35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Индекс
- 1 Слайд-меню аккордеона
- 2 Выпадающий список Swanky на чистом CSS
- 3 Аккордеонное меню
- 4 Вертикальное меню с jQuery и CSS3
- 5 Круговое меню
- 6 Круговое меню
- 7 Круговое меню CSS HTML
- 8 Концепция кольцевого меню
- 9 Всплывающее меню цветов
- 10 Рекурсивная навигация при наведении
- 11 Раскрывающаяся навигация
- 12 Выпадающее меню на чистом CSS
- 13 Адаптивное и простое меню
- 14 Полноэкранное меню в SVG
- 15 Мега меню CSS
- 16 Другая концепция меню
- 17 Меню дизайна материалов
- 18 Мобильное меню Burger
- 19 Полноэкранный Flexbox Velocity.
 js
js - 20 Полная страница вне холста
- 21 Эффект строки меню при наведении
- 22 Концепция меню CSS clip-path
- 23 Зачеркнутый наведение
- 24 Меню CSS Lavalamp
- 25 Слайдер навигации
- 26 Навигация по мобильному меню
- 27 Концепция мобильного меню iPhone X
- 28 Развернуть подменю для мобильных
- 29 Анимированная мобильная навигация
- 30 Меню с эффектами прокрутки и наведения
- 31 Меню мобильных фильтров
- 32 Off-canvas навигация
- 33 CSS скрытое боковое меню
- 34 Фиксированная боковая панель навигации
- 35 Вкладка «Морфинг»
Слайд-меню аккордеона
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Подпишитесь на наш Youtube-канал
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2. 0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
Аккордеонное меню
Este аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Вертикальное меню с jQuery и CSS3
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Круговое меню
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Круговое меню
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Круговое меню CSS HTML
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
Концепция кольцевого меню
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Всплывающее меню цветов
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Выпадающее меню на чистом CSS
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
Адаптивное и простое меню
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Полноэкранное меню в SVG
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
Мега меню CSS
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов
Меню дизайна материалов está на основе языка дизайна Google.
Мобильное меню Burger
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.
 js
jsПолноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Эффект строки меню при наведении
Un всплывающее меню простой эффект линии и очень красиво.
Концепция меню CSS clip-path
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Навигация по мобильному меню
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Концепция мобильного меню iPhone X
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Меню с эффектами прокрутки и наведения
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Меню мобильных фильтров
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
CSS скрытое боковое меню
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
Почему в HTML\CSS меню в шапке сдвигается, когда я применяю выравнивание по горизонтали к записям внутри этого меню?
Задать вопрос
Вопрос задан
Изменён 2 года 4 месяца назад
Просмотрен 87 раз
Когда я верстаю сайт без выравнивания надписей в блоке меню в шапке — всё отображается так, как это мне нужно. Само меню шапки серого цвета. Вот код сайта и его внешний вид.
.container .head .logo {
position: relative;
height: 120px;
width: 120px;
float: left;
display: inline-block;
}
.container .head .menu {
position: relative;
height: 120px;
width: 60%;
background: grey;
display: inline-block;
padding-left: 10px;
margin-left: 10%;
}<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Страница 2</title> <link rel="stylesheet" type="text/css" href="page3.css"> <link rel="shortcut icon" type="image/png" href="favicon.png" /> </head> <body> <div> <div> <div> <img src="logo.png"> </div> <div> <h4>Проекты</h4> <h4>Слайды</h4> <h4>Контакты</h4> </div> </div> </div> </body> </html>
Однако когда я решаю применить выравнивание записей по горизонтали — блок меню съезжает куда-то вниз. Вот код
.container .head .logo {
position: relative;
/* float: left; */
height: 120px;
width: 120px;
display: inline-block;
}
.container .head .menu {
position: relative;
height: 120px;
width: 60%;
background: grey;
display: inline-block;
padding-left: 10px;
margin-left: 10%;
}
.container .head .menu h4 {
display: inline;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Страница 2</title>
<link rel="stylesheet" type="text/css" href="page3. css">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div>
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
</div>
</body>
</html>
css">
<link rel="shortcut icon" type="image/png" href="favicon.png"/>
</head>
<body>
<div>
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
</div>
</body>
</html>Что это такое? Как решить данную проблему? Буду благодарен за любые конструктивные подсказки.
