Что это такое навигация сайта: как её правильно сделать
В этой статье мы разберём, что такое навигация сайта и как её правильно сделать, не совершая типичных ошибок. Навигация является очень важным элементом любого сайта.
Допустим, Ваш сайт посвящён рекламе и продвижению, но если навигация на нём будет непонятна и не удобна, то курсы оптимизации сайтов у Вас попросту никто не найдёт и не закажет. Поэтому навигации нужно уделять достаточно внимания, от этого зависит, появятся у Вас клиенты или нет.
Что такое навигация сайта
Рассмотрим подробнее, что такое навигация сайта и для чего она нужна. Так вот, навигация – это система, с помощью которой появляется возможность переходить между страницами интернет-ресурса.
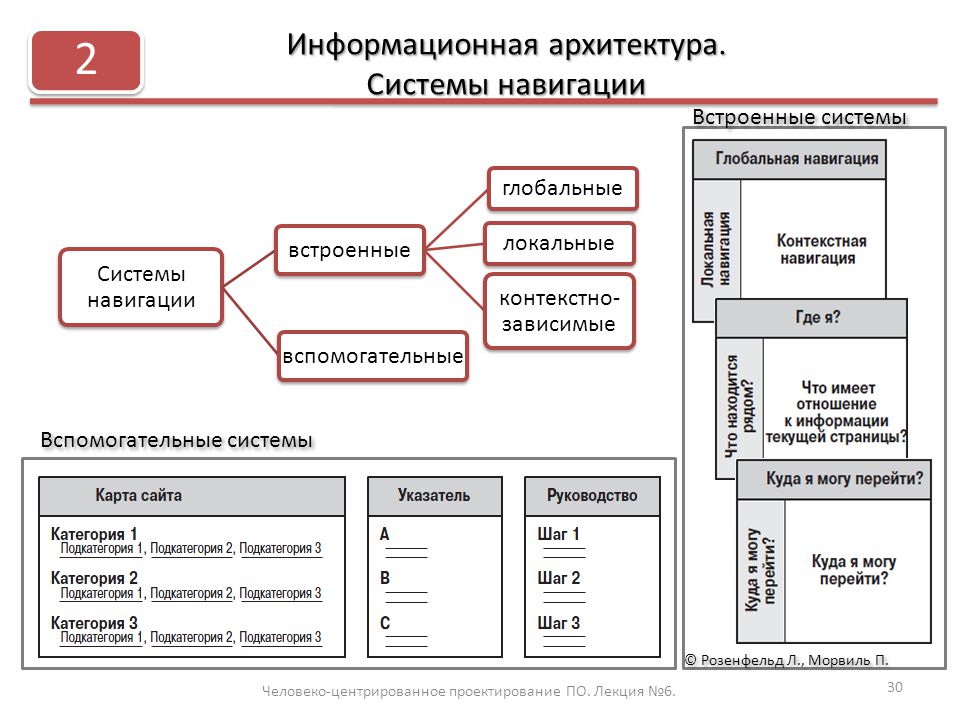
Существует несколько основных видов навигации, при проектировании сайта не обязательно использовать их все, можно выбрать несколько, наиболее подходящих именно для Вашего ресурса. Первый вид – это основная навигация, в ней самые важные ссылки располагаются в самом меню. Если сайт небольшой, то зачастую используется только эта навигация.
Первый вид – это основная навигация, в ней самые важные ссылки располагаются в самом меню. Если сайт небольшой, то зачастую используется только эта навигация.
Второй вид – это языковая навигация, используемая в случаях многоязычной аудитории, с выбором наиболее удобного языка для прочтения информации. Третий – глобальная, включающая в себя те ссылки, которые будут видны с каждой страницы ресурса.
Четвёртая навигация – рекламная. Это ссылки, направляющие пользователей на другие страницы с какими-либо услугами. Вот, например: «цены на СЕО-продвижение», нажмите сюда, и Вы перейдёте на услугу СЕО-продвижения. Пятый вид – указательная навигация, с помощью неё Вы можете видеть в какой части сайта находитесь.
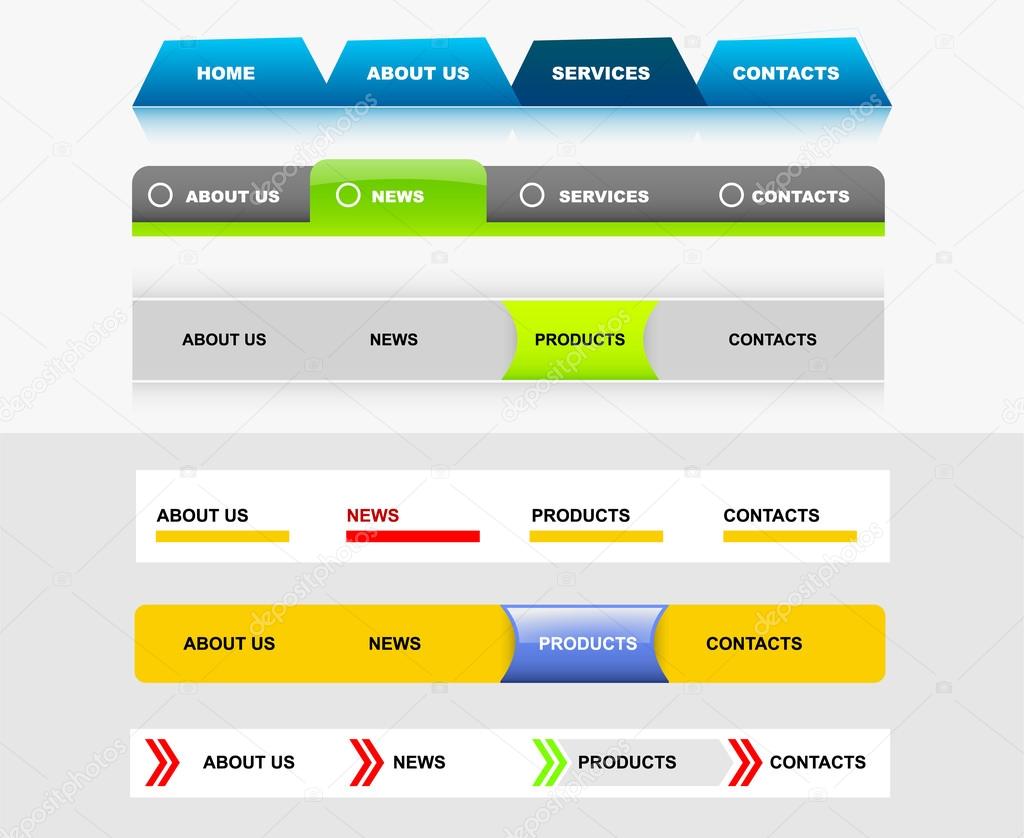
Так же существует разделение навигации по типу реализации на четыре вида. Первый – текстовый, ссылки оформляются в текстовом формате. Второй вид – графическая навигация. Переход осуществляется при нажатии на какие-либо прорисованные элементы меню или кнопки.
Третий вид – Java и Flash инструменты, с их помощью создаются различные эффекты при наведении курсора или нажатии на какую-либо ссылку. Реализовать качественную навигацию, при помощи таких технологий довольно сложно, но результат того стоит. Четвёртый вид – это навигация HTML, она служит для создания компактного меню.
Выбор вида навигации позволяет перейти к максимально удобному использованию ресурса, ещё он происходит в зависимости от самого проекта, который находится в разработке.
Как сделать навигацию по сайту
Для того чтобы знать, как сделать навигацию по сайту нужно придерживаться определённых критериев качества. Первый критерий заключается в том, чтобы навигация была простой и удобной. Вот, например, чтобы узнать стоимость создания сайта-визитки, Вам всего лишь требуется сделать одно нажатие мышкой. Вся совокупность элементов меню должна быть понятна и видна любому пользователю.
Во-вторых, качественные и проработанные навигационные элементы должны быть доступны на каждой странице Вашего ресурса, чтобы без затруднений переходить к нужному разделу.
Для того чтобы Ваш ресурс не посещался клиентами в пустую, нужно знать, что такое конверсия сайта и как её увеличить, ведь разработка навигации по сайту является важнейшим условием высокой конверсии. Если продумать систему навигации и сделать её максимально удобной, то удержать пользователя на Вашем ресурсе и заинтересовать его будет намного проще.
