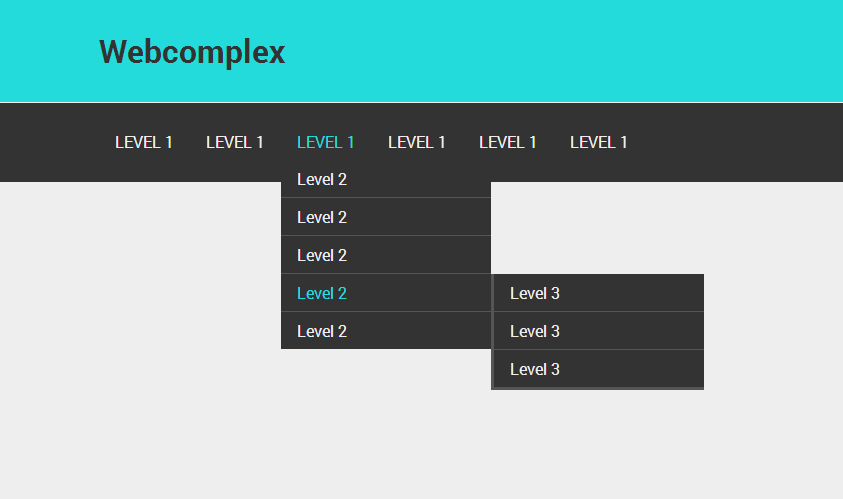
html — При наведении в любом месте меню, появляется выпадающее меню
При наведении в любом месте меню, появляется выпадающее меню. Как это исправить? А если добавить backgroud к выпадающему меню, вылазит за длину текста обозначающее выпадающее меню (программы тренировок).
@import '/styles.css/normolize.css';
body {
font-family: 'Paytone One', sans-serif;
font-family: 'Roboto', sans-serif;
}
.section-inner {
max-width: 1214px;
width: 100%;
margin: 0 auto;
display: flex;
flex-direction: column;
}
/* Каркас сайта END */
/* HEADER */
.section-menu-top {
display: flex;
justify-content: space-between;
margin-top: 15px;
align-items: center;
}
.section-logo {
color: #959597;
font-size: 18px;
font-weight: bold;
flex-shrink: 1;
transition: color 0.2s linear;
}
. section-logo:hover {
color: #C4C4C4;
opacity: 1;
text-decoration: none;
}
.section-menu {
display: flex;
list-style: none;
position: relative;
}
/* Цвет ссылок с плавным подсвечиванием */
.section-menu a {
text-decoration: none;
color: #364655;
margin-left: 38px;
line-height: 0.8;
transition: color 0.2s linear;
}
/* Подсветка текста в горезонтальном меню при навидении */
.section-menu a:hover {
color: #C4C4C4;
opacity: 1;
}
/* Появление выпадающего меню */
.section-menu:hover .sub-menu {
display: block;
}
/* При навидении на меню появляется фон */
.sub-menu {
display: none;
position: absolute;
width: 30%;
}
/* Текст в выпадающем меню до навидения на текст */
.sub-menu a {
color: #364655;
padding: 12px 16px;
display: block;
}
/* Меняет цвет текста в выпадающем меню */
.
section-logo:hover {
color: #C4C4C4;
opacity: 1;
text-decoration: none;
}
.section-menu {
display: flex;
list-style: none;
position: relative;
}
/* Цвет ссылок с плавным подсвечиванием */
.section-menu a {
text-decoration: none;
color: #364655;
margin-left: 38px;
line-height: 0.8;
transition: color 0.2s linear;
}
/* Подсветка текста в горезонтальном меню при навидении */
.section-menu a:hover {
color: #C4C4C4;
opacity: 1;
}
/* Появление выпадающего меню */
.section-menu:hover .sub-menu {
display: block;
}
/* При навидении на меню появляется фон */
.sub-menu {
display: none;
position: absolute;
width: 30%;
}
/* Текст в выпадающем меню до навидения на текст */
.sub-menu a {
color: #364655;
padding: 12px 16px;
display: block;
}
/* Меняет цвет текста в выпадающем меню */
.
sub-menu a:hover {
color: #364655;
}
/* Выделение текста в выпадающем меню при навидении */
.sub-menu a:hover {
background-color: #f1f3f5;
width: 60%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
<link rel="stylesheet" href="/profile/profile.css">
<link
href="https://fonts.googleapis.com/css?family=Roboto:300,300i,700&display=swap"
rel="stylesheet">
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="discription" content="Программы тренировок для новичков">
<meta
name="keywords"
content="Программа тренировок, подтягивания, отжимания, приседания, отжимания на брусьях">
<title>Sport-defense - profile</title>
</head>
<body>
<section>
<div>
<div>
<a href="/index.
html">Sport-defense</a>
<nav>
<ul>
<li>
<a href="#">Новости</a>
</li>
<li>
<a href="#">Программы тренировок</a>
<ul>
<li>
<a href="#1">Подтягивания</a>
</li>
<li>
<a href="#2">Отжимания</a>
</li>
<li>
<a href="#3">Приседания</a>
</li>
</ul>
</li>
<li>
<a href="#">Комплексы</a>
</li>
<li>
<a href="#">Рейтинговая система</a>
</li>
<li>
<a href="#">Профиль</a>
</li>
</nav>
</ul>
</div>
</body>
</html>- html
- css
У Вас присутствует правило
.
Получается, при наведении на .section-menu (всё меню), нужно показывать .sub-menu. Но Вам же нужно, чтобы при наведении на конкретный пункт меню появлялось вложенное меню. Тогда следует, например, в этом правиле добавить в селектор пункт li, чтобы получилось
.section-menu li:hover .sub-menu {
display: block;
}
Результат на CodePen
Результат на StackOverflow
body {
font-family: 'Paytone One', sans-serif;
font-family: 'Roboto', sans-serif;
}
.section-inner {
max-width: 1214px;
width: 100%;
margin: 0 auto;
display: flex;
flex-direction: column;
}
/* Каркас сайта END */
/* HEADER */
.section-menu-top {
display: flex;
justify-content: space-between;
margin-top: 15px;
align-items: center;
}
.
section-logo {
color: #959597;
font-size: 18px;
font-weight: bold;
flex-shrink: 1;
transition: color 0.2s linear;
}
.section-logo:hover {
color: #C4C4C4;
opacity: 1;
text-decoration: none;
}
.section-menu {
display: flex;
list-style: none;
position: relative;
}
/* Цвет ссылок с плавным подсвечиванием */
.section-menu a {
text-decoration: none;
color: #364655;
margin-left: 38px;
line-height: 0.8;
transition: color 0.2s linear;
}
/* Подсветка текста в горезонтальном меню при навидении */
.section-menu a:hover {
color: #C4C4C4;
opacity: 1;
}
/* Появление выпадающего меню */
.section-menu li:hover .sub-menu {
display: block;
}
/* При навидении на меню появляется фон */
.sub-menu {
display: none;
position: absolute;
width: 30%;
}
/* Текст в выпадающем меню до навидения на текст */
.
