что это такое, как выглядит и что в нем должно быть, как сделать и оформить подвал самостоятельно — Топвизор–Журнал
Содержание
Футер, или подвал сайта (англ. footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
Например, вот так выглядит футер Топвизора:
topvisor.comСовместно с Антоном Смирновым, создателем SEO‑студии my‑site‑support.ru, разберём, как сделать подвал сайта полезным для посетителей и SEO, что в нём размещать.
В статье мы будем показывать примеры футеров с разных сайтов. Мы не можем на 100 % утверждать, хорошие они или плохие. В каждом случае нужно исходить из целей компании и поведения пользователей на сайте. Никто, кроме вас, не знает, что хорошо или плохо для сайта. Пожалуйста, воспринимайте эту статью как рекомендацию, а не призыв к действию.
Зачем нужен
Футер — это возможность связаться с посетителями в тот момент, когда они доскроллили страницу до самого конца и, скорее всего, собираются уходить. С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
Кроме того, футер — это дополнительное пространство для внутренней перелинковки сайта. С его помощью мы можем распределить внутренний ссылочный вес.
Когда используется
Есть три основных варианта, когда пользователи видят футер.
Дочитка
Это когда посетитель сайта изучает и дочитывает весь контент страницы до конца. Такие пользователи, скорее всего, заинтересованы компанией или тем, что предлагается на странице. Поэтому в футере мы даём им возможность продолжить взаимодействие. Например, заполнить форму обратной связи или подписаться на email‑рассылку, посмотреть политику доставки и возврата и т. д.
Быстрый скролл
Некоторые пользователи специально скроллят страницу сайта к футеру, чтобы найти контакты, ссылки на соцсети или техподдержку. Они ожидают, что эта информация может быть там.
Навигация
Ещё пользователи используют футер для быстрой навигации: долистывают страницу до конца, видят, что там тоже есть ссылки, и вместо того, чтобы возвращаться наверх в меню, они переходят на нужную страницу из подвала.
Как влияет на SEO
Футер — это не просто пространство для ссылок на другие страницы сайта, он влияет и на рейтинг сайта в поисковых системах.
Антон Смирнов, SEO‑эксперт:
«Футер служит для улучшения одного из SEO‑факторов — юзабилити сайта (удобства для посетителей). Поэтому чем удобнее футер для посетителей, тем лучше.
Плюс по некоторым исследованиям футер улучшает конверсию сайта, поэтому в нём часто размещают призывы к действию (CTA — Call To Action).
Ссылки, указанные в футере, являются сквозными по всему сайту. Поэтому важно указать в анкорах этих ссылок продвигаемые фразы, но не забудьте проконтролировать, чтобы по определённым словам и фразам не было переспама на странице».
Варианты отображения
Стандартный
Это когда футер находится в самом низу страницы и одинаков на всех страницах сайта.
Футер с бесконечным скроллом
Иногда на сайтах можно встретить бесконечный скролл (прокрутку). Это когда при пролистывании страницы автоматически подгружается всё новый и новый контент, как при просмотре ленты новостей в соцсетях.
В этом случае «поймать» подвал страницы сложно, приходится быстро скроллить вниз, опережая подгрузку, чтобы успеть кликнуть на нужную ссылку в футере. Это раздражает пользователей и усложняет навигацию, поэтому обычно для таких сайтов делают небольшой статичный футер сбоку от загружающегося контента.
Контекстный футер
Например, сайтом интернет‑магазина могут пользоваться несколько типов аудиторий: оптовые покупатели и розничные. Для оптовиков релевантно разместить в футере условия сотрудничества, контакты отдела по работе с крупными покупателями, ссылки на оптовый прайс, реквизиты компании и т. д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
Обязательные элементы
Разберём элементы футера, обязательные для любого сайта.
Политика конфиденциальности
Если вы собираете данные пользователей, например их электронные почты или платежную информацию, то соглашения о политике конфиденциальности необходимы по закону.
Обычно политику для сайта разрабатывает юрист, но в некоторых случаях можно использовать стандартные шаблоны.
В июле 2022 года приняты поправки в закон об обработке персональных данных. При подготовке политики конфиденциальности их нужно учитывать. Подробно о нюансах можно прочитать в статье юриста AG‑LEGAL на vc.ru.
Политику необходимо разметить на сайте так, чтобы посетители могли легко её найти.
pro‑foood.ruАвторское право
Это текстовое уведомление в подвале сайта, которое указывает на то, что конкретная работа (сайт, контент и т.
Цель — предупредить о том, что авторские права охраняются законом, и защитить контент от копирования.
citilink.ruУсловия использования
Условия использования или пользовательское соглашение — это договор с пользователем об условиях использования сайта: как можно пользоваться сайтом и его контентом, а чего делать нельзя. Если юзер продолжил пользоваться сайтом или зарегистрировался на нём, то фактически «подписал» договор. Это важный документ, поэтому он также должен быть на видном для пользователя месте. Обычно — в футере.
Полезные элементы
Следующие элементы важны для удобства пользователей:
Адрес и контакты
Местонахождение и контакты на сайтах принято располагать в футере, поэтому именно там посетители и будут их искать. Кроме того, это способ сообщить поисковым системам региональность сайта. Если компания работает по всей России или миру, то указывать адрес не обязательно, но иногда в подвале оставляют адрес центрального офиса.
Телефон, мессенджеры (Telegram, Viber, WhatsApp) и электронную почту лучше размещать ссылками. Так пользователи мобильных устройств смогут в один клик позвонить, открыть нужный мессенджер или почтовое приложение.
