Стильные и красивые заголовки с логотипом для вашего сайта — info-effect.ru
Здравствуйте !
Сегодня я не просто покажу вам как сделать стильные и красивые заголовки для сайта, но я ещё и покажу вам как можно будет сделать заголовок вместе с логотипом для вашего сайта ! Заголовок для сайта — это наиважнейшая часть сайта, от которой зависит заинтересуется ли посетитель вашим сайтом или нет. А логотип может дополнить и украсить основной заголовок вашего сайта.
Итак перейдём к делу, хочу познакомить вас с очень интересным сервисом, с помощью которого вы сможете делать как обычные заголовки, так и заголовки с логотипом. Сервис называется — COOLTEXT генератор графики.
Хоть и данный сервис на английском языке, но им очень просто пользоваться. На главной странице сайта представлены виды заголовков, вам лишь нужно выбрать один из заголовков и нажать на него. Сейчас я возьму для примера один из заголовков и покажу как его настраивать.
Возьмём заголовок с логотипом, который находится в самом низу сайта.
1. Выберем логотип, для этого кликните курсором мыши по логотипу.
Далее, у вас откроется страница с логотипами, выберите подходящий для себя логотип и нажмите на него.
Да, кстати, чтобы легче было выбирать логотип, нажмите на вкладку — Category, здесь вам будут представлены логотипы рассортированные по категориям. Логотипов очень много, поэтому так будет выбирать намного проще.
Теперь пройдёмся по настройкам:
— Logo Layout, здесь вы можете выбрать макет логотипа, с какой стороны заголовка будет отображаться логотип.,
— Symbol Size, выберите размер логотипа.,
— Symbol Angle, с помощью данной функции можно наклонить логотип в сторону.,
— Flip Symbol, если вы поставите галочку, логотип перевернётся. ,
,
— Render Effect, здесь можете поиграться с эффектами для логотипа.,
— Symbol Fill, расположение градиента, либо можно выбрать без градиента.,
— Color 1 и 2, цвета логотипа, можно задать 2 цвета для верха и низа.,
— Outline Thickness, толщина рамки логотипа, можно отключить рамку указав значение — None.,
— Outline Color, цвет рамки.,
— Shadow Type, тип тени, можно вообще отключить тень.,
— Shadow Color, цвет тени.
Далее переходим на вкладку — Line 1, которая отвечает за настройку основного заголовка
Настройки для заголовка такие же как и для логотипа, только здесь ещё можно сделать текст жирным и наклонным, с помощью настроек — Bold и Italics.
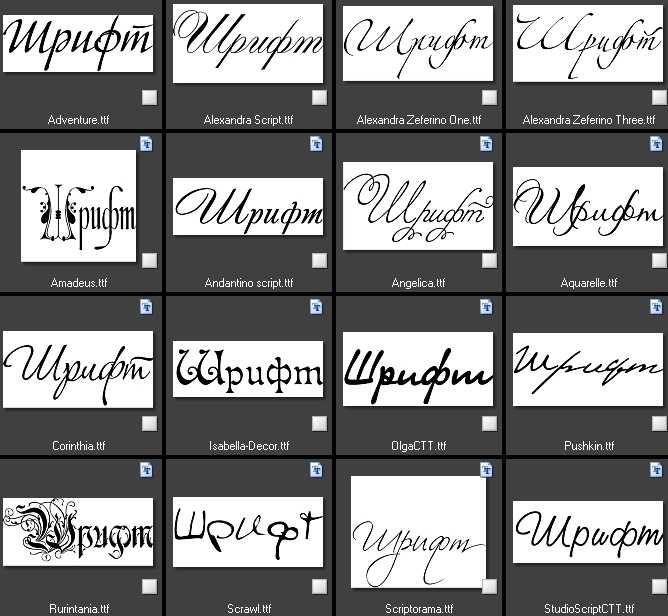
Для текста заголовка можно выбрать шрифт, для этого вам нужно кликнуть по шрифту, который стоит по умолчанию.
Вы сможете выбрать категорию шрифта, а потом и сам шрифт.
На вкладке Line 2 можно настроить мини заголовок, который отображается под основным заголовком. Настройки здесь аналогичные.
После того как вы настроите логотип с заголовком, вам нужно будет нажать внизу на кнопку — Create Symbol.
В самом конце вам останется только нажать на вкладку — Download Image, и заголовок с логотипом автоматически загрузится на ваш компьютер.
Здесь так же можно будет получить HTML код заголовка, либо опубликовать его в соцсетях — Facebook, Twitter, Google+, но для этого вам придётся авторизоваться на сайте.
