20+ сайтов с ужасным юзабилити — Plerdy
Мы любим комфорт во всем. Даже в серфинге по интернету. Только в отношении сайтов этот комфорт привычно называть иначе – юзабилити.
Пользователей меньше раздражает устаревший дизайн. Их гораздо больше тревожит плохое юзабилити. Когда не знаешь, как передвигаться по сайту, теряешь много времени на решение привычных задач – раздражаешься и уходишь. При этом важен не только внешний вид ресурса, но и логика построения его структуры. Последняя как раз отсутствует у сайтов, которые мы собрали для этого обзора. Вы также можете перейти по ссылкам «Пример анализ юзабилити сайта» и «Чек-лист юзабилити сайта».
Куда смотреть, если вокруг все кажется недостаточно страшным и неудобным?
Стоит сразу сказать, что вкусовщины в этом обзоре не будет.

Только объективные факты о том, почему одни сайты приятны и удобны для пользователя, а другие являются отталкивающими. Только реальные примеры действующих ресурсов.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Юзабилити сайта на примере Google & Apple сайтов». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
В данный обзор вошли такие сайты:Большой уродливый сайт был создан дизайнерами специально для того, чтобы показать все ужасы устаревшего дизайна и непонятного юзабилити. Вариант для тех, кто считает остальные веб-ресурсы недостаточно страшными и неудобными. Навигацию здесь попробуй отыскать, а вот большие и бесполезные анимации, неприятные шрифты и подчеркивания, баннеры – присутствуют. Одним словом не сайт, а сплошное замешательство.
Одним словом не сайт, а сплошное замешательство.
Это один из наиболее посещаемых мировых сайтов. Но здесь нет никаких картинок, лого или баннеров. Только ссылки, перейдя по которым можно получить нужную информацию в отношении своего города и завершить транзакцию. Дизайн и юзабилити ресурса не особо изменились с 1995 года, но на современной популярности Крейглиста это не отразилось. Раздражать здесь может только ссылочная структура, но именно благодаря ей Крейглист до сих пор остается популярным.
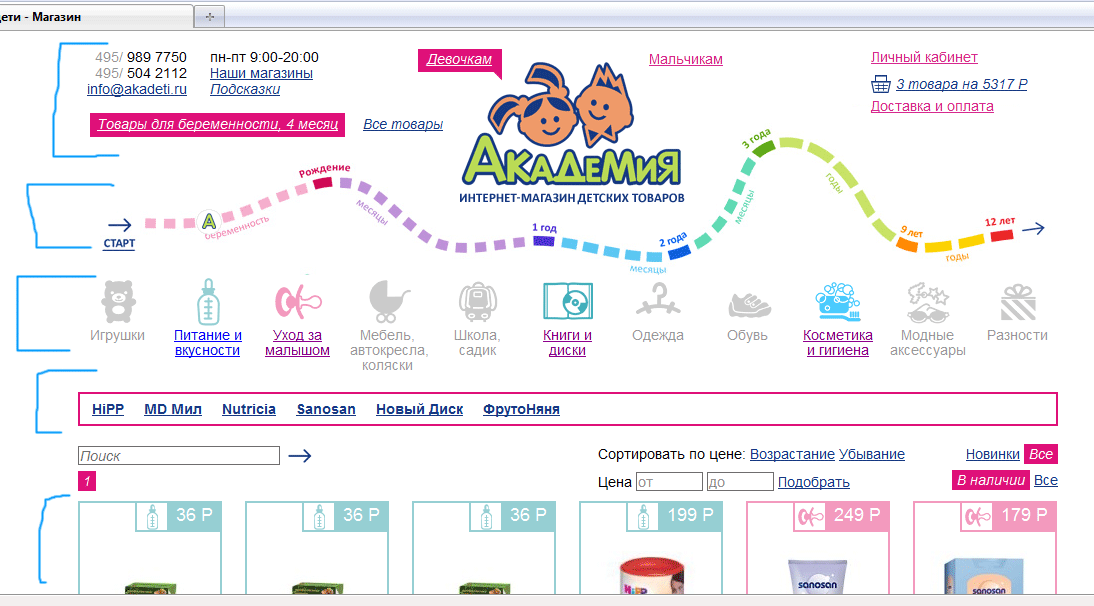
Этот сайт пугает своими шрифтами, неправильно подобранной цветовой гаммой и изобилием анимированных изображений. Все движется, это не может раздражать. При этом отсутствует любая сегментация товаров на главной странице. Нет блоков “Новинки”, Хиты продаж”, “Акционные товары”. Нет кнопок на слайдере, он играет только декоративную роль. Кнопки карточки товара сливаются с фоном и плохо мотивируют к действию.
Худший сайт в мире – именно так окрестили свое детище дизайнеры, которые решили указать на ошибки оформления владельцам и создателям ресурсов во всем мире. Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
Когда попадаешь на такой сайт, сразу не понимаешь – это так задумано, или просто оформление оставляет желать лучшего? Будем надеяться, что создатели просто хотели возродить атмосферу нулевых, выпуская в веб такой ресурс. Уж очень плохо сочетаются между собой цвета оформления, текстуры, анимации и шрифты. Пугает не столько обилие баннеров, видео, ссылок в сайдбаре и на самой странице. Абсолютно отсутствует логика размещения типовых элементов. К примеру, значки соцсетей в середине главной страницы, от контента до футера – целая пропасть пустого пространства, в то время как хедер перегружен графической и текстовой информацией.
Internet Archaeology
Ресурс, оформление которого можно назвать весьма оригинальным, если обращать внимание только на пикселизированную анимацию. Тем не менее, когда попадаешь на такой сайт, совершенно не понимаешь, где ты оказался. Ни слова о том, чему посвящен ресурс, какую пользу он несет для посетителя. Только меню, анимация на весь экран и раздел “Новости”. Хорошо бы знать, о чем и о ком эти новости, так просто ведь читать нет никакого желания. Абсолютно отсутствуют любые кнопки и контентные блоки, включая даже контакты. Такой сайт хорошо подошел бы для ЦРУ – никакой информации о его предназначении, координатах компании/создателей, никаких объяснений.
У именитой марки люксового шампанского также есть недостатки. Точнее, не у самой продукции, которая пользуется спросом не одно столетие, а у сайта, который промоутирует винтажные напитки Дом Периньон. Оформление у ресурса стильное, но главная страница рассказывает нам только о “лице” линейки бренда и креативном директоре компании – Ленни Кравитце. Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.
Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.
University School
Ожидание – креативный и удобный сайт школы искусств при Йельском университете. Реальность – странный ресурс, оформленный в стиле нулевых. Контент абсолютно не структурирован, неправильно оформлен футер, хедер и сайдбар. Полно мигающей анимации, подчеркнутых ссылок, непонятных картинок и фотографий невысокого качества. Для истинных художников такой ресурс покажется вполне оригинальным с артистической точки зрения. Но в плане удобства использования он далек от совершенства.
Один из ведущих американских производителей соков упорядочил навигацию и позаботился о юзабилити, но забыл о правильности цветового оформления. Оно получилось крайне неприятным для человеческого глаза. Режущие цвета, которые плохо между собой сочетаются, раздражают больше шрифта Комик Санс, подчеркнутых ссылок и перегруженного сайдбара.
Оно получилось крайне неприятным для человеческого глаза. Режущие цвета, которые плохо между собой сочетаются, раздражают больше шрифта Комик Санс, подчеркнутых ссылок и перегруженного сайдбара.
Electrifying Times
Новостной сайт, который просто должен быть удобным, в действительности – пугающее напоминание из прошлого. Хедер, футер и сайдбар оформлены без учета правил юзабилити. Сильно отталкивает нечитабельная типографика, которая для новостного сайта является одним из основных условий продвижения. Подчеркивания, некачественные картинки и фотографии, меню в сайдбаре – далеко не все причины провального оформления ресурса.
На первый взгляд – вполне себе комфортный сайт с меню на главной странице и контактами в футере. Но есть раздражающий и непонятный элемент – флэш-видео. Здесь оно занимает большую часть страницы и не несет никакой смысловой нагрузки. Только тормозит загрузку сайта; используя мобильный, на него практически не зайти.
Летающие бабочки, синий текст на синем фоне, абсолютно не сочетающиеся между собой шрифтовые пары и бюст античной статуи.
Where2Eat.com
Сайт, который позволяет узнать информацию о лучших ресторанах Сан-Диего. Но удобством и привлекательным дизайном он не блещет. Первое, что бросается в глаза – плохо продуманная структура страницы. Кроме двух видов меню, устаревших баннеров, слайдера и карты на главной странице фактически ничего полезного нет. Карта перенесена в сайдбар, что само по себе непривычно для пользователя, плохо подобраны шрифты. Хедер оформлен не по правилам юзабилити – его просто заполнили текстом.
Отталкивает больше не сам дизайн с серыми, интерфейсными элементами. Юзабилити форм здесь на самом низком уровне. Количество полей в форме превышает все допустимые пользовательским спокойствием нормы. Композиция не выглядит единым целым, блоки напоминают отдельные вставки, вырезанные из других сайтов. Единственный плюс – наличие контактов в футере и хедере, понятная навигация.
Композиция не выглядит единым целым, блоки напоминают отдельные вставки, вырезанные из других сайтов. Единственный плюс – наличие контактов в футере и хедере, понятная навигация.
Одно использование серого цвета как основного может считаться большим дизайнерским промахом. Серым прописывают информацию второстепенной важности, выделяют статичные элементы. Но и юзабилити в этом случае хромает. Карта занимает центральную часть сайта, сайдбар перегружен слайдерами, расширенным поиском, новостями. О самой компании ни слова; этот блок, по всей видимости, заменяют преимущества. Ну и в сайдбаре, где не должно быть никаких контактов, расположен баннер горячей линии, который очень напоминает большую кнопку обратной связи. Все смотрелось бы гораздо лучше, если бы при создании ресурса была продумана структура и схема размещения контента.
Arvanitakis.com.
Этот сайт уже редизайнили. Но качество его оформления и удобство в реальности не стало лучше. Никакой информации о сервисе или компании, ни слова о преимуществах и особенностях продукции. Только создатели и могут понять, зачем разделять меню стоковой фотографией, размещать на видном месте популярные теги, создавать дополнительный каталог без адекватного оформления футера и хедера.
Только создатели и могут понять, зачем разделять меню стоковой фотографией, размещать на видном месте популярные теги, создавать дополнительный каталог без адекватного оформления футера и хедера.
Сайт польского производителя топливных материалов бытового назначения. Оформление и юзабилити – буквально адовые. Так что чертенок, который здесь жарит себя и сосиску – очень даже в тему. Навигационное меню сверху и под непонятной картинкой, три разноцветные ссылки снизу и две сверху – даже пульсирующий логотип не спасает ситуацию.
У этого сайта далеко не худший дизайн. Но в список он попал из-за своего юзабилити. Когда главная страничка грузится более 40 секунд – налицо явные технические проблемы, которые сказываются на пользовательском опыте. Большое количество анимации и фотографий в высоком разрешении, использование устаревших методов программирования – причина всех проблем сайта. При всем этом графическом великолепии, главная страница остается неинформативной для пользователя. Единственный плюс – наличие продуманного навигационного меню.
Единственный плюс – наличие продуманного навигационного меню.
Сайт как раз удивляет своим дизайном. Синемаграфику увидишь нечасто – дорогое удовольствие в производстве веб-ресурсов. Но проблема в загрузке сайта – из-за обилия качественной графики приходится ждать, пока появится страница вместе с ее контентным содержимым. Низкая скорость загрузки – причина частых отказов посетителей от дальнейшего серфинга. Получается и внедрение дорогостоящей синемаграфики не спасает ситуацию?
Идеальных веб-ресурсов с точки зрения юзабилити или оформления не существует. Сайты корпоративных гигантов и небольших компаний в равной степени имеют свои недостатки. Представления об удобстве у разных людей ведь отличаются. Есть сайты с устаревшим дизайном, но понятным юзабилити, которые знают и любят во всем мире. Существуют сайты, которые применяют в своем оформлении дорогостоящую синемаграфику, но все равно вызывают раздражение у пользователей.
Основное правило одно – сначала удобство, потом эстетика. Многими устаревшими сайтами мы пользуемся ежедневно, не замечая того. Они ведь просто удобны.
Многими устаревшими сайтами мы пользуемся ежедневно, не замечая того. Они ведь просто удобны.
20+ сайтов с ужасным юзабилити — Plerdy
Мы любим комфорт во всем. Даже в серфинге по интернету. Только в отношении сайтов этот комфорт привычно называть иначе – юзабилити.
Пользователей меньше раздражает устаревший дизайн. Их гораздо больше тревожит плохое юзабилити. Когда не знаешь, как передвигаться по сайту, теряешь много времени на решение привычных задач – раздражаешься и уходишь. При этом важен не только внешний вид ресурса, но и логика построения его структуры. Последняя как раз отсутствует у сайтов, которые мы собрали для этого обзора. Вы также можете перейти по ссылкам «Пример анализ юзабилити сайта» и «Чек-лист юзабилити сайта».
Куда смотреть, если вокруг все кажется недостаточно страшным и неудобным?
Стоит сразу сказать, что вкусовщины в этом обзоре не будет.
 Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.
Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.Только объективные факты о том, почему одни сайты приятны и удобны для пользователя, а другие являются отталкивающими. Только реальные примеры действующих ресурсов.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Юзабилити сайта на примере Google & Apple сайтов». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
В данный обзор вошли такие сайты:Большой уродливый сайт был создан дизайнерами специально для того, чтобы показать все ужасы устаревшего дизайна и непонятного юзабилити. Вариант для тех, кто считает остальные веб-ресурсы недостаточно страшными и неудобными. Навигацию здесь попробуй отыскать, а вот большие и бесполезные анимации, неприятные шрифты и подчеркивания, баннеры – присутствуют. Одним словом не сайт, а сплошное замешательство.
Это один из наиболее посещаемых мировых сайтов. Но здесь нет никаких картинок, лого или баннеров. Только ссылки, перейдя по которым можно получить нужную информацию в отношении своего города и завершить транзакцию. Дизайн и юзабилити ресурса не особо изменились с 1995 года, но на современной популярности Крейглиста это не отразилось. Раздражать здесь может только ссылочная структура, но именно благодаря ей Крейглист до сих пор остается популярным.
Этот сайт пугает своими шрифтами, неправильно подобранной цветовой гаммой и изобилием анимированных изображений. Все движется, это не может раздражать. При этом отсутствует любая сегментация товаров на главной странице. Нет блоков “Новинки”, Хиты продаж”, “Акционные товары”. Нет кнопок на слайдере, он играет только декоративную роль. Кнопки карточки товара сливаются с фоном и плохо мотивируют к действию.
Худший сайт в мире – именно так окрестили свое детище дизайнеры, которые решили указать на ошибки оформления владельцам и создателям ресурсов во всем мире. Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
Когда попадаешь на такой сайт, сразу не понимаешь – это так задумано, или просто оформление оставляет желать лучшего? Будем надеяться, что создатели просто хотели возродить атмосферу нулевых, выпуская в веб такой ресурс. Уж очень плохо сочетаются между собой цвета оформления, текстуры, анимации и шрифты. Пугает не столько обилие баннеров, видео, ссылок в сайдбаре и на самой странице. Абсолютно отсутствует логика размещения типовых элементов. К примеру, значки соцсетей в середине главной страницы, от контента до футера – целая пропасть пустого пространства, в то время как хедер перегружен графической и текстовой информацией.
Internet Archaeology
Ресурс, оформление которого можно назвать весьма оригинальным, если обращать внимание только на пикселизированную анимацию. Тем не менее, когда попадаешь на такой сайт, совершенно не понимаешь, где ты оказался. Ни слова о том, чему посвящен ресурс, какую пользу он несет для посетителя. Только меню, анимация на весь экран и раздел “Новости”. Хорошо бы знать, о чем и о ком эти новости, так просто ведь читать нет никакого желания. Абсолютно отсутствуют любые кнопки и контентные блоки, включая даже контакты. Такой сайт хорошо подошел бы для ЦРУ – никакой информации о его предназначении, координатах компании/создателей, никаких объяснений.
У именитой марки люксового шампанского также есть недостатки. Точнее, не у самой продукции, которая пользуется спросом не одно столетие, а у сайта, который промоутирует винтажные напитки Дом Периньон. Оформление у ресурса стильное, но главная страница рассказывает нам только о “лице” линейки бренда и креативном директоре компании – Ленни Кравитце. Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.
Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.
University School
Ожидание – креативный и удобный сайт школы искусств при Йельском университете. Реальность – странный ресурс, оформленный в стиле нулевых. Контент абсолютно не структурирован, неправильно оформлен футер, хедер и сайдбар. Полно мигающей анимации, подчеркнутых ссылок, непонятных картинок и фотографий невысокого качества. Для истинных художников такой ресурс покажется вполне оригинальным с артистической точки зрения. Но в плане удобства использования он далек от совершенства.
Один из ведущих американских производителей соков упорядочил навигацию и позаботился о юзабилити, но забыл о правильности цветового оформления. Оно получилось крайне неприятным для человеческого глаза. Режущие цвета, которые плохо между собой сочетаются, раздражают больше шрифта Комик Санс, подчеркнутых ссылок и перегруженного сайдбара.
Оно получилось крайне неприятным для человеческого глаза. Режущие цвета, которые плохо между собой сочетаются, раздражают больше шрифта Комик Санс, подчеркнутых ссылок и перегруженного сайдбара.
Electrifying Times
Новостной сайт, который просто должен быть удобным, в действительности – пугающее напоминание из прошлого. Хедер, футер и сайдбар оформлены без учета правил юзабилити. Сильно отталкивает нечитабельная типографика, которая для новостного сайта является одним из основных условий продвижения. Подчеркивания, некачественные картинки и фотографии, меню в сайдбаре – далеко не все причины провального оформления ресурса.
На первый взгляд – вполне себе комфортный сайт с меню на главной странице и контактами в футере. Но есть раздражающий и непонятный элемент – флэш-видео. Здесь оно занимает большую часть страницы и не несет никакой смысловой нагрузки. Только тормозит загрузку сайта; используя мобильный, на него практически не зайти.
Летающие бабочки, синий текст на синем фоне, абсолютно не сочетающиеся между собой шрифтовые пары и бюст античной статуи. Сложно здесь увидеть связь с массажным центром, но создателям, конечно, виднее. Как не взгляни на оформление – оно не только композиционно отталкивает, но и не поражает своим удобством. У сайта Гугла, к примеру, нет и не было как такового оформления. При этом страница поиска остается эталоном минимализма и удобства.
