ТОП-5 сервисов для подбора цветовых схем
Что является одним из наиболее существенных аспектов нашего восприятия мира? Конечно, цвет. Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Поэтому, когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Цветовая схема сайта способна задать правильный тон с первых секунд: удивить, взволновать, стимулировать к определенным действиям. Подбирая цветовую гамму для сайта, важно учитывать психологию цвета, а также принятые в обществе символические значения цветов.
Что необходимо учитывать при выборе цветовой палитры сайта
Правильное использование цвета в дизайне веб-сайта имеет решающее значение: цвета наполняют сайт смыслом и эмоциями, часто на подсознательном уровне. При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Универсальных, работающих в 100% случаев цветовых схем, не существует, многое зависит от контекста. Но существуют общие нормы, которые позволяют определить пол, возраст, финансовое положение, социальный статус, профессию и вид деятельностю целевой аудитории. Все понимают, что розовый не совсем уместен в оформлении сайта для автомастерской, а черный больше подходит для дорогих брендов, к примеру, ювелирных.
Кроме того, из общих советов при выборе уветовых схем, старайтесь учитывать следующие моменты:
- В оформлении сайтов детской тематики наиболее уместны яркие солнечные оттенки.
- Для сайтов женского белья больше подойдет нежная пастель или просто светлые тона с большим процентом белого.
- Сайты традиционно мужских тематик, например, автосалоны, принято оформлять не нейтральные, чаще всего темные цвета.
- Если у компании уже есть фирменный стиль, логотип, то сайт оформляется в тех же цветах.
Также, стоит учитывать культурный контекст. Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — привлекающий внимание цвет, означающий опасность и срочность. Однако в некоторых восточных культурах, таких как Китай и Индия, красный символизирует удачу. Другой пример: черный цвет — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — привлекающий внимание цвет, означающий опасность и срочность. Однако в некоторых восточных культурах, таких как Китай и Индия, красный символизирует удачу. Другой пример: черный цвет — это цвет смерти и траура в западных культурах. В некоторых восточных культурах аналогичный цвет — белый.
Как выбрать цветовую гамму для сайта
Если фирменного стиля нет, и веб-дизайнер полностью свободен в своей работе, то для сайта нужно выбрать уместное, уникальное сочетание, которое сможет привлечь целевую аудиторию.
- Уместность. С точки зрения теории цвета, ресурсы (магазины и информационные сайты) для молодых могут содержать несколько ярких акцентных цветов, в то время как страницы для пожилых должны быть оформлены в спокойны тона респектабельности. Формально, яркие краски лучше подходят для детских товаров или оригинальных продуктов, а бледные и спокойные — для постельного белья и вечерних нарядов.

- Уникальность. Цвет, как и любой элемент рекламы, должен, во-первых, привлекать, заставлять обратить внимание именно на данный бренд среди тысяч других, во-вторых, говорить «я особенный». Искусство выделиться, сохранив соответствие продукту, ожиданиям целевой аудитории, требует глубоких знаний теории и психологии цвета, а также основ маркетинга. Самый простой способ создать уникальный имидж, уйти от стереотипных решений, сохранив уместность, — работа с редкими оттенками, и их умелое сочетание.
- Соответствие ЦА. Помним, что мужчины предпочитают более яркие и темные оттенки, а женщины более светлые и менее насыщенные. Но и те и другие, благосклонно воспримут голубой, салатовый, серый. Однако среди мужчин любителей салатового заметно больше, в то время как значительная часть женщин отдает предпочтение мечтательному сиреневому.
Подбирая цветовую гамму, нужно сделать акцент на 1-2-3-х цветах, которые будут нести основную смысловую нагрузку. Главные цвет (цвета) должен нести мысль, эмоцию, остальные дополнять его, не создавая смысловых противоречий.
Главные цвет (цвета) должен нести мысль, эмоцию, остальные дополнять его, не создавая смысловых противоречий.
ТОП-5 сервисов для подбора цветовых схем
Подбирать цветовую палитру, ориентируясь исключительно на зрительное восприятие, неудобно. Сегодня веб-дизайнеры используют программы и онлайн-сервисы для подбора гаммы. Среди наиболее популярных:
- Adobe Color CC. Подходит как для профи, так и для рядовых сайтовладельцев, которые решили поэкспериментировать с оформлением сайта самостоятельно. Сервис позволяет сформировать гамму с нуля или подобрать контекстные цвета к уже имеющимся базовым. К преимуществам можно отнести простоту и гибкость настроек.
- paletton.com. Узкоспециализированный ресурс для подбора цветовой гаммы для сайта. Выбранное сочетание можно сразу «примерить» на макет.
- colourlovers.com. Сайт с готовыми цветовыми схемами, ими делятся рядовые пользователи. Ознакомиться и отобрать схемы можно с помощью фильтра категорий.

- Coolors. Генератор цветовых палитр, отличный выбор для новичков. Учиться можно, не только экспериментируя, но и, используя схемы, созданные опытными дизайнерами.
- Material Color Tool. Узкоспециализированный инструмент для визуального оформления пользовательского интерфейса. С его помощью можно не только сгенерировать идеи, но и сразу посмотреть, как они могут быть реализованы в реальных проектах.
Трендовые сочетания цветов в дизайне сайтов в 2023 году
Лидером года по версии Pantone стал Viva Magenta. Это розовый с добавлением фиолетового, он очень напоминает цвет малины, но несколько ярче. Цвет нельзя назвать универсальным, однако в качестве акцентного он будет уместен в большинстве проектов.
Ключевой эмоцией текущего года была выбрана безмятежность, ей свойственны мягкие спокойные цвета, вызывающие умиротворение, успокоение, и в каком-то смысле утешение. Спокойный салатово-зеленый, бледный бархатно-фиолетовый, успокаивающий коралл и, так называемый «тихоокеанский розовый». Эти цвета можно использовать в гамме, а также по отдельности в качестве фоновых или акцентных.
Эти цвета можно использовать в гамме, а также по отдельности в качестве фоновых или акцентных.
Для успеха важно не только удачно выбрать гамму, но и правильно ее применить. Так, красный может быть только акцентным цветом, его следует использовать совсем в небольшом количестве, не перегружая дизайн насыщенными деталями. Оранжевого и желтого можно добавить немного больше, но тоже важно не перестараться. Зеленый является универсальным и может стать как базовым, так и акцентным, главное выбрать чистый оттенок. Синий становится универсальным и коммерческим, если используется теплый оттенок, а фиолетовый хорош в качестве акцентного. Универсальный в быту коричневый в веб-дизайне используется редко, так как невыразителен и плохо сочетается с большинством других.
Если вам нужно больше вдохновения для дизайна вашего веб-сайта, ознакомьтесь с нашим портфолио на Behance, в котором собраны наши самые актуальные и привлекательные проекты. Не ограничивайтесь цветовой палитрой и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, вы всегда можете заказать разработку дизайна сайта у команды профессионалов CWEB!
д. В конце концов, вы всегда можете заказать разработку дизайна сайта у команды профессионалов CWEB!
как работать и где нужны
Что это? Цветовые сочетания – залог современного и качественного дизайна, необходимый инструмент в арсенале специалистов в области web-дизайна, художников, проектировщиков интерьера, SMM-щиков и т. д.
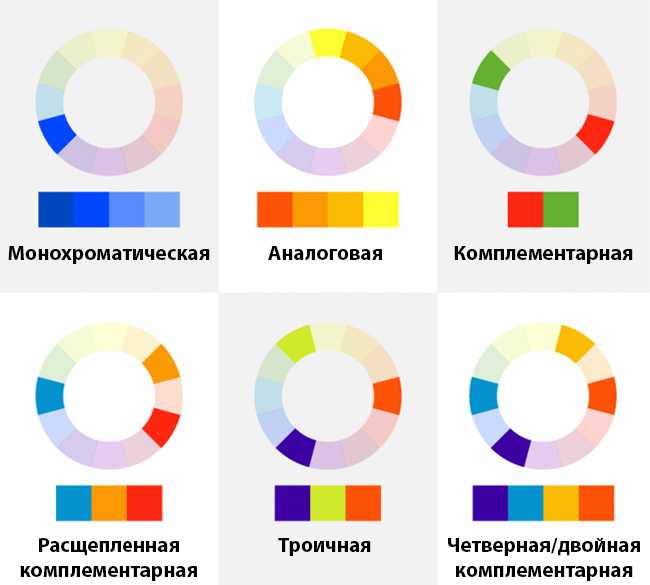
Как сделать? Для подбора гармоничного сочетания используются палитры цветов (самая известная – цветовой круг Иттена), однако это не единственный инструмент. Необходимо учитывать культурные и психологические моменты, а также разбираться в структуре и характеристиках цвета.
