Как редактировать меню в Joomla
Меню — это важный модуль сайта Joomla, без которого сайт нельзя считать полноценным. Без меню пользователи не смогли бы сориентироваться на ресурсе, и не знали бы как перейти в другой раздел. Навигационное меню — это подобие карты сайта, которая аккуратно выложена на странице. Бывает различное меню: горизонтальное, вертикальное, всплывающее и т. д.
В данной статье мы разберем как создать тот или иной тип навигации и добавить его к себе на сайт Джумла.
Содержание
- Как добавить новый пункт меню
- Как создать вертикальное или горизонтальное меню
- Как сделать выпадающее меню
- Как скрыть меню
- Как изменить шрифт менюшки
- Как сделать менюшку с картинками
Как добавить новый пункт меню
Начинать освоение настроек движка Джумла следует с самых азов. Создать новый пункт навигационного меню — это как раз одна из самых простых задач, которую очень легко осуществить. Чтобы изменить меню и любой другой модуль (скрыть, активировать или удалить его), вам необходимо зайти в админку движка. Для этого введите доменное имя вашего сайта, а в конце допишите /administrator. Потом введите данные для входа, которые вы указывали при установке Joomla.
Чтобы изменить меню и любой другой модуль (скрыть, активировать или удалить его), вам необходимо зайти в админку движка. Для этого введите доменное имя вашего сайта, а в конце допишите /administrator. Потом введите данные для входа, которые вы указывали при установке Joomla.
После входа вы увидите, что в административной панели есть свое собственное меню. И в нем есть раздел под названием «Меню». Перейдите в него. Перед вами выпадет всплывающее окно после наведения на «Менеджер меню». Нажмите «Создать меню». Этот пункт и нужен, чтобы добавить новый раздел навигации. Вам необходимо указать, как будет называться новый пункт меню, а также его тип. Учтите, что тип — это произвольное название, которое нужно скорее для вас, чем для самого движка. После указания данных, сохраните настройки.
Как создать вертикальное или горизонтальное меню
Как сделать выпадающее меню
Как скрыть меню
Иногда меню для Joomla необходимо сделать скрытым. Надобность скрыть какой-либо пункт или всю категорию возникает тогда, когда вы еще не закончили работу над разделом. Некоторые используют возможность скрыть меню для предоставления платного доступа только для посвященных. В общем, цели могут быть у всех разные, но способ реализации этой задачи один и тот же.
Чтобы скрыть всю менюшку или отдельные подпукнты, необходимо для начала их создать. Сделать это можно через упомянутый раздел «Меню» в админке. Все, что вам нужно сделать, чтобы скрыть содержимое меню — это активировать его, но не публиковать. То есть виртуально созданные категории и пункты уже заработают, но поскольку модуль вы не разместили на сайте, он отображаться не будет. Вот такой вот простой способ, как скрыть менюшку!
То есть виртуально созданные категории и пункты уже заработают, но поскольку модуль вы не разместили на сайте, он отображаться не будет. Вот такой вот простой способ, как скрыть менюшку!
Как изменить шрифт менюшки
Шрифт во многом определяет оформление всего сайта. Если в менюшке будет некачественный, неразборчивый или неказистый шрифт, пользователи этого явно не оценят. Многие задаются вопросом, как изменить шрифт в Joomla, но не многие находят решение. А все потому, что в админке вы такой функции не найдете. Вам придется копаться в самом шаблоне.
Как сделать менюшку с картинками
Необычное меню всегда притягивает внимание пользователей, так как они уже устали от распространенных стереотипных менюшек. Хороший способ выделиться на фоне других — это сделать меню с категориями в виде изображений. Звучит здорово, но с этим вам еще предстоит помучиться.
Звучит здорово, но с этим вам еще предстоит помучиться.
Во-первых, вам необходимо будет хорошо поработать с создание картинок для менюшки. Нельзя брать случайные изображения из поисковиков. Навигация должна выглядеть цельно и иметь один стиль, иначе дизайнеры при входе на ваш сайт начнуть «фукать» и брезговать. Придумайте общее оформление и задайте пунктам определенный размер.
Вертикальное навигационное меню — все, что вы должны знать
При создании нового веб-сайта или приложения дизайнеры должны решить одну ключевую проблему навигации — использовать вертикальное или горизонтальное навигационное меню. У обоих есть свои достоинства, и они во многом зависят от цели вашего веб-сайта или приложения.
Чтобы избежать путаницы между этими двумя параметрами, вот полное руководство по вертикальным меню навигации, которое поможет вам узнать все, что о них есть.
