Навигация по вашему сайту — amp.dev
У большинства мобильных сайтов есть меню навигации по сайту. Такие меню могут быть реализованы различными способами. В этом руководстве мы опробуем следующие способы навигации для AMP-страниц:
- Обратная ссылка на вашу домашнюю страницу — самый простой вариант.
- Боковая панель навигации, созданная с помощью компонента
amp-sidebar.
Обратная ссылка на домашнюю страницу
Самый простой способ предоставить вашим пользователям доступ к стандартным возможностям навигации вашего сайта — просто перенаправить их обратно на вашу домашнюю страницу!
Попробуйте заменить <header> следующей версией, содержащей ссылку:
<header>
<a href="homepage.html">
<amp-img
src="icons/home.png"
></amp-img>
</a>
<div>News Site</div>
</header>
После чего добавьте в свой встроенный CSS следующие правила стиля:
.home-button { margin-top: 8px; } .headerbar { height: 50px; position: fixed; z-index: 999; top: 0; width: 100%; display: flex; align-items: center; } .site-name { margin: auto; } article { margin-top: 50px; }
Теперь обновите страницу. В левом верхнем углу страницы должна отобразиться ссылка, ведущая на homepage.html. Если вы нажмете на значок «Домой», вы обнаружите, что он никуда не ведет, так как у нас нет файла homepage.html.
Эту ссылку можно заменить URL-адресом домашней страницы вашего сайта, чтобы пользователи могли переходить к другим частям вашего сайта посредством уже существующих на нем навигационных функций.
Это простейший подход, использующий существующую навигацию по вашему сайту. Далее мы рассмотрим более популярный способ создания навигации.
Навигация с помощью боковой панели
Одним из распространенных методов навигации является добавление значка меню, при нажатии на который сбоку страницы открывается набор навигационных ссылок. В AMP мы можем создать такую навигацию с помощью компонента
В AMP мы можем создать такую навигацию с помощью компонента amp-sidebar.
Сначала мы должны добавить JavaScript-код компонента amp-sidebar в тег <head>:
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js" ></script>
Далее мы хотим отобразить значок меню. При нажатии на значок откроется боковая панель. Чтобы отобразить значок «гамбургер» вместо значка «домой», замените <header> следующим кодом:
<header>
<div role="button" on="tap:sidebar1.toggle" tabindex="0">
☰
</div>
<div>News Site</div>
</header>
В вышеуказанном коде мы включаем/выключаем отображение (toggle) боковой панели с помощью атрибута on на элементе amp-sidebar, который обозначен идентификатором sidebar1. Давайте добавим боковую панель.
Сразу после </header> добавьте следующий HTML-код:
<amp-sidebar layout="nodisplay" side="left">
<div
role="button"
aria-label="close sidebar"
on="tap:sidebar1.toggle"
tabindex="0"
>
✕
</div>
<ul>
<li><a href="#">Example 1</a></li>
<li><a href="#">Example 2</a></li>
<li><a href="#">Example 3</a></li>
</ul>
</amp-sidebar>
Наша боковая панель будет скрыта, но когда пользователь коснется значка «гамбургер», меню появится в левой части экрана. Чтобы закрыть меню, пользователь может коснуться значка X.
Наконец, добавьте во встроенный CSS следующие правила стиля:
.hamburger {
padding-left: 10px;
}
.sidebar {
padding: 10px;
margin: 0;
}
.sidebar > li {
list-style: none;
margin-bottom: 10px;
}
.sidebar a {
text-decoration: none;
}
.close-sidebar {
font-size: 1. 5em;
padding-left: 5px;
}
5em;
padding-left: 5px;
}
Давайте полюбуемся нашей боковой панелью. Обновите и перезагрузите AMP-страницу. Вы должны увидеть что-то вроде следующего:
Страница выглядит отлично! Добавим еще один штрих — пользовательский шрифт.
