тонах, такой же призыв к действию не будет так сильно выделяться. Поэтому имеет смысл поэкспериментировать с цветами, пока вы не найдёте комбинацию, которая подходит лучше всего.
Как выбрать цветовую схему для вашего сайта
Теперь вы знаете, насколько важны цвета для брендинга и опыта использования вашего веб-сайта. Остаётся понять, как найти цветовую гамму, которая подходит именно вашему бренду.
Сначала нужно чётко понять, что именно вы продаёте, какие услуги предоставляете. Например, если вы пытаетесь сделать акцент на качестве и эксклюзивности, вам идеально подойдёт фиолетовый, так как люди ассоциируют его с королевской властью, высоким качеством и интригой.
Однако, если вы хотите охватить более широкую аудиторию, имеет смысл выбрать синий — обнадёживающий, спокойный цвет, который хорошо подходит для более деликатных тематик, таких как здравоохранение или финансы.
Основной цвет
Лучший способ выбрать основной цвет — это подумать об атмосфере вашего продукта или услуги и просмотреть цвета, которые соответствуют этому направлению. Вот некоторые примеры:
- Красный (Coca-Cola, Nintendo). Ассоциируется с волнением или счастьем.
Дизайн сайта Coca Cola
- Оранжевый (Nickelodeon, Fanta). Говорит, что впереди активное и весёлое времяпрепровождение.
Дизайн сайта, где основной цвет — оранжевый
- Жёлтый (Nikon, McDonalds). Символизирует оптимизм и счастье.
Дизайн сайта с жёлтым цветом в основе гаммы
- Зелёный (Subway, Greenpeace). Ассоциируется со свежестью и природой. Часто используется в рекламе органических продуктов питания и природоохранных организаций.
Дизайн сайта с зеленым цветом в основе гаммы
- Синий (Walmart, American Express). Подразумевает надёжность и уверенность.
Пример дизайна сайта с синим основным цветом
- Фиолетовый (Hallmark, Cadbury). Подчёркивает надёжность бренда, богатую историю, эксклюзивность, качество.

Использование фиолетового как основного цвета в дизайне сайта
- Коричневый (Nespresso, UPS). Ассоциируется с качеством и доступностью; подчёркивает, что данным продуктом может пользоваться кто угодно.
Использование коричневого в дизайне сайта
- Чёрный (Chanel, Adidas). Вызывает ассоциации с роскошью, элегантностью.
Черный цвет в основе дизайна сайта
- Белый (Apple, Nike). Подразумевает технологичные, удобные для пользователя продукты.
Белый цвет в основе цветовой палитры сайта
Если у вас уже есть цветной логотип, имеет смысл выбрать основной цвет, соответствующий вашей фирменной символике. Например, на сайте Nintendo доминирует красный цвет.
Совет! При выборе цвета(ов) для сайта не забудьте сохранить шестнадцатеричный код для каждого.
Дополнительные оттенки
После того как вы определились с основным цветом, самое время выбрать другие цвета, которые вы будете использовать. Хорошей отправной точкой здесь является рассмотрение цветовых сочетаний. У каждого оттенка есть свой «партнёр», который идеально сочетается с ним.
Хорошей отправной точкой здесь является рассмотрение цветовых сочетаний. У каждого оттенка есть свой «партнёр», который идеально сочетается с ним.
Как правило, это контрастные тона. Например, красный круг на зелёном фоне будет смотреться намного лучше, чем синий. Но синий круг будет выглядеть ярче и заметнее на оранжевой подложке. Поэтому если в дизайне веб-сайта преобладает зеленый, рекомендуется использовать красный цвет для оформления CTA-кнопок или выделения важных элементов, к которым вы хотите привлечь внимание пользователей.
Совет! Постарайтесь выбрать только один или два цвета кроме основного. Если оттенков будет больше, вам придётся бороться с беспорядком. Ничто не будет выделяться, если вы будете заваливать посетителей множеством разных стимулов.
Хорошим примером использования дополнительных цветов является сайт продажи слуховых аппаратов Eargo. Его основной цвет — оранжевый, поэтому разработчики использовали более тусклый синий цвет, чтобы выделить наиболее важный раздел своего веб-сайта. Этот синий контрастирует с ярко-оранжевым, который также выделяет важные элементы, такие как кнопка «добавить в корзину» и логотип.
Этот синий контрастирует с ярко-оранжевым, который также выделяет важные элементы, такие как кнопка «добавить в корзину» и логотип.
Полезно! Для работы с цветами рекомендуем использовать специальные сервисы. Например:
- Cohesive Colors — позволяет быстро создавать цветовые схемы;
- Colorblender — на основе выбранных вами основных цветов можно получить готовую палитру;
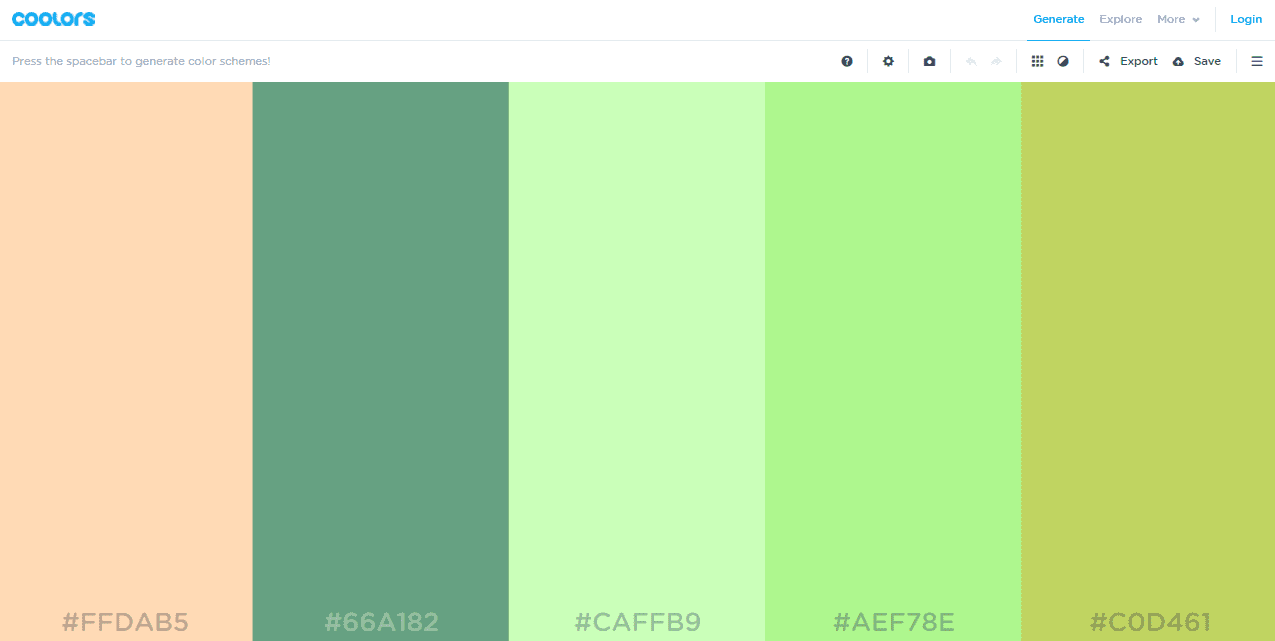
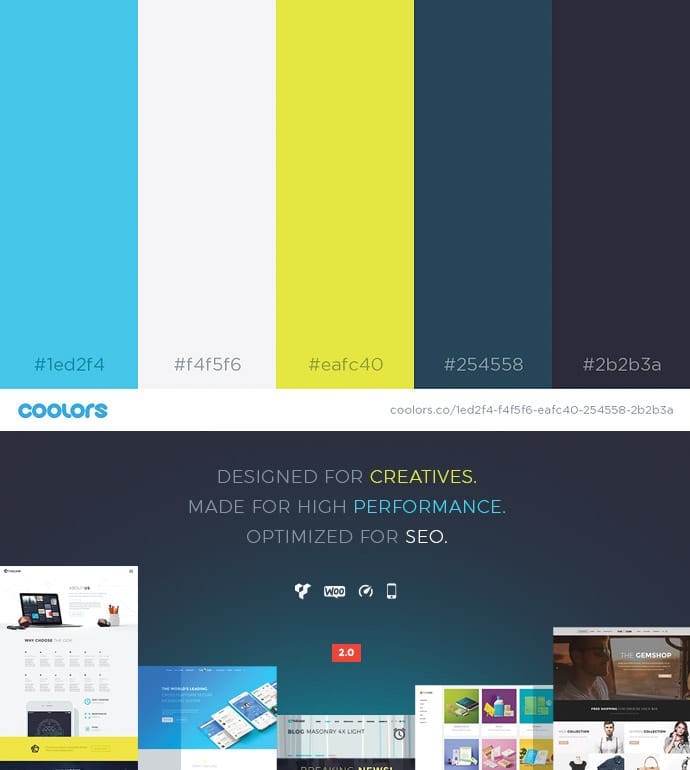
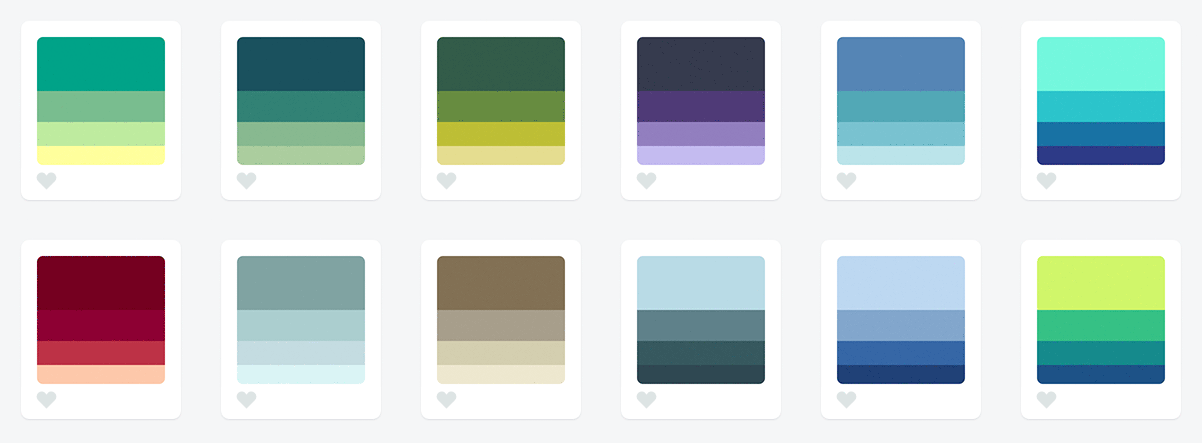
- Coolors — генератор готовых цветовых схем;
- Colorsafe — еще один генератор цветовых палитр, но уже с возможностью предварительно указать стиль и размер шрифта, а также основной цвет.
Пример результата, который вы можете получить при автоматической генерации палитры сайта
Цвет фона
Это важный выбор, поскольку фон вашего сайта теоретически будет перетягивать на себя больше всего внимания. Тем не менее определиться довольно просто, поскольку на самом деле выбор сводится к двум вариантам.
Вы можете выбрать более приглушённую версию основного цвета, чтобы укрепить привязку к бренду. Для этого потребуется наложение белого или светло-серого текста на фон, чтобы текст нормально отображался и был читабельным.
Для этого потребуется наложение белого или светло-серого текста на фон, чтобы текст нормально отображался и был читабельным.
В качестве альтернативы вы можете просто сделать фон сайта белым (или приближённым к нему), что является более распространённым выбором. Это безобидно и не помешает тексту, изображениям или ссылкам привлекательно выглядеть на любой странице. Вот пример такого решения:
Яркие зеленые элементы дизайна на белом фоне сайта
Читайте также: Главные тренды UX/UI дизайна 2021 года
Текст
Последняя остановка в вашем красочном путешествии — это выбрать цвет шрифта. Можно пойти по простому пути и выбрать классический чёрный вариант. Но полистайте сайты в интернете — и вы обнаружите, что чисто чёрные гарнитуры не так распространены, как кажется.
Чёрный шрифт на белом фоне может вызвать утомление глаз, так как здесь речь идёт о стопроцентном контрасте — и люди с большей вероятностью покинут страницу, если ваш сайт будет трудно читать.
