Тег header. Классы, селекторы и свойства в CSS
Начало урока. Разбор файла index.html
В index.html по сравнению с предыдущим уроком изменилось немного. Я только добавил после <body> следующий код:
<header> </header>
Верхнюю часть сайта, называемую «шапка», помещают в специальный тег <header></header>.
На вашем сайте в <header></header> будет вся красная верхушка, как на imdiz.ru/store/:
Цвет фона для header я задал свойством background в style.css. Если Вы еще не открыли файл style.css в SublimeText, то откройте.
Сейчас у Вас в SublimeText открыто 2 файла: index.html и style.css. Для удобства сделайте следующее: вверху SublimeText нажмите View, в выпавшем окне наведите на Layout, и выберите там Columns: 2. Ваш редактор разделится на 2 колонки и файлы можно разместить в разных колонках. Так вы будете видеть сразу оба файла. Смотрите видео:
youtube.com/embed/6uTIkJKG6S0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Разбор файла style.css
Разберем файл style.css и заодно познакомимся с CSS.
Сперва пропустим верхнюю часть кода и перейдем к участку:
.header{
background: #cb2d41;
height: 100px;
}Говоря по-русски, благодаря этому коду браузер будет искать в index.html тег с классом header и задаст этому тегу цвет фона #cb2d41 и высоту 100px.
А теперь по-подробнее.
Этот код задает стили для <header>, который находится в index.html. Здесь задан цвет фона (background) и высота (height).
Посмотрите на картинку ниже, на ней изображена структура стилей в CSS:
То есть структура следующая. Сперва пишется селектор, в нашем случае это класс .header. Именно по селектору браузер определяет, для какого тега в index.html нужно применить CSS-свойства. В фигурных скобках прописываются нужные CSS-стили для этого селектора: свойство и значение этого свойства.
#cb2d41 — такой формат задания цвета называется HEX. Это наиболее частый формат в верстке сайтов. Цвет можно задать просто английским словом, например, background: red. Но чаще (а точнее, практически всегда) применяется именно формат HEX.
В index.html я задал тегу header класс «header». И в style.css задал стили для этого класса — .header. В CSS точка перед названием селектора означает, что это селектора класса.
В профессиональной верстке использовать селектор класса это почти стандарт, и нужно всегда стараться использовать именно селектор класса.
Кстати, название класса может быть абсолютно любым, хоть abcdef, но все-таки удобнее называть классы по смыслу элемента. У нас таким элементом является тег <header>, и здесь можно не выдумывать велосипед и назвать класс тоже header.
В нашем коде для .header помимо background задана еще и высота height: 100px;.
Переопределение стилей браузера. Инструменты разработчика в браузере
Теперь в Вашем style.css вернитесь к участку кода:
html, body{
margin: 0;
}Селекторы можно прописывать через запятую. В данном случае CSS-стили в фигурных скобках будут применены и для тега html, и для тега body.
Этот код равнозначен следующему:
html{
margin: 0;
}
body{
margin: 0;
}И еще обратите внимание, что здесь используется селектор тега, а не класса. Точка перед именем селектора не стоит.
А теперь о том, для чего нужен этот участок кода. Если Вы удалите этот участок кода и сохраните style.css, то увидите в браузере, что шапка не на всю ширину браузера (слева, справа, а также сверху, будут белые полоски). Это потому, что в каждом браузере уже прописаны некоторые стили для всех HTML-тегов. Это стили браузера по умолчанию. В нашем случае белые полосы будут из-за того, что для тега <body></body> в браузере указаны отступы (в CSS для этого используется свойство margin). Чтобы это увидеть вызовите в браузере средства разработчика. Для этого, если у вас Google Chrome или Yandex Browser, просто нажмите на клавиатуре F12.
Это потому, что в каждом браузере уже прописаны некоторые стили для всех HTML-тегов. Это стили браузера по умолчанию. В нашем случае белые полосы будут из-за того, что для тега <body></body> в браузере указаны отступы (в CSS для этого используется свойство margin). Чтобы это увидеть вызовите в браузере средства разработчика. Для этого, если у вас Google Chrome или Yandex Browser, просто нажмите на клавиатуре F12.
С инструментами разработчика удобнее работать, когда окно открыто внизу. Для того, чтобы его перенести вниз, нажмите справа на 3 точки, и в открывшемся окошке выберите нужное расположение. Смотрите видео:
В средствах разработчика видна структура HTML, а справа CSS-стили выделенного HTML-тега. Если Вы нажмете на <body>, то справа в CSS увидите, что помимо наших стилей у body есть еще другие стили, и в них margin: 8px;.