На этом у меня всё, сервис очень интересный, и если по экспериментировать с настройками, то может получиться что-то весьма и весьма интересное. До новых встреч !
До новых встреч !
Если у вас остались вопросы, то обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Написать красивый заголовок просто как 2 х 2 = 4 | by Julia Shpakova
Заголовок — ваше обещание читателю. В нем должна быть сформулирована польза, которую он получит в обмен на затраченное на чтение время.
Заголовок — первое и, возможно, единственное впечатление, которые вы произведете на аудиторию. Он превращает равнодушного прохожего в читателя.
Создание заголовков — навык, который может освоить любой человек. Нужно просто понять принцип работы основных формул.
Большинство заголовков в сети — проверенные временем и опытом формулы, которые авторы используют снова и снова много лет. Поняв принцип работы этих формул, их можно использовать как конструктор Лего, комбинируя разные варианты.
Этот список я составила по материалам ведущих блогеров англоязычного интернета:
Brian Clark, основатель блога по контент-маркетингу Copyblogger, который с 2016 года занимает ведущие строки в рейтинга Forbes — Top-10 Websites
Jon Morrow, основатель и автор блога для начинающих копирайтеров и авторов Smart Blogger. Йон — человек уникальной судьбы и не менее уникального таланта. Но об этом речь впереди.
Йон — человек уникальной судьбы и не менее уникального таланта. Но об этом речь впереди.
Neil Patel, предприниматель и просветитель, специалист по цифровому маркетингу и стратегиям, несущий маркетинговые знания в мир.
Составляя этот список, я провела микро-исследование, чтобы увидеть языковые и культурные различия, понять, насколько эти формулы используются и как работают в русском языке.
Вывод: особенности есть, но формулы работают так же безотказно, как в английском.
Все примеры я взяла из списков «лучшие публикации года» Сноб, Spark, VC, Habr, Заголовки (что читать в печатных СМИ), а также простых поисковых запросов в Яндекс и Гугл. Здесь представлены материалы журналистов, специалистов по контент-маркетингу, а также авторов блогов, то есть, достаточно широкий ассортимент контента для разных целей. В списках лучших публикаций и в “Заголовках” я нашла все без исключения формулы заголовков из списка ниже.
Существует 7 основных видов заголовков.
1. Прямой заголовок
Лобовая атака без умных завитушек, только по делу.
Тренды в контекстной рекламе и прогнозы на 2021 год
Бесплатная шпаргалка по формулам заголовков
2. Непрямой заголовок
Привлекает внимание, заставляет остановиться, возбуждает любопытство, часто игрой слов или метафорами.
Лицо, игла и глубинный народ в суверенном интернете
Мертвые души и живые трупы. С новым старым ТВ-годом!
Трезвость и новая нефть
3. Новостийный заголовок
Суть новости: выпуск продукта или любое событие.
«Пятерочка» представила новый слоган «Ждем в гости каждый день»
Стало известно, почему инвесторы полюбили Bitcoin
Новые знаки установки камер фотовидеофиксации появятся на российских дорогах
4. Заголовок со словом «как»
“Дедушка заголовков”. Действует как волшебная палочка. Говорят, что написать плохой заголовок со словом «как» невозможно. О нем более подробно расскажу ниже.
О нем более подробно расскажу ниже.
5. Заголовок-вопрос
Не просто любой вопрос, а тот, на который читатель захочет получить ответ. Классический пример — реклама подписки на журнал Psychology Today: «Закрываете ли вы дверь в ванную, когда одни дома?»
Кто хочет стать миллионером?
Почему вам стоит прекратить использовать WhatsApp
Откуда взялся COVID?
6. Заголовок-приказ
Говорит потенциальному клиенту, что он должен делать.
Нас уже более 300 000 — включайтесь!
Получите подборку лучших заголовков прямо сейчас
Выбери свой подарок на сайте
7. Заголовок «почему»
Все люди с детства “почемучки”. Увидев такой заголовок, они кликают по нему автоматически — детские привычки сильнее нас.
9 причин, почему не охлаждает холодильник
Пять причин, почему разработка стратегии удержания клиентов должна стать приоритетом для вашего бизнеса
8 убедительных причин, зачем ехать на Мальдивы после карантина
8.
 Заголовок — социальное подтверждение
Заголовок — социальное подтверждениеЧеловек — исключительно социальное существо. Сознательно или нет, он всегда смотрит на ближних.
Восемь человек из 10 прочтут ваш заголовок и только 2 из 10 текст, утверждает компания Nielsen
“Как” — самый популярный поисковый запрос. Статьи с такими заголовками чаще всего ищут, отмечают, используют в ссылках. Эта формула дает неограниченное пространство для творчества. Потому что читателю интересно не только то, «как» сделать что-то, а как сделать это лучше, интереснее, быстрее.