В статье рассказывается:
- Характеристики цвета
- Цветовые сочетания в круге Иттена
- Цветовые сочетания в брендировании
- Психология цветовых сочетаний
- Сервисы подбора цветовых сочетаний
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Характеристики цвета
Цвета разделяются на два основных типа:
- Хроматические (оттенки цветового спектра, формирующиеся при преломлении солнечного света).
- Ахроматические (не представленные в цветовом круге, отличающиеся по светлоте: белые и черные тона).
Цвета могут иметь различную насыщенность. Кроме того, они отличаются по тону и светлоте. Описание основных характеристик цвета:
- Цветовой тон определяется расположением цвета в спектре, полученном при разложении солнечного света. По этой характеристике можно уточнить оттенок, сравнить цвет с остальными и определить его название.
- Насыщенность зависит от наличия серых тонов и влияет на контрастность, яркость и тусклость цвета.
- Светлота (яркость) – характеристика, определяющаяся наличием черных и белых оттенков, в соответствии с которой мы разделяем цвета на темные или светлые.
Цветовые сочетания в круге Иттена
Цветовые оттенки в круге Иттена разделены на 12 секторов.
Цветовыми сочетаниями вторичного порядка (составными) в этой системе выступают фиолетовый, оранжевый и зелёный. Они являются производными от смешивания в равных пропорциях первичных цветов.
Оставшиеся шесть сочетаний относят к третьему порядку. Они получаются в результате совмещения основных и вторичных цветов.
Используя цветовой круг Иттена, можно подобрать классические сочетания оттенков.
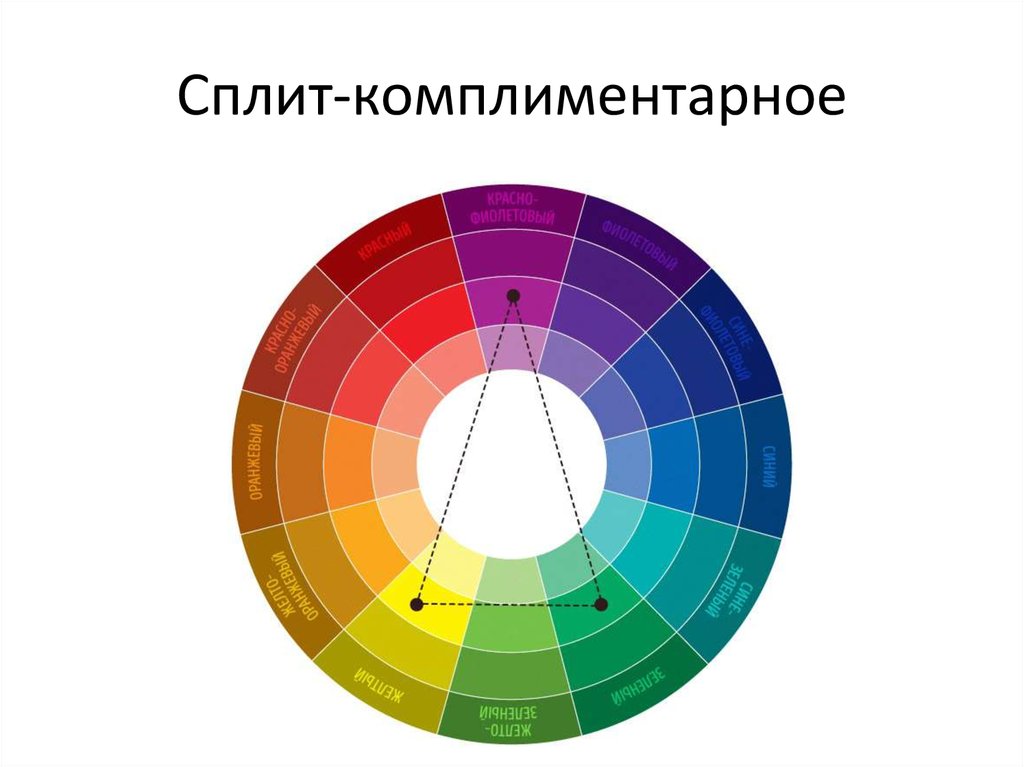
Цветовые сочетания в круге ИттенаВнутри этой графической схемы расположены геометрические фигуры (треугольники, прямоугольники, шестиугольник и т.д.) с разными цветами, при вращении которых можно подобрать необходимые цветовые сочетания:
- Комплиментарные оттенки
Такие цвета в цветовом круге находятся напротив друг друга и называются контрастными.
- Классическая триада
Этот вариант цветового сочетания включает 3 оттенка, которые в графической схеме Иттена находятся на одинаковом расстоянии друг от друга. Таким образом, чтобы составить классическую триаду необходимо определиться с главным цветом, а два других, выступающих в роли акцентов, будут располагаться через три тона от выбранного.
Таким образом, чтобы составить классическую триаду необходимо определиться с главным цветом, а два других, выступающих в роли акцентов, будут располагаться через три тона от выбранного.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19804
- Аналоговая триада
В этом случае речь идет о цветовом сочетании, составленном из 3-х оттенков, которые находятся в круге Иттена рядом. Один из этих цветов будет главным, другой поддерживающий, а третий — акцентирующий.
- Контрастная триада
Этот вариант приближен к комплиментарному цветовому сочетанию, но в дополнение к основному оттенку выбирают два цвета, соседствующие с противоположным.
- Прямоугольная система
При составлении цветовых сочетаний по этой схеме выбирают две пары комплиментарных оттенков.
Данная система выделяется максимальным числом возможных вариантов оттенков. Чтобы цветовое сочетание выглядело сбалансированным, рекомендуется сделать один цвет основным, а остальные будут дополнительными.
- Квадратная система
Эта система цветовых сочетаний похожа на предыдущую, но она составляется из равноудаленных оттенков. Другими словами, вначале необходимо определиться с основным цветом, а все вспомогательные будут расположены через каждые 2 сектора круга Иттена.
- Шестиугольная система
Несмотря на свою сложность, данная схема нередко применяется при составлении цветовых сочетаний. Для этого внутрь круга Иттена необходимо вписать равносторонний шестиугольник. Его углы будут соответствовать цветовому шестизвучию, построенному на сочетании трех пар оттенков.
Отметим, что формирования гармоничного цветового сочетания не всегда будет достаточно 12 сегментов, присутствующих в круговой схеме. В базовом варианте используются лишь яркие и насыщенные цвета, а для дизайна нередко применяются их оттенки, полученные за счет смешивания с белым или черным. В первом случае получаются пастельные тона, а во втором насыщенные. В результате можно сформировать круг, состоящий из большого количества оттенков.
В базовом варианте используются лишь яркие и насыщенные цвета, а для дизайна нередко применяются их оттенки, полученные за счет смешивания с белым или черным. В первом случае получаются пастельные тона, а во втором насыщенные. В результате можно сформировать круг, состоящий из большого количества оттенков.
Круговая схема Иттена делится на теплые и холодные тона. Поскольку здесь наиболее светлым является желтый, а самым темным фиолетовый цвет, то именно они и формируют максимально контрастное сочетание света и тьмы. Перпендикулярно оси этого двухцветия можно условно расположить «оранжево-красную» и «зелено-синюю» линии, которые будут полюсами тепла и холода.
К теплым оттенкам относят: желтый, оранжево-желтый, оранжевый, красно-оранжево-красный, красный и красно-фиолетовый. В свою очередь холодными считаются: зелено-желтый, зеленый, зелено-синий, синий, фиолетово-синий и фиолетовый. Наиболее теплый оттенок – оранжево-красный, а самый холодный – зелено-синий.
Цветовые сочетания в брендировании
Если ваша цель — уникальный бренд, обратите внимание на создание цветовой палитры. Дизайнер должен учитывать много особенностей, например, какие цвета и цветовые сочетания используют конкуренты. Если вы возьмете похожие тона для корпоративной палитры своей фирмы, это может запутать покупателей. Но совсем необязательно полностью менять гамму фирменной расцветки.
Дизайнер должен учитывать много особенностей, например, какие цвета и цветовые сочетания используют конкуренты. Если вы возьмете похожие тона для корпоративной палитры своей фирмы, это может запутать покупателей. Но совсем необязательно полностью менять гамму фирменной расцветки.
Можно просто придумать другой дизайн. Взять, к примеру, Макдональдс и Бургер Кинг, это в чем-то похожие рестораны быстрого питания и оба бренда используют в своем логотипе сочетание желтого и красного цветов.
