Украшаем горизонтальное меню сайтов на WordPress / Хабр
Доброго времени чтения поста.
Смею надеяться, многие люди используют WordPress в качестве движка для своих сайтов и сайтов клиентов. Среди них есть и умудрённые опытом WP-шники, и начинающие сайтоделатели и веб-дизайнеры.
Данный пост, скорее, для второй категории граждан.
При создании шаблона дизайна Вы можете нарисовать любое горизонтальное меню (фон) и задать CSS-стили для названий страниц (текст обычный, черный/цветной, жирный, подчёркнутый, etc). При этом все названия страниц сайта (непосредственно пункты горизонтального меню) будут создаваться по данному шаблону.
Бывают случаи, когда Вам хочется выделить какой-то из пунктов. То есть, сделать так, чтобы у пункта «Новости» стояла звёздочка, у пункта «Контакты» — эмблемка телефона. Или же вообще заменить текстовые названия страниц на графику.
Под катом один из способов быстро этого добиться, не внося никаких изменений в файлы CSS и PHP.
Для проведения данного действия нам понадобятся:
— сайт на WordPress;
— картинка, которую Вы хотите вставить вместо названия страницы.
Шаг первый.
Заливаем картинку на сайт через файл-менеджер движка или на любой хостинг изображений.
Копируем в буфер обмена ссылку на Ваше изображение.
Шаг второй.
С помощью тегов создаем подобную запись
img title="Название картинки, будет выводиться при наведении на нее" src="http://ваша_картинка.png" alt=""
Не забываем <угловые кавычки> (не смог нормально вставить это в запись, посему на примере без них).
Шаг третий
Создаем новую страницу (или редактируем старую) и вставляем в поле «Имя страницы» наш код:
Если Вы хотите, чтобы при нажатии на картинку открывался сторонний сайт (соцсеть или ещё что) или произвольная страница Вашего сайта, используйте Page links to и с помощью данного плагина указывайте адрес нужной страницы.
Шаг четвертый.
Сохраняем страницу и смотрим, что получилось.
В итоге вместо того, чтобы продолжить горизонтальное меню стандартными текстовыми надписями «Facebook», «Twitter», «ВКонтакте»,
можно заменить эти ссылки иконками соответствующих сетей.
только сделать это поаккуратнее, а не как на примере).
PS
Если с помощью тегов цвета попытаться выделить один из текстовых пунктов меню, движок может не совсем адекватно это воспринять. Я проверял этот способ только с упором на изображения. Если перед названием страницы «Новости» просто поместить тег с картинкой (Шаг 2), результат Вас также вряд ли обрадует. Поэтому рекомендую сначала нарисовать отдельную кнопку под «Новости» и как картинку вставить её код в поле «Имя страницы».
Возможно, это общеизвестный факт и на хабре это уже обсуждалось, но, если кто не знал о способе, а теперь узнает, значит, пост пригодился. А ещё можно опробовать этот же метод на Joomla! и других CMS.
Примеры дизайна меню сайта | Основы
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.
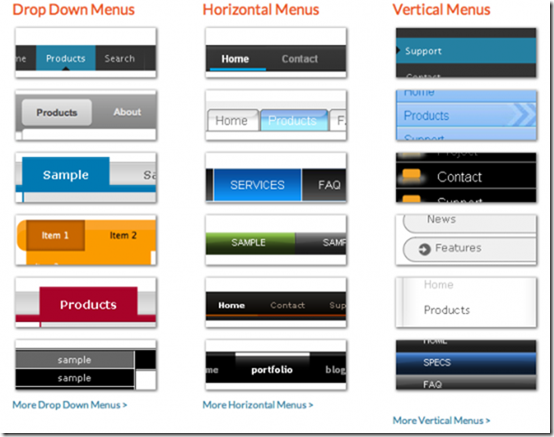
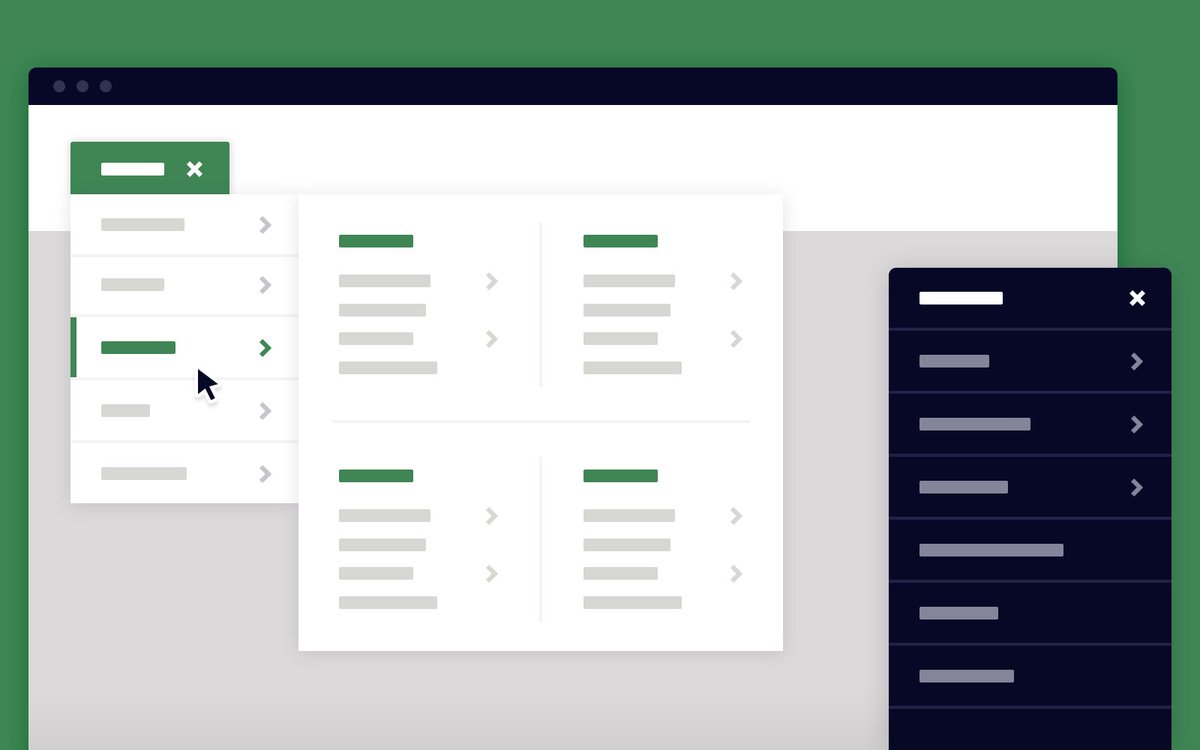
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
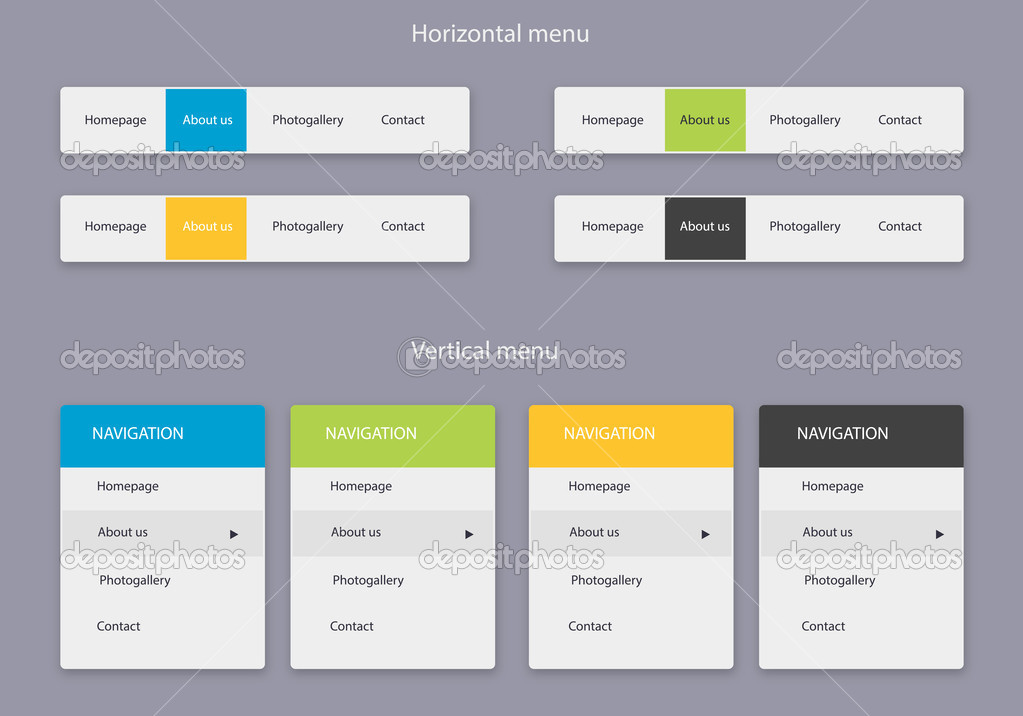
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
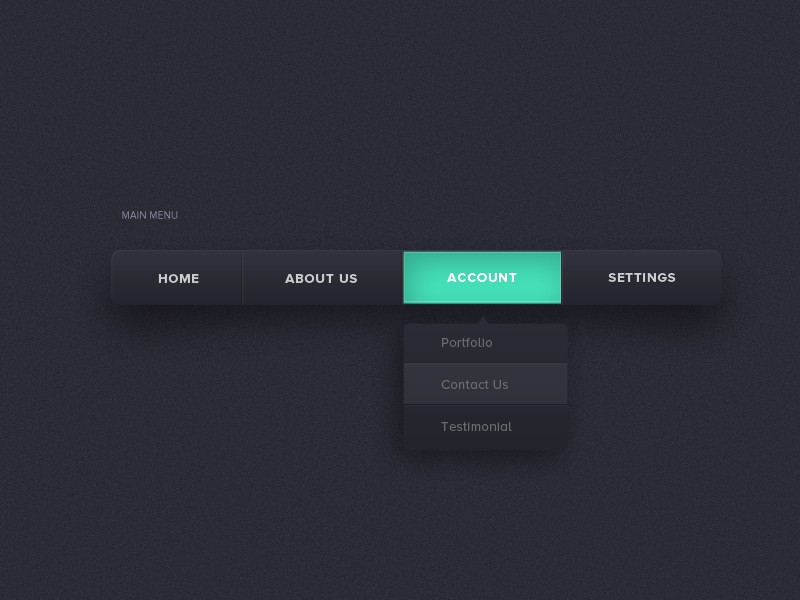
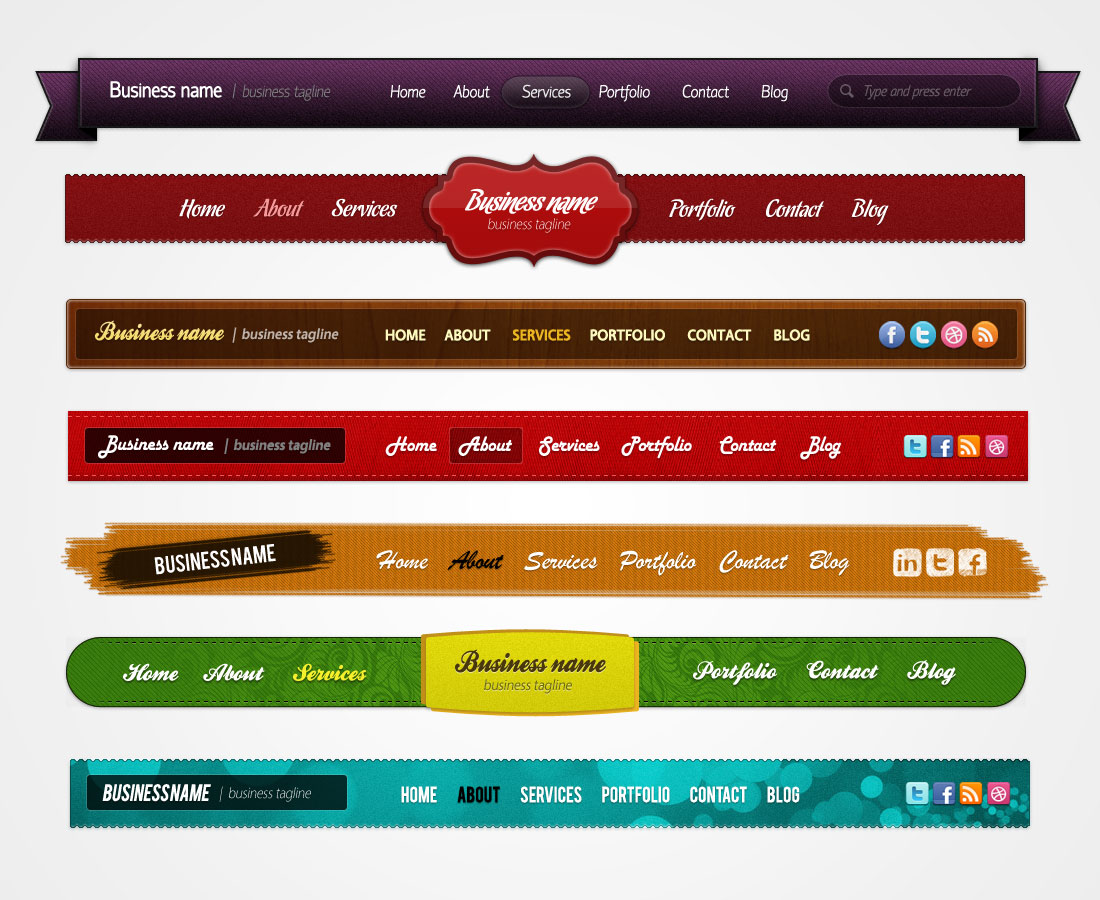
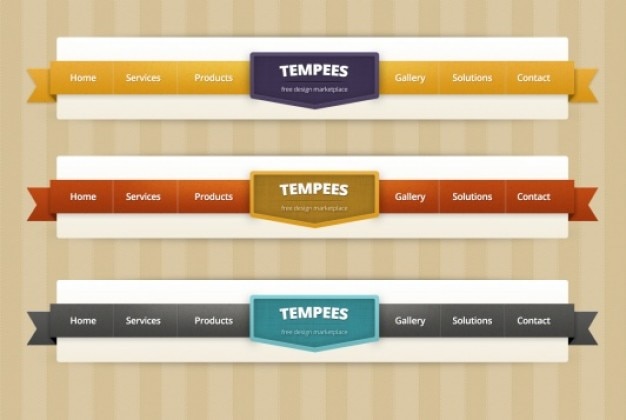
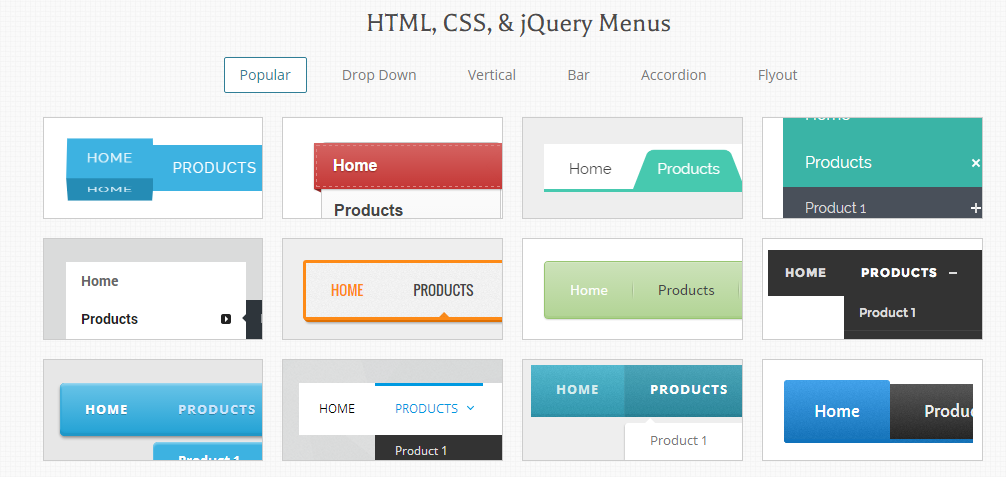
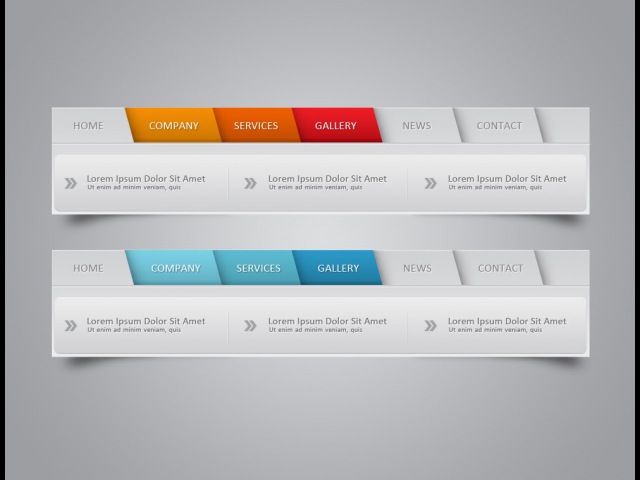
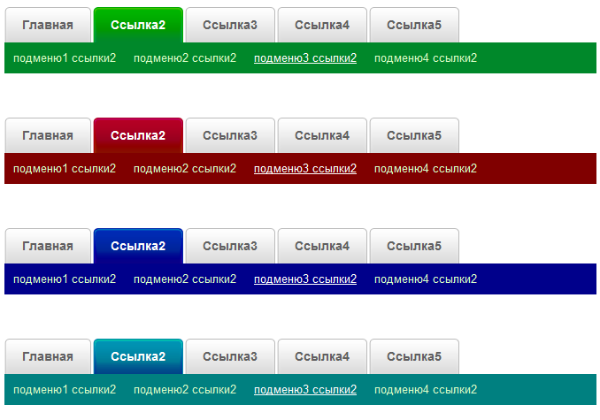
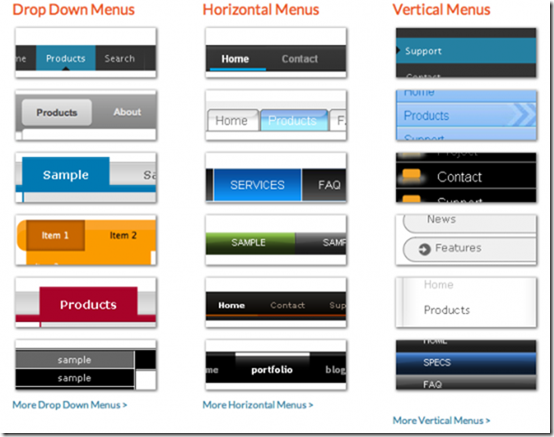
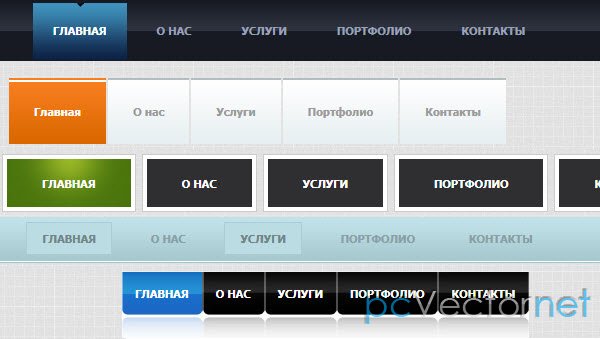
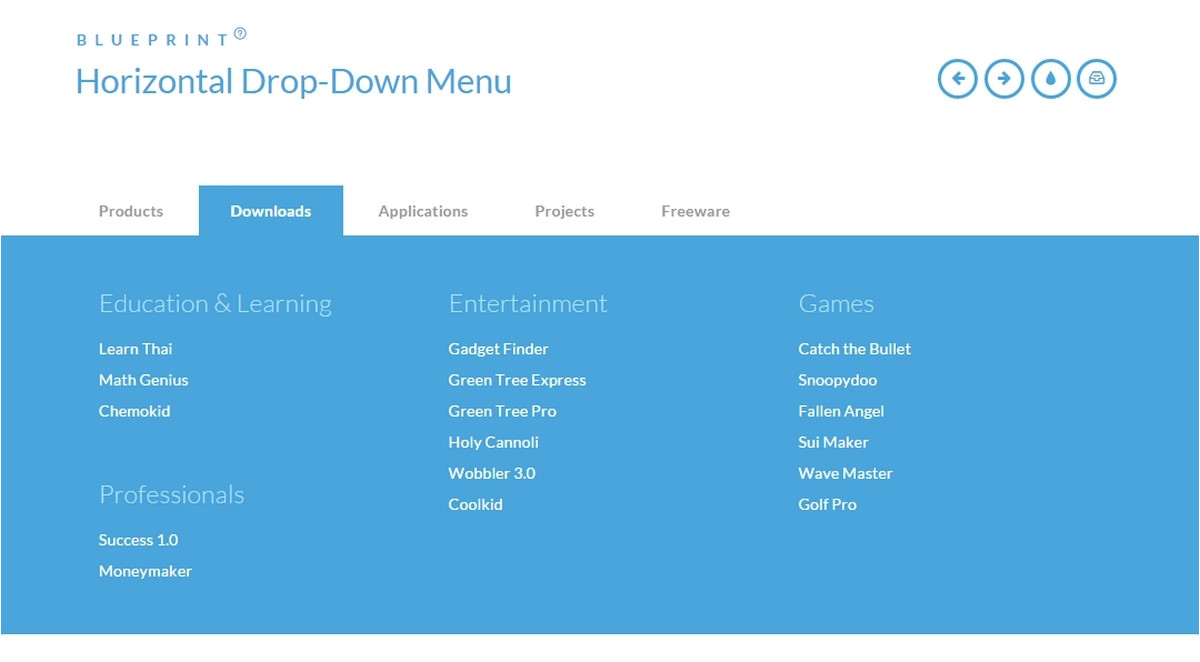
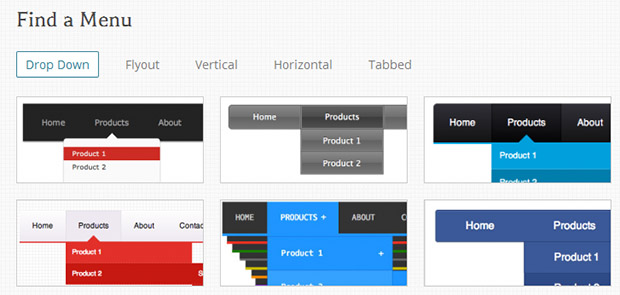
Дизайн с использованием вкладок:
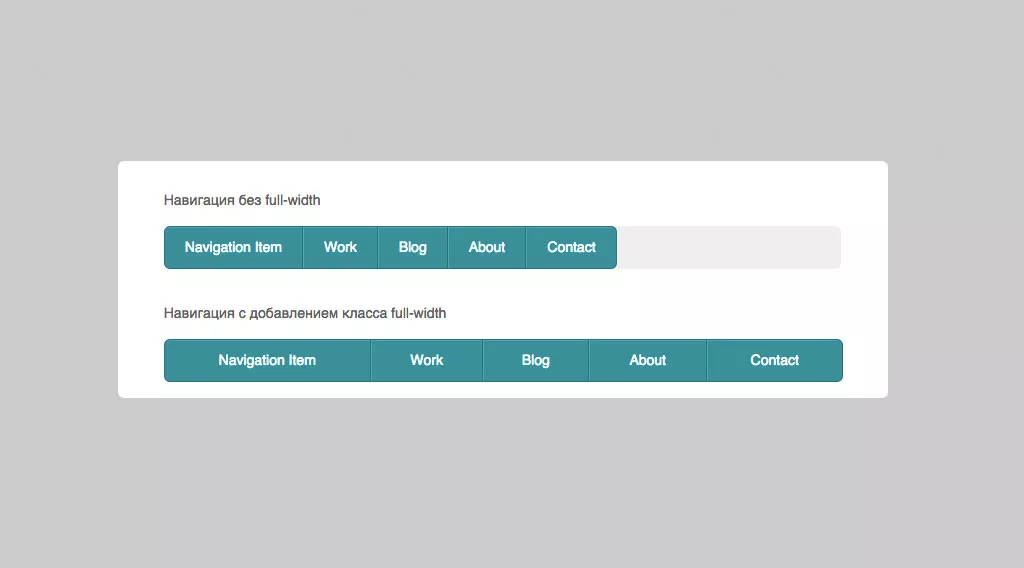
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
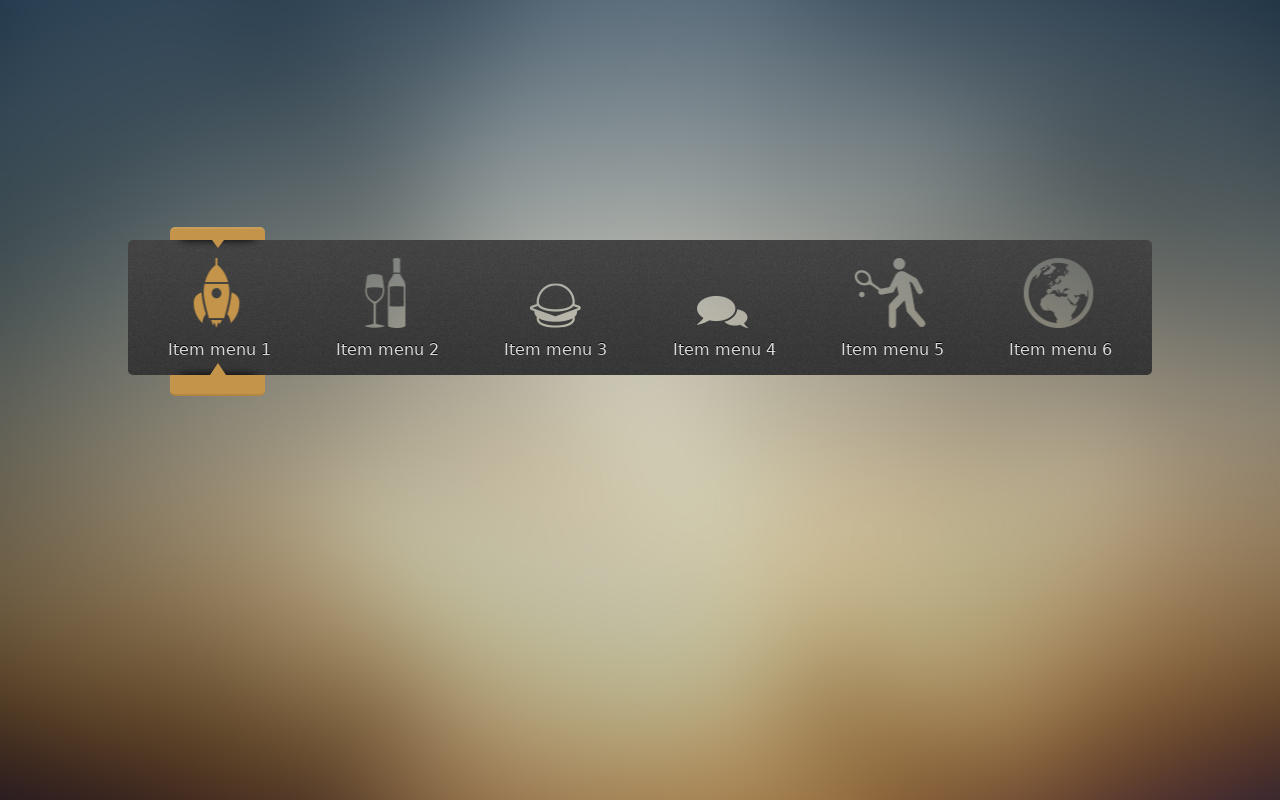
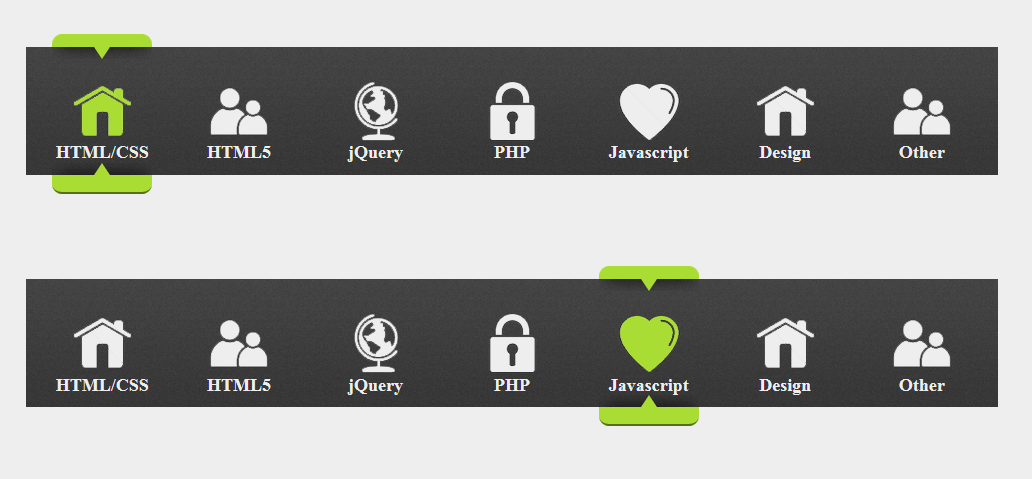
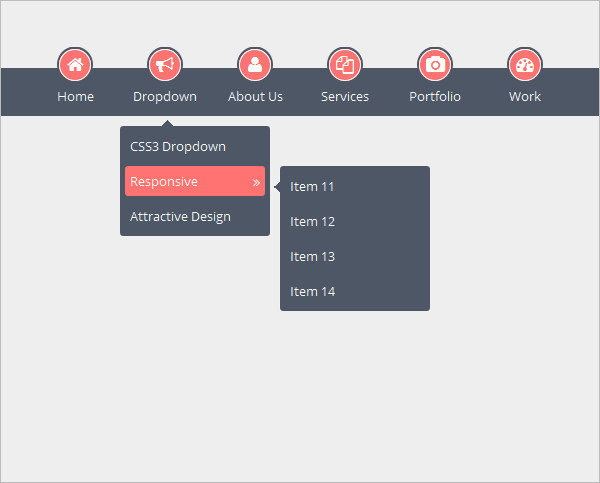
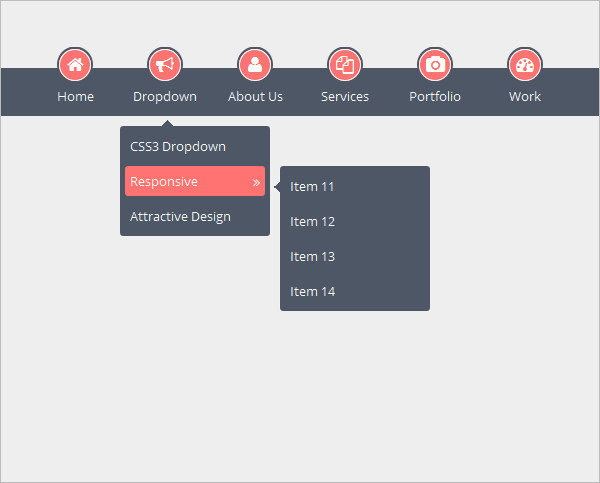
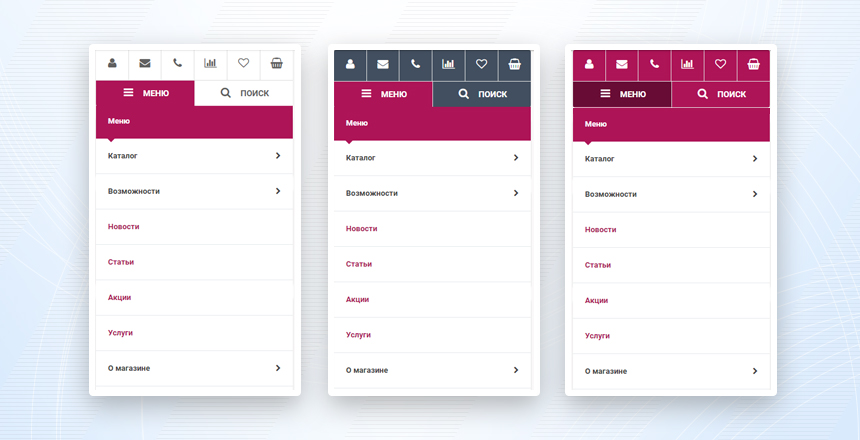
С использованием иконок:
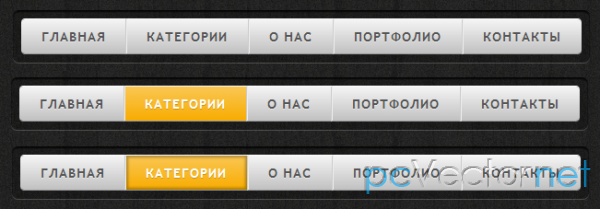
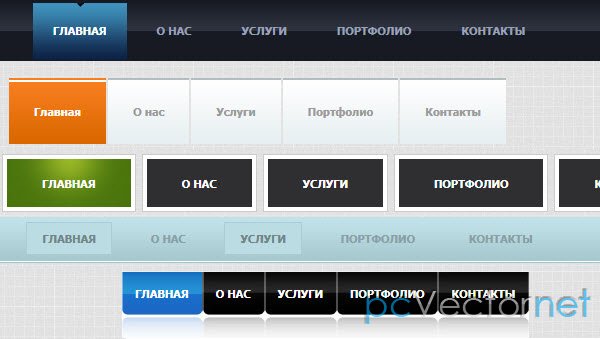
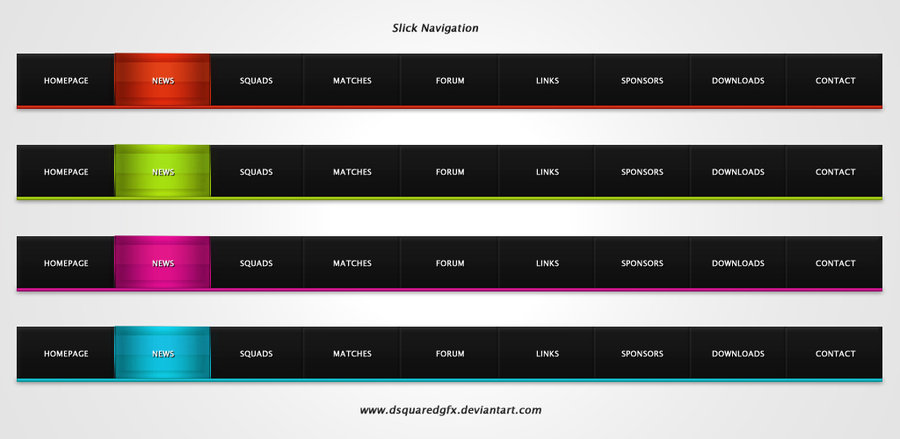
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
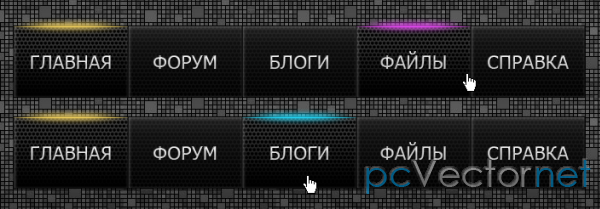
То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
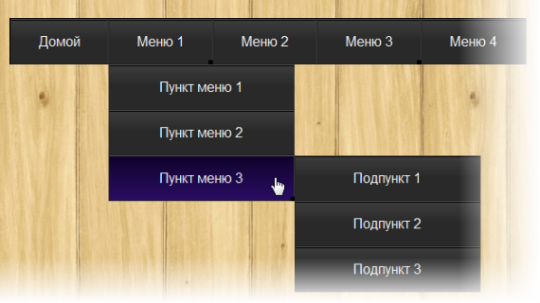
А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
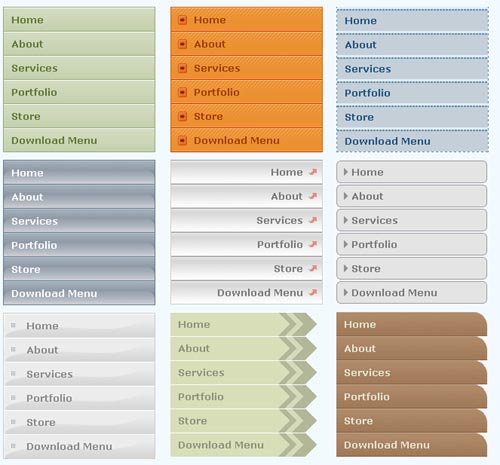
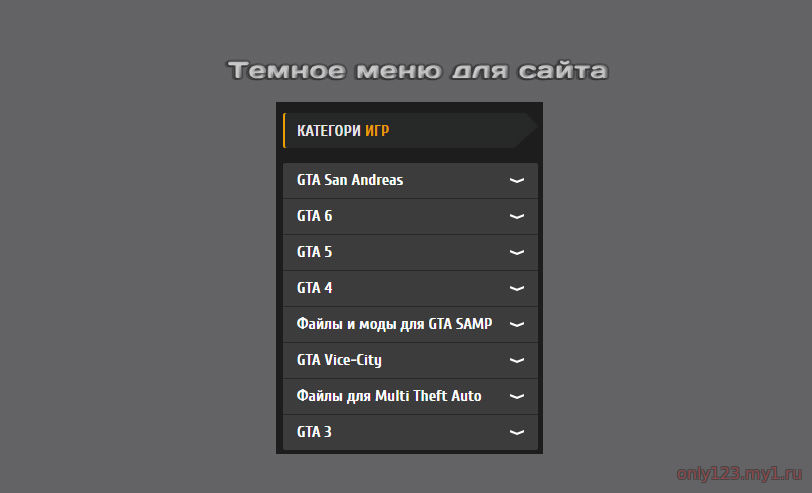
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
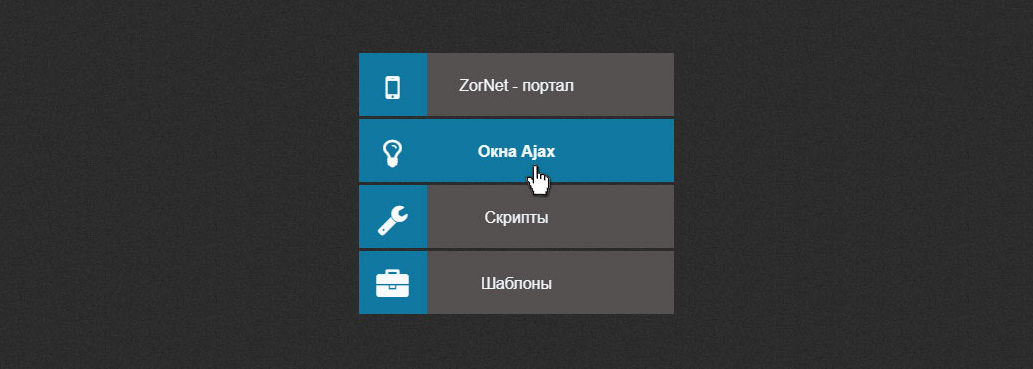
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
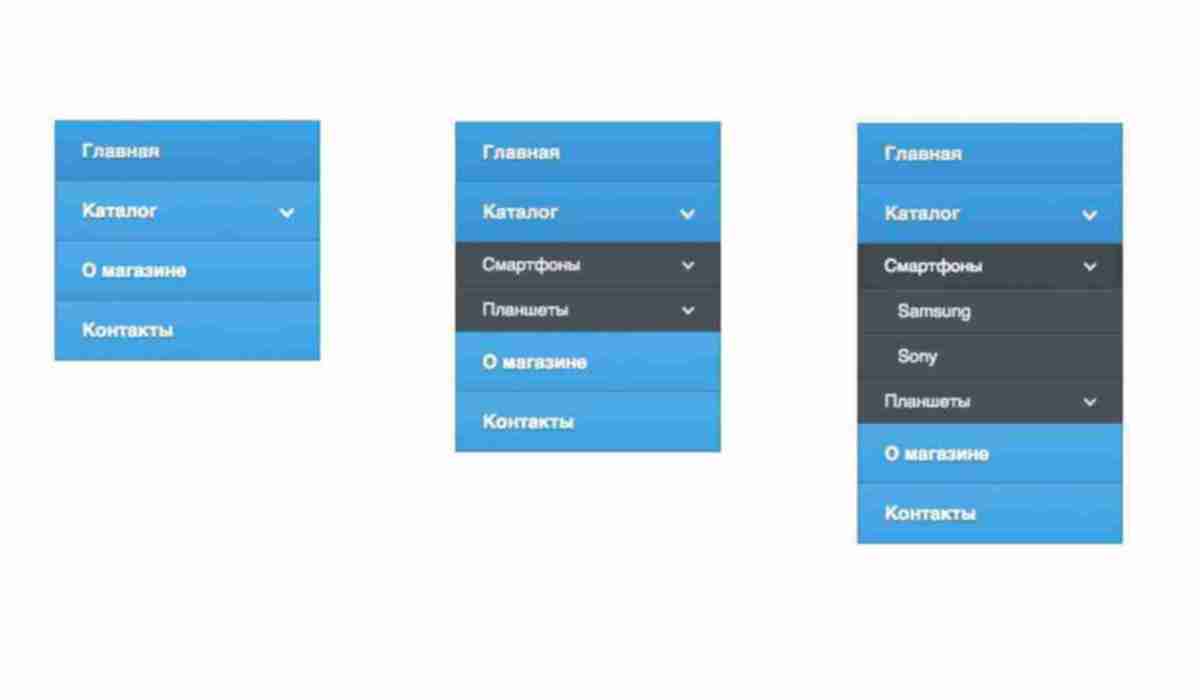
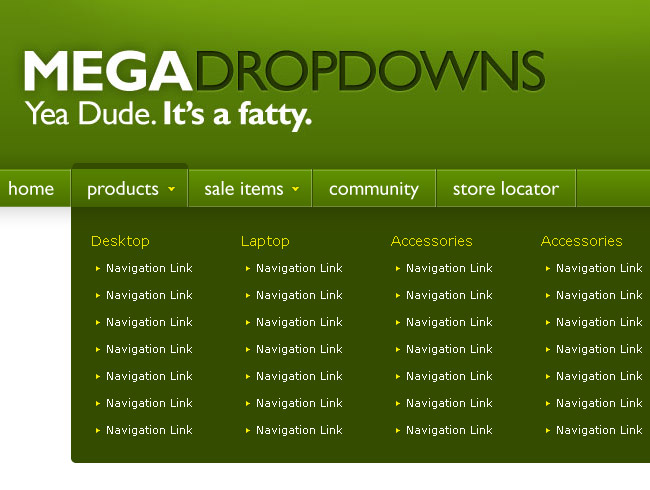
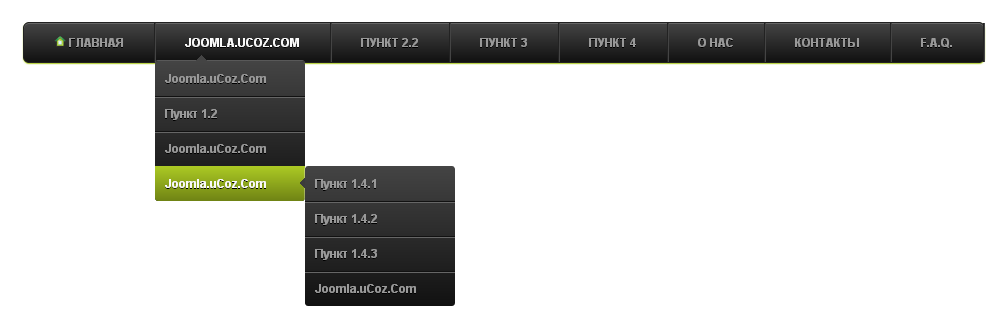
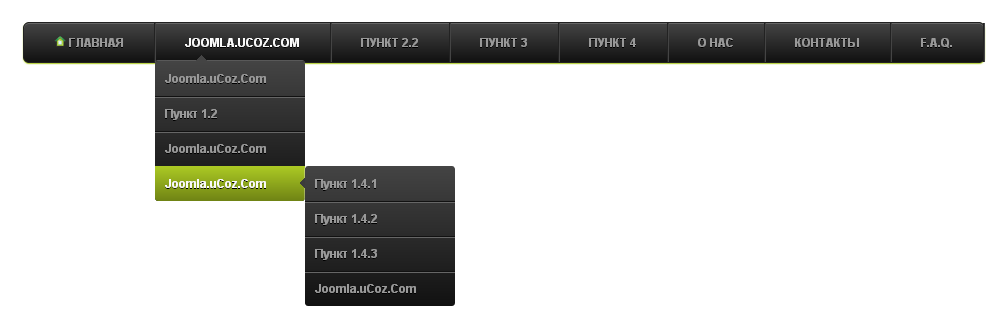
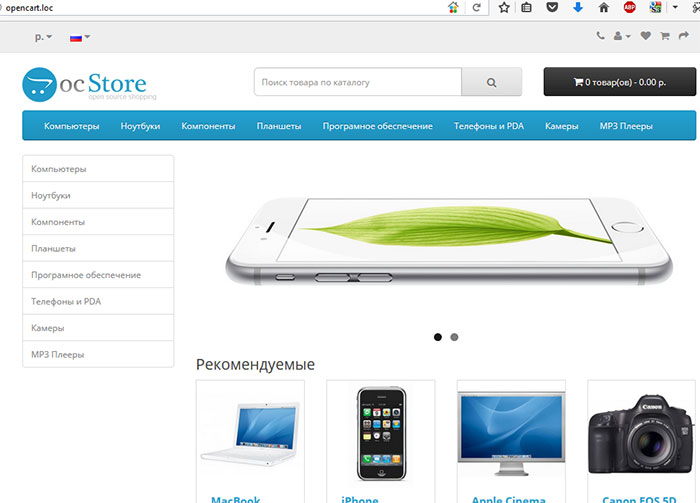
