Как разработать идеальный футер сайта? Руководство с примерами ᐉ Веб-студия Brainlab
Содержание:
- Что такое футер сайта?
- Зачем нужен подвал сайта?
- Основные преимущества нижней части сайта
- Акцент на важном
- Рост лидогенерации
- Максимум полезной и важной информации
- Навигация по сайту
- Максимальный захват внимания
- Что размещать в футере
- Карта сайта
- Контактная информация
- Ссылка «Наверх»
- Социальные сети
- Авторские права
- Награды и сертификаты
- Политика конфиденциальности/условия пользования
- Форма обратной связи
- Полезные ссылки на сайт
- Форма подписки на рассылку
- Форма поиска по сайту
- О компании
- Призыв к действию
- Чего не должно быть в футере?
- Как грамотно разработать дизайн подвала сайта? Ценные рекомендации
- Примеры оформления подвала сайта
При создании сайта необходимо уделить внимание каждой его части. Часто разработчики не обращают внимание на футер сайта, предполагая, что пользователь просто не будет посещать подвал ресурса. Однако, это далеко не так. Каждая часть сайта важна и может повлиять на конверсию. Правильно продуманный футер, имеющий грамотную структуру и логичное наполнение может удержать пользователя и подтолкнуть его к действию. Можно смело сказать, что футер – это бесценная составляющая сайта, которая способна повысить его эффективность. В этой статье мы расскажем, как правильно создать подвал сайта и приведем в пример лучшие варианты футеров.
Часто разработчики не обращают внимание на футер сайта, предполагая, что пользователь просто не будет посещать подвал ресурса. Однако, это далеко не так. Каждая часть сайта важна и может повлиять на конверсию. Правильно продуманный футер, имеющий грамотную структуру и логичное наполнение может удержать пользователя и подтолкнуть его к действию. Можно смело сказать, что футер – это бесценная составляющая сайта, которая способна повысить его эффективность. В этой статье мы расскажем, как правильно создать подвал сайта и приведем в пример лучшие варианты футеров.
Что такое футер сайта?
Начнем с определения. Футер сайта он же подвал размещается в нижней части страницы (собственно говоря, потому и подвал). Там юзер может найти важную информацию, но не первостепенную.
Для понимания, в футере можно смело разместить информацию о самой компании. Согласитесь, для некоторых клиентов понимать с кем ты собираешься сотрудничать важно, а некоторым – не интересно, главное оптимальные условия. В подвал можно поместить и другие важные сведения для вашей ЦА. Ниже мы рассмотрим, что лучше размещать в нижней части сайта.
В подвал можно поместить и другие важные сведения для вашей ЦА. Ниже мы рассмотрим, что лучше размещать в нижней части сайта.
Хорошо оптимизированный подвал облачает навигацию сайта. Он поможет достичь бизнес-цели, так как является важным источником полезной информации.
Подвал сайта может принимать самые разные формы, при этом его присутствие является важным. Он выступает в роли дополнительной навигации. Безусловно в хедере ресурса располагается самая важная информация сайта, но это никак не уменьшает ценность футера. Поэтому необходимо ответственно подходить к каждой составляющей ресурса.
Зачем нужен подвал сайта?
Некоторые разработчики ошибочно думают, что нижней части сайта уделять внимание не обязательно, ведь не все прокручивают страницу до конца. Но это грубая ошибка непрофессионалов. В Footer сайта можно разместить абсолютно любую информацию. Это могут быть услуги компании или контакты.
Основные преимущества нижней части сайта
И так основной плюс данной части веб-ресурса – возможность разместить абсолютно любую информацию, но только ту, которая будет интересна пользователю. Мы уже говорили о том, что добавленные элементы в футере приносят ряд преимуществ для бизнеса. Рассмотрим подробнее.
Мы уже говорили о том, что добавленные элементы в футере приносят ряд преимуществ для бизнеса. Рассмотрим подробнее.
Акцент на важном
Грамотный разработчик, верстая сайт, должен уделить внимание подвалу ресурса, так как там можно разместить полезную информацию, а вернее сказать, сделать акцент на нее. Там можно расположить сведения о компании (ее деятельность, юридический адрес и т.д.) о ее партнерах, как вариант предложить пользователю подписаться на рассылку. Некоторые разработчики размещают видео-ролики, но только тематические. Кроме того, нижняя часть сайта упрощает и навигацию, но об этом позже.
Не стоит думать, что футер ресурса не важен, наоборот – там можно сделать акцент на важном. Уделите внимание дизайну этой части веб-страницы. К слову, многие пользователи сразу спускаются в подвал сайта, так как знают, что там собрана важная информация. Обратите на этот факт внимание.
Рост лидогенерации
Удивительно, но да, футер сайта покажет пользователю, что конец сайта, вовсе не конец. Правильно разработанный подвал сумеет удержать пользователя и подтолкнет его к действию, а это и есть основная задача сайта – привлечение лидов.
Правильно разработанный подвал сумеет удержать пользователя и подтолкнет его к действию, а это и есть основная задача сайта – привлечение лидов.
В подвале юзер сможет проделать такие манипуляции:
- Подписаться на рассылку новостей от компании.
- Если есть форма обратной связи, заполнить ее
- Пройти процедуру регистрации.
- Быстро перейти на сообщество в социальных сетях (если они имеются).
Безусловно все это влияет на общую конверсию самого сайта. Оформив подвал правильно, посетитель сайта может стать клиентом. Но важно понимать, что главное для вашей ЦА, и что нужно разместить в футере. Можно сказать, что нижняя часть ресурса дает юзеру второй шанс для принятия решения. Как итог можно сказать, что грамотно спроектированный footer позволяет удержать посетителя и подталкивает его к выполнению целевого действия.
Максимум полезной и важной информации
Бывают ситуации, когда в основное меню поместить всю информацию не получается, либо она просто не подходит по своей специфике. Тогда ее можно расположить в футере ресурса. Главное ничего не упустить из виду. Как вариант поделитесь с пользователем юридической информацией, привлекайте спонсоров, разместите полезные ссылки и прочее.
Тогда ее можно расположить в футере ресурса. Главное ничего не упустить из виду. Как вариант поделитесь с пользователем юридической информацией, привлекайте спонсоров, разместите полезные ссылки и прочее.
Навигация по сайту
Каждый человек, попадающий на сайт в первый раз, начинает изучать его и если пользователь уже ушел от хедера сайта и медленно приближается к подвалу, то видимо он не нашел то, что искал. А это значит, что у вас все еще есть шанс удержать пользователя. Разместите в подвале навигационные ссылки. Это упростит вашему потенциальному клиенту поиск нужной ему информации. Кроме того, это продлит и время пользования самим ресурсом. Это играет важную роль с точки зрения SEO.
Максимальный захват внимания
Нижняя часть веб-портала держит внимание юзера. Именно там пользователь может найти нужную информацию. Но если разработчик игнорирует правильное создание Footer, сайт будет терять своих пользователей. Можно сказать, что конец сайта – последний шанс получить ценную информацию. Не пренебрегайте этим моментом.
Не пренебрегайте этим моментом.
Что размещать в футере
Чтобы сайт был красивый и гармоничный, нужно каждую его часть хорошенько продумать. В случае с подвалом, то здесь оформление и наполнение тесно связаны. Логично, что от того, что вы хотите видеть в подвале зависит и дизайн всего блока. В принципе это можно сказать про весь сайт в целом. Сказать точно, что надо разместить в подвале, сложно, так как многое зависит от деятельности компании, да и от личных предпочтений тоже. Мы же приведем в пример большую часть элементов, которые можно расположить внизу сайта. Вы же выберите свой вариант. К слову, не обязательно включать все элементы.
Карта сайта
Карта сайта – это не типичная карта, как можно подумать. В данном случае она, представляет собой некий список страниц ресурса.
По сути, это глобальная навигация, где можно разместить не только основные разделы, но и подкатегории. При этом специалисты утверждают, что размещение в подвале полной карты сайта, где есть более двух уровней информационной иерархии – не самое лучшее решение с точки зрения UX.
Актуально применять карту сайта в крупных проектах с многоуровневой структурой.
Контактная информация
Если зайти на любой сайт, то контактам посвящен отдельный раздел, а ссылка на него располагается в главном меню. Однако, чтобы упростить пользователю управление сайтом и не заставлять его листать всю страницу вверх, когда он находится ближе к концу, в нижней части ресурса необходимо продублировать контактные данные. А чтобы поисковая система лучше понимала контакты компании необходимо разместить данные в микроразметке.
Говоря об информации, то кроме номеров телефона, стоит разместить и адрес электронной почты, указать полный почтовый адрес, если есть офлайн магазины или офисы укажите эти адреса. Размещение контактов в футере улучшает юзабилити ресурса.
Актуально размещать контакты на коммерческих сайтах.
Ссылка «Наверх»
Достаточно полезный элемент, который упрощает работу с сайтом. Согласитесь, что оказавшись в нижней части сайта, прокручивать скролл обратно вверх, не совсем удобно. Многие пользователи просто уходят с таких ресурсов. Логичнее всего разместить ссылку “наверх”, которая позволяет юзеру оказаться вверху сайта, всего в один клик. К слову, такая небольшая деталь улучшает юзабилити сайта.
Многие пользователи просто уходят с таких ресурсов. Логичнее всего разместить ссылку “наверх”, которая позволяет юзеру оказаться вверху сайта, всего в один клик. К слову, такая небольшая деталь улучшает юзабилити сайта.
Социальные сети
Сегодня, каждая уважающая себя компания, имеет странички в социальных сетях. Таким образом улучшается контакт с целевой аудиторией и действующими клиентами. По традиции, именно в нижней части размещают иконки социальных сетей. Это позволяет удержать внимание пользователя, не давая возможности ему быстро покинуть ресурс. Если юзера интересует ссылка на Facebook или Instagram, он сразу опускается в низ сайта и находит эти иконки именно там.
Авторские права
С одной стороны размещение такого элемента, якобы, позволит защитить свой контент. Но, как показывает практика, если человеку хочется украсть чужое, он это сделает в любом случае. Для успокоения себя, разместить информацию об авторских правах, чтобы защитить свой контент и дизайн сайта. Если вы обнаружите кражу, тот, кто это сделал, будет отвечать за свой проступок.
Если вы обнаружите кражу, тот, кто это сделал, будет отвечать за свой проступок.
Награды и сертификаты
Чтобы доверие в глазах пользователей выросло, можно разместить информацию о сертификатах и наградах компании. Правда если они действительно существуют. Не стоит постить фейковую информацию. Поэтому, если вы хотите заявить о своих достижениях, обязательно расскажите о них в футере. Кстати преимущество размещения такой информации в том, что она будет отображаться на каждой странице сайта (футер остается всегда одинаковым в любой части сайта). То есть о ваших успехах узнают в любом случае. Если личных достижений у вашей компании нет, но при этом вы являетесь партнером, Google, то вы смело можете рассказать об этом в подвале сайта.
Политика конфиденциальности/условия пользования
Наверное вы замечали что на сайтах букмекерских контор или интернет-магазинов, продающих алкоголь или табака есть раздел “Политика конфиденциальности”. Он нужен для того, чтобы рассказать пользователям о том, как хранится информация на сайте и как ее использует компания. Посетитель, изучив информацию в этой вкладке, должен подтвердить, что он совершеннолетний.
Посетитель, изучив информацию в этой вкладке, должен подтвердить, что он совершеннолетний.
Этот элемент важно разместить в подвале тем, кто имеет запрещённый контент для несовершеннолетних. Таким образом вы сможете снять с себя ответственность в случае, если юзеру нет 18 лет.
Форма обратной связи
Так как основная задача сайта – привлечь новых клиентов, нужно делать все, чтобы удержать юзера. Для этого в подвале сайте необходимо разместить форму обратной связи. Помните, что даже обычный посетитель сайта, легко может стать вашим клиентом.
Стоит понимать, что такая форма, должна быть составлена правильно и в ней необходимо разместить призыв к действию. Поверьте, это работает, особенно в тех случаях, когда пользователь не смог найти ответы на свои вопросы. И если вы этим воспользуетесь, то знайте, что вы движетесь в правильном направлении. К слову, если вы разместили форму где-то вверху страницы, все равно стоит продублировать ее и в футере.
Полезные ссылки на сайт
Куда же без полезных ссылок? Это очередной способ удержать пользователя. Если он не нашел необходимое на главней странице и опустится в подвал, у него есть шанс найти необходимый раздел, правда если разработчик разместит там полезные ссылки.
Если он не нашел необходимое на главней странице и опустится в подвал, у него есть шанс найти необходимый раздел, правда если разработчик разместит там полезные ссылки.
