Создание ссылок на страницы и содержимое и настройка навигации по сайту в Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте о создании ссылок и навигации в Dreamweaver, а также об абсолютных путях, путях относительно документа и путях относительно корня сайта.
После настройки сайта Dreamweaver для хранения документов веб-сайта и создания страниц HTML потребуется создать подключения между вашими и другими документами.
Dreamweaver предоставляет несколько способов создания ссылок на документы, изображения, мультимедийные файлы и загружаемое программное обеспечение. Можно создать ссылки на любой фрагмент текста или изображение внутри документа, включая текст и изображения в заголовке, списке, таблице, элементе с абсолютным позиционированием (AP-элементе) или фрейме.
Есть несколько различных способов создания ссылок и управления ими. Некоторые веб-дизайнеры предпочитают создавать во время работы ссылки на несуществующие страницы или файлы, в то время как другие предпочитают сначала создавать все файлы и страницы, а затем добавлять ссылки на них. Другим способом управления ссылками является создание шаблонных страниц, на которых ссылки добавляются и проверяются перед завершением работы над другими страницами сайта.
При создании ссылок важно понимать, какие пути использовать между документом, содержащим ссылку, и документом или ресурсом, на который ссылка указывает.
Каждая веб-страница обладает уникальным адресом, который называется «унифицированным указателем ресурса» (Uniform Resource Locator; URL). Однако при создании локальной ссылки (ссылки с одного документа на другой в пределах одного сайта) обычно задается неполный URL-адрес документа. Вместо этого вводят относительный путь от текущего документа либо от корневой папки сайта.
Существует три типа путей ссылок:
Абсолютные пути (например, http://www.adobe.com/ru/support/dreamweaver/contents.html).
Пути относительно документа (такие как dreamweaver/contents.html).
Пути относительно корня сайта (например, /support/dreamweaver/contents.html).
С помощью Dreamweaver можно легко выбрать тип пути к документу, который будет создан для ваших ссылок.
