меню » Скрипты для сайтов
Боковое выезжающее меню
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
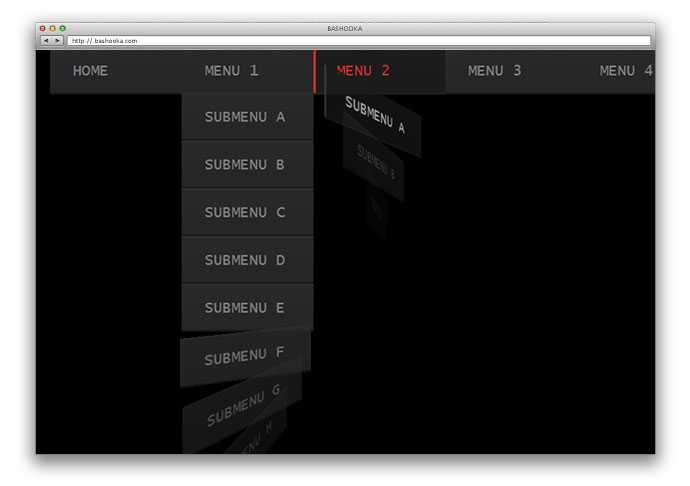
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Новаторство И Классика / WAYUP
За прошедшие годы мы уже видели множество разных тенденций в мире веб-дизайна; некоторые уходили в прошлое, некоторые, наоборот, будут еще долгое время использоваться и использоваться. Но каким бы странным это не было, за 2017 год применение некоторых трендов стало чем-то особенным. Иными словами, несмотря на кажущуюся их бесполезность и недолюбливание со стороны пользователей, веб-мастера применяют такие элементы в своих проектах. И что самое занятное, эти проекты получаются успешными.
Одной из таких тенденций является большое выпадающее меню или «мега-меню». Популярное несколько лет назад большее меню, увы, недолговечно, как тренд и элемент. Дизайнеры в большинстве рассматривают данную концепцию во вторую очередь. Но, так или иначе, они до сих пор встречаются и используются. Это десктопные проекты, что также включают в себя и элементы мобильного дизайна. И практически бесконечной популярности этого элемента есть вполне логичное объяснение.
И практически бесконечной популярности этого элемента есть вполне логичное объяснение.
Вне зависимости от количества новых веяний и веб-сайтов, которые угасают или разгораются вовсю, основное внимание мастеров всегда уделяется улучшению пользовательского опыта или UX. При помощи навигации, будь это полноэкранная или одностраничная прокручиваемая, мы пытаемся удовлетворить два требования: простота использования и удобство работы. Именно поэтому, казалось бы, похожие друг на друга тематически и типически сайты могут иметь совсем разное восприятие у пользователей.
Свою популярность большое меню приобрело с ростом числа проектов e-commerce. И причина в том, что оно сильно отличается от обычных больших выпадающих списков. Иными словами, вместо того, чтобы просто раскрыться вниз, оно расширяется и расширяется, а также имеет много колонок.
Сейчас мегаменю в моде, что ни говори. И посетители одним взглядом на него формируют правильное направление тематики, типа, позиционирования контента на данном сайте. Если мега-меню позволит упросить посетителям доступ к еще большей информации на сайте, то, разумеется, его мастера создают. Однако эта тенденция совершенно неприменима к мобильному веб-дизайну, поскольку на малых по размеру экранах для такого большого меню попросту нет места. И все равно, мега-меню имеет большую популярность.
Если мега-меню позволит упросить посетителям доступ к еще большей информации на сайте, то, разумеется, его мастера создают. Однако эта тенденция совершенно неприменима к мобильному веб-дизайну, поскольку на малых по размеру экранах для такого большого меню попросту нет места. И все равно, мега-меню имеет большую популярность.
Так какие идеи используют веб-дизайнеры для того, чтобы такая большая навигация органически вписывалась в проект в целом? Какие новаторские решения можно увидеть на просторах интернета?
МаркерыМаркеры для ссылок подменю представляют собой небольшие индикаторы, подсказывающие пользователям о том, что существует еще группа ссылок с информацией. Это бывают точки, квадратики, стрелки или что-то подобное, но незаметное. И да, пользователи достаточно умны, чтобы понять, что данные символы или выделения со стрелкой указывают на иерархию. Например, Microsoft, Nvidia, Bahamas, 1c-interes, Walmart, action envelope. При этом некоторые меню дополнительно оснащены стрелкой вниз, сообщая о том, что пункт содержит раскрывающийся список из дополнительных ссылок.
Но иногда стрелочки подменю могут появляться только при наведении указателя мышки. Это может и красиво, анимационно, но не всегда удобно для пользователя. Задача веб-дизайна – создание удобства для пользователя в ознакомлении с информацией.
Мелко и незаметноЭто способно сводить с ума в попытке понимания, но почему-то это используют. Большое выпадающее меню создают с таким маленьким шрифтом и крошечными отступами между строк, что все буквально сливается в одну «кашу». Словно веб-дизайнерам не хватает пространства на холсте. Раскрывающееся подменю интернет-магазина Ozon.ru текст имеет настолько мелкий шрифт, будто бы мастера старались объять необъятное. И это при том, что кликать нужно строго по тексту ссылку. Если кликнуть рядом, то переход на страницу не произойдет.
Но если посмотреть на аналоги, те же Microsoft и NVidia, то по пунктам меню можно кликать и рядом с текстом. То есть, независимо от того, что шрифт мелкий, окружающее пустое пространство используется полностью и с пользой, что делает навигацию гораздо удобнее.
Интересно решение на clipper round the world, где меню не крупное, но при наведении на ссылки можно увидеть, что они кликабельны. Сами они расположены широко и активны как текст, так и отступы рядом с ним. Блочный вариант элементов меню позволяет разумнее распределять свободное пространство.
Анимация при наведенииHover-эффект позволяет дизайнерам отказаться от иконок и использования пустого пространства и наглядно говорит о том, что ссылка содержит подменю. Обычно веб-мастера используют CSS hover для создания подсвечивания. Это отличная идея для наглядности и удобства. Посетителям гораздо приятнее подвести курсор к ссылке и увидеть список подменю, дабы узнать, есть ли там что-то нужное для него.
Анимация выделения может выглядеть как изменение цвета шрифта, появление подчеркивания, выделение маркером, свето-теневая игра и многое иное, на что хватает фантазии.
Варианты меню на royal robbins, thbhotels, dx3webs, luxe, treblecone поражают своим разнообразием. Где-то анимирован текст, где-то дополнительно иконки, выделения, цвет шрифта и даже его размер. Каждый веб-дизайн имеет собственный стиль, поэтому не стоит стремиться к стандарту использования черного и белого. Но так или иначе, активные ссылки должны выделяться и окрашиваться.
Где-то анимирован текст, где-то дополнительно иконки, выделения, цвет шрифта и даже его размер. Каждый веб-дизайн имеет собственный стиль, поэтому не стоит стремиться к стандарту использования черного и белого. Но так или иначе, активные ссылки должны выделяться и окрашиваться.
И, разумеется, что один из дополнительных цветов рабочей палитры будет как раз кстати. На сайте Nvidia как раз существует смена сероватого цвета на зеленый при наведении курсора, поскольку металлик (серый), черный и зеленый – основные цвета компании. Но в случае с AMD использование черного и белого более чем оправдано, ибо вместе с красным – это основные цвета бренда.
Мгновенное открытиеСовмещая JQuery с CSS3 можно сделать невероятно красивую и мощную анимацию для веба. Выпадающее меню обычно использует анимацию скольжения или замирания в области зрения. Иными словами, когда мы подводим курсор мышки к пункту основного меню, то можем увидеть или резкое появление ниспадающего списка ссылок, или чуть плавное соскальзывание, или даже появление и замирание, сколько бы мы не переводили курсор на разные пункты этого меню. Речь идет о Asus, Ozon.ru, Samsung, Boutique Olympique Lyon . Скриншотами такое передать сложно, посему посетить их лучше лично.