Мы начнем с основ, а затем рассмотрим преимущества и недостатки, а также рекомендации, примеры, шаблоны и многое другое. Прочитав это исчерпывающее руководство, вы точно будете знать, подходит ли вертикальное навигационное меню для вашего следующего проекта.
Содержание:
- Что такое вертикальная навигация
- Вертикальная навигация против горизонтальной
- Преимущества и недостатки
- Когда следует использовать вертикальную навигацию
- Как создать вертикальную навигацию для вашего проекта
- 3
- 3
- 3 20 лучших примеров и шаблонов с прекрасной вертикальной навигацией
Что такое вертикальная навигация?
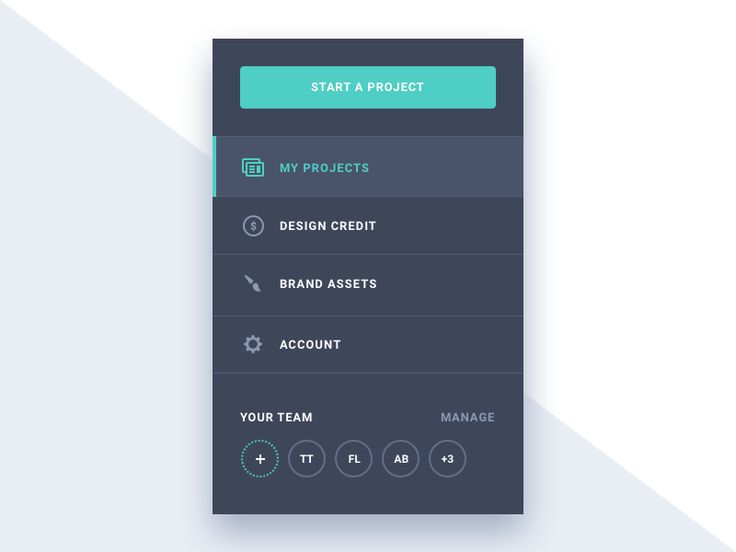
Вертикальная навигация, также известная как вертикальная боковая панель или вертикальная панель навигации, представляет собой компонент меню навигации, вытянутый вдоль края страницы и представляющий все ссылки, ведущие пользователей на разные страницы или части веб-сайта или мобильного приложения.
Часто имеется четкая древовидная структура, таблица или макет группы, представляющие все ссылки иерархически. Это обеспечивает быструю навигацию к нужным областям, а также удобную навигацию между различными страницами в приложении или на веб-сайте. Вот пример:
Twitter использовал вертикальную навигацию, чтобы помочь пользователям перемещаться между различными частями контента. Классические значки и простые тексты элементов позволяют легко заметить и понять навигацию, когда пользователям нужно перемещаться.
Вертикальная навигация против горизонтальной навигации
Идеи вертикальной и горизонтальной навигации призваны помочь пользователям предоставить простой и эффективный способ представления сложного контента в приложении или на веб-сайте. Но концепции дизайна, лежащие в основе каждого метода, совершенно разные.
Вертикальная навигация предоставляет опции в четкой иерархической структуре. Пользователям легко читать, сканировать и находить контент. Это гораздо более удобный для мобильных устройств размер и широко используется на адаптивных веб-сайтах.
Пользователям легко читать, сканировать и находить контент. Это гораздо более удобный для мобильных устройств размер и широко используется на адаптивных веб-сайтах.
Горизонтальная навигация, с другой стороны, широко используется большинством веб-сайтов и была разработана с учетом ограниченного пространства на экране. Часто они находятся в верхней части веб-сайта, ожидая, пока пользователи наведут курсор или щелкнут списки, чтобы развернуть его. Горизонтальные панели навигации также можно интегрировать с полноразмерными изображениями, слайдерами продуктов и другими вариантами дизайна для привлекательной навигации.
Оба они имеют свои собственные символы и должны использоваться в разных случаях.
Если это не поможет вам принять решение, ознакомьтесь с дополнительными преимуществами и недостатками горизонтального и вертикального меню навигации.
Преимущества и недостатки
Если вы думаете об использовании меню вертикальной навигации в своем следующем проекте, вот преимущества и недостатки, о которых вы должны знать:
Преимущества вертикальной навигации:
Многие дизайнеры выбирают вертикальную навигацию, поскольку она приносит множество преимуществ, таких как:
- Список большого количества ссылок, опций и элементов Горизонтальные навигационные меню размещаются в верхней части веб-страницы, что уменьшает пространство страницы.
 С другой стороны, вертикальная навигация занимает только часть страницы, предоставляя больше места для списка ссылок, опций и элементов.
