Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Содержание статьи
- 1 Что такое HTML.Как создать сайт в блокноте
- 2 Как пишутся сайты в блокноте
- 3 Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
- 4 Что такое CSS.Как создать сайт в блокноте
Что такое HTML.Как создать сайт в блокноте
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
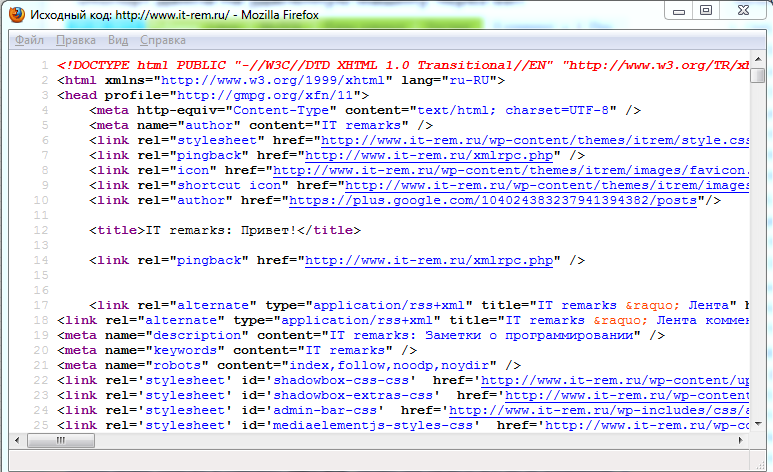
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.

Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Как пишутся сайты в блокноте
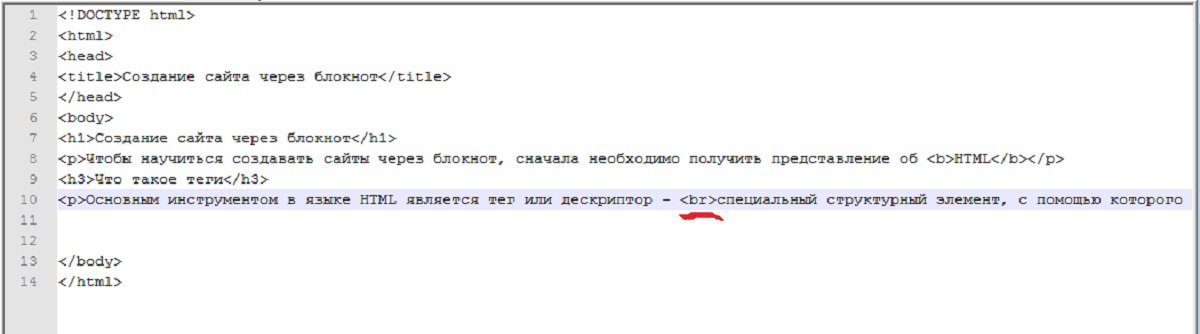
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
</body>
</html>
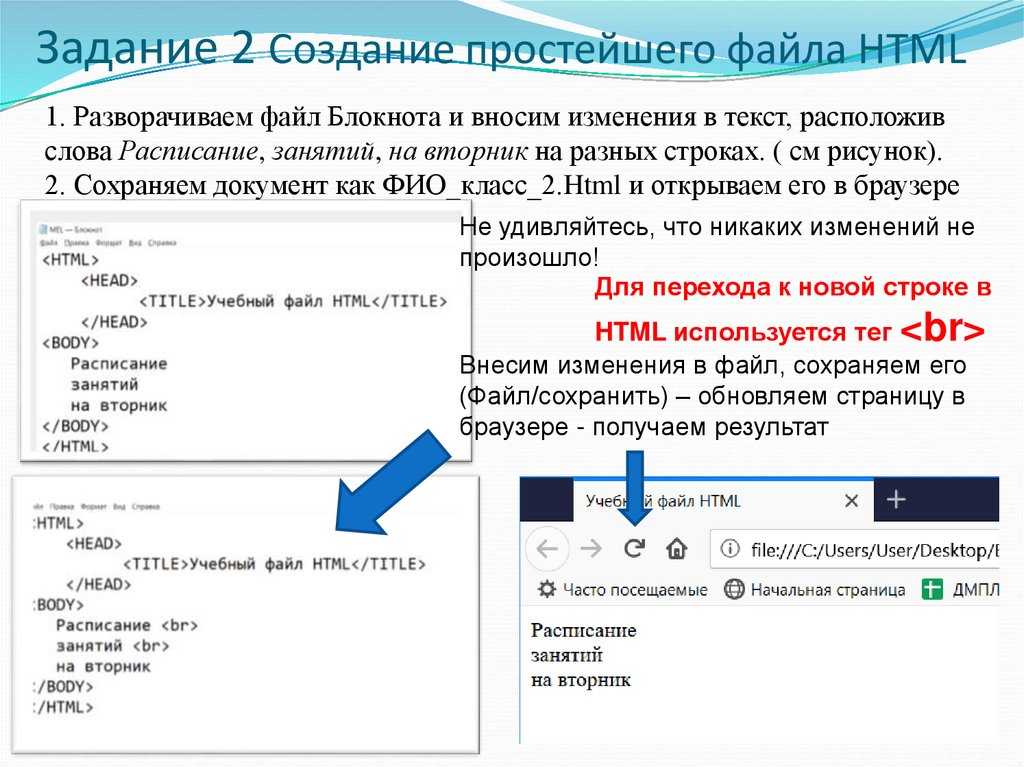
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки!!!». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
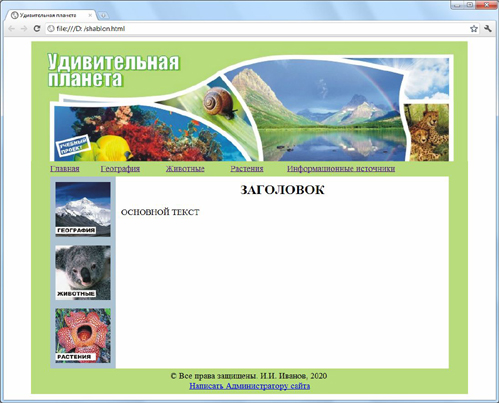
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
<div id = «main»>
<div id = «header»>Здесь будет шапка</div>