В наши дни, разработчики стараются сделать футер сайта объемным. В нем можно смело продублировать главное меню и добавить несколько важных разделов. К примеру, в интернет-магазине, не совсем рационально размещать вкладку “О нас” в хедере сайта. При этом исключать этот раздел не нужно. Как раз неплохой вариант сделать это в подвале сайта.
Ссылка на вход в личный кабинет
Очевидно, что не каждый посетитель сайта является его клиентом или партнером. В идеале расположить ссылку на вход в личный кабинет в подвале, однако многие разработчики размещают его в шапке ресурса. Здесь можно смело сказать, что все зависит от специфики сайта.
Форма подписки на рассылку
Еще один способ продвигать сайт из ниши электронной коммерции – e-mail-маркетинг. Да, почтовый ящик помогает вернуть пользователя к брошенной корзине, также помогает продвигать товары, информировать об акциях и новинках. Футер – отличное место, где можно расположить форму на рассылку. Говоря о сайтах, где актуально ее использовать: информационные порталы, где важная связь с ЦА, eCommerce ресурсах.
Футер – отличное место, где можно расположить форму на рассылку. Говоря о сайтах, где актуально ее использовать: информационные порталы, где важная связь с ЦА, eCommerce ресурсах.
Форма поиска по сайту
Все мы привыкли к тому, что форма поиска по сайту расположена сверху. И это вполне логично, особенно если мы говорим о крупных интернет-магазинах или информационных порталах. Однако, есть ресурсы, где логичнее поиск разместить в нижнем колонтитуле. Но важно помнить, что не каждый пользователь будет искать “Поиск” в нижнем части сайта, постарайтесь как-то выделить этот элемент.
О компании
Бывают случаи, когда нерационально посвящать целый раздел информации о самой компании, когда в приоритете задача – продвинуть товар или услугу. Часто разработчики просто размещают краткую информацию о компании в подвале сайте. Достаточно предоставить самое важное, проще говоря – коротко о главном. Такой текст не должен превышать 500 символов.
Призыв к действию
Без призыва к действию в мире электронной коммерции не прожить. Призыв не должен быть навязчивым, но в то же время он должен быть простым и броским, без лишней воды. Кстати, таким способом вы сможете повысить конверсию своего веб-сайта.
Призыв не должен быть навязчивым, но в то же время он должен быть простым и броским, без лишней воды. Кстати, таким способом вы сможете повысить конверсию своего веб-сайта.
Но здесь важно не перегнуть палку, так как призыв должен быть четким и понятным, чтобы юзеру не пришлось думать над тем, что ему предлагают сделать.
Конечно СТА нужно размещать в принципе на главной странице, но продублировать эту информацию в подвале – неплохая идея.
Чего не должно быть в футере?