С другой стороны, вертикальная навигация занимает только часть страницы, предоставляя больше места для списка ссылок, опций и элементов. Легко сканировать и находить Большое количество ссылок или элементов на странице может выглядеть беспорядочно и портить удобство использования веб-сайта или приложения. Используя вертикальную структуру для организации ссылок и элементов, вы создаете четкую структуру, которую легко просматривать и находить.
Простота масштабирования и повторения Благодаря масштабируемой древовидной или табличной структуре для организации всех элементов вертикальную навигацию также легко изменять или повторять. Будучи вертикальным, в этот список легко добавить или удалить что-либо, все, что вам нужно сделать, это найти нужную категорию.
Подходит для разных размеров экрана При работе над проектом веб-сайта выбор меню горизонтальной навигации означает, что вам необходимо разработать другую версию навигации, специально предназначенную для мобильных устройств.
 Однако при выборе вертикальных меню в этом нет необходимости. Вы можете просто отрегулировать ширину меню, чтобы подогнать его под необходимый размер.
Однако при выборе вертикальных меню в этом нет необходимости. Вы можете просто отрегулировать ширину меню, чтобы подогнать его под необходимый размер.
Недостатки вертикальной панели навигации:
Вертикальная навигация также имеет свои недостатки:
Занимайте больше места на странице страничное пространство. Иногда, когда текст ваших пунктов меню слишком длинный, вертикальная навигация может занимать много места.
Не соответствует привычке пользователя к чтению Все мы знаем, что большинство пользователей читают содержимое страницы веб-сайта слева направо, поэтому горизонтальные навигационные меню гораздо удобнее просматривать, чем вертикальные навигационные меню.
Короче говоря, вы и ваша команда всегда должны тщательно оценивать преимущества и недостатки, чтобы понять, подходит ли вертикальная навигация для вашего следующего проекта.
Когда следует использовать вертикальную навигацию?
В большинстве случаев, когда вы хотите продемонстрировать больше ссылок меню или разместить больше контента в списке для выбора пользователями, вертикальный список идеален, особенно если вы в основном разрабатываете дизайн для мобильного экрана. В этих случаях горизонтальное отображение не может отображать достаточно информации и занимает слишком много места на экране.
Как правильно создать вертикальную навигацию для вашего проекта?
Здесь мы собрали 5 лучших практик, которым вы можете следовать, чтобы построить вертикальную навигацию для вашего проекта:
Большинство дизайнеров предпочитают размещать вертикальную навигацию слева, поскольку люди всегда читают горизонтально слева направо, когда посещают сайт. Веб-сайт. Почти 80% времени чтения они проводят в верхнем левом углу страницы. Поэтому размещение вертикальной навигации слева — обычно правильное решение для взаимодействия с пользователями.
Однако это не означает, что вы не можете поставить его с правой стороны. На самом деле, если у вас ограниченное пространство на странице и вы хотите поместить более важные или интересные элементы в верхний левый угол, чтобы в первую очередь привлечь внимание пользователей, создание правой панели навигации также является хорошим выбором. Это подчеркивает то, что вы хотите донести, а также помогает вам создать уникальную навигацию для пользователей.
Вообще говоря, располагайте вертикальную навигацию слева, если ваш дизайн не требует иного.
Независимо от того, какой тип веб-сайтов или приложений вы пытаетесь разработать, липкое вертикальное навигационное меню — это всегда отличный способ сделать все ссылки меню доступными из любой точки или раздела вашей веб-страницы. Итак, зафиксируйте вертикальную навигацию слева или справа для лучшего перехода между страницами или разделами страниц.
Веб-сайты с одностраничным макетом помещают все содержимое страницы на одну и ту же веб-страницу, что сокращает число переключений между страницами. Однако это создает сложную для навигации длинную страницу — именно здесь пригодится вертикальная навигация. Теперь с помощью ссылок на определенные части страницы пользователи могут переходить к нужному контенту.
Однако это создает сложную для навигации длинную страницу — именно здесь пригодится вертикальная навигация. Теперь с помощью ссылок на определенные части страницы пользователи могут переходить к нужному контенту.
Таким образом, совместное использование вертикального навигационного меню и одностраничного макета обеспечивает лучший UX.
Добавьте простые и понятные тексты ссылок
Текст меню должен быть максимально простым, чтобы пользователи могли понять, что вы предлагаете, и обеспечить более быструю навигацию по вашему веб-сайту или приложению. Также рекомендуется использовать узнаваемые значки, чтобы упростить навигацию за счет визуальной передачи смысла ссылок.
Использование ссылок основного и дополнительного меню
Подобно дизайну других типов меню, при разработке вертикального навигационного меню всегда следует использовать основные и дополнительные цвета, чтобы показать иерархию между пунктами меню. Включите взаимодействие при наведении и нажатии, чтобы создать более удобный подход к расширению меню.