sub-menu a {
color: #364655;
padding: 12px 16px;
display: block;
}
/* Меняет цвет текста в выпадающем меню */
.sub-menu a:hover {
color: #364655;
}
/* Выделение текста в выпадающем меню при навидении */
.sub-menu a:hover {
background-color: #f1f3f5;
width: 60%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,300i,700&display=swap" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="discription" content="Программы тренировок для новичков">
<meta name="keywords" content="Программа тренировок, подтягивания, отжимания, приседания, отжимания на брусьях">
<title>Sport-defense - profile</title>
</head>
<body>
<section>
<div>
<div>
<a href="/index.
html">Sport-defense</a>
<nav>
<ul>
<li>
<a href="#">Новости</a>
</li>
<li>
<a href="#">Программы тренировок</a>
<ul>
<li>
<a href="#1">Подтягивания</a>
</li>
<li>
<a href="#2">Отжимания</a>
</li>
<li>
<a href="#3">Приседания</a>
</li>
</ul>
</li>
<li>
<a href="#">Комплексы</a>
</li>
<li>
<a href="#">Рейтинговая система</a>
</li>
<li>
<a href="#">Профиль</a>
</li>
</nav>
</ul>
</div>
</body>
</html>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Примеры мобильного меню CSS, которые стоит проверить
Примеры мобильных меню CSS
Мобильное меню – CSS
Базовое отзывчивое трехстрочное меню (CSS и jQuery)
Тёмное меню только на CSS
Анимированная доступная навигация
Отзывчивая кнопка навигации
Морфинг мобильной гамбургерной навигации с помощью JavaScript и CSS3
Многоуровневое адаптивное меню
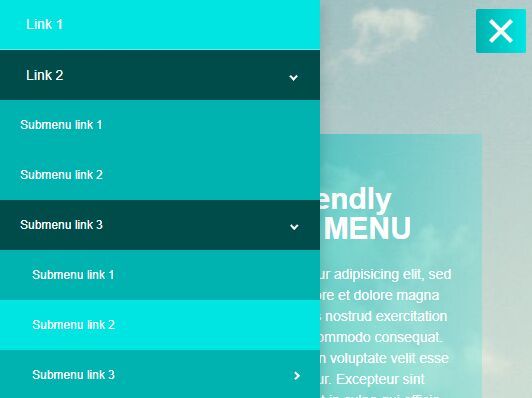
Отзывчивая 3D-панель меню для мобильных устройств
Гладкое отзывчивое выпадающее меню — верхний ящик
Плавное исчезновение
Анимация мобильного меню
Эй, а вы знали, что данные тоже могут быть красивыми?
Панель навигации Bootstrap
Отзывчивая навигация по заголовку только с помощью CSS – Luxbar
Меню с эффектами прокрутки
Отзывчивое плоское меню
Простая адаптивная навигация
Дизайн мобильного меню 3
Мегаменю на чистом CSS
Текстурированное адаптивное выпадающее меню для мобильных устройств
Очистить раскрывающийся список
Отзывчивая навигация для мобильных устройств Переключатель меню
Многоуровневое адаптивное меню навигации Toggle с использованием чистого CSS
Мобильное меню в стиле Apple
Основное адаптивное меню
Адаптивное выпадающее меню, совместимое с мобильными устройствами на чистом CSS
Завершение этих примеров мобильного меню CSS
Мы должны признать, что сегодня мы живем в мобильном мире. Даже Google перешел на индекс, ориентированный на мобильные устройства, что означает, что Google будет ранжировать ваш веб-сайт на основе релевантности вашего мобильного контента и UX.
Даже Google перешел на индекс, ориентированный на мобильные устройства, что означает, что Google будет ранжировать ваш веб-сайт на основе релевантности вашего мобильного контента и UX.
Ваша мобильная навигация должна быть на высоте, независимо от того, над каким веб-сайтом или приложением вы работаете. Тем не менее, создание адаптивного меню для мобильных устройств — непростая задача — это жонглирование между функциональностью и пропорциями. Мобильное меню CSS должно быть компактным, удобным для нажатия и работать на экранах разных размеров.
По данным Localytics, 21% пользователей отказываются от мобильного приложения, воспользовавшись им всего один раз. Для этого есть много причин, но разочарование от плохой навигации занимает первое место в списке. Люди предпочитают легкие вещи; им не нужны сложные интерфейсы.
Простое, хорошо продуманное мобильное меню CSS необходимо, если вы хотите создать навигацию, с которой пользователи могли бы легко взаимодействовать, независимо от того, где они находятся и независимо от того, какое устройство они используют.
Эта статья, созданная нашей командой в wpDataTables, покажет вам несколько отличных примеров различных идей мобильного меню CSS, которые вы можете попробовать на своем собственном веб-сайте или в приложении. Читайте список!
Вам не нужно изобретать велосипед или обладать специальными знаниями, чтобы получить адаптивный дизайн меню. Но что вам нужно понять, так это то, что пользовательский опыт имеет приоритет.
Хорошо выглядеть, конечно, важно, но когда дело доходит до меню, вы должны сначала убедиться, что они практичны, а структура навигации имеет смысл.
Есть ли смысл иметь 100 ссылок меню на каждую страницу вашего сайта? Нет. Есть ли смысл делать пункты меню такими маленькими, чтобы их могли нажать только люди с маленькими пальцами? Нет. Это необходимые соображения, хотя, к счастью, это не ракетостроение.
Ниже вы найдете список примеров, показывающих, как создавать адаптивные мобильные меню, которые хорошо работают для всех типов мобильных пользователей. Каждое из них представляет собой мобильное меню CSS, которое обеспечивает надлежащий адаптивный дизайн для различных типов устройств.
Когда вы перемещаете элементы с большого экрана на маленький, вам нужно пойти на несколько компромиссов. В большинстве случаев дизайнеры хотят избежать этих компромиссов и пытаются получить универсальный дизайн, который можно легко использовать на экранах всех размеров.
Наличие такого полноэкранного меню может быть потрясающим, поскольку оно выглядит и работает одинаково на компьютерах, телефонах и планшетах.
Базовое отзывчивое трехстрочное меню (CSS и jQuery)В этом руководстве вы узнаете, как быстро создать адаптивное меню CSS для мобильных устройств. Вам также нужно будет использовать jQuery, но не расстраивайтесь; это очень маленький участок кода.