Сложно здесь увидеть связь с массажным центром, но создателям, конечно, виднее. Как не взгляни на оформление – оно не только композиционно отталкивает, но и не поражает своим удобством. У сайта Гугла, к примеру, нет и не было как такового оформления. При этом страница поиска остается эталоном минимализма и удобства.
Where2Eat.com
Сайт, который позволяет узнать информацию о лучших ресторанах Сан-Диего. Но удобством и привлекательным дизайном он не блещет. Первое, что бросается в глаза – плохо продуманная структура страницы. Кроме двух видов меню, устаревших баннеров, слайдера и карты на главной странице фактически ничего полезного нет. Карта перенесена в сайдбар, что само по себе непривычно для пользователя, плохо подобраны шрифты. Хедер оформлен не по правилам юзабилити – его просто заполнили текстом.
Отталкивает больше не сам дизайн с серыми, интерфейсными элементами. Юзабилити форм здесь на самом низком уровне. Количество полей в форме превышает все допустимые пользовательским спокойствием нормы. Композиция не выглядит единым целым, блоки напоминают отдельные вставки, вырезанные из других сайтов. Единственный плюс – наличие контактов в футере и хедере, понятная навигация.
Композиция не выглядит единым целым, блоки напоминают отдельные вставки, вырезанные из других сайтов. Единственный плюс – наличие контактов в футере и хедере, понятная навигация.
Одно использование серого цвета как основного может считаться большим дизайнерским промахом. Серым прописывают информацию второстепенной важности, выделяют статичные элементы. Но и юзабилити в этом случае хромает. Карта занимает центральную часть сайта, сайдбар перегружен слайдерами, расширенным поиском, новостями. О самой компании ни слова; этот блок, по всей видимости, заменяют преимущества. Ну и в сайдбаре, где не должно быть никаких контактов, расположен баннер горячей линии, который очень напоминает большую кнопку обратной связи. Все смотрелось бы гораздо лучше, если бы при создании ресурса была продумана структура и схема размещения контента.
Arvanitakis.com.
Этот сайт уже редизайнили. Но качество его оформления и удобство в реальности не стало лучше. Никакой информации о сервисе или компании, ни слова о преимуществах и особенностях продукции. Только создатели и могут понять, зачем разделять меню стоковой фотографией, размещать на видном месте популярные теги, создавать дополнительный каталог без адекватного оформления футера и хедера.
Только создатели и могут понять, зачем разделять меню стоковой фотографией, размещать на видном месте популярные теги, создавать дополнительный каталог без адекватного оформления футера и хедера.
Сайт польского производителя топливных материалов бытового назначения. Оформление и юзабилити – буквально адовые. Так что чертенок, который здесь жарит себя и сосиску – очень даже в тему. Навигационное меню сверху и под непонятной картинкой, три разноцветные ссылки снизу и две сверху – даже пульсирующий логотип не спасает ситуацию.
У этого сайта далеко не худший дизайн. Но в список он попал из-за своего юзабилити. Когда главная страничка грузится более 40 секунд – налицо явные технические проблемы, которые сказываются на пользовательском опыте. Большое количество анимации и фотографий в высоком разрешении, использование устаревших методов программирования – причина всех проблем сайта. При всем этом графическом великолепии, главная страница остается неинформативной для пользователя. Единственный плюс – наличие продуманного навигационного меню.
Единственный плюс – наличие продуманного навигационного меню.
Сайт как раз удивляет своим дизайном. Синемаграфику увидишь нечасто – дорогое удовольствие в производстве веб-ресурсов. Но проблема в загрузке сайта – из-за обилия качественной графики приходится ждать, пока появится страница вместе с ее контентным содержимым. Низкая скорость загрузки – причина частых отказов посетителей от дальнейшего серфинга. Получается и внедрение дорогостоящей синемаграфики не спасает ситуацию?
Идеальных веб-ресурсов с точки зрения юзабилити или оформления не существует. Сайты корпоративных гигантов и небольших компаний в равной степени имеют свои недостатки. Представления об удобстве у разных людей ведь отличаются. Есть сайты с устаревшим дизайном, но понятным юзабилити, которые знают и любят во всем мире. Существуют сайты, которые применяют в своем оформлении дорогостоящую синемаграфику, но все равно вызывают раздражение у пользователей.
Основное правило одно – сначала удобство, потом эстетика. Многими устаревшими сайтами мы пользуемся ежедневно, не замечая того. Они ведь просто удобны.
Лучшие сайты по usability на основе UX-дизайна
В интернете есть сайты, которые не продают никаких товаров и не предлагают услуги, а выступают в качестве площадок для сравнения стоимости. Такие ресурсы являются посредниками между интернет-пользователями и другими сервисами или брендами. Для таких сайтов важное значение имеет опыт взаимодействия, потому что это единственная характеристика, по которой они могут отличиться от конкурентов.
Для примера стоит рассмотреть лучшие сайты с юзабилити высокого уровня:
- Comparethemarket.com,
- Cheapflights Singapore.
Эти два сайта заметно выделяются в сравнении с аналогами. Для данного типа ресурсов важным условием успеха выступает простота UX и некоторые дополнительные показатели.
Cheapflights Singapore
Сингапурская версия сайта разработана с применением современных технологий. Здесь предусмотрен адаптивный дизайн, а на первой странице, которую сразу видит интернет-пользователь, расположена строка поиска. Если нужно найти определенную дату, на экране отображается календарь. Дизайн удобен и прост, без замысловатых кнопок. Оптимальный функционал и простота без лишней путаницы позволяют пользователям получить нужный результат быстрее и легче.
Сингапурская версия Cheapflights
Cheapflights SingaporeПодсказки
На каждом шаге взаимодействия пользователя с сайтом появляются всплывающие надписи с подсказами. Например, «Выберите дату вылета» или «Укажите дату обратного рейса». Такие инструкции помогают посетителям ресурса разобраться, что нужно делать, экономят время, так как пользователям не нужно самостоятельно изучать функционал сайта. Следовательно, потенциальные клиенты не торопятся покидать сайт, а следуют инструкциям. В нижней части экрана располагается еще один UX-элемент, который отображает количество дней, оставшихся до рейса. Время поездки указывается в днях.
В целом дизайн этого сайта выглядит отлично. Основная информация, которая важна для интернет-пользователей, четко выделена. Указаны подробные сведения о рейсах, датах, времени, авиаперевозчике, необходимости пересадок либо о прямых рейсах.
Фильтры
Функционал сайта дополнен фильтрами, расположенными в верхней части страницы. Здесь можно выбрать самый быстрый рейс или с минимальной ценой. Есть фильтр smart value, предназначенный для поиска золотой середины: категория сопоставляет фильтры цены и скорости, а затем отображает оптимальные результаты. Лучшие рейсы в каждой из категорий отмечаются специальными логотипами для наглядности отображения списка.
Comparethemarket.com
Важное достоинство сайта Comparethemarket.com заключается в том, что он избавляет пользователей от утомительной процедуры – заполнения формуляров. Удобный сервис упрощает оформление страховок и различных финансовых документов. На сайте в простом и доступном виде представлена сравнительная характеристика страховых котировок. В оформлении ресурса присутствуют африканские сурикаты.
Страховой сервис Comparethemarket.com
Comparethemarket.comСтрока прогресса
Процесс работы с функционалом ресурса удобен. Благодаря строке прогресса пользователь видит, сколько еще шагов нужно выполнить до получения результата. Этот элемент часто применяется на сайтах электронной коммерции в веб-формах, предназначенных для оформления платежей. Это необходимо из-за того, что пользователям важно знать, как скоро завершится процедура.
Возле каждого поля отображается надпись с пояснением, для чего требуются эти сведения, есть описание доступных для выбора опций. Это сделано для того, чтобы у посетителей интернет-ресурса не возникло сложностей при заполнении форм. Для большего удобства все поля, в которые вводится информация, сделаны крупными, чтобы по ним было легко щелкнуть и не промахнуться.
Строки, которые требуется заполнить, отмечены красным цветом. Поэтому посетители сразу видят, что именно нужно заполнять, и все-таки впишут данные, не пропустив случайно. Когда все данные введены, на экране отображаются котировки.
Вывод
Большинство особенностей UX-дизайна доступно для оформления веб-сайтов. Однако такое оформление не нашло практического применения в дизайне интернет-ресурсов. Два сайта, приведенные здесь для примера, обладают большим преимуществом по сравнению с аналогичными сервисами, предоставляющими схожие услуги.
На них есть подробные инструкции, по шагам объясняющие пользователям, что нужно сделать. У посетителей не возникает вопросов, поэтому снижается вероятность того, что люди покинут сайт. Хорошая функциональность, удобство использования, запоминающийся дизайн способствуют тому, что посетители возвращаются на сайты, когда им снова требуются данные услуги (покупка авиабилета или заказ страхового полиса).
20 лучших сайтов, разработанных белорусскими web-студиями. Оценки и отзывы зарубежных экспертов
В рамках Первого рейтинга белорусских web-студий эксперты из Украины и России оценили сайты, разработанные белорусскими web-студиями.
Представляем вам 20 сайтов, набравших наибольшее количество баллов. Напоминаем, что экспертам необходимо было оценить ТОП-10 сайтов каждой web-студии по трем критериям:
Удобство использования сайта (юзабилити) Уровень дизайна Техническая реализация (в т.ч. наличие спецсервисов и нестандартных функций)В качестве экспертов выступили:
Сергей Спивак, генеральный директор интернет-агентства i-guru (Россия) Сергей Фененко, директор интерактивного агентства Novocortex (Нидерланды) Павел Мельник, эксперт компании Mpp Consulting, один из основателей киевской дизайн-студии «Логотип» (Украина) Вадим Пронько, исполнительный директор дизайн-студии altima (Украина) Юрий Уханов, директор web-студии Web Vision (Украина) Владимир Тыртов, web-студия «Группа Махаон» (Россия) Дмитрий Старков, управляющий региональным отделением дизайн-студии altima (Украина) Андрей Лиходид, ведущий менеджер веб-студии SEOTM (Украина) Роман Филиппов, генеральный директор компании adRiver (Россия) Юлия Бульеннова, директор московского филиала компании adRiver (Россия) Петр Кузьмичев, руководитель отдела дизайна компании adRiver (Россия) Андрей Григорьев, директор по развитию дизайн-студии Webprofy Владимир Рыжков, коммерческий директор компании РБК СОФТ (Россия) Ольга Горенко, директор украинского офиса UsabilityLab (Украина) Алексей Персианов, владелец и генеральный директор aDV/web-engineering co (Россия) Сергей Рыжиков, генеральный директор компании 1С-Битрикс (Россия)Лучшие сайты белорусских web-студий
|
Название сайта/url |
Баллы |
|
Мобильный оператор velcom |
29,0 |
|
Пивбар «Пивная история» |
29,0 |
|
Meat-Market place |
29,0 |
|
Компания «Базовые технологии» |
29,0 |
|
Беловежская пуща |
28,0 |
|
Проект English Learner |
27,5 |
|
Golden Coffee |
27,0 |
|
Праздничное агентство Good News |
27,0 |
|
Мебельный салон Loran мебель |
27,0 |
|
Салон-магазин часов «Лучшие часы» |
26,0 |
|
Хоккейный клуб «Динамо-Минск» |
26,0 |
|
Строительный портал Molot.by |
26,0 |
|
Jewele Impire |
26,0 |
|
Web-студия abiatec |
25,0 |
|
Бюро переводов «Партнер» |
25,0 |
|
Clothing Company Taboo Revolution |
25,0 |
|
Интернет-магазин VIp комната |
25,0 |
|
Центр отдыха Orkelbogen |
24,5 |
|
Государственное объединение БелВторМет |
24,5 |
|
Интернет-магазин автозапчастей allcarsparts.ru |
24,0 |
Отзывы, которые оставляли эксперты в процессе оценки сайтов белорусских web-студий
Сергей Фененко, директор интерактивного агентства Novocortex (Нидерланды)
На мой взгляд, пора уже делать рейтинг Internet Marketing / advertising agensy, а не только студий, которые делают сайты. Время делания сайтов давно прошло. На корпоративные сайты люди по собственной воле уже не ходят. Пора заниматься маркетингом и рекламой.
Андрей Лиходид, ведущий менеджер проектов веб-студии SEOTM (Украина)
Очень хорошее впечатление осталось от сайтов участвующих в рейтинге, по уровню работ сложилось впечатление, что белорусский рынок веб-разработки не отстает от украинского. Мы увидели не дешевые, современные веб-сайты, профессиональный подход, что говорит о определенном спросе на качественный продукт внутри страны, что связанно с конкуренцией на внутренних рынках, общим ростом и, наверное, можно сказать о позитивных тенденциях в экономике…
Сергей Галицкий, главный дизайнер студии SEOTM (Украина)
Конечно, все увиденные работы это лишь мизер от общей массы качественных работ, но и они показали достойный уровень по нынешним меркам. Критерии оценивания были выбраны совершенно правильно.
Белорусские коллеги по цеху, не отстают от современных тенденций развития веб-дизайна, развиваются и делают отличный продукт.
Юрий Уханов, директор Дизайн-студия Web Vision (Украина)
К нашему сожалению, не смогли поставить ни кому заслуженную 10. Во многих проектах допущены очень грубые ошибки.
Еще несколько отзывов
Достаточно просто, и со вкусом. Суровый челябинский трэш. Дурацкое неудобное меню, странный дизайн. Вроде все хорошо, но как-то неуютно. Флэшки ничего. Меню нечитабельное. Таблицы страшные. Внешне — обычный западный сайт, явно не наша культура.
Дополнительная информация
по тел. +375-29-551-75-27, +375-44-772-74-92
E-mail: [email protected]
25 лучших сайтов по версии «Рейтинга Рунета» — Пресс-центр — Рейтинг Рунета
27 июня 2012 года в Москве, в клубе «Высоцкий» состоялась церемония награждения победителей конкурса «Рейтинг Рунета – 2011». Мероприятие прошло в неформальной обстановке, с живой музыкой от группы Prime Time. Событие, ставшее знаковым для отрасли, собрало порядка 400 представителей веб-студий, заказчиков и СМИ.
В результате открытого голосования в первый этап конкурса прошли почти 1 000 сайтов. По итогам второго этапа осталось 250 интернет-проектов — по 10 лучших в каждой из 25 номинаций.
В этом году в конкурсе прининяли участие не только сайты, предложенные компаниями-разработчиками, но и компании — владельцы сайтов. В десятку лидеров каждой номинации вошли сайты, прошедшие экспертный отбор жюри. Все сайты оценивались по двум показателям: уровень дизайна и юзабилити — то, за что всегда так борются компании-разработчики и маркетологи заказчиков.
В качестве трофеев победители в каждой номинации получили дипломы и фирменные статуэтки в виде логотипа конкурса.
«В этом году существенно повысился средний уровень номинируемых сайтов, увеличилось количество номинаций и экспертов. Это не может не радовать. Также, с текущего года заявку на участие могли подать и владельцы сайтов. Благодаря этому нововведению в конкурсе приняли участие многие крупные и известные интернет-проекты, получившие, в итоге, достойные награды», — комментирует Сергей Бесшабашнов, директор по развитию проекта «Рейтинг Рунета».
Конкурс «Рейтинг Рунета» проводился второй раз, и становится ежегодным событием.
Генеральный спонсор конкурса — компания «Мегаплан». Организационный партнер — Proactivity Group. Золотой спонсор — «Трилан», серебряный — «Сибирикс», бронзовый — ilConte. Спонсор хорошего настроения — The Famous Grouse. Официальный поставщик призов премии — Art4You.