Обратная связь
Есть гипотеза, что посетитель, который проскроллил страницу до конца, потенциально заинтересован и хочет получить больше информации от вас. Поэтому будет уместно добавить в футер форму обратной связи, например для заказа обратного звонка.
зубыбезболи.рфПризыв к действию
Как только пользователи долистают страницу до конца, побудите их совершить какое‑то действие, пока они не ушли.
Какими могут быть призывы к действию:
zarina.rustandupstart.ruraketa.oneВключение призыва в футер — отличная стратегия, потому что он виден на каждой отдельной странице и призывает посетителей совершить целевое действие.
Логотип
Это не обязательно, но логотип в футере — это ещё один способ повысить узнаваемость бренда. Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Антон Смирнов, SEO‑эксперт:
«Логотип в футере работает не только на узнаваемость бренда. На лого, как правило, стоит ссылка, которая ведет на главную страницу сайта. Это удобно, и многие посетители этим пользуются, чтобы вернуться на главную. Плюс это усиливает ссылочный вес главной страницы в результате внутренней перелинковки».
Социальные сети
Помогая снять возможные возражения в соцсетях, вы сможете вернуть пользователя к совершению целевого действия.
Антон Смирнов, SEO‑эксперт:
«Ссылки на соцсети и кнопки „Поделиться в социальных сетях“ могут помочь улучшить фактор ИКС (индекс качества сайта). Если посетители пользуются ими и делятся ссылкой на страницы вашего сайта, значит, она интересна и полезна, а это ведет к повышению ИКС сайта.
Плюс если кто‑то поделится ссылкой на ваш сайт, то оттуда может идти дополнительный трафик, что улучшает поведенческие факторы — а это один из ключевых факторов в ранжировании сайтов в поисковой выдаче».
Преимущества
В футере можно указать своё преимущество перед конкурентами. Чтобы не перегружать подвал текстом, некоторые компании добавляют краткое УТП, значки наград рядом с названием компании. Например:
skillbox.ruТакже преимуществом могут быть высокие оценки в отзывах на Яндекс, Google и других платформах. Например:
tetrika‑school.ruПерелинковка
Это набор ссылок на важные страницы сайта. Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Так перелинковка улучшает юзабилити сайта, облегчает поиск информации или товаров.
easyspeak.ruЕсли посетители переходят по ссылкам из футера, они больше времени находятся на сайте, отчего увеличивается время и глубина просмотра сайта. А это важный фактор улучшения SЕО.
Опциональные элементы
Эти элементы необязательны, размещаются по усмотрению, в зависимости от типа сайта:
Возраст домена
В футере принято размещать время существования сайта в таком виде: 2010–2022 © [название компании]. Первая цифра — дата создания сайта, последняя — дата обновления. Вместе они показывают возраст сайта. Это влияет, во‑первых, на доверие пользователей, а во‑вторых, на SEO.
Чтобы в футере всегда отображался актуальный год, нужно использовать php‑функцию. Если возраст сайта небольшой, то лучше этот элемент пропустить и не выносить на сайт.
citilink.ruАнтон Смирнов, SEO‑эксперт:
«В футере сайта обычно указывают не возраст домена, а возраст бизнеса, так как бизнес может изначально вестись и без сайта. Поисковики не берут возраст домена из футера, есть сервисы, которые позволяют определить возраст домена по его названию, и то, что вы пишете в футере, это больше для потенциальных клиентов, чтобы вызвать у них доверие к своему бизнесу.
На SEO влияет реальный возраст домена, наиболее критичен возраст для Google, у них есть негласное правило: сайт, у которого возраст домена менее 3 лет, не будет выведен в ТОП‑10 поиска в высококонкурентной нише».
Мобильное приложение
Если у компании есть собственное мобильное приложение, то в футере можно предложить пользователю скачать его. Обычно ссылки на приложение размещают в виде логотипов AppStore и Google Play. Можно также разместить QR‑код для скачивания:
Можно также разместить QR‑код для скачивания:
Текст в подвале
Текст, который вы разместите в футере, вероятнее всего, будет отображаться на каждой странице. Тут можно коротко описать, чем занимается компания, используя релевантные ключевые слова.
Главное, чтобы этот текст был полезен для пользователя и описывал ваше преимущество перед конкурентами. Спамить ключами в футере не нужно.
ostin.comТакже в тексте футера указывают важные условия пользования сайтом. Например, если сайт на медицинскую тематику, то размещается текст об отказе от ответственности.
napopravku.ruАнтон Смирнов, SEO‑эксперт:
«Подвал довольно часто просматривают, поэтому там нужно размещать текст, который характеризует ваш бизнес с положительной стороны. Можно включать в текст ключевые слова, по которым продвигаетесь, но аккуратно — без переспама».
Поисковая строка
Обычно этот элемент размещается в шапке сайта, но может находиться и в подвале, если для него есть место. Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Способы оплаты
Для удобства пользователей в подвале можно разместить логотипы доступных платежных систем. Если покупатель видит знакомый лого VISA, МИР или QIWI, он может не искать условия оплаты и перейти к заказу, потому что знает: здесь можно оплатить его картой.
forma21.ruКарта сайта
Обычно в подвале можно встретить HTML‑карту сайта — это отдельная страница со ссылками на все существующие на сайте страницы. Их могут разделять на разделы или категории, чтобы облегчить навигацию для пользователей и поисковых роботов.
Сейчас этот вид карты сайта почти не используются. Если у сайта упорядоченная структура и логичное меню, то такая карта пользователю не нужна. А для поисковых роботов лучше создать Sitemap.XML. Подробнее о ней можно прочитать в Яндекс Справке.
ebay.comКнопка «Вверх»
Этот элемент помогает пользователю перемещаться с конца страницы в начало одним кликом, избежав долгого скроллинга вручную.