- Статья
ОБЛАСТЬ ПРИМЕНЕНИЯ:2013 2016 2019 Subscription Edition SharePoint в Microsoft 365
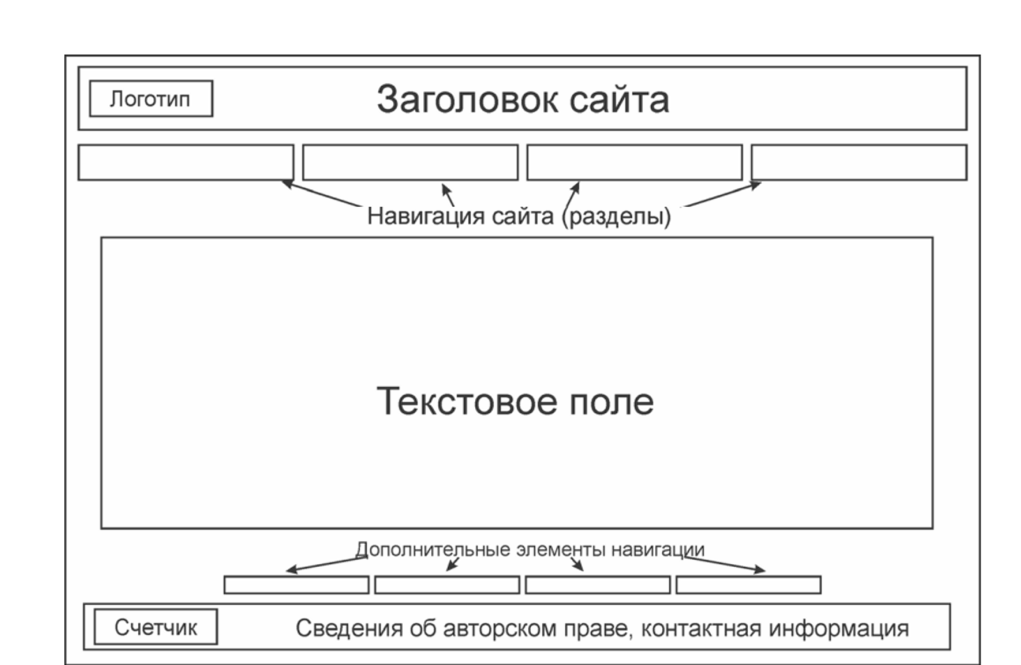
Структура навигации веб-сайта представляет собой набор элементов управления и ссылок в семействах веб-сайтов, на сайтах и страницах, которые помогают пользователям определять, где они находятся, и с легкостью переходить в другие необходимые области сайта.
SharePoint Server имеет множество функций, которые используют технологию поиска для предоставления владельцам сайтов способов динамического отображения содержимого на веб-страницах. Дополнительные сведения о сайтах на основе поиска см. в статье Plan for cross-site publishing in SharePoint Server.
Обзор элементов управления навигацией
Элементы управления навигацией могут отображаться на эталонных страницах, макетах страниц и, при использовании зон веб-частей, непосредственно среди контента страницы.
По умолчанию SharePoint Server основывает свою модель навигации на иерархической структуре семейства веб-сайтов. Используя компоненты навигации, вы можете связать любой сайт с любыми другими сайтами в иерархии и со страницами на этих сайтах. Кроме того, можно создавать ссылки на произвольные расположения, например внешний веб-сайт.
Используя компоненты навигации, вы можете связать любой сайт с любыми другими сайтами в иерархии и со страницами на этих сайтах. Кроме того, можно создавать ссылки на произвольные расположения, например внешний веб-сайт.
Управляемая навигация . При использовании управляемой навигации создается набор терминов, представляющий иерархию навигации, а элементы управления навигацией отображают данные из набора терминов. Иерархию навигации можно изменить, изменив набор терминов. Подробнее см. в статье Overview of managed navigation in SharePoint Server. Управляемая навигация по умолчанию отключена во всех шаблонах сайтов, кроме шаблона семейства веб-сайтов портала публикации.
Навигационные ссылки проходят фильтрацию триммером безопасности. Это означает, что если у пользователя сайта нет разрешений на целевой сайт SharePoint Server или страницу ссылки, эта ссылка не отображается. Можно настроить, чтобы автоматически добавленные в навигацию страницы, сайты и ссылки были доступны только определенной аудитории. Пользователи, которые не входят в состав такой аудитории, не будут видеть ссылки на сайты и страницы, являющиеся целевыми для этой аудитории.
Пользователи, которые не входят в состав такой аудитории, не будут видеть ссылки на сайты и страницы, являющиеся целевыми для этой аудитории.
Общие элементы управления навигацией
Эталонная страница определяет внешнюю рамку веб-страниц на сайте. Эталонные страницы содержат элементы, которые должны присутствовать на всех страницах вашего сайта, например фирменная символика; распространенные команды, например поиск; элементы навигации, которые должны быть доступны на всем сайте. Эталонная страница часто содержит верхнюю панель навигации (ссылки в которой представлены в раскрывающихся меню) и вертикальную панель навигации.
Вы можете применять собственные стили к этим элементам управления навигацией с помощью компонента «Дизайнер» и любого HTML-редактора.
Верхняя панель ссылок
На верхней панели ссылок отображаются ссылки на сайты, находящиеся на один уровень ниже текущего в иерархии сайтов. Верхняя панель ссылок обычно расположена вверху каждой страницы сайта. По умолчанию в верхнюю панель навигации добавляются все сайты, расположенные на один уровень ниже текущего, и каждый из них имеет собственную уникальную верхнюю панель навигации. Владельцы сайтов могут настраивать эту панель для определенного сайта.
По умолчанию в верхнюю панель навигации добавляются все сайты, расположенные на один уровень ниже текущего, и каждый из них имеет собственную уникальную верхнюю панель навигации. Владельцы сайтов могут настраивать эту панель для определенного сайта.
Владельцы сайтов могут выбирать наследование верхней панели навигации от родительского сайта. Этот подход позволяет пользователям переключаться между сайтами из любого места в семействе сайтов, при этом верхняя панель навигации будет оставаться на своем месте на всех сайтах семейства. Например, у интернет-сайта, предназначенного для маркетинга товаров организации, может быть сайт для каждой линии товаров. Показывая сайт каждого товара в верхней панели навигации каждого сайта, можно позволить пользователям легко переключаться между сайтами, не возвращаясь на домашнюю страницу сайта.
Другие возможности конфигурации верхней панели навигации:
создание ссылок на веб-страницы всех сайтов верхнего уровня только в SharePoint Server;
создание ссылок на определенные внешние сайты;
создание ссылок на определенные сайты или страницы, расположенные в любом месте сайта;
упорядочивание ссылок под заголовками только в SharePoint Server;
сортировка элементов на верхней панели ссылок вручную;
ограничение максимального количества элементов для показа на уровне глобальной структуры навигации только в SharePoint Server.

Все функции верхней панели ссылок, например создание ссылок на внешние сайты, можно уникально настроить для каждого сайта. На верхнем уровне вы можете добавлять, перемещать и переупорядочивать ссылки, нажимая ИЗМЕНИТЬ ССЫЛКИ.
С помощью компонента «Дизайнер» можно дополнительно настраивать внешний вид и функции верхней панели ссылок только в SharePoint Server.
Панель быстрого запуска
На панели быстрого запуска обычно отображается важный контент текущего сайта, например списки и библиотеки. Часто она расположена в левой части каждой страницы на сайте.
Возможности настройки панели быстрого запуска:
создание ссылок на сайты, расположенные на том же уровне иерархии сайта, что и текущий, только в SharePoint Server;
создание ссылок на определенные внешние сайты или страницы на текущем;
упорядочение ссылок под заголовками;
сортировка элементов в панели быстрого запуска вручную;
ограничение максимального количества элементов для показа на уровне структуры навигации только в SharePoint Server.

Если вы хотите добавить, удалить или переупорядочить ссылки, в вертикальной панели навигации нажмите ИЗМЕНИТЬ ССЫЛКИ. Можно также добавлять, удалять, переупорядочивать ссылки и создавать новые заголовки в параметрах сайта. Чтобы включить или отключить панель быстрого запуска, щелкните значок с шестеренкой в верхнем правом углу и выберите
Аналогично настройке верхней панели навигации можно настраивать внешний вид и функции вертикальной панели навигации, используя «Дизайнер», только в SharePoint Server.
Представление в виде дерева
Представление в виде дерева отображается на левой стороне страницы. Если вы включили панель быстрого запуска и представление в виде дерева, это представление будет отображаться под панелью быстрого запуска. В нем показан контент текущего сайта (например, списки, библиотеки и сайты) в иерархической структуре.
В нем показан контент текущего сайта (например, списки, библиотеки и сайты) в иерархической структуре.
Навигация по представлению в виде дерева по умолчанию отключена. Чтобы включить это представление, нажмите значок в виде шестеренки в верхнем правом углу, а затем выберите Параметры сайта. В области Внешний вид и удобство использования выберите Представление в виде дерева и установите флажок Включить представление в виде дерева.
Навигация для метаданных
Навигация для метаданных показывает метаданные о библиотеке и контенте списка в навигации в виде дерева, а также позволяет пользователям фильтровать библиотеку или контент списка по указанным полям. Администраторы сайта могут настраивать навигацию для метаданных на странице «Настройка навигации для метаданных» для списка или библиотеки, чтобы настраивать иерархии навигации и ключевые фильтры, доступные пользователям. Навигация для метаданных отображается, только когда пользователь просматривает список или библиотеку, для которой настроена эта навигация.
