Создание сайтов и Photoshop
Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы. Как оформить макет в Фотошопе, зависит от воображения и вкуса.
Базовые знания по созданию дизайна в Фотошопе
Работа в графическом редакторе — сложный процесс. Веб-мастера учатся годами оформлять и верстать по нему интернет-страницы. Если нужен простой сайт одностраничник, то его можно создать самостоятельно, имея базовые знания программы фотошоп и немного фантазии. Не стоит рассчитывать, что с первого раза получится оформить креативный и уникальный дизайн как у профессиональных мастеров.
Необходимо уметь правильно нарисовать: геометрическую фигуру, линии, изменить цвет, начертить линию, подобрать шрифты. Все это базовые функции, с которыми нужно уметь работать. С помощью них создается макет дизайна будущего сайта. Перед созданием дизайна сайта, следует определиться, каким его видит пользователь. По критериям сайты разделяются на 4 вида:
Все это базовые функции, с которыми нужно уметь работать. С помощью них создается макет дизайна будущего сайта. Перед созданием дизайна сайта, следует определиться, каким его видит пользователь. По критериям сайты разделяются на 4 вида:
- Одностраничный.
- Многостраничный.
- Резиновый.
- Фиксированный.
Если удалось создать макет на фотошопе, дальше его следует загрузить на хостинг. В ситуации, когда самостоятельно это сделать не получается, макет сайта можно отдать верстальщику. Он на профессиональном уровне сделает html шаблон. Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
Создание сайтов в Photoshop
Большинство пользователей ПК не умеют работать в фотошопе, соответственно не смогут правильно создать сайт с его помощью. Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Компания Cetera Labs предлагает создание сайта в photoshop по привлекательным ценам и на привлекательных условиях. Профессиональные сотрудники компании помогут реализовать поставлены планы и цели на высоком уровне с использованием современных технологий и актуальных решений.
16 мая 2018
Поделиться в соц. сетях:
Разделение веб-страниц на фрагменты в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 25, 2021 01:09:55 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
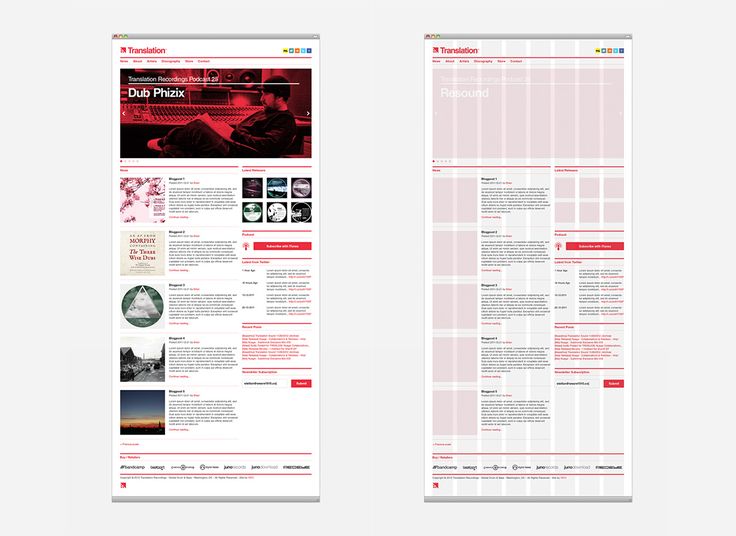
Фрагменты разделяют изображение на изображения меньшего размера, которые собираются на веб-странице с помощью HTML-таблицы или слоев CSS. Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации.
Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации.
Экспортировать и оптимизировать разделенное на фрагменты изображение можно с помощью команды Сохранить для Web. Photoshop сохраняет каждый фрагмент как отдельный файл и создает HTML или CSS код, необходимый для отображения разбитого на фрагменты изображения.
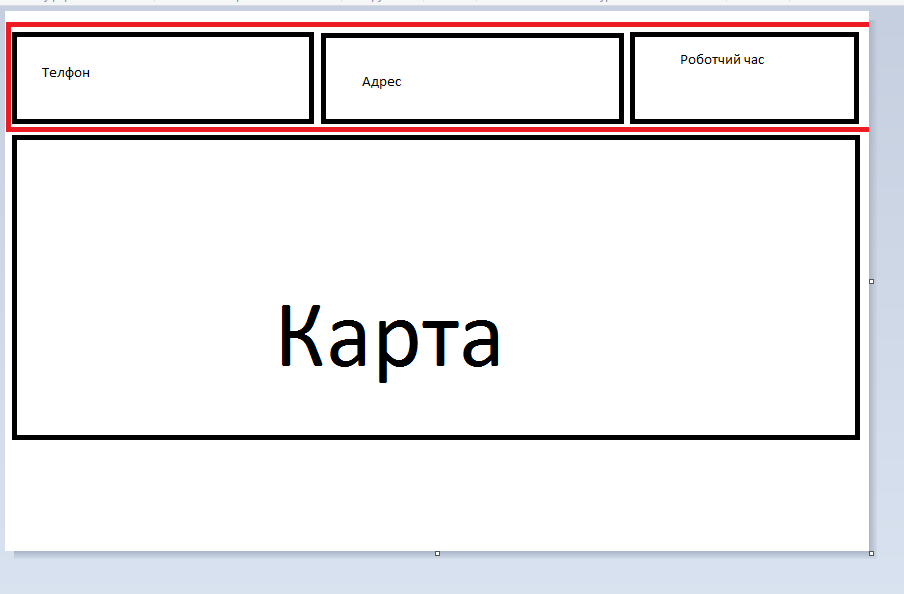
Разбитая на фрагменты веб-страница.При работе с фрагментами необходимо учитывать следующее.