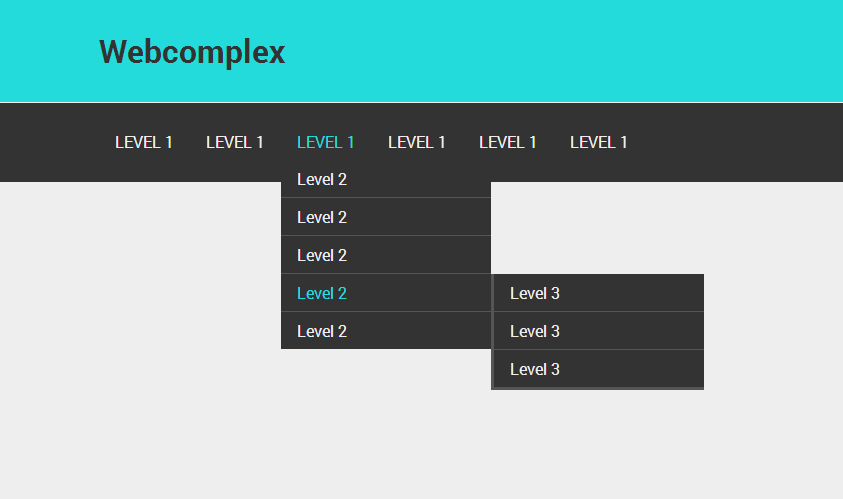
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
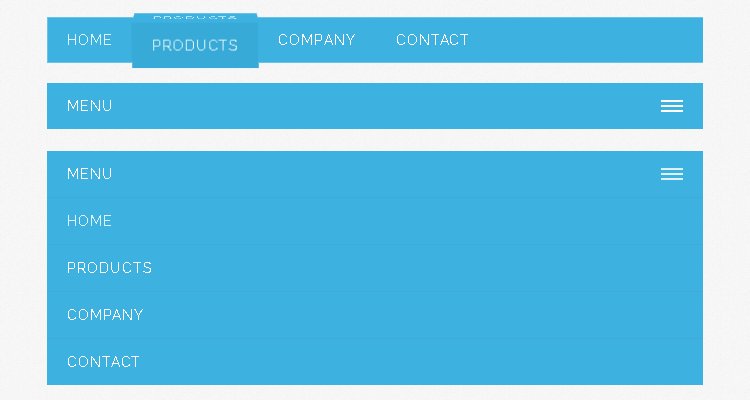
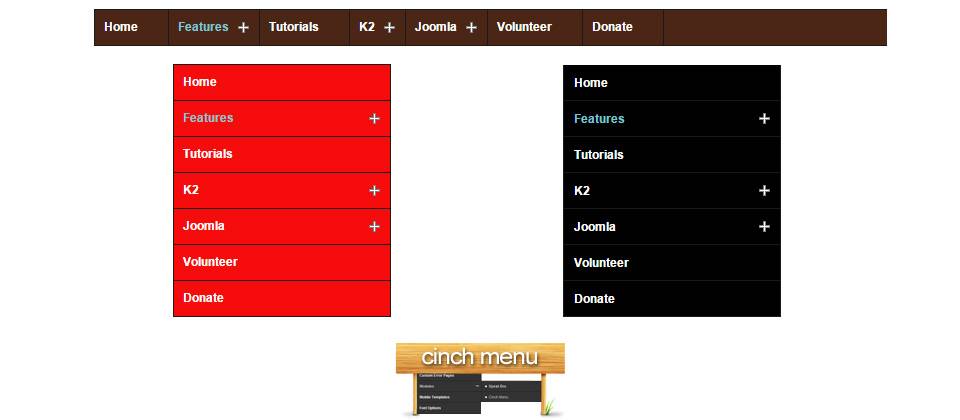
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:
Оно может содержать короткий список разделов сайта:
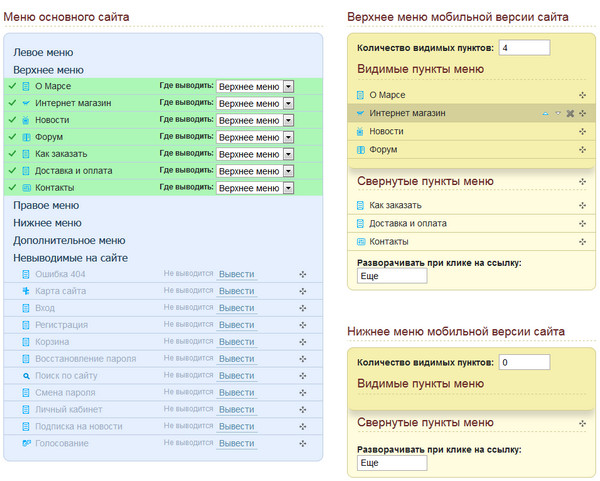
Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:
И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Вадим Дворниковавтор-переводчик статьи «Examples of website menu designs»
Как оформить меню сайта: 6 актуальных вариантов
Меню навигации — критично важный элемент любого сайта, и мы нисколько не преувеличиваем, когда говорим, что к нему нужно отнестись со всей серьезностью. Визуально оно может быть любым: вертикальным, горизонтальным, составленным из иконок или «плавающим», но есть одно обязательное условие — помогать посетителю находить нужные разделы, служить ему путеводителем и опорой.
Согласны? Тогда давайте поговорим про самые актуальные варианты оформления меню. Статья особенно пригодится тем, кто еще не сделал сайт, но собирается заняться этим в самое ближайшее время. Итак, к делу!
Итак, к делу!
Горизонтальное меню
Самый популярный вариант, и у этой популярности есть вполне объяснимые причины. Горизонтальное меню — обычное в лучшем смысле этого слова. Оно никого не удивляет и не вызывает замешательства, все знают, где его искать и как им пользоваться. Хотите, чтобы люди чувствовали себя комфортно и не метались по сайту в поисках нужного раздела — остановитесь на таком варианте. Кстати, это хорошее решение для сайтов с большим количеством дополнительных разделов и страниц.
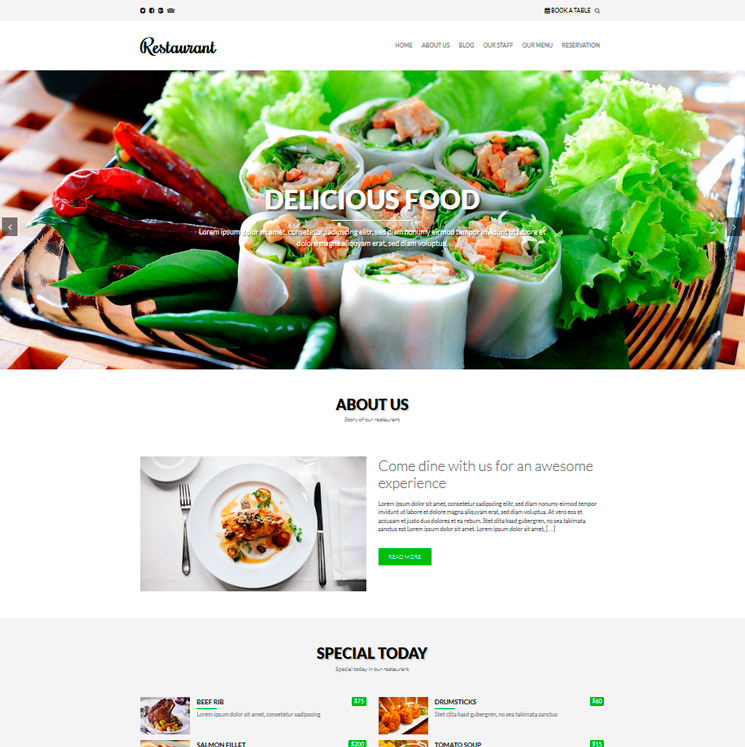
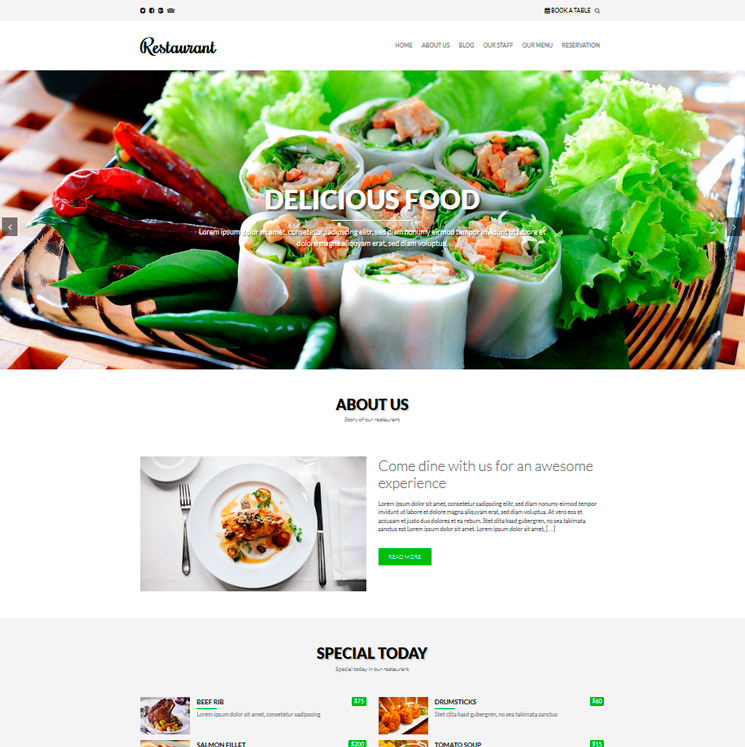
Шаблон «Гостиница» с классическим горизонтальным меню:
Вертикальное меню
Тех, кто ищет что-нибудь поинтереснее, наверняка заинтересует вертикальное меню, расположенное в левой части сайта. Оно не такое консервативное, как горизонтальное, но и не слишком экстравагантное. Мы думаем, это отличный вариант для блога: меню — слева, текст и фотографии — в центре, никто никому не мешает.
Подсказка: если вы остановились на этом варианте, проследите, чтобы названия разделов были короткими. Вы же не хотите, чтобы они заняли половину страницы? Другие полезные советы — в нашей статье про плюсы и минусы вертикального меню.
Вы же не хотите, чтобы они заняли половину страницы? Другие полезные советы — в нашей статье про плюсы и минусы вертикального меню.
Шаблон «Портфолио фотографа» с вертикальным меню:
Меню в фиксированном хедере
Если у вас на сайте довольно много текста, а сам он — с длинной прокруткой, подумайте о том, чтобы разместить меню в фиксированной «шапке». Тогда оно будет перед глазами читателя вне зависимости от того, в каком разделе он сейчас находится. Логотип и контакты тоже лучше добавить в хедер, чтобы эта информация была всегда под рукой.
Шаблон «Юридическая фирма» с меню в фиксированном хедере:
«Плавающее» меню
Как современный человек, пользующийся интернетом, вы наверняка видели его, и не один раз. Такое меню особенно хорошо подходит для «длинных» страниц и мобильных сайтов, потому что его видно всегда и везде, и оно помогает пользователю быстро переходить в нужные ему разделы.
Решите сделать такое меню — прочитайте инструкцию.
Меню из иконок
Картинки красноречивее слов, поэтому меню из иконок смотрится очень выразительно. Как его сделать? Очень просто. Вместо того, чтобы писать «Главная страница» или «Контакты», используйте иконку домика или конверта. Хотите показать, что у вас на сайте есть раздел с покупками — добавьте иконку с тележкой или корзинкой. Плюс такого меню в том, что ваш сайт выглядит необычно и свежо. Минусы тоже есть: если пользователь не слишком опытный, он может не догадаться, куда ему нажимать.
Для примера и вдохновения — сайт дизайн-студии, где меню составлено из иконок:
Меню внизу страницы
Хотите нарушить традиции и сделать все по-своему? Разместите меню в нижней части страницы. Идеальное решение для сайтов с видео или фотографией в качестве фона: меню находится внизу, не загораживает картинку и не перетягивает внимание на себя.
Подсказка: выделите блок с меню другим цветом, чтобы он не сливался с фоном.
Шаблон «Фолк-исполнитель» с меню в нижней части страницы
Выбрали свой вариант? Замечательно, теперь можно приступить к созданию сайта в редакторе Wix!
Автор Команда Wix
#вебдизайн #менюсайта #навигационноеменю #советыповебдизайну
Создание меню WordPress — 5 лучших плагинов. Верхнее меню wordpress.
