Этапы разработки сайта, основные стадии создания от GuruLabs
Тэги: создание сайта этапы разработки
Продуктивность работы, доходность ресурса напрямую зависят от качества проекта. Все основные характеристики создаются на стадии разработки, проекту обеспечивается привлекательный дизайн, создается функционал, необходимый для выполнения поставленных задач. Процесс создания сайта, этапы разработки зависят от его типа, заданных целей. В любом случае для получения качественного результата требуется участие специалистов нескольких профилей, выполняющих определенную часть задач. Разработка интернет-проектов является специализацией студии GuruLabs. Наши высококвалифицированные специалисты справятся с заданием любого уровня сложности.
Подготовительный процесс
Первым этапом разработки сайта является подготовка. Заказчик объясняет специалистам цели создания проекта, излагает пожелания, требования к ресурсу. Для того чтобы получить сведения в полном объеме заполняется бриф, содержащий вопросы, позволяющие специалистам определить уровень и характер предстоящей задачи. Также анализируются сайты-конкуренты по интересующей тематике: специфике услуг или продукта. На основании полученной информации выбирается тип, стиль, объем сайта. Мастера предлагают заказчику несколько вариантов, дают рекомендации.
Для того чтобы получить сведения в полном объеме заполняется бриф, содержащий вопросы, позволяющие специалистам определить уровень и характер предстоящей задачи. Также анализируются сайты-конкуренты по интересующей тематике: специфике услуг или продукта. На основании полученной информации выбирается тип, стиль, объем сайта. Мастера предлагают заказчику несколько вариантов, дают рекомендации.
Сведения, полученные в процессе консультации, являются ориентиром для специалистов, которые будут работать над разработкой макета, его внедрением и настройкой. В этом процессе участвуют мастера разных профилей:
- Маркетологи,
- WEB-дизайнеры,
- Верстальщики,
- Технические разработчики,
- Копирайтеры,
- Контент-менеджеры,
- Тестировщики и др.
На подготовительном этапе разрабатывается техническое задание, в котором описаны задачи специалистов всех профилей. Подробные рекомендации помогают специалистам качественно выполнить заказ, реализовать проект, отвечающий ожиданиям заказчика и будущих посетителей интернет-ресурса.
Главные этапы создания ресурса
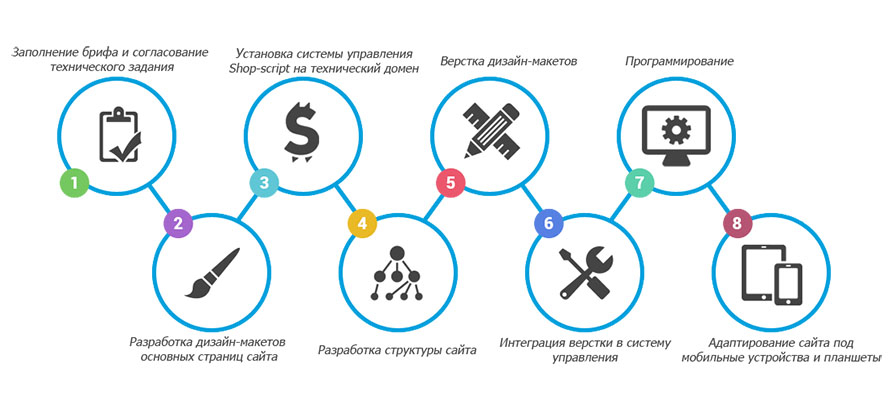
Создание интернет-проекта включает много различных процессов. К основным этапам разработки сайта относятся:
- Заключение договора на оказание услуг.
- Формирование подробного технического задания.
- Создание эскиза будущего сайта, дизайн-макета каждой страницы.
- Верстка проекта.
- Внедрение сверстанных макетов в административную панель сайта, программирование, настройка требуемого функционала.
- Заполнение контентом.
- Проведение тестирования.
- Запуск ресурса в сети.
Каждый этап заслуживает внимательного отношения, ответственного подхода. В нашей студии работают опытные специалисты разных профилей. Они отлично знают специфику всех видов проектов, выбирают оптимальные решения для каждого заказанного ресурса.
Специфика разработки сайта
В разработке проекта обеспечивается тесное взаимодействие между исполнителями и заказчиком..png)
В случае дальнейшего поискового продвижения проекта важной задачей для мастеров является формирование семантического ядра. Это запросы, по которым поисковые системы будут направлять пользователей на ресурс. На основе семантического ядра разрабатывается структура проекта, его наполнение. При этом учитываются цели, пожелания заказчика, чтобы создание сайта позволило получить ожидаемый результат.
В категорию основных этапов разработки сайта входят формирование дизайн-концепции, прототипов страниц, макетов десктопной и адаптивной версии. От привлекательности интерфейса, качества технической настройки зависит посещаемость ресурса, оценка поисковых систем. Внимательно подбираются оттенки, шрифты, изображения, анимация, позволяющие подчеркнуть тематику проекта, его уникальность, прорабатывается структура страниц, содержание информации и ее подача.
От привлекательности интерфейса, качества технической настройки зависит посещаемость ресурса, оценка поисковых систем. Внимательно подбираются оттенки, шрифты, изображения, анимация, позволяющие подчеркнуть тематику проекта, его уникальность, прорабатывается структура страниц, содержание информации и ее подача.
Всё больше и больше современных пользователей интернета для выхода в сеть используют мобильные гаджеты. Необходимо сформировать адаптивную версию сайта для смартфонов, планшетов, обеспечить ей привлекательность, удобство в пользовании. Данная задача входит в обязательную часть плана по каждому проекту в нашей компании.
Если у вас остались вопросы или нужна оценка будущего проекта, вы можете обратиться к нам удобным для вас способом. Наши мастера разработают проект, соответствующий всем современным требованиям, обеспечат ему качественное продвижение. Также мы можем выполнить внедрение корпоративного портала , что является достаточно популярной услугой, настроить рекламу или оптимизировать ресурс под поисковые алгоритмы Яндекс и Google.
