Как правильно выбрать цвета для сайта? Что такие цветовые схемы для сайта?
Задача подобрать цветовые схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в том, что такое правильные цветовые сочетания.
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящие цвета для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
- Каким образом цвет влияет на восприятие вашего сайта и бренда?
- 3 шага к правильному использованию цвета на вашем сайте
- Выбор преобладающего цвета
- Как выбрать цвет правильно?
- Какие цвета для сайта стоит использовать?
- Разница в цветовом восприятии мужчин и женщин
- Яркие и приглушенные цветовые схемы для сайта
- Ахроматические цвета
- Светлые и темные оттенки
- Как использовать главный цвет на вашем сайте
- Где использовать преобладающий цвет на сайте?
- Выбор акцентных цветов
- Как использовать программу для подбора акцентных цветов
- На основе преобладающего цвета
- На основе понравившейся фотографии
- Где размещать вспомогательные цвета
- Где использовать вспомогательные цвета на вашем сайте?
- Выбор фонового цвета
- Как выбрать цвет фона?
- Тип 1 – Ресурсы с большим количеством контента или интернет-коммерция
- Тип 2 – Корпоративные сайты и сервисы
- Продвижение бренда
- Продвижение сервиса
- Тип 3 – Стильные и креативные сайты с большим количеством графики
- Заключение и итоги
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.

Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают те или иные цветовые схемы для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
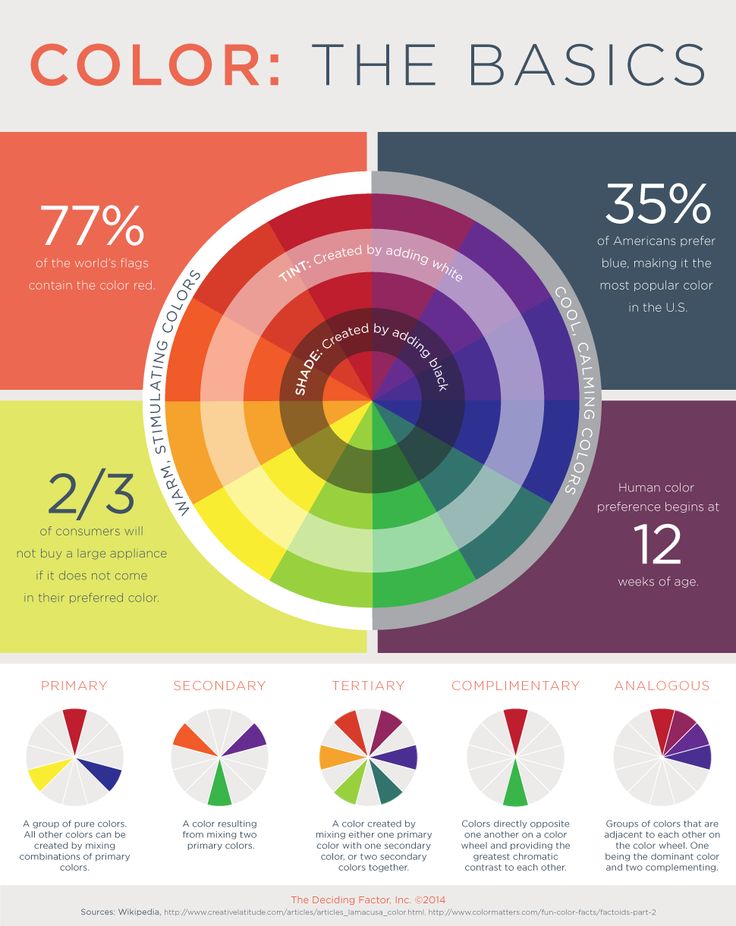
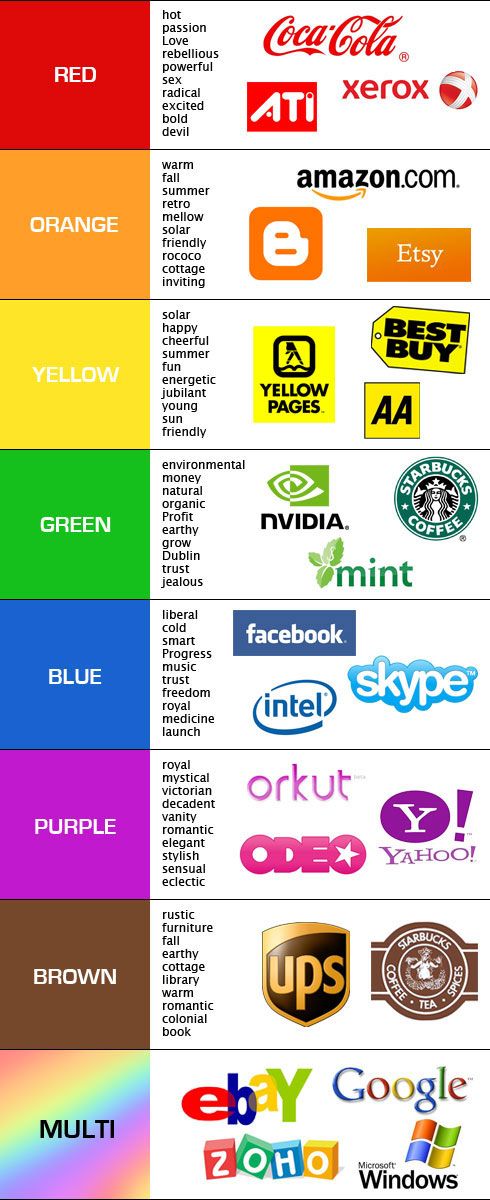
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.

Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
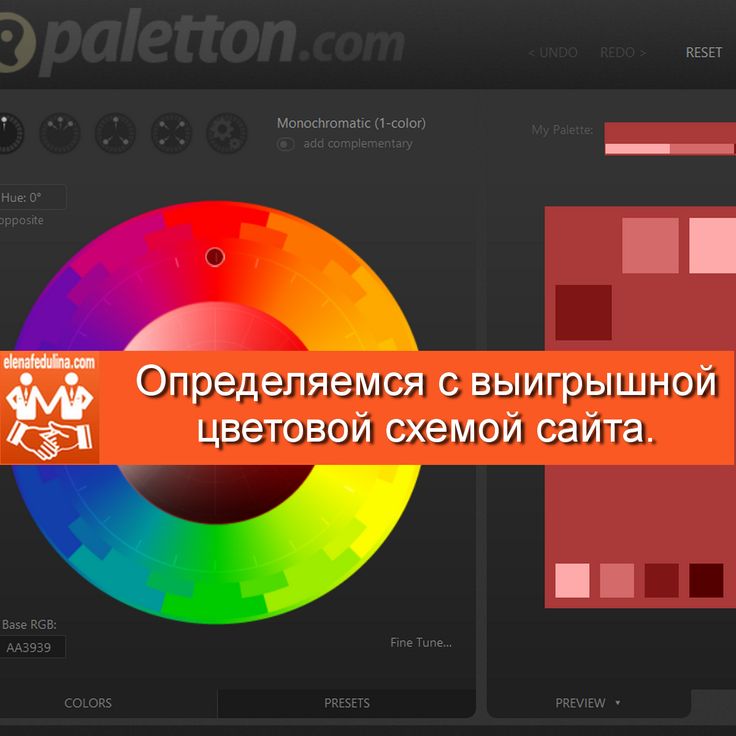
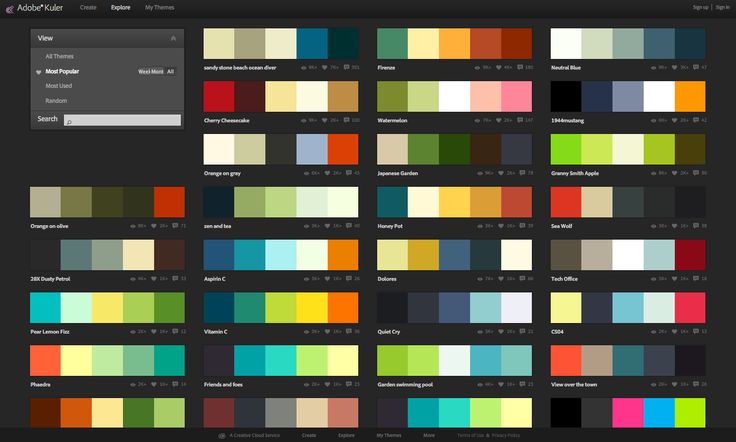
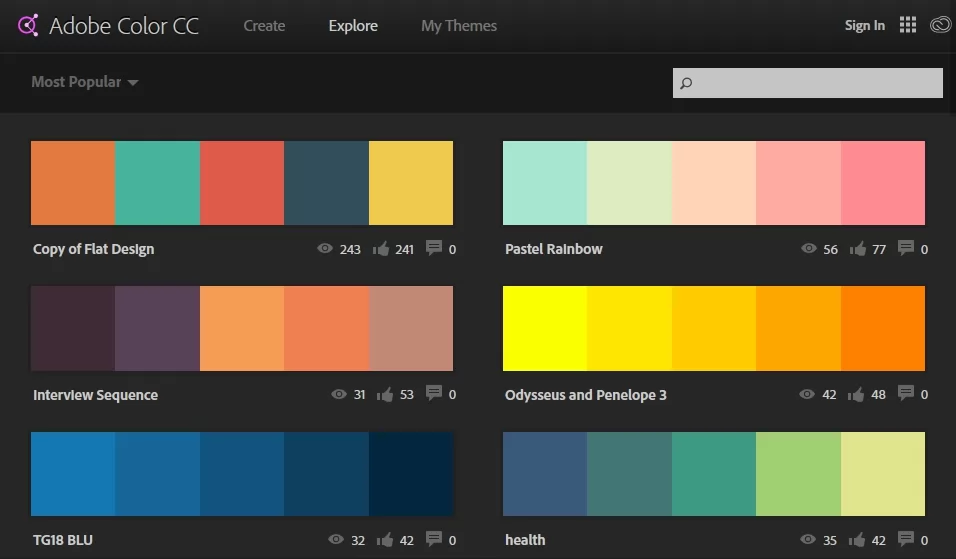
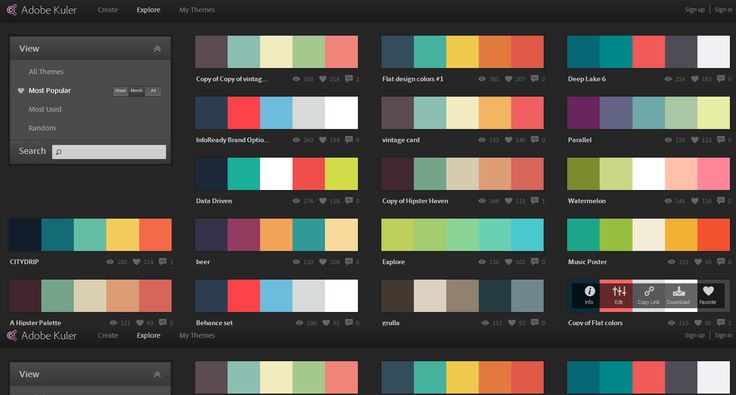
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker. com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
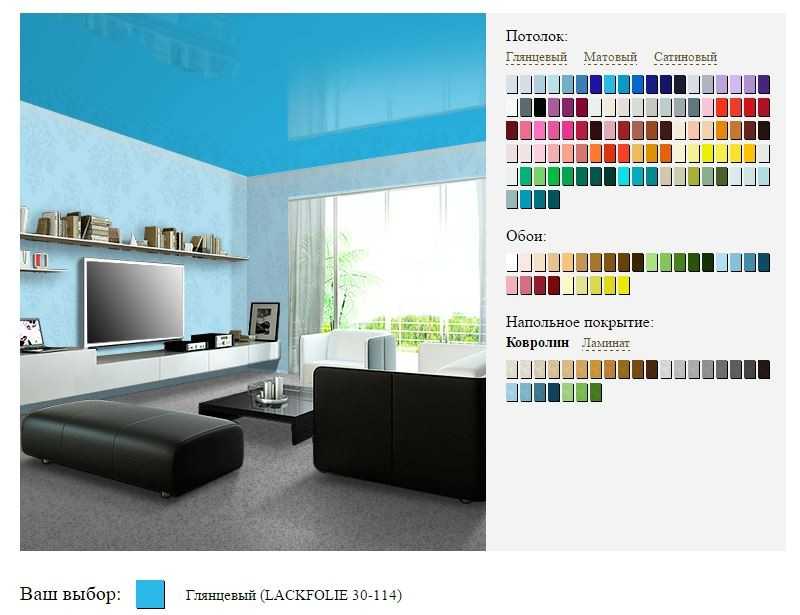
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для сайта не сильно отличается от выбора краски для вашей комнаты!
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Добавив белый или светлый фон в цветовые схемы для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем выбирая цветовые схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.

Следуя трем рекомендациям, описанным выше, вы сможете создать достойные цветовые схемы для сайта, даже не являясь профессионалом в дизайне.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
ОКОльга Кириченкоавтор статьи «How to Choose a Good Color Scheme For Your Website»
Как выбрать цвет для бренда/сайта — Дизайн на vc.ru
Всем известно, что цвет вызывает определенные эмоции и ассоциации у каждого человека. Именно поэтому, выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для его создателей.
1599 просмотров
Источник
Вам необходимо тщательно выбирать гамму и цветовую схему при создании веб-сайта. Различные цвета будут вызывать определенные чувства, так как каждый цвет привязан к определенным эмоциям человека, что может ненамеренно поменять восприятие вашего сайта.
Всем известно, что первое впечатление играет немаловажную роль. Выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для создателей. Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
Выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для создателей. Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
В выборе цветовой схемы следует помнить о следующих фактах:
— Согласно исследованию, люди принимают решение за 90 секунд своего первоначального взаимодействия с людьми или продуктами. Около 60–90 процентов оценки проводится только по цветам;
— Правило 15 секунд: это то, как долго вы должны привлекать чье-то внимание на вашем сайте;
— Цветное изображение является более запоминающимся, чем черно-белое;
— Мужчины и женщины видят вещи по-разному: в большинстве видимых спектров мужчинам требуется чуть более продолговатая длина волны, чем женщинам, чтобы получить одинаковый оттенок;
— Синий — самый популярный цвет в мире.
Основной цвет
Основной цвет — это доминирующий цвет в вашем дизайне.
Чтобы решить, каким будет ваш основной цвет, вы можете пройти тест на сайте Grasshopper. Проводите исследования конкурентного рынка, используйте такие сайты, как Behance или Dribbble для вдохновения. Во время исследования вы можете найти оттенок, который вам нравится, взять этот цвет с помощью любого инструмента выбора цвета, например Eye Dropper, и создать список избранных.
Просмотрите список цветовых палитр всемирно известных брендов и изучите их.
Количество цветов на схеме: рекомендуется три
Вы выбрали основной цвет и теперь пришло время определится со следующим. Перед этим вам нужно решить, сколько цветов вам необходимо для завершения цветовой схемы.
На основе триад в теории цвета, палитре рекомендуется иметь три оттенка, которые равномерно распределены вокруг цветового круга.
Правило 60–30–10 — это правило для дизайнера о том, как использовать цвета. Оно гласит, что вы должны использовать основной цвет на 60%, использование вторичного цвета — 30%, который может включать два вторичных цвета по 15% каждый, и 10% для акцентного цвета.
Оно гласит, что вы должны использовать основной цвет на 60%, использование вторичного цвета — 30%, который может включать два вторичных цвета по 15% каждый, и 10% для акцентного цвета.
Вторичный и акцентный цвета
Вторичные и акцентный цвета можно выбрать, испробовав различные цветовые теории с помощью инструментов, которые позволяют создавать цветовую палитру с использованием цветовых теорий, таких как Color wheel, Color Space или Culrs.
Вы можете просмотреть список цветовой палитры, который использует выбранный вами основной цвет. Вы можете найти цветовые палитры от Colorsinspo, Culrs и других.
Нейтральные цвета: белый, черный, серый
Нейтральный означает без цвета, включает в себя бежевый, цвет слоновой кости, темно-серый, черный, серый и оттенки белого. Будьте осторожны, используя эти цвета. Белый, черный и серый, следует использовать для текста, создавая контраст элементов или в качестве фона.
Большинство популярных сайтов и приложений теперь поддерживают темный режим. Если вы думаете об использовании темного и светлого режима, вам следует выбрать нейтральный светлый и темный цвета для использования в различных случаях. Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Если вы думаете об использовании темного и светлого режима, вам следует выбрать нейтральный светлый и темный цвета для использования в различных случаях. Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Места, где вы используете определенный цвет
Как применять выбранную цветовую палитру на своем сайте, какой цвет использовать, где и почему?
— Основной используется в «горячей точке / важном пространстве» на веб-сайте, для кнопок CTA, заголовков, значков преимуществ, форм загрузки и для выделения другой соответствующей информации с использованием основных цветов;
— Вторичный используется для выделения менее важной информации, такой как подзаголовки, вспомогательное содержимое, отзывы, дополнительные кнопки и часто задаваемые вопросы;
— Нейтральный, скорее всего, будет использоваться для текста и фона, особенно в красочных разделах сайта, чтобы помочь смягчить его и сфокусировать взгляд.
Упомянутые инструменты цвета
Color Space
Colorsinspo
Хэй! Ещё больше новостей и статей ты найдёшь в нашем блоге и телеграм-канале)
Правильные цвета для сайта: как выбрать подходящую гамму? Плюс 7 приложений для веб-дизайнера
Цвет в веб-дизайне важен настолько же, насколько удобство использования этого сайта, скорость его загрузки и т.д. Каким бы модным, современным и функциональным не был ресурс, неудачная цветовая гамма способна потянуть его на дно. Давайте разберемся, почему так происходит, а также выясним основные правила выбора цветовой гаммы. Бонус в конце статьи – список из самых удобных приложений для работы с цветом.
Почему тщательный выбор цвета так важен?
Как минимум потому, что именно с цветом посетитель знакомится прежде всего. Практически молниеносно человек получает информацию о цветовой гамме на странице и это прямо влияет на то, как он отнесется к ресурсу и понравится ли он ему вообще. Естественно, нельзя сбрасывать со счетов удобство навигации и пользу содержимого на сайте, но это все важно на втором этапе знакомства с сайтом.
Кроме того, с каждым цветом у людей уже сформировался ряд определенных ассоциаций. Соответственно, разные оттенки могут влиять на эмоциональный фон посетителя. Вот на этом этапе и кроется успех или провал ресурса!
Что учесть прежде, чем начать подбирать цвет?
Веб-дизайнеру очень важно понимать, что цвет – это понятие не совсем объективное. Разные люди могут воспринимать один и тот же оттенок по-разному. Кому-то он понравится, для кого-то станет абсолютным табу. Именно поэтому мы рекомендуем запомнить несколько правил:
- Широкая и разнообразная гамма – это плохо. Конечно, для контраста и правильного акцентирования, необходим разный окрас элементов, но перебарщивать не стоит. Иначе ресурс рискует выглядеть безвкусным и наляпистым. А слишком яркие оттенки могут отвлекать посетителя от основной информации.
- Недостаточное разнообразие – это тоже плохо. Очень важно соблюсти золотую середину и выбрать несколько цветов. Ниже мы расскажем об основном цвете и дополнительных, которые в сочетании дают лучший результат.