Тёмное меню только на CSSЕсли вы хотите получить очень простое меню навигации, вам следует попробовать это руководство. Панель горизонтальная и имеет классические раскрывающиеся списки, пока окно не станет достаточно маленьким.
После этой адаптивной точки останова навигация станет полноэкранным мобильным меню, которое выглядит великолепно.
Анимированная доступная навигацияНа этом изображен круглый значок меню навигации, который восхитительно анимируется при нажатии.
Отзывчивая кнопка навигацииЭто мобильное меню CSS поддерживает вложение с различными стилями кнопок. Он имеет различные переходы веб-страницы и может быть легко добавлен в любой макет.
Морфинг мобильной гамбургерной навигации с помощью JavaScript и CSS3Ознакомьтесь с этой концепцией мобильной навигации, если вам нужно простое в использовании и знакомое пользователям меню.
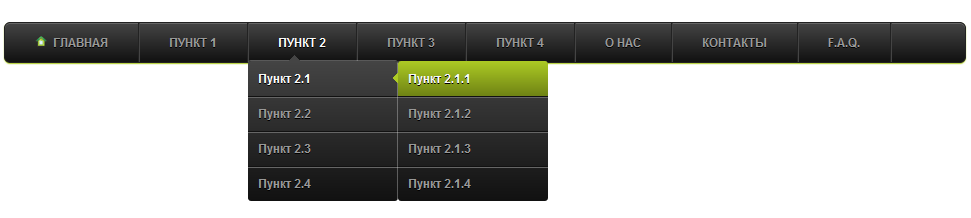
Многоуровневое адаптивное менюВ этом руководстве основное внимание уделяется jQuery и CSS для создания трехуровневого выпадающего меню. Что здорово, так это то, что меню полностью адаптивно и может сжиматься, чтобы соответствовать любому устройству.
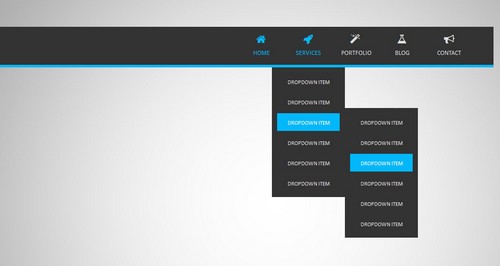
Если вы искали мобильное меню CSS, которое отлично работает и на рабочем столе, это отличный выбор. В настольном размере он имеет горизонтальный список пунктов меню с 3D-эффектами, а в мобильном размере он становится надежным мобильным меню.
Гладкое отзывчивое выпадающее меню — верхний ящикВ этом руководстве вы узнаете, как создать более плавное раскрывающееся мобильное меню, использующее CSS3 и не анимированное с помощью JavaScript. Как только вы щелкнете по значку меню, появится выпадающий стиль, который выглядит красиво и может хорошо работать на любом устройстве, которое вы задумали.
Плавное исчезновениеИсчезающие навигационные меню популярны, и их действительно легко создать. Они работают с использованием классов CSS для преобразования меню в полностраничный интерфейс, особенно подходящий для небольших экранов.
Анимация мобильного менюВ этом дизайне мобильного меню вы получаете отличный анимационный эффект, который делает его особенным. Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Есть много других функций для вас.
На дизайн этого мобильного меню повлияла Bootstrap, популярная библиотека интерфейсных компонентов. Что выделяет его, так это то, что он не использует JavaScript — только HTML и CSS.
Отзывчивая навигация по заголовку только с помощью CSS – LuxbarLuxbar — это библиотека CSS, которая используется для создания адаптивной, удобной для мобильных устройств навигации по заголовку, которая полностью настраивается с использованием различных классов CSS. С помощью всего лишь нескольких настроек он может помочь вам получить нужное мобильное меню CSS.
Меню с эффектами прокруткиЭто мобильное меню с потрясающими эффектами прокрутки и наведения. Он отлично подходит для улучшения взаимодействия с пользователем на интерактивном веб-сайте.
Отзывчивое плоское менюЗдесь вы получите адаптивное плоское меню с двумя подменю. Это идеально подходит для организации обширных категорий.
Это идеально подходит для организации обширных категорий.
В этом руководстве вы получите очень простой подход, который поможет вам создать адаптивное меню с нуля с помощью CSS3. Это хорошее начало для того, чтобы научиться создавать меню для небольших мобильных экранов.
Дизайн мобильного меню 3Это мобильное меню CSS имеет различные эффекты анимации, которые делают меню крутым. Эффекты быстрые, поэтому пользователи не теряют терпения. Вместе с меню навигации вы даже можете добавить различные кнопки действий.
Мегаменю на чистом CSSТемы онлайн-журналов часто используют мегаменю для размещения статей в своих меню. Эти типы мобильных меню CSS отлично выглядят и очень хорошо работают в определенных ситуациях.
Текстурированное адаптивное выпадающее меню для мобильных устройствЭто текстурированное адаптивное выпадающее меню, которое может взять существующее многоуровневое меню и превратить его в крутой выпадающий список для смартфонов.
Мобильная навигация должна быть простой для всех пользователей. Если это то, чего вы хотите добиться, попробуйте это выпадающее меню, созданное с использованием только CSS.
Отзывчивая навигация для мобильных устройств Переключатель менюЭто навигационное меню довольно популярно для мобильных приложений. Хорошо известная иконка меню гамбургера используется вместе с простым дизайном. Попробуйте и убедитесь, что это то, что вам нужно.
Многоуровневое адаптивное меню навигации Toggle с использованием чистого CSSЭто аккуратное мобильное меню CSS с удобной навигацией, которое подходит для всех мобильных устройств.
Мобильное меню в стиле AppleЭто мобильное меню вдохновлено меню Apple, и оно одновременно стильное и функциональное.
Основное адаптивное менюЭто обычное навигационное меню, которое выпадает сверху. Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Посмотрите на это мобильное меню CSS, которое легко превращается в переключаемое выпадающее меню после определенной точки останова. Это аккуратно, просто и эффективно.
Завершение этих примеров мобильного меню CSSВ заключение, поиск мобильного меню CSS, которое работает для вашего веб-сайта или приложения, — это действие, которое вы не можете пропустить. Меню — это один из первых элементов, с которым взаимодействует пользователь, и вы хотите, чтобы ему это понравилось.
Помимо создания хорошего первого впечатления, правильно реализованное мобильное меню обеспечивает удобство использования и не дает пользователям покинуть корабль из-за разочарования.
Если вам понравилось читать эту статью о примерах меню CSS для мобильных устройств, вы должны прочитать эту статью об эффектах свечения текста CSS .
