10 способов посмотреть, как выглядит сайт на мобильном
Содержание статьи
- 1 Какими признаками обладает хороший мобильный сайт?
- 2 Как проверить сайт на мобильность?
- 3 Лучшие сервисы для проверки страниц на «мобильность»
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Подключить услугу
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными.
 Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки; - Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport. При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
1.
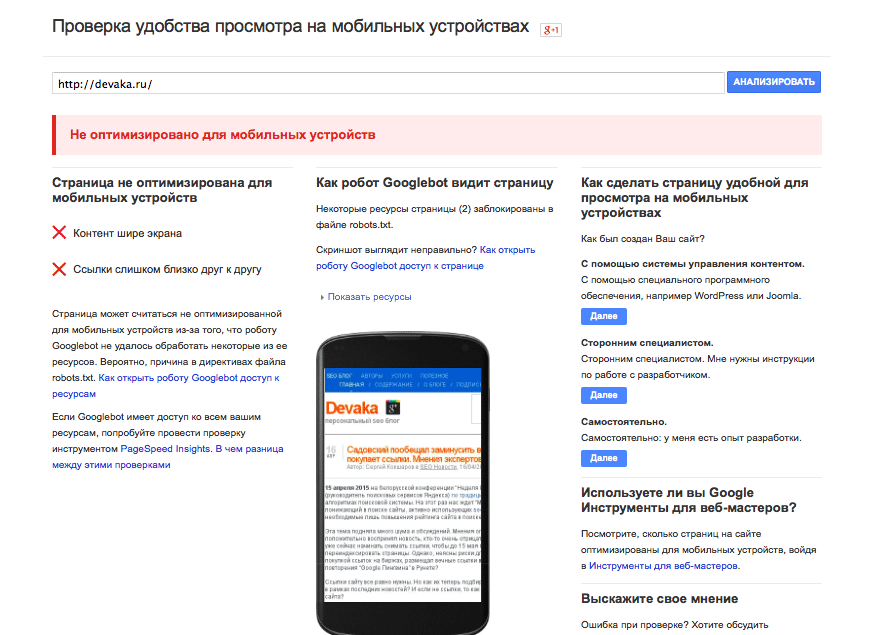
 Google Mobile Friendly
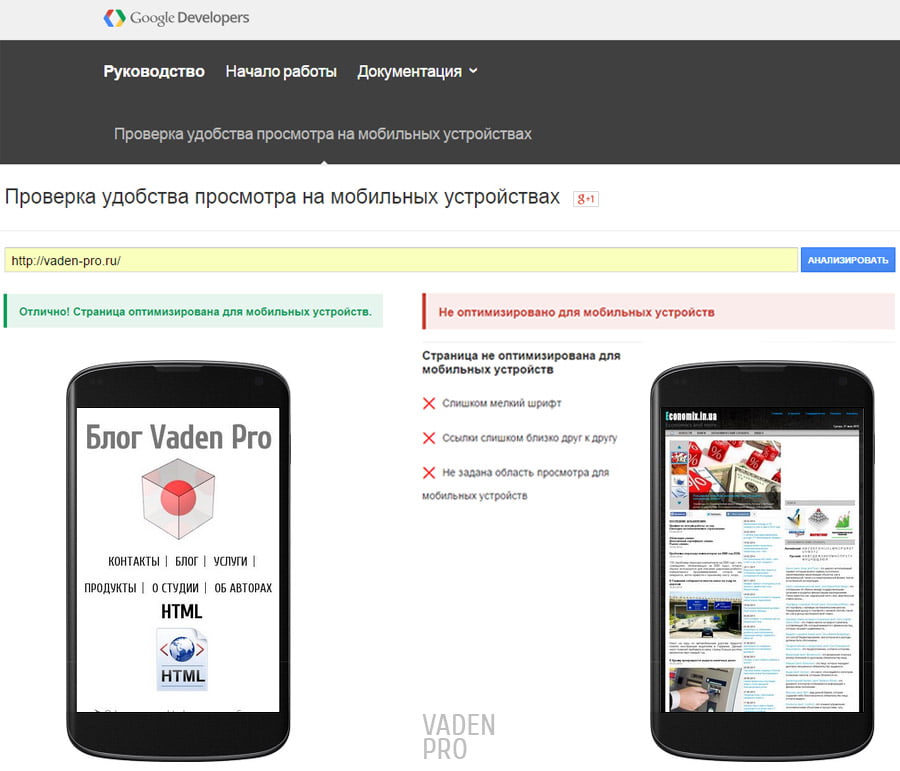
Google Mobile FriendlyЭтот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.
Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.
https://search.google.com/test/mobile-friendly
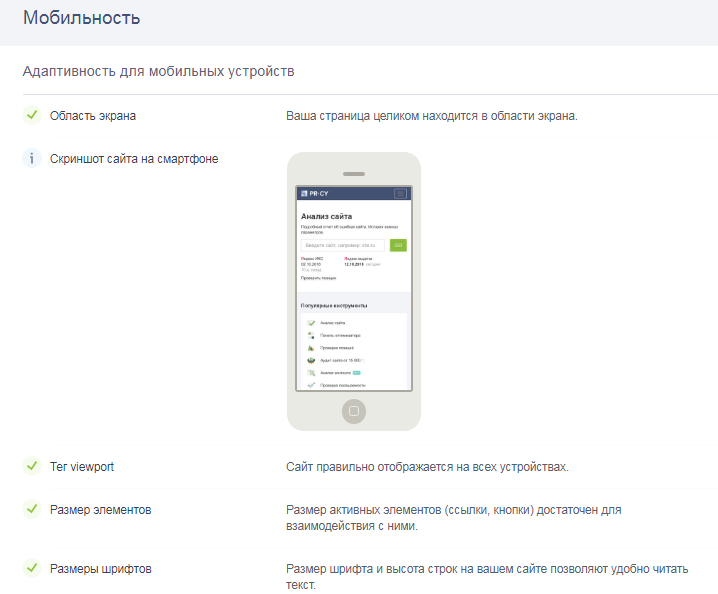
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.

https://beta.webmaster.yandex.ru/
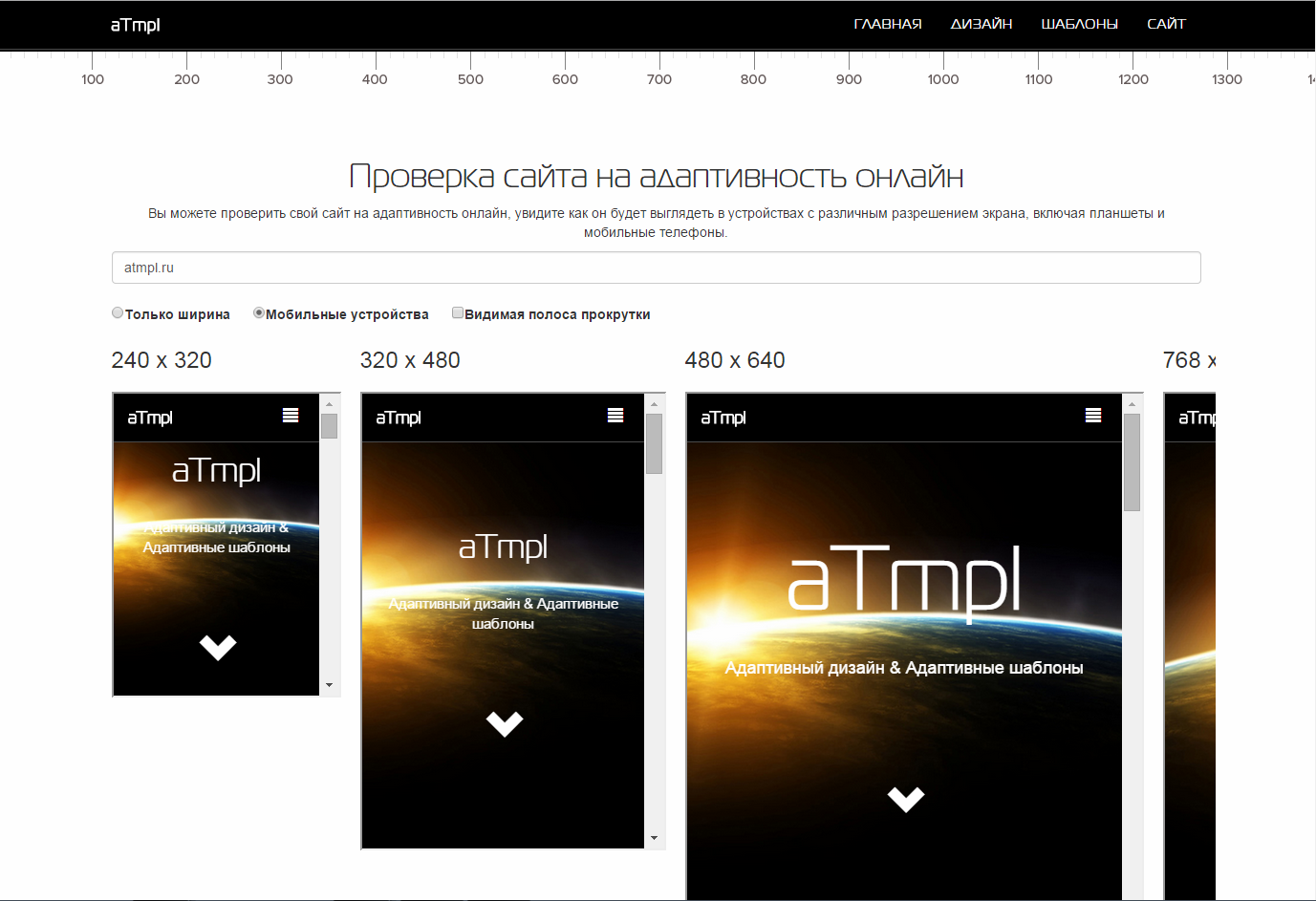
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator. com/
com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
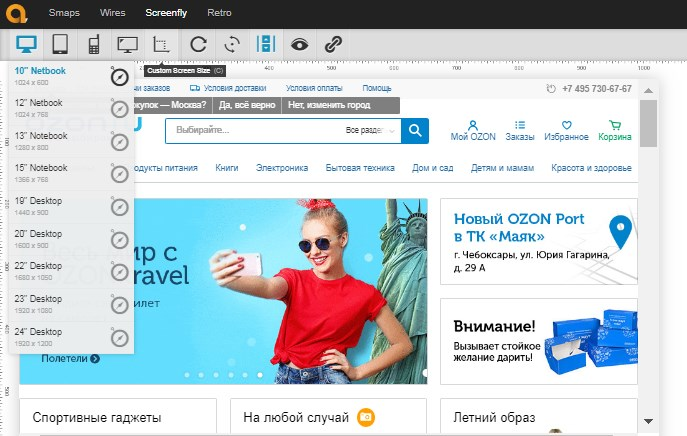
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.
Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.
http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Узнать больше о PWA
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.
Предыдущая записьСледующая запись
Топ-10 бесплатных сервисов проверки адаптивности сайта
Время на чтение статьи 15 минут
Содержание
ВведениеПризнаки дружелюбности
Как посмотреть мобильную версию моего сайта?
- С помощью браузера Google Chrome
- Проверка Google Mobile Friendly
- Проверка мобильности в Я.
 Вебмастер
Вебмастер - Responsinator
- Adaptivator
- I love Adaptive
- Am I Responsive
- Mobile Moxie
- Symby
- WEB tools
Если сайт не прошел проверку на мобильность?
Введение
Адаптивность (адаптивный веб-дизайн) – это корректное отображение сайта на различных устройствах интернет-пользователей.
С развитием технологий помимо домашних компьютеров появились ноутбуки, ультрабуки, планшеты, смартфоны. Адаптивный дизайн необходим, чтобы сайт был удобен для просмотра с любых устройств с экранами различных разрешений.