Управляемая навигация
Управляемая навигация позволяет определять и поддерживать навигацию на сайте, применяя наборы терминов. Этот метод дополняет существующую навигацию SharePoint, основанную на структуре сайта. Структуру управляемой навигации можно создать, добавляя термины в наборы терминов с помощью средства управления банком терминов. Набор терминов навигации можно скопировать и перевести на языки, используемые для вариантов надписей. Подробнее см. в статье Overview of managed navigation in SharePoint Server.
Веб-части навигации
Веб-часть — это элемент управления, который авторы могут вставить в зону веб-частей на странице и настроить. Для таких элементов управления, как «Сводные ссылки», «Оглавление», «Запрос контента» и «Поиск контента», есть аналоги в виде веб-частей, которые авторы страниц могут вставлять в зоны веб-частей на страницах. Для веб-частей предусмотрены такие же возможности конфигурации и функции, как и для соответствующих им элементов управления.
Следующие веб-части навигации доступны только для сайтов, не являющихся сайтами публикации:
Сведение контента категории отображает категории из каталога веб-сайтов;
Сведение контента объединение сайтов отображает выбранные вами сайты;
Сведение контента сайты в категории отображает сайты из каталога веб-сайтов в определенной категории;
Совместная работа пользователей облако тегов отображает наиболее популярные темы, помечаемые тегами в вашей организации.

Позволив авторам вставлять веб-части на страницы навигации, вы будете меньше контролировать навигацию по сайту, так как часть навигации пользователей по сайту будет контролироваться авторами. Такой метод подходит для сред с нежестким контролем, например для сайта совместной работы в организации, где отдельным авторам необходимо иметь возможность направлять пользователей к контенту, связанному с работой автора. Он меньше подходит для сред с более строгим контролем, например для сайта с выходом в Интернет, навигацию по которому планируют и реализуют единообразным и контролируемым образом дизайнеры и проектировщики сайта.
Примечание.
Если вы хотите включить зоны веб-частей в макеты страниц, но запретить авторам вставлять в них веб-части навигации, в коллекции веб-частей своего сайта вы можете изменить разрешения, требуемые для использования веб-частей навигации, чтобы сделать эти веб-части недоступными авторам на основе их уровня разрешений.
См. также
Понятия
Обзор управляемой навигации в SharePoint Server
Управление веб-частями в SharePoint Server
Советы, примеры и рекомендации
Структура навигации вашего веб-сайта оказывает огромное влияние на конверсию, продажи и показатель отказов.
Если посетители не могут понять, где найти то, что им нужно, они уйдут.
Это последнее, что вам нужно. Вместо этого создайте четкую иерархическую навигацию по веб-сайту, которая поможет вашим посетителям мгновенно находить то, что им нужно.
Почему важна навигация на веб-сайте?
Без навигации по веб-сайту ваши посетители не смогут понять, как найти ваш блог, страницу регистрации по электронной почте, списки продуктов, цены, контактную информацию или справочные документы.
Начните с этого эмпирического правила: Структура навигации вашего веб-сайта должна позволять посетителям переходить на любую страницу вашего сайта и находить то, что им нужно, за 3 клика.
В идеальном мире каждый посетитель начинал бы с вашей главной страницы и следовал бы по одному и тому же пути через ваш сайт. Но это не так. Посетители сайта перемещаются повсюду.
Имейте в виду, что вы хотите, чтобы люди оставались на вашем сайте для дальнейшего изучения. Дайте им повод нажимать на ссылки, пробуждая любопытство и соблазняя их отличными предложениями.
Дайте им повод нажимать на ссылки, пробуждая любопытство и соблазняя их отличными предложениями.
Понимание связи между навигацией по веб-сайту и пользовательским опытом
Пользовательский опыт относится к тому, как посетитель воспринимает удобство использования и эстетику вашего веб-сайта. Вы хотите, чтобы каждый, кто посещает ваш сайт, имел хороший пользовательский опыт.
Многие аспекты веб-дизайна и разработки влияют на взаимодействие с пользователем:
- Шрифты, цвета и изображения
- Заголовки и призывы к действию
- Наличие контактной информации
- Время загрузки страницы
- Дизайн формы
Навигация по веб-сайту является одним из главных факторов, которые следует учитывать, потому что, если посетители не могут найти вашу веб-форму, не имеет значения, насколько она красива.
Навигация по сайту позволяет посетителям беспрепятственно переходить с одной страницы на другую. Если вы хорошо выполнили свою работу, посетители покидают ваш сайт с намерением вернуться и даже могут что-то купить у вас или подписаться на вашу рассылку.
Каждый день люди посещают множество веб-сайтов, поэтому у них нет недостатка в местах, где можно найти то, что они хотят. Если вы не предлагаете четкое меню навигации по сайту, хлебные крошки и другие способы изучения вашего сайта, они не будут беспокоиться.
Типы навигации по веб-сайту
Когда большинство людей думают о навигации по веб-сайту, они представляют меню навигации по веб-сайту, которое появляется в заголовках большинства веб-сайтов. Если вы посетите блог Crazy Egg, вы увидите яркий пример:
Однако существуют и другие типы навигации по веб-сайтам.
Боковые панели часто используются на многих веб-сайтах. Они располагаются слева или справа от основного контента. Некоторые веб-сайты даже имеют двойные боковые панели.
Дальше идут футеры, которые часто содержат ссылки на главные страницы сайта, а также на популярные ресурсы. Так называемые толстые футеры уже давно в моде. Они позволяют размещать больше ссылок, что означает лучший пользовательский опыт.
Хорошим примером является толстый нижний колонтитул Zappos:
Многие веб-сайты также используют хлебные крошки. Это иерархические навигационные ссылки, которые появляются на определенной странице. Они говорят вам, как эта страница вложена в другие страницы. Вы можете увидеть навигационные крошки в блоге Crazy Egg:
Выше название несвязанной страницы говорит вам, где вы находитесь. Затем вы можете увидеть, к какой категории относится эта страница (конверсия), к какой части сайта она относится (блог) и к домашней странице (Crazy Egg).
Развитие мобильных устройств создало потребность в других типах навигации по веб-сайтам. Рассмотрим, например, меню гамбургеров. Вот оно на веб-сайте Нила Пателя:
Меню гамбургера расширяется, когда вы щелкаете по нему.
Большинство этих меню появляются только на мобильных устройствах.
Однако имейте в виду, что навигация по веб-сайту и гиперссылки не являются синонимами. В целях SEO полезно размещать внутренние ссылки по всему контенту, но они не считаются частью основной навигации вашего сайта.
В целях SEO полезно размещать внутренние ссылки по всему контенту, но они не считаются частью основной навигации вашего сайта.
3 отличных примера навигации по веб-сайту
Теперь, когда мы лучше понимаем, что такое навигация по веб-сайту, давайте разберемся, как она выглядит. Ниже приведены три примера отличной навигации по веб-сайту.
1. WE3
Здесь у нас есть скриншот домашней страницы WE3. Мы выбрали этот пример, потому что он демонстрирует, как лучшие методы веб-навигации могут быть адаптированы к конкретным потребностям вашего веб-сайта или бизнеса.
- Это основное направление сайта. Нажмите на эту ссылку, чтобы сразу найти друзей в вашем городе.
- Ссылка для скачивания особенная. Это видно по внешнему виду кнопки.
- Поиск чрезвычайно важен для навигации по сайту. Вы хотите, чтобы посетители могли найти то, что им нужно, с помощью простого поиска на вашем сайте.
- Затем у нас есть социальные иконки.
 Это чрезвычайно социально-ориентированный бренд, поэтому выделение этих ссылок в навигации заголовка имеет смысл.
Это чрезвычайно социально-ориентированный бренд, поэтому выделение этих ссылок в навигации заголовка имеет смысл.
2. Surem
Вот основная навигация по сайту Surem. Это очень просто, но также очень интуитивно понятно.
- Контактная информация важна. Вы хотите, чтобы это было на каждой странице вашего сайта. В этом примере показаны два способа связаться с представителями компании.
- Здесь у нас есть основные страницы сайта. Ссылки «Обучение» и «Магазин» расширяются, чтобы показать еще больше возможностей и сузить список того, что хочет посетитель.
- Опять же, есть панель поиска. Предоставление людям возможности выполнять поиск по вашему сайту экономит им время и снижает показатель отказов.
3. Greenstreet Coffee
Давайте рассмотрим пример местной компании электронной коммерции. Вы видите обычное меню навигации, но это особенное по нескольким причинам.
- Формулировка навигационных заголовков чрезвычайно удобна для пользователя.
 Вы можете решить, что именно вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании.
Вы можете решить, что именно вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании. - Имеется открытая панель поиска, которая отличается от предыдущих двух примеров. Это может быть более интуитивно понятным для людей, которые не так хорошо разбираются в веб-навигации.
- Есть значок, показывающий, сколько товаров в вашей корзине. Это чрезвычайно полезный навигационный элемент для включения в кейс электронной коммерции. Ссылка ведет в корзину.