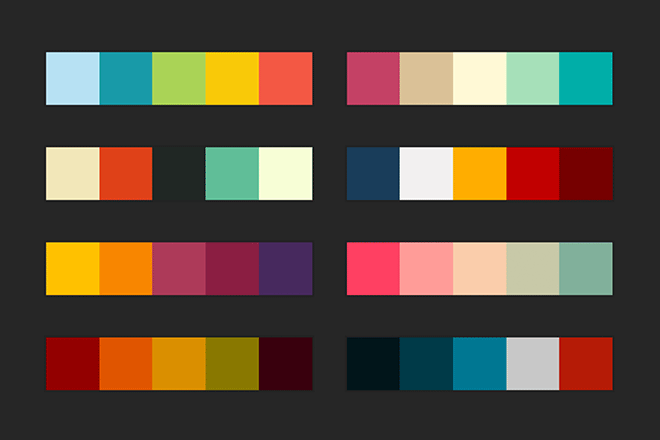
Цветовые сочетания в брендированииУникальность торговой марки может обеспечить и цветовая палитра с сочетанием нестандартных оттенков. Очень часто встречаются расцветов с акцентированными цветами. Такое решение делает дизайн более стильным и современным. Далее мы приведем несколько интересных сочетаний, которые могут подтолкнуть вас к детальному изучению цветовых сочетаний.
Психология цветовых сочетаний
У каждого народа есть свои традиции и обычаи. Один и тот же красный цвет, обозначающий в Поднебесной счастье и удачу, в Израиле будет являться символом крови и греховности. А оранжевый, который для большого количества людей кажется позитивным, в Америке будет ассоциироваться с дешевой продукцией.
А оранжевый, который для большого количества людей кажется позитивным, в Америке будет ассоциироваться с дешевой продукцией.
Обязательно ориентируйтесь на культуру потенциальных клиентов. Учитывайте, что ваш проект может стать более масштабным, чем вы предполагаете. Для этого стоит посмотреть в интернете, что означает данный цвет для определенного региона.
Гармоничные цветовые сочетания делают более привлекательным интерфейс и повышают конверсию. Они помогают посетителям принимать правильные решения. Но стоит помнить, что определенный цвет – это индивидуальный выбор каждого. Восприятие цветовых сочетаний может зависеть от личного опыта или воспоминаний конкретного человека. Если, например, желтый цвет будет кого-то побуждать к покупке, то другому клиенту может действовать на нервы.
Психология цветовых сочетанийЧтобы создать понятный интерфейс, который будет восприниматься пользователями на интуитивном уровне, и избежать ошибочных решений, не надо углубляться в психологию цветовой гаммы. Следует узнать распространенные обозначения цветов в UI.
Следует узнать распространенные обозначения цветов в UI.
- Красный. Очень часто этим цветом обозначается ошибка, предупреждение или просто некорректная отработка сценария. Красные оттенки очень хорошо подходят для привлечения внимания. Их часто можно видеть в акциях и рекламных предложениях. Еще красный цвет указывает на недовольство. Кнопки «Заблокировать» или «Пожаловаться» часто окрашивают именно так.
- Зеленый. С этим цветом ассоциируется хороший результат, успешное завершение действия. Кнопки «Совершить покупку», «Регистрация» лучше работают, если они зеленые.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 2 марта
Осталось 17 мест
- Синий. Около половины опрошенных в ходе исследования Джо Халлока пользователей предпочитают именно этот цвет. Он создает нейтральную атмосферу, вызывает ощущение безопасности, доверия и спокойствия. По этой причине большинство социальных сетей выбирают синий цвет, как основной. Отметим еще, что людям, страдающим дальтонизмом, проще увидеть именно оттенки синего цвета.
- Черный. Чаще он используется как фон. Его применение — признак заботы о посетителе сайта. Темный режим (darkmode) снижает нагрузку на глаза и повышает эффективность работы. На многих электронных устройствах черный цвет, используемый для оформления темы, способствует энергосбережению.
- Серый цвет – нейтральный. Его используют для второстепенных объектов сайта. Если вы не будете использовать яркие, кричащие цвета в интерфейсе, то проявите заботу о людях, которые страдают эпилепсией. Такие оттенки могут вызвать приступы. Таким образом, серый цвет – предусмотрительный и нейтральный, а не скучный.

Сервисы подбора цветовых сочетаний
Для работы с цветом нужны глубокие знания. Хорошая новость заключается в том, что существуют несложные инструменты для подбора правильных цветовых сочетаний. Ими пользуются веб-дизайнеры, иллюстраторы, разработчики интерфейсов и т.д.
Хорошо, если такие инструменты будут у вас всегда под рукой, когда речь зайдет о выборе цвета стены в коридоре, обуви под красивое платье или, если клиент написал коммент: «Такой зеленый не сочетается с желтым, который вы выбрали для брендирования нашего предприятия!».
Представим вам восемь сервисов, на которых можно подобрать цветовые сочетания под любое настроение или пожелание заказчика.
Coolors
На этом сайте можно подобрать индивидуальные цветовые сочетания в дизайне и делиться ими в общедоступной библиотеке. Ресурс включает в себя больше миллиона готовых цветовых гамм.
С помощью специального генератора, нажимая клавишу пробела, можете перебирать все сочетания, пока не увидите то, которое понравится. Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
На этом сервисе можно проверить контрастность цветов. Эта функция полезна для тех, кто создает интерфейс приложения или сайта.
Color Hunt
Сервис является открытой коллекцией цветовых сочетаний. На этом сайте можно не только выбрать готовую гамму, но и создать свою собственную. Кураторы поддерживают порядок библиотеки. Все предложенные цветовые сочетания проходят модерацию, и потом появляются на главной странице.
Палитры оттенков по категориям и настроению сортируются с использованием тегов. Вы можете посмотреть самые распространенные цветовые сочетания за квартал, за полгода, за гол, или же вообще за весь период, начиная с 2015 года.
Понравившуюся палитру можно загрузить в формате PNG или скопировать ссылку на нее. Каждый оттенок будет обозначаться в форматах hex и rgb.
Color HuntColordot
Сервис разработан для самостоятельного подбора цветовой гаммы.
Чтобы подобрать нужный цвет, двигайте курсором влево и вправо, а для настройки яркости – вверх и вниз. С помощью колесика мыши можно сделать цвет насыщенней. Чтобы сохранить цвета нужно кликнуть на свой выбор. Загрузить на свой ПК цветовые палитры, которые вы собрали, нельзя. Можно только скопировать hex-код каждого оттенка.
Через мобильное приложение доступна услуга распознавания цветов объекта через камеру смартфона. К примеру, можно найти цвет платья, и подобрать еще несколько цветовых сочетаний, свайпая по экрану гаджета, а если навести камеру на кухонный гарнитур, то появится возможность подобрать к нему подходящие обои.
Colr.org
Этот сайт создали еще в 2005 году. Его библиотека насчитывает около 62 тысячи оттенков и 17 тысяч различных комбинаций. Основная задача сервиса – создание цветовых сочетаний по загруженной картинке.
Разработчики придумали этот сайт как развлекательное приложение, которое будет развивать фантазию и воображение. Можно загрузить изображение, которое отправил вам заказчик, и создать основу для фирменного стиля.
Colourcode
На этом сайте можно создать свою индивидуальную цветовую гамму. Просто водите курсором по монитору и в один клик добавляйте понравившиеся цвета.
Основываясь на выбранных оттенках, можно создать «иттеновскую» палитру: триадную, аналоговую и комплементарную. Данная опция помогает стилистам и веб-дизайнерам составлять цветовую гамму, если их работа не ограничивается жесткими рамками брендбуков.
Все выбранные сочетания оттенков можно сохранить в форматах png, sass или скопировать ссылку. Если перечисленные способы для вас неудобны, то загрузите все цвета как hex-коды.
Color-Hex
Большая часть аналогичных ресурсов предоставляют цветовые сочетания в hex формате. А как быть, если нужна палитра по CMYK? Добавьте в закладки сервис Color-Hex. Этот ресурс сможет конвертировать обозначения всех цветов в подходящий формат: например, RGB в CMYK, HEX в HSB, HSL в HEX.
Cohesive Colors
Это очень удобный сайт для тех, кто переживает из-за комментариев заказчика: «Этот красный недостаточно фиолетовый!». С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
Палитру можно загрузить в формате hex- кода как по одному, так и всех сразу, или же скопировать ссылку.
В web-дизайне цветовые сочетания относят к наиболее эффективным моментам. Именно они, в первую очередь, на подсознательном уровне воспринимаются пользователям. На форму посетители веб-ресурсов обращают внимание уже во вторую очередь.