- Любой цвет вызывает какую-то ассоциацию. У большинства людей это так: красный ассоциируется с энергией, силой, страстью, агрессией; пастельные оттенки – с мягкостью, светом, нежностью и т.д.
- В то же время, один и тот же цвет может восприниматься по-разному. Веб-дизайнер должен обсудить выбранные цвета с заказчиком прежде, чем разрабатывать дизайн.
- Ориентироваться на ЦА и особенности бизнеса. Это крайне важно. На сайте с детскими товарами будет неуместен красный и черный цвета. А на веб-ресурсе адвокатской конторы неуместны розовый или яркие сочетания.
- Цветовая гамма сайта должна сочетаться с фирменным стилем компании.
- Для выбора палитры своего ресурса, можно ознакомиться с сайтами конкурентов и выделить основные моменты.
Это выяснили, теперь давайте приступим к выбору цвета.
Два шага на пути к удачной цветовой гамме
Мы уже сказали о том, что на сайте не должно быть много разных оттенков, но в то же время он не может быть однотонным. Как же сделать, чтобы попасть в «яблочко»?
Как же сделать, чтобы попасть в «яблочко»?
Выбор основного цвета
Его еще можно назвать доминирующим. Он может использоваться в качестве фона главного экрана, а также на различных блоках, к которым нужно привлечь внимание. Также основным цветом окрашивают различные формы для заполнения, логотип, важные разделы. Он разбавляется другими контрастными цветами, для правильного впечатления у посетителя. Как же выбрать доминирующий цвет?
Во-первых, создать четкий портрет целевой аудитории. Важно точно представить, какой это человек, кем он работает, его возраст, образование и интересы. Затем необходимо подумать, какой цвет будет наиболее приятен ему.
Допустим, для магазина ЭКО-товаров подойдут приглушенные оттенки зеленого, голубого, бежевого и желтого, так как его основная аудитория – люди, заботящиеся о природе и экологии. Для магазина спортивных товаров нужны более яркие варианты – красный, зеленый, ярко-синий, так как его покупатели – активные и целеустремленные люди, которые любят спорт.
Если же аудиторию сайта можно разделить на несколько разных групп, то нужно использовать комбинации разных цветов или использовать классику.
Выбор дополнительного цвета
Оттенки для акцентов просто необходимы, так как одного цвета очевидно не хватит, чтобы сделать полноценный дизайн. С помощью дополнительных цветов можно приглушить основной или наоборот, подчеркнуть его. Например, сочетая красный с черным получаем агрессивный и динамичный дизайн, а с белым – более свежий и легкий.
Акцентные цвета используются для оформления небольших деталей. Это могут быть названия разделов, различные кнопки, заголовки.
При выборе этого элемента важно ориентироваться именно на сочетание с основным. Все зависит от того, какой эффект хочется произвести. Необходимо разбираться в том, как влияет тот или иной цвет на пользователя, какие ассоциации вызывает у него.
7 инструментов для работы с цветом
Сегодня есть множество разнообразных инструментов, которые облегчают подбор цветовой гаммы и учат ориентироваться во всем разнообразии, выбирая именно то, что подойдет в конкретном случае. Мы решили рассказать о некоторых из них.
Мы решили рассказать о некоторых из них.
Adobe Color CC
Это удобное расширение для Photoshop. Основные возможности: создание различных комбинаций цветов, доступ к популярным темам. Сервис предлагает не только стандартные решения, но и необычные функции, пользоваться которыми легко могут и начинающие, и «бывалые» веб-дизайнеры.
Check my Colours
С помощью данного инструмента легко понять, насколько удачно сочетаются цвета между собой. Позволяет оценить показатели, которые сложно определить «на глаз» даже опытному веб-дизайнеру.
Paletton
Этот сервис подойдет преимущественно для дизайнеров с опытом. Здесь есть разнообразные настройки для творческих экспериментов. Главная фишка сервиса – можно выбрать цвета и посмотреть, как они будут выглядеть в разных режимах экрана.
Color Hunter
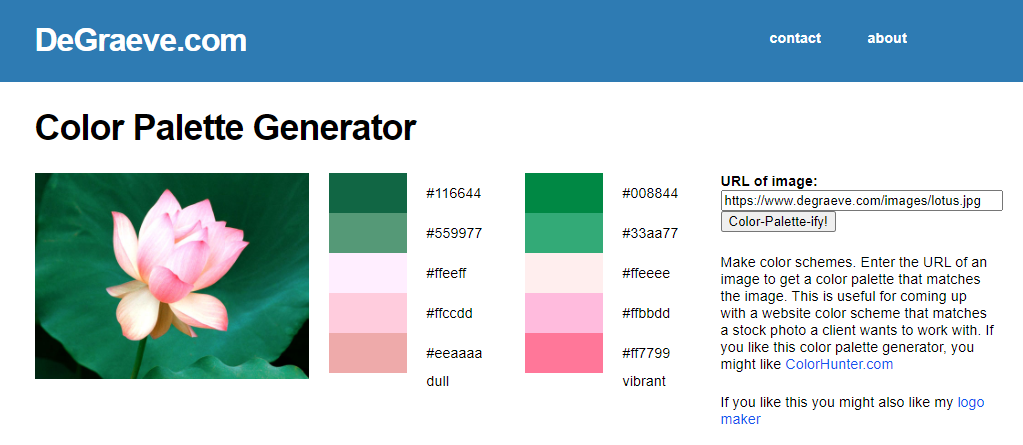
Очень простой сервис, который подберет цветовую палитру по фото! Сюда можно просто загрузить картинку, и приложение создаст гамму, которая лучше всего с ней гармонирует. Таким образом очень легко подбирать интересные гаммы. Помимо этого, здесь есть удобная функция подбора цветов по запросу. Например, «спорт» или «беременность». Результат можно сохранить и использовать позже.
Таким образом очень легко подбирать интересные гаммы. Помимо этого, здесь есть удобная функция подбора цветов по запросу. Например, «спорт» или «беременность». Результат можно сохранить и использовать позже.
ColorScheme
Это русскоязычный ресурс. Здесь очень легко работать – просто выберите цвет, и он подберет вам 6 других, наиболее удачных по сочетанию с ним цветов. Такие комбинации можно редактировать для получения индивидуального результата, изменив яркость, насыщенность цветов и т.д. Помимо этого, на сайте много полезных статей, которые пригодятся веб-дизайнерам.
Palettr
Удобный сервис для создания палитры по разным параметрам. Можно выбирать самые разные темы: времена года, города и т.д.
Material Design Palette
Это инструмент, которым могут пользоваться даже новички в сфере web-дизайна. Здесь можно подобрать палитру в стиле Material Design (корпоративный стиль Google).
Используя сервис, можно выбрать основной и акцентный цвет. Программа покажет, как их сочетание будет выглядеть на сайте. Полученные палитры можно сохранить, как и во всех других сервисах.
Полученные палитры можно сохранить, как и во всех других сервисах.
Выводы
То, что цвет на сайте крайне важен для создания нужного впечатления у посетителей и успеха бизнеса в целом – это факт. Современному веб-дизайнеру необходимо не только разбираться в трендах, ориентироваться в самых удачных сочетаниях, но и быть своего рода психологом. Ведь при выборе цветовой гаммы нужно понимать особенности целевой аудитории, ее мотивы, образ мышления. Безусловно, это требует больших временных и трудовых затрат. Зато, если не полениться и выбрать удачный цветовой тандем, то стиль сайта станет запоминающимся и будет работать на компанию!
Выбор цвета для сайта, правильные сочетания цветов в веб-дизайне
Создание сайтов
Зрительное образы составляют основу нашего восприятия мира. Важную роль здесь играют цветовые ассоциации. Благодаря определенной подборке цветов мы воспринимаем картину как гармоничную или негармоничную, красивую или некрасивую.
Эта особенность человеческого восприятия учитывается дизайнерами в любой сфере, будь то дизайн интерьеров, мода или IT-продукты. При выборе цветов на сайте используется понятие цветовая схема сайта.
При выборе цветов на сайте используется понятие цветовая схема сайта.
Цветовая схема сайта — подборка нескольких оттенков и цветов, которые используется в дизайне конкретного сайта.
Сайт кафе — булочной
Для чего нужна цветовая схема?
Цветовая схема сайта изначально продумывается, чтобы:
- Сделать дизайн более целостным и продуманным;
- Отразить в дизайне фирменные цвета компании;
- Упростить и ускорить работу дизайнера;
- Вызвать определенные эмоции и ассоциации у пользователей;
- С большей вероятностью попасть в ожидания клиента.
Подбор цветовой схемы обычно идет сразу за созданием прототипа. Когда дизайнер видит, какие элементы и в каких местах будут расположены, можно понять сколько оттенков понадобиться и как их лучше сочетать.
Чаще всего цветовая гамма подбирается под фирменные цвета, но если их нет, дизайнер будет отталкиваться от тематики бизнеса, цветов характерных для этой тематики, целевой аудитории сайта и пожеланий заказчика.
Интернет-магазин по продаже органической косметики и полезных продуктов питания
Выбор цветовой схемы в зависимости от целевой аудитории сайта
Дизайн сайта и его цветовая схема должны соответствовать целевой аудитории ресурса. Возраст, пол, род занятий, интересы и предпочтения предполагаемых пользователей определяют выбор дизайнера.
Приведем простой пример. Планируется разработка двух интернет-магазинов. Продажа автомобилей бизнесс-класса и сайт с куклами Барби.Какому из больше подойдут розовые оттенки. Ответ здесь очевиден.
Куклы Барби выбирают в качестве подарка маленьким девочкам и разработать его в нежно или даже ярко-розовых тонах будет вполне логично. Основу целевой аудитории у сайта с автомобилями скорее всего будут составлять мужчины 35+, с высоким доходом, владельцы бизнеса или крупные управленцы. Их подборка в розовых тонах скорее удивит и оттолкнет от дальнейшего изучения интернет-магазина.
Поэтому цвет на сайте это не просто вопрос разных вкусов и предпочтений. Он может как привлечь посетителей на сайт, так и оттолкнуть от него.
Он может как привлечь посетителей на сайт, так и оттолкнуть от него.
При выборе цветовых решений по отношению к ЦА чаще всего отталкиваются от следующих принципов:
- Сайтам с детской тематикой хорошо подходят яркие, контрастные, «сочные» цвета;Сайт ясли-сада
- Для ресурсов, где основная аудитория девушки и женщины — светлые, нежные, пастельные оттенки;Сайт салона красоты
- Для «мужских сайтов» — темные или нейтральные цвета.Интернет-магазин по продаже шин и дисков
Если у вас на сайте есть товары для разных групп можно сделать ставку на нейтральность или отталкиваться от фирменных цветов компании. Иногда компании решают сделать ставку на нестандартность и выбирают цвета, которые пользователь не ожидает увидеть на сайте. Но перед этим мы рекомендуем провести маркетинговое исследование и A/B тестирование, чтобы быть уверенным, что такое решение не отпугнет потенциальных клиентов. Сайт должен не просто удивить и запомниться, но и вызвать желание совершить целевое действие: купить, заказать, позвонить, подписаться и так далее.
Как подобрать оптимальные цвета
В идеале подбором цветов должен заниматься профессиональный дизайнер. После заполненного технического задания и беседы с заказчиком он подбирает цветовую схему сайта исходя их всех параметров о которых мы говорили выше.
Кроме того дизайнер проанализирует цвета на сайтах ваших конкурентов и в смежных отраслях и позаботится о гармоничности всех сочетаний.
Сайт предприятия, специализирующегося на производстве молочных продуктов
Если же вы всё-таки хотите самостоятельно подобрать цвета для сайта или просто наметить подходящие оттенки для более предметного обсуждения с дизайнером можно воспользоваться специальными сервисами для подбора цветов.
Сервисы подбора сочетаний цветов для сайта
Остановимся на пятёрке наиболее популярных сервисом для подбора цветов:
Adobe Color CC — этим сервисом пользуются как рядовые пользователи, так и профессиональные дизайнеры. Интерфейс инструмента достаточно прост, отличается гибкостью настроек. Можно выбирать сочетания на основе имеющихся у вас цветов, подбирать для них контрастные или комплиментарные оттенки. Получившиеся цветовые гаммы можно сохранить в библиотеке.
Можно выбирать сочетания на основе имеющихся у вас цветов, подбирать для них контрастные или комплиментарные оттенки. Получившиеся цветовые гаммы можно сохранить в библиотеке.
Colorschemedesigner.com — здесь можно не просто подобрать цвета, но и посмотреть макет сайта с подобранной гаммой цветов.
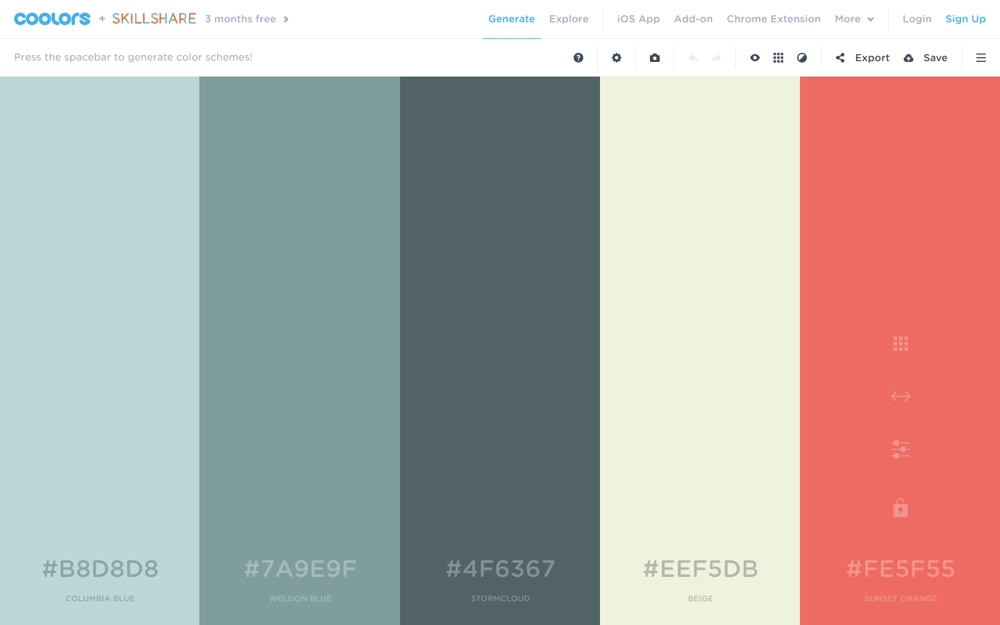
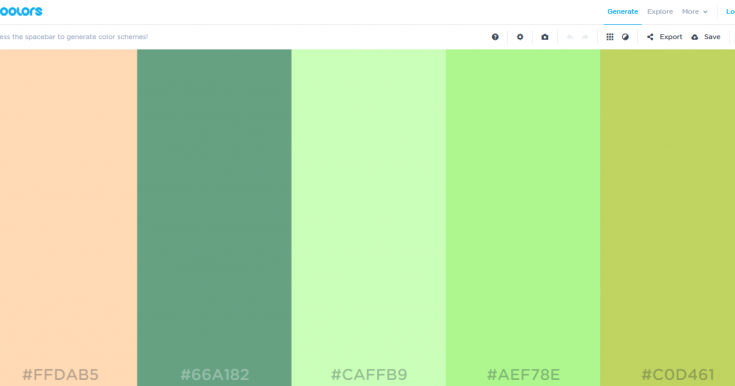
Colors — генерирует различные цветовые палитры. Можно выбирать наиболее подходящие варианты или если ни один не подошёл задать определенные цвета, поменять оттенки, сгенерировать палитру заново.
Colourlovers.com — на этом сайте пользователи выкладывают уже готовые цветовые схемы. Их можно отсортировать по категориям (мероприятия, место применения, тематика)
Material Color Tool — сервис больше подходит для профессиональных дизайнеров интерфейсов. Его преимуществом в том, что подобранную палитру цветов можно применить с прототипу веб-страницы и оценить получившийся результат.
Будет отлично, если перед использованием любого из этих сервисов вы определите:
- Основной цвет, им будет выделяться основная информация.

- Вторичный цвет. Он будет подчеркивать второстепенную по важности информацию.
- Фоновый цвет. Этот цвет будет преобладать на сайте, заполнять большие пространства. Его задача сочетаться с с остальными цветами и не слишком выделяться.
- Также можно определить акцентирующий цвет. Им будут выделяться блоки к которым надо сразу привлечь внимание пользователя.
Всеми перечисленными выше сервисами можно пользоваться не только для подбора цветов на сайте, но и при разработке макетов постов в социальные сети, презентаций, писем-рассылок и т.д.
Правила сочетаемости гармоничности и привлечения внимания пользователя с помощью цвета будут работать в любом визуальном продукте.
Уже определились с цветовой палитрой своего сайта и вам нужна небольшая уточняющая консультация? Или хотите разработать брендбук для своей компании и на уже на его основе создавать сайт? — В любом из этих случаев мы будем рады помочь вам.
Больше наших работ здесь.
Теория цвета: как выбрать правильные цвета для сайта
Теория цвета — это особенности эмоционального восприятия человеком тех или иных цветовых решений. Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Цвета и различные их комбинации влияют на психику человека, а значит, во многом определяют его поведение. Маркетологи и веб-дизайнеры хорошо знают, что правильно подобранная цветовая гамма сайта помогает привлечь и удержать внимание пользователей, сформировать положительное отношение к продукту, подтолкнуть посетителей к совершению целевых действий, повысить конверсию.
Как цвет влияет на поведение потребителей
Универсального ответа на вопрос, как тот или иной цвет влияет на разных людей, нет. Эмоциональная и поведенческая реакция каждого человека зависит от личного опыта. Вместе с тем можно выделить определенные закономерности влияния цветов на поведение пользователей.
В исследовании «Влияние цвета на маркетинг» (Impact of color on marketing) говорится, что использование разных цветов может существенно влиять на настроение и поведение потребителей. Утверждается, что от 60 до 90% покупателей (в зависимости от категории продукта) дают положительную или отрицательную оценку товару, основываясь только на его цвете.
Вывод о влиянии цвета на покупательскую активность подтверждают и другие исследования. Согласно данным опросов аналитического маркетингового агентства Kissmetrics, 85% потребителей указывают цвет и дизайн основными факторами, влияющими на решение о покупке.
В онлайн-продажах цвет также играет большую роль. На покупателей влияют не только визуальные характеристики самого продукта, но и дизайн продающих страниц. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые отталкивают их эстетически.
Неприятная цветовая гамма оказывает на пользователей тот же эффект, что и низкое качество изображений, долгая загрузка страниц, ошибки в описаниях товара, навязчивая анимация.
Как видите, правильно выбрать цветовую палитру для сайта очень важно. Можно попробовать сделать это интуитивно, опираясь на свой вкус. Или выбрать более надежный способ — использовать теорию цвета в веб-дизайне.
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра. Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
Изучая свойства света, знаменитый физик Исаак Ньютон при помощи стеклянной призмы разложил белый свет на разные цвета — в спектр.
Цветовой спектр включает основные цвета — красный, синий, желтый. Их еще называют «чистыми», потому что их нельзя получить путем смешения других оттенков.
Основные цвета (Primary Colors) — красный, синий, желтый. Источник — color-wheel-artist.com
Сочетания основных цветов создают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно получить путем смешения основных: зеленый получается из желтого и синего, оранжевый — из красного и желтого, фиолетовый — из красного и синего.
