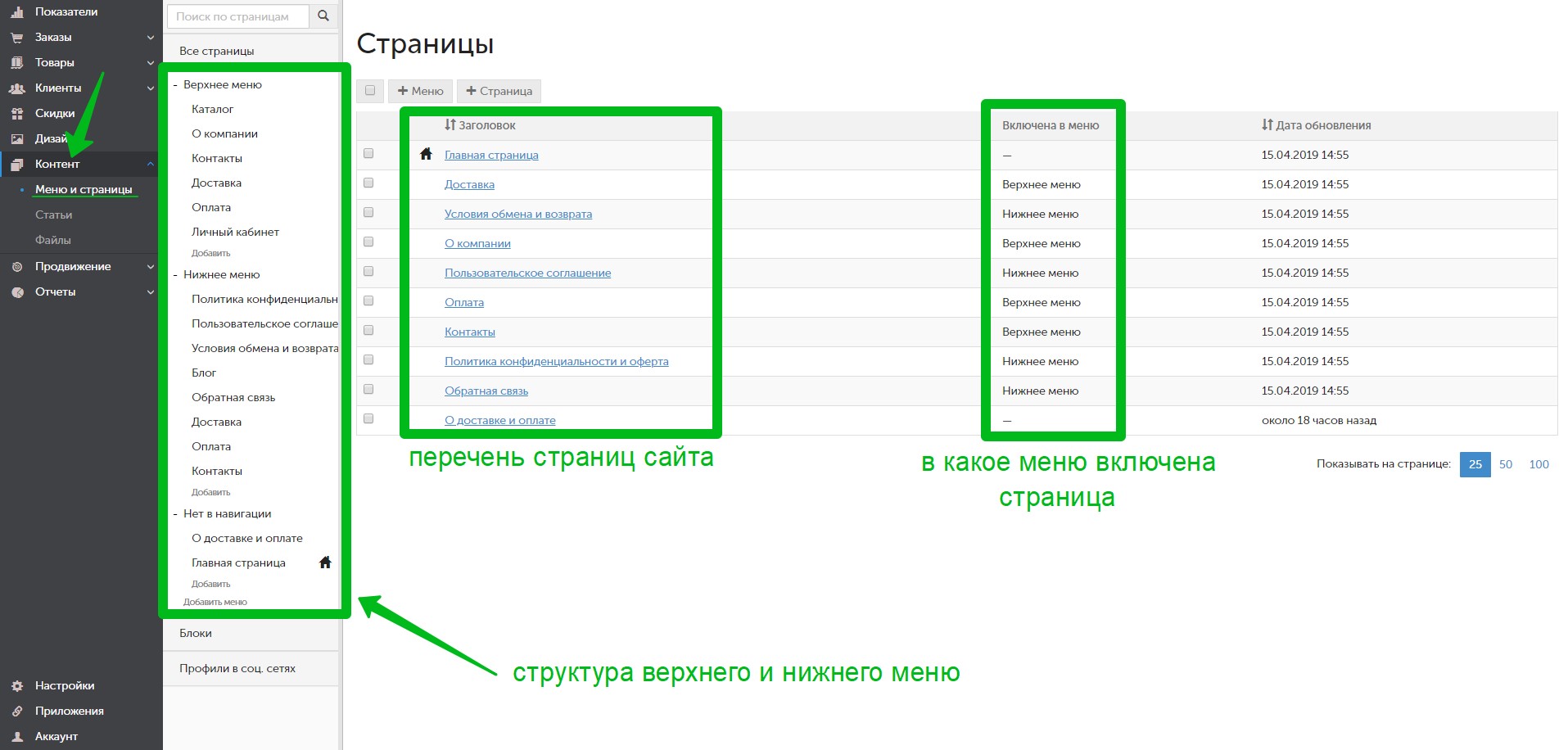
Навигационное меню: 15 нестандартных дизайнерских решений
Первичная навигация обеспечивает веб-сайтам эффективную подачу информации. Конечно, существует стандартные варианты оформления главного навигационного меню для сайта. Но кому не хочется индивидуальности? В эпоху заимствования, копирования и одинаковости дизайнов – индивидуальные решения выглядят поинтересней шаблонных подходов. Идеального меню сайта не бывает, но есть составляющие эффективного функционирования.
Разрабатывая инновационные способы навигации, помимо интерфейсных и функциональных аспектов нужно не забывать о лаконичности и эргономичности меню, логичности & понятности для пользователя. Так, экономящее пространство раскрывающееся (Drop-Down) меню позволит сделать сайт компактней, меню «гамбургер» популярностью обязано минимализму и мобильному юзабилити, нижнее расположение панели удобно для пользователей планшетов и т.д. Ищите вдохновения? Посмотрите примеры реализации навигационных идей, которые впечатляют интерфейсом и дизайном. Эти меню помогают лучше ориентироваться на сайте, удобны с точки зрения эргономики / UX.
Навигация за иконкой меню-гамбургера упрощает дизайн сайта и применяется в целях экономии пространства. Например, можно создать более стильный / эффектный продающий дизайн или акцентировать внимание на призывах к действию и важных моментах. Для примера, можно бесплатно скачать и попробовать Hamburger Menu темы Storefront:
Креативные идеи и нестандартные варианты навигационных меню
Подобраны лучшие современные сайты с нестандартным расположением навигационных меню и элементов управления, удивляющие индивидуальным стилем и оригинальностью дизайна.
Ptchr
Впечатляющее вертикальное меню навигации. Примечательно, что сайт WEB & E-commerce агентства функционирует на бесплатном блоговом движке WordPress.
Agente
Дизайн навигации на сайте agente.ru (английская версия agentestudio. com) является примером лучших практик UX/UI. При переходе к страницам кейсов/услуг меню выводит ссылки тегов, поддиректорий и возврата.
com) является примером лучших практик UX/UI. При переходе к страницам кейсов/услуг меню выводит ссылки тегов, поддиректорий и возврата.
Bulldog Studio
Интересное решение: гамбургер-меню выводит четыре раздела анимированной прорисовкой с затемнением. Контурные элементы внутренних страниц, также помогают управлять сайтом.
Кekselias
Очень эргономичный корпоративный сайт успешно совмещает анимационные эффекты и современные тренды с оригинальным оформлением вертикальной панели навигации.
NKI Studio
Нетипичное нижнее расположение ссылок меню, расширенный поиск по сайту с выдвигающимися панелями, оригинальные навигационные решения (см. раздел ABOUT US).
D.FY
Минималистичный сайт агентства с чистым и плоским дизайном на HTML5/CSS3/SVG оставляет приятное впечатление добротного веб-ресурса. Эффектная бесшовность навигационного меню смотрится круто, повышает UX и глубину просмотра сайта.
duotix.be
Бельгийское дизайн-маркетинговое агентство представлено «не совсем выровненным» сайтом с пересекающимся контентом и уникальным дизайном меню навигации. Направление популярно среди агентских сайтов, стартапов, малого бизнеса и eCommerce. В тренде стиль, который кажется более естественным. Добавьте сюда соответствующий визуал – непринужденные лица людей увлеченных беседой / занятых работой и т.д.
IC Creative
Корпоративный сайт британского дизайн-агентства использует WordPress/CSS3/HTML5 и отмечен в галерее Awwwards. Вертикальная панель для комбинированного меню во весь экран и пара кликабельных блоков с красивым эффектом на главной странице – неплохая идея для FLAT-дизайна, применяющего полноэкранные фоны и крупную жирную типографику.
Big Spaceship
Сайт Нью-Йоркского веб-дизайн агентства необычен центральным нижним расположением анимированной бургерной иконки с эффектно открываемым/закрываемым меню во весь экран.
Build in Amsterdam
Брендингвое агентство «зачётно» оформило навигацию по своему сайту на WordPress, дополнив полноэкранное меню элементами управления.
Nooflow
Уникальный фарма-сайт с геометричным плоским дизайном и необычной навигацией справа. Открывающееся за гамбургер-иконкой полупрозрачное меню дополнительно позволяет прокрутить страницу или залогиниться.
Заключительная мысль
Считайте креативную & нестандартную навигацию удобной, если главное меню и другие навигационные элементы сайта избавляют Вас от случайных блужданий и удачно вписываются в пользовательский интерфейс.
Красивое выпадающее меню – несколько примеров меню для сайта
Всем привет, чет меня сегодня немножко понесло и я решил создать большую серию уроков: как создать красивое выпадающее меню для сайта.Поразмыслив, вдруг понял, что запихнуть такую большую тему в один или два урока не реально, по этому это будет начальная страница для всех постов о выпадающих меню.
Моя цель: собрать как можно больше вариантов создания выпадающих меню на этой странице.
В макетах будет использовано:
- Html
- CSS
- JavaScript / jQuery (в редких случаях)
Следите за обновлением страницы.
Для выбора нужного типа или шаблона меню, для сайта, воспользуйтесь навигацией по странице:
Горизонтальное выпадающее меню
к менюПожалуй, начнем мы с этой темы, ведь обычно в шапке сайта делают именно горизонтальное меню. Для начала поговорим о меню для сайта на чистом CSS + HTML.
Горизонтальное меню CSS
Ни для кого не секрет, что CSS 3 и HTML 5 шагнули далеко за границы своих предшественников. Например:
сегодня вам не нужно извращаться с вырезанием округленных уголков для меню, достаточно воспользоваться простым CSS свойством border-radius
хотя еще 5 — 10 лет назад резали мы картинки и собачили их как угодно :-).
Ладно, достаточно лирики. Главное, это тот факт, что современные браузеры поддерживают CSS 3 и HTML 5.
Горизонтальное выпадающее меню на css делается с помощью псевдокласса :hover. При чем ранее, браузеры навешивали это событие исключительно на тег <a> и <button>. Сегодня, можно смело использовать этот псевдокласс CSS практически для всех тегов.
Сам код выпадающего меню для сайта я сюда забрасывать не буду, покажу скины и демо просмотр, а также ссылку на скачивание примера.
Прочитать пост полностью, а также просмотреть исходный код можно в записи: горизонтальное выпадающее меню.
В этом посте вы найдете:
- Горизонтальное выпадающее меню на всю ширину.
- Выпадающее меню с разделителями.
- Многоуровневое выпадающее меню.
Все примеры выпадающих меню построены на списках ul li, я принципиально не использую тег table, так как такое меню не будет универсальным для установки на сайт ВП.
Демо просмотр выпадающее меню для сайта
к менюНажав на картинку, вы можете просмотреть фото пример меню. Нажав на демо, можно посмотреть работу меню.
Простое горизонтальное выпадающее меню
Горизонтальное выпадающее меню на всю ширину
Выпадающее меню с разделителями
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню с выпадашкой на всю ширину
Все выпадающее меню в примерах работающие, можете проверить их в демке. Более подробно по этой ссылке https://help-wp.ru/gorizontalnoe-vypadayushhee-menu/
Вертикальное выпадающее меню
к менюДалее я покажу вам как делается вертикальное выпадающее меню при наведении. Стили CSS по аналогии с горизонтальным меню, то есть основным элементов есть псевдокласс :hover, на его базе и будут построенные вертикальные меню для сайта с выпадашкой по наведению.
Основное описание по созданию таких меню для сайта находится по ссылке вертикальное выпадающее меню. Там вы найдете стили CSS для сайта, а также Html код.
Здесь вы сможете просмотреть меню в режиме демо, а также скачать готовые примеры меню. Смотрим ниже шаблоны выпадающих меню, в разных вариантах:
Вертикальное выпадающее меню вправо.
Вертикальное выпадающее меню CSS влево
Вертикальное многоуровневое меню
Подробно можно прочесть по этой ссылке https://help-wp.ru/vertikalnoe-vypadayushhee-menu/
Вертикальное меню аккордеон на jQuery
к менюОдним из самых используемых видов меню, на русскоязычных сайтах, есть вертикальное меню аккордеон.
Кто не в курсе, — это меню раскрывается внутри блока при клике на родительский элемент без перехода по ссылке. Если кликнуть на следующий родительский элемент то предыдущий закроется, а новый будет открываться параллельно.
Предлагаю вам посмотреть 2 вида таких меню:
- без использования сложных стиле и фонов
- более красивый с фоновым изображением и картинками указателями.
Простое вертикальное меню аккордеон
Красивое меню для сайта аккордеон
Детальный код и описание этих меню смотрите по этой ссылке https://help-wp.ru/menu-akkordeon-on-click/
Добавить меню для сайта wordpress
к менюОбычно, я рассказываю в своих уроках о CMS WordPress, так как позиционирую себя как специалиста по Вордпресс. В этом уроке, также хотелось бы поговорить о выпадающих меню WP.
По сути, выпадающее меню wordpress ни чем не отличается от менюшек для остальных CMS, главное правильно вывести и добавить его.