Ссылки на популярные статьи
С анонсами статей нужно быть осторожнее, чтобы не перегрузить футер. Если позволяет пространство, можно добавить список самых популярных статей. Если места в подвале мало, лучше разместить одну ссылку на раздел «Блог», где пользователи могут почитать все статьи.
mvideo.ruАнтон Смирнов, SEO‑эксперт:
«Если футер переполнен информацией, то лучше этот блок убрать, если же, наоборот, футер пустой, то можно оставить. Тут еще важно смотреть на ваши продвигаемые фразы. Если в анкоре ссылок на статьи есть нужные вам продвигаемые слова, то я бы рекомендовал оставить этот блок. Главное — не забыть проверить на переспам».
Вредные элементы
Ниже перечислим элементы, которые могут утяжелить футер, сделать его неудобным и даже вредным для пользователя.
Текст или видео о компании
Подробное описание компании лучше разместить на отдельной странице «О нас», «О компании» или составить короткое описание с УТП, как мы говорили выше.
Обычно большой текст в подвале пользователи не читают, и это лишает вас возможности добавить другие полезные элементы.
На примере ниже в подвале сайта добавлено слишком много текста о компании, но нет обязательных элементов: политики конфиденциальности, контактов, формы для обратной связи и т. д.
moreplace.ruА здесь в футере размещено мелкое видео, которое трудно разглядеть и сразу не понятно, о чём оно и зачем его смотреть:
vazaro.ruТеги
Один из способов быстрой навигации на сайтах, где много контента. Например, его иногда применяют в блогах, чтобы упростить поиск статей. Но сейчас этот элемент устарел и может негативно сказаться на SEO.
Антон Смирнов, SEO‑эксперт:
«Облако тегов уже устаревший элемент, за его применение можно получить санкции от Яндекса, так как по факту облако тегов — это набор никак не связанных между собой по смыслу ссылок, в которых, как правило, злоупотребляют ключевыми словами, что расценивается как переспам».
Карта со схемой проезда
Сама по себе карта необходима, если у вас локальный магазин или страница мероприятия. Но её рекомендуется перенести в контакты или разместить выше самого футера в отдельном блоке.
Из‑за особенностей вёрстки в футере она будет либо слишком маленькой, либо займёт слишком много места и вытеснит другие полезные элементы. Например:
oxford‑team.ruКак оформить
Несколько рекомендаций, как оформить футер, чтобы он хорошо смотрелся на сайте.
Определите иерархию. Позвольте юзерам быстрее ориентироваться в подвале сайта: выделяйте жирным шрифтом тематические заголовки и подзаголовки, разделяйте информацию на колонки. Например:
saray.ruСмоделируйте списки. Делите содержимое футера на тематические списки, это поможет пользователям легче воспринимать информацию. Например, в одном списке можно разместить информацию о компании, во втором — список услуг, в третьем — контакты для связи с компанией. Например:
Например:
Используйте отступы. Добавьте свободное пространство между столбцами в футере с помощью отступов. Это поможет юзеру концентрироваться на каждом отдельном блоке.
Пространство между содержанием основной части страницы и подвалом тоже нужно разделить отступом. Например:
anecole.comВизуально отделите от общего контента. Футер должен четко отделяться от основного контента страницы, чтобы бросаться в глаза. Можно сделать более контрастный фон: например, вся страница на светлом фоне, а футер на темном. Также подвал можно отделить длинной горизонтальной чертой.
Например:
dns‑shop.ruАнтон Смирнов, SEO‑эксперт:
«Самая главная рекомендация — подвал сайта должен быть удобен для посетителей, корректно отображаться на всех устройствах и содержать информацию, которую посетитель ожидает там увидеть, а именно:
В анкоры ссылок включаем высокочастотные продвигаемые фразы».
Типичные ошибки
Более двух уровней иерархии
Эта ошибка иногда встречается на крупных ресурсах, которые хотят разместить как можно больше ссылок в подвале сайта и используют несколько уровней вложенности. Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Вложенность ухудшает восприятие информации. Лучше разделить ссылки на разделы заголовками. Например, можно выделить раздел «Компания» и ниже разместить ссылки: «Контакты», «Публичная оферта» и т. д. Например:
beloris.ruНе пытайтесь разместить вообще всю информацию в футере. Проанализируйте, какие страницы сайта более приоритетны для вас и для пользователей. Нужна ли здесь отдельная ссылка на историю компании?
Непонятные названия ссылок в футере
По названию ссылки должно быть понятно, куда по ней перейдёт пользователь. Например, такие названия, как «Ресурсы» или «Документы», не говорят о том, что скрывается за ссылкой и в каком разделе сайта есть нужная пользователю информация. Называйте ссылки на футере так, чтобы пользователь понимал, куда он попадёт, когда кликнет на них.
Непонятная структура
Если футер не структурирован, пользователи не смогут сразу в нём разобраться и не станут переходить на другие страницы или выполнять нужные вам действия.
Например:
syomka‑s‑kvadrokoptera.ruСкрытый или неразборчивый футер
Если ссылки в футере слишком мелкие или почти прозрачного цвета, это плохо скажется на юзабилити. Некоторые сайты вовсе скрывают подвал с помощью анимации — в этом случае он появляется только при наведении мыши на нижнюю часть экрана.
Обычно так делают для красоты или чтобы не отвлекать пользователя от основного контента, но на самом деле мы просто скрываем от пользователя дополнительную полезную информацию.