Речь идет о Asus, Ozon.ru, Samsung, Boutique Olympique Lyon . Скриншотами такое передать сложно, посему посетить их лучше лично.
Но анимация всегда служит некой цели, поэтому UI/UX дизайнеры стараются использовать её практически. Оживить интерфейс, привлечь внимание посетителя, повлиять на эмоции, заворожить взор. Но никак не замедлить процесс работы с сайтом. Обычно задержка анимации рекомендуется не более 1,5 секунд, но иногда мастера делают 2 секунды. Разумеется, если это оправдано.
Например, сайт css menu maker имеет быстро выпадающее меню, продолжительностью около 300 миллисекунд. Но анимация осуществляется, только если курсор переводится в другое место. Это пример реально быстрой анимации; анимации, которая ощущается подсознательно пользователем и которая совершенно не перегружает собой общий дизайн сайта.
Секрет мега-менюТаким образом, раздумывая стоит ли вообще использовать мега-меню или нет, популярно оно или устарело, стоит обратиться на сайты крупнейших компаний, на которых, как ни странно, оно есть.
- Простота. Не постоянно выскакивающее при малейшем наведении курсора на пункт основного меню, наглядное и понятное, где существует подменю, а где нет.
- Доступность. Мега-меню нужна структурность, логичность. Если существует пункт «Технологии», то подпункты не должны пересекаться с ссылками основного меню на сайте AMD. Пусть на странице рассказывается и о процессорах, и о видеокартах, и о архитектуре ядер. Но все это также можно найти в Продукты – Компоненты. Цель мега-меню – сориентировать посетителя на большом сайте с огромным числом контента.
Классические и проверенные временем выпадающие списки в наши дни выгладят все же громоздко и тяжело. Именно поэтому их стараются сделать небольшими по количеству ссылок, использовать сероватый цвет шрифта и малый его размер. Тем не менее, мегаменю обладает большим потенциалом, будучи в состоянии легко сортировать информацию без заполнения собой пространства окна браузера. И на пути к такому превосходному проявлению большого меню веб-дизайнеры находят возможности усовершенствования данного элемента сайта. Новаторство и стандартизация принципов сайтостроения сливаются и дарят нам необычные решения, оригинальные, красивые и функциональные.
Тем не менее, мегаменю обладает большим потенциалом, будучи в состоянии легко сортировать информацию без заполнения собой пространства окна браузера. И на пути к такому превосходному проявлению большого меню веб-дизайнеры находят возможности усовершенствования данного элемента сайта. Новаторство и стандартизация принципов сайтостроения сливаются и дарят нам необычные решения, оригинальные, красивые и функциональные.
Boutique Olympique Lyon помогает сориентироваться даже тем, кто не силен в французском языке, ибо все ссылки меню имеют соответствующую иконку: носки, футболки, шорты, куртки, мячи, перчатки, флаги, шлепанцы и прочее.
Gibbston valley дарит посетителям совершенно иной взгляд на меню: и текстовое, и иллюстрированное. Каждая ссылка подменю обладает своей иллюстрацией и явно показывает, о чем будет идти речь в материале.
Le slip francais также создан по аналогии с предыдущим примером, но вместо фотографий мастера использовали иконки, выполненные в тематическом стиле интернет-магазина, да и страны в целом (синий-красный-белый).
Reservoir-la обладает весьма элегантным меню, полностью соответствующее эстетике всего сайта. При небольшом размере шрифта надписи вполне читаемы, а боковое рекламное изображение дает четкое и наглядное представление чему посвящён данный раздел. По аналогии создан и Camelbak
Но если посмотреть на сайт Gsi outdoors, то можно увидеть, что все варианты оригинального использования и необычной стилистики использованы в одном мега-меню. Здесь и список с рекламным изображением, и иллюстрированные ссылки, и обычные текстовые. Смотрится свежо и удобно.
И еще два крупных и новаторских решения. Это Комплекс градостроительной политики и строительства города Москвы и kremlin.ru. Решения разные, но обойти их строной невозможно.
Первый проект имеет мега-меню, но оно раскрывается вниз и образует строго две колонки. При этом анимация немного увеличена по времени и потому она плавная и очень заметная. Да, мега-меню всегда строго на одном месте, полностью текстовое, но аккуратное, наглядное и простое.
Во втором примере, мегаменю создавалось не как классический список, но в виде нескольких линий меню. При этом каждый пункт верхней линии имеет свои подпункты на нижней. И все без исключения располагаются горизонтально, друг за другом. Аналогично создано и меню проекта W2C Customs Trade Management.
ИтогиЭлектронная коммерция, новостные сайты, интернет-журналы и проекты со сложной информационной иерархией всегда будут предпочитать использовать мегаменю с богатыми возможностями. Они позволяют охватить все категории и представить их взору посетителей простым и интуитивно понятным образом, экономя время пользователя и пространство на холсте. При добавлении иконок или иллюстраций, если позволяет тематика проекта, меню получается чуть более информативным и понятным.
Да, мега-меню улучшает изучение вашего сайта, помогает найти нужное и соответственно продать больше. Но оно не применимо для мобильных платформ, оно может не сочетаться с некоторыми трендами веб-дизайна, оно может раздражать посетителей своим объемом.
Но всегда нужно помнить – при правильном использовании его функционал оправдан. И именно поэтому выпадающих списков может быть один или два. Идей использования очень много и, да, мега-меню не столько популярны, сколько необходимы при определённых условиях
15 веб-сайтов с вдохновляющим дизайном меню
Несколько вещей так важны для пользовательского опыта, как меню. Выступая в качестве дорожной карты для сайта, а также, в некоторой степени, в качестве «средства передвижения» для пользователей, чтобы добраться до определенного места, меню является навигационным элементом номер один и, как таковое, должно выполняться. в совершенстве.
Можно много говорить о том, что представляет собой хорошее меню веб-сайта с точки зрения UX.  Мы привыкли находить его в определенных местах — чаще всего это меню заголовка, расположенное вверху страницы, или боковое меню, расположенное слева или справа от основного контента. Все чаще и чаще дизайнеры выбирают скрытые полноэкранные меню, доступ к которым осуществляется с помощью значков гамбургеров или открывателей различной формы. В любом случае, нам редко приходится искать меню. То есть, если навигация была спроектирована правильно.
Мы привыкли находить его в определенных местах — чаще всего это меню заголовка, расположенное вверху страницы, или боковое меню, расположенное слева или справа от основного контента. Все чаще и чаще дизайнеры выбирают скрытые полноэкранные меню, доступ к которым осуществляется с помощью значков гамбургеров или открывателей различной формы. В любом случае, нам редко приходится искать меню. То есть, если навигация была спроектирована правильно.
То же самое касается взаимодействий. Меню (и их элементы) не должны быть анимированы, но лучше, если они будут. Микровзаимодействия служат индикаторами того, что определенное действие было выполнено или произойдет, если мы щелкнем, прокрутим или наведем курсор. Возьмем, к примеру, анимацию при наведении — она указывает, что если мы нажмем на элемент, он перенесет нас в определенное место.
И так далее, и тому подобное. Пока мы просто констатируем очевидное. Хорошее меню означает хорошую навигацию, хорошая навигация означает хороший UX, а хороший UX означает успех.
Особенность веб-дизайна в том, что когда он хорош, он хорош во всех аспектах — функциональном и эстетическом. У вас может быть абсолютно честное, функциональное и практичное меню, которое ничего вам не даст, потому что оно пресное, скучное, легко забываемое. У вас также может быть яркое меню с тщательно продуманными взаимодействиями, великолепной типографикой и множеством украшений, но если вашим посетителям будет трудно его использовать, если им даже придется
Меню сайта может быть и тем, и другим. Это может быть инновационный , практичный и , великолепный и утилитарный .