Создать фрагмент можно с помощью инструмента «Фрагмент» или с помощью слоев.
После создания фрагмента его можно выделить с помощью инструмента «Выделение фрагмента» , а затем переместить, изменить размер или выровнять по отношению к другим фрагментам.
Вы можете настроить параметры каждого фрагмента, например тип фрагмента, название и адрес URL в диалоговом окне «Параметры фрагмента».

Каждый фрагмент можно оптимизировать с помощью разных параметров оптимизации в диалоговом окне Сохранить для Web.
Типы фрагментов
Фрагменты различаются по типу содержимого (автоматический, изображение, без изображения) и по способу создания (пользовательский, слоевой, автоматический).
Фрагменты, созданные с помощью инструмента «Фрагмент», называются пользовательскими фрагментами. Фрагменты, созданные с помощью слоя, называются слоевыми фрагментами. При создании нового пользовательского или слоевого фрагмента для оставшихся частей изображения создаются дополнительные автоматические фрагменты. Другими словами автоматические фрагменты заполняют пространство изображения, не определенное пользовательскими или слоевыми фрагментами. Автоматические фрагменты повторно создаются при каждом добавлении или изменении пользовательских или слоевых фрагментов. Автоматические фрагменты можно преобразовать в пользовательские.
Пользовательские фрагменты, слоевые фрагменты и автоматические фрагменты выглядят по-разному — пользовательские и слоевые фрагменты выделяются сплошной линией, в то время как автоматические фрагменты выделяются пунктирной линией. Дополнительно пользовательские и слоевые фрагменты отображаются особым значком. Можно отключить отображение автоматических фрагментов, что облегчит работу с пользовательскими и слоевыми фрагментами.
Автофрагмент — тип автоматического фрагмента, который создается при создании пересекающихся фрагментов. Автофрагменты показывают, как будет разделено изображение при сохранении оптимизированного файла. Хотя автофрагменты пронумерованы и обозначены символом фрагмента, их нельзя выделить или изменить отдельно от базового фрагмента. Автофрагменты создаются повторно при каждом изменении порядка наложения фрагментов.
Фрагменты могут быть созданы разными способами.
Автоматические фрагменты создаются автоматически.
Пользовательские фрагменты создаются с помощью инструмента «Фрагмент».

Слоевые фрагменты создаются с помощью панели «Слои».
Выделение фрагментов веб-страницы
Можно нарисовать линии разделения фрагментов прямо на изображении с помощью инструмента «Фрагмент» либо создать изображение с помощью слоев и затем создать фрагменты на основе слоев.
Создание фрагмента с помощью инструмента «Фрагмент»
Выберите инструмент «Фрагмент» . (Нажимайте клавишу «C», чтобы по очереди пройти инструменты входящие в группу инструмента «Рамка».)
В окне документа автоматически появятся все существующие фрагменты.
На панели параметров выберите настройки стиля.
Обычный
Пропорции фрагмента определяются перетаскиванием.
Заданные пропорции
Устанавливает соотношение высоты к ширине. Введите целые или дробные числа для задания соотношения сторон.
 Например, чтобы создать фрагмент, ширина которого в два раза больше высоты, введите значение 2 для ширины и 1 для высоты.
Например, чтобы создать фрагмент, ширина которого в два раза больше высоты, введите значение 2 для ширины и 1 для высоты.Заданный размер
Определяет высоту и ширину фрагмента. Введите количество пикселов в целых числах.
Выделите мышью область, в которой следует создать фрагмент. Чтобы сделать фрагмент квадратным, удерживайте нажатой клавишу «Shift». Перетаскивание курсора при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) позволяет нарисовать границы фрагмента от центра. Чтобы выровнять новый фрагмент по направляющей или другому фрагменту изображения в меню «Просмотр» выберите команду «Привязать к». См. Перемещение, изменение размера и привязка пользовательских фрагментов.
Создание фрагментов по направляющим
Добавьте направляющие к изображению.
Выберите инструмент «Фрагмент» и нажмите кнопку «Фрагменты по направляющим» на панели параметров.
При создании фрагментов по направляющим все существующие фрагменты удаляются.

Создание фрагмента из слоя
Слоевой фрагмент включает все пикселы слоя. При перемещении слоя или редактировании его содержимого область фрагмента автоматически изменяется и включает в себя новые пикселы.
Слоевый фрагмент обновляется при изменении исходного слоя.Слоевые фрагменты являются менее гибкими по сравнению с пользовательскими фрагментами, однако можно преобразовать («продвинуть») слоевый фрагмент в пользовательский фрагмент. См. Преобразование автоматических фрагментов и слоевых фрагментов в пользовательские фрагменты.
Выберите слой на панели «Слои».
Выберите «Слой» > «Новый слоевой фрагмент».
Не используйте слоевый фрагмент, если планируется перемещать слой во время анимации через большую область, так как размер фрагмента может превысить полезный размер.
Преобразование автоматических фрагментов и слоевых фрагментов в пользовательские фрагменты
Слоевый фрагмент привязан к пиксельному содержимому слоя, поэтому единственным способом перемещения, объединения, разделения, изменения размера и выравнивания фрагмента является редактирование слоя — если только не преобразовать его в пользовательский фрагмент.
Все автоматические фрагменты изображения связаны и имеют одинаковые параметры оптимизации. Чтобы установить для автоматического фрагмента индивидуальные параметры оптимизации, необходимо преобразовать его в пользовательский фрагмент.