Комментарии в HTML
Помните в начале урока написано, что новые участки кода находятся между <!— New —><!— End —>. Сами <!— New —> и <!— End —> никак не отобразятся в браузере. С помощью <!— —> осуществляется комментирование в HTML. Всё, что Вы поместите внутрь данной конструкции не отобразится в браузере, оно будет закомментировано. С помощью комментариев можно помещать какие-то подсказки для себя. Также, комментировать можно некоторые участки кода, чтобы временно их скрыть, при этом не придется их удалять.
Подытожу этот урок тем, что в CSS не так уж много свойств и их значений. На практике все CSS-свойства быстро запоминаются. Все CSS-свойства являются английскими словами, например, height переводится «высота». И это тоже очень хорошо для запоминания CSS-свойств.
Конец урока. В данном уроке вы узнали:
background — CSS-свойство для задания фона HTML-элемента
height — свойство для задания высоты
margin — внешние отступы
<header></header> — тег для «шапки» сайта.
Блок не отображается на сайте, если он пустой или ему не задана высота.
Стандартные стили браузера нужно переопределять.
В Google Chrome и Yandex Browser есть инструменты разработчика, которые вызываются клавишей F12.
Стили в CSS задаются через селекторы. В качестве селектора нужно стараться выбирать класс HTML-элемента.
Урок 6 — Школа MODX
- 37223
Июль 2014
Теперь, когда у нас есть рабочий сайт, настало время привести его в порядок. Начнем с редактирования шапки сайта. Напоминаю, что шапка сайта состоит из трех блоков — блок с кнопками соцсетей, главное меню и логотип сайта (это название, слоган и сама картинка с шахматами).
Начнем с блока с кнопками соцсетей. На самом деле, там не только кнопки соцсетей, а еще ссылка на RSS и форма обратной связи.
RSS — это файл в формате XML, предназначеный для трансляции собственных новостей, анонсов и т. д., а так же, для чтения чужих новостей и анонсов. Все современные браузеры умеют работать с этим форматом, но существуют и специальные приложения (RSS-агрегаторы), такие как Яндекс. Лента и Google Reader, которые собирают и отображают RSS-каналы. Если на вашем сайте планируется публикация новостей или каких-то статей, то настроить RSS ленту — признак хорошего тона, тем более, что делается это за пять минут.
д., а так же, для чтения чужих новостей и анонсов. Все современные браузеры умеют работать с этим форматом, но существуют и специальные приложения (RSS-агрегаторы), такие как Яндекс. Лента и Google Reader, которые собирают и отображают RSS-каналы. Если на вашем сайте планируется публикация новостей или каких-то статей, то настроить RSS ленту — признак хорошего тона, тем более, что делается это за пять минут.
Создаем RSS-ленту
Сначала нам необходимо создать в дереве ресурсов документ с псевдонимом rss и шаблоном (blank). Я создал такой документ в корневой папке. Убираем галочку с «Показывать в меню»
затем переходим в закладку «Настройка страницы» и снимаем галочки с пунктов «Использовать HTML-редактор», «Доступен для поиска» и «Кэшируемый». Пункт «Контейнер (содержит дочерние ресурсы)» тоже должен быть отключен. Там же в графе «Тип содержимого» выбираем text/xml, это один из важных моментов.
Документ для нашей ленты готов. Запоминаем его ID, это пригодится далее, у меня ID получился 6. Сохраняем ресурс, после этого опять заходим в него и помещаем в «Содержимое ресурса» вот такой вызов Ditto:
Запоминаем его ID, это пригодится далее, у меня ID получился 6. Сохраняем ресурс, после этого опять заходим в него и помещаем в «Содержимое ресурса» вот такой вызов Ditto:
[!Ditto? &parents=`2` &format=`rss` &total=`all` &tpl=`rss_tpl` &display=`10`!]
Где &parents=`2` — ID папки, в которой находятся транслируемые документы, я предполагаю, что мы будем транслировать только статьи, находящиеся на странице Блог о дизайне. У меня ID этой страницы 2, если у вас другой, то укажите его в этом параметре. Если вы хотите транслировать документы и из другой папки, то добавьте ее ID в этот параметр через запятую.
&format=`rss`— тип данных
&tpl=`rss_tpl` — чанк, шаблон для транслируемого документа
&display=`10` — количество документов на странице
Можно добавлять и другие параметры Ditto, но это основные.
Создаем шаблон вывода RSS
Теперь нам нужно создать шаблон для вывода документов в ленте. Создаем чанк rss_tpl и помещаем в него следующий код:
Создаем чанк rss_tpl и помещаем в него следующий код:
<item>
<title>[+rss_pagetitle+]</title>
<link>[(site_url)][~[+id+]~]</link>
<description><![CDATA[ [+introtext+] ]]></description>
<pubDate>[+rss_date+]</pubDate>
<guid isPermaLink="false">[(site_url)][~[+id+]~]</guid>
</item>
Где [+rss_pagetitle+] — заголовок транслируемого документа
[(site_url)][~[+id+]~] — ссылка на транслируемый документ
[+introtext+] — анонс документа.