07.02.2022 10:20
Поделиться:
Этапы создания сайта — это целый комплекс мероприятий
Создание сайта – это целый комплекс мероприятий, который включает в себя разработку дизайна веб-ресурса, наполнение информационным содержанием, продумывание маркетинговых ходов, которые позволят удовлетворить все потребности посетителей, которые они надеются решить, заходя на сайт. Необходимо учитывать, что разработка сайта — это не исключительно работа программистов. В этом процессе должен принимать самое активное участие идейный вдохновитель ресурса.
Цели и задачи
Естественно, что от той идеи, которая будет реализована на ресурсе, зависят и преследуемые цели, которые могут заключаться в:
- Получении актуальной информации о компании.
- Увеличении трафика.
- Налаживание обратной связи.
- И другое.
К задачам, которые должны быть решены, могут относиться:
- Расширить клиентскую базу.

- Сократить расходы на информационную поддержку.
- Увеличить продажу товаров или услуг.
- И так далее.
Выяснение потребностей
Прежде, чем приступить к созданию веб-ресурса, необходимо выяснить те потребности, которые существуют у группы людей, которые могут стать потенциальными потребителями товара или услуги.
Анализ целевой аудитории
Также нужно определиться с ядром (сердцем) ЦА будущего сайта. Провести деление на основную и косвенную ЦА. Это важное и ответственное мероприятие, от правильности проведения которого будет зависеть трафик на сайте и результативность продаж. Целевая аудитория может быть разделена на два основных типа:
- B2b сегмент, ориентированный на бизнес. Является более стабильной нишей, действовать в которой легче.
- B2c сегмент, который является клиентоориентированным. Здесь придется действовать по более сложной схеме. Это обусловлено тем, что параметры данной аудитории подвергаются интенсивному внешнему воздействию из-за новых трендов, инновационных продуктов, изменения экономической и политической обстановки, разнообразного поведения пользователей.

Анализ конкурентов
Перед тем, как начинать составлять ТЗ на разработку сайта, необходимо провести анализ конкурентов. Выяснить количество подобных игроков на рынке, провести анализ их работы.
Из чего состоит ТЗ
На создание сайта необходимо составить четкое ТЗ, которое включает в себя:
- Информацию о компании.
Этапы реализации проекта – здесь должна быть произведена четкая разбивка определенных этапов с указанием даты их окончания. В подразделы входят – подготовительная стадия, разработка концепции, проектирование и формирование дизайн-макета, разработка дизайна страницы, программирование, наполнение содержанием (контентом), повышение параметров SEO, тестирование и запуск сайтов. Определенные шаги могут быть пропущены, в зависимости от тех целей и задач, которые были поставлены. Очень часто используют шаблон создания сайта, но в этом случае он может быть достаточно обезличенным.
Общие сведения, описание
Очень важно заказчику предварительно все оговорить с исполнителем. Так как, если придется дорабатывать работу, то понадобится и дополнительная оплата web-мастеру. На начальном этапе, после некоторых подготовительных шагов, необходимо определить ту категорию, к которой будет принадлежать web-ресурс. Это может быть корпоративный сайт, посадочная страница, интернет-магазин, информационный портал или что-либо другое.
Описание разделов сайта
При формировании задания на разработку сайта, необходимо оговорить все разделы, которые будут в него входить.
Так, главная страница сайта – лендинг пейдж, включающая в себя такие элементы как шапка с логотипом, меню, информацию о скидках или акциях, рекламный текст, возможность осуществить заказ, блоки, посвященные партнерам и отзывам, полезные ссылки и кнопки перехода в социальные сети. При разработке технического задания весьма желательно сразу оговорить все то, что будет находиться на лендинг пейдж.

Помимо самой структуры не стоит забывать о должном наполнении вебсайта.
Описание функциональной части
Для того, чтобы функциональность сайта была понятной, заказчик должен в целом ее описать и указать те страницы, которые будут иметь особые возможности. Например, большинство страниц будут включать в себя текст с описанием, а на одной из страниц (там, где будут доступны контакты) пользователю сайта станет доступна форма заказа.
Заказчику необходимо учитывать все концепции и функциональные требования, ведь если что-то будет не оговорено с его стороны, то программист сделает так, как это предусмотрено требованиями стандартной модификации CMS.
Из каких пунктов обычно состоит техническое задание
Чтобы все этапы создания сайта проходили строго по графику, то исполнителю необходимо включить следующие пункты и положения в ТЗ:
- Список определений и используемых терминов в ТЗ.

- Обязательное оговаривание назначения, и способов достижения цели.
- Оценку окупаемости и проведение мероприятий на повышение эффективности.
- Полный комплекс требований, с учетом структуры портала, технических и информационных составляющих.
- И также обязательный пункт, отражающий юридические, финансовые и другие взаимоотношения заказчика и исполнителя.
Этап определение целей создания сайта
План создания сайта должен полностью отражать для кого и для чего он делается. Поэтому на первом этапе разработчик должен интенсивно работать со своим заказчиком по поводу проекта, его описания и порядка реализации. Данная деятельность при разработке веб страницы поможет организовать корректно менеджмент управления разработкой. Основные этапы уже были оговорены выше, поэтому необходимо придерживаться приведенной последовательности. Далее поговорим подробнее о каждом пункте:
Основные этапы уже были оговорены выше, поэтому необходимо придерживаться приведенной последовательности. Далее поговорим подробнее о каждом пункте:
- Начало работы всегда связано с правильной, корректной постановкой целей. Только так можно добиться желаемых результатов. Так как не корректно сформулированные цели не дадут возможности провести разработку нового сайта, который действительно будет нужен заказчику.