Исследования показывают, что каждый год доля мобильного трафика увеличивается во всех тематиках. Если пользователь зайдет на неадаптированный сайт, то скорее всего достаточно быстро его покинет. А это значит, что сайт не будет приносить заказы.
Признаки дружелюбного к мобильным устройствам сайта
К ним можно отнести:
- Контент читается без увеличения, крупные поля форм и кнопки.

- Страницу должно быть удобно скроллить (вертикальная навигация).
- Большие поля форм CTA (с минимальным количеством полей заполнения).
- Отсутствие «тяжелых» и «больших» картинок.
- Отсутствие Flash-элементов и излишней анимации.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация. Совместимость с жестами.
- Прописан мета-тег viewport.
Как посмотреть мобильную версию моего сайта?
Существует множество сервисов для проверки адаптивности. Самый простой способ – открыть сайт на своем мобильном телефоне и/или попросить это сделать коллегу. Но это неэффективно, так как на вашем телефоне сайт может отображаться корректно, а на любом другом – нет. Для корректности надо проверять сайт на нескольких разрешениях экрана.
Для упрощения данной задачи есть несколько онлайн-инструментов.
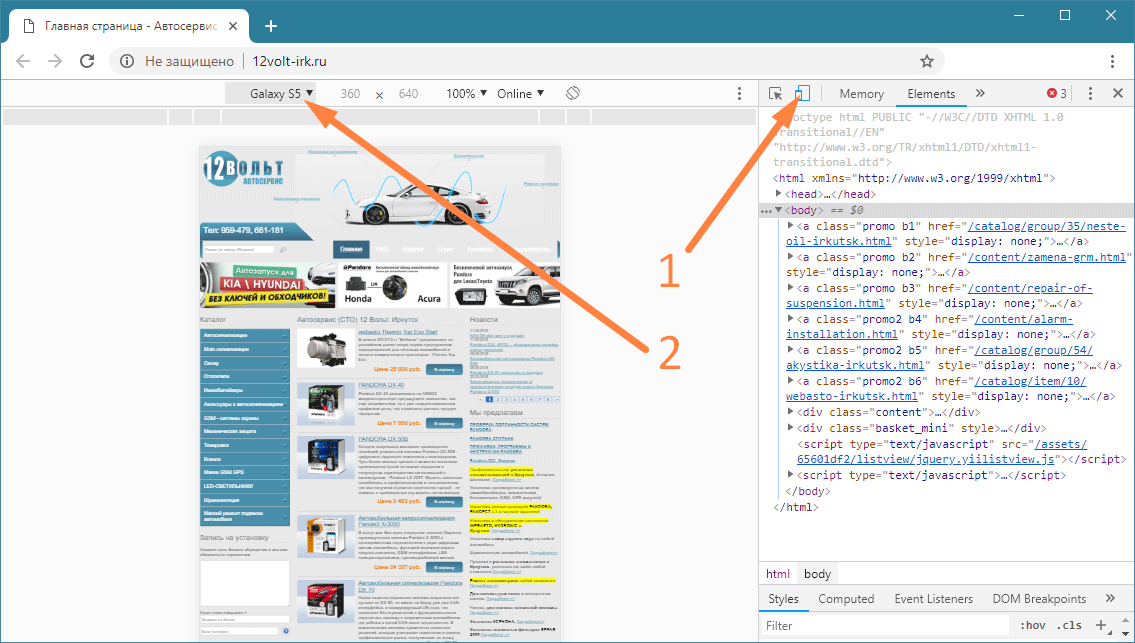
С помощью браузера Google Chrome
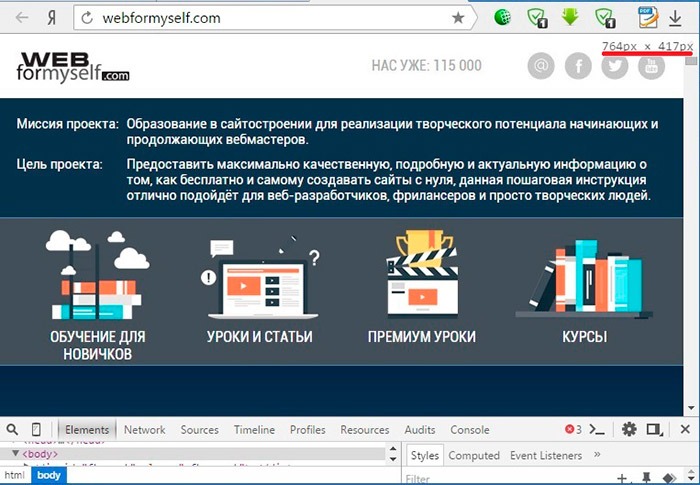
Нажимаем на кнопку F12 и в появившейся панели кликаем по иконке мобильных устройств:Шаг 1
Тестируем в режиме переключения устройства. В данном инструменте собраны популярные устройства iPhone, iPad, iPad Mini, Samsung Galaxy.