[+rss_date+] — дата публикации ресурса
Подключаем RSS
В заголовок нашего сайта (чанки HEAD и HEAD_PORTFOLIO) между тегами <head> и </head> необходимо поместить ссылку на наш канал-RSS:
<link rel="alternate" type="application/rss+xml" title="[(site_name)] Мой сайт" href="[~6~]" />
Где href=»[~6~]» — ссылка на документ, в котором мы делали вызов Дитто, его ID у меня получился 6, у вас может оказаться другой ID.
Создаем транслируемые статьи
У нас пока папка Блог о дизайне пустая, да и вообще еще не папка. Давайте создадим в ней несколько статей, для тестирования нашей RSS-ленты. В дереве ресурсов наводим курсор на Блог о дизайне и нажимаем правую кнопку мышки. В появившемся меню выбираем Дочерний ресурс. Заполняем шапку документа как показано на рисунке:
Таким же образом создаем еще два документа Статья2 и Статья3. Вы можете называть их иначе.
Теперь надо сделать ссылку на нашу ленту. Кнопки соцсетей и значок RSS-ленты находится в чанке HEADER. Вот нужная нам строчка:
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
Заменяем эту строчку на:
<li><a href="[~6~]"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
Давайте посмотрим, что у нас в итоге получилось. Заходим на главную страницу сайта, если она у вас уже была загружена, то просто обновляем ее и жмем на значок RSS. Если вы все сделали правильно, то в браузере Firefox у вас должно отобразиться следующее:
Заходим на главную страницу сайта, если она у вас уже была загружена, то просто обновляем ее и жмем на значок RSS. Если вы все сделали правильно, то в браузере Firefox у вас должно отобразиться следующее:
На этом наша RSS-лента готова.
Кнопки соцсетей
В план моих уроков MODx не входит обучение регистрации в различных социальных сетях. Но я специально выбрал шаблон с кнопками соцсетей, чтобы кратко коснуться этой темы. Многие владельцы сайтов для увеличения своей аудитории используют социальные сети. Имеется ввиду не кнопки «Поделиться«, а регистрация и ведение своего блога в этих сетях. Если у вас есть такие аккаунты в фейсбуке, твиттере, майспэйс и т.д. то вы можете просто добавить ссылки на них в нашем блоке соцсетей.
Я не буду заниматься ведением блока в социальных сетях, поэтому решаю убрать ненужные мне кнопки фейсбука, твиттера и майспэйса, оставив только значки RSS и обратной связи (красный конверт). Вырезаю из чанка HEADER вот этот код:
<li><a href="http://www.facebook.com/templatemo" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/facebook.png" alt="facebook" /></a></li>
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/twitter.png" alt="twitter" /></a></li>
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/myspace.png" alt="myspace" /></a></li>
Сохраняю чанк.
Обратная связь
Наверное, не стоит говорить о важности такого сервиса, как обратная связь. Но мы будем создавать форму обратной связи на другом уроке, так как тема довольно сложная и стоит уделить ей особое внимание. Наша форма обратной связи будет находиться на странице Контакты. Чтобы закончить с блоком социальных сетей, RSS и обратной связи и больше не возвращаться сюда, давайте сделаем переадресацию на страницу Контакты.
Находим в чанке HEADER строчку, отвечающую за ссылку обратной связи:
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
Заменяем значение в атрибуте href тега <a> на [~5~] — где 5 это ID ресурса Контакты (у вас может отличаться):
<li><a href="[~5~]"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
Теперь, если ваш посетитель нажмет на красный конверт, то он попадет на страницу Контакты, где будет находиться наша форма обратной связи.
Заголовок сайта
Настало время поменять название в шапке нашего сайта. Продолжаем редактировать чанк HEADER. Заголовок сайта состоит из картинки с названием сайта и краткой подписи:
Вообще, использовать картинки вместо названия не очень удачная мысль с точки зрения оптимизации сайта для поисковиков. С другой стороны, если использовать текст, то есть риск, что в разных браузерах он будет отображаться по-разному. В частности, это зависит от используемых шрифтов на компьютере пользователя, если у пользователя не установлен шрифт, который вы выбрали для своего названия, то шрифт будет заменен на другой.