Включите взаимодействие при наведении и нажатии, чтобы создать более удобный подход к расширению меню.
Эффект выбора, такой как изменение цвета при наведении или выборе пункта меню, позволяет пользователям точно знать, где они находятся и что выбирают.
Сгруппируйте похожие ссылки и добавьте субтитры
Если в меню много вариантов ссылок, попробуйте сгруппировать похожие ссылки в категории и дать им субтитры для более быстрой визуальной навигации.
Вертикальные панели навигации занимают гораздо больше места на странице и иногда плохо влияют на отображение содержимого страницы. Поэтому многие дизайнеры предпочитают скрывать свои вертикальные навигационные меню, чтобы получить больше места на странице для отображения важного контента. В результате пользователям нужно будет щелкнуть или навести курсор мыши на логотип бренда или значок меню-гамбургера (часто в верхнем левом углу), чтобы развернуть раскрывающиеся меню вертикальной навигации.
Щелкните трехстрочный значок, чтобы выдвинуть вертикальную панель навигации.
Однако иногда скрытие меню может также скрыть его навсегда, позволяя пользователям полностью игнорировать меню навигации.
Независимо от того, скрываете ли вы вертикальную навигацию или нет, вы всегда должны принимать решение после того, как полностью протестируете свой веб-сайт или мобильное приложение с помощью инструмента дизайна или прототипирования. Такой удобный инструмент превращает ваши идеи в функциональные прототипы и помогает вам полностью тестировать на разных устройствах, делиться ими и выполнять итерации с вашей командой от начала до конца.
В настоящее время, когда дизайнеры не могут принять решение, использовать ли вертикальную или горизонтальную навигацию, они также используют в своих проектах и то, и другое, позволяя пользователям выбирать желаемое в соответствии со своими привычками. Вы должны быть осторожны, чтобы не перегрузить страницу меню, вы должны использовать тонкий подход при одновременном использовании как горизонтального, так и вертикального меню.
Веб-сайт интернет-магазина использовал как вертикальную, так и горизонтальную навигацию для навигации пользователей.
20 лучших примеров и шаблонов с прекрасной вертикальной навигацией
Лучшие примеры веб-сайтов с вертикальной навигацией
1.Harley Davidson
Harley Davidson — официальный сайт компании Harley Davidson Motor Company. Чтобы помочь посетителям сайта ознакомиться со всеми новейшими и лучшими мотоциклами, а также найти запчасти и одежду для мотоциклов по своему усмотрению. На веб-сайте Harley используется простая числовая боковая панель, и при наведении курсора на боковую панель она автоматически выдвигается, мгновенно отображая все ссылки меню.
Уникальная горизонтальная прокрутка, насыщенные видеоролики и высококачественные изображения, подробное введение и другие удобные элементы оформления помогают посетителям быстро находить свои предложения и информацию.
2.String
String — минималистичный сайт по продаже ультрасовременного медицинского оборудования. Навигационная система также минималистична, со скрытым вертикальным навигационным меню с правой стороны. При нажатии на значок меню раскрывается меню. Эта интеграция является гладкой и помогает пользователю быстро перемещаться по веб-сайту.
3. Охраняемая территория Дзанга Сангха
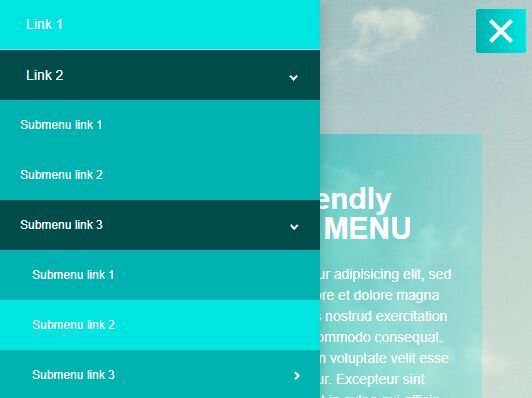
Охраняемая территория Дзанга Сангха — веб-сайт, созданный для нетронутого лесного ландшафта, который помогает защитить исчезающие виды, использует сворачиваемое вертикальное меню навигации. Пользователи нажимают на гамбургер-меню, чтобы развернуть меню. Есть интеллектуальные эффекты наведения с интеллектуальными иерархическими параметрами для эффективного использования и сканирования. Наряду с хорошим навигационным меню цветовая схема также помогает отличить пункты меню от главной страницы.
4.