Лучше всего использовать наиболее удобный тип ссылок — относительно корня сайта или документа. Переход по подобным ссылкам гарантирует, что пользователь окажется в нужном месте.
Абсолютные пути
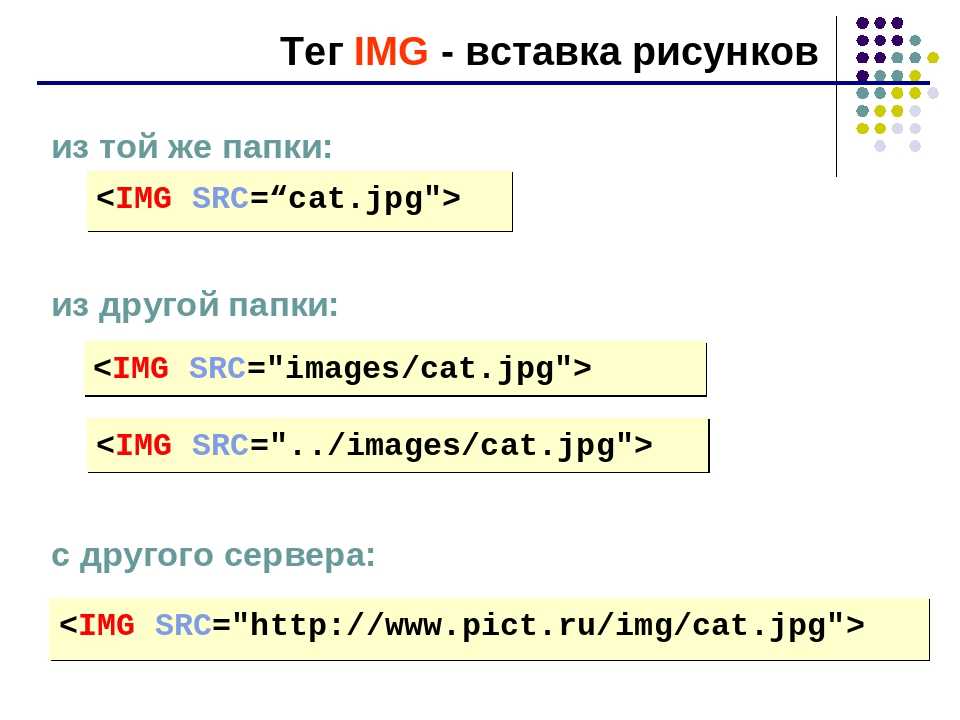
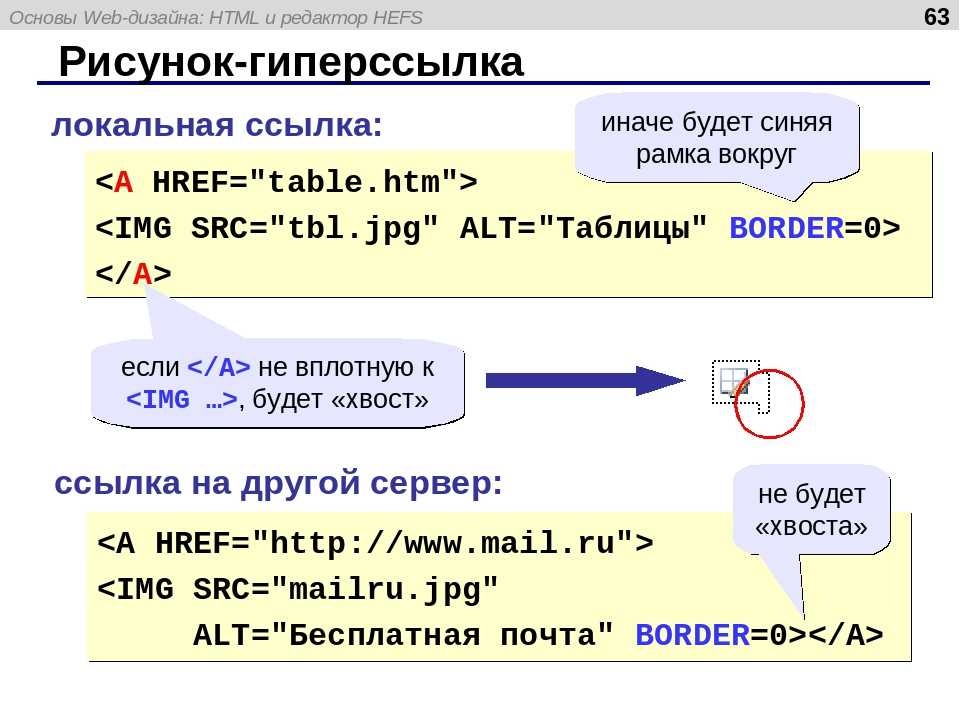
К абсолютным путям относятся полные URL-адреса документов, включая название используемого протокола (обычно http:// для веб-страниц), например http://www.adobe.com/ru/support/dreamweaver/contents.html. Для изображений полный URL-адрес должен выглядеть следующим образом: http://www.adobe.com/ru/support/dreamweaver/images/image1.jpg.
Для создания ссылки на документ или ресурс, находящийся на другом сервере, следует использовать абсолютные пути. Кроме того, абсолютные пути можно использовать для локальных ссылок (на документы, находящиеся на том же сайте), но подобный подход неправилен: при перемещении сайта на другой домен все локальные ссылки с абсолютными путями станут недействительными. Использование относительных путей для локальных ссылок обеспечивает большую гибкость в том случае, если приходится перемещать файлы внутри сайта.
При вставке изображений (не ссылок) можно использовать абсолютный путь на изображение на удаленном сервере (то есть изображение в таком случае не будет доступно на локальном жестком диске).
Пути относительно документа
На большинстве сайтов для локальных ссылок лучше всего использовать пути относительно документа. Это особенно удобно, если текущий и связанный документ (или ресурс) находятся в одной папке и, вероятнее всего, будут находиться там все время. Для ссылки на документы и ресурсы другой папки можно также использовать пути относительно документа, задавая путь по структуре папок от текущего документа до целевого документа.
Главными особенностями путей относительно документа являются отсутствие части абсолютного пути, одинаковой для текущего и связанного документа (или ресурса), и наличие только той части пути, которая различается.
Допустим, имеется сайт со следующей структурой:
Ссылку из файла contents.html на файл hours.html (находящихся в одной папке) можно создать с использованием относительного пути hours.html.