[HTML] — Как создать строку меню в HTML и CSS с помощью
Узнайте, как создать адаптивную строку меню в HTML и CSS с активной навигацией с помощью JavaScript.
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 3 месяца назад в HTML by Chelsey
помогите мне придумать строку меню, которая проходит вверху страницы и включает в себя «Исследования», «Люди», «Публикации», «Ресурсы» и «Стажировки»
HTML CSS строка меню навигация активный
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 1 день назад в HTML от Arron
что означает промежуток?
пролет встроенный элемент CSS-стиль манипулировать текстом семантический
👩💻 Технический вопрос
Спросил 1 день назад в HTML Джейд
Как использовать элемент img
HTML элемент изображения атрибут источника альтернативный атрибут атрибут ширины атрибут высоты
👩💻 Технический вопрос
Спросил 6 дней назад в HTML Саори
Что означает тег div?
HTML тег div контейнер CSS-стили организация структура
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Дарья
как использовать span и div
span див Веб-разработка блочный элемент встроенный элемент
👩💻 Технический вопрос
Спросил 8 дней назад в HTML от ADEJUMO
как связать файл css
ссылка CSS файл
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Освальдо
Может ли тег
быть предком тега?
раздел ул отношения родитель-ребенок
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Ванесса
как добавить ссылку на html файл
HTML связь тег привязки
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Стефани
что такое span в html?
пролет встроенный контейнер стиль текст
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Сара
как сделать ул
ул неупорядоченный список HTML-теги
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Эми
как мне назначить идентификатор и класс элементу в списке в HTML в то же время
HTML сорт ИДЕНТИФИКАТОР список
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Эми
как присвоить идентификатор элементу в списке в HTML
HTML ИДЕНТИФИКАТОР элемент список 👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 12 дней назад в HTML by Florina Rebeica
Я хочу, чтобы этот код с открытым исходным кодом был создан Rebeica Grigoras, только код с открытым исходным кодом должен быть ссылкой
HTML якорный тег гиперссылка ссылка
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Киара
как использовать изображение в качестве ссылки
HTML связь якорный тег ссылка на изображение
👩💻 Технический вопрос
Спросил 13 дней назад в HTML по Aneeah
что такое
span элемент стиль текст встроенный
👩💻 Технический вопрос
Спросил 13 дней назад в HTML от Aneeah
что такое
HTML горизонтальное правило тематическая пауза веб-страница визуальное разделение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 13 дней назад в HTML by Hanna
Раскрывающийся список с четырьмя элементами
раскрывающийся список выбирать опция
👩💻 Технический вопрос
Спросил 14 дней назад в HTML от Aneeah
как использовать div
div
👩💻 Технический вопрос
Спросил 15 дней назад в HTML от Khanh
как изменить тип шрифта в html
HTML CSS семейство шрифтов стиль
👩💻 Технический вопрос
Спросил 15 дней назад в HTML от Shianne-Rose
можете ли вы добавить несколько диапазонов html
HTML охватывать элемент
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Киара
как комментировать в html
комментарий HTML
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by angie
как сделать жирным шрифтом абзац HMTL
HTML жирный текст тег тег
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул тег старый тег ли тег
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул ли пр
👩💻 Технический вопрос
Спросил 16 дней назад в HTML by Marivel
В чем разница между div и span?
раздел охватывать элемент контейнера блочный уровень в соответствии HTML-элемент
👩💻 Технический вопрос
Спросил 16 дней назад в HTML Киара
в чем разница между классом и идентификатором
HTML CSS сорт ИДЕНТИФИКАТОР элемент стиль
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Мелисса
можно ли использовать div с h2 и h3 в?
раздел h2 h3
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Джейд
как использовать элемент br в html?