Так как футер располагается в нижней части страницы под контентом, это не помешает пользователю взаимодействовать со страницей. Зато при необходимости он сможет найти нужную информацию и связаться с компанией.
Поэтому в футере следует использовать читабельный размер и цвет шрифта. И главное: не прячем подвал сайта от пользователей.
И главное: не прячем подвал сайта от пользователей.
Примеры футеров
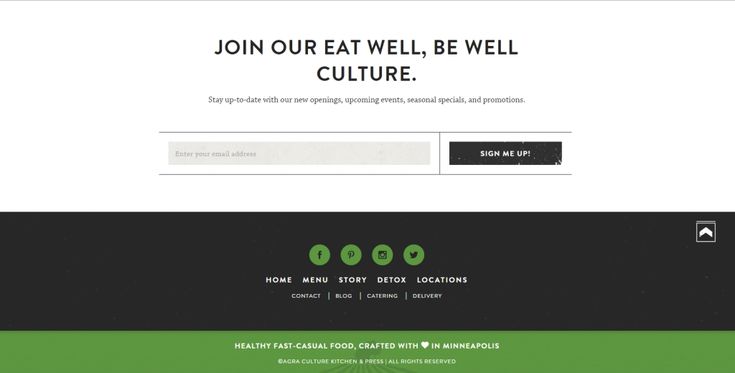
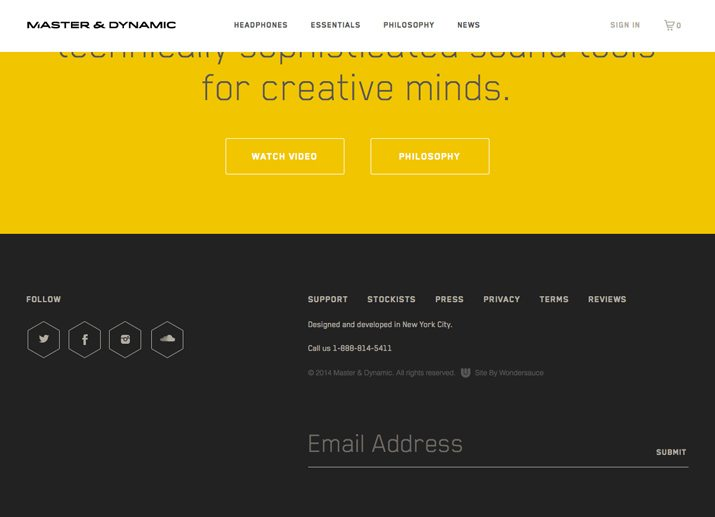
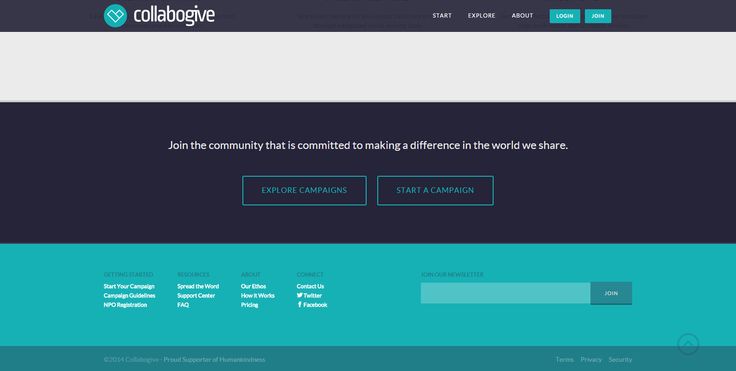
Как мы сказали вначале, не существует универсального варианта футера для любого сайта. Важно, чтобы он был полезен аудитории и ориентировался на цели сайта и компании. Вот несколько удачных примеров:
holodilnik.rurf.petrovich.rudetmir.rure‑store.rucube‑fitness.rumvideo.rumdmprint.ruzub54.ruВкратце: что учесть при создании футера
1. Содержимое подвала зависит от целей сайта, потребностей и поведения посетителей. Поэтому прежде чем создавать футер, подумайте, кто ваша целевая аудитория, что она ищет и куда вы хотите её направить. Исходя из ответов, вы сможете подобрать правильные элементы для подвала сайта.
2. У футера есть две основные цели: улучшить юзабилити сайта (удобство для пользователя) и распределить ссылочный вес между страницами сайта.
3. С точки зрения продвижения сайтов в футере можно указывать ключи в анкорах ссылок. Но не забудьте проверить футер на переспам, иначе получится обратный эффект.
4. Хороший футер помогает дольше удерживать пользователей на сайте и побуждает их совершить действие: оставить заявку, подписаться на новости, заказать обратный звонок и т. д.
5. Важно правильно оформить футер, чтобы пользователи могли легко сориентироваться в содержимом и найти нужную информацию. Разбивайте контент на несколько блоков, формируйте списки, делайте заголовки разделов, добавляйте свободное пространство между элементами.
6. Не стоит размещать в футере длинный текст или видео о компании, облако тегов и карту со схемой проезда. Это утяжеляет футер и делает его неудобным для пользователей.
Создаем идеальный футер для разных типов сайтов
Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.
Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Что может футер
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
Локальная навигация
Речь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
Карта сайта
Речь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.
Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информация
В футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Контакты компании
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.
Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
Форма подписки
E-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетей
Футер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компании
Сведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
Перечень дочерних компаний
Крупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.
Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
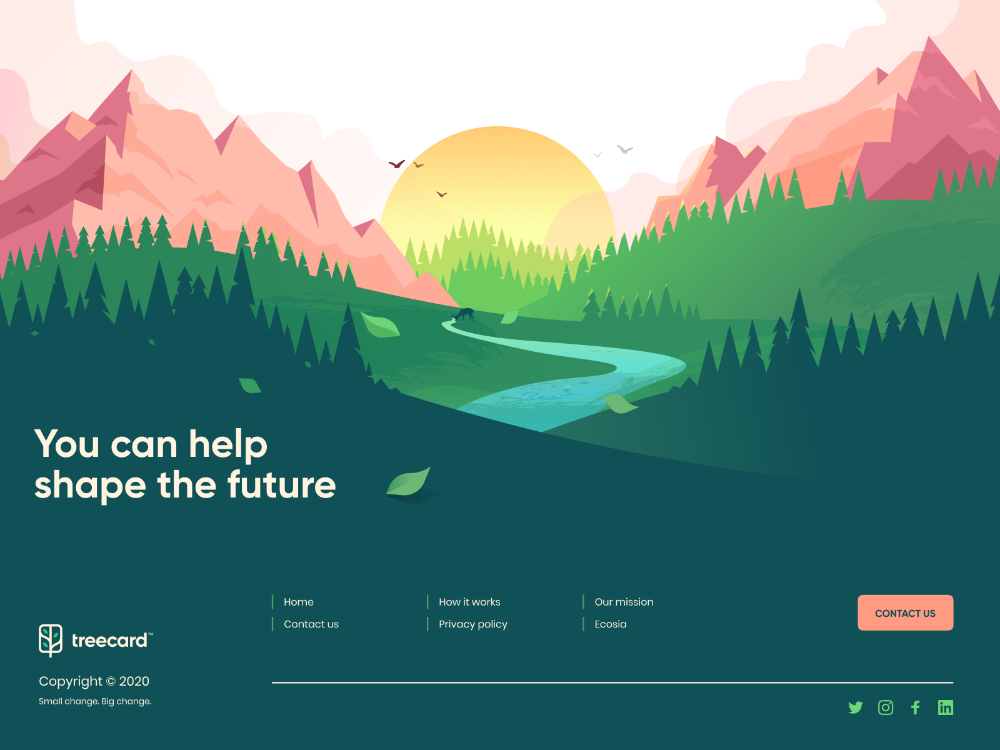
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.
Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
примеров дизайна нижнего колонтитула веб-сайта | Мейлчимп
Эффективный дизайн нижнего колонтитула сайта может служить полезным инструментом конверсии. Изучите ключевые элементы, которые необходимо включить в нижний колонтитул вашего веб-сайта, с помощью этого подробного руководства.
Изучите ключевые элементы, которые необходимо включить в нижний колонтитул вашего веб-сайта, с помощью этого подробного руководства.
В дизайне веб-сайта полезно использовать все области, доступные на веб-сайте, для продвижения вашего продукта и услуг. Нижний колонтитул веб-сайта — это нижняя часть веб-сайта, в которой может размещаться различное HTML-содержимое, например изображения, ссылки и текст. Это руководство по нижним колонтитулам веб-сайтов, в котором представлены примеры дизайна нижних колонтитулов веб-сайтов, которые помогут вам в разработке нижних колонтитулов для вашего бизнес-сайта.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Нижний колонтитул веб-сайта часто может быть упущенной, упущенной из виду частью веб-сайта, хотя на самом деле это эффективный инструмент конверсии. Часто люди, которые выбирают дизайн веб-сайта, сосредотачиваются на основных компонентах и пропускают такие области, как нижний колонтитул, потому что они не понимают важности этой важной части веб-сайта. Нижний колонтитул на веб-сайте может помочь посетителю легко перейти на новую страницу. Эта функция также может подтолкнуть посетителя к действию или остаться на странице. Другими словами, это ценный актив, который может оставить у посетителя неизгладимое впечатление о вашем бренде, продукте или услуге.
Нижний колонтитул на веб-сайте может помочь посетителю легко перейти на новую страницу. Эта функция также может подтолкнуть посетителя к действию или остаться на странице. Другими словами, это ценный актив, который может оставить у посетителя неизгладимое впечатление о вашем бренде, продукте или услуге.
Несколько дизайнов нижнего колонтитула могут помочь вам сделать навигацию по вашему сайту удобной для пользователя, а также повысить эффективность вашей поисковой системы. Независимо от того, используете ли вы нижний колонтитул для предоставления отзывов, карт сайта, вторичных ссылок или материалов для взаимодействия с клиентами, использование нижнего колонтитула веб-сайта может помочь вам максимально эффективно использовать весь ваш веб-сайт.
Прежде чем создавать нижний колонтитул веб-сайта, просмотрите примеры других нижних колонтитулов, чтобы получить представление о том, чего вы хотите достичь. Существует множество веб-сайтов для разных магазинов или компаний, которые используют футеры разными, но эффективными способами. Таким образом, эффективные образцы могут помочь вам разработать нижний колонтитул таким образом, чтобы помочь клиентам и конкурировать с аналогичными компаниями в вашем регионе.
Таким образом, эффективные образцы могут помочь вам разработать нижний колонтитул таким образом, чтобы помочь клиентам и конкурировать с аналогичными компаниями в вашем регионе.
Чтобы настроить содержимое нижнего колонтитула, решите, что вы хотите сделать для своего бизнеса, и создайте оптимизированный для этой цели контент. Из-за большого количества информации, которую вы можете включить в нижний колонтитул, хорошо иметь в виду цель, прежде чем создавать нижний колонтитул для своего веб-сайта.