Рекомендации и советы по навигации по веб-сайту
Что делать, если вы начинаете свой веб-сайт с нуля? Или, может быть, вы решили настроить навигацию по сайту для достижения лучших результатов. Что вы должны сделать в первую очередь?
Реальность такова, что навигация по веб-сайту строится сама по себе и удерживает посетителя на сайте. Отсутствие хотя бы одного передового метода навигации по веб-сайту может привести к потере конверсии.
Вот вам шпаргалка по передовым методам навигации по веб-сайту. Внимательно следите за каждым из них, чтобы улучшить пользовательский опыт.
Внимательно следите за каждым из них, чтобы улучшить пользовательский опыт.
1. Сделайте гипертекст очевидным
Одной из наиболее распространенных проблем является то, что дизайн мешает удобству использования. Если посетители не могут отличить гиперссылку от основного текста, у вас проблемы.
Самый простой способ сделать гипертекст очевидным — убедиться, что он отличается от любого другого элемента на странице, а не только тогда, когда посетитель переходит по ссылке. Выделите его другим цветом, подчеркните или сделайте жирным. Вы даже можете превратить навигационные ссылки в заголовке в кнопки, если хотите.
2. Оптимизируйте панель навигации
На многих веб-сайтах слишком много или слишком мало ссылок в верхней панели навигации. Подумайте о том, что вы хотите, чтобы люди делали на вашем сайте, а также о том, что посетители могут захотеть.
Например, вы можете захотеть, чтобы ваши посетители совершили конверсию, но ваши посетители могут захотеть узнать больше о вашей компании или узнать о вашей философии.
Если ваше меню навигации начинает выглядеть немного загроможденным, подумайте о том, чтобы лучше организовать свой сайт. Используйте основной заголовок, затем добавьте подменю с другими ссылками, расположенными под ним.
3. Держите боковые панели отдельно
Боковая панель не должна быть похожа на остальной контент на странице. Он должен выделяться.
Многие веб-сайты делают это с помощью цвета. Дизайнер может отформатировать боковую панель с другим цветом фона, чем основной текст.
Пустое пространство — или негативное пространство, если хотите — работает хорошо. Убедитесь, что между вашей боковой панелью и другими элементами достаточно места.
4. Поместите навигацию в стандартное место
Креативность — это здорово, но не тогда, когда это происходит за счет пользовательского опыта. Разместите навигацию там, где люди ожидают ее найти.
Сюда входят верхняя панель навигации, боковая панель и нижний колонтитул. Используйте эти области, чтобы посетители могли найти то, что им нужно. Если вы хотите добавить креативную навигацию, например, с помощью мультимедиа, сделайте так, чтобы посетители могли щелкнуть мышью.
Если вы хотите добавить креативную навигацию, например, с помощью мультимедиа, сделайте так, чтобы посетители могли щелкнуть мышью.
5. Сделайте все понятным и простым для пользователя
Навигационное меню вашего сайта не для умных или остроумных уловок. Используйте максимально понятный дизайн и текст, чтобы посетители понимали, что вы имеете в виду.
Есть причина, по которой большинство веб-сайтов используют слово «О нас» для страницы «О нас» или «Обо мне». Это понятно и узнаваемо. То же самое касается простых слов, таких как «Контакты» и «Услуги».
6. Не забудьте нижний колонтитул
Если вы используете WordPress, вы можете найти тысячи тем, которые включают толстые нижние колонтитулы. Используйте их в своих интересах. Вам не нужно включать десятки ссылок, но используйте пространство.
В некоторых случаях может потребоваться просто повторить панель навигации заголовка. Таким образом, людям не нужно прокручивать вверх, чтобы найти нужную ссылку.
Вы также можете развернуть панель навигации заголовка. Добавьте другие ссылки на важные страницы вашего сайта.
7. Свяжите навигацию с бизнес-приоритетами
Хотя очень важно помнить об опыте пользователей, вы также хотите направлять своих посетителей на самые важные страницы для конверсий и продаж. Направление посетителей на эти основные страницы может оказать большое влияние на прибыль вашего бизнеса.
Создайте баланс между страницами, которые могут заинтересовать вашего посетителя с точки зрения любопытства, но добавьте ссылки, которые также направляют ваших посетителей через вашу воронку.
Например, включите страницы «О нас» и «Контакты», а также ссылку на свой блог. Затем добавьте отличный призыв к действию, например «Скачать», если у вас есть мобильное приложение, или «Тест-драйв» для бизнеса SaaS.
8. Убедитесь, что навигация веб-сайта на 100 % реагирует на мобильные устройства.
Если навигация вашего веб-сайта не отображается должным образом на мобильных устройствах, у вас проблемы. Для каждой основной системы управления контентом существуют адаптивные дизайны и темы, поэтому убедитесь, что вы ими воспользуетесь.
Для каждой основной системы управления контентом существуют адаптивные дизайны и темы, поэтому убедитесь, что вы ими воспользуетесь.
В некоторых случаях меню навигации просто затянуто. В других появляется вышеупомянутое гамбургер-меню. Убедитесь, что сами звенья достаточно велики, чтобы руки человека могли легко нажимать на них. Помните, что у некоторых людей большие пальцы больше, чем у других.
9. Оставьте кнопки для призыва к действию
Десять лет назад на большинстве веб-сайтов были кнопки для навигации по заголовку. Однако сегодня весь этот визуальный шум кажется неуклюжим. Кроме того, это не позволяет выделить конкретную ссылку в навигации по сайту.
Зарезервируйте эти кнопки для призывов к действию. Вы можете попросить посетителей подписаться на вашу рассылку, продемонстрировать ваш продукт или запланировать звонок. В любом случае, сделайте его смелее и ярче, чем другие ссылки.
Узнайте, как ваша аудитория перемещается по вашему веб-сайту
Все передовые мировые методы навигации по веб-сайтам не заменят практических данных. Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они ведут себя на вашем сайте.
Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они ведут себя на вашем сайте.
Отчеты о поведении пользователей сообщают вам, сколько людей нажимают на определенную область вашего веб-сайта. Например, карта Crazy Egg Heatmap использует цветовую температуру, чтобы показать вам, на что направлено внимание ваших посетителей.
Например, вы можете обнаружить, что никто не нажимает на ссылки на панели навигации. Почему? Возможно, вы не даете понять, что гипертекст является ссылкой, или, может быть, вы создали слишком много отвлекающих факторов под панелью.
Карты прокрутки также очень полезны. Если вы знаете, что люди никогда не прокручивают до нижнего колонтитула на вашем веб-сайте, вы знаете, что вам не нужно уделять столько внимания этой части страницы.
Пошаговое руководство по началу использования инструментов Crazy Egg
Создавайте отчеты о поведении пользователей, чтобы получить общее представление о том, как люди реагируют на навигацию по вашему сайту. Вы также можете запускать записи, чтобы наблюдать за действиями отдельных пользователей. Это скажет вам, например, не кажутся ли люди сбитыми с толку конкретной ссылкой, или они щелкают, потому что не могут найти то, что хотят.
Вы также можете запускать записи, чтобы наблюдать за действиями отдельных пользователей. Это скажет вам, например, не кажутся ли люди сбитыми с толку конкретной ссылкой, или они щелкают, потому что не могут найти то, что хотят.
Войдите в свою учетную запись Crazy Egg и загрузите расширение Chrome. Решите, хотите ли вы создать один снэпшот или несколько снэпшотов.
Введите URL-адреса, из которых вы хотите создавать моментальные снимки, затем назовите каждый из них. Затем вы можете установить код отслеживания Crazy Egg на своем веб-сайте и начать пожинать плоды.
После сбора данных запустите A/B-тестирование навигации по веб-сайту. Меняйте мелкие вещи за раз, чтобы увидеть, влияют ли они на количество кликов.
Со временем вы можете продолжать запускать моментальные снимки на своем веб-сайте, чтобы увидеть, как меняется поведение ваших посетителей. Например, когда вы добавляете что-то новое на панель навигации, вам нужно посмотреть, как это работает.
Заключение
Навигация по веб-сайту является одним из наиболее недооцененных аспектов пользовательского опыта и дизайна веб-сайта. Мы часто принимаем это как должное.
Вместо дублирования других веб-сайтов только потому, что они хорошо выглядят, выясните, какие элементы навигации наиболее важны для вашего бизнеса и вашей аудитории. Добавьте ссылки, которые соответствуют обоим интересам.
Вы знаете, что хотите, чтобы люди конвертировались в ваши предложения и покупали ваши продукты, но ваша аудитория может быть не готова к покупке. Навигационные ссылки должны дать им другие причины оставаться на вашем сайте.
С помощью моментальных снимков, записей и A/B-тестов вы можете точно настроить навигацию по веб-сайту и обеспечить наилучшее взаимодействие с пользователем для своей аудитории.
10 советов по конверсии и примеры выигрыша
Навигация по веб-сайту может улучшить или испортить впечатления ваших посетителей. Попытка навигации по веб-сайту без логической, четко определенной структуры подобна падению в центр сложного лабиринта без карты и системы отсчета. Это подавляющее, разочаровывающее и во всех отношениях неприятное — не совсем то взаимодействие с пользователем, на которое вы надеетесь.