- Следующий этап разработки сайта– это формулирование задач. Их, в отличие от цели может быть несколько. если цель определяет глобально направление сайта, то задачи позволяют разобраться с разработкой макета сайта.
- После того, как проведено определение целей веб-сайта, можно переходить к составлению задания на создание страницы. Очень важно включить все пункты, одним из ключевых является структура веб сайта.
- Но не стоит также забывать о продвижении сайтов, наполнение сайтов и требований к нему. Все это должно быть оговорено именно на этом этапе, чтобы потом не пришлось переделывать или доделывать работу.
 На каждой стадии работы необходимо детально проработать все моменты, чтобы процесс разработки сайта оказался не затянут во времени и выдал максимально качественный результат.
На каждой стадии работы необходимо детально проработать все моменты, чтобы процесс разработки сайта оказался не затянут во времени и выдал максимально качественный результат. - Необходимо составить предварительную структуру всех страниц – это поможет выявить определенные уровни и их иерархию.
- Также разработчик в процессе создания сайтов, должен определить для себя какие технологии он будет использовать, например, библиотеки скриптов, наличие мобильной версии, или систему управления сайтом cms.
- Также webmaster при проектировании и создании веб сайта предлагает заказчику описание дизайна. Это можно сделать на примере других сайтов. Также учесть, что выполнить проектирование страниц сайта нужно на основе утвержденной схемы базовых цветов, которые могут составлять логотип фирмы или предприятия.
Только включая все вышеописанные уровни и стадии работы можно составить адекватное техническое задание на создание web-страницы.
Этап проведения исследований по теме
Прежде, чем приступить непосредственно к работе, необходимо провести анализ имеющихся сайтов подобной тематики. Изучение конкурентов поможет выявить их слабые стороны и нейтрализовать какие моменты при собственной работе. В этом случае итоговый результат будет лучше, чем большинство имеющихся аналогичных образцов.
Изучение конкурентов поможет выявить их слабые стороны и нейтрализовать какие моменты при собственной работе. В этом случае итоговый результат будет лучше, чем большинство имеющихся аналогичных образцов.
Сегментация исполнителей
Как уже говорилось выше все клиенты могут быть разделены на две крупные группы – b2b и b2c. Но, помимо такой крупной сегментации, необходимо исполнителю определиться и с большей градацией, которая может быть проведена в группе b2c. Здесь классификация производится по:
- Роду деятельности потенциальных потребителей.
- Возрастному и половому признаку.
- А также другим показателям.
Этапы разработки сайта
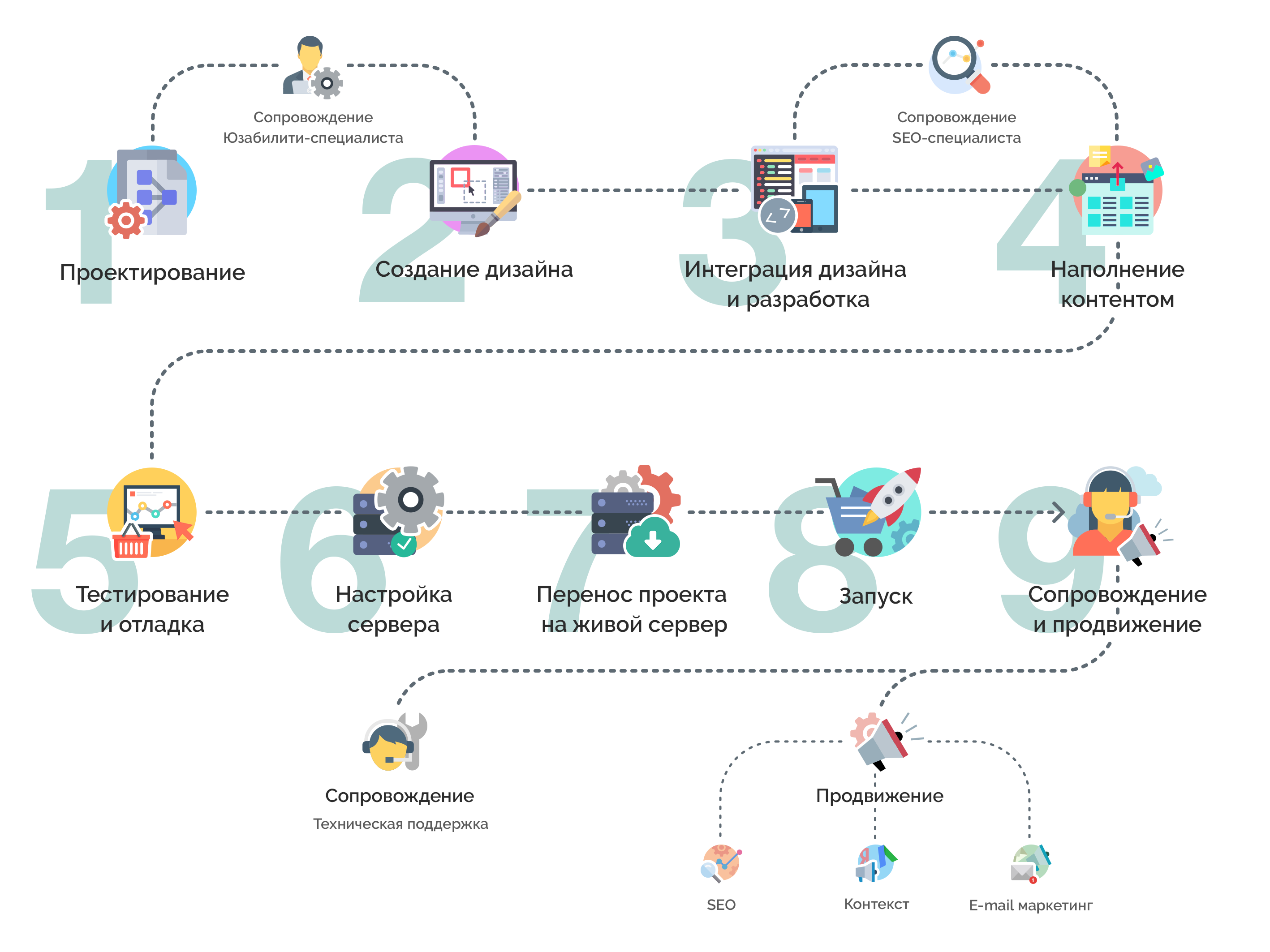
После того, как проведены предварительные этапы разработки сайтов, такие как определение целей, задач и составление ТЗ, необходимо приступать непосредственно к работе по созданию сайта. Она включает следующие этапы:
- Предпроектную работу.