Итак, давайте попробуем выяснить, что именно выделяет меню. Для этого мы собираемся проверить некоторые из наших любимых веб-сайтов с инновационными, ослепительными, стильными, элегантными, дерзкими меню. Короче говоря, мы попытаемся выяснить, что делает дизайн меню вдохновляющим. Следите за новостями, как мы проходим:
Короче говоря, мы попытаемся выяснить, что делает дизайн меню вдохновляющим. Следите за новостями, как мы проходим:
Джулия Джонсон
Студия Байя
Никколо Миранда
МЮТЭК Монреаль
Парк Верхолы Релакс
Крэй Крэй
Фанатское исследование Spotify
Ле Пуз
Системы синтеза Содружества
Ювелирные изделия Ароз
Мэтью Фишер
Студия Джона Уэя
Гленн Каттиу
Кацпер Хлебович
Тур по мосту
Джулия Джонсон
Для своего веб-сайта-портфолио фотограф Джулия Джонсон создала прекрасное сочетание ретро-эстетики и современных интерактивных элементов веб-дизайна, в котором преобладает большой логотип Helvetica. Жирный шрифт шрифта отражается в открывающем меню , состоящем из двух толстых черных черточек. При нажатии на значок открывается меню, которое повторяет эстетическую линию главной страницы — шрифт Helvetica задает доминирующее настроение, умело сочетаясь с ярким оранжевым фоном. Несколько урезанный характер меню становится более динамичным, когда мы наводим курсор на пункты меню, что вызывает изменение цвета фона и всплывающие изображения портфолио, поэтому у нас здесь в основном два настроения — одно минималистское, а другое более громкое и существенное. .
Жирный шрифт шрифта отражается в открывающем меню , состоящем из двух толстых черных черточек. При нажатии на значок открывается меню, которое повторяет эстетическую линию главной страницы — шрифт Helvetica задает доминирующее настроение, умело сочетаясь с ярким оранжевым фоном. Несколько урезанный характер меню становится более динамичным, когда мы наводим курсор на пункты меню, что вызывает изменение цвета фона и всплывающие изображения портфолио, поэтому у нас здесь в основном два настроения — одно минималистское, а другое более громкое и существенное. .
Baillat Studio
Веб-сайт монреальской студии Baillat, специализирующейся на брендинге, дизайне, движении и творческом направлении, определенно не минималистский. Привлекающая внимание пользовательская типографика, полноразмерные видеоразделы, интерактивные списки и большой текст занимают главную страницу несколько громко, поэтому в макете практически нет места для важных навигационных ссылок — по крайней мере, без беспорядка. Вот почему дизайнеры спрятали меню за круглой открывашкой в правом верхнем углу — тоже хорошее место для него, учитывая, что большинство людей интуитивно ищут его там. При нажатии на значок открывается полноэкранное меню, которое имеет гораздо более воздушную и аккуратную компоновку с большими горизонтальными секциями интерактивного текста. Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид . Приятным штрихом является большой X, который закрывает меню, поскольку мы знаем, как трудно обнаружить и щелкнуть эти средства закрытия меню.
Вот почему дизайнеры спрятали меню за круглой открывашкой в правом верхнем углу — тоже хорошее место для него, учитывая, что большинство людей интуитивно ищут его там. При нажатии на значок открывается полноэкранное меню, которое имеет гораздо более воздушную и аккуратную компоновку с большими горизонтальными секциями интерактивного текста. Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид . Приятным штрихом является большой X, который закрывает меню, поскольку мы знаем, как трудно обнаружить и щелкнуть эти средства закрытия меню.
Никколо Миранда
Когда дело доходит до великолепно оформленных, вдохновляющих меню, мы не можем не вернуться к одному из наших старых знакомых, чей веб-сайт мы упоминали в нашей статье о стиле плакатов в веб-дизайне, Никколо Миранде. Для своего веб-сайта-портфолио талантливый веб-дизайнер и разработчик решил воссоздать макет в газетном стиле с множеством восхитительных деталей и поворотов, которые намекают на печатные СМИ и телевидение старой школы. Это также искусная демонстрация веб-взаимодействия и анимации, и меню веб-сайта является одним из лучших примеров. Простая иконка открывает полноэкранное меню с эффектом порванной бумаги, заголовок в стиле газетного заголовка и крупная типографика Canopee , придающая дизайну ретро-характер. Элемент, указывающий на раздел, в котором мы сейчас находимся, имеет красную линию над линией, а буквы немного расширяются при наведении курсора. И это почти все. Это функционально простое и визуально очень хорошо продуманное меню, которое может служить примером правильного UX меню.
Это также искусная демонстрация веб-взаимодействия и анимации, и меню веб-сайта является одним из лучших примеров. Простая иконка открывает полноэкранное меню с эффектом порванной бумаги, заголовок в стиле газетного заголовка и крупная типографика Canopee , придающая дизайну ретро-характер. Элемент, указывающий на раздел, в котором мы сейчас находимся, имеет красную линию над линией, а буквы немного расширяются при наведении курсора. И это почти все. Это функционально простое и визуально очень хорошо продуманное меню, которое может служить примером правильного UX меню.
MUTEK Montreal
Для выпуска известного фестиваля цифрового творчества и электронной музыки MUTEK Montreal в 2022 году дизайнеры выбрали громкий, даже кричащий стиль с крупной типографикой, неоновыми цветами и сильными навигационными элементами. Окно меню, расположенное в правом верхнем углу, имеет геометрическую форму — при нажатии оно становится квадратом, содержащим круг с X, который можно перемещать с помощью курсора. Текст меню большой и частично перекрывается другим текстом, но по сути представляет собой просто белые буквы на голубом фоне. Левая часть меню статична и состоит из изображения. В этом меню нет ничего действительно революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Однако это хорошо продуманное, информативное и практичное меню , которое идеально вписывается в общую атмосферу веб-сайта и отлично справляется со своей реальной задачей, заключающейся в предоставлении посетителю любой важной информации о фестивале.
Текст меню большой и частично перекрывается другим текстом, но по сути представляет собой просто белые буквы на голубом фоне. Левая часть меню статична и состоит из изображения. В этом меню нет ничего действительно революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Однако это хорошо продуманное, информативное и практичное меню , которое идеально вписывается в общую атмосферу веб-сайта и отлично справляется со своей реальной задачей, заключающейся в предоставлении посетителю любой важной информации о фестивале.
Verholy Relax Park
Спа-отель Verholy Relax Park, спрятанный в лесах Полтавской области, обещает идеальное расслабляющее погружение в природу в роскошной обстановке. Сайт отеля элегантен и утончен, сочетая темно-зеленый фон с тонкими и светлыми линиями интерфейса и значками. Доступ к меню осуществляется нажатием на значок в верхнем левом углу главной страницы, и оно открывается в виде полноэкранного макета, состоящего из двух разделов. В левом разделе представлены пронумерованные интерактивные ссылки на соответствующие страницы, а в правом отображаются изображения, относящиеся к рассматриваемому разделу. Две секции соединены тонкой изогнутой линией, контрастирующей с более строгими линиями сетки, изображенными на макете. Еще одним отличием прямых и резких элементов меню является курсор — маленькая точка, которая увеличивается при наведении курсора на пункты меню.
В левом разделе представлены пронумерованные интерактивные ссылки на соответствующие страницы, а в правом отображаются изображения, относящиеся к рассматриваемому разделу. Две секции соединены тонкой изогнутой линией, контрастирующей с более строгими линиями сетки, изображенными на макете. Еще одним отличием прямых и резких элементов меню является курсор — маленькая точка, которая увеличивается при наведении курсора на пункты меню.