Разработчикам следует ответственно подходить к подбору цветовых сочетаний. В данном случае можно сказать, что правила придуманы, чтобы их можно было нарушать, но только осознанно. При этом не забывайте об основной цели, которую должен обеспечивать веб-дизайн.
Рейтинг: 5
( голосов 3 )
Поделиться статьей
Лучшие цветовые сочетания для вашего веб-сайта — Graphy
В этом блоге мы расскажем о 10 лучших цветовых сочетаниях для вашего веб-сайта и о важности цвета для вашего бренда.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
Думаете ли вы, как создатель, что выбор цвета веб-сайта сбивает вас с толку и ставит перед дилеммой? Ну, для новичка это определенно сложно, когда вы видите так много потенциальных цветов в цветовых палитрах. Но теперь вопрос в том, как решить на лучших цветовых комбинаций для вашего сайта ?
Выбор лучших цветовых комбинаций для вашего веб-сайта может стать для вас легким, если вы хорошо разбираетесь в цветах. Ведь у всех нас есть любимые цвета. Но когда мы думаем использовать наш любимый цвет на веб-сайте, он может не соответствовать сущности нашего бренда. Так опытный дизайнер понимает суть цветовой схемы исходя из вашего бренда и значений цветов.
Однако цвета также вызывают эмоциональные отклики в зависимости от используемой вами палитры, а также это первое, что люди видят, когда посещают ваш сайт. Поэтому при планировании и выборе цветов, которые вы хотите использовать, это оказывает положительное влияние на посетителей. Помните, что ваша цветовая палитра должна поддерживать ваш бренд, облегчать чтение и навигацию по сайту, а также должна хорошо выглядеть.
Поэтому при планировании и выборе цветов, которые вы хотите использовать, это оказывает положительное влияние на посетителей. Помните, что ваша цветовая палитра должна поддерживать ваш бренд, облегчать чтение и навигацию по сайту, а также должна хорошо выглядеть.
В этой статье мы поговорим о 10 лучших цветовых сочетаниях для вашего сайта , которые сделают ваш сайт привлекательным и привлекут внимание посетителей.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
Содержание
Начнем.
Однако не существует универсальной цветовой комбинации, которая может привести к продажам и привлечению потенциальных клиентов на ваш сайт. Поэтому при выборе цветов для своего веб-сайта учитывайте следующие две вещи:
- Теория цвета
- Психология цвета
Теория цвета поможет вам выбрать цвета, которые хорошо работают, а психология цвета поможет создать стимулирующую атмосферу. Здесь мы отобрали 10 лучших цветовых комбинаций для вашего веб-сайта , которые вы можете попробовать сами.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
1. Кораллово-красный и викинг
Кораллово-красный: #F93943 и викинг: #7EB2DD
Викинг — легкий бледно-голубой, который привносит успокаивающий глоток свежего воздуха на ваш веб-сайт, а кораллово-красный создает шок контраста без преувеличивая его насыщенность. Вы также можете настроить красный цвет, если он слишком громкий для вашего сайта. Но в целом это один из лучших контрастов для любого веб-сайта.
Вы также можете настроить красный цвет, если он слишком громкий для вашего сайта. Но в целом это один из лучших контрастов для любого веб-сайта.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
2. Желтовато-коричневая кожа, киноварь и акапулько
киноварь: #FF420E, коричневая кожа: #F98866 и акапулько: #80BD9E
Если вы любите апельсины, но желаете более яркого, тогда Tan Hide и Vermilion — прекрасный закат -подобные цвета. Наряду с этим, вы можете использовать Acapulco, чтобы смягчить цвет сайта.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
3. Непал, корабельный серый и боттичелли
Непал: #90AFC5, корабельный серый: #3E363F и Botticelli: #C4DFE6
Корабельно-серый — еще один отличный вариант для скучного черного текста с его сверхтемным контрастом, а также эффектом переигрывания. хорошо сочетается с бледно-серо-голубыми оттенками Непала и Боттичелли.
хорошо сочетается с бледно-серо-голубыми оттенками Непала и Боттичелли.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
4. Желтые бархатцы, ледяной и голубой
Желтые бархатцы: #F6E278, Ледяной холодный: #BCF4F5 и Синий цвет Vista: #98DBC6 Ледяной холодный синий, несмотря на идентичную цветовую схему. В результате получается тихое, но веселое изменение цвета.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
5. Пряности, тоскана, яффа, бязь и желтый металл
Пряности: #6E352C, Тоскана: #CF5230, Яффо: #F59A44, Калико: #E3C598 и желтый металл: #6E612F
Пастель — новый черный . Насыщенные красные цвета Spice, Tuscany и темно-желтые цвета Jaffa и Yellow Metal придают дизайну остроту и пикантность. Используйте эти лучших цветовых комбинаций для своего веб-сайта и посмотрите на различия.
Используйте эти лучших цветовых комбинаций для своего веб-сайта и посмотрите на различия.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
6. Горный луг и магнолия
Горный луг: #1B998B и магнолия: #F8F1FF
Зеленый и розовый не очень распространенные цвета, поэтому мы не часто видим их в паре. Тем не менее, это странное сочетание хорошо работает на веб-сайте, потому что Magnolia светлая, имеет склонность к розовому и не конфликтует с зеленым.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
7. Сладко-горький, космос, голубой Нил и чайка
Сладко-горький: #FE7773, Космос: #FFD8D8, Голубой Нил: #194049 и Чайка: #87CEEB
Бледно-голубой чайки и бледно-розовый Космоса больше всего подходят смелый коралл цвета Bittersweet и темно-синий Nile Blue. Для смелого образа используйте основные цвета в дизайне.
Для смелого образа используйте основные цвета в дизайне.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
8. Серый голубь и синий aero Blue
Голубой серый: #666666 и Голубой аэродинамический: #AEFFF1
Живописный бирюзовый цвет можно сочетать с приглушенным серым голубем. немного жгучей смелости, Aero Blue — подходящий вариант.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
9. Тюльпановое дерево и пунга
Тюльпанное дерево: #F2AB39 и Пунга: #563C16
Тюльпанное дерево глубокого, насыщенного горчичного цвета, которое делает большой анонс. Сочетание его с темным оранжевым оттенком, таким как Punga, создает богатый опыт в любом дизайне. Просто посмотрите, как UPS использует эту схему с профессиональным блокированием цвета и визуально привлекательной текстурой.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
10. Восточная бухта, Moonraker и призрак
Восточная бухта: #424874, Moon Raker: #DCD6F7 и Ghost: #CACFD6
синий, который является прекрасной альтернативой. Используйте белый фон с бледно-серым цветом Ghost, а затем добавьте бледные акценты, такие как лавандовый Moon Raker, для мягких, насыщенных акцентов.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
Почему цвета веб-сайта так важны
Для создателя онлайн-курсов ваш веб-сайт и его цвета играют жизненно важную роль в продаже онлайн-курсов. Если ваш веб-сайт не привлекателен и не приятен, ваша аудитория или студенты не останутся на нем надолго.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
1.
 Они подчеркивают вашу визуальную уникальность.
Они подчеркивают вашу визуальную уникальность.Выбор цветовой схемы становится вашей визуальной идентификацией, и речь идет о вашем бренде и о том, как он находит отклик у вашей аудитории. Фирменный цвет также способствует узнаваемости бренда. Эта форма визуальной идентичности выступает в качестве точки соприкосновения между вами и вашей аудиторией. Цветовые схемы также представляют сообщения вашего бренда, поэтому они контролируют большую часть вашего пользовательского опыта.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
2. Он производит первое впечатление
Создавайте и используйте цвета, которые оставляют первое впечатление у ваших посетителей. Как создатели веб-сайтов, мы всегда думаем о том, как сделать его лучше. Чтобы привлечь своих посетителей, вам нужно понять, какие цветовые схемы лучше всего подходят для вас и в чем заключается бизнес. Сделайте первый шаг и получите лучшее сочетание цветов для своего сайта.
Сделайте первый шаг и получите лучшее сочетание цветов для своего сайта.
Лучшая платформа для онлайн-курсов
Готовы ли ваши материалы? GRAPHY — это все, что вам нужно, чтобы начать!
3. Установите эмоциональные связи
Различные цветовые палитры вызывают в глазах зрителя разные эмоции и ассоциации. В зависимости от того, как вы хотите передать свою аудиторию и посетителей, выбор цветов сыграет важную роль в формировании вашего голоса и тона. Поскольку цвет играет прекрасную роль в соединении эмоций.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
5 Правила выбора цветовой схемы веб-сайта
Зная важность цвета веб-сайта, теперь вы должны понимать цветовую схему веб-сайта, чтобы лучше играть с цветами.
