HTML-шаблонизаторы — Блог HTML Academy
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Какие проблемы решают шаблонизаторы
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
- Необходимость постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
- Возникновение ошибок на этапе разработки и внесения правок. Можно забыть раскатать правки на все компоненты, и где-то вылезут баги.
 Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.
Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код. - Увеличение времени разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Уже всё знаете про шаблонизаторы и просто решили освежить знания?
Ответьте на 6 вопросов, чтобы узнать, насколько вы разбираетесь в шаблонизаторах.
Пройти тест
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим обычный сайт на вёрстку. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница калатога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
Самое важное, что теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять руками много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента. При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки. При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>
href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data.href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.
png" alt="Фотография собаки" title="Плюшевая собака">
</div>Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют вам менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но самое главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
- Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать. В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
- У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
- И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.

Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Но важно научиться принципам, а не конкретному инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
Курс по шаблонизаторам HTML
Вы освоите Pug по максимуму и сможете решать реальные задачи, которые встречаются на рынке.
Записаться
Шаблоны сайтов. Табличная верстка сайта
Главная HTML Табличная верстка сайта (Шаблоны сайтов)
При табличной верстке используются таблицы (тег <table> )
Основные преимущество табличной вёрстки — проста и быстрота.
Таблица корректно отображается во всех браузерах и сайт выглядит везде одинаково.
Таблица представляет собой модульную сетку, в которой удобно размещать отдельные элементы веб-страницы.
Таблицы подходят для «резинового» макета, ширина которого привязана к ширине окна браузера.
Благодаря тому, что размер таблицы можно задавать в процентах, она занимает все отведенное ей свободное пространство. Также можно регулировать и высоту содержимого. Например, если текста немного, то «подвал» страницы может висеть в ее середине. Параметрами таблицы можно отрегулировать это так, что при небольшом тексте «подвал» плотно прилегает к нижнему краю окна браузера, независимо от размеров окна.
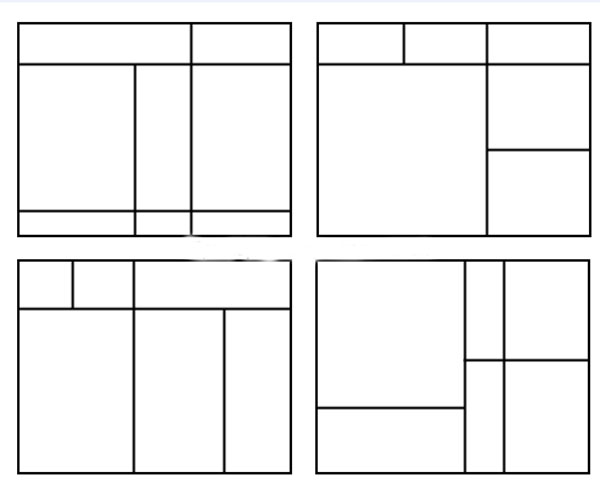
Основные виды Шаблонов сайтов
Табличная верстка Шаблонов сайтов
| WEB — страница | Код в документе HTML | |||||||||
| 1
|
<html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr><td>
Шаблон сайта-1 </td></tr>
<tr><td bgcolor=#ccc0b3>
Меню</td></tr>
<tr><td bgcolor= #ebebeb>Контент</td> </tr>
<tr><td bgcolor=#ccc0b3>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 2
|
<html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr>
<td colspan=2
width:20%">
Меню</td>
<td bgcolor=#ebebeb> <p>Контент </p></td></tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 3
|
<html>
<body>
<table border="1" bgcolor=#bfa798 width=100%>
<tr><td>
Шаблон сайта-3</td></tr>
<tr>
<td bgcolor=#ebebeb>
<p>Контент</p></td>
<td>
Меню</td>
</tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 4
|
<html>
<body>
<table border="0" bgcolor=#aee1fc width=100%>
<tr>
<td colspan=3>
Шаблон сайта-4</td></tr>
<tr>
<td>Меню</td>
<td bgcolor=#ffffff>
<p>Контент</p> <p>Контент</p>
</td>
<td>фото дня</td>
</tr>
<tr>
<td colspan=3>Подвал сайта</td>
</tr>
</table>
</body>
</html>
| |||||||||
- теги Таблицы
- Атрибуты таблицы
HTML — Урок 7: Начинаем верстать шаблон
В прошлых 6 уроках я немного рассказал теории по HTML. С сегодняшнего урока я начинаю рассказывать о верстке собственного шаблона. Сегодняшний урок состоит из двух частей: первой и второй. Итак, читаем дальше!
С сегодняшнего урока я начинаю рассказывать о верстке собственного шаблона. Сегодняшний урок состоит из двух частей: первой и второй. Итак, читаем дальше!
Какие типы верстки бывают? Шаблоны для сайтов на данный момент бывают двух типов: блочные и табличные. Классические табличные шаблоны постепенно уходят в прошлое, их место прочно занимают блочные шаблоны. Почему? Ну во-первых их легче менять и настраивать под себя и вся настройка осуществляется через CSS, а во-вторых объем кода div шаблона гораздо меньше, чем у табличного. Итак, html блочная верстка — вот то, что ждет Вас, дорогие читатели впереди.
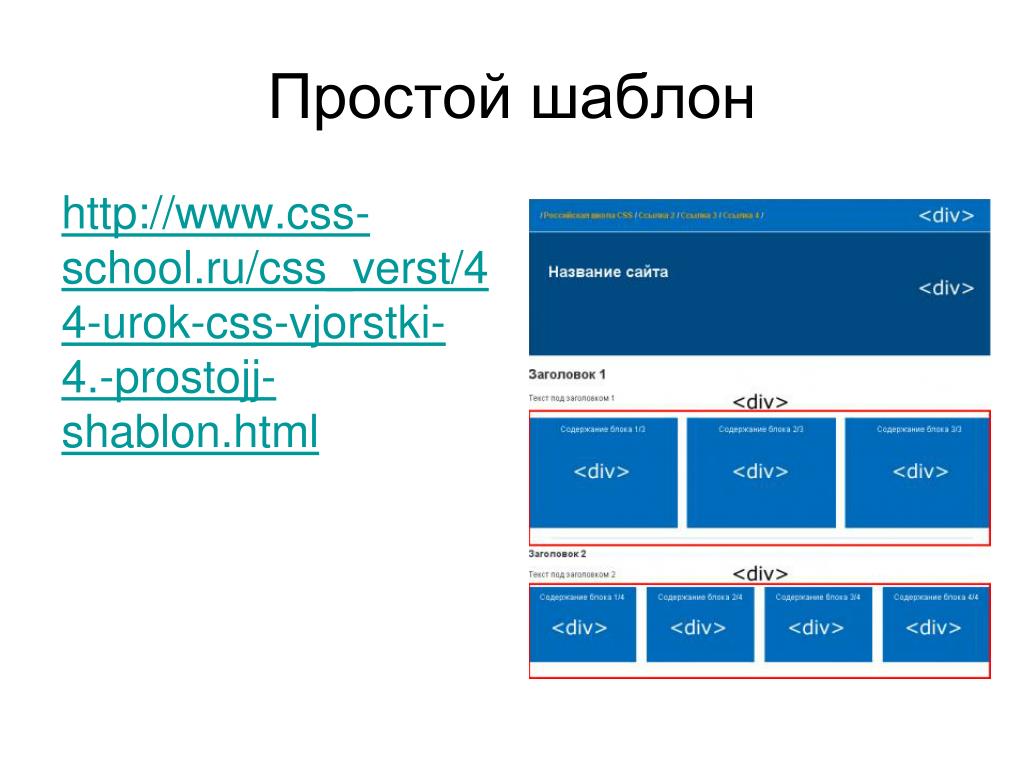
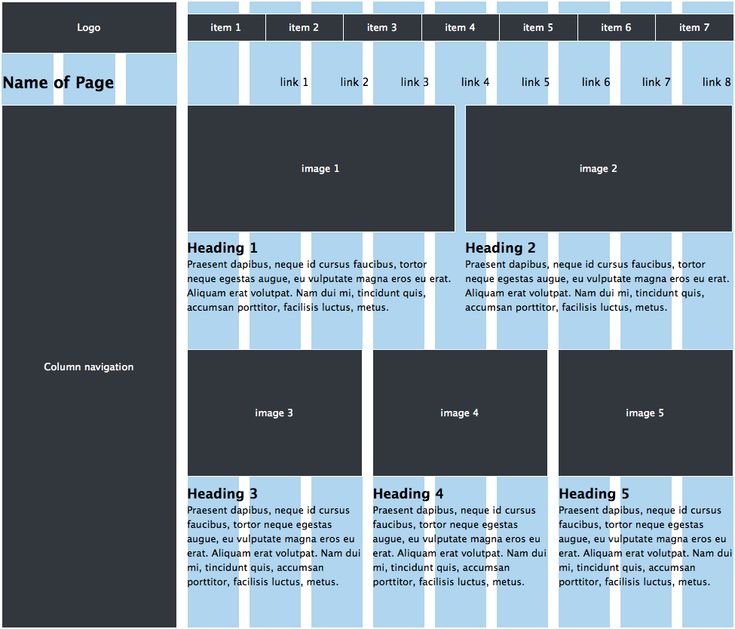
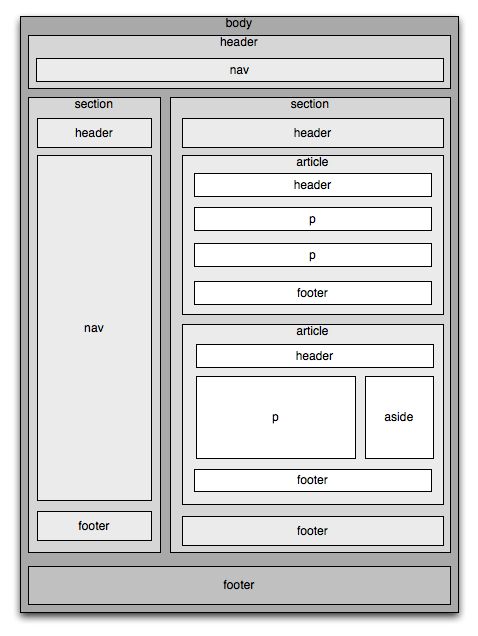
Я буду вести уроки про создание блочного шаблона шаблона, состоящего из трех колонок. Итак, как выглядит обычный шаблон на любом сайте, а точнее из каких частей он состоит? Обычно HTML шаблон состоит из шапки, двух или трех колонок в середине и подвала. Так как урок про шаблон трехколоночный, то, конечно наш шаблон включает три колонки)). Подробное разделение я показал на схеме:
Обратите внимание, что на схеме шапка и колонки помещены в ещё один блок. Этот блок содержит в себе шапку и колонки. Кстати, колонки у нашего шаблона также будут помещены в отдельный обволакивающий блок. Итак, я рассказал немного теории, пора приступать к самому коду шаблона.
Этот блок содержит в себе шапку и колонки. Кстати, колонки у нашего шаблона также будут помещены в отдельный обволакивающий блок. Итак, я рассказал немного теории, пора приступать к самому коду шаблона.