С помощью инструмента «Выделение фрагмента» выделите один или несколько фрагментов для преобразования.
Нажмите кнопку «Преобразовать» на панели параметров.
Просмотр фрагментов и их параметров
Просмотреть фрагменты можно в диалоговом меню Сохранить для Web и в Photoshop. Следующие признаки помогают определять и различать фрагменты.
Линии границ фрагментов
Определяют границы фрагмента. Сплошные линии обозначают пользовательский или слоевый фрагмент, пунктирными линиями обозначаются автоматические фрагменты.
Цвета фрагмента
Позволяют отличить пользовательские и слоевые фрагменты от автоматических. По умолчанию пользовательские и слоевые фрагменты обозначены синими символами, автоматические фрагменты — серыми.
По умолчанию пользовательские и слоевые фрагменты обозначены синими символами, автоматические фрагменты — серыми.
Также в диалоговом меню Сохранить для Web используется настройка цвета для затемнения невыделенных фрагментов. Данная коррекция применяется только для отображения на мониторе и не влияет на цвет итогового изображения. По умолчанию коррекция цвета автоматически созданных фрагментов в два раза больше, чем настройка пользовательских фрагментов.
Номера фрагментов
Фрагменты нумеруются слева направо и сверху вниз, начиная с верхнего левого угла изображения. При изменении расположения или общего количества фрагментов нумерация автоматически обновляется.
Значки фрагментов
Следующие значки обозначают определенное состояние.
Пользовательский фрагмент содержит изображение.
Пользовательский фрагмент не содержит изображения.
Фрагмент является слоевым.
Отображение или скрытие границ фрагмента
В меню «Просмотр» выберите пункт «Показать» > «Фрагменты».
 Чтобы отобразить или скрыть фрагменты при отображении других элементов, выберите команду «Вспомогательные элементы». См. Отображение или скрытие вспомогательных элементов.
Чтобы отобразить или скрыть фрагменты при отображении других элементов, выберите команду «Вспомогательные элементы». См. Отображение или скрытие вспомогательных элементов.
Отображение или скрытие автоматических фрагментов
Выполните одно из следующих действий.
Выберите инструмент «Выделение фрагмента» и нажмите кнопку «Показать автоматические фрагменты» или «Скрыть автоматические фрагменты» на панели параметров.
В меню «Просмотр» выберите пункт «Показать» > «Фрагменты». Автоматические фрагменты появятся на незаполненной фрагментами области изображения.
Отображение или скрытие номеров фрагментов
Выполните одно из следующих действий.
В Windows в меню «Редактирование» выберите «Установки», а затем пункт «Направляющие, сетка и фрагменты».
В Mac OS в меню «Photoshop» выберите «Установки», а затем пункт «Направляющие, сетка и фрагменты».

В разделе «Фрагменты» установите флажок «Показывать номера фрагментов».
Изменение цвета линий фрагментов
В Windows выберите в меню «Редактирование» пункт «Установки» > «Направляющие, сетка, фрагменты». В Mac OS выберите «Photoshop» > «Установки» > «Направляющие, сетка и фрагменты».
В разделе «Линии границ фрагментов» выберите цвет из меню «Цвет линии».
После изменения цвета выделенные линии границ фрагментов автоматически станут контрастного цвета.
Еще похожее
- Параметры HTML для фрагментов
- Задание типа содержимого фрагмента
Вход в учетную запись
Войти
Управление учетной записью
Как сделать визуализацию архитектуры плана участка в Photoshop
В этом уроке Жюльен расскажет о своем рабочем процессе, как сделать визуализацию плана участка или иллюстрацию генерального плана в Photoshop на основе импортированного чертежа САПР. Она покажет, как грамотно накладывать текстуры, чтобы это было динамично, реалистично и, самое главное, повышало скорость рабочего процесса! Другими словами: она постарается получить хороший результат с разумными усилиями — наслаждайтесь этим!
Она покажет, как грамотно накладывать текстуры, чтобы это было динамично, реалистично и, самое главное, повышало скорость рабочего процесса! Другими словами: она постарается получить хороший результат с разумными усилиями — наслаждайтесь этим!
Я буду использовать старый университетский проект звуковой галереи, предназначенный для подключения к существующему культурному центру города. Определение термина «искусство», кажется, расширяется, и поэтому этот проект был посвящен рассмотрению звука как самой формы искусства. В качестве генерального плана идея заключалась в том, чтобы установить как можно более тесную связь с существующей городской и природной тканью.
Как и любой проект архитектурной визуализации в Photoshop, он начинается с базовой работы с 2D-линиями. В моем случае я использовал AutoCAD для рисования контекстного плана.
Прежде чем придать изображению какую-либо глубину или цвет, я сначала настраиваю этот слой так, чтобы он четко читался как штриховое изображение. В данном случае из-за характера местности было важно определить водные каналы, окружающие территорию, поэтому линии в этих областях набраны более жирным шрифтом. Рабочий файл
В данном случае из-за характера местности было важно определить водные каналы, окружающие территорию, поэтому линии в этих областях набраны более жирным шрифтом. Рабочий файл
Изменение линейной работы можно выполнить несколькими способами, я предпочитаю делать это уже в исходной программе САПР (в данном случае в AutoCAD). Время от времени я иногда импортирую PDF-файл в Adobe Illustrator, так как переход между Photoshop и Illustrator плавный и иногда может ускорить рабочий процесс, если нужно очистить всего несколько областей.