Хотя яркие цвета следует зарезервировать для ссылок и важной информации, вы можете использовать оттенки серого для основного текста, чтобы придать своему сайту более мягкий и привлекательный вид. Здесь нет места для экспериментов.
Полезные советы
К настоящему времени вы уже скорее всего знаете, какую цветовую гамму будет использовать ваш сайт. Вот несколько дополнительных советов, которые помогут вам окончательно определиться с этим аспектом дизайна.
Чтобы укрепить свой бренд, вы можете использовать разные цвета с одинаковой насыщенностью. Насыщенность — это ещё один способ обозначить яркость цвета. Посмотрите, как производитель напитков Innocent использует цвета на своём сайте. Это отличный пример: в дизайне используется шесть разных цветов, но ни один из них не кажется неуместным или неприятным. Это потому что их насыщенность приглушена до одного и того же уровня.
Чтобы оттенки гармонично смотрелись в дизайне, им нужно придать одинаковую насыщенность
Если у бренда есть сильная связь с определённым цветом, вы можете не захотеть отходить слишком далеко от него. Однако никто не мешает взять ваш основной цвет и немного поиграть с насыщенностью. Пример реализации этого подхода можно увидеть на сайте TechCrunch. Все пять цветов, использующихся на его страницах, являются оттенками зелёного. Но за счёт разных уровней яркости они меняют внешний вид страницы, не вступая в противоречие с фирменным стилем.
Однако никто не мешает взять ваш основной цвет и немного поиграть с насыщенностью. Пример реализации этого подхода можно увидеть на сайте TechCrunch. Все пять цветов, использующихся на его страницах, являются оттенками зелёного. Но за счёт разных уровней яркости они меняют внешний вид страницы, не вступая в противоречие с фирменным стилем.
Разные уровни яркости одного цвета тоже смотрятся оригинально и интересно
Также читайте другие статьи в блоге Webpromo:
И подписывайтесь на наш Telegram-канал про маркетинг.
Как выбрать лучшие цветовые схемы для веб-сайтов
Опубликовано: 2021-07-06
Выбрать лучшие цветовые схемы для веб-сайтов не всегда легко. Выбирая цветовую схему для своего веб-сайта, вы действительно принимаете важное решение о бренде. Цветовая гамма веб-сайтов должна напоминать цвета вашего бренда. Вы не поверите, но цвета вашего бренда многое говорят вашим клиентам о вашем бизнесе.
Выбор цвета веб-сайта
Цветовые схемы для веб-сайтов содержат много информации о бизнесе. Цвета вызывают у зрителя определенные эмоции и мысли. Разные цвета представляют разные значения, особенно в случае рекламы. Следуйте этому списку цветовых ассоциаций, чтобы использовать психологию цвета в маркетинге.
красныйКрасный цвет создает ощущение срочности. Вы можете использовать красный цвет в цветовых схемах для веб-сайтов, чтобы продвигать распродажи. Красный также связан с движением, возбуждением и страстью, красный побуждает людей действовать.
- Пример: Target использует красный цвет в своем логотипе, чтобы действительно выделиться и вызвать чувство волнения, когда мы находимся там.
Зеленый
Зеленый цвет создает ощущение гармонии. Вы можете использовать зеленый цвет в цветовых схемах для веб-сайтов, чтобы успокоить клиентов или продвигать экологические проблемы. Это касается здоровья, спокойствия и природы. Зеленый также подталкивает к равновесию и продуманным решениям.
Зеленый также подталкивает к равновесию и продуманным решениям.
- Пример: Starbucks использует зеленый цвет в своем логотипе, чтобы создать ощущение спокойствия во время перерыва на кофе в напряженный день.
Фиолетовый создает ощущение творчества. Вы можете использовать фиолетовый цвет в цветовых схемах для веб-сайтов, чтобы продвигать косметические и антивозрастные продукты. Пурпурный связан с королевской властью, мудростью и уважением и способствует решению проблем.
- Пример: Hallmark использует фиолетовый цвет в своем логотипе, чтобы придать мудрости таким продуктам, как поздравительные открытки.
Синий создает ощущение надежности. Вы можете использовать синий цвет в цветовых схемах для веб-сайтов, чтобы показать доверие к вашему бренду. Он связан с миром, спокойствием и безопасностью и может стимулировать продуктивность.
- Пример.
 Как производитель автомобилей, Honda делает ставку на синий цвет для демонстрации надежности.
Как производитель автомобилей, Honda делает ставку на синий цвет для демонстрации надежности.
Оранжевый и желтый цвета создают ощущение бодрости. Вы можете использовать желтый цвет в цветовых схемах для веб-сайтов, чтобы привлечь импульсивных покупателей или витринных покупателей. Что касается радости и счастья, желтый цвет способствует оптимизму. С осторожностью используйте оба цвета, так как желтый может вызвать у ребенка слезы, а оранжевый — вызвать чувство осторожности.
- Пример: Snapchat использует желтый цвет, чтобы обратиться к более молодой целевой аудитории через счастье и волнение.
Черный цвет создает ощущение интеллекта. Вы можете использовать черный цвет в цветовой гамме веб-сайтов, чтобы привлечь искушенных покупателей. Это относится к авторитету, силе, стабильности и силе. Черный также демонстрирует уверенность.
- Пример: Chanel использует черный цвет в своем логотипе, чтобы символизировать роскошь и элегантность.

Серый цвет создает ощущение практичности. Вы можете использовать серый цвет в цветовых схемах для веб-сайтов, чтобы привлечь зрелых клиентов. Что касается солидарности, серый цвет означает стабильность.
- Пример: Lexus использует светло-серый цвет в своей торговой марке, чтобы показать роскошь и элегантность в сочетании со стабильностью.
белый
Белый цвет создает ощущение чистоты. Вы можете использовать белый цвет в цветовых схемах для веб-сайтов, чтобы отобразить минимализм как бренд. Представляя нейтральность, чистоту и безопасность, белый цвет может пробудить творческий потенциал, создавая ощущение чистого листа для работы.
- Пример: Subway использует белый цвет в своем брендинге, чтобы дать своим клиентам представление о том, что сэндвич — это чистый лист с бесконечными возможностями для творчества.
Создание веб-сайта с использованием цветовых схем
Использование цветовых схем для веб-сайтов составляет один важный аспект дизайна веб-сайтов. Как объяснялось, разные цвета могут вызывать у зрителя разные чувства, мысли и даже подталкивать к определенным действиям. Обязательно проведите необходимое количество исследований, чтобы найти лучшие цвета для веб-сайта, а также другие детали дизайна.
Как объяснялось, разные цвета могут вызывать у зрителя разные чувства, мысли и даже подталкивать к определенным действиям. Обязательно проведите необходимое количество исследований, чтобы найти лучшие цвета для веб-сайта, а также другие детали дизайна.
Вы можете воспользоваться услугами компании по разработке веб-сайтов, чтобы помочь вашему бренду выделиться. В этом случае нужно убедиться, что вы правильно общаетесь с компанией, с которой работаете. Чтобы сохранить единый имидж бренда на своем веб-сайте, обязательно сообщите компании о конкретных особенностях дизайна, например о том, какие цветовые схемы вы хотите использовать на своем веб-сайте.
Создание собственного веб-сайта
Если вы решите создать свой собственный веб-сайт, а не работать с другой компанией, у вас будет много доступных ресурсов. Некоторые веб-сайты предоставят вам советы, например, какие вкладки включить, как написать контент и как выбрать цветовую схему. Другие веб-сайты и программное обеспечение предоставят вам реальные практические инструменты для создания собственного веб-сайта.
Одно отличное программное обеспечение для создания веб-сайтов называется WordPress. Есть много причин, по которым вы должны использовать WordPress для своего бизнес-сайта. Как бесплатное программное обеспечение WordPress действует как система управления контентом, позволяя редактировать ваш сайт без программирования. WordPress включает в себя множество вариантов дизайна веб-сайтов от использования мультимедиа до создания цветовых схем для веб-сайтов.
Цветовые схемы веб-сайта
Как мы знаем, цветовые схемы веб-сайтов влияют на восприятие бренда. Хотя посетители веб-сайта могут не обращать внимания на цвета, цвета вызывают определенные мысли и чувства. Когда вы вносите изменения в свой сайт, вы всегда хотите помнить о цветовых схемах своего сайта. Очень важно знать, как поддерживать свой веб-сайт, не оказывая серьезного влияния на ваш бренд. Даже когда вы полностью измените свой сайт, не отклоняйтесь от цветов вашего бренда.
Бренд Эстетика
Эстетика бренда определяет визуальный тон вашего бренда за счет постоянного использования определенных функций. К особенностям эстетики бренда на веб-сайтах относятся такие вещи, как стили шрифтов и цветовые схемы для веб-сайтов. Вы можете определить эстетику своего бренда несколькими способами. Некоторые варианты включают использование других брендов в качестве примеров, создание доски Pinterest в качестве вдохновения или найм дизайнера бренда.
К особенностям эстетики бренда на веб-сайтах относятся такие вещи, как стили шрифтов и цветовые схемы для веб-сайтов. Вы можете определить эстетику своего бренда несколькими способами. Некоторые варианты включают использование других брендов в качестве примеров, создание доски Pinterest в качестве вдохновения или найм дизайнера бренда.
Эстетика бренда составляет лишь один аспект общей картины вашего веб-сайта. UX веб-сайта составляет весь пользовательский опыт веб-сайта. Веб-сайты для предприятий получают больше шансов на конверсию или продажи, когда у пользователей есть хороший опыт. Выбирая и придерживаясь продуманной эстетики бренда, включая цветовые схемы для веб-сайтов, бизнес-сайты становятся намного более эффективными.
Цветовые палитры веб-сайта
Цветовые схемы для веб-сайтов обычно создаются с использованием цветовых палитр. Цветовая палитра веб-сайта состоит из всех цветов, которые вы выбираете для дизайна своего веб-сайта. Цветовые палитры играют важную роль в брендинге, поскольку цвета значительно повышают узнаваемость бренда. После того, как у вас установлена цветовая палитра, вы должны придерживаться этой цветовой палитры во всем дизайне своего веб-сайта.
После того, как у вас установлена цветовая палитра, вы должны придерживаться этой цветовой палитры во всем дизайне своего веб-сайта.
Создание цветовой палитры
Но как составить цветовую палитру? Три простых шага помогут вам создать цветовую палитру для цветовой схемы вашего сайта:
# 1: выберите базовый цвет
Чтобы начать построение цветовой палитры, вам нужно начать с одного базового цвета. Вы можете выбрать основной цвет из одного из цветов вашего логотипа, если он у вас уже есть. В идеале цвета вашего логотипа должны быть включены в цветовую палитру вашего бренда. Кроме того, вы можете прокрутить вверх и прочитать о том, как определенные цвета используются в маркетинге, чтобы выбрать основной цвет.
Если вы выбрали базовый цвет, вам пока не нужно выбирать оттенок цвета. Начните с основного цвета и используйте инструмент цветового круга или инструменты дизайна бренда, чтобы найти идеальный оттенок. Выбранный вами цвет станет вашим истинным основным цветом.
# 2: Выберите цветовую схему
После определения основного цвета вы выберете цветовую схему, которая будет использоваться для остальной части вашей цветовой палитры. Вы можете выбрать один из нескольких вариантов цветовых схем, например, монохромный или дополнительный. В монохромных цветовых схемах используются разные оттенки вашего основного цвета для создания вашей цветовой палитры. В дополнительных цветовых схемах используются цвета с противоположных сторон цветового круга. Цвета могут включать различные оттенки выбранных цветов.
Разные цветовые решения вызовут разные ощущения. Например, монохромная цветовая гамма создаст ощущение гармонии. Монохромные цветовые схемы включают цвета, которые располагаются рядом друг с другом на цветовом круге, создавая ощущение гармонии. Если идея гармонии напоминает ваш бренд, монохромная цветовая схема может составить вашу цветовую палитру.
Выбирая цвета и цветовую схему для веб-сайта, вы захотите взглянуть на эмоции и мысли, которые вызывают эти цвета. Не забывайте о множестве вариантов вашей цветовой палитры. Определите, какие цвета лучше всего представляют ваш бренд с точки зрения эстетики и смысла, и приступайте к делу. Обычно четыре цвета составляют хорошую цель для цветовой палитры.
