20 уникальных персональных сайтов и портфолио
На каких бы проектах вы ни специализировались, эти 20 примеров отличных персональных веб-сайтов точно вдохновят вас на создание собственного великолепного онлайн-портфолио.
Персональный веб-сайт или портфолио — это возможность привлечь больше внимания к своей работе. Это продолжение вашей личности и способ выразить свои творческие способности.
Безусловно, важно иметь профили на LinkedIn, Behance и Dribbble, но наличие персонального сайта-портфолио дает возможность более индивидуально презентовать себя и свой личный бренд.
В наши дни присутствие в сети принципиально важно для любого представителя творческой профессии. Это не только позволяет привлечь внимание аудитории благодаря поисковой оптимизации (SEO) и повышает узнаваемость ваших работ, но и помогает потенциальным клиентам понять, что вы из себя представляете, а вам — получить больше заказов. Правильного подхода к созданию персонального веб-сайта не существует — вариантов так же много, как и творческих задач.
Ниже мы собрали несколько вдохновляющих примеров, которые помогут вам определиться с концепцией собственного сайта-портфолио.
1. Jey AustenДизайнер и иллюстратор Джей Остин выбрала для своего сайта-портфолио классическую цветовую схему: белый текст на черном фоне. Хотя такое цветовое решение может показаться довольно простым и скучным, ей удалось создать смелый и привлекательный дизайн.
Забавные детали, такие как готический шрифт Pirata для заголовков, и уникальные изображения (кристаллы и мечи), придают интерфейсу загадочность. Джей удалось создать по-настоящему креативное и оригинальное портфолио, но с понятным и тщательно продуманным UX.
2. Arlen McCluskeyПри первом знакомстве сайт-портфолио продуктового дизайнера Арлена МакКласки с цветными “облаками” и аккуратным лейаутом, вероятнее всего, покажется вам минималистичным. Однако все не так просто. Арлен использует много свободного пространства, чтобы стильно презентовать свои проекты, созданные для Airbnb, Dropbox, JUMP и других клиентов, а также глубоко погружает зрителей в свой мыслительный процесс.
Лучшие сайты-портфолио не просто презентуют работы автора, а делают это креативно и впечатляюще. Арлен МакКласки демонстрирует свои творческие способности с помощью этого яркого и стильного дизайна.
3. Mack and PouyaМногие портфолио фотографов выглядят, как галерея изображений. В этом нет ничего плохого, но все же приятно, когда фотобизнес уделяет большее внимание внешнему виду и брендингу своих веб-страниц.
Американская компания Mack and Pouya, которая специализируется на съемке свадеб, имеет персональный веб-сайт с интересным дизайном, отражающим направление их деятельности. Согласитесь, всегда приятно видеть такие красочные примеры веб-сайтов, которые не боятся выделяться с помощью смелых цветовых сочетаний и креативного дизайна.
4. AileenAileen — дизайнер цифровых продуктов, которая сотрудничала с Amazon, Tumblr, General Assembly и другими крупными компаниями. Мы, команда Webflow, поклонники минималистичных современных веб-сайтов, в которых много воздуха и большое внимание уделяется организации элементов на странице — Aileen один из них.
Aileen со вкусом использует негативное пространство, тщательно подбирая приглушенные цвета фона для каждого изображения. Этот сайт-портфолио сочетает в себе привлекательную эстетику и продуманный лейаут.
5. OjieameОджиаме Онимия занимается разработкой продуктов, UI-дизайном и графическим дизайном. Он представляет результаты своей деятельности на изящном одностраничном сайте-портфолио, наполненном продуманными деталями. Например, Оджиаме сразу же рассказывает нам о том, что он разрабатывает удобные интерфейсы, побуждающие пользователей к взаимодействию, после чего мы видим CTA-кнопку «Прокрутите, чтобы узнать больше“.
Каждый заголовок, фрагмент текста, изображение и элемент этого веб-сайта находятся на своем месте, что придает дизайну упорядоченный вид. Контент организован очень грамотно: в каждом разделе содержится полезная информация о навыках или проектах дизайнера, при этом все они связаны между собой и объединены стилистически.
Персональный веб-сайт Оджиаме — доказательство, что при желании можно эффективно разместить большой объем данных даже на одной странице.
Тамара Средоевич — UX-дизайнер, ориентированный на этичный дизайн, доступность и инклюзивность. Ее простой двухстраничный веб-сайт помимо своей непринужденной атмосферы и приятной цветовой гаммы содержит информацию о типе проектов, за которые она обычно берется.