- Также необходимо разработать дизайн и согласовать его с заказчиком.
- Верстку с программированием и внедрением в cms.
- Наполнение информационным контентом.
- Запуском и тестированием работоспособности сайта.
- Но перечисление всех этапов разработки,которые являются основой работы, все же не является окончательным.
- Также необходимо в дальнейшем будет заниматься развитием и продвижением созданной страницы.
Предпроектная подготовка
Этот этап включает в себя постановку целей, формирование задач и способов, которыми эти пункты будут реализовываться и решаться.
Разработка и согласование дизайна
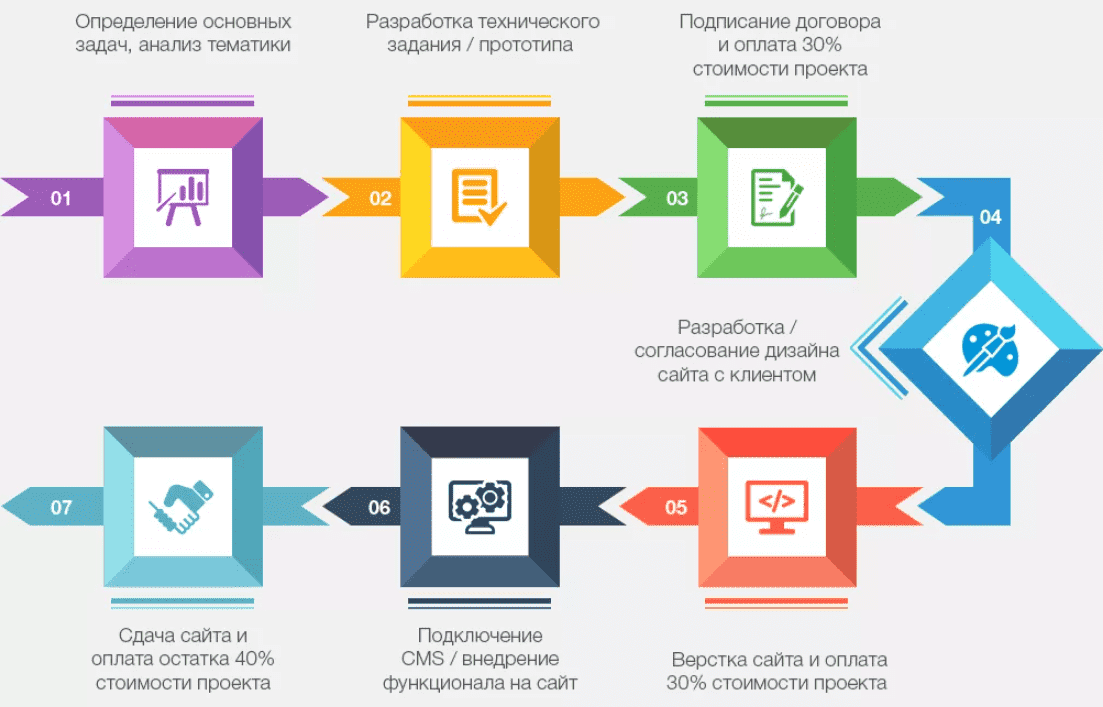
Правильная разработка сайтов с точки зрения дизайна производится в несколько этапов:
- Разработка оговоренного количество макетов.

- Выбор одного из них заказчиком.
- Доработка и согласование.
- Создание макетов вложенных страниц.
- Работа с каждой страницей в отдельности, включающей в себя доработку.
Верстка
Техническая стадия, которая может включать в себя:
- верстку на cms;
- составление простого, но полноценного для функционирования кода;
- валидность;
- верстка с точки зрения использования в различных кросс браузерах.
Программная часть проекта
В программные части проекта входит непосредственно составление кодов и применение CMS.
Информационное наполнение сайта
По договоренности, прописанной в договоре, наполнение контентом, включающим в себя текст и фото могут проводить как как сам заказчик, так и исполнитель.
Тестирование сайта в интернете
Этот пункт выполняется, как правило, при помощи знакомых, родственников или коллег. Они с разных устройств открывают созданный сайт и "ходят" по нему. Причем, для полной проверки, необходимо выполнять самые разные действия, которые предусмотрены функционалом
страницы.
Они с разных устройств открывают созданный сайт и "ходят" по нему. Причем, для полной проверки, необходимо выполнять самые разные действия, которые предусмотрены функционалом
страницы.
Сдача сайта в эксплуатацию
После того как webmaster создал и протестировал свое детище, он его переносит на хостинг. Домен может быть куплен или предоставлен заказчиком.
Продвижение сайта
После этого, если оговорены данные пункты в договоре, исполнитель может проводить дальнейшие улучшения по работе сайта. В них могут входить пить SEO оптимизация, работа с метрикой и аналитикой и прочее.
Сегментация исполнителей
В данной профессии, как и в любой другой, существует конкуренция. Причем она на проходит с учетом качества предоставляемых услуг.
Элита
Группа элита включает лидеров отрасли. Они в преобладающем большинстве случаев обслуживают крупные предприятия, находящие на вершине заработков и имеющих большой уставной капитал.