Следующим шагом будет добавление теней зданий. Это регулярно обсуждаемая тема при визуализации плана этажа, поскольку тени зданий могут быстро сделать изображение слишком перегруженным и в результате запутать цель плана этажа. Планы этажей обычно говорят о пространстве/программе/функции, а не о свете. Однако я думаю, что когда дело доходит до контекстных городских планов, они оказывают огромное влияние на то, как изображение читается, и действительно помогают понять масштаб, особенно тем, кто не знаком с проектом. Таким образом, тени могут просто передавать дополнительную информацию для понимания дизайна в целом.
Таким образом, тени могут просто передавать дополнительную информацию для понимания дизайна в целом.
Например, в этом случае самая большая тень исходит от соседнего здания, похожего на замок. Чтобы создать тени, я быстро создаю 3D-здания в SketchUp. На изображении ниже показано изолированное изображение тени, экспортируемое прямо из SketchUp.
Теперь начинается работа в Photoshop, где я комбинирую линии с тенями. На изображениях ниже показана работа с линиями, наложенная поверх слоя с тенью:
Комбинированные слои с тенью и линией в Photoshop Я «объединяю» оба элемента, просто правильно упорядочив слои или установив режим наложения теневого слоя на «Умножение». Уже из-за этого изображение внезапно становится намного более глубоким, но при этом вы можете видеть, как быстро тени могут стать подавляющими, поэтому я часто буду играть с их непрозрачностью, пока не буду доволен, изменив прозрачность слоя с тенью. Иногда я применяю небольшой фильтр размытия по Гауссу, чтобы смягчить тени.
Теперь, когда все основные элементы на месте, пришло время немного повеселиться и добавить красок в изображение. На данный момент я использую простые двухмерные плоские цветные заливки, здесь нет ничего особенного, и причина этого в основном в том, что они изначально используются в качестве масок. Если рабочий слой с базовыми линиями выполнен правильно и в работе с линиями нет отверстий, то этот шаг должен быть довольно простым, используя инструмент «Волшебная палочка», чтобы быстро выделить и раскрасить пробелы.
Цель этого шага — настроить себя на быструю маскировку. Для тех, кто знаком с программным обеспечением для 3D-рендеринга и V-Ray, скажу, что здесь я в основном настраиваю свой собственный слой Material ID, который используется для быстрого выбора частей, к которым я могу применить текстуры. Это метод, который часто используется только в 3D-рендеринге, однако я обнаружил, что он одинаково полезен в 2D-чертежах, поскольку это значительно ускоряет рабочий процесс, когда дело доходит до добавления/редактирования текстур, и поэтому очень важно настроить это. слой на ранней стадии.
слой на ранней стадии.
Так что в моем случае я также создаю другой слой с разными «Материалами». После этого шага у меня есть разные слои для этих областей:
- Трава
- Вода
- Тротуар
- Дорога
В комбинации это выглядит уже так: мы будем продолжать улучшать внешний вид еще больше.
В зависимости от проекта этот процесс может значительно усложниться в зависимости от количества отделки пола, которую вы хотите запечатлеть. Чтобы сделать быстрый выбор всего на этом слое, удерживайте нажатой «команда» (Alt на ПК) и выберите миниатюру этого слоя. Некоторым людям нравится экспортировать свою исходную работу САПР в тот же слой, чтобы их заливки/линии/тени объединялись и экспортировались в виде одного файла JPG/PDF из любого программного обеспечения САПР, которое они используют, поэтому пропускают первые 2 шага.
Часто это также зависит от используемого вами программного обеспечения. Теоретически это все еще работает, но я считаю, что это становится процессом в 2 клика вместо 1 клика, когда дело доходит до выбора каждого материала, поскольку вам нужно выбрать слой, а затем волшебную палочку в нужной области, в отличие от простого удержания «Command ‘ и выбрав слой. Кроме того, когда тени уже встроены в цветное изображение, это делает волшебную палочку немного избыточной с точки зрения скорости. Звучит более утомительно при настройке в Photoshop — создании отдельных слоев для работы с линиями, тенями и 2D-цветовыми заливками, но это ускоряет рабочий процесс и дает гораздо больше гибкости, позволяя настраивать каждый графический элемент в изображении
Кроме того, когда тени уже встроены в цветное изображение, это делает волшебную палочку немного избыточной с точки зрения скорости. Звучит более утомительно при настройке в Photoshop — создании отдельных слоев для работы с линиями, тенями и 2D-цветовыми заливками, но это ускоряет рабочий процесс и дает гораздо больше гибкости, позволяя настраивать каждый графический элемент в изображении
Следующим шагом будет добавление текстур к каждой из этих областей, которые я уже заполнил, например к воде, дорогам, тротуарам и т. д. . Например, на этом изображении текстуры травы, которые я использовал, пришлось немного уменьшить, иначе каждая травинка была бы очень заметна на изображении, что на самом деле не очень хорошая идея для плана участка.
Если вы используете «стандартные» текстуры травы, которые бесшовно мозаичные, у вас может возникнуть проблема, связанная с тем, что эти текстуры часто покрывают не большие площади, а несколько метров. Поэтому я иногда использую спутниковые снимки травяных полей для этих контекстных планов вместо текстур травы, которые вы найдете повсюду, поскольку они более точно передают масштаб текстуры.
Кроме того, для такого рода текстур в городском дизайне не очень важно, чтобы текстура была бесшовно мозаичной, поскольку часто бывает достаточно одной фотографии для одного из элементов, которые вы хотите покрыть текстурой. Эти фотографии также имеют то преимущество, что вы избегаете эффекта плитки, который вы часто получаете с мозаичными текстурами, потому что вы просто не используете плитки!