Это портфолио отличается простотой. В основе дизайна — крупные формы, тонкие линии и приглушенная цветовая палитра, демонстрирующая утонченную эстетику Тамары. Все детали гармонично сочетаются между собой, предоставляя посетителям приятный и удобный опыт взаимодействия.
7. Gal RabaniamДизайнер Галь Рабаниам применила свои профессиональные навыки для создания красочного и хорошо организованного персонального веб-сайта. Помимо различных визуальных эффектов, она представляет результаты своей деятельности в виде информативных кейсов. Одна из привлекающих внимание деталей — желтая кнопка с призывом к действию, расположенная в правом верхнем углу, которая сообщает о том, что вы можете при желании загрузить и изучить резюме дизайнера.
Этот веб-сайт мгновенно захватывает все ваше внимание. Вас встречают потрясающие анимированные глаза, заменяющие буквы “О” в словах “Colin Moy” и притягательный золотисто-желтый оттенок фона.
Мы в восторге от того, как Колин использует букву “О” в пунктах меню «Обо мне», «Портфолио» и «Контакты»: это интерактивный элемент, кликнув по которому пользователи могут получить дополнительную информацию. Такая интересная деталь поддерживает единый игривый стиль во всем дизайне. Также, отличное решение — поделиться ссылками на свои аккаунты в Instagram (Meta признана в РФ экстремистской организацией) и LinkedIn, чтобы предоставить потенциальным клиентам возможность поближе познакомиться с дизайнером и его работой.
Отличная новость! Колин сделал свой дизайн доступным для клонирования на Webflow. Это означает, что вы можете поэкспериментировать и настроить этот макет на свой вкус.
9. Thomas BoscКонтент-менеджер, Томас Боск, разработал привлекательный и информативный сайт-портфолио, отражающий его навыки создания контента.
При прокрутке главной страницы вниз на экране появляются анимированные всплывающие окна с комментариями и вопросами о контент-менеджменте. А еще ниже Томас рассказывает о своих профессиональных навыках, а также показывает примеры своих работ.
Перечислить в портфолио основные направления своей деятельности достаточно просто, но далеко не каждый может похвастаться узкой специализацией. Томас на примере своего персонального веб-сайта показал, как можно продемонстрировать широкий спектр своих талантов.
10. EditorialЕсли вам нужен стильный и хорошо организованный шаблон персонального веб-сайта, начните с этого бесплатного, доступного для клонирования макета Editorial от Em Design.
Этот дизайн имеет эстетичный внешний вид и включает большое количество свободного пространства для размещения крупных изображений. Именно поэтому он идеально подходит для фотографов, продуктовых и веб-дизайнеров, а также всех, кто хочет создать портфолио, центральным элементом которого должны стать изображения. Вы можете настроить его в соответствии с вашим личным брендом. Этот элегантный бесплатный шаблон Editorial точно подарит вам море вдохновения.
Вы можете настроить его в соответствии с вашим личным брендом. Этот элегантный бесплатный шаблон Editorial точно подарит вам море вдохновения.
Онлайн-портфолио Бобби Роу начинается с заявления: «Я верю, что суперзвездами как рождаются, так и становятся». Его веб-сайт полон захватывающих красок и остроумия, доказывающих, что Бобби сам по себе суперзвезда.
Когда вы прокручиваете страницу, перед вами открывается все больше приятных цветовых сочетаний и интересной типографики. Это портфолио пронизано уверенностью, а дизайнерские решения Бобби подтверждают его слова.
PS Сейчас портфолио немного изменилось, был проведен ребрендинг.
12. Alice LeeМы уже рассказывали о портфолио Элис Ли, но она постоянно обновляет свой веб-сайт, пополняя его новым контентом: интерактивными иллюстрациями, мерчем и последними эпизодами своего шоу “Doodle Therapy”. Специализация Элис — яркие иллюстрации персонажей с органическими текстурами в неповторимом стиле.
Это мог быть простой веб-сайт с резюме и несколькими лучшими проектами, выполненными для известных клиентов. Но вместо этого, каждый пиксель этого сайта-портфолио наполнен любовью Элис к творчеству и демонстрацией ее навыков, как иллюстратора. Перед вами один из лучших примеров персональных веб-сайтов.
Обязательно ознакомьтесь с описанием работы над визуальной айдентикой Slack. Вы точно оцените это подробное тематическое исследование.