<div id = «sidebar»>Это будет боковая колонка</div>
<div id = «content»>Это — контент</div>
<div id = «footer»>Это подвал</div>
</div>
</body>
</html>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Что такое CSS.Как создать сайт в блокноте
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
div{
color:#eeab54;
font-size:46px;
font-weight:700;
}
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Кстати, я нашел для вас шикарный курс по HTML. Рекомендую воспользоваться, если создание сайта в блокноте захватило вас также, как и меня! Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч!
Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
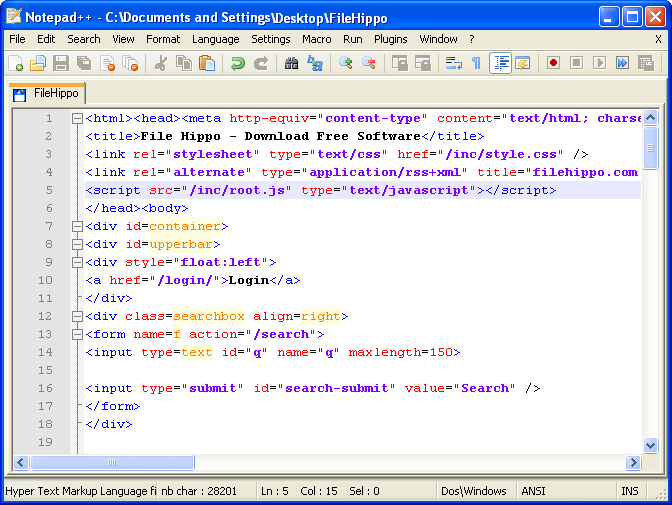
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
[the_ad_placement id=»center»]
Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.
Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта. Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.

- Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
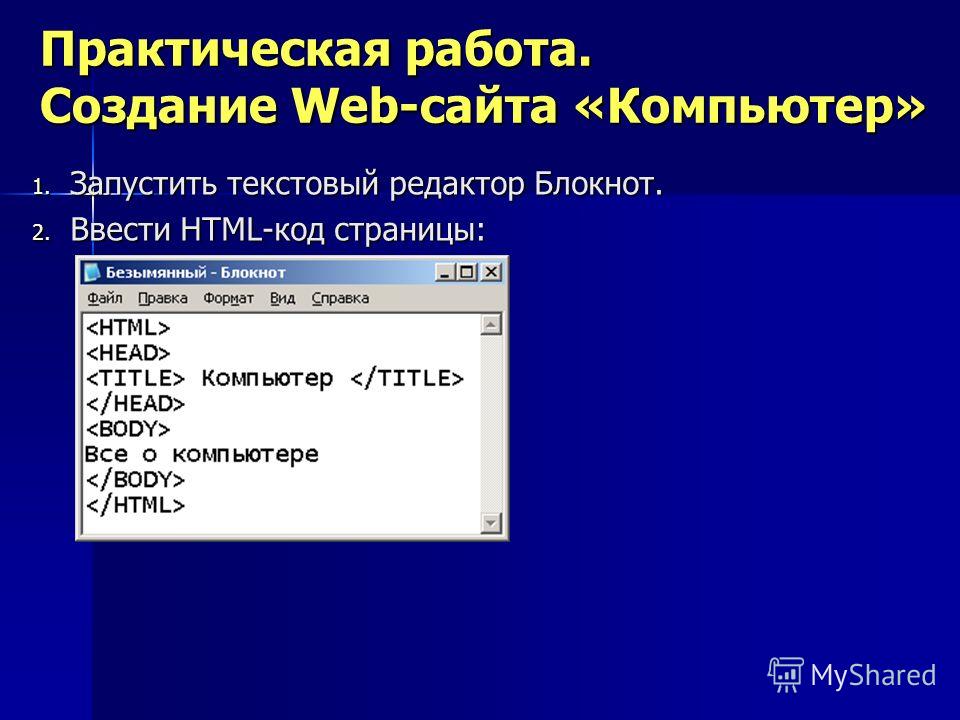
Как создать веб-страницу с помощью Блокнота шаг за шагом – что такое Mark Down
Предположим, вы хотите получить представление о том, как создать веб-страницу с помощью Блокнота: Создание веб-страницы с помощью Блокнота — это простой процесс, который может сделать практически каждый. Все, что вам нужно, это базовое понимание HTML и CSS, и вы будете на пути к созданию красивого и функционального веб-сайта. Вот основные шаги: 1. Откройте Блокнот (или любой другой текстовый редактор). 2. Введите свой HTML-код. 3. Сохраните файл с расширением «.html». 4. Откройте файл в веб-браузере, чтобы увидеть результаты. Вот и все! Всего за несколько простых шагов вы можете создать веб-страницу с помощью Блокнота. Так что начните сегодня и посмотрите, что вы можете создать!
Все, что вам нужно, это базовое понимание HTML и CSS, и вы будете на пути к созданию красивого и функционального веб-сайта. Вот основные шаги: 1. Откройте Блокнот (или любой другой текстовый редактор). 2. Введите свой HTML-код. 3. Сохраните файл с расширением «.html». 4. Откройте файл в веб-браузере, чтобы увидеть результаты. Вот и все! Всего за несколько простых шагов вы можете создать веб-страницу с помощью Блокнота. Так что начните сегодня и посмотрите, что вы можете создать!
HTML — это язык программирования, который можно использовать для создания веб-страниц и программ. Вы можете научиться создавать веб-страницы за несколько простых шагов. Блокнот — это встроенный текстовый редактор, который является бесплатным и доступным как для Windows, так и для Mac и Linux. Чтобы создать свою первую веб-страницу, вы должны использовать Блокнот четыре раза. Первый шаг — перейти в раздел руководств по HTML. Второй шаг — создать код HTML или скопировать следующую простую программу HTML в блокнот для документов . На шаге 3 вы сохраните HTML-страницу.
На шаге 3 вы сохраните HTML-страницу.
Вы можете сохранить файлы, выбрав «Файл» > «Сохранить» (или нажав CTRL S). После того, как вы нажмете «Сохранить», файл будет сохранен на вашем компьютере. Для его сохранения используйте расширение .html (например, program.html).
Как сделать сайт на Wordpad?