Craie Craie
Craie Craie — лионская студия архитектуры и дизайна интерьеров, известная своим изысканным стилем и безупречным вкусом, о чем свидетельствует и веб-сайт ее портфолио. Сочетание очень светло-розового с ярко-красным, макет главной страницы на основе сетки говорит о творчестве и индивидуализме, но настоящее визуальное удовольствие скрыто за открывающим меню в форме звезды. Полноэкранное меню открывается снизу довольно быстрым, но плавным переходом, заполняя экран прекрасным ярко-красным цветом. Тонкие светло-розовые линии сетки сочетаются с вертикальным текстом того же цвета и служат ссылками на страницы «Проекты», «Студия» и «Контакты». Логотип студии, а также несколько небольших экземпляров текста белого цвета, что было разумным выбором — один только розовый цвет сделал бы дизайн, возможно, немного женственным или, может быть, модным (розовый и красный были одними из самых популярных цветовых комбинаций на протяжении многих лет). , а белый на красном вызовет слишком сильный контраст. Всю композицию завершает маленькая черная точка для курсора, визуально связывающая все меню воедино.
Тонкие светло-розовые линии сетки сочетаются с вертикальным текстом того же цвета и служат ссылками на страницы «Проекты», «Студия» и «Контакты». Логотип студии, а также несколько небольших экземпляров текста белого цвета, что было разумным выбором — один только розовый цвет сделал бы дизайн, возможно, немного женственным или, может быть, модным (розовый и красный были одними из самых популярных цветовых комбинаций на протяжении многих лет). , а белый на красном вызовет слишком сильный контраст. Всю композицию завершает маленькая черная точка для курсора, визуально связывающая все меню воедино.
Исследование фанатов от Spotify
Еще один веб-сайт, который настолько великолепен, что мы просто обязаны писать о нем несколько раз (помните нашу статью о фиолетовых веб-сайтах?), Исследование фанатов от Spotify сегодня находится в центре нашего внимания из-за его инновационного подхода к меню. дизайн. Обычно мы привыкли находить меню либо в заголовке, либо за открывателем меню, спрятанным в углу страницы. На этот раз мы смотрим в центр. Интерактивная иконка, напоминающая объемные или басовые партии, расположена посередине шапки, красная на фиолетовом фоне, в соответствии с исходной цветовой палитрой сайта. При щелчке по значку открывается полноэкранное меню, состоящее из перетаскиваемых элементов, от одного до 15. Градиентная инфографика, похожая на постер, имеет цветовую кодировку и тематически сгруппирована по показателям, включая охват, вовлеченность, выпуск и продажи. Конечно, по каждому элементу можно щелкнуть, чтобы открыть более подробную информацию. Что интересно, меню не предлагает ссылок на другие страницы — вместо этого предлагается тот же самый контент ниже , так сказать, в теле страницы. Таким образом, меню представляет собой просто альтернативный способ визуального представления данных — в форме дайджеста, поскольку приведенные ниже разделы являются более подробными и подробными и снабжены ссылками на дополнительные ресурсы.
На этот раз мы смотрим в центр. Интерактивная иконка, напоминающая объемные или басовые партии, расположена посередине шапки, красная на фиолетовом фоне, в соответствии с исходной цветовой палитрой сайта. При щелчке по значку открывается полноэкранное меню, состоящее из перетаскиваемых элементов, от одного до 15. Градиентная инфографика, похожая на постер, имеет цветовую кодировку и тематически сгруппирована по показателям, включая охват, вовлеченность, выпуск и продажи. Конечно, по каждому элементу можно щелкнуть, чтобы открыть более подробную информацию. Что интересно, меню не предлагает ссылок на другие страницы — вместо этого предлагается тот же самый контент ниже , так сказать, в теле страницы. Таким образом, меню представляет собой просто альтернативный способ визуального представления данных — в форме дайджеста, поскольку приведенные ниже разделы являются более подробными и подробными и снабжены ссылками на дополнительные ресурсы.
Le Puzz
Если сегодня наш следующий веб-сайт не поднимет вам настроение, то ничего не поднимет. Le Puzz, позиционируемый как Wonderfully Whimsical Weirdo Wigsaw Wuzzle Wumpany, собирает, продает и создает случайные пазлы с винтажным качеством и атмосферой. Мало того, что Le Puzz воссоздает эстетику 1970-х и 1980-х годов, они также обещают, что качество их головоломок (среди прочего, толщина деталей) может сравниться только с теми старыми школьными головоломками, которые были у нас в детстве. настолько твердые, что вы можете забрать их со стола целиком, как только они будут готовы. 9Веб-сайт 0005 Le Puzz восхитительно странный и игривый, но даже на секунду не думайте, что эта атмосфера не является результатом кропотливой дизайнерской работы. От дизайна макета до палитры, от шрифтов до анимации, каждый элемент дизайна точен. Основной цвет бренда — теплый желтый с оттенком ретро, который используется как для коробок с головоломками, так и для некоторых элементов веб-сайта, таких как заголовок. Le Puzz выбрал — простое и понятное меню заголовка, разделенное линиями сетки на несколько аккуратных разделов, чтобы посетители могли быстро и легко найти то, что им интересно. Цвета разделов меню меняются при наведении, меняясь с желтого на черный, вот и все. Простое и понятное, это меню идеально поддерживает общий стиль сайта и выполняет свою работу без каких-либо притязаний.
Le Puzz выбрал — простое и понятное меню заголовка, разделенное линиями сетки на несколько аккуратных разделов, чтобы посетители могли быстро и легко найти то, что им интересно. Цвета разделов меню меняются при наведении, меняясь с желтого на черный, вот и все. Простое и понятное, это меню идеально поддерживает общий стиль сайта и выполняет свою работу без каких-либо притязаний.
Commonwealth Fusion Systems
Компания Commonwealth Fusion Systems, занимающаяся поиском, исследованием и производством экологически чистой энергии, стремится обеспечить наиболее эффективный способ использования термоядерной энергии для коммерческого использования. Его работа сочетает в себе науку, технологии и инженерию с использованием самых современных решений, а веб-сайт компании является соответствующим современным и функциональным. Обратите внимание: когда мы говорим «современный», мы не имеем в виду замысловатый моушн-дизайн и сложные страницы, которые долго загружаются. Скорее, мы имеем в виду простой, чистый дизайн, учитывающий только самые практичные и эффективные элементы современных тенденций веб-дизайна . Хорошим примером является меню — , расположенное в виде сетки, с четкими геометрическими разделами и разборчивой профессиональной типографикой NB International Mono, оно излучает дух знаний и инноваций . Секции полые, но заполняются белым цветом при наведении курсора, указывая на то, что по ним можно щелкнуть. Они также немного асимметричны — левая часть содержит четыре раздела с пунктами меню, а правая часть, которая служит держателем для названия компании в дальнем правом углу, длиннее. Тем не менее, здесь нет ощущения дисбаланса, возможно, потому, что все меню выглядит так, как будто оно следует некоторому математическому порядку, о котором нам не обязательно знать, чтобы оценить его элегантную простоту.
Скорее, мы имеем в виду простой, чистый дизайн, учитывающий только самые практичные и эффективные элементы современных тенденций веб-дизайна . Хорошим примером является меню — , расположенное в виде сетки, с четкими геометрическими разделами и разборчивой профессиональной типографикой NB International Mono, оно излучает дух знаний и инноваций . Секции полые, но заполняются белым цветом при наведении курсора, указывая на то, что по ним можно щелкнуть. Они также немного асимметричны — левая часть содержит четыре раздела с пунктами меню, а правая часть, которая служит держателем для названия компании в дальнем правом углу, длиннее. Тем не менее, здесь нет ощущения дисбаланса, возможно, потому, что все меню выглядит так, как будто оно следует некоторому математическому порядку, о котором нам не обязательно знать, чтобы оценить его элегантную простоту.