Привет, друзья! Счастлив видеть вас на страницах моего блога. Эту статью целиком и полностью посвящаю меню WordPress. Постараюсь осветить эту тему со всех сторон: рассмотрю наиболее интересные плагины для меню WordPress, посвящу несколько строк созданию верхнего меню, расскажу о стандартных возможностях WP. Чтобы материал, описанный в этой статье, был понятен, обязательно перед его прочтением ознакомьтесь с постом о виджетах WordPress.
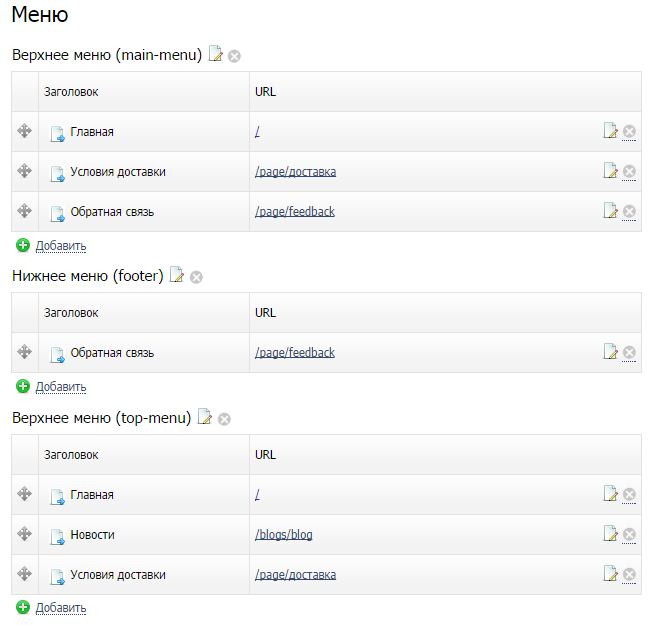
Стандартные способы создания и вывода меню в WordPress:
- Если тема поддерживает WordPress 3 Menu System, то верхнее menu можно создать через раздел «Внешний вид» — «Меню», в противном случае оно формируется автоматически из публикуемых страниц.

- Создать меню, содержащее активные рубрики блога, можно с помощью виджета «Рубрики».
- Меню с ссылками на страницы блога выводится с помощью виджета «Страницы». Лично я никогда этим виджетом не пользовался, потому что на блоге страницы WP используются для вывода технической информации (о себе, карта сайта, обратная связь и так далее). Лучшее место для них — в шапке блога в горизонтальном виде. Так уж принято.
- Произвольное меню создается в разделе «Внешний вид» — «Меню», для вывода на блог используется одноименный виджет.
- Использовать дополнительными плагины WordPress.
Если 2 и 3 пункты очевидны, и достаточно только добавить соответствующие виджеты, то остальные могут показаться запутанными, поэтому я рассмотрю их поподробнее.
Стандартные возможности WordPress
Перейдите в раздел «Внешний вид» — «Меню», нажмите на кнопку «+» и введите заголовок.
Теперь необходимо добавить в него пункты:
Произвольные ссылки — добавьте ссылку на страницу блога или внешний ресурс и введите текст, под которым она будет выводится.
Страницы — выберете нужные страницы и нажмите «Добавить в меню».
Рубрики — отметьте галочками нужные рубрики и тоже нажмите «Добавить в меню».
Есть возможность создать иерархию, просто перетаскивая их друг относительно друга. Как эта иерархия будет отображаться на блоге — зависит от используемой темы.
Не забывайте сохранять внесенные изменения.
В темах, которые поддерживают WordPress 3 Menu System присутствует так же опция «Области темы» — это место в шаблоне WordPress, которое специально отведено под меню. Чаще всего оно предназначено для вывода верхнего горизонтального меню блога, которое часто называют «главным». В таком случае достаточно задать «Область темы», и оно автоматически появится на сайте.
В противном случае, используется виджет «Произвольное меню». Перейдите в раздел «Внешний вид» — «Виджеты», найдите в общем списке данный виджет и перетащите его в сайтбар (боковая колонка). После этого появятся настройки, в которых нужно выбрать созданное ранее меню.
После этого появятся настройки, в которых нужно выбрать созданное ранее меню.
Сохраните настройки и полюбуйтесь на свое творение.
Верхнее меню WordPress — как отредактировать и удалить
Во многих темах верхнее menu формируется автоматически из публикуемых страниц, которые в основном используются для общей информации — «О блоге», «Полезная информация», «Карта сайта» и так далее. Для этого в файле header.php используется следующий код:
<ul>
<?php wp_list_pages('title_li=' ); ?>
</ul> |
В моей теме оно дублируется еще внизу страницы, поэтому этот же код был и в шаблоне footer.php.
Чем это неудобно:
- Формируется динамически из всех созданных и опубликованных страниц, хотите вы того или нет. Порой некоторые страницы нужно оставить незамеченными.
- В некоторых темах под верхнее меню выделяется очень мало места, поэтому в нем отображаются только первые 3-4 пункта, а остальные скрываются под соседним слоем (будь то область контента или логотип).
 Смотрится это очень некрасиво, да и поисковые системы могут это счесть за преднамеренное сокрытие ссылок от посетителей.
Смотрится это очень некрасиво, да и поисковые системы могут это счесть за преднамеренное сокрытие ссылок от посетителей.
Исправить эти недочеты достаточно легко — нужно просто удалить тот код, что я привел выше и написать следующую конструкцию:
<ul> <li><a href="http://имя_блога.ru">Главная</a></li> <li><a href="http://fairheart.ru/o-bloge.html">О блоге</a></li> ... </ul> |
Для людей, которые знают html, разобраться в этом коде не составит труда, для незнающих поясню. Строчки будут отличатся только двумя параметрами:
- значением атрибута href — содержит ссылку на нужную страницу;
- значением между тегами <a></a> — задает текст ссылки.
Плагины меню для WordPress
Для расширения возможностей WordPress можно воспользоваться дополнительными плагинами. В большинстве своем, создаваемые таким образом меню хоть и красивые, но громоздкие, что может вызвать некоторые сложности с продвижением блога в поисковых системах. Использовать их или нет — решать вам.