Хотя, иногда бывают случаи, когда интегрировать html меню у WordPress это сплошной геморой.
Бывает приносят верстку, а там вот такой чудо хтмл код:
<ul> <li><a href="#"><span>Пункт </span><span>1</span></a></li> <li><a href="#"><span>Пункт </span><span>2</span></a></li> <li><span><span>Пункт </span><span>3</span></span></li> <li><a href="#"><span>Пункт </span><span>4</span></a></li> </ul>
Ну и как такое чудо, можно по человечески вставить в WP – по сути без переделки никак. Ну и начинается возня с заказчиком. Он же верстку в Равшана с Джамшутом заказал, так сказать бюджетный вариант на базе говнокода.
В этой записи можно посмотреть как правильно в wordpress добавить меню. Конкретно в этом посте нас интересует работа функции wordpress:
wp_nav_menu()
Все примеры выше, выпадающее меню на списках, идеально подходят для установки на wordpress.
Краткая инструкция выпадающее меню wordpress – установка
1) к менюНаходим подходящий для себя шаблон меню выше.
2) Скачиваем пример к себе на комп, разархивируем его.
3) На место, где будет выводится меню устанавливаем хтмл код, который отвечает за меню. Он начинается и заканчивается в моих примерах тегом <nav></nav> (тег и идентификатор обязательные для копирования, иначе стили не будут работать)
4) Если у примера есть javascript, его нужно подключить в ваш шаблон. Библиотеку jQuery подключать не нужно, так как она у WP подключается автоматически. Главное добавлять код после функции wp_head().
5) Стили из примера нужно скопировать у файл style.css вашей темы.
Стили для body и контейнера можно не копировать.
6) Для вывода меню используем функцию wp_nav_menu(), ее нужно вставить вместо хтмл который находится между <nav> и </nav>.
7) Меню для сайта нужно предварительно зарегистрировать в functions.php а также создать на сайте. Как это делается можно прочесть по ссылке: https://help-wp.ru/wordpress-menu/
На этом у меня все, в качестве спасибо можно поделиться ссылкой со своими друзьями в соц. сетях:
Следите за этим постом, по мере возможности, я буду добавлять сюда ссылки на новые шаблоны выпадающих меню.
Комментарии к записи «Красивое выпадающее меню – несколько примеров меню для сайта»:
Примеры дизайна меню сайта | Основы
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.
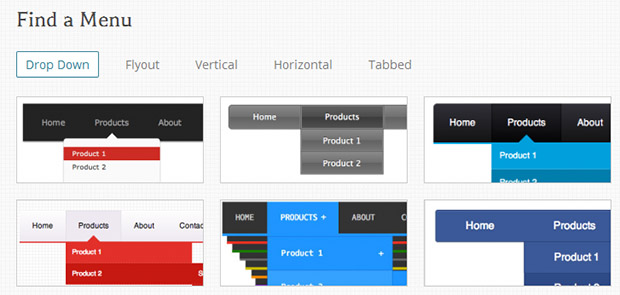
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
С использованием иконок:
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
То же самое справедливо и для элемента, на который наведен курсор мыши.
 В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
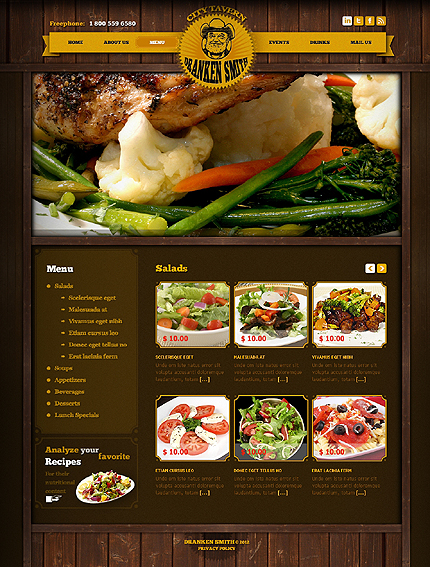
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов.
 Оно может содержать короткий список разделов сайта:
Оно может содержать короткий список разделов сайта:Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:
И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Данная публикация является переводом статьи «Examples of website menu designs» , подготовленная редакцией проекта.
Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами.
 Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.

Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.

Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Данная публикация является переводом статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» , подготовленная редакцией проекта.
72 Меню для сайта на jquery и CSS
1. Вертикальное яркое jQuery меню
2. Прикольный эффект. Танцующее меню.
3. Меню для оформления портфолио
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
7. Меню с использованием спрайтов
Анимированное javascript меню с эффектом свечения.
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
9. jQuery меню «GarageDoor»
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
Прокручивается при перемещении курсора мыши вверх или вниз.
11. jQuery оформление выпадающего списка
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
20. Анимированное меню на jQuery
Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
22.
 Контекстное меню на сайте на jQuery
Контекстное меню на сайте на jQueryМеню всплывает по нажатию правой кнопкой мыши на определенной области.
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
29. Интересное большое jQuery меню
30. jQuery меню
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
32. Отличное jQuery меню в стиле Apple
33. Fancy Sliding Menu for Mootools
34. jQuery меню с интересным эффектом
35. Интересное меню jQuery
36. Свежее меню с интересным эффектом на jQuery
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
38. Графическое меню jQuery
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
40. Выпадающий список с автоскроллингом
41.
Симпатичный эффект перехода между пунктами.
42. Отличное jQuery меню
43. Красивое большое jQuery меню
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
45. Классное jQuery меню
46. Круговое меню навигации jQuery
47. CSS и jQuery меню
Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
48. Горизонтальное jQuery меню
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
50. Горизонтальное jQuery меню
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
62. Аккуратное анимированное jQuery меню
63. jQuery меню «Акварельные кисти»
Демо
Топ 10 Плагинов Меню для Сайта
WordPress
access_time27 марта, 2020
hourglass_empty7мин. чтения
Меню на сайте — это не только навигационный инструмент, но и способ привлечь внимание посетителей. Но иногда обычного полнофункционального меню недостаточно. Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Как вы уже могли догадаться, речь пойдёт о сайтах на нашем любимом движке. Чтобы реализовать красивое меню, понадобится всего лишь один плагин меню WordPress. Но какой именно? Их существует огромное количество.
Мы подобрали 10 лучших совершенно разноплановых вариантов и коротко описали каждый из них. Поехали!
Почему Важно Иметь Меню на Сайте?
Казалось бы меню — это просто список текстов или иконок со ссылками, но на самом деле этот элемент навигации играет важную роль в оптимизации вашего сайта.![]()
Как и дорожная карта, меню должно быть четким и точным. Чем сложнее меню, тем больше вероятность того, что пользователи сочтут его слишком запутанным и покинут ваш сайт.
Как Меню Влияет на Показатель Отказов и Конверсии
Для тех из вас, кто интересуется, как плохое меню влияет на сайт на самом деле, заявляем: “Показатель отказов и конверсия напрямую зависят от меню”.
Показатель отказов — это процент посетителей, которые покидают ваш сайт, открыв только одну страницу. Например, посетитель нашел ваш сайт через поисковую систему, он открыл главную страницу, после чего сразу же вернулся на страницу поиска или перешёл на другой сайт.
Высокий показатель отказов свидетельствует о том, что пользователи не находят на вашем сайте то, что им нужно.
Эта тенденция очень опасна и приведёт к убыткам, особенно если вы полагаетесь на коэффициент конверсии для монетизации вашего сайта.
В свою очередь коэффициент конверсии — это процент посетителей сайта, которые совершают платные покупки на вашем сайте.
Низкий показатель конверсии означает то же самое, что и потеря денег.
Причин плохих показателей может быть много, но главная — неправильно организованное меню. Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Почему Дефолтного Меню Недостаточно?
Большинство, если не все, тем WordPress (англ) включают меню по умолчанию. К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
Между тем, плагин меню WordPress предоставляет более практичные функции и больше параметров настройки отображения. Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Как Установить Плагин Меню WordPress из Официального Каталога Плагинов
По сути есть три способа установки плагинов WordPress. Мы расскажем только об одном из них, как установить плагин из официального каталога, поскольку это самый простой способ.
Установка плагина с использованием FTP-клиента (англ) или файлового менеджера (англ) может оказаться слишком сложной, особенно для новичка.
Чтобы установить плагин меню WordPress, выполните следующие действия:
- Перейдите в административную панель WordPress, затем выберите “Плагины”.
- Выберите опцию “Добавить новый”.
- Теперь вы можете просматривать все плагины WordPress. В поиске укажите “Плагин меню” (таким способом вы можете найти любой плагин, просто введите соответствующий запрос).
- Нажмите “Установить” на выбранном вами плагине. Плагин будет установлен автоматически. Нужно только подождать пару секунд.
Теперь вам нужно активировать плагин. Все новые плагины отключены после установки. Поэтому вам нужно нажать на “Активировать”.
Топ 10 Плагинов Меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress. И если бы вы самостоятельно занялись поиском и обзором каждого из них, то потратили бы бог знает сколько времени.
Мы составили список 10 лучших плагинов, отталкиваясь от их функционала и возможностей.
Max Mega Menu автоматически заменит стандартное меню вашей темы. Этот плагин меню WordPress предлагает множество вариантов настройки, а также позволяет добавить различные интерактивные элементы к используемой теме, например, встроить карты Google или формы захвата.
С его помощью, вы получите быстрое, адаптивное меню WordPress, которое использует менее 2 КБ JavaScript. Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Max Mega Menu — бесплатный плаги. Однако вы можете приобрести его платную версию за 26-99$ в год.
Платная версия даёт вам возможность использовать шрифты Google, специальные иконки, а также интегрировать Woocommerce. Вы также будете получать регулярные обновления и поддержку, что обеспечит оптимизацию плагинов на вашем сайте.
Responsive Menu предлагает более 150 вариантов настройки, которые можно комбинировать, чтобы получить подходящие вам функции. У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Платная версия плагина позволяет создать красивое меню, предоставляя возможность менять цвет текста, фона и границ. Вы также можете выбрать анимацию для отображения меню и даже загрузить свои собственные иконки для каждого пункта.
Responsive Menu предлагает два пожизненных плана: одна лицензия (14,99$) и мульти-лицензия (49,99$). Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
QuadMenu очень легко и быстро интегрировать, после чего вы сможете создавать различные типы меню в используемой вами теме WordPress. Этот плагин особо ничего не меняет, но с его помощью можно значительно расширить настройки меню по умолчанию.
QuadMenu включает множество функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он автоматически интегрируется c ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
QuadMenu имеет бесплатную версию. Но вы также можете перейти на платный план, заплатив 15-60$ за пожизненную лицензию. Платный тариф включает множество дополнительных функций, таких как конструктор меню-карусели, персональная поддержка от разработчика и бесплатные обновления.
Если вы хотите оптимизировать меню сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. С его помощью, вы создадите быстрое, простое и адаптивное меню WordPress, оптимизированное для лучшей работы вашего сайта на мобильных устройствах.
Плагин WP Mobile Menu — отличный инструмент для блогов, интернет-магазинов и бизнес-сайтов. Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Хотя он доступен бесплатно, мы всё-таки советуем купить один из платных пакетов, которые стоят от 4,99$ до 29,99$ в месяц. Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Также вы получите такие функции, как полная поддержка WooCommerce (включая иконку корзины, страницу оформления заказа и кнопки), поиск в реальном времени, а также тысячи бесплатных шрифтов и анимированных иконок.
Создать красивое, функциональное мегаменю намного проще с плагином WP Mega Menu. Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
WP Mega Plugin позволяет настроить практически всё на вашем сайте, в том числе логотип, социальные иконки и даже бесплатные темы WordPress. Он также поддерживает Dashicons и Font Awesome Icon, что даёт вам безграничную свободу стилизации иконок.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и специальной поддержкой. Pro версия стоит всего 19$ в год.
Nextend Accordion Menu — это новый уровень меню для сайта типа “аккордеон”. Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Nextend Accordion Menu предлагает множество полезных функций, и считается лидером среди плагинов-конкурентов.
Некоторые функции плагина: менеджер шрифтов с интеграцией шрифтов Google, общие настройки темы, которая включена в Nextend Accordion Menu по умолчанию, а также использование методов кэширования Java и CSS (функция, способная значительно ускорить загрузку вашего сайта).
Плагин имеет бесплатную и платную версию. Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Advanced Sidebar Menu — отличный инструмент для организации меню вашего сайта. С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Некоторые из его основных функций — возможность разделять категории или страницы, просто ставя между ними запятую, выводить публикацию в виджете и быстро интегрировать дочерние категории.
Плагин также позволяет настраивать стили виджетов. Однако в бесплатной версии эти функции очень ограничены. Чтобы получить доступ к расширенным настройкам, таким как специальный стиль фона, настройка списков и оптимизация меню-аккордеона, нужно приобрести Advance Sidebar Menu Pro за 54$.