Из вышесказанного можно сделать вывод, что футер сайту необходим. Но это не значит, что в нем можно размещать все подряд, наполняя его мусором. Важно избавить подвал от лишних и ненужных ссылок, при этом полезные нужно сохранить. И тут возникает другой вопрос: “Как же понять какие ссылки важны?” Здесь все просто: если они не вписываются по логике с навигацией сайта, категориям, то скорее всего вы можете обойтись и без них.
Еще один совет – не переусердствуйте с SEO, ведь поисковые системы с легкостью распознают черные методы продвижения, за что могут забанить.
Говоря о визуальном восприятии, то не стоит бояться свободного пространства. Большое количество ссылок просто испортит впечатление о ресурсе и усложнить поиск нужной информации. Если подвал перегружен информацией, это может привести к тому, что юзер просто покинет сайт. Никому не интересно долго изучать ресурс в надежде найти нужный раздел.
Как грамотно разработать дизайн подвала сайта? Ценные рекомендации
Логично, что подвал сайта должен быть привлекательным и полностью продуманным. Он должен привлекать пользователей. Дадим несколько ценных рекомендаций, которые позволят создать хороший футер.
| Креативное решение | Конечно фон подвала должен отличаться от общего фона всего сайта, но при этом он должен соответствовать концепции ресурса. Чтобы выделить футер веб-сайта можно сделать его фон более ярким, можно использовать тематические картинки. А любители креатива должны помнить, что важно делать логический переход между всеми блоками |
| Используйте анимации | Анимации играют на эмоциях человека, привлекая его внимание. С точки зрения психологии анимированная картинка подталкивает пользователя на действие. Даже небольшая, скромная анимация преобразит подвал любого сайта С точки зрения психологии анимированная картинка подталкивает пользователя на действие. Даже небольшая, скромная анимация преобразит подвал любого сайта |
| Шрифты удобные для чтения | Использование мелких шрифтов в подвале сайта – табу. Не нужно заставлять пользователя вчитываться. Как минимум ему это может быть неинтересно и он покинет ваш сайт. Кроме того, выбирайте контрастные с фоном цвета, чтобы буквы хорошо выделялись и текст был читабельным. Человек должен быстро найти то, что ему нужно. |
| Призыв к действию | Мы уже ни раз писали о том, что футер – лучшее место для размещения призыва к действию. Таким образом можно повысить конверсию сайта.СТА в футере – классика и многие крупные, успешные сайты пользуются этим фактом |
| Пространство | Да, чем больше пространства в подвале, тем выше концентрация на информации. Тематические заголовки и подзаголовки повышают удобство пользования ресурсом. Свободное пространство повышает юзабилити, человеку удобно находить нужную информацию. Сюда добавим и то, что необходимо оптимизировать подвал под различные мобильные устройства Сюда добавим и то, что необходимо оптимизировать подвал под различные мобильные устройства |