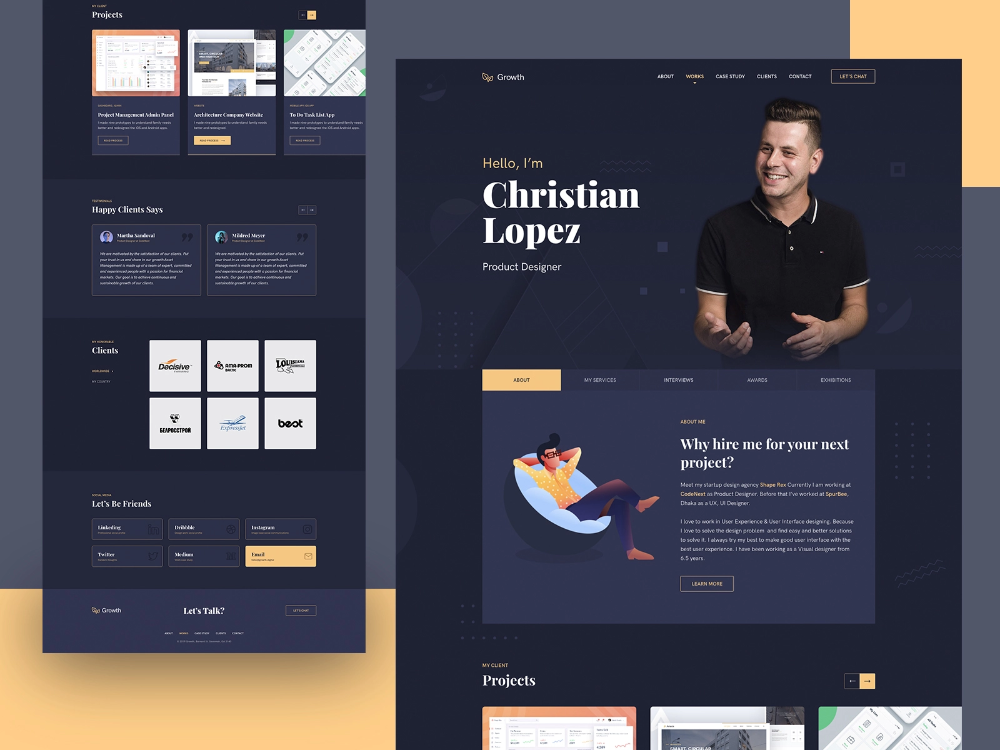
13. Emre DevserenЭмре Девсерен — веб-дизайнер, занимающийся стартапами и малым бизнесом. Этот сайт-портфолио демонстрирует его навыки в UI и UX-дизайне, а также маркетинге.
Emre приветствует посетителей своего веб-сайта фразой: «Я могу помочь вашему бизнесу выйти в Интернет и быстро вырасти«, затем следуют логотипы клиентов, с которыми он сотрудничал. Таким образом, дизайнер сразу дает понять, чем он занимается, и какой опыт работы имеет.
Прокручивая страницу вниз, вы увидите эстетичный дизайн, наполненный светлыми пастельными тонами, которые преобладают в оформлении. Хотя это простой одностраничный сайт, он отлично справляется со своей задачей.
Хотя это простой одностраничный сайт, он отлично справляется со своей задачей.
Портфолио Мэтью П. Мангера переносит вас в прошлое. Оно буквально отвечает на вопрос: как выглядело бы портфолио Webflow-дизайнера, если бы оно было создано в 1996 году? Нам нравятся персональные сайты, подобные этому. Их создатели не боятся экспериментировать и намеренно создают “устаревший” дизайн, который моментально привлекает внимание.
Этот графический интерфейс в стиле ретро напоминает машину времени: мы мгновенно вспоминаем первые дни существования Mac OS. Ностальгия вызовет улыбку у любого, кто когда-либо клацал по массивным клавишам этих бежевых машин.
Воспроизведение UI, эстетики и функциональности этих устаревших компьютеров — серьезное достижение. Да, фактор новизны присутствует, но такой дизайн по-прежнему остается удобным. Этот ретро-сайт — не только свидетельство дизайнерских сверхспособностей Мэтью, он также эффективно демонстрирует его работы.
Если вам захотелось создать проект в подобном стиле, вы можете бесплатно клонировать этот шаблон на Webflow.
15. Portfolio Website — Free TemplateЕсли вы хотите перейти от поиска вдохновения непосредственно к разработке и публикации своего сайта, обратите внимание на этот бесплатный шаблон для портфолио от DesignPilot. Этот проект можно клонировать на Webflow. Он содержит все необходимое для запуска полноценного персонального веб-сайта.
Верхняя панель меню делает этот одностраничный сайт похожим на многостраничный. Однако на самом деле навигация состоит из якорных ссылок, кликнув на которые вы можете переместиться в конкретный раздел страницы. Этот простой макет позволяет продемонстрировать ваши работы, рассказать немного о себе и своем опыте, а также о том, какие задачи вам действительно по душе. Встроенная контактная форма и иконки социальных сетей предоставляют посетителям сайта множество способов связаться с вами.