В данном инструменте собраны популярные устройства iPhone, iPad, iPad Mini, Samsung Galaxy. Шаг 2
Шаг 3
Инструмент бесплатный, достаточно установить на компьютер браузер Google Chrome.
Google Mobile-Friendly Test
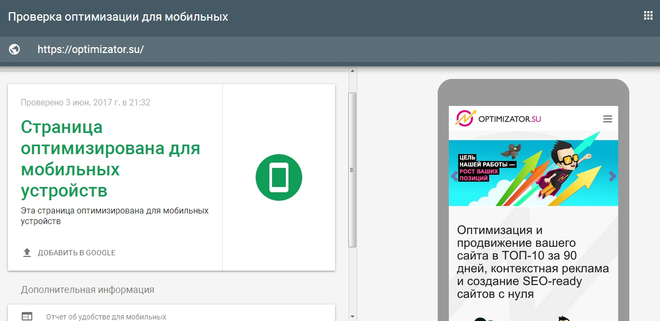
Сервис проверки оптимизации для мобильных от Google Search Console. В результатах теста мы видим оптимизирована ли страница для мобильных устройств. Если нет, то сервис указывает на ошибки и проблемы.Сайт с адаптивным дизайном:
Сайт без адаптивного дизайна:
Инструмент бесплатный, но необходимо быть авторизованным в аккаунте Google.
Яндекс.Вебмастер Mobile Friendly
Проверка возможна только для своих сайтов, на которые подтверждены права. Проверить сторонний ресурс невозможно.
Проверить сторонний ресурс невозможно.Инструмент укажет на выявленные недостатки адаптивной верстки, если они имеются.
Сайт с адаптивным дизайном:
Сайт с неадаптивным дизайном:
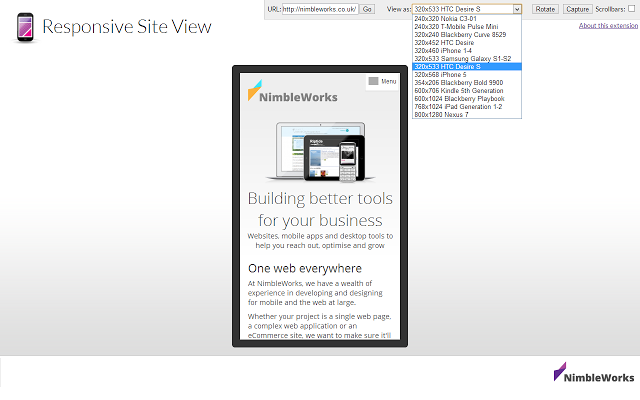
Responsinator
Онлайн-сервис проверяет мобильность сайта с помощью эмуляции отображения на разных устройствах. В отличие от остальных не дает каких-либо оценок, но отображает, как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на iOS и Android.
Adaptivator
Возможности данного сервиса аналогичны Responsinator (устройства iOS и Android в двух ориентациях), но есть еще и оценка результата адаптивности, что ценно. Воспользоваться им можно абсолютно бесплатно.
I love Adaptive
Очень функциональный и удобный онлайн-сервис. Показывает, как отображается сайт на нескольких мобильных устройствах из одной группы (например «смартфоны»). Сервис позволяет проверять мобильность сайта сразу на 8 и более устройствах. Есть сортировка по ОС. Также можно повернуть экраны на 90° и даже настроить свою высоту или ширину. Сервис полностью на русском языке.