Если вы решили использовать в качестве названия сайта картинку, то вы можете воспользоваться фотошопом или его бесплатным аналогом
<a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/templatemo_logo.png" alt="css templates" /><span>free css templates</span></a>
Это и есть название нашего сайта. Состоит оно из ссылки, картинки и краткой подписи. Давайте изменим этот код, указав ссылку на главную страницу нашего сайта и поставив вместо картинки нужный нам текст:
Состоит оно из ссылки, картинки и краткой подписи. Давайте изменим этот код, указав ссылку на главную страницу нашего сайта и поставив вместо картинки нужный нам текст:
<a href="/">МОЙ САЙТ<span>блог о дизайне</span></a>
Открываем в Notepad++ файл со стилями templatemo_style.css, который, как мы помним, находится в папке: C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/ и находим в этом файле класс, отвечающий за оформление нашего названия. Находится он в 142 строке:
#templatemo_header #site_title a {
margin: 0px;
padding: 0px;
font-size: 30px;
color: #ffffff;
font-weight: normal;
text-decoration: none;
}Узнал я это с помощью дополнения Firebug, которое установил в своем браузере Firefox. Я навел курсор на название нашего сайта и нажал правую кнопку мышки, затем выбрал пункт Анализировать элемент:
После этого в нижней части окна браузера появилось окошко:
В левой части появившегося окошка находится код HTML, а в правой части используемые стили. Вот эти стили я и искал в файле templatemo_style.css, чтобы их отредактировать.
Вот эти стили я и искал в файле templatemo_style.css, чтобы их отредактировать.
Если вы обратили внимание на скриншот, то наверняка увидели в правой нижней части окна моего браузера зеленый кружок с галочкой:
Это еще одно дополнение HTML Validator, которое проверяет мой сайт на ошибки. Зеленый кружок с галочкой говорит о том, что никаких ошибок и предупреждений на данный момент нет. Об этих дополнениях к браузеру Mozilla Firefox я писал во вступлении к этим урокам.
Но вернемся к редактированию стиля нашего названия. Для начала, давайте добавим жирное начертание. Делается это с помощью font-weight: bold;. Теперь добавим тень к тексту: text-shadow: 1px 1px 2px #555;. Белый цвет названия не совсем подходит нам, давайте окрасим в малиновый, этим цветом было окрашено слово WEB в исходном шаблоне, код этого цвета e92e51. Заодно увеличу размер шрифта font-size: 38px;. Вот что получилось в конечном счете:
#templatemo_header #site_title a {
margin: 0px;
padding: 0px;
font-size: 38px;
color: #e92e51;
font-weight: normal;
text-decoration: none;
font-weight: bold;
text-shadow: 1px 1px 2px #555;
}Еще мне не нравится, что надпись блог о дизане слишком близко к заголовку. Добавляю в стиль, который описывает тег span с этой надписью, внутренний отступ: padding: 2px;
Добавляю в стиль, который описывает тег span с этой надписью, внутренний отступ: padding: 2px;
#templatemo_header #site_title a span {
display: block;
text-align: left;
font-size: 14px;
color: #5f6675;
font-weight: bold;
letter-spacing: 2px;
padding: 2px;
}Вы можете экспериментировать со стилями, пока не добьетесь желаемого результата. Я же останавливаюсь на этом варианте.
Давайте изменим надпись LOREM IPSUMdolor sit amet на что-нибудь, более подходящее нам по смыслу, к примеру, на «Веб-разработка, сайты любой сложности». Находим в чанке HEADER следующий код:
<h2>LOREM IPSUM<span>dolor sit amet</span></h2>
Заменяем на:
<h2>ВЕБ-РАЗРАБОТКА<span>сайты любой сложности</span></h2>
На этом чанк HEADER полностью изменен.
© 2011 — 2023 Школа MODX
Элементы заголовка в HTML с примерами
Вернуться к: Учебники по HTML
!important;margin-bottom:15px!important;margin-left:auto!important;text-align:center!important;min-width:300px;max -width:100%!important;line-height:0;padding:0;margin-top:15px!важно;margin-right:auto!important;display:block!important»> В этой статье я собираюсь чтобы обсудить элементов заголовка в HTML с примерами. Пожалуйста, прочитайте нашу предыдущую статью, в которой мы обсуждали элементов компьютерного кода в HTML 9.0008 с примерами. В конце этой статьи вы узнаете все об элементах заголовка HTML с примерами.
Пожалуйста, прочитайте нашу предыдущую статью, в которой мы обсуждали элементов компьютерного кода в HTML 9.0008 с примерами. В конце этой статьи вы узнаете все об элементах заголовка HTML с примерами.