Ниже приведена небольшая выборка общих элементов нижнего колонтитула, используемых для улучшения этой области веб-сайта и говорящих от имени вашего бизнеса.
Условия использования
Когда вы создаете веб-сайт для своего бизнеса, вы хотите, чтобы ваши посетители соблюдали установленные вами правила использования информации на вашем веб-сайте. Если вы собираете данные от своих посетителей, вы хотите, чтобы они знали, какие данные вы собираете, как вы будете использовать эти данные и как они будут храниться. Вы также хотите убедиться, что ваш контент и информация защищены от несанкционированного использования кем-либо, кто посещает сайт.
Вы также хотите убедиться, что ваш контент и информация защищены от несанкционированного использования кем-либо, кто посещает сайт.
Карта сайта
Посетители сайта попадают в нижнюю часть интересующего веб-сайта, желая узнать больше, перейти к новому интересующему разделу или вернуться к ранее просмотренному разделу. Дизайн нижнего колонтитула карты сайта позволяет посетителю продолжать взаимодействовать с веб-сайтом. Если посетитель испытывает трудности с переходом к следующей интересующей области после достижения конца веб-сайта, этот посетитель может предпочесть двигаться дальше вместо того, чтобы оставаться на вашем веб-сайте. Использование нижнего колонтитула вашего веб-сайта для размещения карты сайта может показать посетителю, что вы цените его пользовательский опыт, и поможет вам поддерживать контакт с посетителем.
Политика конфиденциальности
Политика конфиденциальности в нижнем колонтитуле часто связана с другим содержимым нижнего колонтитула, таким как «Условия использования» и «Свяжитесь с нами». Ссылка на политику конфиденциальности, которая ведет посетителей к полной политике, является хорошей практикой для веб-сайта. Всегда необходимо придерживаться передового опыта в отношении информации на веб-сайте, особенно когда речь идет о законности.
Ссылка на политику конфиденциальности, которая ведет посетителей к полной политике, является хорошей практикой для веб-сайта. Всегда необходимо придерживаться передового опыта в отношении информации на веб-сайте, особенно когда речь идет о законности.
О нас
Нижний колонтитул «О нас» предлагает посетителям, дошедшим до конца вашего веб-сайта, множество способов получить больше информации о вашем бизнесе и о том, чем вы занимаетесь. Как правило, нижний колонтитул «О нас» содержит ссылку на политику конфиденциальности, уведомление об авторских правах, логотип, карту сайта, контактную информацию, форму регистрации по электронной почте, подписку на новостную рассылку и значки социальных сетей. Посетители могут продолжать взаимодействовать с вашим бизнесом через несколько торговых точек и узнавать все, что они хотят знать, чтобы помочь им совершить покупку или получить доступ к вашим услугам. Этот раздел также хорош для передачи миссии и цели вашего бренда, а также концепций, которыми дорожит ваша компания.
Контактная информация
Посетителям необходимо использовать все доступные способы связи с вами для получения дополнительной информации о покупке информации и услуг. Они также должны чувствовать себя комфортно, имея доступ к вам, если у них возникнут вопросы или проблемы. Доступность для клиентов создает ощущение надежности. Клиенты хотят знать, что они могут связаться с бизнесом или компанией, если у них есть какие-либо вопросы или если им нужно решить проблему.
Свяжитесь с Mailchimp сегодня, чтобы нанять эксперта или получить пошаговую информацию о создании дизайна нижнего колонтитула вашего веб-сайта с использованием одного из наших шаблонов дизайна веб-сайта.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Почему нижний колонтитул вашего сайта важен?
Нижний колонтитул вашего веб-сайта — это гораздо больше, чем вместилище информации об авторских правах и стандартного юридического языка.
Нижний колонтитул веб-сайта — набор элементов, находящихся внизу веб-страницы — часто получает наименьшее внимание в дизайне веб-сайта.
Когда такое случается, это упущенная возможность. Нижние колонтитулы на удивление важны для производительности веб-сайта.
Нижний колонтитул видит больше людей, чем можно предположить. Люди на самом деле прокручивают, особенно на мобильных устройствах. Соответствующий контент нижнего колонтитула сигнализирует о том, что он достиг нижней части страницы, без неуклюжего окончания.
Что еще более важно, ссылки в нижнем колонтитуле служат трем дополнительным целям взаимодействия с пользователем:
- Они дают посетителям сайта еще один шанс совершить желаемое действие. Если вы хотите, чтобы люди подписались на ваш список рассылки, просмотрели демонстрацию продукта или связались с вами, пригласите их в конце прокрутки — это эффективный призыв к действию, очень похожий на CTA в конце рекламы.
- Они открывают путь к продолжению взаимодействия.
 Включая навигационные ссылки в нижний колонтитул, вы облегчаете посетителям сайта дальнейшее изучение, не заставляя их прокручивать назад.
Включая навигационные ссылки в нижний колонтитул, вы облегчаете посетителям сайта дальнейшее изучение, не заставляя их прокручивать назад. - Они предоставляют доступ к важной информации, которая необходима, но не должна получать самые высокие счета (например, информация об авторских правах, заявления о конфиденциальности и правовые оговорки).
Будьте проще
Нижний колонтитул вашего веб-сайта важен, но не переусердствуйте. Нижний колонтитул, переполненный лишним контентом, — это просто плохой пользовательский опыт. Вы же не хотите, чтобы кому-то приходилось искать один интересующий вас объект в стоге сена.