Профессионалы
Эти программисты работают достаточно давно на данном рынке. Они оказывают услуги на высоком уровне, так как являются мастерами высокого класса в своей работе.
Претенденты
Эта группа программистов, которые не так давно представляют свои услуги на данном рынке. В своей работе для повышения своей конкурентоспособности ведут достаточно тесную работу со своими заказчиками для того, чтобы повысить свой статус.
Студенты
У этих исполнителей основной инструмент для повышения собственной конкуренции — демпинговые отношения к ценам. Они снижают стоимость своих услуг, тем самым пытаясь привлечь к себе клиентов. Но в этом случае гарантию на качество работы они на вряд ли дадут.
Сегментация по специализации
Разделение вебмастеров можно провести также по тем нишам, которые они занимают.
Технари
Здесь разработчики трудятся на технически сложными проектами, включающими в себя высокую функциональность. Зачастую здесь требуется разрабатывать информационные порталы с высокой эффективностью и применением интерактивности. Мастера, принадлежащие к данной категории, разрабатывают собственные CMS.
Зачастую здесь требуется разрабатывать информационные порталы с высокой эффективностью и применением интерактивности. Мастера, принадлежащие к данной категории, разрабатывают собственные CMS.
Дизайнеры
Эти, как нетрудно догадаться по названию, расположили свою нишу там, Где нужен высокий уровень креативности и дизайнерского подхода. Это чаще всего сайты презентации и промо сайты.
Если нужно разработать дизайн макета сайта и повысить свою конкурентоспособность с высокой степенью эффективности, то лучше обращаться именно к ним.
Оптимизаторы
В этой категории трудятся специалисты, занимающиеся поисковыми продвижениями. Их узкая специализация позволяет достигать высоких результатов в этой достаточно быстро меняющейся нише.
Стоимость создания сайта
Окончательная цена, безусловно зависит от уровня того специалиста, к которому обратился заказчик. На стоимость работ также влияют:
На стоимость работ также влияют:
- объем работ;
- срок выполнения;
- уровень исполнителя.
Если говорить о конкретных суммах, то разброс будет приблизительно от 300 $ до 40.000 $.
Рабочая группа
Качество работ также зависит от состава той группы, которая будут заниматься разработкой. Чем больше разноплановых специалистов в нее входит, тем более высокий результат можно ожидать клиенту на выходе. К данной группе можно причислить непосредственно программистов, дизайнеров, менеджера проекта и арт-директора, а также верстальщика и технического дизайнера.
Менеджер проекта
Осуществляет общее руководство процессом, координируя работу всех остальных и отслеживая качество на выходе. В его руках также находится бюджет, выделенный на конкретную работу.
Арт-директор
Этот специалист руководит творческими этапами. К тому же именно он утверждает и вносит коррективы в дизайн проекта и общую дизайн-концепцию.
К тому же именно он утверждает и вносит коррективы в дизайн проекта и общую дизайн-концепцию.
Технический директор
Все, что касается информации по техническим требованиям — координации верстальщиков, программистов, тестировщиков, дизайнеров и других работников, находится в ведении технического директора.
Специалист по юзабилити и оптимизации
Это специалист, осуществляющий контроль и работу за такой структурой сайта, которая будет удобна при пользовании любым человеком.
Дизайнер
Проводит разработку креативной концепции, достигает визуально понятной формы и различаемых графических элементов.
Технический дизайнер
По готовой концепции сайта, данный специалист проводит разработку типовых страниц.
HTML верстальщик
Занимается версткой HTML страниц.
Программист
В его ведении находятся скрипты, базы данных, решения самых разнообразных задач, которые непосредственно связаны с процессом программирования.
Хостинг
Также необходимо уделить внимание выбору хостинга. Это может быть бесплатный вариант. Но, скорее всего, что это не подойдет для крупного и перспективного проекта. Бесплатный ресурс следует использовать тем, кто только начинает вникать в мир веб-технологий или создает достаточно простой сайт визитку. Платный хостинг может быть:
- Физическим – наиболее затратный с точки зрения вложения финансов хостинг провайдера.
- Облачным – использует распределенные ресурсы.
- VPS – происходит организация виртуального сервера.
- Виртуальный – наиболее дешев, но лучше всего использовать небольшим сайтам.
Настройка домена
Доменные зоны могут включать в себя домен с пользовательскими настройками. В этом случае записи изменяются вручную, с корректировкой данных.Пользователь может изменить некоторые данные для того, чтобы контролировать определенную сеть компьютеров, позволять авторизоваться в ней под определенным именем и с учетными данными.
Полное руководство в 6 шагов
Веб-разработка является сегодня одним из самых фундаментальных требований практически для всех предприятий и компаний. Чрезвычайно важно иметь надежное присутствие в Интернете с помощью высокофункциональных и оптимизированных веб-сайтов, которые обеспечивают легкий доступ и расширенный опыт для конечных пользователей. В связи с быстрым переходом к цифровым платформам за последние два десятилетия наличие многофункциональных веб-сайтов и веб-приложений имеет решающее значение для стимулирования цифрового роста.
Веб-разработка — это комплексный процесс, включающий несколько идей и этапов реализации. Основными этапами, связанными с веб-разработкой, являются анализ, проектирование, разработка, тестирование и проверка, развертывание и обслуживание. Крайне важно нанять веб-разработчиков со значительными знаниями и большим опытом работы в отрасли, чтобы воплотить ваше цифровое видение в реальность. В этом блоге мы подробно рассмотрим различные аспекты процесса веб-разработки и то, как вы можете нанять лучших веб-разработчиков на рынке.
Различные этапы процесса веб-разработки
Как мы уже упоминали, веб-разработка — это комплексный процесс, включающий различные части и модули разработки. Крайне важно, чтобы различные функции работали синхронно для достижения общей цели и имели оптимизированный рабочий процесс веб-разработки для достижения наилучших результатов. Давайте посмотрим на различные этапы процесса веб-разработки.