Для начала нужно создать пустую HTML страницу с помощью блокнота, notepad++ или же bluefish. Назовем её index.html. Открываем её и вписываем туда основные теги и doctype:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="keywords" content="ключевые, слова" /> <meta name="description" content="описание сайта" /> <title>название сайта</title> <link rel="stylesheet" href="style.css" type="text/css" > </head> <body> </body> </html>
Тут ничего в принципе нового нет. Я указал кодировку UTF-8, кстати файл желательно, чтобы имел такую же кодировку, в notepad++ и bluefish её легко сменить. Также я указал ключевые слова, описание и название сайта, а также вынес стили оформления css в отдельный файл, который расположен в корне сайта. Если он у Вас лежит в другой директории сайта, то необходимо прописать соответствующий путь.
Также я указал ключевые слова, описание и название сайта, а также вынес стили оформления css в отдельный файл, который расположен в корне сайта. Если он у Вас лежит в другой директории сайта, то необходимо прописать соответствующий путь.
Далее будем прописывать блоки, оговоренные ранее:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="keywords" content="ключевые, слова" /> <meta name="description" content="описание сайта" /> <title>название сайта</title> <link rel="stylesheet" href="style.css" type="text/css" > </head> <body> <div> <div>Шапка</div> <div> <div>Левая колонка</div> <div>Правая колонка</div> <div>Центр</div> <div></div> </div> </div> <div>Подвал</div> </body> </html>
Блок wrapper — обволакивающий блок, в котором находятся шапка сайта — блок header, а также три наших колонки — блоки left, center и right. Блоки left, center и right помещены в блок container. Под блоком wrapper расположен блок footer — подвал сайта. Про ещё один безымянный блок расскажу далее.
Блоки left, center и right помещены в блок container. Под блоком wrapper расположен блок footer — подвал сайта. Про ещё один безымянный блок расскажу далее.
Каждому блоку, как вы уже заметили я присвоил свой селектор ID. Это нам поможет позиционировать их далее через стили оформления.
Для того, чтобы позиционировать блоки через стили оформления, необходимо для начала создать файл,l в котором они будут находится. Итак, создаем файл style.css и открываем его.
Прописываем туда следующие стили:
body {
color: #000;
background: #FFFFFF;
word-wrap: break-word;
font-size: 12px;
font-family: Verdana, Arial, Sans-Serif;
}
#header {
height:100px;
}
#container {
min-width:800px;
}
#center {
margin:0px 200px 0px 200px;
}
#left {
float:left;
width:200px;
}
#right {
float:right;
width:200px;
}
#footer {
height:100px;
}
. clear {
clear:both;
}
clear {
clear:both;
}
Итак, мы задали стили телу сайта, их я просто скопировал из урока №5, где я подробно про них рассказал. Далее блоку с селектором header я присвоил высоту 100 пикселей, задал минимальную ширину контейнеру , а также позиционировал центральный и крайние блоки, задав им размер.
Подробнее о стилях:
height — задает высоту блока
width — задает ширину блока
min-width — задает минимальную ширину блока, также существует max-width, который задает максимальную ширину
margin — отвечает за отступы, в данный момент они все равны нулю
float — позволяет позиционировать блок по левому или правому краю (left и right соответственно)
clear — устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если задано обтекание элемента с помощью свойства float, то clear отменяет его действие для указанных сторон. В данный момент установлен параметр both, то есть он снимает обтекание и с правой и с левой стороны.
Пустой блок нам нужен для того, чтобы правая и левая колонка не растягивались, если в них добавлять, например, текст. Если добавить пустой блок со свойством clear:both в контейнер, то эта проблема будет решена.
Далее нам необходимо блоку wrapper придать высоту 100% окна браузера, а затем сдвинуть его вверх вместе с блоком footer на его высоту, которую нам необходимо знать. Делается это с помощью следующих строк:
#wrapper {
height:auto !important;
height:100%;
min-height:100%;
}А также добавив в body это и поставив перед body html:
html, body {
height:100%;
...В итоге у нас в файле стилей получилось следующее:
html, body {
height:100%;
color: #000;
background: #FFFFFF;
word-wrap: break-word;
font-size: 12px;
font-family: Verdana, Arial, Sans-Serif;
}
#wrapper {
height:auto !important;height:100%;min-height:100%;
}
#header {
height:100px;
}
#container {
min-width:800px;
}
#center {
margin:0px 200px 0px 200px;
}
#left {
float:left;
width:200px;
}
#right {
float:right;
width:200px;
}
#footer {
height:100px;
}
. clear {
clear:both;
}
clear {
clear:both;
}
К сожалению, ограничение движка на количество слов в одном посте мне не позволяют поместить весь урок в одну часть, поэтому продолжение урока читаем здесь.
Кстати, если Вас интересуют раскрутка и продвижение сайта в Киеве, то посетите сайт akomsoft.kiev.ua.
Дата: 2013-11-06 17:28:29 Просмотров: 17423
Теги: html верстка шаблоны уроки шаблон сайтов вебмастеру
Заказать html верстку сайта по готовому дизайну
Как заказать верстку сайта и что она включает.
Здесь Вы можете заказать верстку сайта у частного веб-мастера (несколько страниц или одной страницы). Верстаются: интернет-магазины, каталоги, landing page, корпоративные сайты и т.д. Изготавливаются шаблоны для различных CMS. Изготавливаются как html шаблоны, так и шаблоны для cms по вашему дизайну (.psd и других форматах). По возникшим вопросам, обращайтесь к веб-мастеру, через обратную связь на сайте.
Ниже указаны ссылки на разделы данной страницы, на что следует обратить внимание при заказе вёрстки:
- Что может содержать заказанная верстка;
- Стоимость html верстки сайта;
- Порядок заказа верстки сайта.
Все готовые макеты сайтов валидны т.к. верстаются валидным кодом, в соответствии стандартов консорциума W3C. Валидная вёрстка положительно сказывается на ранжировании сайтов в поисковых системах. Также готовый макет кроссбраузерный, т.е. он одинакового отображается во всех современных браузерах. Сверстанный макет может включать такие языки программирования: CSS, HTML, JQuery. Макет может быть статистическим, «резиновым» или адаптивным, т.е. адаптироваться под указанное в техническом задании разрешение экрана. Готовый html макет может быть сверстан как «пиксел-перфект», т.е. готовый html макет точно соответствует дизайн-макету. (такое соответствие дизайн-макету займет больше времени, чем обычная верстка). Также html макет, может быть сверстан с использованием фреймворка bootstrap.
(такое соответствие дизайн-макету займет больше времени, чем обычная верстка). Также html макет, может быть сверстан с использованием фреймворка bootstrap.
Ниже, будет изложен порядок заказа верстки сайта, Вы узнаете как сделать заказ верстки и здесь Вы узнаете стоимость html верстки сайта (указана стоимость одной страницы).
1. Для заказа Html верстки одной страницы сайта:
От Вас потребуется:
Дизайн-макет страницы, которую требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должен выглядеть/вести себя в окне браузера сверстанный макет).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете законченную html верстку, которая содержит:
Страницу формата . html (файл index.html), оптимизированные изображения (папка img), файл(ы) стилей свёрстанного макета (папка css), скрипты свёрстанного макета (если требуется (папка js)).
html (файл index.html), оптимизированные изображения (папка img), файл(ы) стилей свёрстанного макета (папка css), скрипты свёрстанного макета (если требуется (папка js)).
Стоимость верстки дизайна-макета – цена договорная.
2. Для заказа Html верстки нескольких страниц сайта:
От Вас потребуются:
Дизайн-макеты всех страниц, которые требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должны выглядеть/вести себя в окне браузера сверстанные макеты).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете законченную html верстку, которая содержит:
Страницы формата .html (файл index.html и другие . html файлы), оптимизированные изображения (папка img), файл(ы) стилей свёрстанных макетов (папка css), скрипты свёрстанных макетов (если требуется (папка js)).
html файлы), оптимизированные изображения (папка img), файл(ы) стилей свёрстанных макетов (папка css), скрипты свёрстанных макетов (если требуется (папка js)).
Стоимость верстки дизайн-макетов (если страницы шаблонные): первая свёрстанная страница – цена договорная, вторая и последующие свёрстанные страницы – цена договорная.
Стоимость верстки дизайн-макетов (если страницы не шаблонные): первая свёрстанная страница – цена договорная. Все остальные свёрстанные страницы, стоят как первая.
3. Для заказа создания шаблона, необходимой CMS.
От Вас потребуется:
Дизайн-макеты всех страниц шаблона, которые требуется сверстать.
Техническое задание (если нет, то необходимо подробно описать, как должны выглядеть/вести себя в окне браузера сверстанные макеты).
Сделать предоплату 100% от общей стоимости верстки или поэтапно оплачивать работу (выбор способа оплаты оговаривается индивидуально).
Спустя оговоренное количество времени, Вы получаете готовый шаблон для оговоренной CMS.
Стоимость создания шаблона – цена договорная.
Для верстки: интернет-магазинов, каталогов, landing page – стоимость 1 часа работы от 300 WMR.
4. При заказе верстки нарезка дизайна макета БЕСПЛАТНА!
5. Адаптация шаблона CMS или дизайн-макета(ов), под различные экраны и устройства – цена договорная.
Порядок заказа верстки сайта.- Написать письмо веб-мастеру, через форму на сайте, с темой письма «заказ на верстку макета/шаблона(ов)», указываете свои контактные данные, и получаете дополнительные инструкции для взаимодействия с веб-мастером;
- Мы обговариваем подробности;
- Веб-мастер выполняет работу, и Вы получаете заказанную верстку.

Если Вас интересует вопрос, размещения своей рекламы на этом сайте, то с необходимой информацией Вы можете ознакомиться здесь.
Для связи с веб-мастером и заказа работы, следует воспользоваться специальным разделом этого сайта.
Верстка сайтов по макетам
-
Верстка сайтов любой сложности
Воплотим Ваш проект в реальность
-
Адаптивная верстка
Подход Mobile First на основании метода Progressive Enhancement
-
Создание Landing-Page
Создание одностраничных сайтов для привлечения новой аудитории к Вашему бизнесу или товару.
-
Интернет-магазины
На базе OkayCMS — простой и понятной в использовании CMS с широким рядом возможностей и отличной оптимизацией для SEO-продвижения
-
Создание сайтов под различную тематику
Интернет-магазины, сайты-каталоги, информационные порталы, бизнес-страницы
-
Брендовые магазины
Создание дропшипинг платформ для B2B бизнеса
Как мы верстаем?
Благодаря четкому регламенту работ, разработанному отделом верстки Ok-CMS, на выходе получается оптимизованный и
структурированный код , что также несомненно упрощает поддержку вашего проекта в дальнейшем.
-
Верстка проектов производится по стандартам W3C(World Wide Web Consortium)
Валидность кода невероятно важна для поисковых роботов, которые подчиняются данным стандартам. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти релевантный контент на вашей странице. -
Mobile First поход при разработке проектов
Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ. Во-первых, скорость загрузки повлияет на ваш рейтинг в Google. Кроме того, к концу 2019г. по данным мировой статистики почти 60% сайтов посещаются через мобильный устройства. -
Адаптация сайта под различные устройства
Данный подход подразумевает, что Ваш сайт будет корректно отображаться для пользователей любых устройств. Предусмотрена поддержка следующих размеров экранов: ПК-Стандартный, Мобильный, Планшетный, ПКШирокоформатный
(от 320px (минимальное разрешение) и до 1920px (Full HD)).
Предусмотрена поддержка следующих размеров экранов: ПК-Стандартный, Мобильный, Планшетный, ПКШирокоформатный
(от 320px (минимальное разрешение) и до 1920px (Full HD)).