Использовать их или нет — решать вам.
Вот перечень плагинов меню для WordPress с лучшими рейтингами
- Floating Menu — простой плагин, с помощью которого легко добавить симпатичное меню с использованием JQuery (библиотека JavaScript, которая используется для создания различного рода визуальных эффектов).
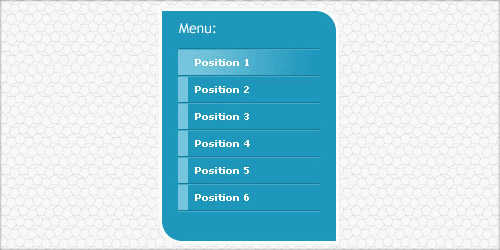
- JQuery Slick Menu Widget — весьма интересное меню, которое можно закрепить в одном из шести местах по периметру экрана. Отлично подойдет для вывода такой информации как подписка на RSS ленту, форма регистрация, социальные кнопки, поиск по сайту и так далее.
- JQuery Vertical Mega Menu Widget — плагин позволяет создать красивое вертикальное меню с использованием JQuery эффектов. После установки плагина добавляется новый виджет, в настройках которого можно выбрать внешний вид и эффекты. Само меню формируется стандартным образом — как я описывал выше.
- JQuery Mega Menu Widget — плагин во многом аналогичен предыдущему, только создает горизонтальное меню, поэтому используйте его не в боковых сайтбарах/колонках, а в горизонтальных.

- JQuery Accordion Menu Widget — продолжает серию плагинов с использованием JQuery. Создает красивый «аккордеон». Кто не знает, что такое «аккордеон», советую попробовать и увидеть своими глазами.
Спасибо за внимание! Подписывайтесь на мою RSS ленту новостей. Всех вам благ!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Kunena убираем верхнее меню — Генератор расширений Joomla
Календарь приёма объявлений
Небольшой пример из повседневной практики. Организация меняет реквизиты, и они вступят в силу через пару недель. На сайте идет приём объявлений и объявления принимаются на несколько месяцев в…
Дырка в com_content
Сегодня у товарища, сайт которого находится на старой Joomla 1.
Лечим вирус на сайте
Первоначальный осмотр сайта обнаружил, что у клиента закрыт доступ по фтп, что сузило круг подозреваемых уязвимостей, стало быть отверстие в какомто скрипте движка joomla. Касперский яро…
Troj/JSRedir-MH
Снова грянул гром зарежения сайтов новым вирусом Troj/JSRedir-MH. И так в коротко по вирусу Troj/JSRedir-MH. Вирус или троян куда интереснее чем свои предшествиники, тепер…
Доработка расширения для рассылки Send Email JK
Сегодня поделюсь немного интересной информацией для владельцев сайтов собранных ан joomla. Рано и поздно возникает задача подписки и рассылки информации с сайта, это может быть разная постановка зада…
Рано и поздно возникает задача подписки и рассылки информации с сайта, это может быть разная постановка зада…
Привет Ie 10 регулярка
И вот и мне пришлось столкнулся с проблемами перехода на win 8 в придачу с ie 10, некоторых постоянных пользователей моих сайтов. На многих сайтах имеющих раздел по приёму объявлений, использ…
Kunena заменяем ссылку на профиль пользователя
Всем привет, снова снова кунена, получил задание на допиливание популярного форума Kunena, сегодня потребовалось поменять ссылку на профиль пользователя. Это связано с тем, что на сайте стоит социа…
Работает на Kunena — зачем на каждой странице?
Все у кого стоит форум kunena мешает надпись с двумя ссылкам внизу форума «Работает на Kunena». Сея надпись висит на каждой странице форма, а также страница разработчиков содержит множество вн…
Сея надпись висит на каждой странице форма, а также страница разработчиков содержит множество вн…
Kunena избавимся от лишних quote
Для тех кто действительно делает сайт для людей, моя следующая заметка. Расскажу вам, как избавиться от лишних quote в постах на форуме kunena. У меня несколько тематических сайтов с нормальной посеща…
Kunena решаем проблему с пропажей аватаров
Так и вот мы обновись до последней версии кунены, сразу видно компонент внутри сильно изменился, и вот незадача у некоторых пользователей пропали аватары, физически они есть но неотображаются. …
Bitrix Q&A
спросил 17 Март, 21 от аноним спросил 28 Янв, 21 от аноним спросил 26 Дек, 20 от аноним спросил 02 Ноя, 20 от анонимИзменение верхнего меню — Создание сайта на MODX Revolution
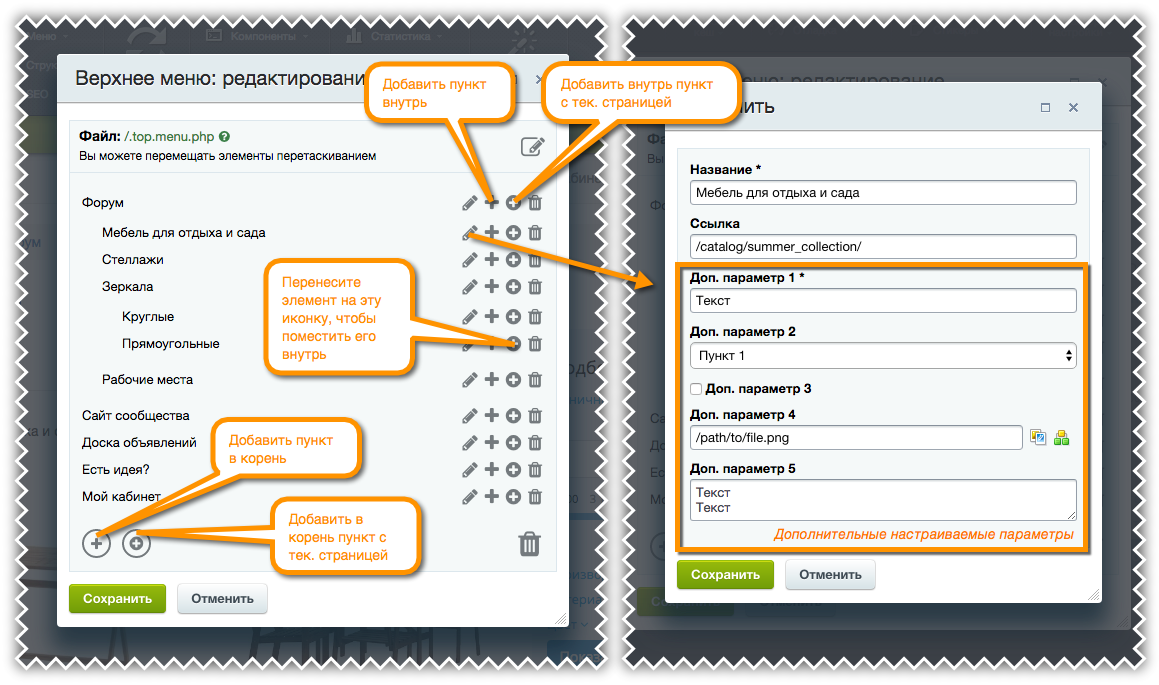
Вы можете изменить верхнее меню панели управления MODX или поменяв порядок следования элементов, или спрятав некоторые из них от определенных пользователей. Вы также можете добавить новые пункты к существующим или персональным действиям, которые вы создаете. Далее мы вначале рассмотрим методы, используемые для модификации верхнего меню, а затем некоторые практические примеры.
Вы также можете добавить новые пункты к существующим или персональным действиям, которые вы создаете. Далее мы вначале рассмотрим методы, используемые для модификации верхнего меню, а затем некоторые практические примеры.
| Будьте здесь внимательны и осторожны. Любые изменения, которые вы внесете в меню, будут действовать постоянно до тех пор, пока вы их не отмените. Внесенные вами изменения будут в силе и при очистке кэша, и при повторном запуске Setup, и, в большинстве случаев, при обновлении версии MODX. Советуем не делать необратимых изменений в меню MODX до тех пор, пока вы не будете достаточно знакомы с MODX и у вас будет веская причина для этого. Неплохой идеей будет также записать структуру меню по умолчанию перед выполнением каких-либо изменений. |
Концепции верхнего меню
Система меню в Revolution имеет совершенно новую архитектуру. Она почти не имеет ничего общего с системой меню Evolution за исключением названий некоторых пунктов. Для настройки меню не обязательно понимать новую систему меню, но это понимание помогает в работе, особенно если вы собираетесь создавть Персональные страницы панели управления, доступ к которым будет выполняться через меню.
Она почти не имеет ничего общего с системой меню Evolution за исключением названий некоторых пунктов. Для настройки меню не обязательно понимать новую систему меню, но это понимание помогает в работе, особенно если вы собираетесь создавть Персональные страницы панели управления, доступ к которым будет выполняться через меню.
Дерево верхнего меню
Перейдите к разделу верхнего меню Система -> Действия и вы увидите основы системы меню. Дерево справа (Верхнее меню) содержит действительные элементы меню и подменю. Если вы раскроете различные разделы, то вы увидите, что это точная копия верхнего меню. Элементы верхнего уровня — это то, что вы видите в верхней части панели управления. Почти всегда это контейнеры для подменю. Каждое подменю в дереве соответствует действию в панели управления. Когда вы кликаете на подменю, в панели управления выполняется действие (например, очистка кэша сайта или переход к панели управления доступом). Фактически и пункты верхнего меню могут быть действиями, но ни один из пунктов верхнего меню не сконфигурирован таким образом.
То, что происходит, когда вы кликаете на элементе меню, фактически определяется здесь. Как вы увидите, вы можете легко переопределить то, что происходит при клике на пункте меню, а также можете переименовать, спрятать или удалить элементы списка меню. Вы также можете добавить элементы в меню и задать, что произойдет при клике на них. Фактически вы можете создать полностью новую систему меню для панели управления, которая заменит существующую и различные пользователи могут видеть различные меню. Все это можно делать без изменения ядра MODX.
Физическое отображение меню также задается здесь. Это не совпадение, что все элементы меню расположены в том же порядке, как они располагаются в верхнем меню. Если вы переместите их в дереве, верхнее меню также изменится при перезагрузке страницы.
Рассмотрим некоторые действия панели управления, но будьте осторожны, чтобы не изменить их — нажимайте кнопку «Отменить» после их просмотра.
В расположенном справа дереве (Верхнее меню) кликните правой кнопкой на пункте «Сайт» и выберите в выпадающем меню пункт «Редактировать». Появится диалоговое окно Редактирования с полями, которые определяют действие меню :
Появится диалоговое окно Редактирования с полями, которые определяют действие меню :
Имя — имя элемента меню
Описание — описание элемента меню
Действие — спецификация PHP-файла, который будет выполнен
Значок — дополнительный значок для пункта меню
Параметры — необязательные параметры $_GET для URL
Обработчик — JS код, который будет выполнен
Права доступа — разделенный запятыми список необходимых прав доступа
Отметим, что большинство полей пункта «Сайт» пустые. Это потому, что это контейнер для подменю, находящихся в нем. Если вы кликните на меню «Сайт» в верхнем меню, ничего не происходит.
Давайте посмотрим на подраздел меню, который что-то делает. Кликните на «Отмена» для завершения диалога, раскройте раздел «Сайт» дерева правой панели, кликните правой кнопкой на подменю «Обновить сайт» и выберите «Редактировать».
Отметим, что в открывшемся диалоговом окне имеется содержимое полей «Обработчик» и «Права доступа». Поле «Права доступа» говорит нам, что пользователь не может выполнить действие этого подпункта меню, если у него нет права доступа empty_cache. В поле «Обработчика» находится реальный код JS, который выполняется, когда вы выбираете этот подпункт. Все пункты, в которых действительно выполняются какие-то действия имеют заполненными поля или «Действие», или «Обработчик». Если заполнено поле «обработчик», то исполняется код, расположенный в этом поле, а поле «Действие» игнорируется. Если поле «Обработчик» не заполнено, то выполняется действие из поля «Действие». Поле «Действие» обычно является указателем или на файл-контроллер, или на одно из действий в дереве «Действия», расположенного слева (которые собственно указывают на соответствующие файлы-контроллеры). Закройте диалог, нажав кнопку «Отменить».
Давайте посмотрим на вариант пункта меню с действием. Загрузите и установите через Управление пакетами дополнение Batcher, перезагрузите страницу и снова зайдите в раздел Система -> Действия. В разделе «Компоненты» в правом дереве (раскройте его, если необходимо) кликните правой кнопкой на Batcher и выберите «Редактировать». Теперь мы видим заполненное поле «Действие, а не «Обработчик» : batcher — index. Завершите диалог редактирования, нажав кнопку «Отмена».
В разделе «Компоненты» в правом дереве (раскройте его, если необходимо) кликните правой кнопкой на Batcher и выберите «Редактировать». Теперь мы видим заполненное поле «Действие, а не «Обработчик» : batcher — index. Завершите диалог редактирования, нажав кнопку «Отмена».
В левой панели все пункты верхнего уровня являются пространствами имен. В дереве «Действия» слева раскройте пространство имен «batcher». Вы должны увидеть действие index. Это действие, на которое указывает меню Batcher, которое мы видели на правой панели.
Рассмотрим, что мы можем делать с деревом «Верхнее меню». Элементы в дереве «Верхнее меню» могут быть перераспределены путем их перетаскивания. Если вы меняете местоположение пункта меню в дереве, также поменяется и фактическое верхнее меню, хотя для того, чтобы это увидеть, вам нужно будет перезагрузить страницу панели управления.
Для добавления пункта в верхнее меню вы можете кликнуть правой кнопкой где-нибудь в области дерева и выбрать «Добавить пункт меню». Для добавления пункта в меню верхнего уровня вы также можете нажать кнопку «Добавить пункт».
Для добавления пункта в меню верхнего уровня вы также можете нажать кнопку «Добавить пункт».
Пункты меню могут быть удалены путем клика на них правой кнопкой и выбора пункта «Удалить». Если вы удалите пункт меню, содержимое его полей будет утрачено также будут удалены любые дочерние элементы. Это действие необратимо.
Если вы хотите убрать пункт меню без фактического его стирания (почти всегда это лучший вариант действий), вы можете спрятать его, поместив что-нибудь в поле «Права доступа». Если в этом поле уже что-то находится, добавьте запятую и имя нового права доступа. Пока этим правом доступа будет право доступа, которого ни у кого нет, пункт меню будет невидимым. Вы сможете сделать его опять видимым, путем удаления добавленного права доступа. Если вы хотите показывать определенный пункт меню, определенным пользователям (но не всем), просто создайте шаблон новой политики, содержащий только пользовательские права доступа, создайте новую политику, основанную на этом шаблоне, и создайте запись запись контекстного списка управления доступом, которая применяется к этим пользователям и присвойте эту политику.
Для изменения заголовка верхнего меню, уточните его описание. Затем перейдите в раздел меню Система-> Управление словарями. Выберите пространство имен «core» и тему «topmenu». Выпадающий список тем содержит более одной страницы, поэтому вам может потребоваться перейти ко второй странице, чтобы найти тему «topmenu». Найдите языковую строку для нужного элемента меню, дважды кликните на ее значении и измените ее. Любые изменения, которые вы выполните здесь, будут действовать и после обновления версии MODX и после обновления любой из компонент сторонних разработчиков.
Описанный выше метод будет работать только для встроенных в ядро пунктов меню. Для элементов меню сторонних разработчиков потребуется выбрать соответствующее пространство имен. Например, если вы хотите изменить соответствующий пункт меню для Batcher, вам нужно будет изменить значение строки управления словарями для пространства имен batcher.
Дерево «Действия»
Вернитесь к разделу Система -> Действия, если вы из него вышли. В левой панели кликните на действии «index» ниже имени «batcher» и выберите в выпадающем списке «Редактировать». Напомним, что это действие, на которое указывает элемент меню Batcher на правой панели. Вы увидите, что контроллером для этого действия будет index, а пространство имен batcher. Если мы сейчас перейдем в раздел Система->Пространство имен, мы увидим, что путем для пространства имени batcher будет :
В левой панели кликните на действии «index» ниже имени «batcher» и выберите в выпадающем списке «Редактировать». Напомним, что это действие, на которое указывает элемент меню Batcher на правой панели. Вы увидите, что контроллером для этого действия будет index, а пространство имен batcher. Если мы сейчас перейдем в раздел Система->Пространство имен, мы увидим, что путем для пространства имени batcher будет :
{core_path}components/batcher
С привязкой к контроллеру, который будет выполняться при клике на этом пункте меню, MODX создаст полный путь, подобный этому :
путь_пространства_имен + имя_контроллера +.php
Другими словами, полагая, что core находится в месте по умолчанию, MODX инициирует выполнение файла-контроллера по адресу :
core/components/batcher/index.php
Если вы посмотрите на этот файл, то вы увидите, что он как раз содержит файл index. php в каталоге core/components/batcher/controllers, который загружает класс Batcher и инициализирует его, запуская Batcher в панели управления. Мы создадим новый пункт меню в разделе «Компоненты» немного позже, когда будем создавать пользовательские страницы панели управления.
php в каталоге core/components/batcher/controllers, который загружает класс Batcher и инициализирует его, запуская Batcher в панели управления. Мы создадим новый пункт меню в разделе «Компоненты» немного позже, когда будем создавать пользовательские страницы панели управления.
Многие элементы меню в правой панели не имеют активных действий, показываемых в левой панели. Это происходит потому, что пути к их файлам-контроллерам хранятся в базе данных MODX и не должны редактироваться (по крайней мере это сделать сложнее). Эти пути хранятся в таблице modx_actions. Каждое действие имеет свой идентификаор (ID) и путь к его контроллеру. Действие также имеет вспомогательный URL для контекстно-зависимой помощи, когда контроллер активен и несколько других полей. Для действий, показанных в панели «Действия» слева, вы можете увидеть ID в скобках рядом с именем действия.
Добавление пункта меню в дерево для любого действия в панели управления выполняется, таким образом, путем создания пункта меню в правой панели и путем создания соответствующего действия (контроллера) или добавления обработчика. Если контроллер уже существует, вы можете просто выбрать его в выпадающем меню «Действия». Если нет, то вы должны создать действие в левой ппанели, которое указывает на контроллер. Например, нет пункта меню для создания нового пользователя, но поскольку для этого есть файл-контроллер, этот пункт может быть легко добавлен в верхнее меню. В этом случае нужно только создать пункт меню справа и для пространства имен «core» установить действие security/user/create. Как вы понимаете, пункт верхнего меню, который имеет обработчик, но не имеет соответствующего действия (подобно пункта меню «обновить сайт») в дереве «Действия». Ему не нужен пункт «Действие», поскольку обработчик содержит код для этого. Вместо запуска контроллера, MODX просто выполняет код в поле обработчика.
Если контроллер уже существует, вы можете просто выбрать его в выпадающем меню «Действия». Если нет, то вы должны создать действие в левой ппанели, которое указывает на контроллер. Например, нет пункта меню для создания нового пользователя, но поскольку для этого есть файл-контроллер, этот пункт может быть легко добавлен в верхнее меню. В этом случае нужно только создать пункт меню справа и для пространства имен «core» установить действие security/user/create. Как вы понимаете, пункт верхнего меню, который имеет обработчик, но не имеет соответствующего действия (подобно пункта меню «обновить сайт») в дереве «Действия». Ему не нужен пункт «Действие», поскольку обработчик содержит код для этого. Вместо запуска контроллера, MODX просто выполняет код в поле обработчика.
Обработка кликов в меню
Обратите внимание на действие index пространства имен Batcher в левой панели. Заметим его ID. Когда вы кликаете на пункте верхнего меню, MODX получает этот ID. Затем в панели управления генерируется URL этой страницы и пользователь попадает на нее. На нашем сайте этот ID равен 79. Когда мы кликаем на Batcher в верхнем меню, то видим в адресной строке браузера :
Затем в панели управления генерируется URL этой страницы и пользователь попадает на нее. На нашем сайте этот ID равен 79. Когда мы кликаем на Batcher в верхнем меню, то видим в адресной строке браузера :
http://modx4you.ru/manager/index.php?a=79
Если вы кликаете на пункте меню Batcher, вы должны увидеть аналогичный URL, в котором вы увидите ID вашего index действия Batcher. Когда обработчик запросов получает этот URL, он проверяет наличие этого объекта меню в базе данных, наличие прав доступа у пользователя для его выполнения, устанавливает URL для помощи и выполняет файл-контроллер этого действия (если же имеется обработчик, то выполняется код JS обработчика).
Работа с верхним меню
Теперь, когда мы знаем как MODX обрабатывает элементы меню и связанные с ними действия, давайте модифицируем реальное верхнее меню в панели управления. Используемые методы достаточно просты и для их использования от вас не требуется понимания внутренних механизмов работы системы MODX меню/действие.
Будьте здесь осторожны, поскольку все ваши изменения будут по-прежнему в силе и при обновлении сайта и нет простого способа вернуться к меню по умолчанию. Большинство действий, которые мы будем предпринимать здесь, легко обратимы, но вам лучше записать первоначальную структуру меню до внесения изменений. Лучше вначале потренироваться на установке MODX, которая не будет использована для настоящего сайта.
Изменение порядка следования пунктов меню
Вы можете изменить порядок следования пунктов верхнего меню в панели управления или любых пунктов в их подменю. Перейдите в раздел Система->Действия и раскройте дерево меню справа (под заголовком «Верхнее меню»).