Кроме того, вместе с pro версией вы получите специальную поддержку и бесплатные обновления.
С помощью этого плагина можно создать простое меню, которое идеально впишется в дизайн минималистических тем WordPress. Но не поймите нас неправильно, минималистический дизайн не означает меньше функций и настроек. Вместе с плагином вы получите такие функции, как слайдер, сменные иконки и красивое меню.
Как следует из названия, WP Responsive Menu (отзывчивое меню WP) даёт возможность создать быстрое и адаптивное меню WordPress, готовое к использованию без дополнительной настройки или изменений кода. Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
WP Responsive WordPress можно использовать бесплатно. Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Кроме того, вы получите год эксклюзивной поддержки разработчиков.
UberMenu — это удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить своё меню, включая его фон, иконки, макет и категории. Вы даже можете добавить свои собственные изображения в подкатегории меню.
Кроме того, UberMenu имеет умный генератор стилей, с помощью которого намного проще вводить ваш кастомный CSS3.
Вы также можете использовать или изменить один из шаблонов плагина, чтобы создать уникальный полностью работающий дизайн вашего сайта.
UberMenu — платный плагин. Подписка стоит 20$ в год. Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Slick Menu предлагает многоуровневые push-меню: набор фиксированных опций, которые будут автоматически выдвигаться с краёв страницы вашего сайта при клике на отдельные иконки или текст.
Плагин включает множество прекрасных анимационных эффектов и иконок. Но у него нет бесплатной версии. Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Slick Menu имеет много полезных функций. Одной из наиболее заметных является Live Customizer, который позволяет отслеживать любые изменения, сделанные вами в режиме реального времени.
Этот инструмент сэкономит много времени, поскольку вам не придётся метаться туда-сюда при каждом небольшим изменении, которое вы вносите в меню WordPress.
Мы рекомендуем сначала попробовать бесплатную демоверсию, чтобы понять, подходит ли вам этот плагин.
Итоги
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведённые выше варианты должны облегчить ваш поиск.
Давайте ещё раз перечислим ключевые особенности 10 лучших плагинов меню для сайта:
- Max Mega Menu — отличный плагин, который позволяет добавлять различные интерактивные элементы в тему WordPress.
- Responsive Menu включает 150 разных параметров настройки, которые можно комбинировать для создания специальных функций.

- QuadMenu — отличный плагин меню, который автоматически интегрируется с ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин для адаптивного меню WordPress.
- WP Mega Menu предлагает потрясающее, полностью функционирующее мега-меню с многочисленными настройками.
- Nextend Accordion Menu — лучший плагин для меню типа “аккордеон”.
- Advanced Sidebar Menu — отличное решение для организации меню, с помощью которого ваш сайт всегда будет оставаться в хорошем состоянии.
- WP Responsive Menu — идеальный плагин меню для минималистических тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu оснащен умным генератором стилей, который позволяет создавать новые параметры настройки.
- SlickMenu имеет отличный Live Customizer, который позволяет вам отслеживать любые изменения, сделанные вами в режиме реального времени.
Мы настоятельно рекомендуем попробовать бесплатную демоверсию плагина, прежде чем покупать платный пакет. Таким образом, вы наверняка будете знать подходит ли он вам, и не потратите свои с трудом заработанные деньги в пустую. Удачи!
Красивое выдвигающееся меню для сайта
Время чтения: 2 мин.На данный момент с помощью jQuery можно сделать на сайте всё что угодно, нужно лишь определиться надо ли это вашему сайту. Мы все стремимся сделать сайт наиболее удобный для пользователя, чтобы ему было приятно перемещаться по сайту и это было максимально легко. Меню играет большую роль когда посетитель «гуляет» по вашему сайту. И в этом уроке мы создадим выдвигающееся меню, которое может прятаться и появляться когда это необходимо пользователю.
Также интересные выдвигающиеся меню:
Пример можно увидеть здесь:
Посмотреть примерСкачать
В этом уроке мы будем использовать jQuery плагин — «jQuery. mmenu.js». Его можно скачать по ссылке — скачать.
mmenu.js». Его можно скачать по ссылке — скачать.
Как пользоваться?
HTML часть
Сперва подключим необходимые библиотеки и стили:
1 2 3 4 5 | <link type="text/css" rel="stylesheet" href="css/jquery.mmenu.css" /> <link type="text/css" rel="stylesheet" href="css/demo.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.mmenu.js"></script> |
Затем определимся со структурой меню. Для примера, чтобы показать как оно работает, я сделаю меню с вложенными элементами. Но у вас оно может быть и более простое:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <nav>
<ul>
<li><a href="#">Страница 1</a></li>
<li>
<a href="#">Страница 2</a>
<ul>
<li><a href="#">Страница 10</a></li>
<li>
<a href="#">Страница 11</a>
<ul>
<li><a href="#">Страница 13</a></li>
<li><a href="#">Страница 14</a></li>
<li><a href="#">Страница 15</a></li>
</ul>
</li>
<li><a href="#">Страница 12</a></li>
</ul>
</li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
<li><a href="#">Страница 5</a></li>
<li><a href="#">Страница 6</a></li>
<li><a href="#">Страница 7</a></li>
<li><a href="#">Страница 8</a></li>
<li><a href="#">Страница 9</a></li>
</ul>
</nav> |
Немного выше меню вставим переключатель, чтобы пользователь мог открыть/закрыть его:
1 2 3 4 | <div>
<a href="#menu"></a>
Страница с примером работы данного плагина
</div> |
С HTML структурой закончили, сейчас переходим к стилям.
CSS часть
Мы уже подключили стили для меню(они находятся в «jquery.mmenu.css») и зададим их только для переключателя:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #header a
{
background: center center no-repeat transparent;
background-image: url( data:image/png;base64,
iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAADhJREFUeNpi/P//PwOtARMDHQBdLGFBYtMq3BiHT3DRPU4YR4NrNAmPJuHRJDyahEeT8Ii3BCDAAF0WBj5Er5idAAAAAElFTkSuQmCC );
display: block;
width: 40px;
height: 40px;
position: absolute;
top: 0;
left: 10px;
} |
jQuery часть
И осталось самое последнее — всё это заставить работать:
1 2 3 4 5 | <script type="text/javascript">
$(function() {
$('nav#menu').mmenu();
});
</script> |
Вывод
Мне очень нравятся такие меню, но, к сожалению, к моему дизайну они не подходят. Надеюсь вам понравилось данное меню и вы найдете ему должное применение. Одно из плюсов такого меню является то, что оно не занимает место на сайте, а значит это же место можно использовать для чего-либо другого.
Успехов!
Меню навигации веб-дизайна
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер / разработчик, программист какао, фотограф, цифровой художник и тому подобное. Еще ему нравится писать, и он … Больше о Мэтт ↬
Удобство использования — важная цель любого веб-сайта, а удобная навигация — это то, что нужно каждому веб-сайту. Он определяет, куда направляются пользователи и как они взаимодействуют с веб-сайтом. Без удобной навигации контент становится практически бесполезным.Меню должны быть достаточно простыми, чтобы пользователь мог их понять, но также должны содержать элементы, необходимые для того, чтобы направлять пользователя по веб-сайту — с добавлением некоторого творчества и хорошего дизайна.
В этом обзоре представлен тщательно подобранный и организованный выбор самых полезные и популярные статьи журнала Smashing Magazine, связанные с навигацией по веб-дизайну и опубликованные здесь за все годы.
Элементы навигации
Когда пользователи ищут информацию, они имеют цель и выполняют миссию.Еще до того, как вы начали читать эту статью, скорее всего, вы это сделали, потому что либо у вас была неявная цель проверить, что нового в Smashing Magazine, либо у вас была явная цель — найти информацию о «Дизайн навигации».
Эта статья посвящена мельчайшим деталям, которые входят в создание главной составляющей вашего цифрового продукта — построению элементов вашей навигации. Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Подробнее…
Планирование и реализация навигации по веб-сайту
Работа с навигацией в веб-дизайне затрудняется тем, что она может быть настолько универсальной. Навигация может быть простой или сложной: несколько главных страниц или многоуровневая архитектура; один набор контента для пользователей, вошедших в систему, и другой для пользователей, вышедших из системы; и так далее. Поскольку навигация на разных веб-сайтах может сильно различаться, нет никаких установленных правил или инструкций по ее организации.
Проектирование навигации — это само по себе искусство, и дизайнеры с опытом становятся лучше в этом.Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Подробнее…
Витрина креативных меню навигации: хорошие и плохие примеры
Хорошая навигация — это краеугольный камень эффективного веб-сайта. На практике, однако, часто бывает непросто придумать значимый и однозначный способ организации, упорядочивания и отображения контента для пользователей; И зачастую найти визуально интересное решение не так просто.Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов гладкой анимации в дизайн навигации.
Например, многие недавние промо-сайты представляют собой одностраничные веб-сайты с множеством анимационных эффектов, используемых для более плавной и удобной навигации. Нам нужно быть очень осторожными и осторожными при использовании этих динамических эффектов в наших проектах. Простая и спокойная навигация обычно намного удобнее, чем развитая, динамичная.Пользователи хотят использовать веб-сайт, чтобы их не сбивала с толку странная и труднодоступная навигация. Но это не означает, что следует избегать творческой навигации любой ценой.
Подробнее…
Демонстрация интересных дизайнов навигации
Каждый всегда ищет интересные и эффективные способы организации своего веб-сайта, позволяющие пользователям перемещаться и находить нужные вещи. Но есть тонкая грань между неожиданным и непригодным для использования. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстные подсказки.
Если страница длинная и обеспечивает разные уровни навигации , смогут ли пользователи быстро ориентироваться по сайту и использовать правильную навигацию? Принуждение посетителей использовать для навигации определенные нажатия клавиш, а не то, к чему они привыкли, может быть новым, но эффективно ли это, если вам нужно четко объяснять инструкции на главной странице? Вот несколько примеров для вашего удовольствия от чтения.
Подробнее…
Витрина красивых дизайнов вертикальной навигации
Зайдя на любой веб-сайт, вы гарантированно найдете одно: навигационное меню .Меню навигации позволяют посетителям переходить со страницы на страницу; без них у нас не было бы возможности удобно просматривать веб-сайты. Возможно, поэтому дизайнеры, информационные архитекторы, исследователи юзабилити и специалисты по пользовательскому опыту вкладывают так много времени и ресурсов в разработку эстетически приятных и удобных навигационных систем.
Меню навигации веб-сайта обычно имеют одну из двух ориентаций: вертикальную и горизонтальную. В горизонтальных меню навигации элементы отображаются рядом.В вертикальных меню навигации элементы располагаются друг над другом. В этом посте мы выделяем замечательных вертикальных навигационных меню для вашего вдохновения.
Подробнее…
Демонстрация современных тенденций в дизайне навигации
Меню навигации , пожалуй, самый важный компонент веб-сайта. Навигация дает вам представление о творческих способностях дизайнера веб-сайтов по созданию функционального, но впечатляющего визуального элемента, который является основополагающим для большинства веб-сайтов.Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в наиболее видимом месте страницы и, таким образом, могут оказать значительное влияние на первое впечатление посетителя.
Дизайн меню навигации должен быть выдающимся, чтобы поддерживать интерес пользователя. Как гласит пословица, «Контент — король», но чтобы добраться до контента, нужна навигация. В этом посте мы рассмотрим некоторые из более последних тенденций в дизайне навигации . Мы рассмотрим эстетику лучших современных веб-дизайнов.Основное внимание здесь уделяется визуальному направлению, которое принимают ведущие дизайнеры.
Подробнее…
Горизонтальные навигационные меню: тенденции, шаблоны и передовой опыт
Горизонтальное навигационное меню стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму горизонтальной навигации для облегчения просмотра контента . Преобладание горизонтальной навигации над вертикальной (то есть вниз по боковой панели), очевидно, связано с дизайном и ограничениями последней.Примечательно, что CNN обнаружила эти ограничения еще до того, как несколько лет назад переключилась с вертикальной на горизонтальную.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше. В этой статье мы сосредоточимся на различных методах и передовых методах для повышения удобства использования горизонтальных панелей навигации и отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, из которых разработчики могут выбирать при работе над дизайном навигации для своего следующего проекта.
Подробнее…
Демонстрация хорошо продуманной навигации с вкладками
В веб-дизайне, в частности, в навигации, можно выбрать множество путей. Здесь мы поговорим об одном конкретном методе навигации — навигации на основе вкладок. При правильном выполнении навигация с вкладками может быть очень чистой и организованной в рамках веб-макета.