Мы также писали о нескольких связанных темах, таких как окно поиска HTML, галерея изображений CSS, редактор CSS, переходы страниц CSS и эффекты наведения изображений CSS.
Источник записи: wpdatatables.com
Передовой опыт проектирования многоуровневых меню
Навигация и возможность поиска являются центральными аспектами дизайна взаимодействия с пользователем. Если пользователи не могут добраться туда, куда они хотят, или найти то, что им нужно, они разочаруются и могут решить поискать в другом месте. На веб-сайтах с особенно сложной информационной архитектурой многоуровневые меню — эффективный способ улучшить навигацию и возможности поиска, тем самым предлагая эффективные веб-интерфейсы, которые повышают доверие к продукту и повышают конверсию.
Поскольку продукты и устройства, на которых они используются, сильно различаются, не существует универсального решения, позволяющего получить идеальное многоуровневое меню. Однако существуют эмпирические правила, которые помогут вам создавать многоуровневые меню, улучшающие навигацию и возможности поиска на экране любого размера.
Хорошее многоуровневое меню должно направлять пользователей туда, куда им нужно быстро, за счет представления информации в ясной и интуитивно понятной форме. Прежде чем мы перейдем к рекомендациям по размеру, давайте рассмотрим некоторые приемы, применимые ко всем меню.
Используйте не более двух уровней подменю. Наличие более двух уровней подменю, скорее всего, запутает и перегрузит пользователей. Относительно плоская навигация улучшает возможности поиска для пользователей и снижает когнитивную нагрузку, необходимую для запоминания того, где они находятся. Если структура страниц сайта глубокая, рассмотрите возможность добавления локального навигационного меню вверху тесно связанных страниц. Например, компания Zoho, разрабатывающая сложные продукты для поддержки бизнеса, разместила локальное меню для конкретного продукта в верхней части страницы каждого продукта, чуть ниже главного меню. В то время как в главном меню вверху перечислены основные предложения Zoho, локальные меню обеспечивают доступ к страницам с более подробной информацией, такой как варианты использования и цены.
Флаг подменю со значками. Управляйте ожиданиями пользователей, всегда указывая, когда доступны подменю. Знакомые варианты включают небольшой значок угла вниз или значок треугольника. Кроме того, рассмотрите возможность переворачивания значков указателя, когда открыты подменю.
Организуйте информацию интуитивно. Убедитесь, что иерархия информации соответствует ментальным моделям пользователей. Например, на сайте электронной коммерции подумайте, ожидает ли покупатель, что товары будут организованы по брендам или типам товаров. Если пользователь щелкнет категорию «Обувь», будет ли он ожидать, что в подменю будут представлены варианты кроссовок, сандалий и ботинок? Или они ожидают увидеть подменю со списком всех марок обуви, которые есть в магазине? Изучение ваших исследований пользователей и ваших конкурентов прояснит это.
Убедитесь, что пользователи всегда знают, где они находятся. Всегда выделяйте в главном меню ссылку, соответствующую странице, на которой находится пользователь. Если текущая страница находится в подменю, выделите ссылку подменю и родительский элемент в главном меню. Например, если кто-то, используя правительственный веб-сайт для продления своих водительских прав, должен перейти от ссылки «Жители» в главном меню к ссылке «Услуги для водителей» в подменю, а затем на страницу с формой продления, оба « Ссылки Residents» и «Driver Services» останутся выделенными.
Сделайте копирование простым. Меню не место для умной игры слов; убедитесь, что метки ссылок имеют сильный информационный запах. Это означает, что имена меток должны быть простыми и описательными, чтобы пользователи сразу знали, что они найдут, когда щелкнут по ссылке. Чем четче текст, тем быстрее пользователи найдут то, что им нужно.
Приоритет удобочитаемости. Используйте простой шрифт без засечек и обеспечьте достаточное расстояние между элементами, чтобы избежать беспорядка. Убедитесь, что фон достаточно непрозрачный, чтобы заблокировать все, что находится за меню. Но не игнорируйте общий брендинг сайта. Хотя удобочитаемость стоит на первом месте, убедитесь, что стиль меню дополняет внешний вид сайта.
Используйте простой шрифт без засечек и обеспечьте достаточное расстояние между элементами, чтобы избежать беспорядка. Убедитесь, что фон достаточно непрозрачный, чтобы заблокировать все, что находится за меню. Но не игнорируйте общий брендинг сайта. Хотя удобочитаемость стоит на первом месте, убедитесь, что стиль меню дополняет внешний вид сайта.
Сделайте щелчки и касания доступными. Чтобы сделать меню доступным для пользователей с нарушениями мелкой моторики, следуйте рекомендациям Google по дизайну материалов и отформатируйте интерактивные элементы так, чтобы они были размером не менее 48 x 48 пикселей.
Несмотря на растущую тенденцию к использованию мобильных устройств, существует множество причин, по которым клиентам могут потребоваться полнофункциональные настольные сайты. Например, им может потребоваться предоставить в Интернете больше информации, чем это возможно для мобильного сайта, например веб-сайта университета или финансового учреждения. Или их исследования могут показать, что их пользователи просто больше полагаются на настольные компьютеры.
Или их исследования могут показать, что их пользователи просто больше полагаются на настольные компьютеры.
Меню рабочего стола должно быть удобным для просмотра, предлагать четкие взаимодействия и, конечно же, быть отзывчивым. Он также должен быть максимально совместим с мобильным сайтом, чтобы сделать его интуитивно понятным для постоянных посетителей.
Меню должны открываться по клику, а не при наведении. Одно из самых фундаментальных решений, которое вам нужно будет принять, — это то, как пользователи будут получать доступ к меню сайта. Будет ли достаточно просто навести указатель мыши на родительский элемент — название категории, чтобы вызвать появление меню, или пользователям нужно будет щелкнуть по нему?
Подход с наведением популярен, но открытие по щелчку — лучший способ обеспечить надежную и интуитивно понятную работу меню на всех устройствах. Метод щелчка позволяет веб-сайтам более стабильно работать как на традиционных компьютерных мониторах, так и на сенсорных экранах, а также позволяет избежать многих разочарований, связанных с подходом наведения, в том числе:
- Узкие парящие туннели.
 Парящий туннель — это путь, по которому мышь должна перемещаться, оставляя меню открытым. Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки.
Парящий туннель — это путь, по которому мышь должна перемещаться, оставляя меню открытым. Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки. - Случайное открытие. Меню при наведении может непреднамеренно открыться, если пользователь попытается перейти через него на пути к другому месту на странице. Установка короткой задержки решает эту проблему, но может вызвать разочарование, когда пользователь действительно хочет открыть меню.