Как мы выяснили ранее, это дерево является основой верхнего меню панели управления. Вы можете изменить порядок следования пунктов верхнего меню путем их перетаскивания. Просто нажмите элемент меню, который вы хотите переместить и, удерживая кнопку мыши нажатой, переместите туда, куда нужно и отпустите кнопку мыши. Таким образом вы можете изменить порядок пунктов верхнего меню или любого подменю. Вы можете переместить пункты из одного подменю в другое. Вы также можете переместить пункты подменю в верхнее меню путем перетаскивания их в папку верхнего меню. Для того, чтобы увидеть изменения, нужно перезагрузить страницу панели управления.
Таким образом вы можете изменить порядок пунктов верхнего меню или любого подменю. Вы можете переместить пункты из одного подменю в другое. Вы также можете переместить пункты подменю в верхнее меню путем перетаскивания их в папку верхнего меню. Для того, чтобы увидеть изменения, нужно перезагрузить страницу панели управления.
Добавление и удаление пунктов меню
Добавить новый пункт меню достаточно просто. Перейдите в раздел Система->Действия и раскройте дерево меню справа (под заголовком «Верхнее меню»). Выберите часть меню, к которому вы хотите добавить пункт и кликните на кнопке «Добавить меню» (или же кликнуть правой кнопкой и выбрать «Добавить пункт меню»). Введите имя нужного вам пункта меню и кликните кнопку «Сохранить». Обычно пользователи MODX вводят новые пункты в меню «Компоненты», но вы можете добавлять их где угодно. Для удаления пункта меню вы можете кликнуть правой кнопкой на нем и выбрать «Удалить пункт меню».
Если вы добавляете новый пункт меню и затем перегружаете страницу в браузере, вы можете и не увидеть ваш новый пункт в верхнем меню. Пункты верхнего меню без дочерних элементов и без указания действия или обработчика не будут отображаться в меню. Вот почему меню «Компоненты», которое вы видите в дереве, не отображается в меню, когда вы вначале установите MODX Revolution — пока не установлено никаких компонент.
Пункты верхнего меню без дочерних элементов и без указания действия или обработчика не будут отображаться в меню. Вот почему меню «Компоненты», которое вы видите в дереве, не отображается в меню, когда вы вначале установите MODX Revolution — пока не установлено никаких компонент.
В качестве простого примера давайте создадим новое пользовательское меню, которое будет вести вас в наиболее часто используемые разделы панели управления. Давайте предположим, что ваша работа требует частых визитов в пункт настроек системы, создания/редактирования документа и контроля доступа. Мы создадим пункт верхнего меню под названием «Мое меню», в котором поместим указанные пункты. Отметим, что мы будем выполнять всю работу в правой панели (Верхнее меню).
Перейдите к разделу Система->Действия и (в дереве верхнего меню) кликните кнопку «Добавить меню». Введите в поле «Имя» название «Мое меню» и кликните на кнопке «Сохранить».
Далее в этом разделе меню мы создадим подменю. Кликните правой кнопкой на пункте «Мое меню» и выберите «Редактировать». Заполните следующие поля :
Кликните правой кнопкой на пункте «Мое меню» и выберите «Редактировать». Заполните следующие поля :
Имя — Новый документ
Действие — core-resource/create
Кликните на кнопке «Сохранить». Теперь создайте еще два пункта меню таким же образом со следующими значениями полей :
Имя— Настройки системы
Действие — core-system/settings
Имя— Контроль доступа
Действие — core-security/permission
Убедитесь, что ваши три новые пункта меню являются подпунктами в меню «Мое меню». Если это не так, перетащите ихв нужное место мышью. Вы также можете изменить порядок следования меню и подменю.
После того, как вы добились нужного расположения меню, перезагрузите страницу панели управления в браузере. Вы должны увидеть в верхнем меню новый пункт «Мое меню», содержащий три подменю, которые должны вести к соответствующим разделам панели управления.
Если вы хотите удалить любой пункт меню, который вы создали, просто перейдите к разделу Система->Действия, кликните на них правой кнопкой и выберите «Удалить». Хорошей идеей будет удаление всех подменю до удаления пункта главного меню, чтобы они не остались в базе данных.
Как спрятать пункты меню
Кроме изменения порядка следования пунктов меню вы также можете спрятать их, используя права доступа, прикрепленные к пункту меню. Перейдите к разделу Система->Действия и разверните дерево меню с правой стороны (под заголовком «Верхнее меню»).
Кликните правой кнопкой на любом пункте или подпункте меню и выберите «Редактировать». Появится диалоговое окно с нижним полем «Права доступа». Будьте осторожны, чтобы не изменить никакого другого поля.
Если вы пытаетесь спрятать существующие пункты меню, вы увидите, что поле «Права доступа» у некоторых из них заполнено, а у некоторых нет. Какие действия необходимо предпринять, чтобы спрятать поле, зависит от того, заполнено ли это поле, или нет.
Какие действия необходимо предпринять, чтобы спрятать поле, зависит от того, заполнено ли это поле, или нет.
Если в поле «Права доступа» содержится список прав доступа, вы можете создать новую политику доступа (или отредактировать существующую) для блокировки этого права доступа и пункт меню будет спрятан. Эта операция может иметь побочные действия, поскольку другие пункты меню в панели управления могут зависеть от тех же прав доступа. Лучшим методом может быть добавление в это поле дополнительных спецификаций пользовательских прав доступа.
Поле «Права доступа» может содержать список прав доступа, разделенных запятыми. Данный пункт меню увидят только пользователи, имеющие все перечисленные права доступа.
Давайте посмотрим на пример. Предположим, что вам нужно спрятать от всех пользователей, за исключением пользователя с неограниченными правами Super User подменю «Управление пользователями» в меню «Безопасность».
Перейдите к разделу Система->Действия и раскройте дерево меню, а затем кликните правой кнопкой на подпункте «Управление пользователями» и выберите пункт «Редактировать». Поле «Права доступа» должно содержать view_user. Мы собираемся добавить другие права доступа под названием my_view_user_menu. Для этого отредактируйте это поле, чтобы оно содержало view_user,my_view_user_menu. Убедитесь, что во введенных данных нет пробелов. Теперь пользователям для того, чтобы увидеть подпункт «Управление пользователями», нужно иметь оба этих права доступа, и, поскольку ни у кого нет второго права доступа (поскольку мы только что его придумали), никто не увидит этот подпункт.
Поле «Права доступа» должно содержать view_user. Мы собираемся добавить другие права доступа под названием my_view_user_menu. Для этого отредактируйте это поле, чтобы оно содержало view_user,my_view_user_menu. Убедитесь, что во введенных данных нет пробелов. Теперь пользователям для того, чтобы увидеть подпункт «Управление пользователями», нужно иметь оба этих права доступа, и, поскольку ни у кого нет второго права доступа (поскольку мы только что его придумали), никто не увидит этот подпункт.
Для пунктов меню, которые не имеют прав доступа, процедура аналогична. Вы просто добавляете новые пользовательские права доступа в пустое поле «Права доступа».
Отметим, что после того, как мы добавили наши пользовательские права доступа, пользователь с неограниченными правами Super User также не будет видеть подменю «Управление пользователями». Для того, чтобы это поправить, нужно дать ему эти права доступа. Если вы планируете выполнять эти операции на реальном сайте, перед созданием пользовательских прав доступа всегда вначале давайте администратору с неограниченными правами эти права доступа.
Поскольку стандартная группа Administrator в панели управления защищена, вам требуется создать новый шаблон политики доступа, содержащий пользовательские права доступа и новую политику доступа, основанную на них. Вы можете поместить все ваши пользовательские права доступа в этот шаблон политики доступа. В разделе Безопасность->Контроль доступа кликните на «Создать шаблон политики доступа». Для диалога используйте следующие параметры :
Имя : CustomPermissionTemplate
Группа шаблонов : Admin
Описание : Мои пользовательские права доступа
Далее кликните на кнопке «Сохранить».
После этого кликните правой кнопкой мыши на кнопке «Добавить разрешение». В диалоге используйте следующие параметры :
Имя : my_view_user_menu
Описание : Права доступа пользовательского меню
Кликните на кнопке «Добавить», а затем «Сохранить».
Затем кликните на закладке «Политика доступа», далее на кнопке «Создать политику доступа». В диалоге используйте следующие параметры :
Имя : CustomPermissions
Шаблон политики доступа : CustomPermissionTemplate
Описание : Мои пользовательские права доступа
Кликните на кнопке «Сохранить».
Кликните на политике доступа «Custom permissions» и выберите «Редактировать». Прокрутите список вниз до права доступа my_view_user_menu и поставьте отметку в чекбоксе рядом. Кликните на кнопке «Сохранить» справа вверху.
Теперь нам нужно дать пользователю с неограниченными правами Super User это право доступа путем создания нового элемента списка управления доступом. Перейдите в раздел Безопасность->Контроль доступа->Группы пользователя«. Кликните правой кнопкой на пользовательской группе «Administrator» и выберите «Редактировать группу пользователей», кликните на закладке «Контекстный доступ» и затем на кнопке «Добавить контекст». Для диалога используйте следующие параметры :
Для диалога используйте следующие параметры :
Контекст : mgr
Минимальная роль : Super User — 0
Политика доступа : CustomPermissions
В верхнем меню выберите Безопасность->Контроль доступа. Никто не сможет увидеть этот пункт меню за исключением пользователя с неограниченными правами Super User (и еще пользователей с этой политикой доступа). Если вы зайдете в панель управления как один из редакторов сайта, подпункт «Управление пользователями» должен отсутствовать.
Меню навигации по веб-сайтам: 10 выдающихся примеров
Последний раз этот пост обновлялся 1 декабря 2021 г. Затем есть те, которые кажутся легким просмотром, как будто одна кнопка интуитивно ведет нас к следующей.
При создании веб-сайта различные элементы страницы должны быть объединены, чтобы направлять посетителей по сайту легко и беспрепятственно. Одним из элементов, который играет решающую роль в пользовательском опыте вашего сайта и сильно влияет на навигацию, является меню.
Одним из элементов, который играет решающую роль в пользовательском опыте вашего сайта и сильно влияет на навигацию, является меню.
Что такое меню веб-сайта?
Меню веб-сайта представляет собой ряд связанных элементов, которые служат для навигации между различными страницами или разделами веб-сайта. Существует несколько видов меню, в зависимости от содержания и дизайна веб-сайта. Основные типы меню сайта:
Классическое навигационное меню: Этот наиболее распространенный вид меню размещается в шапке сайта, как правило, в виде горизонтального списка.
Липкое меню: Также известное как фиксированное или плавающее меню, это меню остается на месте, когда посетители прокручивают сайт вниз. Они идеально подходят для страниц с длинной прокруткой.
Гамбургер-меню: Значок, состоящий из трех горизонтальных полос, при нажатии на который открывается меню. Это правило дизайна уходит своими корнями в дизайн мобильных веб-сайтов, но широко используется и на настольных компьютерах.

Выпадающее меню: Меню, в котором открывается список дополнительных элементов, когда посетители нажимают или наводят курсор мыши на один из элементов меню.Этот вариант подходит для сайтов с большим количеством контента.
Меню боковой панели: Список элементов меню, расположенных в левой или правой части веб-страницы.
Ниже приведены 10 примеров меню веб-сайта, созданного с помощью Wix. Они представляют собой универсальное и творческое использование меню с точки зрения навигации по веб-сайту и дизайна веб-сайта. Вот они, для вашего вдохновения:
01. Yang’s Place: навигация по бренду, к которой легко получить доступ
Китайский ресторан Yang’s Place веб-сайт полностью брендирован, его логотип появляется на первом сгибе, в заголовке веб-сайта и снова в его полноэкранное меню.Логотип в заголовке остается фиксированным на всех страницах, возвращая посетителей на главную страницу — отличная практика для улучшения взаимодействия с пользователем.
Эта навигация доступна как из гамбургер-меню (которое открывается в полноэкранном режиме), так и из геометрического макета веб-сайта с фотографиями и текстовыми полями на главной странице, созданного с помощью Wix Pro Gallery.
02. Уильям ЛаШанс: Анимированное меню с длинной прокруткой
Хотя в портфолио этого художника есть классическое боковое меню, есть также дополнительное меню, состоящее из изображений и видеобоксов, которые скользят в поле зрения, когда мы прокручиваем страницу вниз.В этом меню используется анимация веб-сайта и яркие, яркие цвета, чтобы привлечь внимание посетителей.
Этот громкий и красочный свиток дополняет гораздо более простую боковую панель, обеспечивая интерактивный метод навигации наряду с более простым. В отличие от анимации, которая есть только на главной странице, боковая панель остается на всех внутренних страницах сайта.
03. I Love Dust: меню, разделенное по всем углам экрана
Веб-сайт этого агентства графического дизайна устраивает довольно приятное шоу с быстро развивающимся полноэкранным видео, представляющим собой демонстрацию работы студии. .Напротив, меню веб-сайта остается простым и статичным, с разными пунктами меню в каждом углу экрана.
.Напротив, меню веб-сайта остается простым и статичным, с разными пунктами меню в каждом углу экрана.
Разделенное меню, современная тенденция веб-дизайна, может быть достигнуто путем закрепления элементов по бокам экрана.
04. Кальвин Паузания: Полноэкранное меню, которое делает заявление
В качестве онлайн-портфолио веб-сайт Кальвина Паузания запускает динамическое полноэкранное видео при открытии его сайта.
После нажатия кнопки «Ввод» на главной странице шесть пунктов меню появляются спереди и по центру большими белыми буквами.Особое использование этого типа типографики, а также размещение меню веб-сайта на экране смело и увлекательно.
05. SQUARE-Urban Legends: плавающее меню без прокрутки вверх
Товары этого интернет-магазина выделяются своими прекрасно иллюстрированными узорами, напечатанными вручную. Яркий и красочный дизайн веб-сайта в сочетании с векторными формами и узорами дополняет креативную фотографию продукта бренда.
Меню веб-сайта SQUARE-Urban Legends остается фиксированным на веб-странице, действуя как плавающее меню. Также есть функция «Купить сейчас». кнопка, стратегически расположенная в середине главной страницы, которая возвращает посетителей на страницу продукта веб-сайта.
06. Ruby Love: выпадающее меню для сайта электронной коммерции
Компания Ruby Love, специализирующаяся на одежде для защиты от менструации, предлагает множество товаров первой необходимости: от нижнего белья до одежды для сна и купальников. В результате для веб-сайта электронной коммерции Ruby Love требуется система навигации, которая упорядочивает и классифицирует множество различных элементов.Таким образом, выпадающее меню сайта идеально подходит, потому что оно заполняет выпадающее меню для каждого параметра.
07. Дорис Лиу: иллюстрированное меню с анимацией-сюрпризом
Это портфолио иллюстраций заполнено рисунками, сделанными вручную калифорнийской художницей Дорис Лиоу, благодаря чему его иллюстрированное меню в заголовке выглядит как дома. Значки меню нарисованы карандашом, с небольшой газетой для страницы «Иллюстрация» и цветком для «Социальных сетей».
Значки меню нарисованы карандашом, с небольшой газетой для страницы «Иллюстрация» и цветком для «Социальных сетей».
При наведении курсора на значки меню появляются красочные анимированные GIF-изображения, которые оживляют их.И когда мы наводим курсор на имя иллюстратора, мы сталкиваемся с веселым маленьким персонажем, который плавает вокруг. Это же дружелюбное лицо также присутствует на фавиконке сайта, связывая все это вместе и добавляя брендинг и узнаваемость портфолио.
08. Adva Santo: интерактивная навигация на боковой панели бренда
Меню веб-сайта в этом онлайн-портфолио дизайна от Adva Santo уникально и интерактивно. Оранжевый, черный и белый цвета меню совпадают с остальной цветовой схемой веб-сайта.При нажатии на различные элементы меню над кнопкой появляется линия, которая создает «перечеркнутый» вид и обеспечивает игривую интерактивную навигацию по веб-сайту. Другие части сайта также содержат каракули и рукописные шрифты, дополняющие «перечеркнутый» элемент меню.
09. Лирон Эльдар-Ашкенази: Небольшое, но мощное меню
По прибытии этот веб-сайт приветствует посетителей жирной строчкой в строке меню: «Я Лирона, и это то, что у меня получается лучше всего.Цитата остается вверху на всех страницах, что создает последовательность. Минималистский дизайн меню веб-сайта Лирон Эльдар-Ашкенази включает в себя страницу «Обо мне» и интернет-магазин под названием «Магазин». Дизайнер упростил количество опций меню, что позволяет пользователю легче перемещаться по всему сайту.
10. Рои Бен Йехуда: Меню, разделенное на четыре угла, позволяющее искусству занять центральное место.
Рои Бен Йехуда заявляет, что цель его работы — «объединить традиции и современный дизайн», и его веб-сайт отражает именно это.Сайт имеет чистый дизайн с большим количеством пустого пространства, что позволяет его произведениям сиять.
Меню веб-сайта разделено на каждый угол главной страницы, выдвигая художественные объекты на первый план. Цвета землистого тона дополняют натуральные материалы, а неравномерные фрагменты изображений его сайта тщательно смешиваются друг с другом, в результате чего получается характерный вид.
Иден Спивак
Эксперт по дизайну и писатель
Лена Сернофф
Старший эксперт по цифровому маркетингу и писатель
Основное руководство по навигации на сайте [Типы и лучшие примеры1]
наиболее важные функции веб-сайта.И мы не просто так говорим — есть исследования, подтверждающие это. Легко понять, почему навигация так важна для посетителей. Это позволяет им быстро и легко находить нужную информацию, например запись в блоге или страницу продукта. Это также может помочь им найти важную информацию, которая им не нужна, например тарифный план, страницу регистрации по электронной почте или контактную информацию.
Это делает навигацию неотъемлемой частью пользовательского опыта и стратегии вашего веб-сайта.Навигационная система, которая позволяет посетителям находить контент путем поиска и просмотра, может не только повысить шансы посетителей дольше просматривать ваш сайт, но и повысить вероятность того, что они будут совершать действия на вашем сайте.
Чтобы помочь вам разработать систему навигации, отвечающую потребностям ваших посетителей, давайте подробнее рассмотрим, что такое навигация по веб-сайту и как ее можно реализовать на своем сайте. Затем мы рассмотрим примеры с реальных веб-сайтов и изучим некоторые передовые методы разработки навигационного интерфейса.Давайте начнем.
Что такое навигация по сайту?
Навигация по веб-сайту — это набор компонентов пользовательского интерфейса, которые помогают посетителям находить контент и функции на сайте. Эти компоненты имеют форму текста, ссылок, кнопок и меню.
Последний пункт особенно актуален в навигации, поэтому давайте быстро определим, что на самом деле означает меню в веб-дизайне:
Что такое меню навигации?
На веб-сайте меню навигации представляет собой упорядоченный список ссылок на другие веб-страницы, обычно внутренние страницы.Навигационные меню чаще всего появляются в заголовках страниц или на боковых панелях веб-сайта, что позволяет посетителям быстро получить доступ к наиболее полезным страницам.
Теперь было бы легко оставить его там и покончить с этим. Однако навигация не только помогает нам переходить с одной веб-страницы на другую — она также помогает нам понять отношения между отдельными страницами на веб-сайте.
Это потому, что навигация считается верхушкой айсберга информационной архитектуры веб-сайта (IA), согласно аналитику IA Натаниэлю Дэвису в статье для UXmatters.Под поверхностью воды находятся части айсберга, которые посетитель не может увидеть: исследования, стратегия, управление и организация, которые вошли в создание IA веб-сайта. Над поверхностью находится навигационный интерфейс, чаще всего представленный в виде ряда гипертекстовых ссылок и строки поиска.
Источник изображения
Другими словами, ИА веб-сайта не отображается в интерфейсе навигации, но является основой этого интерфейса. Это дает посетителям ощущение, что контент связан и классифицирован в соответствии с их потребностями и ожиданиями — без фактического отображения всех электронных таблиц и диаграмм, которые использовались для определения и организации этих отношений между вашим контентом.
Вот пример иерархии веб-сайта. Немного пугающе на первый взгляд, не так ли? В основном меню навигации вы, скорее всего, увидите только три названия разделов с первого уровня. Подстраницы должны быть вложены в подменю навигации. Дадим определение этому термину ниже.
Источник изображения
Что такое поднавигация на веб-сайте?
Поднавигация — также известная как локальная навигация — это интерфейс, в котором посетители могут найти категории более низкого уровня IA сайта.Обычно это подкатегории основных навигационных ссылок.
Например, на некоммерческом веб-сайте зоопарка Нэшвилла главное меню навигации содержит элемент навигации «Поддержка». Когда вы наводите курсор на этот элемент, появляется подменю навигации, предлагающее несколько способов поддержки зоопарка. Среди прочего есть ссылки на страницы пожертвований, вакансий и волонтеров.
Источник изображения
Типы навигации по сайту
Навигация — один из — если не , то — наиболее важных элементов дизайна веб-сайта. В конечном итоге это влияет на то, перейдут ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажмут кнопку «Назад».
В конечном итоге это влияет на то, перейдут ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажмут кнопку «Назад».
То, как вы структурируете навигацию по веб-сайту, зависит от вашей целевой аудитории и от того, какой формат, по вашему мнению, будет наиболее интуитивно понятным и доступным для них. Давайте рассмотрим несколько наиболее распространенных типов навигации по веб-сайту, которые вы можете выбрать.