Как [быть/сделать] [желаемое качество/действие]Для русского сознания (в отличие от англосаксонского позитива) важно не только быть или сделать что-то, но и избежать чего-то: «как не». Введите «как не» в поисковую строку и найдете сотни тысяч примеров таких заголовков.
Как [сделать/получить] без [нежелательное действие]Как уникализировать однотипные карточки товаров в интернет-магазине
Как внедрить дополненную реальность в работу интернет-магазина
Как не спать всю ночь
Как не пойти в школу/армию
Как не храпеть
Иногда хочется что-то сделать, но при этом избежать лишних затрат сил и времени.
Как [сделать] и [сделать/получить]Как оплатить штраф без комиссии
Как снизить давление без лекарств
Как летать через Европу без визы
Как заработать в интернете без вложений в 2020
Эта формула предлагает не одно, а сразу два преимущества.
Классика жанра — книга Дейла Карнеги «Как завоевывать друзей и оказывать влияние людей». До публикации книги Карнеги продавал обучающий курс под этим названием по подписке, и результат превысил все его ожидания.
Вроде бы, все просто. Но не совсем. В игру вступает причинно-следственная связь. Заголовок предполагает, что, достигнув первого преимущества, вы автоматически получаете второе. Друзья есть у многих, но далеко не все умеют влиять на людей. А Карнеги предложил способ получить и то, и другое.
Можно добавить интриги, включив слова, сопоставив «меньше» и «больше», а также любимое русское «не». Мотивация «от» дает дополнительное пространство для творчества.
Как [что-то сделать] за [5 минут]Как работать меньше, а зарабатывать больше, или Закон Парето в маркетинге
Как писать меньше и публиковать больше — это про курирование контента, нашла в сети
Как уменьшить коммуналку и экономить десятки тысяч в год
Обалдев от глобальных решений и советов, мы ищем простых и доступных решений. Если их у вас есть и много, это ваш заголовок.
Как [обычная задача], чтобы [привлекательная польза]Как отрастить ногти за неделю
Как за ночь избавиться от прыща
Как выйти замуж за 3 дня
Это отличная формула для любой инструкции, рекомендации, курса. После «как» вы указываете пользу, а «чтобы» ее уточняет, только очень конкретно. Опять же можно тонко играть пользами-преимуществами.
Рунет снова пестрит «не». Особенность русского сознания. Дело в том, что в русском мышлении преобладает мотивация «от», а, например, в англосаксонском — «мотивация к».
Как ездить, чтобы не лишиться прав
Как одеться, чтобы не замерзнуть
Как кататься на ватрушках, чтобы не получить травмы
А вот деловые заголовки более позитивны:
Как вести управленческий учет, чтобы был порядок в голове и прибыль в кармане — 👍👍👍вот как, сразу 3 пользы!
Как подготовить квартиру, чтобы продать ее на 15% дороже
Еще одна универсальная формула заголовков. Почему трудно пройти мимо? В заголовке-списке указано точное число причин, способов, секретов, видов, объектов: читатель сразу понимает, что он получит в обмен на потраченное время.
9 неожиданных признаков того, что вы умнее, чем думаете
5 признаков того, что вам пора разводиться
10 признаков квартир, которые опасно покупать
Все дело в нашем восприятии информации. В душе мы уверены, что нам вряд ли подойдут эти советы, но все-таки, если их 10–15–100, может хоть что-то окажется полезным? Но такой подход вряд ли сработает для тех, кто ищет одно-единственное лучшее решение проблемы.
7 способов [что-то сделать], если/когда
«Если/когда/при» уточняет контекст и более точно определяет аудиторию
20 способов чувствовать себя уверенно, когда вы разговариваете с незнакомым человеком
10 способов принять правильное решение если сомневаешься
5 способов избежать запотевания очков при ношении маски
Топ-10
Почему так популярны эти «топы»? Люди так устали от бесконечного количества предложений и необходимости постоянно принимать решения, что мозг с радостью откликается на ограничение вариантов. «Топ» — сигнал, что перед вами лучшие из лучших. Короткое как выстрел слово оставляет много места для красочного описания, о чем пойдет речь. 10 — хорошее круглое число, не слишком мало, не слишком много.
Судя по Гуглу, «топы» в русском языке вполне прижились, даже в сочетании с «лучшим». Есть даже ресурсы, где можно посмотреть самые неожиданные списки:
Топ 10 Необыкновенных кроватей
Топ 10 Съедобных грибов, похожих на поганки
Топ 10 Упавших мостов 2020
[7] шагов к / [12] советов для
Это брат заголовка «как», составленный в форме списка. И он тоже упрощает дело, снимает проблему выбора и сомнений: 3–7–9 шагов к заветной цели.