Итак, , что такое навигация с вкладками ? Ну, по сути, это набор кнопок, которые чаще всего устанавливаются горизонтально. Вкладки обычно соответствуют множеству различных рекомендаций по стилю.Во-первых, набор язычков обычно прикреплен к контейнеру или немного выступает из него, как в примере ниже. Также обратите внимание, как открытая вкладка соответствует цвету фона контейнера, а другие кнопки темнее. Это еще один общий совет по стилю.
Если вы посмотрите на навигацию с вкладками, вы также заметите множество тенденций в стиле. Во-первых, многие вкладки будут иметь закругленные углы на кнопках. Это помогает создать чистый вид. Также помогает сделать чистый вид использование разделения между кнопками.В большинстве дизайнов используется пространство для разделения кнопок, но скос, одна линия или контраст цвета фона также будут хорошо смотреться.
Подробнее…
Проектирование раскрывающихся меню: примеры и передовые методы
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, говорят, что использование раскрывающихся меню является плохой практикой, потому что они сбивают с толку, раздражает и часто не работает. Однако с точки зрения дизайна раскрывающиеся меню — отличная функция, поскольку они помогают очистить загруженный макет.При правильной структуре раскрывающиеся меню могут быть отличным инструментом навигации, но при этом оставаться удобной и привлекательной особенностью дизайна.
Да, верно: раскрывающиеся меню навигации могут быть удобными для пользователя. Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двумерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с эффективным использованием типографика, значки и всплывающие подсказки.
В этой статье мы более подробно рассмотрим природу выпадающих меню навигации , проанализируем ситуации, в которых они должны или не должны использоваться, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. . В статье также есть различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Подробнее…
Меню навигации: тенденции и примеры
Навигация — самый важный элемент в веб-дизайне. Поскольку веб-макеты не имеют физического представления, которого пользователь может придерживаться, последовательное меню навигации является одним из немногих элементов дизайна, которые дают пользователям некоторое чувство ориентации и направляют их по сайту. Пользователи должны иметь возможность полагаться на него, поэтому дизайнеры не должны возиться с ним.
Вот почему в большинстве случаев простые, интуитивно понятные и традиционные решения обычно являются лучшим вариантом. Однако это не значит, что им нужно быть скучными. Год назад мы представили современные подходы к дизайну навигации.Давайте посмотрим, что изменилось сейчас, какие тенденции можно наблюдать и какие идеи можно развивать в своих проектах.
В статье представлены последние тенденции, примеры и новаторские решения для дизайна современных навигационных меню . Все изображения кликабельны и ведут на сайты, с которых они были взяты. Мы что-то упустили? Определенно! Дайте нам знать об этом в комментариях!
Подробнее…
Может ли пользовательский опыт быть красивым? Анализ навигации на веб-сайтах портфолио
Когда пользователи заходят на ваш веб-сайт, они обычно читают доступный контент.Затем они попытаются ознакомиться с вашим сайтом. В большинстве случаев это связано с поиском навигации.
В этой статье я проанализирую элементы навигации определенной категории веб-сайтов, то есть портфелей . Вы спросите, зачем нужны портфели? Потому что они представляют собой интересное сочетание творчества и методов развития. Поскольку они предлагают интригующий пользовательский интерфейс и взаимодействие, это часто граничит с тем, что в конечном итоге определяется как приятный пользовательский интерфейс.Должны ли эстетика, оригинальность и креативность приноситься в ущерб удобству использования? Могут ли они гармонично проживать на одном сайте?
Подробнее…
Ниже мы представляем более 50 отличных навигационных меню — мы предлагаем дизайнерские решения на основе CSS, меню на основе CSS + JavaScript и Flash-дизайны. Однако у всех них есть что-то общее: они удобны в использовании, но креативны и идеально подходят к стилю соответствующих веб-сайтов.
Красочное меню, которое добавляет ощущения от веб-сайта.
Стивен Виттенс смотрит на меню навигации с весьма необычной точки зрения.
Web Design Ledger имеет отличное меню; его большой размер удобен, но не мешает содержанию.
UX Booth использует стильное текстовое поле под навигацией как своего рода подтекст для каждого пункта меню.
Вертикальные навигационные меню используются очень редко по простой причине: их сложнее использовать. Однако некоторые дизайнеры рискуют необычными подходами. Nopoko Graphics использует стрелку и эффект наведения для своего вертикального меню навигации.
На главной странице этого веб-сайта используется большое графическое меню. Внимание пользователя привлекается непосредственно к этому большому меню, что делает его удобным для пользователей.
Это большое и красочное меню очень заметно. В нем используется небольшой эффект наведения для более детального определения пунктов меню.
Интуитивно понятная раскрывающаяся навигация, в которой эффективно используются 2 цвета для обозначения активного и пассивного элементов навигации.
Американская звукозаписывающая компания представляет свое меню навигации в виде так называемого Space Echo Roland SE-201.
Довольно сложно найти красивое раскрывающееся меню. Это прекрасное исключение.
Clearleft использует пару бумажных листов для навигации.
Простая, понятная и красивая навигация с приятным эффектом наведения.
Отличный пример блочной навигации, который показывает, насколько эффективно «говорящие» эффекты наведения могут использоваться с понятным и простым меню навигации.
Меню навигации не обязательно должно выглядеть как традиционное меню навигации.Ронни Прайс использует поэтажный план, чтобы вести посетителей по страницам сайта.
Иржи Тврдек представляет возможности навигации своего сайта в виде листьев на дереве. Креативный, необычный и запоминающийся.
Патрисия Эбботт использует прищепки для навигации.
Мэтт Демпси выделяет свои параметры навигации мазком кисти.
Нажата текущая опция навигации — четкая и интуитивно понятная.
Вертикальные табуляторы используются очень редко.Но они могут хорошо выглядеть!
Кажется, этому веб-сайту нравится устанавливать отметки «Готово»…
Jeff Sarmiento Почему бы время от времени не попробовать наклонную навигацию?
Действительно необычное меню навигации, в котором для иллюстрации навигации используется своего рода карта разума. И, кроме того, меню навигации нарисовано от руки!
Тонкое, но отличное меню, которое не мешает содержанию. Отличные цвета и приятный эффект наведения также добавляют в меню.
Этот португальский дизайнер использует почерк и лист бумаги для своей основной навигации.
Некоторые дизайнеры встраивают штамп в опцию навигации по контактам.
Этот веб-сайт использует большие кнопки навигации и имеет хороший эффект наведения.
Еще один пример большого и чистого меню. В нем используются значки, чтобы помочь читателю распознать функцию каждого элемента.
Это меню имеет четкую и плавную компоновку, и в нем есть отличное подменю, которое использует прозрачность, чтобы отделить его от главного меню.
Иконки усиливают элементы меню на этом веб-сайте и делают акцент на каждой опции.
Этот веб-сайт выполнен в великолепном стиле гранж, а меню отлично вписывается в макет.
Это меню расположено рядом с контентом, где им легко пользоваться. Он использует большие значки, которые добавляют визуальный элемент к навигации. Кроме того, в меню на других страницах используются те же значки в вертикальном расположении, что обеспечивает единообразие веб-сайта. Значки могут не подходить идеально, но это хорошая идея.
Эта навигация имеет довольно уникальный стиль, подчеркивающий выбранные элементы.Кроме того, макет меню остается неизменным на всем веб-сайте.
Tutorial9 недавно получил хороший редизайн, в котором появилось очень удобное и хорошо организованное меню.
Дизайнеры иногда используют всплывающие подсказки для навигации. Однако всплывающие подсказки и вода — довольно необычное сочетание.
Прекрасный пример того, как нужно организовывать огромные объемы контента в четкие и легко различимые разделы. Также отличный дизайн выпадающего меню.
AppStorm — новый веб-сайт Envato.Эффект jQuery используется для создания отличного и очень удобного раскрывающегося меню.
Эрик Йоханссон, дизайнер из Швеции, использует высокие вертикальные блоки и изображения для своей навигации.
Это удобно расположенное меню имеет красивый эффект наведения. Подменю единообразны и включают все элементы.
Dragon Interactive имеет красочное меню на основе jQuery с великолепным эффектом.
Я большой поклонник этой схемы навигации. Мне нравится, как меню сочетается с гранжевой темой.Он также использует другой эффект раскрывающегося списка jQuery.
Для недавнего редизайна Abduzeedo ввел в навигацию слайдер jQuery.
Красочная наклонная навигация на основе Flash от индийского агентства веб-дизайна.
Большинство развлекательных веб-сайтов используют Flash и необычные навигационные меню, чтобы привлечь внимание пользователей. На этом, мгновенно классическом, элементы навигации размещены на карточках.
Nick Tones, с динамичным, красочным и все же удобным навигационным меню.
Это аргентинское дизайнерское агентство кладет на стол компакт-диски и книги, каждая из которых, конечно же, представляет собой вариант навигации. При наведении курсора мыши на каждый объект можно увидеть, что находится внутри.
Дизайнеры этого Flash-сайта придумали нечто действительно оригинальное. Навигационное меню вынесено на ленту; Каждый элемент навигации имеет приятный и простой эффект наведения курсора: при наведении курсора на значок он заменяется областью сайта, обозначаемой значком. Обычно для этой куклы используются всплывающие подсказки, здесь дизайнеры используют другой подход.Выдающийся!
Красивое и очень красочное Flash-меню, которое является хорошим примером отличного удобства использования.
Этот уникальный веб-сайт создан для удобной навигации.
В этом удивительном портфолио очень продуманная и удобная навигация.
У этого веб-сайта красивый дизайн и меню с отличными эффектами.
Посетители здесь используют большой и хорошо продуманный слайдер для перемещения по новостям.
Контент на домашней странице этого веб-сайта портфолио имеет чрезвычайно простую, но удобную организацию.
В этом потрясающе красивом портфолио на основе Flash используется макет, подобный гармошке, для содержания, поэтому новые страницы не загружаются. Крупный шрифт подчеркивает важность пунктов меню.
Colourpixel имеет очень интересный макет для своего портфолио. Он объединяет все свои разделы на одной странице и позволяет скрыть или раскрыть каждый элемент по требованию пользователя.
Еще одно отличное портфолио на основе Flash. На этом веб-сайте все элементы галереи собраны в интересный возобновляемый список.
Это портфолио хорошо известно своим красивым оформлением. Эффект аккордеона позволяет пользователям перемещаться по проектам и элементам портфолио.
Веб-сайт Porsche Canada имеет очень удобную навигацию с множеством подпунктов для каждого пункта меню. Удобство и удобство использования этого меню великолепны.
Это портфолио архитектуры имеет уникальный макет, который позволяет пользователям легко просматривать веб-сайт. Строка пунктов меню имеет множество эффектов и переходов, что делает ее очень удобной.
Firstborn, известная студия дизайна, использует горизонтальную навигацию с возможностью прокрутки для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.
В этом портфолио есть вертикальный слайдер, который автоматически перемещается по пунктам меню. Множество крупных предметов объединены в единое светящееся меню.
Еще одно потрясающее портфолио с творческой навигацией, на этот раз с «образцами цветов» на основе Flash на выбор. Подобные элементы сгруппированы вместе.
Аккордеоны полезны, когда вы пытаетесь втиснуть много предметов в небольшое пространство. Джейсон Рид использовал стильный аккордеон в своем портфолио, чтобы пользователи могли перемещаться по страницам.
Еще одно полезное меню аккордеона, которое группирует элементы портфолио.
Веб-сайт Дэнни Блэкмана часто считается одним из лучших портфолио, отчасти из-за потрясающей вертикальной компоновки.
Этот веб-сайт представляет собой еще одно портфолио, в котором используется вертикальный макет для объединения нескольких страниц в одну, позволяя пользователям перемещаться по вертикали между разделами.
Volll использует вертикальную компоновку с красивым иллюстрированным пейзажным фоном.
Mediocore — потрясающее портфолио. На его страницах немного больше элементов, чем обычно, но все равно выглядит превосходно.
FreelanceSwitch организует свои статьи с помощью удобного меню.
В новом дизайне Fubiz появилась отличная боковая панель. Эффекты слайдов используются для размещения большого количества контента на небольшой боковой панели.
УCheckout потрясающий веб-сайт. Чрезвычайно чистое меню в виде списка в разделе функций также отображает красивые значки.
У Ruby Tuesday очень хороший веб-сайт. Боковое меню имеет исключительные значки и плавные эффекты наведения.
Простое и минималистичное меню со скользящими эффектами.
Еще один чистый и хорошо разнесенный список меню.
(vf) (il) (sl) (al)
40 Красивые и эффективные адаптивные меню навигации
Простота навигации — один из важнейших ключей к удобству использования веб-сайта. Если посетители могут легко найти то, что они ищут, они с большей вероятностью останутся на сайте, а не уйдут и перейдут на какой-либо другой сайт.Эффективный дизайн навигации может помочь увеличить количество просмотров страниц, улучшить взаимодействие с пользователем и даже увеличить доход и прибыль.