1. Знание цветового круга
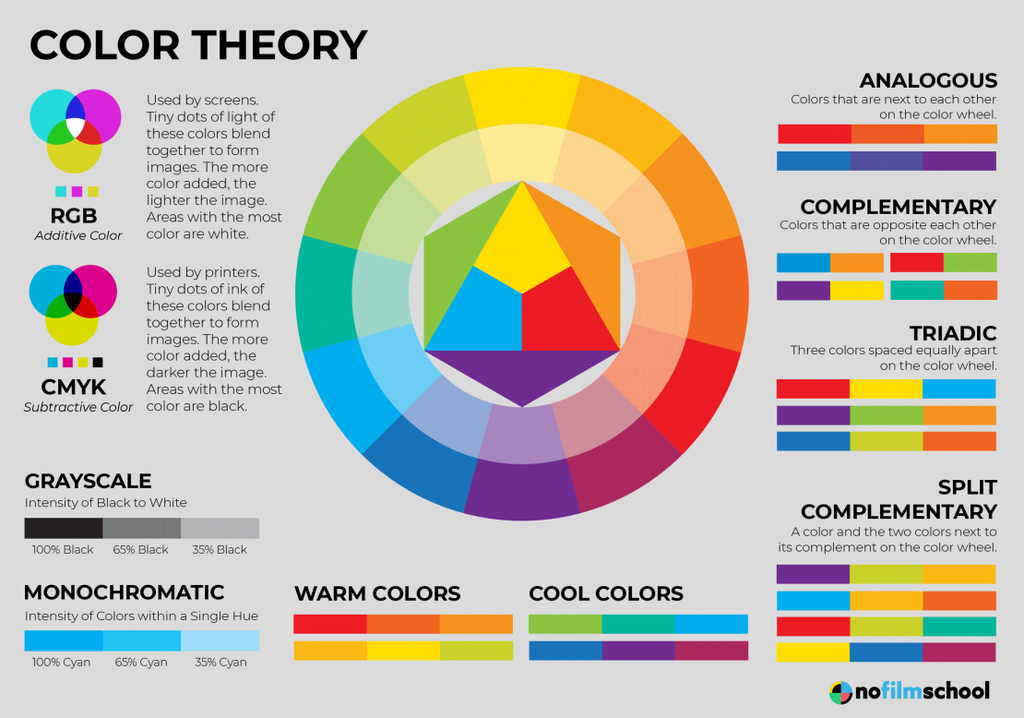
Основы теории цвета начинаются со знания первичных, вторичных и третичных цветов. Основными цветами являются красный, синий и желтый, а также основные цвета цветового круга. Вторичные цвета — это те, которые вы смешали с любым из трех основных цветов. В конечном счете, третичные цвета известны как средние цвета. Это то, что вы получаете, когда включаете основной цвет и вторичный цвет. Таким образом, для создателя или графического дизайнера очень важно знать цветовой круг.
Основными цветами являются красный, синий и желтый, а также основные цвета цветового круга. Вторичные цвета — это те, которые вы смешали с любым из трех основных цветов. В конечном счете, третичные цвета известны как средние цвета. Это то, что вы получаете, когда включаете основной цвет и вторичный цвет. Таким образом, для создателя или графического дизайнера очень важно знать цветовой круг.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
2. Понимание цветовых смесей
Каждый цвет несет в себе индивидуальность и важные отношения между каждым цветом. Когда вы выбираете цветовую комбинацию, убедитесь, что вы передаете определенное сообщение посетителю вашего сайта. Хорошо смешайте и растушуйте цвет, так как он показывает вашу индивидуальность. Если вы выберете два или более цвета, которые будут иметь приятный баланс, а также другую атмосферу. Вам решать, какой тип цветового сочетания лучше использовать для вашего веб-сайта.
Вам решать, какой тип цветового сочетания лучше использовать для вашего веб-сайта.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
3. Рассмотрите психологию цвета
Мир психологии цвета основан на убеждении, что определенные цвета вызывают определенные чувства и эмоции. Если вы не сталкивались с психологией цвета, то вам следует знать об этом, прежде чем принимать решение о цветах сайта. Психология цвета указывает на выбор цветовой схемы вашего сайта на основе эмоционального опыта. Это не только влияет на индивидуальность вашего бренда, но и вызывает реакцию посетителей.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
4. Сосредоточьтесь на кликабельности
Приятная цветовая палитра является одним из основных факторов, влияющих на взаимодействие с пользователем. Не менее важно сосредоточиться на кликабельности и оформить свой сайт в соответствии с цветами. Если вы хотите, чтобы посетители вашего веб-сайта совершали определенные действия при просмотре вашего сайта, цвета, которые вы выбираете, должны играть жизненно важную роль. Используйте яркие цвета на интерактивных кнопках, чтобы посетители могли действовать.
Не менее важно сосредоточиться на кликабельности и оформить свой сайт в соответствии с цветами. Если вы хотите, чтобы посетители вашего веб-сайта совершали определенные действия при просмотре вашего сайта, цвета, которые вы выбираете, должны играть жизненно важную роль. Используйте яркие цвета на интерактивных кнопках, чтобы посетители могли действовать.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
5. Помните об адаптивном дизайне
Важность адаптивного дизайна — это эмпирическое правило. Но чтобы сделать ваш сайт адаптивным, нужно выйти за рамки размера и макета вашего сайта. Выбор цветовых палитр является жизненно важным фактором, определяющим, как веб-сайт будет выглядеть на мобильных устройствах, и учитывайте адаптивность мобильных устройств при подготовке цветовой палитры, чтобы сделать процесс более удобным. Таким образом, вы можете гарантировать, что ваши текстовые элементы удобочитаемы независимо от размера экрана, а также значки и кнопки видны на мобильных устройствах.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
Заключение
К настоящему моменту у вас есть представление о лучших цветовых сочетаниях для вашего сайта . Наряду со знанием цветовой комбинации для вашего веб-сайта онлайн-курса важно разместить свой онлайн-бизнес на известной платформе. Для такой помощи Graphy является лучшей платформой для размещения, создания и продажи ваших онлайн-курсов. В то же время у всех нас есть полная помощь и эксперты, которые могут поддерживать вас 24/7 все 365 дней, чтобы решить все ваши вопросы и проблемы. Тем не менее, используйте нашу 14-дневную пробную версию, чтобы испытать то, что мы говорим.
Лучшая платформа для онлайн-курсов
Ваш контент готов? GRAPHY — это все, что вам нужно, чтобы начать!
15 лучших цветовых схем веб-сайтов
Цветовая схема вашего веб-сайта производит мгновенное впечатление на ваших посетителей, осознают они это или нет. Цвета, которые вы выбираете в пользовательском веб-дизайне для текста, кнопок и фона, имеют решающее значение для привлечения внимания посетителей и поддержания их активности. Но как составить цветовую схему, которая одновременно привлекательна и уникальна?
Цвета, которые вы выбираете в пользовательском веб-дизайне для текста, кнопок и фона, имеют решающее значение для привлечения внимания посетителей и поддержания их активности. Но как составить цветовую схему, которая одновременно привлекательна и уникальна?
Ниже представлены лучших цветовых схем для веб-сайтов. для вдохновения:
#1 Красочный и сбалансированный
Веб-сайт: Little’s Coffee Co. . Жирный черно-белый текст выделяется на четком белом фоне с теплыми розовыми и холодными синими акцентами, привлекающими внимание к продуктам в продаже. Он создает энергетический эффект, не будучи подавляющим.
#2 Яркие акцентные цвета
Веб-сайт: Портфолио Раффаэле Сабеллы
Обратите внимание, как мгновенно выделяется этот сайт с ярко-розовыми и ярко-синими акцентными цветами на гладком черном фоне. Эффект этой цветовой комбинации интригующий — он заставляет вас хотеть большего, хотя бы для того, чтобы узнать, может ли продукт или услуга, которые они продают, быть такими же привлекательными, как веб-сайт.
#3 Натуральный и земной
Веб-сайт: Zen Stoic
Успокаивающие голубые, серые, пастельно-розовые и темно-зеленые оттенки придают сайту успокаивающую цветовую гамму. Кажется, что он поглощает посетителя мирной обстановкой, которая может быть даже окутана тайной. Акцент делается на дзен, и вы не можете не отправиться в путь самопознания, продаваемый на сайте.
#4 Прохладный и свежий
Веб-сайт: Every Vegan Recipe
Ярко-желтый и черный цвета могут показаться рискованными, но эти веселые фоны прекрасно подчеркивают предлагаемые вкусные, экологичные веганские рецепты. Команде Connective нравится, как использование цвета обеспечивает чистую, яркую и освежающую палитру. Это идеальный эффект для дизайна сайтов, которые хотят создать заслуживающий доверия образ.