- html
- css
- выравнивание
- inline-block
.container {
display: flex;
max-width: 100%;
}
.container .logo {
height: 120px;
width: 120px;
border: 1px solid red;
margin-right: 100px;
}
.container .logo img {
max-width: 100%;
}
.container .
menu {
background: grey;
padding: 10px;
display: flex;
}
.container .menu h4 {
margin: 0;
}
.container .menu h4:not(:last-child) {
padding-right: 20px;
}
<div>
<div>
<img src="logo.png">
</div>
<div>
<h4>Проекты</h4>
<h4>Слайды</h4>
<h4>Контакты</h4>
</div>
</div>
3
Если раскомментировать строку в этом коде, то всё заработает как надо)
.container .head .logo {
position: relative;
/* float: left; */
height: 120px;
width: 120px;
display: inline-block;
}
1
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Menu Html Code Examples
Структура бесплатных шаблонов меню html5 уникальна и стильна. Запустите свой профессиональный веб-сайт без единого знания программирования с бесплатными шаблонами меню. Меню бесплатных тем WordPress содержит множество удивительных вариантов портфолио, блогов и домашней страницы. Благодаря простому и хорошо прокомментированному коду CSS и HTML они имеют плавную прокрутку и потрясающую анимацию. В шаблонах веб-сайтов ресторанов есть несколько замечательных демонстраций, которые вы можете использовать в самом начале. Но это еще не все, вы можете настроить лучшие креативные современные шаблоны веб-сайтов ресторанов по своему вкусу. Если вы загрузите шаблоны веб-сайта ресторана с более быстрым веб-дизайном, вы получите возможность создавать собственные фоны, меню, боковые панели и многое другое. Шаблон меню ресторана с красочным веб-дизайном имеет ползунок для добавления креативных и потрясающих изображений. HTML-шаблон Food включает поддержку главного меню и может привлечь новых посетителей благодаря винтажному веб-дизайну. В дополнение к HTML-шаблону кулинарного веб-сайта с градиентным веб-дизайном вы получаете варианты настраиваемых меню, логотипов и слайдеров. Интегрируя шаблоны меню с красочным дизайном веб-сайта и создателем красивого логотипа с Google Fonts и Google Maps, вы можете легко создать интерфейс, который понравится вашим пользователям. Если у вас есть бизнес и вы хотите расширить свою онлайн-аудиторию, вам следует довериться одностраничному HTML-шаблону. На отзывчивом веб-сайте о еде и теме WordPress Travelify есть много важных разделов, чтобы продемонстрировать все. Тема Unite WordPress, как и HTML-шаблон веб-сайта ресторана, делает ваш веб-сайт потрясающе эстетичным на всех устройствах.
HTML-шаблон Food включает поддержку главного меню и может привлечь новых посетителей благодаря винтажному веб-дизайну. В дополнение к HTML-шаблону кулинарного веб-сайта с градиентным веб-дизайном вы получаете варианты настраиваемых меню, логотипов и слайдеров. Интегрируя шаблоны меню с красочным дизайном веб-сайта и создателем красивого логотипа с Google Fonts и Google Maps, вы можете легко создать интерфейс, который понравится вашим пользователям. Если у вас есть бизнес и вы хотите расширить свою онлайн-аудиторию, вам следует довериться одностраничному HTML-шаблону. На отзывчивом веб-сайте о еде и теме WordPress Travelify есть много важных разделов, чтобы продемонстрировать все. Тема Unite WordPress, как и HTML-шаблон веб-сайта ресторана, делает ваш веб-сайт потрясающе эстетичным на всех устройствах.