-
Кроссбраузерность
Учет особенностей различных web-браузеров Макет одинаково корректно отображается в следующих браузерах: MS Internet Explorer 10+, MS Edge (все версии), Google Chrome 47+, Mozilla FireFox 57+, Opera 17+, Safari 9+ -
Разметка по BEM-методологии
Компонентый поход веб разработке — это не только понятное наименование элементов DOM, но такжке ускорение верстки, позволяет переиспользовать элементы, -
Использование Css-препроцессоров и сборщиков проектов
Благодаря использовунию современных web-инструментов мы ускоряем процесс разработки, делаем его более гибким и экономим Ваш бюджет.
-
Граммотная работа с графикой
— оптимизация изображений под retina экраны (дисплеи с увеличенной плотностью пикселей)
— приминение svg(масштабируемой векторной графики) — одно из требований совремееного веба
— использование спрайтов для уменьшения запросов на сервер — использование иконочные шрифтов -
Создание анимационных эффектов средствами СSS3 и JS
Анимация может быть мощным инструментом на Вашем сайте. Во-первых, она привлекает внимание, а во-вторых, делает взаимодействие с сайтом интереснее для пользователя. -
Минимизация кода и грамотное внедрение скриптов и стилей
Все это также относится к правилам и рекомендациям Google PageSpeed -
Создание микроразметки сайта согласно стандарту schema.
 org
org
Благодаря расширенному сниппету страницы с микроразметкой выглядят более привлекательно в поисковой выдаче и лучше индексируются поисковыми системами. -
Внедрение Open Graf-разметки
Протокол Open Graph предназначен для формирования отображения превью страниц вашего сайта в социльных сетях в более привлекательном и кликабельном виде. Данная микроазметка поддерживается такими популярными мессенджерами и сетями как Viber, Telegram, Twitter, WhatsApp, Facebook.
Стандартный стек-технологий для наших проектов
-
HTML5
Стандарт W3C -
CCS3
Flexbox и Grid CSS, CSS3-анимациин, CSS3-трансформации -
JAVASCRIPT
Стандарт ECMAScript -
GULP/GRUNT
Инструменты автоматизации сборки проектов -
SASS/LESS
CSS препроцессоры — расширенный функционал CSS -
GIT
Система контроля версий -
ВЭМ — методолгия
Компонентный подход к веб-разработке.
-
SVG графика
Масштабируемая векторная графики -
jQuery
Популярная Javascript библиотека -
Bootstrap
Популярный СSS фреймворк
Заказать верстку проекта
После заполнения формы …
- В течении одного рабочего дня Ваша заявка будет обработана;
- Наши менеджеры свяжутся с Вами для уточнения деталей;
- Вы сможете выбрать условия сотрудничества которые подойдут вам больше всего.
Если вы хотите получить более подробное коммерческое предложение и заранее ответить на вопросы менеджера, рекомендуем вам заполнить
Бриф.
Ваше имя*
Ваш email*
Номер телефона
Тематика (напр.: детские игрушки, одежда..)
Оставьте комментарий
Прикрепить задание (ТЗ)
Верстка сайта
В результате верстки макеты арт-дизайна, проработанные на этапе технического дизайна, будут преобразованы в html-шаблоны, пригодные для интеграции с системой управления сайта.
Важнейшее требование к сверстанным шаблонам – стопроцентная идентичность макетам дизайна. Только так можно в полной мере реализовать идеи, заложенные на этапе проектирования.
Только так можно в полной мере реализовать идеи, заложенные на этапе проектирования.
Не менее важна техническая составляющая верстки сайта: результат должен соответствовать стандартам World Wide Web Consortium (w3c), или, говоря техническим языком – быть валидным. Также страницы должны одинаково отображаться во всех популярных интернет-браузерах.
Это полезно знать:
Популярные браузеры в России
по состоянию на август 2011
— Opera 11 16%
— Chrome 14,3%
— Opera Mini 12,8%
— Explorer 8 12%
— Firefox 5 11,9%
Еще на этапе маркетингового исследования составляется портрет аудитории, одной из частей которого является статистика по предпочтительным программам, которые используют потенциальные клиенты для просмотра сайтов в Интернете. Кроме этого, собираются данные по используемым мобильным устройствам. Вся полученная информация формируется в список требований к верстке по совместимости проекта.
Сверстанный сайт или веб-приложение должны хорошо отображаться как на стационарных компьютерах с большими экранами мониторов, так и на мобильных устройствах, таких как смартфоны и компьютерные планшеты. Для этой цели верстальщик создает масштабируемый каркас и моделирует поведение информационных блоков страниц с учетом их динамического содержимого.
Универсальная резиновая верстка
Полученные html-шаблоны должны легко «растягиваться» в разные стороны, подстраиваясь под размер экрана и содержимого.
Распространен подход, когда сайты занимают все свободное место в окне браузера, сохраняя свой привлекательный вид и удобство восприятия информации. Такие сайты называют «резиновыми», это их качество учитывается еще на ранних этапах, когда дизайнер интерфейсов закладывает в макеты логику масштабирования различных графических блоков.
Резиновые сайты удобны, когда необходимо как можно большее пространство для размещения пользовательских интерфейсов, для лучшего восприятия информации или по конъюнктурным соображениям.
В этом случае нельзя точно предугадать, в каком именно виде посетители получат сайт на свое устройство доступа в Интернет. На больших экранах он будет просторным и воздушным, на маленьких элементы подвинутся друг к другу. В случаях, когда контроль над информацией сайта критичен, применяют так называемую «фиксированную» верстку.
Фиксированные сайты могут быть либо одной и той же ширины, либо быть частично-резиновыми: на маленьких экранах сайт будет автоматически сужаться, на больших – расширяться до определенного значения и останавливаться. Чаще всего это наиболее оптимальный способ реализации динамики, позволяющий получить совместимость с максимальным числом устройств просмотра сайтов.
Кроме размера экрана, грамотная верстка также учитывает и содержимое, которое будет наполнять различные информационные блоки интернет-страниц. Некоторые из них должны менять высоту, в зависимости от контента (размера текста, изображения), другие – отекать лишние края. Все это требуется для того, чтобы сайт сохранил заложенный в него дизайн независимо от возможных ошибок и недосмотров в сопровождении ресурса.
Все это требуется для того, чтобы сайт сохранил заложенный в него дизайн независимо от возможных ошибок и недосмотров в сопровождении ресурса.
Подход Responsive Web Design
Когда требования по охвату аудитории крайне высоки, универсальной резиновой верстки бывает недостаточно. В таких случаях прибегают к использованию специальных скриптов, которые сперва определяют, с какого устройства посетитель пытается посмотреть сайт, а после выдают ему версию, оптимизированную под нужный формат. Это ведет к значительному увеличению трудозатрат на верстку сайтов.
Чтобы сэкономить время и деньги клиентов, компания «ARTWELL» предлагает более совершенный подход – Responsive Web Design. Его суть заключается в создании «умной» верстки, которая самостоятельно определит размер экрана мобильного устройства и отобразит страницу сайта в оптимальном виде.
Таким образом, вместо того, чтобы для каждого разрешения экрана делать отдельную версию сайта, дизайнер с самого начала описывает поведение элементов страниц при разных вариантах отображения, а html-кодер реализует эту логику.
Однако, при помощи Responsive Web Design можно реализовать только относительно простые интерфейсы. Там же, где обилие навигации сочетается с множеством информационных блоков, все же придется использовать дополнительные скрипты для оптимизации вывода.
Стоимость и сроки верстки сайтов
Состав команды:
Копирайтер
Дизайнер иконок
Технический дизайнер
QA менеджер
Сроки: 1 – 16 дней
В простейших случаях верстка сайта заключается в нарезке макетов главной и внутренней страниц. В итоге формируются шаблоны, которые в дальнейшем подключаются к CMS и после готовы для заполнения. Такая работа занимает не больше дня.
В случае с порталами, с сайтами, требующими особенной проработки, с онлайн-сервисами и другими крупными интернет-проектами, речь может идти о многих десятках шаблонов. Максимальный срок, с которым нам приходилось сталкиваться на своей практике – это 1 месяц верстки, при постоянном контроле менеджера проекта и тестировании результата согласно требованиям проектной документации.
Работа по верстке интернет-страниц легко распараллеливается на нескольких исполнителей, поэтому, если требуется успеть к определенной дате – это вполне достижимо. Сроки по верстке сайтов можно сократить до 40% от срока, рассчитанного на одного человека.
Мы тщательно следим за качеством работ, производимых нашими специалистами, за тем, чтобы весь комплекс задач по созданию проекта шел в едином русле, очерченным вместе с клиентом и выверенным работой бизнес-аналитика.