Вторичные цвета (Secondary colors) — зеленый, оранжевый, фиолетовый. Источник — color-wheel-artist.com
Есть еще третичные цвета, которые получают путем смешения основного и одного из вторичных цветов. Всего выделяют шесть третичных цветов — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый.
Третичные цвета (Tertiary Colors) — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый. Источник — color-wheel-artist.com
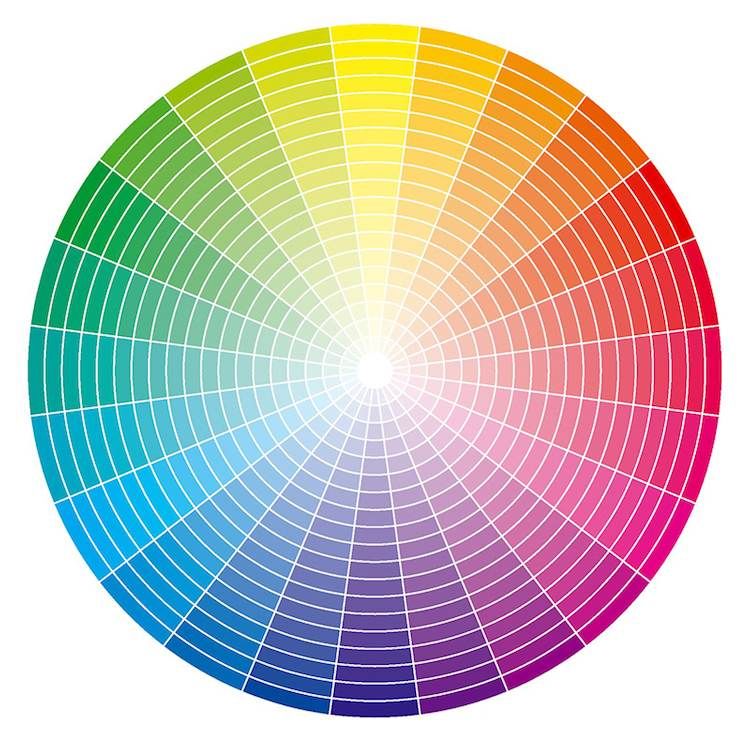
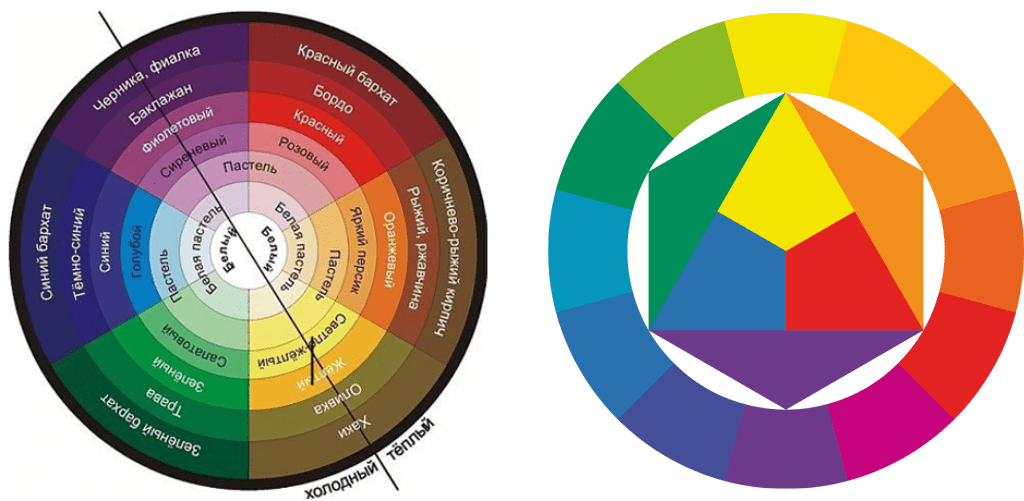
Цветовой круг
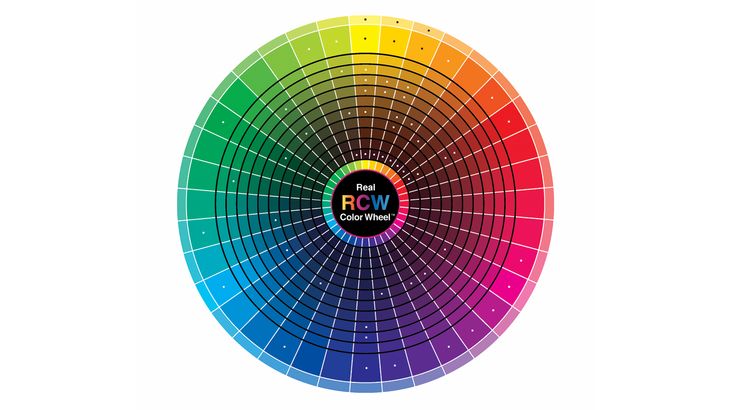
Цветовое колесо (хроматический круг) представляет собой схему цветового спектра, которая легко позволяет выбрать гармоничные цветовые комбинации. Эта схема активно используется художниками и дизайнерами по всему миру с момента ее создания в XIX веке.
Цветовой круг (цветовое колесо, хроматический круг). Источник — www.ecolourprint.co.uk
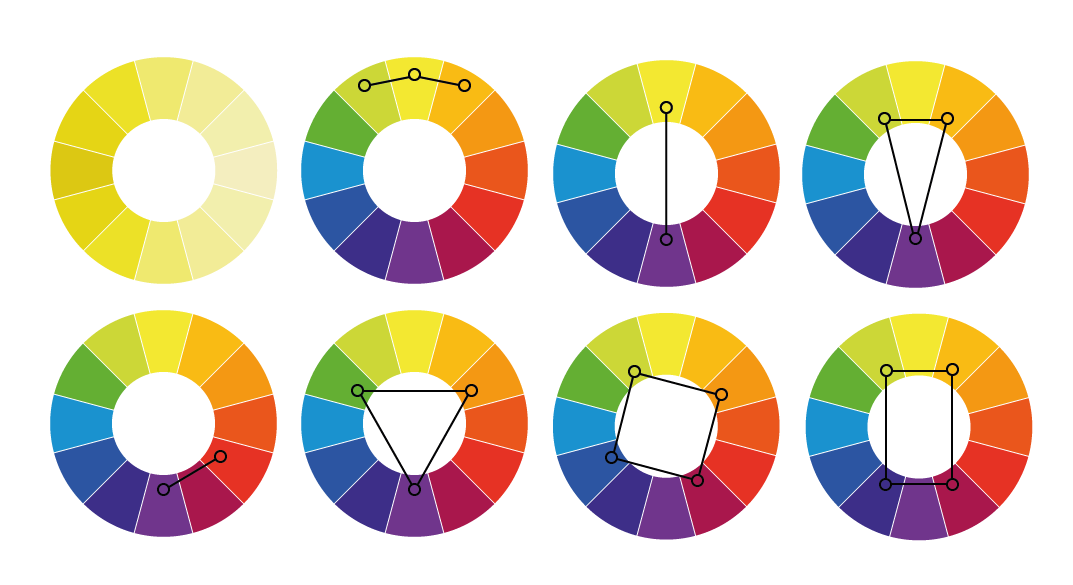
Цветовой круг включает в себя все основные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от положения на хроматическом круге, возможные комбинации цветов делятся на три типа:
Аналогичные цвета — комбинации основного цвета с его оттенками, расположенными в цветовом круге по соседству. Сочетание аналогичных цветов воспринимается глазом как наиболее приятное.
Аналогичные цвета. Источник — www. ecolourprint.co.uk
ecolourprint.co.uk
Комплиментарные (дополняющие) цвета — контрастные сочетания цветов, расположенных на противоположных сторонах хроматического круга. Цветовые решения в дизайне с использованием комплементарных оттенков привлекают внимание.
Чаще всего при использовании дополняющих цветов на одной странице один из них является доминирующим, а второй служит для создания акцентов.
Комплиментарные (дополняющие) цвета. Источник — www.ecolourprint.co.uk
Триадные цвета — сочетания трех цветов, расположенных в цветовом круге на вершинах условного равностороннего треугольника. Такие комбинации выглядят почти так же ярко, как и сочетания комплиментарных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Триадные цвета. Источник — www.ecolourprint.co.uk
Параметры цвета
В начале XX века американский художник Альберт Манселл ввел важные для современной теории цвета понятия — параметры цвета. Это тон (оттенок), яркость, насыщенность.
Тон (оттенок) — самый важный параметр с точки зрения физического восприятия световой волны мозгом человека. Это то, что отличает один цвет от другого, например зеленый от синего.
Яркость — характеристика, которую также называют «светлота», потому что она показывает уровень отличия цвета от базовых белого и черного. Светло-зеленый имеет более высокую яркость, чем темно-зеленый.
Насыщенность характеризует интенсивность тона. При низкой насыщенности оттенок приближается к серому и выглядит тускло, при высокой — смотрится сочно и ярко.
Наряду с цветовыми комбинациями параметры цвета сильно влияют на визуальное и психологическое восприятие общей картинки, особенно через цифровые дисплеи. Веб-дизайнеры учитывают эти нюансы при создании сайтов.
Цветовые ассоциации и психология цвета
Маркетологи Университета Севильи (Испания, Universidad de Sevilla) выяснили, что на поведение потребителей влияет не столько сам цвет, сколько его «уместность и целесообразность» для продукта. Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
Уместность определяют цветовые ассоциации — образы и эмоции, которые человек связывает с определенным оттенком.
О важности цветовых ассоциаций в маркетинге также говорят результаты маркетингового исследования «Влияние цветов продуктов на восприятие уместности логотипа бренда» (The interactive effects of colors and products on perceptions of brand logo appropriateness).
Цветовые ассоциации формируются на основе личного опыта и подкрепляются культурными традициями. Даже самая приятная глазу картинка может восприниматься негативно из-за диссонанса между сутью маркетингового предложения и его дизайнерским оформлением.
Чтобы помочь вам избежать таких ошибок, расскажу о психологии цвета в маркетинге с помощью инфографики от брендингового агентства Iconic Fox. Специалисты агентства создали обзор самых популярных оттенков и привели примеры брендов, которые выбрали их в качестве своего фирменного цвета.
Красный
В большинстве культур воспринимается положительно и вызывает ассоциации с теплом, энергией, скоростью, смелостью, силой. Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Как известно, «красный — цвет страсти». Среди отрицательных ассоциаций с красным — опасность (красный свет светофора, знак STOP, тревожные кнопки), страх, боль. Если красного слишком много, он может подавлять.
Красный используют многие бренды сферы быстрого питания и ресторанного бизнеса из-за способности пробуждать аппетит. Также красный часто можно увидеть на сайтах и в рекламных кампаниях фитнес-клубов, магазинов нижнего белья, товаров 18+. Считается, что красный даже может повышать пульс!
Оранжевый
Ассоциируется с теплом, дружелюбием, новизной и радостью. Среди отрицательных ассоциаций можно встретить инертность, бедность и дешевизну (согласно результатам опросов потребителей), ощущение лишения чего-то важного.
Но чаще всего оранжевый — это счастье, энергичность, позитивные эмоции, поэтому цвет апельсина активно используется разными брендами.
Желтый
У этого цвета много поклонников. Он имеет в основном положительные ассоциации. Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Желтый называют солнечным, во многих культурах он ассоциируется с богатством, интеллектом, молодостью и творческим началом. Вместе с тем некоторые оттенки желтого кажутся грязными, ассоциируются с трусостью, страхом, фрустрацией и нищетой.
Наиболее эффектно желтый смотрится в сочетании с контрастными цветами.
Зеленый
Символ свежести, роста, чистоты и здоровья. Считается, что он оказывает на человека расслабляющее воздействие, успокаивает, вселяет уверенность.
Свежесть и чистота зеленого цвета сделали его популярным у продуктовых брендов и супермаркетов, эко-брендов, медицинских и фармацевтических компаний. Из-за ассоциаций со спокойствием и уверенностью зеленый полюбился банкам, страховым компаниям, финансовым организациям.
Зеленый иногда воспринимается негативно из-за психологических ассоциаций со скукой, слабостью, жертвенностью.
Синий
Положительные ассоциации с синим цветом — доверие, безопасность, логичность и безмятежность. Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Синий — цвет неба, свободы и величественности. Многие бренды используют синий в дизайне, чтобы продемонстрировать свою надежность, безупречную репутацию.
Среди отрицательных чувств, которые вызывает синий — замкнутость, отстраненность, холодность и недоступность
Фиолетовый
Считается одним из самых сложных с точки зрения психологического воздействия. Он ассоциируется с элегантностью, роскошью, утонченностью, превосходством. Неудивительно, что он часто используется брендами, создающими товары для женщин, а также компаниями, ориентированными на высокий потребительский сегмент.
Отрицательные ассоциации с фиолетовым — подавленность, мрачность, удрученность, излишняя экстравагантность.
Розовый
Нежный или оттенка фуксии розовый традиционно считается самым женским цветом. Розовый ассоциируется с изысканностью, страстностью, предприимчивостью, женственностью и комфортом.
Немногие бренды, деятельность которых не связана с товарами для женщин, используют розовый из-за психологических ассоциаций с легкомысленностью и импульсивностью.
Несмотря на это, в веб-дизайне розовый прекрасно уживается с более «серьезными» базовыми оттенками — серым, черным, синим.
Черный
Противоречивый и очень сильный по своей энергетике цвет. Во многих культурах ассоциируется с трауром, но одновременно с этим означает силу, влиятельность, элегантность.
Люксовые бренды и бренды индустрии моды часто используют этот цвет для своих логотипов, сайтов, рекламных кампаний. Это неудивительно, ведь черный выглядит стильно, лаконично и утонченно, особенно в сочетании со светлыми оттенками.
Главное не переборщить с черным, ведь воздействие его отрицательных ассоциаций с угнетенностью и депрессивностью довольно велико.
Белый
Традиционно белый символизирует чистоту, простоту и невинность. Часто — еще и недоступную роскошь, поэтому белый нередко выбирают в качестве фирменного цвета ювелирные компании и модные дома.
Среди отрицательных характеристик белого — ассоциации со стерильностью, болезнью, пустотой и безразличием.
Как выбрать цветовую гамму для продающей страницы
Есть два основных способа применить теорию цвета для создания эффективных продающих страниц:
- Использовать правильные цветовые ассоциации, чтобы привлечь и удержать внимание посетителей страницы, повысить их лояльность к бренду и продукту.
- Подбирать с помощью цветового колеса удачные комбинации оттенков, чтобы упростить восприятие информации.
Как использовать психологию цвета
Прежде чем выбрать основные цвета продающей страницы, нужно четко определить, что вы предлагаете, какова ваша основная целевая аудитория и какие сочетания цветов будут наиболее уместны для вашего маркетингового предложения.
Специфика бизнеса может существенно помочь при выборе цветовой схемы. Например, если вы продаете свадебные платья, то вряд ли вам придет в голову оформить сайт в яркой оранжево-синей гамме, которая только отпугнет большинство невест. Для вас подойдут более изящные сочетания вроде белого и золотого, а синий с оранжевым оставьте продавцам строительных материалов или канцелярских товаров.
Дизайн сайта свадебного салона: нежные пастельные оттенки низкой насыщенности на преобладающем белом фоне
Конечно, не существует таких правил, которые бы предписывали использовать определенные цветовые решения для конкретной отрасли. Тем не менее цветовые ассоциации и особенности эмоционального восприятия оттенков создают рамки, за пределы которых выходить рискованно.
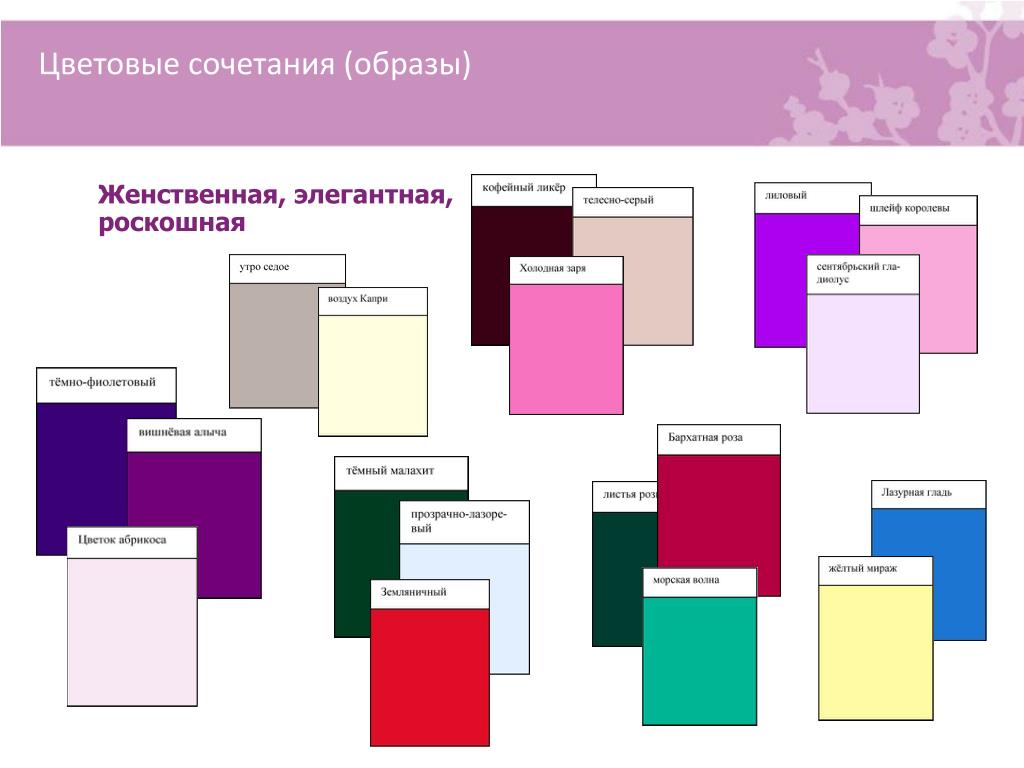
При выборе палитры можно опираться на гендерные и возрастные характеристики целевой аудитории. Считается, что женщины предпочитают сочные и теплые либо пастельные оттенки, например бордовый, фиолетовый, розовый, лиловый.
Редакторы женского журнала Cosmopolitan знают, что их читательницам нравятся сочные и теплые цвета
Мужчины чаще отдают предпочтение сочетаниям базовых и нейтральных цветов — серого, синего, белого, черного.
Дизайн сайта магазина мужской одежды и аксессуаров: сдержанное сочетание базовых оттенков
Внимание пожилых людей проще удержать на продающей странице с преобладанием спокойных и «заземленных» оттенков — зеленого, бежевого, кофейного.
Как подбирать комбинации оттенков для повышения удобства восприятия информации
С помощью цвета можно сделать сайт легко читаемым и удобным для пользователей. Подобрать подходящее для вашей страницы гармоничное цветовое сочетание помогут онлайн-ресурсы, которые позволяют использовать теорию цвета на практике.
Например, в ColoRotate есть целая библиотека цветовых схем, которые можно выбирать, сохранять и редактировать с помощью современного 3D инструмента (3D color tool).
Ресурс Pictaculous подберет готовую палитру, подходящую под загруженное вами фото, а ColorSchemer является удобной площадкой для создания своих собственных цветовых сочетаний.