Не забывайте о множестве вариантов вашей цветовой палитры. Определите, какие цвета лучше всего представляют ваш бренд с точки зрения эстетики и смысла, и приступайте к делу. Обычно четыре цвета составляют хорошую цель для цветовой палитры.
# 3: Реализуйте свою цветовую палитру
Наконец, вы захотите найти хорошее применение этой цветовой палитре. Не забывайте, что ваша цветовая палитра — это не только цвет фона вашего сайта. Не стесняйтесь проявлять творческий подход, насколько позволяет ваш ум, используя свои цвета на всем сайте. Тем не менее, будьте осторожны при использовании определенных цветов, например, оранжевого, поскольку это может вызвать у зрителя чувство осторожности.
При разработке своего веб-сайта уделите время тому, чтобы действительно понять, какие цвета вы выбираете. Ваш основной цвет не должен выделяться больше, чем остальная часть вашей цветовой палитры. Выбирая цвета для своей цветовой палитры, вы должны подумать о своем выборе. К сожалению, создать бренд не так просто, как второсортные занятия по искусству. К счастью, теперь вы знаете, как выбрать лучшие цветовые схемы для веб-сайтов, чтобы создать первоклассный брендинг.
К счастью, теперь вы знаете, как выбрать лучшие цветовые схемы для веб-сайтов, чтобы создать первоклассный брендинг.
FAQs:
- Какие цвета лучше всего подходят для веб-сайта?
- Что означает зеленый цвет?
- Как построить цветовую палитру?
- Что такое эстетика бренда?
- Что означает красный цвет?
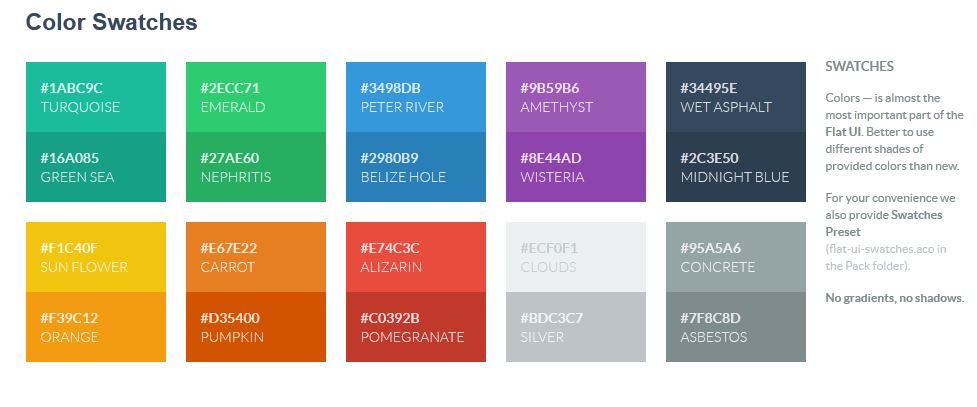
Цветовая схема для сайта
Несмотря на различия в восприятии цвета человеческим глазом (вплоть до отсутствия возможности различать), его значение невероятно велико в эмоциональной сфере человека. Цвет способен создавать настроение, вызывать эмоции, побуждать к действию. Веб-дизайнерам необходимо владеть теорией цвета, чтобы подбирать гармоничные цветовые схемы для сайтов. От удачно подобранной палитры во многом зависит успешность сайта, его способность произвести нужное впечатление на целевую аудиторию. Согласно исследованиям, влияние цвета на узнаваемость бренда составляет 80% по сравнению с другими характеристиками, и более 80-ти % покупателей признают, что на их выбор в значительной степени повлияла цветовая составляющая предложения.
Красный символизирует энергию и опасность. Традиционно используется для привлечения внимания и акцентов на важных деталях. Известна его способность возбуждать аппетит, поэтому часто применяется на упаковках продуктов и при оформлении готовых блюд.
Синий ассоциируется с безопасностью, стабильностью, умиротворением. Дает ощущение прохлады и покоя. Нередко используется при разработке фирменного стиля компаний, уже занявших уверенную позицию на рынке.
Зеленый — цвет природы, здоровья. Расслабляет глаза, успокаивает. Согласно опросам, зеленый на втором месте по популярности и предпочтениям.
Желтый — лучик солнца, символ жизнерадостности и оптимизма. Необходима умеренность в его использовании, так как может вызвать напряжение.
Оранжевый располагает к дружелюбию, пробуждает творческое настроение, привлекает внимание импульсивных людей.
Розовый — олицетворение романтичной женственности. Используется при оформлении товаров и предложений для девочек и женщин.
Фиолетовый — глубокий цвет, ассоциируется с успехом, величием и мудростью, действует успокаивающе, внушает надежность.
Серый выражает нейтральность, простоту, скромность. Используется для придания объема, подчеркивает либо сглаживает формы. Преобладает на сайтах, связанных с промышленностью, технологиями, транспортом.
Черный в зависимости от контекста может олицетворять элегантность, роскошь, но также печаль и скорбь. Наряду с красным может использоваться для расстановки акцентов.
Человеческое зрение и мозг подразделяют краски на теплые и холодные. При созерцании цвета может возникнуть ощущение тепла и энергии либо прохлады и покоя. Теплыми считаются красный, желтый, оранжевый и их оттенки. Холодными — синий, зеленый, фиолетовый. Белый, черный, серый ахроматичны (бесцветны).
Различные оттенки, используемые в дизайнерских работах, в зависимости от пропорции способны влиять друг на друга. Холодные могут показаться теплее в присутствии теплых, а теплые более прохладными, если преобладают холодные.
Также цвета могут казаться легкими и тяжелыми. Легкими называют небесные оттенки: голубые, зелено-голубые, синие. Чем плотнее цвет, тем более тяжелым он ощущается, например, черный, коричневый, темно-серый.
Разница в восприятии цвета мужчинами и женщинамиВосприятие красок мужчинами и женщинами несколько отличается. Например, мужчинам чаще нравятся яркие оттенки, а женщинам более приглушенные. Наименее предпочтительными для женщин считается коричневый и серый, а для мужчин фиолетовый. И те и другие одинаково хорошо реагируют на синий и зеленый. Это необходимо учитывать при разработке дизайнерских решений. Цветовая гамма для женщин может быть богаче, колоритнее, чем для мужчин, предпочитающих в основном сдержанность красок.
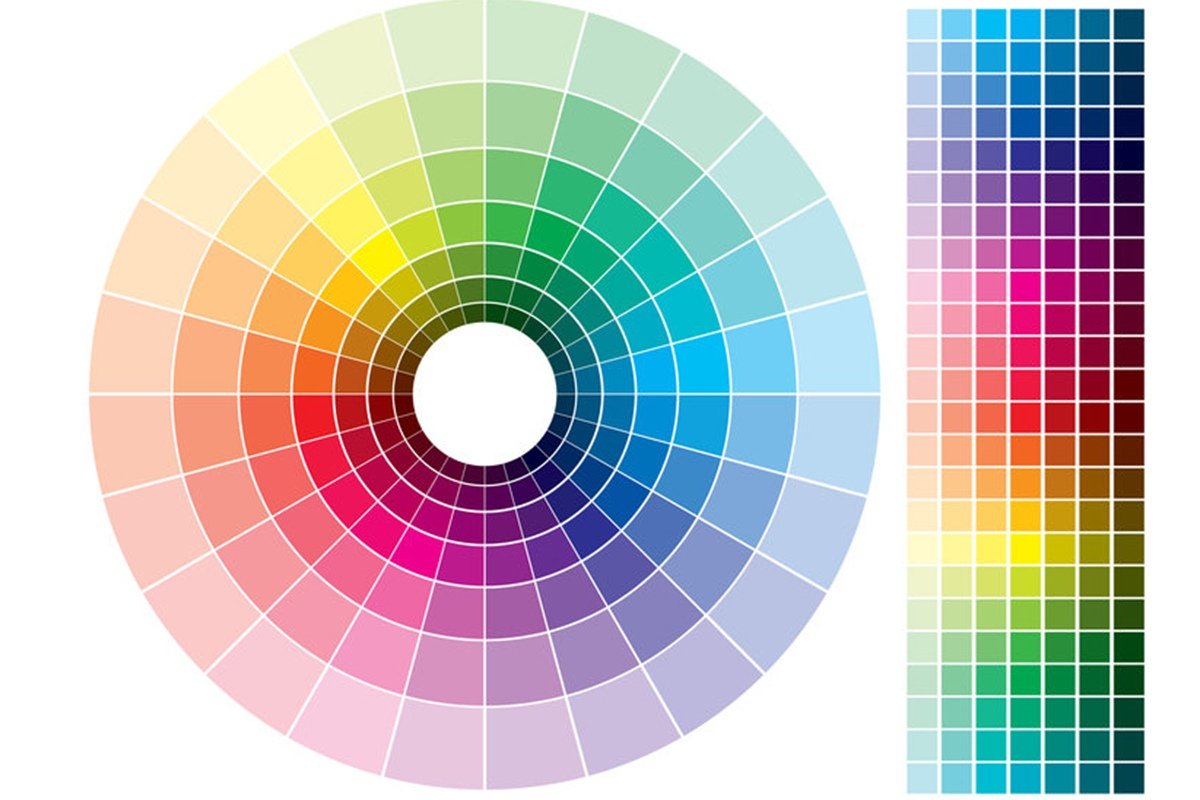
Подобрать гармоничную цветовую схему помогает понимание теории.
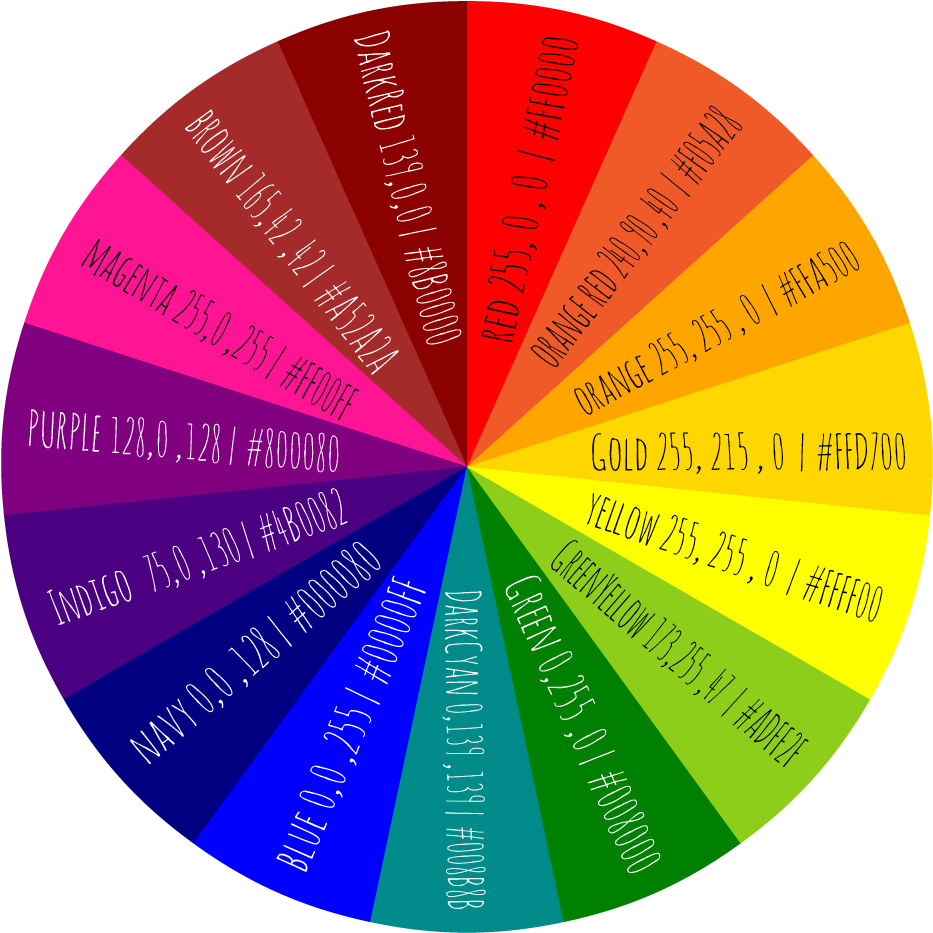
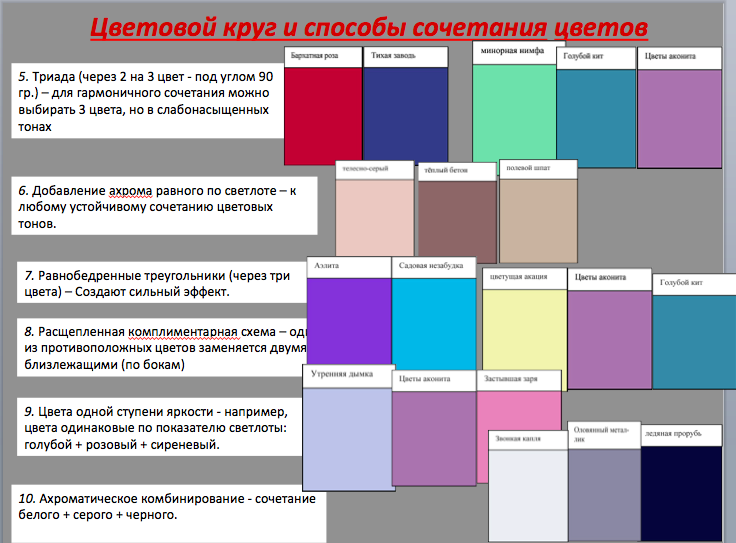
1. Базовыми цветами считаются красный, желтый, синий. Оранжевый, фиолетовый, зеленый получаются при их смешивании. Между этими шестью цветами находятся промежуточные, они сочетают в себе свойства соседних и дополняют друг друга в дизайне, обычно не вызывая конфликта восприятия.