И он тоже упрощает дело, снимает проблему выбора и сомнений: 3–7–9 шагов к заветной цели.
Читатель может пролистнуть заголовок «Как создать прибыльный сайт», решив, что все это слишком муторно и сложно. Но совсем другое дело: «8 шагов к созданию сайта с доходом миллион в месяц». Все значительно упрощается.
Фильмы/книги:
10 шагов к успеху
7 шагов к мастерству
10 шагов к Востоку
Советы действуют по принципу шагов:
8 советов для успешного карьерного роста
16 советов для начинающих медитировать
8 советов ГИБДД на случай эвакуации машин
11 советов для съемки при свечах
[10] фактов о [] которые должен знать каждый []
Кто знает больше фактов, тот умнее и всегда выигрывает спор. С появлением ИИ это уже вызывает сомнение, но это убеждение вряд ли изменится в обозримом будущем. Часто «факты» идут с определением: невероятный, удивительный, исключительный. Эти заголовки также апеллируют к самолюбию и любопытству. Даже если читатель «все знает» по этой теме, он все равно заглянет посмотреть, что же такого он может не знать?
Даже если читатель «все знает» по этой теме, он все равно заглянет посмотреть, что же такого он может не знать?
7 фактов о современных СМИ, которые нужно знать пиарщику
13 фактов о вине, которые вы должны знать, прежде чем выпьете еще бокальчик
Биологические факты, которые следует знать современному человеку
25 фактов, которые нужно знать о холестерине
7 [] которые изменят вашу жизнь
Это смелое заявление можно перевести как «этот пост/статья изменит вашу жизнь». Трудно устоять. Интересно, что по данным исследований, общее обещание без конкретных цифр «Простые вещи, которые изменят вашу жизнь к лучшему» менее популярны, чем более конкретные:
12 инсайтов, которые изменят вашу жизнь
59 секунд, которые изменят вашу жизнь к лучшему
16 цитат, которые изменят вашу жизнь
Совсем конкретно:
8 вызовов, которые изменят вашу жизнь всего за месяц!
Осторожно! []
Это закрепилось в сознании как предупреждение о том, что если пройти мимо, то можно сгореть, утонуть, быть съеденным, что там еще. Поэтому читатель кликнет заголовок, независимо от того, что вы напишете дальше.
Поэтому читатель кликнет заголовок, независимо от того, что вы напишете дальше.
Фокус с этим заголовком в том, что во второй части нужно возбудить любопытство читателя, чтобы он сделал то, что вы от него хотите.
Осторожно, мошенники! — СберБанк (на сайте Сбербанка)
Осторожно, окрашено — последние новости, обзоры экспертов, тест-драйвы (название сайта)
Осторожно, бабушка! (фильм 1960 г.)
Осторожно, Новый год: как возрастает доля ДТП в праздники
Осторожно, спорт! О вреде бега, фитнеса и других физических нагрузок. Книга Стивена Баррера
Полное руководство по []
Этот заголовок будет приводить читателей долгие годы. Это большая работа, но читатели будут делать закладки, делиться ссылками, находить ваш материал по запросу в поиске.
Мясо. Полное руководство: на ферме, у мясника, на кухне
Собака. Полное руководство по дрессировке и уходу
Самое полное руководство по стерилизации.
Как работать по новому ГОСТу.
Полное руководство по заработку на Forex для начинающих
Полное руководство по основам Интернет-маркетинга за 10 часов — уже интересно, потому что маркетологи грамотно составили заголовок!
Заголовки нужны не только профессиональным копирайтерам. Этот навык пригодится любым специалистам. Продвижение при помощи контента — статей, видео, историй, картинок — самый недорогой и доступный способ заявить о себе на рынке, привлечь внимание к своим услугам и идеям. Но даже картинки и видео требуют заголовков, чтобы их восприняли как сигнал в бесконечном сетевом шуме.
Умение писать заголовки помогает выделить главное в высказывании. Предложить читателю то, что он искал всю жизнь, а есть только у вас.
Даже если вы хотите поручить контент профессиональным авторам, понимание основных формул заголовков поможет вам оценить работу. И точно определить требования к автору.
Скачайте шпаргалку по заголовкам здесь, чтобы она была под рукой, когда будете обдумывать следующую гениальную идею. Собирайте собственную коллекцию формул, она сэкономит вам много нервов и сил.