Вы можете узнать больше про компанию «ARTWELL», перейдя в соответствующий раздел сайта, или продолжить знакомиться с нашим комплексным подходом к разработке интернет-проектов, используя навигацию:
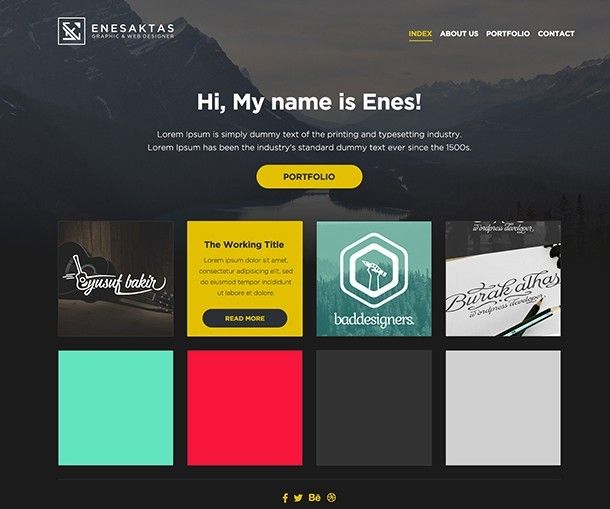
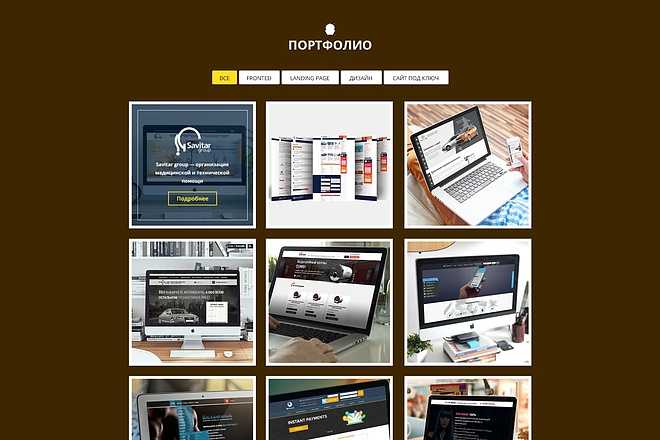
Шаблоны веб-сайтов портфолио
- Дом
- Шаблоны сайтов
- Портфолио
Получите шаблоны портфолио для личных веб-сайтов художников, дизайнерских агентств и творческих малых предприятий, чтобы создавать профессиональные, современные веб-сайты, необходимые для роста клиентской базы. Все шаблоны абсолютно оптимизированы для мобильных устройств и идеально выглядят на всех устройствах
Все шаблоны абсолютно оптимизированы для мобильных устройств и идеально выглядят на всех устройствах
Наша галерея в слайдере
Подробнее ↓
Блог Ханны Верхиз
Портфолио разработки мобильных приложений
Галерея изображений архитектуры
Подробнее ↓
Портфолио веб-разработчика
Подробнее ↓
Брендинговое агентство для стартапов
Портфолио Агентство
Бизнес-проекты
Эффекты Реклама
Новый шаблон веб-сайта галереи
Самая большая коллекция шаблонов
Скачать
Одежда и аксессуары для молодежи
10 тенденций веб-дизайна
Портфолио Галерея
Профиль работы веб-разработчика
Мои проекты
Деловой архитектурный стиль
Барбара
Галерея последних работ
портфолио
Шаблон веб-сайта портфолио фотографии
Easy Drag and Drop Editor
Скачать
Взгляните на то, что мы сделали
Подробнее ↓
Создавайте контент, который объединяет
Подробнее ↓
Удивительное портфолио
Наша Галерея О Проектах
Студия фотосъемки еды
Эволюция культового искусства
Портфолио студии дизайна
Портфолио профессионального фотографа
Процесс творческого проектирования
Галерея с шаблоном веб-сайта проектов
10 000+ шаблонов сайтов
Скачать
Некоторые работы
Текстуры и формы дизайна
Портфолио последних проектов
Контакты DJ
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Block Design
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с логотипом недвижимости maker, самые популярные макеты WordPress и т. д. Шаблон веб-сайта личного портфолио, как и адаптивный шаблон веб-сайта личного резюме, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют вам размещать рекламу там, где вы предпочитаете. Шаблон адаптивного веб-сайта портфолио включает в себя FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет представить свои работы в Интернете. HTML-шаблон персонального веб-сайта, созданный с использованием платформы Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и адаптивной галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая конструктор логотипов и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
д. Шаблон веб-сайта личного портфолио, как и адаптивный шаблон веб-сайта личного резюме, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют вам размещать рекламу там, где вы предпочитаете. Шаблон адаптивного веб-сайта портфолио включает в себя FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет представить свои работы в Интернете. HTML-шаблон персонального веб-сайта, созданный с использованием платформы Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и адаптивной галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая конструктор логотипов и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон портфолио создан с элегантным, полезным и легко настраиваемым дизайном. Бесплатный современный шаблон веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и компоновщиком страниц, оптимизированный для SEO, быстрой загрузки и готовый к простой настройке интернет-магазина. Минимальный шаблон веб-сайта портфолио создан с использованием фреймворка Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон персонального сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко делиться своей работой. Шаблон портфолио начальной загрузки с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама
Бесплатный современный шаблон веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и компоновщиком страниц, оптимизированный для SEO, быстрой загрузки и готовый к простой настройке интернет-магазина. Минимальный шаблон веб-сайта портфолио создан с использованием фреймворка Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон персонального сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко делиться своей работой. Шаблон портфолио начальной загрузки с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама
Креативное современное портфолио, одностраничный шаблон, реагирующий на параллакс, выглядит более профессионально/коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Bootstrap шаблон портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React отлично соединяется как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с самыми популярными плагинами включает поддержку пользовательских боковых панелей и виджетов. Это расширяет возможности плагинов, так как вы можете найти пользовательские виджеты и плагины для звездных рейтингов, социальных кнопок и многого другого. Современный одностраничный HTML-шаблон резюме с творческими расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших бизнес-посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных местах, чтобы помочь вам получить больше дохода от вашего сайта.
Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Bootstrap шаблон портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React отлично соединяется как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с самыми популярными плагинами включает поддержку пользовательских боковых панелей и виджетов. Это расширяет возможности плагинов, так как вы можете найти пользовательские виджеты и плагины для звездных рейтингов, социальных кнопок и многого другого. Современный одностраничный HTML-шаблон резюме с творческими расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших бизнес-посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных местах, чтобы помочь вам получить больше дохода от вашего сайта.
Шаблоны веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Вердо© | Веб-сайт агентства
Вердо© | Веб-сайт агентства
Посмотреть портфолио | Целевая страница
Портфолио | Целевая страница
Просмотр шаблона Wimble Joomla
Шаблон Wimble Joomla
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Посмотреть Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
Вердо© | Дизайн веб-сайта агентства — адаптивный [01]
Посмотреть целевую страницу: Quillow
Целевая страница: Quillow
Просмотреть фолио: Комплект портфолио дизайнера — анимация
Фолио: набор портфолио дизайнера — анимация
Просмотр Landing Hero: Шаблон агентства Willow
Landing Hero: Шаблон агентства Willow
Просмотр Arkitect® — 01
Аркитект® — 01
Просмотр шаблона целевой страницы агентства
Шаблон целевой страницы агентства
Посмотреть курс типографики Awwwards
Курс типографики Awwwards
Просмотр портфолио: целевая страница и темный режим
Портфолио: Целевая страница и темный режим
Просмотреть TheSans / Креативная студия
TheSans / Креативная студия
Просмотреть все страницы : SaaS-шаблон Pine
Все страницы : Шаблон SaaS Pine
Посмотреть шаблоны целевых страниц Ehya
Шаблоны целевых страниц Ehya
Пользовательский интерфейс карты просмотра — информационная панель
Пользовательский интерфейс карты — информационная панель
Посмотреть веб-сайт с историями о продуктах
Веб-сайт с историями о продуктах
Посмотреть дизайн веб-сайта электронного маркетинга — MailMaker
Дизайн веб-сайта для электронного маркетинга — MailMaker
Посмотреть дизайн целевой страницы
Дизайн целевой страницы
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Посмотреть социальный пакет 🔥
Социальный пакет 🔥
Просмотр веб-сайта и конструктора продуктов
Разработчик веб-сайтов и продуктов
Просмотр макетов электронных писем в формате HTML
Макет электронной почты в формате HTML
Посмотреть Марунси | Целевая страница сайта маркетингового агентства — v7
Марунси | Целевая страница сайта маркетингового агентства — v7
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Создание сайта с использованием шаблонов веб-сайтов
Нам всем нужен веб-сайт, который хорошо выглядит и хорошо работает.

Сегодня даже самые неопытные пользователи могут добиться именно этого с помощью шаблонов веб-сайтов.
Шаблоны веб-сайтовпозволяют создавать и настраивать веб-сайты с помощью работы профессионального дизайнера практически бесплатно. Вы можете получить веб-сайт, о котором всегда мечтали, даже не зная ни слова кода.
Как это возможно, спросите вы? Давайте погрузимся в…
Что такое шаблоны веб-сайтов?
Шаблоны веб-сайтов используются практически всеми платформами для создания веб-сайтов и систем управления контентом (CMS). Это готовые веб-сайты, которые можно использовать как есть или настроить.
Некоторые шаблоны предназначены для определенных типов сайтов (например, для журналов или интернет-магазинов), а в других просто делается особый акцент на конкретных характеристиках дизайна.
Шаблоны веб-сайтов, разработанные, чтобы помочь вам настроить сайт с минимальным опытом программирования или без него. Шаблоны веб-сайтов WordPress, также называемые темами, часто разрабатываются с учетом популярных тенденций веб-дизайна, что позволяет с легкостью создать современный и эстетически привлекательный сайт.
На самом деле, это одна из причин популярности WordPress. Посетите любой сайт WordPress (а поскольку сегодня более 50% веб-сайтов создаются с помощью WordPress, есть из чего выбрать), и весьма вероятно, что один, если не большинство этих сайтов, был создан из шаблона.
Не все умеют программировать, но почти все хотят уметь создавать веб-сайты. Вот почему шаблоны так важны.
Что входит в создание шаблона веб-сайта?
Имея огромное количество различных шаблонов, вы можете задаться вопросом, насколько сложно создать шаблон и стоит ли вам просто попытаться сделать это самостоятельно. Однако вас могут удивить как деньги, так и процесс, который стоит за созданием каждого шаблона, и его можно разбить на шесть категорий:
- Исследование . Одной из самых основных частей создания нового шаблона является исследование шаблонов интерфейса и тенденций веб-сайтов. Есть причина, по которой веб-сайты выглядят так, а средняя стоимость этапа исследования составляет около 400 долларов.

- Прототипирование — Окончательный дизайн веб-сайта фактически определяется на ранней стадии процесса. После завершения исследования дизайнеры шаблонов создают прототип, чтобы оценить, насколько эффективным будет их макет. Это может стоить более 600 долларов.
- Дизайн — Еще до того, как будет написана хотя бы одна строка кода, для шаблона выбирается дизайн. Это также требует глубокого знания тенденций и того, как веб-сайт будет противостоять течению времени. Разработка сайта стоит 1000 долларов.
- Интерфейсное кодирование — Когда кодирование, наконец, начинается, основное внимание уделяется внешнему интерфейсу. Разработчики создают шаблоны, которые повторяют форму исходного исследования, прототипирования и дизайна. Этот этап стоит 1000 долларов.
- Внутреннее кодирование — После создания внешнего интерфейса разработчики превращают статический HTML-код в полноценный веб-сайт.
 Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Расходы на внутреннюю разработку и дополнительные 600 долларов.
Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Расходы на внутреннюю разработку и дополнительные 600 долларов. - Обеспечение качества . После того, как шаблон будет готов, инженеры по обеспечению качества должны протестировать его, чтобы убедиться, что он работает так, как задумали первоначальные исследователи. Этот последний шаг стоит около 400 долларов, но он стоит каждой копейки, если это означает, что клиенты останутся довольными своей темой на время их использования.
В целом шаблон веб-сайта стоит около 4000 долларов США от начала до конца. Это не включает поддержку клиентов, которую предоставляет большинство разработчиков, и непредвиденные расходы, которые могут возникнуть. Большинство тем едва окупают свои затраты, а популярные шаблоны — святой Грааль среди разработчиков.
В следующий раз, когда вы будете угадывать цену шаблона, просто помните, насколько это снижает фактическую стоимость.
Выбор платформы веб-сайта
В этот момент вам может быть интересно как выбрать платформу веб-сайта , которая лучше всего подходит для вас . В зависимости от выбранной вами службы ваши варианты использования шаблона будут сильно различаться.
Например, шаблоны веб-сайтов WordPress можно выбрать либо с сайта WordPress, либо загрузить через стороннего поставщика. Если вы решите использовать шаблон от стороннего разработчика, вам нужно будет выполнить несколько дополнительных шагов, которые мы рассмотрим позже. Шаблоны можно изменить в любое время, поэтому вам не о чем беспокоиться, если вы решите, что то, что вы выберете сейчас, не подойдет вам позже.
Wix, с другой стороны, не имеет возможности переключать шаблоны позже. Это то, что вы должны иметь в виду при выборе услуги хостинга / создания веб-сайтов. С Wix вы получите только один шаблон для каждого сайта. Если вы хотите использовать другой шаблон, вам придется создать совершенно новый веб-сайт. Вы также будете ограничены использованием проприетарных шаблонов Wix. В настоящее время нет загрузки со стороннего сайта.
Вы также будете ограничены использованием проприетарных шаблонов Wix. В настоящее время нет загрузки со стороннего сайта.
Другие платформы, такие как Joomla, обычно предлагают пользователям возможность выбирать шаблоны со сторонних сайтов или из собственного сервиса. Убедитесь, что вы провели много исследований, прежде чем погрузиться и выбрать сайт для создания веб-сайта.
