Меню для сайта – что это и его виды.
2018.07.21
5071
У каждого сайта (и даже иногда у одностраничников) есть меню – это определенный список разделов сайта, нажав на которые, пользователь осуществляет переходы к ним. Иными словами, это список ссылок на категории сайта.
Современные пользователи высоко ценят комфорт и свое время. Основные требования, выдвигаемые к интернет-страницам – быстрый поиск нужной информации и высокая скорость загрузки. Клиенты ценят структуру, когда товарные предложения разложены по полкам, и их всегда можно быстро найти одним кликом мыши.
Основная роль элемента – навигация, поэтому часто используют термин навигационное меню.
Виды меню
Существуют следующие виды в зависимости от:
- Объема – главное и второстепенное. Первое находится в верхней части страницы и предоставляет возможность переходов по основным категориям. Второстепенное навигационное меню для сайта – добавочный элемент для сложноструктурированных проектов – создание списка ссылок на подкатегории
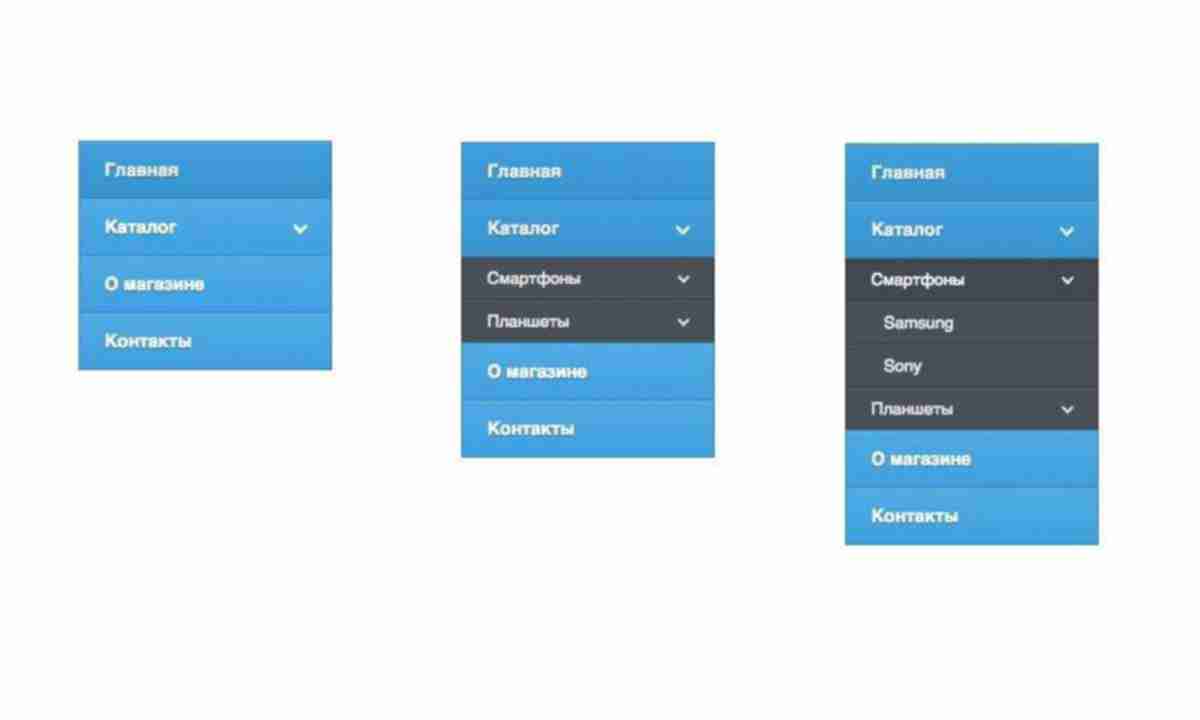
- Способа реализации – выпадающее (используют для экономии пространства экрана, появляется при наведении курсора) и раскрывающееся (подкатегории появляются при нажатии на категорию)
- Ориентации – вертикальное (в левой или правой части) и горизонтальное (верхняя часть – шапка сайта, хедер)
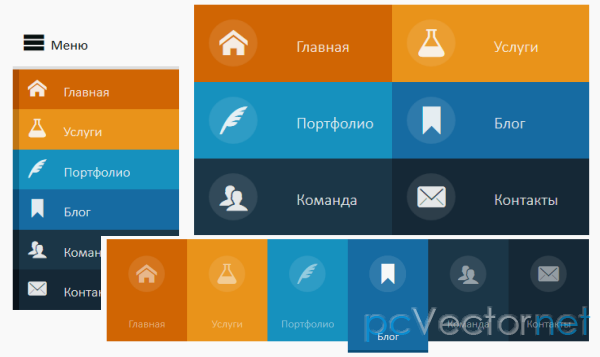
- Дизайна – с эффектами, картинками, иконками, гармошками и т.
 д.
д.
Зачем меню сайту?
Во-первых, для навигации. Во-вторых, меню для сайта – один из важнейших элементов веб-ресурса, напрямую влияющий на ранг сайта в поисковой выдаче:
- Удобство и комфорт – быстрая навигация и перелинковка страниц. Все это относится к внутренней SEO-оптимизации. Идеальный вариант – в 3 нажатия мышкой клиент доходит до любой информации на сайте
- Поведенческие факторы – эффективное меню повышает время нахождения человека на сайте, переходы от одной страницы к другой полезны и интересны пользователям
- Структурированность – меню создается на основании семантического ядра, ключевые запросы кластеризуются в группы. Именно так можно понять специфику товарного предложения глазами покупателя
- Alt изображений – этот пункт касается тех меню, в которых используются картинки.
Правила оформления меню
- Заметность – элемент должен быть виден пользователю с первого взгляда. Незаметное меню сбивает с толку клиента, что приводит к его уходу на другой конкурирующий веб-ресурс
- Привлекательность – не делайте меню аляпистым и ярким.
 Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта. - Стандартное месторасположение – располагайте меню для сайта в верхней его части или на боковинах. Дублирующее меню часто располагают внизу сайта («подвал») – предоставляет доступ к навигации клиентам, скролящих до самого низа
- Индикация – клиент хочет знать ответ на свой вопрос: в каком разделе он находится
- Удобство – если меню многоуровневое, продумайте его до мелочей, сделайте оптимальную скорость появления и интуитивно ясное отображение подразделов
- Читабельность – выбирайте правильный размер шрифтов, чтобы пользователи смогли прочитать название категорий или разделов
- Адаптивность – меню должно быть одинаково отображаемо для всех устройств – мобильного телефона, планшета, ноутбука.
Где заказать адаптивное меню для сайта?
Создание сайта – кропотливая работа, требующая большого опыта и внимания к каждому элементу веб-ресурса. «ArtStudioDesign» — создает, поддерживает и продвигает сайты. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
«ArtStudioDesign» — создает, поддерживает и продвигает сайты. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
Поделиться
6 советов, которые повышают удобство
На юзабилити интерфейса влияют разные элементы, но сильнее всего меню. Оно располагается в верхней части страницы и находится на виду. Далеко не всегда этот инструмент навигации помогает находить информацию. Всё зависит от того, насколько ответственно дизайнер подошёл к задаче.
В статье расскажем о том, как меню влияет на user experience и поделимся советами, которые помогут сделать его удобным.
Влияние меню на пользовательский опыт
Многие дизайнеры недооценивают важность главного меню на сайте или в интерфейсе мобильного приложения. Они кое-как проектируют структуру и прячут блок за иконкой «гамбургера». В итоге пользователи не видят, с чем им придётся взаимодействовать до клика по элементу.
В меню принято размещать все страницы, которые раскрывают возможности интерфейса. К примеру, если на сайте публикуются обзоры автомобилей, то в навигации будет выпадающий список производителей, рейтинги, подборки и ссылки на другие разделы.
В меню должны быть элементы, которые понадобятся пользователям. Не надо перечислять список всех страниц, для этого есть карта сайта. Роботы поисковых систем сканируют её содержимое и принимают решение о добавлении контента в поисковую базу.
Начинающие дизайнеры часто говорят, что не несут ответственность за логичную структуру меню. Они просто работают по техническому заданию клиента и не могут отступить от плана. Это частично соответствует действительности, но на практике так происходит не всегда.
Заказчики могут высказать свои пожелания по структуре и содержимому, но они редко вникают в технические детали. Для них важно, чтобы пользоваться навигацией было удобно и любой пользователь смог задействовать меню для поиска нужной информации.
Главное меню — важная точка соприкосновения посетителей с интерфейсом. Если в процессе знакомства с сайтом или приложением пользователи не смогут быстро сориентироваться в разделах, большинство из них сразу избавятся от продукта.
Представьте, что заходите в ресторан, садитесь за свободный столик и ждёте, пока официант принесёт меню. Открываете его и видите, что названия блюд написаны корявым шрифтом, а структуры вообще нет. Закуски размещены вместе с напитками, супами и десертами.
Аналогичная ситуация и с меню на сайте. Если оно сделано просто потому, что на сайте должна быть навигация, пользы не будет. Дизайнер должен вместе с заказчиком подумать, какие ссылки разместить в меню и как именно пользователи будут взаимодействовать с одним из важнейших блоков.
Единых стандартов для навигации нет, потому что каждый проект уникальный и в большинстве случаев не получится вписать его в жёсткие рамки. Надо сделать так, чтобы меню помогало решать проблемы пользователей, а не мешало нормальному взаимодействию.
В среде дизайнеров мнение по поводу меню неоднозначное. Одни говорят, что надо делать его, как получится. Разместили несколько ссылок, поиграли со шрифтами, проверили отображение на мобильной версии и забыли о задаче.
Даже если клиент не уделяет достаточно внимания навигации, дизайнер должен взять ответственность на себя и сделать всё, чтобы пользователи могли использовать результаты его труда для своих задач.
Навигацию необязательно делать спрятанной по умолчанию. Надо спроектировать удобную логику для каждого устройства. На широкоформатных мониторах меню должно отображаться постоянно, а на планшетах и смартфонах его можно скрыть за иконкой или закрепить сбоку.
Вариантов для оформления основной навигации хватает. Это только кажется, что можно поменять всего лишь цвет и шрифт. Если уделить задаче достаточно внимания, меню может стать уникальной фишкой интерфейса. Всё зависит от желания дизайнера и его опыта.
Некоторые специалисты, которые давно работают с интерфейсами, предпочитают использовать боковые меню. В неактивном состоянии навигация скрывается и экономит пространство в рабочей области. По клику на любую иконку из списка меню разворачивается и становится доступно для взаимодействия.
Такой подход хорошо вписывается в проекты, где важно выделить как можно больше места для центральной части UI. В остальных случаях лучше разместить меню на виду, чтобы пользователи могли быстро сориентироваться.
Концепция, как в примере выше, будет отлично смотреться на устройствах с маленьким разрешением экрана. По умолчанию навигация скрыта и можно взаимодействовать с основным контентом. Если появится необходимость в использовании дополнительных инструментов — по клику на боковой виджет меню появится на экране.
У каждого дизайнера свои представления о красоте и удобстве, но хорошие специалисты отличаются от плохих тем, что ставят на первое место user experience. И понимают, что если у пользователей возникнут негативные эмоции в процессе знакомства с цифровым продуктом, о хорошей конверсии можно забыть.
И понимают, что если у пользователей возникнут негативные эмоции в процессе знакомства с цифровым продуктом, о хорошей конверсии можно забыть.