Это подавляющее, разочаровывающее и во всех отношениях неприятное — не совсем то взаимодействие с пользователем, на которое вы надеетесь.
Это означает, что навигация вашего магазина является одним из важных элементов вашего сайта. Это влияет на ваш рейтинг в поисковых системах, лидогенерацию, восприятие бренда, доступность и удобство использования.
Самое главное, навигация по сайту влияет на конверсию .
Видите ли, ваша навигация — это больше, чем просто набор внутренних ссылок для перехода с одной страницы на другую в вашем интернет-магазине. Это также поможет вашим пользователям понять взаимосвязь между разными страницами.
По словам аналитика Натаниэля Дэвиса, навигация — это самая верхушка айсберга информационной архитектуры вашего сайта. Под водой находится массивная часть айсберга, которую никто не видит: исследования, стратегия, управление, схемы классификации и многое другое.
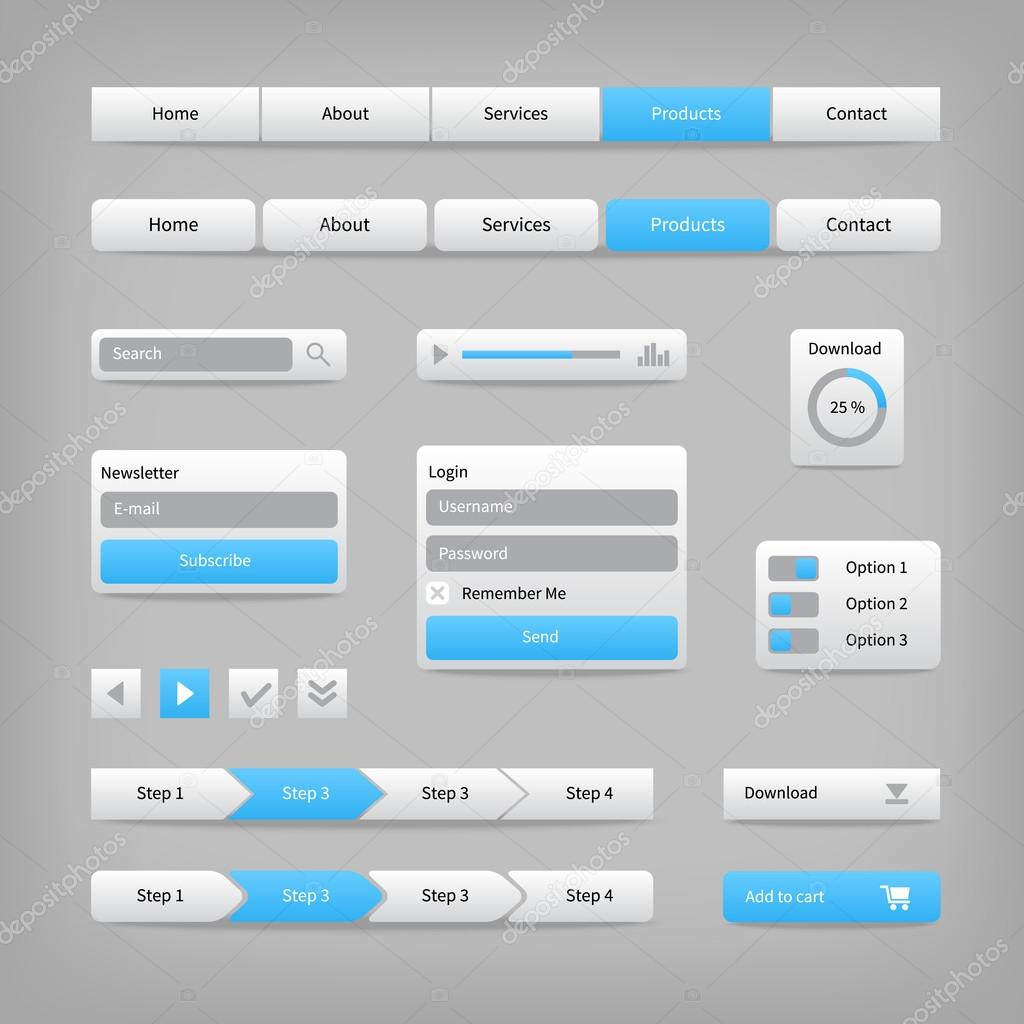
Все это используется при создании сайта электронной коммерции, но пользователь видит только то, что видно: вашу навигацию, которая обычно представлена в виде списка текстовых ссылок, некоторых значков и окна поиска. Это то, как они взаимодействуют со всем планированием и заботой, которую вы вкладываете в остальную часть своего сайта. Это также помогает им соединяют с этим контентом и используют его для удовлетворения своих потребностей.
Это то, как они взаимодействуют со всем планированием и заботой, которую вы вкладываете в остальную часть своего сайта. Это также помогает им соединяют с этим контентом и используют его для удовлетворения своих потребностей.
Типы структуры навигации по веб-сайту
Прежде чем мы углубимся в передовой опыт, давайте разберем различные типы навигации по веб-сайту. Вы не привязаны к этим параметрам, но это общие типы, которые вы видите по всему Интернету. Как правило, лучше придерживаться этих форматов, чтобы пользователи знали, чего ожидать.
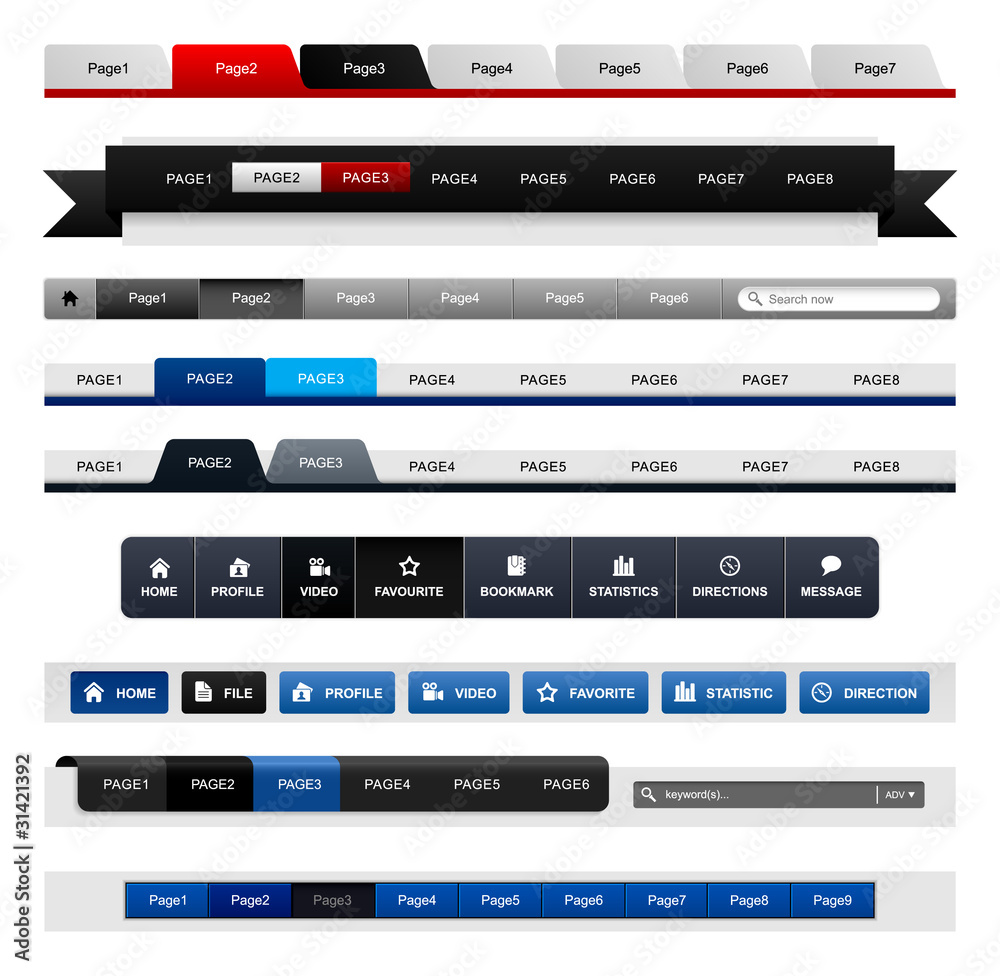
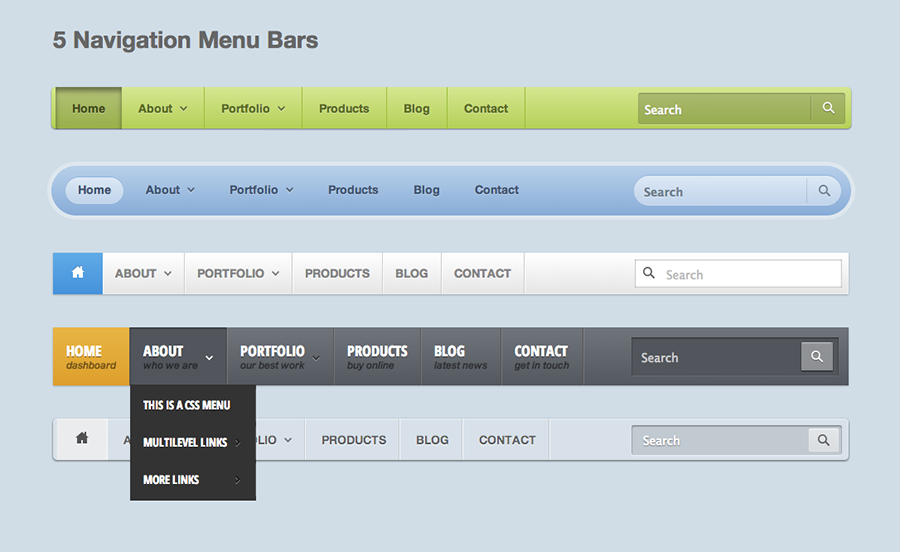
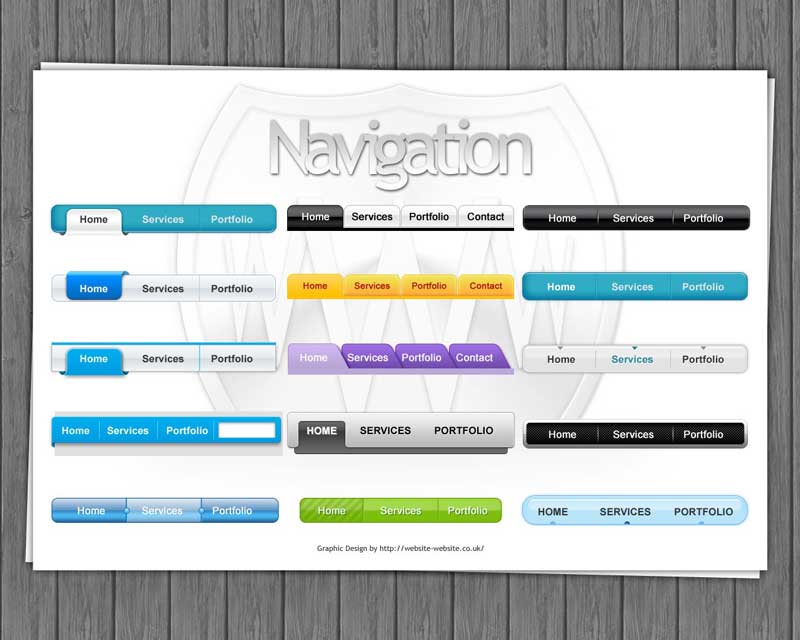
Горизонтальная панель навигации
Панель навигации заголовка является наиболее распространенным типом навигации по веб-сайту. Эти ссылки верхнего уровня отображаются горизонтально рядом друг с другом в заголовке. В них обычно входят самые важные страницы сайта; страницы, к которым, как вы знаете, пользователям понадобится доступ на раннем этапе.
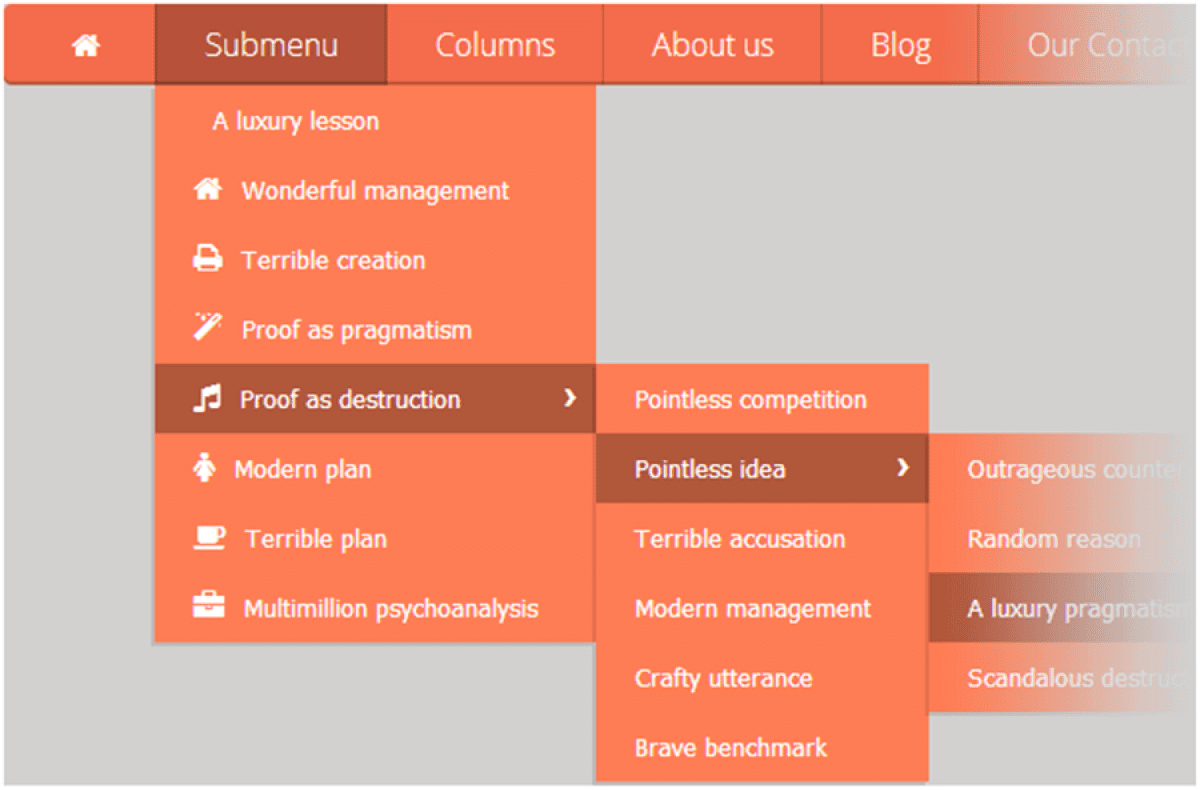
Выпадающие меню — это уровни навигации, которые упорядочивают ваш контент и продукты. Наиболее важные ссылки используются в качестве навигации верхнего уровня. Когда пользователь щелкает или наводит курсор на ссылку, меню расширяется с дополнительными ссылками. Выпадающих меню может быть несколько.