- Непоследовательный UX на сенсорных экранах. Hover-меню не работает на сенсорных экранах. Им требуется исправление кода для обнаружения сенсорных экранов и переключения на открытие касанием; поскольку грань между ноутбуком и планшетом все больше стирается, эти обходные пути могут устареть.
- Вопросы о кликабельности. При использовании всплывающих меню пользователи не всегда знают, можно ли щелкнуть родительскую ссылку, пока они не попытаются щелкнуть.
 Это противоположно интуитивному.
Это противоположно интуитивному. - Доступность. Hover-меню может создавать проблемы для пользователей, которые используют программы чтения с экрана или осуществляют навигацию с помощью клавиатуры.
Выберите правильный макет: выпадающее или мегаменю. Если на настольном сайте используется традиционный макет меню (горизонтальная строка меню, расположенная в верхней части страницы), можно рассмотреть два типа подменю: стандартное раскрывающееся меню с одним столбцом или мегаменю с несколькими столбцами.
Рассмотрите возможность использования раскрывающегося списка, если родительская категория содержит менее восьми ссылок. Если выпадающее меню достаточно длинное для вертикальной прокрутки, вам следует подумать об организации информации по-другому — возможно, в виде мегаменю или путем уточнения родительских категорий.
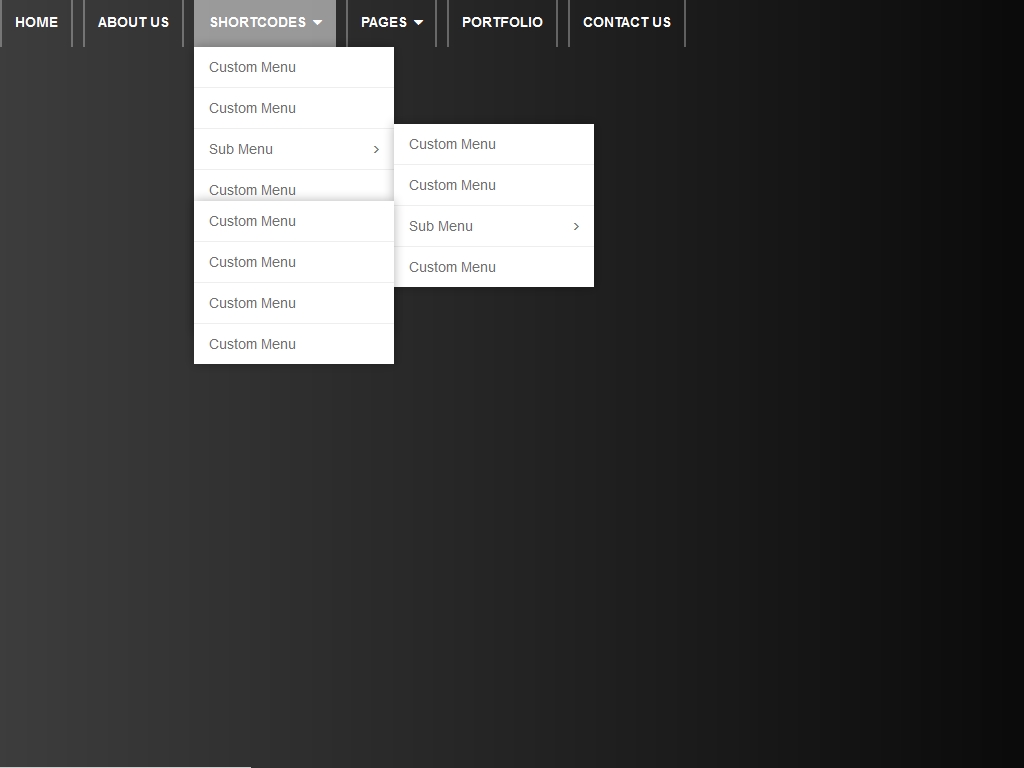
Мегаменю — это тип вложенного меню, в котором обычно используется широкий макет, который может увеличить ширину браузера. Вы должны использовать этот тип меню, если подменю содержат много разных ссылок, которые можно сгруппировать в столбцы. Обычно такое меню можно увидеть на крупных сайтах электронной коммерции.
Вы должны использовать этот тип меню, если подменю содержат много разных ссылок, которые можно сгруппировать в столбцы. Обычно такое меню можно увидеть на крупных сайтах электронной коммерции.
При разработке мегаменю учитывайте следующее:
- Добавьте изображения или значки, чтобы упростить просмотр информации.
- Добавить заголовки для группировки связанных страниц.
- Добавьте описания, если имена категорий не очевидны.
Мегаменю могут быть трудными для чтения и навигации на мобильных устройствах, но иногда улучшение UX на большом экране оправдывает дополнительную работу по перенастройке информации для мобильных устройств.
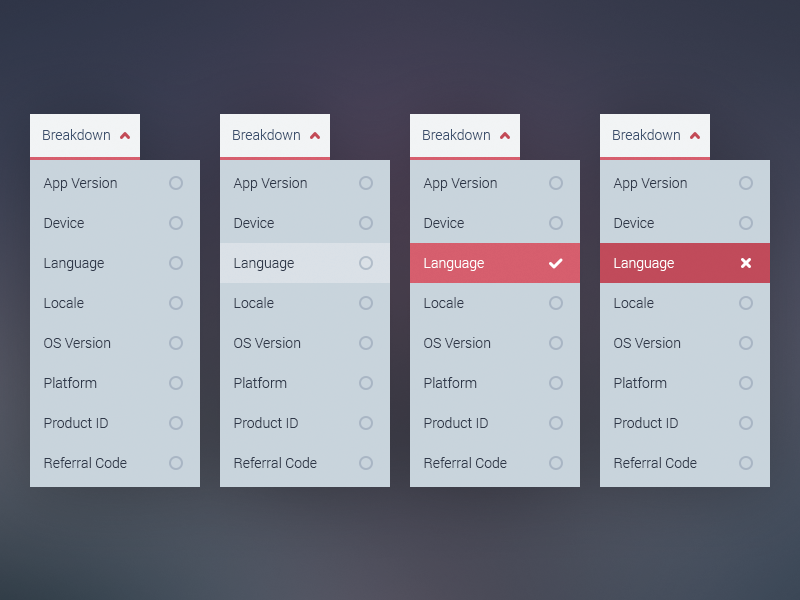
Добавить четкие состояния при наведении. Даже в меню, открываемом по щелчку, включая четкие состояния наведения для всех элементов, на которые можно щелкнуть, делает взаимодействие удовлетворительным и убеждает пользователей в том, что ссылки активны. Вы можете сделать фон кликабельной области немного темнее, чтобы обозначить состояние наведения. Просто убедитесь, что область наведения соответствует области, по которой можно щелкнуть. Если тестирование показывает, что пользователям нужно больше указаний или контекста, рассмотрите возможность добавления более описательных имен меток или всплывающей подсказки, если это не блокирует ничего важного.