5 признаков хорошего меню
Мы уже говорили, что единых стандартов для навигации нет, но есть несколько важных критериев, которые помогут дизайнерам проверить, насколько хорошая реализация у них получилась.
Опытные дизайнеры и так всё это знают, а вот новички часто допускают одинаковые ошибки. Меню — важнейший элемент, с которым нельзя экспериментировать. Оно должно быть удобным по умолчанию.
Если пользователям понадобится помощь, чтобы разобраться с тем, как работает меню, значит дизайнер провалил задание. И надо постараться как можно быстрей исправить ошибку.
Понятная структура
Все говорят про уникальность, но мало кто вспоминает, что пользователи проще осваивают новый интерфейс, если в нём есть знакомые инструменты. Не надо изобретать велосипед там, где всё уже давно придумано.
Никто не запрещает добавлять красивые эффекты к тексту или медиаконтенту, но меню должно быть максимально простым. Такой эффект обеспечивает как раз понятная структура.
Посмотрите на пример и подумайте, какие эмоции он вызывает. Скорее всего, только положительные. Потому что, после нескольких секунд анализа всё понятно. Первая ссылка содержит вложенную навигацию по возможностям продукта, вторая — тарифные планы, а третья — истории успеха.
Это горизонтальное меню занимает много пространства по высоте и при желании можно найти моменты, которые могут вызвать проблемы у пользователей. Но в целом реализация достаточно неплохая. И по оформлению, и по структуре.
Можно пойти дальше и улучшить навигацию. Переместить информацию из выпадающего блока в основной контент. Тогда получится сэкономить место в верхней части страницы и не придётся тратить много времени на разработку структуры для смартфонов и планшетов.
Навигация выглядит хорошо, но создание адаптивной версии вызовет много проблем у верстальщиков. На мобильных устройствах придётся использовать несколько уровней вложенности и нет гарантий, что пользователи положительно воспримут такую реализацию.
На мобильных устройствах придётся использовать несколько уровней вложенности и нет гарантий, что пользователи положительно воспримут такую реализацию.
Расстановка приоритетов
В меню всегда есть главные и второстепенные элементы. Если вернуться к предыдущему примеру с сервисом, то чётко видно, что первый элемент выделен чертой зелёного цвета.
Мы не знаем, меняется ли цвет при наведении или он такой по умолчанию. Но внимание пользователей моментально переключается на более яркий элемент. Обратите внимание, что первая иконка в выпадающем виджете тоже выделяется другим цветом.
Расстановка приоритетов сильно влияет на то, как пользователи будут взаимодействовать с контентом. Если показать им, что какие-то элементы более важные, чем остальные, они точно обратят на них внимание.
Главная задача любого платного сервиса — получить как можно больше клиентов с активной подпиской. От этого зависит срок окупаемости проекта и формат дальнейшего развития. Главный мотиватор для потенциальных покупателей — продукт с уникальными возможностями. Поэтому в этом случае пункт с информацией об инструментах важнее всего.
Главный мотиватор для потенциальных покупателей — продукт с уникальными возможностями. Поэтому в этом случае пункт с информацией об инструментах важнее всего.
Правильная логика
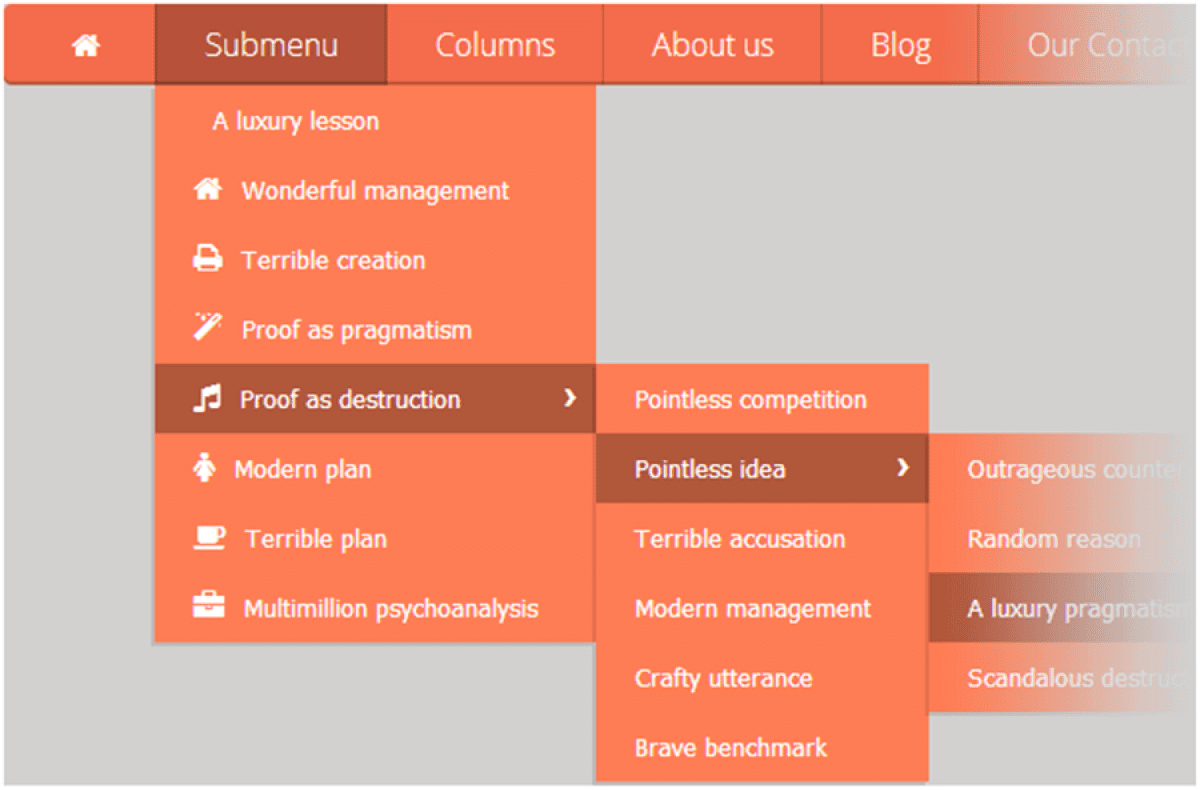
Навигация может быть понятной и гармоничной, но если вдруг дизайнер захотел выйти за рамки привычной реализации и сделал меню необычным, есть большая вероятность, что пользователи не поймут его идею.