Aroz Jewelry
Использование линий сетки в веб-дизайне, безусловно, является одним из наиболее эффективных способов обеспечить четкие макеты с контентом, который легко воспринимается. Когда они тонкие и тонкие, линии сетки также добавляют элегантности дизайну, поэтому мы так часто видим их на веб-сайтах во всех нишах. Aroz Jewelry, например, выбрала тонких линий, которые разделяют части заголовка (или, скорее, заголовочный элемент и верхнюю панель) как по горизонтали, так и по вертикали, определяя разделы и сохраняя содержание хорошо организованным . В прозрачном верхнем колонтитуле размещены элегантные белые элементы без разделительных линий, создающие ощущение свежести и легкости. На некоторые пункты меню при наведении курсора открывается мегаменю со сплошным белым фоном, так как здесь жизненно важны удобочитаемость и точность, в то время как на другие можно просто щелкнуть, чтобы перейти на отдельные страницы.
Когда они тонкие и тонкие, линии сетки также добавляют элегантности дизайну, поэтому мы так часто видим их на веб-сайтах во всех нишах. Aroz Jewelry, например, выбрала тонких линий, которые разделяют части заголовка (или, скорее, заголовочный элемент и верхнюю панель) как по горизонтали, так и по вертикали, определяя разделы и сохраняя содержание хорошо организованным . В прозрачном верхнем колонтитуле размещены элегантные белые элементы без разделительных линий, создающие ощущение свежести и легкости. На некоторые пункты меню при наведении курсора открывается мегаменю со сплошным белым фоном, так как здесь жизненно важны удобочитаемость и точность, в то время как на другие можно просто щелкнуть, чтобы перейти на отдельные страницы.
Мэтью Фишер
В последнее время мы наблюдаем рост веб-сайтов, дизайн которых в значительной степени зависит от типографики — громких, крупных, отличительных или идиосинкразических шрифтов, которые составляют большую часть визуальной идентичности сайта. Портфолио нью-йоркского художника и дизайнера Мэтью Фишера является одним из примеров этой тенденции. Это элегантное и тщательно отполированное изображение работ Фишера, которое не настолько перегружено изображениями, как можно было бы ожидать от его работ. Большой счетчик служит предварительным загрузчиком, за которым следует ползунок, отображающий выбранные изображения, а затем нас приветствует главный раздел, в котором большими буквами написано «Арт-объекты». Меню четко обозначено в верхнем левом углу и открывается плавным анимированным переходом с чем-то вроде эффекта занавески. В вертикальном пронумерованном разделе слева отображаются пункты меню, сочетающие типографику с засечками и без засечек, а также эффект прокрутки и изменения шрифта при наведении курсора. Наведение также вызывает изменение изображений, которые появляются слева — у каждого пункта меню есть назначенное изображение, которое появляется при взаимодействии с этим конкретным элементом. Меню полностью монохромное — белые буквы на черном фоне, с черно-белыми изображениями.
Портфолио нью-йоркского художника и дизайнера Мэтью Фишера является одним из примеров этой тенденции. Это элегантное и тщательно отполированное изображение работ Фишера, которое не настолько перегружено изображениями, как можно было бы ожидать от его работ. Большой счетчик служит предварительным загрузчиком, за которым следует ползунок, отображающий выбранные изображения, а затем нас приветствует главный раздел, в котором большими буквами написано «Арт-объекты». Меню четко обозначено в верхнем левом углу и открывается плавным анимированным переходом с чем-то вроде эффекта занавески. В вертикальном пронумерованном разделе слева отображаются пункты меню, сочетающие типографику с засечками и без засечек, а также эффект прокрутки и изменения шрифта при наведении курсора. Наведение также вызывает изменение изображений, которые появляются слева — у каждого пункта меню есть назначенное изображение, которое появляется при взаимодействии с этим конкретным элементом. Меню полностью монохромное — белые буквы на черном фоне, с черно-белыми изображениями. Это элегантный и яркий дизайн, а непоследовательность в типографике добавляет ему остроты.
Это элегантный и яркий дизайн, а непоследовательность в типографике добавляет ему остроты.
Jon Way Studio
Джон Уэй — креативный бренд-партнер и стратег с более чем 13-летним опытом работы с брендами, компаниями и частными лицами. Уэй уделил много внимания веб-сайту своего портфолио, используя нестандартную типографику, разделы с видео и современный чистый макет, определяемый горизонтальными линиями сетки. Меню «классического» типа, если оно вообще есть. Это прозрачное меню заголовка с чистыми, читаемыми элементами без каких-либо разделителей или линий между ними. При наведении курсора элементы меню подчеркиваются пунктиром, что указывает на кликабельность. Этот чистый и опрятный внешний вид служит противовесом несколько более загруженному разделу героев , который показывает динамическое взаимодействие между очень большим и очень маленьким типографикой, за которым следует шумный раздел видео. Кроме того, он обеспечивает хороший UX благодаря чистой и простой навигации.
Glenn Catteeuw
Статический шум, сетка и точно настроенный монохроматический характер — основные стилистические компоненты веб-сайта-портфолио Glenn Catteeuw, цифрового дизайнера из Бельгии. Никогда не нарушая уникальной атмосферы веб-сайта, Catteeuw создал захватывающий и, казалось бы, простой макет, основанный на сетке, которая напоминает проектные документы и имеет несколько аналоговое качество. Меню грамотно размещено в правом нижнем углу сетки, а если быть точнее, то в той части, которой на самом деле не хватает нескольких квадратов сетки. Геометрическое и точное, как и остальная часть макета, меню непретенциозное, но яркое. Он имеет простые рукописные эффекты при наведении курсора — надрез или кружок, что придает дизайну шарм и теплоту. Анимации и интеракции дискретны и продуманы до мелочей, что способствует связному и единообразному дизайну страницы.
Kacper Chlebowicz
Толстая, гиперстилизованная, анимированная буква K приветствует нас в качестве прелоадера для сайта польского арт-директора Kacper Chlebowicz, прежде чем занять свое место в левом верхнем углу в качестве логотипа сайта. Между тем, фамилия Хлебовича, написанная огромными буквами, занимает центральное место на оживленном фоне абстрактных форм. После этой начальной последовательности нам предлагается прокрутить вниз и изучить избранные работы, разделенные на категории на вертикальной карусели. Все время, пока мы прокручиваем и перетаскиваем страницу, изучая проекты, одна вещь остается неизменной и неизменной — меню. Расположенное не вверху, а в самом низу страницы, это липкое меню простое, чистое и минималистское. В нем всего три пункта меню — «Работа», «О программе» и «Контакты» с простым эффектом подчеркивания при наведении. Этот выбор простого, даже базового меню показывает здравый смысл и тонкий вкус Хлебовича — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая характер остальной части веб-сайта, это было бы было слишком много. Вместо этого он решил сбалансировать страницу чистым и аккуратным меню, создав для своих посетителей отличный навигационный путь.
Между тем, фамилия Хлебовича, написанная огромными буквами, занимает центральное место на оживленном фоне абстрактных форм. После этой начальной последовательности нам предлагается прокрутить вниз и изучить избранные работы, разделенные на категории на вертикальной карусели. Все время, пока мы прокручиваем и перетаскиваем страницу, изучая проекты, одна вещь остается неизменной и неизменной — меню. Расположенное не вверху, а в самом низу страницы, это липкое меню простое, чистое и минималистское. В нем всего три пункта меню — «Работа», «О программе» и «Контакты» с простым эффектом подчеркивания при наведении. Этот выбор простого, даже базового меню показывает здравый смысл и тонкий вкус Хлебовича — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая характер остальной части веб-сайта, это было бы было слишком много. Вместо этого он решил сбалансировать страницу чистым и аккуратным меню, создав для своих посетителей отличный навигационный путь.