Применение этих советов в совокупности позволит создать хороший и грамотный подвал.
Примеры оформления подвала сайта
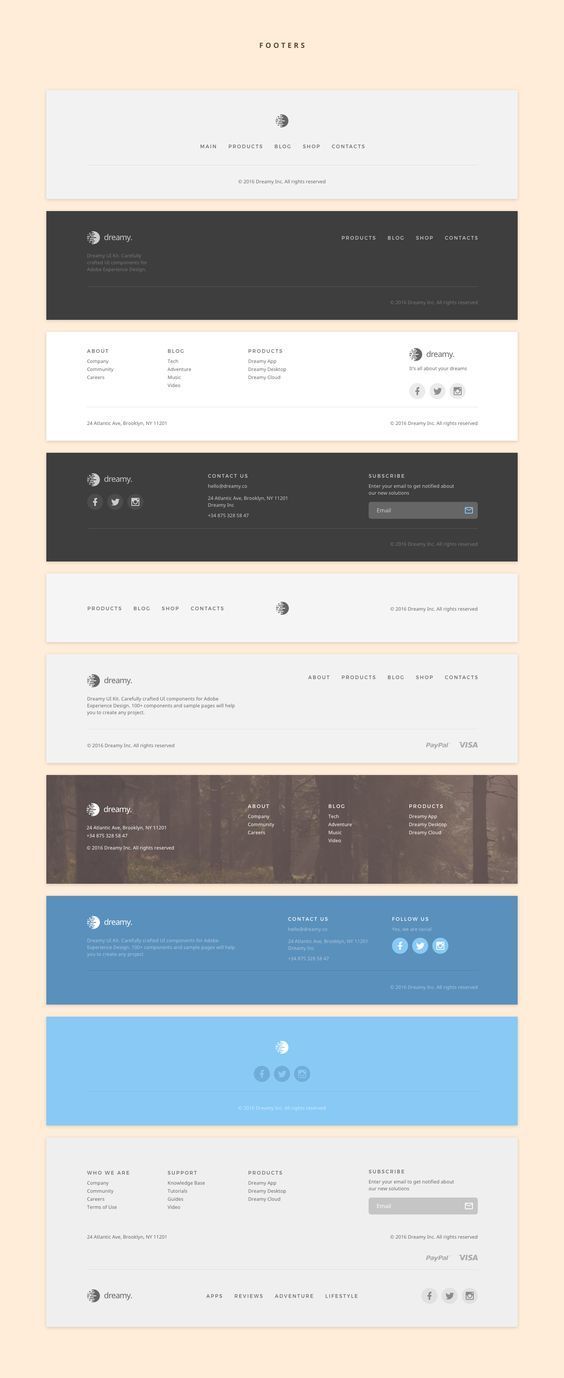
Чтобы понять о чем мы говорили, рассмотрим примеры подвалов различных сайтов, отличающихся дизайном и деятельностью. Вы можете легко черпать идеи, додумывать свое, но при этом не забывать о советах, которые мы написали выше.
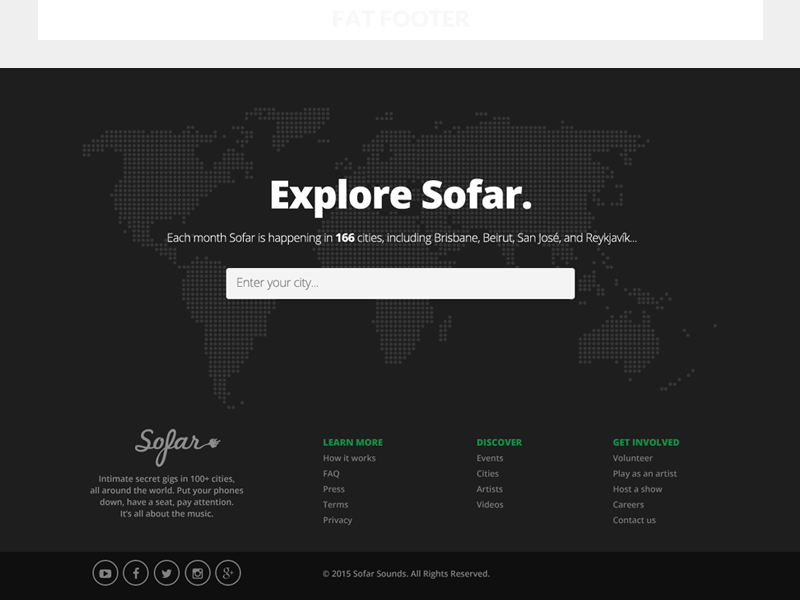
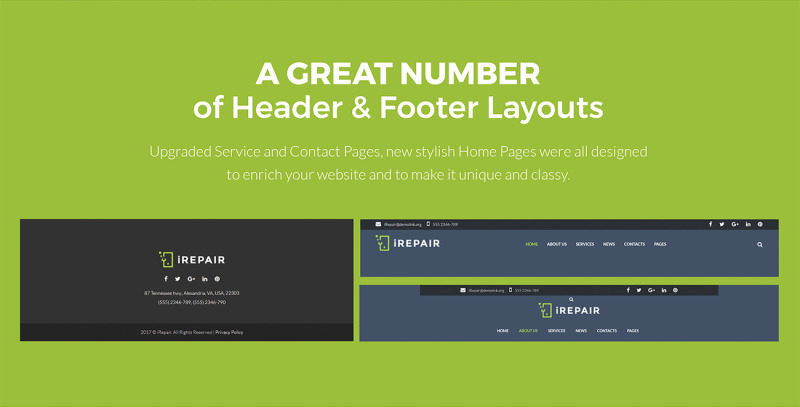
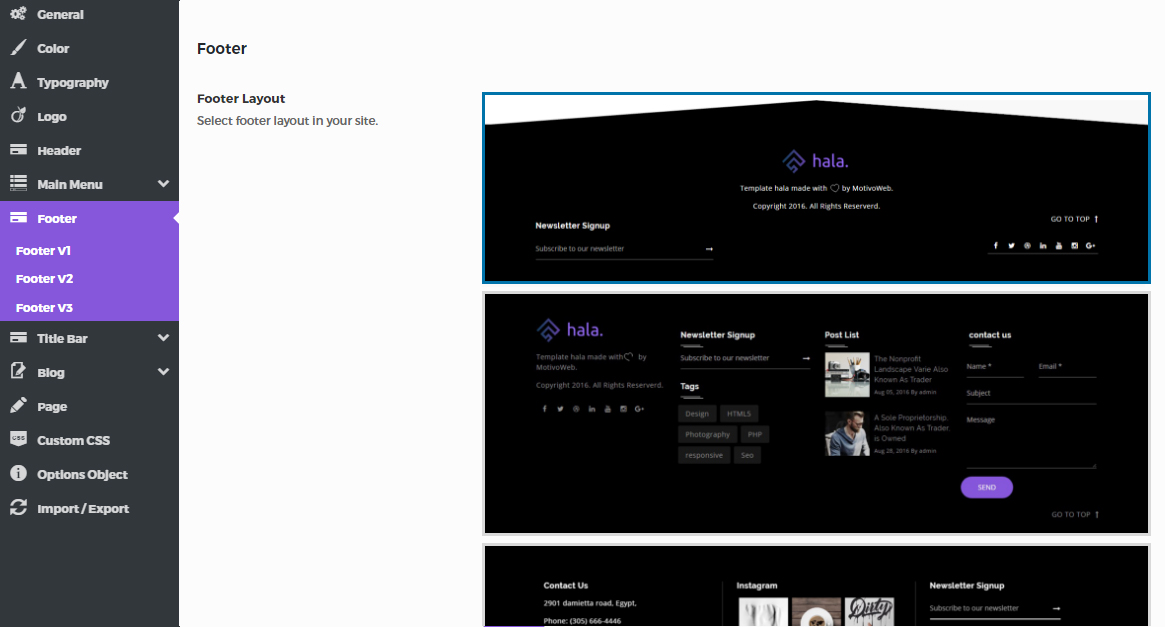
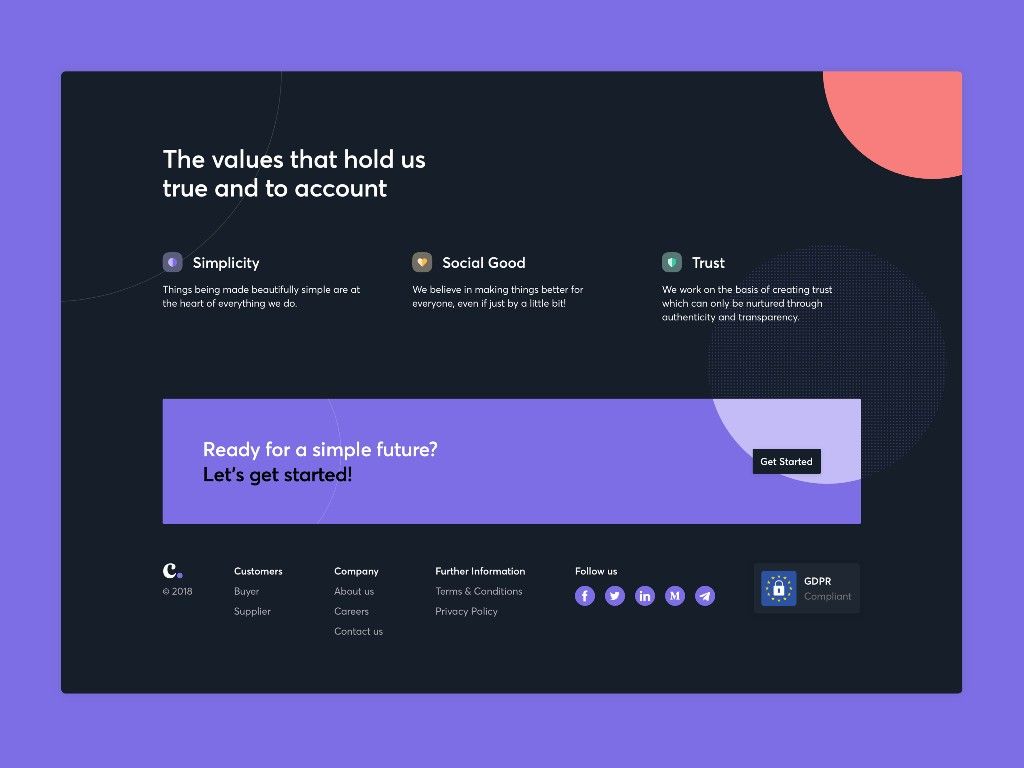
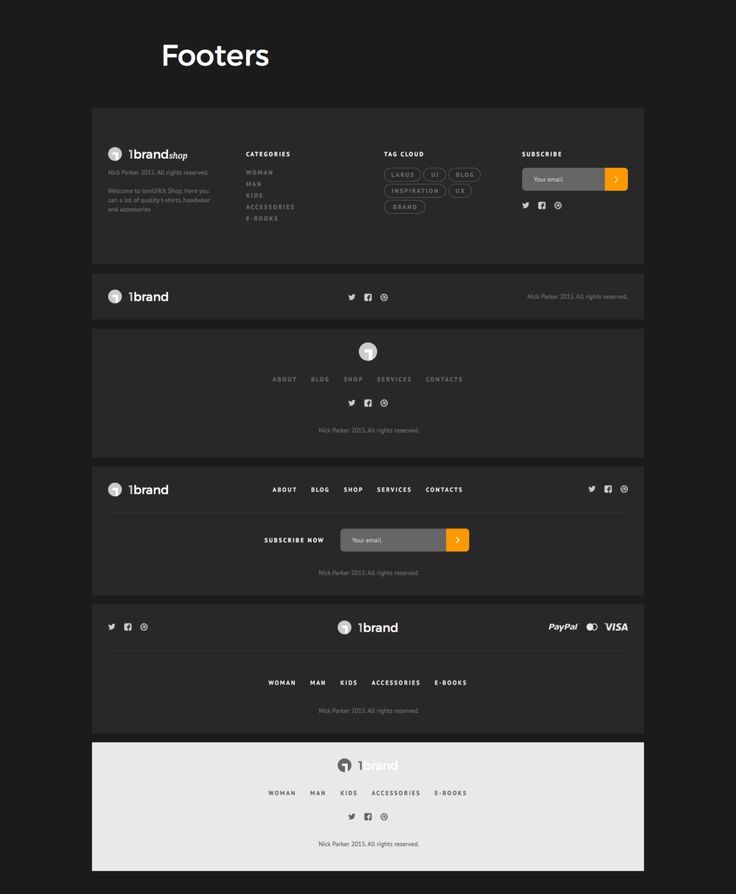
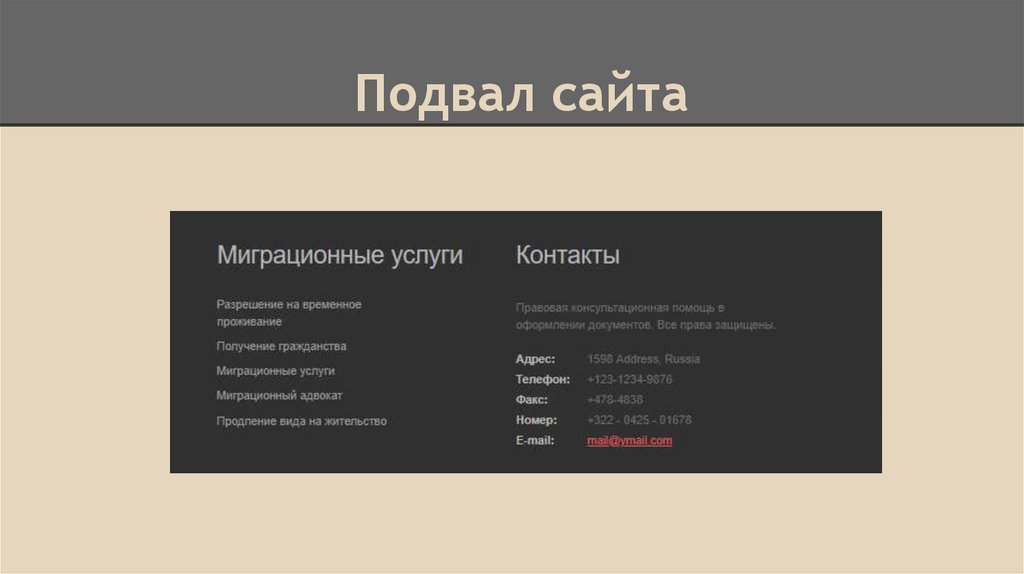
Стиль футера – минимализм. Да, разработчики решили, сконцентрировать внимание пользователя на логотипе бренда. Добавили иконки на социальные сети и все, подвал готов. Ничего не скажешь, смотрится это стильно и красиво. Ничего лишнего. А классическое сочетание черного и белого никогда не выйдет из моды.
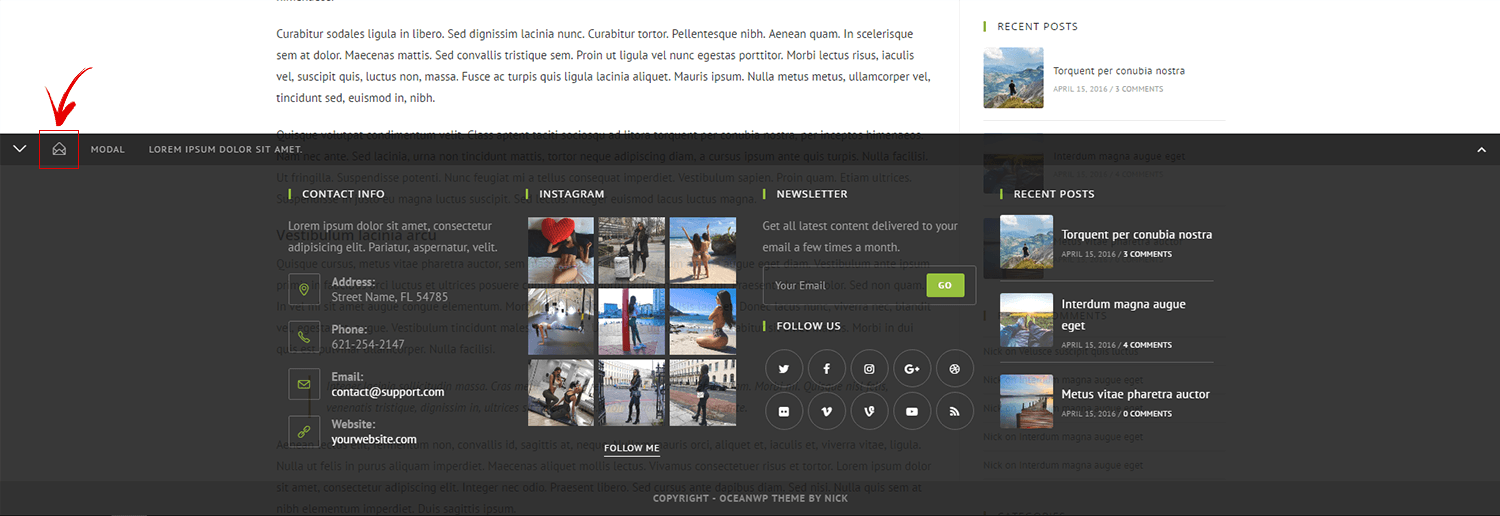
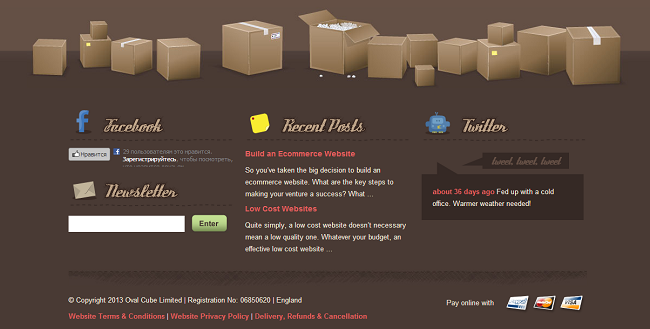
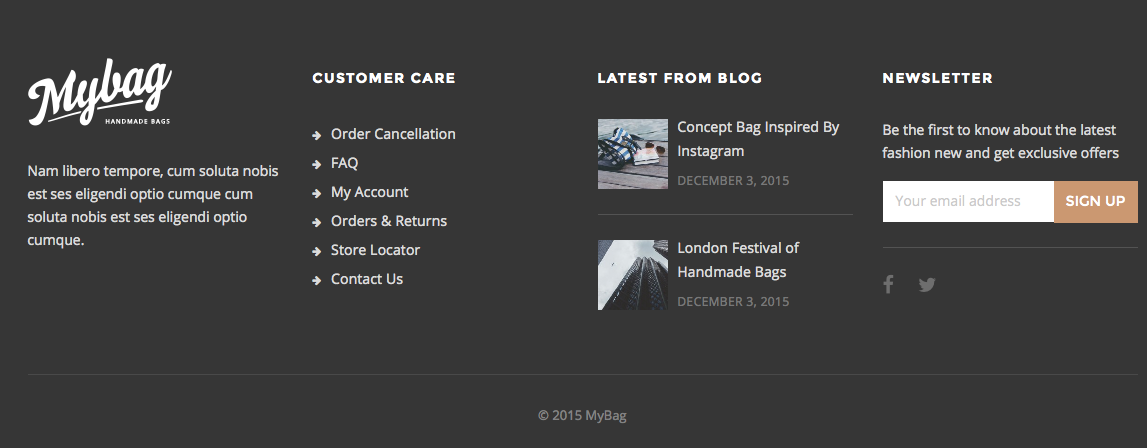
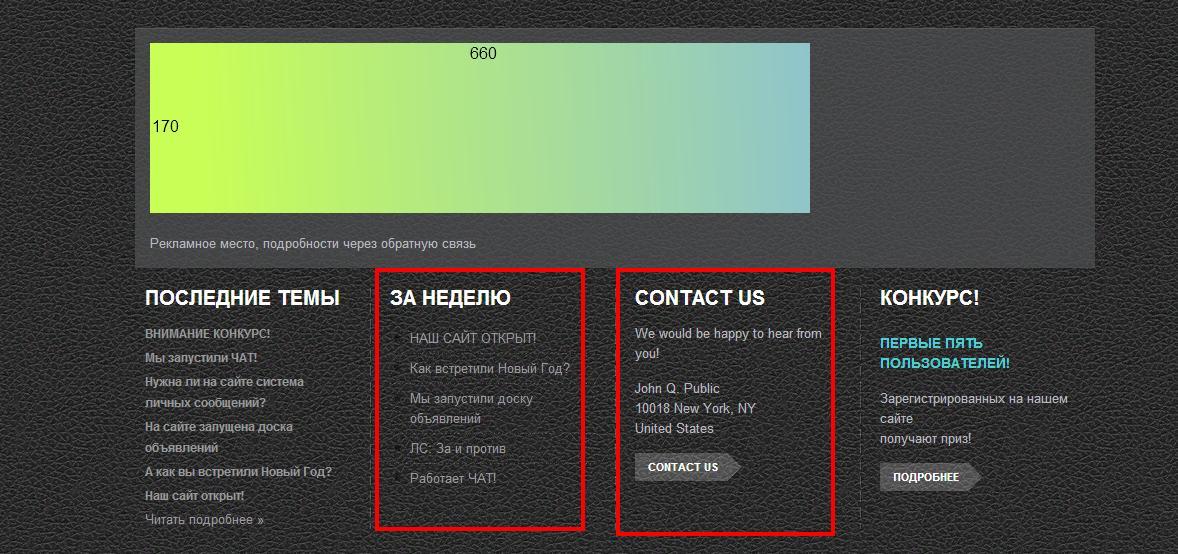
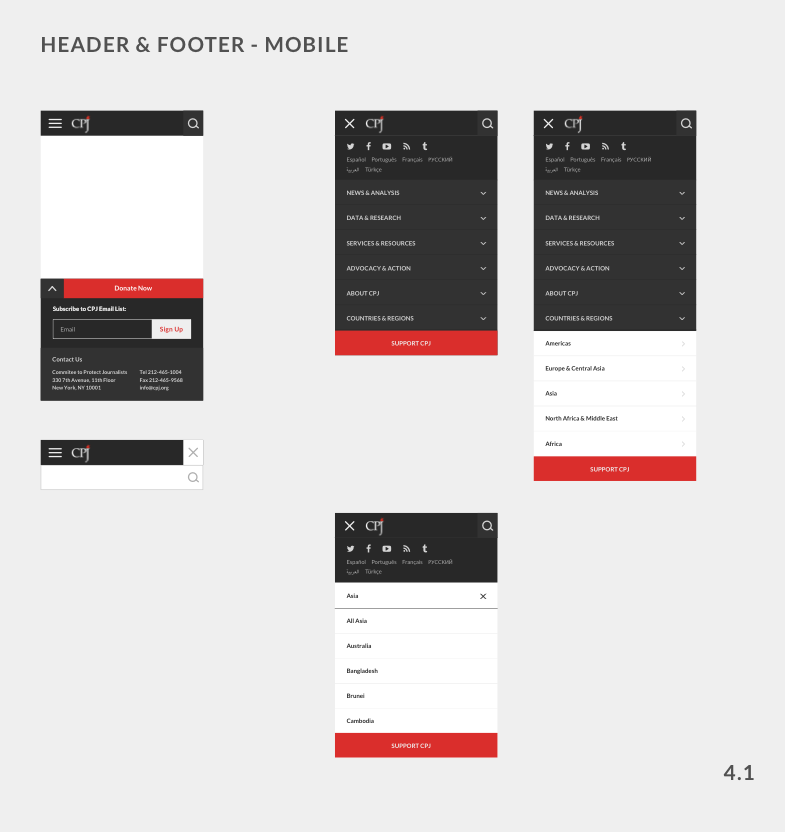
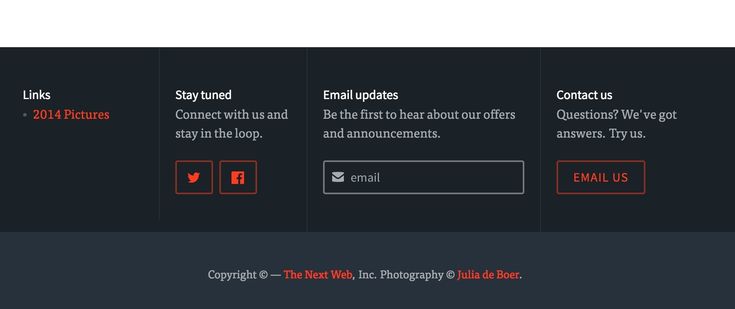
Этот подвал кардинально отличается от предыдущего: огромное количество ссылок отлично гармонируют с отрицательным пространством. Пользователю доступна вся важная информация, а поиск по подвалу не займет много времени. Здесь мы видим, что нижняя часть сайта разбита на два блока:
Здесь мы видим, что нижняя часть сайта разбита на два блока:
- Важная информация, где заголовки выделены красным.
- Дополнительные сведения.
Эффективное решение для тех, кто хочет разместить внизу сайта много ссылок.
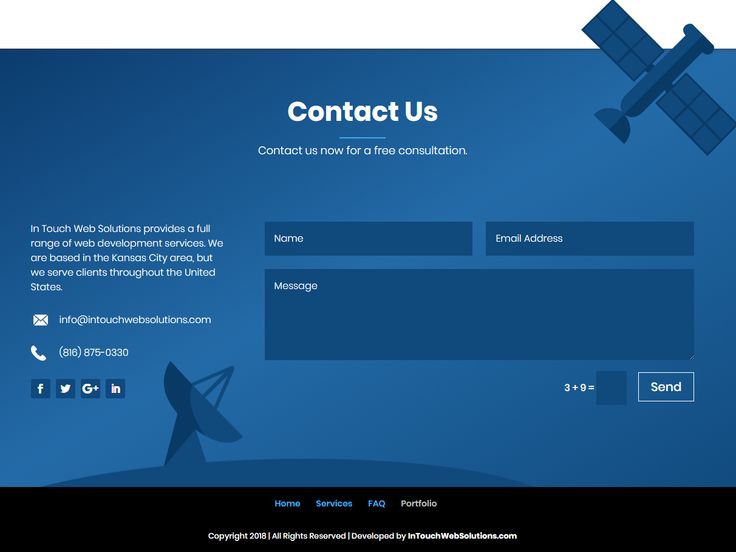
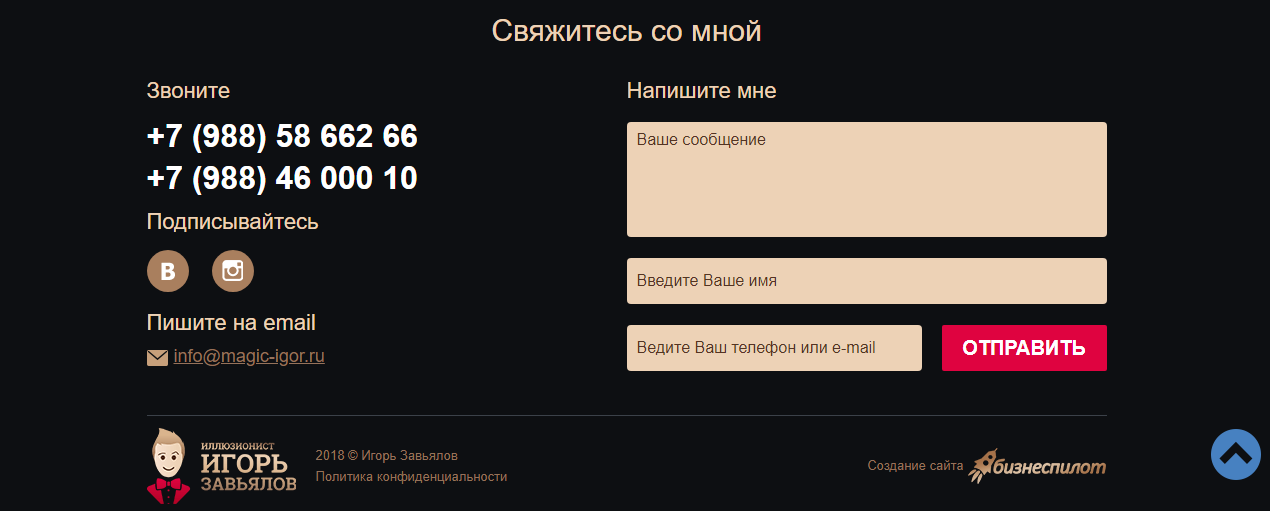
Такой подвал представляет собой призыв к действию. Здесь мы видим классическую форму обратной связи. Аккуратно и оригинально. Такой дизайн привлекает к действию.
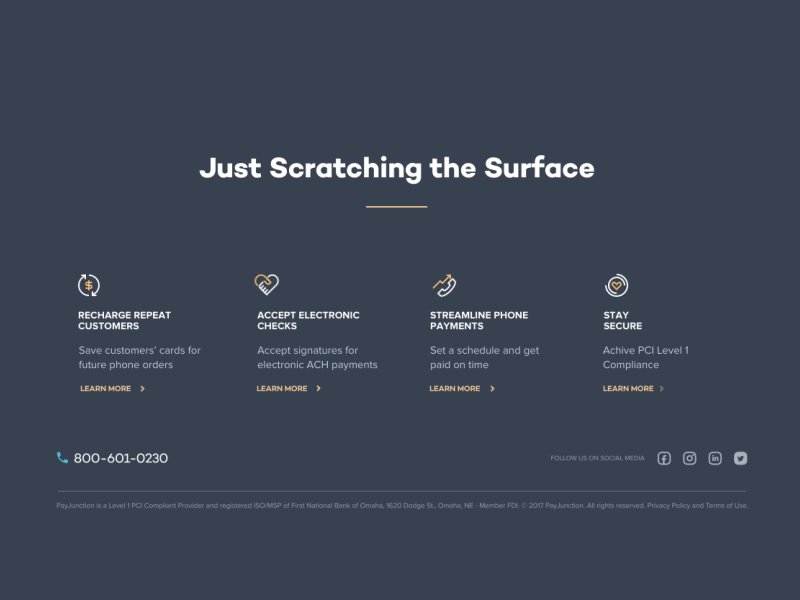
Этот пример с одной стороны кажется классическим, так как здесь есть 6 основных ссылок. Но, особенность футера в том, что компания решила сделать акцент на способах оплаты. Иконки с логотипами банковских систем не только повышают удобство пользования сайтом и оплатой, но и повышают доверие пользователей. Человеку не нужно искать информацию о том, с какими системами работает ресурс. Здесь все предельно ясно. К слову, удобный способ оплаты – повышает конверсию сайта.
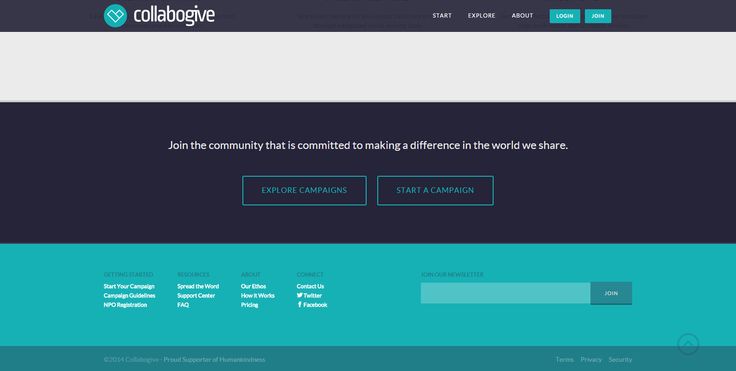
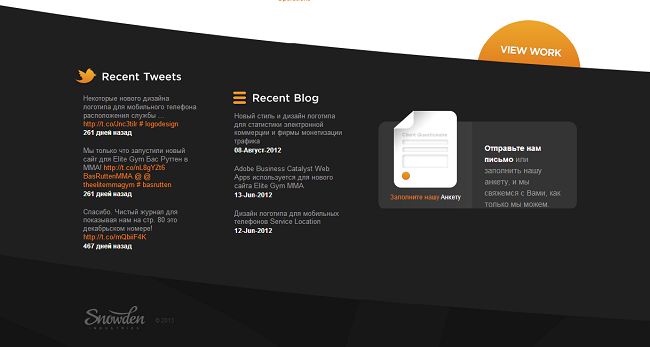
Такой подвал – завершающий этап для клиента, где он должен осуществить действие. Здесь есть кнопка заполнения личных данных, есть призыв к действию и ссылка на презентацию компании. В качестве дополнительных элементов разработчики предлагают активные ссылки на социальные сети и контакты.