В примере выше дизайнер сфокусировался на минимализме. Мы видим, что возле некоторых пунктов меню есть стрелочки. Это значит, что по клику или при наведении мыши появится дополнительный контент.
Обратите внимание, что возле пункта с обновлениями есть цветной маркер, который показывает, что в разделе много полезной информации для тех, кто интересуется развитием продукта.
Правильная логика обеспечивает хороший user experience и является идеальной защитой от критических проблем. Пользователи привыкли, что в интерфейсах используются знакомые паттерны, которые меняются под влиянием особенностей проекта.
Адаптивность
Дизайнеры, которые утверждают, что десктопная версия меню всегда в приоритете, сильно ошибаются. Доля мобильного трафика постоянно увеличивается и совсем скоро доля десктопов снизится до критической отметки. Пользователям проще достать телефон и решить проблему сейчас, чем ждать, скажем, до конца дня, когда получится добраться до компьютера.
Навигация на мобильных устройствах должна быть удобной, понятной и логичной. Если владельцы смартфонов потеряют часть возможностей из-за сенсорного экрана, они сразу вычеркнут продукт из списка используемых инструментов.
Мобильное меню, как и десктопное, помогает ориентироваться в разделах интерфейса и быстро находить нужную информацию. 10-15 лет назад мало кто пользовался смартфонами для сёрфинга по сайтам, но сейчас всё по-другому.
Дизайнерам, которые остались в 2000-х годах, надо срочно менять приоритеты, иначе они перестанут быть востребованными на digital-рынке. От того, насколько удобно спроектирована мобильная версия, зависит будущее проекта.
От того, насколько удобно спроектирована мобильная версия, зависит будущее проекта.
Есть сайты с приоритетом на десктопную версию, но их не так много. В большинстве случаев это сложные продукты, которые почти нереально перенести на экран смартфона. Например, тот же Photoshop есть и для мобильных устройств, но даже простая обработка фотографий займёт больше времени, чем в основной версии софта.
Решение задач
Меню может быть понятным, логичным и удобным для взаимодействия на устройствах с маленьким экраном, но если оно не помогает пользователям в решении их задач, то ценность элемента равна нулю.
В навигации нельзя скрывать важные элементы, все инструменты с высоким приоритетом должны находиться на видном месте. Меню, как дорожный знак — помогает сориентироваться и даёт подсказки по дальнейшему перемещению.
Отличить полезное меню от бесполезного очень просто. Достаточно несколько минут проанализировать особенности продукта и внимательно посмотреть на навигацию. Если не получается понять, какие проблемы решает сайт и меню в этом не помогает, значит дизайнер зря потратил время на разработку.
Если не получается понять, какие проблемы решает сайт и меню в этом не помогает, значит дизайнер зря потратил время на разработку.
Советы по оформлению меню
Каждый сайт или приложение имеет свои особенности, поэтому нельзя четко придерживаться правил и рассчитывать на положительный результат. В некоторых случаях рекомендации оказываются бесполезны, потому что главная ценность продукта в уникальности. Без этого он просто не может существовать.
Но есть общие рекомендации, которые помогают сделать меню удобным для взаимодействия на любых устройствах. Используйте их, чтобы повысить качество реализации важного элемента навигации.
Уделите время иерархии
Важная информация должна быть на виду, а второстепенную можно убрать на другой экран. Иерархия особенно важна для проектов с большой структурой. Грамотно разместить в меню 20-30 страниц не так просто. Надо посоветоваться с представителями целевой аудитории, собрать обратную связь и продумать реализацию для смартфонов.
Старайтесь сделать всё, чтобы пользователи как можно быстрее находили то, что ищут. Если время выполнения задачи сильно увеличится, есть большая вероятность потери потенциального клиента или подписчика.
В некоторых случаях вложенные меню не помогают организовать структуру, а наоборот, ещё больше запутывают пользователей. Они чувствуют, что потерялись в огромном количестве информации и не понимают, как найти дорогу к цели.
Чтобы защититься от таких проблем, уделите время созданию иерархии. На первое место поставьте ссылки, которые ведут на важные страницы, а остальные спрячьте в выпадающие блоки.
Выберите правильный тип меню
В большинстве случаев стандартное горизонтальное меню закрывает потребности аудитории в быстрой навигации. Если видите, что формат отлично подходит для проекта, не надо искать альтернативные варианты.
Лучшее действительно враг хорошего. Многие дизайнеры часто отклоняются от начального курса в погоне за красивой реализацией. Им кажется, что пользователям понравится нестандартная анимация или свайп вверх для открытия меню.
Им кажется, что пользователям понравится нестандартная анимация или свайп вверх для открытия меню.
На практике оказывается, что люди хотят как можно быстрее получить информацию и закрыть интерфейс. Очевидно, что нестандартная реализация оттолкнет их от использования продукта. Они найдут конкурентов с более лояльными условиями и будут пользоваться результатами их труда.
Например, нижнее меню лучше всего подходит для мобильных приложений. Если добавить закреплённый виджет на сайт, пользователи потеряют часть полезной площади. Перед глазами постоянно будет лишний блок, который может вообще не понадобиться.