Вы можете сделать фон кликабельной области немного темнее, чтобы обозначить состояние наведения. Просто убедитесь, что область наведения соответствует области, по которой можно щелкнуть. Если тестирование показывает, что пользователям нужно больше указаний или контекста, рассмотрите возможность добавления более описательных имен меток или всплывающей подсказки, если это не блокирует ничего важного.
Нажмите, чтобы закрыть подменю. Делайте вещи интуитивно понятными, закрывая меню, когда пользователи щелкают в другом месте или когда они открывают другое подменю. Именно так работают раскрывающиеся поля ввода в формах, поэтому большинству пользователей это покажется знакомым.
Включить навигацию с помощью клавиатуры на рабочем столе. Не все используют мышь для навигации, поэтому меню должно позволять пользователям перемещаться, используя только клавиатуру. Это означает, что все ссылки должны иметь различные состояния фокусировки, чтобы пользователи могли сразу увидеть, где они находятся. Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Если вы еще не занимаетесь дизайном для мобильных устройств, вам нужно оптимизировать меню для портативного устройства. Традиционные макеты меню редко хорошо работают на очень маленьких экранах — если вы просто уменьшите строку меню на рабочем столе, никто не сможет ее прочитать. Эти рекомендации помогут вам успешно перейти на маленький экран.
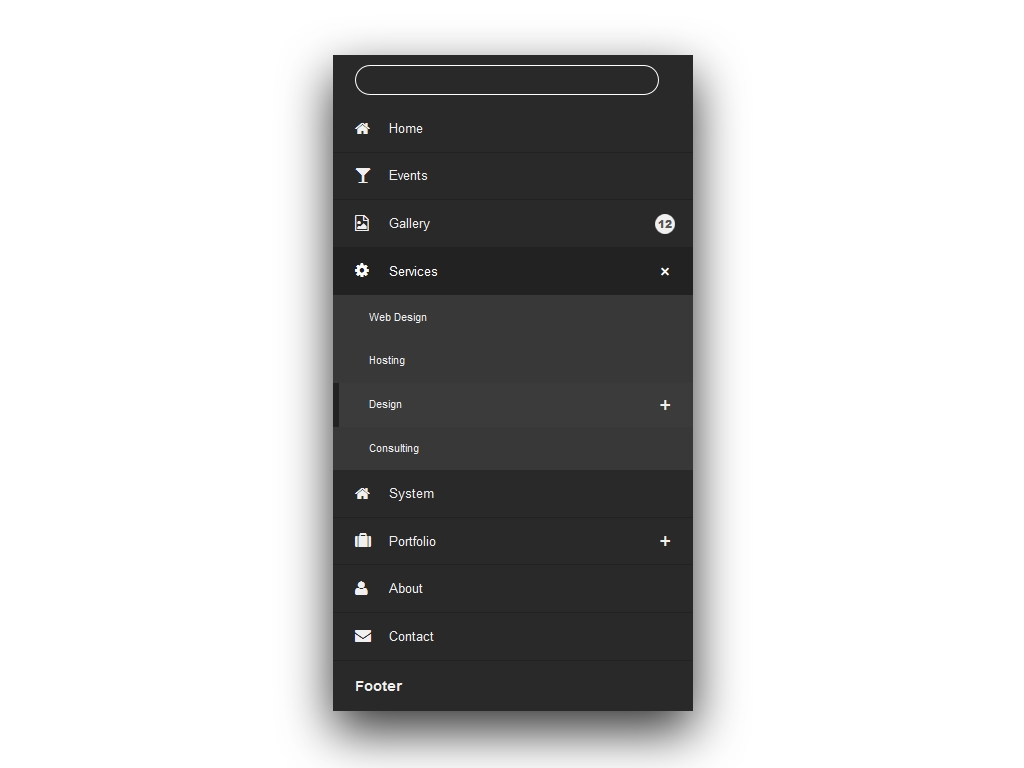
Упрощение главного меню. Поскольку экраны смартфонов такие маленькие, большую часть информации, которую вы найдете в меню рабочего стола, изначально придется скрывать. Строка главного меню должна быть очень простой, но рекомендуется отображать наиболее важные ссылки, чтобы упростить поиск. Вы можете прикрепить строку меню к нижней или верхней части экрана.
Добавить триггер меню. Поскольку все или часть мобильного меню может быть скрыта, пользователям потребуется способ найти его. Добавление значка гамбургера в строку меню или легкодоступную плавающую кнопку — популярное решение, знакомое многим пользователям. Однако гамбургер-меню — не единственный выбор. Если вы разрабатываете дизайн для пожилых пользователей, может быть лучше использовать поле со словом «Меню», например. Или, если вы хотите сделать функции сайта более заметными, вы можете вместо этого отобразить их в меню с вкладками вверху или внизу.
Однако гамбургер-меню — не единственный выбор. Если вы разрабатываете дизайн для пожилых пользователей, может быть лучше использовать поле со словом «Меню», например. Или, если вы хотите сделать функции сайта более заметными, вы можете вместо этого отобразить их в меню с вкладками вверху или внизу.
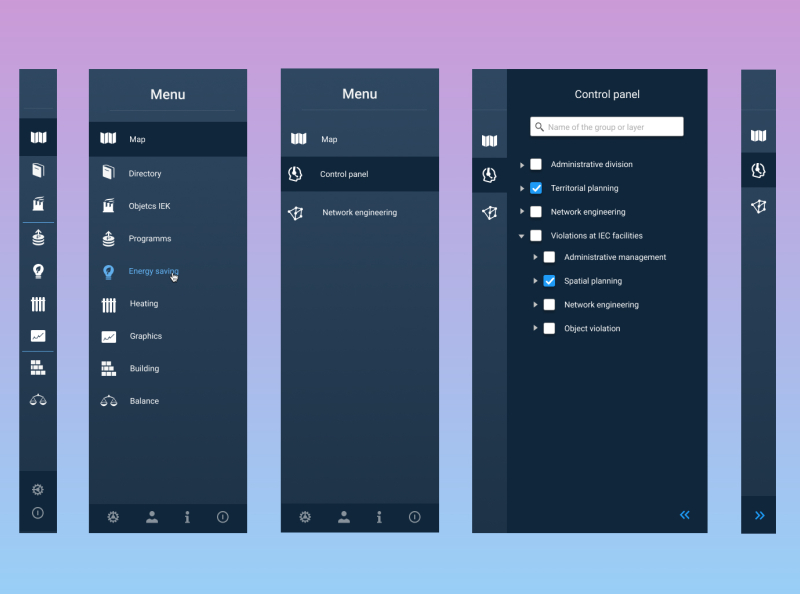
Поместите меню на боковую панель. Существует множество способов оформления мобильного меню. Вы можете использовать макет на всю ширину, который работает в любой ситуации; нижний ящик, что лучше, когда звеньев всего несколько; или круглое угловое меню, которое представляет собой футуристический вариант для небольшого меню без подменю. Хорошим вариантом является использование боковой панели с темным полупрозрачным фоном, который блокирует содержимое страницы, тем самым устраняя отвлекающие факторы, и позволяет пользователям легко нажать на нее, чтобы закрыть ее. Также рассмотрите возможность использования анимации «слайд слева», чтобы избежать резкого эффекта. Для меню боковой панели и нижнего ящика убедитесь, что меню можно прокручивать по вертикали, чтобы ничего не обрезалось на небольших экранах или в ландшафтном режиме.