Bridge Tour
После долгих лет постоянного развития, совершенствования и полировки нашего бестселлера Bridge, в какой-то момент мы решили, что он заслуживает достойной демонстрации, и так родился Bridge Tour. Демонстрируя не только 610+ тщательно разработанных демонстраций, которые поставляются с темой, но и некоторые из инновационных дизайнерских и анимационных решений, которые мы использовали для нее, Bridge Tour предлагает захватывающее, захватывающее и увлекательное повествование, которое отправляет посетителя в путешествие по одному из них. наших величайших достижений. Весь опыт повествования основан на действии прокрутки — когда пользователь прокручивает, содержимое начинает трансформироваться, смешиваться и перемещаться в области просмотра и за ее пределами. После начальной последовательности в заголовке появляется элегантное прозрачное меню в виде сетки, с логотипом темы и парой ссылок. Самым важным элементом меню является значок в дальнем правом углу, который, по сути, сообщает пользователю, что делать, чтобы взаимодействовать с веб-сайтом — в большинстве случаев это действие прокрутки, но в определенные моменты пользователю предлагается пошевелить мышью, чтобы сфокусироваться или воспроизвести видео. Тонкие линии придают меню изысканный и современный вид, а расположение разделов отличается отчетливой геометричностью, отражающей порядок и точность.
Тонкие линии придают меню изысканный и современный вид, а расположение разделов отличается отчетливой геометричностью, отражающей порядок и точность.
Подведение итогов
Как мы увидели в этом коротком, но вдохновляющем обзоре различных дизайнов меню, не существует определенного или универсально применимого правила, когда дело доходит до разработки меню веб-сайта. Что ж, на самом деле есть кое-что, что можно считать хорошим практическим правилом и надежной отправной точкой, а именно — всегда учитывать более широкий контент веб-сайта при разработке меню.
Некоторые веб-сайты, такие как, например, сайт Кацпера Хлебовича, больше всего выиграют от чистого, аккуратного меню, которое уравновешивает богатый дизайн. Некоторые из них будут работать лучше всего в сетке, как та, которую мы разработали для нашего Bridge Tour. Минималистские макеты, такие как у Мэтью Фишера, могут отлично использовать полноэкранные меню, которые, опять же, обеспечивают некоторую форму баланса для общего дизайна.![]()
Опять же, функциональный и практичный не означает и не должен означать простой или скучный. Вполне возможно создать меню веб-сайта, которое будет столь же красивым, сколь и функциональным, и каждое меню в этом списке достигает именно этого. Как это часто бывает, красота кроется в мелочах — выборе цвета, типографике, анимации. Объедините ваши самые привлекательные визуальные элементы с идеально продуманной навигацией, и вы получите меню, которое заставит посетителей возвращаться снова и снова.
Навигационное меню веб-дизайна
- 15 минут чтения
- Вдохновение, Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т. п. Он также любит писать и делает…
Больше о
Matt ↬
п. Он также любит писать и делает…
Больше о
Matt ↬
В этом обзоре собраны и систематизированы самые полезные и популярные статьи журнала Smashing Magazine, связанные с навигацией в веб-дизайне и опубликованные здесь за все годы.
Когда пользователи ищут информацию, у них есть цель и они выполняют миссию. Еще до того, как вы начали читать эту статью, скорее всего, вы сделали это потому, что у вас была неявная цель проверить, что нового в Smashing Magazine, или явная цель — найти информацию о «Дизайне навигации».
В этой статье рассказывается о мельчайших деталях, необходимых для создания главного элемента вашего цифрового продукта — построения элементов навигации. Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Больше после прыжка! Продолжить чтение ниже ↓
Подробнее…
Что затрудняет работу с навигацией в веб-дизайне, так это ее универсальность. Навигация может быть простой или сложной: несколько основных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из системы; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации.
Проектирование навигации само по себе является искусством, и дизайнеры становятся лучше в этом с опытом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Подробнее…
Хорошая навигация — краеугольный камень эффективного веб-сайта.![]() На практике, однако, часто сложно придумать осмысленный и недвусмысленный способ организации, упорядочивания и отображения контента пользователям; да и визуально интересное решение зачастую найти не намного проще. Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов изящной анимации в дизайн навигации.
На практике, однако, часто сложно придумать осмысленный и недвусмысленный способ организации, упорядочивания и отображения контента пользователям; да и визуально интересное решение зачастую найти не намного проще. Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов изящной анимации в дизайн навигации.
Например, многие недавние рекламные веб-сайты представляют собой, по сути, одностраничные веб-сайты с набором анимационных эффектов, используемых для более плавной навигации и более богатого взаимодействия с пользователем. Нам нужно быть очень осторожными и осторожными при использовании этих динамических эффектов в наших проектах. Простая, спокойная навигация обычно гораздо удобнее для пользователя, чем развитая, динамичная. Пользователи хотят пользоваться веб-сайтом, а не быть сбитыми с толку странной и малопригодной для использования навигацией. Но это не значит, что креативной навигации следует избегать любой ценой.
Подробнее…
Каждый всегда ищет интересные и эффективные способы организации своего веб-сайта, позволяющие пользователям перемещаться и находить нужные вещи. Но есть тонкая грань между неожиданным и непригодным. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстуальные подсказки.
Но есть тонкая грань между неожиданным и непригодным. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстуальные подсказки.
Если страница длинная и предоставляет различные уровни навигации , смогут ли пользователи быстро ориентироваться на сайте и правильно использовать навигацию? Заставлять посетителей использовать определенные нажатия клавиш для навигации, а не те, к которым они привыкли, может быть новшеством, но эффективно ли это, если вам нужно объяснять инструкции на видном месте на главной странице? Вот несколько примеров для вашего удовольствия от чтения.
Подробнее…
Зайдите на любой веб-сайт, и вы обязательно найдете одну вещь: навигационное меню . Навигационные меню позволяют посетителям переходить со страницы на страницу; без них у нас не было бы возможности удобно просматривать веб-сайты. Возможно, именно поэтому дизайнеры, информационные архитекторы, исследователи юзабилити и специалисты по пользовательскому опыту тратят так много времени и ресурсов на разработку эстетически привлекательных и удобных для пользователя навигационных систем.
Навигационные меню веб-сайтов обычно имеют одну из двух ориентаций: вертикальную и горизонтальную. Горизонтальные навигационные меню отображают элементы рядом друг с другом. Вертикальные навигационные меню располагают элементы друг над другом. В этом посте мы выделяем около замечательных вертикальных навигационных меню для вашего вдохновения.
Подробнее…
Меню навигации , пожалуй, самый важный компонент веб-сайта. Навигация дает вам представление о творческой способности дизайнера веб-сайта создавать функциональный, но визуально впечатляющий элемент, который является фундаментальным для большинства веб-сайтов. Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в самом видном месте страницы и, таким образом, могут оказать значительное влияние на первое впечатление посетителя.
Дизайн навигационного меню должен быть выдающимся, чтобы поддерживать интерес пользователя. Как говорится, «Контент — это король», но для того, чтобы добраться до контента, нужна навигация. В этом посте мы рассмотрим некоторые из последних тенденций в дизайне навигации . Мы рассмотрим эстетику, которая повторяется в лучших современных веб-дизайнах. Основное внимание здесь уделяется визуальному направлению, которое выбирают ведущие дизайнеры.
В этом посте мы рассмотрим некоторые из последних тенденций в дизайне навигации . Мы рассмотрим эстетику, которая повторяется в лучших современных веб-дизайнах. Основное внимание здесь уделяется визуальному направлению, которое выбирают ведущие дизайнеры.