 Care Climate Change
Care Climate ChangeCare Climate Change — это современный веб-сайт, призванный повысить осведомленность об изменении климата и предложить людям поддержку в решении некоторых проблем, вызванных изменением климата. На этом веб-сайте используется складная вертикальная панель навигации. Пользователи могут легко щелкнуть «Меню» в верхнем левом углу, чтобы развернуть все параметры меню.
Плавный переход, четкое расположение списка и яркий цвет фона делают это меню вертикальной навигации привлекательным для всех.
5.Everess
Everess — это концептуальный веб-сайт, созданный веб-агентством, которое специализируется на веб-дизайне и дизайне мобильных приложений. Подобно Care Climate Change выше, этот веб-сайт также имеет складную вертикальную панель навигации, но этот веб-сайт отличается скользящей анимацией, которая помогает постепенно и элегантно расширять все параметры меню.
Для повышения удобства использования все пункты меню разделены на пять списков с четкими субтитрами, которые можно сканировать.
6.Виддо
Veedoo — это высококачественный полноэкранный веб-сайт, разработанный цифровым агентством. Вертикальная панель навигации включает в себя блестящие штрихи, такие как микровзаимодействия, и обеспечивает восхитительный опыт для пользователя. При наведении курсора на пункт меню фон сразу же становится белым, чтобы не отвлекать пользователя.
В пункте меню есть ключевые слова, такие как «Мы», когда пользователи наводят курсор на слова, у них есть простой ответ из одного слова, в данном случае: «Агентство». Это выводит интерактивность на совершенно новый уровень и сокращает время, которое пользователь тратит впустую, пытаясь угадать, что это за компания, чем она занимается, что уже сделала и как с ней связаться.
В дополнение к этому есть красивые слайд-шоу, текстовая анимация и дизайн на всю страницу, чтобы полностью погрузить пользователей.
7. The Rocks
The Rocks имеет оригинальное меню вертикальной навигации с двумя различными состояниями. При первом заходе на лендинг пользователю будет представлена полностью развернутая панель навигации, включающая кнопки поиска и карты.
При первом заходе на лендинг пользователю будет представлена полностью развернутая панель навигации, включающая кнопки поиска и карты.
Однако, когда пользователь прокручивает вниз за пределы целевой страницы, панель навигации сворачивается, освобождая место для более важного содержимого страницы. Пользователь узнает о меню с момента первого входа на страницу, но при просмотре содержимого веб-сайта меню свернуто, с кнопками для расширения меню, поиска и карт. Это инновационный метод интеграции вертикального навигационного меню в веб-сайт, который стоит отметить для ваших собственных проектов.
8.Black Butterfly Clothing
Black Butterfly Clothing — это современный веб-сайт электронной коммерции с встроенной вертикальной панелью навигации. Чтобы помочь пользователям найти и купить одежду как можно быстрее, дизайнеры разделили товары на три основные категории и вложили все более мелкие варианты в эти три подкатегории. Светло-серый цвет фона выделяет эту темную панель навигации на фоне основной белой страницы.
Светло-серый цвет фона выделяет эту темную панель навигации на фоне основной белой страницы.
9. Аурасенс
Aurasens — красиво оформленный веб-сайт для стартапа. Поскольку это одностраничный макет, вертикальное меню навигации помогает пользователям перемещаться между различными разделами страницы, помогая им быстро находить нужную информацию.
10.Akris
Akris — интернет-магазин современной модной одежды роскошного швейцарского бренда. На этом веб-сайте имеется складная панель навигации, состоящая из прокручиваемого ползунка изображения с описательным текстом. Пользователи могут просто прокрутить ползунок, чтобы найти необходимые параметры меню.
Продуманный значок специальных возможностей также прикрепляется к правому краю страницы, помогая пользователям быстро устанавливать и изменять параметры специальных возможностей в соответствии с потребностями и предпочтениями.
11. Гран-при Австралии F1
Панель вкладок со значками используется на веб-сайте Гран-при Австралии F1, что позволяет пользователям расширить главную страницу. Это меню является хорошим решением для людей, которые считают, что большой размер обычных вертикальных меню является ограничивающим.
Есть также полноэкранные фоновые видео для создания захватывающего впечатления, при этом меню по-прежнему доступно, а цветовая схема создает впечатляющее визуальное пиршество.
12. Фонд «Дикие сердцем»
Фонд «Дикие сердцем» — это трогательный веб-сайт, созданный для спасательных собак и проектов по усыновлению. Существует полезное скользящее навигационное меню, предоставляющее пользователю место для информации на главной странице, не отвлекая от основного контента.