Осторожно используйте модальные окна
Всплывающие окна у многих пользователей ассоциируются с навязчивой рекламой, предложениями подписаться на группы в социальных сетях и с другими нерелевантными предложениями. Как только на экране появляется попап возникает желание как можно быстрее от него избавиться.
Модальное окно можно использовать для вызова основной навигации, но на десктопах это решение будет смотреться, как минимум, странно. А вот на мобильных устройствах проблем с ним не будет. Это стандартная реализация, которую успешно используют в цифровых продуктах.
А вот на мобильных устройствах проблем с ним не будет. Это стандартная реализация, которую успешно используют в цифровых продуктах.
У нас в блоге есть полезная статья о всплывающих окнах. Обязательно прочитайте её, чтобы понять, как правильно использовать попапы и защититься от ошибок, разрушающих user experience.
Если показать пользователям, что модальное окно — часть полезного механизма, со временем они не будут воспринимать его негативно. Первый опыт важнее всего — если в процессе знакомства с интерфейсом возникнут проблемы, восстановить доверие будет сложно.
Добавьте статус системы
Пользователи должны знать, где они находятся в данный момент. Дизайнеры обычно добавляют подсветку для активных пунктов меню или используют декоративные эффекты, чтобы сфокусировать внимание на текущем элементе.
На пользовательский опыт влияет не только красивое оформление, но и смысловая наполненность. Текст пунктов меню должен быть простым и однозначным. Чтобы людям не приходилось думать, что именно разработчик хотел сказать.
Чтобы людям не приходилось думать, что именно разработчик хотел сказать.
Если проанализировать структуру меню сервиса Foodaily становится понятно, что дизайнер подошёл к задаче максимально ответственно. Боковое меню состоит из 7 важных пунктов, расположенных в порядке важности.
Не надо долго разбираться в том, какой интерфейс откроется после клика по определённому пункту. Легко понять, что в «Заказах» будет список оформленных заявок, а «Инвентарь» предназначен для работы с каталогом товаров.
Не перегружайте меню
Если в списке больше 5-6 пунктов, пользоваться меню станет тяжело. Дизайнер может спрятать их за иконкой «гамбургера» и забыть о проблеме. И это ошибка — пользователи не любят выполнять лишние действия.
Количество элементов зависит от особенностей проекта, но не рекомендуется добавлять меньше двух и больше 6 ссылок. Если структура слишком большая, лучше использовать дочернее меню.
Особое внимание стоит уделить мобильной версии. С ней часто возникают проблемы, когда есть необходимость сделать вложенные блоки, активирующиеся по клику. На смартфонах можно использовать структуру, отличную от десктопов. Но только такую, чтобы у пользователей не возникали проблемы с взаимодействием.
С ней часто возникают проблемы, когда есть необходимость сделать вложенные блоки, активирующиеся по клику. На смартфонах можно использовать структуру, отличную от десктопов. Но только такую, чтобы у пользователей не возникали проблемы с взаимодействием.
Тестируйте гипотезы
В дизайне нет идеала, потому что всегда можно сделать лучше, чем было раньше. Опытные специалисты прекрасно знают об этом и стараются выйти за рамки возможностей.
Первая реализация меню, скорее всего, будет далека от идеального состояния. Не спешите сразу показывать её заказчику. Лучше потратить больше времени на тестирование гипотез, чем получить негативный отзыв от клиента по итогам проекта.
Попросите проверить целесообразность дизайн-решения у людей, которые готовы помочь. Желательно, чтобы они входили в целевую аудиторию или уже пользовались аналогичными продуктами.
Специалисты веб-студии IDBI понимают, насколько важно сделать удобное меню для информационного или коммерческого сайта. Мы стараемся сделать каждый продукт уникальным и максимально полезным для целевой аудитории.
Мы стараемся сделать каждый продукт уникальным и максимально полезным для целевой аудитории.
5 веб-сайтов с креативными меню
От раскрывающихся раскрывающихся меню до классических панелей навигации — эти креативные меню вдохновят вас на следующий проект веб-сайта.
Команда Webflow
Элементы не найдены.
Меню веб-сайта служит его путеводной звездой — элементом дизайна, который ведет вас туда, куда вам нужно.
Меню веб-сайта, которое иногда называют панелью навигации, упорядочивает веб-страницы и предоставляет посетителям соответствующие внутренние ссылки.
Подумайте об этом так: независимо от того, насколько хороша еда в ресторане, посетитель не имеет ни малейшего понятия, что заказать, если не видит меню. Посетители веб-сайта нуждаются в том же руководстве. Меню веб-сайта — это место, где вы ведете клиента к веб-странице, продукту или услуге, которые соответствуют его потребностям — так же, как меню ресторана ведет посетителей к блюду, которое им обязательно понравится.
Давайте познакомимся с различными типами меню веб-сайтов и узнаем, как создать такое меню, которое направит ваших клиентов к приятному опыту.
Общие типы меню веб-сайтов
Для веб-сайтов требуются различные стили навигации в зависимости от их дизайна и потока пользователей. Вот несколько распространенных типов навигационных меню, которые вы можете использовать на своем веб-сайте.
- Горизонтальное меню. Это горизонтальный список вверху или внизу страницы. Обычно он отображает названия ваших самых важных страниц.
- Меню гамбургеров. Гамбургер-меню состоит из двух или трех горизонтальных полос, расположенных друг над другом. Когда посетители нажимают, открывается расширенный список предложений.
- Боковое меню. Как следует из названия, на боковой панели перечислены элементы в левой или правой части страницы, как правило, рядом с содержимым.
- Липкое меню.
 Прикрепленные меню или фиксированные меню остаются на одном месте, пока посетители просматривают сайт. Они могут быть любого стиля, главное, чтобы дизайн был последовательным.