Подробнее…
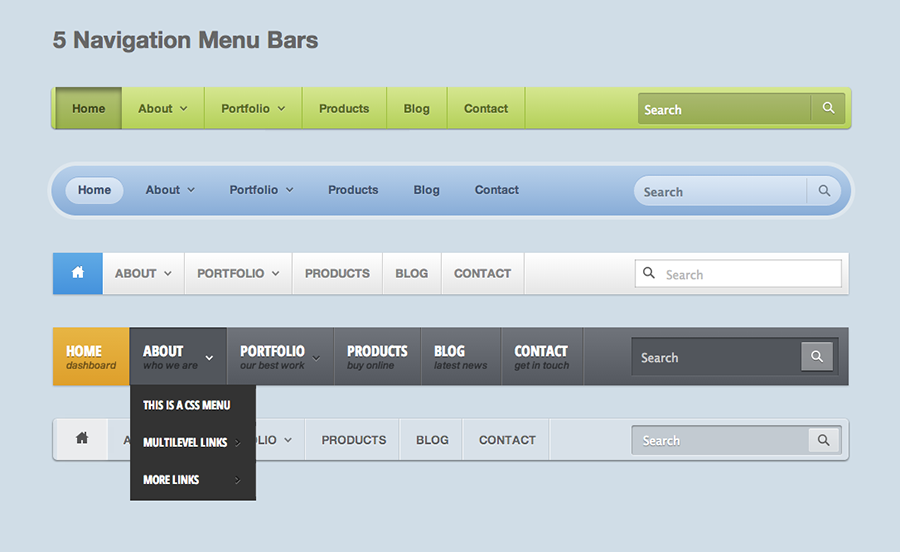
Горизонтальное навигационное меню стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму числа 9.0005 горизонтальная навигация для облегчения просмотра контента . Преобладание горизонтальной навигации над вертикальной (т. е. вниз по боковой панели), очевидно, связано с ограничениями дизайна и содержания последней. Примечательно, что CNN обнаружила эти ограничения, прежде чем переключиться с вертикального на горизонтальное несколько лет назад.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше. В этой статье мы сосредоточимся на различных методов и лучших практик по улучшению удобства использования горизонтальных навигационных панелей , и мы отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
В этой статье мы сосредоточимся на различных методов и лучших практик по улучшению удобства использования горизонтальных навигационных панелей , и мы отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
Подробнее…
В веб-дизайне существует огромное количество дорог, особенно в навигации. Здесь мы поговорим об одном конкретном методе навигации, навигации на основе вкладок. При правильном выполнении навигация с вкладками может быть очень чистой и организованной в веб-макете.
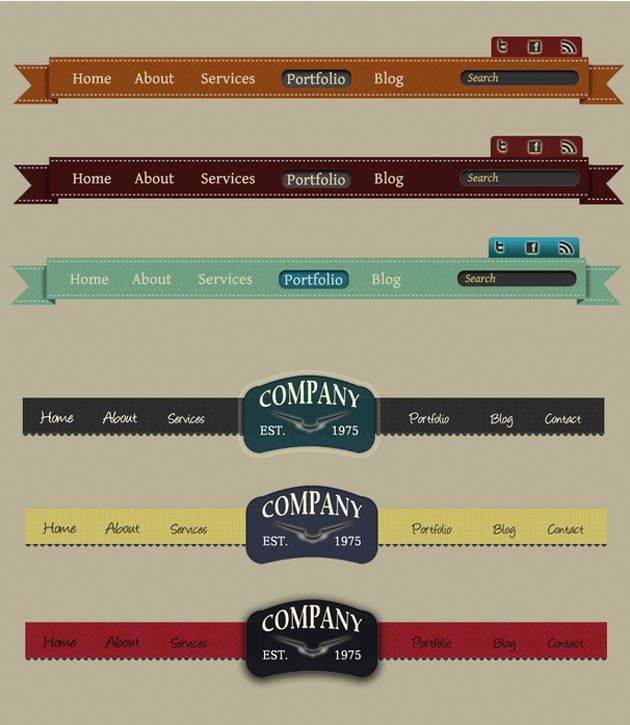
Так что такое навигация с вкладками ? Ну, по сути это набор кнопок, чаще всего установленных горизонтально. Вкладки обычно следуют множеству различных рекомендаций по стилю. Во-первых, набор вкладок обычно прикреплен к контейнеру или немного выступает из него, как в примере ниже. Также обратите внимание, что открытая вкладка соответствует цвету фона контейнера, а остальные кнопки темнее. Это еще одно общее правило стиля.
Это еще одно общее правило стиля.
Когда вы посмотрите на навигацию с вкладками, вы также заметите множество тенденций в стиле. Во-первых, многие вкладки будут иметь закругленные углы кнопок. Это помогает создать чистый вид. Также помогает создать чистый вид использование разделения между кнопками. В большинстве дизайнов для разделения кнопок используется пространство, но также хорошо будет смотреться скос, одна линия или контрастный цвет фона.
Подробнее…
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, говорят, что использование раскрывающихся меню является плохой практикой, поскольку они сбивают с толку, раздражают и часто неэффективны. Однако с точки зрения дизайна выпадающие меню — отличная функция, потому что они помогают очистить загруженный макет. При правильной структуре выпадающие меню могут быть отличным инструментом навигации, оставаясь при этом удобной и привлекательной особенностью дизайна.
Да, верно: раскрывающиеся меню навигации могут быть удобными для пользователя. Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
В этой статье мы подробно рассмотрим природу выпадающих навигационных меню , проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. . В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Подробнее…
Навигация — самый важный элемент веб-дизайна. Поскольку веб-макеты не имеют физического представления, которого пользователь мог бы придерживаться, последовательное навигационное меню является одним из немногих элементов дизайна, которые дают пользователям некоторое чувство ориентации и направляют их по сайту. Пользователи должны иметь возможность положиться на него, поэтому дизайнеры не должны возиться с ним.
Пользователи должны иметь возможность положиться на него, поэтому дизайнеры не должны возиться с ним.
Именно поэтому в большинстве случаев простые, интуитивно понятные и традиционные решения являются лучшим вариантом. Однако это не значит, что они должны быть скучными. Год назад мы представили современные подходы к дизайну навигации. Давайте посмотрим, что изменилось сейчас, какие тенденции можно наблюдать и какие идеи вы можете развивать дальше в своих проектах.
В статье представлены последние тенденции , примеры и инновационные решения для дизайна современных навигационных меню . Все изображения кликабельны и ведут на сайты, с которых взяты. Мы что-то пропустили? Определенно! Дайте нам знать об этом в комментариях!
Подробнее…
Когда пользователи попадают на ваш веб-сайт, они обычно читают доступный контент. Затем следующее, что они сделают, — это попытаются ознакомиться с вашим сайтом. В большинстве случаев это связано с поиском навигации.![]()
В этой статье я буду анализировать элементы навигации определенной категории веб-сайтов, то есть портфолио . Вы спросите, почему портфолио? Потому что они представляют собой интересное сочетание творчества и методов развития. Поскольку они предлагают интригующий пользовательский интерфейс и взаимодействие, это часто граничит с тем, что в конечном итоге определяется как приятный пользовательский опыт. Должны ли эстетика, оригинальность и креативность идти в ущерб удобству использования? Могут ли они находиться на одном веб-сайте в гармонии?
Подробнее…
Ниже мы представляем более 50 отличных навигационных меню — это дизайнерские решения на основе CSS, меню на основе CSS+JavaScript и Flash-дизайны. Тем не менее, у всех них есть кое-что общее: они удобны для пользователя, но креативны и идеально подходят к стилю соответствующих веб-сайтов.
Красочное меню, дополняющее атмосферу веб-сайта.
Стивен Виттенс смотрит на меню навигации с довольно необычной точки зрения.
Web Design Ledger имеет отличное меню; его большой размер удобен, но не мешает содержанию.
UX Booth использует стильное текстовое поле под навигацией в качестве своего рода подтекста для каждого пункта меню.
Вертикальные навигационные меню используются очень редко по простой причине: ими сложнее пользоваться. Однако некоторые дизайнеры рискуют нестандартными подходами. Nopoko Graphics использует стрелку и эффект наведения для вертикального меню навигации.
Этот веб-сайт использует большое меню на основе изображений на главной странице. Внимание пользователя обращено непосредственно на это большое меню, что делает его удобным для пользователей.
Это большое и красочное меню очень заметно и использует легкий эффект наведения для более четкого определения пунктов меню.