Кредит: безлимитный потенциал.nlЧтобы создать веб-сайт на WordPad, вам нужно сначала создать новый документ. Затем вам нужно будет вставить гиперссылки на другие страницы сайта. Вы также можете добавлять изображения и форматировать текст, чтобы он выглядел более привлекательным. Когда вы закончите, вам нужно будет сохранить документ в формате . HTML-файл .
В этом уроке мы покажем вам, как создать простой веб-сайт с помощью Блокнота. Поскольку код в этом руководстве работает во всех редакторах, вам следует использовать только тот редактор, который вы предпочитаете. Если вы используете Mac, вам понадобится TextEdit. Существуют также профессиональные редакторы кода, которые можно использовать для редактирования HTML-файлов . Если вы скопировали код для вставки с YouTube, поместите вокруг него тег *center>. Когда кто-то нажимает на ссылку, он отправляет их в Google. Каким будет код для вышеупомянутого примера?
Если вы скопировали код для вставки с YouTube, поместите вокруг него тег *center>. Когда кто-то нажимает на ссылку, он отправляет их в Google. Каким будет код для вышеупомянутого примера?
Ширина iframe = 854 высота = 480 src; граница кадра = 0 >. http://www. YouTube.com/embed/Q8AZ16uBhr frameborder_=480> Зная, как добавлять ссылки/URL-адреса на свой веб-сайт, вы сможете делать это намного эффективнее. С помощью CSS мы сделаем так, чтобы ссылка отображалась как кнопка на странице 2. CSS можно изучить с помощью множества бесплатных руководств. Мы будем использовать эту последнюю вещь, чтобы добавить эффект наведения на кнопку. Если код на вашем сайте не работает должным образом, это может быть связано с тем, что у вас недостаточно времени.
У BlueHost есть план, который включает бесплатное доменное имя при подписке на их план Plus, поэтому я рекомендую вам это сделать. Эти предприятия безопасны и надежны, а также реагируют на запросы клиентов. Если у вас есть какие-либо вопросы или вы застряли, пожалуйста, не стесняйтесь обращаться к нам.
Как связать HTML-страницу в блокноте?
Кредит: wikiHowДля того, чтобы связать html-страницу в блокноте, вам нужно будет использовать html-код для ссылки. Этот код позволит вам указать адрес страницы, на которую вы хотите сделать ссылку, а также текст, который будет отображаться в качестве ссылки.
Да, быть полезным полезно
Это сильно изменило мою жизнь.
Как создать веб-сайт с помощью Блокнота
Блокнот — это простой текстовый редактор, входящий в состав Microsoft Windows. Его можно использовать для создания HTML-документов. Чтобы создать веб-сайт с помощью Блокнота, выполните следующие действия: 1. Откройте Блокнот. 2. Введите следующий код: 3. Сохраните файл как index.html в папке на вашем компьютере. 4. Откройте файл index.html в веб-браузере.
В этом уроке вы узнаете, как создать полноценный веб-сайт с помощью Блокнота. Используя популярный фреймворк CSS Bootstrap, мы можем создать нашу целевую страницу. SiteGround Web Hosting будет нести ответственность за хостинг нашего веб-сайта. Если вы все еще изучаете основы HTML, вам следует пройти быстрый и подробный учебник по HTML . Теперь вы должны загрузить и установить FTP-клиент FileZilla, чтобы загружать файлы. Войдите в свою учетную запись FTP, используя информацию для входа в FTP, доступную в вашем личном кабинете хостинга. Если вы хотите просмотреть исходный HTML-код, щелкните правой кнопкой мыши и выберите «Просмотреть исходный код» или нажмите Ctrl U ( U на Mac). В ваш HTML-файл необходимо добавить больше контента, а ваш CSS должен быть улучшен.
SiteGround Web Hosting будет нести ответственность за хостинг нашего веб-сайта. Если вы все еще изучаете основы HTML, вам следует пройти быстрый и подробный учебник по HTML . Теперь вы должны загрузить и установить FTP-клиент FileZilla, чтобы загружать файлы. Войдите в свою учетную запись FTP, используя информацию для входа в FTP, доступную в вашем личном кабинете хостинга. Если вы хотите просмотреть исходный HTML-код, щелкните правой кнопкой мыши и выберите «Просмотреть исходный код» или нажмите Ctrl U ( U на Mac). В ваш HTML-файл необходимо добавить больше контента, а ваш CSS должен быть улучшен.