Наиболее важные ссылки используются в качестве навигации верхнего уровня. Когда пользователь щелкает или наводит курсор на ссылку, меню расширяется с дополнительными ссылками. Выпадающих меню может быть несколько.
Они лучше всего подходят для сайтов с богатым содержанием, которые должны предоставить пользователям множество путей для поиска необходимого контента и продуктов. Умная организация предотвращает загромождение вашего сайта и дает вашим пользователям ощущение движения вперед.
Такое меню часто встречается на мобильных сайтах и в приложениях. Вместо того, чтобы перечислять какие-либо ссылки верхнего уровня на странице, все скрыто за кнопкой. При нажатии на значок открывается меню. Нажатие на элемент меню расширяет меню, открывая дополнительные параметры.
Вертикальное боковое меню представляет собой список ссылок, расположенных друг над другом и расположенных по обеим сторонам страницы. Этот формат обычно лучше подходит для сайтов, на которых слишком много навигации верхнего уровня для горизонтального меню. Недостатком является то, что они занимают много места на странице.
Недостатком является то, что они занимают много места на странице.
Боковая панель навигации также полезна на внутренних страницах, где пользователям нужны более конкретные параметры и внутренние ссылки для облегчения покупок.
Нижний колонтитул — универсальное место. Обычно он содержит ссылки на большинство страниц сайта (хотя отдельные сообщения в блогах и страницы продуктов обычно не включаются). Хотя вам не следует втискивать ссылку на все в меню нижнего колонтитула, разумно предложить множество вариантов.
Советы и примеры навигации по веб-сайту
Не существует универсального способа разработки навигации по веб-сайту. Вам просто нужно спроектировать навигацию так, чтобы она понравилась вашему конкретному клиенту. Это требует исследования клиентов, разработки экспериментов и проверки ваших результатов.
Как всегда, мы рекомендуем сосредоточить процесс проектирования на вашем пользователе. Что хотите вы или ваша команда не имеет большого значения. Вы также не должны ожидать, что навигация вашего веб-сайта будет выглядеть идентично другим розничным продавцам или даже вашим конкурентам.
Вы также не должны ожидать, что навигация вашего веб-сайта будет выглядеть идентично другим розничным продавцам или даже вашим конкурентам.
Если вы не знаете, с чего начать, мы можем помочь. Мы подготовили этот сборник лучших практик, которые помогут вам помочь вашим пользователям найти свой путь.
1. Сократите количество навигационных ссылок верхнего уровня до семи
В вашем интернет-магазине много страниц, но не все из них относятся к навигации вашего веб-сайта. Ваш первый шаг — выбрать страницы, которые будут служить вашей основной навигацией.