Выбор правильного шаблона веб-сайта
Лучшая часть создания собственного веб-сайта — это, конечно же, выбор шаблона, который лучше всего подходит для типа сайта, который вы хотите создать.
Во-первых, вам нужно решить, какова цель вашего сайта. Вы бизнес? Журналист? Внештатный дизайнер? Подумайте, что вы хотите, чтобы ваш сайт делал для вас. Это повлияет на внешний вид вашего веб-сайта и типы функций, которые вы хотите использовать в выбранном вами шаблоне.
Взгляните на сайты ваших конкурентов или коллег. Как они спроектированы и структурированы? Вы можете получить несколько дизайнерских идей, взглянув на похожие веб-сайты и сравнив, насколько они соответствуют вашему собственному видению.
Затем вам нужно подумать, готовы ли вы платить за шаблон своего веб-сайта или предпочитаете изучить бесплатные шаблоны веб-сайтов. Бесплатный — это не всегда плохо, когда речь идет о веб-сайтах, хотя вы должны быть уверены, что тестируете как можно больше шаблонов, чтобы убедиться, что они соответствуют вашим потребностям.
Когда вы используете конструктор веб-сайтов, такой как Wix, вы, безусловно, хотите не торопиться с выбором шаблона. Помните, что Wix не позволит вам изменить свой шаблон позже, поэтому крайне важно убедиться, что вы нашли лучший из возможных шаблонов, прежде чем углубляться в разработку своего сайта.
WordPress и сторонние шаблоны и темы
Выбрать шаблон на платформе WordPress так же просто, как нажать на нужный.
Что делать, если вы хотите выбрать сторонний шаблон?
Это будет зависеть от того, используете ли вы WordPress.com или WordPress.org. Если вы используете WordPress.com, вы не сможете использовать сторонние шаблоны. Тот же принцип применим и к использованию расширений.
Тот же принцип применим и к использованию расширений.
WordPress.org позволит вам установить и настроить его по своему усмотрению.
Когда вы найдете понравившийся шаблон у другого поставщика, просто загрузите его на свой компьютер. Затем, просматривая свой сайт WordPress на вкладке «Внешний вид», вы можете просто выбрать файл дизайна шаблона, который вы загрузили, и загрузить его прямо на сайт.
Зачем вообще выбирать стороннюю тему? У вас могут возникнуть проблемы с поиском понравившегося шаблона на сайте WordPress. Это нередкая проблема, особенно если у вас есть очень конкретное видение того, как должен выглядеть ваш сайт. Некоторые базовые шаблоны WordPress не всегда совместимы с расширениями или легко настраиваются.
Всегда полезно проверить сторонние шаблоны, по крайней мере, чтобы получить представление о возможных вариантах при выборе лучшего варианта для вашего собственного сайта.
Бесплатные или платные шаблоны?
Следует ли вам всегда выбирать бесплатные шаблоны веб-сайтов или бывают случаи, когда вам следует подумать о том, чтобы заплатить за один из них?
Выбор за вами, но есть несколько вещей, которые вы должны учитывать.
Вам нравится особый внешний вид вашего веб-сайта? В этом случае может быть мудрым решением заплатить за конкретный шаблон, если он хорошо сочетается с вашим первоначальным видением того, как вы хотите, чтобы ваш сайт выглядел.
Вы также можете принять во внимание тот факт, что обычно у вас есть возможность настроить свой сайт по своему усмотрению. Это дает веские основания для поиска бесплатных шаблонов веб-сайтов. Существует множество бесплатных шаблонов (особенно если вы ищете сторонние), и вы можете найти что-то, что подойдет именно вам, не заплатив ни копейки.
Опять же, вам нужно подумать о своих потребностях. Проведите много исследований и, если возможно, протестируйте или просмотрите несколько шаблонов, чтобы увидеть, какие из них лучше всего соответствуют цели вашего веб-сайта и вашим целям в отношении того, как вы хотите, чтобы ваш веб-сайт выглядел и выполнял.
Нет правильного или неправильного ответа на вопрос, какой шаблон использовать. Все дело в том, как вы представляете свой веб-сайт и что вы хотите, чтобы он мог сделать для вас.
Не торопитесь и будьте готовы опробовать новые шаблоны по мере необходимости. Ключ к тому, чтобы шаблон веб-сайта работал на вас, заключается в том, чтобы увидеть, насколько хорошо он соответствует потребностям вашего веб-сайта.
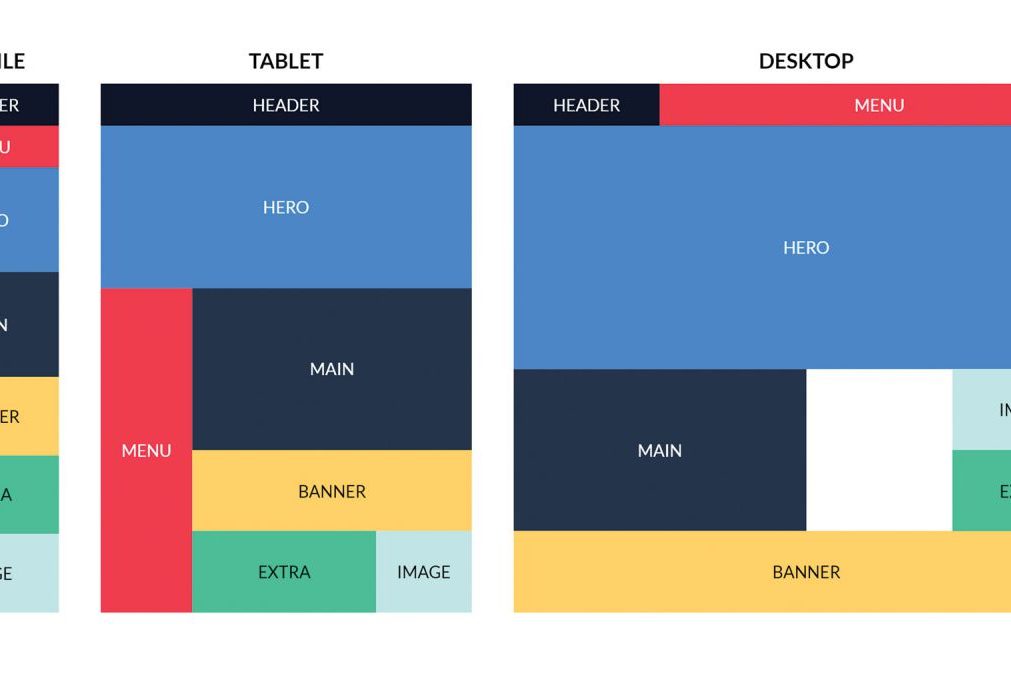
Адаптивный дизайн
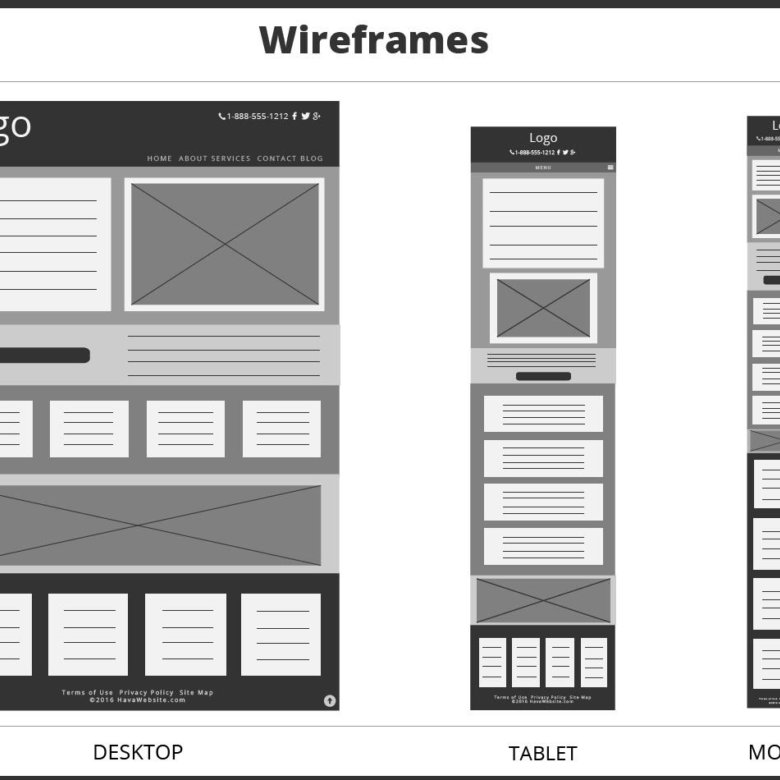
В последние годы количество различных устройств, используемых для доступа в Интернет, выросло. От настольных компьютеров до планшетов, смартфонов и всего, что между ними, нет соответствия по размеру устройства или использованию. Однако это не означает, что ваш сайт не может обслуживать всех пользователей.
Концепция адаптивного дизайна очень проста. После внедрения макет вашего сайта будет соответствовать любому размеру экрана на любом устройстве. Это достигается с помощью различных средств, основными из которых являются адаптивные сайты и мобильные сайты.
Адаптивные сайты автоматически адаптируются к изменениям размера экрана. Это означает, что один и тот же сайт обслуживается для всех пользователей и соответствует пространству, в котором он отображается. WebsiteBuilderInsider построен на гибкой платформе, и вы сами можете увидеть, как элементы адаптируются, когда вы расширяете и сжимаете размер своего браузера.
WebsiteBuilderInsider построен на гибкой платформе, и вы сами можете увидеть, как элементы адаптируются, когда вы расширяете и сжимаете размер своего браузера.
Дизайн мобильного сайта дает посетителям основную информацию.
Мобильные сайты — это версии вашей веб-страницы, которые автоматически вызываются при обнаружении мобильного пользователя. Эти сайты могут иметь более простую компоновку и более ограниченную функциональность по сравнению с аналогами для настольных компьютеров, поэтому важно выбрать наиболее важные элементы для мобильных пользователей. Это могут быть адреса магазинов, номера телефонов и общая информация.
Основы макета сайта
Большинство веб-сайтов соответствуют стандартному макету, к которому пользователи привыкли и которого ожидают. Редко можно найти веб-сайт, который не следует этому базовому дизайну, и большему количеству пользователей лучше всего придерживаться его.