По мере того как все больше и больше пользователей заходят на сайты с мобильных устройств, популярность адаптивного веб-дизайна продолжает расти. Одна из задач проектирования и разработки адаптивных веб-сайтов — создать удобное навигационное меню, одинаково хорошо работающее для мобильных пользователей на всех типах устройств.
В этом посте мы продемонстрируем 40 различных меню навигации, которые помогут вам в дизайне.Некоторые из них креативны и необычны, другие — просты, но эффективны. Это продемонстрирует множество различных стилей и подходов, которые можно эффективно использовать в вашей собственной работе по дизайну и разработке. Мы будем показывать веб-сайты так, как они отображаются на рабочем столе, но лучший способ испытать эти навигационные меню — это нажать на них и посмотреть, как они работают в браузере. Отрегулируйте ширину вашего браузера и посмотрите, как это повлияет на меню.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов наборов пользовательского интерфейса и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАС
Витрина адаптивного дизайна меню веб-сайта
Ознакомьтесь с некоторыми идеями, которые можно использовать в своих проектах, просмотрев подборку ниже.
В основном серьезные
Mostly Serious использует типичный значок гамбургера (три горизонтальные линии) для обозначения наличия меню. При щелчке по значку открывается меню, содержащее основные ссылки.
Магнит Co
Magnet Co также использует гамбургер (с двумя линиями вместо трех). Когда пользователь щелкает значок, открывается полноэкранное меню навигации на темном фоне.
Сэм Годдард
Разработчик Same Goddard отображает свое портфолио проектов в уникальном меню.Каждый проект указан крупным шрифтом вместе с годом проекта. При наведении курсора на одну из ссылок на заднем плане также появляется миниатюра.
Мартин Строительная компания
На веб-сайте Martin Building Company в правой части экрана есть значок гамбургера. При нажатии на значок открывается меню со ссылками на основные страницы сайта.
Алиенист
Меню The Alienist одновременно уникально и привлекательно.При нажатии на значок меню открывается полноэкранное меню на фоне чтения.
Труба
Навигационное менюPipe довольно простое, но эффективное. При наведении курсора мыши на ссылки открывается базовый раскрывающийся список с несколькими ссылками второго уровня. На основном уровне меню также есть кнопка «начать работу». Помещение этой ссылки в виде кнопки действительно выделяет ее.
Карнавальные звуки
Carnival Studios использует интересный подход, отображая ссылки вертикально и горизонтально.Здесь нет раскрывающихся списков, но это визуальный эффект, который выделяет каждую ссылку при наведении на нее.
Рынок на улице Канал
Canal Street Market использует вкладки для организации и отображения контента. Разноцветные вкладки доступны в правой части страницы.
Паркер
Если щелкнуть квадрат в заголовке веб-сайта Паркера, откроется полноэкранное меню навигации, которое появляется сбоку и содержит наиболее важные ссылки, а также большое изображение.
Рино и Пелле
На веб-сайтеFashion Rino & Pelle в заголовке используется значок гамбургера, который по сути является второстепенным меню, поскольку основные ссылки перечислены в заголовке. При нажатии на значок открывается полноэкранное меню, которое спускается сверху вниз.
Уничтожение свободных рынков
Free Markets Destroy использует значок гамбургера и уникальный дизайн для меню навигации. В ссылках есть 3D-эффекты, разные цвета при наведении и большой указатель пальца.
Sercopointweb
На веб-сайте Sercopointweb используется значок гамбургера, который открывает полноэкранное меню с двухцветным фоном.
Полоса
В менюStripe есть раскрывающиеся списки. В отличие от некоторых раскрывающихся меню, в каждом раскрывающемся списке доступные ссылки отображаются немного по-разному.
Хороший и правильный чай
Меню навигации «Хорошего и правильного чая» довольно простое, хотя оно хорошо спроектировано и соответствует теме и стилю сайта.Ссылка «магазин» открывает раскрывающееся меню с категориями товаров в магазине, что позволяет пользователям легко найти то, что они ищут.
Причал 70
Меню навигацииPier 70 доступно нажатием кнопки. Откроется полноэкранный дисплей с ярким полосатым фоном. Ссылки показаны большим жирным шрифтом.
Энн Кляйн
Веб-сайт электронной коммерции Анны Кляйн использует мегаменю со ссылками на подкатегории и изображениями в раскрывающихся списках.
Фильмы для песочницы
Sandbox Films отличается уникальным дизайном, не похожим ни на что другое. Нажмите на значок гамбургера, чтобы открыть меню, после чего вы увидите пять основных ссылок, каждая из которых имеет свой цветовой блок. При наведении курсора блок и текст увеличиваются в размере.
BORN Group
МенюBORN Group доступно пользователям через значок в правом верхнем углу экрана. Он открывает полноэкранное меню с двумя столбцами ссылок.
ОБНОВЛЕНИЕ
ФункциональностьUPQODE во многом схожа. Меню доступно в верхнем правом углу и отображается в двух столбцах, но левый цвет показывает их контактную информацию.
Заварки и канавки
На веб-сайте Brews and Grooves используются большие жирные шрифты, и в меню навигации используется аналогичный подход. При нажатии на значок в заголовке открывается полноэкранное меню, в котором есть несколько ссылок на важный контент на сайте
.Молодые и гиперактивные
Веб-сайтыPortfolio часто являются отличным источником вдохновения для дизайна, и сайт Young and Hyperative — хороший тому пример.Значок / кнопка в заголовке открывает полноэкранное меню, которое выдвигается сверху. Есть два столбца ссылок и небольшие значки социальных сетей.
Это янтарь
На веб-сайтеAmber для открытия различных страниц используются вкладки в правой части экрана.
Бьен
Дизайн веб-сайтаBien предусматривает навигационное меню в левой части экрана, при этом текст в боковом направлении идет вертикально вверх по экрану.
Группа стилистов
Меню в The Stylist Group довольно стандартное, за исключением того, что по умолчанию оно скрыто.При нажатии на ссылку «меню» открывается меню, которое выдвигается из кнопки.
Третий и Роща
Third and Grove использует минималистичный дизайн веб-сайта с лаконичным расположением. Меню открывается при нажатии на значок гамбургера. Он использует довольно простой макет из двух столбцов для ссылок с партнерами, отображаемых в третьем столбце.
Plug & Play
На веб-сайте дизайнерского агентства Plug & Play используется значок гамбургера, который открывает меню, которое скользит по двум разным столбцам или разделам.
Rox
Навигация на веб-сайте Rox сначала выглядит довольно стандартно, но становится интереснее, когда пользователи наводят курсор на ссылки. На заднем плане появится желтый кружок, и текст ссылок изменится. Например, ссылка «работа» при наведении становится «наши проекты».
Сплайн
На красочном веб-сайтеSpline в заголовке используется знак «+», который открывает меню. Это не совсем полноэкранное меню, но оно скользит сверху вниз и покрывает большую часть экрана.
Web Effectual
Web Effectual включает в себя основной значок гамбургера, который открывает меню. Меню полноэкранное, всего три ссылки и сплошной фон. При наведении курсора ссылки выделяются красочным подчеркиванием.
Blackbird Cigar Co
Значок меню Blackbird Cigar co находится в середине заголовка. Он открывает полноэкранный дисплей, который появляется справа. Некоторые из основных ссылок также включают дополнительное меню, которое открывается при наведении курсора.
Тамбьен
Щелкните значок в заголовке Tambien, чтобы открыть ссылки на основные страницы сайта. Он скользит слева.
Le Petit Salon
Le Petit Salon имеет один из наиболее уникальных и интересных дизайнов, представленных в этой статье. При нажатии на значок меню открывается четыре ссылки, которые прокручиваются по экрану и выделяются повторяющимся жирным шрифтом.
Уникальные бренды
Если вы нажмете на значок в заголовке веб-сайта Unique Brands, откроется полноэкранное меню с пятью ссылками на белом фоне.Фон скользит слева.
EDF
EDF использует главное меню навигации с тремя ссылками и значком гамбургера, который открывает более широкий выбор ссылок.
Раздельное событие
Меню на веб-сайте An Event Apart довольно простое, но привлекательное и хорошо продуманное (как и следовало ожидать). Текст имеет тонкое подчеркивание, которое становится более жирным при наведении курсора, а верхняя граница также отображается при наведении курсора.
Cognito
Cognito использует раскрывающиеся списки, чтобы продемонстрировать посетителям дополнительные возможности.Выпадающие списки используют фон блога, а раздел «продукты» отображается с вариантами, перечисленными по горизонтали с включенными значками.
Омнисенд
Omnisend использует мегаменю с несколькими опциями, которые открываются под некоторыми ссылками верхнего уровня.
Большой глаз Олени
Big Eye Deers имеет значок гамбургера в заголовке, который открывает полноэкранное меню, которое выдвигается сбоку.
Образ мышления
Mindset также использует значок гамбургера и полноэкранное меню.Двухцветный фон скользит с обеих сторон, что является уникальным штрихом дизайна.
Срок воронки
Deadline Funnel имеет довольно стандартное меню, но ссылка «как это работает» включает раскрывающийся список с красочными значками. Справа вы найдете кнопки «Войти» и «Попробовать бесплатно».
Часто задаваемые вопросы
Что такое меню на веб-сайте?
Меню содержит ссылки на самые важные или верхние страницы веб-сайта.Цель состоит в том, чтобы улучшить взаимодействие с пользователем и упростить для посетителей поиск нужного контента.
Почему на веб-сайте важна навигация?
Это важный элемент, влияющий на пользовательский опыт. Плохая навигация заставит посетителей по-другому найти то, что они ищут.
Что такое структура навигации на веб-сайте?
Структура относится к тому, как страницы связаны друг с другом, и к иерархической компоновке (какие страницы связаны друг с другом и как) сайта.
Доступны ли шаблоны дизайна меню веб-сайта?
ТемыWordPress включают шаблон для ваших меню. Вы можете управлять ссылками, которые хотите включить, и (в зависимости от темы) другими факторами, такими как раскрывающиеся списки.
6 примеров креативного дизайна меню веб-сайта, которые вам нужно скопировать
Меню вашего веб-сайта — это вход на ваш веб-сайт.
Современные потребители заведомо нетерпеливы и дадут вашему веб-сайту всего несколько микромоментов, прежде чем перейдут к конкурентам.Запутанная структура навигации быстро разочарует ваших потенциальных клиентов — а это никому не нужно!
Kissmetrics сообщает, что веб-сайт навигация имеет большее влияние на удобство использования и пользовательский опыт , чем почти любой другой фактор в дизайне вашего веб-сайта.
6 примеров потрясающего дизайна меню веб-сайта
Прежде чем мы перейдем к нашим основным примерам дизайна меню веб-сайта, мы настоятельно рекомендуем оценить, как вы подходите к дизайну своего веб-сайта.В частности, есть ли у вас образ мышления «установил и забыл»?
Если это так, вам следует изучить дизайн, ориентированный на рост (GDD). GDD — это итеративный подход к веб-дизайну, в котором оптимизация является непрерывным процессом.
1. ПЛОЩАДЬ
Уникальный дизайнSquarespace с двойным меню предлагает впервые посетителям возможность получить доступ к большому количеству информации, не страдая от перегрузки навигации.Основное меню содержит наиболее часто используемые страницы, в то время как дополнительное меню позволяет получить доступ к гораздо большему количеству страниц сайта. Для брендов со сложным продуктом или обилием релевантной информации стоит подумать о дизайне двойного меню.
2. ДИЗАЙН ДЛИННОЙ КОРОТКОЙ ИСТОРИИ
Безусловно, самое нетипичное меню веб-сайтов в этом списке, Long Short Story удается нарушить многие условности удобного дизайна меню и по-прежнему иметь невероятно простой в навигации веб-сайт.Простое меню из трех пунктов внизу страницы работает, потому что сайт бренда очень загружен визуально. Контактная информация доступна при прокрутке, а возможность сортировки и поиска доступна на внутренних страницах сайта.
3. ЭДВИН ЕВРОПА
На веб-сайте бренда джинсовой одежды есть боковая панель навигации, которая является растущей тенденцией в сфере юзабилити. Это позволяет пользователям постоянно контролировать, как они перемещаются по веб-сайту. В случае с Edwin Europe пункты меню боковой панели выделяются, когда посетители перемещаются по внутренним страницам сайта.Боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
4. НЕПРАВИЛЬНАЯ СБОРКА
Термин «гамбургер-меню» используется для обозначения интерактивного сложенного значка, который открывает скрытые меню на полноэкранных веб-сайтах. В случае с плохой сборкой эта тактика веб-дизайна используется в полной мере. Функциональность позволяет дизайну сиять, выглядит хорошо продуманным и соответствует высокому визуальному подходу бренда.