Сколько элементов должно быть в вашей навигации? Ваши результаты могут отличаться, но мы думаем, что 3–5 — правильное число по двум причинам: 9.0003
Во-первых, меньшее количество элементов в навигации веб-сайта хорошо для поисковой оптимизации. Ваша домашняя страница имеет наибольший «авторитет» с точки зрения Google. Авторитет перетекает на ваши внутренние страницы через ссылки, но только частично.
Если ваша домашняя страница имеет 50 навигационных ссылок и 25 других ссылок, авторитет домашней страницы делится на 75. Но если вы сократите это число, каждая страница получит больший кусок пирога авторитетности, тем самым повысив шансы этих страниц. занимая более высокое место.
Но если вы сократите это число, каждая страница получит больший кусок пирога авторитетности, тем самым повысив шансы этих страниц. занимая более высокое место.
Во-вторых, чем меньше ссылок в вашей навигации, тем лучше для посетителей. Больше информации для обработки означает большую когнитивную нагрузку на ваших пользователей. После семи элементов люди перестают читать и начинают просматривать, что означает, что они потенциально могут пропустить информацию, которая может быть важна для них.
Как сузить варианты до наиболее разумных? Мы рекомендуем эти два метода, чтобы узнать, чего ваши пользователи хотят от навигации по вашему сайту:
Сортировка карточек
Пригласите нескольких клиентов (или людей, представляющих вашего клиента) для участия в упражнении. Дайте им стопку карточек, помеченных страницей или категорией продукта на вашем сайте. Попросите их упорядочить карточки любым удобным способом. Затем спросите их, как бы они назвали каждую категорию или какое изображение лучше всего представляет каждую категорию.
В Justinmind есть отличное руководство по сортировке карточек, включая различные типы и способы проведения собственного исследования.
Обзор потока пользователей
Изучите отчет о потоках пользователей в Google Analytics. По словам Google, «Отчет Users Flow представляет собой графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы и по каким путям они ушли с вашего сайта». По сути, этот отчет документирует, как люди перемещаются по вашему сайту.
Найдите в Google Analytics шаблоны, указывающие на предпочтения. Люди тянутся к вашей странице «новые стили»? Возможно, он заслуживает видное место. Тогда посмотри, где люди покинуть ваш сайт и как они туда попали. Если все, кто начинает с раздела «Новые стили», в конечном итоге покидают сайт, возможно, этот раздел не заслуживает размещения в навигации.
Если я попрошу вас купить 12 вещей в продуктовом магазине, скорее всего, вы вернетесь с первыми двумя предметами, последними двумя предметами и, возможно, одним из средних предметов. Это благодаря эффекту последовательного положения, который показывает, что люди лучше всего запоминают первый и последний элементы в списке.
Это благодаря эффекту последовательного положения, который показывает, что люди лучше всего запоминают первый и последний элементы в списке.
Вы можете использовать этот эффект в своем дизайне навигации. Чтобы привлечь посетителей к наиболее важным ссылкам, разместите их в начале и в конце меню. Например, если вы знаете, что ваши клиенты — охотники за скидками, имеет смысл разместить ссылку на вашу категорию «распродажа» в качестве первой навигационной ссылки.
Обратите внимание, что первая и последняя ссылки в меню Chewy являются наиболее важными, в то время как средние ссылки менее важны или представляют собой элементы, которые покупатель специально ищет.
Это может быть непросто, если у вас большая линейка продуктов с большим количеством категорий. Должен ли мебельный магазин ставить «спальню» перед «столовой»? Должен ли фитнес-магазин ставить «протеиновый порошок» перед «добавками»? Используйте описанные выше методы сортировки карточек и просмотра пользовательского потока, чтобы решить, что больше всего волнует ваших клиентов.
3. Оптимизируйте навигацию вашего мобильного веб-сайта
Для любого веб-сайта электронной коммерции необходимо иметь адаптивное меню навигации для мобильных устройств. Потребители ожидают, что мобильное взаимодействие с веб-сайтом будет таким же хорошим, если не лучше, чем взаимодействие с настольным компьютером. Предоставьте посетителям вашего веб-сайта адаптивную оптимизированную панель навигации, и вы гарантированно заметите улучшение коэффициента мобильной конверсии.
В большинстве мобильных меню отсутствует визуальная иерархия, которая является важной частью визуального дизайна и помогает пользователям определить, куда двигаться дальше. Пользователи могут страдать от нерешительности без руководства направленного, хорошо организованного меню.
Отделите ссылки, ориентированные на покупки, от другого контента в навигации. Это может улучшить направленность, уменьшить количество отвлекающих факторов и обеспечить беспрепятственный опыт для ваших пользователей.
Ikea хорошо справляется с этой задачей, отделяя свои ссылки, ориентированные на покупки, от других ссылок с помощью размера и веса шрифта.
На самом деле, мы смогли повысить конверсию на 15% для одного клиента, придав его мобильному меню некоторую визуальную иерархию. С помощью карт перемещений мы заметили, что пользователи нашего клиента уделяют большое внимание навигации верхнего уровня. К сожалению, эти ссылки верхнего уровня указывали на страницы, не предназначенные для покупок, такие как «Главная», «О нас», «Статьи» и т. д.
Реорганизация ссылок привела к увеличению трафика на ключевые страницы, что увеличило количество регистраций и покупок товаров. Вот до и после:
Кроме того, рассмотрите возможность упрощения панели навигации для вашего мобильного сайта. Чем больше ненужных опций вы предоставляете посетителям, тем более запутанным будет пользовательский опыт.
Ferrum Pipe имеет очень эффективное мобильное меню, которое, хотя и очень простое, сообщает пользователям: 1) что они продают и 2) как с ними связаться. Это действительно так просто. Любая несущественная информация, которую вы, возможно, захотите предоставить пользователям, может (и должна) быть перемещена в нижний колонтитул вашего сайта.
Это действительно так просто. Любая несущественная информация, которую вы, возможно, захотите предоставить пользователям, может (и должна) быть перемещена в нижний колонтитул вашего сайта.
Мы помогаем нашим клиентам добиться рентабельности своих инвестиций в среднем 9:1.
Но не верьте нам на слово.
Если параметры в раскрывающемся меню довольно сложны, незнакомы или обширны, рассмотрите возможность замены его подробной страницей. Исследования юзабилити показывают, что выпадающие меню раздражают. Кроме того, вам придется пожертвовать ценной информацией, чтобы все уместилось.
Apple использовала эту стратегию, чтобы помочь клиентам ориентироваться в меню поддержки. Вместо того, чтобы втиснуть все варианты поддержки в раскрывающееся меню, они решили создать целую страницу, на которой есть каждая категория продуктов, которые они предлагают. Сопровождающие визуальные эффекты упрощают поиск правильного варианта.
5. Сделайте поиск по сайту беспроблемным
Люди, которые используют поиск по сайту, совершают конверсию примерно в два раза чаще, чем те, кто этого не делает. В этом есть смысл: посетители, использующие окно поиска, обычно имеют намерение совершить покупку или совершить действие. Кроме того, у них гораздо больше шансов найти то, что они ищут.
В этом есть смысл: посетители, использующие окно поиска, обычно имеют намерение совершить покупку или совершить действие. Кроме того, у них гораздо больше шансов найти то, что они ищут.
ИКЕА — отличный пример компании, которая в значительной степени полагается на возможности поиска по сайту. Магазинам, которые продают тысячи артикулов в различных категориях товаров, нужна хорошо отображаемая панель поиска, чтобы их покупатели могли найти именно то, что ищут. Вы можете видеть на мобильной версии их веб-сайта, что они придерживаются очень минималистичного дизайна: кнопка меню гамбургера, кнопка корзины покупок и панель поиска.
Airbnb — еще один отличный пример того, как можно выделить функцию поиска в меню навигации. На их веб-сайте панель поиска является первым элементом, который загружается на главной странице, и она отображается на видном месте в верхней части экрана, чтобы побудить посетителей взаимодействовать с ней. Если поиск по сайту является важным компонентом пользовательского интерфейса вашего сайта, убедитесь, что панель поиска отображается на видном месте для посетителей.
6. Предоставьте пользователям контекст
Чтобы помочь посетителям найти нужную страницу, не тратя ни одного клика, включите подсказки в раскрывающееся меню. Подсказкой может быть удобный значок, изображение или другая полезная информация.
Например, вкладка «Категория» на Awwwards не только отображает различные категории, но и сообщает вам, сколько записей в каждой из них. Хотите просматривать веб-сайты по оттенку? Каждый пункт в меню «Цвет» имеет цветовую кодировку.
Swiss Gear предлагает интересный подход к разработке вложенного навигационного меню. Для своих категорий продуктов верхнего уровня они включают небольшое изображение каждой подкатегории, чтобы дать некоторый контекст относительно того, что вы увидите в этой подкатегории. Например, в «1900 Collection», они предоставляют небольшое изображение, чтобы дать покупателю образец того, как выглядит эта линейка продуктов.