Есть сортировка по ОС. Также можно повернуть экраны на 90° и даже настроить свою высоту или ширину. Сервис полностью на русском языке.
Am I Responsive
Чтобы сервис сработал корректно, необходимо вводить адрес страницы с протоколом (http или https). Сервис довольно старый и показывает всего 2 варианта отображения для мобильных устройств (планшет и мобильный телефон) и 2 варианта десктопной версии (персональный компьютер и ноутбук).Есть возможность одновременного сравнения того, как те или иные элементы сайта работают на мобильных и десктопных устройствах.
Mobile Moxie
Эмулятор для проверки сайта на мобильность. Позволяет сравнить отображение веб-ресурса на двух устройствах одновременно. Есть возможность выбирать конкретные модели смартфонов. Из минусов – сервис на английском языке, бесплатно можно проверить страницы сайта только 3 раза!
Довольно простой сервис-эмулятор, проверяет мобильность сайта. Но результаты выводятся только для трех устройств и разрешений экранов, что маловато. Зато абсолютно бесплатен!
Но результаты выводятся только для трех устройств и разрешений экранов, что маловато. Зато абсолютно бесплатен!
WEB tools
Данный онлайн-сервис позволяет проверить мобильное отображение сайта на 9 устройствах, отличающихся по размеру и разрешению экрана. На каждом из них можно посмотреть страницу целиком, используя полосу прокрутки. Важно: нужно вводить адрес страницы полностью с протоколом (http или https). Все на русском языке. Работает быстро, что очень удобно.
Технологии Турбо, АМР
AMP и Турбо-страницы – это упрощенная версия страниц сайта, которые находятся на серверах поисковых систем. На вашем сайте не происходят изменения. И для просмотра данных страниц пользователь на попадает на ваш сайт. Доступны для просмотра при переходе на них из поисковых систем.
Если сайт не прошел проверку на мобильность?
Если сервисы, проверяющие мобильность сайта в Яндексе и Гугл, выявили ошибки, их необходимо немедленно устранить, так как они могут негативно влиять на позиции сайта в поиске.
Средство проверки скорости отклика веб-сайта – Интернет-магазин Chrome
Средство проверки скорости отклика веб-сайта – Интернет-магазин Chrome проверка отзывчивости — это инструмент для проверки мобильность сайта на разных устройствах и размерах экрана. Средство проверки отклика веб-сайта и расширение для мобильного симулятора — очень важный инструмент для удобного моделирования отклика любого веб-сайта. Website Responsiveness Checker — это простой, но мощный инструмент, который позволяет вам проверить, как ваш сайт выглядит и ведет себя на разных устройствах и размерах экрана. Просто зайдите на любой веб-сайт и посмотрите, как он автоматически адаптируется к разным размерам экрана, будь то настольный компьютер, планшет или мобильный телефон. Наш инструмент разработан, чтобы помочь вам выявить и исправить любые проблемы, которые могут повлиять на работу пользователей на вашем веб-сайте. Это может помочь вам улучшить доступность, удобство использования и общий дизайн вашего веб-сайта.
 Это может помочь им улучшить взаимодействие с пользователем на своих веб-сайтах.
>
Это может помочь им улучшить взаимодействие с пользователем на своих веб-сайтах.
>
Веб-сайт
Версия: 1. 0.1
0.1
Обновлено: 8 февраля 2023 г.
Размер: 149 КиБ
Язык: Английский
Отзывчивое тестирование на более чем 3000 реальных устройствах и браузерах
Почему адаптивное тестирование имеет решающее значение для вашего сайта?
Адаптивный дизайн позволяет веб-сайту автоматически масштабировать свой контент и связанные компоненты страницы на различных устройствах, таких как мобильные устройства, планшеты и настольные компьютеры. Это повышает удобство работы пользователей, независимо от того, какое устройство они используют. Это приводит к лучшей конверсии и, в конечном итоге, формирует положительное восприятие веб-сайта и его бренда. Следовательно, крайне важно обеспечить адаптивность дизайна веб-сайта и провести тесты адаптивного дизайна.