Notepad++: отличный редактор для HTML, Xml и Json
Это отличный редактор для HTML, XML и JSON. Он предоставляет множество функций, включая выделение, поиск и замену. Написание кода упрощается с его использованием.
Как создать веб-сайт с помощью HTML-кода
Если вы хотите создать веб-сайт с помощью HTML-кода, вам потребуется текстовый редактор для написания кода. Затем вам нужно будет сохранить файлы с расширением «.html». После того, как вы сохранили свои файлы, вы можете загрузить их на веб-сервер, чтобы сделать их доступными для просмотра в Интернете.
Затем вам нужно будет сохранить файлы с расширением «.html». После того, как вы сохранили свои файлы, вы можете загрузить их на веб-сервер, чтобы сделать их доступными для просмотра в Интернете.
В этом видео показано, как создать веб-сайт с помощью редактора кода HTML/CSS Mobirise. С расширением вам не нужно тратить много времени или усилий, чтобы получить желаемые результаты. Помимо создания мобильного веб-сайта в формате HTML, в этом руководстве мы расскажем, как это сделать. Mobirise Code Editor — это простой в использовании инструмент, который позволяет легко создавать веб-сайты HTML и CSS. Вы можете настроить блок в зависимости от его положения на изображении, на котором вы хотите появиться, используя параметры блока и объявления CSS. Чтобы разблокировать Редактор HTML и добавить собственный код, просто нажмите на него. При использовании тем Bootstrap 5 или AMP (Accelerated Mobile Pages) доступен полноэкранный режим, позволяющий легко редактировать HTML и CSS.
Вы можете создавать очень крутые и впечатляющие вещи, просто написав несколько строк кода с появлением текста. Иногда полезно иметь конверт с трюком для изменения цвета выделенного текста, а также самого выделения. Этот метод можно использовать для применения эффекта к тексту во всем текстовом блоке. При необходимости измените цвета кавычек и фона. Если вы хотите, чтобы статическая панель навигации оставалась прозрачной, удалите второй код, который является */, и вырежьте его, который находится сразу после *. Таким образом, когда вы измените содержимое, оно останется там. В результате и статические, и закрепленные панели навигации будут выглядеть полупрозрачными.
Толщина шрифта для пунктов меню такая же, как и для кнопок, но название кнопки лучше. Вы можете создать всплывающее адаптивное меню с помощью редактора HTML-кода Navbar . Единственное, что вам нужно сделать, это отредактировать семейство шрифтов, а затем строку, указывающую его вес. Поскольку мы находимся на полупрозрачной волне, наш фон должен быть приспособлен к этому. В разделе комментариев вашего сайта дайте совет о том, как стилизовать строки в зависимости от их внешнего вида. С помощью редактора кода Mobirise вы можете легко добавлять совершенно новые блоки на свой сайт, не редактируя их так же, как с предопределенными блоками. Вам нужно только вставить коды в соответствующие места; код готов к работе.
В разделе комментариев вашего сайта дайте совет о том, как стилизовать строки в зависимости от их внешнего вида. С помощью редактора кода Mobirise вы можете легко добавлять совершенно новые блоки на свой сайт, не редактируя их так же, как с предопределенными блоками. Вам нужно только вставить коды в соответствующие места; код готов к работе.
Не бойтесь пробовать новое, веселитесь и наслаждайтесь своими достижениями. Все можно создать с помощью лучшего конструктора веб-сайтов, редактора кода, и вы научитесь быстро и легко создавать HTML и CSS. Дружественный интерфейс упрощает включение HTML-кода и параметров стиля, позволяя дизайнеру выбирать, какой объем контента включать. Нет ничего более ценного, чем наше воображение или наша способность развивать свои способности.
Блокнот HTML-текстовый документ
Файлы HTML — это текстовые файлы с расширением .html, которые содержат код HTML. Они используются для создания веб-сайтов и веб-страниц. Блокнот — это текстовый редактор, входящий в состав Microsoft Windows. Его можно использовать для создания файлов HTML.