Прикрепленные меню или фиксированные меню остаются на одном месте, пока посетители просматривают сайт. Они могут быть любого стиля, главное, чтобы дизайн был последовательным. - Выпадающее меню. Веб-сайты с выпадающими меню экономят место и добавляют интерактивности. Обычно они скрыты до тех пор, пока пользователь не нажмет, чтобы отобразить дополнительные параметры.
Некоторые меню работают лучше, чем другие, в зависимости от функции веб-сайта и целевой аудитории. Одностраничный веб-сайт с большим количеством прокрутки выигрывает от липкого меню, к которому посетители могут получить доступ без прокрутки назад. Для веб-сайтов электронной коммерции разместите меню в месте, которое не мешает кнопке корзины покупок или другим важным элементам. Меню должно предлагать функциональность, не борясь за пространство.
Стоит протестировать разные типы меню, пока не найдете тот, который выполняет свою работу и подходит для остальной части веб-дизайна. Создание нескольких меню может занять много времени, но стоит приложить дополнительные усилия, чтобы найти, что работает, а что нет.
Создание нескольких меню может занять много времени, но стоит приложить дополнительные усилия, чтобы найти, что работает, а что нет.
5 веб-сайтов с классными меню, которые вдохновят вас на следующий проект
Мы собрали пять примеров эффективного дизайна меню. Все они созданы уникальным образом, чтобы не только направлять посетителей по контенту, но и делать это самым исключительным и художественным способом.
1. Железнодорожный парк
Источник изображенияНа веб-сайте Железнодорожного парка полностраничное меню открывается, когда посетители нажимают на значок гамбургера в верхнем левом углу. В меню собрана вся необходимая информация в одном месте, организованная в несколько стилизованных разделов и подкатегорий, от базовых страниц сайта, таких как новости и магазин, до информационной карты и командных страниц.
Белый шрифт на черном фоне имеет достаточно пустого пространства для выделения элементов меню. А если вы не можете найти нужную ссылку, в верхней части страницы есть большая панель поиска.
Зеленая кнопка в верхнем правом углу со словом «пожертвовать» — это выдающийся призыв к действию (CTA), который предлагает посетителям внести свой вклад, добавляя ярких красок к монохромному дизайну. Размещение CTA на часто посещаемом элементе (например, меню) привлекает дополнительное внимание.
Нам нравится это полностраничное меню, потому что оно максимально полезно для посетителей. Он отдает приоритет функциональности и ставит на первое место цели конверсии.
2. Меню навигации Swell
Источник изображенияБрэдли Столлкап создал Swell Nav Menu, чтобы продемонстрировать дизайн меню, в котором интерактивные элементы сочетаются с эффектом наведения, чтобы привлечь посетителей, добавив движение.
Нажмите на значок гамбургера в правом верхнем углу, чтобы открыть полностраничное горизонтальное меню, которое перемещается из стороны в сторону вместе с курсором. Когда вы наводите курсор на пункт меню, за текстом появляется квадратное черно-белое изображение с тонкой анимацией, чтобы различать страницы. Статический текст вверху и внизу страницы заполняет пустое пространство контактной информацией и ссылками на социальные сети.
Статический текст вверху и внизу страницы заполняет пустое пространство контактной информацией и ссылками на социальные сети.
Этот дизайн привлекает посетителей и побуждает их исследовать весь сайт. Если вам нужно плавное меню, основанное на движении, используйте это для вдохновения или скопируйте его из Webflow.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
3. Рита Паркер
Источник изображения На сайте фотографии Риты Харпер используется дизайн меню боковой панели с мягкой цветовой схемой оттенков серого и текстом с засечками. Он выделяет различные категории портфолио — недавние, личные, комиссионные и путешествия — чтобы привлечь внимание посетителей прямо к ее работе. Пустое пространство отделяет контактную информацию Риты, тонко распределяя пункты меню по категориям.
Пустое пространство отделяет контактную информацию Риты, тонко распределяя пункты меню по категориям.
Прикрепленное меню — это всегда присутствующий путеводитель по сайту, сокращающий число кликов при навигации и упрощающий работу посетителей. Это не умаляет главной достопримечательности страницы: ее фотографий. Портфолио Риты доказывает, что чем меньше, тем лучше, когда дело доходит до меню.
4. Hofft
Источник изображенияДатская осветительная компания Hofft использует боковое меню с современными функциями дизайна UX, чтобы уменьшить количество элементов сайта на странице. Интерактивные горизонтальные линии в правой части экрана отображают названия категорий, когда пользователи наводят на них курсор с мягкой плавной анимацией.
Изящный дизайн позволяет веб-дизайну, основанному на свете и цвете, сиять, не загромождая страницу текстом. Весь веб-сайт представляет собой одну целевую страницу, поэтому наличие фиксированного меню позволяет избежать ненужной прокрутки, сохраняя при этом чистую минималистскую атмосферу.
5. Студия дизайна Raca
Источник изображенияОпыт студии дизайна Raca в области архитектуры и дизайна интерьера отражен в меню их веб-сайта. Он открывается с круглого значка гамбургера в правом верхнем углу и выпадает из верхней части страницы, чтобы показать чистый список категорий: домашняя страница, проекты, информация и контакты.
Над этими категориями находятся ссылки на социальные сети и круглая кнопка «X», чтобы свернуть меню. Эти функции заполняют пустое пространство и предоставляют пользователям больше возможностей навигации без усложнения дизайна.
Выпадающая навигация Raca экономит место на сайте, сохраняя при этом удобство использования. Его минималистские варианты подчеркивают цветовую схему и шрифт, подтверждая фирменный стиль и стиль дизайна Raca с помощью всего нескольких элементов дизайна.
Создайте запоминающийся веб-сайт
Пользователи не хотят рыться на веб-страницах, чтобы найти то, что им нужно. Меню делают веб-сайты удобными для навигации, отзывчивыми и удобными для пользователя. При хорошем дизайне они также добавляют новый эстетический интерес к сайту.