Победители конкурса «Рейтинг Рунета»
Номинация «СМИ»:
1. «Ведомости»(vedomosti.ru)
2. Cossa.ru (cossa.ru)
3. Molinos.Ru (sobaka.ru)
Номинация «Строительство и недвижимость»:
1. qb interactive (lake-house.ru)
2. WebRover Internet Solutions (vdubkah.ru)
3. Jeton (avilla.ru)
Номинация «Авто и мото»:
1. Greensight (autochmo.ru)
2. Nile (tnk-racing.ru)
3. RuFormat (westabattery.ru)
Номинация «Информационные технологии»:
1. CreativePeople (service-holding.ru)
2. РБК СОФТ (rt.ru)
3. Scada (scada.lv)
Номинация «Красота и здоровье»:
1. CreativePeople (merz-spezial.ru)
2. Astronim (mf.by)
3. ITSoft (multifort.ru)
Номинация «Финансы, инвестиции, банки»:
1. ADV (vtb24.ru)
2. ТрансКредитБанк (tcb.ru)
3. Биржа ММВБ-РТС (rts.micex.ru)
Номинация «Туризм и отдых»:
1. «Сибирикс» (restlook.ru)
2. Dew Point (robins.by)
3. Excursiopedia (excursiopedia.com)
Номинация «Промышленность и оборудование»:
1. «ДизайнДепо» (rusal.ru)
2. Art’Performance (gmilk.ru)
3. «Редкая марка» (energy-travel.ru)
Номинация «Потребительские товары и торговля»:
1. Nectarin (liptontea.ru)
2. CreativePeople (saimaavodka.ru)
3. Дело в сайте (tatchies.ru)
Номинация «Культура, искусство, общество»:
1. Notamedia (diletant.ru)
2. Ph & Ph (artkinoclub.ru)
3. Webway (crocus-hall.ru)
Номинация «Некоммерческие и госорганизации»:
1. CreativePeople (hemacore.com)
2. Media5 (gorby.ru)
3. Томский политехнический университет (tpu.ru)
Номинация «Услуги для бизнеса»:
1. Ready2Go (loadstar.ru)
2. Setup.ru (setup.ru)
3. Jeton (vidau-tv.ru)
Номинация «Интернет-магазины»:
1. Aero (euroset.ru)
2. ADV (e5.ru)
3. Heverest.ru (heverest.ru)
Номинация «Порталы»:
1. Funkypunky (kolbasaclub.ru)
2. Nimax (pickup.ru)
3. бэби.ру (baby.ru)
Номинация «Флеш-сайты, промо-сайты»:
1. CreativePeople (subbotnik.megafon.ru)
2. Студия Форма (chernozolotsk.ru)
3. Freeger (visotsky-film.ru)
Номинация «Мебель и интерьер»:
1. Funkypunky (geometrix.ru)
2. Scada (mekran.ru)
3. ITECH.group (varadoor.ru)
Номинация «Дизайн и реклама»:
1. AIC (aic.ru)
2. NewIdols (newidols.ru)
3. Red Collar (redcollar.ru)
Номинация «Развлечения и спорт»:
1. Media5 (sportmaster-pro.ru)
2. CreativePeople (fizikafit.ru)
3. Media5 / PROGRESSION GROUP (kids.sportmaster.ru)
Номинация «Сервисы»:
1. «Букбилет» (anywayanyday.com)
2. Greensight (rosyama.ru)
3. SearchBerry (searchberry.ru)
Номинация «Лучший сайт веб-студии / digital-агентства»:
1. «Липка и друзья» (lipka.ru)
2. Nimax (nimax.ru)
3. FIRON (firon.ru)
Номинация «Лучший сайт SEO-компании»:
1. KINETICA (kinetica.su)
2. «Эффектор» (webeffector.ru)
3. ARTOX media (artox-media.ru)
Номинация «Лучший сайт CMS»:
1. NetCat (netcat.ru)
2. MotoCMS (motocms.ru)
3. ARMEXDESIGN (abocms.ru)
Номинация «Персональный сайт/блог»:
1. CreativePeople (jenialubich.com)
2. qb interactive (rudenko.me)
3. Funkypunky (mashatsigal.com)
Номинация «Выставки, мероприятия, конференции»:
1. MST Digital Agency (nastachku.ru)
2. Главная страница (expoforma.ru)
3. НаВыставке.ru (navystavke.ru)
Номинация «Лучший сайт PR/SMM агентства»:
1. «Гуров и партнеры» (gurovpr.com)
2. Студия Борового (tdi.by)
3. «Скрытый маркетинг» (hiddenmarketing.ru)
| № | Компания | О компании | Отзывы |
|---|---|---|---|
| 1 | Компания Exiterra | Компания Exiterra уже более 15 лет находится на рынке интернет-маркетинга. За это время специалистами фирмы было реализовано большое количество проектов в различных областях. Только в поисковом … | Положительных: 9 Нейтральных: 1 Отрицательных: 0 |
| 2 | Компания Webit | Компания Webit основана в 2003 году. В штате состоит более 70 специалистов, а сама компания не раз занимала ведущие места в рейтингах компаний российского сегмента интернета. Благодаря слаженной … | Положительных: 7 Нейтральных: 0 Отрицательных: 0 |
| 3 | Компания Симпо.биз | Компания Симпо биз начала работу в далеком 2004 году. Это известная фирма в области реализации крупных веб-проектов. У abhvs имеется сертификат соответствия стандартам ГОСТ Р ИСО 9001-2011(ISO … | Положительных: 7 Нейтральных: 0 Отрицательных: 0 |
| 4 | Компания Artox media сайт: www.artox-media.ru | Компания Artox media предоставляет своим клиентам обширный спектр услуг в области организации поискового продвижения. Агентство основано в 2007 году и имеет опыт работы с более чем двумя десятками … | Положительных: 4 Нейтральных: 0 Отрицательных: 0 |
| 5 | Компания Айтисофт | Компания Айтисофт известна на рынке интернет-продвижения с далекого 1999 года. Отзывы о компании Айтисофт успели оставить такие крупные клиенты как «Роснефть», «HYUNDAI», «ZUMBA» и многие другие. … | Положительных: 4 Нейтральных: 0 Отрицательных: 0 |
| 6 | Интернет агентство Белый кот | Если вы ищете себе адекватного подрядчика для разработки или SEO-продвижения сайта, то это будет непросто. Вначале надо прочитать реальные отзывы про bel-kot.com и другие digital-компании. Затем … | Положительных: 4 Нейтральных: 0 Отрицательных: 0 |
| 7 | Компания Adlabs | Adlabs – это группа компаний, которые предлагают комплексные решения для сайтов и продвижения в сети интернет. Отзывы про Adlabs представлены прямо на нашем сайте, так что перед началом работы вы … | Положительных: 2 Нейтральных: 0 Отрицательных: 0 |
| 8 | Digital Agency Dial | Digital agency Dial — одна из популярных веб-студий по разработке сайтов и услугам seo, которая работает над увеличением Вашей прибыли, используя эффективные методы performance-маркетинга. | Положительных: 2 Нейтральных: 0 Отрицательных: 0 |
| 9 | Компания Трилан | Московская фирма «Трилан» входит в число наиболее известных агентств, занимающихся продвижением в интернете. Старт работы компании был дан еще в 2000 году, и за это время она успела обзавестись … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 10 | Компания Nimax | Nimax – это известное имя в области отечественного интернет-маркетинга. Компания занимает 1-е место среди веб-студий Петербурга, 13-е место среди дизайн-студий России, 15-e место среди веб-студий … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 11 | Дизайн-бюро Артема Горбунова | Дизайн-бюро Артема Горбунова – это компания с богатой историей. Старт работе фирмы был дан в далёком 2007 году. Компания предлагает своим клиентам большое количество вариантов услуг дизайна. Также … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 12 | Хороший дизайн | Хороший дизайн — небольшая, но очень гордая ростовская компания :). Наш профиль это веб-ориентированная графика во всех её возможных проявлениях… Ещё, говорят, у нас очень хорошо получаются … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 13 | Компания I Media | На нашем сайте вы можете отыскать актуальные отзывы про I Media. Компания ориентирована на предоставление комплексных услуг по оптимизации и продвижению сайтов. За время работы специалистами фирмы … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 14 | Компания Миралаб (сайт miralab.ru) | Компания Миралаб не новичок на рынке поискового продвижения и контекстной рекламы. Первые отзывы о Миралаб начали появляться еще в 2006 году. Именно на этот период приходится время начала работы … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 15 | Компания Venta research lab сайт: www.promo-venta.ru | Компания Venta research lab видит основной целью своей работы повышение уровня продаж, которые проводятся через сайт компании. В этом, по мнению создателей компании, особенно способствует … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 16 | Компания Джетстайл сайт: www.jetstyle.ru | История компании Джетстайл берет свое начало в 2004 году. С тех пор фирма успела сильно поменяться, разрастись и обзавестись целым рядом постоянных клиентов. На счету компании уже более 300 … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 17 | Компания Титансофт | Интернет-агентство Титансофт особенно выделяется на рынке предоставления услуг в Екатеринбурге. На счету компании более 17 лет успешной работы. Такое длительное пребывание на рынке положительно … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 18 | Компания Скобеев и партнеры сайт: skobeeff.ru город: Москва, Тамбов, Воронеж, Екатеринбург, Казань, Краснодар, Новосибирск, Нижний-Новгород, Ростов-на-Дону, Самара, Санкт-Петербург, Челябинск | Компания Скобеев и партнеры может предложить своим клиентам весьма обширный спектр услуг. В области интернет-продвижения компания работает на протяжении 10 лет. По самым свежим данным, на сайты … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 19 | Компания Агима
сайт: www.agima.ru город: | Компания Агима работает в области предоставления решений для финансово-страхового сектора. В выбранной отрасли специалисты компании трудятся уже на протяжении 8 лет. Для этой области было выпущено … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 20 | Компания ВебПроекты сайт: www.webprojects.ru | Интернет-компания ВебПроекты готова предложить своим клиентам обширный спектр услуг. Фирма работает в выбранной отрасли уже более 10 лет. На данный момент фирма может похвастаться внушительными … | Положительных: 23 Нейтральных: 1 Отрицательных: 2 |
| 21 | Компания Пиксель Плюс сайт: www.pixelplus.ru | Компания Пиксель Плюс занимается интернет-продвижением с 2006 года. Фирма является золотым сертифицированным партнёром «1С-Битрикс». Специалисты фирмы приложили руку к разработке более 700 … | Положительных: 16 Нейтральных: 0 Отрицательных: 5 |
| 22 | Компания Оптимизм сайт: www.optimism.ru | Компания «Оптимизм» находится на рынке интернет-маркетинга и продвижения сайтов уже более 15 лет. За это время компания успела привлечь более 3700 клиентов и вывести в ТОП выдачи более 74 тысяч … | Положительных: 13 Нейтральных: 0 Отрицательных: 2 |
| 23 | Компания Web Canape сайт: www.web-canape.ru/ | Интернет-агентство Web Canape известно на рынке. Оно входит в Топ-5 по количеству проектов для малого бизнеса, Топ-30 лучших студий России. У компании имеется государственная аккредитация. … | Положительных: 13 Нейтральных: 0 Отрицательных: 2 |
| 24 | Компания Russian promo сайт: www.russianpromo.ru | Интернет-агентство Russian promo отличается большим набором достижений в области рекламного продвижения. Оно готово предоставить своим клиентам 19 комплексных решений в области рекламы в … | Положительных: 5 Нейтральных: 0 Отрицательных: 1 |
| 25 | Компания Сибирикс | Компания Сибирикс – это один из видных игроков рынка интернет-маркетинга. Рекламное агентство работает с 2003 года и за это время успело выполнить большое количество проектов. Сама фирма разделена … | Положительных: 5 Нейтральных: 0 Отрицательных: 1 |
| 26 | Компания Seo Temple сайт: www.seotemple.ru | Интернет-агентство Seo Temple предлагает для своих клиентов полный спектр услуг по созданию сайта и работе над различными интернет-проектами. В числе постоянных клиентов компании имеется более 30 … | Положительных: 4 Нейтральных: 0 Отрицательных: 1 |
| 27 | Компания Квантум Арт сайт: www.quantumart.ru | О компании Квантум Арт нередко можно услышать, когда речь заходит о современном рынке поискового продвижения. Рекламное агентство старается охватить как можно больше сфер услуг и потому … | Положительных: 2 Нейтральных: 0 Отрицательных: 1 |
| 28 | Компания Ашманов и партнеры сайт: www.ashmanov.com | Компания «Ашманов и партнеры» – это уверенный игрок на рынке интернет-технологий. Отзывы про Ашманов и партнеры часто можно встретить на просторах сети. Теперь вы можете просмотреть все мнения … | Положительных: 2 Нейтральных: 1 Отрицательных: 0 |
| 29 | Студия Артемия Лебедева сайт: www.artlebedev.ru | На просторах сети часто встречаются отзывы о студии Артемия Лебедева. Это одна из старейших и известнейших дизайн-студий в России. На счету студии дизайн большого количества сайтов … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
| 30 | Компания Дата Инлайф сайт: www.datainlife.ru | Компания Дата Инлайф присутствует на рынке уже более 14 лет. За это время фирма успела существенно расширить штат и стала золотым партнером компании 1С-Битрикс. Фирма ориентирована не только на … | Положительных: 1 Нейтральных: 0 Отрицательных: 0 |
40 лучших веб-сайтов и телеграм-каналов по UX/UI для дизайнеров интерфейса в 2021 году
Разрабатываете интерфейсы и исследуете пользовательский опыт? Мы отобрали лучшие сайты и каналы в Телеграме, посвященные UX и UI на русском и английском языках, чтобы вы держали руку на пульсе, а ваши дизайны соответствовали современным требованиям и тенденциям.
Сайты
- Usability Geek – блог о человеко-компьютерном взаимодействии (HCU), информационной архитектуре (AI) и опыте взаимодействия (UX).
- UX Magazine – идеи и комментарии от профессионалов в CX, UX и EX.
- Ux Journal – статьи о UX/UX, анимации интерфейсов, продуктовом дизайне, брендинге и психологии.
- Uideo – коллекция бесплатных лекций про дизайн на английском языке. Темы: от графического дизайна и UX до менеджмента и мобильной разработки.
- UX Booth – еженедельник о UX, бизнес-стратегиях, аналитике, философии, визуальном дизайне. Пишут как для начинающих, так и для опытных пользователей.
- Smashing Magazine – статьи о юзабилити, информационной архитектуре и пользовательском интерфейсе.
- UX Movement – c 2010 года здесь рассказывают, как нужно проектировать интуитивно понятный пользовательский интерфейс и формировать пользовательский опыт.
- Designmodo – 92 публикации о UX-дизайне.
- The Justinmind blog – блог о прототипировании и UX/UI.
- Nielsen Norman Group – публикации о UX и психологии, методах исследования, методологии разработки Agile, интерактивном дизайне и юзабилити веб-сайтов.
- UXmatters – эксперты в области UX делятся лучшими практиками об опыте взаимодействия.
- UXPUB – журнал о UX/UI, моушин-дизайне, продуктивности, AdobeXD, Figma, Sketch и так далее.
- UX Planet – на сайте стабильно выходит несколько статей в день обо всем, что связано с UX.
- UX Studio – еще один блог о дизайне взаимодействия с пользователем.
- A List Apart – 404 статьи о UX: доступность интерфейса, информационная архитектура, интерактивный дизайн, юзабилити и пользовательские исследования.
- UX Mastery – 58 статей от экспертов в области UX.
- Boxes And Arrows – сайт рассказывает об инновациях в сфере графического дизайна, дизайна взаимодействия и информационной архитектуры.
- Prototypr – посты о прототипировании, UX-дизайне, фронтенде и других смежных областях.
- HeyDesigner – «Привет, Дизайнер» делится лайфхаками по UX/UI, Figma, фронтенду, дизайну иконок и многому другому.
- UX Collective – независимое издание рассказывает о UX. Это они написали книгу Information Architecture: For the Web and Beyond. На публикации подписано 411 тыс. человек.
Телеграм-каналы
- UX Live – тренды UX. Cписок лонгридов на отдельной странице в телеграф.
- Intelligent Design – канал о графическом дизайне, типографике и UX/UI.
- Интерфейсы без шелухи – заметки о «продуктоводстве», здравом смысле и разработке софта.
- UI/UX Designer – канал о UX-дизайне.
- UI Design – дайджест статей и новостей по дизайну интерфейсов.
- UI_UX inspiration – интерфейсы для вдохновения и в периоды творческого поиска.
- UX Notes – тщательно отобранные статьи и видео по UX. Есть группа в ВК.
- Адовый UX – примеры неудачных интерфейсов и истории про них.
- Кириллица.дизайн – коллекция сайтов на кириллице с отличным UX/UI-дизайном.
- /designer – канал рассказывает про дизайн интерфейсов, инструменты, а также дает практические советы новичкам и профессионалам.
- dui – комментарии к UX-статьям и интерфейсам.
- Дайджест продуктового дизайна – статьи, инструменты, паттерны, кейсы продуктового дизайна.
- UX Horn – регулярная подборка лучших постов про UX из российских и зарубежных источников. Есть также библиотека полезных материалов.
- UX-Craft – о применении UX в бизнес-проектах.
- Почитать о дизайне – канал об интерфейсах, пользовательском опыте и дизайне.
- Хуикс – UX-ужасы и поучения от Лёхи Бородкина.
- UI фэйл – анализ некачественных интерфейсов и советы по их улучшению.
- UI гуд – удачные и отлично сделанные интерфейсы.
- cult of details – подборка классных интерфейсов.
- Про удобство – на канале рассказывают про запуск своего продукта, UX и дистанционную работу.
***
Надеемся, что эта подборка из 40 ресурсов станет для вас отличным источником вдохновения и новых идей. Если вы знаете о UX/UI блоге или ресурсе, который мы пропустили, дайте знать в комментариях. Удачи!
Вот 8 веб-сайтов с действительно потрясающим дизайном пользовательского интерфейса 😎
Мы все сталкивались с веб-сайтами и приложениями, которые заставляют нас в отчаянии бросать наши устройства по комнате. По крайней мере, я надеюсь, что это не только я. По сути, хороший пользовательский интерфейс позволяет пользователям выполнять задачу, которую они пришли на веб-сайт, легко и без путаницы.
Поистине отличный пользовательский интерфейс позволяет добиться этого и даже большего. Действительно исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая беспрепятственное выполнение поставленной задачи, но и порадуют его эстетически и экспериментально.
И это может означать любое количество вещей: гладкое, оригинальное анимированное взаимодействие, которое интуитивно привлекает внимание пользователя к определенному элементу, или лаконичный, чистый дизайн и умное использование белого пространства, дающее пользователю ощущение спокойствия. , Например. В этой статье я рассмотрю вопрос о том, что делает хороший пользовательский интерфейс — с небольшой помощью Nielsen Norman Group — прежде чем погрузиться в восемь примеров отличного дизайна пользовательского интерфейса и обоснование моего выбора.Выберите пример ниже, чтобы сразу перейти к нему, или читайте дальше и дайте мне знать, согласны вы — или нет — в комментариях.
1. Средний
2. Virgin America
3. Airbnb
4. Усиленные платы
5. Dropbox
6. Шаг
7. Фрэнк и Дуб
8. Semplice Labs
Итак, если вам интересно, как оценить, хорош ли пользовательский интерфейс — или даже отличный — , как вы решите? Я имею в виду, вы можете определить, нравится ли вам внешний вид пользовательского интерфейса, и, конечно, вы можете использовать интерфейс, чтобы убедиться, что он интуитивно понятный и простой. Но есть ли что-нибудь более объективное? Более формализованный?
Как узнать, хорош ли дизайн пользовательского интерфейса веб-сайта?
Лично я всегда обращаюсь к характеристикам удобства использования, определенным исследовательской компанией Nielsen Norman Group.
Nielsen определяет удобство использования с помощью следующих пяти характеристик; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность.
Обучаемость: Может ли пользователь выполнять свои задачи с небольшими трудностями?
Эффективность: Позволяет ли интерфейс пользователю выполнять задачи своевременно?
Запоминаемость: Какова вероятность того, что после ухода с веб-сайта пользователь запомнит, как им пользоваться при следующем посещении?
Ошибки: Какие шаги предпринимает интерфейс, чтобы уменьшить вероятность ошибки пользователя, и как они позволяют пользователям исправить ошибку?
Удовлетворенность: Нравится ли пользователю взаимодействовать с дизайном?
Помимо этих стандартов, отличный пользовательский интерфейс должен также отражать индивидуальность бренда, чтобы выделяться среди конкурентов и обеспечивать пользователям приятный опыт.Итак, давайте рассмотрим несколько примеров того, как, на мой взгляд, компании нашли свое место в пользовательском интерфейсе.
Medium, онлайн-платформа для чтения и публикации, столь же великолепна, как и функциональна. С минимальным использованием цвета, щедрым межстрочным интервалом и хорошо подобранной комбинацией типографики на этом веб-сайте все работает правильно.
В Medium главное — контент. После того, как пользователь вошел в систему, вверху списка статей появляется поле с текстом «Напишите здесь», позволяющее и поощряющее всех быстро приступить к написанию.Когда пользователи нажимают на ссылку «Написать рассказ», они видят почти пустую белую страницу, убирающую беспорядок и просто предоставляющую чистое пространство, чтобы сосредоточиться на письме.