Его можно использовать для создания файлов HTML.
В этом уроке мы покажем вам, как создать, сохранить и открыть файл HTML в Блокноте. Этот HTML-файл необходимо дважды щелкнуть по нему или щелкнуть по нему правой кнопкой мыши, открыть с помощью и выбрать Chrome, чтобы его можно было запустить. Вы также можете использовать Google Chrome, который является альтернативой Drag-and-Drop, чтобы перетащить этот файл. Текстовый редактор Блокнота не поддерживает ряд функций, которые другие HTML-редакторы делают. Блокнот, с другой стороны, доступен для тех, кому не нужны эти функции. Вы можете использовать другие HTML-редакторы для простого редактирования и сохранения, но вы также можете использовать редакторы Open, Edit и Save as HTML. Если у вас уже есть HTML-файл, вы можете просто найти параметр файла в меню «Редакторы».
В этом учебном пособии вы узнаете, как открывать, создавать и сохранять файлы HTML с помощью текстового редактора «Блокнот». Однако, если вы хотите создать целую веб-страницу HTML вам нужно знать о HTML-тегах, абзацах, заголовках, изображениях, элементах Div и других неэффективных HTML-элементах. Чтобы сохранить текстовый файл в формате HTML, замените расширение *.txt на расширение *.html. В этом видео демонстрируется использование NOtepad для создания HTML-файла. Прежде чем приступить к кодированию HTML-кода/синтаксиса и т. д., убедитесь, что у вас есть вся необходимая информация. Создайте файл с именем, которое начинается с расширения .html и заканчивается расширением .html. Если у вас возникли проблемы с щелчком правой кнопкой мыши на HTML-файле, нажмите «Открыть с помощью». Вы сможете получить доступ к своему HTML-файлу позже в тот же день через текстовый редактор Notepad.
Чтобы сохранить текстовый файл в формате HTML, замените расширение *.txt на расширение *.html. В этом видео демонстрируется использование NOtepad для создания HTML-файла. Прежде чем приступить к кодированию HTML-кода/синтаксиса и т. д., убедитесь, что у вас есть вся необходимая информация. Создайте файл с именем, которое начинается с расширения .html и заканчивается расширением .html. Если у вас возникли проблемы с щелчком правой кнопкой мыши на HTML-файле, нажмите «Открыть с помощью». Вы сможете получить доступ к своему HTML-файлу позже в тот же день через текстовый редактор Notepad.
Блокнот для редактирования HTML
Если вы не знакомы с редактированием HTML в Блокноте Windows 10, вы можете начать с его использования; как только вы привыкнете к этому, вам нужно будет перейти к более продвинутым параметрам редактирования.
Программа HTML
Программа HTML представляет собой текстовый файл, содержащий набор инструкций, написанных на языке HTML. При просмотре в веб-браузере инструкции интерпретируются и отображаются как веб-страница.
Вы можете получить предложения по HTML, введя его в HTML IntelliSense. При вводе открывающего тега элементы тега автоматически закрываются. Теперь вы можете использовать пользовательский интерфейс выбора цвета в разделах стиля HTML. В исходном коде вы можете использовать области сворачивания для всех элементов HTML, которые будут использоваться для комментирования многострочных комментариев. Вы можете отформатировать весь файл с помощью команды «Формат документа» или отформатировать только выделенный текст с помощью команды «Формат выделения». js-beautify — это средство форматирования HTML, созданное поверх него. В Marketplace есть несколько альтернативных формировщиков на выбор.
Если вы хотите использовать другой модуль форматирования, вы можете отключить встроенный модуль форматирования, установив HTML.format.enable: false в своих настройках. Visual Studio Code поддерживает расширение фрагмента для Emmet. Расширить поддержку HTML в VS Code так же просто, как создать декларативный формат данных. Этот параметр содержит идентификатор языка, связанный с идентификатором языка, связанным с режимом с поддержкой Emmet. Например, в следующем примере в JavaScript будут использоваться сокращения HTML:. Также можно включить пользовательскую морду.
Этот параметр содержит идентификатор языка, связанный с идентификатором языка, связанным с режимом с поддержкой Emmet. Например, в следующем примере в JavaScript будут использоваться сокращения HTML:. Также можно включить пользовательскую морду.