2. У каждого оттенка есть противоположный (комплементарный). В цветовом круге он расположен напротив. Комплементарные цвета усиливают друг друга, но в одинаковой пропорции начинают «спорить» между собой.
3. Все сочетания цветов в 12-частном цветовом круге, которые связаны между собой через равносторонние или равнобедренные треугольники, прямоугольники и квадраты являются гармоничными. Фигуры можно вращать по кругу в любую сторону, эти сочетания тоже будут гармоничными.
4. Оттенки, расположенные в круге максимально близко друг к другу, называются аналоговыми. Они дополняют друг друга, что позволяет усилить впечатление или эмоцию, например, красно-оранжевые тона подчеркивают энергичность.
Оттенки, расположенные в круге максимально близко друг к другу, называются аналоговыми. Они дополняют друг друга, что позволяет усилить впечатление или эмоцию, например, красно-оранжевые тона подчеркивают энергичность.
5. Согласно определению, контраст — это художественный прием в изобразительном искусстве, основывающийся на противопоставлении, разнице, противоположности отдельных частей и характеристик изображения для усиления выразительности произведения в целом.
Художник Йоханнес Иттен предложил 7 вариантов использования цветовых контрастов:
- По цвету — сочетание основных цветов (желтый, синий, красный) в их предельной насыщенности; самый сильный контраст, вызывает чувство определенности и ясности, позволяет создать яркий дизайн.
- Светлого и темного — наиболее ярко проявляется при использовании белого и черного; такой контраст хорошо воспринимается людьми, имеющими слабое зрение, а также при дальтонизме.

- Холодный и теплый — композиция из теплых и холодных оттенков одинаковой насыщенности, очень выразительна и поэтому используется часто.
- Дополнительных цветов — сочетание противоположных тонов цветового круга.
- Симультанный контраст — прием, способный вызвать иллюзию присутствия дополнительного оттенка; при использовании двух цветов один из них как будто бы приобретает другой оттенок на фоне второго, например, к серому цвету на фоне желтого слегка примешивается фиолетовый, на фоне красного — зеленый, на фоне фиолетового — желтый.
- По насыщенности — противопоставление ярких и бледных (блеклых), а также затемненных красок.
- По площади цветового пятна — пропорциональное распределение красок в зависимости от их значимости в общем дизайне.
- Составление цветовой схемы для сайта можно произвести по следующему алгоритму:
- 1.
 Выберите основной (преобладающий) цвет; чаще всего это главный цвет логотипа.
Выберите основной (преобладающий) цвет; чаще всего это главный цвет логотипа. - 2. К основному добавьте 2-3 дополнительных, используя цветовой круг.
- 3. Добавьте нейтральные: белый, темно- и светло-серый.
- 4. Определитесь с тем, какие оттенки будут акцентными для выделения значимых элементов.
- 5. Выберите фоновый цвет.
-
Создание дизайна рекомендуют начинать в серых оттенках, и только потом, закончив визуализацию, приступать к «раскрашиванию». Основной цвет можно использовать не только на больших фигурах, но и других элементах, например, иконках. Акцентным цветом целесообразно выделять малые области, имеющие особое значение.
Подбирая цветовую гамму, помните об особенностях целевой аудитории, но при этом не становитесь заложником избитых стереотипов — розовый для девочек, синий для мальчиков и т.
 п.
п.Существуют специальные онлайн-сервисы, позволяющие облегчить и ускорить процесс составления цветовой схемы. Благодаря им на базе основного цвета можно быстро подобрать дополнительные (в различных вариациях: контраст, триада, тетрада, аналогия, акцент аналогия), а также посмотреть примеры веб-страниц с заданными параметрами.
Другие способы
- Обратите внимание на другие способы поиска цветовой схемы для сайта:
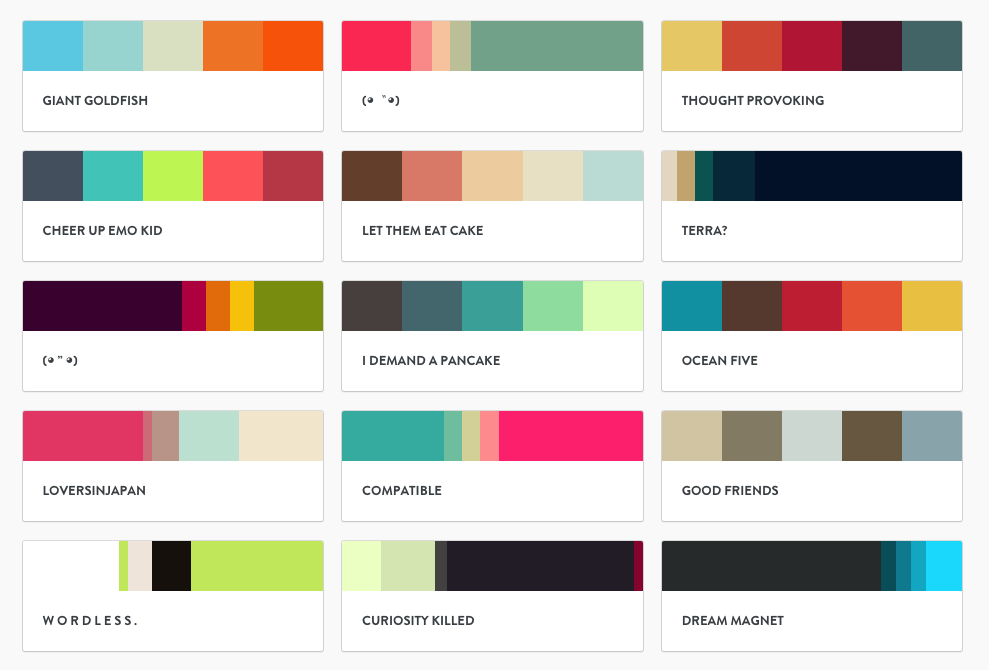
- 1. Воспользуйтесь коллекциями готовых популярных палитр, например,
- https://colordrop.io/popular/
Подбор цвета для сайта онлайн. 5 супер полезных сервисов — Digital-студия Лантана
Если Вы только задумались о создании сайта для продвижения своего личного бренда или бренда своей компании, то Вам потребуется сделать подбор цвета для сайта.
Подбор цветов является одной из важнейших задач предпринимателя, поскольку цвета оказывают сильное влияние на людей: одни цвета привлекают, а другие, наоборот, отталкивают.
Существует целая теория цветов, соблюдение принципов которых, будет гарантировать сочетаемость всех цветов на вашем сайте. К счастью, Вам не придется во всем этом разбираться. Можно просто воспользоваться уже готовыми сервисами. В этом случае Вы точно не ошибетесь с выбором цветов для сайта.
Итак, представляем 5 супер полезных сервисов онлайн, которые помогут подобрать цвета для Вашего бренда.
Несмотря на то, что сайт на английском языке, разобраться с ним проще простого. Нажимайте пробел и получайте бесконечное количество сочетаемых цветов. Получаемые цвета можно копировать в буфер обмена для дальнейшего использования в ваших приложениях.
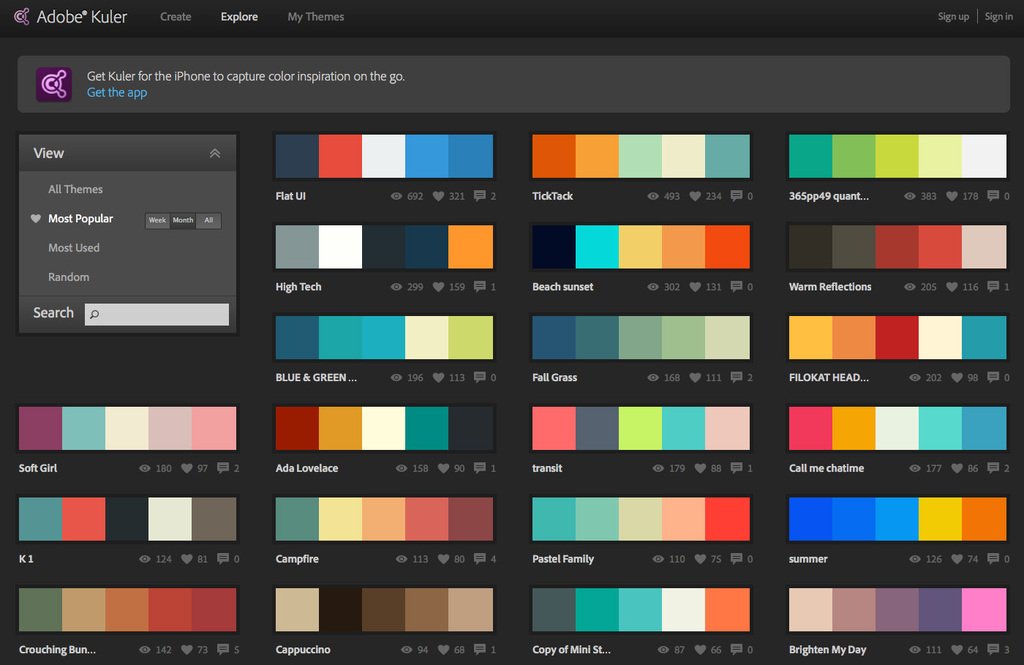
Второй очень популярный сервис — Adobe Color СС. Работа с сервисом — одно удовольствие: одним нажатием на кнопку мыши Вы получите великолепные цветовые сочетания. В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
Данный веб-инструмент тоже довольно популярен среди дизайнеров. Для того, что бы начать пользоваться Paletton достаточно просто выбрать нужный цвет, а генератор цветов сам подберёт для вас все необходимые цвета и оттенки в монохромной палитре. На верху цветовой палитры имеются кнопки, которые позволяют выбрать различные цветовые схемы. Система поддерживается разработчиками и постоянно совершенствуется.
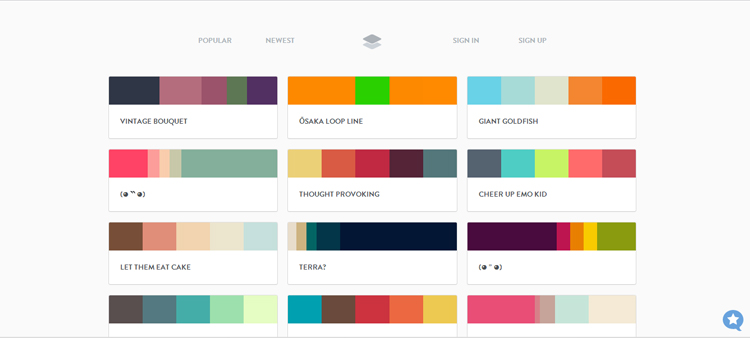
Еще один инструмент для формирования цветовой палитры. Разобраться также легко и просто.Кроме возможности создания палитры сочетаемых цветов на сайте имеется своеобразный рейтинг популярных схем среди пользователей по всему миру. Поэтому Вы может просто взять понравившуюся схему и применить к своему дизайну.