Статьи размещаются в формате одной колонки, что упрощает усвоение контента. Благодаря небольшим деталям, таким как примерное время чтения и возможность выделять определенные статьи и отвечать на них, Medium действительно предоставляет пользователям удивительный и легкий редакторский опыт.
Потерпи меня в этом.Лишь на мгновение.
Когда дело доходит до помощи пользователям в завершении процесса бронирования рейса, Virgin America была одной из первых, если не , то первой, которая поставила интересы пользователя во главу угла. Для большинства бронирование авиабилетов — это рутинная работа. Подобно тому, как посудомоечная машина избавляет нас от необходимости мыть посуду, сайт Virgin America лишил их интерфейса, чтобы привлечь внимание к самому важному вопросу: «Куда вы хотите пойти?» Удалив весь окружающий контент, пользователь мог немедленно начать процесс бронирования.
И да, сайт сейчас может выглядеть немного устаревшим, но он заслуживает своего места в этом списке как своего рода новатор в дизайне ориентированного на пользователя интерфейса. К сожалению, после слияния с Alaska Air их подход к пользовательскому интерфейсу стал значительно более загроможденным.
Но вернемся к тому, что сделало сайт Virgin America отличным: На протяжении всего процесса бронирования пользователю напоминала о своем выборе полоса в верхней части экрана, показывающая их текущий выбор.Сохраняя эту информацию видимой, Virgin упростила для пользователей возможность постоянно видеть и редактировать свой выбор, вместо того, чтобы полагаться на то, что они сами будут вспоминать информацию. Пользовательский интерфейс здесь был четко разработан, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Источник: Work & Co
Virgin также постаралась визуально выделиться среди конкурентов. Использование ярких цветов, градиентов и забавных иллюстраций создало уникальную индивидуальность и впечатления бренда, которые отличают его от веб-сайтов других конкурентов.
Пользовательский интерфейс Airbnb отлично справляется с двумя задачами: бронированием места для проживания и установлением доверия между двумя совершенно незнакомыми людьми.
Airbnb, как и Virgin America, уделяет первоочередное внимание тому, чтобы можно было легко начать бронирование проживания прямо с главного экрана. В сочетании с его характерным использованием разговорных текстов, таких как «Что мы можем помочь тебе найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо приглашен и направлен начать планирование своего пребывания.
Это диалоговое приглашение начать поиск — восхитительный способ выразить голос бренда, а также упростить процесс поиска места, где можно остановиться. Единственные поля, которые вам нужно указать во время этого первоначального поиска, это: выбор пункта назначения, который пользователи хотели бы посетить, а также продолжительность их пребывания и количество гостей. Если исключить дополнительные фильтры до следующего шага, процесс станет оптимизированным, дружелюбным и доступным.
Страницы со списком содержат описание любых дополнительных сборов, которые могут быть включены.Это очень простой и легкий процесс практически для любого пользователя. Кнопка «Запрос на бронирование» находится прямо под ней и, будучи одной из самых ярких кнопок на странице, предлагает пользователям нажать на нее, чтобы завершить свое пребывание.
После того, как пользователь запросил бронирование места, он попадает на новую страницу оформления заказа. Информация о листинге, ценах и бронировании находится справа от страницы, чтобы гостю не нужно было сохранять информацию с предыдущей страницы.
Слева, вместо того, чтобы сразу перейти к оплате, на странице предлагается «поздороваться с хозяином и рассказать, зачем вы приходите».Помещая его перед платежной информацией, он запускает диалог и соединение между гостем и хостом и дополнительно инвестирует в опыт пользователя. Airbnb гордится тем, что объединяет людей, и придает важность разговору над транзакцией — пользовательский интерфейс прекрасно это отражает.
Airbnb продуманно продумал свою копию и использовал привлекательные фотографии и видео, чтобы интерфейс передавал эмоциональный тон, который помогает создать чувство доверия между незнакомцами.
Теперь это сайт с индивидуальностью. По прибытии пользователей сразу же встречает взрывное, веселое и динамичное видео об используемом продукте. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, скрученном и вращающемся, умножающемся, прежде чем распадаться на составные части — это настоящая поездка. Затем вы замечаете призыв к действию «Купите сейчас», терпеливо сидящий прямо в центре экрана.
Вы достаточно впечатлены, любознательны, и теперь пора посмотреть, что стоит за всей этой бравадой.Щелкнув по кнопке «Купить сейчас», вы перейдете к делу — интерфейс лишен цвета, за исключением светящихся оранжевых колесиков доски, и вам будет предоставлена только самая важная информация: изображение, максимальная скорость, ассортимент, цена, время доставки и, конечно же, «Купить сейчас». Что тебя останавливает? Очень мало.
Еще не убедили? Щелкнув на «Узнать больше», вы получите всю необходимую информацию, чтобы перейти от размышлений к осознанию: ключевые функции продукта грамотно разбиты на изображения, текст и графические компоненты, которые поддерживают друг друга.По мере прокрутки вниз положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
Dropbox имеет один из самых простых для понимания интерфейсов. Организационная структура папок и файлов легко узнаваема, как вы знаете, любому, кто раньше когда-либо пользовался компьютером. С точки зрения обучаемости, не так много всего, что обычный пользователь не знал бы с самого начала.Для большинства пользователей естественно пытаться перетаскивать файлы со своих компьютеров на страницу, даже не зная, возможно это или нет, просто потому, что это так хорошо знакомо.
Дружелюбный характерDropbox, созданный с помощью беззаботных иллюстраций, помогает пользователю чувствовать себя комфортно при использовании продукта. Это дополнение к интерфейсу заставляет продукт чувствовать себя старым другом, готовым помочь пользователям выполнить свои задачи по обмену файлами.
И у них — возможно — лучший дизайн блога в мире прямо сейчас.Я знаю, я знаю, что в таком комментарии есть здоровая доза субъективности, но я редко видел такое успешное сочетание экспериментального пользовательского интерфейса, удобства использования и мультимедийного контента в одном месте.
Здесь так много внимания к деталям, с последовательными цветовыми палитрами и анимированными значками, а также прекрасной иллюстрацией, которая сочетается со всеми другими замечательными иллюстрациями — ей удается произвести впечатление экспериментальной, творческой и последовательной. Это настоящее достижение! Проверьте это!
Pitch, мобильное и веб-приложение, которое помогает создавать красивые презентации и управлять ими, в значительной степени является технологической компанией, ориентированной на дизайн.Они хотят убедить вас, что они могут сделать для презентаций то же, что Slack сделал для коммуникации. И они неплохо с этим справляются.
Прощай, Powerpoint, привет, Питч.
Как только вы попадаете на их домашнюю страницу, вы можете сказать, что огромное количество мыслей было вложено в каждый отдельный элемент. Вы только посмотрите на слоган. «Все руки на колоду» играют по-разному; Это не только мгновенно узнаваемая идиома, но и пробуждает дух сотрудничества — центральную черту Pitch — и техно-болтовню о «встречах всех рук».Наконец, «колода» — это умная ссылка на презентационную колоду. Золотая звезда тому, кто это придумал!
Дизайнеры пользовательского интерфейса на сайте Pitch проделывают огромную работу, показывая пользователю пример того, каким было бы его путешествие, если бы он на самом деле использовал приложение. Они достигли хорошего баланса между чистотой и полнотой, избегая беспорядка, но обеспечивая охват основных функций продукта, так что сам сайт действительно не мешает.
Их сайт отсылает к последним тенденциям в дизайне с их всесторонним использованием иллюстраций, но он не соответствует тому плоскому, мультяшному дизайну персонажей, который вы сейчас видите на многих сайтах.Подобное Pixar использование 3D-дизайна персонажей необычно для этого пространства и поэтому мгновенно идентифицируемо — если я покажу вам руку Pitch завтра, вы гарантированно вспомните компанию.
И на этом достоинства их дизайна не заканчиваются. Они также добавили несколько умных, тонких динамических элементов и анимаций, которые оживляют сайт и подталкивают пользователя от одного прокрутки к другому. Они мягко привлекают ваше внимание справа налево, а отсроченное начало каждой анимации побуждает вас делать паузу на каждой функции продукта и преимуществе.Вы остаетесь с чувством нежного знакомства, игривости и профессионализма — проведение презентаций больше никогда не будет утомительным!
Cleo, мобильное приложение на основе чата, которое помогает вам организовывать и управлять своими финансами, также использует интригующий подход к своему пользовательскому интерфейсу, который может быть интересен тем из вас, кто хочет показать реальных пользователей в своих изображениях. Очевидно, что их внимание сосредоточено на загрузке, но вместо того, чтобы объединять дизайн персонажей и анимацию для отображения функций продукта, Клео зацикливает видео продукта в действии, а также его довольных пользователей.
Мне нравится это прикосновение, но, к сожалению, опыт в целом вызывает беспокойство, с большим контрастом между дешевым Ryanair-blue и белым, стремительным динамизмом анимации и повторением кнопок с призывом к действию. при любой возможности.
Старая поговорка о том, что меньше, да лучше , очень часто применима к пользовательскому интерфейсу. Другие приложения, которые создали фантастические возможности для целевой страницы, включают Blinkist и Slack. Приложение для чтения Blinkist получило награды за дизайн своей продукции.А хороший дизайн, очевидно, заложена в ДНК компании. Просто посмотрите на великолепную цветовую палитру ниже, как они направляют внимание пользователя к главному призыву к действию из своего императивного слогана и как они помещают свой продукт в центр экосистемы основных продуктов для чтения типичного миллениала — книги по самосовершенствованию, Kindle и хипстерские очки. Так много общения, так эффективно.
Frank and Oak, розничный торговец одеждой, специализирующийся на средствах массовой информации и образе жизни, использует свой интерфейс, чтобы привлечь внимание пользователей и их вкус стиля.Хотя с точки зрения UX это довольно простой процесс покупок в Интернете, компания использует смелые фотографии и чистую типографику без засечек, чтобы передать индивидуальность бренда и его целевую аудиторию. Несмотря на некоторые смелые маркетинговые сообщения, ориентированные на продажи — 20% скидка по всему сайту — их бренд прочно отпечатывается с самого первого контакта с компанией. Классный, чистый, близкий и личный.
После нажатия на элемент страница продукта фокусируется на двух вещах: фотографии продукта и кнопке с призывом к действию, поскольку они, по сути, являются единственными цветными элементами на странице.Кнопка «Добавить в корзину» не сработает, пока не будет выбран размер. Когда пользователь пытается сначала нажать кнопку, цвет становится менее насыщенным, а текст меняется на «Выберите свой размер».
Заполнение личной информации в процессе оформления заказа в первый раз никогда не бывает идеальным. Это неизбежно неуклюжий процесс — или, по крайней мере, никто не придумал, как облегчить его для новых покупателей. Тем не менее, Фрэнк и Оук хорошо справляются со своей задачей — они помогают пользователям, разбивая форму на более мелкие части полей ввода, чтобы снизить когнитивную нагрузку на пользователей.И да, он чистый и лаконичный.
К настоящему времени вы уже знаете, что это одни из самых важных моих критериев для хорошего дизайна пользовательского интерфейса!
В целом, большую часть базового пользовательского интерфейса — и, конечно, пользовательского интерфейса — Фрэнка и Оука можно увидеть на многих других веб-сайтах, но именно так они вплетены в очень логичный, интуитивно понятный пользовательский интерфейс, смелый, впечатляющий и чистый пользовательский интерфейс. , а также четкий, вдохновляющий имидж бренда и сообщения, которые действительно выделяют его.
Думаю, это урок седьмого сайта в списке: хороший пользовательский интерфейс может быть отличным только в том случае, если он идет рука об руку с хорошим UX и хорошо проработанными и уверенными сообщениями.
О, и я уже упоминал, что у них также есть отличный блог — или журнал ? Они явно хорошо и по-настоящему сведущи в искусстве создания медиа и образа жизни в компании, зашли так далеко, что создали журнал в газетном стиле, который напоминает газетные форматы газетных киосков, но при этом сопоставляется с современными, смелыми, вырезать и вставить изображения. Любить это!
Один из моих любимых примеров великолепного и функционального пользовательского интерфейса можно найти в Semplice Labs, портфолио WordPress, созданном суперзвездой дизайнером Тобиасом Ван Шнайдером, который разработан для Spotify, BMW, Google и даже NASA.Достаточно сказать, что он знает, что делает.
Текст, представленный здесь, действительно обращается к аудитории, внушая им смелые и уверенные инструкции узнать больше о Семплице. Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Заключение
Это лишь некоторые из моих любимых примеров хорошего дизайна интерфейса.Создание удобного пользовательского интерфейса без трения — важная часть создания позитивной связи с пользователем. При разработке или оценке интерфейса лучше всего обратиться к руководствам по удобству использования, изложенным Nielsen, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем.
Если вы хотите стать полноценным UI-дизайнером, загляните на Курс дизайна пользовательского интерфейса CareerFoundry. Выступая в качестве бывшего студента, я могу не только поручиться за его качество и эффективность в обучении и поиске работы — они предлагают гарантию работы в сочетании с курсом — но и за то, что весь опыт был полностью приятным.
Еще не готовы зарегистрироваться? Ознакомьтесь с этими замечательными статьями:
Вот 8 веб-сайтов с действительно потрясающим дизайном пользовательского интерфейса 😎
Мы все сталкивались с веб-сайтами и приложениями, которые заставляют нас в отчаянии бросать наши устройства по комнате. По крайней мере, я надеюсь, что это не только я. По сути, хороший пользовательский интерфейс позволяет пользователям выполнять задачу, которую они пришли на веб-сайт, легко и без путаницы.
Поистине отличный пользовательский интерфейс позволяет добиться этого и даже большего. Действительно исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая беспрепятственное выполнение поставленной задачи, но и порадуют его эстетически и экспериментально.
И это может означать любое количество вещей: гладкое, оригинальное анимированное взаимодействие, которое интуитивно привлекает внимание пользователя к определенному элементу, или лаконичный, чистый дизайн и умное использование белого пространства, дающее пользователю ощущение спокойствия. , Например. В этой статье я рассмотрю вопрос о том, что делает хороший пользовательский интерфейс — с небольшой помощью Nielsen Norman Group — прежде чем погрузиться в восемь примеров отличного дизайна пользовательского интерфейса и обоснование моего выбора.Выберите пример ниже, чтобы сразу перейти к нему, или читайте дальше и дайте мне знать, согласны вы — или нет — в комментариях.
1. Средний
2. Virgin America
3. Airbnb
4. Усиленные платы
5. Dropbox
6. Шаг
7. Фрэнк и Дуб
8. Semplice Labs
Итак, если вам интересно, как оценить, хорош ли пользовательский интерфейс — или даже отличный — , как вы решите? Я имею в виду, вы можете определить, нравится ли вам внешний вид пользовательского интерфейса, и, конечно, вы можете использовать интерфейс, чтобы убедиться, что он интуитивно понятный и простой. Но есть ли что-нибудь более объективное? Более формализованный?
Как узнать, хорош ли дизайн пользовательского интерфейса веб-сайта?
Лично я всегда обращаюсь к характеристикам удобства использования, определенным исследовательской компанией Nielsen Norman Group.
Nielsen определяет удобство использования с помощью следующих пяти характеристик; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность.
Обучаемость: Может ли пользователь выполнять свои задачи с небольшими трудностями?
Эффективность: Позволяет ли интерфейс пользователю выполнять задачи своевременно?
Запоминаемость: Какова вероятность того, что после ухода с веб-сайта пользователь запомнит, как им пользоваться при следующем посещении?
Ошибки: Какие шаги предпринимает интерфейс, чтобы уменьшить вероятность ошибки пользователя, и как они позволяют пользователям исправить ошибку?
Удовлетворенность: Нравится ли пользователю взаимодействовать с дизайном?
Помимо этих стандартов, отличный пользовательский интерфейс должен также отражать индивидуальность бренда, чтобы выделяться среди конкурентов и обеспечивать пользователям приятный опыт.Итак, давайте рассмотрим несколько примеров того, как, на мой взгляд, компании нашли свое место в пользовательском интерфейсе.
Medium, онлайн-платформа для чтения и публикации, столь же великолепна, как и функциональна. С минимальным использованием цвета, щедрым межстрочным интервалом и хорошо подобранной комбинацией типографики на этом веб-сайте все работает правильно.
В Medium главное — контент. После того, как пользователь вошел в систему, вверху списка статей появляется поле с текстом «Напишите здесь», позволяющее и поощряющее всех быстро приступить к написанию.Когда пользователи нажимают на ссылку «Написать рассказ», они видят почти пустую белую страницу, убирающую беспорядок и просто предоставляющую чистое пространство, чтобы сосредоточиться на письме.
Статьи размещаются в формате одной колонки, что упрощает усвоение контента. Благодаря небольшим деталям, таким как примерное время чтения и возможность выделять определенные статьи и отвечать на них, Medium действительно предоставляет пользователям удивительный и легкий редакторский опыт.
Потерпи меня в этом.Лишь на мгновение.
Когда дело доходит до помощи пользователям в завершении процесса бронирования рейса, Virgin America была одной из первых, если не , то первой, которая поставила интересы пользователя во главу угла. Для большинства бронирование авиабилетов — это рутинная работа. Подобно тому, как посудомоечная машина избавляет нас от необходимости мыть посуду, сайт Virgin America лишил их интерфейса, чтобы привлечь внимание к самому важному вопросу: «Куда вы хотите пойти?» Удалив весь окружающий контент, пользователь мог немедленно начать процесс бронирования.
И да, сайт сейчас может выглядеть немного устаревшим, но он заслуживает своего места в этом списке как своего рода новатор в дизайне ориентированного на пользователя интерфейса. К сожалению, после слияния с Alaska Air их подход к пользовательскому интерфейсу стал значительно более загроможденным.
Но вернемся к тому, что сделало сайт Virgin America отличным: На протяжении всего процесса бронирования пользователю напоминала о своем выборе полоса в верхней части экрана, показывающая их текущий выбор.Сохраняя эту информацию видимой, Virgin упростила для пользователей возможность постоянно видеть и редактировать свой выбор, вместо того, чтобы полагаться на то, что они сами будут вспоминать информацию. Пользовательский интерфейс здесь был четко разработан, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Источник: Work & Co
Virgin также постаралась визуально выделиться среди конкурентов. Использование ярких цветов, градиентов и забавных иллюстраций создало уникальную индивидуальность и впечатления бренда, которые отличают его от веб-сайтов других конкурентов.