Не перегружайте нижний колонтитул слишком большим количеством призывов к действию, а чтобы нижний колонтитул был сосредоточен на одном CTA, по возможности делайте их специфичными для страницы. Например, нижний колонтитул страницы продукта — идеальное место для демонстрационной ссылки, но включение одной и той же демо-ссылки в одно и то же место на каждой странице приводит к тому, что демо-ссылка становится беспорядочной, и пользователь, скорее всего, ее проигнорирует.
Организация нижнего колонтитула
Самые эффективные нижние колонтитулы веб-сайтов, как правило, состоят из трех отдельных разделов, элементы которых расположены сверху вниз:
- Призыв к действию. В верхней части нижнего колонтитула предоставьте простую ссылку на следующую страницу, которую вы хотите, чтобы люди посетили, в соответствии с рассматриваемой страницей — просмотрите демонстрацию, подпишитесь на наш список рассылки, свяжитесь с нами и т. д.
- Навигационные ссылки. Под призывом к действию разместите набор хорошо организованных базовых ссылок на другие разделы вашего сайта. Не забудьте сгруппировать связанные ссылки в отдельные столбцы с соответствующими заголовками для быстрого просмотра и удобной навигации.
- Информация об авторских правах и юридические ссылки. Хотя некоторым посетителям сайта эта информация будет интересна, большинство — нет. Поместите его в самый низ нижнего колонтитула, чтобы он не мешал.
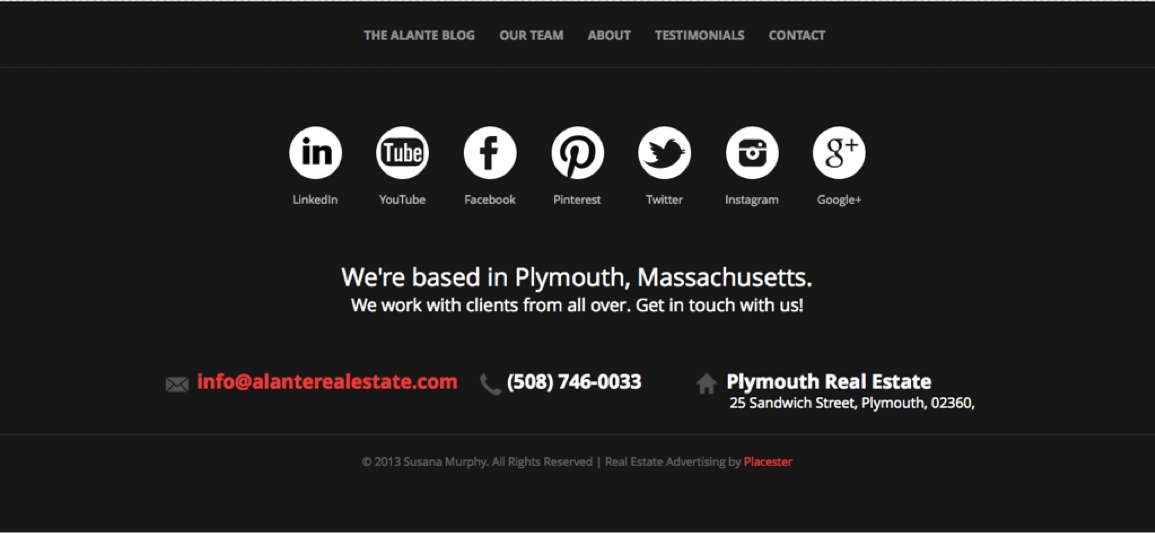
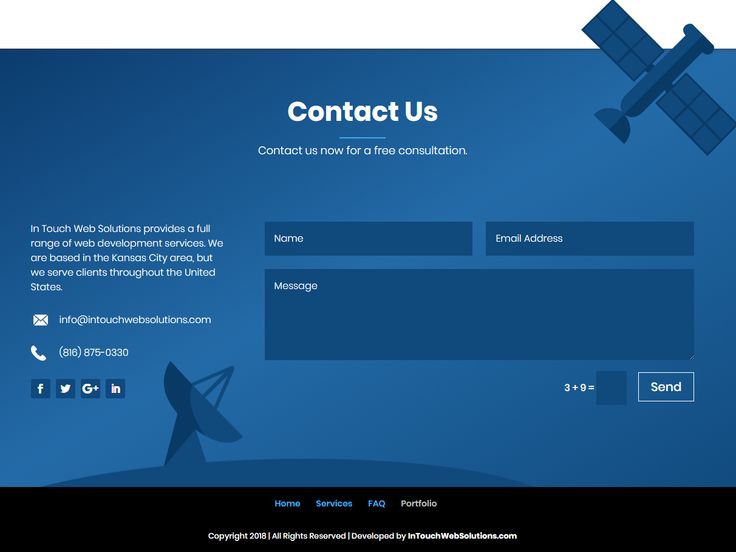
Хорошие и не очень примеры
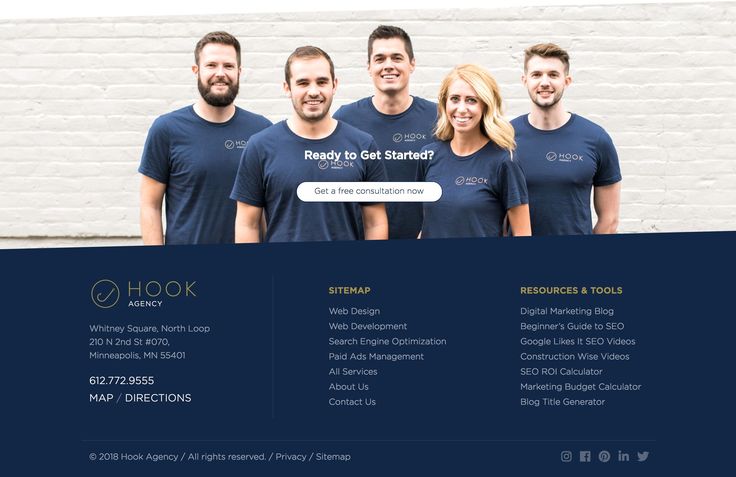