Для связи файла contents.html с файлом tips.html (находящимся во вложенной папке resources) используйте относительный путь resources/tips.
 html. Каждый символ наклонной черты (/) обозначает переход на один уровень ниже в иерархии папок.
html. Каждый символ наклонной черты (/) обозначает переход на один уровень ниже в иерархии папок.Для связи файла contents.html с файлом index.html (находящимся в родительской папке, на один уровень выше файла content.html) используется относительный путь «../index.html». Две точки и наклонная черта (../) обозначают переход на один уровень выше в иерархии папок.
Для связи файла contents.html с файлом catalog.html (находящимся в другой вложенной папке той же родительской папки) используется относительный путь «../products/catalog.html». В данном случае строка ../ обозначает переход в родительскую папку, а строка products/ — переход во вложенную папку products.
При перемещении файлов группами (например, если перемещается целая папка и при этом все файлы в папке сохраняют те же пути относительно друг друга) для них исчезает необходимость обновления ссылок относительно документов. Однако при перемещении отдельного файла со ссылкой относительно документа (или файла, на который указывает такая ссылка) в ссылку необходимо внести изменения.
 (Если вы переместите или переименуете панель «Файлы», Dreamweaver обновляет все соответствующие ссылки автоматически.)
(Если вы переместите или переименуете панель «Файлы», Dreamweaver обновляет все соответствующие ссылки автоматически.)
Пути относительно корня сайта
Пути относительно корня сайта — это путь от корневой папки сайта до документа. Такие пути могут использоваться при работе с большим веб-сайтом, работающим с несколькими серверами, или с одним сервером, на котором находятся несколько сайтов. Однако если пользователь не знаком с подобным типом путей, то можно продолжать использовать пути относительно документа.
Пути относительно корня сайта начинаются с наклонной черты, которая символизирует корневую папку сайта. Например, путь /support/tips.html является путем относительно корня сайта к файлу (tips.html) во вложенной папке Support.
Лучше всего использовать пути относительно корня сайта в качестве ссылок при частом перемещении HTML-файлов из одной папки в другую на веб-сайте. При перемещении документа со ссылками относительно корня не возникает необходимости менять эти ссылки, так как они «привязаны» к корню, а не к самому документу. Например, если в HTML-файлах есть ссылки относительно корня для зависимых файлов (например, изображений), при перемещении HTML-файла ссылки будут оставаться действительными.
Например, если в HTML-файлах есть ссылки относительно корня для зависимых файлов (например, изображений), при перемещении HTML-файла ссылки будут оставаться действительными.
В то же время при перемещении или переименовании файлов, для которых созданы ссылки, следует обновить ссылки, даже если относительные пути при этом не изменились. Например, при перемещении папки следует обновить все ссылки относительно корня сайта для всех файлов в ней. (Если вы переместите или переименуете панель «Файлы», Dreamweaver обновляет все соответствующие ссылки автоматически.)
Справки по другим продуктам
- Проверка ссылок в Dreamweaver
- Установка относительного пути для новых ссылок
- Работа с сайтами Dreamweaver
Вход в учетную запись
Войти
Управление учетной записью
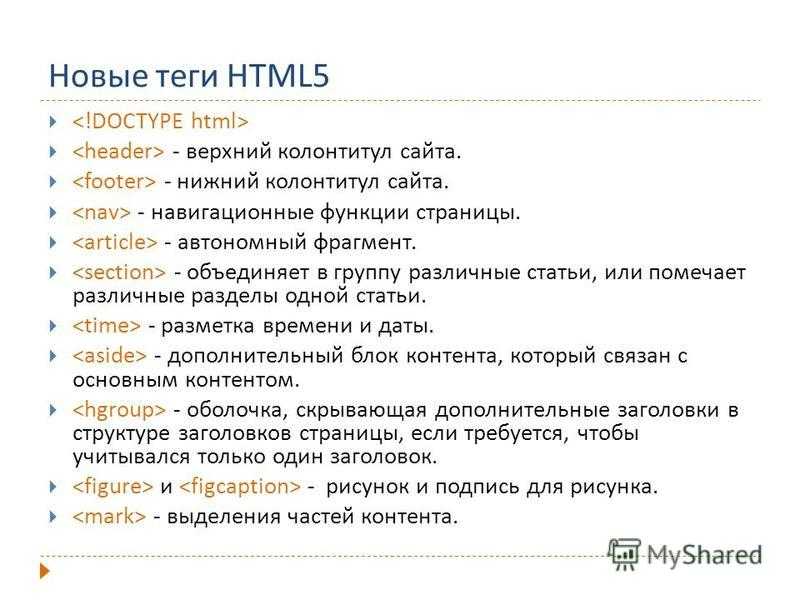
Статья, в которой рассматривается HTML-элемент nav из категории sectioning.