При выборе цветовой палитры не используйте больше трех-четырех цветов на одной странице. Аляповатый дизайн производит плохое впечатление, способствует расфокусировке внимания пользователей, отвлекает от основной информации на сайте и «уводит» от СТА-кнопок.
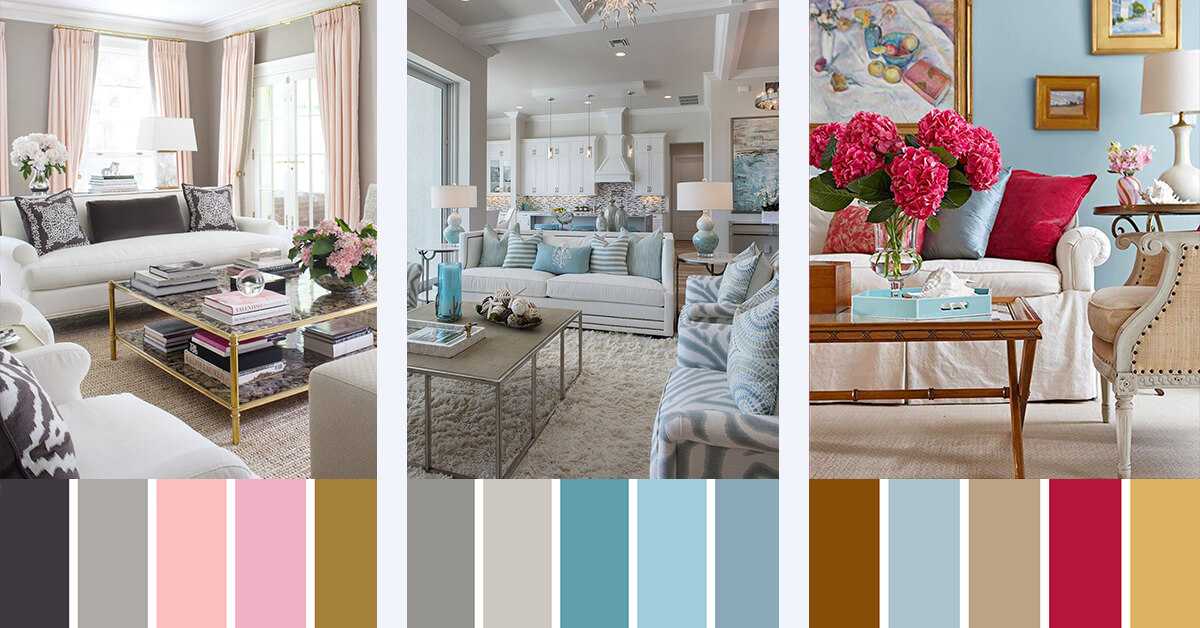
Для сайта обычно выбирают три цвета — основной оттенок (фон), вторичный — для выделения крупных элементов и яркий акцентный цвет.
Существует специальная формула эффективного соотношения базовых цветов на продающей странице: 60/30/10. Это значит, что фон страницы занимает 60% площади, вторичный оттенок — около 30%, цветовой акцент — остальные 10%.
Формула эффективного соотношения базовых цветов на продающей странице. Источник — lpgenerator.ru
Черный, белый и серый называют ахроматическими цветами. Они хорошо комбинируются с основными цветами круга и их оттенками. Их можно смело добавлять в качестве фона для сайта.
Какой бы цвет для фона вы ни выбрали, лучше всего сделать преобладающий оттенок более приглушенным, чем все остальные. Так впечатление от дизайна не будет подавлять посетителя сайта и отвлекать его от главного — текстовой информации.
Информация легко воспринимается, когда текст лежит на контрастном фоне. Лучшие контрастные сочетания получаются из цветов, расположенных на противоположных сторонах цветового колеса.
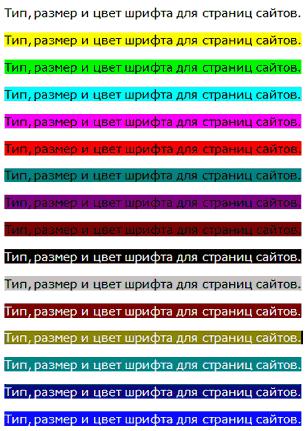
В случае с текстом важно учитывать насыщенность цвета. Оттенок, который вы выберете в качестве фона, должен быть гораздо менее насыщенным, чем текст. В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
В этом случае даже фиолетовые буквы на желтом будут легко читаться, а не рябить в глазах.
Вторичный цвет, который занимает 30% площади страницы, может использоваться для крупных графических элементов. Он также должен быть достаточно насыщенным, чтобы не расплываться на основном фоне.
Согласно теории привлечения зрительного внимания, пользователи в первую очередь обращают внимание на меньшие по размеру и контрастные по отношению к фону элементы страницы. Так как акцентный оттенок занимает всего 10% площади и является самым ярким, эффективно использовать его для выделения важных элементов продающей страницы: заголовка, СТА-кнопки.
И еще один очевидный, но важный момент. Цветовая палитра вашего сайта или лендинга под отдельный проект должна соответствовать общему фирменному стилю и логотипу.
Не бойтесь экспериментировать с цветом. Да, дизайн вашего сайта или продающей страницы может помочь повысить конверсию, но одной-единственной волшебной цветовой схемы, которую во что бы то ни стало нужно угадать, не существует.
Цветовая схема для сайта
Несмотря на различия в восприятии цвета человеческим глазом (вплоть до отсутствия возможности различать), его значение невероятно велико в эмоциональной сфере человека. Цвет способен создавать настроение, вызывать эмоции, побуждать к действию. Веб-дизайнерам необходимо владеть теорией цвета, чтобы подбирать гармоничные цветовые схемы для сайтов. От удачно подобранной палитры во многом зависит успешность сайта, его способность произвести нужное впечатление на целевую аудиторию. Согласно исследованиям, влияние цвета на узнаваемость бренда составляет 80% по сравнению с другими характеристиками, и более 80-ти % покупателей признают, что на их выбор в значительной степени повлияла цветовая составляющая предложения.
Основные цвета и вызываемые ими эмоцииКрасный символизирует энергию и опасность. Традиционно используется для привлечения внимания и акцентов на важных деталях. Известна его способность возбуждать аппетит, поэтому часто применяется на упаковках продуктов и при оформлении готовых блюд.
Синий ассоциируется с безопасностью, стабильностью, умиротворением. Дает ощущение прохлады и покоя. Нередко используется при разработке фирменного стиля компаний, уже занявших уверенную позицию на рынке.
Зеленый — цвет природы, здоровья. Расслабляет глаза, успокаивает. Согласно опросам, зеленый на втором месте по популярности и предпочтениям.
Желтый — лучик солнца, символ жизнерадостности и оптимизма. Необходима умеренность в его использовании, так как может вызвать напряжение.
Оранжевый располагает к дружелюбию, пробуждает творческое настроение, привлекает внимание импульсивных людей.
Розовый — олицетворение романтичной женственности. Используется при оформлении товаров и предложений для девочек и женщин.
Фиолетовый — глубокий цвет, ассоциируется с успехом, величием и мудростью, действует успокаивающе, внушает надежность.
Серый выражает нейтральность, простоту, скромность. Используется для придания объема, подчеркивает либо сглаживает формы. Преобладает на сайтах, связанных с промышленностью, технологиями, транспортом.
Черный в зависимости от контекста может олицетворять элегантность, роскошь, но также печаль и скорбь. Наряду с красным может использоваться для расстановки акцентов.
Человеческое зрение и мозг подразделяют краски на теплые и холодные. При созерцании цвета может возникнуть ощущение тепла и энергии либо прохлады и покоя. Теплыми считаются красный, желтый, оранжевый и их оттенки. Холодными — синий, зеленый, фиолетовый. Белый, черный, серый ахроматичны (бесцветны).
Различные оттенки, используемые в дизайнерских работах, в зависимости от пропорции способны влиять друг на друга. Холодные могут показаться теплее в присутствии теплых, а теплые более прохладными, если преобладают холодные.
Также цвета могут казаться легкими и тяжелыми. Легкими называют небесные оттенки: голубые, зелено-голубые, синие. Чем плотнее цвет, тем более тяжелым он ощущается, например, черный, коричневый, темно-серый.
Легкими называют небесные оттенки: голубые, зелено-голубые, синие. Чем плотнее цвет, тем более тяжелым он ощущается, например, черный, коричневый, темно-серый.
Восприятие красок мужчинами и женщинами несколько отличается. Например, мужчинам чаще нравятся яркие оттенки, а женщинам более приглушенные. Наименее предпочтительными для женщин считается коричневый и серый, а для мужчин фиолетовый. И те и другие одинаково хорошо реагируют на синий и зеленый. Это необходимо учитывать при разработке дизайнерских решений. Цветовая гамма для женщин может быть богаче, колоритнее, чем для мужчин, предпочитающих в основном сдержанность красок.
Теория цветаПодобрать гармоничную цветовую схему помогает понимание теории.
1. Базовыми цветами считаются красный, желтый, синий. Оранжевый, фиолетовый, зеленый получаются при их смешивании. Между этими шестью цветами находятся промежуточные, они сочетают в себе свойства соседних и дополняют друг друга в дизайне, обычно не вызывая конфликта восприятия.
Между этими шестью цветами находятся промежуточные, они сочетают в себе свойства соседних и дополняют друг друга в дизайне, обычно не вызывая конфликта восприятия.
2. У каждого оттенка есть противоположный (комплементарный). В цветовом круге он расположен напротив. Комплементарные цвета усиливают друг друга, но в одинаковой пропорции начинают «спорить» между собой.
3. Все сочетания цветов в 12-частном цветовом круге, которые связаны между собой через равносторонние или равнобедренные треугольники, прямоугольники и квадраты являются гармоничными. Фигуры можно вращать по кругу в любую сторону, эти сочетания тоже будут гармоничными.
4. Оттенки, расположенные в круге максимально близко друг к другу, называются аналоговыми. Они дополняют друг друга, что позволяет усилить впечатление или эмоцию, например, красно-оранжевые тона подчеркивают энергичность.
5. Согласно определению, контраст — это художественный прием в изобразительном искусстве, основывающийся на противопоставлении, разнице, противоположности отдельных частей и характеристик изображения для усиления выразительности произведения в целом.
Согласно определению, контраст — это художественный прием в изобразительном искусстве, основывающийся на противопоставлении, разнице, противоположности отдельных частей и характеристик изображения для усиления выразительности произведения в целом.
Художник Йоханнес Иттен предложил 7 вариантов использования цветовых контрастов:
- По цвету — сочетание основных цветов (желтый, синий, красный) в их предельной насыщенности; самый сильный контраст, вызывает чувство определенности и ясности, позволяет создать яркий дизайн.
- Светлого и темного — наиболее ярко проявляется при использовании белого и черного; такой контраст хорошо воспринимается людьми, имеющими слабое зрение, а также при дальтонизме.
- Холодный и теплый — композиция из теплых и холодных оттенков одинаковой насыщенности, очень выразительна и поэтому используется часто.
- Дополнительных цветов — сочетание противоположных тонов цветового круга.

- Симультанный контраст — прием, способный вызвать иллюзию присутствия дополнительного оттенка; при использовании двух цветов один из них как будто бы приобретает другой оттенок на фоне второго, например, к серому цвету на фоне желтого слегка примешивается фиолетовый, на фоне красного — зеленый, на фоне фиолетового — желтый.
- По насыщенности — противопоставление ярких и бледных (блеклых), а также затемненных красок.
- По площади цветового пятна — пропорциональное распределение красок в зависимости от их значимости в общем дизайне.
- Составление цветовой схемы для сайта можно произвести по следующему алгоритму:
- 1. Выберите основной (преобладающий) цвет; чаще всего это главный цвет логотипа.
- 2. К основному добавьте 2-3 дополнительных, используя цветовой круг.

- 3. Добавьте нейтральные: белый, темно- и светло-серый.
- 4. Определитесь с тем, какие оттенки будут акцентными для выделения значимых элементов.
- 5. Выберите фоновый цвет.
-
Создание дизайна рекомендуют начинать в серых оттенках, и только потом, закончив визуализацию, приступать к «раскрашиванию». Основной цвет можно использовать не только на больших фигурах, но и других элементах, например, иконках. Акцентным цветом целесообразно выделять малые области, имеющие особое значение.
Подбирая цветовую гамму, помните об особенностях целевой аудитории, но при этом не становитесь заложником избитых стереотипов — розовый для девочек, синий для мальчиков и т. п.
Существуют специальные онлайн-сервисы, позволяющие облегчить и ускорить процесс составления цветовой схемы. Благодаря им на базе основного цвета можно быстро подобрать дополнительные (в различных вариациях: контраст, триада, тетрада, аналогия, акцент аналогия), а также посмотреть примеры веб-страниц с заданными параметрами.

Другие способы
- Обратите внимание на другие способы поиска цветовой схемы для сайта:
- 1. Воспользуйтесь коллекциями готовых популярных палитр, например,
- https://colordrop.io/popular/
- https://videoinfographica.com/colors
- 2. Посмотрите цвета известных брендов https://brandcolors.net/
- 3. Черпайте идеи у природы, она, без сомнения, самый искусный творец.
#Дизайн
Как выбрать хорошие цветовые схемы для веб-сайтов (2022)
Последнее обновление , автор Duncan Lambden in Designing Websites |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Узнать больше
Независимо от того, создаете ли вы бренд своего нового сайта с нуля или переосмысливаете палитру существующего веб-сайта, это руководство поможет вам выбрать правильную цветовую схему. Мы познакомим вас с лучшими цветами для веб-сайтов и поможем найти тот, который соответствует уникальному характеру и стилю вашего сайта.
В конце концов, цвет — важный аспект брендинга. Вы когда-нибудь замечали, что почти каждый ресторан быстрого питания использует красный и желтый цвета в своих логотипах? Это потому, что вместе они поощряют голод и дружелюбие. Оранжевый означает веселье и дружелюбие, синий — надежность, зеленый — свежесть и природу, а черный — роскошь или элегантность.
Итак, что вы хотите, чтобы ваш бренд сказал? Читайте дальше, чтобы узнать о лучших цветах для веб-сайтов и о том, на каких из них вы должны строить индивидуальность своего бренда.
Вам нравится наша графика?
Хотите использовать любую графику на этой странице? Будь нашим гостем! Вы можете получить доступ к нашей графике , а также удобной инфографике на этом Google Диске. Просто не забудьте указать нас, дав ссылку на эту статью. Наслаждаться!
Просто не забудьте указать нас, дав ссылку на эту статью. Наслаждаться!
Как мы уже упоминали, цвета могут вызывать определенные чувства при виде. За психологией цвета стоит многое — вы можете ознакомиться с инфографикой на этой странице, чтобы узнать о различных брендах и цветах, которые они используют, а также о чувствах, которые они вызывают.
Вы можете подумать, что на вас не влияют цвета, но вы будете удивлены, увидев разницу, которую выбор цвета может сделать для прибыли компании. Фактически, 85% людей заявили, что цвет оказывает большое влияние на то, что они покупают.
Когда некоторые компании экспериментировали с цветами кнопок, они заметили резкий скачок или снижение конверсии. Например, Beamax, компания, производящая проекционные экраны, заметила гигантское увеличение на 53,1% кликов по красным ссылкам по сравнению с синими.
И это не просто клики — исследование воздействия цветов на сознание показало, что цвета повышают узнаваемость бренда в среднем на 80%. Например, подумайте о Coca-Cola, и вы, вероятно, представите себе их ярко-красные банки.
Например, подумайте о Coca-Cola, и вы, вероятно, представите себе их ярко-красные банки.
Не думайте, что это означает, что красный цвет является королем, так как для этого нет настоящего правила. Если ваш сайт в основном красный, красный призыв к действию не будет так сильно выделяться, поэтому вы захотите поиграть с цветами, пока не найдете комбинацию, которая вам подходит.
Так как же найти то, что подходит именно вам? Теперь вы знаете, насколько важны цвета для брендинга и опыта вашего веб-сайта, давайте посмотрим, что вы должны сделать, чтобы решить, какие цвета вам следует выбрать.
Сначала вам нужно получить хорошее представление о том, что вы продаете/предлагаете. Если вы пытаетесь добиться более премиального, высококачественного изображения, тогда вам подойдет фиолетовый, поскольку люди ассоциируют его с королевской властью, высоким качеством и интригой.
Однако, если вы хотите охватить более широкую аудиторию, синий — это успокаивающий, нежный цвет, который хорошо подходит для более деликатных тем, таких как здравоохранение или финансы.
Лучший способ определиться с основным цветом — это подумать об атмосфере вашего продукта или услуги и просмотреть цвета, которые соответствуют этой атмосфере, чтобы найти тот, который вам нравится. Вот несколько примеров:
- Красный: Coca-Cola или Nintendo – означает волнение или счастье
- Оранжевый : Nickelodeon или Fanta – означает дружеское и веселое времяпрепровождение
- Желтый: Nikon или McDonalds – Подразумевает оптимизм и счастье
- Зеленый: Whole Foods или Animal Planet – Подразумевает свежесть и природу
- Синий: Walmart или American Express — означает надежность и надежность
- Фиолетовый: Hallmark или Cadbury — означает известный бренд с историей качества
- Коричневый: Nespresso или UPS — означает надежный продукт, который может использоваться кем угодно
- Черный: Chanel или Adidas — подразумевает роскошь или элегантность
- Белый: Apple или Nike — подразумевает элегантные и удобные продукты
Если у вас уже есть цветной логотип, имеет смысл выбрать основной цвет, соответствующий вашему существующему брендингу. Бренд Nintendo очень красный, и это видно на их домашней странице.
Бренд Nintendo очень красный, и это видно на их домашней странице.
Это, вероятно, самый простой шаг, так как вы, вероятно, уже имеете представление о том, какого цвета должен быть ваш веб-сайт. Просто не забудьте сохранить шестнадцатеричный код!
Когда вы определились с основным цветом, пришло время выбрать другие цвета, которые вы будете использовать. Хорошей отправной точкой здесь является рассмотрение цветовых комплиментов. У каждого цвета есть аналог, который делает его «популярным», и они известны как цветовые комплименты.
Например, красный круг на зеленом фоне выделяется немного больше, чем синий круг на зеленом фоне. Но синий круг будет выглядеть намного лучше и заметнее на оранжевом фоне.
Так что, если вы используете преимущественно зеленый веб-сайт, неплохо было бы добавить красные призывы к действию или использовать красный цвет, чтобы выделить важные функции, которые вы хотите привлечь внимание любых читателей.
Старайтесь использовать только один или два цвета поверх вашего основного цвета. Более того, вы будете бороться с беспорядком. Ничто не будет хорошо выделяться, если вы завалите посетителей множеством разных стимулов.
Более того, вы будете бороться с беспорядком. Ничто не будет хорошо выделяться, если вы завалите посетителей множеством разных стимулов.
Хорошим примером использования дополнительных цветов является слуховой аппарат марки Eargo. Его основной цвет — оранжевый, поэтому он использовал более тусклый синий цвет, чтобы выделить этот важный раздел своего веб-сайта. Из того, что мы знаем о цветовых комплиментах, мы можем видеть, как этот синий и ярко-оранжевый контрастируют друг с другом. Оранжевый цвет также выделяет важные элементы, такие как кнопка «Добавить в корзину» и логотип.
Использование цветового круга поможет вам найти сочетающиеся цвета. Дополнительные цвета расположены прямо напротив друг друга, а три основных цвета находятся в точках треугольника.