Горизонтальная панель навигации
Горизонтальная панель навигации является наиболее распространенным типом навигационного меню. Он перечисляет основные страницы рядом и помещается в заголовок веб-сайта.Многие веб-сайты имеют одни и те же разделы, такие как «О нас», «Продукты», «Цены» и «Контакты», потому что посетители ожидают их увидеть. Но эти разделы не обязательно будут самыми полезными для посетителей на всех сайтах.
В качестве примера возьмем панель навигации на Blavity . Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на страницу отправки и страницу регистрации. Они с большей вероятностью обеспечат посетителям легкий доступ к страницам, которые они ищут, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Они с большей вероятностью обеспечат посетителям легкий доступ к страницам, которые они ищут, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Источник изображения
Выпадающее меню навигации
Выпадающие навигационные меню идеально подходят для сайтов с богатым содержанием и сложной архитектурой. Если вы хотите включить много ссылок на страницы в панель навигации, вы не можете перечислить их все рядом — это либо будет выглядеть загроможденным, либо будет невозможно разместить их все по горизонтали. Вместо этого перечислите наиболее важные или общие элементы на панели навигации верхнего уровня, а остальные включите в раскрывающееся меню.
Sephora — отличный пример, поскольку она предлагает так много продуктов и услуг.На его веб-сайте вы можете навести курсор на любую основную навигационную ссылку, и появится подробное раскрывающееся меню. Выпадающее меню будет содержать все категории для этого конкретного раздела сайта.
Источник изображения
Меню навигации для гамбургеров
Гамбургер-меню чаще всего можно увидеть в мобильном веб-дизайне. При таком подходе элементы навигации часто располагаются горизонтально на экранах большего размера и сворачиваются за кнопкой-гамбургером на экранах меньшего размера.Когда посетители нажимают на этот трехстрочный значок, появляется вертикальное раскрывающееся или горизонтальное всплывающее окно с навигационными ссылками. Этот тип дизайна идеально подходит для мобильных приложений или сайтов с ограниченным пространством.
При таком подходе элементы навигации часто располагаются горизонтально на экранах большего размера и сворачиваются за кнопкой-гамбургером на экранах меньшего размера.Когда посетители нажимают на этот трехстрочный значок, появляется вертикальное раскрывающееся или горизонтальное всплывающее окно с навигационными ссылками. Этот тип дизайна идеально подходит для мобильных приложений или сайтов с ограниченным пространством.
Ознакомьтесь с меню гамбургеров на мобильном сайте Nettle Studio.
Источник изображения
Меню навигации по вертикальной боковой панели
В этом типе меню элементы располагаются друг над другом и располагаются на боковой панели. Хотя вертикальная навигация менее популярна, чем горизонтальная, она предлагает несколько преимуществ.Поскольку недвижимое имущество не так ограничено, вы можете написать более длинные навигационные ссылки и включить больше опций верхнего уровня. Кроме того, он более привлекателен, поэтому этот стиль хорошо подходит для агентств и других творческих компаний.
Взгляните на вертикальную боковую панель ресторана Arbor ниже.
Источник изображения
Нижний колонтитул меню навигации
Меню нижнего колонтитула обычно сочетается с горизонтальной панелью навигации и дополняет ее. Если посетитель не находит нужную ссылку в заголовке, он может прокрутить страницу вниз, чтобы просмотреть дополнительные параметры.
The New York Times имеет 19 навигационных ссылок в горизонтальном навигационном меню в верхней части страницы. Его нижнее меню содержит более 50 ссылок, большинство из которых относятся к одной из категорий, перечисленных в основном меню навигации. Это обеспечивает легкий доступ к подкатегориям наиболее популярных разделов веб-сайта.
Источник изображения
Дизайн панели навигации веб-сайта
Не существует единственно «правильного» способа оформления навигации на сайте. Вам просто нужно подумать, как вы можете привлечь новых и повторных посетителей, чтобы получить максимальную отдачу от вашего сайта.
Если вы сосредоточите процесс проектирования на своих уникальных посетителях, ваша навигационная структура может выглядеть и функционировать иначе, чем навигационная структура на другом сайте, и это хорошо.
Имея в виду вашу целевую аудиторию, давайте рассмотрим этапы процесса проектирования панели навигации веб-сайта ниже.
Что должно быть включено в панель навигации вашего сайта?
Со всеми страницами на вашем веб-сайте может быть трудно определить, какие из них достаточно важны, чтобы быть частью универсальной навигации.Ради SEO и удобства пользователей Orbit Media рекомендует ограничивать навигацию не более чем семью элементами.
Итак, как начать сужать поле? Заинтересованные стороны в вашей компании могут иметь разные мнения о том, что достойно навигации, а что нет, но в конечном итоге вам следует обратиться к посетителям вашего веб-сайта, чтобы определить наилучшее направление.
Сортировка карт
Сортировка карточек — это простой метод взаимодействия с пользователем, который помогает вам проникнуть в мысли посетителей вашего веб-сайта и разработать навигацию с их точки зрения. Хорошая новость заключается в том, что вам не нужно иметь никакого опыта работы с UX, чтобы выполнить это упражнение.
Хорошая новость заключается в том, что вам не нужно иметь никакого опыта работы с UX, чтобы выполнить это упражнение.
Пригласите людей не из вашей организации для простого 20-минутного упражнения. Разложите на столе стопку каталожных карточек, каждая из которых представляет главную страницу вашего сайта. Затем попросите участника упорядочить карточки так, как он считает нужным. Ищите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Полученная организация может помочь построить основу навигации вашего сайта.
Источник изображения
Отчеты об атрибуции
Если ваше программное обеспечение для маркетинговой аналитики предоставляет его, отчеты по атрибуции идеально подходят для определения того, что должно быть в вашей основной навигации. В этом отчете количество вновь созданных контактов соотносится с их взаимодействием с вашим бизнесом, чтобы вы могли лучше понять содержание и функциональные возможности вашего сайта, которые превращают посетителей в потенциальных клиентов. Вот примеры некоторых отчетов, доступных в инструменте отчетности HubSpot по атрибуции.
Вот примеры некоторых отчетов, доступных в инструменте отчетности HubSpot по атрибуции.
Источник изображения
Возьмем, к примеру, собственный веб-сайт HubSpot. Хотя некоторые из наших предложений контента привлекают много трафика, наиболее распространенными страницами, просматриваемыми людьми, купившими программное обеспечение HubSpot, были страницы продуктов, цены, тематические исследования и партнеры. Если вы посмотрите на нашу домашнюю страницу, вы увидите, что навигация отражает этот вывод и отдает приоритет тем важным страницам.
Поток пользователей
Если у вас нет отчета об атрибуции, вы все равно можете получить представление о том, какие страницы важны на вашем сайте, с помощью отчета Users Flow в Google Analytics.Хотя в этом отчете не проводится различие между стандартным трафиком и трафиком клиентов, в нем показано, как люди перемещаются по вашему сайту. По словам самого Google: «Отчет Users Flow — это графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы и по каким путям они ушли с вашего сайта».
Как упорядочить элементы навигации?
Порядок имеет значение при навигации по сайту. Когнитивные исследования свидетельствуют о том, что зрители веб-страниц, как правило, лучше всего запоминают ссылки на любом конце навигации.Часто называемые эффектами первичности и новизны, они говорят о явлениях, когда слова, представленные первыми или последними в списке, имеют тенденцию сильнее привлекать внимание зрителей. Итак, для вашего веб-сайта вы должны очень внимательно относиться к тому, какие элементы вы размещаете в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
В статье для блога Нила Пателя веб-стратег Энди Крестодина говорит: «Помещайте самые важные элементы в начало навигации, а наименее важные — в середину.«Контакт» должен быть последним элементом в списке, помещая его в крайнее правое положение в горизонтальной навигации верхнего уровня, стандартное место».
Как следует формулировать параметры навигации?
То, как вы формулируете параметры навигации, зависит от типа вашего бизнеса или организации. Вы можете выбрать прямолинейные или поэкспериментировать с более креативными ярлыками. При выборе слов для основных навигационных ссылок важно помнить о том, какие термины ваши клиенты будут использовать для описания этих страниц.Затем подумайте о поисковой оптимизации.
Вы можете выбрать прямолинейные или поэкспериментировать с более креативными ярлыками. При выборе слов для основных навигационных ссылок важно помнить о том, какие термины ваши клиенты будут использовать для описания этих страниц.Затем подумайте о поисковой оптимизации.
Объектно-ориентированный
Возможно, наиболее очевидным вариантом для веб-сайтов является навигация на основе объектов. Объектно-ориентированная навигация помещает содержимое в конкретные (обычно только существительные) категории. HubSpot.com является примером объектно-ориентированной навигации, как и сайт Emerson College ниже. Этот тип организации рассматривает навигацию как оглавление и группирует страницы по темам или категориям, которые лучше всего подходят.
Источник изображения
Обратите внимание, что навигационные ссылки справа больше основаны на действиях, чем на объектах.Давайте определим это ниже.
Основанный на действиях
Некоторые сайты лучше обслуживать с помощью ориентированной на действия навигации. Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш сайт в первую очередь, чтобы узнать что-то или совершить определенное действие. В приведенном ниже примере из Университета Говарда посетители явно собираются совершить действие. Они заходят не для того, чтобы прочитать страницу «о нас» — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш сайт в первую очередь, чтобы узнать что-то или совершить определенное действие. В приведенном ниже примере из Университета Говарда посетители явно собираются совершить действие. Они заходят не для того, чтобы прочитать страницу «о нас» — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Источник изображения
На основе аудитории
Для компаний, которые имеют несколько аудиторий с четкими линиями, вы можете рассмотреть навигацию на основе аудитории или поднавигацию, как в примере ниже.Однако это работает только в том случае, если посетитель может легко классифицировать себя. Например, вы не хотели бы использовать малые и средние компании или маркетинговые и рекламные агентства, поскольку эти границы часто размыты и могут оставить вашу аудиторию в замешательстве относительно того, куда идти в первую очередь.
В приведенном ниже примере Бостонский колледж успешно использует подход, основанный на аудитории, в сочетании с навигацией на основе объектов.
Источник изображения
Поисковая оптимизация
В дополнение к тому, как ваша аудитория инстинктивно организует ваш сайт, вы должны подумать о том, как лучше всего оптимизировать условия навигации для поиска.В статье на Distilled SEO-стратег Кристина Кледзик советует использовать Google Analytics и инструмент ключевых слов Google для определения поисковых запросов, которые чаще всего приводят людей на ваш сайт, и использовать варианты этих слов в качестве ориентира для навигации по сайту.
Примеры навигации по сайту
Как упоминалось выше, не существует «правильного» способа создания панели навигации веб-сайта, если она позволяет вашим посетителям находить нужную им информацию и побуждает их к действию — будь то совершение покупки, пожертвование, создание аккаунт и так далее.Давайте рассмотрим примеры ниже, которые делают именно это.
Пропа Бьюти
Propa Beauty имеет минималистскую горизонтальную панель навигации, предназначенную для увеличения продаж или превращения посетителей в участников. Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа есть три значка, каждый из которых представляет окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа есть три значка, каждый из которых представляет окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Источник изображения
СЗП
NWP — еще один сайт электронной коммерции с горизонтальной панелью навигации.Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы можете видеть только основные навигационные ссылки. Однако, если вы наведете курсор на «Магазин», появится раскрывающееся меню со списком различных подкатегорий одежды, которую вы можете купить на сайте.
Источник изображения
Комната теней
В Shade Room также используются два стиля навигационных меню. В верхней части страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что этот заголовок содержит кнопку-гамбургер справа.Если вы нажмете на эту кнопку, справа появится дополнительный навигационный интерфейс. Это действует как всплывающее окно лайтбокса, блокируя часть контента и затемняя остальную часть фона, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта.
Это действует как всплывающее окно лайтбокса, блокируя часть контента и затемняя остальную часть фона, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта.
Источник изображения
Патагония
Чтобы разместить свой большой каталог товаров, Patagonia реализовала мегаменю на своем веб-сайте. Когда пользователи наводят курсор на элемент «Магазин» на горизонтальной панели навигации, появляется гигантский список ссылок на все, что вы хотите просмотреть.Также обратите внимание, что другие элементы на панели навигации, а именно «Активизм» и «Истории», не вызывают мегаменю при наведении курсора мыши.
Источник изображения
Бриогео
Как и Patagonia, навигация по веб-сайту Briogeo.com сосредоточена на горизонтальном навигационном меню, которое показывает различные варианты навигации в зависимости от того, на какой элемент вы наводите курсор. Главный пункт «Купить все» (на фото ниже) показывает мегаменю со ссылками на весь сайт, а также изображениями, представляющими его коллекции. Напротив, вариант «наше отличие» более активно использует изображения для формирования более сильной эмоциональной связи с посетителями.
Напротив, вариант «наше отличие» более активно использует изображения для формирования более сильной эмоциональной связи с посетителями.
Источник изображения
Твиттер
Twitter имеет один из стандартных типов навигации — вертикальное боковое меню — но с изюминкой. Вместо того, чтобы просто отображать текстовые элементы навигации, он включает значки рядом с каждым элементом. Обратите также внимание на стратегическое использование цвета. Дом выделен синим цветом, потому что это страница, на которой я нахожусь. Единственная другая цветная вспышка на панели навигации — это кнопка CTA.
Источник изображения
Оливье Жийазо
На сайте-портфолио креативного директора Оливье Жийазо есть привлекательное вертикальное боковое меню, на котором представлены его проекты на временной шкале. При наведении курсора на один из элементов навигации отображается видео-превью проекта. Нажав на элемент навигации, вы перейдете на страницу с дополнительной информацией о проекте и изображениями.
Источник изображения
Пипкорн
До сих пор мы в основном обсуждали функциональные возможности навигационных меню, но изменение стиля также может сделать работу пользователя более приятной.Возьмем, к примеру, веб-сайт Pipcorn — его горизонтальная навигация показывает вертикальные раскрывающиеся списки, которые раскрываются в великолепной анимации. Это деталь, которая полностью поддерживает ремесленный брендинг сайта и заставляет посетителей чувствовать себя намного более погруженными и вовлеченными.
Источник изображения
Передовой опыт навигации по веб-сайту
- Будьте последовательны.
- Дизайн для любого размера экрана.
- Сделайте самую важную информацию доступной.
- Добавить панировочные сухари.
Золотое правило навигации по сайту? Не заставляйте людей думать. Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли с легкостью перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте этим рекомендациям.
Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли с легкостью перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте этим рекомендациям.
1. Будьте последовательны.
Будьте последовательны в том, как вы форматируете и проектируете свой навигационный интерфейс. Идея не в том, чтобы быть последовательным ради последовательности.Речь идет о согласовании с текущими знаниями и ожиданиями посетителя.
Скажем, на вашей домашней странице ваши ссылки отображаются черным цветом, и когда пользователь наводит на них указатель мыши, появляется подчеркивание. Тогда это должно быть стилем всех ваших навигационных ссылок на каждой странице вашего сайта. В противном случае посетители не будут знать, какой текст является гиперссылкой, а какой отсутствует в ваших навигационных меню.
Обратите внимание, что основное и вспомогательное меню навигации Madewell имеют одинаковый стиль ссылок. Текст немного меньше и не выделен жирным шрифтом в подменю навигации, что является визуальным сигналом того, что эти ссылки имеют второстепенное значение.
Текст немного меньше и не выделен жирным шрифтом в подменю навигации, что является визуальным сигналом того, что эти ссылки имеют второстепенное значение.
Источник изображения
2. Дизайн для любого размера экрана.
Поскольку в этом году на мобильные устройства приходится более половины обычных посещений поисковых систем, оптимизация веб-сайта для мобильных устройств и экранов других размеров как никогда важна. Это включает в себя ваши навигационные меню.
При проектировании навигации по веб-сайту начните с того, что в первую очередь думайте о мобильных устройствах. Начав с наименьшего размера экрана, вам придется расставить приоритеты, какие ссылки наиболее важны для включения в вашу основную навигацию и в каком порядке.Вам также придется решить, какие функции навигации — например, кнопка-гамбургер — необходимы на мобильных устройствах и как они впишутся в дизайн вашего рабочего стола. Это поможет вам перейти к проектированию для больших экранов с четким представлением о том, какие страницы и функции навигации наиболее важны.
3. Сделайте самую важную информацию доступной.
Вы когда-нибудь слышали о правиле трех кликов? Идея заключается в том, что каждая структура навигации веб-сайта должна позволять кому-то переходить на любую страницу веб-сайта и находить то, что ему нужно, в три клика.
Хотя эта идея глубоко укоренилась в мире веб-дизайна, она была в значительной степени дискредитирована. На самом деле, одно исследование показало, что вероятность отказа пользователей от задачи после трех кликов не выше, чем после 12 кликов. На приведенной ниже диаграмме показано, что некоторые пользователи продолжали попытки найти нужный контент после 25 кликов.
Тем не менее, основа правила хороша. Вы действительно хотите ограничить количество усилий, необходимых посетителям для доступа к ключевой информации или выполнения задачи на вашем сайте.Подсчет кликов — слишком поверхностный показатель. Вместо этого вы должны сосредоточиться на создании четких путей, сокращении времени загрузки страницы и устранении других проблемных моментов на пути пользователя.
4. Добавить панировочные сухари.
Чтобы понять навигацию по хлебным крошкам, вспомните сказку Гензеля и Гретель. Путешествуя по лесу, двое детей бросают хлебные крошки, чтобы найти дорогу домой. Навигация по цепочкам предназначена для той же цели: дать пользователям возможность визуализировать, где они находятся в структуре веб-сайта, и иметь возможность вернуться к страницам более высокого уровня.
Он также не занимает много места. Эта вторичная панель навигации обычно состоит из текстовых ссылок, разделенных символом «больше» (>) и размещенных под заголовком.
В приведенном ниже примере от Best Buy вы можете просматривать ноутбуки ПК и понимать, что вам нужен планшет. Вместо того, чтобы начинать с нового запроса в поле поиска, вы можете просто щелкнуть ссылку «Компьютеры и планшеты» в меню «хлебных крошек».
Источник изображения
Проектирование навигации по сайту
При проектировании навигации по веб-сайту необходимо тщательно учитывать посетителей и цели веб-сайта. Вы хотите убедиться, что люди и боты поисковых систем могут найти контент или функции, которые они ищут, и понять взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать и выполнять желаемые действия на вашем сайте, например, создавать учетную запись или совершать покупку, а не уходить в разочаровании.
Вы хотите убедиться, что люди и боты поисковых систем могут найти контент или функции, которые они ищут, и понять взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать и выполнять желаемые действия на вашем сайте, например, создавать учетную запись или совершать покупку, а не уходить в разочаровании.
Примечание редактора. Этот пост был первоначально опубликован в октябре 2020 г. и обновлен для полноты информации.
Создание правильной строки меню для вашего веб-сайта
Строка меню вашего сайта — это место, где посетители находят ссылки на важные страницы вашего веб-сайта.Правильный дизайн строки меню сайта имеет решающее значение — он влияет на трафик, конверсию и удобство для пользователя. Все важное на вашем сайте связано с панелью меню сайта.
В этой статье мы рассмотрим различные дизайны строк меню и поможем вам найти дизайн, подходящий для вашего веб-сайта. Дизайн строки меню включает в себя положение, а также ориентацию строки меню сайта. Мы также покажем вам, как изменить положение и ориентацию строки меню вашего сайта с помощью вашего веб-сайта.ком редактор.
Мы также покажем вам, как изменить положение и ориентацию строки меню вашего сайта с помощью вашего веб-сайта.ком редактор.
Какое положение и ориентация меню лучше всего подходят для моего веб-сайта?
Посетители ожидают увидеть горизонтальные меню в верхней части веб-сайта и вертикальные меню в левой части. Размещение строки меню вашего сайта в этих стандартных местах упрощает использование вашего сайта.
Горизонтальное меню сайта
Это самый популярный и эффективный дизайн строки меню, потому что люди привыкли видеть строку меню горизонтальной в верхней части страницы
Преимущества верхней строки меню:
- Люди привыкли читать слева направо по экрану.Таким образом, горизонтальная строка меню будет более эффективной для чтения посетителями.
- Верхняя строка меню занимает больше места по вертикали.
- Верхние элементы навигации легче найти, поскольку они обычно сопровождаются заголовком и логотипом, которые являются визуально доминирующими объектами на веб-странице.

Вот некоторые из шаблонов веб-сайта с горизонтальным меню сайта:
0 Вертикальное меню сайта


 В конечном итоге это влияет на то, перейдут ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажмут кнопку «Назад».
В конечном итоге это влияет на то, перейдут ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажмут кнопку «Назад». Они с большей вероятностью обеспечат посетителям легкий доступ к страницам, которые они ищут, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Они с большей вероятностью обеспечат посетителям легкий доступ к страницам, которые они ищут, а не к стандартным страницам «О нас», «Цены» и «Контакты».

 Хорошая новость заключается в том, что вам не нужно иметь никакого опыта работы с UX, чтобы выполнить это упражнение.
Хорошая новость заключается в том, что вам не нужно иметь никакого опыта работы с UX, чтобы выполнить это упражнение. Вот примеры некоторых отчетов, доступных в инструменте отчетности HubSpot по атрибуции.
Вот примеры некоторых отчетов, доступных в инструменте отчетности HubSpot по атрибуции.
 Вы можете выбрать прямолинейные или поэкспериментировать с более креативными ярлыками. При выборе слов для основных навигационных ссылок важно помнить о том, какие термины ваши клиенты будут использовать для описания этих страниц.Затем подумайте о поисковой оптимизации.