Итак, давайте импортируем фотографию травяного поля, которая будет выглядеть следующим образом:
Импортированная текстура травы в PhotoshopВ этом случае я просто размещаю фототекстуру в Photoshop, пока она не покроет весь холст, как показано ниже. Вы можете удалить швы с помощью инструмента «Штамп».
Мозаичная текстура травыИтак, я заполнил весь холст этой текстурой и применил маску из слоя 2D-заливки, который мы создали ранее для травы. После этого я играю с режимами наложения слоя и непрозрачностью слоя. В зависимости от изображения этот процесс может включать некоторые проблемы с устранением неполадок, но ключевые режимы наложения слоев, на которые следует обращать внимание в этом процессе, будут следующими:
- «наложение»
- «умножение»
- иногда «осветление»
и даже иногда (как в этом случае) я оставляю его на обычном и вместо этого работаю с прозрачностью/непрозрачностью. Мне нравится комбинировать текстуры, поэтому довольно редко бывает, чтобы одна текстура была установлена на 100% непрозрачность. Иногда я обнаруживаю, что текстура, которую я использую, просто не работает с изображением, однако из-за 2D-заливок, которые мы настроили ранее, это позволяет нам довольно быстро менять текстуру без необходимости повторного вырезания мест, где находится текстура. необходимый. Это просто вопрос повторного применения маски из слоя 2D-заливки.
Мне нравится комбинировать текстуры, поэтому довольно редко бывает, чтобы одна текстура была установлена на 100% непрозрачность. Иногда я обнаруживаю, что текстура, которую я использую, просто не работает с изображением, однако из-за 2D-заливок, которые мы настроили ранее, это позволяет нам довольно быстро менять текстуру без необходимости повторного вырезания мест, где находится текстура. необходимый. Это просто вопрос повторного применения маски из слоя 2D-заливки.
Благодаря маске слоя текстура зеленой травы применяется мгновенно, и моя визуализация городского дизайна теперь выглядит следующим образом:
Замаскированная текстура травыЗатем я повторяю шаги с дорогами: начните добавлять ландшафтный антураж, так как мы хотим оживить наш план контекста, правильно! Этот шаг довольно прост, это просто упражнение по копированию и вставке — сначала. Здесь важно иметь красивые и качественные срезанные деревья. Кроме того, вы хотите избежать эффекта клонирования, используя одно изображение дерева для всех деревьев на вашем рисунке, так как это действительно выглядит непрофессионально…
Поэтому мы используем одно из наших вырезанных деревьев вида сверху из «Коллекции TopViewTrees», созданных для архитектурных визуализаций такого типа:
В коллекцию входит множество графических изображений для всех видов архитектурных планов. Как правило, наша графика для деревьев вида сверху для контекстных планов включает 9 вариантов одного и того же типа дерева в одном файле, чтобы избежать эффекта клонирования в ваших планах сайта. Вы можете бесплатно получить один из файлов здесь, чтобы использовать его в своем учебном пособии или даже в своих проектах коммерческой архитектуры и городского дизайна:
Как правило, наша графика для деревьев вида сверху для контекстных планов включает 9 вариантов одного и того же типа дерева в одном файле, чтобы избежать эффекта клонирования в ваших планах сайта. Вы можете бесплатно получить один из файлов здесь, чтобы использовать его в своем учебном пособии или даже в своих проектах коммерческой архитектуры и городского дизайна:
Это высококачественное изображение размером 4000 x 4000 пикселей (около 22 МБ) уже замаскировано (=прозрачный фон) и поэтому может быть мгновенно объединено с планом вашего сайта. Файл .PNG является частью пакета OpenArchiVIZpack — нашей бесплатной и удобной графической библиотеки для архитектурной визуализации. коммерческие проекты!
Хорошо, давайте импортируем 9 деревьев в Adobe Photoshop, и вы можете сначала масштабировать их более или менее до нужного размера, который соответствует вашему рисунку. Затем я копирую и вставляю каждое отдельное дерево в свой файл Photoshop. Если я копирую один из них, я также немного поворачиваю и масштабирую его, чтобы он выглядел еще более по-другому.
Делая это, вы избежите поиска клонов на 100%!
Как вы видите, оттенки деревьев немного путаются с травой и общими тонами изображения. В этом вам поможет цветокоррекция. В этом случае я немного обесцветил деревья, чтобы они больше контрастировали с другими тонами травы и тротуара.
Затем я дублирую все деревья и добавляю наложение черного цвета, а непрозрачность слоя уменьшаю примерно до 30%. Этот слой выступает в роли тени дерева, я слегка смещаю их в сторону от деревьев в том же направлении, что и тени других зданий.
Теперь, когда основная часть изображения завершена, осталось только доработать определенные области. Я хотел придать воде некоторую глубину и проиллюстрировать информацию о высоте каналов, поэтому я нарисовал несколько теней (опять же примерно в том же направлении, что и здания), чтобы показать, что они находятся ниже уровня земли города.
Я подчеркиваю тени вокруг основных пересечений, таких как мост, регулируя непрозрачность и поток кисти по ходу работы. Это довольно простое (и веселое) действие, которое, как вы можете заметить, действительно привносит в изображение совершенно новый уровень глубины.
Это довольно простое (и веселое) действие, которое, как вы можете заметить, действительно привносит в изображение совершенно новый уровень глубины.
На данный момент я все еще не совсем доволен травой, так как она выглядит слишком идеальной, на мой вкус, а в природе все несовершенно. Поэтому я хочу работать с текстурой наложения, которая будет изменена, а затем объединена с текстурой травы, чтобы придать ей немного другой оттенок.