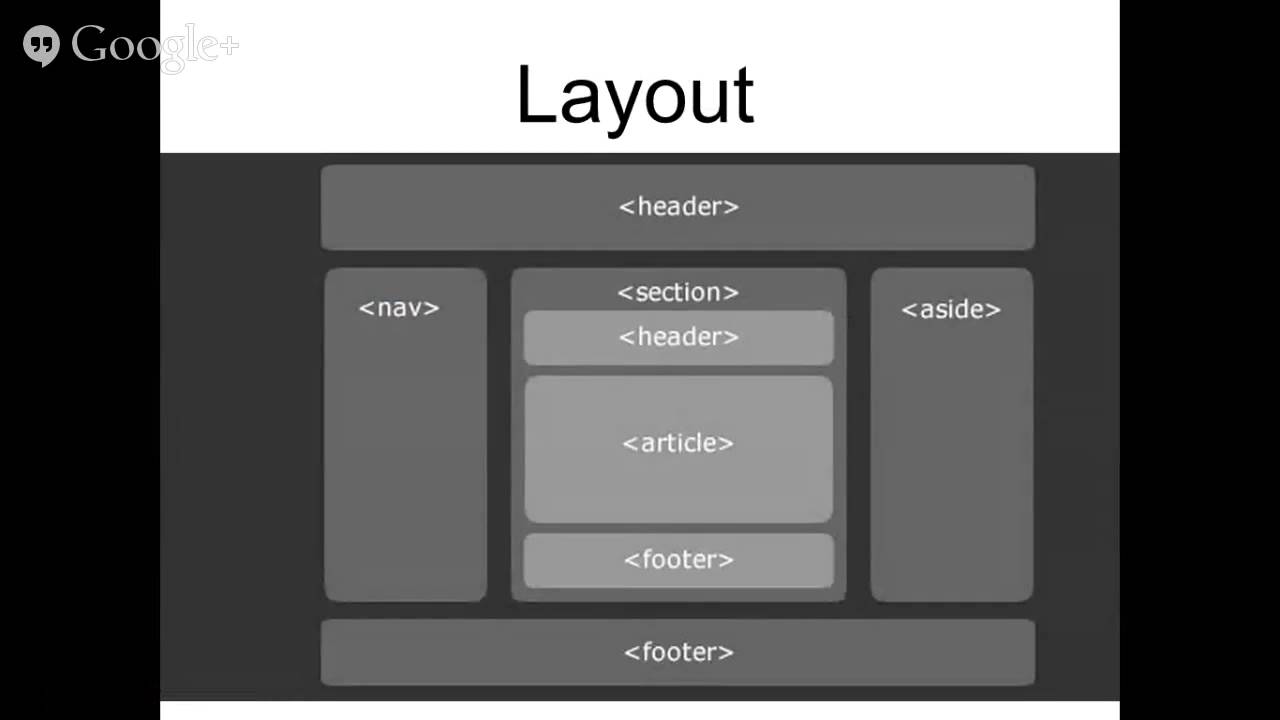
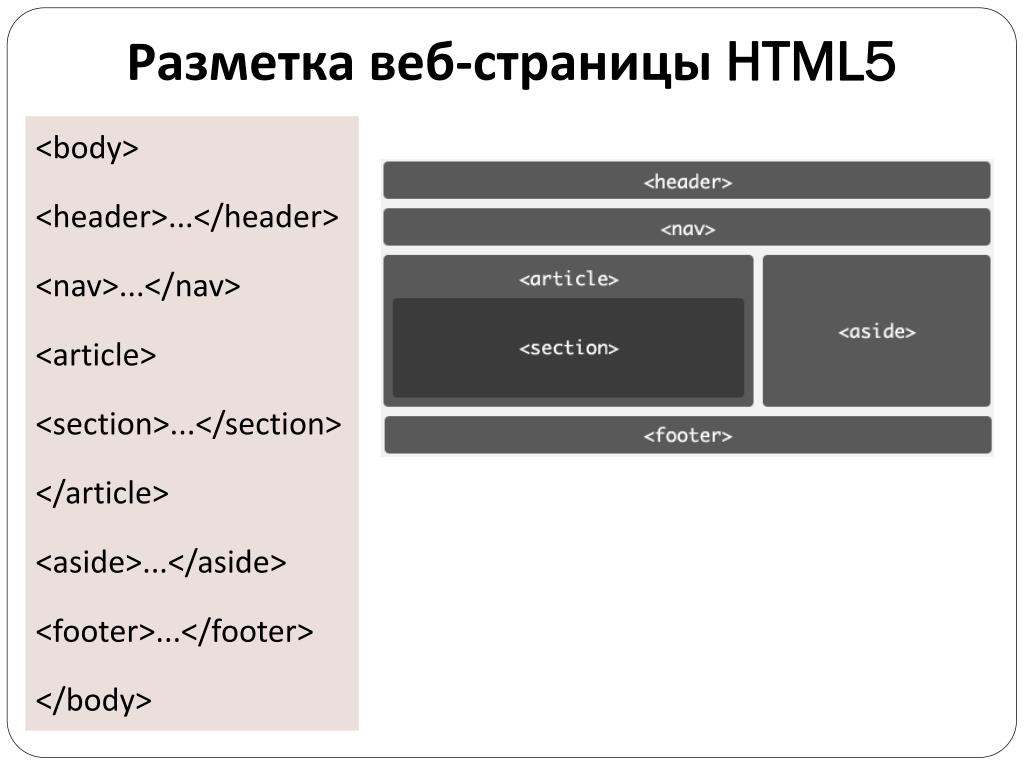
Мы узнали, что типичный HTML-документ будет иметь следующую структуру.