В качестве дополнительных элементов разработчики предлагают активные ссылки на социальные сети и контакты.
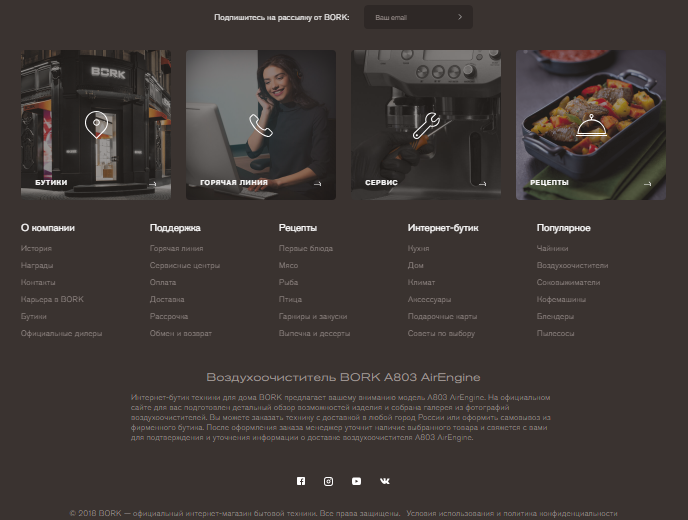
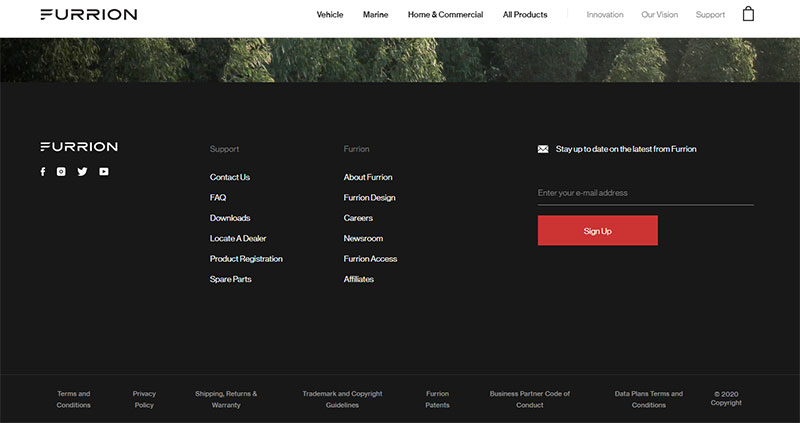
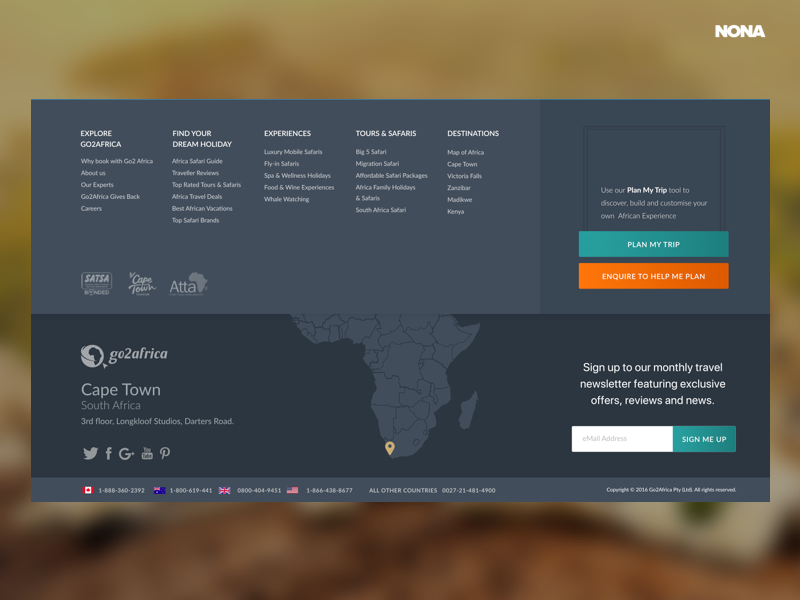
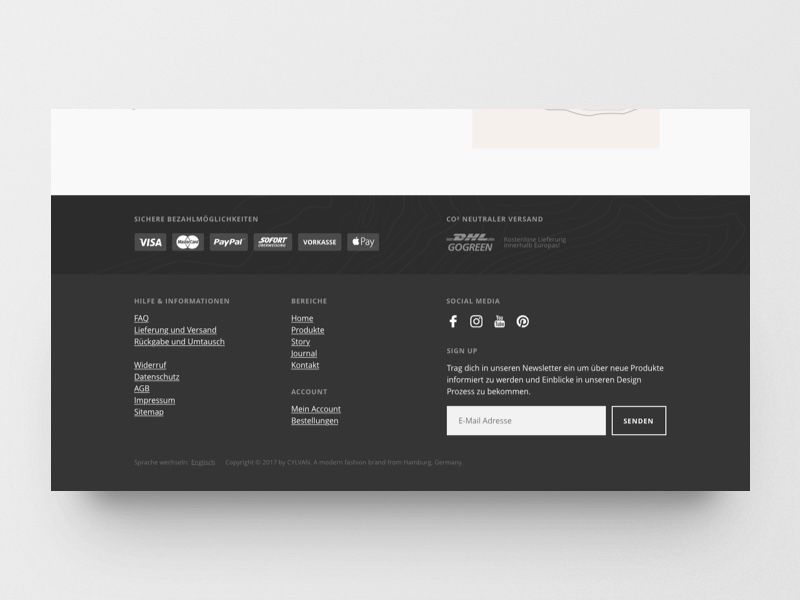
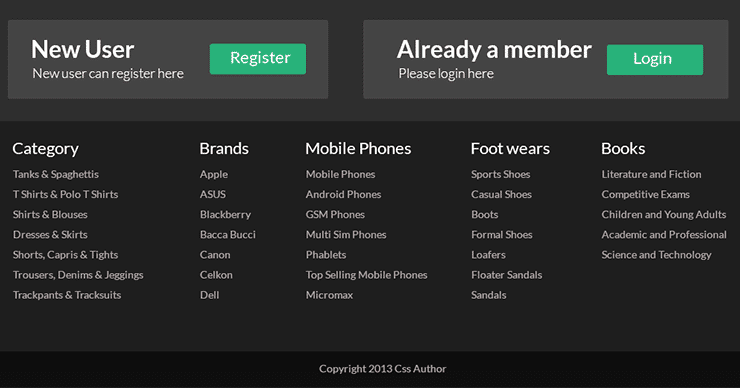
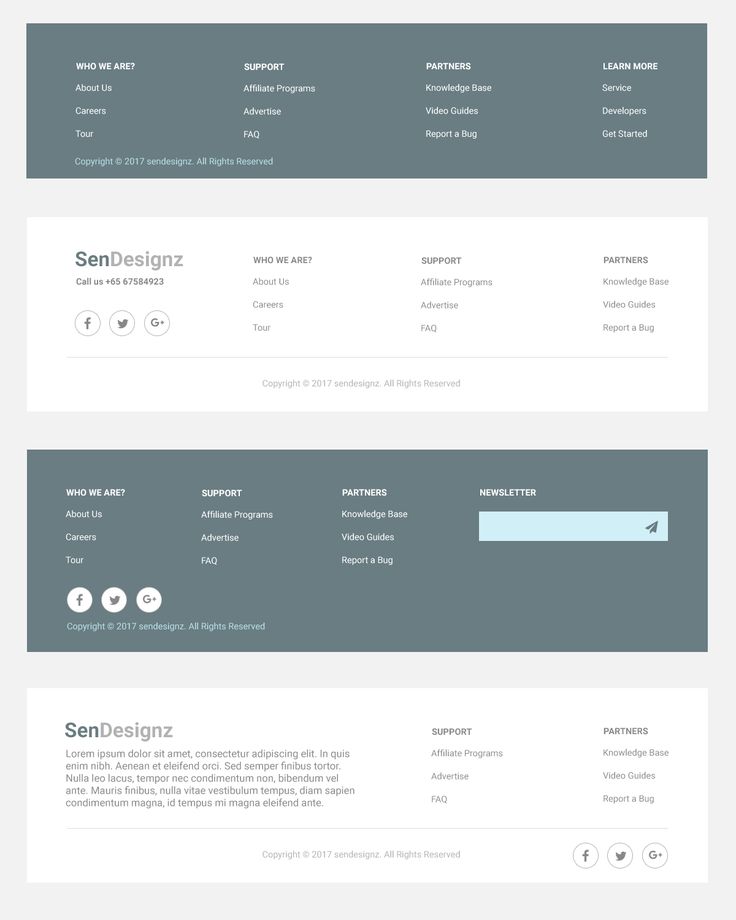
Типичный подвал для крупного интернет-магазина. Здесь мы видим большое количество ссылок на разные страницы сайта. Пользователь с легкостью может найти информацию о компании и ее деятельности. Благодаря тому, что разработчик сохранил правильную структуру, все смотрится гармонично. Поиск информации не затруднен.
Очевидно, что в данном случае акцент сделан на контакты. Чтоб удержать пользователя разработчики разместили активную кнопку для скачивания брифа. Много свободного фона, пользователь легко акцентирует свое внимание на важном.
15 инновационных примеров дизайна футера
Футер, пожалуй, самая недооцененная часть веб-сайта, и современные дизайн-тренды стремятся исправить эту несправедливость. Указанный элемент выполняет важную функцию — он служит контейнером для контактной информации, адресов, номеров телефонов, ссылок на социальные сети и копирайта.
Как показывает практика, мы не должны отказываться от размещения подобного контента в футере, потому что посетители привыкли находить его именно там. Дизайнеры зачастую уделяют этой части страницы не слишком много внимания. Однако сегодня мы все чаще видим интересные эксперименты и инновационные способы ее оформления.
В частности, мы замечаем, что футеры становятся больше. Ранее ограниченные самой нижней частью страницы, тонкие и незаметные, сегодня они, кажется, претендуют на значительное пространство, растут в высоту, часто занимая весь экран. Такой подход позволяет создавать аккуратные упорядоченные дизайны, а также размещать в этой области иллюстрации, анимацию и большие фрагменты визуального контента.
Большие футеры часто создаются с различными эффектами раскрытия — первоначально их содержимое спрятано под основным контентом страницы. Отодвиньте его, и вы увидете, что там находится.
Также мы встречаем минималистичные футеры, футеры, состоящие из трех и более частей, футеры с крупной типографикой и так далее.
Но изображение стоит тысячи слов, поэтому хватит болтать! Давайте лучше вместе посмотрим на лучшие примеры инновационного дизайна футера.
1. Canvas Agency
Современное и динамичное Canvas Agency оказывает услуги художникам, представляя их интересы и предлагая им всестороннюю поддержку. Скорее сообщество, чем классическое агентство, Canvas создает безопасную и вдохновляющую среду, в которой все художники могут работать, процветать и развиваться.
Сайт агентства фактически представляет собой “стену” для демонстрации работ художников и их фотографий. Они располагаются на простом светлом фоне в теплых тонах. Когда мы прокручиваем страницу вниз, фон становится темно-фиолетовым или бордовым с едва заметным логотипом агентства. В сочетании с белой типографикой и светло-розовыми элементами интерфейса это создает уютную, но элегантную атмосферу.
Довольно большой футер вмещает удобную форму регистрации с остроумным призывом к действию, а нижняя его часть отведена под привычные ссылки на внутренние страницы и социальные сети, которые расположены в несколько колонок. Благодаря нестандартной высоте футера каждый элемент в нем занимает свое место, поэтому раздел совсем не выглядит загроможденным.
Благодаря нестандартной высоте футера каждый элемент в нем занимает свое место, поэтому раздел совсем не выглядит загроможденным.
2. Sol’ace
Сайт магазина мебели и предметов интерьера Sol’ace отражает приверженность компании натуральным экологичным материалам, естественным тонам, плавным изогнутым линиям и классическому дизайну. Все элементы дизайна идеально сбалансированы и будто парят в воздушной визуальной среде.
Пространство организовано таким образом, что внимание посетителей сразу привлекают представленные товары, и это вполне логично. Однако когда мы добираемся до футера, ситуация меняется. Если до этого момента брендинг играл второстепенную роль, то тут он проявляется в полную силу.
Перед нами предстает большой футер коричневато-оливкового оттенка. Центральное место здесь занимают огромные буквы, набранные шрифтом Basic Commercial. Массивная типографика уравновешена тонкими линиями сетки и рамками, а также довольно мелким шрифтом, который используется для оформления ссылок меню.