ОК — давайте найдем красивую текстуру, которую можно использовать для слияния. Поэтому я просматриваю нашу библиотеку из более чем 4000 бесплатных текстур, где вы можете взять множество бесплатных текстур для своего проекта:
Поскольку она будет немного изменена и будет применяться только с прозрачностью, она не обязательно должна быть текстурой травы — более важно, чтобы у него был какой-то интересный текстурный эффект, поэтому я просто выбираю этот:
Итак, я импортирую его и делаю следующие настройки:
- Добавление фильтра размытия в движении
- Изменение уровней
- Обесцветьте текстуру
- Уменьшите непрозрачность слоя до 30-40%
- Режим слоя: Мягкий свет
Примените ту же маску слоя, что и для зеленой заливки. Здесь вы видите процесс:
Здесь вы видите процесс:
Даже на маленьких эскизах видно, что это придает траве более грубый вид, верно?
Наконец, один небольшой совет: когда я закончил почти все, я также применил еще одно изображение текстуры ко всему макету, чтобы придать изображению легкий винтажный вид. В моем случае я выберу текстуру бетона, которая также придает красивый эффект зданиям, которые в настоящее время более или менее белые.
Итак, еще раз я снова беру красивую текстуру из нашей бесплатной библиотеки с более чем 4000 текстур:
Я применяю текстуру бетона только с непрозрачностью около 20%, и тогда она будет выглядеть так:
Наконец, Я добавляю всю информацию о схемах, названия улиц, названия основных зданий и любую информацию, относящуюся к городскому дизайну проекта.
Весь процесс от начала до конца может занять от 3 до 6 часов в зависимости от сложности проекта. Мой рабочий процесс значительно улучшился после применения этих простых методов, описанных в этом руководстве. На самом деле, когда я впервые сделал сопоставимое изображение в университете, я, вероятно, потратил более 20 часов только на то, чтобы закончить его. Таким образом, Photoshop больше ориентирован на работу с умом, чем на то, чтобы делать как можно больше.
На самом деле, когда я впервые сделал сопоставимое изображение в университете, я, вероятно, потратил более 20 часов только на то, чтобы закончить его. Таким образом, Photoshop больше ориентирован на работу с умом, чем на то, чтобы делать как можно больше.
Надеемся, что из этого урока вы узнали о важности текстур не только в 3D-рендеринге, но и о том, как их можно использовать для передачи информации в 2D. Кроме того, я надеюсь, что вас вдохновил простой, но привлекательный внешний вид, который вы можете создать для своего следующего архитектурного плана, приложив разумные усилия. Спасибо!
Пожалуйста, распространите любовь, если вам это нравится…0032
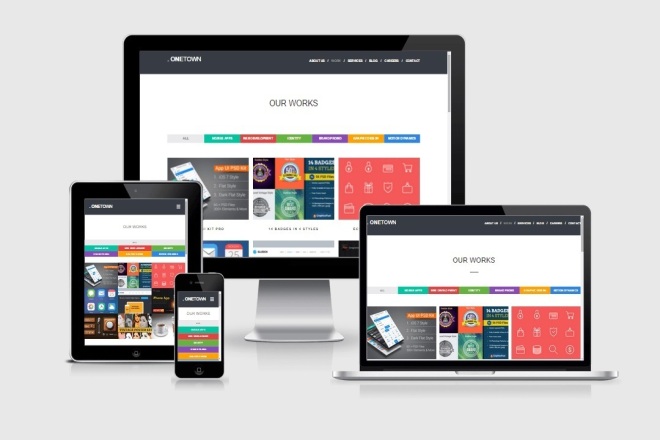
Как создать веб-макет в Photoshop
Создание веб-макета в Photoshop может показаться сложной задачей. В конце концов, есть много элементов, которые входят в хорошо спроектированный веб-сайт. Но не волнуйтесь! Создать веб-макет на самом деле довольно просто, если разбить его на более мелкие шаги.
В этом уроке мы познакомим вас с процессом создания базового веб-макета в Photoshop. Мы начнем с настройки нашего документа и создания заголовка. Затем мы добавим немного контента. Наконец, мы добавим нижний колонтитул и некоторые последние штрихи.
Мы начнем с настройки нашего документа и создания заголовка. Затем мы добавим немного контента. Наконец, мы добавим нижний колонтитул и некоторые последние штрихи.
Готовы начать? Пойдем!
1. Настройте документПрежде всего: настройте документ. Как правило, вам захочется создать новый документ Photoshop со следующими настройками:
Ширина: 1200PX
Высота: 1500PX
RESOLERTEN:
88878 7.PPI
: 88888 7.PPI
: 888 7.PPI
: 888 7. Mode:
Прежде чем двигаться дальше, давайте немного подробнее изучим процесс установки размеров.
Выберите правильные размеры веб-страницы При разработке эффективной веб-страницы важно тщательно продумать размеры макета. Слишком маленький, и ваш контент может быть трудно читать, тогда как слишком большой, и вы рискуете перегрузить своих посетителей слишком большим количеством информации за один раз.
В конечном счете, правильные размеры будут зависеть от характера вашего контента и целей вашего веб-сайта. Если вы разрабатываете сложную инфографику или портфолио, заполненное изображениями, вам может понадобиться холст большего размера, чтобы дать этим визуальным элементам пространство для дыхания.