При хорошем дизайне они также добавляют новый эстетический интерес к сайту.
В Webflow мы предлагаем инструменты и ресурсы, которые помогут вам создать меню, отвечающее всем этим требованиям. Ищете ли вы привлекательные шаблоны, адаптивную интеграцию веб-дизайна или вдохновение от других дизайнеров, мы предоставим вам все необходимое. Начните создавать свой следующий веб-сайт с помощью Webflow сегодня.
22 февраля 2023
Вдохновение
Поделись
Рекомендуемое чтение 03
Подпишитесь на Webflow Inspo
Получите лучшее, самое крутое и новейшее в дизайне и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Попробуйте Webflow столько, сколько захотите, с нашим бесплатным тарифным планом Starter. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Начните — это бесплатно
Преобразование процесса проектирования в
5 советов по созданию идеального меню навигации по веб-сайту
Если ваша навигационная панель является дорожной картой для вашего веб-сайта, вероятно, лучше показать все, что там есть, верно? Так люди обязательно найдут то, что им нужно…
На самом деле не так уж и много.
Многие используют подход «больше значит больше» к навигационному меню своего веб-сайта. Логика заключается в том, что если посетителям нужно что-то найти, они, по крайней мере, смогут найти это в главном меню.
Дело в том, что навигационные меню работают лучше всего, когда они короткие и простые . Вот несколько советов по оптимизации панели навигации вашего веб-сайта, чтобы она была проста в использовании и хорошо выглядела.
Вам нужна помощь в навигации по сайту?
Один из способов оценить ваш веб-сайт — просто подсчитать количество пунктов меню в вашей навигации . Хорошее эмпирическое правило состоит в том, чтобы выбрать от трех до шести вариантов. И вот почему:
- Удобство пользователя: Короткая навигационная панель легче и быстрее читается людьми. Если им придется перебирать множество вариантов, они с большей вероятностью покинут ваш сайт.
- Поисковая оптимизация (SEO): Короткое и понятное меню облегчает поисковым системам навигацию, понимание и индексирование вашего сайта.

- Дизайн: Короткая однострочная панель навигации сделает ваш веб-сайт четким и удобным для чтения посетителями.
С Jimdo вы получите готовое навигационное меню с нужными страницами для вашей отрасли. Все, что вам нужно сделать, это настроить его! Если в вашем меню слишком много элементов, ваша навигация не будет разбиваться на две строки. Вместо этого он автоматически добавит их в раскрывающееся меню, чтобы вашим посетителям было легко читать.
Узнайте, как создать собственный веб-сайт сегодня!
Что именно следует учитывать при построении навигации? Эти советы могут помочь.
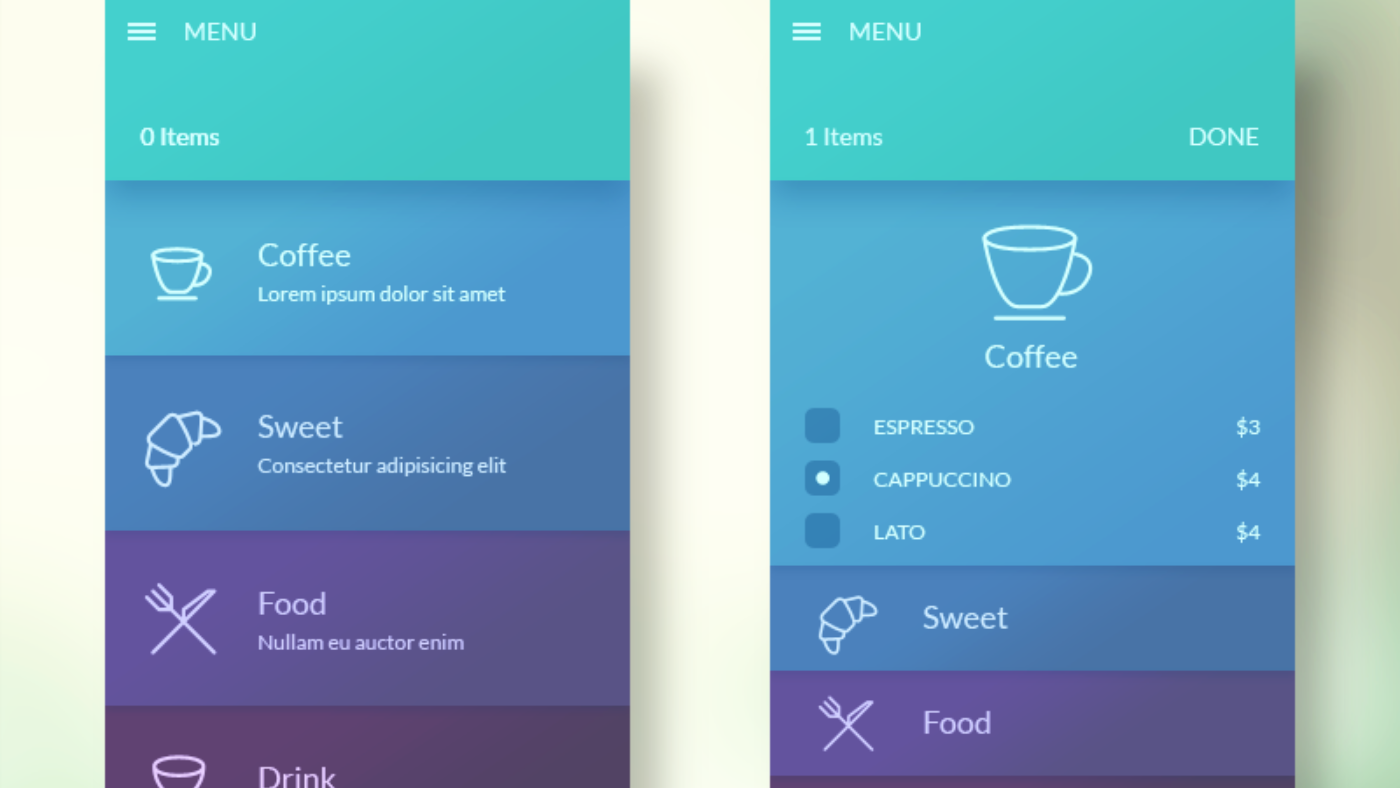
Совет 1. Ограничьте количество пунктов менюДавайте рассмотрим этот пример с нашего любимого сайта-образца Jimdo Café:
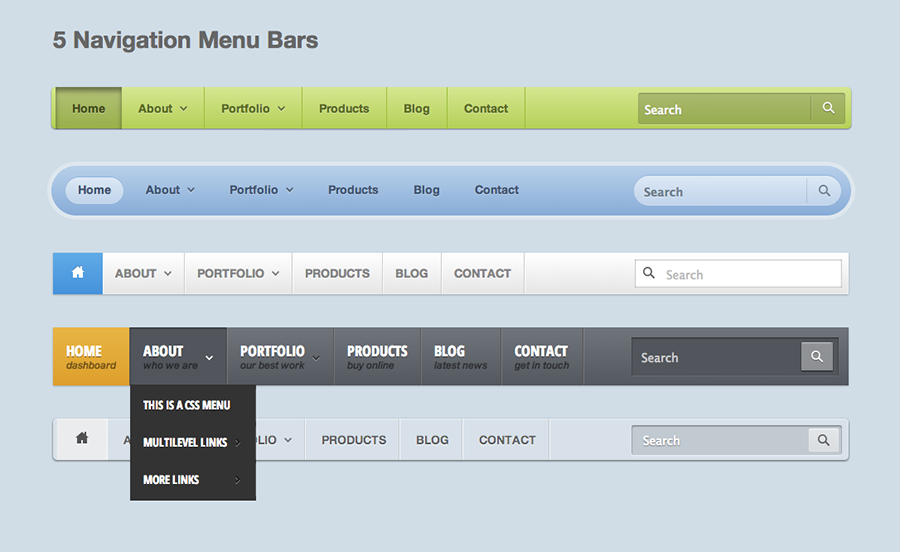
На вашем сайте есть переполненная панель навигации, как эта? В первом примере на панели навигации 11 пунктов меню. Как читатель, трудно (не говоря уже о том, что довольно скучно) просматривать их все, когда все, что вы, вероятно, хотите, это чашка кофе.