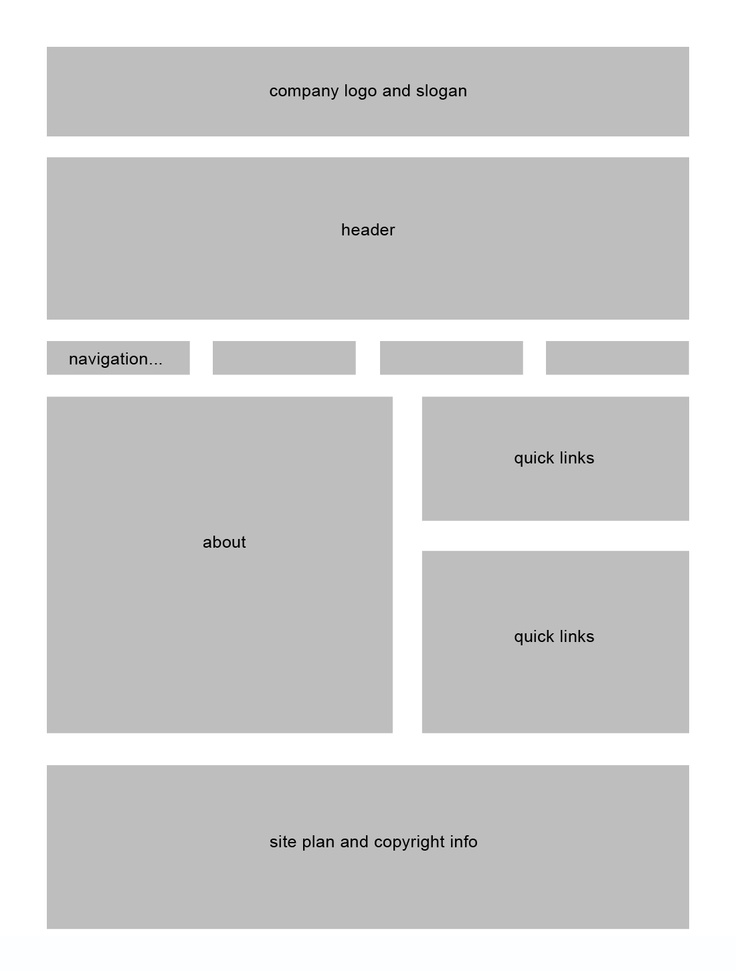
Пример заголовка веб-сайта
Заголовок
Заголовок веб-сайта — это панель, которая проходит в верхней части веб-сайта и обычно содержит основные инструменты, необходимые для перехода от страницы к странице, включая панель поиска, ссылки на основные страницы, блог и даже контактную информацию.
Если у вас есть логотип, он обычно размещается в заголовке и выполняет двойную функцию в качестве домашней кнопки, которую пользователи могут нажать, чтобы вернуться на домашнюю страницу вашего веб-сайта.
Пример тела веб-сайта
Корпус
Тело — это часть веб-сайта, которая меняется от страницы к странице. Он занимает больше всего места и отображает весь контент, содержащийся на каждой странице.
Это может варьироваться от галерей изображений до блогов и всего, что между ними. Когда вы добавляете страницы на свой веб-сайт, вы будете менять только тело.
Пример нижнего колонтитула веб-сайта
Нижний колонтитул
Как и верхний колонтитул, нижний колонтитул веб-сайта представляет собой полосу, которая проходит в нижней части страницы.
Нижние колонтитулы содержат такую информацию, как уведомления об авторских правах, контактную информацию, подписку на новостную рассылку и любую другую информацию, достаточно важную, чтобы быть на каждой странице, но недостаточно важную, чтобы быть заметной в верхнем колонтитуле.
Шаблон веб-сайта позволит вам легко настроить эти три основных элемента.
Правильный шаблон веб-сайта может сделать содержимое вашего веб-сайта ярким, создать отличный пользовательский опыт и сделать вас настоящим профессионалом. Так чего же ты ждешь? Попробуйте сегодня. Мы даже составили списки лучших шаблонов веб-сайтов для всех форматов, включая Weebly, Drupal, Joomla и Magento.
шаблонов планирования веб-сайта | Руководство по планированию веб-сайта
Большинство людей считают, что для создания отличного веб-сайта приоритетом должны быть технические аспекты или хороший дизайн. Однако мы не согласны.
Отличные веб-сайты не создаются по прихоти. Они планируются, а затем строятся (и часто обновляются).
Таким образом, это руководство поможет вам настроиться на успех с вашим новым веб-сайтом, предоставив вам надежный план для начала. Вы можете передать это внешнему разработчику/агентству или использовать его в качестве внутреннего справочника, если ваша собственная команда работает над этим. Независимо от того, как вы выполняете, планирование веб-сайта сделает все лучше.
Независимо от того, как вы выполняете, планирование веб-сайта сделает все лучше.
1. Фаза 1: предварительное планирование веб-сайта
1.1. Определите цели вашего веб-сайта
1.1.1. Проанализируйте веб-сайты ваших главных конкурентов и рыночные тенденции
2. Фаза 2: Информационная архитектура и потоки пользователей
2.1. Организуйте информацию с помощью информационной архитектуры
3. Этап 3: Дизайн-макеты и инфраструктура сайта
3.1. Определите ключевые цвета, элементы и стили с помощью доски настроения
3. 1.1.
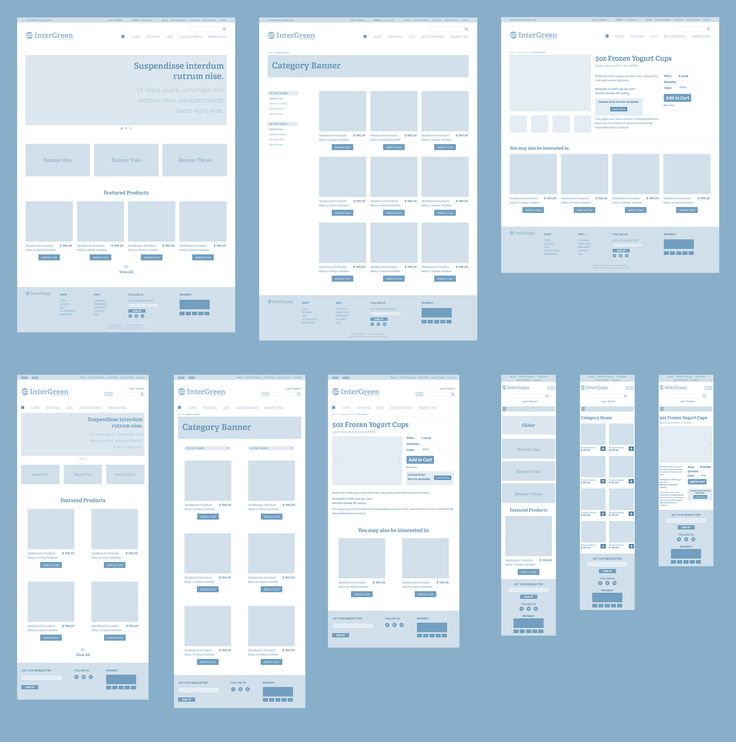
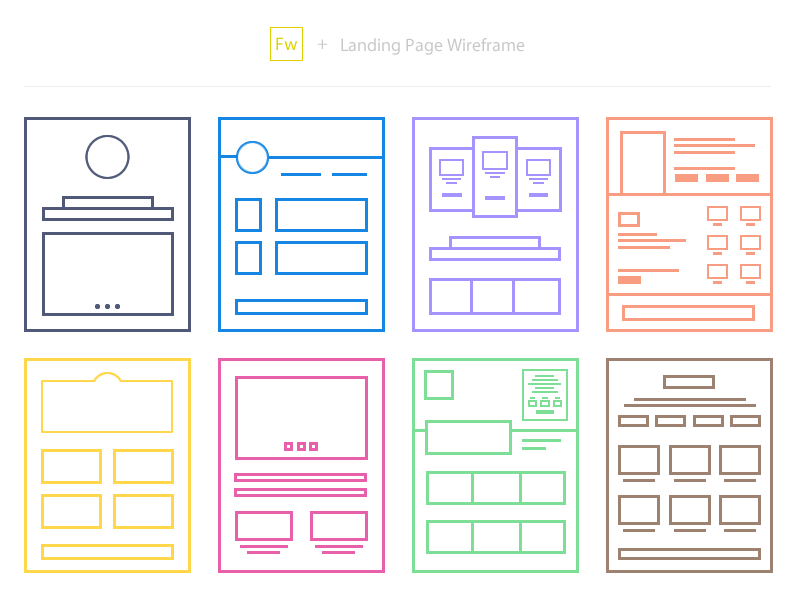
Упорядочивание элементов страницы с помощью каркасов
1.1.
Упорядочивание элементов страницы с помощью каркасов
3.1.2. Завершите дизайн с помощью мокапов пользовательского интерфейса
4. Фаза 4: продвижение и маркетинг
4.1. Придумайте идеи для продвижения вашего сайта
4.1.1. Блок-схема разработки веб-сайта
4.2. Готовы спланировать свой сайт?
Если вы хотите, чтобы документ был заполнен, а затем представлен, у нас есть загружаемые файлы Word и Google Docs, которые включают несколько отличных шаблонов Creately.
Получите шаблоны планирования веб-сайта здесь;
Загрузить шаблон документа Word
Загрузить шаблон Google Docs
Этап 1: Предварительное планирование веб-сайта
Определение целей вашего веб-сайта
Четкая бизнес-цель — это первый шаг к созданию успешного веб-сайта.
Независимо от того, хотите ли вы привлечь больше потенциальных клиентов или продать свой продукт на зарубежных рынках, как только вы поймете, что вы хотите делать с веб-сайтом, все остальное — от типа информации, которую вы должны добавить на свой сайт, до его дизайна — будет таким. гораздо проще решить.
Итак, прежде всего, перечислите свои цели, которые будут соответствовать вашим общим маркетинговым стратегиям и возможностям.
Анализ веб-сайтов ваших главных конкурентов и рыночных тенденций
После запуска ваш веб-сайт не будет единственным, который продает или продвигает тот тип продукта, который у вас есть.
Вот почему вам нужно посмотреть, что уже есть, и сравнить их с тем, что вы имеете в виду.
- Просмотрите веб-сайты ваших конкурентов, а также другие отраслевые веб-сайты . Они не только вдохновят вас, но и дадут вам представление о том, что вы должны и не должны размещать на веб-сайте.
- Изучите, какие тенденции в настоящее время лидируют на вашем рынке .
 Это поможет вам создать веб-сайт, актуальный и полезный для ваших потенциальных клиентов.
Это поможет вам создать веб-сайт, актуальный и полезный для ваших потенциальных клиентов.
Используйте следующую интеллект-карту, чтобы упорядочить информацию, которую вы собираете на веб-сайтах ваших основных конкурентов и рыночных тенденциях. Поделитесь им со своей командой и получите их мнение.
Объединение всего этого в единую ментальную карту дает вам возможность выявлять закономерности и по-новому понимать пространство.
Этап 2: Информационная архитектура и потоки пользователей
Организация информации с помощью информационной архитектуры
Здесь вы рассматриваете то, что пользователь ожидает увидеть, и контент, который вы хотите, чтобы пользователи ассоциировали с каждым разделом веб-сайта.
Информационная архитектура помогает определить удобство использования дизайна вашего веб-сайта или, другими словами, понять, как информация на вашем сайте отображается и доступна.
Узнайте, как правильно создать информационную архитектуру вашего веб-сайта за шесть шагов.
Определите структуру вашего веб-сайта с помощью карты сайта
Говоря простым языком, карта веб-сайта — это инструмент для планирования и разработки веб-сайтов. Визуализация вашего веб-сайта с помощью карты сайта (также известной как карта архитектуры сайта) является решающим шагом, поскольку она помогает создать последовательные пути навигации для пользователей по веб-сайту. Имея эту структуру, вы можете мыслить логически, понимать и учитывать, как ваши пользователи будут перемещаться по сайту, а затем адаптировать для них контент.
Нарисуйте карту сайта Используйте инструмент для рисования карты сайта или обычную ручку и бумагу, чтобы набросать карту сайта. Использование стандартных листов бумаги может оказаться недостаточным, чтобы отразить все ваши дизайнерские мысли и идеи, поэтому вам лучше использовать больше бумаги или, чтобы не усложнять, просто используйте инструмент карты сайта, чтобы выполнить эту работу. И храните макеты дизайна в папках в Интернете или на локальном диске, вместо того чтобы тратить время на поиск документов, которые, как вы знаете, где-то у вас есть.