Чтобы установить эти размеры в Photoshop, вам просто нужно установить их при создании нового файла
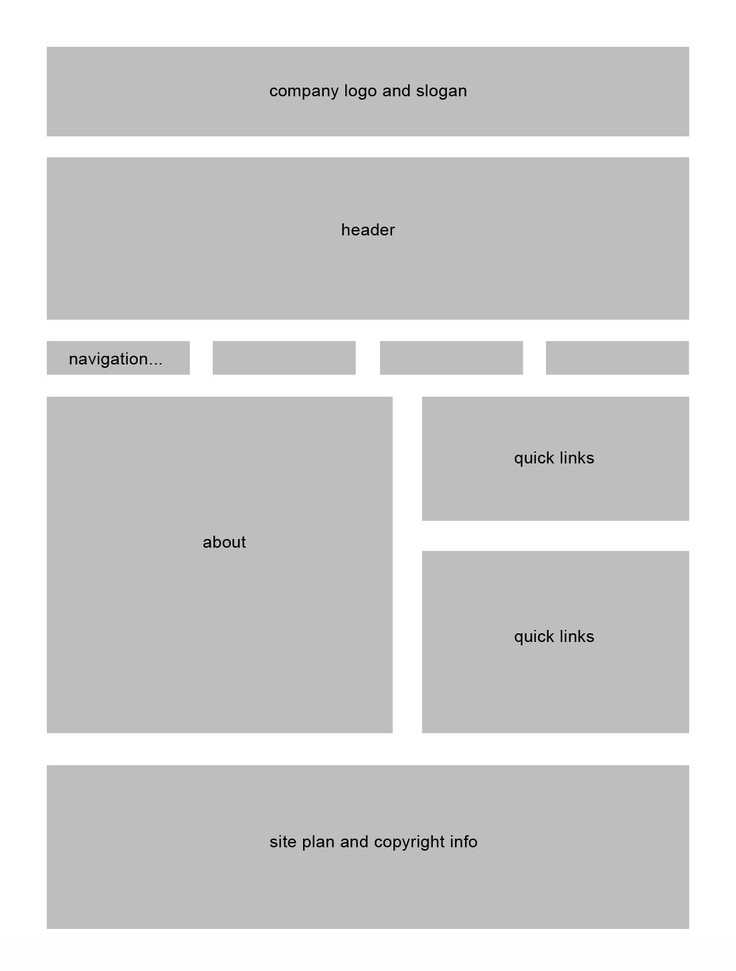
2. Используйте линии сетки для создания профессионального вида влияние линий сетки. Они предоставляют рекомендации, необходимые для того, чтобы элементы вашего веб-сайта были выровнены и размещены правильно.Линии сетки — один из самых важных инструментов в этом процессе. Эти линии помогут вам упорядочить содержимое и создать четкое разделение между различными разделами. Они также добавляют визуальный интерес, разбивая большие блоки текста на более удобные фрагменты.
Чтобы использовать линии сетки в Photoshop при создании веб-макета, просто выберите меню Edit и затем нажмите Preferences > Guides & Grid . Отсюда вы можете выбрать отображение линий сетки сплошным цветом или набором точек. Как только вы включите линии сетки, вы можете использовать их, чтобы размещать контент именно там, где вы хотите.
Отсюда вы можете выбрать отображение линий сетки сплошным цветом или набором точек. Как только вы включите линии сетки, вы можете использовать их, чтобы размещать контент именно там, где вы хотите.
С лета 2022 года вы также можете редактировать направляющие и сетки, которые вы ранее создали в Photoshop. Эти изменения позволяют редактировать сетки и направляющие с помощью клавиатуры. Кроме того, вы можете изменить их цвет, ориентацию, размер и начальное положение.
Разбивка содержания на аккуратные, легко читаемые разделы не только сделает его визуально более привлекательным, но и сделает его более удобным для пользователя. Затем вы можете использовать эти строки для создания каждого из разделов вашего веб-сайта, чтобы они точно соответствовали стандартному размеру экрана.
3. Настройка фона Чтобы создать красивый и привлекательный фон для веб-сайта или цифрового проекта, необходимо начать с правильной цветовой схемы и текстуры. Во-первых, рассмотрите общее настроение вашего дизайна. Вы хотите чего-то смелого и драматичного или хотите задать более спокойный тон? Затем выберите основной цвет, который дополняет настроение, которое вы пытаетесь передать. Например, если вы ищете ощущение счастья, попробуйте включить в фон оттенки желтого.
Вы хотите чего-то смелого и драматичного или хотите задать более спокойный тон? Затем выберите основной цвет, который дополняет настроение, которое вы пытаетесь передать. Например, если вы ищете ощущение счастья, попробуйте включить в фон оттенки желтого.
Источник изображения: Unsplash
Или, если вы хотите, чтобы вас считали профессионалом, вы можете выбрать синий цвет.
Затем подумайте о текстурах, которые вы хотели бы добавить, чтобы улучшить внешний вид вашего сайта. Будь то тонкие градиенты или геометрические узоры, которые бросаются в глаза, в том числе текстура может придать вашему фону уникальный и изысканный вид, который действительно выделится из толпы. С помощью этих простых шагов вы сможете создать красиво текстурированный и цветной фон, который идеально задаст тон вашему дизайн-проекту.
Чтобы добавить фоновое изображение, цвет или текстурную заливку к дизайну веб-сайта в Photoshop, просто выберите меню Слой и нажмите Новый слой-заливка . Отсюда вы можете выбирать из множества различных типов заливки, включая сплошные цвета, градиенты, узоры и даже изображения.
Отсюда вы можете выбирать из множества различных типов заливки, включая сплошные цвета, градиенты, узоры и даже изображения.
После того, как вы выбрали тип заливки, которую хотите использовать, просто нажмите кнопку OK и затем настройте свойства слоя по своему вкусу. С помощью нескольких простых щелчков вы можете легко добавить фон, который действительно сделает ваш сайт популярным.