#5 Дерзкий и яркий
Веб-сайт: BeMe Wellness
Завораживающие сочетания розового, сиреневого, желтого и небесно-голубого фона передают яркость и живую красоту. Основной цвет внутри темно-синих подзаголовков дальше на главной странице выделяет эту ключевую информацию. Он выделяется на белом фоне — более яркие оттенки эффективно компенсируют более холодные цвета, создавая современный и резкий дизайн.
Основной цвет внутри темно-синих подзаголовков дальше на главной странице выделяет эту ключевую информацию. Он выделяется на белом фоне — более яркие оттенки эффективно компенсируют более холодные цвета, создавая современный и резкий дизайн.
#6 Стильный и изысканный
Веб-сайт: Rupert & Rothschild
Если бы у элегантности была цветовая палитра, то консервативный черный, серый, белый и золотой должным образом передавали бы роскошь, редкость и класс. Темные, приглушенные тона подчеркивают мерцающие золотые и белые буквы в классической каллиграфии, создавая чистый и утонченный вид 19-го века. Он обеспечивает ощущение «старого мира», подходящее для высококачественного винного продукта, который он продвигает.
#7 Deep Mint and Blues
Веб-сайт: Finix
Синий — это традиционное представление доверия и надежности, которому отдают предпочтение многие бренды, предоставляющие финансовые услуги и финтех. Безупречная синяя, мятно-зеленая и белая цветовая палитра этого веб-сайта идеально передает это ощущение случая. Он создает привлекательную визуальную платформу, которая подчеркивает профессионализм и стабильность, что крайне важно при работе с чужими деньгами.
Он создает привлекательную визуальную платформу, которая подчеркивает профессионализм и стабильность, что крайне важно при работе с чужими деньгами.
#8 Современный и смелый
Веб-сайт: IASTI
Как сайт может эффективно передавать ультрасовременность? Connective было бы трудно найти лучший пример, чем это сочетание — холодные и теплые цвета, поразительно футуристические и удивительно смелые. Приглушенный сине-черный фон привлекает внимание глубокими оттенками лесной зелени и ярко-розовыми полосками, которые олицетворяют роскошь и минимализм, но при этом источают изысканность.
#9 Живой и манящий
Веб-сайт: ClearMix
Connective без ума от этого поразительного сочетания темно-синего и оранжево-розового цветов на четком белом фоне. Тема передает энергичный бренд, у которого обязательно будут отличные идеи. Основные цвета выделяются на простом фоне, чтобы вы могли прокручивать, исследовать и читать (в чем смысл, не так ли?).
#10 Ярко и просто
Веб-сайт: Proof
Простота — это сила, и этот веб-сайт прекрасно отражает философию. Минималистский дизайн и цветовая палитра включают черный текст и оранжевые акценты, которые передают отношение к делу. Это поддерживает интерес посетителей сайта, пробуждая любопытство в отношении того, что сайт может предложить с их службами документов, которые так эффективно излучают внимание к деталям.
#11 Художественный и творческий
Веб-сайт: Kalamaki Street Greek
Команда дизайнеров Connective часто сталкивается с яркими цветовыми палитрами, которые противоречат эстетике и брендингу, но этот сайт не является одним из таких примеров. Вместо этого это идеальное сочетание белого, черного и оранжевого цветов простое, но удивительно креативное. Он передает бренд быстрого питания, простой, привлекательный и веселый.
#12 Элегантный, но доступный
Веб-сайт: Gofas Jewelry
Продажа вневременного товара, такого как часы, требует тонкого баланса элегантности и современности. Этот сайт надлежащим образом использует черный и розово-золотой цвета как вневременные и вдохновляющие базовые цвета. Цветовая гамма также доступная благодаря классическим белым буквам, и бренд успешно передает качественную, но доступную идею для своего каталога.
Этот сайт надлежащим образом использует черный и розово-золотой цвета как вневременные и вдохновляющие базовые цвета. Цветовая гамма также доступная благодаря классическим белым буквам, и бренд успешно передает качественную, но доступную идею для своего каталога.
#13 Элегантный и футуристический
Веб-сайт: Recurso Universum
Вы когда-нибудь испытывали ощущение мгновенного переноса в космос? Если привлекательная цветовая палитра этого веб-сайта не соответствует вашим требованиям, присмотритесь. Глубокие черные, синие и блестящие белые прекрасно передают революционные качества, которые они пытаются связать со своим брендом, легко перенося посетителей веб-сайта в будущее.
#14 Минималистичный, но теплый
Веб-сайт: Selena Beach Wear
Вы когда-нибудь испытывали ощущение мгновенного переноса в космос? Если привлекательная цветовая палитра этого веб-сайта не соответствует вашим требованиям, присмотритесь. Глубокие черные, синие и блестящие белые прекрасно передают революционные качества, которые они пытаются связать со своим брендом, легко перенося посетителей веб-сайта в будущее.
Глубокие черные, синие и блестящие белые прекрасно передают революционные качества, которые они пытаются связать со своим брендом, легко перенося посетителей веб-сайта в будущее.
#15 Корпоративный и традиционный
Веб-сайт: Omega Funds – Venture Capital
Наш список был бы неполным без этой сине-белой корпоративной палитры. Красные акценты передают серьезный и целеустремленный образ бренда, подчеркивая надежность и профессионализм этой службы венчурного капитала. Это самая четкая цветовая схема в нашем списке, но она продвигает бренд вперед — свяжитесь с нами, чтобы помочь вашему сайту сделать то же самое.
Как выбрать лучшую цветовую гамму для веб-сайта
Выбор лучшей цветовой палитры для вашего веб-сайта не так сложен, как может показаться. Как только вы поймете, какие эмоциональные реакции вызывает цвет, вы сможете воплотить это в впечатляющую цветовую схему для своего веб-сайта. Читайте дальше, чтобы узнать, как это сделать.
Цветовая схема веб-сайта и цветовая палитра
Цветовая схема веб-сайта относится к группе цветов, выбранных для дизайна веб-сайта. Цветовая схема описывает организационную структуру цветовых групп и то, как они взаимодействуют для создания гармоничной эстетики. Цветовая схема используется на всем веб-сайте для различных компонентов.
Термины «цветовая схема» и «цветовая палитра» часто используются взаимозаменяемо, но это не одно и то же. «Цветовая схема» описывает взаимосвязь между группами цветов, а «цветовая палитра» относится к фактически выбранным вами цветам. Цвета в вашей цветовой палитре основаны на вашей цветовой схеме.
Вообще говоря, цветовые палитры делятся на первичные и вторичные цветовые группы. Основные цвета обычно используются для доминирующих элементов веб-сайта, таких как цвет фона, цвет меню, логотипы и кнопки. Второстепенные цвета используются для акцентных элементов. Мы рассмотрим это более подробно позже.
Цветовая палитра нередко включает один и тот же цвет с разной степенью насыщенности. Это придает дизайну веб-сайта визуальную глубину, сохраняя при этом согласованность.
Это придает дизайну веб-сайта визуальную глубину, сохраняя при этом согласованность.
Почему важны цветовые схемы веб-сайта?
Эффективная цветовая схема необходима для узнаваемости торговой марки
Проще говоря, узнаваемость торговой марки определяется тем, как ваша торговая марка находит отклик в сознании потенциального покупателя. Ваша цветовая схема — это визитная карточка вашего бренда, его визуальная идентификация. Выбранная вами цветовая схема должна соответствовать сообщениям бренда, чтобы привлечь предполагаемую целевую аудиторию.
Цветовые схемы создают эмоциональную связь
Различные цветовые палитры вызывают разные эмоциональные реакции и ассоциации. Ваш выбор цвета играет важную роль в голосе и тоне вашего бренда. То, как кто-то реагирует на цвет, варьируется от человека к человеку и в значительной степени зависит от возраста, пола и культуры. Это явление известно как психология цвета.
Психология цвета и цветовые схемы
Научно доказано, что цвет влияет на эмоции и реакции человека. Цвета влияют на решения и выбор, которые мы делаем ежедневно.
Цвета влияют на решения и выбор, которые мы делаем ежедневно.
Крупные корпорации вкладывают миллионы долларов, тщательно создавая имидж своего продукта и фирменный стиль. Это включает в себя тщательно подобранную цветовую комбинацию для своих продуктов и товаров.
Цветовая палитра, которую вы выбираете для своего веб-сайта, отражает индивидуальность вашего бренда. Важно выбирать цвета, которые вызывают эмоциональный отклик, соответствующий цели вашего сайта.