Анализ
Этап анализа и сбора информации модели процесса веб-разработки важен для понимания целей веб-сайта и способов их достижения. На этом этапе веб-разработчики работают с клиентами, чтобы понять их потребности и определить лучший способ удовлетворить эти потребности.
Это включает в себя создание персонажей пользователей, проведение исследований пользователей, анализ веб-сайтов конкурентов, выполнение технических возможностей и разработку карт сайта и каркасов. Как только вы четко поймете свои цели и требования, вы сможете приступить к разработке стратегии их достижения.
Целью этапа анализа является глубокое понимание проблемы, которую веб-сайт пытается решить, чтобы найти наилучшее решение. Потратив время на тщательный анализ требований веб-сайта, веб-разработчики могут убедиться, что конечный продукт эффективен и отвечает потребностям пользователей.
Дизайн
Этап дизайна в процессе веб-разработки имеет решающее значение, поскольку он напрямую влияет на UI/UX веб-сайта. Важно, чтобы дизайн вашего веб-сайта был адаптивным, интуитивно понятным и удобным для навигации. Веб-дизайнеры несут ответственность за создание оптимизированного дизайна веб-сайта на основе требований клиента.
На этом этапе добавляется структура веб-сайта, а также визуальные компоненты и контент, включая макеты действий, панели навигации, изображения и видео, чтобы предоставить пользователям многофункциональные аудиовизуальные возможности. Опытные веб-дизайнеры, которые в курсе последних тенденций веб-разработки, могут помочь вам создать эффективный дизайн с помощью новейших фреймворков, библиотек и компонентов дизайна.
Веб-дизайнеры должны отлично разбираться в интерфейсных технологиях, включая HTML/CSS, и соответствовать нескольким веб-браузерам и веб-стандартам.
Разработка
Этап разработки и кодирования процесса веб-разработки — это когда пишется фактический код для веб-сайта. Это можно сделать с помощью различных языков программирования, в зависимости от функций, необходимых на веб-сайте. Именно здесь веб-разработчик берет все дизайны, каркасы и другие элементы из предыдущих этапов и превращает их в работающий веб-сайт.
Этап кодирования может включать в себя широкий спектр задач, от написания кода до настройки функций на стороне сервера. В некоторых случаях код всего сайта может быть написан с нуля, но разработчики обычно предпочитают использовать уже существующие инструменты или фреймворки для ускорения процесса. Этап разработки также включает в себя развертывание плагинов сайта, добавление функций и интеграцию безопасности. После завершения кодирования сайт проходит тестирование, чтобы убедиться, что все работает так, как задумано.
Тестирование и обзор
После того, как дизайн и разработка веб-сайта завершены, следующий этап включает в себя его всестороннее тестирование, чтобы сгладить любые ошибки или ошибки, прежде чем он будет запущен. Это один из самых недооцененных, но важных этапов веб-разработки. Существуют различные методы и методы тестирования, которые используются для обеспечения того, чтобы веб-сайт работал должным образом на оптимальном уровне.
Этап тестирования можно разделить на две основные категории:
- Функциональное тестирование: Функциональное тестирование направлено на проверку того, что веб-сайт выполняет поставленные перед ним задачи.
- Нефункциональное тестирование. Нефункциональное тестирование оценивает производительность, безопасность и удобство использования веб-сайта.
Тестировщики проводят серию тестов в процессе разработки, чтобы убедиться, что веб-сайт не содержит ошибок, включая модульные тесты, интеграционные тесты и системные тесты.
Развертывание
Фаза развертывания в веб-разработке — это процесс запуска веб-сайта или приложения. Обычно это включает перенос кода с сервера разработки или промежуточной версии на рабочий сервер. Шаги, связанные с развертыванием, могут различаться в зависимости от размера и сложности проекта и могут включать такие задачи, как настройка среды, сжатие файлов, настройка кэширования и настройка балансировки нагрузки.
Этап развертывания может быть сложным, и перед его началом важно иметь надежный план. Поскольку это последний этап, на котором веб-сайт запускается, крайне важно убедиться, что все необходимые непредвиденные обстоятельства предусмотрены, а разработчики готовы к различным сценариям. После запуска сайта или приложения их необходимо отслеживать и поддерживать, чтобы обеспечить их доступность и производительность.
Техническое обслуживание
Обслуживание веб-сайта является неотъемлемой частью процесса веб-разработки для обеспечения оптимальной производительности и постоянного обновления в соответствии с меняющимися требованиями. Этап обслуживания включает в себя регулярный мониторинг производительности веб-сайта и предоставление регулярных обновлений для расширения функций и функций. Регулярные обновления также необходимы для реализации надежных протоколов безопасности и оптимизированного взаимодействия с пользователем.
Обслуживание веб-сайта может включать в себя различные задачи, такие как обновление программного обеспечения, резервное копирование данных, мониторинг веб-трафика и проверка на наличие уязвимостей в системе безопасности. Регулярно выполняя техническое обслуживание, вы можете гарантировать, что ваш веб-сайт всегда будет актуальным, обновленным, доступным и оптимальным для пользователей. Это неотъемлемая фаза веб-разработки, поэтому очень важно выделить достаточно времени и ресурсов для обслуживания в рамках вашей общей стратегии веб-разработки.
Известные технологии, используемые в процессе веб-разработки
Существует широкий спектр технологий, включая языки программирования, платформы, библиотеки и инструменты, которые широко используются для создания высокофункциональных веб-приложений и веб-сайтов.
Для вас важно иметь полное представление о техническом стеке, необходимом для создания высокооптимизированных веб-сайтов, чтобы помочь вам определить свой бюджет и требования к найму. Технический стек, необходимый для процесса веб-разработки, можно разделить на две категории: интерфейсная и серверная разработка.