Когда посетители открывают этот веб-сайт, слева отображается упрощенная строка меню. Когда пользователи нажимают на строку меню, хорошо вложенный ящик меню выдвигается в сторону главной страницы, при этом главная страница также перемещается вправо соответственно. Анимация выдвижения ящика гладкая, крутая и действительно улучшает пользовательский опыт.
Анимация выдвижения ящика гладкая, крутая и действительно улучшает пользовательский опыт.
Излишне говорить, что на этом веб-сайте используется много хороших дизайнов, таких как чистые сетки, милые значки загрузки собак, смелые цвета и многое другое.
13.Safari Riot
Safari Riot — бруталистический веб-сайт, который напрямую отображает все проекты с полыми шрифтами на главной странице. Чтобы перечислить как можно больше проектов, дизайнер сжал вертикальную панель навигации в очень маленький список в левом нижнем углу.
Если вы также хотите создать персонализированный бруталистский веб-сайт, интеграция полезной, но хорошо скрытой системы навигации на этом веб-сайте также станет источником вдохновения для вас.
14. Совет по дизайну
На веб-сайте Совета по дизайну используется сворачиваемое вертикальное навигационное меню с дополнительными подменю. В отличие от других веб-сайтов, когда наведение используется для раскрытия подменю, здесь вам нужно щелкнуть, чтобы раскрыть подменю.
В отличие от других веб-сайтов, когда наведение используется для раскрытия подменю, здесь вам нужно щелкнуть, чтобы раскрыть подменю.
Все меню навигации расширяется за пределы тонкой панели, расширяясь всякий раз, когда пользователь входит в меню или подменю.
Лучшие шаблоны веб-сайтов с вертикальной навигацией
15. Вертикальный адаптивный шаблон веб-сайта
Вертикальный адаптивный шаблон веб-сайта — это шаблон бизнес-сайта с уникальной вертикальной навигацией. Наведите указатель мыши на один пункт меню, и сразу же откроются подменю. Существуют перетаскиваемые конструкторы страниц с 50 элементами, адаптивный дизайн, неограниченные варианты цвета и мгновенная поддержка клиентов, все эти функции легко соответствуют вашим потребностям в дизайне.
Предварительный просмотр
16. Шаблон ресторана Steakshop
Шаблон ресторана Steakshop – это красивый шаблон веб-сайта, созданный в первую очередь для проектов, связанных с едой и ресторанами. Существует липкая вертикальная боковая панель с пунктами меню, остающимися на странице, куда бы пользователь ни перемещался. Затем дизайнеры могут свободно добавлять свой собственный контент по своему усмотрению, перетаскивая изображения, легко редактируемые формы и многое другое, чтобы создать привлекательный веб-сайт.
Существует липкая вертикальная боковая панель с пунктами меню, остающимися на странице, куда бы пользователь ни перемещался. Затем дизайнеры могут свободно добавлять свой собственный контент по своему усмотрению, перетаскивая изображения, легко редактируемые формы и многое другое, чтобы создать привлекательный веб-сайт.
Предварительный просмотр
17. Шаблон веб-сайта портфолио Capture
Веб-сайт Capture Portfolio — это многоцелевой шаблон веб-сайта для творческих личностей, таких как дизайнеры, фотографы и художники, с помощью которого можно создать красивое портфолио или персональный веб-сайт. Вертикальное навигационное меню привлекательно и полезно, соответствует общему ощущению веб-сайта и обеспечивает впечатляющее, но простое удобство использования. Существует также макет сетки, который поможет представить ваше портфолио и проекты в чистом и эффективном виде.
Предварительный просмотр
18.
 HTML-шаблон панели администратора
HTML-шаблон панели администратораHTML-шаблон панели администратора — это адаптивный шаблон Bootstrap с простой настраиваемой вертикальной панелью навигации слева. Значки имеют разные цвета и отлично подходят для быстрого распознавания в меню, помогая пользователям быстро понять визуально и различать различные варианты.
Подробнее
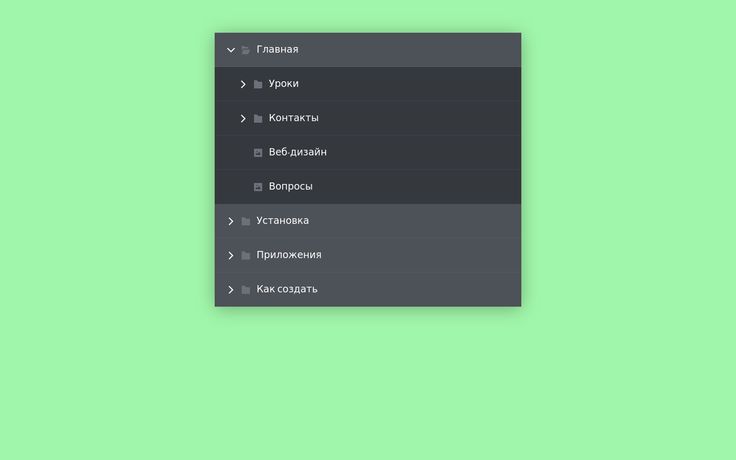
19. Бесплатный шаблон Bootstrap
Этот бесплатный шаблон сайта Bootstrap имеет вложенное вертикальное меню навигации. Вы также можете щелкнуть трехстрочный значок, чтобы скрыть всю панель навигации, предоставив простой и удобный в настройке шаблон для вашего проекта.