16. Dan MachadoСайт-портфолио продуктового дизайнера Дэна Мачадо встречает посетителей простым заголовком и разделенным на две части лейаутом. Когда мы наводим курсор на имена клиентов в разделе “Моя работа”, на экране отображаются превью-изображения, а при нажатии открывается лендинг каждого конкретного проекта.
Когда мы наводим курсор на имена клиентов в разделе “Моя работа”, на экране отображаются превью-изображения, а при нажатии открывается лендинг каждого конкретного проекта.
Хотя лейаут выглядит достаточно традиционно, яркие полоски, выделяющие пункты меню и кликабельные элементы, создают по-настоящему приятный опыт взаимодействия. Дэн делится тематическими исследованиями, которые дают возможность более глубоко вникнуть в его рабочий процесс. Большая часть его проектов — технологические стартапы, и он смог отлично передать, какие задачи были решены в каждом случае.
Эффективный дизайн Дэна — яркий пример персонального сайта, который привлекает внимание посетителей и удерживает его с помощью различных интересных деталей.
17. SabannaС помощью этого стилизованного веб-сайта Анна Сабатини демонстрирует свои таланты, объединяя цифровой дизайн со стилем скетчбука.
Анна повсюду использует органические текстуры: начиная с первой страницы с “карандашным” автопортретом и заканчивая рукописными надписями и другими похожими на каракули рисунками. Слияние традиционного графического дизайна с цифровым еще больше подчеркивает шрифт, будто набранный на печатной машинке. Эти элементы хорошо сочетаются с плавной анимацией, которая запускается при прокрутке на правой боковой панели.
Слияние традиционного графического дизайна с цифровым еще больше подчеркивает шрифт, будто набранный на печатной машинке. Эти элементы хорошо сочетаются с плавной анимацией, которая запускается при прокрутке на правой боковой панели.
Помимо лучших проектов и туториалов, на сайте есть раздел “Дневник”, который представляет собой личный блог, где Анна делится своими мыслями и наблюдениями. Эти письма открывают более личную сторону дизайнера.
Анне отлично удалось передать свою индивидуальность через онлайн-портфолио, которое сочетает в себе лучшее из цифрового и графического дизайна.
18. Cheech MinniearКогда вы открываете портфолио UI/UX-дизайнера Cheech Minniear, на вас обрушивается поток анимированных элементов: вращающиеся песочные часы, за которыми следует блок социальных сетей, плавно встающий на место в левой части экрана. На этом анимация не заканчивается: прокрутка запускает множество взаимодействий, которые перемещают контент и изображения на свои места.
Отличный дизайн и продуманные тексты — самое лучшее доказательство того, что Cheech обладает навыками в нескольких областях. Каждый заголовок больше рассказывает о ней, как о дизайнере. Грамотно написанные кейсы доступно объясняют, из каких этапов состоит ее рабочий процесс.
Cheech позаботилась о потенциальных клиентах, включив в интерфейс блок отзывов с цитатами предыдущих клиентов, которые плавно появляются и исчезают, когда вы их листаете. Онлайн-портфолио Cheech, полное красивых анимационных эффектов и точных формулировок, передает всю глубину того, что она делает.
19. Vance BanksЛюбой персональный сайт лишь выигрывает, если его создатель ярко демонстрирует свою индивидуальность. Как только вы откроете сайт Вэнса Бэнкса, вы увидите фотографию улыбающегося дизайнера на красочном фоне и эмодзи машущей руки. Кроме того, на главной странице представлена его краткая биография, из которой мы можем узнать, что Вэнс опытный UI/UX-дизайнер, а также счастливый собачник.
Это еще один пример эффективного одностраничного сайта-портфолио. Благодаря упорядоченному лейауту, большому количеству свободного пространства и грамотному использованию цветов, дизайн обеспечивает удобное взаимодействие с пользователем.
Несмотря на то, что главная страница, включающая разделы “Работа”, “Обо мне” и “Контакты, фактически представляет собой одностраничный сайт, Вэнс разместил на ней ссылки на отдельные целевые страницы с подробным разбором кейсов. Там он подробно описывает процесс работы над каждым проектом, а также показывает карты пути пользователя (CJM), персоны, прототипы и многое другое.
Если сайт одностраничный, это не значит, что вы должны забыть о деталях. Сайт-портфолио Вэнса предоставляет каждому пользователю множество полезного контента, одновременно демонстрируя его дизайн-работы.
20. Kyle CravenСайт-портфолио дизайнера и разработчика Кайла Крейвена со светло-серым фоном и подобранным со вкусом, стилизованным шрифтом отличается аккуратным и простым дизайном.