Вы можете выбрать прямолинейные или поэкспериментировать с более креативными ярлыками. При выборе слов для основных навигационных ссылок важно помнить о том, какие термины ваши клиенты будут использовать для описания этих страниц.Затем подумайте о поисковой оптимизации. Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш сайт в первую очередь, чтобы узнать что-то или совершить определенное действие. В приведенном ниже примере из Университета Говарда посетители явно собираются совершить действие. Они заходят не для того, чтобы прочитать страницу «о нас» — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш сайт в первую очередь, чтобы узнать что-то или совершить определенное действие. В приведенном ниже примере из Университета Говарда посетители явно собираются совершить действие. Они заходят не для того, чтобы прочитать страницу «о нас» — они приходят, чтобы подать заявку, посетить или сделать пожертвование.
 Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа есть три значка, каждый из которых представляет окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Его логотип находится слева. В центре находится ссылка на страницу архива продукта. Справа есть три значка, каждый из которых представляет окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок. Это действует как всплывающее окно лайтбокса, блокируя часть контента и затемняя остальную часть фона, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта.
Это действует как всплывающее окно лайтбокса, блокируя часть контента и затемняя остальную часть фона, и содержит больше навигационных ссылок, которые вы можете использовать для просмотра сайта. Напротив, вариант «наше отличие» более активно использует изображения для формирования более сильной эмоциональной связи с посетителями.
Напротив, вариант «наше отличие» более активно использует изображения для формирования более сильной эмоциональной связи с посетителями.
 Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли с легкостью перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте этим рекомендациям.
Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли с легкостью перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте этим рекомендациям.

 Вы хотите убедиться, что люди и боты поисковых систем могут найти контент или функции, которые они ищут, и понять взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать и выполнять желаемые действия на вашем сайте, например, создавать учетную запись или совершать покупку, а не уходить в разочаровании.
Вы хотите убедиться, что люди и боты поисковых систем могут найти контент или функции, которые они ищут, и понять взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать и выполнять желаемые действия на вашем сайте, например, создавать учетную запись или совершать покупку, а не уходить в разочаровании. Мы также покажем вам, как изменить положение и ориентацию строки меню вашего сайта с помощью вашего веб-сайта.ком редактор.
Мы также покажем вам, как изменить положение и ориентацию строки меню вашего сайта с помощью вашего веб-сайта.ком редактор.
Это еще одно эффективное строение меню Дизайн для графических веб-сайтов, таких как портфолио, ресторан, салон, спа и т. д.Дизайн вертикальной строки меню также является отличным вариантом, если у вас есть много вкладок меню для отображения или если заголовки строк меню длиннее, чем обычно.
Преимущества левой строки меню:
- Посетители более склонны щелкать следующую ссылку, чтобы просмотреть другую страницу.
- Вертикальная строка меню очень хорошо работает на одностраничном макете.
- В то время как вертикальное меню занимает левую часть вашей веб-страницы, вы получаете вертикальное пространство для своего контента.
Вот некоторые из веб-сайтов.com с вертикальным меню сайта:
Настройка строки меню сайта цвет фона, стили шрифта и т.
10 удивительных примеров навигации по веб-сайту
Создать сеть ссылок, по которой пользователь может перемещаться, непросто.Посмотрите эти 10 веб-сайтов, которые не только сделали это, но и сделали это стильно!
Дизайн навигации по сайту. Это такой важный строительный блок любого прототипа веб-сайта — когда вы в последний раз сталкивались с веб-сайтом, на котором вообще не было навигации? Напротив, мы все посещали определенные веб-сайты только для того, чтобы быть сбитыми с толку или раздраженными дизайном навигации.
Возможность не просто перемещаться по сайту, а исследовать и находить то, что им нужно. Но что делает хороший дизайн навигации? Это сложная часть: то, чего должен достичь ваш дизайн навигации, будет меняться от веб-сайта к веб-сайту.Как и во многих других аспектах UX-дизайна, здесь нет универсального подхода.
Несмотря на то, что мы не можем составить контрольный список для идеального дизайна навигации, мы можем составить список веб-сайтов, на которых все сделано правильно! Либо из-за того, насколько легко ориентироваться, насколько красиво он выглядит, либо из-за того, насколько крутым является опыт — все эти веб-сайты выделяются, потому что пользователи могут свободно перемещаться и наслаждаться своим временем на веб-сайте. Посмотрите их и почувствуйте вдохновение!
Посмотрите их и почувствуйте вдохновение!
10 примеров навигации по веб-сайту для вашего вдохновения
NKI — студия, специализирующаяся на визуальных эффектах: CGI, анимация и VFX, расположенная во Франции.Из-за совершенно удивительного характера их бизнеса можно было бы уже возлагать большие надежды на визуальные эффекты, которые можно увидеть на их веб-сайте, и NKI оправдывает эту задачу.
Сама навигация по веб-сайту является инновационной и почти игровой: навигация в полноэкранном режиме с использованием прокрутки для смены экранов. Вы чувствуете их индивидуальность в том, как пользователи испытывают что-то другое, что-то захватывающее.
Мы фанаты, в частности, экрана Works, где мы можем найти их предыдущие проекты.Пользователи видят сетку изображений, и когда они попытаются щелкнуть одно из них, они обнаружат, что экран также использует курсор для навигации. Это неожиданное удовольствие делает просмотр их предыдущей работы интересным и пробуждает желание исследовать.
Поскольку веб-сайт имеет фиксированное меню в левом нижнем углу, пользователи могут перемещаться по нему, не чувствуя себя потерянным. Это важная деталь для обеспечения хорошей навигации!
Нетрадиционный? Абсолютно. Но работает ли это? О да, это так.Это заставляет людей хотеть осмотреться и найти больше интересных вещей о самой навигации по веб-сайту — достижение, за которое многие веб-сайты электронной коммерции готовы убить.
Великие дела не обязательно должны быть сложными. VERK показывает нам, насколько мощным может быть сохранение сути вещей — четкие линии и пустое пространство на каждом экране не дают пользователям ничего, на что можно было бы отвлечься или запутаться.
Пользователи сталкиваются с короткой панелью навигации в верхней части экрана, которая содержит две основные категории продукции VERK: часы и ремешки для часов.У нас также есть современное меню, похожее на гамбургер, которое выделяется, но при этом остается узнаваемым. Помимо еще пары экранов, которые призваны представить бренд и его философию, это весь веб-сайт.
Пользователи также имеют карту сайта в нижнем колонтитуле, которая содержит все страницы веб-сайта, которые могут заинтересовать пользователя. Даже с нижним колонтитулом Verk отлично справляется с тем, чтобы навигация была легкой, когда дело доходит до электронной коммерции. У пользователей есть свобода выбора, но при этом у них не так уж много вариантов, которые заслуживали бы беспокойства по поводу парадокса выбора.
Среди примеров навигации по веб-сайту питомник Petersham выделяется двумя панелями навигации в верхней части экрана, а также нижним колонтитулом панели навигации.
Нам нравится, что визуальный аспект элементов управления навигацией является прямым ударом по индивидуальности бренда — тонкие зеленые линии заставляют нас чувствовать, что запахи сада вторгаются в офис. Но на более функциональном уровне мы ценим то, что две панели навигации вверху четко различаются: одна для новых клиентов и одна для участников.
Расширяемое меню, которое открывается из второй верхней панели навигации, является хорошим примером дизайна навигации в действии. Он простой, хорошо организованный и охватывает все важные места на их веб-сайте. Это означает, что пользователь, который хочет увидеть домашнюю страницу магазина, и пользователь, который ищет посуду, могут добраться до места назначения за одно и то же время: одним щелчком мыши.
Он простой, хорошо организованный и охватывает все важные места на их веб-сайте. Это означает, что пользователь, который хочет увидеть домашнюю страницу магазина, и пользователь, который ищет посуду, могут добраться до места назначения за одно и то же время: одним щелчком мыши.
Нам особенно нравится категоризация их большого расширяемого меню. Маркировка страниц и элементов — один из самых сложных аспектов дизайна навигации.Важным фактором, стоящим за этой трудностью, является идея о том, что один предмет может принадлежать к двум категориям.
ПитомникиPetersham установили четкую иерархию категорий и включают одну и ту же подкатегорию более чем в одну категорию.
Просто зайдите в их расширяемое меню и посмотрите, есть ли у вас «Украшения» в разделе «Товары для дома». Однако у вас также есть другие «декоративные элементы» в разделе «Уникальные» — это означает, что некоторые декоративные элементы являются уникальными, а другие — нет. И что еще более важно, пользователи могут напрямую связаться с одним или другим, в зависимости от того, что им нужно.
Это дизайнерское агентство — прекрасный пример навигации по сайту. Ребята из Punk Ave создали отличную навигационную панель в верхней части всех экранов веб-сайта. В нем есть не только основная концепция, но и очень краткое описание того, что пользователи найдут на каждом экране.
Еще лучше, когда дело доходит до ориентации пользователя: дополнительная панель навигации появляется сразу под заголовком экрана. Например, на странице «Наша работа» пользователи найдут несколько других перечисленных подкатегорий — в зависимости от того, какую работу пользователи хотели бы получить от Punk Ave.
Взаимодействия незаметны, но заметны из-за ярких цветов на работе. Анимации короткие и тонко ориентированы на добавление опыта навигации.
Сам веб-сайт небольшой, а это означает, что было небольшое количество реальных страниц, которые дизайнеры должны были учитывать при создании дизайна навигации. Однако Punk Ave — прекрасный пример навигации по веб-сайту для компаний, у которых нет сотен товаров или категорий.
Дело не в том, чтобы получить как можно больше страниц на панели навигации, а в том, чтобы каждая страница считалась.
Проектировать навигацию непросто — и не становится проще, когда приходится учитывать сотни и сотни элементов или страниц. Вот почему дизайн навигации на крупных веб-сайтах, таких как Amazon, служит точкой отсчета: потому что это сложно сделать правильно. Вот почему мы решили включить POLITICO в наш список примеров навигации по сайту.
Самое классное в навигационном дизайне POLITICO — это расширяемое меню. Он занимает весь экран и не отвлекает внимание.Вместо этого у пользователей есть простые группы категорий в наиболее важных уголках веб-сайта. POLITICO имеет огромное количество контента, что делает их навигацию еще более впечатляющей.
Пользователи могут находить контент по теме, области, автору… Настоящая задача здесь состоит в том, чтобы предложить пользователям достаточно вариантов, чтобы они могли найти область контента, которая им нравится или нужна — во многом так, как Amazon хочет, чтобы покупатели находили нужный контент. категорию для того предмета, который им нужен.
категорию для того предмета, который им нужен.
Итак, это замечательная идея — предлагать не только высшие категории, такие как «Оборона» или «Торговля», но и сохранять гибкую позицию в меню.«Выборы 2020» — это высшая категория, которая, вероятно, исчезнет после выборов, но до тех пор она наверняка будет нравиться публике.
Dataveyes имеет один из самых известных примеров навигации по веб-сайтам. У них довольно много последователей за дизайном их веб-сайта, и неудивительно, почему: он отвечает всем требованиям. Это инновационно, но не сбивает с толку и очень наглядно с оттенком научного шарма.
Этот пример навигации по веб-сайту содержит классический элемент, такой как панель навигации вверху, а также нестандартные элементы.
Например, на главной странице у пользователей есть возможность щелкнуть стрелку, которая инициирует знакомство с агентством и его философией — чтобы данные говорили и преобразовывались в опыт. Нажав на маленькую стрелку или просто прокрутив страницу, пользователи просматривают страницы с прекрасными визуальными эффектами и анимацией, которые почти гипнотизируют.
ETQ — это белые линии и минималистская атмосфера. Пользователи обнаружат, что их глаза естественным образом притягиваются к элементам на странице, руководствуясь негативным пространством вокруг экрана.Следуя тому же стилю, что и остальная часть веб-сайта, ETQ предлагает простую навигацию, которая не отвлекает от более крупного опыта: покупок.
В этом примере навигации по веб-сайту панель навигации в верхней части экрана используется как путь к сокращенному количеству категорий. В результате панель навигации оставляет много пустого пространства — даже с расширяемым меню, которое пользователи видят, когда наводят курсор на панель.
Еще одна интересная деталь навигации по веб-сайту ETQ — это страница продукта.Подобно Amazon, ETQ осуществляет перекрестные продажи так, что пользователи даже не заметят этого.
В разделе «Вам также может понравиться» пользователи находят 3 разных товара, которые так или иначе относятся к основному товару на странице. Это тонко и позволяет пользователям получать эти дополнительные предложения естественным образом. Никакого давления, да?
Никакого давления, да?
Нам нравится, что при всей своей простоте ETQ удалось обрести голос. Сама идея бренда заключается в том, чтобы создавать продукты, которые не охвачены брендингом — так почему их веб-сайт должен быть покрыт визуальными эффектами?
Этот пример навигации по сайту также прост по своей структуре, но сделан красиво.Веб-сайт Alfa Charlie, созданный для креативного агентства из Сан-Диего, посвящен элегантности и взаимодействию.
Сама домашняя страница работает как знакомство с агентством, с меню гамбургеров в правом верхнем углу. Сама иконка меню бургера не имеет никакого взаимодействия, но как только пользователи открывают меню, все зависит от взаимодействия. Меню открывается, чтобы занять весь экран, с четырьмя более важными страницами, перечисленными справа.
Вот интересная часть: не только меняется экран, когда пользователь наводит курсор на разные ссылки, но и сам курсор работает как индикатор выполнения, показывающий, как далеко находится пользователь. Курсор работает одинаково на всем сайте. Состояние ссылок меняется, и это работает не только для того, чтобы внести ясность для пользователя, но и для того, чтобы подчеркнуть индивидуальность веб-сайта.
Курсор работает одинаково на всем сайте. Состояние ссылок меняется, и это работает не только для того, чтобы внести ясность для пользователя, но и для того, чтобы подчеркнуть индивидуальность веб-сайта.
Эта компания по производству бургеров — прекрасный пример навигации по сайту. Ресторану Good Burger (TGB) удалось создать что-то одновременно функциональное и индивидуальное. Он отвечает всем требованиям: он интерактивен, прост в освоении, уникален и доставляет удовольствие — если вам внезапно захочется съесть гамбургер.
На главной странице есть значок меню гамбургера, который включает в себя верхнюю часть булочки, что само по себе потрясающе. Когда пользователи открывают расширяемое меню, их приветствуют 5 разных ссылок на самые важные страницы. Взаимодействие и визуальные эффекты, когда пользователи наводят курсор на различные параметры, делают весь процесс навигации интересным и запоминающимся.
Однако наш любимый аспект дизайна навигации в этом примере — это их страница «Меню». В нем перечислены все категории продуктов, предлагаемых TGB, но с изюминкой: горизонтальная прокрутка с иллюстрациями и взаимодействиями.Это гладко, легко и предлагает приятный сюрприз, когда пользователи ожидали сетку или обычный список с регулярной прокруткой.
В нем перечислены все категории продуктов, предлагаемых TGB, но с изюминкой: горизонтальная прокрутка с иллюстрациями и взаимодействиями.Это гладко, легко и предлагает приятный сюрприз, когда пользователи ожидали сетку или обычный список с регулярной прокруткой.
Нам также нравится, что когда пользователи просматривают определенную страницу продукта, им также предлагается расширяющаяся панель навигации в левой части экрана. Даже когда он не развернут, значок рассматриваемой категории имеет собственный индикатор выполнения, чтобы дать пользователям представление о том, какую часть меню они видели. Отличная идея!
Дровяной гриль Gusto! Это вполне пример навигации по сайту.Их веб-сайт яркий, красочный, дружелюбный и представляет собой все, что представляет сам ресторан. Он демонстрирует не только еду, но и людей, которые работают над ее созданием — это как бы полный обзор компании.
Их дизайн навигации по странице «Меню» весьма интересен. Он работает как пошаговое руководство по меню, где пользователи шаг за шагом строят свой заказ: красивые снимки еды в сочетании с прокруткой параллакса. Взаимодействия делают страницы динамичными, даже если они незаметны.
Взаимодействия делают страницы динамичными, даже если они незаметны.
Он не только включает значок меню гамбургера в правом верхнем углу экрана, но также имеет нижний колонтитул со всеми теми же ссылками, которые мы находим в раскрывающемся меню, а также еще несколькими, такими как ссылки на социальные сети.
Дизайн навигации является ключевым элементом любого веб-сайта. Несмотря на то, что это будет во многом зависеть от типа веб-сайта или количества страниц, которые должны быть на веб-сайте, есть четкое ощущение успешного дизайна навигации. Большинство пользователей не смогут точно определить, что делает дизайн навигации хорошим, но они смогут распознать это, когда испытают его.
Правильная работа обязательна. Да, сделать это правильно может быть довольно сложно, но, надеюсь, этот список вдохновит вас! И помните: дизайн навигации тесно связан с другими аспектами веб-сайта, такими как информационная архитектура или дизайн взаимодействия.
6 Креативных примеров дизайна меню веб-сайта, которые необходимо скопировать
Меню вашего веб-сайта — это ворота на ваш веб-сайт.
Современные потребители, как известно, нетерпеливы и дадут вашему веб-сайту всего несколько микромоментов, прежде чем они перейдут к конкуренту.Запутанная структура навигации быстро расстроит ваших потенциальных клиентов, а этого никто не хочет!
Kissmetrics сообщает, что веб-сайт навигация оказывает большее влияние на удобство использования и пользовательский опыт , чем почти любой другой фактор в дизайне вашего веб-сайта.
6 примеров потрясающего дизайна меню веб-сайта
Прежде чем мы перейдем к нашим лучшим примерам дизайна меню веб-сайта, мы настоятельно рекомендуем оценить, как вы подходите к дизайну своего веб-сайта.В частности, есть ли у вас мышление «установил и забыл»?
Если это так, вам следует изучить дизайн, ориентированный на рост (GDD). GDD — это итеративный подход к веб-дизайну, в котором оптимизация — это непрерывный процесс.
1.
 КВАДРАТНОЕ ПРОСТРАНСТВО Уникальный дизайн
КВАДРАТНОЕ ПРОСТРАНСТВО Уникальный дизайнSquarespace с двойным меню предлагает посетителям, впервые зашедшим на сайт, возможность получить доступ к обилию информации, не страдая от перегрузки навигации. В основном меню представлены наиболее часто посещаемые страницы, а вторичное меню позволяет получить доступ к гораздо большему количеству страниц сайта.Для брендов со сложным продуктом или обилием релевантной информации стоит рассмотреть дизайн двойного меню.
2. ДИЗАЙН ДЛИННОЙ КОРОТКОЙ ИСТОРИИ
Безусловно, самое нетипичное меню веб-сайта в этом списке, Long Short Story удается нарушить многие условности удобного дизайна меню и по-прежнему иметь невероятно простой для навигации веб-сайт. Простое меню из трех пунктов в нижней части страницы работает, потому что сайт бренда очень насыщен визуальными эффектами. Контактная информация доступна при прокрутке, а возможность сортировки и поиска представлена на внутренних страницах сайта.
3. ЭДВИН ЕВРОПА
Веб-сайт джинсового бренда имеет боковую навигацию, что является растущей тенденцией в области удобства использования. Это позволяет пользователям постоянно контролировать то, как они перемещаются по веб-сайту. В случае с Edwin Europe пункты меню боковой панели подсвечиваются, когда посетители перемещаются по внутренним страницам сайта. Меню боковой панели — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
4. ПЛОХАЯ СБОРКА
Термин «гамбургер-меню» используется для обозначения интерактивных многоуровневых значков, которые показывают скрытые меню на полноэкранных веб-сайтах. В случае с Bad Assembly эта тактика веб-дизайна используется в полной мере. Функциональность позволяет дизайну сиять, выглядит хорошо продуманным и соответствует визуальному подходу бренда.
5. РУКОВОДСТВО ПО БРЕНДАМ UBER
Руководства по фирменному стилю исторически представлялись в виде большого документа с заголовками.Подход Uber к цифровому представлению своих принципов бренда превосходен тем, что представляет большой объем информации в удобном и интуитивно понятном формате. Пользователи могут быстро и легко перемещаться по этому простому и дальновидному меню веб-сайта.
6. ВСКРЫЛА
Меню Sparked отличается несколько более традиционным подходом к навигации, с современной интерпретацией значка гамбургера. Это работает так замечательно, потому что изначально скрытое меню улучшает первое впечатление о сайте.
3 характеристики отличного дизайна меню веб-сайта
Прежде всего, хорошая структура навигации по веб-сайту проста в использовании. Этот фактор имеет огромное значение в том, как ваш бренд воспринимается посетителями, впервые зашедшими на сайт.
Как отмечает блогер по пользовательскому опыту Дмитрий Молчанов , ваша навигация может сбивать с толку и разочаровывать или укреплять доверие к вашей организации.
Эксперты по юзабилити считают, что около 50 % продаж теряется из-за того, что потенциальные клиенты не могут найти нужную им информацию.Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
1. Веб-навигация должна быть интуитивно понятной
Потребители формируют первое впечатление о веб-сайте всего за 0,2 секунды. В среднем потенциальный клиент тратит всего 6,48 секунды на взаимодействие с панелью навигации. Если навигация по вашему веб-сайту недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную им информацию, вероятно, виноват дизайн вашего меню.
Золотое правило веб-дизайна для юзабилити — « Не заставляйте меня думать, », которое также является названием отличной книги о пользовательском опыте.У ваших потребителей не хватает терпения, чтобы проложить себе путь через взлом структуры вашего меню. Его использование должно быть естественным.