Это важный выбор, поскольку фон вашего веб-сайта теоретически займет больше места, чем любой другой цвет. Тем не менее, это простой выбор, поскольку на самом деле он сводится к двум вариантам.
Вы можете выбрать более приглушенный вариант основного цвета, чтобы усилить фирменный стиль. Это потребует белого или серого наложения на фон, чтобы текст отображался.
Это потребует белого или серого наложения на фон, чтобы текст отображался.
В качестве альтернативы вы можете просто сделать весь веб-сайт не совсем белым, что является более распространенным выбором. Это безобидно и не остановит ничего — текст, изображения или ссылки — от прыжка со страницы.
Посмотрите на наш собственный веб-сайт, чтобы увидеть, что может выделить пустой серый фон.
Последняя остановка в вашем красочном путешествии — подобрать цвет шрифта. Вы можете сделать легкий выбор и выбрать черный, но просмотрев Интернет, вы обнаружите, что чисто черные шрифты не так распространены, как вы думаете.
Черный шрифт на белом фоне может привести к утомлению глаз, так как контрастность составляет 100 %, и люди с большей вероятностью уйдут, если ваш веб-сайт будет трудно читать.
В то время как явно окрашенные шрифты должны быть зарезервированы для ссылок и важных фрагментов информации, вы можете использовать серый или серый цвет, чтобы придать вашему веб-сайту более мягкий и привлекательный вид. Здесь не так много места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Здесь не так много места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Беглый взгляд на эту страницу на веб-сайте Penguin Books показывает, что они выбрали более мягкий серый тон для своего текста. Это намного менее агрессивно, чем резкий черно-белый контраст, и создает более мягкую атмосферу.
К настоящему моменту вы будете иметь представление о том, какой цвет будет использоваться на вашем веб-сайте. Вот несколько дополнительных советов, когда вы думаете о цветах.
Используйте постоянную насыщенность
Одна вещь, которую вы можете сделать, чтобы усилить свой бренд, — это использовать различные цвета с одинаковой насыщенностью. Насыщенность — это еще один способ сказать яркость цвета. Взгляните на использование цвета компанией Innocent по производству напитков:
Здесь у них шесть разных цветов, но ни один из них не кажется неуместным или раздражающим. Это потому, что их насыщенность приглушена до одного уровня, что делает его стабильным.
Используйте один и тот же цвет, но меняйте насыщенность
Когда бренд тесно связан с определенным цветом, он может не захотеть слишком далеко отходить от него. Тем не менее, все, что является одним цветом, может стать немного устаревшим, поэтому может быть интересно взять ваш основной цвет и немного поиграть с насыщенностью. Взгляните на параметры социальных сетей в левом нижнем углу этой статьи TechCrunch.
Все пять одинаковых зеленых, но с разным уровнем яркости. Они изменяют визуальные эффекты страницы, а также укрепляют идею о том, что светло-зеленый цвет является синонимом TechCrunch.
Чтобы получить дополнительные советы, ознакомьтесь с нашей инфографикой ниже, в которой показано, что различные цвета брендов представляют для потребителей, как они используются в различных маркетинговых целях, а также примеры брендов, использующих их в своих логотипах.
Если вы готовы начать поиск цветов, с чего начать? Может быть сложно подобрать оттенок, когда вам только что дали цветовой круг. Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один цвет, который вам нравится, вы можете найти палитру, которая хорошо сочетается с ним.
Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один цвет, который вам нравится, вы можете найти палитру, которая хорошо сочетается с ним.
Вот почему существуют специальные инструменты, которые помогут вам определиться с цветовой схемой для вашего веб-сайта. Одним из примеров является Coolors — веб-сайт, который помогает вам получить готовую цветовую схему и внедрить ее на свой веб-сайт.
Существует также Color Safe, еще один веб-сайт, который позволяет создавать и просматривать цвета по типу, позволяя вам найти идеальный красный или зеленый цвет.
После того, как вы сформулируете палитру, вы можете ввести свой веб-сайт на сайт checkmycolours.com, который проанализирует ваш веб-сайт и даст вам техническую оценку того, насколько эффективна ваша цветовая схема для людей с дальтонизмом или плохими мониторами.
Вот шаги, которые вы должны предпринять при выборе цветов для своего веб-сайта:
- Выберите основной цвет: выберите цвет, который соответствует энергии вашего продукта или услуги.

- Выберите дополнительные цвета: выберите один или два дополнительных цвета, которые дополняют ваш основной цвет, в идеале цвета, которые делают ваш основной цвет «ярким».
- Выберите цвет фона: выберите цвет фона вашего веб-сайта — возможно, менее «агрессивный», чем ваш основной цвет.
- Выберите цвет шрифта: выберите цвет текста, который будет на вашем веб-сайте — помните, что сплошной черный шрифт встречается редко и не рекомендуется.
И не бойтесь использовать различные ресурсы в Интернете, чтобы найти идеальное цветовое сочетание — вокруг есть много всего, во что можно вонзить зубы!
Старайтесь, чтобы последовательно не появлялись более двух-трех цветов. Очевидно, что вы можете реализовать такие вещи, как фотографии или инфографика, которые используют кавалькаду цветов, но когда дело доходит до цветов фона, брендинга и функций сайта (например, кнопок), постарайтесь сделать их простыми, чтобы никто не был перегружен.
Привлекательные цвета следует использовать с осторожностью, иначе они потеряют свою значимость. Вы хотите, чтобы это повлияло на точки конверсии, например, на кнопки «Купить сейчас». Дополнительные цвета, как мы упоминали выше, — отличный способ выделиться из цветовой схемы вашего сайта и привлечь внимание пользователя к важному моменту.
Вы хотите, чтобы это повлияло на точки конверсии, например, на кнопки «Купить сейчас». Дополнительные цвета, как мы упоминали выше, — отличный способ выделиться из цветовой схемы вашего сайта и привлечь внимание пользователя к важному моменту.
В брендинге наиболее распространенными цветами являются три основных цвета: красный, зеленый и синий. Это распространяется и на цветовые схемы веб-сайта.
Вы можете сломать шаблон и выбрать желтый или фиолетовый веб-сайт, но основные цвета популярны по определенной причине. Вы должны убедиться, что у вашего бренда есть причина быть менее распространенным цветом.
Как выбрать один для вашего сайта WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Подробнее… Можно легко забыть, что более простые элементы, такие как цвет, также играют важную роль в успехе вашего сайта. На самом деле выбор цветовых схем для веб-сайтов — это шаг проектирования, который требует тщательного рассмотрения.
Хотя немногие посетители сознательно заметят цвета вашего веб-сайта (если только вы не выберете особенно раздражающую схему), используемые вами оттенки будут влиять на впечатление людей. Во многом это связано с тем, что разные цвета оказывают специфическое психологическое воздействие. Из-за этого вам нужно выбрать оттенки, которые эффективно дополняют друг друга.
В этом посте мы обсудим важность цвета, когда дело доходит до дизайна вашего сайта WordPress. Затем мы проведем вас через процесс совершенствования цветовых схем для веб-сайтов. Давайте начнем!
Почему цветовые схемы для веб-сайтов имеют значение
Разумное использование дополнительных и контрастных цветов может помочь вашему веб-сайту выделиться.
При создании нового веб-сайта многие люди просто оформляют его в тех цветах, которые им нравятся. Если вы создаете простой личный блог WordPress, этот подход может подойти. Однако, если вы хотите достичь определенной цели на своем веб-сайте, вам нужно немного больше подумать о цвете.
Вот лишь несколько причин, по которым выбор цветовых схем для веб-сайтов является важным процессом:
- Цвета, которые приятно дополняют и/или контрастируют друг с другом, улучшают впечатление от использования вашего сайта.
- Различные цвета имеют определенные коннотации и психологические эффекты. Это означает, что вы можете использовать их, чтобы заставить людей чувствовать или думать определенным образом.
- Использование цветов для преднамеренного контраста ваших призывов к действию (CTA) может помочь увеличить количество конверсий. Многочисленные тематические исследования показали, что определенные цветовые контрасты играют значительную роль в увеличении конверсии в диапазоне от 10% до более чем 50%.
Если вы дизайнер или художник, выбрать эффективную цветовую схему для своего веб-сайта, скорее всего, будет несложно. Однако, если нет, скорее всего, вы не уверены, какая цветовая схема лучше всего соответствует вашим потребностям. В оставшейся части статьи мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта.
В оставшейся части статьи мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта.
Как выбрать цветовые схемы для веб-сайтов (в 3 шага)
Выбор правильной цветовой схемы не должен быть сложным процессом. Все, что нужно, это небольшое исследование и правильный инструмент. Следующие шаги проведут вас через процесс выбора цветовых схем для веб-сайтов.
Во-первых, давайте рассмотрим самые основные изменения, которые вы можете внести в цветовую схему вашего сайта WordPress с помощью настройщика WordPress. Посетите Внешний вид > Настроить на панели инструментов и выберите вкладку Цвета :
Выбор здесь зависит от вашей темы. У нас установлена тема Twenty Seventeen прямо сейчас, и мы можем изменить базовую цветовую схему с Light на Dark и отредактировать цвет текста заголовка. Мы также можем создать собственную схему, выбрав определенный цвет.
Возможность быстро и легко вносить эти изменения очень полезна. Однако, если вы хотите больше контролировать внешний вид своего сайта, вам придется создавать цветовые схемы для веб-сайтов с нуля. Давайте обсудим, как это сделать сейчас.
Шаг 1. Выберите основной цвет для своего веб-сайта
Преимущественно белая цветовая гамма вызывает ощущение чистоты и эффективности.
Прежде чем остановиться на полной цветовой схеме, полезно иметь что-то фундаментальное. Это означает выбор основного цвета для вашего сайта — оттенка, который будет использоваться чаще всего.
Если у вас уже есть сильный брендинг для вашего бизнеса или организации, часто лучше использовать основной цвет для вашего бренда на видном месте на вашем веб-сайте. Это поможет повысить узнаваемость вашего бренда и обеспечить согласованность между различными видами вашего присутствия как в сети, так и вне ее.
Однако, если у вас нет заданного цвета для работы, вы можете выбрать его с помощью психологии цвета. Исследования показали, что у людей предопределены ассоциации с определенными цветами. Это означает, что вы можете использовать основной цвет на своем сайте, чтобы вызвать определенные мысли и чувства.
Исследования показали, что у людей предопределены ассоциации с определенными цветами. Это означает, что вы можете использовать основной цвет на своем сайте, чтобы вызвать определенные мысли и чувства.
Например, вот несколько наиболее распространенных цветов и их ассоциаций:
- Белый: Изысканность, эффективность, чистота.
- Черный: Гламур, безопасность, сила.
- Синий: Доверие, открытость, спокойствие.
- Зеленый: Баланс, рост, финансы.
- Красный: Теплота, волнение, молодость.
- Фиолетовый: Романтика, тайна, качество.
Это означает, что вам нужно тщательно продумать эффект, который вы хотите, чтобы ваш сайт производил на посетителей. Хотите, чтобы они чувствовали себя спокойно и расслабленно? Вы можете выбрать оттенок синего в качестве основного цвета. С другой стороны, если вы хотите привлечь молодую аудиторию и заинтересовать ее, красный цвет может быть лучшим выбором. Как только у вас появится основной цвет для вашего веб-сайта, вы можете перейти к следующей задаче.
Как только у вас появится основной цвет для вашего веб-сайта, вы можете перейти к следующей задаче.
Шаг 2. Выберите цветовую схему
Некоторые веб-сайты могут обойтись без использования одного цвета для своего дизайна. Однако в большинстве случаев вам понадобится хотя бы несколько оттенков для работы. Чтобы убедиться, что выбранные вами цвета хорошо сочетаются друг с другом, вы можете использовать базовую цветовую схему.
Выбрать цветовую схему намного проще, если у вас есть инструмент, который вам поможет. В качестве отличного примера вы можете воспользоваться инструментом цветового круга Adobe. Этот сайт позволяет вам выбрать тип цветовой схемы и найти определенные цвета на основе этой схемы.
Давайте начнем с самой базовой цветовой схемы Adobe по умолчанию: Аналоговая . С помощью этой схемы вы получите несколько очень похожих цветов. В инструменте цветового круга Adobe вы можете щелкнуть средний селектор и перетащить его к основному цвету, выбранному на предыдущем шаге:
.
Инструмент предложит четыре дополнительных цвета, которые дополнят ваш основной оттенок. Вы можете сделать их светлее или темнее, перемещая селекторы внутрь и наружу. Цветовая палитра под колесом также содержит конкретные шестнадцатеричные коды для каждого цвета, поэтому вы можете легко использовать их на своем сайте.
Аналоговый — полезная цветовая схема, если вы хотите, чтобы дизайн вашего сайта вызывал ощущение простоты и эффективности. Однако что, если вы хотите немного больше поп-музыки? В этом случае обратите внимание на цветовую схему , дополняющую :
.Это покажет вам цвет, который является полной противоположностью вашему основному оттенку, что полезно, если вы хотите создать резкие контрасты. Для еще более экстремальной версии этого эффекта есть цветовая схема Triad :
Если вы ищете несколько контрастных цветов, но хотите иметь более двух или трех вариантов для работы, цветовая схема Compound — хорошая золотая середина:
Не стесняйтесь экспериментировать со всеми доступными цветовыми схемами, пока не получите желаемый результат. Есть также множество других сайтов цветового круга, которые вы можете попробовать. Преимущество использования такого инструмента заключается в том, что какие бы цвета вы ни выбрали, вы будете знать, что они дополняют друг друга.
Есть также множество других сайтов цветового круга, которые вы можете попробовать. Преимущество использования такого инструмента заключается в том, что какие бы цвета вы ни выбрали, вы будете знать, что они дополняют друг друга.
Шаг 3. Оформите свой сайт, используя выбранные цвета
Если у вас есть несколько цветов для работы, остается только использовать их на своем сайте. Мы не хотели бы диктовать, как именно вам это делать, поскольку вы хотите, чтобы ваш сайт имел свой уникальный дизайн. Тем не менее, есть несколько рекомендаций, которым вы можете следовать, чтобы получить наиболее привлекательные результаты.
Во-первых, вам нужно решить, где использовать ваш основной цвет. Это будет доминирующий оттенок на вашем сайте, поэтому лучше всего использовать его для заметных элементов, таких как заголовок, фон или текст заголовка. В качестве наглядного примера посмотрите, как этот сайт, посвященный художнику Густаву Климпту, использует свой основной темно-синий цвет как для фона, так и для заголовка сайта:
Выбрав основной цвет, вы можете использовать дополнительные оттенки для других элементов, таких как меню, заголовки более низкого уровня и т. д. Технологии компании MUV Interactive эффективно используют схожие оттенки зеленого и синего для создания привлекательного образа:
д. Технологии компании MUV Interactive эффективно используют схожие оттенки зеленого и синего для создания привлекательного образа:
Наконец, не забывайте о контрастных цветах. Их следует использовать экономно и по назначению — обычно для выделения важных CTA. Веб-сайт Mix The City прекрасно демонстрирует это с помощью ярко-желтой кнопки призыва к действию, которая четко выделяется на фоне темного дизайна:
Существует множество других примеров веб-сайтов с потрясающими цветовыми схемами, которые вы можете использовать в качестве вдохновения в процессе разработки. Это может занять некоторое время и несколько попыток, чтобы получить правильные цвета, но конечный результат будет стоить затраченных усилий.
Заключение
Нельзя недооценивать роль цвета в дизайне вашего сайта. Тщательно выбирая цвета, которые вы используете на своем веб-сайте, вы можете влиять на то, как посетители себя чувствуют, и на ассоциации, которые они создают с вашим контентом и брендом. Вы даже можете использовать контрастные цвета, чтобы намеренно привлечь внимание к ключевым элементам на ваших страницах.
Вы даже можете использовать контрастные цвета, чтобы намеренно привлечь внимание к ключевым элементам на ваших страницах.
К счастью, вам не нужно быть дизайнером, чтобы выбирать эффективные цветовые схемы для сайтов. Все, что вам нужно сделать, это выполнить следующие три шага:
- Выберите основной цвет для вашего сайта.
- Выберите цветовую схему с помощью инструмента цветового круга.
- Оформите свой сайт, используя выбранные вами цвета.
Какие цвета вы планируете использовать на своем следующем веб-сайте и почему? Поделитесь с нами своими мыслями в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как выбрать идеальную цветовую схему для вашего сайта WordPress
Вам трудно определиться с цветовой схемой вашего сайта?
Выбор правильного сочетания цветов может повысить привлекательность вашего веб-сайта, а также удержать посетителей, что повысит ваши продажи и конверсию.
В этой статье мы покажем вам, как выбрать идеальную цветовую схему для вашего сайта WordPress, понимая психологию цвета и используя один из 4 замечательных ресурсов.
Психология цветов
Это хорошо изученная теория о том, что цвета могут влиять на реакцию человека. Цвета оказывают эмоциональное воздействие на наши решения и выбор, которые мы делаем в повседневной жизни.
Крупные корпорации тратят миллионы долларов на создание хорошо продуманного имиджа бренда и идентичности своей продукции. Они нанимают экспертов, чтобы подобрать идеальное сочетание цветов для своих брендов и продуктов.
Цвета, которые вы используете на своем сайте, являются частью имиджа вашего бренда. Вам нужно выбрать цвета, которые создают благоприятный эмоциональный отклик для вашего бренда и продуктов.
Так как же понять, какие цвета и какой отклик вам нужен?
К счастью для вас, маркетологи и психологи уже провели множество исследований. Взгляните на эту инфографику:
- Красный: цвет молодости и радости.
 Он отражает смелость и уверенность.
Он отражает смелость и уверенность. - Зеленый: Создает успокаивающий успокаивающий эффект, вызывает мирный, прогрессивный и спокойный эмоциональный отклик.
- Синий: отражает доверие, силу, надежность.
- Черный: Черный вызывает утонченный, твердый и безопасный эмоциональный отклик.
- Белый: Ясность и простота — два основных эффекта белого цвета.
- Желтый: Желтый цвет оптимизма, тепла, дружелюбия.
- Оранжевый: Оранжевый создает веселый, дружелюбный, уверенный и веселый эффект.
- Розовый: чувственность, женственность, романтика и любовь — эмоции, связанные с розовым цветом.
Другие вещи, которые следует учитывать
Само собой разумеется, что цветам нужен контекст, чтобы они работали так, как вы хотите. У вашего бренда или продукта уже могут быть определенные ассоциации, которые могут работать или не работать с цветами, которые вы выбираете.
Вот несколько вещей, которые вы должны рассмотреть, прежде чем выбрать цветовую схему для своего сайта:
Во-первых, вам нужно рассмотреть существующий имидж бренда. Если у вас уже есть логотип и другие маркетинговые материалы, вы можете использовать существующие цвета.
Если у вас уже есть логотип и другие маркетинговые материалы, вы можете использовать существующие цвета.
Вам также необходимо подумать, какие цвета будут хорошо смотреться в Интернете. Например, цвет, который отлично смотрится лично, может быть не лучшим фоновым цветом на вашем экране.
Также подумайте о других средствах массовой информации, таких как слайдеры, видео, изображения, кнопки призыва к действию и т. д., которые вы будете добавлять на свой сайт. Подумайте, какие цвета вы будете использовать чаще всего.