Во втором примере мы упростили навигацию, основываясь на самой важной информации, которую посетители, вероятно, будут искать, заходя на наш веб-сайт. Это помогает нашим пользователям и делает веб-сайт более чистым и организованным.
Аааа, намного лучше.Будет ли мое меню так хорошо выглядеть на мобильных телефонах? Да! Jimdo автоматически настраивает ваше навигационное меню под любое устройство (будь то ноутбук, планшет или смартфон). На небольших мобильных экранах ваши посетители смогут найти дополнительные страницы на вкладке «Дополнительно».
Полезно знать : Если вам трудно решить, что важно, попробуйте эти советы по созданию плана сайта для вашего сайта.
Совет 2. Используйте короткие, лаконичные имена для пунктов меню Это может не сработать для всех, но если ваша навигационная панель всего лишь немного превышает лимит, может помочь несложная подборка слов. Слова, которые вы используете в своем меню, должны быть актуальными, точными и короткими. Таким образом, их легко поймут и люди, и поисковые системы. Например, лучше сказать «Контакты», а не «Свяжитесь с нами» — и потому, что это короче, и это стандартный язык, который люди ищут, когда сканируют страницу.
Таким образом, их легко поймут и люди, и поисковые системы. Например, лучше сказать «Контакты», а не «Свяжитесь с нами» — и потому, что это короче, и это стандартный язык, который люди ищут, когда сканируют страницу.
Это действительно простой способ разместить больше элементов в навигации без беспорядка. В приведенном ниже примере «Завтрак» и «Кофе и чай» на самом деле не нуждаются в отдельном месте в верхней части навигации. Они имеют смысл расположиться под «Меню». Вы можете превратить обычную страницу в подстраницу из меню «Страницы».
Некоторые пункты меню могут логически находиться в раскрывающемся меню под вашими главными страницами. Совет 4: Режьте, режьте, режьте! Некоторые страницы могут вообще не понадобиться. В приведенном выше примере Jimdo Café вам может не понадобиться отдельная страница для карт — вы можете добавить эту информацию на страницу «Местоположения». То же самое относится и к часам работы — поскольку это информация, которую большинство людей захотят найти сразу, вы можете просто указать часы прямо на главной странице или добавить этот текст в нижний колонтитул.
То же самое относится и к часам работы — поскольку это информация, которую большинство людей захотят найти сразу, вы можете просто указать часы прямо на главной странице или добавить этот текст в нижний колонтитул.
Если вам нужна помощь в размышлениях о том, какие страницы являются наиболее важными, ознакомьтесь с этой статьей с советами, которые помогут вам создать свой веб-сайт.
Если вы критически посмотрите на свою панель навигации, вы можете найти некоторые страницы, которые на самом деле не нужны. Вы можете превратить их в подстраницы или переместить их информацию на другую страницу. Совет 5. Повышайте конверсию с помощью настраиваемой кнопки призыва к действиюВы также можете добавить на панель навигации собственную кнопку призыва к действию, например «Позвоните нам» или «Забронировать». легко направлять посетителей туда, куда вы хотите.
Думайте о своей кнопке призыва к действию как о «ярлыке» к месту назначения по вашему выбору.

 д.
д.