Данный инструмент также имеет множество настроек, которые позволяют выбрать абсолютно любое сочетание.
Заключение
Данные сервисы могут быть полезны не только для подбора цвета для сайта, но и для брошюр, буклетов, маркетинг-китов и многих для других целей, даже для выбора одежды.
Если Вам понравилась подборка, поделитесь, пожалуйста, в соцсетях, мы будем благодарны.
какой выбрать цвет для сайта
Цветовая гамма, в которой выполнен веб-сайт, очень важна для его успеха, поэтому подбор цвета – это важная часть работы веб-дизайнера. Именно цвет в большей степени влияет на восприятие визуальной информации, он способен полностью подчинять себе человеческие эмоции и желания, настраивать человека на определённую волну, потому стоит знать какому цвету что подвластно.
- Красный – это очень эмоциональный и агрессивный цвет. Его значение неоднозначно, ему присущ дуализм, как и всему окружающему нас миру, с одной стороны, это цвет любви, а с другой он же символизирует войну и кровь.
Этот цвет нужно использовать осторожно. Его нужно использовать там, где требуется возбуждение, эмоциональный всплеск, стимуляция желания купить, выиграть, поучаствовать в какой-либо акции, но даже при удовлетворении таких потребностей необходимо сочетать красный цвет с другими цветами, самые подходящие – это белый, жёлтый и оранжевый.
- Чёрный цвет символизирует негативное начало, но, кроме этого, он обозначает престижность, надёжность, успех и профессионализм. Однако, для веб-дизайнера очень важно понимать, что для него будет лучше, если он возьмёт этот цвет элементом, а не основой, иначе сайт будет угнетать пользователей. Чёрный хорошо сочетать с белым и жёлтым.
- Жёлтый цвет обозначает солнце, но, в тоже время, у некоторых народах он символизирует болезнь, ревность и зависть. Однако, жёлтый привлекает внимание, потому его бесспорно нужно использовать там где он уместен, но лучше это делать в сочетании с другими цветами.
- Синяя гамма – это цвета вдохновения. Синий цвет универсален. Это, наверное, единственный цвет, который полностью подойдёт для сайтов различной направленности. Кстати, не зря он распространен в оформлении социальных сетей. Twitter, Facebook, Вконтакте выполнены в синей цветовой гамме. Но не стоит им злоупотреблять, иначе у аудитории вашего сайта начнётся депрессия.
Понравилась статья? Поделиться с друзьями:
Как выбрать лучшую цветовую палитру для вашего веб-сайта
Важные соображения при выборе цветов для веб-сайтаТребуется ли синхронизация вашего веб-сайта с существующей цветовой схемой?
Если вам посчастливилось нанять профессионального дизайнера для разработки логотипа вашей компании или канцелярских принадлежностей, таких как визитки и т. Д., У вас, вероятно, уже есть карточка стиля, содержащая цветные ссылки. Эти конкретные ссылки должны быть переданы вашим веб-дизайнерам, чтобы исключить догадки при создании цветовой палитры вашего веб-сайта и сопоставить их с существующими цветами вашего бренда.
Д., У вас, вероятно, уже есть карточка стиля, содержащая цветные ссылки. Эти конкретные ссылки должны быть переданы вашим веб-дизайнерам, чтобы исключить догадки при создании цветовой палитры вашего веб-сайта и сопоставить их с существующими цветами вашего бренда.
Это также имеет дополнительное преимущество, заключающееся в создании большого потока между вашими офлайн- и онлайн-маркетинговыми материалами. В то же время это улучшает согласованность ваших коммуникаций с новыми потенциальными клиентами, существующими клиентами и деловыми партнерами.
Какова цель веб-сайта?
Если вы пытаетесь изобразить определенное изображение или создать определенную эмоциональную связь с посетителями вашего веб-сайта, стоит потратить некоторое время на планирование этих целей, освежив психологию цвета, прежде чем приступить к дизайну.
В целом каждый цвет вызывает определенное настроение. Более яркий и теплый цвет, такой как красный, оранжевый или желтый, имеет тенденцию возбуждать пользователя и делать его более внимательным. В то время как более темные, более холодные оттенки, такие как зеленый, синий и фиолетовый, имеют тенденцию оказывать более расслабляющее и успокаивающее воздействие на пользователя.
В то время как более темные, более холодные оттенки, такие как зеленый, синий и фиолетовый, имеют тенденцию оказывать более расслабляющее и успокаивающее воздействие на пользователя.
Итак, как это применимо к дизайну вашего веб-сайта? Если вы фанковый, резкий и активный бренд, например www.glowvibegolf.com, используйте более яркие и живые цвета для создания энергичного настроения. Но если вы спа-центр или оздоровительная клиника, например www.officialmedispa.com, лучше использовать более приглушенную цветовую палитру, состоящую из более холодных и успокаивающих цветов.
Какие виды фотографий и графики вы будете размещать на своем сайте?
Если вы планируете создать свой веб-сайт на основе определенного набора изображений, то, вероятно, лучше всего создать цветовую палитру на основе содержания ваших изображений. Или, если ваши изображения представляют собой обычные фотографии и не совсем соответствуют вашей существующей палитре, подумайте об использовании цветного фотофильтра, чтобы настроить ваши изображения для большей согласованности и интеграции с вашим выбором цвета. Этот метод фотофильтра изображений — это то, о чем часто забывают, и это именно тот вид внимания, который может превратить ваш веб-дизайн из хорошего в отличный.
Этот метод фотофильтра изображений — это то, о чем часто забывают, и это именно тот вид внимания, который может превратить ваш веб-дизайн из хорошего в отличный.
Тип графики, фотографий и изображений, которые вы используете на своем веб-сайте, имеет большое значение, поэтому убедитесь, что они передают правильное сообщение и создают правильное настроение для вашей аудитории. Задайте правильный тон, создайте правильное настроение и дайте правильное сообщение, и вы добьетесь успеха на пути к отличному дизайну веб-сайта, который оставит благоприятное неизгладимое впечатление на ваших пользователей.
Пришло время обновить цвета, чтобы использовать тенденции современного дизайна?
Иногда необходимо переосмыслить цветовую палитру. Тенденции дизайна приходят и уходят, и если ваш бизнес создал идентичность, которая соответствовала одному из них, то, возможно, пришло время подумать об обновлении.
То, что раньше работало для вашей компании, может больше не применяться. Стили дизайна, предпочтения пользователей и мнения потребителей меняются, и если вы потеряли контакт, цвет — отличный способ вдохнуть новую жизнь и восстановить связь с вашим рынком.
Стили дизайна, предпочтения пользователей и мнения потребителей меняются, и если вы потеряли контакт, цвет — отличный способ вдохнуть новую жизнь и восстановить связь с вашим рынком.
Не допускайте чрезмерной привязки к устаревшему логотипу или словесному знаку, повторение этого через ваш новый дизайн веб-сайта — это рецепт плохого обмена сообщениями, который имеет очень мало эмоционального воздействия и, следовательно, плохого взаимодействия и конверсии. Если пришло время обновить цвета вашего логотипа, прежде чем это сделать, просмотрите инфографику «Психология цвета в дизайне логотипов», это бесценное руководство.
Как выбрать один для своего сайта WordPress
При создании веб-сайта необходимо принять множество масштабных решений, таких как выбор тарифного плана, выбор темы и т. Д.Можно легко забыть, что более основные элементы, такие как цвет, также играют важную роль в успехе вашего сайта. Фактически, выбор цветовых схем для веб-сайтов — это этап проектирования, который требует тщательного рассмотрения.
Хотя немногие посетители заметят цвета вашего веб-сайта сознательно (если только вы не выберете особенно резкую схему), используемые вами оттенки будут влиять на восприятие людьми. Во многом это связано с тем, что разные цвета оказывают определенное психологическое воздействие. Поэтому вам нужно выбирать оттенки, которые эффективно дополняют друг друга.
В этом посте мы обсудим важность цвета при разработке вашего сайта WordPress. Затем мы проведем вас через процесс совершенствования цветовых схем для веб-сайтов. Давайте начнем!
Почему цветовые схемы для веб-сайтов имеют значение
Умное использование дополнительных и контрастных цветов поможет вашему сайту выделиться.
При создании нового веб-сайта многие люди просто оформляют его в соответствии с любыми цветами, которые им нравятся. Если вы создаете простой личный блог WordPress, этот подход может подойти.Однако, если вы хотите достичь определенной цели с помощью своего веб-сайта, вам стоит подумать о цвете немного больше.
Вот лишь несколько причин, по которым выбор цветовых схем для веб-сайтов является важным процессом:
- Цвета, которые приятно дополняют и / или контрастируют друг с другом, улучшают впечатление от использования вашего сайта.
- Различные цвета имеют определенный оттенок и психологический эффект. Это означает, что вы можете использовать их, чтобы помочь людям почувствовать или думать определенным образом.
- Использование цветов для создания преднамеренного контраста для ваших призывов к действию (CTA) может помочь увеличить конверсию. Многочисленные тематические исследования показали, что определенные цветовые контрасты играют значительную роль в увеличении конверсии от 10% до более чем 50%.
Если вы дизайнер или художник, подобрать эффективную цветовую схему для своего веб-сайта, скорее всего, будет несложно. Однако если вы этого не сделаете, скорее всего, вы не уверены, какая цветовая схема лучше всего соответствует вашим потребностям. В оставшейся части статьи мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта.
В оставшейся части статьи мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта.
Как выбрать цветовую схему для сайта (за 3 шага)
Выбор правильной цветовой схемы не должен быть сложным процессом. Все, что нужно, — это небольшое исследование и правильный инструмент. Следующие шаги проведут вас через процесс выбора цветовых схем для веб-сайтов.
Во-первых, давайте рассмотрим самые основные изменения, которые вы можете внести в цветовую схему своего сайта WordPress с помощью настройщика WordPress.Посетите Внешний вид> Настроить на панели инструментов и выберите вкладку Цвета :
Выбор здесь будет зависеть от вашей темы. У нас установлена тема Twenty Seventeen прямо сейчас, и мы можем изменить базовую цветовую схему с Light на Dark и отредактировать цвет текста заголовка. Мы также можем создать индивидуальную схему, выбрав определенный цвет.
Возможность быстро и легко внести эти изменения очень полезна.Однако, если вы хотите больше контролировать внешний вид своего сайта, вам придется создавать цветовые схемы для веб-сайтов с нуля. Давайте сейчас обсудим, как это сделать.
Шаг 1. Выберите основной цвет для своего веб-сайта
Преимущественно белая цветовая гамма вызывает ощущение чистоты и эффективности.
Прежде чем остановиться на полной цветовой гамме, необходимо определить что-то фундаментальное. Это означает выбор основного цвета для вашего сайта — оттенка, который будет использоваться чаще всего.
Если у вас уже есть сильный брендинг для вашего бизнеса или организации, часто лучше использовать основной цвет для вашего бренда на видном месте на вашем веб-сайте. Это поможет улучшить узнаваемость вашего бренда и обеспечить согласованность между вашими различными присутствиями как в Интернете, так и в автономном режиме.
Однако если у вас нет определенного цвета, с которым можно работать, вы можете выбрать его, воспользовавшись некоторой психологией цвета. Исследования показали, что у людей есть предопределенные ассоциации с определенными цветами.Это означает, что вы можете использовать основной цвет на своем сайте, чтобы вызывать определенные мысли и чувства.
Исследования показали, что у людей есть предопределенные ассоциации с определенными цветами.Это означает, что вы можете использовать основной цвет на своем сайте, чтобы вызывать определенные мысли и чувства.
Например, вот несколько наиболее распространенных цветов и их ассоциаций:
- Белый: Изысканность, эффективность, чистота.
- Черный: Гламур, безопасность, мощь.
- Синий: Доверие, открытость, спокойствие.
- Зеленый: Баланс, рост, финансы.
- Красный: Тепло, азарт, молодость.
- Фиолетовый: Романтика, тайна, качество.