Наконец, не забывайте о доступности. Хорошая цветовая схема будет иметь достаточную контрастность, чтобы ее можно было легко прочитать, даже если у ваших посетителей есть проблемы со зрением, как у многих людей во всем мире. Ознакомьтесь с нашим руководством по улучшению доступности на вашем сайте WordPress, чтобы получить дополнительные советы по этому вопросу.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции или вам нужна дополнительная информация, продолжайте чтение.
Создание цветовой схемы
Надеюсь, вы уже определились с цветами, подходящими для вашего веб-сайта, учитывая психологию цветов. Мы рекомендуем вам выбрать как минимум два цвета, которые четко представляют ваш бренд и реакцию, которую вы хотите получить от пользователей.
Если у вас есть эти цвета, есть несколько онлайн-инструментов, которые вы можете использовать для создания неограниченного количества цветовых палитр.
1. Adobe Color CC
Adobe Color CC, ранее известный как Kuler, представляет собой отличный инструмент для создания цветовых палитр. Вы можете выбрать правила цвета, а затем вращать колесо. Вы можете вручную настроить каждый цвет в палитре, а остальные цвета будут автоматически настроены в соответствии с цветовым правилом. Вы также можете создавать цветовые палитры, загружая фотографии.
2. Photocopa от COLORLovers
Colorlovers — одно из самых популярных мест для вдохновения и идей в области цвета. У них есть несколько отличных инструментов для создания цветовых схем. Одним из них является PhotoCopa, который позволяет создавать цветовую схему из фотографий. Вы также можете использовать их основной инструмент, который генерирует комбинации цветов, просто выбирая цвет.
3. Палитра материалов
Вдохновленная концепцией дизайна материалов Google, палитра материалов позволяет создавать цветовые схемы с использованием правил дизайна. Он разработан, чтобы вдохновлять цветовые схемы для использования в мобильных приложениях, но эти цветовые схемы можно легко использовать и для веб-сайтов.
Он разработан, чтобы вдохновлять цветовые схемы для использования в мобильных приложениях, но эти цветовые схемы можно легко использовать и для веб-сайтов.
4. Coolors.co
Coolors — замечательный генератор цветовых схем. Просто нажмите пробел, чтобы создать цветовые схемы. Вы можете изменить цвет в схеме вручную и заблокировать его. Вы также можете скачать цветовые схемы для использования в своих проектах позже.
Мы надеемся, что эта статья помогла вам выбрать идеальную цветовую схему для вашего сайта WordPress. Вы можете посмотреть нашу статью о том, как легко настроить WordPress с помощью CSS Hero.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Инфографика The Logo Company
Выбор правильной цветовой схемы для вашего веб-сайта
Люди — визуальные существа.
Еще до компьютерной эры процветали бренды с запоминающейся, легко узнаваемой цветовой схемой.
Задумывались ли вы о том, как цветовая схема вашего веб-сайта напрямую влияет на вашу прибыль?
В зависимости от того, кого вы спросите, от 85% до 93% покупателей называют цвет решающим фактором при покупке товара.
А поскольку 81% клиентов теперь также ищут вас в Интернете перед покупкой у вас, даже в обычном магазине, вам нужна динамитная цветовая схема на вашем веб-сайте.
Но как выбрать правильный? Тот, с которым будут идентифицировать ваши клиенты? Я провел небольшое исследование и поговорил с Эллен, нашим специалистом по цифровым технологиям, отвечающим за дизайн веб-сайта, и мы определили 13 факторов, которые следует учитывать при разработке идей цветовой схемы для вашего веб-сайта.
1. Есть ли у вашего бренда уже установленные цвета? Начните с тех!
Одна большая ошибка, которую совершают люди, особенно если у них уже есть устоявшийся бренд, — внезапные радикальные изменения.
Помните известный бренд, который полностью изменил свою цветовую гамму, но при этом сохранил своих клиентов и расширил свой бизнес? И я нет.
Если вы только сейчас создаете свою компанию, обязательно отправляйтесь в город. Воспользуйтесь следующими советами, чтобы создать фирменный стиль. Но если вы добились какого-либо успешного присутствия, вам нужно создать свой веб-сайт в варианте вашей текущей цветовой схемы.
Термин «изменение» является ключевым. Возможно, вам придется изменить довольно много вещей. Но ваш бренд по-прежнему должен быть узнаваемым.
Возьмем, к примеру, эти узнаваемые бренды и их цветовые настройки:
Google менял цвета на протяжении многих лет, но по-прежнему сохранял ту же игривую, узнаваемую цветовую схему.
Буканьеры Тампа-Бэй внесли несколько изменений, включая переход от более темного красного цвета к более яркому красному.
Академия сделала свой логотип более элегантным и драматичным, сохранив при этом фирменный золотой цвет и белую награду «Оскар».
2. Чистый красный и чистый синий? Не делай этого! Вааааааа, серьезно, стой!
Это может показаться странным советом. Разве мы не хотим красивых цветов американского флага на нашем сайте? Разве не все любят красный и синий?
Разве мы не хотим красивых цветов американского флага на нашем сайте? Разве не все любят красный и синий?
Проблема в том, что на свете нет ни одного цвета, который хорошо сочетался бы с чистым красным и чистым синим. Они оба чрезвычайно сильные цвета, и они конкурируют друг с другом. Мы обсудим «конкуренцию цветов» более подробно позже в этом посте, но мы посчитали, что красный и синий заслуживают отдельного внимания, поскольку они обычно являются худшими и наиболее распространенными нарушителями.
После того, как вы выбрали эти цвета, вы очень ограничены в вариантах цветовых акцентов, не говоря уже о том, как они накладываются друг на друга, как показано в следующем примере:
Источник: sitepoint у вас уже есть зарекомендовавший себя бренд с красно-синим логотипом, и вы хотите, чтобы ваши клиенты узнавали вас? Или что, если вы продаете услугу ветеранам или в ней необходимо напрямую использовать красный и синий цвета? Не бойся! Есть способы.
Настройте свой логотип так, чтобы чисто синий текст не накладывался на чисто красный фон, и наоборот. Помните, вы хотите, чтобы ваши клиенты могли четко идентифицировать ваш бренд, не испытывая головной боли и не щурясь.
Помните, вы хотите, чтобы ваши клиенты могли четко идентифицировать ваш бренд, не испытывая головной боли и не щурясь.
Играй с оттенками! Вы можете настроить оттенки и прозрачность красного и синего цветов, чтобы они не мешали глазам.
Недавно мы разрабатывали веб-сайт для ветеранов, поэтому нам, очевидно, нужно было использовать тему американского флага. Но в качестве основных цветов мы выбрали темно-угольный, светло-серый и белый, чтобы красный и синий не подавляли читателя. Для акцентных цветов мы использовали более яркий синий и оранжево-красный, что было немного двусмысленно:
Обратите внимание, что при различных оттенках красного и синего и преобладании нейтральных цветов красный и синий не «конкурируют» друг с другом.
Помните, что любой цвет отлично подходит в качестве акцентного цвета по сравнению с нейтральными. Поэтому, если вы хотите, чтобы на вашем веб-сайте было и то, и другое, лучше всего использовать нейтральные тона в качестве основных цветов темы. В качестве другого примера взгляните на веб-сайт одного из наших клиентов, Pawn King:
В качестве другого примера взгляните на веб-сайт одного из наших клиентов, Pawn King:
3. Следуйте правилу 60-30-10.
Правило 60-30-10 — старая концепция, но она по-прежнему эффективна. Не игнорируйте это в дизайне вашего сайта.
Выберите цветовую схему, состоящую не менее чем из трех цветов, принимая во внимание то, что бренд уже установил. Из ваших трех цветов два должны быть холодными, а один — теплым.
Один из двух холодных цветов используйте в 60% случаев, а другой в качестве дополнения в 30% случаев. Мы предпочитаем использовать теплый CTA (призыв к действию). Ваши пользователи «привыкнут» к первым двум цветам, поэтому третий действительно привлекает их внимание. Вот хороший пример разработанного нами веб-сайта с 2 холодными цветами и 1 теплым призывом к действию:
4. Убедитесь, что ваши цвета хорошо контрастируют и не «конкурируют».
Красный и синий — не единственные цвета, которые могут «конкурировать» друг с другом. Мы видели и другие ужасные цветовые комбинации, которые действительно могут повредить глазам ваших клиентов! Хороший пример — зеленый и желтый, наложенные друг на друга:
Мы видели и другие ужасные цветовые комбинации, которые действительно могут повредить глазам ваших клиентов! Хороший пример — зеленый и желтый, наложенные друг на друга:
Источник: sitepoint
Да, вы хотите контрастные цвета на своем веб-сайте, но вы хотите убедиться, что правильно используете правило 60-30-10. определить частоту каждого цвета.
Не бойтесь экспериментировать и внимательно следите за тем, что происходит, когда вы накладываете цвета друг на друга. Может показаться, что они идеально накладываются друг на друга, но на самом деле они могут создавать размытые края, потому что ваш глаз не знает, на каком из них сфокусироваться. Прочтите пример того, что мы сделали, когда это произошло в одной из наших цветовых схем.
В общем, упростите жизнь своим клиентам! Убедитесь, что ваша цветовая схема направляет их внимание только на одну самую важную вещь на странице. Не путайте их.
5. Используйте веб-сайты, такие как Canva, для идей цветовых схем.

Такие веб-сайты, как Canva, уже создали очень хорошо работающие цветовые схемы. Вы можете не использовать их точную цветовую схему, но вы можете получить отличное вдохновение для выбора правильной цветовой схемы для своего веб-сайта.
Иногда вы просто не знаете, с чего начать, особенно если вы только начинаете создавать свой бренд, и этот чистый холст может пугать. Прокручивая цветовые схемы, спрашивайте у каждой: «Соответствует ли это индивидуальности моего бренда?»
Например, мы решили, что фиолетовые оттенки соответствуют фирменному стилю одного из наших клиентов. У Canva был отличный пример цветовой палитры с фиолетовым оттенком, но нам нужно было изменить цвета, чтобы они не сливались вместе на веб-сайте нашего клиента. Вот оригинальная палитра:
Источник: Canva
Красиво, правда? Тем не менее, цвета требовали некоторой настройки, чтобы ее клиенты могли получить отличный пользовательский опыт. Окончательный сайт получился таким:
Источник: Bonnie Wolf Law
99% сайтов адвокатов скучны. Многие из их цветовых схем просто не привлекательны. Поэтому нам особенно понравилось работать с этим веб-сайтом, потому что нам нравилось выделять нашего клиента.
Многие из их цветовых схем просто не привлекательны. Поэтому нам особенно понравилось работать с этим веб-сайтом, потому что нам нравилось выделять нашего клиента.
6. Помните об эмоциях и идеях, которые передают ваши цвета.
Различные цвета сообщают разные вещи.
Например, синий символизирует доверие и безопасность, что является одной из причин, по которой он используется для обозначения больниц, врачей и полиции.
Красный передает срочность, что является одной из причин, по которой его обычно лучше использовать в качестве акцентного цвета. Желтый передает оптимизм, а оранжевый — действие. Вы заметите, что в ресторанах быстрого питания их много! Однако не используйте синий цвет в еде — люди, сидящие на диете, на самом деле используют этот цвет, чтобы помочь им похудеть, поскольку он подавляет аппетит.
Черный — важный цвет, так как он символизирует роскошь. Вот отличный пример:
Источник: Qualbe Marketing Group 9.0005
Первый набросок веб-сайта был белым с дополнительным черным цветом и красным акцентом. Клиент сказал, что это не то, что они искали, но они не были уверены, почему.
Клиент сказал, что это не то, что они искали, но они не были уверены, почему.
Исследование цвета показало, что белый и черный цвета должны быть заменены, чтобы передать элегантность и роскошь европейских автомобилей. Мы также добавили много текстуры и глубины и получили отличный окончательный дизайн.
Для получения дополнительных примеров сообщений, которые передает каждый цвет, ознакомьтесь с этой публикацией «Психология цвета» от Kissmetrics или «Как выбрать цвета вашего бренда из пользовательских логотипов».
7. В зависимости от индивидуальности вашего бренда иногда вам нужно использовать больше или меньше цвета, чем обычно.
Для детского ЛОР-сайта мы использовали много цветов — много разных оттенков синего, желтого и красного. Мы хотели, чтобы врач выглядел заслуживающим доверия, веселым и доброжелательным к ребенку.
Источник: Dr. Chanin ENT
На детских веб-сайтах можно использовать больше ярких цветов. Эти цвета не подошли бы на таком сайте, как EurAuto Shop выше, или на сайте ниже, который специализируется на перевозке предметов искусства:
Эти цвета не подошли бы на таком сайте, как EurAuto Shop выше, или на сайте ниже, который специализируется на перевозке предметов искусства:
Источник: Displays Fine Art Services
Displays специализируется на первоклассных услугах по транспортировке предметов искусства. Вам нужна классная атмосфера на таком веб-сайте. Там достаточно цветов, чтобы удержать ваш интерес — кремовый, темно-угольный и желтовато-коричневый — но это выглядит очень высококлассно.
Если вы хотите сообщить о роскоши, вы преуменьшаете количество цветов, а если вы хотите общаться весело, вы немного усиливаете цвета.
8. Подумайте о своей целевой аудитории.
Источник: The Fastlane Forum
Источник: Pinterest
Всегда адаптируйте свой веб-сайт к своей целевой аудитории.
Учитывайте возраст и этап жизни. Если вы работаете в инвестиционно-банковской компании, вы, вероятно, захотите выбрать более достойную цветовую схему, чем если бы вы были закусочной местного колледжа.
Если вашей целевой аудиторией являются женщины, используйте цвета, которые им нравятся, например, синий, фиолетовый и зеленый. Мужчинам не нравится такое количество цветов, поэтому вам подойдут более нейтральные палитры.
Этот веб-сайт предназначен для мужчин и создан для того, чтобы создать атмосферу приключений и активного отдыха. Это можно определить по таким цветам, как черный и зеленый. Однако привлекательное изображение помогает ему выделиться из общей массы:
9. Учитывайте свою отрасль.
Хотя вы хотите выделиться, вы также хотите, чтобы ваши пользователи знали, что они пришли в нужное место, как только они попадут на ваш сайт. Подумайте, что ваша аудитория ожидает увидеть в вашей отрасли.
Иногда полезно идти против тренда, как в случае с сайтом правил дорожного движения Бонни Вульф выше, но в других случаях вы можете запутать своего клиента.
Например, цвет информирования о раке молочной железы однозначно розовый. Вы можете варьировать оттенок розового, чтобы выделиться, или использовать его в качестве акцентного цвета, но если вы вообще не используете розовый, ваши клиенты не будут знать, что они находятся в нужном месте.
Источник: Национальный фонд рака молочной железы, INC.
Источник: Susan G. Komen
Другой пример: когда вы думаете о чистящих средствах, на ум обычно приходят желтый и синий цвета, потому что многие известные бренды чистящих средств используют эти цвета.
Источник: Walmart
Итак, если мы разрабатываем веб-сайт по чистке ковров, мы можем использовать сине-желтую цветовую схему, чтобы у клиентов был мысленный триггер, что они находятся в нужном месте. Или, если это экологически чистая компания, мы могли бы выбрать что-то зеленое.
Не копируйте то, что делают все остальные, но, по крайней мере, используйте это как отправную точку.
10. Не упустите самый важный цвет.
Простота — высшая степень изысканности. – Леонардо да Винчи
Или это цвет? Дебаты бушуют.
Правильно, белый!
Одна из самых больших ошибок творческих профессионалов всех мастей — дизайнеров интерьеров, рекламщиков, маркетологов и графических дизайнеров — это пренебрежение силой белого негативного пространства.
Белый выделяет все остальные цвета. Это придает вашему сайту чистый, свежий вид. Вот несколько известных примеров использования пустого пространства как в сети, так и за ее пределами, чтобы вдохновить вас:
Источник: 5th Color
При выборе правильной цветовой схемы для вашего веб-сайта одной из самых сложных задач является сохранение простоты. Простое, по иронии судьбы, поначалу более сложное, но оно стоит потраченного времени (Вы когда-нибудь пытались создать капсульный гардероб? Простое — это сложно!)
Не пренебрегайте силой негативного пространства — это требует больше передний конец, но делает вещи менее сложными в дальнейшем.
11. Измерьте, измерьте, измерьте.
Я начинал в Qualbe в сфере продаж.
Наш менеджер контакт-центра в то время подошел ко мне на второй день и сказал: «Вперед! 6 продаж из 7 входящих звонков вчера!»
Я был в шоке, что он так внимательно следит за новичком. Он ответил: «Мы измеряем все».
Это то, что я ношу с собой с тех пор, и это характеризует то, как мы делаем всю нашу работу: Измеряйте все.
Не бойтесь проводить A/B-тесты на основе надежных данных и звуковых измерений. Просто не забудьте собрать и проанализировать результаты всего, что вы тестируете!
Например, платформа электронного маркетинга под названием Performable продемонстрировала повышение коэффициента конверсии на 21%, просто изменив цвет кнопки CTA с зеленого на красный!
Источник: Quicksprout
Одно дело просто поверить кому-то на слово, что теплый CTA лучше, и совсем другое — увидеть данные своими глазами. Вы можете использовать такой инструмент, как Hotjar, который записывает движения курсора клиента, чтобы просматривать разделы, к которым они естественным образом тяготеют на вашем веб-сайте, и информировать о будущих цветовых решениях.
12. Помните, что наиболее важным аспектом цвета текста является удобочитаемость, а не то, насколько круто он выглядит.

Если вы думаете, что цветовая схема вашего веб-сайта выглядит круто, но это режет глаза клиентов или они не понимают, о чем вы говорите, ваш сайт не выполнил свою работу.
Задача вашего сайта, в конечном счете, состоит в том, чтобы продать вашу идею, информацию, услугу или продукт. С этой целью оптимизируйте каждый аспект вашей цветовой схемы и общего дизайна.
Например, сплошной черный текст на сплошном белом фоне — это хорошо, но не наоборот. Черный обрезает буквы и затрудняет чтение.
Источник: UX Movement
Если вам нужно нанести светлый текст на темный фон, не делайте фон чисто черным, а используйте уголь или что-то в этом роде:
13. Прежде всего, выберите цветовая палитра, которую легко и весело использовать, и ваш веб-сайт будет интересно создавать.
Если ваша цветовая палитра неудобна в использовании, вы будете испытывать трудности на протяжении всего процесса проектирования. То, чем вы были взволнованы, теперь становится рутиной. Выбор изображений, настройка вашего логотипа и всех других элементов дизайна будет намного сложнее.
То, чем вы были взволнованы, теперь становится рутиной. Выбор изображений, настройка вашего логотипа и всех других элементов дизайна будет намного сложнее.
Размещение цветов должно быть простым. Следование этим советам, например, соблюдение правила 60/30/10, выбор трехцветной схемы с холодным-холодным-теплым, отказ от выбора конкурирующих цветов и не боязнь пустого пространства, помогут.
Наконец, выберите цветовую схему, с которой будете общаться вы и ваши клиенты. Когда вы смотрите на свой веб-сайт, вы должны сиять от гордости и быть в состоянии сказать: «Да, это мой бренд».
Если у вас все еще возникают проблемы с цветовой схемой для вашего веб-сайта, дайте нам знать, как мы можем помочь!
Мы что-то упустили? Что-то добавить? Присоединяйтесь к обсуждению ниже и дайте нам знать!