В этой статье мы подробно обсудим часть заголовка, которая представлена HTML-тегом
. Тег представляет собой контейнер различных важных тегов, таких как тегиКогда вы запустите приведенный выше HTML-код,вы получите следующий вывод в браузере.
Элемент
 getElementById("demo").innerHTML = "Добро пожаловать в учебные пособия по Dot Net!";
}
<тело>
getElementById("demo").innerHTML = "Добро пожаловать в учебные пособия по Dot Net!";
}
<тело>
Элемент скрипта
Загрузка сообщения....
Когда вы запустите приведенный выше HTML-код, вы получите следующий вывод в браузере.
!важно;поле-вверху:15px!важно;поле-слева:авто!важно;выравнивание текста:по центру!важно;максимальная ширина:100%!важно;заполнение:0;поле-справа:авто!важно; margin-bottom:15px!important;display:block!important;min-width:336px;min-height:280px;line-height:0"> Элемент HTMLHTML < Тег base> используется для предоставления базового URL-адреса для относительных ссылок. Мы можем установить базовый URL-адрес внутри элемента заголовка страницы, тогда все относительные ссылки внутри документа будут использовать этот URL-адрес в качестве отправной точки.
Например, если URL-адрес, определенный базовым тегом, — www. abc.com, то каждый относительный URL-адрес на странице будет иметь префикс www.abc.com/. Атрибуты Href и target должны быть включены в базовый тег Html, и внутри документа Html может быть только один базовый элемент.
abc.com, то каждый относительный URL-адрес на странице будет иметь префикс www.abc.com/. Атрибуты Href и target должны быть включены в базовый тег Html, и внутри документа Html может быть только один базовый элемент.
<голова><тело>
Руководства по HTMLПосетите ссылку выше
Когда вы запустите приведенный выше HTML-код, вы получите следующий вывод в браузере.
Следует помнить:- HTML-элемент является контейнером для метаданных (данных о данных)!important;margin-top:15px!important;margin-right:auto!important;display: блок!важно;минимальная ширина:250px;минимальная высота:250px;максимальная ширина:100%!важно;заполнение:0;нижнее поле:15px!важно;поле-слева:авто!важно;выравнивание текста:по центру !важно">
- Элемент HTML помещается между тегом и тегом
- Элемент HTML
является обязательным и определяет заголовок документа</li><li> Элемент HTML <style> используется для определить информацию о стиле для отдельного документа</li><li> Тег HTML<link> чаще всего используется для ссылки на внешние таблицы стилей</li><li> Элемент HTML<meta> обычно используется для указания набора символов, описания страницы, ключевых слов, автора документ и настройки видового экрана</li><li> HTML-элемент <script>используется для определения клиентского JavaScript</li><li>HTML-элемент<base>указывает базовый URL-адрес и/или цель для всех относительных URL-адресов на странице</li></ol><p>В следующей статье я собираюсь для обсуждения<strong>семантических элементов HTML</strong>с примерами.<img loading="lazy" src="/800/600/https/i7x7p5b7.stackpathcdn.com/codrops/wp-content/uploads/2013/07/Header01.png"><noscript><img loading='lazy'src='/800/600/https/i7x7p5b7.stackpathcdn.com/codrops/wp-content/uploads/2013/07/Header01.png'/></noscript>Здесь,в этой статье,я пытаюсь объяснить элементы заголовка<strong>в HTML</strong>с примерами,и я надеюсь,вам понравится эта статья с примерами элементов заголовка HTML.</p><h2><span class="ez-toc-section"id="_HTML_-_Scaler_Topics">Тег в HTML-Scaler Topics</span></h2><h3 level="2"><span class="ez-toc-section"id="i-8">Обзор</span></h3><p>В HTML предусмотрено множество компонентов или тегов для семантического написания основного раздела,раздела нижнего колонтитула и т.д.Точно так же,чтобы включить раздел заголовка в любую часть раздела HTML,HTML5 включает тег заголовка,чтобы указать,что компоненты,включенные в этот тег,составляют раздел заголовка.Если теги используются правильно,веб-браузер может определить разницу между HTML и обычным текстом.</p><p>Теги HTML являются важными элементами при создании веб-страниц.Чтобы узнать больше о таких тегах в HTML,обратитесь сюда.</p><p>Тег заголовка — это элемент блочного уровня,представляющий вводный контент или навигационный контент на веб-страницах.Он полезен для хранения содержимого,такого как заголовок веб-сайта,заголовок раздела,логотип веб-сайта и т.<img loading="lazy" src="/800/600/https/otvet.imgsmail.ru/download/197384685_a1e2c00cbb5320fe05a807220bc701a6_800.png"><noscript><img loading='lazy'src='/800/600/https/otvet.imgsmail.ru/download/197384685_a1e2c00cbb5320fe05a807220bc701a6_800.png'/></noscript>д.</p><p>Основной синтаксис тега<header>показан ниже:</p><p><strong>Примечание:</strong>Элемент заголовка представляет собой заголовок содержимого.Однако его нельзя использовать внутри элемента<footer>,<address>или родительского элемента<header>.</p><p>Например,если вы вставите приведенный ниже код в HTML Validator,вы получите сообщение об ошибке.