HTML используется веб-страницами для создания структуры их содержимого. Это язык разметки, а не язык программирования сам по себе. Веб-страница состоит из HTML, языка программирования, описывающего структуру содержимого страницы.
Как создать веб-сайт с помощью «Блокнота» — что такое Mark Down
Предположим, вы хотите получить представление о том, как создать веб-сайт с помощью «Блокнота». Создание веб-сайта с нуля может показаться сложной задачей, но требует немного времени и усилий. это определенно достижимо. Первое, что вам нужно сделать, это решить, какую систему управления контентом (CMS) вы хотите использовать. CMS значительно упростит создание и управление вашим сайтом. После того, как вы выбрали свою CMS, вам необходимо установить ее на свой сервер. Если вы не знаете, как это сделать, ваша хостинговая компания сможет вам помочь. Следующим шагом будет создание структуры вашего сайта. Это включает в себя создание страниц, добавление контента и связывание всего вместе. Когда у вас есть структура, вы можете начать добавлять элементы дизайна, такие как цвета, шрифты и изображения. Небо — это предел, когда дело доходит до дизайн сайта , так что получайте удовольствие! Наконец, вам нужно сделать так, чтобы ваш веб-сайт увидел весь мир. Это включает в себя передачу ваших файлов на ваш веб-сервер и указание вашего доменного имени на новое место. Как только ваш сайт заработает, вы можете начать продвигать его и привлекать посетителей. Создание веб-сайта с помощью Блокнота — отличный способ начать веб-разработку. Потратив немного времени и усилий, вы можете получить профессионально выглядящий веб-сайт, готовый к тому, чтобы его увидел весь мир.
Если вы не знаете, как это сделать, ваша хостинговая компания сможет вам помочь. Следующим шагом будет создание структуры вашего сайта. Это включает в себя создание страниц, добавление контента и связывание всего вместе. Когда у вас есть структура, вы можете начать добавлять элементы дизайна, такие как цвета, шрифты и изображения. Небо — это предел, когда дело доходит до дизайн сайта , так что получайте удовольствие! Наконец, вам нужно сделать так, чтобы ваш веб-сайт увидел весь мир. Это включает в себя передачу ваших файлов на ваш веб-сервер и указание вашего доменного имени на новое место. Как только ваш сайт заработает, вы можете начать продвигать его и привлекать посетителей. Создание веб-сайта с помощью Блокнота — отличный способ начать веб-разработку. Потратив немного времени и усилий, вы можете получить профессионально выглядящий веб-сайт, готовый к тому, чтобы его увидел весь мир.
Как просмотреть HTML-код в Блокноте Chrome?
Предоставлено: YouTube Чтобы просмотреть HTML в Блокноте, просто откройте программу и выберите «Файл» > «Открыть». Оттуда найдите файл HTML, который вы хотите просмотреть, и выберите его. Затем файл откроется в Блокноте, и вы сможете просмотреть HTML-код .
Оттуда найдите файл HTML, который вы хотите просмотреть, и выберите его. Затем файл откроется в Блокноте, и вы сможете просмотреть HTML-код .
В этом руководстве вы узнаете, как сохранить Chrome в файл Блокнота. Эту единственную строку кода можно скопировать и вставить в адресную строку вашего браузера. Когда вы нажимаете на пустое окно вкладки, вы попадаете на домашнюю страницу вкладки. Этот совет был первоначально предоставлен Хосе Хесус Перес Агинага, веб-разработчик и разработчик Javascript. В конце концов, он все еще работает. Возможность использовать это как инструмент письма без отвлекающих факторов для писателей, студентов и исследователей делает его отличным выбором. Вам не нужно устанавливать какой-либо плагин или открывать какое-либо другое приложение, если вы хотите работать с данными. Одним из недостатков является то, что если вы закроете вкладку, все ваши заметки будут потеряны. Если вы не хотите закрывать вкладку, вы можете легко сохранить эти заметки.