Собирайте собственную коллекцию формул, она сэкономит вам много нервов и сил.
12 креативных примеров оформления шапки веб-сайта
Для веб-сайтов это верно. Ваш веб-сайт — это ворота к вашему продукту, услуге или проекту, и хороший дизайн шапки веб-сайта — отличный способ произвести положительное первое впечатление.
Но что, если вы хотите сделать еще один шаг вперед? Побочным продуктом распространения шаблонных макетов веб-сайтов является перенасыщенность дизайна — средний веб-серфер уже видел тысячи версий одних и тех же заголовков снова и снова. Помимо создания чего-то, что сообщает о вашей миссии и предложениях, важно, чтобы ваш веб-сайт выделялся. Вот почему поразить своих посетителей уникальным креативным дизайном шапки веб-сайта — это ключ к созданию запоминающегося и впечатляющего впечатления от веб-сайта.
Теперь давайте рассмотрим, что делает дизайн шапки веб-сайта хорошим, рассмотрим несколько примеров и вдохновимся для вашего следующего проекта.
Что отличает хороший дизайн шапки веб-сайта?
Прежде всего, хороший дизайн шапки веб-сайта должен отражать цель веб-сайта. Это больше, чем просто указание названия вашего продукта или услуги. Он должен сообщать — через визуальные элементы, которые он включает, — общую идентичность человека, продукта или услуги.
Если вы аниматор и создаете веб-сайт, чтобы поделиться, например, некоторыми из своих забавных и причудливых дизайнов персонажей, было бы немного странно иметь сверхсерьезный заголовок с приглушенной цветовой палитрой и скучными шрифтами. Это противоречило бы как работе, которую вы рекламируете, так и (вероятно) вашей личности .
Короче говоря, хороший дизайн шапки веб-сайта точно отражает ваш бренд и индивидуальность . После того, как вы сделаете это, все остальное будет честной игрой. Не существует заданного параметра того, насколько большим должен быть ваш заголовок или даже что должно быть в нем. Будь то фиксированный липкий заголовок, параллаксная прокрутка, призыв к действию, шаблон или оригинальный дизайн — со всеми этими переменными можно играть.
Примеры креативного оформления шапки веб-сайта
Если вы ищете вдохновение для собственного веб-сайта, не ищите дальше. Мы составили список некоторых интересных, творческих и совершенно крутых дизайнов заголовков веб-сайтов из самых разных подходов,
1. Сабина встретила A
Сабина Ван Гилс — копирайтер и редактор из Нидерландов. Ее личный сайт «Сабина встретила А» или «Сабина с А» начинается с простого анимированного заголовка, который иллюстрирует действия по редактированию, выделению и обведению элементов заголовка ее веб-сайта.
Это отличный пример того, как анимированный заголовок, даже в его простоте, может использоваться для передачи предлагаемого продукта или услуги, а также личности человека, стоящего за всем этим. С помощью быстрой анимации Сабина придает своему сайту массу индивидуальности и, что более важно, проливает свет на ее цель и то, кем она является.
2. GSAP FLIP Column Hovers
Отличный способ улучшить дизайн шапки — использовать видео. Этот клон от Тимоти Рикса — один из самых креативных способов использования движения.
Этот клон от Тимоти Рикса — один из самых креативных способов использования движения.
В этом проекте пользователи могут наводить указатель мыши на каждый из различных разделов и открывать короткое сопровождающее видео. Плавность перехода и интерактивные элементы придают этому дизайну шапки веб-сайта утонченный и современный вид.
Чтобы начать использовать этот клонируемый объект для своего собственного проекта в Webflow, нажмите здесь.
3. Фабрика света
Веб-сайт Фабрики света, созданный Джозефом Берри и Андреа Джелич, был создан для рекламы одноименного дома видеопроизводства. Вместо кратких видеороликов, которые мы видели с GSAP FLIP Column Hovers Тимоти Рикса, Light Factory включает полный ролик с шипением в заголовке веб-сайта — отличный способ привлечь внимание посетителей.
Использование большого видео часто может сделать ваш веб-сайт загроможденным или даже запутанным. Благодаря четкой визуальной иерархии, скрытому призыву к действию (CTA) и гамбургер-меню, которое обеспечивает легкий доступ к ключевым областям веб-сайта, дизайн заголовка Light Factory позволяет избежать ощущения перегруженности или неорганизованности.
4. Комедия Стивена Белла
Сайт Стивена Белла начинается со статического изображения, занимающего всю ширину сайта, с именем Стивена, написанным большими жирными буквами, с простой и тонкой анимацией в тексте заголовка.