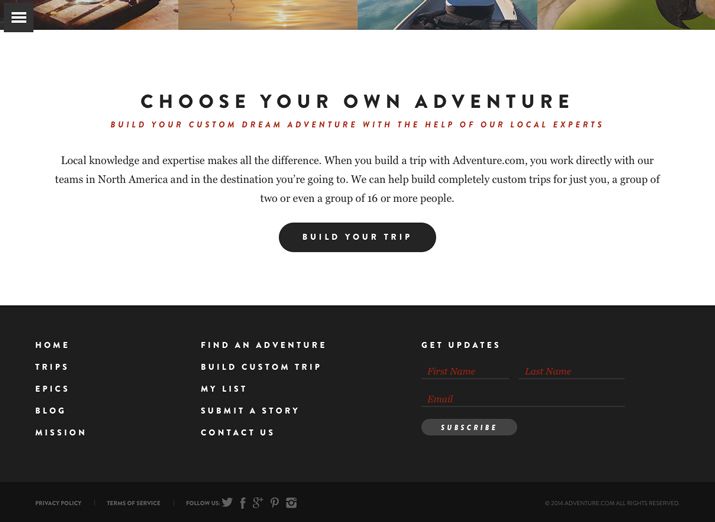
Если бы вы прокрутили вниз веб-сайт компании, которую вы рассматриваете для взаимодействия, что бы вы нашли наиболее полезным для продвижения вперед – что-то вроде этого?
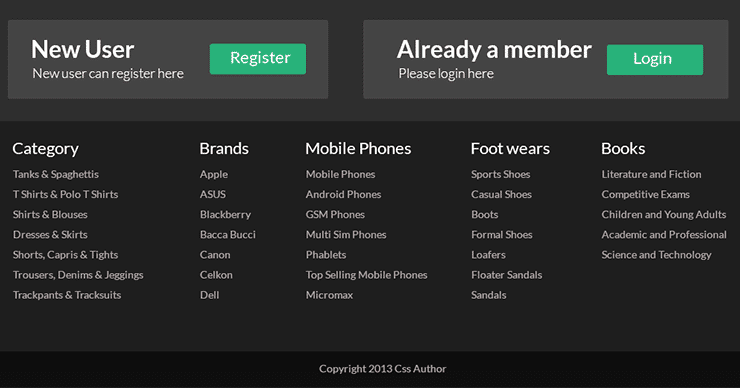
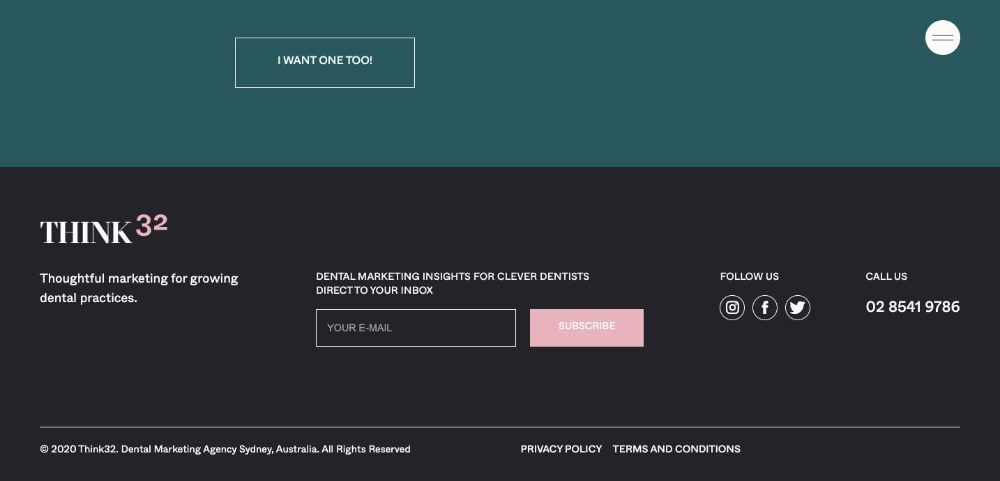
Или это?
Во втором нижнем колонтитуле просто ОЧЕНЬ много всего происходит:
- Хотя ссылки организованы в столбцы, их слишком много, и требуется слишком много времени для поиска чего-то интересного.
 Кроме того, что за избыточное расстояние между первыми двумя столбцами?
Кроме того, что за избыточное расстояние между первыми двумя столбцами? - Хотя заявление об отказе от ответственности внизу может быть обязательным по закону, размер его шрифта больше, чем у ссылок выше, как будто это более важно. Кроме того, нет никакого различия между информацией об авторских правах, условиями использования и заявлением об отказе от ответственности, как будто кто-то решил, что все юридические вещи нужно просто свалить в одну кучу. И действительно ли эти элементы важнее кнопок социальных сетей, расположенных под ними?
- Кнопки «Связаться с нами», «Поиск вакансий» и «Отправить запрос предложений» в верхней части нижнего колонтитула, вероятно, были добавлены, чтобы людям не приходилось просматривать все ссылки ниже, где три элемента появляются снова, что делает нижний колонтитул еще более непонятным.
Не забывайте о брендинге
И последнее замечание: в обоих примерах нижнего колонтитула отсутствует возможность представить логотип компании.