Бесплатная загрузка
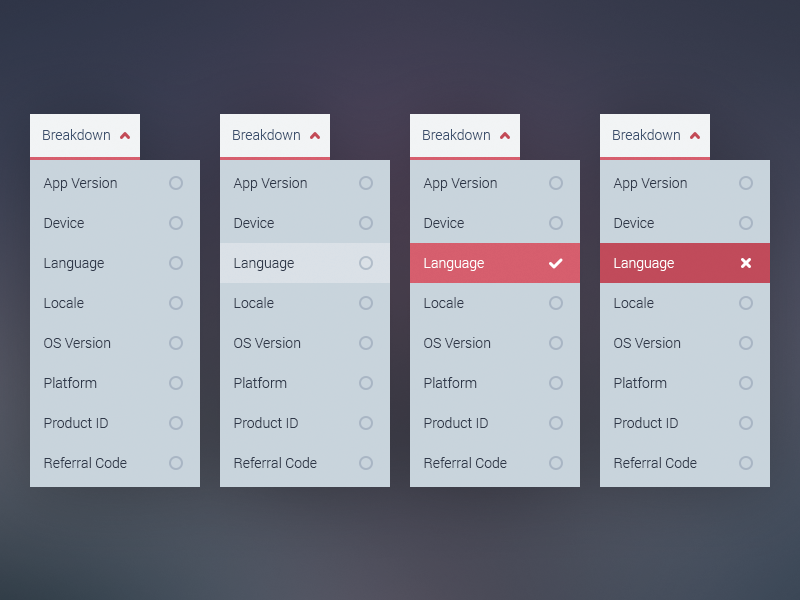
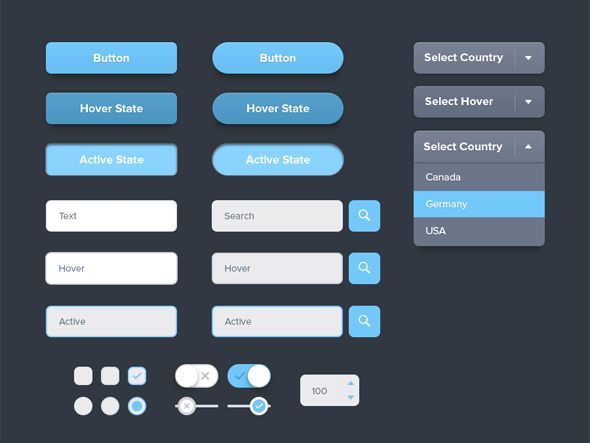
20. Бесплатный шаблон панели вкладок со значками
Этот бесплатный шаблон Bootstrap для вкладок со значками имеет панель навигации со значками, обеспечивающую простое и понятное удобство использования и визуальные эффекты. Это отличный шаблон для дизайнеров, которые хотят иметь удобную вертикальную панель навигации, сохраняя при этом место на странице.
Это отличный шаблон для дизайнеров, которые хотят иметь удобную вертикальную панель навигации, сохраняя при этом место на странице.
Бесплатная загрузка
Резюме
Вертикальная навигация обеспечивает более естественную иерархию ссылок, при этом потенциально занимая больше места на странице. Преимущества при правильной реализации поразительны, как вы можете видеть в приведенных выше примерах. Если вы разрабатываете адаптивный веб-сайт, который подходит как для мобильных устройств, так и для настольных компьютеров, обратите внимание на вертикальные навигационные меню.
Используя это окончательное руководство, вы теперь сможете выбирать между горизонтальным или вертикальным меню навигации, учитывать все преимущества и использовать его по-своему, прежде чем принимать решение.