Что такое адаптивный инструмент проверки?
Инструмент для проверки адаптивности в основном помогает пользователю тестировать адаптивный веб-дизайн. Это позволяет пользователю проверить, правильно ли отображается веб-сайт на самых разных устройствах, как настольных, так и мобильных. Адаптивные инструменты проверки необходимы для обеспечения оптимального взаимодействия с пользователем на как можно большем количестве устройств. Это означает учет большого разнообразия размеров экрана, конфигураций устройств и других факторов, которые стали серьезной проблемой из-за фрагментации устройств. В идеале каждый веб-сайт должен быть проверен с помощью гибкого инструмента тестирования.
Адаптивные инструменты проверки необходимы для обеспечения оптимального взаимодействия с пользователем на как можно большем количестве устройств. Это означает учет большого разнообразия размеров экрана, конфигураций устройств и других факторов, которые стали серьезной проблемой из-за фрагментации устройств. В идеале каждый веб-сайт должен быть проверен с помощью гибкого инструмента тестирования.
Как просматривать веб-сайт на разных устройствах с помощью адаптивного инструмента BrowserStack?
Отзывчивый инструмент BrowserStack позволяет пользователю мгновенно протестировать веб-сайт на отзывчивость на различных устройствах, просто введя URL-адрес веб-сайта в специально отведенном месте. Пользователь может выполнять мобильные адаптивные тесты на нескольких устройствах, таких как iPhone 6, Nexus 4 и многих других. Эта программа проверки адаптивного дизайна не ограничивается только мобильными устройствами. Пользователи также могут выполнять тесты на нескольких настольных компьютерах и планшетах.
Как запустить отзывчивый онлайн-тест с помощью BrowserStack?
- Введите URL-адрес тестируемого веб-сайта.
- Нажмите Проверить, и вы попадете на страницу регистрации. У вас также есть возможность войти в систему.
- После входа вы можете ввести URL-адрес веб-сайта и нажать «Проверить», чтобы проверить реакцию.
- При выборе конкретного устройства пользователь увидит, как сайт выглядит на нем.
Что указывает на успешное выполнение адаптивного теста?
После того, как веб-сайт будет отображаться на всех устройствах в соответствии с требованиями и пользователь будет удовлетворен производительностью веб-сайта, его можно будет объявить успешным адаптивным тестом. учебник по веб-дизайну.
Какие устройства лучше всего подходят для тестирования моего веб-сайта?
Лучшие устройства для тестирования конкретного веб-сайта зависят от его географического рынка и целевой клиентской базы.
Как протестировать мой веб-сайт на мобильных устройствах?
Существует несколько способов протестировать веб-сайт на мобильных устройствах:
- Использование эмулятора для воспроизведения аппаратного и программного обеспечения целевого устройства на рабочем столе тестера. Однако эмуляторы сдерживаются многочисленными ограничениями, которые не позволяют любым запускаемым на них тестам давать убедительные результаты.

- Тестирование веб-сайтов на реальных мобильных устройствах, на которых установлены мобильные браузеры и операционные системы. Этого можно достичь с помощью локальной лаборатории устройств (которая постоянно обновляется новейшими устройствами) или платформы тестирования, обеспечивающей облачный доступ к реальным мобильным устройствам.
- Используйте бесплатную адаптивную проверку BrowserStack, чтобы мгновенно проверить, как веб-сайт отображается на популярных устройствах, таких как iPhone X, Galaxy S9 Plus и других.
Когда следует тестировать веб-сайт на мобильных устройствах онлайн?
Лучше всего тестировать веб-сайт на мобильных устройствах на ранних этапах веб-разработки. По состоянию на апрель 2021 года 56,16% всего веб-трафика приходилось на мобильные телефоны. Поэтому веб-сайты должны быть оптимизированы для множества мобильных устройств, используемых целевой аудиторией. Поэтому веб-сайты должны быть протестированы как можно скорее на мобильных устройствах в Интернете.