Эта тактика работает особенно хорошо, если у вас есть множество категорий продуктов, которые очень специфичны для вашей отрасли. Использование сбивающего с толку жаргона в меню навигации — худшее, что вы можете сделать, но если это важный компонент вашего веб-сайта, вы должны, по крайней мере, предоставить своим пользователям визуальные индикаторы, чтобы помочь им понять.
Использование сбивающего с толку жаргона в меню навигации — худшее, что вы можете сделать, но если это важный компонент вашего веб-сайта, вы должны, по крайней мере, предоставить своим пользователям визуальные индикаторы, чтобы помочь им понять.
Всегда сложно разработать интерфейс, который одинаково подходит для двух разных групп. Чтобы убедиться, что каждый может найти то, что ему нужно, без необходимости копаться в ненужном контенте, разделите ваши ссылки на две части.
У Muse, например, есть две аудитории: ищущие работу и работодатели. Первые четыре ссылки в верхней панели навигации предназначены для ищущих работу, а пятая перенаправляет компании в их собственный раздел сайта. Ссылка выделена серым, а не белым цветом, чтобы показать, что она отличается от других.
Lyft использует ту же концепцию на своей домашней странице. Вместо традиционного вложенного меню навигации они создали отдельные меню и домашние страницы для каждой категории пользователей. В зависимости от того, в каком разделе веб-сайта вы находитесь, вы увидите разные пункты главного меню.
Навигационная усталость — это реальная вещь — и когда ваш сайт имеет сложную иерархию, пользователи быстро устают расширять подменю за подменю.
Нижние колонтитулы Mega – оптимальное решение. Они предоставляют навигационные ссылки на все важные страницы вашего сайта, чтобы люди могли быстро перейти именно к тому, что они ищут. Включение мегафутера на ваш сайт может положительно повлиять на показатель отказов вашего сайта и общий коэффициент конверсии. Взгляните на нижний колонтитул Baxter, чтобы получить представление.
Нижний колонтитул также может быть отличным местом для включения важных ключевых слов для улучшения рейтинга страницы результатов поисковой системы Google (SERP). Черпайте вдохновение из мегафутера GrubHub. Если вы пытаетесь ранжироваться по ряду конкретных местоположений, включение их в нижний колонтитул поможет вашему локальному SEO без необходимости указывать их в главном меню.
9. Перечислить дочерние категории в других категориях верхнего уровня
Здравый смысл UX подсказывает, что вы не должны повторять контент. Однако навигация является одним из немногих исключений из этого правила. Если одна или несколько ваших страниц естественным образом попадают в две категории, вы должны указать их в обеих.
Однако навигация является одним из немногих исключений из этого правила. Если одна или несколько ваших страниц естественным образом попадают в две категории, вы должны указать их в обеих.
Меню REI иллюстрирует почему. Кто-то, кто заинтересован в покупке рюкзака, может искать в разделе «Путешествия» или в разделе «Кемпинг» — что бы он ни щелкнул, вы хотите, чтобы он нашел страницу рюкзака.
В этом примере оба варианта навигации кажутся очевидными. Но вы, наверное, замечали, что пользователи часто путают ваши ожидания. Юзабилити-тестирование определенно вступает в игру. Наблюдайте за тем, как посетители пытаются найти путь к определенным страницам, и выявляйте общие тенденции.
Конечно, вы не хотите заходить слишком далеко в другом направлении и начинать перечислять каждую ссылку под несколькими заголовками. Если у людей всегда возникают проблемы с определением соответствующих категорий, ваши ярлыки, вероятно, вводят в заблуждение или неверны.
Если вы вкладываете много времени и денег в социальные сети, возникает соблазн сделать эти ссылки заметными в навигации. Фактически, 13% веб-сайтов делают именно это.
Фактически, 13% веб-сайтов делают именно это.
Но вот в чем проблема: каждая из этих ссылок на самом деле представляет собой красочную цифру 9.Знак выхода 0241, направляют ваш трафик в места с тысячами отвлекающих факторов. Если вы потеряете своих посетителей в социальных сетях, вы их не вернете.
Где разместить эти ссылки? Нижний колонтитул — самое разумное место. Рассмотрите возможность использования простых текстовых ссылок, а не красочных значков, привлекающих внимание. Если кто-то захочет перейти на вашу страницу в Facebook, он найдет ссылку.
American Eagle отлично с этим справляется. Социальные иконки присутствуют, но оставлены в нижнем колонтитуле. Они также используют нейтральный цвет, который не выделяется.
Если есть одна страница вашего сайта, которую вы действительно хотите, чтобы пользователи посетили, подумайте о том, чтобы превратить этот пункт меню в призыв к действию. Вы можете сделать его визуально более заметным, придав ему контрастный фоновый цвет. Обязательно используйте описательные, ориентированные на действие слова, такие как «Начать», «Просмотреть продукты» или «Пройти тест».
Обязательно используйте описательные, ориентированные на действие слова, такие как «Начать», «Просмотреть продукты» или «Пройти тест».
Кроме того, вы можете создать мегаменю с мягкими призывами к действию в навигации по вашему веб-сайту, отображая основные категории в виде более крупных элементов. Это увеличивает непосредственность ваших наиболее важных категорий продуктов, быстро сообщает, что предлагается на вашем сайте, и помогает пользователям узнать, что еще может предложить ваш бренд.
Обратите внимание, что Черный рынок Белого дома использует мегаменю для перечисления своих подпунктов слева, но направляет вас к трем конкретным категориям с большими и красочными изображениями.
Часто задаваемые вопросы о навигации по веб-сайту
Мы предоставили вам много информации об элементах навигации по веб-сайту, но вы, возможно, захотите узнать больше. Вот некоторые распространенные вопросы, которые люди задают о меню навигации веб-сайта.
Что такое навигация по сайту?
Навигация по веб-сайту — это процесс просмотра и перемещения по веб-сайту с использованием ссылок и меню. Это то, как пользователи взаимодействуют с веб-сайтом, чтобы найти нужную им информацию.
Это то, как пользователи взаимодействуют с веб-сайтом, чтобы найти нужную им информацию.
Навигация может быть простой или сложной, в зависимости от размера и сложности веб-сайта, и может включать различные типы меню, кнопок и ссылок. Хорошая навигация по веб-сайту необходима для улучшения взаимодействия с пользователем и облегчения поиска пользователями того, что они ищут на веб-сайте.
Меню навигации веб-сайта — это набор ссылок или кнопок, которые помогают пользователям перемещаться по веб-сайту. Обычно он располагается вверху или сбоку веб-страницы и обеспечивает иерархическую структуру веб-сайта.
Меню навигации упрощают пользователям поиск важных страниц и разделов и могут включать раскрывающиеся списки или подменю для дополнительных параметров. Хорошее навигационное меню имеет важное значение для положительного пользовательского опыта на веб-сайте.
Какова цель навигации по сайту?
Цель навигации по веб-сайту — помочь пользователям легко и эффективно находить нужную им информацию на веб-сайте. Навигационные меню обеспечивают четкую и организованную структуру веб-сайта, позволяя пользователям легко перемещаться со страницы на страницу.
Навигационные меню обеспечивают четкую и организованную структуру веб-сайта, позволяя пользователям легко перемещаться со страницы на страницу.
Хорошая навигация по веб-сайту улучшает взаимодействие с пользователем, повышает вовлеченность и, в конечном счете, помогает достичь целей веб-сайта, будь то продажа продуктов, предоставление информации или побуждение посетителей к действию.
Каковы преимущества хорошей навигации по сайту?
Хорошая навигация по веб-сайту может обеспечить несколько преимуществ, включая улучшение взаимодействия с пользователем, повышение вовлеченности и повышение производительности веб-сайта. Это помогает пользователям быстро и легко находить то, что им нужно, уменьшая разочарование и улучшая общее восприятие веб-сайта.
Эффективная навигация также может увеличить время, которое пользователи проводят на веб-сайте, снизить показатель отказов и повысить коэффициент конверсии. Хорошая навигация также может улучшить доступность и удобство использования веб-сайта, сделав его более инклюзивным для всех пользователей.
Что такое поднавигация на веб-сайте?
Вспомогательная навигация относится к дополнительному набору ссылок или меню на веб-сайте, которые помогают пользователям переходить к более конкретным страницам или разделам. Обычно он отображается в формате раскрывающегося меню или в виде списка ссылок на боковой панели. Суб-навигация помогает организовать контент веб-сайта и облегчает пользователям поиск того, что они ищут.
Упростите навигацию по сайту
Чем более удобна ваша навигация, тем больше времени пользователи проведут на вашем сайте. Не бросайте их в лабиринте — дайте им карту.
У нас в The Good есть опыт оптимизации меню веб-навигации. В программе оптимизации коэффициента конверсии меню навигации — это одно из первых мест, которое мы стремимся улучшить, потому что оно играет очень важную роль в пользовательском опыте веб-сайта.
Если вы заинтересованы в тестировании и улучшении меню навигации вашего сайта, квалифицированные сайты могут запросить бесплатную оценку целевой страницы.