бр элемент Разрыв строки HTML
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Karissa
как поместить массив в неупорядоченный список с помощью javascript и html
HTML CSS JavaScript Множество неупорядоченный список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в HTML от marzieh sadat
мне нужна кнопка, при нажатии на нее должна сворачиваться кнопка paraghragh
по щелчку параграф крах дисплей
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Francis
Html Код, предотвращающий копирование
HTML копирование щелкните правой кнопкой мыши сочетания клавиш
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Francis
Код для выпадающего меню с другим выпадающим списком внутри
HTML JavaScript выпадающее меню вложенный
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by يوسف
можете ли вы показать мне типы ввода в коде формы с html
HTML типы ввода код формы
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Нил
как сделать так, чтобы мой заголовок занимал всю верхнюю часть экрана в заголовке html
полная ширина экран КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в HTML Аманда
поставить две кнопки, одну кнопку расширения и другую с предупреждением
HTML CSS JavaScript кнопки по щелчку расширять оповещение
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Blessing
что означает td
td данные таблицы HTML-тег стол тр номер
👩💻 Технический вопрос
Спросил 20 дней назад в HTML по благословению
как я могу кодировать в строке и столбце, дайте мне пример
таблица ряды столбцы HTML КСС
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by cyril
использовать для цикла tto создать сетку 4 на 4 html/js
для цикла сетка HTML JavaScript
👩💻 Технический вопрос
Спросил 21 день назад в HTML Юлия
Какова роль в HTML
HTML сильный тег жирный текст семантический тег
👩💻 Технический вопрос
Спросил 21 день назад в HTML от nyamkhatan
как изменить цвет заголовка в html
заголовок цвет CSS
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в HTML by Auzz13
создать хранилище данных инвентаризации на странице входа с уникальным css
HTML CSS страница авторизации форма
👩💻 Технический вопрос
Спросил 21 день назад в HTML by Annabella
Как поставить h3 в левый столбец? на той же строке, что и h2
ч3 столбец макет CSS HTML
👩💻 Технический вопрос
Спросил 21 день назад в HTML by Scarlet
как ввести текущий день и время в html
inject текущая дата Текущее время JavaScript ДОМ
👩💻 Технический вопрос
Спросил 21 день назад в HTML Мул
Почему код CSS находится внутри головы?
УС голова производительность рендеринг страницы пользовательский опыт
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в HTML by Heather
при наведении курсора на текст показать цветное поле
наведение текст цвет коробка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в HTML by Heather
изменить размер моих фотографий при изменении размера страницы
фото изменить размер стр.
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в HTML by Heather
анимированные эмодзи на странице
HTML CSS JavaScript оживлять эмодзи переход
👩💻 Технический вопрос
Спросил 21 день назад в HTML от Ginette
Что такое встроенный элемент?
HTML встроенный элемент
👩💻 Технический вопрос
Спросил 21 день назад в HTML by Akash
переключение div с вводом по щелчку элемента html
переключение див вход HTML CSS JavaScript
👩💻 Технический вопрос
Спросил 21 день назад в HTML by Brittany
добавить ссылку на кнопку
HTML кнопка связь по щелчку href JavaScript jQuery
👩💻 Технический вопрос
Спросил 21 день назад в HTML от Desire
как мне вставить эмодзи в мой html
HTML эмодзи Юникод коды символов Twemoji
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.