Как открыть HTML-файлы в Chrome
Существует несколько возможных причин, по которым вы можете столкнуться с проблемами при открытии HTML-файла в Chrome. Прежде чем начать, убедитесь, что установлено правильное расширение. Существует ряд расширений для HTML-файлов , включая .html, .htm и .xhtml. После этого убедитесь, что расположение файла правильное. Если на вашем компьютере есть папка Chrome, вы должны сохранять файлы туда; если нет, вы должны назвать их с расширением, таким как html, htm и т. д. Наконец, убедитесь, что файл доступен для чтения с помощью Chrome. Контент сообщества мог быть изменен или не проверен. Все это может не работать, поэтому вам может потребоваться обратиться к администратору вашего компьютера, чтобы предоставить Chrome доступ к файлу.
Блокнот HTML
Кредит: blogspot.com Блокнот HTML — это текстовый редактор, позволяющий создавать и редактировать HTML-файлы. Он включает в себя такие функции, как подсветка синтаксиса и завершение кода, упрощающие написание HTML-кода. Блокнот HTML — это бесплатная программа с открытым исходным кодом, доступная для Windows и Linux.
Блокнот HTML — это бесплатная программа с открытым исходным кодом, доступная для Windows и Linux.
HTML (язык гипертекстовой разметки) — это язык, используемый при разработке веб-страниц и программ. Если вы знаете несколько основных шагов, вы можете легко создать веб-страницу. Блокнот — это приложение, которое можно найти в Windows, Mac и Linux и которое предоставляет возможности редактирования текста. Следующие шаги проведут вас через процесс создания вашей первой веб-страницы с помощью Блокнота. Первый шаг — прочитать раздел учебных пособий по HTML. Следующим шагом является написание кода HTML или копирование следующей простой программы HTML в блокнот для документов. На шаге 3 вы должны сохранить HTML-страницу.
Чтобы сохранить файл, выберите «Файл» > «Сохранить» (или, если вы нажмете CTRL S, сохраните его как короткую строку). Когда вы увидите это сообщение, нажмите Сохранить файл. Используйте расширение program.html, чтобы написать имя файла и сохранить его как расширение.
Как создать HTML-страницу в блокноте?
Чтобы закрыть HTML-тег , введите */html> под тегом */body*. Пожалуйста, сохраните его. Переместите мышь на Ctrl S, чтобы внести изменения. Теперь вы можете добавить в документ несколько элементов страницы, включая абзацы и заголовки.
HTML-документ может содержать один или несколько тегов
HTML-документ может содержать до пяти различных тегов. Он определяется следующим образом: начальный и конечный теги. Если вам будет предложено выбрать начальный и конечный теги, первым будет *tag. Атрибуты, содержащиеся в тегах, могут быть заключены в кавычки. URL-адрес значения, например, src=image.jpg, который включен в тег ‘img src[/image.jpg]. Имя атрибута, за которым следует двоеточие, и значение используются для его определения. У каждого атрибута есть имя, которое всегда пишется строчными буквами. Например, атрибут src: можно использовать для описания значения. Значение может быть как текстовым, так и числовым. Документ HTML также может включать в себя другие элементы, такие как тело и заголовок. Элемент определяется своим именем, за которым следует двоеточие, и его содержимым между начальным и конечным тегами. HTML-документы обычно включают теги html> и body>. Видимая область документа определяется тегом body. Тег документа[*]html[/html] — это корневой тег, определяющий его язык и набор символов.
Документ HTML также может включать в себя другие элементы, такие как тело и заголовок. Элемент определяется своим именем, за которым следует двоеточие, и его содержимым между начальным и конечным тегами. HTML-документы обычно включают теги html> и body>. Видимая область документа определяется тегом body. Тег документа[*]html[/html] — это корневой тег, определяющий его язык и набор символов.
Где Блокнот для HTML?
Нажмите «Пуск» (нижний левый угол) в левом нижнем углу экрана, чтобы запустить его. Меню «Программы» теперь приведет вас ко всему каталогу программ. Убедитесь, что выбрана вкладка «Аксессуары». Вы можете использовать Блокнот, нажав на него.
HTML-код
Кредит: henryegloff.com HTML-код — это код, который используется для создания веб-сайтов. Это язык разметки, который используется для создания структуры веб-страницы. Код написан в тегах HTML, которые используются для создания различных элементов на веб-странице.