Откуда вы знаете, какие цвета найдут отклик у вашей целевой аудитории? Вам нужно знать, какие цвета относятся к какому типу эмоциональной реакции. К счастью, эта работа была сделана за вас. Психологи и эксперты по маркетингу провели обширные исследования, чтобы понять подсознательную реакцию человека на цветовую стимуляцию.
Шпаргалка по психологии цвета
Красный
Красный — смелый и мощный цвет. Он отражает уверенность, молодость и радость. Это также цвет, связанный с любовью, страстью и насилием. Эта двойственность может создать эмоциональное напряжение.
Эта двойственность может создать эмоциональное напряжение.
Яркие красные оттенки придают цветовой гамме веб-сайта энергичный вид, а более темные — более мощный и элегантный.
Желтый
Желтый — веселый, дружелюбный и оптимистичный. Желтый — цвет солнечного света и ассоциируется со счастьем, надеждой и молодостью.
Голубой
Синий цвет универсален в выражении. Светло-голубые оттенки успокаивают, а темно-синие ассоциируются с надежностью и силой. Самые яркие голубые считаются освежающими и бодрящими.
Фиолетовый
Исторически сложилось так, что только богатые люди имели доступ к пурпурным красителям для одежды, потому что они были дорогими и их было трудно достать. В наше время фиолетовый продолжает ассоциироваться с богатством и изобилием, а также с творчеством и воображением.
Зеленый
Зеленый цвет успокаивает и успокаивает. В зависимости от оттенка зеленый представляет собой природу, богатство, стабильность, рост и возрождение.
Оранжевый
Оранжевый цвет дружелюбный, веселый, энергичный и немного опасный. Как яркий осенний цвет, оранжевый также ассоциируется с переменами и движением.
Черный
В веб-дизайне черный считается нейтральным цветом, наряду с белым, серым и коричневым. Черный является самым сильным нейтральным из трех и представляет изысканность, силу и роскошь.
Белый
Белый цвет ясности, чистоты и простоты.
Грей
Грей устойчив, неэмоционален и точен. Он предлагает элемент изысканности, нейтральности и контроля.
Коричневый
Коричневый цвет земли. Как земляной тон, коричневый передает ощущение тепла, надежности, подлинности и надежности.
Розовый
Розовый прочно ассоциируется с женственностью, романтикой, чувственностью и любовью.
Другие соображения при выборе цветов для вашей цветовой палитры
Начните с того, что у вас есть
У вас уже есть имидж бренда? Если у вас или вашего клиента уже есть логотип и связанный с ним цвет, обычно это будет отправной точкой для вашей цветовой палитры. Не включайте цвета ваших конкурентов в вашу цветовую схему.
Не включайте цвета ваших конкурентов в вашу цветовую схему.
Помните о своей целевой аудитории
Цвета веб-сайта юридической фирмы будут сильно отличаться от цветовой палитры медийного или развлекательного веб-сайта. Предполагаемый образ пользователя веб-сайта должен определять ваш выбор цвета. Кто они и как вы хотите, чтобы они себя чувствовали?
Создание цветовой палитры
К этому моменту у вас должно быть ясное представление о сообщении вашего бренда и базовое понимание психологии цвета. Вы готовы выбрать основной цвет, чтобы сформулировать это видение.
Помните, что если у вас уже есть цветной логотип, начните с основного цвета, соответствующего вашему текущему брендингу. Вы можете найти точное шестнадцатеричное значение вашего основного цвета, используя палитру цветов Adobe Photoshop или сетевую онлайн-платформу, такую как Dribbble или Designspiration.
Добавление дополнительных цветов
После того, как вы выбрали основной цвет, вам нужно выбрать дополнительные цвета для контраста и выделения. Сначала подумайте о дополнительных цветах. У каждого цветового круга есть противоположный цвет, который делает его «популярным». Дополнительный цвет добавляет контрастности и удобочитаемости вашему сайту.
Сначала подумайте о дополнительных цветах. У каждого цветового круга есть противоположный цвет, который делает его «популярным». Дополнительный цвет добавляет контрастности и удобочитаемости вашему сайту.
Не стоит недооценивать важность цвета фона. Теоретически ваш фоновый цвет занимает больше места, чем другие цвета, и должен эффективно функционировать в качестве фона для основных и акцентных цветов.
Это можно сделать несколькими способами. Вы можете использовать приглушенный оттенок основного цвета или выбрать нейтральный цвет, такой как серый, светло-серый, белый, коричневый или черный. Светло-серый и не совсем белый — самый популярный выбор для фона веб-сайта.
Распространенной ошибкой при добавлении цветов в палитру является добавление слишком большого количества цветов. Цветовая схема в дизайне веб-сайта удивительно эффективна при использовании максимум пяти цветов. Вы можете добавить больше, если хотите, но начните с минимума, с двух-трех нейтральных цветов, вашего основного цвета и акцентного цвета. Если вы добавите слишком много цветов, ваш сайт будет выглядеть загроможденным и создаст визуальную перегрузку для посетителей вашего сайта.
Если вы добавите слишком много цветов, ваш сайт будет выглядеть загроможденным и создаст визуальную перегрузку для посетителей вашего сайта.
Использование генератора цветовых схем веб-сайта
Если вы чувствуете себя ошеломленным количеством вариантов выбора цвета, не волнуйтесь. Существует множество онлайн-приложений, которые сгенерируют для вас цветовую схему:
Палитра материалов
Палитра материалов использует правила проектирования для создания цветовых схем. Его простой интерфейс предназначен для создания цветовых схем в мобильных приложениях, но цветовые схемы можно применять и к веб-сайтам.
Фотокопия от COLORLovers
Генератор цветовых схем Photocopa позволяет создавать цветовую схему на основе загруженной фотографии. На веб-сайте также есть базовый инструмент, который генерирует цветовые комбинации на основе одного выбора цвета.
Adobe Color CC
Adobe Color CC — это интеллектуальный и удобный инструмент для создания цветовых палитр. Вы выбираете правила цвета, вращаете цветовой круг, и Adobe Color CC создает цветовую схему.
Вы выбираете правила цвета, вращаете цветовой круг, и Adobe Color CC создает цветовую схему.
При изменении одного из цветов в палитре остальные цвета настраиваются автоматически, чтобы оставаться в соответствии с цветовым правилом. Вы также можете создавать цветовые палитры, загружая фотографии.
Coolors.co
Coolors — это веселый и динамичный генератор цветовых схем. Вы можете искать и сохранять существующие палитры или создавать свои собственные.
Paletton
Paletton предоставляет мощный инструмент для создания цветовых комбинаций и цветовых схем, которые хорошо сочетаются друг с другом. Основным преимуществом Paletton является то, что он не работает с компьютерным цветом RGB. Скорее, он построен на классическом цветовом круге, который затем переводится в цветовое пространство RGB. Таким образом, цветовые комбинации, которые он производит, являются более точными и органичными, чем цвета, которые вы можете получить из других компьютерных графических приложений.
Color Safe
Если вы имеете в виду основной цвет, но не можете получить правильное шестнадцатеричное значение, Colour Safe станет отличным подспорьем. С Color Safe вы ищете цвета в зависимости от их типа, чтобы вы могли создать идеальный небесно-голубой, переливающийся красный или изумрудно-зеленый.
Максимальное сочетание цветов
Как мы узнали ранее, отдельные цвета имеют уникальные характеристики, вызывающие определенные эмоциональные реакции. То же самое верно и для отношений между двумя или более цветами. Цветовые комбинации передают сообщение пользователю, и по этой причине их следует выбирать обдуманно.
Работа с дополнительными цветовыми схемами
Дополнительные цвета — это цвета на противоположных сторонах цветового круга. Примерами являются красный и зеленый, синий и желтый, фиолетовый и желтый, и это лишь некоторые из них. Общим в этих парах является то, что они противоположны по цветовому спектру и хорошо работают вместе, потому что создают визуальный контраст. При эффективном использовании дополнительные цветовые схемы помогают выделить определенные элементы, в частности акцентные цвета.
При эффективном использовании дополнительные цветовые схемы помогают выделить определенные элементы, в частности акцентные цвета.
Дополнительные цветовые схемы полезны для навигационных меню и кнопок. Дополнительная цветовая схема для текста и фона веб-сайта привлекает внимание пользователей благодаря резкому контрасту между цветами. Дизайн кнопки с контрастным текстом не только увеличивает ее видимость; это также может привести к увеличению кликабельности и более высокому коэффициенту конверсии.
Аналоговые цветовые схемы – соседний цвет
Аналоговая цветовая схема – это три цвета, расположенные рядом друг с другом на цветовом круге. Аналогичные цветовые схемы обычно содержат один доминирующий цвет, вспомогательный вторичный или третичный цвет и третий цвет, который представляет собой либо комбинацию первых двух цветов, либо цвет акцента.