js Рубин Идти .NET
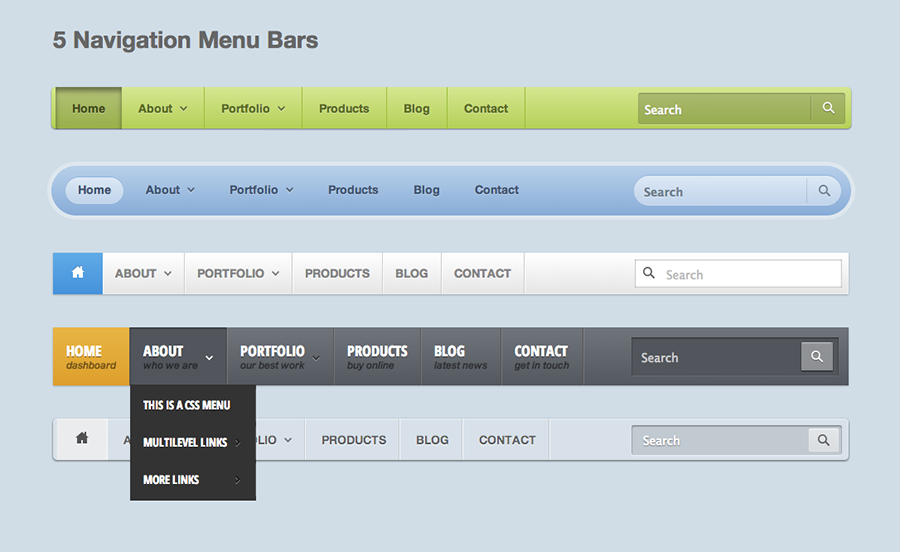
10 Бесплатная адаптивная панель навигации в HTML CSS и JavaScript
Панель навигации теперь рассматривается как пользователями, так и создателем веб-сайта как его самый важный раздел. Знаете ли вы, что, несмотря на важность веб-сайта, его можно создать всего несколькими строками простого кода HTML и CSS?
В этом блоге я предоставил 10 бесплатных панелей навигации по веб-сайту в HTML и CSS вместе с кодом JavaScript, чтобы добавить больше функций, таких как темный светлый режим и адаптивные функции. Даже если вы новичок в HTML и CSS, вы также сможете создать данную панель навигации. Недавно я опубликовал 16 бесплатных форм входа и регистрации, которые также могут улучшить ваши навыки в HTML и CSS.
Панель навигации — это область, расположенная в верхней части веб-сайтов или приложений и помогающая пользователям переключаться с одной страницы на другую. В основном панель навигации содержит логотип, навигационные ссылки и другие функции в соответствии с девизом веб-сайта.
Теперь давайте перейдем к списку панели навигации
1. Простая адаптивная панель навигации в HTML и CSSЭта панель навигации была создана с использованием адаптивного HTML и CSS. Как вы можете видеть на изображении, есть логотип и несколько навигационных ссылок. Отзывчивая часть — это та, которую вы видите под панелью навигации; когда вы открываете его на устройстве с крошечным экраном, кажется, что это так.
Если вы новичок и хотите создать адаптивную панель навигации с помощью основных строк кода HTML и CSS, попробуйте создать эту панель навигации. Исходный код и ссылка на видео-учебник этой панели навигации приведены ниже.
2. Отзывчивая панель навигации Neumorphism в HTML и CSS
- Смотреть обучающее видео
- Скачать исходный код
Эта панель навигации — самая увлекательная, которую я когда-либо делал в HTML и CSS. Его отличительный пользовательский интерфейс является его наиболее привлекательной особенностью.
Этот тип интерфейса называется Неоморфизм.
Это удобная панель навигации для начинающих, которую можно создать только с помощью HTML и CSS. Если вы хотите создать панель навигации в пользовательском интерфейсе Neumorohism, то этот дизайн панели навигации может быть лучшим для вас. Исходный код и видеоруководство по этой панели навигации Neumorphism можно найти по указанным ссылкам.
3. Панель навигации с кнопкой прокрутки вверх
- Смотреть обучающее видео
- Скачать исходный код
Это самая полезная панель навигации, которую вы можете найти в этом списке панелей навигации. Основная особенность этой панели навигации заключается в том, что при нажатии на каждую навигационную ссылку появляется ее раздел, а также вы можете перемещаться вверх, нажимая кнопку прокрутки вверх, которая выровнена по правому нижнему краю.
Если вы хотите создать панель навигации с активной ссылкой и прокрутить до верхней кнопки, вам обязательно нужно попробовать создать эту панель навигации.