Наша любимая часть заголовка Стивена — то, как он разбивает его на две части: вводное изображение или «страница-заставка», которая производит первое впечатление на посетителей, и липкий заголовок, который отображает ссылки и остается фиксированным в верхней части страницы. страницу, когда посетитель прокручивает веб-сайт. Подход Стивена — отличный способ подчеркнуть удобство использования и функциональность, не жертвуя при этом индивидуальностью.
5. Shuuga
Когда дело доходит до создания шапки веб-сайта с индивидуальностью и весельем, ребята из Shuuga знают, как удивить. Этот креативный дизайн заголовка включает в себя анимацию, параллаксную прокрутку и интерактивность, при этом продукт находится в центре внимания, чтобы его мог увидеть весь мир.
Их сайт демонстрирует идеальный баланс между хорошо выполненным дизайном заголовка и представлением бренда. Shuuga — компания, которая производит веганские конфеты, поэтому дизайн их домашней страницы намеренно забавный. Подобный заголовок не сработает, например, если сайт рекламирует юридическую фирму. Демонстрируемый продукт или услуга должны информировать заголовок и общий дизайн сайта.
Подобный интерактивный заголовок — отличный способ привлечь и развлечь посетителей. Кроме того, пользовательский курсор — приятный штрих, который выводит дизайн на новый уровень.
6. Studiopresto
Веб-сайт Studiopresto, компании веб-дизайна, специализирующейся на проектах по идентификации бренда, является еще одним примером того, как можно использовать интерактивные элементы, чтобы произвести сильное впечатление и обеспечить плавный и привлекательный пользовательский интерфейс.
В верхней части шапки дизайн показывает изображения трех человек, у каждого из которых есть своя анимация, которая может запускаться при наведении на них курсора. Каждая из этих анимаций сопровождается собственным скрытым всплывающим окном, которое ссылается на соответствующую страницу.
Каждая из этих анимаций сопровождается собственным скрытым всплывающим окном, которое ссылается на соответствующую страницу.
Умное использование статических и анимированных элементов и параллаксной прокрутки придает этому веб-сайту интерактивный вид, обеспечивая при этом удобную навигацию для пользователя.
Существует риск, связанный с большим количеством интерактивных элементов и большим размером заголовка. Но, сохраняя чистый и открытый дизайн и разумно размещая элементы, вы можете поразить своих посетителей своей целевой страницей, оставаясь при этом полезным в качестве информационного центра.
7. Новые розы
Простота и эстетичность — так называется игра для этого веб-сайта дизайн-студии Coming Up Roses. Он использует чистый, лаконичный дизайн, который подчеркивает простоту использования и отличный UX.
Заголовок разделен на два навигационных элемента: заявление о миссии, сопровождаемое логотипом компании, и несколько призывов к действию, которые приглашают пользователя к дальнейшему изучению. Кроме того, в левом углу посетители могут найти статичное гамбургер-меню со ссылками на различные разделы и социальные сети.
Кроме того, в левом углу посетители могут найти статичное гамбургер-меню со ссылками на различные разделы и социальные сети.
Разделение заголовков таким образом гарантирует, что вы эффективно представляете свой бизнес, а также предоставляете посетителям всю информацию, которая может им понадобиться.
8. Poolbar Festival
Если вы хотите привлечь внимание пользователя отличным заголовком — возьмите несколько заметок с отличного сайта Poolbar Festival. Как только вы входите на страницу, вас сразу же поражают дурацкие анимации, а также исчерпывающий список параметров навигации в прокручиваемом заголовке в верхней части страницы. Это отличный пример силы хорошо выполненного двойного заголовка.
Дизайн шапки, а также тот факт, что он имеет небольшую интерактивную функциональность, эффектно демонстрирует непочтительность и веселье музыкального фестиваля.
9. Cultivate Food
Иногда вам действительно нужно произвести фурор, и дизайн сайта Cultivate Food делает именно это. В заголовке используется большой фрагмент изображения с типографикой поверх него и тонким эффектом прокрутки параллакса, чтобы обеспечить больше динамики. С левой стороны есть фиксированная ссылка на профиль инициативы в социальных сетях.
В заголовке используется большой фрагмент изображения с типографикой поверх него и тонким эффектом прокрутки параллакса, чтобы обеспечить больше динамики. С левой стороны есть фиксированная ссылка на профиль инициативы в социальных сетях.
Этот заголовок простой и понятный, но в то же время великолепный и впечатляющий — доказательство того, что не существует единственно «правильного» подхода к заголовку вашего сайта.
10. Надувной 3D-алфавит
Если вы представляете компанию, производящую наглядный продукт, такой как этот надувной 3D-алфавит, важно поместить продукт на передний план и в центр.