Кайл выбрал для своего сайта одностраничный лейаут. Чтобы узнать о Кайле больше, посмотреть его работы, найти профили в социальных сетях и контактную информацию нужно просто прокрутить страницу.
Это отличный пример краткого портфолио, которое, тем не менее, эффективно демонстрирует навыки дизайнера и рассказывает потенциальным клиентам о проектах, над которыми он работал.
Развивайте свой личный бренд с помощью персонального веб-сайтаЛюбому представителю творческой профессии необходимо иметь онлайн-портфолио для демонстрации своих работ, общения с единомышленниками и поиска работы. Персональный веб-сайт дает вам возможность поделиться своими лучшими работами, а также заявить о себе — как в профессиональном, так и в личном плане.
портфолио Одностраничные шаблоны
- Главная
- Одностраничные шаблоны
- портфолио
Получите шаблоны портфолио для веб-сайтов личных художников, дизайнерских агентств и малых предприятий, чтобы создавать профессиональные, современные веб-сайты, необходимые для роста клиентуры. Все шаблоны абсолютно удобны для мобильных устройств и отлично смотрятся на всех устройствах.
Все шаблоны абсолютно удобны для мобильных устройств и отлично смотрятся на всех устройствах.
-
Фотография Портфолио
-
Развитие Культового Искусства
-
Подробнее ↓
Блог Ханны Верхиз
-
Эффекты Рекламы
-
Создавайте Текстуры И Формы
-
Одежда И Аксессуары Для Молодежи
Наша Галерея О Проектах
-
Процесс Креативного Дизайна
-
Портфолио Профессиональной Фотографии
-
Наша Галерея В Слайдере Одностраничный Шаблон
-
Шаблоны для мобильных устройств
Скачать
-
Бизнес-Проекты
-
Портфолио Разработки Мобильных Приложений
-
Галерея Портфолио
-
Галерея С Проектами
-
Новая Галерея
-
Некоторые Работы
-
Портфолио Недавних Проектов
-
Профиль Вакансии Веб-Разработчика
Студия Пищевой Фотографии
-
Галерея Изображений Архитектуры Одностраничный Шаблон
-
Экспорт в HTML и WordPress
Скачать
-
Подробнее ↓
Создавайте Контент, Который Объединяет
Портфельное Агентство
-
10 Тенденций Веб-Дизайна
-
DJ Контакты
-
Стиль Деловой Архитектуры
-
Галерея Последних Работ
-
Мои Проекты
-
Барбара
-
Портфолио Дизайн-Студии
-
Портфолио Одностраничный Шаблон
-
Легкий конструктор шаблонов
Скачать
-
Подробнее ↓
Портфолио Веб-Разработчика
-
Брендинг И Digital-Агентство
-
Подробнее ↓
Брендинговое Агентство Для Стартапа
Категории шаблонов одной страницы
Дизайн шаблона одной страницы
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с создателем логотипа недвижимости, самые популярные макеты WordPress и т. Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон веб-сайта портфолио создан с элегантным, полезным и настраиваемым дизайном. Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Креативное современное портфолио, одностраничный адаптивный шаблон с параллаксом выглядит более профессионально / коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Шаблон Bootstrap портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React идеально сочетается как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с наиболее популярными плагинами включает поддержку настраиваемых боковых панелей и виджетов. Это расширяет возможности плагина, так как вы можете найти настраиваемые виджеты и плагины для звездных рейтингов, кнопок социальных сетей и многого другого. Современный HTML-шаблон одностраничного резюме с креативными расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших деловых посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных областях, чтобы помочь вам получить больше дохода от вашего сайта.
18 лучших примеров сайтов-портфолио для вдохновения 2023
Здесь вы найдете все лучшие сайты-портфолио для вашего вдохновения. Эти веб-сайты используют последние тенденции дизайна, чтобы произвести впечатление на потенциальных деловых партнеров и клиентов.
Хотите привлечь больше лидов? Вы хотите построить свою репутацию в Интернете? Или, возможно, вы хотели бы получить работу, которая соответствует вашим навыкам и возможностям. Если вы это сделаете, онлайн-портфолио никогда не перестанет достигать ваших целей. Итак, просмотрите эти лучшие веб-сайты портфолио и получите вдохновение, чтобы создать свое исключительное.
Как правило, портфолио является отличным инструментом для карьерного роста. Он может эффективно профессионально демонстрировать работы и навыки. Точно так же онлайн-портфолио может помочь повысить узнаваемость и присутствие в Интернете. Таким образом, вы получаете более высокие шансы быть принятым на работу, получить наиболее подходящую работу, открыть больше возможностей или даже выделиться среди конкурентов. Таким образом, бренд всегда выбирает портфолио как ценную маркетинговую схему для повышения узнаваемости бренда. К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
Таким образом, бренд всегда выбирает портфолио как ценную маркетинговую схему для повышения узнаваемости бренда. К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
Как создать сайт-портфолио?