4. Полноэкранная панель навигации в HTML и CSS
- Смотреть обучающее видео
- Скачать исходный код
Это полноэкранная панель навигации, которую я создал в HTML и CSS. В основном, когда вы нажимаете на значок полосы, данный интерфейс появляется с анимацией круглой формы. Я также добавил анимацию наведения для этих навигационных ссылок.
Если вы хотите создать полноэкранную оверлейную панель навигации в HTML и CSS, вам обязательно стоит попробовать создать эту анимированную панель навигации. Вы можете легко создать эту навигацию с помощью основных строк кода HTML и CSS. Исходный код и ссылка на видеоучебник для этой панели меню навигации доступны по указанным ссылкам.
- Смотреть обучающее видео
- Скачать исходный код
5. Анимация наведения для всех навигационных ссылок в HTML и CSS
Как видите, я создал все часто используемые анимации наведения для навигационных ссылок.
При наведении курсора на каждую навигационную ссылку в этой области отображаются четыре анимации наведения. Первый стартует слева и разворачивается, второй стартует с середины, третий стартует снизу, а последний стартует слева и разворачивается.
Если вы хотите научиться создавать регулярно используемую современную анимацию при наведении на ссылку, вы можете попробовать это. С базовыми HTML и CSS вы можете создать это. Вы можете получить исходный код и видео-учебник по данной ссылке для этой анимации наведения на навигационную ссылку.
6. Липкая панель навигации в HTML и CSS
- Смотреть обучающее видео
- Скачать исходный код
Это липкая панель навигации, созданная в HTML CSS и JavaScript. По сути, когда вы прокручиваете веб-страницу, навигация застревает вверху. В основном мы найдем этот тип Sticky Navigation на современных веб-сайтах.
Вы должны попытаться разработать эту липкую панель навигации в HTML, CSS и JavaScript, если хотите узнать, как сделать панель навигации для модного веб-сайта.
Вы можете щелкнуть предоставленные ссылки, чтобы увидеть исходный код и видеоруководство для этой Sticky Navigation Bar.
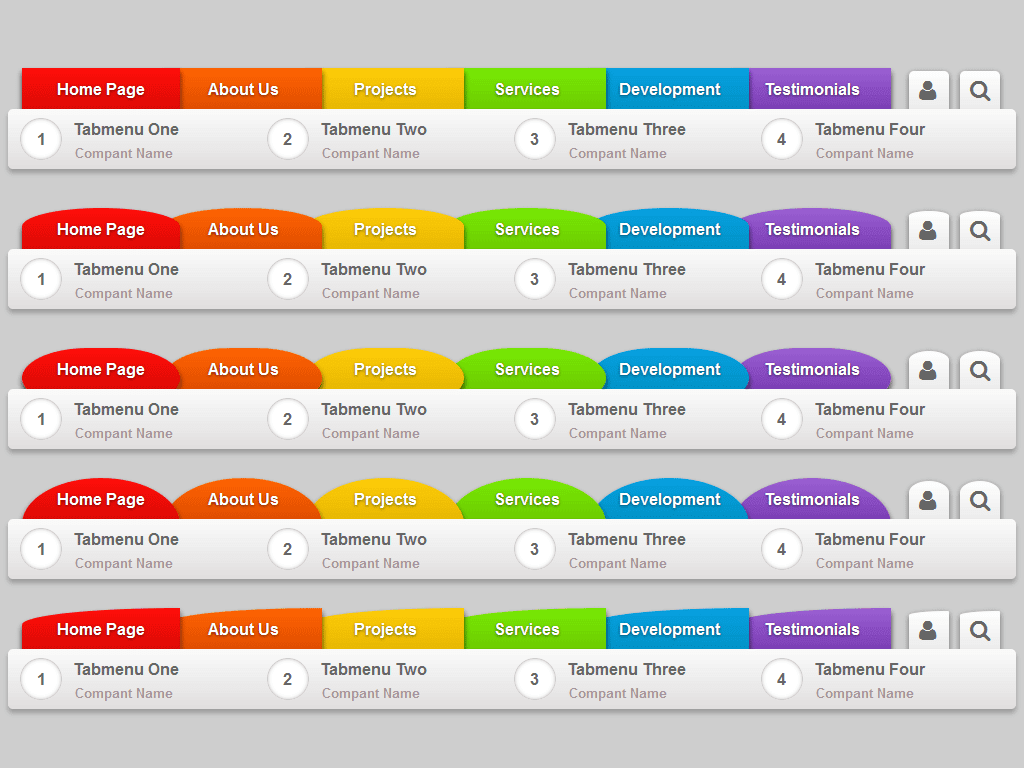
7. Мобильная панель навигации в HTML CSS и JavaScript
- Смотреть обучающее видео
- Скачать исходный код
Как правило, мобильные устройства используют такую панель навигации. Используя HTML, CSS и JavaScript, я создал эту панель меню с вкладками. Его анимированный индикатор является ключевой характеристикой этой панели навигации. По сути, кольцеобразный индикатор перемещается к выбранному навигационному символу с красивой анимацией, когда вы нажимаете на него.