Благодаря простой кнопке CTA вверху, позволяющей пользователям загружать типографику, и легкой интерактивности («надувные» буквы подпрыгивают, когда над ними наводится указатель мыши), этот дизайн заголовка веб-сайта идеально подходит для своей цели.
11. Николас Херсент
При создании веб-сайта-портфолио важно показать посетителям как можно больше своих работ. А поскольку большинство посетителей будут проводить на вашем веб-сайте лишь ограниченное количество времени, вам необходимо учитывать эти моменты.
А поскольку большинство посетителей будут проводить на вашем веб-сайте лишь ограниченное количество времени, вам необходимо учитывать эти моменты.
Заголовок сайта Николаса Херсента является отличным примером этого — он отображает широкий спектр его работ таким образом, чтобы они оставались визуально интересными и привлекательными. Хорошо расположенная вверху панель навигации направляет пользователей к другим частям его сайта.
12. Sous Amsterdam
Заголовок Sous Amsterdam содержит дружеское приветствие, за которым следует каскадная фотогалерея.
Статический текст заголовка, а также разная скорость прокрутки изображений создают элегантный набор визуально приятных картинок. Кроме того, вверху есть липкий заголовок, который обеспечивает легкий доступ к основным разделам, таким как меню и ссылка для бронирования.
Начните создавать свой собственный веб-сайт сегодня
Независимо от того, рекламируете ли вы свой продукт, бизнес, веб-сайт электронной коммерции, творческий проект или даже себя, заголовок вашего веб-сайта — это ваше знакомство с миром. Он должен точно отражать характер вашего проекта и выделяться из толпы.
Он должен точно отражать характер вашего проекта и выделяться из толпы.
Мы надеемся, что эти примеры креативных заголовков веб-сайтов вдохновили вас. Если вы ищете больше, посетите некоторые из других замечательных сайтов на Made in Webflow.
5 красивых шаблонов оформления шапки украсят ваш сайт
Peter Martinez обновлено 2020-09-25 17:19:49
Первые впечатления остаются навсегда, не так ли? Итак, если у вас есть шанс, почему бы вам не сделать все возможное для своего веб-сайта с точки зрения скорости, производительности и, самое главное, дизайна. Хороший дизайн веб-сайта не только обеспечивает фантастическую рентабельность инвестиций, но и снижает вероятность отказов.
Хороший шаблон дизайна заголовка должен нести необходимую информацию, а также иметь привлекательный макет и структуру. Это потому, что, с одной стороны, вы должны сосредоточиться на предоставлении ценности аудитории. С другой стороны, вы должны создать впечатление, которое неразрывно связывает пользователя с вашим сайтом.
Таким образом, создание собственного дизайна веб-сайта и сохранение его в качестве шаблона для последующего использования — отличный способ двигаться вперед. Самое приятное то, что вы можете создавать лучшие шаблоны оформления заголовков, не обучаясь кодированию и не нанимая профессиональных дизайнеров и разработчиков. Давайте узнаем, как!
Как создать дизайн шапки веб-сайта?
Wondershare Mockitt открывает вам доступ в совершенно новый мир дизайна. Начиная с цели веб-сайта и согласования дизайна и заканчивая созданием мобильной платформы, Mockitt является передовым инструментом для создания веб-сайтов, включая шаблоны дизайна заголовка веб-сайта.
Этот инструмент позволяет пользователям создавать быстрые, эффективные и потрясающие дизайны без использования кодов. Вот важные аспекты Mockitt, которые позволяют пользователям создавать эффективные прототипы.
Попробовать бесплатно
- Библиотека ресурсов Mockitt состоит из множества ресурсов, значков и элементов.
 Все эти активы управляются с помощью функции перетаскивания, которая позволяет пользователю создавать привлекательный пользовательский интерфейс и привлекательные страницы.
Все эти активы управляются с помощью функции перетаскивания, которая позволяет пользователю создавать привлекательный пользовательский интерфейс и привлекательные страницы.
- Создание шаблона дизайна шапки также требует от пользователя обеспечения правильной взаимосвязи с другими страницами веб-сайта. Это не только позволяет вам связывать страницы с анимированными взаимодействиями, которые также можно просматривать в режиме реального времени.
- Mockitt помогает создавать шаблоны оформления заголовков веб-сайтов с различными формами переходов. Например, вы можете создать меню, которое открывает и закрывает один из 17 различных переходов.
- Поскольку каждая платформа или устройство имеют разные размеры и характеристики, у Mockitt есть готовые макеты заголовков. Все, что вам нужно сделать, это выбрать устройство, и готовая монтажная область становится доступной, чтобы дать волю своим творческим сокам.