Создание многоуровневого выпадающего меню CSS в Dreamweaver CS4 — Страница 2 — Dawn’s Brain
Шаг третий: начните создавать CSS
Наше меню будет принадлежать классу CSS под названием раскрывающийся список . Файл CSS будет делать разные вещи с этим классом раскрывающегося списка , в зависимости от того, находимся ли мы внутри основного списка или какого-то вторичного или третичного элемента. Вот краткий обзор компонентов, которые мы будем стилизовать ( ul означает неупорядоченный список, а li означает элемент списка):
Файл CSS будет делать разные вещи с этим классом раскрывающегося списка , в зависимости от того, находимся ли мы внутри основного списка или какого-то вторичного или третичного элемента. Вот краткий обзор компонентов, которые мы будем стилизовать ( ul означает неупорядоченный список, а li означает элемент списка):
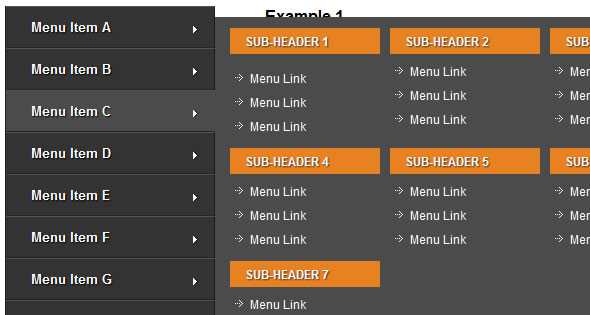
- ul.dropdown будет стилизовать основной список (сама горизонтальная полоса)
- ul.dropdown li будет стилизовать человека в основном списке ( Дом , Посетите нас или Животные )
- ul.dropdown ul будет стилизовать вертикальный столбец, который опускается ниже Посетите нас и Животные
- ул.выпадающий ул ли будет стилизовать элементы с этим вертикальным столбцом (например, Птицы и Звери )
- ul.dropdown ul ul будет стилизовать всплывающие меню справа от вертикального столбца (например, Kookaburra и Hammerkop для Birds )
Давайте погрузимся с первым!
- Откройте панель «Стили CSS» («Окно» > «Стили CSS») и щелкните значок «Новый стиль CSS» в нижней части панели.

- В поле «Новое правило CSS» используйте эти настройки и нажмите «ОК».
- Тип селектора: Соединение (в зависимости от вашего выбора)
- Имя селектора: ul.dropdown
- Определение правила: (новый файл таблицы стилей)
- Сохраните файл как menu.css в той же папке, что и menu.html .
- В поле «Определение правила CSS для ul.dropdown» используйте эти настройки и дважды нажмите «ОК»:
| Категория | Подкатегория | Настройка | Значение |
|---|---|---|---|
| Фон | Цвет фона | #cccccc | |
| Коробка | Поплавок | осталось | |
| Прокладка (ПРОВЕРЬТЕ одинаково для всех) | Топ | 0 | |
| Маржа (ПРОВЕРКА одинакова для всех) | 0 | ||
| Список | Тип списка | нет | |
| Изображение в стиле списка | нет | ||
| Позиционирование | Позиция | родственник | |
| Z-индекс | 597 | ||
- Чтобы увидеть, что мы уже сделали, щелкните в любом месте нашего списка на menu.
 html.
html. - В селекторе тегов нажмите на первый ul слева. Это выберет весь наш список.
- В инспекторе свойств щелкните стрелку Класс .
- Выберите новый стиль, который мы создали: раскрывающийся список
Применить раскрывающийся класс к основному списку
Вот как теперь выглядит мое меню:
Меню с примененным к нему раскрывающимся классом
- Щелкните значок Новое правило CSS еще раз.
- В поле Новое правило CSS используйте эти настройки и нажмите OK:
- Тип селектора: Соединение (в зависимости от вашего выбора)
- Имя селектора: ul.dropdown a:link
- Определение правила: menu.css
- В поле «Определение правила CSS для ul.dropdown a:link» используйте эти настройки и дважды нажмите «ОК»:
| Категория | Настройка | Значение |
|---|---|---|
| Тип | Семейство шрифтов | Грузия, «Times New Roman», Times, с засечками |
| Цвет | #4a53a2 | |
| Текстовое украшение | нет |
- Повторите указанные выше настройки для нового составного стиля CSS с именем ul.
 dropdown a:visited
dropdown a:visited
Вот меню со стилями ссылок (и посещенных ссылок), которые мы создали:
Меню с новыми стилями ссылок
- Повторите шаги выше для нового составного стиля CSS с именем
| Категория | Настройка | Значение |
|---|---|---|
| Тип | Семейство шрифтов | Грузия, «Times New Roman», Times, с засечками |
| Цвет | #000000 | |
| Текстовое украшение | нет |
Чтобы увидеть эффект настройки наведения, сохраните файл menu.html и нажмите F12 для предварительного просмотра файла в браузере.