2. Меню сайта должны быть глубокими, а не широкими
Если ваш веб-сайт не состоит из шести страниц, вы не сможете втиснуть все опции в основное меню навигации. Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации.Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации.Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Не существует жесткого правила, когда речь идет о максимальном количестве опций, которые могут отображаться в основной навигации вашего веб-сайта. Согласно общепринятому мнению, юзабилити требует от пяти до девяти пунктов. Однако это правило может варьироваться в зависимости от бренда. Сохранение простоты вашего меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеет значение.
3. Элементы меню веб-сайта должны быть четко обозначены
У нас были клиенты, которые возражали против использования слова «блог» в структурах навигации по веб-сайтам, потому что это слово имеет негативный оттенок в их отрасли. Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши внутренние данные показали, что да. Всегда выбирайте простоту и ясность.
Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши внутренние данные показали, что да. Всегда выбирайте простоту и ясность.
Творческий подход к именованию элементов меню веб-сайта довольно ограничен. Часто выбор чего-то меньшего, чем самый очевидный выбор или наиболее распространенные пункты основного меню, расстраивает посетителей сайта. Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа как-то очень странно, например, «где найти наш домик на дереве», вы можете потерять возможность получить потенциальных клиентов и продажи.
Создание лучших навигационных меню
Четкая и интуитивно понятная навигация по веб-сайту защищает от разочарованных посетителей, впервые зашедших на веб-сайт, которые перескакивают с вашего сайта на сайт вашего конкурента. Хорошо продуманное меню — это актив продаж, который может беспрепятственно направлять ваших потенциальных клиентов на протяжении всего процесса поиска.
Если вы не знаете, как устроено ваше меню, найдите время, чтобы внимательно его просмотреть. А еще лучше, проведите несколько юзабилити-тестов с людьми, которые никогда раньше не видели ваш сайт.Если есть намек на разочарование, рассмотрите возможность изменения дизайна с учетом этих рекомендаций и примеров.
5 советов для идеального меню навигации по сайту
Если ваша навигационная панель является дорожной картой вашего веб-сайта, вероятно, лучше всего показать там все, верно? Так люди обязательно найдут то, что им нужно…
На самом деле не так уж и много.
Многие используют подход «больше значит больше» к меню навигации своего веб-сайта. Логика заключается в том, что если посетителям нужно что-то найти, по крайней мере, они смогут найти это в главном меню.
Дело в том, что навигационные меню работают лучше всего, когда они короткие и простые . Вот несколько советов по оптимизации панели навигации вашего веб-сайта, чтобы она была проста в использовании и хорошо выглядела.
Нужна помощь в навигации по сайту?
Один из способов оценить ваш веб-сайт — просто подсчитать количество пунктов меню в навигации. Хорошее эмпирическое правило состоит в том, чтобы выбрать от трех до шести вариантов. Вот почему:
С Jimdo вы получите готовое навигационное меню с нужными страницами для вашей отрасли.Все, что вам нужно сделать, это настроить его! Если в вашем меню слишком много элементов, ваша навигация не будет разбиваться на две строки. Вместо этого он автоматически добавит их в раскрывающееся меню, чтобы вашим посетителям было легко читать.
Узнайте, как создать собственный веб-сайт сегодня!
Итак, что именно следует учитывать при построении навигации? Эти советы могут помочь.
Совет 1. Ограничьте количество пунктов менюДавайте посмотрим на этот пример с нашего любимого тестового сайта Jimdo Café:
На вашем сайте есть переполненная панель навигации, как эта? В первом примере на панели навигации 11 пунктов меню. Как читатель, трудно (не говоря уже о том, что довольно скучно) просматривать их все, когда все, что вы, вероятно, хотите, это чашка кофе.
Как читатель, трудно (не говоря уже о том, что довольно скучно) просматривать их все, когда все, что вы, вероятно, хотите, это чашка кофе.
Во втором примере мы упростили навигацию, основываясь на наиболее важной информации, которую посетители, вероятно, будут искать, заходя на наш веб-сайт. Это помогает нашим пользователям и делает веб-сайт более чистым и организованным.
Аааа, намного лучше.Будет ли мое меню так хорошо выглядеть на мобильных телефонах? Да! Jimdo автоматически настраивает ваше навигационное меню под любое устройство (будь то ноутбук, планшет или смартфон).На небольших мобильных экранах ваши посетители смогут найти дополнительные страницы на вкладке «Дополнительно».
Полезно знать : Если вам трудно решить, что важно, попробуйте эти советы по созданию плана сайта для вашего сайта.
Совет 2. Используйте короткие и лаконичные названия для пунктов меню Это может работать не для всех, но если ваша навигационная панель имеет всего , что немного больше предела, может помочь некоторая простая подборка слов. Слова, которые вы используете в своем меню, должны быть актуальными, точными и короткими.Таким образом, их легко поймут и люди, и поисковые системы. Например, лучше сказать «Контакты», а не «Свяжитесь с нами» — и потому, что это короче, и это стандартный язык, который люди ищут, когда сканируют страницу.
Слова, которые вы используете в своем меню, должны быть актуальными, точными и короткими.Таким образом, их легко поймут и люди, и поисковые системы. Например, лучше сказать «Контакты», а не «Свяжитесь с нами» — и потому, что это короче, и это стандартный язык, который люди ищут, когда сканируют страницу.
Это действительно простой способ разместить больше элементов в вашей навигации без беспорядка. В приведенном ниже примере «Завтрак» и «Кофе и чай» на самом деле не нуждаются в отдельном месте в верхней части навигации.Они имеют смысл расположиться под «Меню». Вы можете превратить обычную страницу в подстраницу из меню «Страницы».
Некоторые пункты меню могут логически принадлежать раскрывающемуся меню под вашими главными страницами. Совет 4: Режьте, режьте, режьте! Некоторые страницы могут быть вообще не нужны. В приведенном выше примере Jimdo Café вам может не понадобиться отдельная страница для карт — вы можете добавить эту информацию на страницу «Местоположения». То же самое относится и к часам работы — поскольку это информация, которую большинство людей захотят найти сразу, вы можете просто указать часы прямо на главной странице или добавить этот текст в нижний колонтитул.
То же самое относится и к часам работы — поскольку это информация, которую большинство людей захотят найти сразу, вы можете просто указать часы прямо на главной странице или добавить этот текст в нижний колонтитул.
Если вам нужна помощь в размышлениях о том, какие страницы являются наиболее важными, ознакомьтесь с этой статьей, посвященной советам, которые помогут вам создать свой веб-сайт.
Если вы критически посмотрите на свою панель навигации, вы можете найти некоторые страницы, которые на самом деле не нужны. Вы можете превратить их в подстраницы или переместить их информацию на другую страницу. Совет 5. Повышайте конверсию с помощью настраиваемой кнопки призыва к действиюВы также можете добавить на панель навигации собственную кнопку призыва к действию, например «Позвоните нам» или «Забронировать», чтобы посетителям было легко направлять их туда, куда вы хотите.
Думайте о своей кнопке призыва к действию как о «ярлыке» к месту назначения по вашему выбору. Вы можете использовать его, чтобы направлять больше посетителей на свою страницу «О нас», побуждать их делать заказы или позволять им звонить вам одним нажатием.
Вы можете использовать его, чтобы направлять больше посетителей на свою страницу «О нас», побуждать их делать заказы или позволять им звонить вам одним нажатием.
Если вы хотите улучшить поток и структуру своего веб-сайта, помочь людям найти то, что они ищут, и просто сделать ваш сайт лучше в целом, некоторые простые настройки верхней навигации могут действительно творить чудеса.Попробуйте его на своем веб-сайте и дайте нам знать, как это работает!
Переведите свой бизнес в онлайн с Jimdo.
Передовой опыт проектирования навигации веб-сайтов и приложений
Ни один элемент не влияет на удобство использования так сильно, как
дизайн навигации по сайту. Если посетители не могут понять, что делать, когда они
попадут на вашу страницу, они уйдут и найдут более удобную альтернативу. На
наоборот, когда посетители имеют четкую, четкую навигацию, которая помогает
найдут то, что им нужно и нужно, они с большей вероятностью обратятся.
Структура и метки вашей навигации может оказать существенное влияние на результаты. В этой статье я рассмотрю несколько общие шаблоны навигации для веб-сайтов и дать практические советы о том, как дизайн отличная навигация.
Типы веб-навигации
Верхнее меню
Когда люди думают о навигации по веб-сайту, большинство представляет себе меню, расположенное вверху страницы. Этот тип навигации соответствует тому, как мы просматриваем веб-страницы — сверху вниз, слева направо.Эта навигация отлично подходит для глобальных параметров навигации, таких как глобальные категории.
Верхнее меню навигации на Medium.com. Изображение от Medium. Дизайн выпадающего меню и липкая навигация — два самых популярных метода проектирования навигации по верхнему меню. Первый метод использует принцип постепенного раскрытия — он показывает только ограниченное количество вариантов и раскрывает дополнительные параметры по запросу (когда пользователь наводит указатель мыши на параметр верхнего уровня).
Вторая техника позволяет сохранить параметры навигации верхнего уровня всегда являются видимой областью экрана. Меню остается в верхней части экрана, независимо от того, насколько глубоко пользователь прокручивал вниз.
Пример липкой верхней навигации. Изображение от Elementor.Боковая панель
Боковая панель — это шаблон навигации, который обычно поддерживает верхнюю навигацию. Боковая панель расположена слева или право на основной контент. Когда пользователь переходит на верхний уровень категория, они видят боковую панель с подкатегориями.Боковая панель может быть отличным выбором для информационно-тяжелого веб-сайта. Он может содержать подкатегории или предоставлять параметры для фильтрации и сортировки контента.
Forbes предоставляет боковую панель с разделами «Выбор редакции» и «Последние новости», чтобы помочь посетителям ориентироваться в контенте.
Нижний колонтитул
Нижний колонтитул обычно используется на больших веб-сайты с более длинными страницами. Нижние колонтитулы часто содержат ссылки на основные страницы сайта. страницы. Основная идея использования этого паттерна — свести к минимуму взаимодействие Стоимость — количество действий, необходимых для использования продукта.Когда посетители достигают конце страницы, они могут перейти к другим частям веб-сайта за один раз. нажмите/коснитесь. Нижний колонтитул также хорош для информационных веб-сайтов, таких как новости. порталы и сайты электронной коммерции.
Нижняя панель навигации на сайте Apple.com в нижнем колонтитуле.Хлебные крошки
Хлебные крошки — это иерархическая навигация ссылки, которые появляются в верхней части страницы. Панировочные сухари являются типичным элементом для Веб-сайты электронной коммерции и крупные информационные центры. Они говорят вам, как эта страница вложенные в другие страницы.
Walmart использует «хлебные крошки» для упрощения навигации между категориями товаров.
В чем разница между картой сайта и навигацией?
Существует распространенное заблуждение, что карта сайта — это навигация по сайту. Важно понимать роль навигации и карты сайта. Карта сайта показывает, из каких страниц состоит ваш сайт. Основная цель карты сайта — классифицировать контент. Он отвечает на вопрос: «Какие страницы у меня есть на сайте?» С другой стороны, навигация объясняет, как добраться до каждой страницы.
Важные советы по дизайну для создания отличной веб-навигации
Важно понимать, что проектирование навигации начинается только после создания четкой информационной архитектуры (IA). IA создаст прочную основу для вашей навигационной системы, и все, на чем вам нужно сосредоточиться, — это сделать ее более удобной в использовании.
Приведенные ниже советы строго сосредоточены на создании знакомой и предсказуемой навигации. Вот почему они применимо как для веб-навигации, так и для навигации по приложениям.
Не скрывайте навигацию
Когда дело доходит до дизайна навигации веб-сайта, дизайнеры всегда должны отображать на видном месте то, что наиболее важно для посетителей. Это правило работает как для содержимого, так и для параметров навигации. Чтобы сэкономить место, некоторые дизайнеры используют такие шаблоны, как меню-гамбургер, которое скрывает навигацию по умолчанию и делает ее доступной по запросу. Лучше избегать использования гамбургер-меню, потому что некоторые посетители не будут нажимать/нажимать на значок гамбургера, чтобы увидеть варианты.Nielsen Norman Group предупреждает, что скрытая навигация увеличивает время выполнения задач посетителями. Помните старую поговорку, с глаз долой, из сердца вон. Он все еще работает сегодня и может быть применен к пользовательскому опыту.
Это правило работает как для содержимого, так и для параметров навигации. Чтобы сэкономить место, некоторые дизайнеры используют такие шаблоны, как меню-гамбургер, которое скрывает навигацию по умолчанию и делает ее доступной по запросу. Лучше избегать использования гамбургер-меню, потому что некоторые посетители не будут нажимать/нажимать на значок гамбургера, чтобы увидеть варианты.Nielsen Norman Group предупреждает, что скрытая навигация увеличивает время выполнения задач посетителями. Помните старую поговорку, с глаз долой, из сердца вон. Он все еще работает сегодня и может быть применен к пользовательскому опыту.
Проблема экономии места на экране менее важна для настольных компьютеров и более важна для экранов мобильных устройств. Но даже для мобильных устройств можно использовать более удобные шаблоны, такие как приоритет+. Этот шаблон использует все доступное пространство для параметров навигации. Таким образом, чем больше у вас места, тем больше вариантов вы можете показать. Паттерн
Паттерн
Изображение Guardian через Брэда Фроста
Разместите навигацию там, где пользователи ожидают ее увидеть
Когда мы разрабатываем карту сайта с использованием информационной архитектуры, мы учитываем ожидания пользователей в отношении контента. Мы распределяем как страницы, так и контент на странице и создаем иерархию, соответствующую ожиданиям пользователей. Те же правила работают и для других дизайнерских решений, таких как размещение отдельных элементов, таких как меню, на странице.Пользователи должны иметь возможность предсказать место, где они могут найти навигацию. Разместите навигацию там, где люди ожидают ее увидеть — в шапке страницы, боковой панели и футере.
Визуально отделить навигацию от содержимого
Раздел навигации не должен выглядеть как
остальной контент на веб-странице. Он должен выделяться. Используйте пробел
(пустое пространство) для визуального разделения содержимого и параметров навигации.
Избегайте оформления параметров навигации в виде кнопок
Некоторые веб-сайты используют кнопки для заголовка навигация.Это может внести больше визуального беспорядка в макет и сделать страница выглядит тяжелой. Кнопки рекомендуется использовать только для призывов к действию. (Скачать, зарегистрироваться, проголосовать и т. д.). Но делая это, вы подчеркнете это вариант.
Dribbble использует дизайн кнопки для опции «Зарегистрироваться».Напишите описательные метки
Любой дизайн навигации веб-сайта должен быть предсказуемый. Посетитель должен быть в состоянии предсказать значение каждой опции до взаимодействия с ним. Описательные метки в вашей навигации хороши для посетители сайта, потому что они мгновенно сообщают смысл.Описательные метки также помогите поисковым системам понять, о чем ваш сайт.
Избегайте общих ярлыков, таких как «Статьи» или «Видео». Такие метки не являются описательными, поскольку сообщают посетителям формат контента, а не тему. Люди посещают веб-сайты, чтобы получить ответы на интересующие их вопросы, и их мало волнует, в каком формате им будет доставлена информация. Поэтому лучше использовать фразы, соответствующие целям вашей целевой аудитории. Google Keyword Planner — очень полезный инструмент для поиска описательных ярлыков в соответствии с доменом сайта.
Люди посещают веб-сайты, чтобы получить ответы на интересующие их вопросы, и их мало волнует, в каком формате им будет доставлена информация. Поэтому лучше использовать фразы, соответствующие целям вашей целевой аудитории. Google Keyword Planner — очень полезный инструмент для поиска описательных ярлыков в соответствии с доменом сайта.
Ограничение количества опций верхнего уровня до семи
Дизайн навигации веб-сайта должен минимизировать стоимость взаимодействия — сумму усилий (умственных и физических), которые пользователи должны приложить при взаимодействии с сайтом. Ограничение количества ссылок в навигации верхнего уровня полезно по двум причинам.
- Помогите пользователям лучше понять пользовательский интерфейс. В исследовании «Волшебное число семь, плюс-минус два» Джордж А. Миллер утверждает, что кратковременная память удерживает только семь элементов плюс-минус два.Чем больше у вас вариантов навигации, тем сложнее посетителям запомнить и обработать информацию.

- Помогите поисковым системам проанализировать ваш сайт. Меньшее количество элементов в вашей навигации хорошо для поисковых систем. Чем лаконичнее ваша навигация, тем больший «вес» получает каждая опция.
Но что делать, когда у тебя десятки страницы? Ответ прост — вам нужно расставить приоритеты и сгруппировать их в категории. В каждой группе должно быть от пяти до семи предметов. Не забудьте удалить пользовательские опции, которые не являются ценными (редко нажимаются) и те, которые имеют низкий ценность для бизнеса (не важна для бизнеса).
Следите за порядком
Важно не только количество предметов, но и их порядок. Когда вы работаете над дизайном навигации веб-сайта, вам может понадобиться отсортировать параметры по приоритету — начать с наиболее приоритетного и закончить наименее важным параметром. Хотя это правильный подход, также важно учитывать эффект последовательного положения. Согласно этому эффекту, элементы в начале и в конце наиболее эффективны, потому что наш мозг запоминает их намного легче, чем элементы в середине. По этой причине параметры, которые мы размещаем в начале или в конце нашей навигации, становятся более заметными.
По этой причине параметры, которые мы размещаем в начале или в конце нашей навигации, становятся более заметными.
Если вы дизайн навигации для веб-сайта продукта, вы можете показать ссылку на сначала страница сведений о продукте, а затем «Свяжитесь с нами» или «Купить» опция в навигации по сайту.
Добавить поиск для упрощения веб-навигации
Поиск может действовать как ярлык — посетители могут полагаться на поиск, чтобы найти то, что они ищут, без необходимости навигации через категории.В то же время поиск не может использоваться как замена для меню. Посетители, использующие поиск, четко знают, что ищут. Таким образом, речь идет не столько об исследовании, сколько о поиске определенного фрагмента информации. содержание быстрее.
Избегайте раскрывающихся меню
Выпадающие меню одинаково плохо работают в дизайне навигации для мобильных устройств и веб-сайтов. Выпадающие списки проблематичны, потому что они скрывают параметры (в данном контексте «с глаз долой» работает «с глаз долой») и увеличивают стоимость взаимодействия (особенно если у вас есть 2+ уровня вариантов). Этот шаблон также плохо работает для поисковых систем — поисковым системам может быть трудно сканировать выпадающие меню.
Этот шаблон также плохо работает для поисковых систем — поисковым системам может быть трудно сканировать выпадающие меню.
Не оптимизируйте дизайн веб-навигации только для главной страницы
Считая, что домашняя страница является первой посетители страницы начинают свое путешествие — распространенная ошибка среди продуктовых дизайнеров. Домашняя страница может не быть точкой входа для многих посетителей, поскольку многие из них зайти на сайт напрямую из результатов поисковой системы или по ссылкам из соц. СМИ и другие сайты.Вот почему вы должны обратить внимание на веб-сайт навигации и убедитесь, что она интуитивно понятна на каждой странице веб-сайта.
Чтобы это произошло, вам нужно определить
вашей целевой аудитории и разработать структуру навигации, соответствующую их
ожидания. Кроме того, определите самые популярные места на вашем сайте, используя
такие инструменты, как Google Analytics, и убедитесь, что дизайн навигации на этих страницах
кристально чисты для ваших посетителей.
Протестируйте дизайн навигации вашего веб-сайта на мобильных устройствах
3.7 миллиардов человек выходят в Интернет с мобильных устройств. Если навигация по вашему сайту не отображается должным образом на мобильных устройствах, у вас проблемы.
Убедитесь, что навигация вашего сайта на 100% удобна для мобильных устройств.
- Навигационные надписи должны легко читаться на экране мобильного устройства. Размер шрифта 16px (пикселей CSS) является хорошим значением по умолчанию для большинства случаев. Сенсорная мишень физического размера около 9 мм хорошо подходит для большинства групп пользователей.
Анализ того, как люди используют вашу навигационную систему
Процесс проектирования навигации веб-сайта
не заканчивается внесением изменений на ваш сайт. Также необходимо
посмотрите, смогут ли посетители успешно перемещаться по вашему меню. Вот почему
вам нужно потратить время на то, чтобы узнать, как ваша аудитория перемещается по вашему
Веб-сайт. Вы можете положиться на Analytics для отслеживания поведения посетителя с помощью
такие инструменты, как тестирование деревьев.
Вы можете положиться на Analytics для отслеживания поведения посетителя с помощью
такие инструменты, как тестирование деревьев.
Проверьте представление «Поток поведения» в Google Аналитический отчет о поведении.Google Analytics покажет красные поля рядом с каждым из ваши элементы навигации с указанием процента отсева. Этот отчет будет предоставить идеи об общих потоках, которым пользователи следуют, когда они перемещаются по вашему веб-сайту и что нужно сделать, чтобы оптимизировать такие потоки.
Пример отчета о поведении Google Analytics.Заключение
Помощь пользователям в навигации должна быть приоритетной задачей для каждого сайта. Дизайн навигации по сайту должен одинаково хорошо работать как для посетителей-людей, так и для роботов поисковых систем.Навигация, которую вы создаете, должна ощущаться как невидимая рука, которая направляет посетителей в их путешествии. Узнайте больше об оптимизации вашего веб-сайта с помощью различных инструментов и приемов, таких как карты сайта и сортировка карточек.