Обратитесь к природе за примерами аналогичной цветовой схемы: когда мы смотрим на закат, мы видим оттенки красного, оранжевого и желтого цветов.
Преимущества триадных цветовых схем
Триадная цветовая схема может состоять из любых трех цветов на цветовом круге, находящихся на расстоянии 120 градусов друг от друга. Хотя триадные цветовые схемы считаются базовыми, они чрезвычайно гибки, поскольку их можно применять к любым трем цветам на цветовом круге — при условии, что они сохраняют расстояние в 120 градусов друг от друга.
В определенном смысле триадные цветовые схемы обладают преимуществами как аналоговых, так и контрастных цветовых схем. Там, где аналогичные цветовые схемы ограничены тремя похожими цветами, а дополнительные цветовые схемы используют только контрастные цвета, тройная цветовая схема использует комбинацию обоих принципов. Эта гибкость предоставляет бесконечные творческие возможности для веб-дизайнера.
Яркие цветовые схемы
Яркие цветовые схемы универсальны и эффектны, если их использовать обдуманно. Веб-дизайнеры используют яркие, насыщенные цвета, чтобы привлечь внимание к ключевым элементам и создать запоминающийся пользовательский опыт.
Исследования доказывают, что яркие основные и дополнительные цвета наиболее эффективны в CTA. Использование красного, зеленого, оранжевого или желтого цвета в CTA приводит к более высокому коэффициенту конверсии, чем темные или приглушенные цвета.
Холодные сочетания цветов
Холодные цвета цветового круга включают фиолетовый, синий и зеленый. Синий — единственный основной цвет в этой цветовой группе. Фиолетовый и зеленый получаются путем сочетания синего с теплым цветом.
Цвета природы, такие как вода, листва и ночные оттенки, относятся к категории «холодных». Холодные цвета успокаивают, гармонируют и немного сдержанны. Веб-сайт, использующий классные цветовые сочетания, вызывает ощущение спокойствия, комфорта и профессионализма.
Создание согласованности посредством визуальной иерархии
Визуальная иерархия относится к расположению элементов дизайна в порядке их важности. Визуальная иерархия веб-сайта показывает зрителю, на каком графическом элементе сосредоточиться и в каком порядке. Этого можно добиться несколькими способами, и одним из них является выбор цвета и расположения.
Этого можно добиться несколькими способами, и одним из них является выбор цвета и расположения.
Возвращаясь к нашему обсуждению ярких цветовых схем, яркие, смелые цвета, такие как красный, желтый и оранжевый, привлекают внимание. Это делает их полезными для направления внимания зрителя на кнопки или вкладки, которые содержат ключевую информацию.
И наоборот, нейтральные и холодные цвета, такие как фиолетовый, синий, серый или черный, вызывают меньшую эмоциональную нагрузку. Мозгу требуется больше времени для обработки этих цветов, поэтому они лучше применяются к фоновым элементам или для создания контраста между ними и более яркими элементами вашей цветовой схемы.
Эффективная цветовая схема устанавливает визуальный порядок за счет согласованности. Например, ярко-оранжевый цвет, который вы выбрали для кнопки «Подробнее», должен быть такого же оранжевого цвета для каждой кнопки «Подробнее» на веб-сайте. Нейтральный серый цвет, который вы выбираете для фона заголовка h3, должен быть одного и того же серого цвета для каждого заголовка h3 на вашем веб-сайте.
Согласованность цвета — это подсознательный способ сообщить, что ваш веб-сайт и ваша компания организованы и профессиональны.
Как узнать, какие цвета куда подходят?
Теперь, когда вы выбрали цветовую палитру, как применить цвета к веб-сайту? Здесь вступает в действие правило 60-30-10.
Правило 60-30-10 — это формула соотношения цветов, разработанная для создания гармоничного баланса. При использовании этого метода доминирующий цвет занимает 60 % пространства дизайна, вторичный цвет — 30 %, а акцентный цвет — 10 %. Хотя нет необходимости ограничивать себя тремя цветами, это количество создает визуальный порядок и приятно для человеческого глаза.
Практическое применение правила 60-30-10 выглядит примерно так:
- 60% сайта должны занимать основные цвета. Эти смелые, яркие цвета привлекают внимание пользователя, когда они стратегически размещены на вашем веб-сайте. Основные цвета — это цвета CTA. Они используются для кнопок, значков и заголовков, побуждая пользователя к действию.

- 30% полезной площади сайта должны занимать второстепенные цвета. Вторичные цвета используются для выделения менее важной информации на веб-сайте, включая подзаголовки, фон и второстепенные кнопки 9.0060
- 10% места для нейтральных цветов. Нейтральные цвета используются в основном для текста или фона. Основная задача нейтрального цвета — смягчить самые красочные разделы сайта и помочь глазам перефокусироваться.
Использование палитры, подходящей для дальтоников
Приблизительно 0,5% женщин и 8% мужчин имеют ту или иную форму дефицита цветового зрения или сердечно-сосудистые заболевания. ССЗ чаще называют цветовой слепотой, хотя этот термин не совсем точен. Люди с сердечно-сосудистыми заболеваниями не могут различать цвета, которые большинство людей считают разными, особенно красный и зеленый. Эти состояния называются «зеленый-слабый», «красный-слабый» или «красно-зеленый дальтонизм». Люди с «красно-зеленой дальтонизмом» видят и зеленый, и красный как коричневый.
Палитра для дальтоников избегает или экономно использует красный и зеленый цвета. Старайтесь использовать цветовые сочетания, в которых хотя бы один из цветов не связан с нарушением цветового зрения. Например, сине-оранжевая палитра считается удобной для дальтоников. Так же, как синий/красный и синий/коричневый, поскольку человек с сердечно-сосудистыми заболеваниями обычно может распознать синий цвет.
Вы можете загрузить свою цветовую палитру на веб-сайт www.checkmycolours.com, чтобы определить, обеспечивает ли она достаточную контрастность для людей с нарушением цветового зрения.
Эффективные цветовые схемы веб-сайтов электронной коммерции
В следующий раз, когда вы посетите свой любимый интернет-магазин, обратите особое внимание на группы цветов и их распределение. Как цвета сочетаются друг с другом и что вы чувствуете, взаимодействуя с сайтом? Чувствуете ли вы себя энергичным, вдохновленным или нейтральным? Возвращаясь к психологии цвета, наиболее эффективные цветовые схемы на веб-сайте электронной коммерции должны вызывать определенный эмоциональный отклик.
Отличные цветовые схемы веб-сайтов электронной коммерции с использованием эффекта изоляции
Эффект изоляции — это теория о том, что предмет, который выделяется в группе из-за своего разного размера или цвета, с большей вероятностью запомнится.
Представьте себе веб-страницу или печатную страницу, напечатанную черным цветом, за исключением одного слова, напечатанного ярко-красным. Одно красное слово наверняка запомнится ярче, чем слова, напечатанные черным.
Используйте это явление в своих интересах, выбрав один цвет для CTA. Назовите его своим «изолирующим цветом» и используйте его для кнопок «Добавить в корзину» и «Купить» среди других важных ссылок.
Постоянное использование цвета изоляции для призывов к действию отправляет мощное подсознательное сообщение посетителям, чтобы они щелкали каждый раз, когда они его видят. Эффект изоляции делает покупки легкими, и покупатели подсознательно привыкают к его визуальной простоте.
Часто самые эффектные цветовые схемы для веб-сайта электронной коммерции — это черно-белая цветовая схема плюс один изолирующий цвет.
Цветовые схемы целевой веб-страницы
Когда посетитель попадает на вашу целевую страницу, ваш веб-сайт должен побудить его продолжить работу по каналу продаж. Какие цвета лучше всего способствуют стабильному коэффициенту конверсии?
Это зависит от характера вашего бизнеса. Согласно исследованиям, красный, оранжевый, ярко-синий и черный лучше всего привлекают импульсивных покупателей, а бирюзовый и темно-синий находят отклик у покупателей с ограниченным бюджетом. Мягкие и пастельные тона эффективны для обычных покупателей.
Как и все в хорошем маркетинге, выбор наиболее привлекательной цветовой схемы начинается с глубокого понимания вашего целевого рынка.
Цветовые схемы веб-сайта с портфолио
Общий дизайн веб-сайта с портфолио должен облегчать просмотр вашей работы в Интернете. В этом случае эффективная цветовая схема отходит на второй план, так что ваша работа занимает центральное место.
Нейтральные цветовые схемы создают самые чистые и ненавязчивые фоны для демонстрации вашей работы.