Позволяет пользователям легко закрывать меню. Пользователи могут интуитивно нажать на меню, чтобы закрыть его, но рассмотрите возможность добавления кнопки X. Вы можете превратить значок гамбургера в X или добавить его в верхний правый угол меню.
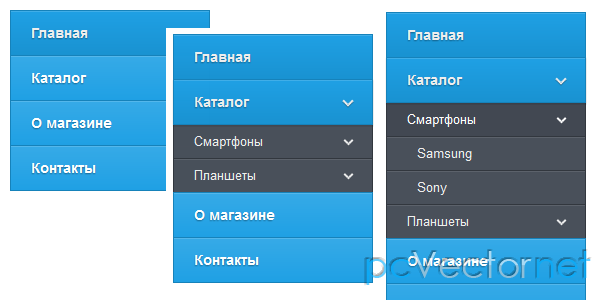
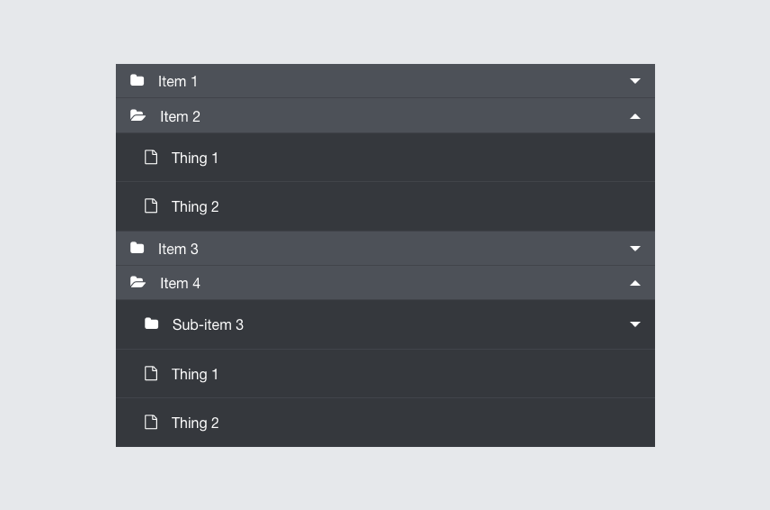
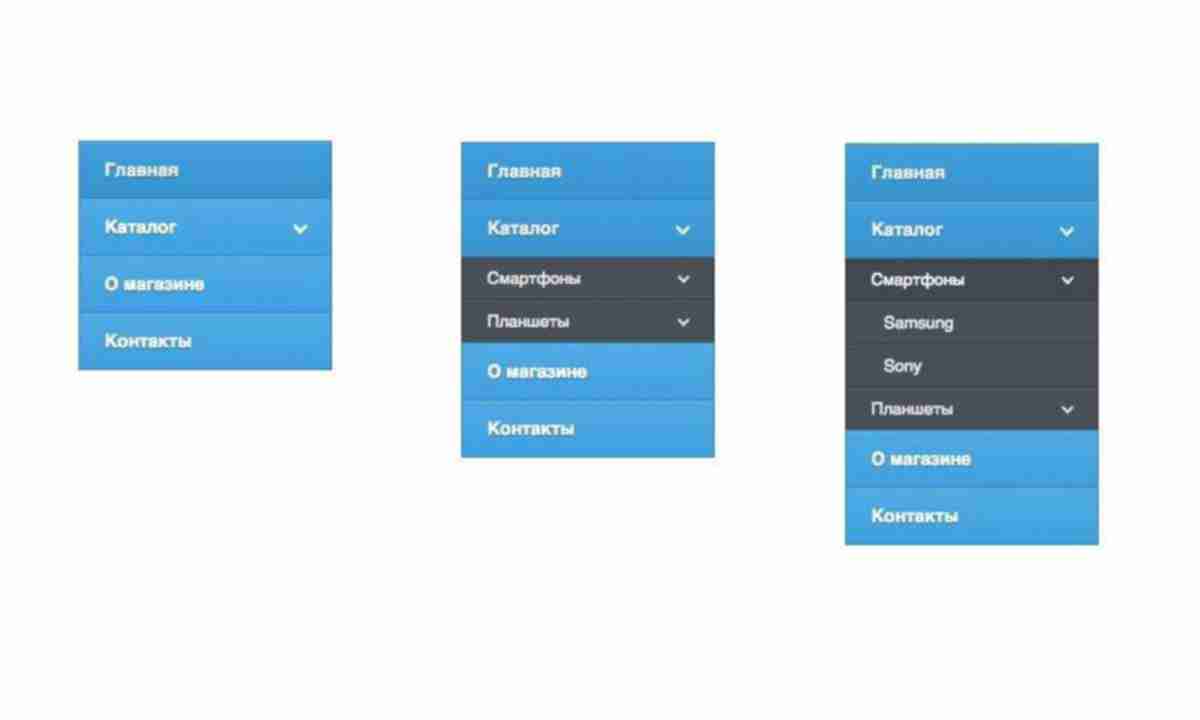
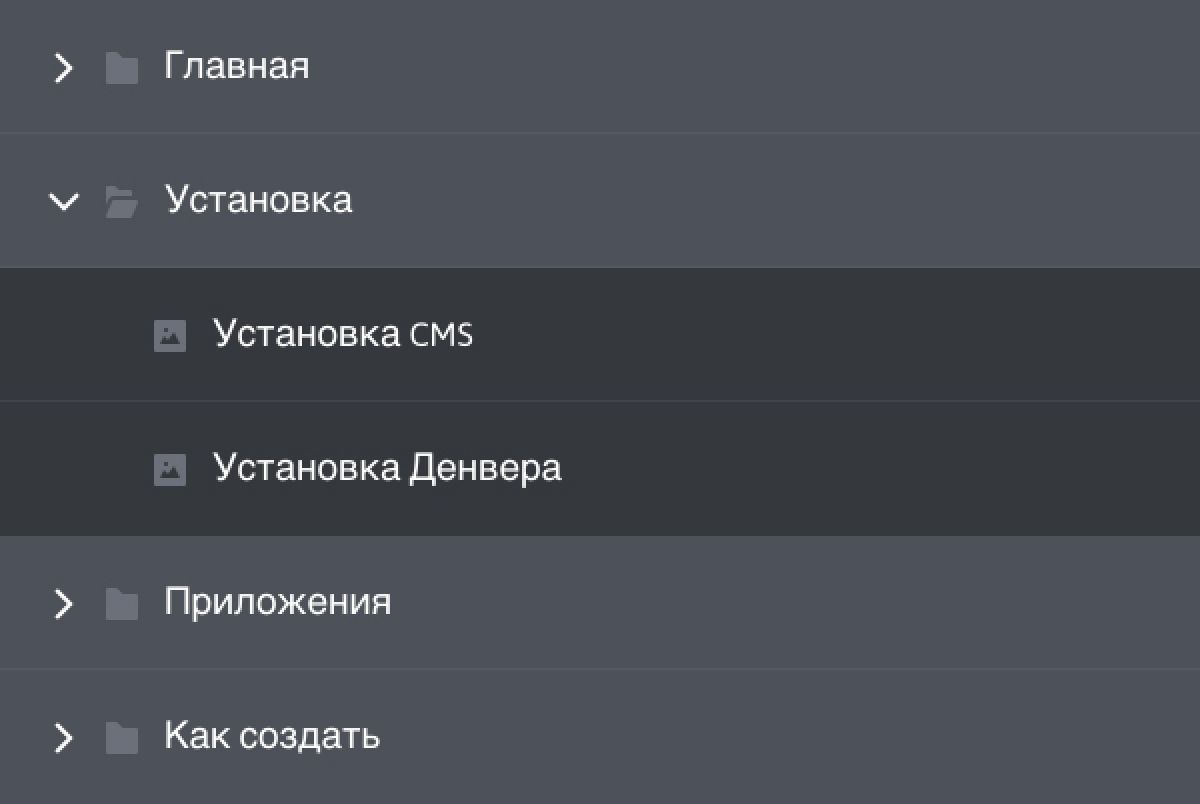
Используйте расширяющиеся разделы для отдельных подменю. Рассмотрите возможность использования расширяющихся разделов, если меню имеет только один уровень подменю. Вы можете развернуть их под родительским элементом и использовать другой цвет фона для ясности. Вы также можете разрешить пользователям открывать несколько подменю одновременно. Рассмотрите возможность использования угла вниз или треугольного значка справа от родительского элемента, чтобы указать, что подменю доступно.
На мобильном веб-сайте компании Cision, занимающейся разработкой программного обеспечения для связей с общественностью, есть расширяющиеся разделы для подменю. На настольных компьютерах сайт Cision использует функцию открытия по клику, что позволяет пользователям интуитивно переключаться на нажатие на мобильных устройствах.
Замените мегаменю и несколько подменю перекрывающимися меню. Если вам нужно расширить более одного подменю или перенастроить мегаменю, выберите подход с перекрытием: вместо развертывания подменю ниже или рядом с родительским элементом подменю должно заменить родительское. При таком подходе вам придется включить ссылку «Назад» на все панели, кроме первого уровня. Для меню верхнего уровня рассмотрите возможность использования значка под прямым углом или стрелки вправо для родительских элементов.
Чтобы перенастроить свое мега-меню на мобильном устройстве, Toyota использует перекрывающийся подход. Когда пользователь нажимает «Автомобили и минивэн», новое меню, отображающее список автомобилей, заменяет родительское меню. Предварительно открыть подменю. На рабочем столе полезно выделить текущую страницу и ее родительский элемент. На маленьких экранах подумайте о том, чтобы сделать еще один шаг вперед. Если пользователь нажимает, чтобы открыть главное меню, а страница, на которой он сейчас находится, находится в подменю, рассмотрите возможность автоматического открытия подменю, чтобы пользователь понимал, где он находится относительно остальных пунктов меню.