4. Создайте заголовокДалее вам нужно создать заголовок для макета. Вы можете сделать это, создав новый слой, а затем добавив прямоугольную форму на холст.
Далее, выберите цвет фона или изображение для этой формы.
На этом этапе вы можете добавить логотип в заголовок макета. Если это так, просто откройте файл изображения в Photoshop и перетащите его в документ. Вы можете изменить размер и положение изображения по мере необходимости.
Если вы хотите добавить текст в заголовок, вы можете использовать инструмент Type для создания нового текстового слоя. Отсюда вы можете выбрать шрифт, цвет и размер, а также ввести нужный текст.
Отсюда вы можете выбрать шрифт, цвет и размер, а также ввести нужный текст.
Вы можете использовать ранее настроенные направляющие и линии сетки, чтобы обеспечить правильное выравнивание заголовка (и всего его содержимого) в пределах всего макета.
5. Добавление текста и изображений в макетЧтобы создать эффектный и привлекательный веб-сайт, важно добавить текст и изображения, которые вызывают эмоции у читателя, и вовлекают их в ваш контент. Делитесь ли вы новым продуктом или рекламируете преимущества своей компании, привлекающие внимание визуальные эффекты и привлекательный язык помогут удержать посетителей на вашей странице.
С помощью всего нескольких простых настроек вы можете превратить свой веб-сайт в интерактивное, динамичное пространство, к которому пользователи будут возвращаться снова и снова.
Источник изображения: Unsplash
Вы можете добавить текст и изображения в макет веб-макета, который вы создаете, чтобы действительно отразить суть того, что вы пытаетесь передать. Используйте интересные шрифты и смелые цвета, чтобы действительно выделить ваш контент. И не забывайте о включении мультимедийных элементов, таких как заполнители для видео или интерактивных презентаций, чтобы сохранить интерес.
Используйте интересные шрифты и смелые цвета, чтобы действительно выделить ваш контент. И не забывайте о включении мультимедийных элементов, таких как заполнители для видео или интерактивных презентаций, чтобы сохранить интерес.
Вы можете добавить все эти элементы в веб-макет Photoshop, просто перетащив их на место. Или, если вы хотите больше контролировать размещение и размер ваших элементов, вы можете использовать параметры Transform или Free Transform , которые находятся в меню Edit . Имея в своем распоряжении эти мощные инструменты, вы можете легко создать веб-сайт, который будет визуально привлекательным и информативным.
6. Создайте нижний колонтитул Подобно верхнему колонтитулу, нижний колонтитул является важным элементом макета любого веб-сайта. В нижнем колонтитуле часто отображается уведомление об авторских правах, краткая контактная информация, мини-контактная форма и значки социальных сетей.
Создание нижнего колонтитула в Photoshop очень похоже на создание верхнего колонтитула. Просто создайте новый слой, а затем добавьте прямоугольник в нижней части макета. Залейте фон этой фигуры сплошным или градиентным цветом — или вы можете использовать изображение в качестве фона, если хотите.
Затем добавьте желаемый текст и изображения поверх этой фигуры. Вы можете использовать дополнительные фигуры для создания пользовательских значков, а также для обозначения столбцов или подразделов. Используйте линии сетки и направляющие, которые вы создали ранее, чтобы нижний колонтитул располагался по центру и правильно располагался в общем макете.
7. Сохраните файл в формате JPEG или PNG После того, как вы правильно разместили весь свой контент в своем веб-макете, пришло время сохранить файл. Для этого просто перейдите в меню File и затем Export . В появившемся диалоговом окне выберите JPEG или PNG, затем дайте имя файлу и нажмите кнопку Export .
Сохранение файла в формате JPEG или PNG поможет сохранить качество изображений при просмотре в Интернете. И, поскольку оба эти формата широко используются в Интернете, вы сможете легко поделиться своим макетом с другими. Итак, создаете ли вы веб-сайт для себя или для клиента, обязательно сохраните файл в одном из этих форматов.
Затем файл(ы) изображения можно использовать для разработки действующего веб-сайта. Но это разговор в другой раз.
Создайте веб-макет в Photoshop и воплотите свое видение в жизнь Следуя приведенным выше советам, вы сможете создать красивый и профессиональный макет веб-страницы, который обязательно произведет впечатление на ваших посетителей. И как только вы разработаете свой макет, вам понадобится безопасное и надежное место для его размещения в Интернете. Verpex предлагает быстрые и безопасные планы веб-хостинга с первоклассной поддержкой, поэтому вы можете быть уверены, что ваш веб-сайт всегда работает и работает.
Так чего же ты ждешь? Начните создавать веб-макет своей мечты в Photoshop. Вскоре вы нажмете Опубликовать и донесете свое видение до посетителей веб-сайта. И что в этом не нравится?
Часто задаваемые вопросы Как выбрать дизайн для моего сайта?Одним из самых важных моментов при создании веб-сайта для вашего искусства является дизайн. Даже если ваши произведения искусства могут быть потрясающими, люди уйдут, если на вашем сайте будет сложно ориентироваться. Вот почему важно, чтобы сайт был удобен для глаз и удобен в навигации.
Легко ли использовать конструкторы сайтов?Одним из самых простых способов создания веб-сайта является конструктор веб-сайтов. Использование конструктора сайтов не требует навыков программирования и кодирования.
Как осуществляется обслуживание сайта? Ежедневно на наших серверах выполняются обновления ПО, оборудования, уязвимостей, путей MYSQL, CloudLinux и cPanel без перезагрузки.