Пользовательский интерфейс Airbnb отлично справляется с двумя задачами: бронированием места для проживания и установлением доверия между двумя совершенно незнакомыми людьми.
Airbnb, как и Virgin America, уделяет первоочередное внимание тому, чтобы можно было легко начать бронирование проживания прямо с главного экрана. В сочетании с его характерным использованием разговорных текстов, таких как «Что мы можем помочь тебе найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо приглашен и направлен начать планирование своего пребывания.
Это диалоговое приглашение начать поиск — восхитительный способ выразить голос бренда, а также упростить процесс поиска места, где можно остановиться. Единственные поля, которые вам нужно указать во время этого первоначального поиска, это: выбор пункта назначения, который пользователи хотели бы посетить, а также продолжительность их пребывания и количество гостей. Если исключить дополнительные фильтры до следующего шага, процесс станет оптимизированным, дружелюбным и доступным.
Страницы со списком содержат описание любых дополнительных сборов, которые могут быть включены.Это очень простой и легкий процесс практически для любого пользователя. Кнопка «Запрос на бронирование» находится прямо под ней и, будучи одной из самых ярких кнопок на странице, предлагает пользователям нажать на нее, чтобы завершить свое пребывание.
После того, как пользователь запросил бронирование места, он попадает на новую страницу оформления заказа. Информация о листинге, ценах и бронировании находится справа от страницы, чтобы гостю не нужно было сохранять информацию с предыдущей страницы.
Слева, вместо того, чтобы сразу перейти к оплате, на странице предлагается «поздороваться с хозяином и рассказать, зачем вы приходите».Помещая его перед платежной информацией, он запускает диалог и соединение между гостем и хостом и дополнительно инвестирует в опыт пользователя. Airbnb гордится тем, что объединяет людей, и придает важность разговору над транзакцией — пользовательский интерфейс прекрасно это отражает.
Airbnb продуманно продумал свою копию и использовал привлекательные фотографии и видео, чтобы интерфейс передавал эмоциональный тон, который помогает создать чувство доверия между незнакомцами.
Теперь это сайт с индивидуальностью. По прибытии пользователей сразу же встречает взрывное, веселое и динамичное видео об используемом продукте. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, скрученном и вращающемся, умножающемся, прежде чем распадаться на составные части — это настоящая поездка. Затем вы замечаете призыв к действию «Купите сейчас», терпеливо сидящий прямо в центре экрана.
Вы достаточно впечатлены, любознательны, и теперь пора посмотреть, что стоит за всей этой бравадой.Щелкнув по кнопке «Купить сейчас», вы перейдете к делу — интерфейс лишен цвета, за исключением светящихся оранжевых колесиков доски, и вам будет предоставлена только самая важная информация: изображение, максимальная скорость, ассортимент, цена, время доставки и, конечно же, «Купить сейчас». Что тебя останавливает? Очень мало.
Еще не убедили? Щелкнув на «Узнать больше», вы получите всю необходимую информацию, чтобы перейти от размышлений к осознанию: ключевые функции продукта грамотно разбиты на изображения, текст и графические компоненты, которые поддерживают друг друга.По мере прокрутки вниз положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
Dropbox имеет один из самых простых для понимания интерфейсов. Организационная структура папок и файлов легко узнаваема, как вы знаете, любому, кто раньше когда-либо пользовался компьютером. С точки зрения обучаемости, не так много всего, что обычный пользователь не знал бы с самого начала.Для большинства пользователей естественно пытаться перетаскивать файлы со своих компьютеров на страницу, даже не зная, возможно это или нет, просто потому, что это так хорошо знакомо.
Дружелюбный характерDropbox, созданный с помощью беззаботных иллюстраций, помогает пользователю чувствовать себя комфортно при использовании продукта. Это дополнение к интерфейсу заставляет продукт чувствовать себя старым другом, готовым помочь пользователям выполнить свои задачи по обмену файлами.
И у них — возможно — лучший дизайн блога в мире прямо сейчас.Я знаю, я знаю, что в таком комментарии есть здоровая доза субъективности, но я редко видел такое успешное сочетание экспериментального пользовательского интерфейса, удобства использования и мультимедийного контента в одном месте.
Здесь так много внимания к деталям, с последовательными цветовыми палитрами и анимированными значками, а также прекрасной иллюстрацией, которая сочетается со всеми другими замечательными иллюстрациями — ей удается произвести впечатление экспериментальной, творческой и последовательной. Это настоящее достижение! Проверьте это!
Pitch, мобильное и веб-приложение, которое помогает создавать красивые презентации и управлять ими, в значительной степени является технологической компанией, ориентированной на дизайн.Они хотят убедить вас, что они могут сделать для презентаций то же, что Slack сделал для коммуникации. И они неплохо с этим справляются.
Прощай, Powerpoint, привет, Питч.
Как только вы попадаете на их домашнюю страницу, вы можете сказать, что огромное количество мыслей было вложено в каждый отдельный элемент. Вы только посмотрите на слоган. «Все руки на колоду» играют по-разному; Это не только мгновенно узнаваемая идиома, но и пробуждает дух сотрудничества — центральную черту Pitch — и техно-болтовню о «встречах всех рук».Наконец, «колода» — это умная ссылка на презентационную колоду. Золотая звезда тому, кто это придумал!
Дизайнеры пользовательского интерфейса на сайте Pitch проделывают огромную работу, показывая пользователю пример того, каким было бы его путешествие, если бы он на самом деле использовал приложение. Они достигли хорошего баланса между чистотой и полнотой, избегая беспорядка, но обеспечивая охват основных функций продукта, так что сам сайт действительно не мешает.
Их сайт отсылает к последним тенденциям в дизайне с их всесторонним использованием иллюстраций, но он не соответствует тому плоскому, мультяшному дизайну персонажей, который вы сейчас видите на многих сайтах.Подобное Pixar использование 3D-дизайна персонажей необычно для этого пространства и поэтому мгновенно идентифицируемо — если я покажу вам руку Pitch завтра, вы гарантированно вспомните компанию.
И на этом достоинства их дизайна не заканчиваются. Они также добавили несколько умных, тонких динамических элементов и анимаций, которые оживляют сайт и подталкивают пользователя от одного прокрутки к другому. Они мягко привлекают ваше внимание справа налево, а отсроченное начало каждой анимации побуждает вас делать паузу на каждой функции продукта и преимуществе.Вы остаетесь с чувством нежного знакомства, игривости и профессионализма — проведение презентаций больше никогда не будет утомительным!
Cleo, мобильное приложение на основе чата, которое помогает вам организовывать и управлять своими финансами, также использует интригующий подход к своему пользовательскому интерфейсу, который может быть интересен тем из вас, кто хочет показать реальных пользователей в своих изображениях. Очевидно, что их внимание сосредоточено на загрузке, но вместо того, чтобы объединять дизайн персонажей и анимацию для отображения функций продукта, Клео зацикливает видео продукта в действии, а также его довольных пользователей.
Мне нравится это прикосновение, но, к сожалению, опыт в целом вызывает беспокойство, с большим контрастом между дешевым Ryanair-blue и белым, стремительным динамизмом анимации и повторением кнопок с призывом к действию. при любой возможности.
Старая поговорка о том, что меньше, да лучше , очень часто применима к пользовательскому интерфейсу. Другие приложения, которые создали фантастические возможности для целевой страницы, включают Blinkist и Slack. Приложение для чтения Blinkist получило награды за дизайн своей продукции.А хороший дизайн, очевидно, заложена в ДНК компании. Просто посмотрите на великолепную цветовую палитру ниже, как они направляют внимание пользователя к главному призыву к действию из своего императивного слогана и как они помещают свой продукт в центр экосистемы основных продуктов для чтения типичного миллениала — книги по самосовершенствованию, Kindle и хипстерские очки. Так много общения, так эффективно.
Frank and Oak, розничный торговец одеждой, специализирующийся на средствах массовой информации и образе жизни, использует свой интерфейс, чтобы привлечь внимание пользователей и их вкус стиля.Хотя с точки зрения UX это довольно простой процесс покупок в Интернете, компания использует смелые фотографии и чистую типографику без засечек, чтобы передать индивидуальность бренда и его целевую аудиторию. Несмотря на некоторые смелые маркетинговые сообщения, ориентированные на продажи — 20% скидка по всему сайту — их бренд прочно отпечатывается с самого первого контакта с компанией. Классный, чистый, близкий и личный.
После нажатия на элемент страница продукта фокусируется на двух вещах: фотографии продукта и кнопке с призывом к действию, поскольку они, по сути, являются единственными цветными элементами на странице.Кнопка «Добавить в корзину» не сработает, пока не будет выбран размер. Когда пользователь пытается сначала нажать кнопку, цвет становится менее насыщенным, а текст меняется на «Выберите свой размер».
Заполнение личной информации в процессе оформления заказа в первый раз никогда не бывает идеальным. Это неизбежно неуклюжий процесс — или, по крайней мере, никто не придумал, как облегчить его для новых покупателей. Тем не менее, Фрэнк и Оук хорошо справляются со своей задачей — они помогают пользователям, разбивая форму на более мелкие части полей ввода, чтобы снизить когнитивную нагрузку на пользователей.И да, он чистый и лаконичный.
К настоящему времени вы уже знаете, что это одни из самых важных моих критериев для хорошего дизайна пользовательского интерфейса!
В целом, большую часть базового пользовательского интерфейса — и, конечно, пользовательского интерфейса — Фрэнка и Оука можно увидеть на многих других веб-сайтах, но именно так они вплетены в очень логичный, интуитивно понятный пользовательский интерфейс, смелый, впечатляющий и чистый пользовательский интерфейс. , а также четкий, вдохновляющий имидж бренда и сообщения, которые действительно выделяют его.
Думаю, это урок седьмого сайта в списке: хороший пользовательский интерфейс может быть отличным только в том случае, если он идет рука об руку с хорошим UX и хорошо проработанными и уверенными сообщениями.
О, и я уже упоминал, что у них также есть отличный блог — или журнал ? Они явно хорошо и по-настоящему сведущи в искусстве создания медиа и образа жизни в компании, зашли так далеко, что создали журнал в газетном стиле, который напоминает газетные форматы газетных киосков, но при этом сопоставляется с современными, смелыми, вырезать и вставить изображения. Любить это!
Один из моих любимых примеров великолепного и функционального пользовательского интерфейса можно найти в Semplice Labs, портфолио WordPress, созданном суперзвездой дизайнером Тобиасом Ван Шнайдером, который разработан для Spotify, BMW, Google и даже NASA.Достаточно сказать, что он знает, что делает.
Текст, представленный здесь, действительно обращается к аудитории, внушая им смелые и уверенные инструкции узнать больше о Семплице. Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Заключение
Это лишь некоторые из моих любимых примеров хорошего дизайна интерфейса.Создание удобного пользовательского интерфейса без трения — важная часть создания позитивной связи с пользователем. При разработке или оценке интерфейса лучше всего обратиться к руководствам по удобству использования, изложенным Nielsen, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем.
Если вы хотите стать полноценным UI-дизайнером, загляните на Курс дизайна пользовательского интерфейса CareerFoundry. Выступая в качестве бывшего студента, я могу не только поручиться за его качество и эффективность в обучении и поиске работы — они предлагают гарантию работы в сочетании с курсом — но и за то, что весь опыт был полностью приятным.
Еще не готовы зарегистрироваться? Ознакомьтесь с этими замечательными статьями:
Вот 8 веб-сайтов с действительно потрясающим дизайном пользовательского интерфейса 😎
Мы все сталкивались с веб-сайтами и приложениями, которые заставляют нас в отчаянии бросать наши устройства по комнате. По крайней мере, я надеюсь, что это не только я. По сути, хороший пользовательский интерфейс позволяет пользователям выполнять задачу, которую они пришли на веб-сайт, легко и без путаницы.
Поистине отличный пользовательский интерфейс позволяет добиться этого и даже большего. Действительно исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая беспрепятственное выполнение поставленной задачи, но и порадуют его эстетически и экспериментально.
И это может означать любое количество вещей: гладкое, оригинальное анимированное взаимодействие, которое интуитивно привлекает внимание пользователя к определенному элементу, или лаконичный, чистый дизайн и умное использование белого пространства, дающее пользователю ощущение спокойствия. , Например. В этой статье я рассмотрю вопрос о том, что делает хороший пользовательский интерфейс — с небольшой помощью Nielsen Norman Group — прежде чем погрузиться в восемь примеров отличного дизайна пользовательского интерфейса и обоснование моего выбора.Выберите пример ниже, чтобы сразу перейти к нему, или читайте дальше и дайте мне знать, согласны вы — или нет — в комментариях.
1. Средний
2. Virgin America
3. Airbnb
4. Усиленные платы
5. Dropbox
6. Шаг
7. Фрэнк и Дуб
8. Semplice Labs
Итак, если вам интересно, как оценить, хорош ли пользовательский интерфейс — или даже отличный — , как вы решите? Я имею в виду, вы можете определить, нравится ли вам внешний вид пользовательского интерфейса, и, конечно, вы можете использовать интерфейс, чтобы убедиться, что он интуитивно понятный и простой. Но есть ли что-нибудь более объективное? Более формализованный?
Как узнать, хорош ли дизайн пользовательского интерфейса веб-сайта?
Лично я всегда обращаюсь к характеристикам удобства использования, определенным исследовательской компанией Nielsen Norman Group.
Nielsen определяет удобство использования с помощью следующих пяти характеристик; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность.
Обучаемость: Может ли пользователь выполнять свои задачи с небольшими трудностями?
Эффективность: Позволяет ли интерфейс пользователю выполнять задачи своевременно?
Запоминаемость: Какова вероятность того, что после ухода с веб-сайта пользователь запомнит, как им пользоваться при следующем посещении?
Ошибки: Какие шаги предпринимает интерфейс, чтобы уменьшить вероятность ошибки пользователя, и как они позволяют пользователям исправить ошибку?
Удовлетворенность: Нравится ли пользователю взаимодействовать с дизайном?
Помимо этих стандартов, отличный пользовательский интерфейс должен также отражать индивидуальность бренда, чтобы выделяться среди конкурентов и обеспечивать пользователям приятный опыт.Итак, давайте рассмотрим несколько примеров того, как, на мой взгляд, компании нашли свое место в пользовательском интерфейсе.
Medium, онлайн-платформа для чтения и публикации, столь же великолепна, как и функциональна. С минимальным использованием цвета, щедрым межстрочным интервалом и хорошо подобранной комбинацией типографики на этом веб-сайте все работает правильно.
В Medium главное — контент. После того, как пользователь вошел в систему, вверху списка статей появляется поле с текстом «Напишите здесь», позволяющее и поощряющее всех быстро приступить к написанию.Когда пользователи нажимают на ссылку «Написать рассказ», они видят почти пустую белую страницу, убирающую беспорядок и просто предоставляющую чистое пространство, чтобы сосредоточиться на письме.
Статьи размещаются в формате одной колонки, что упрощает усвоение контента. Благодаря небольшим деталям, таким как примерное время чтения и возможность выделять определенные статьи и отвечать на них, Medium действительно предоставляет пользователям удивительный и легкий редакторский опыт.
Потерпи меня в этом.Лишь на мгновение.
Когда дело доходит до помощи пользователям в завершении процесса бронирования рейса, Virgin America была одной из первых, если не , то первой, которая поставила интересы пользователя во главу угла. Для большинства бронирование авиабилетов — это рутинная работа. Подобно тому, как посудомоечная машина избавляет нас от необходимости мыть посуду, сайт Virgin America лишил их интерфейса, чтобы привлечь внимание к самому важному вопросу: «Куда вы хотите пойти?» Удалив весь окружающий контент, пользователь мог немедленно начать процесс бронирования.
И да, сайт сейчас может выглядеть немного устаревшим, но он заслуживает своего места в этом списке как своего рода новатор в дизайне ориентированного на пользователя интерфейса. К сожалению, после слияния с Alaska Air их подход к пользовательскому интерфейсу стал значительно более загроможденным.
Но вернемся к тому, что сделало сайт Virgin America отличным: На протяжении всего процесса бронирования пользователю напоминала о своем выборе полоса в верхней части экрана, показывающая их текущий выбор.Сохраняя эту информацию видимой, Virgin упростила для пользователей возможность постоянно видеть и редактировать свой выбор, вместо того, чтобы полагаться на то, что они сами будут вспоминать информацию. Пользовательский интерфейс здесь был четко разработан, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Источник: Work & Co
Virgin также постаралась визуально выделиться среди конкурентов. Использование ярких цветов, градиентов и забавных иллюстраций создало уникальную индивидуальность и впечатления бренда, которые отличают его от веб-сайтов других конкурентов.
Пользовательский интерфейс Airbnb отлично справляется с двумя задачами: бронированием места для проживания и установлением доверия между двумя совершенно незнакомыми людьми.
Airbnb, как и Virgin America, уделяет первоочередное внимание тому, чтобы можно было легко начать бронирование проживания прямо с главного экрана. В сочетании с его характерным использованием разговорных текстов, таких как «Что мы можем помочь тебе найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо приглашен и направлен начать планирование своего пребывания.
Это диалоговое приглашение начать поиск — восхитительный способ выразить голос бренда, а также упростить процесс поиска места, где можно остановиться. Единственные поля, которые вам нужно указать во время этого первоначального поиска, это: выбор пункта назначения, который пользователи хотели бы посетить, а также продолжительность их пребывания и количество гостей. Если исключить дополнительные фильтры до следующего шага, процесс станет оптимизированным, дружелюбным и доступным.
Страницы со списком содержат описание любых дополнительных сборов, которые могут быть включены.Это очень простой и легкий процесс практически для любого пользователя. Кнопка «Запрос на бронирование» находится прямо под ней и, будучи одной из самых ярких кнопок на странице, предлагает пользователям нажать на нее, чтобы завершить свое пребывание.
После того, как пользователь запросил бронирование места, он попадает на новую страницу оформления заказа. Информация о листинге, ценах и бронировании находится справа от страницы, чтобы гостю не нужно было сохранять информацию с предыдущей страницы.
Слева, вместо того, чтобы сразу перейти к оплате, на странице предлагается «поздороваться с хозяином и рассказать, зачем вы приходите».Помещая его перед платежной информацией, он запускает диалог и соединение между гостем и хостом и дополнительно инвестирует в опыт пользователя. Airbnb гордится тем, что объединяет людей, и придает важность разговору над транзакцией — пользовательский интерфейс прекрасно это отражает.
Airbnb продуманно продумал свою копию и использовал привлекательные фотографии и видео, чтобы интерфейс передавал эмоциональный тон, который помогает создать чувство доверия между незнакомцами.