5. РУКОВОДСТВО ПО БРЕНДАМ UBER
Руководства по фирменному стилю исторически представлялись в виде большого документа с заголовками. Подход Uber к цифровому представлению принципов бренда отличается тем, что представляет большой объем информации в удобном, интуитивно понятном формате. Пользователи могут быстро и легко перемещаться по этому простому, дальновидному меню веб-сайта.
6. ИСКРЯ
Меню Sparked отличается несколько более традиционным подходом к навигации с современной интерпретацией значка гамбургера.Это работает так замечательно, потому что изначально скрытое меню служит для улучшения первого впечатления от сайта.
3 характеристики отличного дизайна меню веб-сайта
Прежде всего, хорошая структура навигации по сайту проста в использовании. Этот фактор имеет огромное значение для того, как ваш бренд воспринимается впервые посетителями сайта.
Как подчеркивает блогер по пользовательскому опыту Дмитрий Молчанов, ваша навигация может сбивать с толку и расстраивать, или она может укрепить доверие к вашей организации.
По оценкам экспертов по юзабилити, около 50% продаж теряется из-за того, что потенциальные клиенты не могут найти нужную информацию. Вот некоторые общие характеристики самых эффективных меню веб-сайтов в мире:
1. Веб-навигация должна быть интуитивно понятной
Потребители формируют первое впечатление о веб-сайте всего за 0,2 секунды. В среднем потенциальный клиент тратит всего 6,48 секунды на взаимодействие с панелью навигации. Если навигация на вашем веб-сайте недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную информацию, вероятно, виноват ваш дизайн меню.
Золотое правило веб-дизайна для удобства использования — это « Не заставляйте меня думать, », которое также является названием отличной книги о пользовательском опыте. У ваших потребителей не хватает терпения, чтобы пробить себе дорогу через взлом структуры вашего меню. Использование должно происходить естественно.
2. Меню веб-сайта должно быть глубоким, а не широким
Если ваш веб-сайт не состоит из шести страниц, вы не сможете втиснуть все параметры в основное меню навигации. Вместо этого создайте «глубокое» меню, где каждая опция представляет категории.Каждая категория может привести к простому в использовании подменю соответствующих опций. Чтобы быть ясным, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако очень важно, чтобы ваше основное меню не выглядело переполненным.
Не существует жесткого правила, когда речь идет о максимальном количестве опций, которые могут отображаться в основной навигации вашего веб-сайта. Обычная мудрость юзабилити диктует от пяти до девяти пунктов.Однако это правило может варьироваться в зависимости от бренда. Сохранение простого меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеют значение.
3. Пункты меню веб-сайта должны быть четко обозначены
У нас были клиенты, которые возражали против использования слова «блог» в структурах навигации своего веб-сайта, потому что это слово имеет негативный оттенок в их отрасли. Мы утверждали, что наименование раздела блога «статьями» или «ресурсами» окажет негативное влияние на пользовательский опыт, потому что это менее понятно.Оказывается, наши внутренние данные показали, что это так. Всегда выбирайте простоту и ясность.
Ценность творчества в названии пунктов меню веб-сайта довольно ограничена. Часто выбор чего-либо меньшего, чем самый очевидный выбор или наиболее распространенные пункты основного меню, расстраивает посетителей сайта. Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа чем-то действительно странным, например, «где найти наш домик на дереве», вы можете потерять возможность привлечь потенциальных клиентов и увеличить продажи.
Создание лучших меню навигации
Ясная и интуитивно понятная навигация по сайту защищает от разочарованных посетителей, впервые заходящих на сайт, которые уходят с вашего сайта, чтобы посетить вашего конкурента. Хорошо продуманное меню — это торговый актив, который может беспрепятственно направлять ваших потенциальных клиентов на протяжении всего исследовательского процесса.
Если вы не знаете, как выглядит ваше меню, уделите время внимательному его просмотру. А еще лучше провести несколько тестов юзабилити с людьми, которые никогда раньше не видели ваш сайт.Если есть намек на разочарование, подумайте о редизайне с учетом этих рекомендаций и примеров.
25 примеров интересной и красивой навигации
От нашего спонсора: улучшите свой маркетинг с помощью дизайна, автоматизации, аналитики и многого другого, используя наши маркетинговые навыки.
Создание идеальной навигации для веб-сайта — это один из основных ключей к хорошему результату, наличие веб-сайта, привлекающего внимание пользователей и заставляющего их просматривать каждую небольшую информацию (вкладку, изображение, текст и т. Д.), Которую вы есть там.Меню навигации, схемы, макеты — все имеет важный вес и требует тщательного анализа, чтобы сформировать красивый макет. Здесь вы увидите 25 примеров навигации, от горизонтальных ползунков до вертикальной прокрутки и навигации на основе меню.
полярголд
Просто наведите указатель мыши и щелкните меню, которое хотите открыть. Просто, красиво и эффективно.
Хелми Берн
Здесь вы найдете комбо-наведение + раскрывающееся меню, которое всегда интересно и всегда ведет вас туда, куда вы хотите.😉
Напряжение
Крупная типографика, привлекающая ваше внимание и тускнеющая, когда вы не просматриваете соответствующее меню.
Батарейки не выбрасывайте
Элегантное и чистое меню.
FA Дизайн
Еще один хороший пример меню на основе типографики.
Коллекция обложек альбомов
Красивая верстка, навигация и меню.
Полиэстер Студия
Отличные цвета! Интегрированное меню и поток, которые заставят вас захотеть увидеть больше.😉
Маки Doopsuiker
Красивое меню, приятная подача и навигация.
simpleasmilk.co.uk
Отличный макет и меню на основе типографики. Действительно приятная текучесть и цветовое решение.
IWC
Хорошая и чистая сетка навигации. Также элегантное меню.
Ручка с любовью
Хорошая и чистая вертикальная навигация. Великолепные изображения и цветовая схема!
Смена веса
Прекрасная навигация «на основе меню»… кстати, действительно элегантное меню.
Пентаграмма
Здесь вы можете перемещаться с помощью горизонтальных ползунков, изображений или раскрывающихся списков, выбирать понравившееся и переходить 😉
Кинан Уэллс
Классная навигация, выбирайте то, что вы хотите видеть в правом верхнем углу, и просто плывите по течению. Также горизонтальный слайдер для просмотра предыдущих проектов.
Prince Street Films
Красивый макет, цвета и типографика, говорят сами за себя.😉
Комикс Sans Criminal
Горизонтально вертикально, на основе типографики и приятной цветовой схемы.
Выше сгиба
Действительно красивая вертикальная навигация. Прокрутите его вниз или выберите нужный вариант в меню, все будет хорошо. 😉
ACC Media
Горизонтальная навигация полностью основана на изображениях.
Ткань будущего
Приятная и простая структура с навигацией на основе прокрутки и красивым меню.
Марко Ротоли
Используйте ползунки (вбок и вверх ногами) или меню, чтобы попасть в нужное место.
Макр Кэрри Товаров
Супер чистая компоновка и навигация.
Экоформ
Красивый макет и цветовая гамма. Используйте слайдер изображения или меню для просмотра.
Keith Домашние торты
Красивый макет, «вкусные» картинки и удобная навигация.
Javascript для дизайнера
Вертикальная навигация с отличной цветовой схемой и формами.
Ed Nacional
Чистый макет с красивыми изображениями и навигацией.
Источник:
Лучшие образцы
Награды CSS
10 шагов для лучшей навигации по сайту
Навигация по меню предназначена для помощи в поиске контента, и она должна быть простой и интуитивно понятной.
При просмотре веб-сайта мы ожидаем, что будет легко ориентироваться и получить большой опыт, но, к сожалению, не каждый сайт разработан так, как должен. Часть моей роли как старшего веб-дизайнера состоит в том, чтобы гарантировать, что пользователь знает, где он, где он был и куда направляется! Без сомнения, создание надежной системы навигации — один из самых важных аспектов разработки веб-сайта. Надеюсь, что приведенное ниже прольет свет на основы навигации, популярные стили и почему важно следовать веб-соглашениям.
1. Планирование навигации
Начиная любой проект, подумайте о Марии из «Звуков музыки» и строчке — «давайте начнем с самого начала, очень хорошее место для начала». В случае веб-дизайна и, в частности, навигации по меню, отправной точкой является выяснение того, какие функции предлагает веб-сайт и в какой иерархии должна отображаться информация. Меню веб-сайта на ранних этапах обычно называют «картой сайта», и обычно они составляются в виде диаграммы или электронной таблицы, чтобы показать различные уровни информации.Когда дело доходит до создания карты сайта, нет ничего правильного или неправильного, на самом деле мы рекомендуем нашим клиентам работать с любым форматом, который им удобнее использовать. Как правило, мы видим, что карты сайта выглядят как в приведенных ниже примерах:
Документ Google или электронная таблица Excel:
Стиль диаграммы:
Список документов Word:
2. Дружественный к пользователю язык
Также важно учитывать язык навигации по меню и маркировку.При такой большой конкуренции в сети неудивительно, что мы пытаемся проявить творческий подход к копирайтингу, но иногда это происходит за счет ясности. Ваш сайт может быть отраслевым, однако важно не забывать о пользователях и о том, как они интерпретируют или понимают то, что вы делаете. Например, если вы назвали торговую зону «Торговая площадка», это не тот термин, с которым пользователи знакомы, и, следовательно, он оставляет возможность для толкования. Любая ссылка, на определение которой уходит больше секунды, или язык, который заставляет пользователя щелкнуть, чтобы узнать, что доступно, ставит под угрозу взаимодействие с пользователем.Если вам интересно, какая формулировка лучше подойдет для вашей основной навигации, вы можете провести A / B-тестирование. Чаще всего лучше, чтобы ваша основная навигация была простой и понятной, и если вы хотите добавить персонализацию, почему бы не попробовать это с помощью всплывающих окон и уведомлений? Приведенный ниже пример из Spread Shirt иллюстрирует умный копирайтинг, побуждающий пользователей оставлять отзывы.
Расправленная рубашка
3. Не изобретайте велосипед заново (используйте веб-соглашения)
Причина существования условностей в том, что они основаны на работающих идеях.Если известно, что идея работает, это обычно приводит к такому большому числу поклонников, что затем становится общим языком. Соглашения о дизайне работают настолько хорошо, что вы можете смотреть на веб-сайт на совершенно другом языке и при этом частично перемещаться по нему. Единственный случай, когда вам следует отказаться от условностей, — это если у вас есть лучший способ что-то сделать, например, если у вас есть сайт кампании, может быть более подходящим сделать что-то нестандартное с меню. Взгляните на этот пример ниже и щелкните значок меню.Это работает, потому что побуждает пользователей играть и взаимодействовать с кампанией.
Плоский или не
Вот еще один пример нестандартной навигации, при которой гамбургер-меню используется в нижнем колонтитуле для альтернативной функции. Лично я считаю, что это хорошо работает для этого конкретного сайта из-за сжатой карты сайта — это создает необычный способ навигации по проектам. Работа на разных устройствах особенно приятна — когда вы прокручиваете вниз, цвет строки меню меняется в зависимости от цвета каждого проекта.
Сборка Амстердам
4. Первичная навигация
Первичная навигация должна выделяться и быть последовательной по всему сайту. Обычно главное меню располагается в верхней части страницы по центру или выровнено по левому или правому краю страницы. Еще один способ определить главное меню — это способ его обработки: главное меню обычно контрастирует с остальным, так что оно легко привлекает внимание. Вот несколько отличных примеров дизайна первичной навигации:
Zeis Excelsa
Простой по стилю и расположенный по центру вверху идеально подходит для этого великолепного сайта, на котором используются смелые и яркие изображения.
Лос-Анджелес Таймс
Интересная навигация слева с полосой прокрутки и вторым уровнем, который выдвигается вправо.
Cadbury Сборщик средств
Cadbury известны своим фирменным фиолетовым цветом, поэтому приятно видеть, что этот образец применяется к основной верхней навигации. Простота хорошо работает для этого сайта кампании, и когда вы прокручиваете страницу вниз, меню превращается в тонкое, липкое меню.
Auberge Handfield Country Inn
Что делает этот дизайн меню слева таким поразительным, так это обработка настраиваемого шрифта и общий размер.Смелая типография и штрихи привлекают ваше внимание высоким контрастом на темно-синей боковой панели.
Город Мельбурн
Верхняя и центральная навигация хорошо контрастирует с углем в качестве основного цвета и ярко-зеленым цветом для активных состояний.