Сохраняйте четкость и последовательность
Навигация является важным компонентом обслуживания клиентов. Пользователи не хотят отправляться на охоту за мусором или тратить больше времени на просмотр меню, чем нужно. Если они не могут легко найти то, что им нужно, они могут связать ресурсы вашего клиента звонком в службу поддержки или, что еще хуже, перевести свой бизнес в другое место.
Хорошо продуманное многоуровневое меню — ключевой компонент любого веб-сайта со сложной информационной архитектурой. Хотя эти рекомендации никогда не должны заменять пользовательские исследования и тестирование, они пригодятся вам в самых разных случаях использования.
Понимание основ
Из чего состоит хорошее меню веб-сайта?
Меню веб-сайта должно быть интуитивно понятным и удобным для навигации.


 section-logo:hover {
color: #C4C4C4;
opacity: 1;
text-decoration: none;
}
.section-menu {
display: flex;
list-style: none;
position: relative;
}
/* Цвет ссылок с плавным подсвечиванием */
.section-menu a {
text-decoration: none;
color: #364655;
margin-left: 38px;
line-height: 0.8;
transition: color 0.2s linear;
}
/* Подсветка текста в горезонтальном меню при навидении */
.section-menu a:hover {
color: #C4C4C4;
opacity: 1;
}
/* Появление выпадающего меню */
.section-menu:hover .sub-menu {
display: block;
}
/* При навидении на меню появляется фон */
.sub-menu {
display: none;
position: absolute;
width: 30%;
}
/* Текст в выпадающем меню до навидения на текст */
.sub-menu a {
color: #364655;
padding: 12px 16px;
display: block;
}
/* Меняет цвет текста в выпадающем меню */
.
section-logo:hover {
color: #C4C4C4;
opacity: 1;
text-decoration: none;
}
.section-menu {
display: flex;
list-style: none;
position: relative;
}
/* Цвет ссылок с плавным подсвечиванием */
.section-menu a {
text-decoration: none;
color: #364655;
margin-left: 38px;
line-height: 0.8;
transition: color 0.2s linear;
}
/* Подсветка текста в горезонтальном меню при навидении */
.section-menu a:hover {
color: #C4C4C4;
opacity: 1;
}
/* Появление выпадающего меню */
.section-menu:hover .sub-menu {
display: block;
}
/* При навидении на меню появляется фон */
.sub-menu {
display: none;
position: absolute;
width: 30%;
}
/* Текст в выпадающем меню до навидения на текст */
.sub-menu a {
color: #364655;
padding: 12px 16px;
display: block;
}
/* Меняет цвет текста в выпадающем меню */
.