Miti Navi — это компания, предлагающая широкий спектр услуг, связанных с эксплуатацией яхт и других судов, — верфь для парусников, чартерные суда, ремонт. Основу свежей, элегантной цветовой палитры составляют темно-синий и пудрово-розовый оттенки. Она дополнена прекрасной типографикой Voyage, что придает дизайну по-настоящему изысканный вид.
Однако самая впечатляющая часть сайта — не первый экран или контентные блоки, как это обычно бывает, а футер. Он сливается с предыдущим разделом: красивый переход от светло-розового к темно-синему напоминает нос парусника. Аккуратный элегантный лейаут выглядит сбалансированно, а тонкие линии дополнительно упорядочивают контент.
Кроме того, футер сайта Miti Navi — это отличный пример использования шрифта GT Pressura, который в данном случае транслирует ощущение профессионализма и технического мастерства.
4. Lunchbox
Lunchbox — система, призванная охватить все, что может включать цифровая деятельность ресторана: от размещения заказа до маркетинга и программы лояльности. Перед нами забавный яркий, смелый дизайн с множеством причудливых и смешных деталей, в котором преобладает ярко-желтый цвет.
Перед нами забавный яркий, смелый дизайн с множеством причудливых и смешных деталей, в котором преобладает ярко-желтый цвет.
Мы снова видим довольно большой футер, который выезжает из-под основного контента, заполняет весь экран и, по сути, выглядит как отдельная страница. Ссылки меню аккуратно расположены по бокам, иллюстрация, соответствующая эстетике сайта, занимает центральное место, а главным героем секции является призыв к действию, приглашающий посетителей заказать тур по продукту.
Завершающим аккордом нашего захватывающего и увлекательного опыта становится размещенный в самом низу крупный логотип компании.
5. Anti
Anti — дизайн-студия, которая создает лампы из вторичного сырья. Поскольку команда использует только отходы, ее миссия очевидна — циклический подход к материалам и производству, а также забота об окружающей среде.
Сайт Anti представляет собой современную, элегантную, монохромную демонстрацию как миссии студии, так и ее продукции. Он разделен на геометрические секции и включает как горизонтальную, так и вертикальную навигацию. Благодаря этому главная страница получилась не слишком длинной, и мы быстро попадаем в футер с черным фоном, расположенный под серым разделом с продуктами.
Он разделен на геометрические секции и включает как горизонтальную, так и вертикальную навигацию. Благодаря этому главная страница получилась не слишком длинной, и мы быстро попадаем в футер с черным фоном, расположенный под серым разделом с продуктами.
Футер выглядит аккуратно, здесь очень легко ориентироваться, текст отлично читается. Он содержит лишь навигационные ссылки, разделенные на четыре симметричные колонки. Названия разделов набраны шрифтом Silk Serif, а для самих пунктов используется шрифт без засечек Aeonic. Результат — простота, элегантность и точность.
6. Aquerone
Aquerone позиционирует себя как «первый в Европе роскошный концептуальный магазин CBD (прим. каннабидиол — природный экстракт конопли) и каннабиса». Великолепный сайт Aquerone был разработан нашим старым знакомым Никколо Мирандой, которому мы пели дифирамбы в статье о сайтах, вдохновленных эстетикой плаката.
Мягкая серо-бежевая палитра, множество интересных маленьких деталей, вдохновленных древним Римом, — этот сайт выглядит в высшей степени элегантно и профессионально. Его достоинства можно перечислять очень долго, но давайте лучше сразу перейдем к футеру.
Его достоинства можно перечислять очень долго, но давайте лучше сразу перейдем к футеру.
Когда мы прокручиваем страницу вниз, контент заключенный в рамку со скругленными углами, медленно поднимается наверх, открывая футер. Самая нижняя часть сайта выглядит так, как будто она все это время была скрыта под его содержимым, а взаимодействие между разделами смотрится очень реалистично.
Футер состоит из аккуратных колонок, а также логотипа компании и иконок социальных сетей, при этом верхняя и нижняя части разделены негативным пространством.
7. Zoox
Zoox — MaaS-компания (прим. mobility-as-service — мобильность как услуга), которая разработала полностью автономный беспилотный автомобиль для перемещения по городу. Нечто среднее между такси и автобусом, Zoox сочетает в себе последние тенденции дизайна транспортных средств с функциональностью и инновационными технологическими решениями.
Перед нами современный сайт в неоновых оттенках с отличной 3D-графикой. Дизайнеры решили немного (но не слишком сильно!) поэкспериментировать с концепцией футера. Это не просто конец страницы, а скорее место, откуда пользователь может перейти дальше — в данном случае на страницу «Автомобиль». Такое решение оживляет дизайн и делает его более динамичным.
Дизайнеры решили немного (но не слишком сильно!) поэкспериментировать с концепцией футера. Это не просто конец страницы, а скорее место, откуда пользователь может перейти дальше — в данном случае на страницу «Автомобиль». Такое решение оживляет дизайн и делает его более динамичным.
8. Antinomy
Antinomy — известная, отмеченная многочисленными наградами креативная студия, которая занимается проектированием цифрового опыта. Среди ее клиентов — Visa, WeTransfer, SpaceX и Alicia Keys. Сайт агентства состоит из белых и черных секций: текстовый контент в преобладает в белых, а черные содержат полноэкранные изображения.
Однако все меняется в футере, где нас встречает черный фон с единственным словом — Mail (почта) — набранным крупным жирным шрифтом Helvetica Now. Это само воплощение минимализма. Футер выглядит как страница, а не раздел. Он занимает весь экран, меню расположено в верхней части (напоминает меню в хедере), название агентства находится в левом верхнем углу, а логотип — в правом верхнем.
Адрес агентства и ссылки на социальные сети — единственное, что мы видим под ссылкой Mail. Здесь нет никаких декоративных элементов или лишних деталей. Это смелый, несколько жесткий и определенно бросающийся в глаза футер.
9. Cubitts
Легкий и воздушный, но при этом содержательный и своенравный, сайт лондонского производителя очков Cubitts отлично отражает философию и дух компании. Здесь нетрудно заблудиться — просматриваете ли вы совершенно потрясающие модели очков или читаете журнал, вы точно прекрасно проведете время. Но на этот раз мы должны сразу перейти к футеру, поскольку именно он интересует нас сегодня.
Один из фрагментов текста — тот, который предлагает посетителям связаться с компанией по указанным каналам — описывает офисы компании как «элегантно оформленные, но при этом жизнерадостные и живые» — эта характеристика на самом деле отлично подходит и для футера.
Воздушный, как и остальные разделы сайта, но с немного более темным фоном, футер содержит прекрасную иллюстрацию, несколько утверждений о бренде, ссылки, форму подписки на рассылку, а также всплывающее окно чата. Довольно стандартный контент, но он представлен элегантно и остроумно.
Довольно стандартный контент, но он представлен элегантно и остроумно.
10. Red Company
Red Company — инновационная строительная компания, расположенная в Роттердаме, Нидерланды. Сайт представляет собой современное, профессиональное и тщательно продуманное отображение целей и миссии организации, а также ее наиболее успешных и знаковых проектов. Здесь есть интересные дизайнерские решения, например, разделы с горизонтальной навигацией, а также умеренное количество интерактивных элементов и анимации.
В целом, сайт выглядит довольно минималистично, но его самая минималистичная часть — футер. Здесь действительно нет ничего лишнего. Состоящий только из логотипа и трех фрагментов текста, элегантный полноэкранный футер с черным шрифтом Freight на белом фоне излучает абсолютную уверенность и надежность.
11. Seed
Если вы читали нашу статью о темно-зеленых веб-сайтах, вы, вероятно, помните Seed, инновационную компанию по производству пробиотиков. Настроение на этом великолепном сайте задают несколько тщательно подобранных оттенков — некоторые из них просто однотонные, а другие имеют текстуру.
Настроение на этом великолепном сайте задают несколько тщательно подобранных оттенков — некоторые из них просто однотонные, а другие имеют текстуру.
Они разделены участками белого цвета — например, секции перед футером на внутренних страницах, — что оживляет атмосферу и создает приятный контраст. Контент распределен преимущественно по краям футера, благодаря чему в нем остается много свободного пространства, и ограничен самым необходимым — сообщением бренда, контактной формой и некоторыми стандартными ссылками.
12. Vide Infra
Vide Infra — это агентство, которое занимается брендингом, веб-дизайном и дизайном продуктов с офисами в Риге и Москве. Оно получило множество наград и работало с такими клиентами, как General Electric, British Airways, DNB и Air Baltic. Монохромный сайт отличается современным и серьезным характером, а его дизайн был неоднократно отмечен профессиональными премиями.
Спустившись в футер, мы снова видим полноэкранный раздел с крупными, смелыми элементами — большая круглая кнопка, ведущая на страницу контактов, и бегущая строка с крупной надписью, приглашающей посетителя получить коммерческое предложение. Футер смотрится просто и аккуратно, но отдельные интерактивные элементы придают ему динамичность и искру.
Футер смотрится просто и аккуратно, но отдельные интерактивные элементы придают ему динамичность и искру.
13. Aroz Jewelry
Компания Aroz Jewelry из Бельгии не только разрабатывает и производит прекрасные ювелирные изделия, но и дает им вторую жизнь, восстанавливая и реставрируя старые украшения. Ее миссия — подходить к изготовлению ювелирных изделий так, как это делали старые мастера — с большой благодарностью и уважением как к ремеслу, так и к клиентам.
Сайт представляет собой восхитительную, мягкую и женственную презентацию изящных украшений. Он выдержан в пастельных тонах и аккуратно разделен на сегменты тонкими линиями. Но настоящий шедевр — это футер.
Он начинается задолго до самого низа страницы и разделен на три довольно больших секции. Первая приглашает посетителя связаться с компанией. Фоном здесь служит великолепное изображение во всю ширину страницы. Средняя секция содержит ссылку на Instagram на теплом коричневом фоне. Последняя — наиболее близка к традиционному оформлению футера — простые белые ссылки и адрес компании на темном фоне.
Дизайнер сайта следует последним модным трендам на большие полноэкранные футеры, но идет еще дальше, разделяя этот элемент на три аккуратные части.
14. The Scott
У каждого сайта есть футер — один футер, верно? Ну, а у некоторых их даже два! Сайт курорта Scott в Аризоне заканчивается довольно обычным футером с формой регистрации, контактной информацией и меню со ссылками на внутренние страницы. Но это еще не все — продолжайте прокручивать страницу, и футер сдвинется вверх, открывая еще один футер.
Последний занимает весь экран, имеет легкий, воздушный фон и содержит ссылки на все отели и локации сети Scott. У этого футера даже есть своего рода хедер, поэтому он выглядит как самостоятельная страница.
15. Union Construction
Under Construction — канадская компания, которая занимается ремонтом ванных комнат и кухонь, в первую очередь керамической плиткой и теплыми полами. Веб-сайт представляет собой минималистичную презентацию услуг и выполненных работ, с преимущественно традиционными, но элегантными дизайн-решениями.
Футер, однако, является исключением. Основное содержание главной страницы заканчивается тем, что мы ожидали бы найти именно в нем — контактной информацией (очень заметный, крупный номер телефона), ссылкой на профиль в Facebook и адресом компании.
По мере прокрутки контент перемещается вверх, и на экране появляется собственно футер, внутри которого есть лишь изображение, напоминающее полотенце с логотипом компании. Чтобы не отступать от привычных правил, здесь также расположены копирайт и ссылка “Наверх”. Настроение футера — довольно мрачное, но аккуратное и профессиональное.
Заключение
Прекрасные примеры из списка, безусловно, меняют наши представления об этой привычной, но часто игнорируемой части сайта. Мы увидели несколько по-настоящему замечательных решений — элегантные и утонченные, смелые и выразительные, крупные и двойные, они доказывают, что относиться к футеру как к чему-то второстепенному — большая ошибка.
Посетители всегда ценят усилия. Футер, которому уделили должное внимание, оставляет очень приятное впечатление, дополняет и завершает дизайн. Однако хотим вас предостеречь: если вы планируете создать большой, броский или необычный футер, убедитесь, что он соответствует общему настроению вашего сайта.
Футер, которому уделили должное внимание, оставляет очень приятное впечатление, дополняет и завершает дизайн. Однако хотим вас предостеречь: если вы планируете создать большой, броский или необычный футер, убедитесь, что он соответствует общему настроению вашего сайта.
Футер должен завершать лейаут, а не нарушать его баланс. Если он спроектирован с любовью и заботой, ваш дизайн обязательно заиграет совершенно новыми красками.