Теперь это сайт с индивидуальностью. По прибытии пользователей сразу же встречает взрывное, веселое и динамичное видео об используемом продукте. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, скрученном и вращающемся, умножающемся, прежде чем распадаться на составные части — это настоящая поездка. Затем вы замечаете призыв к действию «Купите сейчас», терпеливо сидящий прямо в центре экрана.
Вы достаточно впечатлены, любознательны, и теперь пора посмотреть, что стоит за всей этой бравадой.Щелкнув по кнопке «Купить сейчас», вы перейдете к делу — интерфейс лишен цвета, за исключением светящихся оранжевых колесиков доски, и вам будет предоставлена только самая важная информация: изображение, максимальная скорость, ассортимент, цена, время доставки и, конечно же, «Купить сейчас». Что тебя останавливает? Очень мало.
Еще не убедили? Щелкнув на «Узнать больше», вы получите всю необходимую информацию, чтобы перейти от размышлений к осознанию: ключевые функции продукта грамотно разбиты на изображения, текст и графические компоненты, которые поддерживают друг друга.По мере прокрутки вниз положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
Dropbox имеет один из самых простых для понимания интерфейсов. Организационная структура папок и файлов легко узнаваема, как вы знаете, любому, кто раньше когда-либо пользовался компьютером. С точки зрения обучаемости, не так много всего, что обычный пользователь не знал бы с самого начала.Для большинства пользователей естественно пытаться перетаскивать файлы со своих компьютеров на страницу, даже не зная, возможно это или нет, просто потому, что это так хорошо знакомо.
Дружелюбный характерDropbox, созданный с помощью беззаботных иллюстраций, помогает пользователю чувствовать себя комфортно при использовании продукта. Это дополнение к интерфейсу заставляет продукт чувствовать себя старым другом, готовым помочь пользователям выполнить свои задачи по обмену файлами.
И у них — возможно — лучший дизайн блога в мире прямо сейчас.Я знаю, я знаю, что в таком комментарии есть здоровая доза субъективности, но я редко видел такое успешное сочетание экспериментального пользовательского интерфейса, удобства использования и мультимедийного контента в одном месте.
Здесь так много внимания к деталям, с последовательными цветовыми палитрами и анимированными значками, а также прекрасной иллюстрацией, которая сочетается со всеми другими замечательными иллюстрациями — ей удается произвести впечатление экспериментальной, творческой и последовательной. Это настоящее достижение! Проверьте это!
Pitch, мобильное и веб-приложение, которое помогает создавать красивые презентации и управлять ими, в значительной степени является технологической компанией, ориентированной на дизайн.Они хотят убедить вас, что они могут сделать для презентаций то же, что Slack сделал для коммуникации. И они неплохо с этим справляются.
Прощай, Powerpoint, привет, Питч.
Как только вы попадаете на их домашнюю страницу, вы можете сказать, что огромное количество мыслей было вложено в каждый отдельный элемент. Вы только посмотрите на слоган. «Все руки на колоду» играют по-разному; Это не только мгновенно узнаваемая идиома, но и пробуждает дух сотрудничества — центральную черту Pitch — и техно-болтовню о «встречах всех рук».Наконец, «колода» — это умная ссылка на презентационную колоду. Золотая звезда тому, кто это придумал!
Дизайнеры пользовательского интерфейса на сайте Pitch проделывают огромную работу, показывая пользователю пример того, каким было бы его путешествие, если бы он на самом деле использовал приложение. Они достигли хорошего баланса между чистотой и полнотой, избегая беспорядка, но обеспечивая охват основных функций продукта, так что сам сайт действительно не мешает.
Их сайт отсылает к последним тенденциям в дизайне с их всесторонним использованием иллюстраций, но он не соответствует тому плоскому, мультяшному дизайну персонажей, который вы сейчас видите на многих сайтах.Подобное Pixar использование 3D-дизайна персонажей необычно для этого пространства и поэтому мгновенно идентифицируемо — если я покажу вам руку Pitch завтра, вы гарантированно вспомните компанию.
И на этом достоинства их дизайна не заканчиваются. Они также добавили несколько умных, тонких динамических элементов и анимаций, которые оживляют сайт и подталкивают пользователя от одного прокрутки к другому. Они мягко привлекают ваше внимание справа налево, а отсроченное начало каждой анимации побуждает вас делать паузу на каждой функции продукта и преимуществе.Вы остаетесь с чувством нежного знакомства, игривости и профессионализма — проведение презентаций больше никогда не будет утомительным!
Cleo, мобильное приложение на основе чата, которое помогает вам организовывать и управлять своими финансами, также использует интригующий подход к своему пользовательскому интерфейсу, который может быть интересен тем из вас, кто хочет показать реальных пользователей в своих изображениях. Очевидно, что их внимание сосредоточено на загрузке, но вместо того, чтобы объединять дизайн персонажей и анимацию для отображения функций продукта, Клео зацикливает видео продукта в действии, а также его довольных пользователей.
Мне нравится это прикосновение, но, к сожалению, опыт в целом вызывает беспокойство, с большим контрастом между дешевым Ryanair-blue и белым, стремительным динамизмом анимации и повторением кнопок с призывом к действию. при любой возможности.
Старая поговорка о том, что меньше, да лучше , очень часто применима к пользовательскому интерфейсу. Другие приложения, которые создали фантастические возможности для целевой страницы, включают Blinkist и Slack. Приложение для чтения Blinkist получило награды за дизайн своей продукции.А хороший дизайн, очевидно, заложена в ДНК компании. Просто посмотрите на великолепную цветовую палитру ниже, как они направляют внимание пользователя к главному призыву к действию из своего императивного слогана и как они помещают свой продукт в центр экосистемы основных продуктов для чтения типичного миллениала — книги по самосовершенствованию, Kindle и хипстерские очки. Так много общения, так эффективно.
Frank and Oak, розничный торговец одеждой, специализирующийся на средствах массовой информации и образе жизни, использует свой интерфейс, чтобы привлечь внимание пользователей и их вкус стиля.Хотя с точки зрения UX это довольно простой процесс покупок в Интернете, компания использует смелые фотографии и чистую типографику без засечек, чтобы передать индивидуальность бренда и его целевую аудиторию. Несмотря на некоторые смелые маркетинговые сообщения, ориентированные на продажи — 20% скидка по всему сайту — их бренд прочно отпечатывается с самого первого контакта с компанией. Классный, чистый, близкий и личный.
После нажатия на элемент страница продукта фокусируется на двух вещах: фотографии продукта и кнопке с призывом к действию, поскольку они, по сути, являются единственными цветными элементами на странице.Кнопка «Добавить в корзину» не сработает, пока не будет выбран размер. Когда пользователь пытается сначала нажать кнопку, цвет становится менее насыщенным, а текст меняется на «Выберите свой размер».
Заполнение личной информации в процессе оформления заказа в первый раз никогда не бывает идеальным. Это неизбежно неуклюжий процесс — или, по крайней мере, никто не придумал, как облегчить его для новых покупателей. Тем не менее, Фрэнк и Оук хорошо справляются со своей задачей — они помогают пользователям, разбивая форму на более мелкие части полей ввода, чтобы снизить когнитивную нагрузку на пользователей.И да, он чистый и лаконичный.
К настоящему времени вы уже знаете, что это одни из самых важных моих критериев для хорошего дизайна пользовательского интерфейса!
В целом, большую часть базового пользовательского интерфейса — и, конечно, пользовательского интерфейса — Фрэнка и Оука можно увидеть на многих других веб-сайтах, но именно так они вплетены в очень логичный, интуитивно понятный пользовательский интерфейс, смелый, впечатляющий и чистый пользовательский интерфейс. , а также четкий, вдохновляющий имидж бренда и сообщения, которые действительно выделяют его.
Думаю, это урок седьмого сайта в списке: хороший пользовательский интерфейс может быть отличным только в том случае, если он идет рука об руку с хорошим UX и хорошо проработанными и уверенными сообщениями.
О, и я уже упоминал, что у них также есть отличный блог — или журнал ? Они явно хорошо и по-настоящему сведущи в искусстве создания медиа и образа жизни в компании, зашли так далеко, что создали журнал в газетном стиле, который напоминает газетные форматы газетных киосков, но при этом сопоставляется с современными, смелыми, вырезать и вставить изображения. Любить это!
Один из моих любимых примеров великолепного и функционального пользовательского интерфейса можно найти в Semplice Labs, портфолио WordPress, созданном суперзвездой дизайнером Тобиасом Ван Шнайдером, который разработан для Spotify, BMW, Google и даже NASA.Достаточно сказать, что он знает, что делает.
Текст, представленный здесь, действительно обращается к аудитории, внушая им смелые и уверенные инструкции узнать больше о Семплице. Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Заключение
Это лишь некоторые из моих любимых примеров хорошего дизайна интерфейса.Создание удобного пользовательского интерфейса без трения — важная часть создания позитивной связи с пользователем. При разработке или оценке интерфейса лучше всего обратиться к руководствам по удобству использования, изложенным Nielsen, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем.
Если вы хотите стать полноценным UI-дизайнером, загляните на Курс дизайна пользовательского интерфейса CareerFoundry. Выступая в качестве бывшего студента, я могу не только поручиться за его качество и эффективность в обучении и поиске работы — они предлагают гарантию работы в сочетании с курсом — но и за то, что весь опыт был полностью приятным.
Еще не готовы зарегистрироваться? Ознакомьтесь с этими замечательными статьями:
Вот 8 веб-сайтов с действительно потрясающим дизайном пользовательского интерфейса 😎
Мы все сталкивались с веб-сайтами и приложениями, которые заставляют нас в отчаянии бросать наши устройства по комнате. По крайней мере, я надеюсь, что это не только я. По сути, хороший пользовательский интерфейс позволяет пользователям выполнять задачу, которую они пришли на веб-сайт, легко и без путаницы.
Поистине отличный пользовательский интерфейс позволяет добиться этого и даже большего. Действительно исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая беспрепятственное выполнение поставленной задачи, но и порадуют его эстетически и экспериментально.
И это может означать любое количество вещей: гладкое, оригинальное анимированное взаимодействие, которое интуитивно привлекает внимание пользователя к определенному элементу, или лаконичный, чистый дизайн и умное использование белого пространства, дающее пользователю ощущение спокойствия. , Например. В этой статье я рассмотрю вопрос о том, что делает хороший пользовательский интерфейс — с небольшой помощью Nielsen Norman Group — прежде чем погрузиться в восемь примеров отличного дизайна пользовательского интерфейса и обоснование моего выбора.Выберите пример ниже, чтобы сразу перейти к нему, или читайте дальше и дайте мне знать, согласны вы — или нет — в комментариях.
1. Средний
2. Virgin America
3. Airbnb
4. Усиленные платы
5. Dropbox
6. Шаг
7. Фрэнк и Дуб
8. Semplice Labs
Итак, если вам интересно, как оценить, хорош ли пользовательский интерфейс — или даже отличный — , как вы решите? Я имею в виду, вы можете определить, нравится ли вам внешний вид пользовательского интерфейса, и, конечно, вы можете использовать интерфейс, чтобы убедиться, что он интуитивно понятный и простой. Но есть ли что-нибудь более объективное? Более формализованный?
Как узнать, хорош ли дизайн пользовательского интерфейса веб-сайта?
Лично я всегда обращаюсь к характеристикам удобства использования, определенным исследовательской компанией Nielsen Norman Group.
Nielsen определяет удобство использования с помощью следующих пяти характеристик; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность.
Обучаемость: Может ли пользователь выполнять свои задачи с небольшими трудностями?
Эффективность: Позволяет ли интерфейс пользователю выполнять задачи своевременно?
Запоминаемость: Какова вероятность того, что после ухода с веб-сайта пользователь запомнит, как им пользоваться при следующем посещении?
Ошибки: Какие шаги предпринимает интерфейс, чтобы уменьшить вероятность ошибки пользователя, и как они позволяют пользователям исправить ошибку?
Удовлетворенность: Нравится ли пользователю взаимодействовать с дизайном?
Помимо этих стандартов, отличный пользовательский интерфейс должен также отражать индивидуальность бренда, чтобы выделяться среди конкурентов и обеспечивать пользователям приятный опыт.Итак, давайте рассмотрим несколько примеров того, как, на мой взгляд, компании нашли свое место в пользовательском интерфейсе.
Medium, онлайн-платформа для чтения и публикации, столь же великолепна, как и функциональна. С минимальным использованием цвета, щедрым межстрочным интервалом и хорошо подобранной комбинацией типографики на этом веб-сайте все работает правильно.
В Medium главное — контент. После того, как пользователь вошел в систему, вверху списка статей появляется поле с текстом «Напишите здесь», позволяющее и поощряющее всех быстро приступить к написанию.Когда пользователи нажимают на ссылку «Написать рассказ», они видят почти пустую белую страницу, убирающую беспорядок и просто предоставляющую чистое пространство, чтобы сосредоточиться на письме.
Статьи размещаются в формате одной колонки, что упрощает усвоение контента. Благодаря небольшим деталям, таким как примерное время чтения и возможность выделять определенные статьи и отвечать на них, Medium действительно предоставляет пользователям удивительный и легкий редакторский опыт.
Потерпи меня в этом.Лишь на мгновение.
Когда дело доходит до помощи пользователям в завершении процесса бронирования рейса, Virgin America была одной из первых, если не , то первой, которая поставила интересы пользователя во главу угла. Для большинства бронирование авиабилетов — это рутинная работа. Подобно тому, как посудомоечная машина избавляет нас от необходимости мыть посуду, сайт Virgin America лишил их интерфейса, чтобы привлечь внимание к самому важному вопросу: «Куда вы хотите пойти?» Удалив весь окружающий контент, пользователь мог немедленно начать процесс бронирования.
И да, сайт сейчас может выглядеть немного устаревшим, но он заслуживает своего места в этом списке как своего рода новатор в дизайне ориентированного на пользователя интерфейса. К сожалению, после слияния с Alaska Air их подход к пользовательскому интерфейсу стал значительно более загроможденным.
Но вернемся к тому, что сделало сайт Virgin America отличным: На протяжении всего процесса бронирования пользователю напоминала о своем выборе полоса в верхней части экрана, показывающая их текущий выбор.Сохраняя эту информацию видимой, Virgin упростила для пользователей возможность постоянно видеть и редактировать свой выбор, вместо того, чтобы полагаться на то, что они сами будут вспоминать информацию. Пользовательский интерфейс здесь был четко разработан, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Источник: Work & Co
Virgin также постаралась визуально выделиться среди конкурентов. Использование ярких цветов, градиентов и забавных иллюстраций создало уникальную индивидуальность и впечатления бренда, которые отличают его от веб-сайтов других конкурентов.
Пользовательский интерфейс Airbnb отлично справляется с двумя задачами: бронированием места для проживания и установлением доверия между двумя совершенно незнакомыми людьми.
Airbnb, как и Virgin America, уделяет первоочередное внимание тому, чтобы можно было легко начать бронирование проживания прямо с главного экрана. В сочетании с его характерным использованием разговорных текстов, таких как «Что мы можем помочь тебе найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо приглашен и направлен начать планирование своего пребывания.
Это диалоговое приглашение начать поиск — восхитительный способ выразить голос бренда, а также упростить процесс поиска места, где можно остановиться. Единственные поля, которые вам нужно указать во время этого первоначального поиска, это: выбор пункта назначения, который пользователи хотели бы посетить, а также продолжительность их пребывания и количество гостей. Если исключить дополнительные фильтры до следующего шага, процесс станет оптимизированным, дружелюбным и доступным.
Страницы со списком содержат описание любых дополнительных сборов, которые могут быть включены.Это очень простой и легкий процесс практически для любого пользователя. Кнопка «Запрос на бронирование» находится прямо под ней и, будучи одной из самых ярких кнопок на странице, предлагает пользователям нажать на нее, чтобы завершить свое пребывание.
После того, как пользователь запросил бронирование места, он попадает на новую страницу оформления заказа. Информация о листинге, ценах и бронировании находится справа от страницы, чтобы гостю не нужно было сохранять информацию с предыдущей страницы.
Слева, вместо того, чтобы сразу перейти к оплате, на странице предлагается «поздороваться с хозяином и рассказать, зачем вы приходите».Помещая его перед платежной информацией, он запускает диалог и соединение между гостем и хостом и дополнительно инвестирует в опыт пользователя. Airbnb гордится тем, что объединяет людей, и придает важность разговору над транзакцией — пользовательский интерфейс прекрасно это отражает.
Airbnb продуманно продумал свою копию и использовал привлекательные фотографии и видео, чтобы интерфейс передавал эмоциональный тон, который помогает создать чувство доверия между незнакомцами.
Теперь это сайт с индивидуальностью. По прибытии пользователей сразу же встречает взрывное, веселое и динамичное видео об используемом продукте. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, скрученном и вращающемся, умножающемся, прежде чем распадаться на составные части — это настоящая поездка. Затем вы замечаете призыв к действию «Купите сейчас», терпеливо сидящий прямо в центре экрана.
Вы достаточно впечатлены, любознательны, и теперь пора посмотреть, что стоит за всей этой бравадой.Щелкнув по кнопке «Купить сейчас», вы перейдете к делу — интерфейс лишен цвета, за исключением светящихся оранжевых колесиков доски, и вам будет предоставлена только самая важная информация: изображение, максимальная скорость, ассортимент, цена, время доставки и, конечно же, «Купить сейчас». Что тебя останавливает? Очень мало.
Еще не убедили? Щелкнув на «Узнать больше», вы получите всю необходимую информацию, чтобы перейти от размышлений к осознанию: ключевые функции продукта грамотно разбиты на изображения, текст и графические компоненты, которые поддерживают друг друга.По мере прокрутки вниз положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
Dropbox имеет один из самых простых для понимания интерфейсов. Организационная структура папок и файлов легко узнаваема, как вы знаете, любому, кто раньше когда-либо пользовался компьютером. С точки зрения обучаемости, не так много всего, что обычный пользователь не знал бы с самого начала.Для большинства пользователей естественно пытаться перетаскивать файлы со своих компьютеров на страницу, даже не зная, возможно это или нет, просто потому, что это так хорошо знакомо.
Дружелюбный характерDropbox, созданный с помощью беззаботных иллюстраций, помогает пользователю чувствовать себя комфортно при использовании продукта. Это дополнение к интерфейсу заставляет продукт чувствовать себя старым другом, готовым помочь пользователям выполнить свои задачи по обмену файлами.