</p><p><strong>Ошибка:</strong>Заголовок элемента не должен быть потомком элемента нижнего колонтитула.</p><p>Давайте посмотрим,какое содержимое вы можете включить в тег заголовка в HTML:</p><p><strong>Примечание:</strong></p><ul><li>Элемент<header>является видимым разделом на веб-страницах,тогда как элемент<head>отличается от<header>элемент,содержащий метаданные,которые не отображаются пользователям.Не путайте элемент<header>с элементом<head>.</li></ul><p>Элемент<header>не используется для секционирования контента,т.е.если вы хотите создать новый раздел на веб-странице и отделить этот раздел от остальных разделов,доступных на веб-страницах,то элемент<header>не является правильным выбором для достижения этой цели.<img loading="lazy" src="/800/600/https/www.bestfree.ru/article/webdesign/CSS_4.png"><noscript><img loading='lazy'src='/800/600/https/www.bestfree.ru/article/webdesign/CSS_4.png'/></noscript></p><p>Вместо этого элемент<header>в основном используется для содержания заголовков,изображений или логотипов и т.д.окружающего раздела,но это не является обязательным для использования элемента<header>.В одном документе может быть несколько элементов<header>.</p><h3 level="2"><span class="ez-toc-section"id="i-9">Атрибуты</span></h3><p>Тег<header>не имеет определенного атрибута.Но,как и все другие теги HTML,тег<header>поддерживает глобальные атрибуты в HTML5.</p><p>Некоторые из атрибутов приведены ниже:</p><ul><li>ключ доступа</li><li>перетаскиваемый</li><li>контекстное меню</li><li>скрыто</li><li>стиль</li><li>xml:язык и т.д.</li></ul><p>Существуют различные способы использования тега<header>,и они перечислены ниже:</p><ul><li><p><strong>Заголовок страницы</strong></p><p>Основные заголовки или логотип страницы могут быть включены в раздел<header>.Пример показан ниже:</p><p>Здесь тег<header>содержит элемент заголовка,т.е.заголовок первого уровня и информацию об авторе.<img loading="lazy" src="/800/600/https/starper55plys.ru/wp-content/uploads/2013/08/6.png"><noscript><img loading='lazy'src='/800/600/https/starper55plys.ru/wp-content/uploads/2013/08/6.png'/></noscript>Как вы изучили выше,заголовок и информацию об авторе можно добавить внутрь тега<header>,и это не даст никакой ошибки;следовательно,код семантически правильный.</p><p><strong>Выход:</strong></p></li><li><p><strong>Заголовок статьи</strong></p><p>В приведенном ниже примере показано использование тега<header>,создающего контейнер для раздела статьи.</p><p>В этом примере тег<header>используется внутри тега<article>для отображения заголовка статьи.Это допустимый код,и его можно сделать,как описано в предыдущем разделе.Вы можете проверить валидацию кода.здесь тоже.</p><p><strong>Вывод:</strong></p></li><li><p><strong>Использование тега заголовка для содержания заголовка окружающего раздела</strong></p><p>В приведенном ниже примере показано,как можно использовать тег заголовка для содержания заголовка окружающего раздела.</p><p>В приведенном выше примере показано использование тега<header>для содержания заголовка окружающего раздела.<img loading="lazy" src="/800/600/https/i.stack.imgur.com/41Cmx.png"><noscript><img loading='lazy'src='/800/600/https/i.stack.imgur.com/41Cmx.png'/></noscript>В приведенном выше примере может быть включен некоторый абзац или некоторое содержимое,и заголовок этого содержимого отображается независимо,как показано выше во фрагменте кода.Этот код не выдаст никаких ошибок при проверке с помощью валидатора HTML.</p><p><strong>Вывод:</strong></p><p></p></li><li><p><strong>Представление элементов навигации с использованием тега заголовка</strong></p><p>В приведенном ниже примере показано использование тега заголовка при создании элементов навигации.</p><p>В приведенном выше примере тег<header>состоит из элементов навигации.И согласно обсуждению в предыдущем разделе,можно сказать,что навигационные элементы могут быть добавлены внутри тега заголовка,и этот фрагмент кода не вызовет никаких ошибок при проверке с помощью валидатора HTML.</p><p><strong>Вывод:</strong></p><p></p></li></ul><h3 level="2"><span class="ez-toc-section"id="i-10">Вопросы доступности</span></h3><p>Когда элемент заголовка находится внутри элемента body,он играет роль баннера,т.<img loading="lazy" src="/800/600/https/gnomesmonetized.ru/800/600/https/unect.net/assets/images/sozdanie/verstka/fragment-koda-verstki-site.jpg"><noscript><img loading='lazy'src='/800/600/https/gnomesmonetized.ru/800/600/https/unect.net/assets/images/sozdanie/verstka/fragment-koda-verstki-site.jpg'/></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div><!--.entry-content--></article>[an error occurred while processing the directive]<div class="sparkle-author-box"><div class="sparkle-author-image"><img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt=''src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g'class='avatar avatar-260 photo'height='260'width='260'/></noscript></div><div class="sparkle-author-details"><span class="author-name"><a href="https://art-nto.ru/author/alexxlab"title="Записи alexxlab"rel="author">alexxlab</a></span><span class="author-designation">Автор записи</span><div class="author-desc"></div></div><!