15 красивых нижних колонтитулов веб-сайта [примеры]
Если вы ищете нижние колонтитулы для своего веб-сайта, вы обратились по адресу.
В эту статью мы включили кураторский список с некоторыми из лучших примеров нижнего колонтитула. От простых и простых, сделанных с помощью чистого HTML и CSS, до более сложных, использующих причудливую анимацию.
Нижний колонтитул веб-сайта — это элемент в самом низу веб-страницы. Обычно содержит полезную и быстродоступную информацию для посетителей, такую как контактная информация, политика конфиденциальности, подписка на новостную рассылку или ссылки для получения помощи.
Поскольку не существует единого типа нижнего колонтитула, невозможно описать, как он выглядит. Дизайн нижних колонтитулов отличается от одного веб-сайта к другому.
Вообще говоря, многие из них содержат несколько столбцов со ссылками, так как большинство посетителей ожидают, что нижний колонтитул будет выглядеть именно так.
См. перо на КодПене.
Предварительный просмотр
Вот пример одного из самых распространенных нижних колонтитулов веб-сайтов.
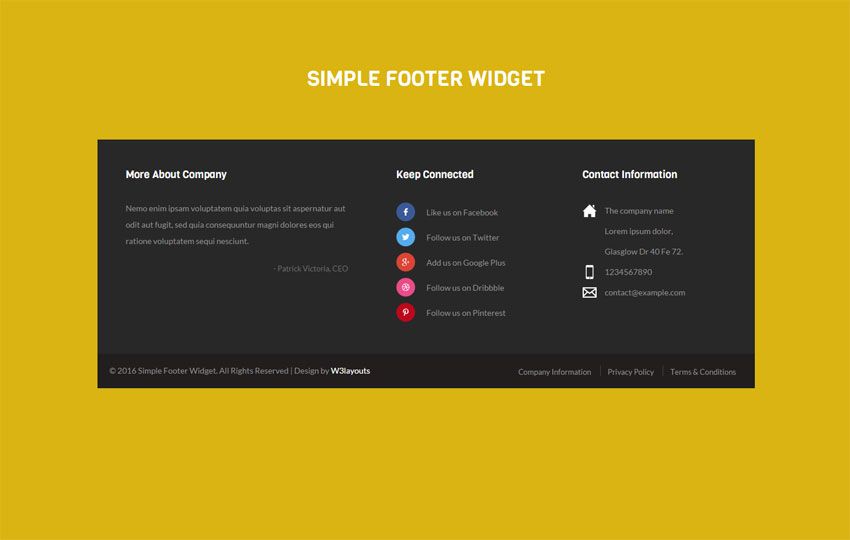
Простой, но красивый футер, состоящий из 4 колонок, содержащих основную информацию и кнопки социальных сетей.
В этом случае каждый столбец содержит заголовок с исходным подчеркиванием, но вы можете настроить его по своему усмотрению.
 перо
на КодПене.
перо
на КодПене.Предварительный просмотр
Этот красивый нижний колонтитул сайта обязательно привлечет внимание посетителей.
Нижний колонтитул состоит из анимированных волн, которые движутся горизонтально, создавая ощущение воды.
Вы можете ускорить или уменьшить анимацию нижнего колонтитула, настроив свойство перехода непосредственно в коде CSS стиля menu__link .
См. перо на КодПене.
Предварительный просмотр
Этот дизайн нижнего колонтитула использует изображение с брендом компании в левом углу, что делает его идеальным для тех, кто также хочет отображать свой логотип.
Он содержит все, что должно быть в нижнем колонтитуле хорошего веб-сайта. Логотип, ссылки, ссылки на социальные сети и контактную информацию.
Он также содержит информацию об авторских правах внизу нижнего колонтитула. Полностью отзывчивый.
Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
Вот супер простой и красивый футер.
Он использует белый фон и сохраняет минималистичный вид, удаляя все лишнее. Нет ни подчеркиваний, ни цветов, ни изображений…
В нижнем колонтитуле используются плоские шрифты для значков социальных сетей и способов оплаты. Он разделен на 3 столбца и содержит полезные ссылки, форму для подписки на новостную рассылку и несколько значков.
Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
Этот нижний колонтитул — отличный пример того, как сделать все просто.
Нижний колонтитул не займет много места на странице и содержит самый минимум.
Конечно, вы всегда можете изменить цвета на нем, поэтому вы можете применить его практически к любому веб-сайту, и он по-прежнему будет выглядеть естественно для посетителей.
См. перо на КодПене.
Предварительный просмотр
Отличный дизайн нижнего колонтитула для веб-сайтов, которые любят простоту и чистоту.
Нижний колонтитул состоит из 4 столбцов. Он хорошо использует пробелы и содержит форму подписки на информационный бюллетень.
Мне нравится, как современно и чисто он выглядит. Полностью отзывчивый тоже!
См. перо на КодПене.
Предварительный просмотр
Вот менее традиционный нижний колонтитул для вашего сайта.
Что отличает этот нижний колонтитул от остальных, так это то, что он содержит анимированный слайдер с галереей изображений из Instagram.
Нижний колонтитул также отображает значки социальных сетей и простые уведомления об авторских правах в самом низу.
Идеально подходит для фотографов, дизайнеров и всех, кто хочет продемонстрировать свои работы в самом низу своего веб-сайта.
См. перо на КодПене.
Предварительный просмотр
Этот анимированный нижний колонтитул предназначен для тех, кто хочет выделиться из толпы.
Содержит цветную анимацию холста, имитирующую движение волн.
Этот нижний колонтитул использует библиотеку Twgl для получения этого эффекта.
Если вы знакомы с canva, вы можете попробовать изменить код в соответствии со своими потребностями, а если нет, обязательно ознакомьтесь с нашим вводным руководством по canva!
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если все, что вам нужно на вашем веб-сайте, это нижний колонтитул с уведомлением об авторских правах, то этот нижний колонтитул идеально вам подходит.
Просто так. Сообщение об авторских правах с фоновым цветом. Ни больше ни меньше.
См. перо на КодПене.
Предварительный просмотр
Если вы любите большие вещи или хотите добавить как можно больше вещей в нижний колонтитул, то этот нижний колонтитул для вас.
Это двухстрочный нижний колонтитул, который позволит вам добавить в него все, что вам нужно. Адрес, номер телефона, электронная почта, логотип, описание, полезные ссылки, социальные кнопки, подписка на рассылку и уведомление об авторских правах.
Все в одном большом и отзывчивом нижнем колонтитуле.
 перо
на КодПене.
перо
на КодПене.Предварительный просмотр
Вот действительно потрясающий нижний колонтитул для любого веб-сайта.
Он содержит изображение города в самом низу и несколько анимаций, которые делают этот нижний колонтитул таким оригинальным.
Весь дизайн нижнего колонтитула выполнен на чистом CSS и вообще не использует JavaScript.
Этот шаблон нижнего колонтитула можно настроить, просто поэкспериментировав с кодом CSS и HTML. Такие вещи, как анимированные GIF-изображения, время их перехода и цвета, можно изменить в соответствии с вашими потребностями.
Помимо всего этого, сочетание цветов выглядит великолепно, а нижний колонтитул содержит все, что вы ожидаете.
См. перо на КодПене.
Предварительный просмотр
Вот дизайн нижнего колонтитула для тех, кто любит простоту.
Это 4-колоночный футер, который, несмотря на то, что выглядит плоско, выглядит вполне современно.
Мне нравится тот факт, что он использует только 2 основных цвета и позволяет прикрепить к нему логотип.
Предупреждение: не отвечает!
См. перо на КодПене.
Предварительный просмотр
Этот нижний колонтитул создан с использованием CSS-фреймворка Tailwind.
Это хороший пример того, как добавить немного цвета на веб-сайт с белым фоном.
Мне нравятся закругленные углы и простота всего этого.
Идеально подходит для тех, кто хочет добавить форму рассылки в нижний колонтитул.
См. перо на КодПене.
Предварительный просмотр
Если вы относитесь к тому типу людей, которым нравится нарушать нормы или просто рисковать дизайном, этот нижний колонтитул может быть для вас.
Этот пример нижнего колонтитула встречается нечасто. Это большой нижний колонтитул, состоящий из 2 огромных и отзывчивых столбцов.
Левая содержит форму подписки и интересующие ссылки, а правая содержит текст с описанием компании. Он также содержит социальные кнопки с правой стороны.
Не на любой вкус!
См. перо на КодПене.
Предварительный просмотр
Этот пример нижнего колонтитула демонстрирует менее распространенную структуру.
Он состоит из 3 столбцов и одного из них с 2 рядами. Он также содержит контактную форму, которая может быть очень удобной для некоторых случаев использования.
Предупреждение: этот нижний колонтитул НЕ отвечает.
Обычно нижние колонтитулы содержат следующие элементы:
Интересные ссылки. Все, что может иметь отношение к вашим посетителям.
 Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.
Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.Политика конфиденциальности. Иногда по закону требуется добавлять определенную юридическую информацию о том, как страница обрабатывает данные пользователей, поэтому компании обычно ссылаются на нее в нижнем колонтитуле.
Уведомление об авторских правах. , если содержимое защищено авторским правом, лучше всего указать это в нижнем колонтитуле. Это то, что люди обычно ищут, пытаясь узнать о контенте, защищенном авторским правом.
Бланк бюллетеня. Если на вашем сайте есть какой-либо информационный бюллетень, добавление подписки в нижний колонтитул — еще один способ облегчить посетителям возможность узнать о нем.
Иконки социальных сетей. Обычно в нижний колонтитул добавляют ссылки на социальные сети (Facebook, Twitter, Tiktok, Instagram…). Это можно сделать с помощью значков или непосредственно с помощью текстовых ссылок.

Контактная информация. , когда посетители хотят найти что-то о компании или авторе веб-сайта, они, скорее всего, прокрутят вниз до нижнего колонтитула. Наличие любой контактной информации является обязательным. Это может быть электронная почта, номер телефона, старый добрый факс или просто адрес.
Адрес. Иногда добавление адреса в нижний колонтитул рядом с контактной информацией также является очень распространенной практикой.
Логотип. Добавление логотипа в нижний колонтитул может быть отличным способом добавить немного цвета или подчеркнуть дизайн вашего бренда.
Ссылки на справку. Все, что может помочь вашим посетителям, должно быть представлено в нижнем колонтитуле. Ожидается, что ссылки на справочные центры, часто задаваемые вопросы или поддержку будут находиться в нижнем колонтитуле веб-сайта.
Карта сайта .
 Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Нижний колонтитул веб-сайта используется для отображения основной информации о компании или веб-сайте. Это улучшает взаимодействие с пользователем, облегчая посетителям поиск определенных вещей на странице, таких как контактная информация, авторские права, ссылки на справку, социальные сети или формы новостной рассылки.
Нижние колонтитулы обычно имеют простой дизайн и очень похожи на веб-страницы.
Это сделано для того, чтобы максимально облегчить посетителям поиск информации, которую они ищут.
Нижний колонтитул является неотъемлемой частью любого веб-сайта. Сайт без нижнего колонтитула — это как человек без обуви.
Существует множество дизайнов нижнего колонтитула. Каждый из них со своим неповторимым стилем и особенностями.
В приведенный выше список примеров нижних колонтитулов мы включили различные виды нижних колонтитулов, чтобы вы могли иметь представление о том, что там есть. Теперь вам нужно выбрать тот, который вам больше всего нравится, и использовать его на своей странице.
Теперь вам нужно выбрать тот, который вам больше всего нравится, и использовать его на своей странице.
- 10+ Меню гамбургера CSS [CodePens]
- 20 вкладок HTML и CSS [CodePens]
- Красивые меню JavaScript
- Отличные календари CSS для вашего веб-сайта
- Примеры закругленных кнопок CSS
сообщить об этом объявлении
15 уникальных примеров дизайна нижнего колонтитула для вашего веб-сайта
Каждый отдельный элемент веб-дизайна важен для его общей эстетики и функциональности. Будь то большой или маленький, каждый компонент дизайна веб-сайта может создать или разрушить поток его макета. При создании дизайна вашего сайта имеет смысл уделить большое внимание даже самым мелким элементам. Нижний колонтитул веб-сайта — одна из этих, казалось бы, незначительных функций веб-дизайна.
Однако нижние колонтитулы могут оказать очень большое влияние на общий дизайн вашего веб-сайта. Нижние колонтитулы расположены внизу каждой страницы веб-сайта и не так заметны, как другие функции веб-дизайна. Нижние колонтитулы содержат карты сайта, контакты электронной почты, ссылки на социальные сети, службу поддержки клиентов, призыв к действию, а также дополнительные ресурсы и информацию, относящиеся к веб-сайту. Эти детали веб-дизайна — последнее, что видят посетители перед тем, как покинуть ваш сайт.