Если вы хотите научиться создавать панель навигации для экранов мобильных устройств, и это может быть лучшим для вас. Вы можете просто создать эту мобильную панель навигации в HTML CSS и JavaScript. Вы можете щелкнуть указанные ссылки для получения исходного кода и видеоурока для этой мобильной панели навигации.
- Смотреть обучающее видео
- Скачать исходный код
8.
Панель навигации с темным и светлым режимами в HTML CSS JS
Кроме того, эта панель навигации полностью адаптивна и имеет функциональные возможности для темного и светлого режимов. Выбранный режим остается неизменным, даже если страница обновляется или повторно открывается, что является еще одной интересной функцией, которую я представил в этой навигации. Кроме того, есть окно поиска, что делает эту панель навигации более современной и практичной.
Для создания этой панели навигации я использовал HTML, CSS и JavaScript. Хранилище локального веб-сайта использовалось для сохранения выбранного режима. Я искренне надеюсь, что он вам понравится и вы попробуете его создать. Чтобы просмотреть исходный код и видеоруководство для этой панели навигации, щелкните предоставленные ссылки.
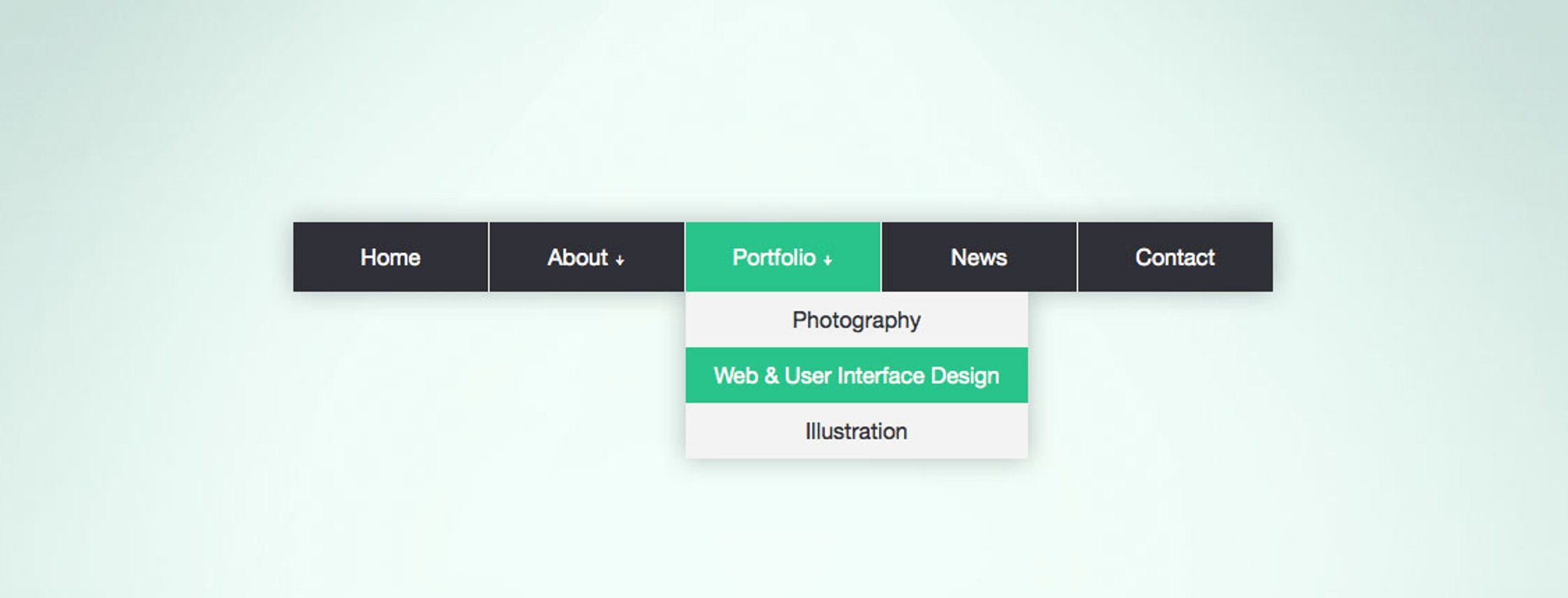
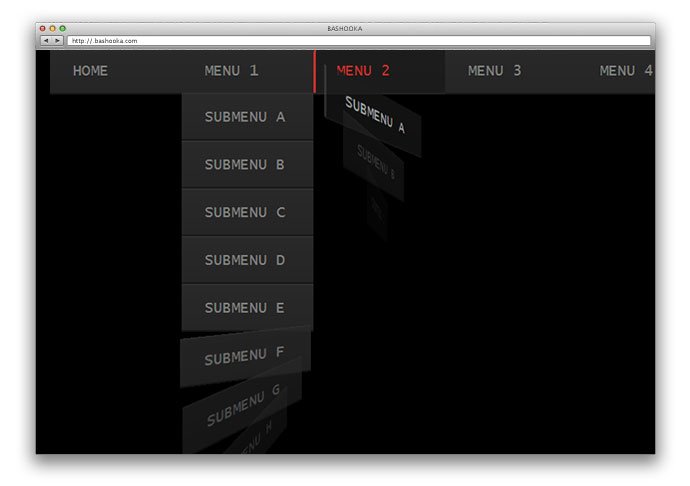