The Gify’s
Прочный левосторонний дизайн навигации, который хорошо выделяется на черном фоне (контент на этом сайте также очень интересный, так что наслаждайтесь гифками!).
5.Ссылка логотипа на главную страницу
Это может показаться очевидным, однако нередко можно найти сайты, на которых эта функция не реализована.
Обычно логотип размещается в верхнем левом углу или по центру вверху, а логотип также известен как обратная ссылка на домашнюю страницу. Это соглашение, которому лучше всего следовать, поскольку оно так широко применяется.
6. Адаптивная навигация
Адаптивный дизайн считается одним из лучших способов улучшить внешний вид вашего веб-сайта на любом устройстве, и частью этой тенденции является использование компактного стиля навигации, называемого «гамбургер-меню».Этот значок состоит из трех слегка разделенных горизонтальных линий и был уподоблен гамбургеру, потому что, когда вы разбираете основные элементы, у вас остаются два ломтика булочки и мясо посередине. По общему признанию, это довольно абстрактный символизм, поэтому, если вы не работаете в цифровом пространстве, вы, вероятно, не знакомы с этим термином, но вы должны быть знакомы с самим значком.
Вся причина появления гамбургер-меню заключалась в том, что на мобильном телефоне требовался способ навигации, не занимающий слишком много места.Значок гамбургера стал решением благодаря своему компактному размеру и возможности спрятать в верхнем правом или левом углу. Функциональность гамбургер-меню может варьироваться от сайта к сайту, но, по сути, оно функционирует путем скольжения, скольжения вниз или всплывания. Поскольку значок гамбургера стал широко известным условием, вы можете начать замечать некоторые сайты, которые не беспокоятся об изменении этого стиля на рабочем столе. Вы не найдете этого на сайтах с большим количеством контента, но вы можете начать замечать это в специализированных агентствах или на сайтах кампаний.Ниже приведены несколько примеров сайтов, использующих гамбургер-меню на экранах всех размеров:
При разработке гамбургер-меню важно четко разрабатывать уровни меню, чтобы пользователь не запутался в навигации. Это не проблема для настольных компьютеров, однако, когда вы просматриваете подобное меню на мобильном устройстве, навигация может немного сбивать с толку. Наша рекомендация для меню с детализацией до четырех уровней — использовать стрелки, которые выглядят как кнопки, чтобы пользователь мог нажать на элемент меню или нажать кнопку со стрелкой, чтобы развернуть.. Цвет и отступ текста также можно использовать для определения уровня навигации. Ниже приведены несколько недавних примеров дизайна навигации по меню для мобильных устройств, в которых используется этот стиль:
Blue Cross мобильный
После того, как сайт для настольных ПК был запущен недавно, следующим этапом проекта станет адаптивный мобильный дизайн, а вот предварительный обзор того, как продвигается навигация.
Дети родителей с психическими заболеваниями
Еще один сайт, над которым мы сейчас работаем, — это «Дети родителей с психическими заболеваниями» (COPMI), и вот как навигация ищет для мобильных устройств.
7. Толстые нижние колонтитулы
Как правило, это место зарезервировано для конфиденциальных и юридических ссылок, однако оно также стало стандартным для отображения полей регистрации по электронной почте, сведений об адресе и социальных ссылок. Большинство людей хотят знать, хорошая ли идея иметь полную карту сайта, отображаемую в нижнем колонтитуле. Если пользователю приходится просматривать ссылки нижнего колонтитула, чтобы найти то, что он ищет, возможно, ИИ работает не так, как должен. При этом нижний колонтитул обычно является последней остановкой для многих посетителей.Многие веб-сайты по-прежнему используют этот метод, и, по моему скромному мнению, он, как правило, используется для сайтов с большим объемом контента или для розничных сайтов, где отображение значков безопасности и способов оплаты очень важно. Большой нижний колонтитул может не только служить полезными ссылками для тех, кто любит перемещаться по нижнему краю, но также может работать как элемент дизайна, обрамляя ваш макет. Butterfly разработала несколько сайтов, на которых используются большие нижние колонтитулы, и этот подход был уместен в основном из-за количества контента, а также из-за большого нижнего колонтитула, дополняющего макет дизайна.Ниже приведены несколько примеров больших нижних колонтитулов:
YMCA NSW
8. Липкая навигация
Прикрепленная или фиксированная навигация — это, по сути, меню веб-сайта, которое заблокировано на месте, поэтому оно не исчезает, когда пользователь прокручивает страницу вниз. Вы можете реализовать липкое меню для любого веб-сайта, все сводится только к тому, подходит ли оно как для дизайна, так и для целей навигации. Лично мне очень нравится, когда на сайтах с небольшими картами сайта используются липкие меню, однако я также весьма впечатлен тем, как ING Direct интегрировал липкое меню в свой дизайн веб-сайтов.Ниже приведены несколько отличных примеров дизайна липких меню, которые могут вдохновить вас:
Огромный
9. Укажите, где вы находитесь
Всегда полезно видеть, где вы находитесь на сайте, выделено ли меню, видны ли хлебные крошки или на главном изображении баннера отображается заголовок страницы. Я большой поклонник выделенного меню; это просто и очевидно, не оставляя места для путаницы. Вот несколько примеров сайтов, которые ясно показывают, где вы находитесь:
Торговый центр Мельбурна
Artspace
Чифли
Красивый веб-сайт, который показывает, где вы находитесь, простым подчеркиванием на основной панели навигации.
IWSML
Этот насыщенный контентом сайт всегда показывает вам, где вы находитесь, используя несколько различных методов, таких как хлебные крошки, изображения баннеров и третичный модуль навигации, отображающий заголовок страницы.
Блюкросс
Этот сайт также использует ряд методов, чтобы показать вам, где вы находитесь, а визуальные баннеры — это поразительная особенность, которая действительно привлекает вас на страницу.
Ниже приведен пример веб-сайта, на котором используются прекрасные мегаменю, однако, как только вы попадаете на внутреннюю страницу, не сразу становится понятно, где вы находитесь:
10.Когда использовать мегаменю
Мега-меню — это большие навигационные панели, которые обычно выпадают или вылетают из глобальной панели навигации. Хотя они подходят не для каждого сайта, мегаменю могут создать для пользователя отличные возможности навигации, если все сделано правильно. Основное преимущество мегаменю заключается в том, что они позволяют отображать сразу несколько опций. В мегаменю могут использоваться значки и изображения, а также типографская иерархия, чтобы упростить сканирование. Итак, когда они пригодятся? На мой взгляд, мегаменю хорошо подходят для сайтов розничной торговли, где списки категорий довольно велики и не будут хорошо смотреться в стандартном раскрывающемся меню.Они также хорошо работают для сайтов с большим списком услуг, таких как, например, Virgin Australia или ING. Butterfly разработала несколько сайтов, использующих мегаменю, однако этот подход применялся только тогда, когда это было сочтено целесообразным. Ниже приведены несколько примеров ярких дизайнов мегаменю.
Заключение
Навигация по меню является неотъемлемой частью веб-дизайна, поэтому важно создавать продуманные решения, основанные на потребностях ваших клиентов. Подводя итог горячим советам, вот контрольный список, на который стоит обратить внимание для вашего следующего веб-дизайна:
- Тщательно спланируйте карту сайта в начале проекта
- Общее правило — пользователи должны знать, где они, куда идут и где были!
- Предоставляет множество вариантов навигации
- Соблюдайте веб-соглашения
- Не бойтесь сохранить отображение гамбургер-меню на сайтах для ПК, если это необходимо.
- Используйте простые понятные термины
Источники и источники вдохновения для блогов
http: // blog.htc.ca/2013/09/03/web-design-conventions/
http://designbit.co.uk/2009/02/27/design-with-web-conventions/
http://www.bkmediagroup. com / blog / item / 116-web-Conventions-Creating-a-user-friendly-navigation
http://netaccountant.net/website-design-for-accountants/web-design-conventions/
http: // blog .teamtreehouse.com / popular-web-design-Trends-for-responsive-navigation
http://bradfrostweb.com/blog/web/responsive-nav-patterns/#top
http://frankchimero.com/talks/ what-screen-want / transcript /
http: // www.smashingmagazine.com/web-design-navigation-showcases/
50 стильных навигационных меню для вдохновения дизайном
Навигационное меню сайта — одна из самых заметных вещей, которые пользователи видят при первом посещении. Есть много способов создать меню навигации — и поскольку почти все веб-сайты имеют ту или иную форму навигации, дизайнеры должны расширить свои творческие возможности, чтобы создать замечательное и выдающееся.
В этой статье вы найдете набор красивых, креативных и стильных навигационных меню для вашего вдохновения. .
1. netdreams.co.uk
2. Отпуск в Теннесси
3. Андербозе
4. Альпийские луга
5. Белый дом
6. Отверстие в нашем Евангелии
7. Cognigen
8. Скейтпарк Хаттинген / Рур
9. Коллекция Эрнеста Хемингуэя
10. Томас Прайор
11.Навигант Консалтинг
12. Липпинкотт
13. Фирменный 07
14. ВЕБ-ДИЗАЙН TORRANCE
15. Мэтт Демпси
16. rzepak.pure.pl
17. Thuiven
18. Африканский тур 2008
19. Бамбуковый сок
20. Glocal Ventures
21. Worldwide Blogger Bake Off
22.Агами Креатив
23. Апрельское портфолио
24. Игры для нее от тебя
25. Tutorial9
26. Сара Лонгнекер
27. Kayintveen
28. Кафе Manndible
29. Креативные пространства
30. Дэвид Хеллманн
31. Viget Extend
32. Канды
33.День Красного Носа
34. Брэд Колбоу
35. csharpdesign.co.uk
36. Сара Хайленд
37. ОКБ
38. MacRabbit
39. Сырный
40. Нитрам + Нунча
41. Satsu Design
42. Проект «Африканский оазис»
43. Nuttersmark.com
44.toby-powell.co.uk
45. GIANT Creative
46. Органические продукты питания Ирландия
47. Портфолио Гийома Пачеко
48. Von Dutch Originals
49. Голубая луна
50. Привет, Джош
Связанное содержание
- 25 стильных дизайнов нижнего колонтитула
- 20 сайтов с красивой типографикой
- 40 Отличных дизайнов блогов
22 лучших шаблона меню веб-сайтов для творческих сайтов (Bootstrap) 2020
Меню веб-сайтов определяет общую оценку пользовательского опыта веб-сайта.Это один из немногих важных факторов, которые косвенно определяют рейтинг SEO сайта. Основными факторами, которые необходимо учитывать при разработке меню веб-сайта, являются: он должен быть легким для понимания и разборчивым; Если вы добавляете эффекты анимации в меню веб-сайта, убедитесь, что эффекты анимации работают быстро, чтобы пользователю не приходилось ждать, пока появится опция. Мы собрали одни из лучших бесплатных шаблонов меню веб-сайтов с упомянутыми выше качествами. Все эти шаблоны — просто вдохновение, которое вы можете использовать для своего сайта.Эти шаблоны нельзя просто загрузить и добавить на свой существующий веб-сайт. Код, использованный для создания этого шаблона, передается напрямую, чтобы помочь вам понять, как работает код. Таким образом, вы можете легко настроить эти бесплатные шаблоны меню веб-сайта.
Просмотр страницы в перспективе
Перспектива — это шаблон меню навигации в стиле Windows. Этот пакет шаблонов содержит шесть вариантов меню, охватывающих все четыре стороны экрана. Эффекты анимации чистые и гладкие с минимальным эффектом анимации.Иконки, используемые для обозначения пунктов меню, также аккуратные и жирные. Этот тип стиля навигации по меню лучше всего подходит для целевых страниц приложений и шаблонов полностраничной галереи. Оранжевый оттенок используется в качестве цветовой схемы по умолчанию для шаблона, если ваш шаблон соответствует другой цветовой схеме, вы можете настроить ее. Вам предоставлен весь код, используемый для всех типов навигации, так что вы можете получить общее представление о создании подобного меню веб-сайта.
Подробнее / СкачатьМногоуровневое меню
Многоуровневое меню — это хорошо продуманный дизайн веб-меню.Он в основном предназначен для шаблонов веб-сайтов онлайн-покупок. Этот дизайн веб-меню оставляет за собой стандартную левую боковую панель. Поскольку в меню есть отдельное пространство, разработчик эффективно использовал это пространство с помощью параметров динамического меню и функции навигации. Пользователь может легко отслеживать страницы, с которыми они столкнулись, с помощью этого дизайна хлебных крошек. На простых темных текстах оформления темы и в сети хорошо видны элементы. Визуальные эффекты также выглядят привлекательно в темной цветовой гамме. Шаблон находится в полностью рабочем состоянии, поэтому вы можете использовать код для создания собственного веб-меню.