Элемент nav предназначен для создания секции в документе, содержимое которой представляет собой навигацию.
Навигация — это фрагмент кода, содержащий ссылки на другие страницы сайта или на разделы этой же страницы. Навигацию обычно оформляют в виде маркарированного списка (ul), элементы li которого содержат элементы a (ссылки). Такой образ представления навигации является самым простым и понятным для поисковых роботов.
<!-- Секция на странице, содержащая навигацию -->
<nav>
<ul>
<li><a href="/">Главная</a>
<li><a href="news.html">Новости</a>
<li><a href="blog.html">Блог</a>
<li><a href="about.html">О блоге</a>
</ul>
</nav>
Не все группы ссылок на странице должны находиться в элементе nav. Элемент
Элемент nav в первую очередь предназначен для группирования основных блоков навигации.
Например, авторы большинства сайтов в футере размещают ссылки на различные страницы сайта (Условия использования, Правила сайта, Главная страница, О сайте). В этом случае использовать элемент nav для их группировки не рекомендуется, т.к. данная навигация не является основной.
Пользовательские агенты, такие как программы чтения с экрана, могут извлечь выгоду из навигационной информации. Например, при чтении HTML-страницы они будут знать, что это за фрагмент кода и могут в зависимости от желания пользователя пропустить или предоставить его.
Внимание: Элемент nav не может содержать в качестве своего потомка элемент main.
В качестве примера рассмотрим страницу, содержащую 2 элемента nav. Первый из этих элементов будет представлять навигации по сайту, а второй — навигацию по странице.
<body>
<h2>Мой сайт</h2>
<!--Навигация по сайту-->
<nav>
<h3>Навигация по сайту</h3>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="html.html">Статьи по HTML</a></li>
<li><a href="html.html">Статьи по CSS</a></li>
<li><a href="html.html">Статьи по JavaScript</a></li>
</ul>
</nav>
<!-- Основное содержимое страницы (статья) -->
<article>
<!-- Заголовок статьи -->
<header>
<h3>Название статьи</h3>
<p>Дополнительная информация...</p>
</header>
<!-- Навигация по этой странице (статье) -->
<nav>
<h4>Содержание статьи:</h4>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
</nav>
<div>
<!-- 1 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 1</h4>
<!-- Содержимое 1 раздела -->
<div>. ..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
Элемент nav не обязательно должен содержать навигацию в виде списка. Навигация также может быть представлена другим контентом.
Например, рассмотрим следующий вариант навигации сайта:
<nav> <h2>Навигация</h2> <p>Вы находитесь на моей главной странице. Это отправная точка, с которой Вы можете путешествовать по моему ресурсу. Если Вы хотите познакомиться с моими записями, то переходите в <a href="blog">"Мой блог"</a>. Если Вам интересны проекты, над которыми я сейчас работаю, то переходите в <a href="laboratory">"Мою лабораторию</a>. А если Вы хотите увидеть мои разработки или приобрести их, то переходите в раздел <a href="ready">"Готовые решения"</a>.</p> <p>У Вас есть вопросы ко мне или Вы хотите узнать больше информации об проектах, то посетите страницу <a href="about">"О блоге"</a>.</p> </nav> </p>
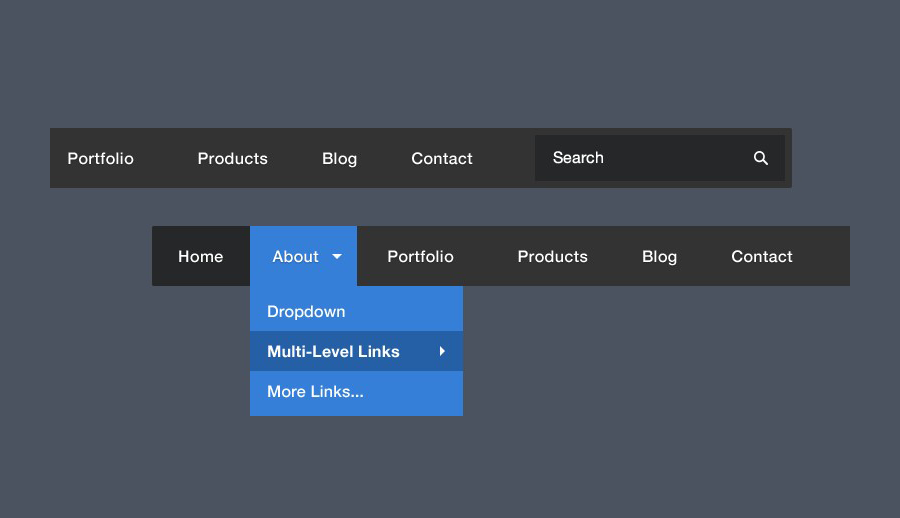
Как создать адаптивную HTML-панель навигации?