Продвижение шаблона бесплатного меню целевой страницы Bootstrap — это замечательная спортивная тема WordPress премиум-класса, которая нравится всем, кто заходит на сайт. Бесплатный html5 CSS с современными ресурсами веб-дизайна предлагает множество полезных элементов и виджетов, которые повышают эффективность робота веб-сайта. Чтобы сделать бесплатные шаблоны креативных меню доступными для международной аудитории, вы можете легко включить переводы. HTML-шаблон ресторана bootstrap поставляется с различными макетами, шаблонами страниц и демонстрационными примерами. Как и простой HTML-шаблон целевой страницы HTML, макет WordPress идеально оптимизирован для более высокой производительности и загрузки страницы, поэтому тема станет для вас отличным онлайн-помощником. HTML-шаблон ресторана с приятным веб-дизайном, видео-расширениями и аудиофайлами. HTML-шаблон кулинарного веб-сайта с перетаскиваемыми вниз элементами меню включает в себя таблицу цен, привлекательные разделы блога, информацию о ресторане и многое другое. HTML-шаблон веб-сайта дает вам контроль над структурой и элементами макета, поэтому он может идеально соответствовать вашим потребностям. Шаблон меню предоставляет варианты для неограниченного количества ползунков, где вы можете выделить важные изображения и медиафайлы. Тема веб-сайта ресторана, оптимизированная для SEO и кросс-браузерности, предлагает широкий спектр потрясающих функций.
Чтобы сделать бесплатные шаблоны креативных меню доступными для международной аудитории, вы можете легко включить переводы. HTML-шаблон ресторана bootstrap поставляется с различными макетами, шаблонами страниц и демонстрационными примерами. Как и простой HTML-шаблон целевой страницы HTML, макет WordPress идеально оптимизирован для более высокой производительности и загрузки страницы, поэтому тема станет для вас отличным онлайн-помощником. HTML-шаблон ресторана с приятным веб-дизайном, видео-расширениями и аудиофайлами. HTML-шаблон кулинарного веб-сайта с перетаскиваемыми вниз элементами меню включает в себя таблицу цен, привлекательные разделы блога, информацию о ресторане и многое другое. HTML-шаблон веб-сайта дает вам контроль над структурой и элементами макета, поэтому он может идеально соответствовать вашим потребностям. Шаблон меню предоставляет варианты для неограниченного количества ползунков, где вы можете выделить важные изображения и медиафайлы. Тема веб-сайта ресторана, оптимизированная для SEO и кросс-браузерности, предлагает широкий спектр потрясающих функций.
Главное меню темы WordPress с удобным конструктором логотипов имеет удобный интерфейс, а также конструктор страниц с возможностью перетаскивания. Чтобы сделать вещи более привлекательными для пользователей, вы можете добавить видеоконтент в бесплатные темы WordPress веб-сайта ресторана, а также привлекательные слайдеры и многое другое. Разделы блога и портфолио с красочными бесплатными шаблонами веб-сайтов и макетами одной темы WordPress превосходны и обязательно оставят хорошее впечатление. Хотя шаблоны веб-сайтов ресторанов просты с точки зрения дизайна, они поддерживаются удивительными функциями. Вы получаете неограниченный выбор цветовых схем. Независимо от того, что вы хотите, будь то блог, профессиональный веб-сайт, интернет-магазин или новостной сайт, HTML-тема ресторана с элементами подменю шаблонов веб-сайта о еде станет для вас идеальной отправной точкой. Шаблоны веб-сайтов ресторанов будут визуально привлекательными для всех пользователей. Поскольку HTML-шаблоны меню с конструктором логотипов поддерживают все типы мультимедийных файлов, вы можете добавить все, чтобы максимально заинтересовать пользователей. Адаптивность и готовность дизайна шаблонов меню с градиентным логотипом для Retina позволяют автоматически настроить экран любого размера устройства. Тема сайта WordPress полностью адаптивна, легко подстраивается под экран любого устройства. Существуют варианты домашней страницы и внутренних страниц шаблонов премиум-меню, которые упрощают создание идеального бесплатного веб-сайта ресторана на html5. Благодаря усовершенствованному конструктору страниц с перетаскиванием шаблон меню чрезвычайно удобен для пользователя.
Адаптивность и готовность дизайна шаблонов меню с градиентным логотипом для Retina позволяют автоматически настроить экран любого размера устройства. Тема сайта WordPress полностью адаптивна, легко подстраивается под экран любого устройства. Существуют варианты домашней страницы и внутренних страниц шаблонов премиум-меню, которые упрощают создание идеального бесплатного веб-сайта ресторана на html5. Благодаря усовершенствованному конструктору страниц с перетаскиванием шаблон меню чрезвычайно удобен для пользователя.