Самый простой способ создать сайт-портфолио — использовать конструктор сайтов-портфолио с помощью перетаскивания. Другое решение — использовать тему WordPress для портфолио с готовыми шаблонами, галереями и элементами портфолио.
В этой замечательной коллекции вы можете найти потрясающие веб-сайты-портфолио для изучения, поэтому у вас есть множество функций и веб-элементов, которые вас мотивируют. Благодаря чистому, современному и выдающемуся дизайну этих веб-сайтов портфолио они, безусловно, являются отличным ресурсом, которым стоит дорожить. Так что не упустите эту возможность проявить себя в своей высококонкурентной отрасли. Изучите эти лучшие веб-сайты портфолио и откройте для себя лучшие функции, которые вы когда-либо приобретали.
Так что не упустите эту возможность проявить себя в своей высококонкурентной отрасли. Изучите эти лучшие веб-сайты портфолио и откройте для себя лучшие функции, которые вы когда-либо приобретали.
Лучшие примеры сайтов-портфолио
1. Yasio
Портфолио — один из лучших способов продемонстрировать свою работу и создать свой бренд. Поэтому не игнорируйте его способность повышать доверие к вам. Вы узнаете, как бренды делают все возможное, чтобы выделиться на этих лучших веб-сайтах с портфолио. Yasio — это сайт-портфолио Яна Бащока, веб-разработчика и мобильного дизайнера из Польши. Это одностраничное портфолио впечатляет своим интуитивно понятным и современным дизайном. В частности, он выглядит элегантно и гладко с черным фоном и белой типографикой.
Каждый раздел сайта раскрывает выдающуюся личность и творчество Яна. Кроме того, тонкая анимация, которую он реализует, значительно улучшает внешний вид веб-сайта. Раздел «О нас» также добавляет творческий подход к дизайну, используя текстовый редактор, близкий к реальному, чтобы продемонстрировать свой опыт работы, образование и навыки.
PreviewBuild Your Own
2. Steven Mengin
Отличное портфолио — отличный инструмент для обмена опытом с потенциальными клиентами и работодателями. Вот почему профессионалы должны считать его обязательным для карьерного роста. Итак, ознакомьтесь с этими лучшими веб-сайтами портфолио, которые мы собрали, чтобы вдохновить вас. Стивен Менгин — французский цифровой дизайнер из Торонто с исключительным дизайном веб-сайтов. Общий дизайн довольно прост, но может произвести хорошее впечатление на клиентов. Он также выделяется интеграцией анимации GSAP. Герой-шапка приветствует посетителя именем дизайнера и анимированным фоном. На его веб-сайте его проекты выставляются по одному, как только пользователь прокручивает страницу. Затем в каждом проекте отображаются качественные изображения, выделенные плавным ползунком.
PreviewBuild Your Own
3. Theib
Создавая свое портфолио, вы можете просмотреть эти лучшие веб-сайты портфолио, чтобы получить множество идей о том, как сделать его более творческим и инновационным, чем традиционные. Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
PreviewBuild Your Own
4. Victoire
Создание четкого и красивого портфолио дает человеку более высокие шансы на лучшую работу и потрясающие возможности. Итак, мы отобрали эти лучшие веб-сайты портфолио, чтобы вдохновить творческих людей, агентства и фрилансеров. Виктория — французский графический дизайнер, живущая в Торонто. Он специализируется на дизайне и брендинге UI/UX, проявляя большой интерес к типографике. Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
PreviewBuild Your Own
5. Integrated Designs Inc
Если вы хотите повысить узнаваемость и присутствие в Интернете, не пропустите эти лучшие веб-сайты-портфолио, готовые предоставить вам потрясающие функции и дизайнерские идеи. Integrated Designs Inc — архитектурно-инженерная фирма, специализирующаяся на коммерческом, промышленном, образовательном и медицинском дизайне. Дизайн сайта профессиональный и современный. Он реализует асимметричный макет, где веб-элементы и контент выглядят современно и гармонично. Заголовок героя использует качественное изображение фона с заголовками и призывом к действию, которые накладываются на него.
Кроме того, избранные проекты выглядят потрясающе, а креативный слайдер выделяет их по отдельности. Это не все! Видеоконтент добавляет креативности дизайну, липкому заголовку и меню вне холста.