- Кроме того, вы также можете поделиться проектом с членами команды и клиентами.
 Это помогает уменьшить разрыв в общении, позволяя всем пользователям обсуждать шаблоны дизайна заголовка веб-сайта.
Это помогает уменьшить разрыв в общении, позволяя всем пользователям обсуждать шаблоны дизайна заголовка веб-сайта.
- Раздел Handoff в Mockitt — это еще одна функция нового поколения, которая позволяет копировать и вставлять код CSS для общего дизайна. Таким образом, вы можете протестировать дизайн заголовка в онлайн-инструменте и скопировать точную информацию для создания веб-сайта.
Используя Wondershare Mockitt, любой человек (не обязательно дизайнер) может создавать собственные дизайны для каждого отдельного элемента веб-сайта. Все, что вам нужно понять, это правильное размещение и ознакомиться с особенностями и функциями инструмента.
Попробуйте бесплатно
5 потрясающих шаблонов оформления шапки
Использование готовых шаблонов экономит время и деньги. Это позволяет создавать бизнес-сайты, соответствующие целям и задачам. Кроме того, также легко изменить макет и другие детали шаблонов, чтобы дополнительно обновить их, чтобы они лучше соответствовали вашим требованиям.
Вот некоторые из самых эффективных, утилитарных и привлекательных шаблонов дизайна шапки сайта.
1:Дримсофт
Такие шаблоны, как Dreamsoft, наиболее эффективны для веб-сайтов компаний, занимающихся разработкой программного обеспечения и приложений. Благодаря таким эффектам, как материальный параллакс и анимация CSS3, это создает разницу в бизнес-проекции.
Что касается дизайна шапки, Dreamsoft фокусируется на продукте и позволяет сразу объяснить основные функции бизнеса. Типографика крупная и жирная, что производит сильное впечатление и помогает посетителю понять, что вы предлагаете.
Кроме того, основные изображения автоматически меняются при переходе вверх. Вы можете добавить до 3 изображений. Логотип расположен слева, а панель поиска и другие вкладки — справа.
2:StartIT
Созданный на PHP и CSS, StartIT представляет собой шаблон веб-сайта с простым в настройке и элегантным дизайном заголовка шаблона. Он также имеет динамическое фоновое изображение, а типографика на экране красочная, смелая и зачеркнутая, чтобы помочь пользователю понять, о чем идет речь.
Подойдя к панели заголовка, вы найдете место для логотипа с левой стороны и другие ссылки с правой стороны страницы. Еще одним инновационным элементом StartIT является Select Sidearea, которая представляет собой специальный раздел на экране для изображений или портфолио продуктов.
3:Smart
Среди всех шаблонов и дизайнов сайтов, с которыми вы можете столкнуться, видео по-прежнему остается одним из лучших способов начать диалог с посетителем. Шаблон Smart создан с использованием Bootstrap 4 CSS и HTML5. Он быстрый, элегантный и простой в управлении.
Шаблон дизайна заголовка Smart похож на два других, которые мы обсуждали выше. В нем есть место для логотипа и названия компании слева и интерактивные вкладки, связанные с бизнесом, справа. Это также дает вам возможность добавить портфолио рабочих и бизнес-видео на главную страницу.
4:Revolution
Revolution подходит для разных компаний, поскольку обладает множеством функций и интеграций. Наглядные изображения, безупречная анимация, несколько интеграций с собственными веб-сайтами обеспечивают создание привлекательных и интерактивных веб-сайтов.
Наглядные изображения, безупречная анимация, несколько интеграций с собственными веб-сайтами обеспечивают создание привлекательных и интерактивных веб-сайтов.
У Revolution есть один из лучших шаблонов дизайна заголовка, поскольку он упрощает минималистский дизайн заголовка, оставляя больше места для интерактивных элементов, таких как вставка видео и история бренда.
5:The Issue
Блоггерам, журналам и изданиям будет очень легко работать с этим шаблоном темы. Выпуск позволяет вам поделиться историей своего бренда, одновременно помогая вам создать удобный веб-сайт. Он предлагает 18 различных версий, а также 10 различных шаблонов оформления шапки веб-сайта.
Все заголовки интерактивные, плавные и элегантные. Они отличаются расположением вкладок, логотипом, меню и строкой поиска. Кроме того, эти дизайны заголовков также предоставляют различные варианты навигации, социальные значки и поля подписки (CTA).
Заключение
Чтобы выбрать шаблон дизайна шапки, который привлечет ваше внимание и сможет заинтересовать вашу аудиторию, вы должны просмотреть весь шаблон веб-сайта.