10 трендовых цветовых схем веб-сайтов 2022 года
При разработке веб-сайта необходимо учитывать многое. Вам нужно создать макет, настроить архитектуру сайта, разместить призывы к действию (CTA) и выбрать доменное имя, и это лишь некоторые из вещей.
Но слишком часто о цветовой схеме веб-сайта забывают.
Очень многие владельцы сайтов практически не задумываются о выборе цветовой палитры своего веб-сайта, не говоря уже о трендовой цветовой схеме. Они думают: «Насколько важными могут быть цвета моего сайта?»
Нужен профессиональный дизайнер веб-сайтов?
Получите профессиональную помощь в разработке веб-сайта или блога уже сегодня. Позвоните по телефону 888-421-8700, чтобы получить бесплатное предложение.
Получить бесплатную консультацию
Выбор цвета на вашем веб-сайте оказывает большее влияние на посетителей, чем вы можете себе представить. Они вызывают определенные чувства и могут быть мощным способом мотивировать выбор, который делают ваши посетители.
На самом деле, исследования показывают, что люди судят о продуктах в течение 90 секунд после экспозиции — и 90% этого суждения основано только на цвете. Выбор правильных цветов влияет на то, как ваши читатели воспринимают ваш сайт и бренд.
Делайте это хорошо, и это улучшит читабельность вашего контента, улучшит понимание и улучшит обучение.
Цвета являются одним из наиболее важных элементов, которые повышают доверие к вашему веб-сайту. По данным HubSpot, почти половина людей оценивают дизайн веб-сайта как фактор номер один, определяющий доверие к компании.
Университет Торонто провел интересное исследование цветов и того, как они воспринимаются людьми. Они определили, что большинство людей предпочитают сочетания простых цветов.
В большинстве случаев привлекательными воспринимались всего два-три цвета. Вот почему соблюдение цветовой палитры так важно для успеха вашего сайта и, в конечном счете, вашего бизнеса.
Но на выбор предлагается более 10 миллионов цветов. Это ошеломляет, если не сказать больше. Как определить, какие цвета веб-сайта лучше всего подходят для вашего бренда?
Если у вас есть новый сайт, который вы разрабатываете с нуля, или старый сайт, который нуждается в обновлении, вы пришли в нужное место.
Это руководство покажет вам, какие цветовые палитры находятся в тренде, чтобы вы могли найти цвета, которые лучше всего подходят для бренда вашего веб-сайта и те, которые соответствуют тому, как вы хотите, чтобы ваши клиенты чувствовали себя. Мы рассмотрим примеры реальных сайтов и перечислим некоторые точные цветовые коды для справки.
1. Мягкие тона
Мягкие тона определенно в тренде 2020 года. Creations Namale — ювелирный бренд из Канады. Вот скриншот из лукбука 2020 года на главной странице их сайта:
Цвета приглушенные, стильные и очень привлекательные. Это идеальный выбор для бренда в индустрии моды, продающего ювелирные изделия. Простые тона хорошо сочетаются друг с другом и помогают выделить изображения украшений.
В дополнение к простой цветовой гамме, используемой на этом сайте, макет использует тот же подход. Белое пространство позволяет странице дышать. В этом руководстве вы увидите, что использование негативного пространства так же важно, как и используемые вами цвета.
Как видите, текста минимум. В конце концов, это ювелирный бренд. Им не нужно полагаться на кучу текста, чтобы донести свое сообщение — и их аудитория все равно этого не хочет.
Приглушенные цвета создают ощущение класса и утонченности. Это не в твоем лице.
Вместо того, чтобы пытаться втиснуть как можно больше продуктов на одну страницу, этот сайт использует подход только по одному. Это дает посетителям возможность познакомиться с каждым продуктом по отдельности. Цвета помогают в этом, поддерживая изображения и выделяя их, а не отвлекая от них.
Creations Namale использует ненасыщенные версии зеленого и коричневого (два землистых тона). Обесцвечивание означает просто взять общие цвета и приглушить их. Это помогает этому бренду посылать правильное сообщение и не отвлекать внимание от своей продукции.
Если вы заинтересованы в использовании этих цветов на своем веб-сайте, коды цветов приведены ниже.
2. Простой серый, не совсем белый и ярко-красный
Вам также не всегда нужно выбирать кучу разных цветов. Цветовые палитры веб-сайтов, в которых используются оттенки серого с иногда основным цветом, чтобы выделить что-то, меньше отвлекают и позволяют вашей аудитории сосредоточиться на том, что для них важно.
Цветовые палитры веб-сайтов, в которых используются оттенки серого с иногда основным цветом, чтобы выделить что-то, меньше отвлекают и позволяют вашей аудитории сосредоточиться на том, что для них важно.
Проверьте эту страницу из портфолио Тарека Исмаила. Тарек — опытный дизайнер, поэтому вполне естественно, что он выбрал мощный, но простой дизайн и цветовую схему для своего веб-сайта.
На странице больше текста, но он по-прежнему прост и легко читается.
Вместо того, чтобы использовать чисто белый тон, Тарек выбрал слегка не совсем белый цвет, чтобы он гармонировал с его серо-красной цветовой палитрой. Этот не совсем белый работает особенно хорошо, поскольку на изображении на этой странице он одет в белую рубашку.
Тонкие оттенки красного в тексте действительно дополняют внешний вид, превращая страницу, которая в противном случае была бы скучной, в изюминку.
Это цветовые коды, используемые на сайте Tareq.
Это отличный вариант для рассмотрения, если вы ищете профессиональную, простую цветовую палитру, которая хорошо работает со страницами, содержащими немного больше текста.
3. Синие и зеленые градиенты с белым текстом
Stripe — популярный вариант программного обеспечения для обработки платежей для компаний электронной коммерции. Как технологический бренд, Stripe должен быть в курсе всех последних технологических тенденций. Но у них также есть модная цветовая схема веб-сайта.
Прежде чем мы посмотрим, как выглядит их веб-сайт сегодня, взгляните на то, как выглядел их сайт шесть лет назад, в 2013 году:
Что-то не так с этим дизайном? Со стороны это выглядит немного скучно и уныло. В нем нет ничего, что действительно визуально привлекало бы внимание.
Но Stripe внесла коррективы. Его текущая цветовая палитра использует набирающую популярность технику — градиенты. Взгляните сами:
На этой странице сочетаются яркие голубые тона, которые переходят в красивый ярко-голубой с оттенком морской зелени, чтобы создать динамичный фон для белого текста, с которого можно спрыгнуть.
Используя шкалу градиента, Stripe берет очень простой синий цвет и смешивает его с различными тонами, чтобы создать больше текстуры на фоне.
Разница между сайтом 2013 года и сайтом 2020 года как день и ночь. Даже если бы вы видели две домашние страницы, не зная года их существования, вы бы смогли определить более новую.
Если ваш веб-сайт в настоящее время устарел и больше похож на сайт Stripe 2013 года, попробуйте добавить цветовые градиенты, чтобы придать вашей палитре более современный вид.
4. Возвращение в прошлое Оранжевые и красные тона
В 2020 году цветовые схемы в стиле ретро снова набирают популярность. Многие ведущие бренды используют популярные цвета 1970-х, 80-х и 90-х годов на своих веб-сайтах. Но они придают им современный вид.
Сочетая ретро-элементы с современными вкусами, они могут дать новую жизнь старым тенденциям. Они также могут вызывать определенные и знакомые чувства у своей аудитории, независимо от того, когда они выросли.
Это немного оксюморон. Как что-то может быть ретро и современным одновременно?
Давайте посмотрим на домашнюю страницу Spotify.
Эти теплые оранжевые и красные тона напоминают о прошлом, но сам дизайн очень модный и использует градиентную шкалу для смешивания цветов.
Вы можете использовать маркетинг поколений, чтобы сегментировать свою целевую аудиторию. Важно убедиться, что вы понимаете, на кого вы пытаетесь ориентироваться с помощью цветовых схем вашего сайта. Это выходит далеко за рамки простого выбора розовых дизайнов для женщин и синих дизайнов для мужчин.
Spotify выбрали эти цвета, потому что знали, что часть их аудитории включает тех, кто вырос в 70-х и 80-х годах. Они также знают, что в этих цветах есть мода, которую любит молодое поколение.
5. Нежно-розовый, ярко-розовый и угольно-черный
Cowboy выделяет свой бренд, продавая электровелосипеды на современном — слегка розовом — веб-сайте. Как правило, слова «ковбой» и «розовый» обычно не идут рука об руку, но элегантный и модный дизайн этого веб-сайта идеально подходит для того, что они продают.
Мягкие розовые тона на заднем плане выделяют угольно-черный велосипед и привлекают к себе внимание. Добавляя более яркие розовые акценты в тонких местах по всей странице, Cowboy Bike создает модную и современную цветовую палитру.
Добавляя более яркие розовые акценты в тонких местах по всей странице, Cowboy Bike создает модную и современную цветовую палитру.
Несмотря на женский оттенок розового цвета, Cowboy нацелен на пользователей любого пола. Вместо этого они вызывают чувство удовольствия, модности и социального шума при использовании с черным цветом.
Если вам нравится этот дизайн и вы считаете, что современный вид хорошо подойдет для вашего веб-сайта, вы можете использовать эти цветовые коды в качестве справки при выборе цветовой схемы:
6. Серый, нежно-желтый и темно-синий
QED Group — это фирма по организационному развитию, базирующаяся в Чешской Республике, которая стремится применять концепции психологии и поведенческой экономики.
QED Group знает корпоративную культуру и полномочия, поэтому вполне логично, что у них есть стильный веб-сайт, на котором продуманно используются уникальные цветовые комбинации.
На первый взгляд, цветовая палитра их домашней страницы немного насыщеннее, чем у некоторых других примеров, которые мы рассматривали до сих пор. Но они по-прежнему хорошо справляются с этим модным дизайном.
Но они по-прежнему хорошо справляются с этим модным дизайном.
Обычно кажется, что желтые, синие и фиолетовые тона плохо читаются и вредны для глаз. Используя более светлые и тусклые серые тона на заднем плане, они могут добавить более яркие контрастные цвета к среднему силуэту.
Если вам нравится современный вид этих мягких желтых тонов в сочетании с серым и темно-синим, обратите внимание на следующие цветовые коды:
7. Очень легкий оттенок землистых тонов
На этикетке Olymp компании Konstantopoulos S.A. продаются греческие оливки. . Следовательно, земляные тона, особенно оттенки зеленого, близкие к цвету оливок, имеют смысл для его веб-сайта.
Макет и дизайн этой домашней страницы очень просты. Основной выбор цвета здесь, конечно же, оливково-зеленый. Но, как видите, используется очень экономно.
Свежий взгляд на классическую, но эффективную цветовую схему. Вместо того, чтобы переборщить с насыщенностью темно-зеленого от стены до стены, мягкий серый фон помогает изображениям, тексту и цветам выделяться.
Присмотритесь, и вы увидите приглушенные зеленые листья на заднем плане. Это помогает выделить зеленый текст и логотип и привлечь к ним внимание.
Для предприятий, занимающихся здоровой пищей, растениями и сельским хозяйством, цветовая палитра оттенков земли — отличный выбор. Используйте эти коды зеленого, серого и светло-коричневого цветов, чтобы получить похожий вид на своем веб-сайте.
Вы можете сделать что-то подобное, если ваш продукт имеет узнаваемый цвет. Начните со светло-серого фона и более темно-серого цвета копии и экономно добавляйте акцентный цвет. Это хорошая отправная точка для простых, не слишком перегруженных цветовых схем, которые обеспечивают быструю подтяжку лица только с помощью определяющего основного цвета и дополнительного цвета-акцента.
8. Много красного, сбалансированный с приглушенными тонами
Если вы оглянетесь назад на все популярные цветовые схемы веб-сайтов, которые мы рассмотрели до сих пор, вы заметите популярный цвет, который редко используется, — красный.
Это потому, что красный — один из самых мощных, но сложных цветов для использования на веб-сайте. Это может быть ошеломляющим, поскольку красный цвет легко привлекает внимание читателя. Но при правильном использовании это может стать отличным способом добавить азарта вашему веб-сайту.
Одним из способов эффективного использования красного цвета является легкое прикосновение к чему-то небольшому, например, к нескольким ключевым словам в тексте (помните портфолио Тарека Исмаила в № 2?).
Другой способ — сочетать более приглушенные цвета с красным. Это более продвинутая тактика цветовой схемы, чем та, что мы видели на сайте Tareq.
Некоторое время назад креативное брендинговое агентство Five/Four пошло наперекор, используя ярко-красный цвет на огромной части своего веб-сайта в сочетании с коричневым и приглушенным голубовато-зеленым.
Красный здесь выполняет большую часть тяжелой работы, а приглушенный сине-зеленый поддерживает его в качестве акцентного цвета. Если бы они решили использовать ярко-желтый, светло-голубой и ярко-оранжевый в дополнение к этому красному цвету, это было бы слишком.
Если бы они решили использовать ярко-желтый, светло-голубой и ярко-оранжевый в дополнение к этому красному цвету, это было бы слишком.
Но эти мягкие цвета прекрасно сочетаются с красным. Этот красный очень хорошо работает и для бренда. Он яркий, смелый и привлекает много внимания к теме творчества.
Итак, для тех из вас, кто хочет использовать современную и смелую цветовую схему, рассмотрите возможность использования этих цветовых кодов с красным на своем веб-сайте.
Только не переусердствуй с красным. Вы хотите быть уверены, что у вас достаточно мягких тонов, чтобы ваша страница дышала, сохраняя при этом модный внешний вид.
9. Футуристические пастели и основные цвета
Этот список был бы неполным без примера Антона и Ирины. Это профессиональные дизайнеры из Нью-Йорка. Они специализируются на всех аспектах дизайна, включая цифровые продукты.
И устроили абсолютный мастер-класс по пастели и основным цветам.
Одна из лучших особенностей цветовой схемы этого веб-сайта — футуристическая атмосфера. Выбор одежды Антона и Ирэн довольно далек. Это смелый выбор, но иногда самые смелые решения окупаются больше всего. Здесь они используют броские комбинации, не опускаясь до безвкусицы.
Выбор одежды Антона и Ирэн довольно далек. Это смелый выбор, но иногда самые смелые решения окупаются больше всего. Здесь они используют броские комбинации, не опускаясь до безвкусицы.
Хотя на этом сайте используется больше цветов, чем в некоторых других примерах, которые мы видели до сих пор, они используются экономно, поэтому страница не выглядит грязной или непривлекательной. Это отражено и в образе, который они используют: Антон носит контрастные пурпурно-оранжевые, а Ирэн — сине-желтые. Они несовершенные противоположности (противоположность синего — оранжевый, а противоположность фиолетового — желтый), но в целом они хорошо работают вместе.
Если вы ищете художественный оттенок для цветовой схемы вашего веб-сайта, попробуйте использовать различные комбинации этих цветов.
10. Черный на черном на черном
Мы видели черный цвет почти на каждом веб-сайте, который мы просматривали до сих пор, но всегда использовали довольно экономно. Обычно он зарезервирован для текста, а не является одним из основных цветов или фона.
Тем не менее, это не означает, что вы не можете использовать более насыщенные черные цвета для цветовой схемы вашего сайта. Это помогает продемонстрировать чувство класса, роскоши и профессионализма, особенно если вы используете различные оттенки черного, такие как эти:
Посетите домашнюю страницу JY BH. Сочетая разные оттенки черного, вы получите эффект градиента, который вы видели ранее в некоторых других наших примерах. Тяжелый черный градиент придает сайту загадочный и смелый вид.
Эта компания является французским производителем одежды, которая продает роскошные предметы одежды и аксессуары для мужчин и женщин. Как и в моде, черный — вневременной цвет для веб-дизайна. Он был популярен в течение многих лет и будет оставаться популярным в 2020 году и далее.
Но если вы собираетесь использовать черный цвет на своем веб-сайте, используйте разные оттенки, чтобы добавить глубину и текстуру, как в примере выше. Только один черный будет выглядеть плоско и просто.
Конечно, ваш бренд — это гораздо больше, чем выбранная вами цветовая гамма. То, как эти цвета взаимодействуют с вашим веб-сайтом в целом, в конечном итоге влияет на ваши конверсии, доверие и успех вашего бренда.
Чтобы помочь вам создать наилучший веб-сайт, вот несколько наших самых лучших ресурсов, которые помогут вам в вашем путешествии по дизайну:
- 13 Рекомендации по дизайну веб-сайтов. Это наш контрольный список всего, что вам нужно знать о разработке выигрышного (и конвертирующего) веб-сайта.
- Как создать сайт (пошаговое руководство). Не знаете с чего начать? Прочтите эту статью о том, как создать отличный веб-сайт с нуля. Не требуется знаний кодирования.
- Планирование веб-сайта за 4 шага и 20 минут. Вы бы не захотели отправиться в путешествие без предварительного построения маршрута. И вы не хотели бы создавать веб-сайт своей компании, не планируя его. Это руководство покажет вам, как выбрать правильные типы контента и как структурировать их для вашего сайта.

- Как создать домашнюю страницу, которая конвертируется. Домашние страницы — это то место, где большинство ваших посетителей впервые увидят ваш бренд, поэтому вам нужно произвести хорошее первое впечатление. Вот как это сделать, превратив их в постоянных клиентов.
- Лучшие услуги веб-дизайна. Вам не обязательно делать это самостоятельно. На самом деле, если у вас хороший бюджет, мы настоятельно рекомендуем вам обратиться к проверенной компании, предоставляющей услуги по дизайну, чтобы помочь вам создать свой веб-сайт. Доверься нам. Это стоит денег.
- Как выбрать правильные цветовые схемы для вашего интернет-магазина. Хотите отличный способ превратить ваших посетителей в платных клиентов? Психология цвета — тонкий, но мощный способ сделать это. Вот как вы можете начать.
- Как цвета влияют на коэффициент конверсии. Вот наша полная инфографика о том, как цвета влияют на вашу прибыль.

Заключение
На дворе 2020 год. Это значит, что вам пора отказаться от цветовой схемы, которую вы использовали много лет назад. Важно изменить его, потому что цветовые схемы могут повлиять на продажи на вашем сайте.
Используя эти цветовые палитры в качестве отправной точки, вы можете создать современный, модный и уникальный веб-сайт. Вы даже можете использовать некоторые из точных цветовых кодов, которые мы продемонстрировали.
Вероятно, вы обнаружите, что выбрать правильную цветовую палитру для веб-сайта несложно. И когда вы это делаете, вы даете своему бренду импульс, необходимый для привлечения новых посетителей и возбуждения старых.
Нужен профессиональный дизайнер веб-сайтов?
Получите профессиональную помощь в разработке веб-сайта или блога уже сегодня. Позвоните по телефону 888-421-8700, чтобы получить бесплатное предложение.
Запросить цену
Как подобрать цветовые сочетания для сайта?
Необходимо учитывать цветовое соответствие сайта при его создании. Цвета должны составлять единое целое и быть удобными для пользователя. Казалось бы, цвета не так уж и важны, и подобрать их несложно. К сожалению, выбрать правильные не так просто, как может показаться. Недостаточно просто следовать своему личному вкусу. Индивидуальные предпочтения в некоторой степени полезны, но цвета, используемые на веб-сайте, играют гораздо большую роль. Следует помнить, что цвета могут вызывать разное настроение и тем самым влиять на подсознательное восприятие сайта пользователем и его первое впечатление. Стоит отметить, что эстетически подобранные цвета делают сайт безупречным и профессиональным. Как подобрать цветовые сочетания для сайта?