И у них — возможно — лучший дизайн блога в мире прямо сейчас.Я знаю, я знаю, что в таком комментарии есть здоровая доза субъективности, но я редко видел такое успешное сочетание экспериментального пользовательского интерфейса, удобства использования и мультимедийного контента в одном месте.
Здесь так много внимания к деталям, с последовательными цветовыми палитрами и анимированными значками, а также прекрасной иллюстрацией, которая сочетается со всеми другими замечательными иллюстрациями — ей удается произвести впечатление экспериментальной, творческой и последовательной. Это настоящее достижение! Проверьте это!
Pitch, мобильное и веб-приложение, которое помогает создавать красивые презентации и управлять ими, в значительной степени является технологической компанией, ориентированной на дизайн.Они хотят убедить вас, что они могут сделать для презентаций то же, что Slack сделал для коммуникации. И они неплохо с этим справляются.
Прощай, Powerpoint, привет, Питч.
Как только вы попадаете на их домашнюю страницу, вы можете сказать, что огромное количество мыслей было вложено в каждый отдельный элемент. Вы только посмотрите на слоган. «Все руки на колоду» играют по-разному; Это не только мгновенно узнаваемая идиома, но и пробуждает дух сотрудничества — центральную черту Pitch — и техно-болтовню о «встречах всех рук».Наконец, «колода» — это умная ссылка на презентационную колоду. Золотая звезда тому, кто это придумал!
Дизайнеры пользовательского интерфейса на сайте Pitch проделывают огромную работу, показывая пользователю пример того, каким было бы его путешествие, если бы он на самом деле использовал приложение. Они достигли хорошего баланса между чистотой и полнотой, избегая беспорядка, но обеспечивая охват основных функций продукта, так что сам сайт действительно не мешает.
Их сайт отсылает к последним тенденциям в дизайне с их всесторонним использованием иллюстраций, но он не соответствует тому плоскому, мультяшному дизайну персонажей, который вы сейчас видите на многих сайтах.Подобное Pixar использование 3D-дизайна персонажей необычно для этого пространства и поэтому мгновенно идентифицируемо — если я покажу вам руку Pitch завтра, вы гарантированно вспомните компанию.
И на этом достоинства их дизайна не заканчиваются. Они также добавили несколько умных, тонких динамических элементов и анимаций, которые оживляют сайт и подталкивают пользователя от одного прокрутки к другому. Они мягко привлекают ваше внимание справа налево, а отсроченное начало каждой анимации побуждает вас делать паузу на каждой функции продукта и преимуществе.Вы остаетесь с чувством нежного знакомства, игривости и профессионализма — проведение презентаций больше никогда не будет утомительным!
Cleo, мобильное приложение на основе чата, которое помогает вам организовывать и управлять своими финансами, также использует интригующий подход к своему пользовательскому интерфейсу, который может быть интересен тем из вас, кто хочет показать реальных пользователей в своих изображениях. Очевидно, что их внимание сосредоточено на загрузке, но вместо того, чтобы объединять дизайн персонажей и анимацию для отображения функций продукта, Клео зацикливает видео продукта в действии, а также его довольных пользователей.
Мне нравится это прикосновение, но, к сожалению, опыт в целом вызывает беспокойство, с большим контрастом между дешевым Ryanair-blue и белым, стремительным динамизмом анимации и повторением кнопок с призывом к действию. при любой возможности.
Старая поговорка о том, что меньше, да лучше , очень часто применима к пользовательскому интерфейсу. Другие приложения, которые создали фантастические возможности для целевой страницы, включают Blinkist и Slack. Приложение для чтения Blinkist получило награды за дизайн своей продукции.А хороший дизайн, очевидно, заложена в ДНК компании. Просто посмотрите на великолепную цветовую палитру ниже, как они направляют внимание пользователя к главному призыву к действию из своего императивного слогана и как они помещают свой продукт в центр экосистемы основных продуктов для чтения типичного миллениала — книги по самосовершенствованию, Kindle и хипстерские очки. Так много общения, так эффективно.
Frank and Oak, розничный торговец одеждой, специализирующийся на средствах массовой информации и образе жизни, использует свой интерфейс, чтобы привлечь внимание пользователей и их вкус стиля.Хотя с точки зрения UX это довольно простой процесс покупок в Интернете, компания использует смелые фотографии и чистую типографику без засечек, чтобы передать индивидуальность бренда и его целевую аудиторию. Несмотря на некоторые смелые маркетинговые сообщения, ориентированные на продажи — 20% скидка по всему сайту — их бренд прочно отпечатывается с самого первого контакта с компанией. Классный, чистый, близкий и личный.
После нажатия на элемент страница продукта фокусируется на двух вещах: фотографии продукта и кнопке с призывом к действию, поскольку они, по сути, являются единственными цветными элементами на странице.Кнопка «Добавить в корзину» не сработает, пока не будет выбран размер. Когда пользователь пытается сначала нажать кнопку, цвет становится менее насыщенным, а текст меняется на «Выберите свой размер».
Заполнение личной информации в процессе оформления заказа в первый раз никогда не бывает идеальным. Это неизбежно неуклюжий процесс — или, по крайней мере, никто не придумал, как облегчить его для новых покупателей. Тем не менее, Фрэнк и Оук хорошо справляются со своей задачей — они помогают пользователям, разбивая форму на более мелкие части полей ввода, чтобы снизить когнитивную нагрузку на пользователей.И да, он чистый и лаконичный.
К настоящему времени вы уже знаете, что это одни из самых важных моих критериев для хорошего дизайна пользовательского интерфейса!
В целом, большую часть базового пользовательского интерфейса — и, конечно, пользовательского интерфейса — Фрэнка и Оука можно увидеть на многих других веб-сайтах, но именно так они вплетены в очень логичный, интуитивно понятный пользовательский интерфейс, смелый, впечатляющий и чистый пользовательский интерфейс. , а также четкий, вдохновляющий имидж бренда и сообщения, которые действительно выделяют его.
Думаю, это урок седьмого сайта в списке: хороший пользовательский интерфейс может быть отличным только в том случае, если он идет рука об руку с хорошим UX и хорошо проработанными и уверенными сообщениями.
О, и я уже упоминал, что у них также есть отличный блог — или журнал ? Они явно хорошо и по-настоящему сведущи в искусстве создания медиа и образа жизни в компании, зашли так далеко, что создали журнал в газетном стиле, который напоминает газетные форматы газетных киосков, но при этом сопоставляется с современными, смелыми, вырезать и вставить изображения. Любить это!
Один из моих любимых примеров великолепного и функционального пользовательского интерфейса можно найти в Semplice Labs, портфолио WordPress, созданном суперзвездой дизайнером Тобиасом Ван Шнайдером, который разработан для Spotify, BMW, Google и даже NASA.Достаточно сказать, что он знает, что делает.
Текст, представленный здесь, действительно обращается к аудитории, внушая им смелые и уверенные инструкции узнать больше о Семплице. Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Заключение
Это лишь некоторые из моих любимых примеров хорошего дизайна интерфейса.Создание удобного пользовательского интерфейса без трения — важная часть создания позитивной связи с пользователем. При разработке или оценке интерфейса лучше всего обратиться к руководствам по удобству использования, изложенным Nielsen, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем.
Если вы хотите стать полноценным UI-дизайнером, загляните на Курс дизайна пользовательского интерфейса CareerFoundry. Выступая в качестве бывшего студента, я могу не только поручиться за его качество и эффективность в обучении и поиске работы — они предлагают гарантию работы в сочетании с курсом — но и за то, что весь опыт был полностью приятным.
Еще не готовы зарегистрироваться? Ознакомьтесь с этими замечательными статьями:
Вот 8 веб-сайтов с действительно потрясающим дизайном пользовательского интерфейса 😎
Мы все сталкивались с веб-сайтами и приложениями, которые заставляют нас в отчаянии бросать наши устройства по комнате. По крайней мере, я надеюсь, что это не только я. По сути, хороший пользовательский интерфейс позволяет пользователям выполнять задачу, которую они пришли на веб-сайт, легко и без путаницы.
Поистине отличный пользовательский интерфейс позволяет добиться этого и даже большего. Действительно исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая беспрепятственное выполнение поставленной задачи, но и порадуют его эстетически и экспериментально.
И это может означать любое количество вещей: гладкое, оригинальное анимированное взаимодействие, которое интуитивно привлекает внимание пользователя к определенному элементу, или лаконичный, чистый дизайн и умное использование белого пространства, дающее пользователю ощущение спокойствия. , Например. В этой статье я рассмотрю вопрос о том, что делает хороший пользовательский интерфейс — с небольшой помощью Nielsen Norman Group — прежде чем погрузиться в восемь примеров отличного дизайна пользовательского интерфейса и обоснование моего выбора.Выберите пример ниже, чтобы сразу перейти к нему, или читайте дальше и дайте мне знать, согласны вы — или нет — в комментариях.
1. Средний
2. Virgin America
3. Airbnb
4. Усиленные платы
5. Dropbox
6. Шаг
7. Фрэнк и Дуб
8. Semplice Labs
Итак, если вам интересно, как оценить, хорош ли пользовательский интерфейс — или даже отличный — , как вы решите? Я имею в виду, вы можете определить, нравится ли вам внешний вид пользовательского интерфейса, и, конечно, вы можете использовать интерфейс, чтобы убедиться, что он интуитивно понятный и простой. Но есть ли что-нибудь более объективное? Более формализованный?
Как узнать, хорош ли дизайн пользовательского интерфейса веб-сайта?
Лично я всегда обращаюсь к характеристикам удобства использования, определенным исследовательской компанией Nielsen Norman Group.
Nielsen определяет удобство использования с помощью следующих пяти характеристик; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность.
Обучаемость: Может ли пользователь выполнять свои задачи с небольшими трудностями?
Эффективность: Позволяет ли интерфейс пользователю выполнять задачи своевременно?
Запоминаемость: Какова вероятность того, что после ухода с веб-сайта пользователь запомнит, как им пользоваться при следующем посещении?
Ошибки: Какие шаги предпринимает интерфейс, чтобы уменьшить вероятность ошибки пользователя, и как они позволяют пользователям исправить ошибку?
Удовлетворенность: Нравится ли пользователю взаимодействовать с дизайном?
Помимо этих стандартов, отличный пользовательский интерфейс должен также отражать индивидуальность бренда, чтобы выделяться среди конкурентов и обеспечивать пользователям приятный опыт.Итак, давайте рассмотрим несколько примеров того, как, на мой взгляд, компании нашли свое место в пользовательском интерфейсе.
Medium, онлайн-платформа для чтения и публикации, столь же великолепна, как и функциональна. С минимальным использованием цвета, щедрым межстрочным интервалом и хорошо подобранной комбинацией типографики на этом веб-сайте все работает правильно.
В Medium главное — контент. После того, как пользователь вошел в систему, вверху списка статей появляется поле с текстом «Напишите здесь», позволяющее и поощряющее всех быстро приступить к написанию.Когда пользователи нажимают на ссылку «Написать рассказ», они видят почти пустую белую страницу, убирающую беспорядок и просто предоставляющую чистое пространство, чтобы сосредоточиться на письме.
Статьи размещаются в формате одной колонки, что упрощает усвоение контента. Благодаря небольшим деталям, таким как примерное время чтения и возможность выделять определенные статьи и отвечать на них, Medium действительно предоставляет пользователям удивительный и легкий редакторский опыт.
Потерпи меня в этом.Лишь на мгновение.
Когда дело доходит до помощи пользователям в завершении процесса бронирования рейса, Virgin America была одной из первых, если не , то первой, которая поставила интересы пользователя во главу угла. Для большинства бронирование авиабилетов — это рутинная работа. Подобно тому, как посудомоечная машина избавляет нас от необходимости мыть посуду, сайт Virgin America лишил их интерфейса, чтобы привлечь внимание к самому важному вопросу: «Куда вы хотите пойти?» Удалив весь окружающий контент, пользователь мог немедленно начать процесс бронирования.
И да, сайт сейчас может выглядеть немного устаревшим, но он заслуживает своего места в этом списке как своего рода новатор в дизайне ориентированного на пользователя интерфейса. К сожалению, после слияния с Alaska Air их подход к пользовательскому интерфейсу стал значительно более загроможденным.
Но вернемся к тому, что сделало сайт Virgin America отличным: На протяжении всего процесса бронирования пользователю напоминала о своем выборе полоса в верхней части экрана, показывающая их текущий выбор.Сохраняя эту информацию видимой, Virgin упростила для пользователей возможность постоянно видеть и редактировать свой выбор, вместо того, чтобы полагаться на то, что они сами будут вспоминать информацию. Пользовательский интерфейс здесь был четко разработан, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Источник: Work & Co
Virgin также постаралась визуально выделиться среди конкурентов. Использование ярких цветов, градиентов и забавных иллюстраций создало уникальную индивидуальность и впечатления бренда, которые отличают его от веб-сайтов других конкурентов.
Пользовательский интерфейс Airbnb отлично справляется с двумя задачами: бронированием места для проживания и установлением доверия между двумя совершенно незнакомыми людьми.
Airbnb, как и Virgin America, уделяет первоочередное внимание тому, чтобы можно было легко начать бронирование проживания прямо с главного экрана. В сочетании с его характерным использованием разговорных текстов, таких как «Что мы можем помочь тебе найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо приглашен и направлен начать планирование своего пребывания.
Это диалоговое приглашение начать поиск — восхитительный способ выразить голос бренда, а также упростить процесс поиска места, где можно остановиться. Единственные поля, которые вам нужно указать во время этого первоначального поиска, это: выбор пункта назначения, который пользователи хотели бы посетить, а также продолжительность их пребывания и количество гостей. Если исключить дополнительные фильтры до следующего шага, процесс станет оптимизированным, дружелюбным и доступным.
Страницы со списком содержат описание любых дополнительных сборов, которые могут быть включены.Это очень простой и легкий процесс практически для любого пользователя. Кнопка «Запрос на бронирование» находится прямо под ней и, будучи одной из самых ярких кнопок на странице, предлагает пользователям нажать на нее, чтобы завершить свое пребывание.
После того, как пользователь запросил бронирование места, он попадает на новую страницу оформления заказа. Информация о листинге, ценах и бронировании находится справа от страницы, чтобы гостю не нужно было сохранять информацию с предыдущей страницы.
Слева, вместо того, чтобы сразу перейти к оплате, на странице предлагается «поздороваться с хозяином и рассказать, зачем вы приходите».Помещая его перед платежной информацией, он запускает диалог и соединение между гостем и хостом и дополнительно инвестирует в опыт пользователя. Airbnb гордится тем, что объединяет людей, и придает важность разговору над транзакцией — пользовательский интерфейс прекрасно это отражает.
Airbnb продуманно продумал свою копию и использовал привлекательные фотографии и видео, чтобы интерфейс передавал эмоциональный тон, который помогает создать чувство доверия между незнакомцами.
Теперь это сайт с индивидуальностью. По прибытии пользователей сразу же встречает взрывное, веселое и динамичное видео об используемом продукте. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, скрученном и вращающемся, умножающемся, прежде чем распадаться на составные части — это настоящая поездка. Затем вы замечаете призыв к действию «Купите сейчас», терпеливо сидящий прямо в центре экрана.
Вы достаточно впечатлены, любознательны, и теперь пора посмотреть, что стоит за всей этой бравадой.Щелкнув по кнопке «Купить сейчас», вы перейдете к делу — интерфейс лишен цвета, за исключением светящихся оранжевых колесиков доски, и вам будет предоставлена только самая важная информация: изображение, максимальная скорость, ассортимент, цена, время доставки и, конечно же, «Купить сейчас». Что тебя останавливает? Очень мало.
Еще не убедили? Щелкнув на «Узнать больше», вы получите всю необходимую информацию, чтобы перейти от размышлений к осознанию: ключевые функции продукта грамотно разбиты на изображения, текст и графические компоненты, которые поддерживают друг друга.По мере прокрутки вниз положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
Dropbox имеет один из самых простых для понимания интерфейсов. Организационная структура папок и файлов легко узнаваема, как вы знаете, любому, кто раньше когда-либо пользовался компьютером. С точки зрения обучаемости, не так много всего, что обычный пользователь не знал бы с самого начала.Для большинства пользователей естественно пытаться перетаскивать файлы со своих компьютеров на страницу, даже не зная, возможно это или нет, просто потому, что это так хорошо знакомо.
Дружелюбный характерDropbox, созданный с помощью беззаботных иллюстраций, помогает пользователю чувствовать себя комфортно при использовании продукта. Это дополнение к интерфейсу заставляет продукт чувствовать себя старым другом, готовым помочь пользователям выполнить свои задачи по обмену файлами.
И у них — возможно — лучший дизайн блога в мире прямо сейчас.Я знаю, я знаю, что в таком комментарии есть здоровая доза субъективности, но я редко видел такое успешное сочетание экспериментального пользовательского интерфейса, удобства использования и мультимедийного контента в одном месте.
Здесь так много внимания к деталям, с последовательными цветовыми палитрами и анимированными значками, а также прекрасной иллюстрацией, которая сочетается со всеми другими замечательными иллюстрациями — ей удается произвести впечатление экспериментальной, творческой и последовательной. Это настоящее достижение! Проверьте это!
Pitch, мобильное и веб-приложение, которое помогает создавать красивые презентации и управлять ими, в значительной степени является технологической компанией, ориентированной на дизайн.Они хотят убедить вас, что они могут сделать для презентаций то же, что Slack сделал для коммуникации. И они неплохо с этим справляются.
Прощай, Powerpoint, привет, Питч.
Как только вы попадаете на их домашнюю страницу, вы можете сказать, что огромное количество мыслей было вложено в каждый отдельный элемент. Вы только посмотрите на слоган. «Все руки на колоду» играют по-разному; Это не только мгновенно узнаваемая идиома, но и пробуждает дух сотрудничества — центральную черту Pitch — и техно-болтовню о «встречах всех рук».Наконец, «колода» — это умная ссылка на презентационную колоду. Золотая звезда тому, кто это придумал!
Дизайнеры пользовательского интерфейса на сайте Pitch проделывают огромную работу, показывая пользователю пример того, каким было бы его путешествие, если бы он на самом деле использовал приложение. Они достигли хорошего баланса между чистотой и полнотой, избегая беспорядка, но обеспечивая охват основных функций продукта, так что сам сайт действительно не мешает.