Это означает, что вам нужно хорошо подумать о том, какое влияние ваш сайт должен оказывать на посетителей. Вы хотите, чтобы они чувствовали себя спокойно и расслабленно? Вы можете выбрать оттенок синего в качестве основного цвета. С другой стороны, если вы хотите привлечь молодую аудиторию и взволновать ее, красный цвет может быть лучшим выбором. После того, как вы определились с основным цветом для своего веб-сайта, вы можете переходить к следующей задаче.
После того, как вы определились с основным цветом для своего веб-сайта, вы можете переходить к следующей задаче.
Шаг 2: Выберите цветовую схему
Некоторые веб-сайты могут обойтись без использования одного цвета для своего дизайна.Однако в большинстве случаев вам понадобится хотя бы несколько оттенков для работы. Чтобы выбранные вами цвета хорошо сочетались друг с другом, можно использовать базовую цветовую схему.
Выбрать цветовую схему будет намного проще, если у вас есть инструмент, который вам поможет. В качестве отличного примера вы можете воспользоваться инструментом Adobe «Цветовой круг». Этот сайт позволяет вам выбрать тип цветовой схемы и найти определенные цвета на основе этой схемы.
Начнем с самого основного варианта цветовой схемы Adobe по умолчанию: Аналог .С помощью этой схемы вы получите несколько очень похожих цветов. В инструменте цветового круга Adobe вы можете щелкнуть средний селектор и перетащить его к основному цвету, который вы выбрали на предыдущем шаге:
Инструмент предложит четыре дополнительных цвета, которые дополнят ваш основной оттенок. Вы можете сделать их светлее или темнее, перетаскивая селекторы внутрь и наружу. Цветовая палитра под колесом также предоставит конкретные шестнадцатеричные коды для каждого цвета, так что вы можете легко использовать их на своем сайте.
Вы можете сделать их светлее или темнее, перетаскивая селекторы внутрь и наружу. Цветовая палитра под колесом также предоставит конкретные шестнадцатеричные коды для каждого цвета, так что вы можете легко использовать их на своем сайте.
Аналог — полезная цветовая схема, если вы хотите, чтобы дизайн вашего сайта передавал ощущение простоты и эффективности. Однако что, если вы хотите немного больше «попсовости»? В этом случае обратите внимание на цветовую схему Additional :
Это покажет вам цвет, который является полной противоположностью вашего основного оттенка, что полезно, если вы хотите создать резкие контрасты. Для еще более экстремальной версии этого эффекта существует цветовая схема Triad :
.Если вы ищете контрастные цвета, но хотите работать с более чем двумя или тремя вариантами, цветовая схема Compound станет хорошей золотой серединой:
Не стесняйтесь экспериментировать со всеми доступными цветовыми схемами, пока не получите желаемый результат. Есть также множество других сайтов с цветовыми кругами, которые вы можете попробовать. В использовании такого инструмента хорошо то, что какие бы цвета вы ни выбрали, вы всегда будете знать, что они дополняют друг друга.
Есть также множество других сайтов с цветовыми кругами, которые вы можете попробовать. В использовании такого инструмента хорошо то, что какие бы цвета вы ни выбрали, вы всегда будете знать, что они дополняют друг друга.
Шаг 3. Создайте свой сайт, используя выбранные вами цвета
Как только у вас будет несколько цветов для работы, все, что вам останется, это использовать их на своем сайте. Мы не хотим диктовать вам, как именно это делать, поскольку вы хотите, чтобы ваш сайт имел собственный уникальный дизайн. Однако есть несколько рекомендаций, которым вы можете следовать, чтобы получить наиболее привлекательные результаты.
Во-первых, вам нужно решить, где использовать основной цвет. Это будет доминирующий оттенок на всем вашем сайте, поэтому лучше использовать его для заметных элементов, таких как заголовок, фон или текст заголовка. В качестве наглядного примера посмотрите, как этот сайт, посвященный художнику Густаву Климпту, использует свой основной темно-синий цвет как для фона, так и для заголовка сайта:
Установив основной цвет, вы можете использовать дополнительные оттенки для других элементов, таких как меню, заголовки нижнего уровня и т. Д.Технологическая компания MUV Interactive эффективно использует похожие оттенки зеленого и синего для создания привлекательного внешнего вида:
Д.Технологическая компания MUV Interactive эффективно использует похожие оттенки зеленого и синего для создания привлекательного внешнего вида:
Наконец, не забывайте о контрастных цветах. Их следует использовать экономно и с определенной целью — обычно для выделения важных призывов к действию. Веб-сайт Mix The City прекрасно демонстрирует это с помощью ярко-желтой кнопки CTA, которая четко выделяется на фоне темного дизайна:
Есть еще множество примеров веб-сайтов с потрясающими цветовыми схемами, которые вы можете использовать в качестве вдохновения в процессе разработки.Это может занять некоторое время и несколько попыток получить нужные цвета, но конечный результат будет стоить затраченных усилий.
Заключение
Не следует недооценивать роль цвета в дизайне вашего веб-сайта. Тщательно выбирая цвета, которые вы используете на своем веб-сайте, вы можете влиять на то, как посетители чувствуют себя и на ассоциации, которые они создают с вашим контентом и брендом. Вы даже можете использовать контрастные цвета, чтобы намеренно привлечь внимание к ключевым элементам на ваших страницах.
Вы даже можете использовать контрастные цвета, чтобы намеренно привлечь внимание к ключевым элементам на ваших страницах.
К счастью, вам не нужно быть дизайнером, чтобы выбирать эффективные цветовые схемы для веб-сайтов. Все, что вам нужно сделать, это выполнить следующие три шага:
- Выберите основной цвет для вашего сайта.
- Выберите цветовую схему с помощью инструмента цветового круга.
- Оформите свой сайт, используя выбранные вами цвета.
Какие цвета вы думаете использовать на своем следующем веб-сайте и почему? Поделитесь с нами своими мыслями в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению
Ваш сайт на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как выбрать цветовую схему для веб-сайтов и бренда? | автор: Мантанкумар Сатани
Начиная с первого впечатления, вы знаете, что первое впечатление — это все. Мы должны выбрать идеальную цветовую схему для нашего веб-сайта или бренда, учитывая реальную аудиторию и то, что мы им предлагаем; Это самое главное, чтобы произвести впечатление надежным, прибыльным и привлекательным.
Мы должны выбрать идеальную цветовую схему для нашего веб-сайта или бренда, учитывая реальную аудиторию и то, что мы им предлагаем; Это самое главное, чтобы произвести впечатление надежным, прибыльным и привлекательным.
При создании сайта следует тщательно выбирать цвета под свою цветовую схему.Различные цвета отправят вашим посетителям различные сообщения, поскольку каждый цвет связан с определенными человеческими эмоциями, что меняет их понимание вашего веб-сайта, даже если это не является вашим намерением.
Возникает вопрос: что мне нужно учиться или делать? Чтобы создать цветовую схему веб-сайта и избежать наиболее заметных ошибок дизайна.
Ну, прежде чем перейти к ответу на эти факты, нужно иметь в виду, чтобы выбрать точнее.
Теперь вернемся к вопросу, что вам нужно узнать или сделать? Чтобы создать идеальную цветовую схему для вашего бренда или веб-сайта, которая окажет значительное влияние.
Основной цвет
Основной цвет — это цвет, который доминирует в вашем дизайне, означает, что лучшие материалы будут использовать ваш основной цвет, включая логотип. Ваш основной цвет — это цвет вашего бренда.
Ваш основной цвет — это цвет вашего бренда.
Чтобы решить, какой будет ваш основной цвет, вы можете пройти тест «Какого цвета должен быть ваш брендинг?» чтобы подобрать цвет для вашей идеи. Проводите исследования конкурентного рынка, используйте для вдохновения такие сайты, как Behance или Dribbble. Во время исследования вы можете найти оттенок, который понравится, выбрать этот цвет с помощью любого инструмента для выбора цвета, такого как Eye Dropper, и создать список избранных, который предоставит вам широкий спектр вариантов.
Просмотрите список цветовых палитр бренда, используемых всемирно известными брендами, и изучите их палитры.
Количество цветов в схеме: рекомендуется три
Вы получили основной цвет; Теперь пора использовать другие цвета в цветовой гамме. Перед этим нужно определиться, сколько цветов мне нужно для завершения цветовой схемы.
Для палитры рекомендуется три цвета. На основе цветовой схемы триады теории цвета. Которая традиционно использует три оттенка, которые равномерно распределены по цветовому кругу.
Которая традиционно использует три оттенка, которые равномерно распределены по цветовому кругу.
Правило 60–30–10 — это старое дизайнерское правило о том, как использовать цвета в своем дизайне. Это описывает, как вы должны использовать основной цвет 60%, называемый свободным и пиджаком, 30% использование вторичного цвета, который может включать два дополнительных цвета по 15% каждый, то есть рубашку и 10% для акцентного цвета в качестве галстука, все в деловом костюме.
Дополнительный цвет (а) и акцентный цвет
Цвет, который вы будете использовать реже, чем основной цвет, является второстепенным. Цвет, который вы будете использовать не менее 10%, является цветом акцента.
Дополнительные и акцентные цвета, которые вы можете выбрать, пробуя различные цветовые теории, используя инструменты, которые позволяют создавать цветовую палитру с использованием цветовых теорий, таких как Цветовое колесо, Цветовое пространство или Culrs.
Вы можете просматривать список цветовой палитры, в которой выбранный основной цвет в палитре используется в качестве основного цвета. Вы можете найти цветовые палитры от Colorsinspo, Culrs и т. Д.
Вы можете найти цветовые палитры от Colorsinspo, Culrs и т. Д.
Нейтральные цвета: белый, черный, серый
Нейтральный означает без цвета, который включает бежевый, слоновая кость, серо-коричневый, черный, серый и оттенки белого.Будьте осторожны, используя эти цвета, белый, черный и серый, которые вы будете использовать для текста, чтобы создать контраст для элементов или в качестве цвета фона.
В наши дни вы слышали о темном режиме и светлом режиме в дизайне; большинство популярных веб-сайтов и приложений теперь поддерживают темный режим. Если вы думаете об использовании темного режима и светлого режима, вам следует выбрать светлый и темный нейтральный цвет для использования в разных случаях. Опять же, чтобы узнать, как можно использовать темные и светлые нейтральные тона, поищите вдохновение на Dribbble.
Места, где вы используете определенный цвет
Как вы применяете выбранную цветовую палитру на своем веб-сайте, какой цвет использовать, где и почему?
- Primary Color , используемый в «горячей точке / важном пространстве» на веб-сайте, для кнопок CTA , заголовков, значков преимуществ, форм загрузки и выделения другой соответствующей информации с использованием основных цветов.

- Дополнительный цвет используется для выделения менее важной информации, такой как подзаголовки, вспомогательное содержание, отзывы, дополнительные кнопки и ответы на часто задаваемые вопросы.
- Neutral Color , скорее всего, будет использоваться для текста и фона, но особенно в цветных разделах сайта, чтобы смягчить его и перефокусировать взгляд.
Упомянутые инструменты для работы с цветом
Цветовое пространство
Цветовое пространство в поисках идеальной цветовой палитрыColorsinspo
Colorsinspo Colorsinspo коллекция цветовых ресурсовCulrs
Culrs видят значимую цветовую палитру, основанную на теории цветаWhat are the best Цвета для легального веб-сайта? Советы юриста по веб-дизайну
23 августа 2021 г.
При разработке веб-сайта очень важно знать, какие цвета использовать (а какие не использовать). Вы не можете просто выбрать цвет для веб-дизайна вашего адвоката, не задумываясь.
Вы не можете просто выбрать цвет для веб-дизайна вашего адвоката, не задумываясь.
Они не только меняют внешний вид вашего веб-сайта, но и являются основой вашего фирменного стиля как бизнеса.
Естественно, вы хотите, чтобы допустимые цвета на вашем сайте создавали профессиональный вид. Право — конкурентное поле; у вас меньше одной секунды, чтобы привлечь внимание посетителя, а цвет — это первое, что видят люди.
Вот некоторые вещи, которые следует учитывать при выборе цветов для своего веб-сайта.
Психология цвета
Возможно, вы уже знакомы с базовой психологией цвета, но вот некоторые из теории вкратце.
Цветаспособны менять настроение на гораздо более глубоком психологическом уровне.