Стек передовых технологий для веб-разработки
При создании веб-сайта ваши передовые технологии могут сильно повлиять на общий процесс разработки. Доступен широкий спектр интерфейсных технологий, каждая из которых имеет уникальные особенности, сильные и слабые стороны. Выбор правильной технологии может иметь огромное значение для скорости и эффективности вашего процесса разработки. Некоторые из самых популярных интерфейсных технологий включают, среди прочего, HTML, CSS, JavaScript, React, Angular, Vue.js и Bootstrap.
Некоторые из самых популярных интерфейсных технологий включают, среди прочего, HTML, CSS, JavaScript, React, Angular, Vue.js и Bootstrap.
Каждая из этих технологий имеет свои уникальные возможности, которые можно использовать для создания привлекательного и удобного веб-сайта. При совместном использовании они могут обеспечить мощную основу для любого проекта веб-разработки. Выбор технологий, которые вы используете, зависит от размера и сложности проекта веб-разработки.
Технический стек серверной части для веб-разработки
Серверная часть является ядром веб-разработки, поскольку она обеспечивает бизнес-логику и возможности извлечения данных для действий пользователя во внешнем интерфейсе. Серверная часть включает в себя сервер, который обрабатывает все файлы веб-сайта, базу данных, в которой хранятся данные веб-сайта, и приложение, которое запускает веб-сайт. Все эти серверные технологии работают вместе, чтобы гарантировать, что при посещении веб-сайта все работает правильно и синхронно, как и ожидалось.
Впечатляющий список серверных технологий обеспечивает необходимую функциональность и возможности, чтобы сделать ваш веб-сайт мощным, масштабируемым и оптимизированным для удобства пользователей. Некоторые известные серверные технологии, используемые в веб-разработке, включают, среди прочего, Java, Python, PHP, Ruby, ASP.NET, Oracle и MySQL. Выбор стека серверных технологий будет зависеть от требований вашего проекта и бюджета.
Как нанять веб-разработчиков для вашего проекта веб-разработки?
Если вы хотите создать масштабируемый веб-сайт с динамическими и эффективными функциями, вам необходимо нанять лучших веб-разработчиков со значительным опытом и знаниями в этой области. Крайне важно иметь надежную воронку найма, которая поможет вам оптимизировать различные этапы процесса найма. Качество и надежность ваших веб-разработчиков будут иметь большое влияние на общий успех и производительность вашего проекта веб-разработки.
Turing — это ведущая в отрасли платформа для найма, которая создала глобальный поток тщательно проверенных разработчиков уровня Силиконовой долины для крупных компаний по всему миру. Наше программное обеспечение Intelligent Talent Cloud на базе искусственного интеллекта помогает находить, проверять, подбирать и управлять лучшими талантами в отрасли. Вы можете зарегистрироваться и начать 14-дневный пробный период без риска прямо сейчас!
Наше программное обеспечение Intelligent Talent Cloud на базе искусственного интеллекта помогает находить, проверять, подбирать и управлять лучшими талантами в отрасли. Вы можете зарегистрироваться и начать 14-дневный пробный период без риска прямо сейчас!
Подведение итогов
Веб-разработка имеет решающее значение для бизнеса. Следовательно, жизненно важно иметь полное представление о процессе веб-разработки и техническом стеке, необходимом для создания мощных и динамичных веб-сайтов. Мы предоставили важную информацию, связанную с веб-разработкой — от различных этапов процесса до найма веб-разработчиков — чтобы помочь вам точно настроить процесс и создать всестороннюю стратегию для вашего проекта разработки.
8 этапов разработки веб-сайта. Полное руководство
Создать веб-сайт непросто. Есть много сайтов с хорошим контентом, но плохой дизайн. Кроме того, сайту с хорошим дизайном не хватает поддержки. Веб-разработка — это не внедрение кодов на веб-сайт; веб-дизайн также играет важную роль в процессе разработки.
Ваш сайт – это лицо вашей компании. Люди будут смотреть на ваш сайт, проводя свои исследования. Он должен быть уникальным и совершенным. Люди, посещающие ваш сайт, должны получить то, что ищут. Каждому веб-сайту нужна хорошая система управления контентом (CMS). Существуют различные платформы, из которых вы можете выбирать. WordPress — одна из таких CMS, которую приятно использовать. WordPress — самая известная в мире система управления контентом с открытым исходным кодом. 30 процентов веб-сайтов в мире работают на WordPress. Это ошеломляющая цифра.
Веб-разработчик использует языки программирования, такие как HTML, CSS и Javascript, чтобы ваш веб-дизайн работал и функционировал так, как вы хотите. В этой статье я собираюсь обсудить успешный процесс веб-разработки —
1. Сбор информации
Большинство людей игнорируют этот важный этап в процессе разработки. Чтобы убедиться, что ваш веб-дизайн находится на правильном пути, необходимо собрать информацию о бизнесе. Знайте цели бизнеса. Хотите продавать товары и услуги? Или вы хотите улучшить брендинг и работать над видимостью в Интернете? Теперь изучите свою целевую аудиторию. Аудитория подростки или дети? Или это взрослые люди? Все, что необходимо для успешной веб-разработки.
Знайте цели бизнеса. Хотите продавать товары и услуги? Или вы хотите улучшить брендинг и работать над видимостью в Интернете? Теперь изучите свою целевую аудиторию. Аудитория подростки или дети? Или это взрослые люди? Все, что необходимо для успешной веб-разработки.
2. Планирование
После того, как вы собрали достаточно информации о бизнесе, пришло время для создания карты сайта и каркаса. На основе информации, собранной на первом этапе, создается карта сайта. Основной целью карты сайта является создание удобного для пользователя веб-сайта и создание структуры сайта. Каркас обеспечивает визуальное описание сайта. Кроме этого, решите, какие функции и возможности вы хотите видеть на сайте. Эта функция включает в себя вход в систему, подписку по электронной почте, администрирование, чат и многое другое.