Какой макет лучше всего иллюстрирует структуру вашего веб-сайта? Начните с рисования значка страницы посередине, это будет главная страница. Оттуда больше значков страниц будут разветвляться горизонтально, чтобы указывать на другие страницы веб-сайта. В течение нескольких минут у вас будет горизонтальное схематическое представление структуры вашего веб-сайта в нисходящей структуре.
Цвет для создания визуального удовольствияРаскрасьте фигуры в структуре вашей карты сайта, чтобы создать непревзойденный уровень эстетики, создающий уникальное визуальное удовольствие и оживляющий всю карту сайта. Вы можете дать главной странице один цвет, а каждый из последующих разделов может быть окрашен по-разному, чтобы показать иерархию страниц.
Стиль всех навигационных ссылок Каждая веб-страница в карте сайта представлена в виде значка страницы. Навигационные ссылки (коннекторы) используются для подключения значков страниц, чтобы проиллюстрировать отношения, существующие между страницами. Эти разъемы могут быть прямыми, изогнутыми или остроугольными. Посмотрите на изображение ниже, чтобы понять, как каждый из этих стилей коннектора влияет на общий вид карты сайта.
Эти разъемы могут быть прямыми, изогнутыми или остроугольными. Посмотрите на изображение ниже, чтобы понять, как каждый из этих стилей коннектора влияет на общий вид карты сайта.
Важность структуры URL-адреса веб-страницы всегда вызывает споры. SEO-специалисты считают важным размещение ключевых слов в URL-адресах. Таким образом, предложение URL-адресов в значках страниц поможет клиентам понять предполагаемую структуру URL-адресов как часть интерфейса.
Создайте ссылки для тестирования вашего фреймворка Вы определенно рады, что фреймворк готов к отправке на проверку. Но всегда лучше протестировать структуру, связав значок отдельной страницы с соответствующими каркасами макетов, чтобы показать клиенту четкое представление об общем проекте веб-дизайна. Это сэкономит много времени и усилий, а также поможет вашим клиентам оценить функциональность и согласованность существующей структуры карты сайта.
Используйте следующий шаблон карты сайта, чтобы приступить к работе.
Определите поток навигации вашего посетителя
Здесь вы копаетесь в данных (которые вы нашли при создании информационной архитектуры вашего сайта) о поведении вашей аудитории при поиске информации и пытаетесь выявить закономерность в этом.
Используя блок-схему, вы можете отобразить и определить все страницы и точки взаимодействия, с которыми будет взаимодействовать ваш идеальный посетитель при навигации по вашему веб-сайту. Пользовательский поток — это то, как вы выясняете, что вам нужно дать (в виде фраз, абзацев или изображений) вашему посетителю, чтобы они не ушли с вашего сайта.
Фаза 3: Дизайн-макеты и инфраструктура сайта Определение ключевых цветов, элементов и стилей с помощью доски настроения Доска настроения может помочь вам создать внешний вид веб-сайта, который соответствует индивидуальности вашего бренда, включая голос вашего бренда и фирменный стиль.
Обычная доска объявлений веб-сайта должна охватывать
- цветовую палитру
- стиль фотографии или иллюстрации
- шрифты/ типографика
- использование пространства
- стиль навигации
Если вы ищете вдохновение для дизайна веб-сайта, загляните на сайт www.pages.xyz.
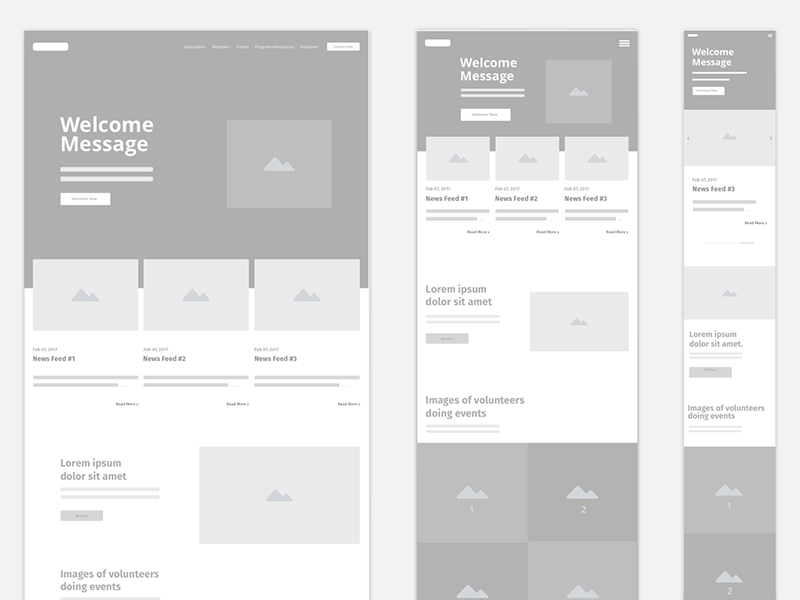
Расположение элементов страницы с помощью каркасов
Каркасы помогают определить иерархию содержимого в вашем дизайне. Ссылаясь на созданную ранее информационную архитектуру, сформируйте макет страниц сайта с помощью каркаса.
Помните, как вы хотите, чтобы посетители вашего сайта обрабатывали информацию при этом.
Это также первый шаг к выяснению того, как каждая страница сайта связана друг с другом.
Совет: начните с каркасов для небольших экранов и начните свой путь вверх. Это единственный простой способ создать адаптивный дизайн сайта.
Щелкните шаблон, чтобы отредактировать его онлайн.Завершение дизайна с помощью макетов пользовательского интерфейса.

Макеты пользовательского интерфейса позволяют выявить проблемы с окончательным дизайном до запуска веб-сайта. С его помощью вы можете конкретизировать свой каркас и визуализировать окончательный результат типографики, иконографии, цветовых тем, макетов и навигации.
Этап 4: Продвижение и маркетинг Мозговой штурм идей по продвижению вашего сайтаПосле запуска сайта вам необходимо привлечь на него посетителей. Здесь начинается продвижение сайта, и оно включает в себя множество задач, таких как поисковая оптимизация (SEO), маркетинг в социальных сетях, таргетированная реклама и т. д.
Соберите свою маркетинговую команду и обсудите различные способы продвижения и продвижения вашего нового веб-сайта. Интеллект-карта может помочь вам систематизировать все ваши идеи и разработать правильную маркетинговую стратегию.
Блок-схема разработки веб-сайта
Готовы спланировать свой веб-сайт? Мы рассмотрели планирование веб-сайта за 8 простых шагов на 4 различных этапах планирования веб-сайта. Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе.
Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе.
Хотите что-то добавить к нашему руководству по планированию веб-сайта? Дайте нам знать в разделе комментариев ниже.
И если вы готовы к следующему этапу своего маркетингового плана, вот удобное руководство по планированию мобильных приложений.
Хотите увеличить трафик на свой сайт? Вот 7 простых шагов, которые помогут увеличить посещаемость вашего сайта.
как создать веб-сайт как спланировать веб-сайт дизайн веб-сайта разработка веб-сайта планирование веб-сайта шаблон планирования веб-сайта
Идеи макета веб-сайта: различные типы и примеры дизайна макета веб-сайта — создание вашего веб-сайта
Поразительно, у нас есть постоянно растущий список макеты веб-сайтов, которые вы можете использовать для создания уникальных онлайн-пространств. Наша команда веб-дизайнеров и разработчиков постоянно создает новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором.
На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором.
Но изобилие вариантов может сопровождаться одной оговоркой — трудно выбрать только один шаблон макета страницы веб-сайта, когда вам представлено так много красивых вариантов. Как сделать правильный выбор? Вот несколько простых советов по макету веб-сайта, с которых можно начать.
- Начните с вашего контента (Макет веб-сайта, ориентированный на контент)
Многие веб-дизайнеры обращают внимание на контент сайта и общие цели при создании шаблонов макета веб-сайта. Наши бесплатные макеты веб-сайтов создаются с учетом определенных отраслей и типов веб-сайтов. Чтобы вам было проще оптимизировать свои варианты, мы классифицировали шаблоны в соответствии с типом контента — бизнес-сайты, стартапы, блоги и личные веб-сайты. Хорошее представление о том, какой контент и какой веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта.
- Полная ширина против ширины в штучной упаковке Макет веб-сайта
В шаблоне полноширинного макета веб-страницы фон растягивается на всю ширину экрана. Ваш сайт не выглядит так, как будто у него есть границы. Это популярный тип макета в современном веб-дизайне, потому что он лучше всего подходит для мобильных веб-сайтов. Если у вас много графики или вы используете много изображений и видео на своем сайте, переход на полную ширину — отличный вариант. Просто обратите внимание, что в этом шаблоне макета веб-страницы фоновое изображение автоматически подстраивается под размеры экрана, поэтому содержимое в верхней части фона — пункты меню — могут смещаться в зависимости от размера экрана, поэтому будьте осторожны, добавляя слишком много опции.
Изображение взято с веб-сайта Unlocked Capital. Они обычно используются в профессиональных и бизнес-ориентированных пространствах. На сайтах коробчатой ширины слева и справа видны рамки, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана.
В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана.
Изображение взято с веб-сайта Beauty INU
- Статическое изображение заголовка или слайд-шоу Макет веб-сайта заголовка
Стили заголовка больше зависят от типа вашего бизнеса. Заголовок относится к верхнему разделу в верхней части вашей домашней страницы. Это первое, что посетители видят на вашем веб-сайте, поэтому вы должны произвести правильное первое впечатление с помощью этого компонента.
Простые веб-сайты используют статическое изображение заголовка в шаблоне макета веб-страницы. Вы можете добавить контент к изображению или, если ваш веб-сайт в значительной степени зависит от изображений, таких как путешествия и туры или проживание в семье, вы, вероятно, захотите, чтобы заголовок, в котором не было контента, подчеркивал бы замечательные достопримечательности, которые могли бы понравиться туристам, если бы они приходят в гости. Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом.
Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом.
Изображение взято с веб-сайта Pet Milestone Cards. Он отлично подходит для организованной демонстрации различных решений и предложений услуг.
Изображение взято с веб-сайта Baby Fresh
Изображение взято с веб-сайта Baby Fresh
Помимо изображений, вы также можете использовать видео-фоны для своего заголовка. Установлено, что видео эффективно привлекает внимание пользователя, иногда гораздо эффективнее, чем статические изображения. При правильном использовании они могут передать сообщение вашего сайта таким образом, который найдет отклик у пользователей.
- Макет веб-сайта на основе карт и с разбивкой по сетке
Если мы собираемся читать это так, как это звучит, то типы макетов веб-сайтов на основе карт и с разбивкой по сетке совершенно одинаковы. Но мы дадим вам подсказку о том, чем они отличаются друг от друга.
Но мы дадим вам подсказку о том, чем они отличаются друг от друга.
Макет веб-сайта с сеткой идеально подходит, если вы хотите привлечь внимание. Макет с разрывом сетки слишком далек от старых традиционных макетов, учитывая стиль и цель привлечь внимание зрителей. Пользователи часто используют макет веб-сайта с нарушением сетки, когда текст накладывается на изображение или располагается поперек изображения. Благодаря такому макету сайты, посвященные моде, дизайну и портфолио, занимают хорошие позиции с точки зрения получения трафика, потому что они выражают сложность и креативность в том, как они представляют то, что предлагает веб-сайт.