Цвета должны составлять единое целое и быть удобными для пользователя. Казалось бы, цвета не так уж и важны, и подобрать их несложно. К сожалению, выбрать правильные не так просто, как может показаться. Недостаточно просто следовать своему личному вкусу. Индивидуальные предпочтения в некоторой степени полезны, но цвета, используемые на веб-сайте, играют гораздо большую роль. Следует помнить, что цвета могут вызывать разное настроение и тем самым влиять на подсознательное восприятие сайта пользователем и его первое впечатление. Стоит отметить, что эстетически подобранные цвета делают сайт безупречным и профессиональным. Как подобрать цветовые сочетания для сайта?
Понимание цветов и их эффектов необходимо, если вы хотите создать хорошую цветовую схему для веб-сайта. Экраны обычно основаны на системе RGB — аббревиатура, обозначающая красный, зеленый и синий. Она также известна как «аддитивная цветовая система». Он работает по принципу, что все, что отражает свет, основано на аддитивных цветах. Каждый основной цвет используется в качестве отправной точки. Белый — это сочетание всех цветов, а черный — отсутствие какого-либо цвета.
Он работает по принципу, что все, что отражает свет, основано на аддитивных цветах. Каждый основной цвет используется в качестве отправной точки. Белый — это сочетание всех цветов, а черный — отсутствие какого-либо цвета.
Так называемый цветовой круг показывает первичные, вторичные и третичные цвета . Основные цвета – желтый, красный и синий. Вторичные цвета получаются путем смешивания первичных цветов, а третичные — путем смешивания первичных и вторичных.
Цвета также можно разделить на оттенки, оттенки, оттенки и хром. Оттенки или оттенки — это шесть несмешанных первичных и вторичных цветов. Добавление белого создает так называемый оттенок. Тени работают аналогично оттенку, но вместо белого мы добавляем черный. Цветность – это насыщенность или тон цвета. Хромы создаются путем смешивания оттенков или цветов с серым, белым или черным. Так что можно сказать, что цвет, оттенок и оттенок — это тоже хромы.
Цветовая температура также важна для их классификации. Есть несколько правил, которым нужно следовать, чтобы создать гармоничный проект. Во-первых, теплые цвета выглядят более доминирующими в сочетании с холодными . Так вы сможете передать впечатление глубины, так как холодные цвета кажутся более далекими. Более того, яркие теплые цвета могут усилить восприятие более холодных оттенков.
Есть несколько правил, которым нужно следовать, чтобы создать гармоничный проект. Во-первых, теплые цвета выглядят более доминирующими в сочетании с холодными . Так вы сможете передать впечатление глубины, так как холодные цвета кажутся более далекими. Более того, яркие теплые цвета могут усилить восприятие более холодных оттенков.
Оттенки серого, а также белый, черный, коричневый и бежевый цвета являются нейтральными цветами . Они не очень хорошо смотрятся сами по себе, поэтому им нужен хотя бы один дополнительный цвет, чтобы выделиться . Очевидно, что есть исключения. Черно-белые страницы могут отлично смотреться, как и бежевые и коричневые.
Также следует помнить, что основные цвета контрастируют друг с другом , но добиться этого ощущения можно по-разному. Цвета, находящиеся на колесе с интервалом в три квадрата друг от друга, могут легко привести к дисгармонии при комбинировании, потому что эти цвета конфликтуют. Однако при правильном использовании, например, в качестве призыва к действию, они могут добавить интересный контраст дизайну.
Однако при правильном использовании, например, в качестве призыва к действию, они могут добавить интересный контраст дизайну.
Правила создания гармоничной
цветовой палитры сайта 1. Дополнительные цветаДополнительные цвета размещаются на противоположных участках колеса. Они создают контрастную, но гармоничную цветовую схему, подходящую для динамичных и привлекающих внимание дизайнов. Если вы хотите их использовать, убедитесь, что они также отражают продукт, который вы хотите предложить.
2. Тройственное цветовое сочетание Цветовой треугольник представляет собой смесь 3 цветов, равномерно распределенных по кругу. Эта комбинация также довольно проста в использовании. Он предлагает больше разнообразия и является более безопасным выбором по сравнению с предыдущим. Это лучше всего работает для веб-сайтов, ориентированных на широкую аудиторию. Тем не менее, вы все равно должны помнить о выборе доминирующего цвета. Это придает дизайну ясность и гармонию.
Разделение дополнительных цветов имеет сходство с концепцией, представленной в первом пункте. Но в этом случае отделяется только одна сторона, так как вместо основного основного цвета используются окружающие третичные цвета. Этот подход предлагает больше возможностей для комбинирования. Добавление третьего цвета к дополнительному узору делает схему немного более сбалансированной. Это пример наилучшего сочетания цветов для сайта. Третий цвет часто используется как акцентный, но его реализация ограничена. Таким образом, вы можете придать сайту небольшой контраст.
4. Квадратная цветовая схема Точно так же, как триадная комбинация соединяет 3 цвета, квадратная – 4. Однако это самый трудный для освоения метод смешивания. В этом случае смешаны две пары дополнительных цветов, но вам нужно хорошо понимать и чувствовать, когда дело доходит до иерархии, то есть они должны быть расположены таким образом, чтобы цветовая комбинация не была подавляющей. Гармонично используйте теплые и холодные цвета.
Гармонично используйте теплые и холодные цвета.
Эта смесь состоит из двух соседних цветов в круге с их дополнительными цветами. Из них можно создать действительно интересную цветовую палитру. С помощью этого метода можно придать интересный контраст дополнительным цветам и в то же время сделать сочетание более разнообразным.
6. Аналогичная цветовая схемаАналоговая палитра состоит из двух или более цветов, расположенных рядом друг с другом на колесе. Такие схемы выглядят менее контрастно, чем предыдущие комбинации, но не теряют своей эффективности.
7. Монохроматическая цветовая схема Монохроматическая палитра включает оттенки одного цвета или насыщенности. Это самый простой способ добиться гармоничного выбора цвета. При правильном использовании веб-сайт может действительно выделиться. Использование однотонных цветов дополнительно усиливает эмоциональное воздействие основного цвета и добавляет сайту элегантности. Однако стоит отметить, что цвета на монохромных сайтах в целом не сильно контрастируют.
Однако стоит отметить, что цвета на монохромных сайтах в целом не сильно контрастируют.
В этой комбинации используются цвета с похожими значениями оттенка и насыщенности.
Соответствие цветов веб-сайта фотографиямСовременная цветовая палитра для веб-сайта — это лишь один аспект дизайна . Если мы решили добавить фотографии на главную страницу, особенно вверху, в качестве основной графики, видимой сразу после входа на сайт, мы должны подобрать к ним цвета. Цвета и фотографии должны создавать гармоничную композицию . Изображения часто являются основой для остальных цветов на сайте. Гораздо проще подобрать цвета для изображения, чем наоборот. Хороший способ — позаимствовать цвета с фотографий для остальной части страницы. Благодаря этому все элементы будут проникать друг в друга и создавать однородную визуальную идентичность. Вот некоторые онлайн-инструменты, которые помогут вам выбрать цвета для ваших фотографий:
- Canva;
- Колормайнд;
- Лунапик;
- Генератор палитр;
- Кссдрайв;
- ColorFavs.

Чтобы подобрать хорошие цвета для корпоративного сайта, стоит также учитывать психологию цвета , т. е. ассоциации, которые они вызывают. Разные цвета будут посылать пользователям разные сообщения, изменяя их восприятие страницы, даже если это не было задумано.
Цветовая палитра для корпоративного сайта
Популярные цвета сайта туристического агентства — желтый или зеленый . Они ассоциируются с солнцем и природой, а также с летом, когда большинство людей отправляются в отпуск. Синий цвет для сайта, ассоциирующийся с небом и водой, тоже будет удачным выбором. Однако такой подход к дизайну слишком прост, так как психология цвета также основана на ассоциациях, о которых мы можем даже не догадываться. Например, красный цвет в основном связан с любовью, а также с энергией, храбростью и скоростью . Желтый цвет вызывает ассоциации с радостью и оптимизмом. Зеленый цвет для сайта идеален, если вы хотите вызвать такие чувства, как надежда, спокойствие, ощущение безопасности, развития и авторитета, а синий ассоциируется со здоровьем, стабильностью и уверенностью .
На первый взгляд это кажется неправдоподобным, но научные исследования показали, что красный цвет может заставить ваше сердце биться быстрее, а синий — его успокоить. Переключение уличного освещения на синий в Глазго в 2000 году привело к резкому снижению количества совершаемых преступлений. Другой пример из Токио, где на концах железнодорожных платформ поставили синий свет, чтобы уменьшить количество совершаемых там самоубийств. Он уменьшился на целых 74%. Это также может объяснить, почему синий цвет используется медицинскими и фармацевтическими компаниями.
Важность психологии цвета
Многие пользователи принимают решения о покупке, основываясь только на цветах. Согласно исследованиям, до 90% быстрых покупок происходит только благодаря восприятию цветов на сайте. В цветовой психологии предполагается, что цвет оказывает определенное воздействие. Поэтому при выборе цветовой палитры для корпоративного сайта следует обращать внимание на цвета, вызывающие у пользователей определенные эмоции . Таким образом, вы можете сделать их более заинтересованными в веб-сайте и, как следствие, выполнить свои бизнес-цели, то есть совершить покупку.
Таким образом, вы можете сделать их более заинтересованными в веб-сайте и, как следствие, выполнить свои бизнес-цели, то есть совершить покупку.
При разработке веб-сайта крайне важно знать его целевую аудиторию. Многое зависит как от пола, так и от возраста пользователей, так как все по-разному реагируют на цвета. Существует исследование, которое проводилось на группе из 2000 мужчин и женщин, которых спрашивали, что они предпочитают: синий, красный, фиолетовый, розовый, оранжевый, зеленый или желтый. 42% мужчин выбрали синий цвет, 25% зеленый и 12% фиолетовый. Женщины обычно выбирали такие же цвета, но фиолетовый был более популярен, чем зеленый. Разница не так уж велика, но она действительно может повлиять на успех сайта.
Цветовая схема для веб-сайта — каких цветов следует избегать? Следует также учитывать наименее популярные цвета. Однако не те, которые нам нравятся меньше всего. То, что вам не нравится синий цвет, не означает, что другие относятся к нему так же. Что касается цветов, которые пользователи находят привлекательными, исследование показало, что, независимо от пола, коричневый и оранжевый не очень популярны . 17% женщин также указали серый . Однако трудно отличить цвета, которые не будут соответствовать нашему веб-сайту.
Что касается цветов, которые пользователи находят привлекательными, исследование показало, что, независимо от пола, коричневый и оранжевый не очень популярны . 17% женщин также указали серый . Однако трудно отличить цвета, которые не будут соответствовать нашему веб-сайту.
Многое зависит и от региона, в котором мы хотим вести бизнес. В Польше чаще всего мужчины не любят розовый, а вот в Италии этот цвет считается очень мужским. Тенденции и индивидуальные предпочтения также важны. Например, сейчас популярны пастельные тона, но завтра это может измениться, и более привлекательными могут считаться яркие и яркие цвета.
Наиболее распространенными цветами являются красный, зеленый и синий. Их можно считать безопасными. Однако есть исключения. Зеленый или синий нельзя использовать на веб-сайтах, продающих продукты питания. Первый цвет в основном ассоциируется с овощами, тогда как в случае с другими продуктами и зеленый, и синий могут вызывать ассоциации с гниением, поскольку оба они напоминают плесень. То же самое касается черного или коричневого, поскольку эти цвета ассоциируются с гнилью.
То же самое касается черного или коричневого, поскольку эти цвета ассоциируются с гнилью.
Основных правил по количеству цветов нет, но стоит помнить, что чем больше цветов, тем сложнее создать единый, гармоничный дизайн . Этот аспект также зависит от отрасли, в которой вы работаете. Например, модные дизайнеры и дизайнеры интерьеров говорят, что для создания идеальной гармонии при использовании трех цветов следует использовать соотношение 60–30–109.0018 . Говорят, что этот метод обеспечивает правильный баланс между яркостью и тенью. Основной цвет должен занимать до 60% пространства и формировать общую тему всего проекта. Последующий цвет, используемый в 30%, должен контрастировать с основным цветом, чтобы создать хороший визуальный эффект. Последний цвет, занимающий всего 10% площади, является акцентным и должен дополнять основной или дополнительный цвет. Лучшим примером этого принципа является … мужской костюм. Черные или серые брюки с пиджаком 60%, рубашка 30% и галстук 10%.
Черные или серые брюки с пиджаком 60%, рубашка 30% и галстук 10%.
Основной цвет, который будет преобладать на странице, является самым важным . Следующие цвета должны быть подобраны так, чтобы они совпадали с ним. Самый классический вариант — выбрать три цвета, но можно выбрать и четыре — вышеупомянутое сочетание цветового квадрата. Однако стоит определиться с оттенком уже подобранного цвета, что позволит получить однородный дизайн без необходимости использования других цветов. Благодаря этому мы также избегаем риска дополнительного несоответствия цвета.
Цвет шрифта в дизайне веб-сайта Помимо цвета фона веб-сайта и его содержимого, также важно правильно подобрать цвет шрифта. Черный — лучший выбор, потому что наши глаза привыкли к контрасту черных букв и белых листов бумаги за столетия чтения книг. Однако , который кажется нам черным, не совсем черный . На сайтах редко встретишь полностью черный текст — это просто очень темно-серый цвет . Настоящий черный слишком резкий и отличается по качеству, конфликтуя с другими цветами, особенно в случае текста на белом фоне. Этот цвет подойдет только для заголовков, так как позволяет им отлично выделяться на фоне обычного текста. Помните, что темно-серый или чистый черный цвет могут быть нечитаемыми на темном фоне. Если вы выбираете темный сайт, лучше выбрать светлый шрифт. Здесь подойдет даже белый.
Настоящий черный слишком резкий и отличается по качеству, конфликтуя с другими цветами, особенно в случае текста на белом фоне. Этот цвет подойдет только для заголовков, так как позволяет им отлично выделяться на фоне обычного текста. Помните, что темно-серый или чистый черный цвет могут быть нечитаемыми на темном фоне. Если вы выбираете темный сайт, лучше выбрать светлый шрифт. Здесь подойдет даже белый.
Любимый цвет, который обычно используется на веб-сайтах, конечно же, белый . Это самый естественный цвет, который идеально контрастирует с другими элементами на странице. Это позволяет пользователю «притормозить» и дает время лучше обработать информацию на сайте. К сожалению, многие страницы перегружены деталями, которые отвлекают посетителей от самого главного — контента и минимализма. Последней тенденцией является так называемый «темный режим», представляющий собой ночной режим, который инвертирует цвета текста и фона, делая фон черным, а текст белым. Такой состав меньше утомляет глаза и снижает энергозатраты. Стоит использовать этот контраст на вашем сайте. Сочетание черного и белого — самое безопасное решение, потому что эти цвета, наверное, никогда не выйдут из моды.
Такой состав меньше утомляет глаза и снижает энергозатраты. Стоит использовать этот контраст на вашем сайте. Сочетание черного и белого — самое безопасное решение, потому что эти цвета, наверное, никогда не выйдут из моды.
Какие элементы на сайте должны быть цветными?
Здесь тоже нет единого простого правила. Все зависит от выбранных цветов, здравого смысла и информации, которую вы хотите разместить на сайте. Вы можете рассмотреть следующие предложения, чтобы облегчить себе задачу. Основной цвет можно использовать в так называемых «горячих зонах» для привлечения и поощрения пользователей к действию. Это кнопки, иконки, заголовки и другие важные элементы. Поэтому многие дизайнеры выбирают для этой цели яркий и привлекательный цвет. Менее важная информация, такая как ссылки, пункты меню или другой вспомогательный контент, может быть выделена дополнительным цветом . Его также можно использовать в качестве фона для выбранных разделов. Третичный цвет лучше всего использовать для мелких элементов, которые не должны бросаться в глаза, таких как рамки, фрагменты значков или подчеркивания. Он также соответствует цвету, который появляется при наведении курсора на ссылку или кнопку.
Третичный цвет лучше всего использовать для мелких элементов, которые не должны бросаться в глаза, таких как рамки, фрагменты значков или подчеркивания. Он также соответствует цвету, который появляется при наведении курсора на ссылку или кнопку.
Градиент — это тональный переход между разными цветами. Тем не менее, это довольно опасная операция, когда речь идет о веб-сайтах. При правильном использовании они могут придать веб-сайту современный и свежий вид, но их реализация редко бывает успешной. Люди часто смешивают цвета, которые не совпадают. В результате многие веб-сайты с градиентами выглядят так же старо, как и в предыдущем десятилетии. В градиенте лучше всего использовать похожие цвета и тона, т. е. оттенки одного цвета. Тогда градиент будет выглядеть современно, напоминая блеск или небольшое обесцвечивание, что придает странице оригинальный вид. В случае разных цветов стоит добавить между ними несколько промежуточных цветов, чтобы переход был более плавным и эстетичным.
Дизайн веб-сайта, включая выбор правильной цветовой палитры, — непростая задача. Конечно, вы можете сделать это самостоятельно с помощью различных инструментов , которые позволят вам выбрать цвета для веб-дизайна , например, Canva, Colormind или PaletteGenerator . Такие приложения, как Adobe Kuler, Paletton, Design Seeds, Coolors.co и Color hunter 9.0192 тоже может помочь. Они позволят вам анализировать различные цветовые комбинации и даже пробовать цвет с фотографии. Однако даже использование приложений требует больших знаний о цвете. Так что, если вы не готовы к вызову, лучше доверить его специалисту. Nopio предлагает, среди прочего, услуги по разработке веб-сайтов. Мы также можем помочь выбрать цвета для веб-сайта. Вот три примера проектов, реализованных Nopio:
- Центр пар и секс-терапии – проект, в котором цветовая комбинация для сайта состоит из синего, зеленого и бордового.
 Синий и его оттенки передают доверие, верность, мудрость, интеллект и правду. Зеленый ассоциируется с ростом, гармонией, свежестью, плодородием, безопасностью и миром. Бордовый, с другой стороны, ассоциируется с любовью, дружбой и романтикой, поэтому этот цвет был своего рода обязательным на сайте Therapy Center. Когда дело доходит до цветового оформления, основной фон зеленый, основной заголовок и графика имеют темно-бордовый фон, а фон нижнего колонтитула — синий. Вы можете увидеть результаты ЗДЕСЬ;
Синий и его оттенки передают доверие, верность, мудрость, интеллект и правду. Зеленый ассоциируется с ростом, гармонией, свежестью, плодородием, безопасностью и миром. Бордовый, с другой стороны, ассоциируется с любовью, дружбой и романтикой, поэтому этот цвет был своего рода обязательным на сайте Therapy Center. Когда дело доходит до цветового оформления, основной фон зеленый, основной заголовок и графика имеют темно-бордовый фон, а фон нижнего колонтитула — синий. Вы можете увидеть результаты ЗДЕСЬ; - Genea – этот дизайн основан на сочетании белого и синего цветов. Синий цвет лучше всего ассоциируется с современными технологиями, которые предлагает Genea. Весь проект и эффекты представлены ЗДЕСЬ;
- Erlang Solutions — эта компания является экспертом в создании отказоустойчивых и чрезвычайно масштабируемых распределенных систем. Nopio создала цветовые комбинации на основе белого, черного и синего с добавлением зеленого и фиолетового.