Их сайт отсылает к последним тенденциям в дизайне с их всесторонним использованием иллюстраций, но он не соответствует тому плоскому, мультяшному дизайну персонажей, который вы сейчас видите на многих сайтах.Подобное Pixar использование 3D-дизайна персонажей необычно для этого пространства и поэтому мгновенно идентифицируемо — если я покажу вам руку Pitch завтра, вы гарантированно вспомните компанию.
И на этом достоинства их дизайна не заканчиваются. Они также добавили несколько умных, тонких динамических элементов и анимаций, которые оживляют сайт и подталкивают пользователя от одного прокрутки к другому. Они мягко привлекают ваше внимание справа налево, а отсроченное начало каждой анимации побуждает вас делать паузу на каждой функции продукта и преимуществе.Вы остаетесь с чувством нежного знакомства, игривости и профессионализма — проведение презентаций больше никогда не будет утомительным!
Cleo, мобильное приложение на основе чата, которое помогает вам организовывать и управлять своими финансами, также использует интригующий подход к своему пользовательскому интерфейсу, который может быть интересен тем из вас, кто хочет показать реальных пользователей в своих изображениях. Очевидно, что их внимание сосредоточено на загрузке, но вместо того, чтобы объединять дизайн персонажей и анимацию для отображения функций продукта, Клео зацикливает видео продукта в действии, а также его довольных пользователей.
Мне нравится это прикосновение, но, к сожалению, опыт в целом вызывает беспокойство, с большим контрастом между дешевым Ryanair-blue и белым, стремительным динамизмом анимации и повторением кнопок с призывом к действию. при любой возможности.
Старая поговорка о том, что меньше, да лучше , очень часто применима к пользовательскому интерфейсу. Другие приложения, которые создали фантастические возможности для целевой страницы, включают Blinkist и Slack. Приложение для чтения Blinkist получило награды за дизайн своей продукции.А хороший дизайн, очевидно, заложена в ДНК компании. Просто посмотрите на великолепную цветовую палитру ниже, как они направляют внимание пользователя к главному призыву к действию из своего императивного слогана и как они помещают свой продукт в центр экосистемы основных продуктов для чтения типичного миллениала — книги по самосовершенствованию, Kindle и хипстерские очки. Так много общения, так эффективно.
Frank and Oak, розничный торговец одеждой, специализирующийся на средствах массовой информации и образе жизни, использует свой интерфейс, чтобы привлечь внимание пользователей и их вкус стиля.Хотя с точки зрения UX это довольно простой процесс покупок в Интернете, компания использует смелые фотографии и чистую типографику без засечек, чтобы передать индивидуальность бренда и его целевую аудиторию. Несмотря на некоторые смелые маркетинговые сообщения, ориентированные на продажи — 20% скидка по всему сайту — их бренд прочно отпечатывается с самого первого контакта с компанией. Классный, чистый, близкий и личный.
После нажатия на элемент страница продукта фокусируется на двух вещах: фотографии продукта и кнопке с призывом к действию, поскольку они, по сути, являются единственными цветными элементами на странице.Кнопка «Добавить в корзину» не сработает, пока не будет выбран размер. Когда пользователь пытается сначала нажать кнопку, цвет становится менее насыщенным, а текст меняется на «Выберите свой размер».
Заполнение личной информации в процессе оформления заказа в первый раз никогда не бывает идеальным. Это неизбежно неуклюжий процесс — или, по крайней мере, никто не придумал, как облегчить его для новых покупателей. Тем не менее, Фрэнк и Оук хорошо справляются со своей задачей — они помогают пользователям, разбивая форму на более мелкие части полей ввода, чтобы снизить когнитивную нагрузку на пользователей.И да, он чистый и лаконичный.
К настоящему времени вы уже знаете, что это одни из самых важных моих критериев для хорошего дизайна пользовательского интерфейса!
В целом, большую часть базового пользовательского интерфейса — и, конечно, пользовательского интерфейса — Фрэнка и Оука можно увидеть на многих других веб-сайтах, но именно так они вплетены в очень логичный, интуитивно понятный пользовательский интерфейс, смелый, впечатляющий и чистый пользовательский интерфейс. , а также четкий, вдохновляющий имидж бренда и сообщения, которые действительно выделяют его.
Думаю, это урок седьмого сайта в списке: хороший пользовательский интерфейс может быть отличным только в том случае, если он идет рука об руку с хорошим UX и хорошо проработанными и уверенными сообщениями.
О, и я уже упоминал, что у них также есть отличный блог — или журнал ? Они явно хорошо и по-настоящему сведущи в искусстве создания медиа и образа жизни в компании, зашли так далеко, что создали журнал в газетном стиле, который напоминает газетные форматы газетных киосков, но при этом сопоставляется с современными, смелыми, вырезать и вставить изображения. Любить это!
Один из моих любимых примеров великолепного и функционального пользовательского интерфейса можно найти в Semplice Labs, портфолио WordPress, созданном суперзвездой дизайнером Тобиасом Ван Шнайдером, который разработан для Spotify, BMW, Google и даже NASA.Достаточно сказать, что он знает, что делает.
Текст, представленный здесь, действительно обращается к аудитории, внушая им смелые и уверенные инструкции узнать больше о Семплице. Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Заключение
Это лишь некоторые из моих любимых примеров хорошего дизайна интерфейса.Создание удобного пользовательского интерфейса без трения — важная часть создания позитивной связи с пользователем. При разработке или оценке интерфейса лучше всего обратиться к руководствам по удобству использования, изложенным Nielsen, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем.
Если вы хотите стать полноценным UI-дизайнером, загляните на Курс дизайна пользовательского интерфейса CareerFoundry. Выступая в качестве бывшего студента, я могу не только поручиться за его качество и эффективность в обучении и поиске работы — они предлагают гарантию работы в сочетании с курсом — но и за то, что весь опыт был полностью приятным.
Еще не готовы зарегистрироваться? Ознакомьтесь с этими замечательными статьями:
30 лучших UX-сайтов и блогов, на которые стоит подписаться (и почему)
В сегодняшней среде, когда объем внимания пользователей находится на рекордно низком уровне, обеспечение положительного пользовательского опыта у посетителей вашего сайта является даже более важным, чем когда-либо. Стратегии взаимодействия с пользователем и удобства использования можно и нужно использовать во всем, от очевидного, например, при разработке веб-сайта, до менее очевидных, например, при разработке цифровой маркетинговой кампании.
Но выяснить, с чего начать изучение UX, может оказаться непростой задачей для тех, кто не знаком с этой дисциплиной. К счастью, существует множество вдохновляющих веб-сайтов, блогов и ресурсов UX, которые охватывают основы UX и юзабилити и дают вам множество идей для вдохновения UX-дизайна. Не забудьте также ознакомиться со статистикой 100 UX для профессионалов пользовательского опыта.
Вот мой список лучших UX-сайтов и блогов, на которые вы должны подписаться сегодня (и почему).
Если вы ищете статьи о тонкостях веб-дизайна, не ищите дальше. A List Apart исследует дизайн, разработку и значение веб-контента, уделяя особое внимание веб-стандартам и передовым методам.
Если вы сделали это здесь, значит, вы в одном из ведущих UX-блогов в Интернете — поздравляем! В блоге Intechnic по UX мы глубоко погружаемся в лучшие практики, стратегии и ресурсы UX, которые должны знать маркетологи.Если вы впервые, то добро пожаловать! И ознакомьтесь с этим огромным списком лучших практик UX.
Boxes and Arrows — это научный журнал, посвященный практике, инновациям и обсуждению дизайна; включая графический дизайн, дизайн взаимодействия, информационную архитектуру и дизайн бизнеса. Если вы ищете отличные подробные статьи о UX-дизайне — от бережливого UX до социального UX и мобильного UX — вам обязательно стоит это проверить.
Nielsen Norman считается золотым стандартом в области UX и обучения юзабилити, и, хотя дизайн блога довольно прост, в нем размещено множество основанных на исследованиях статей о пользовательском опыте (UX), дизайне взаимодействия, удобстве использования в Интернете, пользовательском тестировании и пользовательском интерфейсе. / Дизайн графического интерфейса
Раздел UX Design в Smashing Magazine охватывает удобство использования, информационную архитектуру, дизайн взаимодействия и другие области, связанные с пользовательским интерфейсом (UX).Это фантастический ресурс для чтения практических советов, полезных руководств, рекомендуемых передовых практик и тематических исследований.
Вы создаете веб-сайт, ориентированный на клиента, или ищете способы оптимизировать процесс оформления заказа? Тогда вам следует взглянуть на блог Usabilla, в котором изучаются идеи по оптимизации UX и электронной коммерции.
Если вы хотите начать работать с UX, то UX Booth должен стать следующим местом, где вы остановитесь — сразу после UX Blog от Intechnic! Этот сайт охватывает темы из исследований, информационной архитектуры, визуального дизайна, интерактивного дизайна, а также универсального дизайна и доступности.
ЖурналUX Magazine не публикует тонны статей в месяц, но те, которые публикуют, всегда интересны. От выдержек из книг по UX до отраслевых отчетов и последних новостей в области искусственного интеллекта и поиска — этот блог определенно стоит добавить в ваш список.
Обеспокоены тем, что ключевые области вашего веб-сайта не позволяют посетителям перемещаться по вашей воронке? Затем вам следует проверить UX Movement, блог об опыте пользователей, в котором публикуются статьи, показывающие, как хорошие и плохие методы дизайна влияют на поведение пользователей.
Одно дело понять теорию UX, другое дело увидеть ее в действии. Блог UXPin охватывает аспекты UX-дизайна, включая UX-дизайн, UI-дизайн и удобство использования, а также демонстрирует использование UXPin, его популярной платформы, которая позволяет дизайнерам совместно создавать прототипы, каркасы и макеты.
Но подождите, это еще не все! Если вы заинтересованы в действительно глубоком погружении в UX, UI и удобство использования, вам обязательно стоит посетить эти другие блоги:
Хотите применить на своем веб-сайте лучшие практики UX? Тогда подпишитесь на UX Audit!
10 примеров хорошего пользовательского опыта (UX)
Все больше и больше людей говорят о пользовательском опыте (UX) и о том, как он может быть отличительной чертой переполненного рынка или точкой продажи цифровых услуг B2B.По своей сути, UX учитывает потребности людей, которые будут использовать разрабатываемый вами продукт (веб-сайт, приложение и т. Д.), А затем делает шаг вперед и ставит ваших пользователей, а не себя или генерального директора, в центр внимания. процесса проектирования. Это довольно абстрактная концепция, поэтому давайте посмотрим, как выглядит хороший UX-дизайн на некоторых конкретных примерах. Следующие 10 сайтов отобраны вручную, чтобы проиллюстрировать конкретные принципы хорошего UX-дизайна, от простоты до геймификации.
Веб-сайты и приложения, которые помогают понять людей1.
Rover : использование обзоров для укрепления доверия
Для многих собаки — не просто домашние животные, а члены семьи. Итак, когда вам нужно уехать из города без Фидо, кому вы можете доверить заботу о домашней собаке? Именно здесь на помощь приходит Rover, который не только упрощает выбор сиделки и бронирование, но и дает вам уверенность в своем выборе с помощью онлайн-обзоров и обновлений фотографий, пока вас нет. Что Rover понимает в своих пользователях, так это то, насколько важно доверие, особенно когда речь идет о том, чтобы оставить свой furbaby с незнакомцем на выходные.
2.
Duolingo : снос блокпостовDuolingo хочет помочь вам выучить новый язык, что является сложной задачей, которая может показаться непосильной. После трех простых вопросов пользователи уже начинают изучать новый язык и ставят перед собой цель. Такой подход без трения противоречит многим конкурентам. Rosetta Stone заставляет своих пользователей выбирать план, платить и регистрировать учетную запись перед началом работы. Каждый из этих шагов добавляет трение, которое может вывести пользователей из процесса.
3.
Paypal : Правило простотыДо того, как Paypal представила обновленный веб-сайт в 2014 году, он был слишком сложным. С тех пор Paypal находится в процессе упрощения своего веб-сайта и мобильного приложения. Здесь действуют несколько законов простоты Джона Маэды: сокращение, организация, позиционирование, создание контекста, добавление смысла и экономия времени.
4.
MailChimp : Humanizing TechnologyMailChimp придает своему веб-приложению лицо, но не человеческое.Их талисман, шимпанзе по имени Фредерик фон Шимпенгеймер IV (или для краткости Фредди), всплывает по всему интерфейсу, добавляя юмор, высокие пятерки и эмоциональную связь с пользователями. Эта гуманизация технологий добавляет глубины бесплодному и откровенно скучному опыту управления вашим почтовым маркетингом. Приложение становится меньше похоже на инструмент, а больше на члена команды, с которой вы работаете, чтобы выполнить свою работу.
5.
Starbucks : индивидуальный подходStarbucks использует интеллектуальную персонализацию в своем мобильном приложении для онлайн-заказов, анализируя истории и модели покупок пользователей.Люди — существа привычки и часто неоднократно заказывают одно и то же или меняют порядок вещей из короткого списка. Поэтому большинству людей легче выбрать то, что вы хотите, из списка ранее заказанных товаров, чем из полного меню. Я использую приложение Starbucks не реже одного раза в неделю и редко использую опцию для полного меню. Я смотрю на вкладку «Интересные», чтобы узнать, есть ли что-нибудь новое, а затем выбираю то, что хочу, из «Недавних». таб. Мне нравится приложение Starbucks, особенно когда я сравниваю его с приложением Panera, где мне каждый раз приходится разбирать все меню.Оба приложения позволяют добавлять элементы в список избранного, но это требует дополнительного шага и никогда не является полным списком того, что я, вероятно, захочу.
6.
Google : сверхбыстрая загрузка с 1997 годаБыстрая загрузка всегда была приоритетом для Google, но особенно важна для электронной коммерции. Быстрая и эффективная работа помогает пользователям получать желаемое, не дожидаясь ожидания. Сайт Google Store загружается чуть более чем за секунду, что хорошо, потому что каждая дополнительная секунда, которую приходится ждать пользователю, увеличивает вероятность его ухода.Однако Google Store загружается не только быстро. Это тоже эффективно. Их процесс оформления заказа позволяет пользователю без проблем переходить от корзины к подтверждению. Google знает, являетесь ли вы новым или вернувшимся пользователем, даже если вы не вошли в систему, поэтому они не удосуживаются спрашивать, являетесь ли вы новым / вернувшимся пользователем или хотите ли вы зарегистрироваться / продолжить в качестве гостя. Все эти ненужные вопросы только усложняют пользователю проверку.
7.
Простой : добавление ясности и удобоваримости в финансыSimple — это банк, который отличается от всех других банков.У них не только чувство юмора и индивидуальность бренда, но и отличное обслуживание клиентов. Кроме того, их веб-сайт и приложение предназначены для того, чтобы внести ясность в ваши личные финансы. Изюминкой является их безопасная для использования сумма, которая рассчитывается на основе вашего доступного баланса за вычетом ваших счетов и целей по сбережениям. Эта ясность в отношении того, что вам нужно потратить, делает онлайн-банкинг гораздо более удобными. Информация, представленная в их приложении, всегда проста и удобна для восприятия, что позволяет вам четко видеть, на что вы тратите свои деньги и сколько сэкономили.Simple делает это благодаря простоте дизайна и пониманию того, какая информация наиболее важна для пользователей.
8.
Nest Thermostat : невидимая конструкцияХороший дизайн невидим — это означает, что пользователь не замечает дизайн, пока использует его. Пользователям нужно только сосредоточиться на поставленной задаче. Nest делает еще один шаг вперед, используя алгоритмы обучения, позволяющие их термостату настраиваться самостоятельно без программирования пользователем. Гнездо невидимо, потому что дизайн буквально не виден пользователю.К сожалению, были сообщения о том, что пользователи почувствовали потерю контроля в ранних версиях Nest. Умные технологии в принципе хороши, но иногда они терпят неудачу, и когда это происходит, пользователям необходимо иметь приоритетный контроль. Надеюсь, что с недавним приобретением Nest компанией Google эти проблемы будут решены, поскольку концепция Nest и других подобных невидимых устройств является многообещающей.
9.
Habitica : Использование геймификации для повышения производительностиМногие веб-сайты и приложения используют элементы геймификации, но все меньше и меньше похожи на игры.Habitica буквально превращает ваш список дел в игру. Вы получаете монеты и очки опыта, отмечая что-то из своего списка, но будьте осторожны, если вы не справитесь со всеми своими повседневными задачами — тогда вы получите закрепленные очки. Достигнув третьего уровня, вы можете начинать выполнять квесты и покупать мечи и доспехи для битв на заработанные монеты. Учитывая, насколько скучен типичный список дел, тот факт, что вы можете сделать из него игру, чтобы мотивировать людей быть более продуктивными, довольно удивительно. Я знаю несколько компаний-разработчиков программного обеспечения, которые могли бы вытереть страницу из книги Habitica.
10.
Yelp : Все, что можно найтиYelp многое делает правильно, и все это приводит к исключительной простоте поиска. Сначала они используют интеллектуальные настройки по умолчанию, используя ваше текущее местоположение, что позволяет выполнять поиск и предоставляет список часто используемых параметров. На странице результатов поиска сочетание обзоров и полезных фильтров помогает пользователю выбрать идеальный пункт назначения. Yelp также использует Google Maps для пользователей, которые думают о конкретном географическом регионе.Карта помогает пользователю уточнить поиск (пончики с пятью звездами в радиусе двух блоков). Использование Google Maps также дает ощущение мгновенного знакомства для большинства пользователей. Кто не пользовался Google Maps? На странице сведений о местоположении вы можете быстро получить всю необходимую информацию, включая часы работы, меню, маршруты, лучшие отзывы и советы. Кроме того, Yelp делает еще один шаг вперед и позволяет вам заказывать самовывоз или доставку. Я уверен, что в ближайшее время появятся заказы.
11. Бонусный пример: из Интернет-архива (Пончо)
Poncho, местный погодный кот, начал в 2013 году очеловечивать технологии и радовать пользователей юмором и разговорами, а не использованием более традиционных (и бесплодных) элементов пользовательского интерфейса и тона.Пончо хорошо использует принцип очеловечивания, придавая приложению лицо, индивидуальность и, конечно же, юмор. Это привносит чувство эмоции в то, что на самом деле состоит только из единиц и нулей. К сожалению, Poncho был приобретен в 2018 году, а затем закрыт.
Свяжитесь с нашей командой UX, чтобы помочь вам выделиться на переполненном цифровом рынке. Наши команды в Хай-Пойнте и Дареме знают, как интегрировать UX-стратегию со всеми вашими цифровыми инициативами.
.