Интуитивно понятная раскрывающаяся навигация, в которой эффективно используются 2 цвета для обозначения активных и пассивных элементов навигации.
Американский звукозаписывающий лейбл представляет свое навигационное меню в виде так называемого Space Echo Roland SE-201.
Довольно сложно найти красивое выпадающее меню. Это красивое исключение.
Clearleft использует пару бумажек для навигации.
Простая, чистая и красивая навигация с приятным эффектом наведения.
Отличный пример блочной навигации, показывающий, насколько эффективно можно использовать «говорящие» эффекты наведения с понятным и простым меню навигации.
Меню навигации не обязательно должно выглядеть как традиционное меню навигации. Ронни Прис использует поэтажный план, чтобы вести посетителей по страницам сайта.
Иржи Тврдек представляет возможности навигации своего сайта в виде листьев на дереве. Креативно, необычно и запоминающимся.
Патрисия Эббот использует прищепки для навигации.
Мэтт Демпси выделяет параметры навигации мазком кисти.
Нажата текущая опция навигации — четкая и интуитивно понятная.
Вертикальные вкладки используются очень редко. Но они могут хорошо выглядеть!
Но они могут хорошо выглядеть!
Этот веб-сайт, похоже, любит ставить отметки «Готово»…
Джефф Сармиенто Почему бы время от времени не попробовать наклонную навигацию?
Действительно необычное навигационное меню, в котором для иллюстрации навигации используется своего рода ментальная карта. И, кроме того, меню навигации нарисовано от руки!
Тонкое, но четкое меню, которое не мешает содержанию. Отличные цвета и приятный эффект наведения также добавляют в меню.
Этот португальский дизайнер использует рукописный ввод и лист бумаги для основной навигации.
Некоторые дизайнеры интегрируют штамп в опцию навигации по контактам.
Этот веб-сайт использует большие кнопки навигации и имеет хороший эффект наведения.
Еще один пример большого и чистого меню. В этом используются значки, чтобы помочь читателю распознать функцию каждого элемента.
Это меню имеет четкую и плавную компоновку, а также отличное подменю, в котором используется прозрачность, отделяющая его от главного меню.
Значки усиливают элементы меню на этом веб-сайте и делают акцент на каждой опции.
Этот веб-сайт выполнен в великолепном стиле гранж, а меню идеально вписывается в макет.
Это меню расположено рядом с контентом, где им легко пользоваться. Он использует большие значки, которые добавляют визуальный элемент навигации. Кроме того, в меню на других страницах используются те же значки в вертикальном расположении, что обеспечивает единообразие веб-сайта. Значки могут не подходить идеально, но это хорошая идея.
Эта навигация имеет довольно уникальный стиль, который подчеркивает выбранные элементы. Кроме того, макет меню остается единым на всем веб-сайте.
Tutorial9 недавно получил приятный редизайн, в котором появилось очень удобное и хорошо организованное меню.
Дизайнеры иногда используют всплывающие подсказки для навигации. Однако всплывающие подсказки и цвет морской волны — довольно необычное сочетание.
Прекрасный пример того, как нужно организовывать огромное количество контента в четкие и легко различимые разделы. Также отличный дизайн выпадающего меню.
Также отличный дизайн выпадающего меню.
AppStorm — это новый веб-сайт Envato. Эффект jQuery используется для создания отличного и очень удобного выпадающего меню.
Эрик Йоханссон, дизайнер из Швеции, использует для навигации высокие вертикальные блоки и изображения.
Это удобно расположенное меню имеет красивый эффект наведения. Подменю последовательны и включают каждый элемент.
Dragon Interactive имеет красочное меню на основе jQuery с великолепным эффектом.
Я большой поклонник этого макета навигации. Мне нравится, как меню вписывается в тему гранж. Он также использует другой раскрывающийся эффект jQuery.
Для своего недавнего редизайна Abduzeedo добавила слайдер jQuery в навигацию.
Красочная наклонная навигация на основе Flash от индийского агентства веб-дизайна.
Большинство развлекательных веб-сайтов используют Flash и необычные навигационные меню, чтобы привлечь внимание пользователей. На этой, моментальной классике, элементы навигации вынесены на карточки.
Nick Tones, с динамичным, красочным и, тем не менее, удобным меню навигации.
Это аргентинское дизайнерское агентство ставит на стол компакт-диски и книги, каждая из которых, конечно же, представляет собой вариант навигации. При наведении мыши каждый объект показывает, что можно найти внутри.
Дизайнеры этого Flash-сайта придумали нечто действительно оригинальное. Навигационное меню вынесено на ленту; каждый элемент навигации имеет приятный и простой эффект наведения: при наведении на значок он заменяется областью сайта, которую обозначает значок. Обычно для этого используются всплывающие подсказки, здесь дизайнеры используют другой подход. Выдающийся!
Красивое и очень красочное Flash-меню, которое является хорошим примером превосходного удобства использования.
Этот уникальный веб-сайт предлагает простую в использовании навигацию.
В этом замечательном портфолио очень продуманная и удобная навигация.
Этот веб-сайт имеет красивое оформление и меню с великолепными эффектами.
Посетители используют большой и удобный ползунок для перемещения по новостям.
Контент на главной странице этого веб-сайта портфолио имеет чрезвычайно простую, но удобную организацию.
Это визуально потрясающее портфолио на основе Flash использует компоновку содержимого в виде аккордеона, поэтому новые страницы не загружаются. Крупный шрифт подчеркивает важность пунктов меню.
У Colourpixel очень интересное оформление портфолио. Он объединяет все свои разделы на одной странице и позволяет скрывать или открывать каждый элемент по желанию пользователя.
Еще одно превосходное портфолио на основе Flash. На этом веб-сайте все элементы галереи объединены в интересный постоянно обновляемый список.
Этот портфель хорошо известен своим красивым оформлением. Эффект аккордеона позволяет пользователям перемещаться по проектам и элементам портфолио.
Веб-сайт Porsche Canada имеет очень удобную навигацию и множество подпунктов для каждого пункта меню. Удобство и юзабилити этого меню на высоте.
Удобство и юзабилити этого меню на высоте.
Это портфолио архитектуры имеет уникальный макет, который позволяет пользователям легко просматривать веб-сайт. Строка пунктов меню имеет множество эффектов и переходов, что делает ее очень удобной.
Firstborn, известная студия дизайна, использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.
Этот портфель имеет вертикальный ползунок, который автоматически перемещается по пунктам меню. Многие крупные пункты размещены вместе в едином светящемся меню.
Еще одно потрясающее портфолио с креативной навигацией, на этот раз с «цветовыми образцами» на основе Flash на выбор. Подобные элементы сгруппированы вместе.
Аккордеоны полезны, когда вы пытаетесь втиснуть много предметов в маленькое пространство. Джейсон Рид использовал стильный аккордеон в своем портфолио, чтобы пользователи могли перемещаться по страницам.
Еще одно полезное меню-гармошка, которое группирует элементы портфолио.
Веб-сайт Дэнни Блэкмана часто считают одним из лучших портфолио, отчасти из-за удивительной вертикальной компоновки.
Этот веб-сайт представляет собой еще одно портфолио, в котором используется вертикальная компоновка для включения нескольких страниц в одну, что позволяет пользователям перемещаться между разделами вертикально.
Фоллл использует вертикальную компоновку с красивым иллюстрированным пейзажным фоном.
Mediocore — отличное портфолио. На его страницах немного больше элементов, чем обычно, но все равно он выглядит превосходно.
FreelanceSwitch упорядочивает свои статьи с помощью удобного меню.
Редизайн Fubiz приносит отличную боковую панель. Эффекты слайда используются для размещения большого количества контента на небольшой боковой панели.
Checkout имеет потрясающий веб-сайт. Чрезвычайно чистое меню в виде списка в разделе функций также отображает приятные значки.