В общем, следует избегать очень ярких цветов (как указано выше) в дизайне веб-сайта адвоката, поскольку они могут передавать чувства гнева и беспокойства — две вещи, которые никто не хочет связывать со своей юридической фирмой.Более спокойные оттенки часто являются предпочтительным выбором в дизайне веб-сайтов юридической фирмы.
Нельзя сказать, что они должны быть скучными.
Хотя нейтральные в большей степени ассоциируются с консерватизмом, вам, вероятно, не следует полностью отдавать предпочтение нейтральному. Как правило, всегда полезно иметь в виду, из кого состоит ваша клиентская база, и действовать оттуда.
Например, юридическая фирма, специализирующаяся на защите животных или владельцев домашних животных, может выбрать веселый и веселый веб-сайт, на котором обезумевшие родители домашних животных будут чувствовать себя более комфортно (см. Ниже).
Для более консервативных юридических фирм, работающих в сфере корпоративного права, можно посоветовать больше использовать нейтральные тона (черный, белый или бежевый) и сочетать их с темно-бордовым, фиолетовым или синим (см. Ниже).
Это действительно зависит от того, что вы хотите, чтобы потенциальный клиент почувствовал, когда он войдет в ваше присутствие в Интернете.
Психология общих цветов:Если вам нужно подробное руководство по психологии цвета, вот действительно полезное видео:
youtube.com/embed/UuPt4RpV4Xc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вот некоторые из этих теорий цвета вкратце.
Синий
Blue — очень популярный выбор в дизайне веб-сайтов для юристов, и не без оснований. И мужчины, и женщины обычно называют синий цвет своим любимым, и его могут распознать даже многие дальтоники. Синий также вызывает чувство доверия, силы, уверенности и успеха. Потенциальным клиентам нужен адвокат, которому они могут доверять и которому доверяют, и синий цвет хорошо передает это чувство.
Красный
Красный цвет страсти и активности, обычно используется в веб-дизайне юридических фирм.Красный цвет передает ощущение срочности и скорости, что делает его отличным выбором для ссылок, которые побуждают посетителей сайта обращаться за помощью в вашу юридическую фирму. Red побуждает клиентов обращаться к вам без промедления и дает понять, что вы решите их дела безотлагательно и незамедлительно.
Желтый и оранжевый
Оранжевый и желтый, как правило, передают оптимизм и тепло. Эти приветственные тона полезны, когда вы хотите успокоить клиентов, убедив их, что им не нужно беспокоиться о своем деле, потому что вы будете нести их бремя за них.
Черно-серый
Серый — это цвет фона, который часто выбирают клиенты сайтов юридических фирм. Он чистый, успокаивающий и хорошо сочетается с большинством других цветов. Черный цвет также часто появляется на сайтах, поскольку более темные цвета привлекают внимание перед более светлыми. По этой причине в заголовках и заголовках часто используется черный цвет, и его отсутствие также может создать ощущение элегантности и качества, но при чрезмерном использовании может показаться болезненным и темным.
цветовых комбинаций
Помимо психологии цветовой палитры вашей юридической фирмы, вы также захотите принять во внимание то, как они выглядят вместе.
Убедитесь, что вы представляете свой текст таким образом, чтобы его было легко читать (для удобства пользователя и для соответствия требованиям ADA). Слишком похожие друг на друга оттенки затруднят чтение.
Слишком похожие друг на друга оттенки затруднят чтение.
Чтобы понять, какие цвета подходят юристам, нужны годы практики, учебы и опыта. Самый простой и лучший способ убедиться, что ваш веб-сайт имеет отличную цветовую палитру, — это нанять профессиональных дизайнеров веб-сайтов юридической фирмы, которые знают теорию цвета и умеют создавать отличный дизайн.
Очевидно, юридическим фирмам не следует выбирать цвета, используемые на их веб-сайтах, случайно.Хотя цвета, выбранные вами для адвокатского бюро, действительно должны дополнять друг друга и хорошо смотреться вместе, они также могут помочь вам отправить желаемое сообщение посетителям вашего сайта. Тщательно выбирайте цвета, чтобы убедиться, что они соответствуют вашему бренду и посланию.
Вам интересно, как будет выглядеть ваш веб-сайт, разработанный профессиональным веб-дизайнером-юристом? Мы предлагаем бесплатные нестандартные конструкции.
Хотите узнать больше? Вот еще несколько сообщений, которые, как мы думаем, вам понравятся:
Соответствие ADA: использование цвета
12 лучших цветовых палитр для веб-дизайна адвоката
Дизайн фирменного стиля юридической фирмы: повысьте свое влияние
Эмма Карпентер
Как выбрать цвет для своего веб-сайта
Все просто
Все люди, которые задаются вопросом, как выбирать цвета для веб-сайта, должны научиться делать все максимально простым. Использование слишком большого количества цветов может испортить впечатление, которое вы доставляете посетителям. Наш совет — старайтесь придерживаться простых цветовых сочетаний. Это даже поможет вам в минимализме, который является одной из самых ярких тенденций веб-дизайна.
Использование слишком большого количества цветов может испортить впечатление, которое вы доставляете посетителям. Наш совет — старайтесь придерживаться простых цветовых сочетаний. Это даже поможет вам в минимализме, который является одной из самых ярких тенденций веб-дизайна.
Люди, взглянувшие на ваш сайт, сочтут его отличным. Используя всего несколько цветов, вы можете добиться единообразия общего дизайна веб-сайта.
Независимо от того, какая цветовая схема вы выбираете, должна быть единообразной на всех страницах вашего веб-сайта.В противном случае вам не удастся обеспечить удобство взаимодействия с пользователем, просматривающим разные страницы вашего веб-сайта.
Контраст разных цветов
Вам также нужно будет обратить внимание на цветовой контраст, когда вы попытаетесь выбрать лучшие цвета для своего веб-сайта. Фактически, контраст — один из важнейших элементов, который может помочь вам создать отличный дизайн для веб-сайта. Цветовой контраст может существенно повлиять на впечатление, которое вы производите на посетителей. Кроме того, правильное использование контраста может помочь вам привлечь внимание к определенным областям вашего веб-сайта.
Кроме того, правильное использование контраста может помочь вам привлечь внимание к определенным областям вашего веб-сайта.
Например, если у вас есть магазин электронной коммерции, вам нужно будет создать заметный призыв к действию. Здесь вы можете подумать о том, чтобы получить максимальную отдачу от цветового контраста. Вам нужно будет использовать цвета выделения, чтобы привлечь внимание посетителей к призыву к действию. Один из лучших цветов, которые вы можете использовать для кнопок с призывом к действию на веб-сайте, — оранжевый. Учтите цвет фона и выберите соответственно контрастный цвет.
Не забывайте свой бренд
Ваш брендинг — один из факторов, существенно влияющих на выбор цветов для вашего сайта.Большинство владельцев и дизайнеров веб-сайтов, как правило, обращают внимание на цвета бренда и выбирают аналогичную цветовую схему для дизайна веб-сайта. Тогда вы сможете сделать свой сайт связанным с вашим брендом. Это один из самых эффективных доступных вам методов согласования вашего веб-сайта с вашим брендом.
Как выбрать цветовую схему для моего веб-сайта? ›Марко
Как выбрать цветовую схему для моего веб-сайта?
23 января 2015 г.
Color добавляет жизни и эмоций всему, что нас окружает, в том числе веб-сайтам.Подобрать цвета для вашего сайта — непростая задача. Вы можете спросить себя, как выбрать правильную цветовую схему. Здесь мы обсудим основные значения цвета и несколько простых способов выбора цвета для вашего сайта.
Дизайн и цвет очень субъективны; один и тот же дизайн / цвета могут вызывать совершенно разные реакции у разных людей. Эти реакции могут быть личными предпочтениями или воспринимаемым социальным значением выбранных цветов. Давайте посмотрим, что означают некоторые цвета.
К теплым цветам относятся красный, оранжевый и желтый, а также их вариации. Использование теплых цветов в дизайне отражает энергию, страсть, азарт, мощь, а иногда и агрессию и опасность.
Холодные цвета включают зеленый, синий и фиолетовый и часто более приглушенные, чем теплые цвета. Использование холодных цветов в дизайне вашего сайта может дать ощущение спокойствия, свободы, профессионализма, природы и свободы.
Использование холодных цветов в дизайне вашего сайта может дать ощущение спокойствия, свободы, профессионализма, природы и свободы.
Нейтральные цвета часто используются для фона в дизайне.Обычно их сочетают с акцентными цветами. Нейтральные цвета также можно использовать сами по себе в дизайне и создавать очень стильные макеты. Значения и впечатления от нейтральных цветов обычно зависят от других цветов в дизайне.
Когда вы начинаете рассматривать цвета для своего веб-сайта, подумайте о цели вашего сайта. Вы продаете товар или услугу или просто предоставляете информацию? Выбранная вами цветовая схема может либо пригласить посетителя принять участие в вашем веб-сайте, либо покинуть ваш сайт.
Самый простой способ начать выбирать цветовую схему — это взглянуть на устоявшийся фирменный стиль вашей компании. Прежде всего нужно начать с извлечения цветов из вашего логотипа. Чтобы расширить вашу цветовую палитру, мы просто найдем тона, оттенки и оттенки, которые хорошо сочетаются с цветами вашего логотипа.
Еще один способ выбрать цветовую схему — подумать о настроении, которое вы хотите передать пользователю сайта. Следующий элемент дизайна, который вам стоит изучить, — это найти изображение, которое выражает настроение.Выбрав цвета из изображения, вы получите идеальную цветовую палитру для вашего веб-сайта.
В приведенном выше примере изображение было выбрано для представления романтики. Наличие в палитре нескольких цветов поможет вызвать интерес к дизайну. Вы должны учитывать различные элементы вашего сайта, включая заголовки, основной текст, фон и, возможно, цвета акцента.
Несмотря на кажущуюся простую задачу, выбор цветовой схемы вашего сайта чрезвычайно важен. Получайте удовольствие, выбирая цвета, но помните, что цвета, которые вы выбираете, могут вызывать у пользователей эмоции или смысл.Выбирайте с умом, чтобы поддерживать их интерес!
цветовых схем для веб-сайтов: 15 примеров и как выбрать лучшую
Подумайте о своих любимых брендах — какие цвета они вызывают в воображении? Теперь, если вы зайдете на любой из веб-сайтов этих брендов, вы, вероятно, увидите, что эти цвета широко представлены на видном месте. Дизайн вашего веб-сайта — это ваш шанс решить, какие цвета люди представляют, когда они думают о вашем бренде .
Дизайн вашего веб-сайта — это ваш шанс решить, какие цвета люди представляют, когда они думают о вашем бренде .
В этом посте мы расскажем, почему вам следует заботиться о цветовых схемах веб-сайта, что они могут сказать о вас и вашем бренде, и как выбрать правильную цветовую палитру для вашего веб-сайта.
Что такое цветовая схема веб-сайта?Цветовые схемы веб-сайта — это набор всех цветов, которые вы используете на веб-сайте своего бренда. Это включает в себя все элементы дизайна, такие как текст, фон, изображения, формы, независимо от того, насколько они большие или маленькие. Если он есть на вашей веб-странице, это часть цветовой схемы вашего сайта.
Однако цветовая схема — это больше, чем просто список цветов, используемых на веб-странице. Это также разные веса, которые вы назначаете каждому цвету. Например, если вы используете ярко-красный цвет на своем веб-сайте, вам нужно решить, насколько ярко вы хотите, чтобы этот оттенок красного отражался в общем виде вашего веб-сайта.
Для цветовой схемы своего веб-сайта вы выберете один из основных цветов. Это оттенок, который будет иметь наибольший вес на вашей веб-странице. Затем вы выберете один или два дополнительных цвета, чтобы дополнить доминирующий цвет. Наконец, вы выберете один или два акцентных цвета. Вы будете использовать их меньше всего, поэтому они окажут наибольшее влияние.
Совет от профессионала: Цвета во всех цветовых схемах веб-сайта должны включать цвета, используемые в дизайне логотипа. И ваш веб-сайт, и ваш логотип представляют ваш бренд, и использование согласованной цветовой палитры может помочь повысить узнаваемость и узнаваемость бренда.