Нижние колонтитулы расположены внизу каждой страницы веб-сайта и не так заметны, как другие функции веб-дизайна. Нижние колонтитулы содержат карты сайта, контакты электронной почты, ссылки на социальные сети, службу поддержки клиентов, призыв к действию, а также дополнительные ресурсы и информацию, относящиеся к веб-сайту. Эти детали веб-дизайна — последнее, что видят посетители перед тем, как покинуть ваш сайт.
Нижние колонтитулы должны быть разработаны таким образом, чтобы ваш веб-сайт мог извлечь из них максимальную пользу. Какова роль нижних колонтитулов в веб-дизайне? Каковы преимущества их использования в макете вашего сайта? Как создать профессиональный дизайн нижнего колонтитула веб-сайта? В этой статье рассматриваются лучшие практики создания выигрышного дизайна нижнего колонтитула для ваших веб-сайтов и вы найдете ответы на эти важные вопросы.
Призыв к действию:
Нижний колонтитул — это, по сути, последний призыв веб-сайта к действию перед тем, как посетитель покинет страницу. Призыв к действию побуждает пользователей веб-сайта осмысленно взаимодействовать со страницей. Популярные призывы к действию могут включать просьбы подписаться на списки адресов электронной почты, подписаться на контент или подписаться на страницу для получения дополнительной информации.
Призыв к действию побуждает пользователей веб-сайта осмысленно взаимодействовать со страницей. Популярные призывы к действию могут включать просьбы подписаться на списки адресов электронной почты, подписаться на контент или подписаться на страницу для получения дополнительной информации.
Информационный инструмент:
Нижний колонтитул веб-сайта, содержащий дополнительную информацию, предоставляет пользователям дополнительную информацию, которая может их заинтересовать. Информация в нижнем колонтитуле веб-сайта предназначена для того, чтобы удерживать внимание вашей аудитории, удерживая их на вашем сайте дольше.
Руководство по веб-сайту:
Включение нижних колонтитулов в ваш веб-дизайн облегчает навигацию по вашему веб-сайту. Нижние колонтитулы веб-сайта действуют как инструмент навигации для пользователей, предоставляя интерактивный список местоположений и ресурсов сайта. Пользователи могут перейти на ваш веб-сайт, просто щелкнув ссылки в направляющих в нижнем колонтитуле.
Привлечение потенциальных клиентов:
Подобно «призыву к действию», дизайн нижнего колонтитула полезен для привлечения новых потенциальных клиентов от посетителей веб-сайта. Привлекательный дизайн нижнего колонтитула может превратить новых посетителей сайта в постоянных подписчиков. Нижний колонтитул побуждает пользователей взаимодействовать с содержимым веб-сайта через списки адресов электронной почты, социальные сети и информационные бюллетени.
Эффективный дизайн нижнего колонтитула является ключом к получению возможного дохода вашего веб-сайта, просмотров посетителей, кликов и возвратов.
Инструменты навигации:
Эффективные нижние колонтитулы веб-сайтов включают карту сайта, помогающую пользователям перемещаться в нужные места и ресурсы на ваших веб-страницах. Нижние колонтитулы должны быть аккуратными, видимыми и отображаться на макете сайта. Содержимое нижнего колонтитула веб-сайта также должно быть кликабельным и предоставлять пользователям простой путеводитель по самой интересной информации.
Функция SEO:
Контент в нижних колонтитулах веб-сайта позволяет компаниям добавлять релевантные ключевые слова для поисковой оптимизации (SEO). Добавление ключевых слов в нижний колонтитул веб-сайта облегчает посетителям поиск вашего веб-сайта. Включение ключевых слов SEO в нижние колонтитулы веб-сайта также повышает рейтинг вашего веб-сайта в поисковых системах, таких как Google. Оптимизация ключевых слов в нижнем колонтитуле увеличивает возможности поиска на вашем веб-сайте и потенциально может увеличить количество посещений, кликов и доходов.
Строка поиска:
Еще одним компонентом эффективного дизайна и макета нижнего колонтитула веб-сайта является добавление панели поиска. Это позволяет пользователям вводить свои конкретные условия поиска, чтобы перейти непосредственно к нужному контенту веб-сайта. Добавление строк поиска в макеты нижнего колонтитула упрощает навигацию по веб-сайту. Панели поиска нижнего колонтитула предоставляют пользователям веб-сайта еще один более конкретный вариант для удовлетворения их потребностей в контенте.
Большинство нижних колонтитулов веб-сайтов предназначены для прямого взаимодействия с платформами социальных сетей, такими как Facebook, Pinterest, Instagram и YouTube. Отличный дизайн нижнего колонтитула будет включать в себя соответствующие логотипы социальных сетей, чтобы направлять пользователей к вашему контенту в социальных сетях на веб-сайте. Эти значки социальных сетей перенаправляют пользователей с веб-сайта на дополнительные ресурсы в социальных сетях. Добавление значков социальных сетей в дизайн нижнего колонтитула веб-сайта побуждает посетителей переходить на соответствующие платформы социальных сетей для вашего бизнеса. Включение ссылок на социальные сети в нижние колонтитулы вашего веб-сайта расширяет охват вашего присутствия в Интернете за счет увеличения числа подписчиков в социальных сетях.
Нижний колонтитул веб-сайта не является обязательным для функциональности веб-сайта. Тем не менее, нижние колонтитулы являются важной (виртуальной) недвижимостью, которая повышает общую функциональность и эстетику макета вашего веб-сайта. Чтобы воспользоваться его явными преимуществами, настоятельно рекомендуется включить нижние колонтитулы в дизайн вашего сайта.
Чтобы воспользоваться его явными преимуществами, настоятельно рекомендуется включить нижние колонтитулы в дизайн вашего сайта.
Торговая марка:
Часто говорят, что «последнее, что вы увидите, — это первое, что вы запомните». То же самое относится и к нижним колонтитулам в макетах веб-сайтов. Многие компании включают свои логотипы, слоган и другие элементы брендинга в дизайн нижнего колонтитула веб-сайта. Это придает веб-сайту уникальный визуальный бренд и повышает узнаваемость бренда среди пользователей. Дизайн нижнего колонтитула вашего веб-сайта выступает в качестве рекламного щита, позволяя компаниям включать в его макет дополнительный брендинг.
Нижние колонтитулы можно сравнить с прекрасным заключением в конце хорошо написанного рассказа. Включение нижних колонтитулов в ваши макеты веб-дизайна создает ощущение завершенности и способствует общей эстетике веб-сайта. Цвета, размер шрифта, логотипы и фон, используемые в веб-дизайне нижнего колонтитула, должны дополнять эстетику и тему всего сайта.
Контактная информация:
Важная контактная информация, такая как адрес электронной почты, физический адрес, номера телефонов и адреса социальных сетей, должна быть включена в дизайн нижнего колонтитула. Посетители веб-сайта могут использовать адреса электронной почты, адреса социальных сетей или номера телефонов в нижнем колонтитуле, чтобы связаться с вашей компанией. Они могут звонить, отправлять электронные письма или напрямую отправлять сообщения вашей компании о возможностях, запросах или запросах.
Фотогалерея:
Нижние колонтитулы веб-сайта могут демонстрировать корпоративные изображения в макете фотогалереи. Эта функция дизайна нижнего колонтитула помогает пользователям просматривать тщательно подобранные фотографии членов команды, наград, продуктов, услуг или событий. Включая этот дизайн, этот элемент необходим для создания индивидуальности бренда и привлечения пользователей к деловому имиджу.
Forbes.com
Дизайн и расположение нижних колонтитулов веб-сайта очень аккуратны и приятны для глаз. Он сбалансирован, соответствует общему корпоративному духу веб-сайта и наполнен четкой, хорошо помеченной дополнительной информацией.
Он сбалансирован, соответствует общему корпоративному духу веб-сайта и наполнен четкой, хорошо помеченной дополнительной информацией.
CNN.com
Нижний колонтитул сайта имеет чистый и четкий шрифт, что упрощает навигацию по их содержанию. Благодаря смелым контрастным цветам черного, белого и красного, этот дизайн нижнего колонтитула остается верным общей эстетике сайта.
New York Times
Этот макет нижнего колонтитула веб-сайта делит различные блоки контента на веб-сайте на новости, мнения, искусство и жизнь. Это облегчает навигацию по нужным темам. Они также включают свои условия конфиденциальности, отказ от ответственности, авторские права и другие правовые политики мелким шрифтом в нижнем колонтитуле. На видном месте в их макете нижнего колонтитула представлены продукты с цифровой подпиской, игры, кулинария и другие монетизированные ресурсы.
Lorealparisusa
Их нижний колонтитул выделен жирным шрифтом, с белым шрифтом на черном фоне. Текст нижнего колонтитула создает интерактивный интерфейс для пользователей, поскольку при наведении курсора он меняет цвет с белого на красный. Как известный косметический бренд, социальные страницы сайта отображаются значками сайта справа от нижнего колонтитула.
Текст нижнего колонтитула создает интерактивный интерфейс для пользователей, поскольку при наведении курсора он меняет цвет с белого на красный. Как известный косметический бренд, социальные страницы сайта отображаются значками сайта справа от нижнего колонтитула.
Cosmopolitan.com
Еще один косметический бренд решил использовать абсолютно белый фон и минималистский дизайн для своего нижнего колонтитула. Этот чистый, упрощенный дизайн облегчает навигацию для пользователей, а черный шрифт (без засечек) очень разборчив и аккуратно расположен.
Roblox.com
Популярный игровой сайт Roblox на видном месте отображает магазины приложений, где пользователи могут покупать и загружать игры. Еще более уникальным в своем дизайне нижнего колонтитула является то, что он включает информационную вкладку для родителей в своих навигационных ссылках. Это полезно для родителей, которые хотят больше узнать о популярной игровой платформе со своими детьми.
Adventure.com
Нижний колонтитул сайта очень привлекателен для любителей природы и путешествий. Текст смелый и игривый, а фон содержит большое изображение, соответствующее приключенческой теме сайта. Его значки социальных сетей отображаются жирным шрифтом и удобны для пользователей, которые хотят размещать приключенческий контент на страницах социальных сетей adventure.com.
Petsmart.com
Их нижний колонтитул привлекательный, правильный и игривый. В нем есть изображение домашнего животного, ссылки на его благотворительные организации и счетчик в реальном времени количества животных, на которых повлиял их фонд. Дизайн нижнего колонтитула также включает подсказку для лиц, желающих сделать пожертвование и зарегистрироваться, чтобы получить рекламные поощрения.
Pizzahut.com
Макет нижнего колонтитула включает расположение магазина, что полезно, чтобы помочь пользователям найти ближайшую физическую точку. Он также включает в себя блог и ссылки на социальные сети в макете. Нижний колонтитул также содержит навигационные ссылки на самые популярные пункты меню и информацию о питании.
Он также включает в себя блог и ссылки на социальные сети в макете. Нижний колонтитул также содержит навигационные ссылки на самые популярные пункты меню и информацию о питании.
Chobani.com
Эта типография нижнего колонтитула для этого сайта йогурта чистая, четкая и минималистичная. Его белый текст расположен на естественном зеленом фоне и содержит приглашение для регистрации по электронной почте. Это полезно для лидогенерации для будущих рекламных акций компании.
Arduino.com
Макет нижнего колонтитула веб-сайта имеет краткий, чистый интерфейс с очень разборчивым призывом к действию.
Stacksocial.com
Подобно Arduino, содержит четкий, лаконичный, но заметный призыв к действию.
Wix.com
Нижний колонтитул веб-сайта организован и легко читается. Их нижний колонтитул содержит полезную контактную информацию, включая электронную почту, социальные сети, телефон и службу поддержки клиентов.
Fiverr.com
Фирменные зеленые и белые цвета, последовательная типографика и четкий макет нижнего колонтитула выделяют веб-сайт. Навигация удобна для пользователей, так как текст нижнего колонтитула разборчив и легко читается. Содержимое нижнего колонтитула веб-сайта видно на белом фоне. Структура информации очень четкая и аккуратная, что помогает пользователям находить нужные информационные ресурсы.
Mozilla.com
Нижний колонтитул этого сайта имеет жирный черный фон с абсолютно белым текстом, который читается пользователями и упрощает навигацию.
1. Откройте любой текстовый редактор. Сохраните HTML-файл
7. Запустите файл в браузере
Следуя этим передовым методам, вы обязательно получите выигрышный дизайн нижнего колонтитула для своего веб-сайта, который будет привлекать посетителей. Обратитесь к AppMaster, если вы ищете экспертную платформу без кода или мнение о создании нижнего колонтитула вашего веб-сайта и советы.