--.author-details--></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/sajt/sozdanie-sajta-etapy-poryadok-razrabotki-sajta-ot-nachala-do-zapuska-s-chego-sleduet-nachinat-razrabotku-veb-sajta.html"rel="prev">Создание сайта этапы:Порядок разработки сайта от начала до запуска.С чего следует начинать разработку веб сайта?</a></div><div class="nav-next"><a href="https://art-nto.ru/sajt/shablony-sajtov-sozdanie-sajtov-310-tehnologii-shablony-veb-sajtov.html"rel="next">Шаблоны сайтов создание сайтов:310 Технологии Шаблоны веб-сайтов</a></div></div></nav><div id="comments"class="comments-area"><div id="respond"class="comment-respond"><h3 id="reply-title"class="comment-reply-title">Добавить комментарий<small><a rel="nofollow"id="cancel-comment-reply-link"href="/sajt/kod-shapka-sajta-html-shapka-html-codebasics-2.html#respond"style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php"method="post"id="commentform"class="comment-form"novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span><span class="required-field-message">Обязательные поля помечены<span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий<span class="required">*</span></label><textarea id="comment"name="comment"cols="45"rows="8"maxlength="65525"required></textarea></p><p class="comment-form-author"><label for="author">Имя<span class="required">*</span></label><input id="author"name="author"type="text"value=""size="30"maxlength="245"autocomplete="name"required/></p><p class="comment-form-email"><label for="email">Email<span class="required">*</span></label><input id="email"name="email"type="email"value=""size="30"maxlength="100"aria-describedby="email-notes"autocomplete="email"required/></p><p class="comment-form-url"><label for="url">Сайт</label><input id="url"name="url"type="url"value=""size="30"maxlength="200"autocomplete="url"/></p><p class="form-submit"><input name="submit"type="submit"id="submit"class="submit"value="Отправить комментарий"/><input type='hidden'name='comment_post_ID'value='94162'id='comment_post_ID'/><input type='hidden'name='comment_parent'id='comment_parent'value='0'/></p></form></div>[an error occurred while processing the directive]</div>[an error occurred while processing the directive]</main>[an error occurred while processing the directive]</div>[an error occurred while processing the directive]<section id="secondaryright"class="home-right-sidebar widget-area"role="complementary"><aside id="search-2"class="widget clearfix widget_search"><form role="search"method="get"class="search-form"action="https://art-nto.ru/"><label><span class="screen-reader-text">Найти:</span><input type="search"class="search-field"placeholder="Поиск…"value=""name="s"/></label><input type="submit"class="search-submit"value="Поиск"/></form></aside><aside id="categories-3"class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section>[an error occurred while processing the directive]<!--SIDEBAR--></div></div></div>[an error occurred while processing the directive]<footer id="colophon"class="site-footer"itemscope="itemscope"itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><!--Main Footer Area--><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019.<a href="http://art-nto.ru/"title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение"Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве.Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml"class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"><i class="icofont fa fa-angle-up"></i></div></footer></div>[an error occurred while processing the directive]<style type="text/css">.pgntn-page-pagination{text-align:left!important;}.pgntn-page-pagination-block{width:60%!important;padding:0 0 0 0;}.pgntn-page-pagination a{color:#1e14ca!important;background-color:#ffffff!important;text-decoration:none!important;border:1px solid#cccccc!important;}.pgntn-page-pagination a:hover{color:#000!important;}.pgntn-page-pagination-intro,.pgntn-page-pagination.current{background-color:#efefef!important;color:#000!important;border:1px solid#cccccc!important;}.archive#nav-above,.archive#nav-below,.search#nav-above,.search#nav-below,.blog#nav-below,.blog#nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content.nav_post_link,.page-link,.page-links,#comments.navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none!important;}.single-gallery.pagination.gllrpr_pagination{display:block!important;}</style><noscript><style>.lazyload{display:none;}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://art-nto.ru/wp-content/cache/autoptimize/js/autoptimize_3ad86f8a0143935d65b651aab6d91036.js"></script></body></html>