9. Выпадающая панель навигации в HTML CSS и JavaScript
- Смотреть обучающее видео
- Скачать исходный код
В этой адаптивной выпадающей панели навигации вы найдете строку поиска и подменю, как показано на рисунке.
Для создания этой навигации использовались JavaScript, CSS и HTML. Выпадающее меню появляется, когда вы наводите курсор на навигационные ссылки, и вы также можете получить доступ к подменю оттуда.
Это может быть идеальной стратегией для вас, если вы хотите разработать отзывчивую выпадающую строку меню с подменю. Эту выпадающую панель навигации можно создать даже с минимальными знаниями HTML, CSS и JavaScript. Чтобы просмотреть исходный код и видеоинструкции для этой раскрывающейся панели навигации, щелкните следующие ссылки.
10. Панель навигации с окном поиска в HTML CSS и JS
- Смотреть обучающее видео
- Скачать исходный код
Лучшая отзывчивая панель навигации с длинной строкой поиска в этом списке. Все навигационные ссылки исчезают, когда вы нажимаете значок поиска, и появляется длинное поле поиска с прекрасной анимацией. Вы можете увидеть адаптивный обзор панели навигации слева.
Это может быть лучшим примером, отвечающим вашим требованиям, если вы ищете адаптивную панель навигации с длинным окном поиска.