3. Дизайн
Ваш веб-дизайн является ключевой частью успеха вашего онлайн-бизнеса. Веб-дизайн создается в соответствии с целевой аудиторией. Веб-сайт, который вы разрабатываете для школы, полностью отличается от того, что вы разрабатываете для товаров. Другие вещи, о которых следует помнить, — это тема, цветовое соглашение, где размещать текст, изображения, видео и т. д. Макет дизайна систематически структурирует вашу страницу, чтобы она выглядела привлекательно.
Веб-сайт, который вы разрабатываете для школы, полностью отличается от того, что вы разрабатываете для товаров. Другие вещи, о которых следует помнить, — это тема, цветовое соглашение, где размещать текст, изображения, видео и т. д. Макет дизайна систематически структурирует вашу страницу, чтобы она выглядела привлекательно.
4. Разработка
На этом этапе дизайн вашего веб-сайта находится в руках разработчиков, которые запускают на нем коды. Веб-разработчик будет использовать коды на сайте, чтобы он функционировал и работал бесперебойно. Это самый важный шаг в разработке, поскольку графический дизайн на предыдущем этапе оживает. Согласно картам сайта, домашняя страница разрабатывается в первую очередь, чем другие страницы.
Вот, наконец, можно приступить к созданию сайта. Другие элементы, разработанные на предыдущих этапах, используются для создания фактического веб-дизайна. В большинстве случаев сначала создается целевая или главная страница, а затем добавляются все остальные веб-страницы в соответствии с иерархией сайта, созданной, как указано в карте сайта. Глубокое понимание каждой технологии разработки, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Глубокое понимание каждой технологии разработки, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
5. Написание контента
После процесса разработки пришло время написать контент на вашем сайте. Чтобы привлечь внимание людей, необходим отличный и привлекательный контент. Контент должен быть изменен для веб-сайта с помощью заголовков, подзаголовков, тегов и т. д., чтобы люди могли найти то, что они ищут.
Написание контента — это то, где вам нужно постоянно писать и публиковать контент для достижения бизнес-целей. Это может быть повышение узнаваемости бренда, информирование людей о новом продукте или услуге, поиск потенциальных клиентов или привлечение новых клиентов для бизнеса.
6. Тестирование
Это еще одна рутинная часть процесса веб-разработки. Все страницы и ссылки проверяются перед запуском сайта, чтобы убедиться, что ничего не сломано. Проверяйте каждую форму, сценарий и запускайте программное обеспечение для проверки орфографии, чтобы найти возможные опечатки. Используйте средства проверки кода, чтобы убедиться, что ваш код соответствует текущим стандартам веб-разработки. На этом этапе ваш сайт тестируется по нескольким параметрам, включая:
Используйте средства проверки кода, чтобы убедиться, что ваш код соответствует текущим стандартам веб-разработки. На этом этапе ваш сайт тестируется по нескольким параметрам, включая:
• Скорость сайта
• Кроссбраузерность
• Несколько экранных тестов
Все необходимые тесты выполняются на веб-сайте перед его запуском в World Wide Web.
7. Техническое обслуживание
Запуск сайта не означает прекращения предоставления услуг. Чтобы избежать дальнейших неудобств, большинство разработчиков рады предоставить услуги по техническому обслуживанию. Компания должна выполнить множество задач, таких как предоставление клиентам исходного кода и документов проекта, работа с отзывами и поддержка после разработки. Этот шаг имеет не меньшее значение, потому что основная цель сайта начинается, как только он становится доступным для людей.
8. Выбор CMS
WordPress — лучшая CMS для вашего сайта. Это менее дорого и просто в обслуживании. Разработка веб-сайта на WordPress — непростая задача. Это пугает большинство людей, чтобы управлять и развивать веб-сайт. Наем разработчика WordPress для вашего бизнеса — идеальное решение. Самое лучшее в веб-разработчиках — это то, что они создадут уникальный, креативный и эстетически красивый веб-сайт для вашего бизнеса.
Разработка веб-сайта на WordPress — непростая задача. Это пугает большинство людей, чтобы управлять и развивать веб-сайт. Наем разработчика WordPress для вашего бизнеса — идеальное решение. Самое лучшее в веб-разработчиках — это то, что они создадут уникальный, креативный и эстетически красивый веб-сайт для вашего бизнеса.
Сайт, созданный на WordPress, не только прост в использовании и управлении, но и предоставляет различные функции для ведения бизнеса. В настоящее время многие малые и крупные компании выбирают WordPress в качестве важной платформы для разработки своего сайта. С WordPress они больше не скептически относятся к управлению сайтом. Это ведущая система управления контентом (CMS), в которой разработка веб-сайта и управление им стали детской игрой.
Многие большие и малые корпорации используют WordPress в качестве предпочтительной платформы для создания и управления своими блогами и веб-сайтами. Крупные имена, использующие WordPress, включают блог Yahoo, блог eBay, Sony и многие другие.
Многие предприятия ежедневно используют WordPress Development Company для своего веб-сайта. WordPress больше не ограничивается блог-сайтом, для которого он был создан. WordPress стал культовым инструментом для веб-разработки, используемым многими разработчиками для создания веб-сайтов. Дизайнер WordPress может помочь вам разработать веб-сайт, который выглядит профессионально, отзывчив, прост в обслуживании и, прежде всего, дает результаты в повышении рентабельности инвестиций и сделок.
Заключение –
21 век требует, чтобы на коммерческом рынке преобладало онлайн-присутствие. Наем веб-разработчика — лучший способ вывести свой бизнес в онлайн. Разработчик позаботится обо всех деталях, необходимых для разработки веб-сайта, которые вы можете упустить. Вы можете легко получить удобный для мобильных устройств веб-дизайн, который соответствует потребностям вашего бизнеса.
Плюс еще одно преимущество найма компании по разработке веб-сайтов заключается в том, что вы можете получить веб-сайт с индивидуальным дизайном.