HTML не нуждается в представлении. HTML расширяется как язык гипертекстовой разметки. Это самый популярный и широко используемый язык для разработки веб-приложений. Созданный в 1991 году Бернерсом-Ли, но впервые опубликованный в 1995 году, язык программирования HTML претерпел множество изменений и версий за эти годы. Выпущенный в 1999 году, HTML 4 был популярной прорывной версией, которая привлекла большое внимание и была довольно быстро принята во всем мире, вскоре став для многих предпочтительным языком для разработки веб-приложений. В очередной раз обновлен язык — HTML5; и был опубликован в 2012 году.
Созданный в 1991 году Бернерсом-Ли, но впервые опубликованный в 1995 году, язык программирования HTML претерпел множество изменений и версий за эти годы. Выпущенный в 1999 году, HTML 4 был популярной прорывной версией, которая привлекла большое внимание и была довольно быстро принята во всем мире, вскоре став для многих предпочтительным языком для разработки веб-приложений. В очередной раз обновлен язык — HTML5; и был опубликован в 2012 году.
В этой статье о панели навигации HTML мы сосредоточимся на навигации между веб-страницами с помощью панели навигации. Мы также добавим немного CSS, чтобы веб-страница выглядела и чувствовалась хорошо.
В этой статье вы научитесь кодировать и работать над веб-приложением HTML вместе с нами. Обсуждаемое приложение может перемещаться между страницами с помощью ссылок, представленных в панели навигации. Итак, без лишних слов, приступим!
Предпосылки
- Мы рекомендуем вам иметь базовые знания HTML и CSS, прежде чем переходить к руководству.
 Несмотря на то, что это простое руководство, оно поможет, если вы уже знаете самые основные понятия. У нас есть статья Что такое HTML?; Вы можете пойти проверить это.
Несмотря на то, что это простое руководство, оно поможет, если вы уже знаете самые основные понятия. У нас есть статья Что такое HTML?; Вы можете пойти проверить это. - Мы используем Visual Studio Code в качестве текстового редактора для этого руководства. Это простой и мощный текстовый редактор, поддерживающий множество языков, включая HTML, CSS и JavaScript.
Каталог проектов
В конце каталог проекта должен выглядеть так.
Рис.: Каталог проектов
Код
Давайте теперь начнем кодировать это веб-приложение HTML. Как вы можете видеть в каталоге проекта, в этом веб-приложении есть четыре страницы. Наша главная цель — позволить пользователям перемещаться по этим страницам с помощью панели навигации для добавления на все веб-страницы. Таким образом, код будет в основном одинаковым для всех четырех веб-страниц с небольшими изменениями здесь и там.
index.html
Это домашняя (целевая) страница сайта. Давайте продолжим и лучше поймем код в этом файле.
Давайте продолжим и лучше поймем код в этом файле.
<заголовок>
<метакодировка="UTF-8" />
<ссылка
href=»https://fonts.googleapis.com/css2?family=Montserrat&display=swap»
rel=»таблица стилей»
/>
<тело>
<навигация>
<дел>
Панель навигации