PreviewСоздайте свое собственное
6. Square Me
Профессионалам, агентствам, фрилансерам и художникам следует рассмотреть онлайн-портфолио, чтобы выделиться в своей отрасли. Итак, в качестве простого руководства мы собрали эти лучшие веб-сайты портфолио, которые будут эффективно вдохновлять их. Square Me — компания по производству медиа, которая создает потрясающий видеоконтент для потрясающих брендов. Его веб-сайт имеет современный дизайн и полезные веб-функции, которые улучшают его внешний вид. Один только главный заголовок может создать впечатляющую презентацию бренда. В частности, он представляет бренд с макетом разделенного экрана. На левом экране отображаются качественные изображения с помощью ползунка, а на другой стороне — понятный заголовок, логотип клиентов и шоурил между ними. Ознакомьтесь с другими удивительными функциями этого веб-сайта.
Ознакомьтесь с другими удивительными функциями этого веб-сайта.
PreviewBuild Your Own
7. MB Creative
Имея множество лучших веб-сайтов-портфолио, у вас наверняка будет достаточно вдохновения, чтобы изучить их, прежде чем вы настроите свой. Но чтобы дать вам несколько полезных идей, мы собрали для вас эти веб-сайты. MB Creative — отмеченное наградами агентство веб-дизайна в Торонто, которое разрабатывает красивые веб-сайты с помощью стратегического дизайна. Преданный своей работе, его веб-сайт внушает благоговение, поэтому потенциальные клиенты узнают, как они оценивают проекты. К счастью, анимация GSAP также интегрирована для улучшения дизайна. Заголовок героя выглядит великолепно с потрясающей анимацией, которую он демонстрирует. Каждый проект выглядит визуально привлекательным благодаря тонкой анимации и визуальной иерархии. Он также использует креативный дизайн курсора, добавлены ссылки на социальные сети, красивое меню вне холста и многое другое.
PreviewBuild Your Own
8. Joao Verissimo
Стильно продемонстрируйте свою работу и вдохновитесь этими лучшими веб-сайтами с портфолио, которые мы собрали. Жоао Вериссимо — дизайнер движения и взаимодействия, который любит анимацию, разработку Webflow и игры. Его веб-сайт адаптирован с соответствующими функциями и эстетически приятен. В частности, заголовок героя имеет превосходный и очаровательный дизайн. Слайдер плавно выделяет различный видеоконтент, заголовки и CTA на черном фоне.
Кроме того, в следующем небольшом разделе показана краткая биография с черным типографикой и желтым фоном. Что еще? Раздел услуг также выглядит чистым и минималистичным с пустым пространством. Другие выдающиеся функции включают меню вне холста, ссылки на социальные сети, элегантный нижний колонтитул и многое другое.
PreviewBuild Your Own
9. Digital Bro
Рекламируйте свои услуги на веб-сайте своего портфолио. Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
PreviewBuild Your Own
10. Бен Дарби
Бен Дарби — дизайнер продуктов из Великобритании. Он помогает компаниям создавать красивые и интуитивно понятные онлайн-сервисы благодаря основательным исследованиям, продуманному дизайну и доступному коду. Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
PreviewBuild Your Own
11. Superlab
Активное присутствие в Интернете является обязательным условием для брендов. Таким образом, продукты и услуги легче продвигать, а возможности высоки. Вот многие из лучших веб-сайтов портфолио, которые помогут вам в ваших проектах. Superlab — это студия цифрового дизайна, которая формирует и разрабатывает бренды, продукты и услуги с помощью стратегических, творческих и технологических навыков. Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Кроме того, он использует одинаковые геометрические формы по всему сайту. У него также есть красивый логотип, который может улучшить брендинг. Последние работы также отлично смотрятся на фоне миниатюр и ярких геометрических фигур.
Предварительный просмотрСоздайте свой собственный
12. Каждый день
Найдите в этой замечательной коллекции лучшие веб-сайты-портфолио, которые станут источником вдохновения для ваших следующих проектов. Every Day — это творческое цифровое агентство, которое, как правило, хочет доказывать каждый день. С этой амбициозной, энергичной и ориентированной на результат командой они всегда хотели развивать бренды и помогать компаниям расти благодаря своему творчеству, стратегии, дизайну и технологиям. Заголовок героя выглядит великолепно и очаровательно с простой белой типографикой на черном фоне. Кроме того, добавлено видео для более полного представления бренда, а также ссылки на социальные сети и контакты. Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
Кроме того, добавлено видео для более полного представления бренда, а также ссылки на социальные сети и контакты. Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
PreviewBuild Your Own
13. Charlie Horner Design
Цифровые или креативные агентства — это не просто выдающиеся профессии, которым нужны портфолио. Дизайнеры интерьеров также должны иметь онлайн-портфолио, чтобы продемонстрировать свои удивительные работы. Чарли Хорнер — дизайнер интерьеров с одним из лучших веб-сайтов портфолио, которые могут вдохновлять на творчество. Как дизайнер интерьеров, веб-сайты должны соответствовать качеству услуг ваших клиентов. Ну, с этим веб-сайтом дизайн, безусловно, дополняет его работы. В частности, на главной странице представлены некоторые из избранных работ с помощью слайдера в полноэкранном режиме.