Изображение взято с веб-сайта Эми Чемберс. Он может состоять из коробок или карточек, миниатюр, подобных тем, что вы видите на Pinterest, Instagram или сайтах блогов. Это может быть компиляция видео и изображений в разделе галереи. Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.
Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.
Изображение взято с веб-сайта Drumpants
- Разделенный экран против асимметричного макета веб-сайта
Разделенный экран имеет два типа представления: вертикальное и горизонтальное. По самому названию разделенный экран делит один экран на две части. Цель состоит в том, чтобы передать два варианта с одинаковым весом важности. Иногда используется разделенный экран, чтобы представить две разные точки зрения, предложить два варианта или просто установить идеальную связь между каждой стороной.
Изображение взято с веб-сайта Strikingly. Формальный шаблон
Между тем, асимметричная игра с рисунком симметрии придает веб-сайту содержательный и выразительный дизайн. В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут должное внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.
Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут должное внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.
Изображение взято с веб-сайта Strikingly — шаблон Figapps
- Фиксированная боковая панель и макет веб-сайта журнала
Фиксированная боковая панель — это идеальный макет, который делает навигацию намного проще, чем бесконечные прокрутки и свайпы, ведущие в никуда. Боковая панель — это раздел, в котором вы размещаете меню контента вашего сайта. Вы можете сделать боковую панель фиксированной в левой или правой части экрана. Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Изображение взято с веб-сайта Fodi
Макет веб-сайта журнала применим для сайтов публикаций. Он представляет собой иерархию информации вместе с хорошо представленными изображениями. Хотя это дает зрителям сложное представление, иногда это может привести к ошеломляющим ощущениям из-за слишком большого количества информации, представленной на одной странице. Вы должны быть осторожны и творчески использовать этот макет, чтобы убедиться, что самые важные детали подчеркнуты. Поскольку это комбинация текста, контента и изображений, вы можете использовать либо стиль разрыва сетки, либо асимметричный макет. Это большая проблема, связанная с тем, как организовать свой веб-сайт в соответствии с предпочтениями вашего зрителя. Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.
Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.
Изображение взято с веб-сайта Strikingly. Шаблон передачи
Почему вам стоит выбрать создание веб-сайта с помощью Strikingly?
У нас есть набор предварительно разработанных шаблонов, созданных с учетом конкретного типа веб-сайта. У нас есть проекты для бизнеса, онлайн-портфолио, мероприятий, организаций, интернет-магазинов и многого другого. Важно, чтобы вы выбрали идеальный шаблон макета веб-сайта для вашего бизнеса или личного веб-сайта.
Изображение взято с сайта Strikingly
У нас есть режим перетаскивания
Недавно компания Strikingly представила бесплатную функцию, которая поможет нашим пользователям легко создавать собственные веб-сайты. Функция перетаскивания в нашем редакторе веб-сайтов позволяет размещать текст, изображения и разделы в нужном месте. Вы даже можете проверить веб-сайты некоторых наших пользователей, чтобы получить представление о том, как они проделали потрясающую работу по дизайну макетов. Вам не нужно осваивать опыт веб-дизайна. Просто перетащите элементы на свой сайт, и через несколько минут у вас будет потрясающий веб-сайт. Честно говоря, вам не нужно ломать голову над выбором правильного шаблона макета сайта, но важно знать несколько из этого списка.
Вы даже можете проверить веб-сайты некоторых наших пользователей, чтобы получить представление о том, как они проделали потрясающую работу по дизайну макетов. Вам не нужно осваивать опыт веб-дизайна. Просто перетащите элементы на свой сайт, и через несколько минут у вас будет потрясающий веб-сайт. Честно говоря, вам не нужно ломать голову над выбором правильного шаблона макета сайта, но важно знать несколько из этого списка.
Скриншот изображения из редактора веб-сайтов Strikingly
Strikingly приложили столько усилий, чтобы дать нашим пользователям находчивые идеи, особенно идеи макета веб-сайта, которые отправят вас в удивительное путешествие по воображению и созданию собственного веб-сайта. Создайте свой собственный сайт вместе с нами прямо сейчас.
Как разработать макет веб-сайта с использованием передового опыта и примеров
Итак, вы разрабатываете макет веб-сайта для себя или клиента и ищете передовой опыт и примеры для подражания.
Может быть, вы даже потратили некоторое время на изучение шаблонов в поисках вдохновения, потому что, эй… это не помешает, верно?
Неправильно!
Шаблоны веб-сайтов великолепны… но на них могут сильно повлиять стоковые фотографии, активы бренда, цвета, шрифты и т. д. у вас будет, и как вам нужно разместить все это для оптимального взаимодействия с пользователем.
д. у вас будет, и как вам нужно разместить все это для оптимального взаимодействия с пользователем.
Как дела сделать что? Отличный вопрос! Вот мой пошаговый процесс разработки макета веб-сайта с учетом передового опыта:
Шаг первый: поставьте целиВеб-сайт — это больше, чем просто набор страниц. На самом деле, это дорожная карта для вашей аудитории. Это помогает им найти то, что они ищут , когда они это ищут.
Это означает, что прежде чем вы начнете рассматривать шаблоны и дизайны, вы должны сначала понять, что нужно вашей аудитории от вашего сайта.
Какова цель вашего сайта? Это образовательно? Это продажа продуктов? Это сайт резюме, который поможет вам получить работу?
Прежде чем вы сможете начать навигацию куда-либо, вы должны знать конечный пункт назначения. То же самое относится и к вашему сайту. Прежде чем вы начнете планировать макет веб-сайта, определите общую цель сайта.
На что обратить внимание:
- Ваш веб-сайт сегодня не обязательно будет вашим веб-сайтом завтра.
 Поставьте перед собой цели, которых вы хотите достичь прямо сейчас.
Поставьте перед собой цели, которых вы хотите достичь прямо сейчас. - У всего веб-сайта будет цель, и у каждой страницы будет цель. Разделение этих двух может помочь вам понять общий поток.
- Ваш сайт создан для пользователя. Чего ОНИ пытаются достичь?
Чего следует избегать:
- Откусывать больше, чем можно прожевать. Если поначалу вы пытаетесь сделать слишком много, вы либо получите беспорядочный сайт, либо вообще не получите его.
- Увязнуть в мелочах. Мы не говорим о функциональности, еще.
What to Learn:
- How to create a minimally viable website
Examples to Copy:
Sean Halpin
Sandy Springs Artsapalooza
Step Two: Map Out Your Main ContentOnce you есть основная цель веб-сайта, вы можете начать думать о том, какой контент вам нужен.
Какую информацию ищет ваша аудитория? Как должна быть сгруппирована эта информация?
Это станет общей архитектурой вашего сайта (и навигацией). Помните, что ваш сайт посвящен путешествию вашей аудитории.
Помните, что ваш сайт посвящен путешествию вашей аудитории.
Конечная цель — предоставить им необходимую информацию за наименьшее количество шагов. Неважно, насколько красиво оформлен ваш веб-сайт, если никто не может найти то, что ищет!
Главное здесь — ясность. Навигация должна быть интуитивно понятной — вашим людям не нужно искать информацию.
Определите основную навигацию и группы содержимого вашего сайта до переходят в дизайн, поэтому вы можете выбрать или разработать шаблон, который поддерживает интуитивно понятную архитектуру.
На что следует обратить внимание:- Подумайте о том, что будет чувствовать пользователь, который попадет прямо на определенную страницу (без перехода с вашей главной страницы).
- Подумайте о ком-то, как бы он чувствовал потребность в доступности или просто спешил бы.
- Опять же, меньше значит больше. Если вам не нужно несколько страниц, чтобы сказать это, не используйте несколько страниц, чтобы сказать это!
- Скрытие важных страниц в глубокой иерархии.
 Приоритет ключевой информации
Приоритет ключевой информации - Смерть по содержимому. Ваш веб-сайт не обязательно должен быть конечным пунктом назначения.
- Как использовать ключевые слова на вашем веб -сайте
- Ресурс Smashing Magazine по планированию контента
Я знаю, знаю… кажется нелогичным думать о макете до того, как вы начнете искать шаблон. Но опять же, это все о организации вашей информации.
Если у вас есть представление о том, какой макет вам нужен для каждой страницы, вы намного быстрее сократите количество вариантов шаблона (и будете меньше отвлекаться на излишества, которые вам, вероятно, и так не нужны).
Опять же, цель состоит в том, чтобы как можно быстрее предоставить людям необходимую им информацию. Подумайте о своем поведении в Интернете. Вероятно, вы не читаете каждое слово на сайте, верно?
На что следует обратить внимание:- Используйте размер, чтобы различать важную информацию и детали, которые могут быть не такими важными — самая важная информация должна быть самой большой на странице
- Используйте заголовки и подзаголовки, чтобы помочь сканерам найти ключевые разделы + информация
- Выделяйте важные фразы и ключевую информацию жирным шрифтом
- Используйте маркеры/значки для разбиения текстовых разделов (посмотрите, что я здесь сделал?)
- Не жертвуйте ясностью ради творчества
- Не прячьте ключевую информацию «ниже сгиба» (то есть не заставляйте людей копаться и бесконечно прокручивать ее).

Если вам нужна постраничная разбивка, ознакомьтесь с нашими руководствами на… После того как вы определились с общей компоновкой страниц, пора подумать о функциональности каждой страницы. Когда мы имеем дело с дизайном веб-сайта, помните, что иногда чем меньше, тем лучше, особенно если вы просто пытаетесь запустить свой сайт. Наличие минимально жизнеспособного веб-сайта может быть более эффективным, чем наличие какой-то безжалостной силы с прибамбасами, которая сбивает людей с толку или стоит вам целое состояние, чтобы начать работу. Продумайте минимальную функциональность, необходимую для каждой страницы. Например, страница ваших услуг , вероятно, не нуждается в значках социальных сетей/поделиться в социальных сетях. Хорошо спроектированный веб-сайт не зависит от того, насколько продвинута его функциональность. Речь идет о том, как быстро и легко вы можете предоставить людям ключевую информацию, необходимую им для достижения своих целей на определенной странице. Trello
Grovemade
Шаг четвертый. Зафиксируйте функциональность  Тем не менее, вы можете включить ссылки на свои социальные каналы на свою страницу контактов или добавить ленту Instagram на свою страницу «О нас», если это применимо к вашим общим целям сайта.
Тем не менее, вы можете включить ссылки на свои социальные каналы на свою страницу контактов или добавить ленту Instagram на свою страницу «О нас», если это применимо к вашим общим целям сайта.
Чего следует избегать:
ЧТО ТЫРЕТЬСЯ: 
Примеры Copy: Dave Hork
Итак, вы выполнили планирование, набросали свой сайт и даже знаете, как он должен функционировать. Пришло время, наконец, НАКОНЕЦ начать искать шаблон (или создавать свой собственный)!
На что следует обратить внимание:- Шаблоны на самом деле представляют собой просто HTML и CSS… а это значит, что их можно воссоздать практически где угодно. Если вы видите пример веб-сайта Wix, который вам нравится, но вы хотите использовать WordPress, вы можете легко воссоздать его.
- Учитывайте потребности вашего макета, которые вы определили ранее, и помните, что большинство шаблонов достаточно настраиваемые.