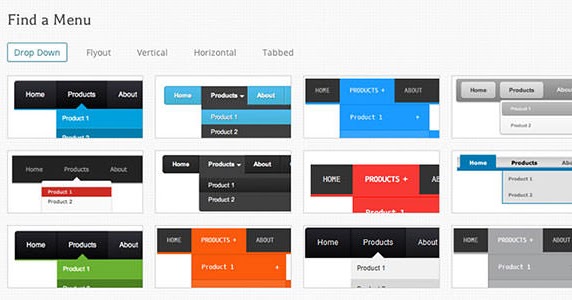
Фрагменты кода меню и навигации — CodeHim
бесплатных плагина jQuery для меню и навигации для вашего веб-сайта, блога или мобильного приложения. Бесплатно загрузите новые, топовые и новейшие плагины меню jQuery.
Еще один фрагмент кода Bootstrap для создания бокового меню с подменю. Он создает причудливую боковую навигацию с цветным наведением…
«Clicky-menus» — это легкий плагин JavaScript, который поможет вам создать выпадающее меню по событию клика. Меню приходит…
Меню приходит…
Этот небольшой фрагмент кода JavaScript поможет вам создать полноэкранное меню-гамбургер. В меню есть анимированный гамбургер…
Еще один простой фрагмент кода вкладок, написанный на HTML, CSS и JavaScript. Он делает простые вкладки штрафными за…
Этот фрагмент кода JavaScript поможет вам создать простой раскрывающийся список со значками. Он преобразует неупорядоченные списки в…
Этот фрагмент кода ванильного JavaScript поможет вам создать адаптивную панель навигации. Он поставляется с горизонтальной навигацией с…
Этот фрагмент кода JavaScript поможет вам создать функцию отображения и скрытия панели навигации при прокрутке. Он обнаруживает страницу…
Еще одна облегченная версия простого выпадающего меню с использованием jQuery и CSS для мобильных веб-сайтов. Этот легкий плагин меню создает горизонтальное…
The Drawerr — это ванильный плагин JavaScript для создания многоуровневого бокового меню.
Сверхлегкое (менее 2 КБ) круглое меню с JavaScript и CSS3 для удобного отображения ваших элементов. Это…
«Меню-аккордеон» — это хорошо спроектированное вертикальное меню на чистом CSS с подменю. Меню поставляется с Font Awesome 5…
Еще одно сверхлегкое (менее 1 КБ) горизонтальное выпадающее меню на чистом CSS без зависимостей для веб-проектов без JavaScript. Это меню также поддерживает…
Легкое (около 2 КБ), простое, но привлекательное меню боковой панели с плоским дизайном, созданное с помощью CSS и jQuery. Это…
Еще один фрагмент кода меню для создания навигационного меню боковой панели на основе CSS с иконками. Создает красивую фиксированную сторону…
Плагин jQuery «Dropdown Hover» позволяет создавать адаптивное мегаменю при наведении для Bootstrap. Это зависит от…
Этот фрагмент кода JavaScript поможет вам создать древовидную навигацию с окном поиска. Он получает данные формата JSON и…
Он получает данные формата JSON и…
jQuery для создания переключаемого многоуровневого навигационного мегаменю вне холста, которое предлагает неограниченное количество вложенных элементов подменю. HC Off-Canvas Nav…
ПлагинjQuery для создания отзывчивого, настраиваемого, многофункционального мега-выпадающего меню с подменю. dcMegaMenu — это CSS…
Плагин на основе jQuery и CSS, позволяющий создавать интерактивный выпадающий список при наведении курсора. Плагин динамически…
Простой плагин jQuery для создания гибкой, настраиваемой липкой панели навигации для Bootstrap 4 со встроенными кликабельными навигационными ссылками, которые…
Еще один плагин мегаменю, специально разработанный для мобильных устройств, с отличной анимацией скольжения вперед и назад. В…
Этот легкий фрагмент кода ванильного JavaScript поможет вам создать простую навигацию по выдвижному меню. Он поставляется с брендом…
Этот фрагмент кода ванильного JavaScript поможет вам создать простое полноэкранное меню-гамбургер.

 js
js