PreviewBuild Your Own
14. Strakzat
Strakzat — цифровое агентство из Роттердама, предлагающее дизайн и разработку для создания значимых цифровых продуктов и интерактивных приложений, которые работают. Будучи частью этих лучших веб-сайтов с портфолио, Strakzat обладает выдающимися функциями, которые стоит проверить для вдохновения. Он приветствует аудиторию смелым заголовком, четкими призывами к действию, исключительным логотипом на черном фоне. Кроме того, интеграция видео добавляет шарма бренду, поскольку он беспрепятственно представляет свои услуги. Другие функции, добавленные на домашнюю страницу, — это раздел блога без помех, отзывы с помощью красивого слайдера, значки социальных сетей и визуальная иерархия. Между тем, страница портфолио использует красивую галерею для демонстрации различных работ. В частности, пользователи могут фильтровать эти проекты через запуск, электронную коммерцию, Интернет, мобильные и корпоративные проекты.
PreviewBuild Your Own
15. Архитектура Майкла Лэнгли (MLA)
Архитектура Майкла Лэнгли — студия архитектурного дизайна, которая предлагает услуги в области жилой, консервационной и коммерческой архитектуры. В шапке героя представлены различные работы через слайдер. Простой вводный раздел также добавляет привлекательности дизайну. Следовательно, у потенциальных клиентов будет достаточно идей о том, как работает этот бренд. Это не все! Подобные проекты также добавляются на главную страницу с еще одним потрясающим слайдером. Благодаря мощи анимации GSAP возможно добавление тонких, но великолепных анимаций. Другие примечательные элементы включают меню вне холста, значки социальных сетей, простую подписку на рассылку новостей и многое другое.
PreviewBuild Your Own
16. JB Kaloya
JB Kaloya — предприниматель, графический дизайнер и разработчик веб-приложений и мобильных устройств из Парижа. Его веб-сайт выглядит простым и минималистичным, но может представлять свой бренд в Интернете. Домашняя страница заполнена полезными веб-элементами, готовыми произвести впечатление на потенциальных клиентов. Заголовок героя — хорошее введение в его профессию, включая его фотографию, четкие призывы к действию, соблазнительные заголовки и пустое пространство. Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
Его веб-сайт выглядит простым и минималистичным, но может представлять свой бренд в Интернете. Домашняя страница заполнена полезными веб-элементами, готовыми произвести впечатление на потенциальных клиентов. Заголовок героя — хорошее введение в его профессию, включая его фотографию, четкие призывы к действию, соблазнительные заголовки и пустое пространство. Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
PreviewBuild Your Own
17. Majestyk Apps
Majestyk Apps — один из лучших веб-сайтов портфолио для изучения будущих проектов. Это нью-йоркская студия цифровых продуктов, которая делает повседневную жизнь лучше благодаря исключительному цифровому опыту. Он имеет уникальный и креативный дизайн веб-сайта, который идеально подходит для вдохновения. Как и на других замечательных веб-сайтах в этом списке, вы также можете найти увлекательный заголовок с креативным логотипом, убедительным заголовком, описательным призывом к действию и фотографией бренда. Доверие, которое они приобрели благодаря своему опыту, демонстрируется с помощью макета временной шкалы.
Как и на других замечательных веб-сайтах в этом списке, вы также можете найти увлекательный заголовок с креативным логотипом, убедительным заголовком, описательным призывом к действию и фотографией бренда. Доверие, которое они приобрели благодаря своему опыту, демонстрируется с помощью макета временной шкалы.
PreviewBuild Your Own
18. Diplo Studio
Diplo Studio — агентство графического и цифрового дизайна с превосходным дизайном веб-сайта портфолио. Домашняя страница имеет потрясающие функции и веб-элементы, которые дают потрясающие результаты. В частности, главная сцена отображает демонстрацию, которая хорошо представляет бренд, простой заголовок, значки социальных сетей и меню вне холста. Опыт также демонстрируется со стилем и инновациями благодаря исключительной анимации GSAP. В то время как эти веб-элементы превосходны, разделы работы также обращаются к дизайну с его тонкой анимацией. Более того, новости, лента Instagram и другие элементы очаровывают дизайн.