Подробнее / СкачатьМногоуровневое нажимное меню
Этот бесплатный шаблон меню веб-сайта говорит сам за себя. Многоуровневое нажимное меню — это простой в использовании инструмент для создания многоуровневой навигации за пределами экрана. Вы можете использовать его для создания фантастической и удобной навигации по всему сайту. Что делает Multi-Level Push Menu, оно отодвигает ваш сайт в сторону (справа) и открывает упрощенное, но сложное меню, которое переводит пользователя в разные разделы вашей страницы.Если вы все еще в процессе добавления надежного меню на свой привлекательный веб-сайт, этот шаблон многоуровневого push-меню может быть тем, что вам следует рассмотреть. В конце концов, это бесплатно, и вы можете опробовать его столько или меньше, сколько захотите.
Анимация поиска по меню Apple
Как и в истинной моде Apple, этот шаблон анимации поиска по меню Apple делает вещи простыми, минимальными и точными. Я не знаю, для чего вы будете использовать этот макет, но я знаю, что он добавит элегантности вашему проекту или приложению.Независимо от того, используется ли этот образец исключительно в презентационных целях или на реальном веб-сайте, как вы считаете, он лучше всего соответствует вашей идее. Варианты на кончиках ваших пальцев, и вы также можете настроить внешний вид по своему вкусу. В конце концов, мы предлагаем вам только бесплатные шаблоны меню веб-сайтов, которые можно использовать на одной или нескольких страницах или просто поиграть с различными вариантами, которые они предлагают.
Навигация по стеку страниц
Навигация по стеку страниц — это усовершенствованная версия шаблона многоуровневого меню, упомянутого выше.Но интерфейс в этом шаблоне полностью переработан. Вместо постоянной боковой панели в этом шаблоне меню веб-сайта используется скрытое меню, при нажатии на опцию гамбургера вся страница отображается для отображения опции меню. Этот шаблон следует за стеком карточек, например опциями навигации, где пользователь может переключаться на нужные страницы, выбирая страницы или выбирая опцию меню. Эти визуальные эффекты также изящны и просты, просто с обзором пользователь может понять стиль навигации по этому шаблону.Этот шаблон веб-меню лучше подходит для полноразмерных шаблонов креативного дизайна.
Подробнее / СкачатьВертикальный макет
Вертикальный макет — это полностью анимированный интерактивный шаблон меню веб-сайта. Как следует из названия, это вертикальный макет меню, в этом шаблоне также используется опция меню в стиле гамбургера. Поскольку это шаблон, ориентированный на эффекты анимации, визуальные эффекты выполнены с большой осторожностью. Эффекты анимации плавные, без задержек. Вместо текста используются значки для символического изображения пункта меню.Используемые значки плоские и простые, что соответствует современной тенденции веб-дизайна. В демонстрации эта навигация по меню используется для одностраничного шаблона веб-сайта, практически этот стиль меню подходит только для одностраничных шаблонов. Если вы можете внести незначительные изменения в шаблон, вы можете использовать этот шаблон и для других типов шаблонов веб-сайтов.
Подробнее / СкачатьOne Page Navigation — это плавающий шаблон навигации по меню веб-сайта. Этот стиль меню также резервирует определенное пространство на левой боковой панели, но не отмечает никаких границ на главной странице.Но на подстранице появляется граница меню. Параметры меню просто сочетаются с остальным дизайном веб-страницы. Поскольку в этом шаблоне используются только значки, такой дизайн возможен. Визуальные эффекты также чистые и плавные с использованием хорошо закодированной структуры HTML и CSS. Этот тип пунктов меню веб-сайта знаком с творческим дизайном шаблона личного веб-сайта. Опять же, этот дизайн меню веб-сайта также лучше всего подходит для одностраничных макетов.
Подробнее / ЗагрузитьНавигация по холсту
Навигация по холсту — это вертикальный шаблон меню в стиле гамбургера.Чем этот шаблон отличается от остального дизайна меню, так это эффектом фоновой анимации, который вы получаете при раскрытии меню. Внеся небольшие изменения в шрифты меню, вы можете подогнать этот шаблон к шаблону вашего веб-сайта. Этот стиль меню веб-сайта лучше всего подходит для развлекательных и забавных шаблонов, таких как шаблоны веб-сайтов мероприятий и шаблоны музыкальных веб-сайтов.
Подробнее / ЗагрузитьПолностраничное введение и навигация
Полностраничное введение и навигация используют творческий стиль дизайна меню веб-сайта.Вместо традиционной навигации по меню верхней панели и навигации в стиле гамбургера сверху, в этом шаблоне используется нижнее меню навигации в стиле гамбургер. При нажатии на значок гамбургера меню веб-сайта занимает всю страницу, сдвигаясь сверху. Чтобы закрыть меню, вам нужно пройти весь путь вверх. С точки зрения дизайна это впечатляющий шаблон, но с точки зрения пользовательского опыта этот шаблон не самый лучший. Вместо полноценного дизайна страницы здесь подошел бы стиль расширения меню. Этот стиль навигации по меню веб-сайта лучше всего подходит для шаблонов веб-сайтов с фотографиями, где вы ожидаете, что пользователь получит визуальный эффект, не отвлекая его.
Подробнее / СкачатьРасширяющееся наложение материального дизайна
Расширяющееся наложение материального дизайна — это красочный плоский шаблон меню веб-сайта. Если ваш сайт ориентирован только на некоторые из ваших страниц и услуги предлагают, этот дизайн меню веб-сайта может вам помочь. Это уникальный шаблон меню веб-сайта, который вы не можете использовать или увидеть на некоторых веб-сайтах. Концепция, лежащая в основе этого шаблона, удивительна и в то же время креативна. Использование цвета Flat Material Design делает этот шаблон более очаровательным. Этот тип навигации по меню лучше всего подходит для шаблонов личных веб-сайтов, где вы можете продвигать вас, как только пользователи заходят на ваш сайт, и с помощью вариантов, приведенных ниже, они узнают о вас больше в интерактивном режиме.
Подробнее / СкачатьКруговая навигация
Круговая навигация более или похожа на шаблон меню пузырьковой навигации, упомянутый выше. Но у этого шаблона есть два варианта. Что отличает этот шаблон от пузырьковой навигации, так это более полная и чистая демонстрационная часть. Будучи разработчиком или пользователем, вы получите четкое представление о том, как его использовать и где использовать, увидев демо. Визуальные эффекты резкие и быстрые, это не заставляет пользователя ждать завершения анимации.Наряду с демонстрацией также предоставляется пошаговая интерактивная демонстрация того, как работает этот стиль меню. Для начала эта демонстрация будет очень полезна.
Подробнее / СкачатьГоризонтальное выдвигающееся меню
Если вы ищете вдохновение для меню веб-сайта для опции мегаменю, вам следует взглянуть на горизонтальное выдвигающееся меню. Этот шаблон разработан исключительно с учетом магазинов электронной коммерции. Дизайн навигации в раскрывающемся меню дает вам достаточно места для добавления изображения продукта и названия продукта.В раскрывающемся меню вы можете получить до двух строк и шести столбцов. В этом шаблоне используется структура HTML, CSS и javascript, и весь код, использованный для разработки этого шаблона меню веб-сайта, предоставляется вам напрямую. Таким образом, вы можете использовать код для разработки собственного меню в соответствии с вашими потребностями.
Подробнее / СкачатьМеню веб-сайта Google Nexus
Меню веб-сайта Google Nexus — это интерактивный шаблон меню веб-сайта. В дизайне шаблона используются как значки, так и подробное меню.Пошаговая анимация позволяет эффективно обрабатывать как значки, так и текст. Опять же, этот дизайн меню также является меню веб-сайта в стиле гамбургера с левой стороны. Анимация гладкая и быстрая, что делает этот шаблон идеально подходящим как для классических профессиональных веб-сайтов, так и для современных креативных веб-сайтов. Разработчик подробно рассказал о коде, использованном для создания этого шаблона. Приведенные объяснения ясны, поэтому даже новички могут понять, как работает код.
Подробнее / СкачатьЭффект меню Youtube
Эффект меню Youtube — это быстрый и элегантный шаблон меню веб-сайта.Универсальный дизайн этого меню делает его идеальным сочетанием как для настольной, так и для мобильной версии. В результате у вашего пользователя будет единая навигация по меню на разных устройствах. Как следует из названия, этот шаблон разработан на основе меню YouTube. Его уникальность заключается в анимационных эффектах. Визуальные эффекты в дизайне меню настолько быстрые, что пользователь может почти мгновенно получить параметры меню, щелкнув параметр меню. Как и большинство других бесплатных шаблонов меню веб-сайтов в этом списке, эффекты меню Youtube также используют фреймворк HTML, CSS и javascript.
Подробнее / СкачатьРасширяющийся столбец
Дизайн меню расширяющегося столбца — это вариант меню в творческом стиле. Этот шаблон не подходит для всех типов веб-сайтов. В одном из наших постов с коллекцией шаблонов личного веб-сайта мы упомянули шаблон Privado. Этот шаблон действительно удостоился особого упоминания в Awwwards. Шаблон полностью соответствует уникальному дизайну. Вместо использования традиционного макета меню параметры меню отображаются сразу на всем экране. Расширяющийся столбец также имеет аналогичную конструкцию.Каждый параметр меню представляет собой отдельную страницу, которая раскрывается при нажатии на параметр. В этом типе шаблона визуальные эффекты играют ключевую роль, чем дизайн. Эффекты анимации в этом шаблоне чистые, простые и интуитивно понятные.
Подробнее / СкачатьМеню веб-сайта, вдохновленное YouTube
Как следует из названия, если вы ищете меню для своего веб-сайта, вдохновленное YouTube, то вот оно. Отличный шаблон, который вы можете использовать и повторно использовать для всех своих проектов. Не только это, но вы также можете выполнить дополнительные настройки, чтобы он точно соответствовал вашим указаниям.Кроме того, вам также никогда не придется открывать свой кошелек, так как меню веб-сайта, вдохновленное YouTube, на 100% бесплатное. Вы можете сразу использовать это в своих интересах, оформить его соответствующим образом, и все. В кратчайшие сроки у вас будет готовый конечный продукт.
Значок анимированного меню
Значок анимированного меню — это шаблон дизайна меню для мобильного приложения. Этот дизайн меню не является быстро анимированным. Но вместо того, чтобы анимировать все меню, анимируется только значок.Такой подход сократил время ожидания появления пункта меню. Если вы занимаетесь созданием интерактивных визуальных эффективных богатых веб-элементов, то этот шаблон меню веб-сайта вас впечатлит. В этом шаблоне представлены два варианта: один — это хорошо масштабируемая анимация, а другой — с широким эффектом анимации. Весь код использовался для создания этого общего доступа напрямую, поэтому вы можете использовать его для создания собственного пользовательского меню веб-сайта.
Подробнее / СкачатьАнимация навигации
Этот шаблон на самом деле представляет собой набор эффектов анимации, которые вы можете использовать в шаблоне меню веб-сайта.Независимо от того, придерживаетесь ли вы традиционной навигации на верхней панели или липкой панели навигации, эти небольшие небольшие анимационные эффекты оживят ваш общий веб-дизайн. Этот веб-сайт содержит пятнадцать анимационных эффектов. Код, использованный для создания всех пятнадцати, доступен вам на их странице. Говоря о кодировании, в этом хорошо написанном шаблоне используются современные фреймворки HTML и CSS. В результате визуальные эффекты чистые и простые, поэтому их можно использовать на сайтах любого типа.
Подробнее / СкачатьScroll To Top
Вы могли видеть этот тип дизайна меню веб-сайта во многих одностраничных шаблонах.Параметры меню показаны чуть ниже главного изображения или раздела заголовка. Когда пользователь прокручивает вниз, строка меню остается в верхней части экрана. В этом веб-дизайне нет ничего нового, но новичкам этот шаблон меню веб-сайта будет полезен. В шаблоне используются HTML5, CSS3 и фреймворк Javascript.
Подробнее / СкачатьАдаптивный липкий заголовок
Адаптивный липкий заголовок — это интерактивный и современный шаблон строки меню веб-сайта. Строка меню размещается на верхней панели, но строка меню не видна, когда пользователь находится в разделе заголовка.Строка меню появляется только тогда, когда пользователь прокручивает страницу вниз. В демонстрационной версии шаблон используется для одностраничного шаблона. Этот шаблон находится в полностью рабочем состоянии, поэтому вы можете получить полное представление о дизайне и о том, как он работает, посмотрев на саму демонстрацию. Этот шаблон также использует HTML5, CSS3 и фреймворк Javascript.
Подробнее / СкачатьБоковое меню навигации V2
Боковое меню навигации — это шаблон меню вертикальной навигации на левой боковой панели веб-сайта.