Что следует учитывать при выборе цветовой схемы веб-сайта Создание веб-сайта для вашей компании или личного бренда — увлекательный шаг. Вы не только привержены себе и инвестируете в свой будущий успех, но и заявляете о себе, создавая публичное пространство для своего бренда. Когда ваш веб-сайт будет запущен, люди станут туда, чтобы больше узнать о вашем бизнесе, составить мнение о вашем бренде и решить, хотят ли они тратить деньги на ваши продукты или услуги.
Небольшое исследование теории цвета и психологии цвета может иметь большое значение, помогая вам выбрать правильную цветовую палитру для вашего веб-сайта. Да, вы хотите, чтобы ваш сайт заработал как можно скорее, но есть несколько вещей, которые вы должны учитывать, прежде чем нажимать Опубликовать :
- Кто ваша целевая аудитория?
Хотя ваша веб-страница должна полностью демонстрировать цвета вашего бренда, она также должна соответствовать предпочтениям вашей целевой аудитории.Поэтому, прежде чем выбирать цветовые схемы для веб-сайта, вам следует изучить, какие цвета наиболее популярны среди людей, с которыми вы пытаетесь связаться. Например, если ваша целевая аудитория — мужчины старше 50 лет, вы, вероятно, предпочтете гладкие голубые и серые тона ярким розовым и желтым.
- Какие цвета используют ваши конкуренты?
Ваш выбор цвета отчасти будет зависеть от того, какой у вас бренд. В некоторых отраслях есть тенденция к использованию определенных цветов.Например, бренды товаров для здоровья, как правило, используют нейтральные, землистые тона, а детские бренды обычно используют пастельные или яркие, игривые цвета. Да, вы хотите выделиться среди конкурентов, но не хотите, чтобы ваш выбор цвета смущал или отталкивал вашу целевую аудиторию.
В некоторых отраслях есть тенденция к использованию определенных цветов.Например, бренды товаров для здоровья, как правило, используют нейтральные, землистые тона, а детские бренды обычно используют пастельные или яркие, игривые цвета. Да, вы хотите выделиться среди конкурентов, но не хотите, чтобы ваш выбор цвета смущал или отталкивал вашу целевую аудиторию.
- Какие цвета лучше всего смотрятся вместе?
Ваш веб-сайт будет выглядеть более профессионально, если вы выберете подходящие цвета. При создании своей цветовой схемы вы должны либо выбрать дополнительные цвета, которые противоположны друг другу на цветовом круге, либо аналогичные цвета, которые имеют похожие оттенки.Если вы не знаете, с чего начать, поищите в Интернете генератор цветовой палитры, чтобы узнать, какие типы цветовых сочетаний вам больше всего подходят. Вам больше нравятся контрастные цвета? Или все цвета одного тона? Как только вы определились, какой тип цветовой схемы вы предпочитаете, вы можете применить его к цветам, которые хотите использовать на своем веб-сайте.
- Как эта цветовая схема будет выглядеть на разных средах?
Единая цветовая схема может помочь повысить узнаваемость бренда, поэтому убедитесь, что цветовая палитра вашего веб-сайта соответствует вашим предпочтениям.В целях брендинга вы должны использовать эту цветовую схему на всех носителях, включая ваши визитные карточки, профили в социальных сетях и рекламу.
Как выбрать профессиональную цветовую палитру веб-сайта?После того, как вы обдумали, как вы хотите создать свой веб-сайт, следующим шагом будет выбор реальных цветов, которые вы будете использовать. Следующие шаги помогут вам при выборе цветовых схем веб-сайта:
Цвета, которые вы используете в своем веб-дизайне, будут влиять на то, как люди воспринимают ваш бренд, независимо от того, осознают они это или нет.Как мы обсуждали выше, вашим первым шагом в выборе цветовой палитры вашего веб-сайта должно быть исследование теории цвета и психологии цвета, чтобы узнать, как разные цвета связаны с разными эмоциями.
- Решите, какие цвета лучше всего подходят для вашего бренда
Узнав, как разные цвета могут вызывать определенные чувства, вы можете выбрать цветовую схему на основе эмоций, которые вы хотите ассоциировать с вашим брендом. Вы можете либо отказаться от цветов в своем логотипе, либо создать цветовую палитру из изображения, либо использовать онлайн-генератор цветовых схем, либо создать цветовую палитру с нуля.
- Выберите доминирующие и акцентные цвета
Ваша работа еще не закончена, если вы выбрали цветовую схему. Ваша следующая задача — решить, какой вес вы хотите, чтобы каждый цвет имел. В моде и дизайне интерьеров используется соотношение, которое может помочь: попробуйте назначить 60% страницы вашему доминирующему цвету, 30% — второстепенному и 10% — вашему акцентному цвету. Если вы используете более трех цветов, вы все равно можете следовать этому соотношению, разделив цвета на три категории: доминирующие, второстепенные и акцентные.
- Назначьте цвета различным элементам на странице
Подумайте обо всех различных компонентах, из которых состоит главная страница вашего веб-сайта. Текст заголовка, фон, изображения, основной текст, ссылки, всплывающие окна, кнопки, ссылки и список можно продолжать. Большая часть дизайна веб-сайта — это выбор того, как все эти элементы будут соответствовать вашей цветовой схеме. Возможно, вам придется немного поэкспериментировать с этим, чтобы получить идеальный баланс цветов.
- Проверьте готовый продукт
Когда вы закончите разработку своего веб-сайта, вам нужно будет протестировать его, чтобы увидеть, как он будет выглядеть после запуска. Обратите особое внимание на то, как цвета вашего шрифта выглядят на фоне цвета вашего веб-сайта. Легко ли читать слова на вашем сайте? (Совет от профессионала: использование контрастных цветов — светлого на темном и наоборот или цветов с противоположных сторон цветового круга — отличный способ убедиться, что текст отображается на фоне. )
)
На этом этапе вы можете отправить предварительный просмотр вашего веб-сайта нескольким доверенным членам семьи или друзьям, чтобы узнать их мнение. Считают ли они ваш сайт простым для понимания и навигации? Если возможно, выберите людей, которые входят в вашу целевую аудиторию, чтобы дать вам наиболее актуальную обратную связь.
Если вы не привыкли составлять разные цветовые комбинации, может быть сложно понять, с чего начать, когда дело доходит до выбора цветовой палитры вашего веб-сайта.Чтобы помочь вам, мы составили список из 15 примеров цветовых схем веб-сайтов, которые помогут пробудить ваше воображение. Если один из них вам нравится, не стесняйтесь адаптировать его к собственному дизайну веб-сайта.
1. Темное и современное
Вы можете создать футуристический вид, сочетая яркие цвета, такие как ярко-зеленый, синий или ярко-розовый, на черном фоне. Этот внешний вид отлично подходит для разработчиков приложений, технологических компаний и брендов программного обеспечения как услуги (SaaS).
Этот внешний вид отлично подходит для разработчиков приложений, технологических компаний и брендов программного обеспечения как услуги (SaaS).
2. Современное искусство
Для более творческого и молодежного подхода попробуйте использовать толстые черные акценты на белом фоне. Думайте о своем веб-сайте как о произведении современного искусства. Этот стиль излучает артистизм и новаторство.
3. Сепия Ностальгия
Если ваш бренд призывает к более классическому образу, вы можете использовать монохромную цветовую схему, вдохновленную старыми фотографиями.Благодаря различным коричневым тонам в сочетании с черными и белыми акцентами ваш веб-сайт может заставить людей вспомнить «старые добрые времена».
4. Спокойный и свежий
Комбинируя темно-зеленый, белый и более светлый приглушенный зеленый цвет, вы можете сделать свой веб-сайт свежим. Такое сочетание цветов — хороший выбор для спортивных или велнес-брендов.
5. Земляные пастели
Современные детские бренды держатся подальше от пастельно-розового и нежно-голубого.Вместо этого популярные мамочки, бренды детской одежды и производители игрушек предпочитают светлые естественные тона. Вы можете добиться этой простой цветовой схемы, сочетая светло-зеленый и коричневый цвета с кремовым или белым фоном.
6. Ретро-акценты
Используя яркие цвета, такие как желтый, зеленый морской пены и персик с черными акцентами, вы можете придать своему веб-сайту игривый ретро-вид. Эта цветовая схема часто используется для брендов бытовой техники и музыкальной индустрии.
7. Элегантная производительность
Спортивные бренды, ориентированные на результат, могут отказаться от землистых тонов и выбрать более насыщенную цветовую палитру. Попробуйте использовать привлекательный неоновый желтый цвет на черном фоне. Затем соедините его с различными оттенками более темного желтого, чтобы сделать образ более ярким.
8. Монохромный синий
Для более стильной профессиональной эстетики попробуйте цветовую схему, полностью состоящую из разных оттенков синего.Используя ярко-синий, темно-синий и голубой цвет вместе с белыми акцентами, вы можете сделать свой бизнес-сайт авторитетным и заслуживающим доверия.
9. Friendly Foods
Яркие красные и желтые цвета часто ассоциируются с брендами продуктов питания. Однако современные независимые рестораны часто выбирают более простую палитру. Если это похоже на ваш бренд, подходящей цветовой схемой для вас могут быть такие цвета, как светло-голубой, приглушенный бордовый, масляно-желтый и теплый коралловый.
10. Мечтательный закат
Сейчас популярная цветовая гамма — это сочетание лаванды и коралла с черными и белыми акцентами. Эту модную цветовую схему можно использовать для любого бренда, который хочет казаться современным, вычурным и воздушным.
11. Цветной профессиональный Pop
Если вам нужен профессиональный вид, но вас не интересует монохромная цветовая гамма, попробуйте сочетать темно-сланцево-серый с белым, черным и насыщенным акцентным цветом, например, баклажаном или календулой.
12. Причудливый сборник рассказов
Некоторые бренды могут требовать более причудливого подхода к веб-дизайну. Независимо от того, являетесь ли вы автором фэнтези, ювелирным мастером или детским брендом, есть много причин, по которым вы можете захотеть, чтобы ваш веб-сайт выглядел как страница из иллюстрированной книги. Чтобы добиться такого эффекта, используйте кремовый фон вместо белого, чтобы имитировать цвет старой страницы из книги. Затем добавьте различные оттенки фиолетового, чтобы придать ему волшебство.
13.Красочная вечеринка
Сочетание забавных цветов, таких как бирюзовый, салатовый, ярко-розовый и ярко-желтый, может произвести захватывающий эффект на веб-странице. Это может быть хорошим выбором для некоторых ресторанов, брендов одежды и аксессуаров. Убедитесь, что эти смелые цвета сочетаются с большим количеством белого пространства, чтобы не перегружать глаза аудитории.
Это может быть хорошим выбором для некоторых ресторанов, брендов одежды и аксессуаров. Убедитесь, что эти смелые цвета сочетаются с большим количеством белого пространства, чтобы не перегружать глаза аудитории.
14. Люкс и элитный
Для элитной электронной коммерции вы можете использовать черно-белую цветовую схему для своей веб-страницы.В сочетании сильные блочные черные и ярко-белые могут работать вместе, чтобы создать современную эстетику высокого класса для вашего веб-сайта.
15. Современная элегантность
Luxe Черно-белые цветовые схемы — не единственный способ придать вашему сайту элегантный вид. Если вы хотите более современный вид, но при этом хотите сохранить ощущение высокого класса, подумайте о выборе приглушенной прохладной цветовой схемы. Используя бледный баклажан, шалфей, серо-коричневый и серый, вы можете придать своему веб-сайту всю изысканность, которой он заслуживает.
Создавайте со скоростью культуры Picsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов. Picsart является крупнейшей в мире платформой для творчества с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц. Picsart сотрудничал с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros.Развлечения, iHeartMedia, Condé Nast и другие. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов. Дайте волю своему творчеству и обновите до Gold и получите премиальные привилегии!
Picsart является крупнейшей в мире платформой для творчества с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц. Picsart сотрудничал с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros.Развлечения, iHeartMedia, Condé Nast и другие. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов. Дайте волю своему творчеству и обновите до Gold и получите премиальные привилегии!






.jpg)
 Как производитель автомобилей, Honda делает ставку на синий цвет для демонстрации надежности.
Как производитель автомобилей, Honda делает ставку на синий цвет для демонстрации надежности.

 Выберите основной (преобладающий) цвет; чаще всего это главный цвет логотипа.
Выберите основной (преобладающий) цвет; чаще всего это главный цвет логотипа. п.
п.